SEO-верстка сайта верстальщику на заметку


SEO-верстка сайта — это верстка html-кода страниц сайта, где приоритетное значение отдается размещению текстовых блоков ближе к началу html-кода страницы. Сайт может выглядеть абсолютно одинаково при совершенно разной верстке страницы. СЕО-верстка основывается на том, что: чем ближе к началу HTML-кода расположен контент, тем он релевантнее с точки зрения поисковой системы.
Почему так? Если мы говорим про поисковую оптимизацию сайта, а точнее про оптимизацию контента на страницах сайта, то наша задача сводится к организации контента на странице и в html-коде страницы таким образом, чтобы контент быстрее находился поисковым роботом, был структурированным и понятным. За то, каким будет контент на странице, и как он будет оформлен отвечает SEO копирайтер. А вот как будут размещены на странице блоки с контентом отвечает SEO верстальщик.
SEO оптимизированная верстка
Как вы думаете, при прочих равных, какой сайт лучше подает информацию: тот, где полезный контент начинается на 20 строке html-кода или 320? Навороченный сайт может быть интересен человеку. Первые 3 секунды. Но дальше посетитель начнет искать то, за чем он пришел на страницу. Это наглядно работает на примере лендингов. С поисковым роботом примерно то же самое, только прелюдия в виде 300 станиц кода его не впечатлит, а скорее разочарует.
Представьте, что чем дальше от начала страницы находится полезная информация, тем меньше интереса к ней проявляет поисковый робот. Ведь зачем мы сделали страницу? Чтобы разместить на ней самую важную в мире информацию. Так зачем ее прятать? Быстрая индексация — один из важных факторов ранжирования страниц по запросам.
Здесь дело не только в поисковых роботах. Чем проще посетителю найти информацию, тем лояльнее он относится к сайту, что положительно сказывается на поведенческих факторах. Чтобы не прятать полезную информацию — размещаем ее ближе к началу html кода страницы, желательно так, чтобы контент был в зоне видимости первого экрана прокрутки. И не надо устраивать посетителям сайта визуальный шок от сотни кричащих баннеров (пощадите людей с плохим зрением и эпилептиков).
СЕО-верстка — примеры
Как это выглядит на практике. Возьмем примитивную верстку.
Пример простой верстки:
<body> <div> <div></div> <div></div> <div>Тут расположен важный контент</div> <div></div> </div> </body>
Чтобы сделать верстку более SEO френдли, разместим блок content ближе к тегу body.
Пример SEO-верстки:
<body> <div> <div></div> <div>Тут расположен важный контент</div> <div></div> <div></div> </div> </body>
Не углубляясь в тонкости css верстки, меняем местами блоки sidebar и content при помощи свойства float. И вот у нас вместо длинного меню, кнопок репостов и прочей ерунды сразу после хедера, начинается контент.
При большом желании можно сделать так, чтобы блок content находился в html-коде даже выше блока header. Пишите в комментариях, как по-вашему это можно сделать.
Верстальщик и СЕО-верстка элементов сайта
Если верстальщик не заложит в код необходимые для SEO элементы, оптимизация всего сайта может оказаться малоэффективной. Первый и основной элемент страница важный для сео — это title страницы сайта, о котором трудно забыть. Хуже дело обстоит с мета-тегами meta keywords и meta description. Важность этих элементов сложно переоценить, однако их часто недооценивают или вовсе про них забывают. Еще одной важнейшей частью html-страницы являются теги h2, h3, h4. Почему бы не оформить заголовок поста или название товара в интернет-магазине в тег h2, и тем самым указать поисковому роботу на важность элемента. Но нет, тегами h2,2,3 часто пренебрегают или используют их некорректно.
Сайты, на которых у изображений прописан атрибут ALT встречаются нечасто, хотя alt используется для SEO оптимизации изображений по запросу, и может помочь картинкам сайта попасть на видимые позиции в сервисы вроде Яндекс.Картинки и Google Картинки. Но какое до этого дела верстальщику, если SEO для него — пустой звук. Это же касается атрибута title для ссылок. И еще по поводу ссылок. Трудно винить верстальщика за точную верстку по дизайну, но немаловажно учитывать то, что ссылки на сайте всегда должны иметь нижнее подчеркивание. Да, это не всегда вписывается в дизайн от веб-дизайнера, который не слышал про SEO-верстку. Вопрос неоднозначный.
Пишите в комментариях, как вам кажется, надо ли подчеркивать ссылки на сайте, все или только в тексте?
Аргументируйте.
Валидная SEO-верстка
Во-первых — SEO-верстка должна быть кроссбраузерной (возлюби Internet Explorer 6, как самого себя), чтобы у всех посетителей сайт отображался одинаково.
Во-вторых — SEO-верстка должна быть валидной. То есть пройти валидацию (проверку на соответствие стандартам W3C). Проверить валидность верстки сайта можно через официальный валидатор W3C.
Ходит много споров по вопросу важна ли валидность верстки для СЕО оптимизации сайта. Верстка с ошибками — как текст с ошибками. Неграмотный текст — неграмотная верстка. Делайте грамотную SEO-вестку.
Полезные советы по СЕО верстке
- Старайтесь оптимизировать верстку, убирая лишние блоки.
- Оптимизируйте html код страницы.
- Оптимизируйте таблицы стилей css и выделяйте их в отдельный файл и даже папку.
- Размещайте на сайте навигацию «Хлебные крошки».
