Анализ “хлебных крошек” на российских сайтах. | by Yana Delyukina | Дизайн-кабак
Что это такое и как их используют.
Published in·
5 min read·
Apr 22, 2020“Хлебные крошки” (“breadcrumbs”) — это элемент интерфейса в навигации сайта/программы, который показывает путь от главного элемента до того, на котором находится пользователь. Помогает пользователю помнить, на какой странице он находится, и вернуться на предыдущие, не заблудившись в разделах сайта.
Такие подсказки не нужны одностраничным сайтам или сайтам, где нет вложенности разделов. Но они необходимы на сложных, многоуровневых сайтах, например, в интернет-магазинах, в которых разделов просто завались.
Пример “хлебных крошек”, с которым мы часто взаимодействуем — файловая система в компьютерах.
Вы видите весь путь, по которому прошли, пока не попали в нужную папку.Я сделала небольшой анализ, как используют “хлебные крошки”на российских сайтах.
В десктопной и мобильной версиях мы видим “хлебные крошки”, в которых указывается полный путь от главной страницы до текущей. Элементы разделены стрелками вправо. Можно нажать на категорию, чтобы в нее провалиться. Текущая страница с товаром некликабельна, потому что это и не нужно.
Элементы разделены стрелками вправо. Можно нажать на категорию, чтобы в нее провалиться. Текущая страница с товаром некликабельна, потому что это и не нужно.
В мобильной версии весь путь “хлебных крошек” выстроен в одну строку, без переносов, поэтому есть горизонтальный скролл.
Утконос. Мобильная версияПерекрестокВ десктопной версии сайта мы видим “хлебные крошки”, они ведут нас от главной страницы до страницы товара. В качестве разделителя тоже использованы стрелки вправо.
Перекресток. Десктопная версияВ мобильной версии “хлебные крошки” не используются, появляется кнопка Назад, которая ведет себя как браузерная кнопка Назад (возвращает на предыдущую страницу), но не на уровень выше, как ожидается.
Перекресток. Мобильная версияВкусвилл
В десктопной версии представлены “хлебные крошки”, разделитель — косая черта.
Вкусвилл. Десктопная версияВ мобильной версии “крошки” пропадают, когда мы заходим на страницу товара.
При этом на страницах категорий “хлебные крошки” появляются.
Вкусвилл. Мобильная версияВ десктопной версии представлены “хлебные крошки”, и, как у Вкусвилла, в качестве разделителя — косая черта. Но в “хлебные крошки”не попала страница товара, на которой мы находимся.
lamoda. Десктопная версияВ мобильной версии нет “хлебных крошек”, вместо них используется кнопка, которая возвращает в категорию этого товара и сообщает как она называется.
lamoda. Мобильная версияСима-ленд
Используется выпадающее меню в “хлебных крошках”, т.е. мы можем переключаться между категориями/подкатегориями, находясь в интерфейсе “крошек”.
Сима-ленд. Десктопная версияВ мобильной версии используются обычные “хлебные крошки”, текущая страница в них не включена.
Сима-ленд. Мобильная версияВ десктопной версии есть “хлебные крошки” и в качестве разделителя использованы стрелки вправо. Под некоторыми категориями есть выпадающее меню, которое уводит на другой продукт.
booking. com. Десктопная версия
com. Десктопная версияНапример, если вместо Отелей мы выбираем Туризм, то с сохранением дат, попадаем на страницу, на которой есть информация о лучших районах нашего направления и предложением найти в них жилье.
В мобильной версии “хлебных крошек” нет, только стрелка назад. Сайт выглядит как мобильное приложение.
booking.com. Мобильная версияВ десктопной и мобильной версиях сайта текущая страница как будто не включена в цепочку “хлебных крошек”, а представлена сразу в виде заголовка.
Газпром. Десктопная версияИ по большому счету, мобильная версия сайта мало чем отличается от десктопной.
Газпром. Мобильная версияКамаз
На сайте Камаза приходит осознание, насколько давно используются “хлебные крошки”. У этого сайта даже нет мобильной версии, а вот “хлебные крошки” — есть.
