Причины медленной загрузки сайта
Справочная информация >> Статьи о хостинге >> Медленная загрузка сайта
Когда появляются проблемы с работой сайта – это не беда. Данная статья поможет найти решение для многих неполадок подобного рода.
Для загрузки страниц сайта требуется некоторое количество времени. Средним временем загрузки страницы на быстром хостинге считается 1-2 секунды. Но, как мы описываем в данной статье, это время очень сильно зависит от трех основных факторов:
- Насколько долго приходится ждать отклика сервера
- Насколько быстрое соединение у Вас с сетью интернет
- Насколько быстро сайт генерируется в клиентском браузере
1 пункт определяется мощностью сервера, скоростью дисков, производительностью CPU и объемом оперативной памяти сервера. Надежные и проверенные временем хостинг провайдеры всегда вовремя проводят обновления штата своих серверов внедряют новые технологии и размещают сайты клиентов только на высокопроизводительных серверах.
2 определяется временем на запросы и ответы DNS, а также количеством сетевых точек доступа (так называемых хопов) между вашим устройством и сервером хостинг провайдера, на котором размещен сайт. Так же от второго параметра серьезно зависит время загрузки всех файлов, необходимых для генерации страницы в браузере (например JS и CSS файлов, файлов изображений). Чем больше узлов связи между вашим устройством и сервером, на котором размещен ваш сайт тем хуже, тем медленнее будет загружаться сайт. Также, данная скорость будет определяться самой низкой скоростью между любыми двумя узлами связи.
Первый параметр лежит в зоне ответственности хостинг провайдера.
Второй параметр можно отследить используя утилиту трассировки информационного маршрута tracert. Подробнее про то, что такое трассировка можно ознакомиться здесь. Данный параметр лежит в зоне ответственности интернет провайдера, которым пользуется посетитель сайта.
3 параметр лежит в зоне ответственности вебмастера, владельца сайта.
Как владелец сайта может узнать подробнее о времени генерации содержимого сайта в браузере
Узнать об особенностях загрузки данных сайта можно, посмотрев в используемом браузере пункт «Инструменты разработчика». Для этого в окне браузера откройте страницу нужного сайта, после чего перейдите в консоль разработчика. В большинстве браузеров консоль открывается нажатием клавиши F12. После этого нужно перейти к вкладке под названием Network или Сеть.
Далее нужно проанализировать производительность страницы. Для того, чтобы сделать это, нажимаем кнопку F5, не закрывая панель разработчика. Страница перезагрузится и вы увидите список всех передаваемых файлов и данных.
По умолчанию выбраны файлы всех типов (All), но вы можете отфильтровать их по нужному расширению, введя в поле «Filter» название типа файла, либо нажав на один из предложенных вариантов (JS, CSS, Img, Media..).
Общие показатели времени загрузки показаны внизу в поле «Finish». Сделать фильтр загрузки по времени Вы можете, нажав на поле «Time». Таким образом, можно посмотреть, какие файлы грузятся медленнее остальных.
Сделать фильтр загрузки по времени Вы можете, нажав на поле «Time». Таким образом, можно посмотреть, какие файлы грузятся медленнее остальных.
Загрузочное время определенного файла можно посмотреть, кликнув по интересующему вас файлу в списке, после чего нужно перейти в пункт Timing.
Показатели Queueing (Очередь), Stalled (Заблокировано), Waiting (Ожидание) составляют время отклика сервера. Ошибки в их работе должны быть исправлены очень быстро, поскольку массовость негативного влияния этих проблем вызовет многочисленные жалобы со стороны посетителей сайтов.
Параметр под названием Waiting наиболее часто вызывает сложности в работе.
Каковы причины медленной загрузки контента
Статические, а также динамические файлы могут нуждаться в оптимизации. Прежде чем приступить к этой процедуре, нужно точно определить, какие из типов файлов должны ее пройти. На скриншоте оранжевым выделены динамические файлы, зелёным — статические.
Все дальнейшие оптимизационные работы будут зависеть от того, какой элемент следует оптимизировать. Сложность заключается в том, что статические и динамические страницы на сайте грузятся по-разному.
Статические сайты обладают уже загруженными на сервер элементами, например файлами изображений, CSS файлами стилей или JavaScript сценариями. Чтобы вывести их на страницу, нужно просто подождать, пока браузер их прогрузит.