- Не увлекайтесь тегами B и STRONG. Лучше всего использовать тег strong и только в тексте. Остальное можно выделить стилями.
- Используйте h2 для заголовка контента. Не используйте в верстке дизайна сайта теги от h3, h4 и т.д. Оставьте их для текстовой части контента.
- Делайте ссылки на сайте, и особенно в тексте, подчеркнутыми (underline) и отличающимися по цвету от основного текста.
- Делайте все части контента открытыми по умолчанию, чтобы не приходилось активировать какой-либо элемент, чтобы увидеть контент полностью.
- Долой портянки! Слишком длинные страницы — зло. Они долго грузятся, плохо индексируются, да и после 5-7 прокрутки вниз у посетителя может отпасть всякое желание листать дальше.
Старайтесь упрощать и оптимизировать все элементы сайта. Чем сложнее — тем больше ошибок. Старайтесь ставить на первое место контент. Ведь именно ради контента сделана страница. По крайней мере, с точки зрения поисковой оптимизации сайта.
Пишите в комментариях, если что-то упущено. Подписывайтесь на SEO блог.
Делайте репосты друзьям и добавляйте страницу в избранное.
И повторюсь — делайте грамотную SEO-вестку.
Получайте бесплатные уроки и фишки по интернет-маркетингу
convertmonster.ru
SEO-верстка сайта: оптимизация html, css и js кода под поисковые системы
Оптимизация js и css
Для начала разберемся из css и js. Для чего нужна оптимизация css и js?
Около 50% пользователей уходят из сайта, если он грузится больше 3 секунд и при каждой дополнительной секунде конверсия сайта падает на 7%. Также скорость загрузки сайта является одним из факторов ранжирования.
Первое из чего нужно начать, это послушаться рекомендаций Google. Css и js код не должен содержаться в html коде сайта, его нужно вынести в отдельные файлы. Исключением являются небольшие инлайновые стили с 1-2 значениями. Число подключаемых файлов нужно максимально уменьшить, в идеальном случае оставив по одному подключаемому css и js файле. Подключение файлов js следует перенести в конец страницы (перед отображением страницы, браузер должен выполнить ее синтаксический анализ и если при этом он обнаруживает внешний скрипт, он должен его загрузить, а это лишний цикл операций, который замедляет показ страницы.
Также для ускорения загрузки js, css файлов и картинок желательно использовать кеширование и сжатие в формат GZIP.
SEO-верстка сайта: оптимизация html кода или как сверстать так, чтоб потом не переделывать
Для правильной будущей оптимизации html кода рассмотрим все теги и как они влияют на SEO.
Блок <head>:
<title> — указывает название страницы, которое размещается во вкладке браузера и в поисковых системах. Самый важный тег, в плане влияния на ранжирование сайта.
<description>
<keywords> — указывает поисковым системам, по каким запросам релевантная страница. После появления этого тега, ему придали большое влияние на ранжирование страниц. Оптимизаторы могли спокойно продвигать страницу слюбым товаром интернет-магазина, например, по запросу «скачать реферат по истории» или по другим темам, которые давали сайту посетителей, но не клиентов. Сейчас влияние данного тега на продвижение точно не известно иочень многие его просто игнорируют, в том числе чтоб не навредить странице.
<meta name="robots" content="index/noindex, follow/nofollow"> (берется одно из значений, index или noindex, follow или nofollow) — запрет на индексацию страницы (noindex) и запрет на индексацию исходящих ссылок на странице (nofollow) поисковыми системами. Значение index и follow используются вместе со значениями запрета индексации, так как по умолчанию индексация страниц и ссылок разрешена. Использовать данный тег следует осторожно, чтоб не увидеть через некоторое время нулевой трафик из поисковых систем.
<link rel="canonical" href="..." /> — позволяет привязать несколько одинаковых страниц по содержанию, но с разными URL, к одной странице, для улучшения ее рейтинга. В большинстве случаевиспользуется для динамических страниц, на которых размещен одинаковый контент, например, страницы сортировки вкаталоге товаров или при работе с блогом, где одна статья может находиться в разных разделах и иметь разные URL.
<link rel='prev' href='...' /> и <link rel='next' href='...'/> — теги позволяют указать на страницах пагинации предыдущую и следующую страницы для поисковых систем, если материал разбит на несколько частей и находится на разных урлах.
Блок <body>:
<h2> - <h6> — заголовки на странице. Тег <h2> следует использовать 1 раз, как и <title> он указывает основное содержание страницы, но имеет меньшее влияние на ранжирование в поисковой выдаче. Как правило, для интернет-магазинов в теге <h2> указывается на страницах категорий и товаров названия этих категорий итоваров, для информационных страниц — название, которое заинтересует читателя плюс, по возможности, ключевые слова.
Теги <h2> - <h6>
<h2> содержать заголовки <h3>,в которых заголовки <h4> и т.д. Использовать их желательно только в текстовом содержании страницы (например, для разбития основного контента на странице, но не для блоков, которые выводятся на всех страницах сайта). Если взять во внимание, что тег <h2> помогает повысить значение слов при ранжировании, заключить в него весь текстна сайте и поправить с помощью стилей, чтоб его можно было читать, то никакого преимущества это не даст, а только пойдет во вред такой странице.<strong>, <b>, <em> — предназначены для акцентирования внимания на некоторых фразах и словах в описании страницы, статьи, новости и т.д. (в том числе повышают значимость этих слов при ранжировании). Не следует использовать их для верстки тех элементов страницы, которые повторяются, например, на всех товарах. Для этого лучше применять css. Хотя и точно не известно, имеет ли влияние повторяющейся на всех страницах сайта слово или фраза, внутри, например, тега <strong>, но лучше использовать теги по их назначению. Думаю ПС это оценят.
