Дизайн лендинга • фриланс-работа для специалиста • категория Дизайн сайтов ≡ Заказчик Александр Белый
дата онлайн рейтинг стоимость время выполнения
7 дней
7 дней
Добрый день!
Есть ли тех задание?
Скайп: Romcheg_7
4 дня1000 UAH
4 дня1000 UAH
Буду рада поработать с Вами
Сделаю красиво.
Давайте обсудим детальнееОбращайтесь
[email protected]
Skype: Tania.Rom.
Портфолио в профиле5 дней
5 дней
Здравствуйте, Александр!
Предлагаю разработку дизайна.
Мои работы: Freelancehunt
Цена и сроки после обсуждения проекта.3782
121 0
Победившая ставка3 дня500 UAH
Алёна З.
Победившая ставка3 дня500 UAH
Здравствуйте. Занимаюсь дизайном сайтов более 2х лет.
Сроки выполнения дизайна до 3-х дней.
Вот мое портфолио: Freelancehunt3 дня500 UAH
3 дня500 UAH
Здравствуйте
С радостью Вам помогу. Вот моя последняя работа http://www.ex.ua/525072351011
Стоимость главной от 500 до 1000 грн в зависимости от сложности. (3-5 дней)
Стоимость внутренней от 100 до 150 грн. (1-2 дня)С уважением Никита
[email protected]фрилансер больше не работает на сервисе
3 дня500 UAH
3 дня500 UAH
Добрый день.

Мои контакты:
Скайп: artenjoyers.project
!!! Обратите внимание скайп МОШЕННИКА: live:artenjoyers.project
e-mail: [email protected]
1 день
1 день
Готов обсудить детали!
Email — [email protected]
skype — mag1klords1 день
1 день
Имею опыт. Готов к сотрудничеству.
Обсудим детали?
Портфолио: http://vk.cc/3097O6
____________________________________
skype: gorddesign
mail: [email protected]
https://vk.com/gorddesign
https://gorddesign. com
com фрилансер больше не работает на сервисе
12 дней3000 UAH
12 дней3000 UAH
Наша студия сделает действительно качественный,продающий landing page, который будет приносить прибыль от продаж. Сделаем все в сроки, качественно, согласно современным тенденциям дизайна.
3 дня800 UAH
3 дня800 UAH
Делал много лэндингов, готов приступить. Сделаю красиво и качественно.
Работы в портфеле.После предоставления ТЗ смогу назвать сроки и цену, работа начинается по предоплате.

—————————
Портфолио: Dribbble
Скайп: hran1tel
Мейл: [email protected]2 дня
2 дня
+
+Показать оригинал
Перевести
3 дня500 UAH
3 дня500 UAH
Пишите обсудим
Мое портфолио arman.portfoliobox.ru
Почта [email protected]1 день500 UAH
1 день500 UAH
Сделаю
12 дней
12 дней
Здравствуйте!
Обращайтесь.
Портфолио: http://Freelancehunt
Схема работы: Freelancehunt
==================================
email: [email protected]2 дня
2 дня
Александр, здравствуйте!
Предлагаю Вам свои услуги по дизайну Вашего LP
Примеры моих работ:
дизайн LP: http://bit.ly/KPfap1
все работы: be.net/vasutinПишите, обсудим подробности…
…
С уважением, Сергей В.фрилансер больше не работает на сервисе
7 дней300 USD
7 дней300 USD
Готов сейчас приступить.

3 дня500 UAH
3 дня500 UAH
С удовольствием сделаю красивый и удобный лэндинг!
3 дня5000 RUB
3 дня5000 RUB
+ здравствуйте, буду рада поработать над вашим проектом
3 дня500 UAH
3 дня500 UAH
Готов выполнить проект.
Сделаю все на высшем уровне.
Примеры работ смотрите в профиле:
Freelancehunt
Пишите в приват обсудим все детали по работе.
| Контакты:
| Skype — Sergiy24658
| ICQ — 622976445… Буду рад сотрудничеству.
3 дня100 USD
3 дня100 USD
Добрый вечер.
Нарисую современный яркий запоминающийся дизайн, опыт работы больше 5 лет.
Обращайтесь.6 дней2000 UAH
6 дней2000 UAH
Готов приступить к работе!!!
skype: draconian36
e-mail: [email protected]фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
5 дней100 USD
5 дней100 USD
Здравствуйте .
 Готова предложить свои услуги.
Готова предложить свои услуги. 3 дня1500 UAH
3 дня1500 UAH
Добрый день.
Все подробно написал в лс.фрилансер больше не работает на сервисе
10002
408 0
10 дней
Артём Л.
10 дней
Обращайтесь!
Подробности в личной переписке.E-mail; [email protected]
Skype: vinpixels✩✩✩ Эксперт ✩✩✩
3 дня1000 UAH
3 дня1000 UAH
Все что вам нужно — это обсудить детали, дать текст ландинга.
 Имею опыт роботы с модульными сетками, экспозицией, цветоподбором, управлением шрифтами. Прототипирование проходить в два етапа:
Имею опыт роботы с модульными сетками, экспозицией, цветоподбором, управлением шрифтами. Прототипирование проходить в два етапа:
1. Розмещаем обекти по их контрасту и «масе» (повишаем конверсию и призив к действию)
2. Тональний и цветовой розбор сайта.После етого уде далаем сам дизайн в Фотошопе.
Дизайн не просто красивая картинка, а инструмент для продаж.
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
1 день25 USD
1 день25 USD
+
Могу приступить прямо сейчас.
16844
348 2
5 дней
Анна Баум
5 дней
Добрый день!
готова профессионально заняться Вашим проектом.
Более 5 лет опыта работы с сфере ИТ
стоимость готова дополнительно обсудить в лспримеры работ:
… http://belkurtki.ru/promo/
http://mattress-dream.com.ua
http://sova-direct.ru/
http://www.azbz.ru/
http://gerdacar.ru/
http://keneg.ru/
http://solemoda.ru/
http://otlichnik.guru/
http://www.crema-caffe.biz/
http://parure.com.ua/
http://reklama-vlg.com
http://study-smile.com
http://получи-клиента.рф/
http://for-business.kz/
http://www.thermoactive.com.ua/
http://smart.cosmonova.net/
http://neprostofoto.com
http://1c. spoc.com.ua
spoc.com.ua
http://al-ural.ru/
http://zagustitel-volos.ru/
http://rusrob.ru/
http://www.newlab-med.ru/
http://womanask.ru/
http://eco-term.com.ua/
http://plagiat-killer.ru
http://развитие-егэ.рф
http://www.fatin.kiev.ua
http://zaozernoe.biz
http://alunit.info
http://reklama-vlg.comработаю по предоплате 50%
с отзывами о моей работе и портфолио можно ознакомиться здесь Freelancehunt
в команде есть верстальщик, программист, сеошник и специалист по контекстной рекламе————————————————————————————
скайп Anazzurro Ja Design
почта [email protected]
тел. +380637329164буду рада Вам помочь!