Динамический сайт работает несколько иначе. Чтобы загрузить на страницу элементы, необходимо запустить скрипт на сервере, генерирующий данные для браузера.
Для определения того, какие именно из файлов нуждаются в оптимизации, нужно понять, какой элемент на странице грузится медленней всего. Как это сделать, Вы уже знаете.
Работа по оптимизации динамических файлов
В работе интернет-магазинов, а также всевозможных крупных порталов используется огромное количество обращений к базе данных. При этом запускается работа скриптов php на сервере. Таким образом, работа сайта очень сильно зависит от скорости работы этих скриптов. Оптимизацию динамических элементов нужно всегда проводить комплексно, не ограничиваясь одним из способов
- Оптимизировать работу скриптов на сервере.

- Настроить кэширование CMS. Необходимо провести настройку кэширования результатов работы php кода. Данная процедура поможет уменьшить время отклика сайта и понизить нагрузку на сервер. В данном вопросе может быть незаменимым инструментом memcached
- Необходимо обратить внимание на загрузку контента с других сервисов. Код сайта может иметь запросы на другие ресурсы, что потенциально увеличивает время генерации контента страницы вашего сайта. Недоступность удаленного сервера может и вовсе затормозить работу вашего сайта. Рекомендуется внешние источники не использовать вообще
- Иногда сайт работает медленно из-за вирусов.
 Наличие вредоносного ПО может затормаживать работу сайта, а также производить паразительную нагрузку на сервер. В данном вопросе незаменим инструмент ImunifyAV+
Наличие вредоносного ПО может затормаживать работу сайта, а также производить паразительную нагрузку на сервер. В данном вопросе незаменим инструмент ImunifyAV+
Если все эти работы не привели к желаемому результату, то, возможно, вашему сайту не хватает ресурсов. В этом случае, вам стоит рассмотреть переход на VDS или арендовать физический сервер.
В дополнение к вышеперечисленным, мы расскажем вам о причинах общего характера медленной загрузки стариц:
- Перегруз базы данных. Если вы часто меняете информацию на своем сайте, это может начать фрагментацию данных в таблицах БД. Такое положение дел может замедлить работу сайта. Чтобы избежать этих проблем, нужно периодически оптимизировать таблицы базы данных. Кроме того, лучше будет, если вы также оптимизируете работу скриптов.
- Чрезмерно большая главная страница. Если размер главной страницы вашего сайта занимает несколько десятков мегабайт, это может серьезно повлиять на скорость работы.
 Различный контент, который весит много (анимации и изображения с высоким разрешением), можно попытаться оптимизировать. После этого можете проверить скорость работы сайта, она должна возрасти, а время загрузки контента уменьшиться.
Различный контент, который весит много (анимации и изображения с высоким разрешением), можно попытаться оптимизировать. После этого можете проверить скорость работы сайта, она должна возрасти, а время загрузки контента уменьшиться. - Большая посещаемость. Если сайт грузится медленно, это может вытекать из большой посещаемости. Когда ресурс становится популярным, ему рекомендуется перейти на VDS сервер. Если же посещаемость сайта слишком подозрительна, это может означать ДДОС-атаку на ресурс. В таком случае, проверьте журнал сайта на наличие ненормальной активности. Как правило, атаки сопровождаются возрастанием нагрузки на аккаунте, что отображается в панели управления хостингом.
- Тормозящие расширения. Сайт может перестать работать нормально из-за недавно установленного расширения или плагина. Попробуйте его отключить и перепроверить работу ресурса.
Медленная загрузка сайта. На что обратить внимание — AdvantShop
В данной инструкции рассмотрим, возможные причины медленной загрузки сайта.
Возникает ситуация, когда сайт начинает работать медленнее, чем обычно, либо очень долго грузит страницы.
Прежде чем выяснять причины медленной загрузки, необходимо проверить скорость работы вашего интернет соединения.
Для тестирования используйте сервис speedtest.net, в открывшемся окне нажмите на «Go» (рис.1).
Рисунок 1.
Если скорость выше 80 Mbps (для wi-fi это показание обычно 50 Mbps) — то данные показания нормального соединения, и переходим к следующей проверке.
Если скорость ниже указанных показателей, обратитесь к своему интернет-провайдеру.
