Область темы меню WordPress | WordPress для всех
от WPforever
Вступление
Всем здравствуйте! Есть в системе WordPress функции на которые не обращаешь внимание и принимаешь их как должное. Однако и они преподносят сюрпризы. Одна из таких обыденных функций — область темы меню WordPress.
О меню и их размещении на сайте
Довольно подробно о создании меню я разбирал в статье Создание меню WordPress. Здесь кратко напомню общие правила и тенденции.
По умолчанию, на сайте WordPress, вы можете создать неограниченное количество меню. Разместить меню можно в виждетах (неограниченно) и/или в специальную область темы меню WordPress.
По правилам сообщества, в любой теме WordPress должна быть одна обязательная область темы для основного меню сайта.
Некоторые авторы тем, и за это им отдельное спасибо, создают в теме более одной области для размещения меню. Посмотрим пример.
Коробочная тема «Twenty Twenty» поддерживает 5 областей меню.
Тема Bam от Themezhut поддерживает 2 области для размещения меню.
Вы всегда можете посмотреть сколько меню поддерживает ваша тема. Для этого:
- Создайте первое меню сайта. Вкладка «Управление областями» на странице «Меню» появятся только после создания первого меню сайта.
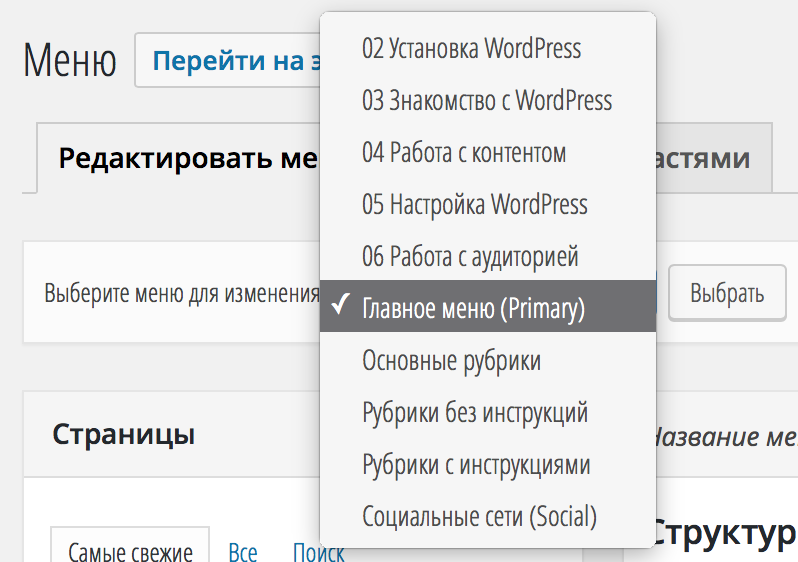
- Прочитайте информацию системы на странице «Меню»: Ваша тема поддерживает Х меню. На фото фраза выделена желтым. Выберите, какое меню выводить в каждой области.
Обратите внимание, если ваша тема поддерживает одну область меню выбирать области меню не нужно. Система автоматически будет показывать первое созданное меню в этой области.
Управление областями меню
Чтобы разместить меню на вашем сайте в специальных областях для меню (не в виджетах) вам необходимо:
- Создать необходимое количество меню по количеству областей меню. Обратите внимание, вы можете занимать не все области меню.

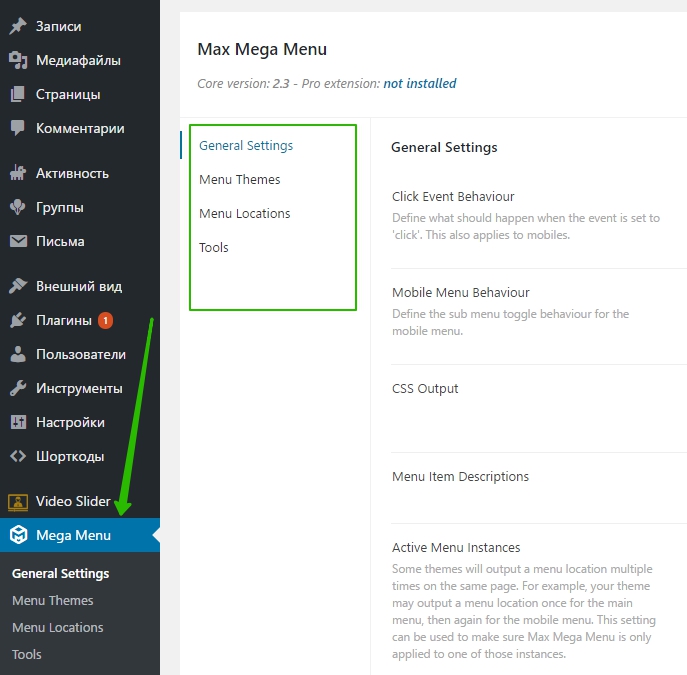
- Перейти на вкладку Меню>>>Управление областями.