С уважением, Екатерина
3 дня1000 UAH
3 дня1000 UAH
Привет, сделаю.
10 дней500 UAH
10 дней500 UAH
+
+Показать оригинал
Перевести
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
1192
6 0
3 дня1000 UAH
Максим К.

3 дня1000 UAH
Красивый и продающий дизайн лендинга — от 1 000 грн.
Если у вас есть тех. задание — присылайте, определимся с ценой и сроками. Если тех. задания нет, могу выслать вам бриф для заполнения.3 дня500 UAH
3 дня500 UAH
Все современные тенденции и лучшие наработки реализую для максимальной конверсии Вашего проекта.
3 дня100 USD
3 дня100 USD
Добрый день!
Часть моего портфолио — Freelancehunt
Сейчас свободен он проектов, поэтому есть свежие силы на интересную задачу.
Уверен что справлюсь на отлично) Получится красивый современный лэндинг, а главное эффективный и с высокой конверсией.
Пишите! Буду рад помочь)7 дней
7 дней
Здравствуйте. Готовы выполнить Ваш заказ.
2 дня450 UAH
2 дня450 UAH
сделаю
1 день
1 день
Здравствуйте, я представляю веб-студию SARAFAN.
Можем заняться вашим проектом. Имеем отличный опыт в создании как простых так и сложных проетов. Срок выполнения и оплата по договоренности
Некоторые наши работы :
http://www.pmvf.company
http://www.pmvf.international/
http://www.sammit.dolgozhiteli.com
А вот это последний наш проект:
http://ibp123.com/
Свяжитесь с нами, наши контакты:
… email: [email protected]
skype: nesterchuk93
VK: http://vk. com/nesterchuksergey
com/nesterchuksergey
Телефон: +380635898094
С уважением Сергей , SARAFAN COMPANY!1 день500 UAH
1 день500 UAH
Готов начать сегодня
Цена 500 грн
Срок 1-2 дняМой vk vk.com/recodkin
4 дня70 USD
4 дня70 USD
Большой опыт, пишите обсудим.
фрилансер больше не работает на сервисе
7 дней900 UAH
7 дней900 UAH
Обращайтесь.
 Сделаем в лучшем виде, возможно под ключ.
Сделаем в лучшем виде, возможно под ключ. фрилансер больше не работает на сервисе
3 дня500 UAH
3 дня500 UAH
Здравствуйте, Александр!
С удовольствием возьмусь за проект. Разработаю индивидуальный качественный дизайн landing page, с учетом всех пожеланий и современных тенденций. Есть большой опыт, а также желание сотрудничать с Вами. Работаю без предоплаты.
Портфолио смотрите в профиле или на сайте www.trinetdesign.com.uaПоследние работы:
www.imperial-stroy.com.ua
trinetdesign.com.ua/test/landing/build
… trinetdesign.com.ua/novovolynsk/С уважением,
Влад+38 (093) 926-61-28
[email protected]- 744″ data-days=»7″ data-lastactivity=»1581870305″>
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
7 дней100 USD
7 дней100 USD
Добрый день!
Готова выполнить ваш проект. Смотрите мое портфолио Freelancehunt1 день500 UAH
1 день500 UAH
Добро пожаловать!
Здравствуйте!Показать оригинал
Перевести
3 дня800 UAH
3 дня800 UAH
Сделаем быстро и качественно наши работы можно увидеть здесь http://moskwa.
 besaba.com/
besaba.com/ 1 день500 UAH
1 день500 UAH
Здравствуйте!
Пишите, обсудим ……….
Мои контакты для быстрой связи:
skype: maymay.ru
ICQ: 4996260486206
81 0
3 дня500 UAH
Александр Костюк
3 дня500 UAH
Здравствуйте!
Разработаю для Вас уникальный, узнаваемый дизайн, с учетом специфики деятельности и характерных
особенностей Вашей организации. Только современные и оригинальные идеи, которые помогут сделать Ваш бизнес успешным!Если вам интересно, жду вашего ответа и детальное ТЗ.
Связатся со мной можно через чат или приват:
skype: medved-art
mail: [email protected]… С уважением, MedvedArt
__ С нетерпением жду Вашего ответа.
 С наилучшими пожеланиями,
Александр Костюк, фрилансер из Украины.
С наилучшими пожеланиями,
Александр Костюк, фрилансер из Украины.5 дней1000 UAH
5 дней1000 UAH
Здравствуйте! Смогу разработать уникальный дизайн для Вашего лендинга.
Опыт дизайна и создания сайтов под ключ достаточно большой.
Скайп — eleetggad
Все детали сможем обсудить. Пишите, буду рад сотрудничеству.4 дня500 UAH
4 дня500 UAH
Готова обсудить детали и приступить к работе. Примеры работ можно посмотреть здесь: Behance
3 дня150 USD
3 дня150 USD
Skype: Victor_Molot
Финиксбиг @ Gmail.Com
ИКК: 582965210
Skype: victor_molot
[email protected]
ICQ: 582965210Показать оригинал
Перевести
5 дней800 UAH
5 дней800 UAH
Здравствуйте.
 Готов выполнить ваш проект.
Готов выполнить ваш проект.
Портфолио — http://cargocollective.com/dolzhanskiy/
Контакты:
e-mail: [email protected]
Skype: dolzhanskiy_oleg5 дней1000 UAH
5 дней1000 UAH
Добрый день, Александр!
Делаем Landing Pages под ключ (дизайн+верстка). Могу сделать только дизайн.
Развернуться по дизайну и по всем хочучкам можно вполне:) Разрабатывается фирменный стиль (фирменные цвета, лого, элементы), дизайн самого одностраничника, при учете различных красивостей и эффектов. Сейчас мы разрабатываем лендинги, основанные на динамике, motion-дизайн, с анимацией и т.п., на простоте и адаптированные под тач-устройства (большие элементы и т.п.). Поэтому нужно на это ориентироваться.Пример работы LP с товарами детских колясок (на OpenCart): http://4dete.ru/
Примеры недавних работ:
беспроводные-акустические-системы. рф
рф
vk.artem-ova.com… Работаем по предоплате. Стоимость за дизайн LP с кол-вом блоков от 5 — 1000 грн. Если блоков меньше можно рассмотреть вариант скидки.
Также у нас небольшая акция — при заказе LP под ключ, комплексное оформление группы ВК — в подарок:)
Наша основная группа ВК с примерами других работ и отзывами: https://vk.com/artem_ova5 дней500 UAH
5 дней500 UAH
Здравствуйте. Готов выполнить ваш проект. Обращайтесь!
Буду рад сотрудничеству!