Далее рассмотрим вероятные причины и возможные узкие места в настройках интернет-магазина:
- Изображения
- Скрипты и счётчики посещаемости
- Для магазинов на лицензии. Хостинг, посещаемость и количество товаров.
- Если сайт с доработками
Изображения
При работе с изображениями, в панели администрирования, необходимо соблюдать требования рекомендуемые для каждого типа.
Например, для логотипа интернет-магазина (рис 2).
Рисунок 2.
При соблюдении рекомендаций, интернет-магазин оптимизирует картинки и проблем с их загрузкой возникнуть не должно.
Однако, изображения, что добавляются через панель администрирования внутри текста, например в описание к товару, необходимо предварительно оптимизировать в графическом редакторе.
Желательно, чтобы картинка, которая будет использоваться в тексте (именно в тексте, например в описании товара или категории) была размерами до 1024 x 768 px и помещалась в < 100 Кбайт, если картинка будет размером сильно больше, это негативно скажется на скорости загрузки страницы.
Для оптимизации размера изображений, используйте программное обеспечение Caesium, подробнее Уменьшение размера фотографий товаров (ПО Caesium)
Скрипты и счётчики посещаемости
Проверьте скрипты, например, виджет vk, fb и другие, сейчас устанавливаются путем указания ссылки или кода, в статический блок загружать не нужно. Подробнее о виджетах в инструкции.
Подробнее о виджетах в инструкции.
Далее счетчики посещаемости, их нужно установить в соответствии с инструкциями:
- Как подключить счетчики статистики на сайте
- Яндекс.Метрика
- Google Analytics
Также может быть скрипт, который Вы установили в одном из статических блоках, проверьте, если скрипт Вам не нужен, удалите, если он нужен, то скорость, в ряде случаев, может быть потеряна именно из-за него.
Для магазинов на лицензии. Хостинг, посещаемость и количество товаров.
Необходимо чтобы тарифный план хостинга, для магазина на лицензии, соответствовал рекомендациям по количеству товаров и посещаемости.
Прочитайте подробнее:
- Какую нагрузку выдержит интернет магазин на лицензии
- Какой хостинг выбрать для магазина на лицензии
- Регистрация на хостинге. Подбор тарифа
Если у вас лицензия и хостинг вида shared, то на одной машине хостинга фактически находится множество разных сайтов, и ресурсы одной машины делятся равномерно между всеми сайтами. Соответственно, если какой-то сайт (не ваш) поглощает много ресурсов, ваш сайт также потеряет скорость загрузки.
Соответственно, если какой-то сайт (не ваш) поглощает много ресурсов, ваш сайт также потеряет скорость загрузки.
Мы рекомендуем использовать виртуальный выделенный сервер (VDS) как основной тип хостинга, чтобы у Вас всегда оставалась возможность гарантированно использовать только «свои» ресурсы и была возможность докупать конкретные ресурсы по мере развития интернет-магазина.
Если сайт с доработками
В случае, если сайт с доработками, обратитесь к партнерам, кто делал Вам доработку, возможно, но не точно, изменение исходного кода повлияло на скорость загрузки сайта.
Заметка
Согласно договору оферта:
1.1 После предоставления доступов третьим лицам, компания не несет ответственности за любые негативные последствия.
1.2. Доработанный (измененный) Партнером интернет магазин теряет техническую возможность в получении гарантийного обновления программы или сервиса интернет магазина AdvantShop от Исполнителя.Гарантийные обязательства на доработанные магазина подробно описаны в договоре оферты п.7.
В любом случае смогли Вы пройти пункты выше или нет, можете обратиться в службу поддержки, Вам помогут разобраться и оптимизировать сайт.
Готово, мы рассмотрели возможные причины медленной загрузки сайта и пути их решения.
Тэги: скорость сайта, медленная загрузка сайта, почему сайт не грузится, скорость, оптимизация
10 причин медленной загрузки веб-сайта (с решениями)
СодержаниеМедленная и неуклонная работа могла бы помочь черепахе выиграть гонку, но когда дело доходит до веб-сайтов, даже секунда задержки означает потерю трафика, дохода, и достоверность.