Камаз. Десктопная версияNielsen Norman Group рекомендовали использовать “хлебные крошки” еще в 1995 году.
Альфа-Банк
У этого сайта очень сложная и непонятная структура, “хлебные крошки” то появляются, то исчезают.
Например, на скриншоте ниже “хлебные крошки” указывают, что Ипотека — это подкатегория Кредитов, но в навигационном меню выше видно, что Ипотека и Кредиты находятся на одном уровне.
Альфа-Банк. Десктопная версия.Другой пример: Средний и крупный бизнес (1 уровень) > Размещение средств (2 уровень)> Процентные ставки (3 уровень). И вместо “хлебных крошек” видим только ссылку на первый уровень.
Альфа-Банк. Десктопная версия.В целом на сайте Альфа-банка на десктопной и мобильной версиях “хлебные крошки” используются от случая к случаю, иногда их просто нет, и чаще всего совершенно непонятно в какой категории или подкатегории находишься.
Джефф Джимерсон, главный креативный директор компании Madison Ave. Collective, в своей статье “We’ve All Been Doing Breadcrumbs Wrong” (ноябрь, 2019 год) предлагает свой вариант использования “хлебных крошек”. Выглядит он вот так:
Десктопная версия. Картинки из статьи Джеффа ДжимерсонаВот в чем заключается его подход:
- для декстопной версии сайта используйте стрелки влево, таким образом показываете, что можно вернуться назад
- при использовании стрелок влево — не нужно включать текущую страницу в цепочку “хлебных крошек”
- в идеале, разделяйте “хлебные крошки” тремя или четырьмя символами, чтобы каждая стрелка и текстовая ссылка рассматривались как одно целое
Linn-Benton Community College. Десктопная версия.Update: в 2020 году на этом сайте уже используются самые обычные “хлебные крошки”.
Вывод
Для e-commerce использование “хлебных крошек” оправдано, так как обычно у них сложная структура каталога из-за разнообразия категорий, подкатегорий товаров, и пользователю действительно нужно в них ориентироваться.
У крупных банков беда со структурой сайтов и это отражается в “хлебных крошках” или их отсутствии. Есть причина, почему эта проблема для них не так критична, так как пользователи не пользуются навигацией по сайту и попадают на нужную им страницу по своему запросу из поисковика.
У корпоративных сайтов со структурой все в порядке: строго и линейно.
Повторю, что “хлебные крошки” — это элемент навигации по вашему сайту. Поэтому когда они используются нелогично — то появляются, то исчезают на разных страницах — ваш пользователь теряется, начинает блуждать, думать не о том: зачем он пришел к вам, а как поскорее уйти, и в конечном итоге уходит.
Зачем нужны хлебные крошки на сайте? Как настроить блок хлебных крошек, чтобы им было удобно пользоваться?
Главная
Блог
SEO
Зачем нужны хлебные крошки на сайте
Лебедев Антон
SEO-специалист агентства RACURS
8205
19..jpg) 09.2019
09.2019
Содержание:
- Какие задачи решают хлебные крошки
- Стандартные рекомендации для блока хлебных крошек
- Нестандартные решения, используемые в блоке хлебных крошек
- Частые вопросы
- Заключение
Хлебные крошки (breadcrumbs) — дополнительный навигационный элемент, который значительно упрощает перемещение пользователей по сайту с большим количеством разделов, подразделов и со значительным уровнем вложенности страниц.
