50 лучших сайтов с красивыми бесплатными иконками
Иконки, которые вы найдёте на этих ресурсах, можно также использовать, чтобы проиллюстрировать информацию в слайд-шоу, украсить визитные карточки, меню, флаеры и прочее.
Мы написали, что иконки на этих сайтах бесплатные, но всё же обращайте внимание на условия скачивания, так как они могут измениться в любой момент.
01. Smashing Magazine

Smashing Magazine – один из лучших ресурсов для поиска высококачественных, эксклюзивных значков в различных форматах, в том числе SVG, PSD, PNG . Большинство комплектов не требуют обратной ссылки.
02. Freepik

Freepik – огромный ресурс, где вы найдёте гораздо больше, чем просто иконки. Ресурс бесплатный, но требуется указание авторства.
03. Gravual

Если вам нужна иконка для личного проекта, поищите на Gravual. Этот сайт предлагает две коллекции значков, идеально подходящих для минималистов: «кухонная утварь» и «на свежем воздухе». Чтобы использовать эти иконки для коммерческих проектов, свяжитесь с правообладателем.
04. Flat Icon

Flat Icon предлагает самую обширную базу бесплатных векторных иконок. Этот ресурс создали те же люди, что Freepik. Уникальность Flat Icon в том, что можно конвертировать иконки в загружаемый шрифт. Выбирать их и сохранять в библиотеке очень просто. Указание источника обязательно.
05. Behance

Если вы ищете дизайнерские иконки от профессионалов, вам определённо стоит заглянуть на Behance. Здесь вас ждёт непревзойдённое качество и разнообразие, но поиск по ресурсу, как и по некоторым другим сайтам из этого списка, не самый удобный. Зато качество на высоте.
06. Web Design Freebies

Этот сайт забит бесплатными наборами иконок со всех уголков Интернета. На Web Design Freebies легко можно просмотреть сразу все коллекции.
07. Captain Icon

Красивые векторные значки на Captain Icon доступны в форматах: EPS, PSD, PNG, SVG и иконочный шрифт. Можно настроить всё – от цвета до размера. Допускается использование иконок в личных и коммерческих проектах, указание авторства обязательно.
08. Good Stuff No Nonsense

Как следует из названия, на Good Stuff No Nonsense вас ждут лишь качественные иконки и ничего лишнего. Значки нарисованы от руки, бесплатны и не требуют обратной ссылки.
09. DeviantArt

DeviantArt – яркое сообщество художников с почти 200 000 бесплатных иконок, доступных для скачивания на разных условиях. Обратите внимание, что некоторые авторы делятся только с членами сообщества DeviantArt.
10. Dribbble

Dribbble – дизайнерская площадка с большим количеством хорошо продуманных наборов иконок для личного и коммерческого использования. Не все участники корректно добавляют теги к своим значкам, поэтому потребуется некоторое время, чтобы найти идеальную картинку.
11. Best PSD Freebies

Best PSD Freebies предлагает бесплатно скачать наборы PSD иконок из всей сети непосредственно с их сайта.
12. Iconfinder

На Iconfinder лёгкий поиск иконок. Вы получаете доступ к полумиллиону бесплатных и платных значков. Файлы для загрузки доступны в нескольких размерах и форматах.
13. GraphicBurger

GraphicBurger – сайт для всех, кто ищет супер милые иконки. В этом месте можно напрямую скачать понравившийся значок в нескольких форматах и размерах.
14. Designbeep

Чтобы не искать графику по нескольким сайтам, зайдите Designbeep. Здесь вы найдёте наборы иконок с разных ресурсов от Freepik до Behance.
15. PixsHub

Pixshub – аккуратно организованный ресурс, на котором собраны иконки со всей сети. Примите к сведению, что требования к указанию авторства различаются.
16. Oxygenna

На Oxygenna вы найдёте уникальные наборы иконок в PNG, PSD и в AI форматах.
17. Dafont

Здесь более 50 простых в использовании иконочных шрифтов. Проверяйте правила использования.
18. Free Goodies for Designers

Free Goodies for Designers – отлично устроенный ресурс, который предлагает наборы PSD, SVG и векторных иконок для всех пользователей.
19. Freebiesbug