<table> — также предназначен в первую очередь для размещения в текстовом контенте страницы. Позволяет сделать текст более интересным для прочтения, чем повышает доверие ко всей странице от поисковые систем (такое же действие оказывают списки, картинки, видео).
<ul>, <li>, <ol>, <dl>, <dd>, <dt> — списки, которые используются для создания меню сайта и в основной части на странице для структурирования текстовой информации.
<img> — картинки на странице. Описание картинки нужно помещать в атрибуты alt=”...” иtitle=”...”, которые помогут при ранжировании в поиске по картинках. Также на позицию картинки в выдаче оказывает влияние, если название файла картинки соответствует ее описанию.
<noindex> — указывает ПС Яндекс содержимое документа, которое не нужно индексировать, например, служебная информация. Применять нужно очень осторожно и в достаточно редких случаях.
<div> — собственно тег для верстки сайта, на SEO не влияет.
<br> — тег для переноса текста, но не для изменения размещения блоков. Но это уже больше для валидности верстки, а не для оптимизации. На оптимизацию сайта не влияет.
<p> — задает текстовый абзац для основного контента на сайте (например, статьи или описания товара, категории в интернет-магазине). Желательно также применять в основном для главного содержания отдельной страницы.
<span> — строчный елемент, не оказывающий влияния на SEO. Удобен в многих случаях для использования вместе с css в не основном контенте страницы для замены тегов выделения и заголовков.
<header> — шапка сайта.
<footer> — подвал сайта.
<a> — тут нужна отдельная статья. И не одна.
Может какой-то тег и пропустил… но значит он менее важен. Также не были учтены часть новых тегов html5, такие как <article>, <aside>, <nav>, <section>.
Если расположить html теги по мере влияния на ревалентность ключевых слов, то выйдет где-то так: title, h2-h6,strong, description, b, em, p, keywords, ul->li & ol->li.
Теперь для лучшего представления попробуем создать макет правильно оптимизированной страницы.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Название страницы</title> <meta name="description" content="Описание страницы" /> <meta name="robots" content="index, follow"> <link type="text/css" rel="stylesheet" href="style.css" /> </head> <body> <header> <a href="/"><img src="internet-magazin.jpeg" alt="интернет-магазин" title=”интернет-магазин” class=”logo”></a> <ul> <li>Категория 1</li> <li>Категория 2</li> <ul> <li>Категория 2.1</li> <li>Категория 2.2</li> </ul> <li>Категория 3</li> </ul> </header> <div> <h2>Заголовок страницы</h2> <p>Основной контент с применением тегов <h3>-<h6>, <strong>, <b>, <em>, <br>, <table>. </p> </div> <div> <span>Боковой блок с дополнительной информацией.</span> <div> <footer> ... </footer> <script type="text/javascript" src="js.js"></script> </body> </html>
Что еще нужно учесть при SEO-верстке сайта
- Плохое влияние на страницу может оказать большое количество ошибок валидации. Не желательно использовать пустых тегов и css, js файлов, которые не используются на странице. Чем легче будет код, тем легче поисковым системам его проанализировать.
- Не стоит использовать флеш и фреймы, которые очень не дружелюбны с поисковыми системами. Также поисковые системы не распознают текст, который нарисован с помощью картинки.
- Кроссбраузерность сайта влияет на поведение пользователей и заставляет их покидать сайт не получив нужную информацию или не сделав покупку. Как следствие ухудшаются поведенческие факторы, которые сказываются на оптимизации всего сайта.
- Наличие мобильной версии сайта или его адаптивность стала фактором ранжирования и, как и кроссбраузерность, позволяет уменьшить показатель отказов и увеличить конверсию сайта на мобильных устройствах. Google начал учитывать наличие мобильной версии в 2015, году (mobile-friendly), а Яндекс в 2016, назвав алгоритм ранжирования «Владивосток».
- Основной контент на странице должен быть размещен в html коде ближе к началу, так он будет более ревалентный с точки зрения поисковой системы.
- Контент не должен быть спрятан с помощью
display:none. - Если с помощью тегов можно повысить значимость ключевого слова, то также можно и получить отрицательный эффект, если некоторые теги будут пересекаться, например 1.
h2-h6 & strong, b, em2.h2-h6 & a href=…3.strong, b, em & a href=…
Заключение
Заглянув на страницы поисковых систем можно увидеть ряд ошибок, связанных с версткой сайта, в том числе ошибки валидации. Но здесь следует понимать, что они ставят перед собой совсем другие цели. SEO оптимизированная вёрстка требуется сайтам, одним из основных источников трафика которых — поисковые системы и какие бы крутые ссылки не ссылались на сайт, без хорошей оптимизации кода о первым позициях можно не мечтать.
epages.su
Несколько правил грамотной верстки, которую «любят» поисковые системы / Sandbox / Habr
Материалов по SEO верстке в интернете огромное количество, поэтому иногда даже не знаешь, куда лучше пойти первым делом. Я думаю, что если сайт не будет оптимизироваться изнутри, то оптимизация внешняя почти не имеет смысла — эффект будет намного ниже. Я бы хотел рассказать вам о нескольких правилах грамотной верстки, поставив на них вопросы:- Что такое SEO-вёрстка?