Создание дизайна лендинга (landing page) под ключ
Основные принципы дизайна лендинга
Визуальная привлекательность – красивый и современный дизайн landing page способствует удержанию внимания аудитории и формированию положительного впечатления о продукте или услуге.
Интуитивная навигация – посетители должны без проблем ориентироваться на сайте и легко находить нужную информацию.
Адаптивность и кроссбраузерность – лендинг пейдж должен корректно отображаться на разных устройствах и в разных браузерах.
Соответствие целевой аудитории – дизайн должен быть нацелен на интересы и предпочтения целевой аудитории, чтобы максимально привлечь их внимание.
Процесс разработки дизайна лендинга
- Анализ и определение целей – на этом этапе мы изучаем ваш продукт, определяем целевую аудиторию и формируем основные задачи.
- Прототипирование – создаем структуру, размещаем ключевые элементы и определяем их взаимодействие, чтобы обеспечить удобство использования и высокую конверсию.
- Создание дизайна – на основе прототипа разрабатываем визуальное оформление, учитывая стилистику бренда.
- Верстка и адаптивность – превращаем готовый дизайн в рабочий сайт, адаптируем его под разные устройства и браузеры.

- Тестирование и оптимизация – проверяем работоспособность, устраняем возможные ошибки и оптимизируем его для быстрой загрузки и высокого ранжирования в поисковых системах.
- Поддержка и доработка – после запуска предоставляем техническую поддержку и, при необходимости, вносим дополнительные изменения в дизайн лендинга.
Уже сделали
Все проекты
Мы ставим пользовательский опыт превыше всего — и тестируем десятки гипотез перед тем, как предложить клиенту первую концепцию. Идея становится интерактивным прототипом, а затем готовым продуктом.
- Sellbuycouture
Комиссионном интернет бутике мировых брендов
- Улисском
Интернет-магазин оптовой и розничной продажи дверной фурнитуры
- Мотор Дискаунтер
Сайт-каталог по продаже контрактных двигателей
Все проекты
Отзывы
Что говорят о работе с нами
Другие услуги
Ключевые элементы дизайна лендинга
- Заголовок и подзаголовок – эффективно передают основное сообщение и заинтересовывают.

- Главное изображение или видео – создают эмоциональный фон и атмосферу сайта.
- Краткое описание продукта или услуги – дает представление о предложении и его преимуществах.
- Кнопки призыва к действию (CTA) – побуждают совершить нужное вам действие, например, оставить заявку или совершить покупку.
- Отзывы и социальное доказательство – убеждают в надежности продукта или услуги, демонстрируя успешные примеры использования.
- Контактная информация и формы обратной связи – позволяют клиентам легко связаться с вами и получить ответы на свои вопросы.
Сколько стоит заказать дизайн лендинга?
Стоимость зависит от сложности проекта, объема работы и индивидуальных требований клиента. Для получения точной цены на создание дизайна обратитесь к нашим специалистам.
Они помогут создать дизайн, который привлечет внимание посетителей и превратит их в клиентов вашего бизнеса. Свяжитесь с нами и получите лучший дизайн для лендинг пейдж!
Расскажите о Вашем проекте
Поработаем вместе!
Выберите нужные услуги:
Разработка сайта Поддержка сайта Контекстная реклама Поднятие скорости загрузки Сайт за 10 дней
Коротко о проекте
Нажимая на кнопку, вы соглашаетесь на обработку персональных данных
Как создать лучший веб-сайт целевой страницы | by Cojo
Опубликовано в
·
10 мин. чтения
чтения
·
28 ноября 2022 г. продукт или зарегистрироваться и зарегистрироваться (или загрузить, если это приложение). Сайт должен не только работать правильно и интуитивно понятно, иметь цель (конверсия, захват лидов и т. д.), но и выглядеть современно и привлекательно — нравится вам это или нет, люди судят о книге по обложке, и судят быстро. Когда пользователь заходит на ваш сайт, у вас есть менее восьми секунд, чтобы привлечь его внимание. В этой статье мы поговорим о важности веб-сайта с целевой страницей и о том, как сделать это правильно.
«Веб-сайты — самая ценная недвижимость в мире. Каждый год компании и частные лица направляют миллионы долларов через пространство размером меньше квадратного фута», — Джейкоб Нильсен,
. Не путайте с домашней страницей: целевая страница — это урезанная версия с одной единственной целью. . Преобразование посетителей в потенциальных клиентов . Сейчас существует множество различных целевых страниц; Целевая страница захвата лидов, целевая страница перехода по клику, страница сжатия, страница продаж, рекламная страница, страница-заставка, вирусная целевая страница, микросайт, реферальная страница, страница «Скоро» — и это лишь некоторые из них. Но цель та же, получить больше потенциальных клиентов!
Сейчас существует множество различных целевых страниц; Целевая страница захвата лидов, целевая страница перехода по клику, страница сжатия, страница продаж, рекламная страница, страница-заставка, вирусная целевая страница, микросайт, реферальная страница, страница «Скоро» — и это лишь некоторые из них. Но цель та же, получить больше потенциальных клиентов!
Но не беспокойтесь. Хотя каждый из них имеет свои нюансы, все они следуют проторенной дорожке и макету, основанному на передовой практике. Целевые страницы являются неотъемлемой частью успешной маркетинговой стратегии, поэтому крайне важно освоить дизайн целевой страницы (создание целевых страниц, которые конвертируют).
Разработка успешной целевой страницы — это как настоящая итальянская кухня. Требуется всего несколько качественных ингредиентов . И так же, как итальянская кухня, она очень проста по своей природе, однако большинство делает ее более сложной, чем должно быть. Он сводится к трем ключевым ингредиентам:
Он сводится к трем ключевым ингредиентам:
- Одна цель (один призыв к действию)
- Четкие сообщения и текст
- Минимум отвлекающих факторов
Одна цель (один призыв к действию)
Чтобы выразить это просто, единственная цель лендинга — конвертировать лида, все остальное — второстепенно. Вот почему так важно уменьшить весь шум и акцентировать внимание на этой единственной цели. Обычно это кнопка с призывом к действию (CTA). Избегайте искушения добавить еще несколько кнопок, но не стесняйтесь повторять эту кнопку как можно чаще. Лучше всего использовать липкую навигацию в сочетании с призывом к действию, так как при прокрутке этот призыв к действию всегда виден. Дополнительно повторив это еще несколько раз, в том числе один внизу страницы. Тем не менее, липкая навигация иногда не одобряется с минимальной эстетической точки зрения, если это то, чего вы пытаетесь достичь, пропустите ее, но обязательно повторяйте этот призыв к действию еще чаще.
Но включение еще одного призыва к действию после каждой пары разделов страницы (в зависимости от длины этих разделов) упрощает конверсию в любой точке страницы. Вы хотите поймать людей в тот момент, когда они решат зарегистрироваться или совершить покупку. Если им придется прокручивать страницу, чтобы найти призыв к действию, вы можете их потерять. Не усложняйте посетителю целевую страницу.