Freebiesbug – выбор новейших бесплатных графических элементов на разнообразную тематику.
20. Vecteezy

На Vecteezy в вашем распоряжении почти 60 страниц векторных иконок, наверняка, найдётся идеальный вариант для вашего проекта.
21. Iconmelon

Iconmelon – красиво оформленный ресурс с понятной навигацией, идеально подходит для добавления иконок непосредственно на ваш сайт. Ознакомьтесь с инструкцией.
22. PixelsMarket

На PixelsMarket вы найдете иконки со всей сети с известных и не очень сайтов.
23. GraphicsFuel

GraphicsFuel предлагает множество красочных коллекций со всего Интернета.
24. Fribly

Fribly обновляется почти ежедневно, здесь представлены бесплатные наборы иконок от нескольких дизайнеров.
25. Icojam

Очень симпатичные иконки от команды дизайнеров Icojam.
26. Blugraphic

Blugraphic – варианты PSD, PNG и векторных иконок. Поиск ограничен тегами, но можно подписаться на рассылку и еженедельно получать бесплатную подборку по электронной почте.
27. Icon Shock

Icon Shock – это тысячи бесплатных иконок для личного использования. Чтобы применить картинку в коммерческом проекте, нужно внести разовый платёж.
28. CSS Author

CSS Author предлагает еженедельные подборки лучших бесплатных иконок в сети.
29. Creative Tail

Хотите свежих иконок? На Creative Tail есть наборы, которых больше нигде не найти.
30. All-Free-Download

All-Free-Download предлагает лёгкий поиск и прямые загрузки PSD, PNG и векторов.
31. Ego Icons

Ego Icons предлагает более 1500 премиальных иконок и 100 бесплатных векторных значков. Посетите также дочерние сайты, кликнув по кнопкам верхней навигационной панели.
32. AlienValley

На AlienValley представлен широкий ассортимент иконок высокого качества в обмен на ваш адрес электронной почты.
33. Dreamstale

Dreamstale снабдит вас отличными бесплатными иконками премиум класса при условии указания авторства.
34. DuckFiles

DuckFiles предлагает свободный доступ к наборам иконок для личного и коммерческого использования.
35. 1001 Free Downloads

1001 Free Downloads специализируется на плоских иконках, представленных множеством прекрасных и причудливых вариантов.
36. GraphicsBay

GraphicsBay – отлично организованный сайт с красивыми иконками, удобным поиском и прямой загрузкой.
37. Pixeden

На Pixeden можно искать иконки в нескольких размерах. Здесь широкий выбор от 16х16 до 512х512 в формате PNG.
38. NounProject

NounProject – это удобный поиск, лёгкая загрузка и высокое качество иконок. Ссылка на автора обязательна. Членство с ежемесячным взносом снимает ограничения на скачивание.
39. Iconmonstr

Iconmonstr предлагает иконки в нескольких размерах без указания авторства.
40. Fusionplate

На Fusionplate проводят еженедельные обзоры свежих бесплатных иконок.
41. Dryicons

На Dryicons вы найдёте более 5000 красивых иконок в различных форматах и размерах. Для коммерческого использования предлагают оплатить стандартную или расширенную лицензию.
42. Glyphicons

Ресурс Glyphicons для всех, кто ищет минималистские монохромные иконки в формате PNG.
43. MrIcons

MrIcons предлагает большой каталог из более ста тысяч иконок от веб-интерфейса до соцсетей.
44. Entypo

Entypo предлагает свыше 400 пиктограмм, которые могут быть полезны для графического дизайна. Иконки бесплатны для личного и коммерческого использования при указании авторства.
45. Endless Icons

На Endless Icons полно простых и элегантных значков доступных для скачивания в формате PNG и SVG.
46. Iconic

Iconic предлагает более 200 иконок в SVG, растровом и шрифтовом форматах.
47. IcoMoon App

IcoMoon App – прекрасная и простая в использовании библиотека, в которой насчитывается более 4000 специально разработанных векторных иконок.
48. Fontello

Fontello – это очень удобно. Просто выберите и выделите значок, который хотите загрузить в виде шрифта. Проверьте условия использования, так как для некоторых необходимо указать авторство.
49. IconArchive