- В чём особенность SEO-вёрстки?
- Вёрстка должна быть кроссбраузерной?
- Какие теги полезны для SEO?
Итак, начнем. Первое — что такое seo-верстка (далее — просто верстка)?
Это вёрстка кода страницы, которая своими элементами помогает продвижению запросов на целевой странице.
Второе — в чём особенность вёрстки?
Вся особенность в том, чтобы в теле кода страницы как можно выше разместить контентную часть и правильно её подать поисковой системе. Пользователь, как правило, приходит за информацией, а не за кучей графики.
Третье, — верстка должна быть кроссбраузерной?
Ответ однозначен — да. Самый лучшее — кроссбраузерность IE 6+, хотя и сейчас это не так важно, т.к. все переходят на новые браузеры. Т.к. Internet Explorer самый проблемный, то остальные браузеры можно и не рассматривать. Будьте уверены, если кроссбраузерность выше ie 7, то она в других браузерах будет выглядеть хорошо (за исключением использования префиксов webkit-, moz- в css).
Далее — какие теги полезны для SEO?
- Заголовок должен быть или h2 или h3, подзаголовки должны быть не B или STRONG, а h4.
- У картинок обязателен тег ALT.
- Желательно использовать мета теги: meta name=«keywords», meta name=«description».
- Все стили лучше помещайте в отдельный файл (еще лучше, чтобы файл был в папке).
- Скрипты js лучше подгружать ближе к центру или концу страницы. (Ещё можно задать в jQuery, чтоб активировались только при полной загрузке).
- Не стоит увлекаться на страницах тегами B или STRONG. (для поисковиков strong важнее b)
Если Вы постоянно верстаете, то я думаю, вам все это поможет. Если Вы фрилансер — то это будет Вашим преимуществом среди конкурентов. Возможно вы имеете свой сайт, то просто можете оптимизировать его под поисковики.
habr.com
на что обращаете внимание в первую очередь?
Приветствую на страницах блога. Сегодня хочу начать с вопроса. Когда вы верстаете проект или заказываете верстку, на что обращаете внимание в первую очередь? Говорите ли верстальщику, что нужна SEO верстка сайта или просто смотрите, чтобы все выглядело красиво?
Мы обращаем много внимания на графику, интерактивность, оптимизацию контента, но подчас забываем, что оптимизация верстки играет одну из важнейших ролей в процессе ранжирования и формирования выдачи по запросу.
Что значит оптимизированная верстка
SEO верстка сайта – это специфика распределения кода элементов на веб-странице, целью которой является наилучшее продвижение сайта по поисковым запросам.
Проще говоря, существуют некоторые правила создания оптимизированной верстки. Соблюдая их, мы даем возможность поисковику быстрее проиндексировать веб-страницу и сделать ее более релевантной целевому запросу.
В этой публикации расскажу, за счет чего достигается оптимизация html-верстки.
Расположение html-элементов
Решающее значение имеет то, как далеко от начала html-страницы расположено основное содержимое, то есть тематический контент.
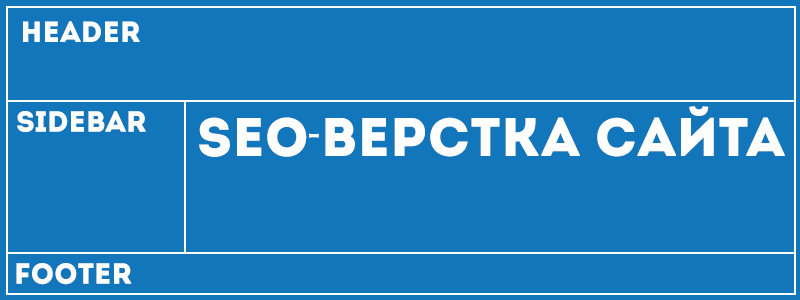
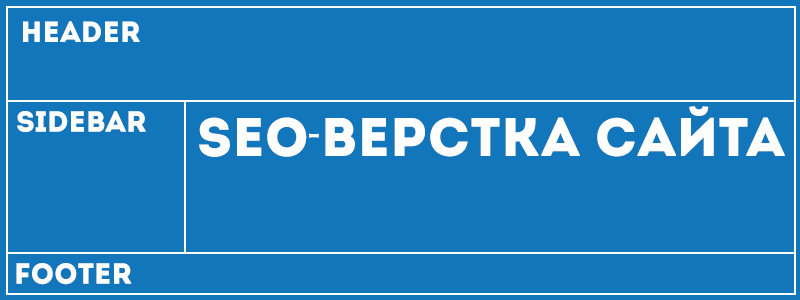
Частой практикой при организации 3-колоночной верстки является расположение кода блока с контентом посередине (между двух сайдбаров). Однако расположив часть с важным содержимым перед сайдбарами, вы значительно повышаете привлекательность и релевантность веб-страницы в глазах поисковика.
Хороший верстальщик знает, как этого добиться, используя свойство float для элементов и прописав соответствующие стили для каждого блока.
Визуально в браузере вы не увидите никаких отличий – блок с контентом будет находиться посередине между сайдбарами, но в html-коде блок будет идти гораздо раньше. Поисковый робот это оценит. Подумайте, что лучше: если поисковику сначала встретится масса ссылок бокового меню или значимый контент веб-сайта.