Четкий обмен сообщениями и копирование
Ясность необходима для успеха целевой страницы, так как должно быть ясно, о чем сообщение, лучший подход — краткое сообщение без профессионального жаргона. Но еще лучше тот, который также убедителен или заставляет задуматься. Кроме того, это идет рука об руку с идеей, что меньше копий — больше копий.
На основе анализа 18 000 целевых страниц Unbounce Хелен Фурд выделяет:
«Целевые страницы с менее чем 100 словами на 50% успешнее, чем страницы с более чем 500 словами»
Фрагмент информации что я всегда помните, насколько важно уменьшить количество копий на веб-сайте.
«Избавьтесь от половины слов на каждой странице, затем избавьтесь от половины того, что осталось».
— Стив Круг, Не заставляй меня думать
Хотя это правило немного иронично, его полезно запомнить. Даже отличная письменная литература может быть пустой тратой времени, так как большинство людей не читают веб-сайты так, как книги, они скорее просматривают или бегло просматривают. Реальность пользователя гораздо ближе к «рекламному щиту, движущемуся со скоростью 60 миль в час» , лучше излагать информацию кратко, по частям и ясно. Большинство ищет слова, которые бросаются в глаза, поэтому минимизация шума и использование пробелов, контрастного текста и иерархии имеют первостепенное значение.
Поскольку люди редко много читают на веб-сайтах, лучше сохранить копию для сканирования. Вот несколько отличных советов для главного раздела (в верхней части страницы):
- Начните страницу с заголовка, выделите основное преимущество и все это примерно в 10 словах или меньше.

- Ниже используйте подзаголовок с подробностями или дополнительными преимуществами, содержащий примерно 20 слов или меньше.
- Последнее, но не менее важное, это CTA, состоящее из 5 слов или менее.
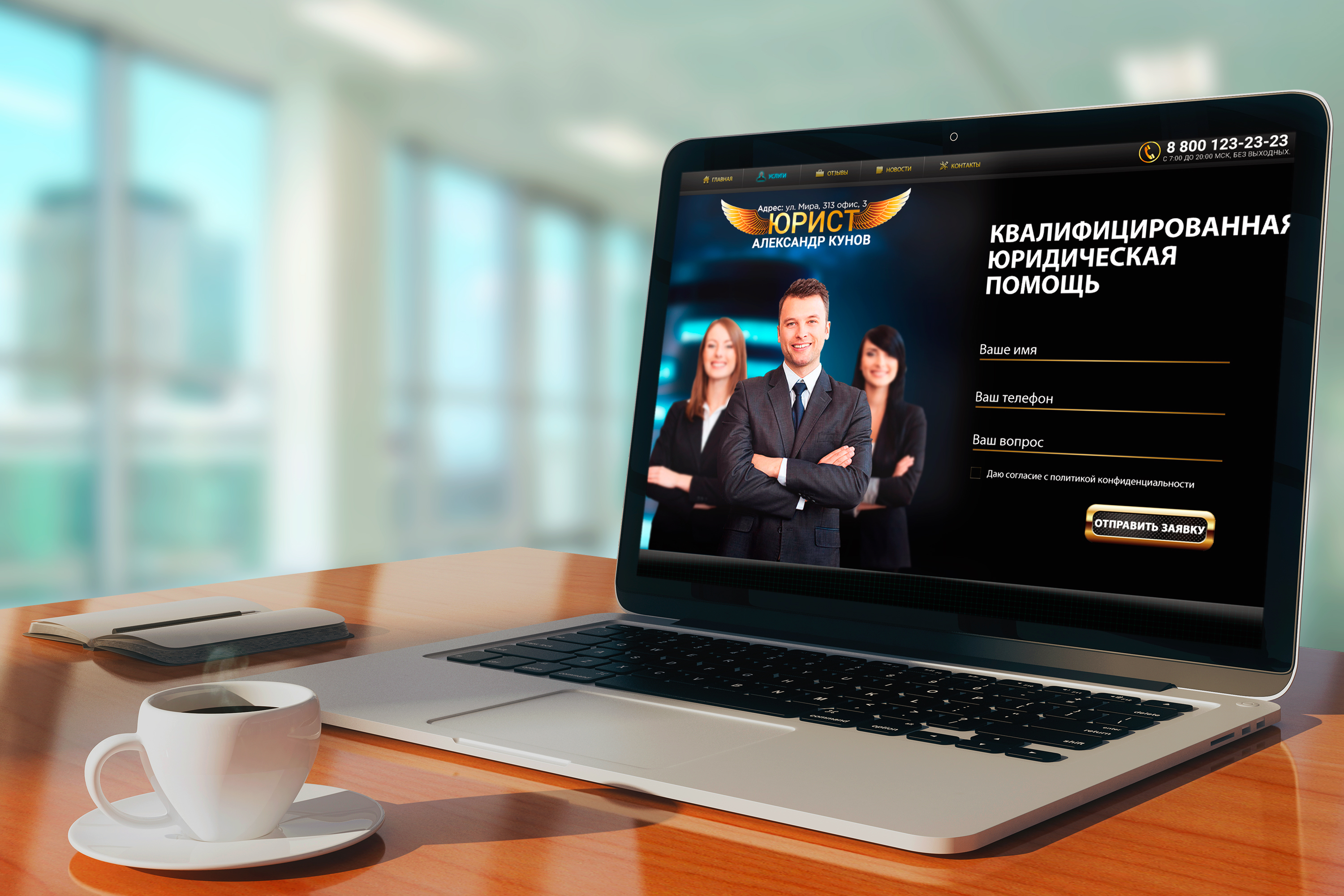
А как насчет изображения, спросите вы? Также невероятно важно, но часто не так важно, как только что упомянутые три пункта. Иногда сообщение настолько убедительно, что изображение не добавляет никакой ценности и может фактически отвлечь от сообщения и/или CTA. Вот почему тестирование невероятно важно (подробнее об этом позже). Я лично испытал это на собственном опыте, после A/B-тестирования нескольких дизайнов пример без изображения полностью превзошел все остальные. Конечно, это не 100% вывод, так как качество изображения могло повлиять на эти результаты, однако заголовок (это действительно было отличное предложение) был настолько убедительным, что было совершенно ясно, что он должен был быть основным. причина.