- Далее для каждой области темы вы должны назначить меню. Одно меню можно показывать в разных областях.
Если созданных меню не хватает, вы с этой вкладки можете создать новое меню, для этого возле каждой области есть текстовая ссылка «Использовать новое меню».
Особенности
Каждая поддерживаемая область темы меню WordPress должна автоматически поддерживать выпадающий дизайн меню. Дизайн выпадающего меню подхватывается из таблицы стилей вашей рабочей темы.
Чтобы изменить дизайн выпадающего меню сайта нужно воспользоваться настройщиком темы (вкладка Внешний вид>>>Настроить), найти вкладку «Дополнительные стили» и вписать свой стиль меню.
Кстати, в визуальном настройщике темы обязательно есть вкладка «Меню». Здесь вы можете настроить меню, разместить меню в нужную область и сразу онлайн смотреть, как это выглядит на сайте.
Заключение
Область темы меню WordPress инструмент простой и удобный. Освоить его не сложно, но крайне полезно для администрирования сайта.
Освоить его не сложно, но крайне полезно для администрирования сайта.
©wpkupi.ru
Еще статьи
как сделать и как добавить в старый шаблон
Спонсор поста: Вы хотите раскрутить свой блог в социальных сетях? Тогда Вам однозначно нужна кнопка ретвита!
Всем привет! Многие, наверное, из моих уроков уже поняли, что я был не любителям обновлять WordPress. Но с переездом на новый хостинг, техподдержка все-таки уговорила меня обновить WordPress. Для пущей убедительности они создали тестовый сайт (правда он создан был для безошибочного переезда), полностью идентичный моему (из файлов и базы данных моего блога) и обновили его. Теперь я рад, что они уговорили меня это сделать :). Также теперь у меня есть дополнительная площадка, где я могу “поиграться” с дизайном и др. “прикольными” вещами :). Да и обновляю я теперь WordPress регулярно (прямо из админки нажимаю кнопку “Обновить WordPress”).
Так вот, попробовав новый Вордпресс и новые версии шаблонов, я увидел очень интересное новое WordPress меню, которое так сильно не хватало в данном CMS. Насколько я помню, что-то подобное по функционалу давно было в Joomla (еще один движок для создания сайтов). Да, про новое меню в WordPress я что-то слышал “краем уха”, но пока сам не попробовал его, не убедился во всей его прелести.
Насколько я помню, что-то подобное по функционалу давно было в Joomla (еще один движок для создания сайтов). Да, про новое меню в WordPress я что-то слышал “краем уха”, но пока сам не попробовал его, не убедился во всей его прелести.
Пример буду приводить на основе нового шаблона, который я поставил на самый первый блог (теперь уже сайт журнального типа :)) ZonaHelp.ru в честь его 2-летнего дня рождения! Да-да, сегодня ZonaHelp.ru исполнилось 2 года (дата создания 22.12.2009), а значит уже прошло 2 года, как я стал блоггером. Прошу оценить новое оформление и структуру обновленного сайта (правда осталось сделать некоторые доработки) в комментариях. Буду рад услышать пожелания/замечания/отзывы.
Итак, поехали!
WordPress меню
Что нам потребуется?
- WordPress версии 3.x и более.
Если версия Вашего Вордпресса 2.x, то вот урок про то, как обновить WordPress. - Шаблон с поддержкой нового меню WordPress.