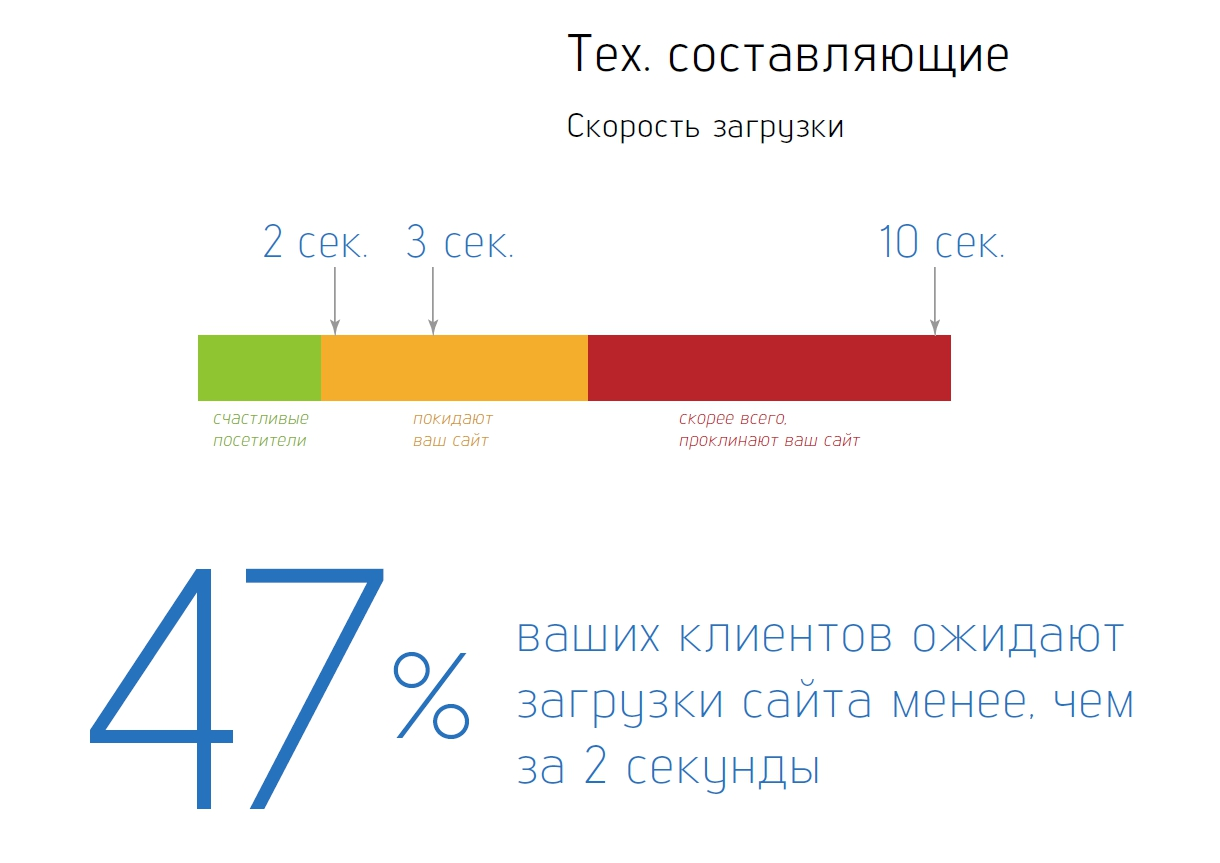
- 47% потребителей ожидают, что веб-страница загрузится за 2 секунды или меньше.
- 40% людей покидают веб-сайт, загрузка которого занимает более 3 секунд.
- 1-секундная задержка ответа страницы может привести к снижению числа конверсий на 7%.

Каждый веб-сайт должен быть оптимизирован для максимально возможной скорости, независимо от того, к какой комбинации устройства, браузера и операционной системы он обращается. Чтобы предпринять точные усилия по оптимизации, разработчики должны понять эти 10 основных причин медленной загрузки веб-сайта и научиться устранять их для увеличения трафика, доходов и доверия.
1. Низкая производительность сервераКогда кто-то нажимает на веб-сайт, браузер пользователя пингует сервер, что означает, что он запрашивает всю информацию и данные, необходимые для загрузки веб-сайта. Думайте об этом как о том, что происходит, когда автомобильный ключ запускает двигатель.
- Если сервер не работает на должном уровне, для ответа требуется больше времени. Даже если все остальное работает идеально, производительность сервера ниже номинала замедлит скорость веб-сайта.