Однако в большинстве случаев использование изображения является более безопасным вариантом. Лучше всего использовать изображение, которое коррелирует с вашим сообщением или с вашей целевой аудиторией. А с психологической точки зрения лучше всего конвертирует использование фотографий людей. Перефразируя Сьюзен Вайншенк из ее книги, наш мозг распознает и предпочитает изображения людей, мы все делаем это подсознательно, поскольку это восходит к нашему наследственному старому мозгу. Мы смотрим на вещи с трех точек зрения «Можно съесть? Могу ли я заниматься с ним сексом? Это убьет меня?» , это все, что заботит старый мозг. Изображения с любым из них будут лучше для взаимодействия с вашим клиентом. Мы также «запрограммированы обращать внимание на лица» . Позже она добавляет, что когда вы хотите, чтобы пользователь совершил действие, лучше всего показать изображение, на котором кто-то выполняет это действие или даже указывает на что-то конкретное на веб-сайте. Движение и видео также невероятно хорошо конвертируются — при условии, что они загружаются быстро.
Движение и видео также невероятно хорошо конвертируются — при условии, что они загружаются быстро.
Минимум отвлекающих факторов
Последнее, но не менее важное. Создание веб-сайта с минимальными отвлекающими факторами имеет решающее значение. Может быть трудно удалить содержимое и скопировать то, что вы неустанно писали, но, откровенно говоря, это может быть пустой тратой места. «Меньше значит больше» , не может быть более применимым, чем дизайн целевой страницы. Возможно, чем проще и минималистичнее он выглядит, тем лучше. Упрощение страницы, в том числе уменьшение текста, изображений и количества элементов. Кроме того, отрицательное пространство (белое пространство) — ваш друг, используйте его как можно чаще. Это поможет уменьшить количество отвлекающих факторов и направить безраздельное внимание вашего клиента непосредственно на ваш призыв к действию. С целевой страницей мы делаем шаг вперед в дизайне, чтобы сделать ее ориентированной на направление и эффективной. Это больше, чем визуально, это функционально.
Это больше, чем визуально, это функционально.
К счастью, мы уже рассмотрели, пожалуй, самую важную часть целевой страницы — главный элемент (в верхней части страницы). Остальная часть макета следует тем же принципам: единый призыв к действию, четкий обмен сообщениями и минимум отвлекающих факторов. Если вы хотите еще больше развить эти три ключевых правила, вот еще несколько вещей, которые следует учитывать при разработке остальной части макета.
- Очистить разделы
- Знакомство
- Тестирование и постоянное повторение
Прежде чем копнуть глубже. Само собой разумеется, не забывайте об адаптивном дизайне, особенно для мобильных устройств! 57% мирового веб-трафика приходится на мобильные устройства. Разработка целевых страниц для мобильного использования имеет решающее значение.
Очистить разделы
Наличие четких разделов всегда полезно в любом дизайне интерфейса, поэтому убедитесь, что ваша целевая страница имеет отличительные разделы, используя разные фоны, цвета, пустое пространство (пробелы) или разделители (разделители). Четкие разделы помогают пользователям сканировать страницу с точки зрения содержания и текста, а также выделять и фокусировать внимание на призыве к действию.
Четкие разделы помогают пользователям сканировать страницу с точки зрения содержания и текста, а также выделять и фокусировать внимание на призыве к действию.
Кроме того, когда вы думаете о четких разделах, стремитесь поместить наиболее важный контент и текст в F шаблон , это направление, в котором чаще всего сканируется веб-сайт. Разрабатывайте дизайн с учетом человеческих привычек и психологии, чтобы направлять и подталкивать пользователей туда, куда вы хотите, чтобы они смотрели. И, в частности, с целевой страницей, направьте их к призыву к действию, который приведет их к конверсии.
Знакомство
Есть причина, по которой большинство целевых страниц имеют схожий макет: годы тестирования различных версий и миллионы долларов, потраченные на выяснение того, какой дизайн конвертирует больше всего, привели к четкому отчетливому образцу. Перефразируя Стива Круга в «Не заставляй меня думать». Он объясняет, что лучше оставить привычный для пользователей дизайн, лучше воздержаться от попыток изобретать велосипед. Однако, если вы это сделаете, и это будет успешным, то это может быть революционным. Но в большинстве случаев лучше держать его знакомым, так как кривая обучения всегда будет вызывать трения.
Однако, если вы это сделаете, и это будет успешным, то это может быть революционным. Но в большинстве случаев лучше держать его знакомым, так как кривая обучения всегда будет вызывать трения.
Чтобы применить это на практике. При разработке целевой страницы не изобретайте велосипед. Тем не менее, добавьте всплеск творчества — не отвлекаясь, конечно. И убедитесь, что он соответствует бренду, он не может казаться непоследовательным и оторванным от бизнеса. И, конечно же, само собой разумеется, что знание вашей аудитории имеет первостепенное значение для любого продукта и дизайна. Убедитесь, что дизайн соответствует вашей целевой аудитории.
Тестирование и итерация
Это идет рука об руку с последним пунктом около знакомство . Как показали исследования, знакомый опыт лучше, и некоторые части должны выглядеть определенным образом, единственный способ узнать наверняка — попробовать разные версии, протестировать и отследить данные. Разработка оптимальной целевой страницы требует экспериментов. Каждый веб-сайт и продукт должны быть протестированы, и я не говорю о том, чтобы просто подключить Google Analytics и оставить все как есть. Вы должны проанализировать данные и посмотреть, что можно улучшить. Даже улучшение на 1% может оказать огромное влияние. Еще один отличный способ — A/B-тестирование. Лучший подход — тестировать элементы, а не два совершенно разных дизайна. Вы можете протестировать: текст h2, текст подзаголовка, призыв к действию (включая текст и стиль), цвета, изображения и т. д.
Каждый веб-сайт и продукт должны быть протестированы, и я не говорю о том, чтобы просто подключить Google Analytics и оставить все как есть. Вы должны проанализировать данные и посмотреть, что можно улучшить. Даже улучшение на 1% может оказать огромное влияние. Еще один отличный способ — A/B-тестирование. Лучший подход — тестировать элементы, а не два совершенно разных дизайна. Вы можете протестировать: текст h2, текст подзаголовка, призыв к действию (включая текст и стиль), цвета, изображения и т. д.
Дополнительный совет: длина формы
Это можно применить практически к любому типу формы от контактной формы до формы захвата потенциальных клиентов. Длина формы действительно может иметь значение, исследования показывают, что четыре или более полей резко снижают коэффициент конверсии, поэтому оставьте только основные поля. Если формы просто нельзя укоротить, то разбейте их на шаги, с видимостью прогресса.