Вывод один – чем выше в html-коде полезный контент, тем лучше.
Концепция разделения
Наверняка вы слышали о концепции разделения структуры и представления документа. То есть html-файл отвечает только за структуру интернет-страницы, а оформление возложено на таблицы стилей.
Это корректная практика верстки, которой нужно следовать. Кроме того, это способ не загромождать страницу лишним кодом и не мешать поисковику увидеть самое важное, то есть контент.
С JavaScript следует поступать подобным образом, то есть выносить в отдельные файлы. Подключать js-файлы лучше в конце документа, прямо перед закрывающим тегом body. Это поможет ускорить загрузку страницы. Скорость загрузки страницы учитывается поисковиками при ранжировании.
Если у вас несколько css- или js-файлов, которые вы подключаете на одной веб-странице, попробуйте их объединить – это хороший способ увеличить скорость загрузки.
Важные теги SEO верстки сайта
На некоторые html-теги следует обратить особое внимание и использовать их с максимальной результативностью.
Самый значимый SEO-тег – это title. Содержит в себе название страницы и очень сильно влияет на ранжирование сайта. Должен содержать ключевые слова целевого запроса.
Keywords и Description – важные мета-теги. Не стоит ими пренебрегать. В Description лучше прописывать продуманное краткое описание для каждой страницы. Очень вероятно, что именно оно попадет в сниппет поисковой выдачи.
Keywords – ключевые слова. Сделайте его уникальным для каждой страницы.
Очень важные для верстки теги заголовков h2-H6. Использовать их нужно по назначению, для выделения заголовков и подзаголовков в теле статьи. h2 используйте только один раз на странице. Выделяйте с его помощью самое важное: название статьи, наименование товара, которому посвящена интернет-страница и т.д. Соблюдайте иерархию заголовков.
SEO-атрибуты
SEO верстка предполагает наличие атрибутов alt и title для картинок и ссылок.
При помощи атрибута alt мы даём возможность не только отобразить альтернативный текст, если картинка не загрузилась, но и попасть картинке в поиск. А оттуда придут новые посетители на сайт.
Атрибут title позволяет добавить описание для ссылки или картинки, что учитывается поисковыми машинами и дает больше информации посетителю.
Поисковик не может «прочесть» картинку, а атрибуты alt и title дают ему понять, что это за изображение и какому запросу оно лучше всего соответствует.
Корректность кода имеет значение
SEO верстка веб-сайта – это еще и валидная верстка, соответствующая W3C (World Wide Web Consortium) стандартам.
Объясним, почему это важно. Если в html-верстке есть ошибки или незакрытые теги, то поисковому роботу будет гораздо сложнее при ранжировании разбить контент на структурные части и добраться до сути. То, ради чего создавалась веб-страница может оказаться незамеченным из-за «поломанной» верстки. Результатом будут низкие позиции в выдаче.
К счастью проверить корректность верстки очень просто. В сети много W3C-валидаторов, которые покажут ошибки и предупреждения. Останется только исправить.
Кроссбраузерность и адаптивность
Поисковые машины все большее внимание обращают на поведенческий фактор. Если посетитель не сможет просматривать веб-сайт в своем любимом браузере (это может быть и старенький IE) или с мобильного устройства, то показатель отказов резко возрастает.
Вывод один – веб-сайт должен быть адаптивным и кроссбраузерным.
В сети можно найти сервисы, позволяющие тестировать отображение веб-страниц в разных браузерах. Некоторые из них специализируются только на версиях Internet Explorer. Практика показывает, что именно с ним возникает большинство проблем.
Адаптивность тоже несложно протестировать. Один из самых простых способов – это воспользоваться пунктом «Разработка» браузера Firefox. Выбрать подпункт «Адаптивный дизайн» и смотреть, как выглядит верстка на разных устройствах.
Важные рекомендации
- Делайте верстку более структурированной и простой, не загромождайте лишними блоками.
- Расположите основной контент как можно ближе к началу html-страницы.
- Стили и скрипты размещайте в отдельных подключаемых файлах.
- Используйте SEO-теги по назначению, повышая релевантность интернет-страницы.
- Оптимизируйте картинки и ссылки, используя атрибуты alt и title.
- Выделяйте гиперссылки нижним подчеркиванием и цветом, отличным от цвета основного содержимого.
- Оптимизируйте css-код и изображения, стараясь уменьшить их вес – это нужно для быстрой загрузки веб-страниц.
- Помните об удобстве пользователя. Сделайте так, чтобы просмотр вашего сайта с любого устройства и любым браузером был приятным.
- Следите за корректностью верстки, не оставляйте незакрытых html-тегов, соблюдайте структуру и иерархию.
Итоговый совет будет таким: помните, проще учесть все детали сразу, чем переделывать в будущем.
Если вы верстаете самостоятельно, то теперь знаете, на что нужно обратить особое внимание. Если даете работу html-верстальщику, то требуйте от него выполнения данных правил.
На этой ноте буду заканчивать.
Делитесь постом с друзьями.
Подписывайтесь на обновления блога и будьте в курсе самых актуальных тем.
www.lf-digital.com
Грамотная SEO-верстка сайта: описание, примеры, советы специалистов
Верстка html-кода интернет-страницы сайта с учетом преимущественного размещения блоков с текстовым наполнением как можно ближе к началу кода – это и есть SEO-верстка. При этом, такое построение кода по сути не отобразится на виде самой страницы: сайт может смотреться совершенно одинаково при разной верстке страниц. Именно за счет размещения специального контента ближе к началу html-кода поисковые машины воспринимают его как более релевантный.