Обычно на таких шаблонах в примечании пишут, что он совместим с WordPress вплоть до версии 3.x. Если же Ваш шаблон не поддерживает новое меню, то в конце урока Вы найдете инструкцию того, как добавить новое меню в старый шаблон Вордпресса. - Внимательность в чтении данного урока.
Пожалуй, я немного загнул планку :).
Как сделать меню в WordPress
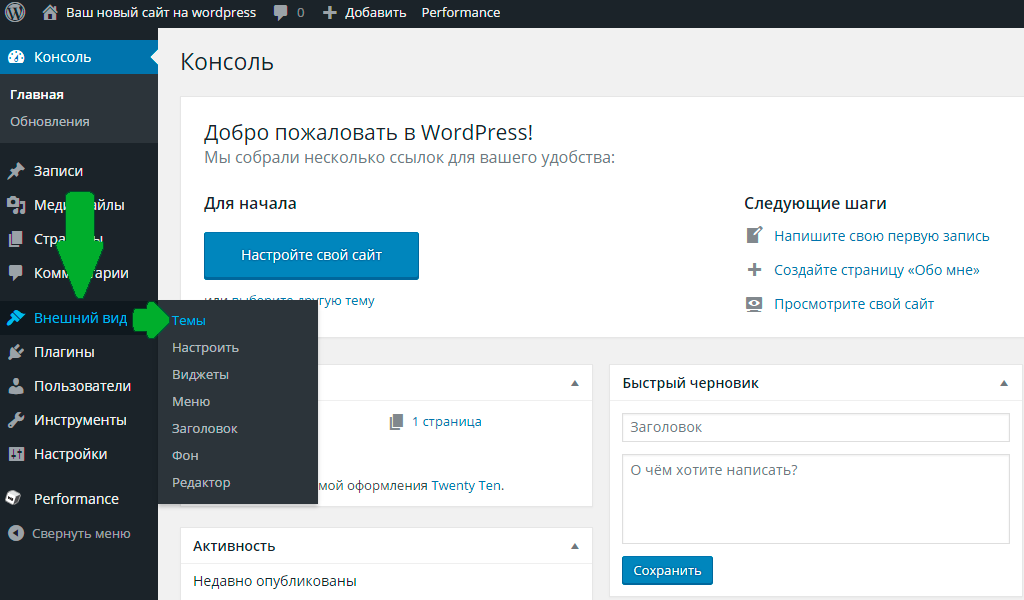
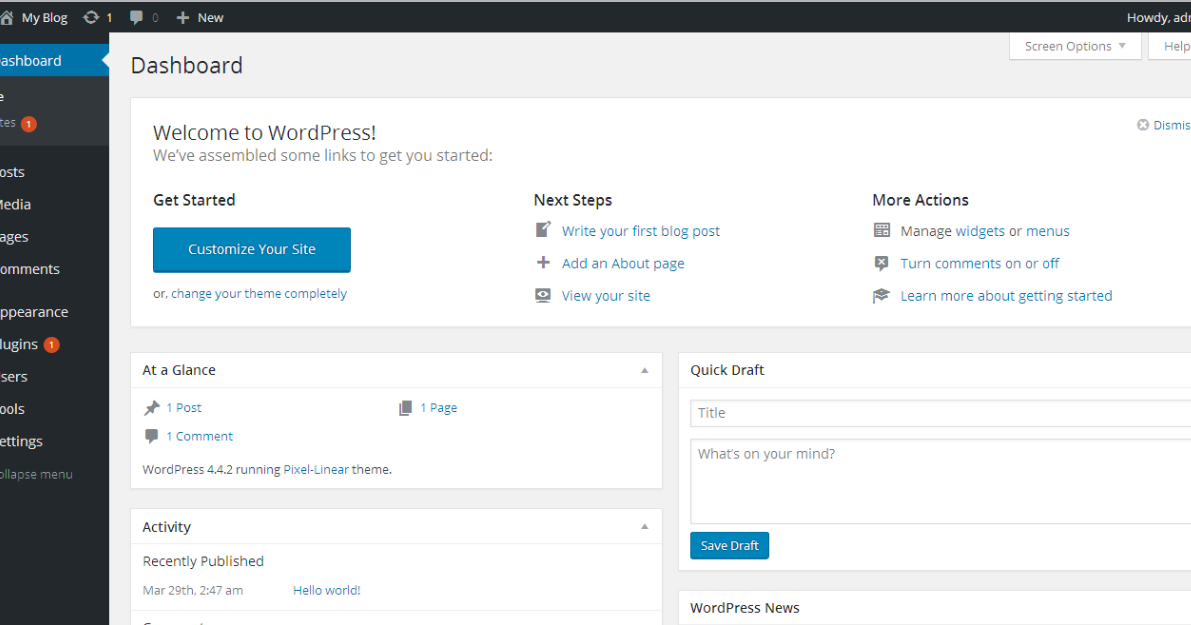
- Заходим в админку Вордпресса –> Внешний вид –> Меню:
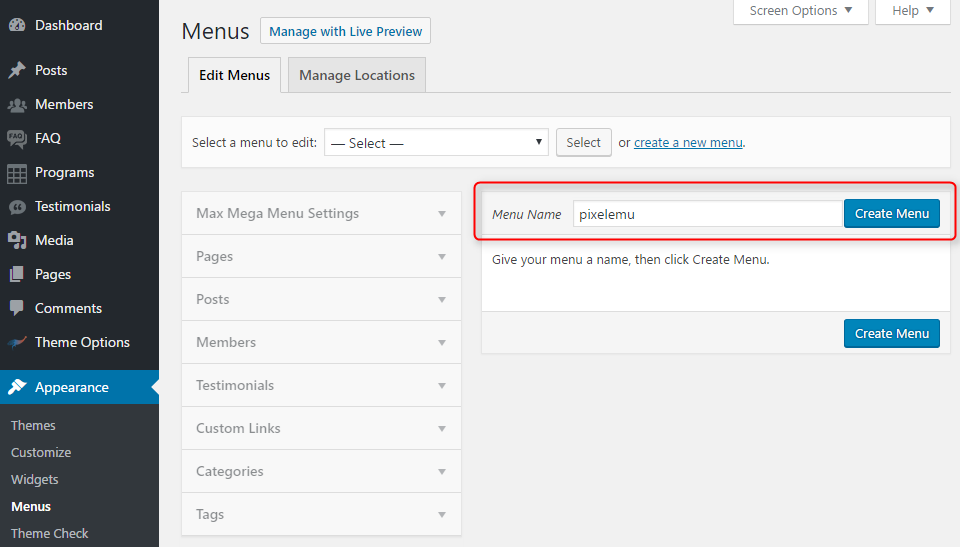
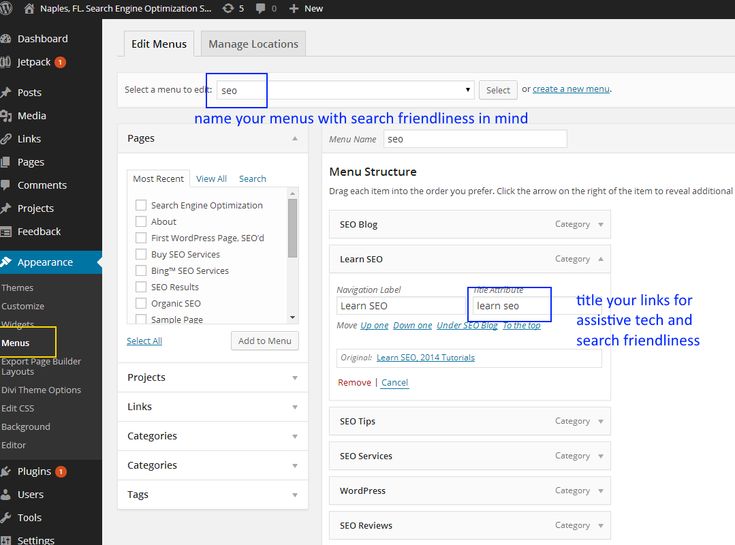
- Находим “Заголовок меню” и заполняем его, к примеру, назовем “Главное меню” и нажимаем на кнопку “Создать меню”:
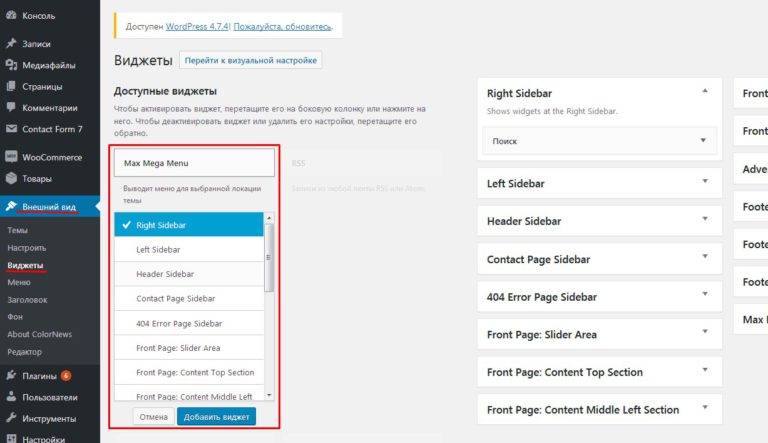
- В левом нижнем углу, Вы увидите некую “Области темы”:
- Как видите, в моем случае данный шаблон поддерживает 2 меню. Если посмотреть на шаблон, то они находятся вот здесь:
- Возвращаемся обратно в раздел “Меню”. И уже там нужно добавить еще одно меню: нажимаем на “плюсик”:
- Снова задаем название и нажимаем на кнопку “Создать меню” (второе меню я назвал “Под шапкой” – на рисунке отмечено стрелкой №2):
- И теперь то самое отличие, от прежних меню: в эти только созданные меню можно добавить ссылки на что угодно! Это могут быть: выбранные страницы сайта, рубрики или вообще просто ссылка на отдельный пост.
 То есть теперь в меню выводится не все подряд, а только то, что выберем МЫ. Блин, для новичков – это просто рай! Не нужно лезть в код темы, искать там вывод меню, прописывать параметр exclude (если Вы не знаете что это, теперь оно Вам почти не нужно 🙂 ).
То есть теперь в меню выводится не все подряд, а только то, что выберем МЫ. Блин, для новичков – это просто рай! Не нужно лезть в код темы, искать там вывод меню, прописывать параметр exclude (если Вы не знаете что это, теперь оно Вам почти не нужно 🙂 ). - Если нам нужно добавить какую-то рубрику, производим аналогичные действия чуть пониже в “Рубрики”. Также можно добавить любую ссылку, к примеру, на данном блоге я бы добавил ссылку на страницу, где я раздаю бесплатно фильтр Sape для поднятия тИЦ. Для этого в “Произвольные ссылки” в URL добавляем адрес страницы, пишем текст для ссылки и нажимаем на кнопку “Добавить в меню”:
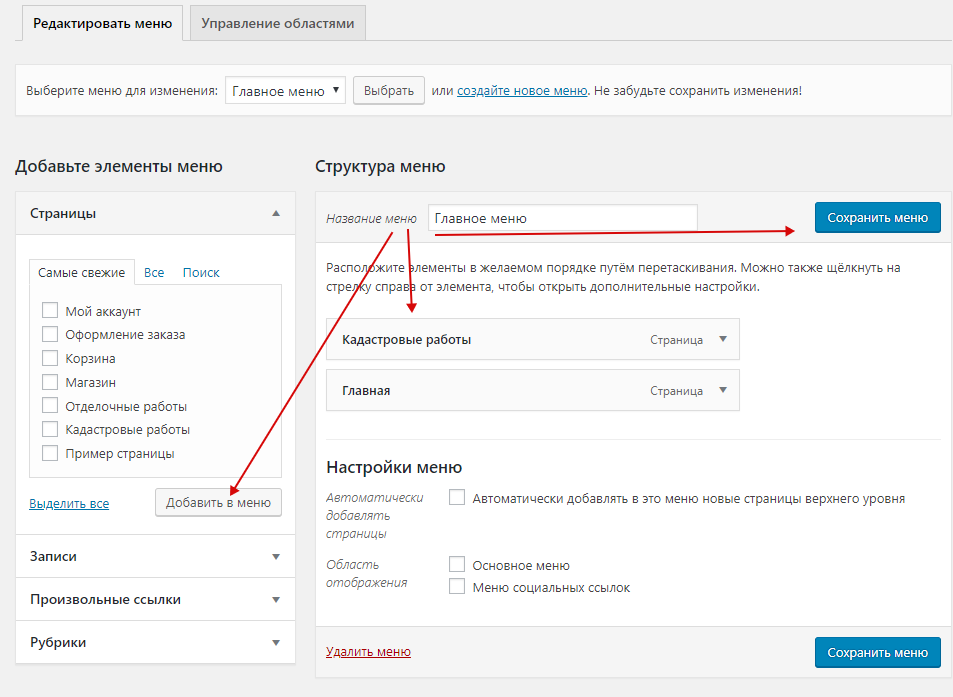
- После того, как Вы добавите необходимые страницы в выбранное меню, не забудьте нажать на кнопку “Сохранить меню”:
- Аналогичные действия (с 7 по 9 шаг) производим со вторым меню, которое у меня называется “Под шапкой”.