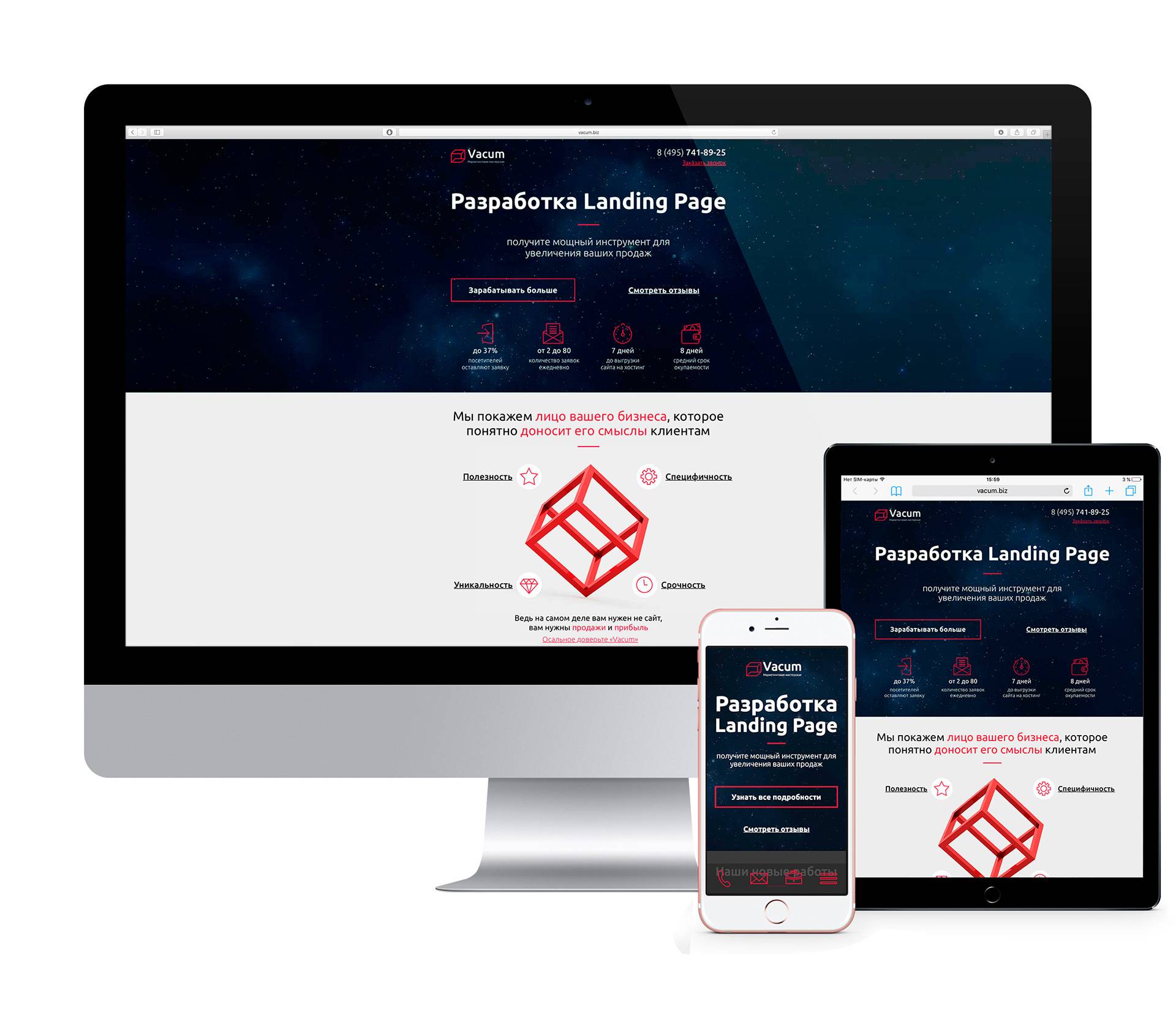
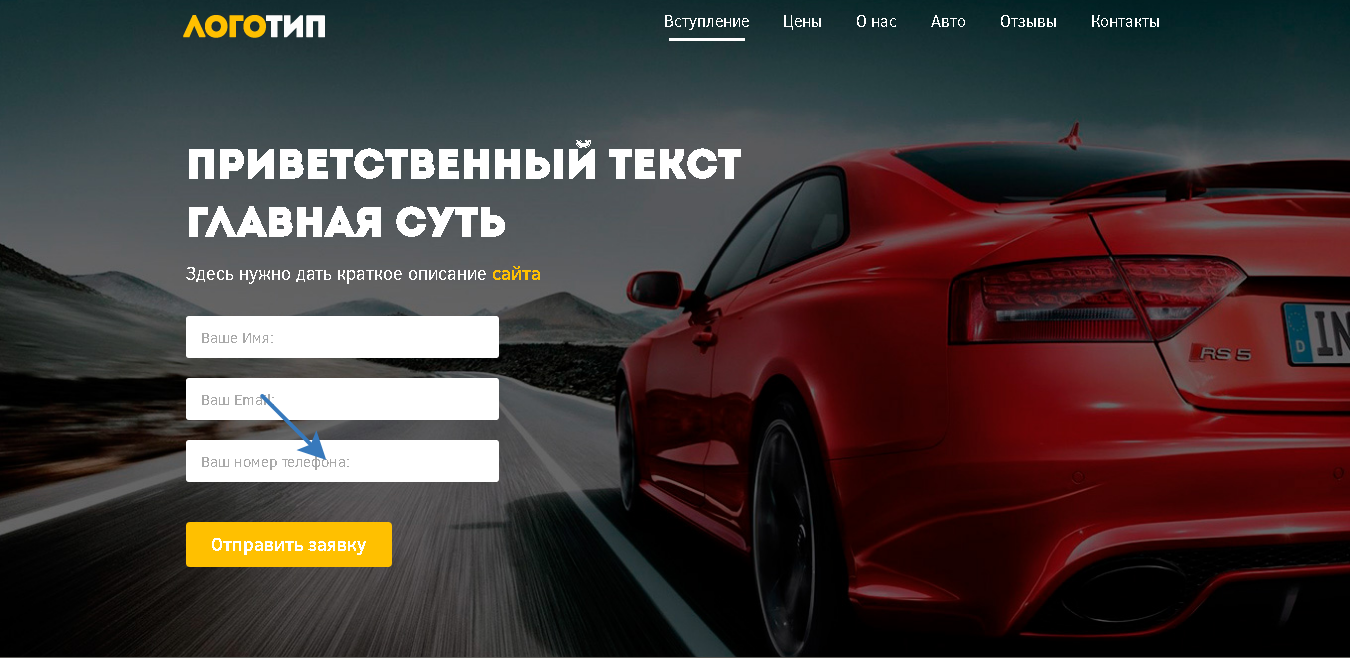
Чтобы поместить все, что я написал, в контекст, ниже приведено несколько примеров, которые делают это хорошо. Хотя они представляют собой только главный (над сгибом) раздел, он дает представление о макете, а также, возможно, является самой важной частью веб-сайта, похожей на переднюю обложку книги.
Хотя они представляют собой только главный (над сгибом) раздел, он дает представление о макете, а также, возможно, является самой важной частью веб-сайта, похожей на переднюю обложку книги.