IconArchive предлагает молниеносный поиск нужной картинки среди 2443 наборов, насчитывающих 590 918 иконок, многие из которых являются общественным достоянием.
50. Squid Ink

На Squid Ink вы найдёте две тысячи ярких, креативных, масштабируемых векторных иконок. Бесплатный доступ к 50-ти картинкам для использования в личных и коммерческих проектах.
По материалам canva.com
Лучшие бесплатные коллекции векторных иконок / Habr
Привет, Хабр! Сегодня я хочу представить вам огромную коллекцию из 51 набора бесплатных векторных иконок. Да, есть потрясающие ресурсы Flaticon или Iconfinder, но бывают случаи, когда необходима именно группа иконок в едином стилистическом оформлении. Определиться с выбором, вам поможет эта подборка. Я старался собрать не как можно больше, а действительно самое лучшее.Среди веб-разработчиков существует много споров о том, что лучше: иконочный шрифт или SVG спрайты? Четкого ответа на этот вопрос нет. Каждый выбирает свое. Данные наборы иконок вас неограничиывают в выборе, поскольку представлены в различных форматах: @font-face, SVG, EPS, AI, PSD, Sketch.
В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.
Responsive Icons (100 иконок, PSD, AI, EPS, SVG)
Icon-Works (130+ иконок, Webfont)
Feather (130 иконок, PSD, SVG, Webfont)
Linea (730+ иконок, SVG, Webfont)
Icony (100 иконок, SVG, PSD)
Free iOS Icons Pack (100 иконок, PSD, Webfont)
Touch Icons (340 иконок, PSD, AI, SVG)
Simple Line Icons (100 иконок, AI, EPS, SVG, PSD)
Themify Icons (320+ иконок, SVG и Webfont)
Elegant Line-Style Icons (100 иконок, AI, SVG)
Pixeden Icon Font Pack (170 иконок, Webfont)
Summer and Essentials Icon Set (50 иконок, EPS, AI, PNG)
Webicons (100 иконок, AI, EPS)
Stroke Icons (80 иконок, PSD, AI, Webfont)
Microns (231 иконок, SVG, Webfont)
Outlined Icons (150 иконок, PSD, SVG, AI, Webfont)
LineIconSet v1.0 (200 иконок, EPS)
Someicons (153 иконок, EPS, SVG)
Universal Icons (100 иконок, SVG)
Flat Color Icons (300+ иконок, SVG)
Iconia (100+ иконок, Webfont)
Typicons (336 иконок, SVG, Webfont)
Geoph (80 иконок, AI, PSD)
Evil Icons (70 иконок, SVG)
Stroke Gap Icons (200 иконок, AI, PSD, SVG, Webfont)
Unigrid (100 иконок, AI)
Amenities (100 иконок, EPS, PSD)
Elegant Icons (360 иконок, Webfont)
Lightwing (60 иконок, Webfont)
Tonicons (500 иконок, EPS, Sketch, Webfont)
Epic Icons (1000+ иконок, Webfont)
Lynny Icons (900+ иконок, EPS, AI)
Helium (100 иконок, AI, EPS, SVG, Webfont)
Essential Icons (77 иконок, EPS, PSD, AI, SVG)
Dripicons (95 иконок, Webfont)
Cinema (200 иконок, SVG)
Open Iconic (200+ иконок, SVG, Webfont)
Twig (100+ иконок, SVG, Webfont)
MFG Labs Iconset (160+ иконок, Webfont)
PrestaShop Icons (300+ иконок, EPS, Webfont)
Subway (300+ иконок, Webfont)
Entypo (400+ иконок, Webfont)
Fundation Icons (100+ иконок, Webfont)
Ionic Icons (~750 иконок, Webfont)