- Низкая производительность сервера обычно связана с качеством веб-хоста.

- Более дешевые веб-хостинги будут предлагать общий сервер. Это означает, что веб-сайт делит пространство и ресурсы с несколькими другими веб-сайтами. В этом случае каждый сайт является низким, потому что он находится в очереди с другими сайтами.
Решение здесь простое: найдите лучший веб-хостинг.
2. Неподходящее расположение сервераМеждугородние звонки занимают больше времени, потому что информация, необходимая для создания кольца, должна передаваться на большее расстояние. Больше кабелей, больше спутников для передачи. Это ничем не отличается, когда дело доходит до веб-сайта.
- Чем больше это расстояние, тем медленнее работает сайт.
- Если пользователь из США посещает веб-сайт, используя сервер, расположенный в Дании, пинг браузера, необходимый для загрузки веб-сайта, должен пройти полмира, запросить доступ к необходимым данным и пройти полмира обратно к устройство посетителя.
Решение . Максимально настраивайте веб-сайты с локальными серверами. Это означает, что посетитель из США должен получить доступ к веб-сайту, размещенному на сервере в США. Датский посетитель должен получить доступ к одному, размещенному на датском сервере.
Максимально настраивайте веб-сайты с локальными серверами. Это означает, что посетитель из США должен получить доступ к веб-сайту, размещенному на сервере в США. Датский посетитель должен получить доступ к одному, размещенному на датском сервере.
Веб-сервер может поддерживать запросы только от определенного количества посетителей на любом заданном уровне. Как только это число будет превышено, страница будет загружаться медленнее — например, чем больше трафик на портале электронной коммерции, тем медленнее веб-сайт. При большем количестве посетителей поставщикам услуг также может потребоваться выделить дополнительные ресурсы для веб-сайта. Тем не менее, доступные сервисы не будут работать без обновления, что приведет к медленной загрузке веб-сайта и более низким коэффициентам конверсии.
4. Чрезмерное содержимое Flash Хотя Flash полезен для повышения интерактивности веб-сайта, он также может снизить скорость загрузки веб-сайта. Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
Flash-контент, как правило, тяжелее, и большая его часть будет влиять на скорость работы веб-сайта. Если возможно, уменьшите размер файлов Flash или удалите их. Ищите альтернативы HTML5, чтобы заменить существующий Flash-контент, который, как правило, имеет более управляемые размеры файлов.
Если веб-сайт содержит слишком много JavaScript, CSS и слишком много файлов изображений, это приведет к увеличению количества HTTP-запросов. В этом случае всякий раз, когда кто-то посещает веб-сайт, браузер отправляет на сервер слишком много запросов для загрузки большого количества файлов. Естественно, это приведет к медленной загрузке веб-сайта,
Чтобы исправить это , попробуйте уменьшить количество файлов, загружаемых на веб-страницу. Сократите файлы CSS и JavaScript, уменьшив количество файлов, которые пользователям придется загружать при загрузке веб-страницы.
6. Плотность кода Как поясняется выше, большие и плотные веб-элементы снижают скорость загрузки страницы. Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Мало что может быть плотнее, чем код, создающий веб-сайт. Например, Facebook построен примерно на 62 миллионах строк кода. У Google 2 миллиарда. Большой адронный коллайдер, который является крупнейшим в мире коллайдером частиц с самой высокой энергией, а также самой большой машиной в мире, использует 50 миллионов строк кода.
Если у веб-сайта нет ресурсов для доставки и выполнения плотных, обширных правил, он будет работать медленнее из-за плотного, всеобъемлющего кода.
Решение ? Очистите свой код. Сократите лишние пробелы, встроенные стили, пустые новые строки и ненужные комментарии.
7. Неадекватные методы кэширования Кэширование — это метод, с помощью которого браузер сохраняет часто используемые данные в своей кэшированной памяти. Это означает, что при следующем посещении веб-сайта браузеру не нужно заново загружать все данные. Благодаря более быстрому извлечению данных это ускоряет время загрузки. Без кеширования сайту приходится каждый раз загружать все файлы. Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Это не нужно и будет мешать работе пользователя, когда это можно легко решить.
Решение . Реализуйте кэширование браузера/HTTP, а также кэширование на стороне сервера. Скорее всего, это значительно улучшит производительность сайта с точки зрения скорости.