Если говорить об оптимизации ресурса под поисковые машины, а точнее его содержимого, то главное разместить контент на странице, а также в html-коде так, чтобы он более быстро обнаруживался поисковыми роботами. Для этого он должен также быть максимально правильно структурирован и понятен.
За качественное наполнение сайта отвечает SEO-копирайтер. Но за правильное размещение на страницах сайта блоков с контентом ответственность несет SEO-верстальщик.
Верстка с SEO оптимизацией
Если сравнить два сайта, где на одном важная информация начинается на 25-й строке html-кода, а на другом — на 325-й, какой из них, по логике, будет лучше подавать информацию? Да, навороченный ресурс вполне может быть интересен пользователю, но первые пару секунд. Но затем человек начинает просматривать текст в поисках именно той информации, которая ему нужна. Лучше всего это видно на лендингах. Вот и поисковые машины не любят сотни страниц кода, которые нужно пройти, чтоб добраться до текстового наполнения. То есть чем дальше важный и полезный контент находится от начала страницы, тем менее он интересен поисковому роботу. То есть наиболее актуальная информация должна находиться как можно ближе к началу, иначе получается, что она попросту спрятана для поисковиков.
Кроме того, если посетителю сайта будет просто найти нужную информацию, и чем быстрее он ее обнаружит, тем лучше он будет относиться к ресурсу, и здесь уже можно говорить о положительном влиянии на поведенческие факторы. Поэтому рекомендуется размещать полезную информацию как можно ближе к началу html-кода веб-страницы. Причем так, чтобы важный блок был виден сразу же на первом экране прокрутки. При этом желательно избавить пользователей от большого количества баннеров и других визуальных эффектов.
Примеры SEО-верстки
Рассмотрим все сказанное на практике. Так, для примера используем немного простого html-кода:

Итак, чтоб наша верстка смотрелась более дружелюбно с точки зрения SEO, переместим блок content по ближе к тегу body. Получился такой вот простой пример SEO-верстки:

Итак, что же мы получили в результате? Теперь сразу после хедера не будет длинного меню с кнопками репостов и других элементов, а сразу будет идти контент, и поисковик его быстрее найдет.
SEО-верстальщик и работа с элементами сайта
От работы SEO-верстальщика зависит очень многое. Если он не разместил в коде страницы нужные SEO-элементы, то оптимизация всего ресурса может оказаться не эффективной. Главный и самый первый элемент любой страницы — title страницы сайта. Он имеет важное значение для SEO. О нем забыть, конечно же, практически невозможно. Кроме того, не стоит упускать мета-теги meta keywords, а также meta description. Значение таких тегов часто недооценивается, многие и вовсе о них забывают. Обязательная часть html-страницы – это еще и теги h2, h3, h4. Если оформить заголовок материала или название чего-либо тегом h2, то это укажет поисковому роботу на первоочередную важность именно этого элементами. При этом теги h2, h3, h4 нужно уметь правильно использовать, ведь, как показывает практика, зачастую их применяют некорректно.
Оптимизация сайта включает и SEO оптимизацию изображений по конкретным запросам. Если верно применять атрибут ALT, это поможет изображениям попасть на первые позиции в Яндекс.Картинках либо Google Картинках. Не менее важен и атрибут title для ссылок. Также желательно, чтобы при верстке сайта ссылки имели нижнее подчеркивание.
Конечно же, грамотность SEO-верстки зависит от профессионализма верстальщика и понимания им необходимости наличия и всех важных для SEO тегов.
SEO-верстка и валидность
Главное, что надо помнить — SEO-верстка сайта должна быть кроссбраузерной для одинакового отображения элементов у всех пользователей, даже у тех, кто до сих пор использует Internet Explorer 6.
Кроме того, SEO-верстка обязательно должна соответствовать стандартам W3C, чтобы пройти проверку (валидацию). Для проверки валидности верстки сайта можно воспользоваться официальным валидатором W3C.
Не все считают валидность важной для SEO-оптимизации интернет-ресурса, но верстка с ошибками воспринимается так же, как и текст с помарками. Лучше изначально делать грамотную SEO-верстку.
Советы по SEO-вестке
- Верстку желательно оптимизировать, удаляя лишние блоки.
- Важно оптимизировать html-код страниц.
- Таблицы стилей css тоже важно оптимизировать и желательно выделить их в файл или даже в отдельную папку.
- На сайте полезно разместить навигацию «хлебные крошки».
- Не стоит слишком часто применять теги B и STRONG. Лучше применять только тег STRONG, и то в самом тексте, для других задач лучше использовать выделение при помощи стилей.
- Тег h2 лучше использовать для заголовков и названий. Теги h3, h4 лучше не использовать при верстке, а применять в контенте.
- Ссылки на сайте лучше делать с подчеркиванием (underline) и выделять их цветом.
- Желательно делать весь контент сразу открытым, чтобы пользователю не довелось вручную активировать элементы для отображения частей контента.
- Нежелательно делать страницы сайта очень длинными. Они не только плохо отображаются и долго грузятся, но и неохотно индексируются поисковыми машинами. А что говорить о пользователях, которые пролистав 5 раз, так и не увидят конец страницы. Они, скорее всего, покинут сайт и больше никогда не зайдут.