Material Icons (~1000 иконок, SVG, Webfontg)
Font Awesome (1000+ иконок, Webfont)
Squid Solid, Flat and Line Icons (150 иконок, EPS, AI, PSD, SVG)
Roundicons (60 иконок, PNG, SVG, EPS, PSD, AI)
Retinaicons (200 иконок, AI)
Swifticons (92*3 иконок, EPS, AI, PSD, Sketch SVG)
Ballicons 2 (36 иконок, PNG, SVG, PSD)
Больше спасибо всем за внимание.
Favicon — Википедия
Материал из Википедии — свободной энциклопедии
Favicon (сокр. от англ. FAVorite ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico, — тогда Microsoft Internet Explorer использовал их для закладок. До версии 7.0 MSIE использовал значки только для закладок, и поэтому администраторы серверов могли узнать, сколько пользователей создало закладку на их сайт[1]. Намного позже появились в формате 32 × 32, но старые браузеры все еще уменьшают его до 16 × 16.[2][3]
В марте 1999 года Microsoft выпустила браузер Internet Explorer 5, который первым стал поддерживать значки для сайта.[1] Изначально этим значком был файл с именем favicon.ico, помещённый в корневой каталог (например, http://en.wikipedia.org/favicon.ico) веб-сайта. Значок используется браузером Internet Explorer в списке избранного и рядом с URL в адресной строке, если страница находится в закладках.[4][5][6][1] Побочным эффектом было то, что количество посетителей, которые добавили страницу в закладки, можно было оценить по количеству обращений к файлу значка. Эта техника устарела, так как все современные браузеры поддерживают значок без закладок.[5]
Следующая таблица иллюстрирует основные веб-браузеры, поддерживающие различные функции. Номера указывают начальную версию браузера, с которой осуществляется поддержка указанной функции.
Поддерживаемые форматы иконки сайта[править | править код]
Данная таблица показывает поддержку форматов, в которых может быть выполнен значок сайта (favicon).
Многие современные браузеры не требуют явного указания на favicon.ico в коде страницы. В случае отсутствия такого указания браузер пытается загрузить favicon.ico из корня сайта. Однако имеется возможность явно указать положение значка в (X)HTML-коде (внутри элемента <head>), что позволяет при условии отсутствия /favicon.ico использовать для каждой страницы свой значок.
Для явного указания местоположения favicon.ico необходимо вписать следующую строку в код страницы вашего сайта внутрь секции head:
<link rel="icon" type="image/png" href="/someimage.png" />
где
relможет содержать и «shortcut icon» (при этом Microsoft Internet Explorer будет реагировать на строку «shortcut icon», а браузеры, соответствующие стандартам, — на слово «icon»)hrefсодержит абсолютный или относительный URI к файлу (в Mozilla Firefox 3.0, например, поддерживаются те же URI, что и с тегомimg).- Форматом файла может быть
pngилиgif, размером 16×16 или 32×32 и с 8-битной или 24-битной глубиной цвета (в Mozilla Firefox, например, может быть не только этот, но и как у тегаimg).