Как видите, все они используют одинаковый подход. Четкие сообщения в сочетании с единственным призывом к действию. Хотя я думаю, что разборчивость Amazon Audible может быть улучшена 🤔
Как гласит знаменитый принцип дизайна, будь проще, глупо. И с дизайном целевой страницы это как нельзя ближе к истине. Проще говоря, целевая страница — это сайт без беспорядка, посвященный только одному действию. В сочетании с тестированием и итерацией вы получите наилучший дизайн целевой страницы.
«Помните, вы всегда должны каким-то образом вовлекать пользователей, независимо от ограничений вашего бюджета или сроков»
— Джесмонд Аллен и Джеймс Чадли. Сокрушительный UX-дизайн.
Как создать дизайн целевой страницы, который конвертирует (2023)
Нет никаких сомнений в том, что скромная целевая страница является одним из самых мощных инструментов цифрового маркетинга. Привлечение потенциальных клиентов, укрепление доверия и создание конверсий — отличные целевые страницы приносят положительные результаты маркетологам на каждом этапе пути покупателя.
Привлечение потенциальных клиентов, укрепление доверия и создание конверсий — отличные целевые страницы приносят положительные результаты маркетологам на каждом этапе пути покупателя.
Но не каждая целевая страница дает такие положительные результаты. Занятые, запутанные и откровенно плохо выглядящие страницы не могут привлечь внимание посетителей, а плохо написанный текст мало что делает для смягчения их незаинтересованности. Средний коэффициент конверсии целевой страницы составляет 26%, но большинство страниц захватывают только 10% посетителей, которых они получают (если это так). Очевидно, что для разработки целевой страницы с высокой конверсией требуется больше, чем просто удача.
Так в чем же секрет высокооктанового успеха? Отличный дизайн страницы. Следование золотому стандарту дизайна может ускорить конверсию в гипердрайв, привлечь больше лидов, вызвать устойчивый интерес и достичь желаемого показателя в 26%.
Давайте рассмотрим этапы создания отличного дизайна целевой страницы, включая несколько примеров успешных брендов электронной коммерции.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Что такое дизайн целевой страницы?
Любая веб-страница, предоставляющая информацию о продукте или услуге, называется целевой страницей. Эти домашние страницы, страницы категорий и страницы продуктов обычно заканчиваются призывом к действию, который побуждает посетителей сделать следующий шаг. CTA, такие как «Купить сейчас», «Узнать больше» и «Добавить в корзину», довольно распространены.
Но целевые страницы нельзя создавать в вакууме — они должны быть хорошо спроектированы и тщательно сформулированы, чтобы направлять клиентов к окончательной конверсии. Это то, что известно как дизайн целевой страницы, процесс создания красивых и доступных целевых страниц, ориентированных на конверсию через контент. Это и искусство, и наука, которые имеют решающее значение для долгосрочного успеха.
Почему важен дизайн целевой страницы?
Недостаточно просто «создать» целевую страницу. Сегодняшним клиентам нужны страницы, которые сочетают в себе как форму, так и функцию, создавая полезный, полезный и, прежде всего, удобный для навигации опыт. Если вы улучшите эти аспекты своей целевой страницы, ваш веб-трафик, вероятно, возрастет, включая коэффициент конверсии.
Сегодняшним клиентам нужны страницы, которые сочетают в себе как форму, так и функцию, создавая полезный, полезный и, прежде всего, удобный для навигации опыт. Если вы улучшите эти аспекты своей целевой страницы, ваш веб-трафик, вероятно, возрастет, включая коэффициент конверсии.
Это отражено в десятках статистических данных:
- Хороший дизайн целевой страницы побуждает посетителей продолжать работу. Исследования восприятия веб-сайтов показали, что 94% первых впечатлений связаны с дизайном.
- Дизайн целевой страницы повышает ваш профессионализм. Опросы показали, что 42% клиентов вряд ли будут покупать на непрофессиональных или неряшливых веб-сайтах.
- Динамические целевые страницы конвертируют больше мобильных посетителей. Исследование показало, что коэффициент мобильной конверсии увеличивается на 25,2% с динамическими целевыми страницами.
Стоит отметить, что ни один дизайн целевой страницы не будет эффективным в 100% случаев. Однако подготовка к успеху начинается с использования проверенного и надежного формата — включения текста и изображений в превосходную презентацию.
Однако подготовка к успеху начинается с использования проверенного и надежного формата — включения текста и изображений в превосходную презентацию.
Как создать целевую страницу
Существует несколько основных элементов, связанных с созданием красивой целевой страницы, включая четкую цель, адаптивный дизайн и восхитительные макеты с отличным текстом. Каждый из этих факторов должен соответствовать друг другу, чтобы подтолкнуть посетителей к окончательному решению о покупке.
1. Выберите цель
«Знай свою аудиторию» — золотое правило дизайна целевой страницы. В конце концов, вы бы не хотели неправильно настроить страницу и рискнуть пожертвовать следующими шагами. Спросите себя: почему посетители в первую очередь ищут вашу целевую страницу? Как вы можете дать им все, что они ищут, и даже больше?
При разработке макета подумайте:
- Какие CTA использовать и где
- Информация, которую посетители хотят получить от вашего продукта
- Вопросы, на которые нужно ответить, или часто задаваемые вопросы, чтобы включить
Помните: целевые целевые страницы почти всегда более эффективны, чем универсальные веб-страницы. Чем более сфокусированы ваши страницы, тем выше будут ваши коэффициенты конверсии.
Чем более сфокусированы ваши страницы, тем выше будут ваши коэффициенты конверсии.
2. Акцент на устройствах
Неоптимизированная целевая страница — мертвая целевая страница. Если вы не создали страницы, специально предназначенные для мобильного или десктопного трафика, вы можете существенно снизить конверсию. Сегодня 86% самых популярных целевых страниц в мире оптимизированы для мобильных устройств.
Подумайте об основных принципах адаптивного дизайна целевой страницы. Сделайте все возможное, чтобы создать отдельные целевые страницы для каждой из них, или используйте плагины, которые адаптируют ваши визуальные эффекты к инфраструктуре на основе сетки.
3. Создайте четкий макет
Макет целевой страницы повлияет на качество обслуживания клиентов. Чтобы избежать препятствий, мешающих покупателям на пути, мы рекомендуем следующие макеты, которые имеют логическую последовательность:
- Начните с заголовка.
- Покажите фирменные фотографии.

- Добавьте ценный контент.
- Включить отзывы клиентов.
- Интегрируйте призывы к действию и ценообразование.
Убедитесь, что информационная иерархия вашей целевой страницы приводится к логическому завершению.
4. Брызги в восторге
Известно, что восторг клиентов приносит положительные результаты. Есть несколько способов передать это чувство через целевую страницу электронной коммерции:
- Добавьте видео о продуктах рядом с изображениями для большего визуального контекста.