 Обычно в “Главное меню” я пихаю страницы сайта, в “Под шапкой” определенные рубрики (все зависит от особенности шаблона сайта и самого сайта):
Обычно в “Главное меню” я пихаю страницы сайта, в “Под шапкой” определенные рубрики (все зависит от особенности шаблона сайта и самого сайта): - И нажимаем “Сохранить”. Вуаля! Новое меню, которое подточено под Вас, радует Ваши глаза и Ваших посетителей :). Поздравляю с успехом! Правда, не сложно? Зато, какие возможности!
Выпадающее меню в WordPress
С появлением нового меню, также очень просто стало делать выпадающее меню в WordPress, причем многоуровневые. Смотрите, как это выглядит на деле:
Думаете это сложно сделать? Ни “фига”! Для этого все в тех же настройках “Меню”, после добавления страниц в наше созданное меню,
Блин, вся эта простота мне ну очень сильно понравилась. Разработчики просто молодцы!
Разработчики просто молодцы!
Сортировка страниц
Теперь Вам не нужно мучиться с сортировкой страниц в меню, как я рассказывал здесь, путем добавления “Порядков” к каждой странице. Также не нужно использовать дополнительные плагины для того, чтобы отсортировать пункты меню так, как Вам хочется. Чтобы все стояло “на своем месте” достаточно переместить их, как нужно. То есть, если Вам нужно, чтобы страница “Контакты” стояла сразу за главной страницей, то просто поместите его под “Главная страница”:
Видео “Как создать новое WordPress меню”
Процесс, который я описал выше, нашел в виде видеозаписи, который записал всеми любимый Гудвин:
Если у Вас шаблон старый и не поддерживает новое меню
Если же Вы расстроились тем, что Ваш шаблон не поддерживает новое меню WordPress, то не спешите расстраиваться. У Вас должна быть версия WordPress 3.x (если это не так, просто обновитесь) и прочтите вот эту инструкцию, где Гудвин показал, как очень просто добавить новое меню в старую тему Вордпресс.
Этим способом я вполне успешно с первого раза за 2 минуты сделал вывод нового меню на “древнеисторическом” шаблоне, который стоит на FanBar.ru.
Действительно, WordPress – это просто! 🙂
Создание и добавление меню в WordPress
Когда вы только начинаете знакомиться с WordPress или ищете способы улучшить свой сайт, создание хорошо организованного меню должно быть одним из основных пунктов вашего списка дел.
Если вы все еще думаете о том, чтобы начать свое путешествие, вы можете перейти к нашим руководствам о том, как установить WordPress, настроить свою тему и создать дочернюю тему (для внесения изменений в вашу основную тему, не затрагивая ее файлы) при необходимости.
Эта статья проведет вас через процесс создания, оформления и управления вашими меню, а также объяснит, как легко добавить меню на вашу страницу с помощью Visual Composer.
Итак, приступим!
Назначение меню
Меню похоже на карту вашего веб-сайта, поэтому важно, чтобы пользователю было легко его понять, сориентироваться и, самое главное, найти то, что он ищет.