При этом атрибут type должен содержать MIME-тип формата (например, image/png для PNG).
В 2003 году формат ICO был зарегистрирован Саймоном Батчером (Simon Butcher) в Internet Assigned Numbers Authority (IANA). Для этого формата стандартным MIME-типом стал image/vnd.microsoft.icon.
Если для Internet Explorer используется формат ICO, то его MIME-тип должен быть image/vnd.microsoft.icon. Тип image/x-icon устарел в 2003 году после стандартизации типа для ICO. Правильный тип image/vnd.microsoft.icon поддерживается всеми браузерами[источник не указан 3410 дней]. Важно помнить, что иконка не будет показываться в браузере, если её Content-type, возвращаемый веб-сервером, не совпадёт с указанным в html-коде страницы.
Можно указать несколько изображений в разных форматах — например, строку с rel="shortcut icon" и значком в формате ICO для Internet Explorer, и строку с rel="icon" и значком в формате GIF или PNG для остальных браузеров.
Устройства фирмы Apple начиная с iOS 1.1.3 и некоторые устройства на базе ОС Android[12] поддерживают специальные большие иконки, которые могут использоваться в качестве значков веб-приложений.[13][14] Сайт может предоставлять такую иконку, указав в заголовке <head> <link rel="apple-touch-icon" ...>.[15] Рекомендуемый размер иконки 60×60 пикселей для iPhone и 120×120 пикселей для iPhone с Retina дисплеем.[14][16][17] Для iPad рекомендуется иконка размером 76×76 пикселей, а для iPad с Retina дисплеем (начиная с iPad третьего поколения) — 152×152 пикселя.[18] Для планшетов на Android с браузером Chrome предпочтительной является иконка формата PNG и размера 192×192.[19]
На изображение, упомянутое как apple-touch-icon, накладывается тень, отражение, а также изображение получает скруглённые края.[14] На изображение apple-touch-icon-precomposed не накладывается никаких эффектов.[14][15]
- С закруглёнными краями, добавляемыми iOS
<link rel="apple-touch-icon" href="somepath/image.png" />
- Без отражений
<link rel="apple-touch-icon-precomposed" href="somepath/image.png" />
Корневой каталог сайта является локацией по умолчанию для поиска иконок apple-touch-icon-precomposed.png и apple-touch-icon.png.[14][15]
Подробное руководство по фавикону для сайта
Бесплатный генератор фавикона и советы: как подобрать фавикон, какие размеры нужны и как установить фавикон на сайт.
Что такое фавикон
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в табах и в других элементах интерфейса. Лучше всего смотрится изображение, которое можно вписать в квадрат. Стандартные размеры — 16×16, 32×32, для некоторых браузеров и ОС нужны размеры 60×60, 120×120, 192×192.
Обычно используют формат ICO, но еще доступны PNG, GIF, JPEG, SVG. Файл формата ICO содержит несколько версий фавикона, некоторые браузеры могут выбрать не ту версию и использовать значок более низкого разрешения, поэтому некоторые веб-мастера советуют PNG.