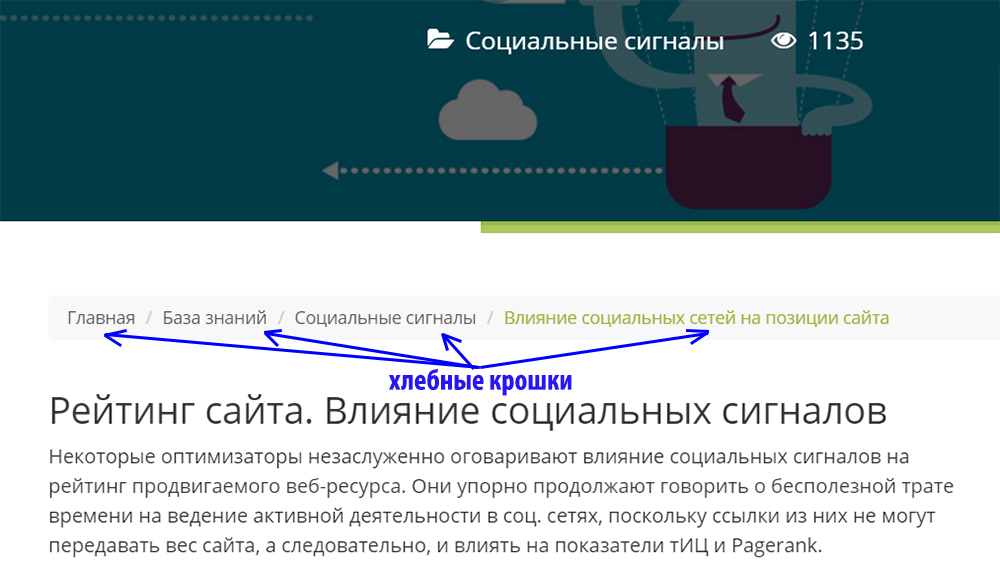
Визуально блок хлебных крошек представляет собой цепочку ссылок, указывающую полный путь к текущей странице, начиная с главной страницы и заканчивая той, на которой в данный момент находится пользователь:
Главная страница – категория – подкатегория – … текущая страница
Как правило, блок хлебных крошек располагается вверху страницы, сразу после шапки сайта и основного навигационного меню.
Какие задачи решают хлебные крошки
Хлебные крошки используются на сайте как для увеличения пользовательской вовлеченности (юзабилити), так и для улучшения ранжирования в поисковых системах и представления сниппетов в результатах поисковой выдачи:
- Упрощение навигации по сайту, в случае если необходимо перейти на страницу с уровнем вложенности выше. Например, если пользователю потребуется перейти с карточки товара на страницу категории, вместо поиска нужной ссылки в основном меню сайта (зачастую довольно запутанному), достаточно кликнуть на соответствующую ссылку в блоке хлебных крошек;
- Увеличение пользовательской вовлеченности (увеличивается глубина просмотра сайта, снижается показатель отказов), за счет упрощения навигации по сайту;
- Улучшение поведенческих факторов влечет за собой более качественное ранжирование страниц сайта в поисковых системах;
- Обеспечение корректной перелинковки и распределения ссылочного веса между страницами сайта;
- При использовании микроразметки хлебных крошек по словарю schema.
 o, отображение в спиппетах Google корректной навигационной цепочки.
o, отображение в спиппетах Google корректной навигационной цепочки.
Стандартные рекомендации для блока хлебных крошек
Функционал хлебных крошек, на первый взгляд, довольно простой, и какие-либо особые настройки не требуются. Однако, для создания удобного блока навигации, мы предлагаем придерживаться следующих рекомендаций:
- Не отображайте блок хлебных крошек на главной странице;
- Хлебные крошки должны быть расположены в одном и том же месте на всех страницах сайта и иметь одинаковый внешний вид;
- Отображайте в последнем шаге хлебных крошек текущую страницу, если при этом блок хлебных крошек не будет занимать много пространства и вынуждать скрывать промежуточные шаги хлебных крошек. В противном случае – скрывайте последний шаг;
- При указании текущей страницы в качестве последнего шага хлебных крошек, этот элемент должен быть некликабельным. Размещение ссылки со страницы на саму себя не только может запутать пользователей, но и некорректно с точки зрения поисковой оптимизации.

Для устранения ошибки, необходимо в микроразметке последнего шага указать ссылку на соответствующую страницу c помощью атрибута content=”ссылка_на_страницу”, размещенного в теге <div itemprop=»item» title=» «>.