Хорошо продуманное меню также улучшает взаимодействие с пользователем и, как вы уже догадались, впоследствии приводит к конверсиям. Посетители с большей вероятностью останутся на сайте и просматривают больше контента, если они смогут добраться до места назначения.
Фактически, статистика показывает, что плохая навигация является третьей основной причиной плохого взаимодействия с пользователем сразу после медленной загрузки и отсутствия отклика. На самом деле, даже самый лучший дизайн не может компенсировать плохо работающий сайт.
88% онлайн-потребителей гораздо реже возвращаются после неудачного опытаСоздание меню и добавление контента
Прежде чем мы добавим меню в WordPress, вам нужно его создать. Для создать меню:
- Перейдите к своей панели панели администратора WordPress
- Перейдите к Внешне и выберите Меню Из раскрывающегося
- Кличок Создайте новое меню
- Дайте вашему меню.

Теперь, когда у вас есть меню, пришло время добавить разделы и наполнить их содержимым:
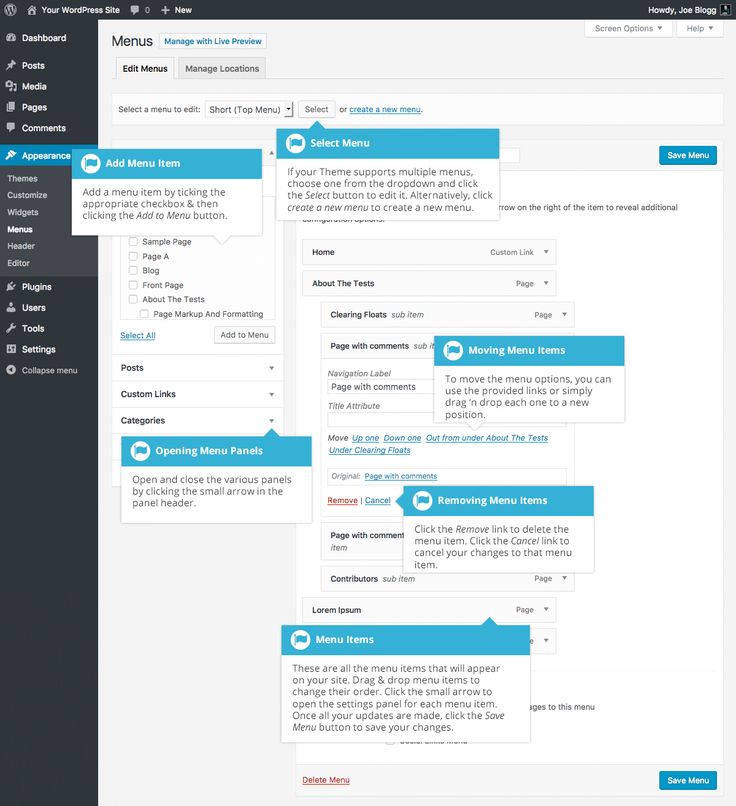
- Выберите тип содержимого, которое вы хотите отображать в меню слева (вы можете выбирать из страниц, сообщения, настраиваемые типы сообщений, настраиваемые ссылки и категории)
- Нажмите Добавить в меню
- Меню Сохранить
В случае, если вам нужно Удалить раздел из вашего меню:
- NAVGETE в добавленные элементы . отдельно, щелкнув раскрывающийся список и нажав Удалить
- Если вы хотите удалить несколько или все элементы, нажмите Массовое выделение Выберите , отметьте их и нажмите Удалить выбранные элементы
После того, как вы выбрали контент, вы можете упорядочить его и добавить подразделы:
- Чтобы изменить макет вашего меню, просто перетащите разделы в нужном вам порядке
- Чтобы добавить подраздел, перетащите его в желаемое место.

- После внесения изменений в меню не забудьте нажать Сохранить меню
Примечание: Вы также можете добавить подраздел -разделы на подразделы, создание мегаменю с выпадающим списком.
Управление местоположением меню
Теперь, когда у вас есть готовое меню, вы можете легко управлять расположением меню через панель администратора WordPress или настройщик тем.