Фавиконы появляются у ссылки в выдаче, на странице в браузере, в разделе закладок и на главном экране смартфона, если пользователь решит отправить ссылку на главный экран для быстрого доступа.
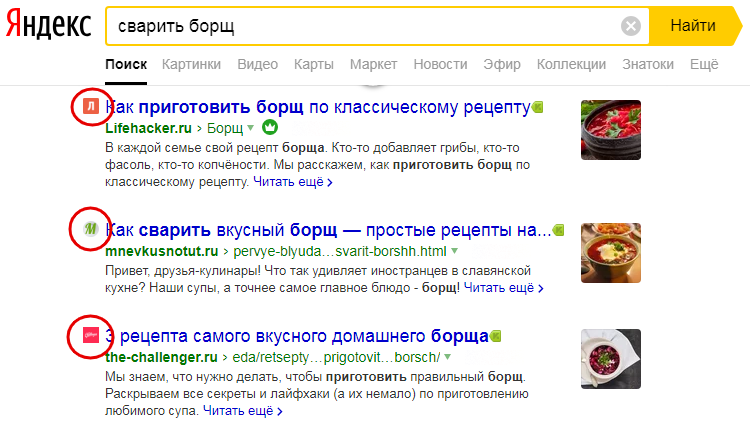
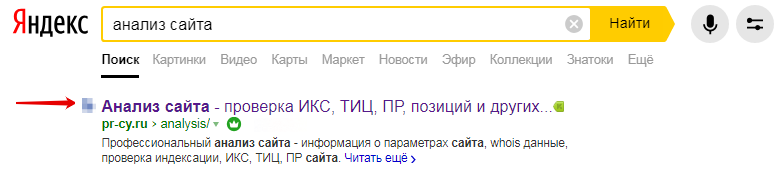
В России фавиконы в выдаче поддерживает Яндекс:
 Сайты с фавиконами в выдаче Яндекса
Сайты с фавиконами в выдаче Яндекса
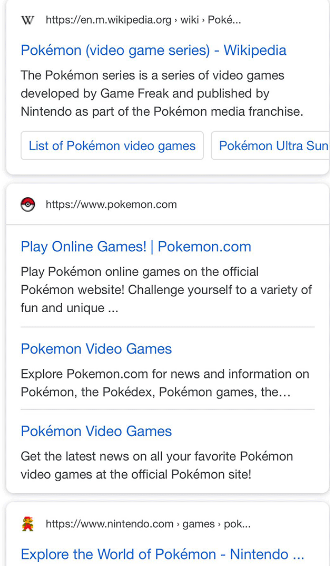
В российских результатах поиска Google фавиконов пока нет. В прошлом году
Google тестировал фавиконы в выдаче для пользователей из Великобритании, это заметил оптимизатор Рик Родригес и выложил скриншот в свой Твиттер:
 Выдача Google в Великобритании
Выдача Google в Великобритании
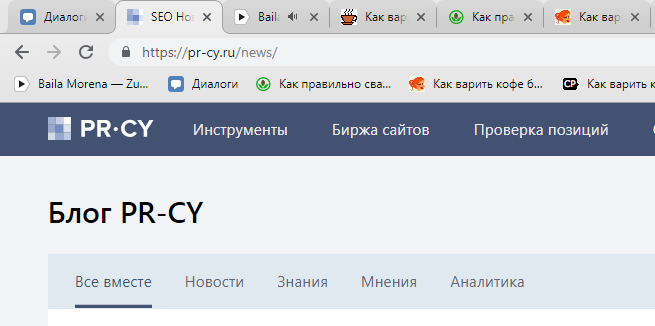
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
 Сайты с фавиконами на вкладках и на панели закладок
Сайты с фавиконами на вкладках и на панели закладокЗачем нужен фавикон
Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при раскрутке. Использование фавикона не влияет на оптимизацию кода сайта, поисковики не ставят сайты с фавиконом выше в выдаче и не понижают позиции за его отсутствие. Тем не менее, у фавикона есть другие плюсы.
Разберем, для чего нужен файл favicon.ico и можно ли без него обойтись.
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
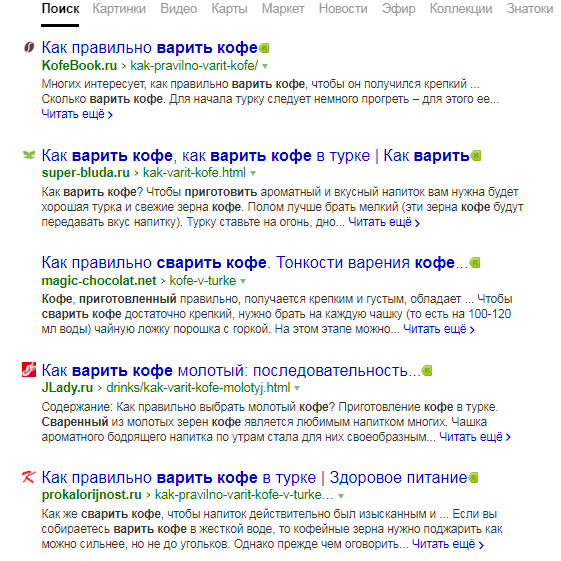
 Сайт без фавикона в выдаче среди прочих
Сайт без фавикона в выдаче среди прочих- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
 Логотип компании в фавиконе
Логотип компании в фавиконе- Упрощает поиск нужного сайта
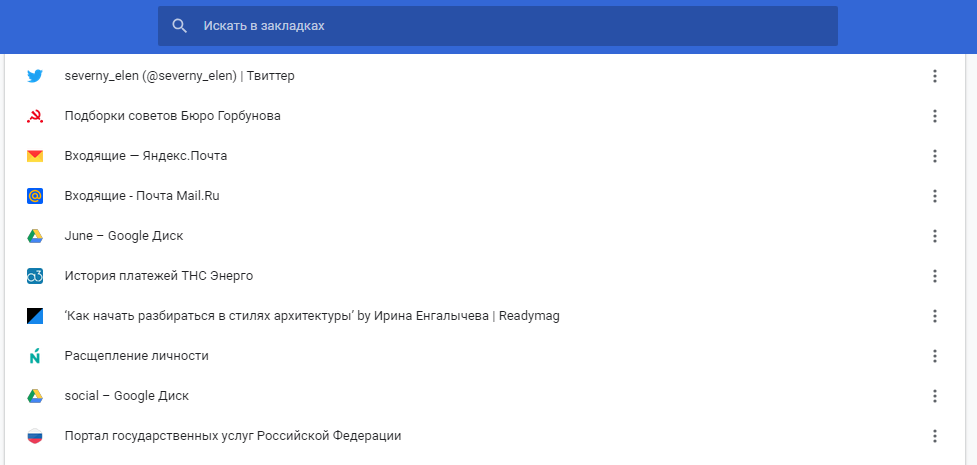
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
 Закладки в Google Chrome
Закладки в Google Chrome- Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network) at http://localhost:8383/favicon.ico
Фавикон из картинки: какую выбрать
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
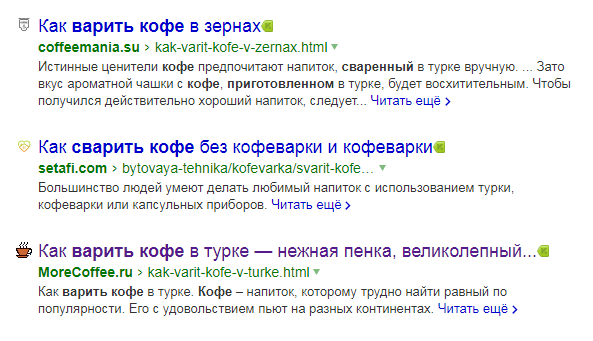
 Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон с чашкой для сайта о кофе выглядит гармоничнееРаньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера, детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
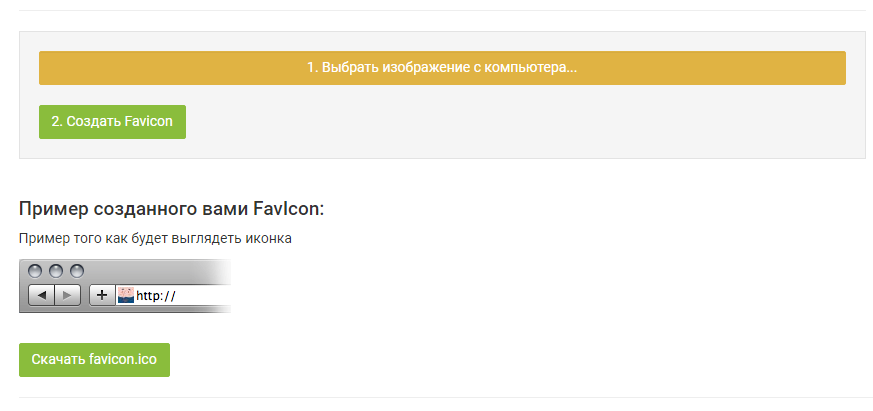
RealFaviconGenerator сделает фавиконы для разных платформ и браузеров. Если вам достаточно одного значка, Генератор от PR-CY отконвертирует изображение в файл ICO 16х16.
 Панель бесплатного генератора фавикона
Панель бесплатного генератора фавиконаКак установить фавикон на сайт
Созданную картинку для фавикона нужно сохранить в корне сайта и добавить ссылку на размещенный файл в HTML-код главной:
...
<link rel="тип ресурса" href="http://путь-до-файла" type="тип передаваемых данных">
...Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Прямое указание на файл нужно не всем браузерам, но лучше его сделать, чтобы значок точно появился на месте фавикона. Разным страницам сайта можно указать разные фавиконки, к примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума.
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Размер фавикона для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Популярные десктопные браузеры
Стандартно для фавикона делают файл favicon.ico, он поддерживается всеми браузерами, но можно выбрать и другой формат. Обычно рекомендуют установить несколько размеров фавикона для разных случаев: 16×16, 32×32 и 48×48.
Пример кода:
<link rel="icon" type="image/ico" href="/icons/favicon.ico">
<link rel="icon" type="image/ico" href="/icons/favicon.ico">
<link rel="shortcut icon" href="/icons/favicon.ico">Фавикон в HTML5
В HTML5 с помощью расширенного описания можно указать размеры и формат иконки. Для файла ICO, в котором несколько фавиконов, можно указать размеры в атрибуте sizes через пробел. Для фавикона в векторе укажите размер «any».
Пример кода:
<link rel="icon" href="favicon.png" type="image/png">
<link rel="icon" href="favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="favicon.svg" type="image/svg+xml">Android
Для Android рекомендуют сделать иконку в формате PNG 192×192, можно использовать прозрачность.
Указать фавикон и его расположение для Android можно через спецификацию The Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастера указывают иконки, размеры и форматы для сайта или приложения. Его поддерживают Chrome, Opera, Samsung Internet и Firefox.
Манифест указывают с помощью:
<link rel="manifest" href="/icons/site.webmanifest">Пример кода:
{
"name": "My App",
"icons": [{
"src": "64.png",
"sizes": "64x64"
}, {
"src": "192.png",
"sizes": "192x192"
}],
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "tomato",
"background_color": "cornflowerblue"
}Apple
Для iOS рекомендуют делать иконку PNG размером 180×180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
Пример кода:
<link rel="apple-touch-icon" href="/icons/apple-touch-icon.png">Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью .
Пример кода:
<link rel="mask-icon" href="mask.svg" color="red">
<link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#5bbad5">Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-config" content="/icons/browserconfig.xml">У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png">
<square150x150logo src="/mstile-150x150.png">
<square310x310logo src="/mstile-310x310.png">
<wide310x150logo src="/mstile-310x150.png">
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Бесплатные иконки!
по
Удалить объявленияЛоготипы и бренды
50 икон
Creative Commons (Атрибуция 3.0 не перенесено) Альпар-Этеле Медер , Посетить сайтБизнес и аватар
11 икон
Бесплатно для коммерческого использования