8. Слишком много рекламыХотя реклама является отличным способом монетизации веб-сайтов с интенсивным трафиком, она также может замедлять работу веб-страниц. Больше рекламы означает дополнительные HTTP-запросы, и их влияние на скорость загрузки страницы было объяснено выше. В этом отношении мультимедийная реклама наносит значительный ущерб. Поскольку всплывающие окна и всплывающие окна, межстраничные объявления и автоматические загрузки засоряют веб-сайт, пользователям придется ждать загрузки фактического веб-контента значительно дольше.
Решение . Выберите веб-дизайн на основе CTA, который снизит ваши расходы на рекламу в обмен на естественное привлечение потенциальных клиентов.
Система управления контентом (CMS) создает, управляет и модифицирует цифровой контент. Они часто используются для управления корпоративным и веб-контентом.
- При использовании CMS, такой как WordPress или Wix, для управления веб-сайтом убедитесь, что на нем установлены последние обновления программного обеспечения и плагины для оптимизации скорости.
- Благодаря последним обновлениям программное обеспечение не содержит ошибок или проблем, особенно в отношении скорости.
Решение . В следующий раз, когда появится всплывающее окно с предложением установить новейшую версию CMS, сделайте это как можно быстрее.
10. Отсутствие CDN CDN или сеть распространения контента — это распределенная сеть независимых серверов, расположенных в нескольких географических точках. Они используются для предоставления веб-контента посетителям веб-сайта с повышенной доступностью, видимостью и производительностью. Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
Второй пункт этой статьи объясняет, почему расположение сервера влияет на скорость загрузки страницы.
- CDN выделяет локальные серверы для веб-сайта. Это означает, что веб-сайту предоставляется сервер в США для посетителей из США и сервер в Дании для посетителей из Дании. Это сводит к минимуму время прохождения веб-контента туда и обратно (RTT) и загружает веб-страницы намного быстрее.
- Чтобы устранить эти проблемы, обратитесь к этой статье о том, как ускорить работу веб-сайтов.
- Однако, как только эти методы будут реализованы, необходимо протестировать веб-сайт, чтобы проверить, улучшилась ли скорость.
- Как и во всех случаях, эта проверка должна выполняться на реальных устройствах в реальных пользовательских условиях.
Самый простой способ сделать это — использовать BrowserStack SpeedLab — бесплатный инструмент, который позволяет пользователям проверять скорость веб-сайта в нескольких реальных браузерах и устройствах одним щелчком мыши. Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места в скорости для браузера или устройства.
Результаты дают представление о скорости веб-сайта на настольных и мобильных устройствах, поэтому вы можете мгновенно определить узкие места в скорости для браузера или устройства.
- SpeedLab предлагает простой способ проверить производительность веб-сайта и уменьшить медленную загрузку веб-сайта.
- Чтобы повысить производительность, начните выяснять, загружаются ли веб-страницы медленно, и используйте рекомендации SpeedLab и важные показатели.
- После этого используйте SpeedLab, чтобы убедиться, что изменения сработали.
- Поскольку не может быть места сбоям, когда речь идет о пользовательском опыте, не может быть сбоев и при проверке производительности веб-страницы.
Попробуйте SpeedLab бесплатно
5 способов исправить медленную загрузку веб-сайта
Содержание
- Как Google определяет, что веб-сайт загружается медленно?
- 1. Понимание масштабов проблемы медленной загрузки веб-сайта
- 2.
 Уменьшить для лучшего использования веб-сайта
Уменьшить для лучшего использования веб-сайта - 3. Уменьшить ваш веб-сайт
- 4. Включить кэширование браузера для улучшения загрузки страниц
- 5. Оптимизировать изображения веб-сайта
- Улучшенная скорость веб-сайта = улучшенное использование и опыт
Скорость страницы (и родственный термин скорость сайта , среднее значение нескольких скоростей загрузки страниц на сайте) — это первый элемент вашего сайта, с которым взаимодействует клиент. У вас никогда не будет второго шанса произвести первое впечатление.
В дополнение к тому, как они влияют на взаимодействие с пользователем, скорость страницы и сайта влияет на ваши усилия по поисковой оптимизации.