- Включите красивые коробки для покупок с выдающимися цитатами и социальным доказательством.
- Интегрируйте динамические компоненты, такие как короткая викторина, для персонализации продуктов.
Довольные клиенты — это лояльные клиенты. С более высоким доходом, полученным от акцента на удовлетворенности клиентов, удовольствие от целевой страницы просто слишком выгодно, чтобы его игнорировать.
5. Напишите хороший контент
Легко писать один и тот же простой текст снова и снова. Что непросто, так это создание ценных абзацев, которые говорят о потребностях и желаниях посетителей вашего сайта.
Копия целевой страницы должна быть короткой, приятной и по существу. Когда вы пишете, помните, что:
- Слова должны дополнять изображения, CTA и полосы захвата. Если они не продвигают посетителей вперед, их не следует включать.
- Все предложения должны основываться на ценности. Напишите о преимуществах продукта, используемого в действии (например, «Упростите свою жизнь с помощью готовых блюд, которые не оставляют места для чувства вины».
- Сделать копию доступной для сканирования. По возможности превращайте предложения в маркеры и избегайте слишком многословия.
Тестирование дизайна целевой страницы
Даже самые тщательно разработанные целевые страницы не соответствуют цели. Клиентам могут не понравиться цвета макета или предоставленный контент, или они могут отказаться от слишком сильного призыва к действию. Тем не менее, на самом деле нет никакого способа узнать это без каких-либо испытаний на местах.
Клиентам могут не понравиться цвета макета или предоставленный контент, или они могут отказаться от слишком сильного призыва к действию. Тем не менее, на самом деле нет никакого способа узнать это без каких-либо испытаний на местах.
Около 60% компаний используют A/B-тестирование для сбора информации со своих целевых страниц. Внедрите инструменты сканирования или платформы, чтобы определить коэффициенты конверсии и ключевые показатели, а затем проверьте, как страница соотносится с другими страницами на вашем сайте. Что-то не так? Откуда идет трафик?
Имейте в виду, что тестирование целевой страницы предназначено не только для устранения неполадок. На самом деле, большинство маркетологов проводят A/B-тестирование своих страниц только для того, чтобы попробовать что-то новое и улучшить существующий дизайн. Оптимизация, а не совершенство, всегда должна быть целью, и правильное использование A/B-тестирования может помочь вам достичь этого еще быстрее.
В Интернете доступно несколько инструментов для тестирования целевых страниц:
- Аккуратное A/B-тестирование.
 Это целостный инструмент Shopify A/B-тестирования для сравнения различных визуальных элементов, ресурсов, текстов и многого другого. Программное обеспечение дает рекомендации, основанные на опыте проб и ошибок, что позволяет быстро обновлять обновления.
Это целостный инструмент Shopify A/B-тестирования для сравнения различных визуальных элементов, ресурсов, текстов и многого другого. Программное обеспечение дает рекомендации, основанные на опыте проб и ошибок, что позволяет быстро обновлять обновления. - Отскочить. Программное обеспечение AI помогает пользователям измерять и создавать различные целевые страницы. Имейте в виду, что это относительно дорогая платформа.
- Оптимально. В обмен на некоторые технические требования Optimize измеряет успех или неудачу ваших текущих целевых страниц. Обратите внимание, что эта платформа больше ориентирована на корпоративных клиентов, чем на малый бизнес.
Примеры целевых страниц
Лучшие бренды электронной коммерции используют свои целевые страницы, чтобы привлечь внимание, информировать покупателей и предоставить ресурсы для социального подтверждения. В сочетании с хорошим текстом, фирменными изображениями и великолепным дизайном эти страницы могут ускорить путь покупателя к принятию решения о покупке. Каждый макет целевой страницы может выглядеть немного по-разному, в зависимости от бренда и стиля, но основные компоненты каждого из них остаются в основном одинаковыми.
Каждый макет целевой страницы может выглядеть немного по-разному, в зависимости от бренда и стиля, но основные компоненты каждого из них остаются в основном одинаковыми.
Фанатка
Компания по производству одежды и товаров для геймеров Fangamer сочетает яркие цвета своего бренда с динамичным текстом. Все целевые страницы содержат подробную информацию об отдельных продуктах, вариантах покупки и любых текущих обзорах. Обратите внимание на наличие нескольких высококачественных изображений, демонстрирующих товары со всех сторон. Прокрутите дальше, и вы увидите созданные пользователями изображения, прикрепленные к соответствующим отзывам.
Целевые страницы Fangamer спроектированы так, чтобы быть максимально ценными. Все сведения о размерах одежды связаны с наглядными таблицами, которые помогают покупателям принимать точные решения об измерениях. Существует также коллекция сопутствующих товаров, сгруппированных под основными товарами, чтобы помочь покупателям найти похожие товары.
Allbirds
Обувная компания Allbirds производит прекрасное первое впечатление благодаря слегка минималистичным и четко обозначенным целевым страницам. Один из лучших примеров этого можно найти на его домашней странице, где любимые категории продуктов перечислены в трех основных подгруппах. Щелкая по списку, клиенты могут оценить свои варианты и перейти на страницы отдельных продуктов.
На своих целевых страницах продуктов Allbirds отвечает на распространенные вопросы клиентов в едином сворачиваемом списке. Фото- и видеоконтент придает контекст и цвет визуальным продуктам, не отвлекая от контента. Опять же, обратите внимание на тексты, ориентированные на преимущества, в которых в первую очередь указываются причины для покупки продуктов и почему они лучше, чем продукты любого конкурента.
PopSockets
PopSockets специализируется на изготовлении на заказ вставок PopGrips для телефонов с чехлами и без них. Чтобы подчеркнуть свой последний продукт на растительной основе, компания разработала целевую страницу, на которой представлены продукты, потенциальные преимущества и подробности запуска. Обратите внимание на выделяющиеся элементы: приятное написание, последовательный голос бренда, красочные всплывающие коробки и чрезвычайно доступный дизайн.
Чтобы подчеркнуть свой последний продукт на растительной основе, компания разработала целевую страницу, на которой представлены продукты, потенциальные преимущества и подробности запуска. Обратите внимание на выделяющиеся элементы: приятное написание, последовательный голос бренда, красочные всплывающие коробки и чрезвычайно доступный дизайн.
Щелкая по страницам отдельных продуктов, вы заметите, что PopSockets предоставляет только один призыв к действию для каждой идеи (что поддерживает интерес покупателей). Кнопку «Создать свой» легко увидеть на хорошо организованной странице, а информативный текст подкрепляет «почему» за покупкой. Верхняя часть страницы отмечена отзывами пользователей, а не корпоративным жаргоном — основным аргументом в пользу любого бренда.
Расскажите свою историю с помощью великолепного дизайна целевой страницы
Приступая к разработке дизайна следующей целевой страницы, помните, что каждый элемент должен быть частью большего целого.