Для установите местоположение меню на вашем сайте WordPress:
- Выберите Внешний вид и Меню из раскрывающегося списка на панели управления WordPress
- В редакторе меню перейдите на вкладку Управление местоположениями28 900
- Вы увидите все места, где можно разместить меню в своей теме
- Выберите меню для определенных мест из раскрывающегося меню
- Сохранить изменения
Примечание: отношения (XFN) и описания) скрывается на вкладке Параметры экрана в правом верхнем углу редактора меню.
Добавление меню с помощью Visual Composer
Visual Composer — это конструктор веб-сайтов для WordPress, который предлагает множество замечательных функций, когда речь идет о создании полноценного веб-сайта максимально быстрым способом. И, если вам понравилась функция перетаскивания в WordPress, вам определенно понравится наш интуитивно понятный редактор.
Использование Visual Composer сэкономит ваше время, когда речь идет не только о создании и управлении, но и о стиле меню вашего веб-сайта. Создавайте потрясающие макеты с более чем 500 элементами контента, дизайнерскими шаблонами, и надстройками, такими как конструктор тем.
Выберите из множества готовых элементов меню (основное меню и сэндвич-меню, а также боковые меню для более уникального дизайна) .
Для еще большего удобства пользователей вы можете сделать свое меню липким, что означает, что оно всегда будет видно посетителю и к нему будет легче получить доступ.
Наконец, давайте перейдем к тому, как добавить и управлять меню в Visual Composer:
Заключительные мысли
Теперь вы знаете, как создать обычное и раскрывающееся меню, управлять расположением и настраивать меню для вашего сайта WordPress, довольно просто, верно?
Кроме того, вы знаете, что меню помогает вашим посетителям перемещаться по сайту, повышая удобство работы, повышая конверсию и снижая показатель отказов. Для дополнительной помощи вы всегда можете добавить панель поиска, если ваши посетители все еще не могут найти то, что ищут 🥸 🔎
Чего ты ждешь? Загрузите Visual Composer, чтобы упростить и ускорить создание веб-сайтов! ⬇️
Как обновить меню WordPress
Иногда вам может понадобиться добавить пункт меню, связанный с новой страницей, которую вы создали. Или, возможно, вы хотите удалить пункт меню или переместить его на .
Или, возможно, вы хотите удалить пункт меню или переместить его на .
Если ваша тема WordPress позволяет обновлять меню с помощью встроенной функции «Меню» (находится в разделе «Внешний вид»), вот простое руководство о том, как самостоятельно обновить меню WordPress.
NB — По умолчанию пользователи уровня «Редактор» не получают автоматически доступ к указанным ниже параметрам. Возможно, вам придется обратиться к вашему веб-дизайнеру/администратору, если эти параметры вам недоступны.
Добавление новых элементов
Во-первых, убедитесь, что вы создали новую страницу, заполнили контент и опубликовали его. Затем, чтобы добавить пункт меню, чтобы пользователи могли посещать вашу новую страницу…
- Перейдите к Внешний вид > Меню
Если на вашем веб-сайте используется более одного меню, выберите меню, с которым вы хотите работать, из раскрывающегося меню вверху. . - Найдите панель под названием страниц .

- На этой панели выберите ссылку Просмотреть все , чтобы открыть список всех опубликованных в настоящее время страниц.
- Выберите страницы, которые вы хотите добавить, установив флажок рядом с заголовком каждой страницы.
- Нажмите кнопку Добавить в меню , расположенную в нижней части этой панели, чтобы добавить их. Ваши новые пункты меню добавляются в самом низу меню, в разделе «Структура меню» (возможно, вам придется прокрутить вниз, чтобы увидеть их).
- Скорее всего, вы захотите переместить новые элементы в более подходящее место в меню. Чтобы переместить недавно добавленные элементы в Структура меню , просто перетащите их вверх (и/или вниз) в нужное место.
- Наконец, нажмите кнопку Save Menu , когда закончите.
Перемещение элементов меню
- Перейдите к Внешний вид > Меню
Если на вашем веб-сайте используется более одного меню, выберите меню, с которым вы хотите работать, из раскрывающегося меню вверху.