В июне 2021 года Google начал развертывание обновленной страницы SEO, которая сочетает в себе основные веб-жизненные показатели с существующими поисковыми сигналами, такими как безопасность HTTPS, удобство для мобильных устройств и навязчивые рекомендации по промежуточным объявлениям. Core Web Vitals, как мы отметили в нашем отчете о готовности Core Web Vitals, — это сигналы, которые Google считает важными для взаимодействия с пользователем в Интернете. К ним относятся отзывчивость сайта, визуальная стабильность и другие факторы страницы.
Core Web Vitals, как мы отметили в нашем отчете о готовности Core Web Vitals, — это сигналы, которые Google считает важными для взаимодействия с пользователем в Интернете. К ним относятся отзывчивость сайта, визуальная стабильность и другие факторы страницы.
Одним из важных компонентов Core Web Vitals является скорость сайта. Если у вас медленно загружаются веб-страницы, они могут существенно повлиять на результаты поиска. Давайте рассмотрим, как определить, что веб-сайт загружается медленно, и узнаем, как исправить медленную загрузку, чтобы вы оптимизировали как результаты поиска, так и взаимодействие с пользователем вашего сайта.
Как Google определяет, что веб-сайт загружается медленно?
В Core Web Signals есть несколько сигналов Google, которые специально ориентированы на скорость сайта. Это:
- Самая большая отрисовка содержимого (LCP): Сигнал LCP отслеживает время, необходимое для загрузки страницы. Чтобы определить это время, Google измеряет количество времени между First Contentful Paint (FCP) и LCP, которое является самым большим изображением, фотографией или текстом, который загружается.
 Если страница загружается более 2,5 секунд, это указывает на медленную загрузку.
Если страница загружается более 2,5 секунд, это указывает на медленную загрузку. - Задержка первого ввода (FID)/Интерактивность: FID — это показатель того, сколько времени требуется странице, чтобы стать интерактивной. Например, FID измеряет количество времени, которое проходит от нажатия пользователем кнопки до открытия новой ссылки для пользователя. Google рекомендует, чтобы интерактивность не превышала 100 миллисекунд — более длительное время является технической проблемой, которую необходимо решить или улучшить.
Вы можете протестировать свой веб-сайт с помощью Google PageSpeed Insights, чтобы узнать, насколько быстро работает ваша страница. Инструмент измеряет FCP, FID, LCP и другие аспекты оценки Core Web Vitals. Вы получите результат, указывающий, прошли ли вы проверку или нет, чтобы вы знали, следует ли вам выполнить описанные ниже шаги, чтобы исправить медленный веб-сайт.
Так как же исправить медленную загрузку страниц, чтобы предоставить клиентам то удобство, которого они требуют и заслуживают?
1.
 Понимание масштабов проблемы медленной загрузки веб-сайта
Понимание масштабов проблемы медленной загрузки веб-сайтаВы не сможете решить проблему, не поняв сначала ее масштабы, особенно когда эта проблема незаметно распределена по большому объему страниц. Вам понадобится точная разбивка скорости сайта 90 179 и скорости страницы 90 180.
Может быть полезно упорядочить проверенные страницы по самому медленному времени загрузки, максимальному ежемесячному объему обслуживания или максимальному влиянию на бизнес (особенно если вы работаете в масштабе предприятия), чтобы вы могли сначала исправить самые серьезные проблемы.
При общих проблемах со скоростью сайта вы можете исследовать такие проблемы, как плохой поставщик услуг веб-хостинга или отсутствие службы CDN для доставки веб-контента пользователям по всему миру. Подобные проблемы можно исправить, чтобы повысить скорость вашего сайта.
2. Сокращение для лучшего использования веб-сайта
Это имеет смысл на первый взгляд: чем меньше информации передается на вашей странице, тем быстрее она будет загружаться. Ваши страницы с самой медленной загрузкой могут быть излишне перегружены несжатыми файлами и плохо оптимизированным кодом. Избегайте ненужных элементов веб-сайта, таких как:
Ваши страницы с самой медленной загрузкой могут быть излишне перегружены несжатыми файлами и плохо оптимизированным кодом. Избегайте ненужных элементов веб-сайта, таких как:
- Слишком много мультимедийной медийной рекламы
- Ненужные комментарии
- Чрезмерные пробелы
- Пустые новые строки
- Встроенные стили
Поскольку мы оптимизируем страницу результатов поисковой системы (SERP), имеет смысл использовать только одобренные Google ресурсы для устранения проблем с веб-сайтом: HtmlCompressor для (естественного) HTML и YUI Compressor для JavaScript и CSS.