- И не забывайте делать элементы сайта как можно проще. Ведь чем сложнее они, тем больше ошибок можно допустить. И помните, что контент на сайте – это самое важное. Ведь именно для контента и создана вся страница с точки зрения SEO-оптимизации.
pgdv.ru
Правильная SEO верстка сайта: Топ 5 ошибок
Сегодня поговорим о внутренней оптимизации, которая является неотъемлемой частью SEO продвижения, поисковое продвижение нужно начинать именно с этого, иначе результат может быть сильно хуже возможного. А конкретно разберем недочеты верстки, которые влияют на валидность вашего сайта. Валидностью (или валидацией) называют соответствие кода сайта стандартам HTML. Другими словами, код должен быть чистым и структурированным, чтобы:
- Сайт отображался без ошибок во всех браузерах (в том числе и мобильных),
- Не тормозилась загрузка страниц (проверить можно здесь developers.google.com/speed/pagespeed/insights).
- Поисковые боты легко обрабатывали алгоритм, что будет плюсом для ранжирования сайта.
Какие ошибки в верстке первого сайта встречаются чаще всего?
Ошибка №1. Отсутствие хлебных крошек (Breadcrumb)
Микроразметка Breadcrumb влияет не только на индексацию сайта, но и на вид сниппета в выдаче. При составлении кода хлебных крошек нужно соблюдать иерархию, то есть сначала в коде идёт страница 1 уровня (главная), 2 уровня (рубрика), 3 уровня (подрубрика).
Вот так выглядит кусок кода с одним элементом цепочки хлебных крошек.
<div itemscope itemtype=»http://data-vocabulary.org/Breadcrumb»>
<a href=»адрес страницы 1го уровня (например, главная)» itemprop=»url»>
<span itemprop=»title»>название страницы</span>
</a>
</div>
Проверить, есть ли ошибки в хлебных крошках, можно с помощью сервиса от Google: search.google.com/structured-data/testing-tool
Ошибка №2. В коде есть циклические ссылки
Например, при верстке главной страницы не убрана ссылка с логотипа на главную страницу. Другими словами, не должно быть страниц, которые ссылаются сами на себя.
Ошибка №3. Нет семантических тегов разметки
К таким тегам относятся: <header> — для шапки сайта, <nav> — для меню , <footer> — задаёт подвал сайта, <article> — отмечает новость, статью в блоге и т.д, то есть любой самодостаточный элемент страницы, <aside> — выделяет сноски или цитаты.
Эти теги относятся к стандарту HTML5, поэтому когда они есть, ваш сайт, образно говоря, общается с поисковыми системами на современном сленге, а не на каком-то древнем наречии. Поисковики это ценят.
Ошибка №4. Теги заголовков встречаются в логотипе, меню и т.д.
Тэг <h2>, <h3> и т.д. несут в себе семантическую нагрузку, и их не должно быть в блоках логотипа или меню. Теги заголовков оставляем только на страницах отдельных публикаций или на главной странице, если там есть блок с текстом. В противном случае они будут сбивать поисковик с толку и не принесут никакой пользы сайту.
Ошибка №5. Пустое свойство атрибута alt
Частая ошибка: само свойство alt у картинки есть, но оно пустое. Прописывать атрибут alt обязательно, так как он задает изображению альтернативный текст. Если по каким-то причинам картинка не загрузится в браузере пользователя, он прочитает текст и поймёт, в чем суть изображения.
P.S.
Код не обязан быть полностью идеальным, потому как браузеры сейчас довольно хорошо справляются с невалидным кодом. Но если запустить код, то может накопиться критическая масса ошибок, которая скажется на ранжировании сайта.
Источник https://vk.com/puzatru
bestcase.online
SEO вёрстка и оптимизация шаблона сайта
Сегодня поговорим о SEO вёрстке и оптимизации шаблона. Для начала рассмотрим теги «H», а именно h2, h3, h4 и т. д. — это теги, которые обычно используются для вывода заголовков.

Теги h2, h3, h4, h5, h5, h6 на сайте
Первое чтобы я выделил — это то, что эти теги должны присутствовать только в контенте, то есть совершенно не допустимо использовать их, например в сайдбаре, футере или ещё где-либо. Многие шаблоны делаются далёкими от SEO оптимизации и такие люди могут выводить заголовки в виджетах, сайдбарах в виде тегов «h» , а также могут выводить текст в футере через данные теги, это не есть хорошо с точки зрения SEO, для поисковых систем эти теги имеют очень большое значение поэтому использовать их нужно с умом и применять только в той, части сайта, которую продвигаете, то есть в статьях.
Данные теги изначально были придуманы для вывода текста статей и когда робот заходит на сайт, то по ним он понимает где та часть страницы которая является статьёй и если эти теги будут встречаться в footer, sidebar, header и т. д. то вы, говоря простым языком запутаете робота. Содержимое этих тегов имеет большое значение в глазах поисковиков, поэтому если через «h» вы будете выводить слова наподобие «рубрики», «комментарии», «поиск» притом что статья, например об инвестициях, то вы тем самым снижаете релевантность страницы, поскольку эти слова ни как не вяжутся с темой «инвестиции».