г-н ХопнгуйенОсновные элементы интерфейса пользователя
50 икон
Creative Commons (Атрибуция 3.0 не перенесено) Стефан ТаубертФэнтези и ролевая игра — приключенческий квест
30 икон
Creative Commons (Атрибуция 3.0 не перенесено) от Chanut — это индустрия , Посетить сайтобразование
16 икон
Creative Commons (Атрибуция 3.Иконки сайтов — скачать бесплатно, PNG и SVG
Иконки сайтов — скачать бесплатно, PNG и SVGSite Качество Warranty
+ Collection
Site Качество Warranty
+ Collection
Site Качество Warranty
+ Collection
Site Качество Warranty
+ Collection
Sitecore
+ Collection
Sitecore
+ Collection
Sitecore
+ Collection
Sitecore
+ Collection
Google Sites
+ Collection
Google Sites
+ Collection
Google Sites
+ Collection
Google Sites
+ Collection
Google Sites
+ Collection
Google Sites
+ Collection
Google Sites
+ Collection
Google Sites
+ Collection
Webpage
+ Collection
Webpage
+ Collection
Webpage
+ Collection
Webpage
+ Collection
Webpage900 04
+ Collection
Webpage
+ Collection
Webpage
+ Collection
Webpage
+ Collection
Webpage
+ Collection
Webpage
+ Collection
Webpage
+ Collection
Tab
+ Collection
Tab
+ Collection
Tab
+ Collection
Tab
+ Collection
Tab
+ Collection
Tab
+ Collection
Tab
+ Collection
Tab
+ Collection
Tab
+ Collection
Tab
+ Collection
Google Code
+ Collection
Google Code
+ Collection
Google Code
+ Collection
Google Code
+ Collection
Google Code
+ Collection
Google Code
+ Collection
Globe Network9 0004
+ Collection
Tab Unselected
+ Collection
Google Code
+ Collection
Google Code
+ Collection
Tab Unselected
+ Collection
Google Code
+ Collection
Google Code
+ Collection
Restore Page
+ Collection
Google Code
+ Collection
Google Code
+ Collection
Tab Unselected
+ Collection
Globe Network
+ Collection
Restore Page
+ Collection
Restore Page
+ Collection
Globe Network
+ Collection
Restore Page
+ Collection
Restore Page
+ Collection
Globe Network
+ Collection
Tab Unselected
+ Collection
Restore Page
+ Collection
Globe Network
+ Col lection
Tab Unselected
+ Collection
Restore Page
+ Collection
Copy Link
+ Collection
Restore Page
+ Collection
Globe Network
+ Collection
Restore Page
+ Collection
Copy Link
+ Collection
Copy Link
+ Collection
Copy Link
+ Collection
Text вход Form
+ Collection
Globe Network
+ Collection
Restore Page
+ Collection
Copy Link
+ Collection
Copy Link
+ Collection
Copy Link
+ Collection
Text вход Form
+ Collection
Copy Link
+ Collection
Text вход Form
+ Collection
Copy Link
+ Collection
Copy Link
+ Collection
Text форма ввода
+ Collection
Yahoo
+ Collection
Text вход Form
+ Collection
Copy Link
+ Collection
Restore Page
+ Collection
Restore Page
+ Collection
Copy Link
+ Collection
Copy Link
+ Collection
Text вход Form
+ Collection
Copy Link
+ Collection
Blogger
+ Collection
Text вход Form
+ Collection
Copy Link
+ Collection
Copy Link
+ Collection
ASK.