Для самих файлов хорошим вариантом будет что-то вроде GNU Gzip (но не для изображений — об этом позже). Этот инструмент сжатия дает указание серверу сгруппировать все веб-объекты перед их отправкой запрашивающему браузеру. Таким образом, размер данных, которые передаются с вашего сервера в браузер посетителя, уменьшается, и их обслуживание занимает меньше времени.
Существуют также ускоренные мобильные страницы, или AMP, урезанный сверхлегкий формат страниц, разработанный для максимальной читабельности. Хотя это и не обязательно, страницы AMP могут быть хорошей идеей для страниц, где вы просто хотите, чтобы кто-то читал ваш контент.
Хотя это и не обязательно, страницы AMP могут быть хорошей идеей для страниц, где вы просто хотите, чтобы кто-то читал ваш контент.
Не случайно многие издатели используют AMP для контента новостных статей. Но будьте осторожны, из-за минималистской кодовой базы некоторые элементы, такие как формы, не будут работать с AMP.
3. Сократите свой веб-сайт
Кратчайшее расстояние между двумя точками — это прямая линия. Для наших целей эти две точки — это начальный клик и полностью загруженная страница, поэтому мы хотим, чтобы между ними было как можно меньше промежуточных элементов.
Слишком много таблиц стилей, изображений и скриптов мешают. Так что делайте перенаправления. Вы хотите, чтобы на вашем сайте было как можно меньше лишнего. Если это не служит реальной цели, это просто вредит скорости вашего сайта.
4. Включите кэширование браузера для улучшения загрузки страниц
Хороший способ ускорить медленную загрузку страниц — позволить пользователю выполнять небольшую часть тяжелой работы. Кэширование браузера позволяет сохранять части вашего сайта в кеше пользователя, что означает, что часть головоломки уже решена при последующих посещениях. Процесс извлечения данных вашего сайта ускоряется, поскольку будущие запросы на тот же контент обслуживаются из кэшированной памяти.
Кэширование браузера позволяет сохранять части вашего сайта в кеше пользователя, что означает, что часть головоломки уже решена при последующих посещениях. Процесс извлечения данных вашего сайта ускоряется, поскольку будущие запросы на тот же контент обслуживаются из кэшированной памяти.
Вы можете кэшировать элементы, включая изображения, запросы к базе данных и HTTP. В тестах включение кэширования в браузере могло сократить время загрузки почти на две секунды .
Ваш пробег может варьироваться, но кеширование браузера — хороший способ достичь этих целей, если вы сосредоточены на повторных посещениях и хотите, чтобы пользовательский опыт со временем улучшался.
5. Оптимизируйте изображения на своем веб-сайте
Современный Интернет сильно визуален, а это означает, что изображения могут занимать много времени при загрузке. В частности, изображения с высоким разрешением могут загружаться медленнее, потому что они потребляют много трафика. Хорошая новость заключается в том, что есть рекомендации, которым вы можете следовать при загрузке изображений на свой сайт.
Хорошая новость заключается в том, что есть рекомендации, которым вы можете следовать при загрузке изображений на свой сайт.
Одна из рекомендаций — сжимать изображения для их оптимизации. Вы также должны правильно кэшировать свой сайт при обновлении изображения и контента.
Избегание файлов BMP и TIFF может очень помочь. JPEG лучше подходит для фотографий, тогда как PNG лучше всего подходит для графики с менее чем 16 цветами. Даже обрезка краев или небольшое уменьшение глубины цвета могут иметь значение.
С технической точки зрения убедитесь, что ни одно из ваших изображений не имеет пустых атрибутов src. Это может вызвать ненужный трафик. Чтобы получить более подробную информацию, ознакомьтесь с рекомендациями Google по оптимизации изображений .
Улучшенная скорость веб-сайта = улучшенное использование и опыт
Легко забыть о скорости сайта, но это один из самых важных и важных элементов любого сайта. Среднее время загрузки страницы в Интернете на самом деле составляет 90 179, увеличившись за последние годы на 90 180, поэтому, если вы сможете оптимизировать скорость своего сайта, вы будете выделяться из толпы.