В общем что я хочу сказать? Если у вас в сайдбаре, футере и прочем используются теги «h», то замените его, просто используйте css класс, который будет иметь те же свойства как h2 — h6 и выводите этот тег через div или если например в боковом меню информация выводится списком, то можно ипользовать первый элемент списка в качестве заголовка.
В результате этот текст для посетителя будет выглядеть как желаемый «h», но поисковые системы расценят его в виде простого текста.
Помимо прочего их нельзя ещё обрамлять такими тегами, как strong, b то есть делать их жирными. Если уж необходимо сделать заголовок жирным, то опять же делаем это через CSS.
Большая часть значимости текста заключается в тегах h, так что если вы сделаете их жирными, то поисковики расценят их как спам!
Тег h2 должен встречаться на странице только один раз, то есть в заголовке статьи, все подзаголовки выводятся в h3, h4, h5 и т. д.
На некоторых сайтах выводится название ресурса через h2, это ошибка большинства, этот тег воспринимается поисковыми системами как заголовок статьи, поэтому именно в заголовке он и должен находится и нигде больше!
Ну и последнее о тегах h. Они должны пропорционально уменьшаться в статье, от большего к меньшему.
Далее рассмотрим дополнительные рекомендации по оптимизации шаблона:
Ссылка сама на себя
Ни одна страница вашего сайта не должна ссылаться сама на себя. Например, на многих шаблонах используется заголовок в самой статье в качестве ссылки на саму себя, такая же беда может встречаться и в хлебных крошках.
Хлебные крошки — это путь к конкретной странице сайта.
Присутствие ссылки в конечной части этого пути недопустимо, я бы рекомендовал совсем избавиться от названия статьи в них:
- хорошо: главная -> рубрика;
- плохо: главная -> рубрика -> название статьи.
Таким образом вы убьёте двух зайцев.
- Избавитесь от ссылки на страницу которая просматривается.
- Текст не будет переспамленым.
Дубли в шаблоне сайта
С одной страницы вашего сайта должна идти только одна ссылка на другую страницу этого сайта. Имеется в виду, что не должен быть переход со страницы «А» две ссылки на страницу «Б». С одной страницы может идти сколько угодно ссылок, но на разные страницы сайта, это и есть хорошая перелинковка. И ещё нельзя делать текст ссылкой заключённый в теги h2, strong, b.
Ссылка на HTML карту
Со всех страниц сайта должна быть ссылка на карту сайта (всего содержимого). Это даст вашему сайту сразу несколько преимуществ. Во-первых, получаем равномерное распределение веса по всем страницам сайта. Во-вторых таким образом с главной можно будет добраться всего в два клика, таким образом вы уменьшите уровень вложенности страниц также это способствует лучшей индексации вашего сайта. Получается что все статьи будут третьего уровня вложенности.
Java скрипты в отдельный файл
Все имеющиеся скрипты нужно вынести в отдельный файл. За исключением счётчиков, всё остальное что отвечает например, за вывод рекламы, кнопки, прокрутка и т. д. выносится в файл, это нужно для разгрузки HTML кода, так как роботы это не любят да и не понимают Java скрипты. Роботам нужно давать индексировать то, что является важным и ценным в плане поисковой оптимизации и Java скрипты сюда ни как ни вписываются.
Повторяющиеся отрывки текста
Где можно встретить такое? Данные дублирующиеся куски текста как правило, встречаются в подвале сайта. На многих сайтах можно встретить довольно большие футеры на которых много различной информации:
- копирайты;
- условия содержимого сайта;
- сайты самоубийцы с ключевыми словами.
Есть люди, которые размещают в подвале ну очень большой текст, который выводится на всех без исключения страницах. Нафига?
Робот не индексирует отдельно статью вашей страницы, отдельно футер и сайдбар, он индексирует весь текст на странице, включая footer и sidebar.
Если вы разместите огромный текст в подвале сайта то тем самым снизите релевантность страницы, поскольку информация с запретом копирования никак не относится к основной статье.
Проверим повторяющиеся нетематические куски текста, заодно покажу как Гугл понимает ваш сайт. В Google Вебмастер во вкладке «индекс Google» перейдите по ссылке «ключевые слова в содержании».
Здесь вы и увидите как Гугл распознаёт тематику вашего сайта, первая десятка слов самая важная и нужно чтоб она соответствовала тематике вашего сайта.

Как видите на сайте о знакомствах первая 10-ка отлично вписывается в эту тематику. Эти слова чаще всего встречаются на сайте, заметьте, ни на какой то отдельной странице, а абсолютно на всех.
На тех сайтах, которые неправильно оптимизировали шаблон, здесь будут отображаться слова, которые не имеют отношения к конкретной тематике. Например, если в футере выводится текст на всех страницах о запрете копирования, то слова copyright, запрет, копирование и т. д. возможно будут в этом списке, это плохо, это же относится и к рубрикам, поискам, подписке.
В общем нужно скрывать данные отрывки, иначе ваш сайт будет ни о чём, о рубриках, запрете копирования, о комментариях…
Закрытие внешних ссылок
Абсолютно все внешние ссылки нужно закрывать от индексации. Не нужно ставить открытые ссылки на сторонние ресурсы, будь то социальные сети или поисковые системы. Закрываем всё без исключения как минимум через rel=’nofollow’. Это нужно для того чтоб сайту на который вы ссылаетесь не передавала частичку веса, а это нам ни к чему, вес передавать нужно на те страницы, которые мы же и продвигаем!
babosik.ru