Пример некорректной микроразметки последнего шага хлебных крошек
Пример корректной микроразметки
- Если значительное количество посещаемых страниц имеют большой уровень вложенности, рекомендуем скрывать из блока хлебных крошек ссылки на промежуточные подкатегории, а также скрывать ссылку на главную страницу или заменять ее соответствующей пиктограммой:
- В случае, если на сайте присутствуют страницы каталога, на которых пользователь может установить параметры фильтрации товаров, рекомендуем расширять функционал хлебных крошек на карточках товаров кнопкой «Назад к результатам».

Кликнув по ней, пользователь должен попадать на страницу категории с примененными параметрами фильтрации или сортировки товаров, а не на страницу уровнем вложенности выше.
- Не рекомендуется формирование анкоров хлебных крошек с указанием основной ключевой фразы на каждом шаге, так как подобная реализация сделает навигационную цепочку более громоздкой и ухудшит ее восприятие.
Например, вместо навигационной цепочки:
«Главная – каталог – холодильники – холодильники двухкамерные – холодильники Bosch двухкамерные – холодильник Bosch KGN39VL17R»,
рекомендуем использовать вариант:
«Главная – каталог – холодильники – двухкамерные – Bosch – KGN39VL17R».
Нестандартные решения, используемые в блоке хлебных крошек
Как было отмечено ранее, наиболее часто используемая структура хлебных крошек — простая цепочка ссылок от главной страницы до конечной.
Однако функционал и внешний вид блока может быть изменен в зависимости от особенностей сайта. Например:
- Динамические хлебные крошки, которые отображают не путь вложенности страницы, а путь, который проходил конкретный пользователь по страницам сайта. Такая реализация позволяет формировать корректную навигационную цепочку, если ссылка на конечную страницу расположена в нескольких разделах, например, один и тот же товар может располагаться в нескольких категориях.
- Хлебные крошки с выпадающим списком. Расширение функционала хлебных крошек с помощью отображения у каждого раздела списка смежных разделов. Такая реализация позволяет быстро перейти не только на страницу уровнем вложенности выше, но и в смежный раздел любой категории.
Частые вопросы
Можно ли размещать хлебные крошки внизу страницы?
С точки зрения поисковой оптимизации местоположение хлебных крошек на странице ни на что не влияет. Однако их расположение внизу страницы может быть значительно менее удобным для пользователей.
Однако их расположение внизу страницы может быть значительно менее удобным для пользователей.
Нужно ли размещать блок хлебных крошек, если сайт состоит из небольшого количества страниц?
Необходимость размещения блока хлебных крошек зависит не столько от количества страниц на сайте, сколько от максимального уровня вложенности страниц.
Если страница имеет максимум два уровня вложенности, размещение хлебных крошек не требуется. Если же на сайте присутствуют страницы более чем с двумя уровнями вложенности, рекомендуем внедрять хлебные крошки.
Нужны ли хлебные крошки в мобильной версии сайта?
Так же, как и в версии сайта для персональных компьютеров, хлебные крошки в мобильной версии упрощают навигацию пользователя. Но в связи с тем, что свободного пространства на экранах мобильных устройств значительно меньше, могут потребоваться изменения внешнего вида блока для гаджетов, например, скрытие промежуточных шагов в выпадающий список:
Как выводить хлебные крошки для страницы товара, который размещен в разных разделах?
Если один и тот же товар отображается в нескольких категориях сайта, необходимо использовать либо «динамический» блок хлебных крошек — блок, отображающий не структуру вложенности страницы, а путь, который прошел пользователь — либо дополнить стандартный блок кнопкой «Назад», которая будет возвращать пользователя на предыдущую посещенную страницу.
Заключение
Использование хлебных крошек оправдано для сайтов любой направленности, коммерческих или информационных, так как позволяет решить несколько задач, а внедрение такого функционала не потребует больших затрат.
Комментарии
Александр Александр 18.11.2019 18:11:49
Здравствуйте,
Вопрос по сценарию, когда страница располагается одновременно в нескольких разделах. Подскажите, как корректно указать в хлебных крошках микроразметки, что несколько категорий данной записи находятся на одном уровне, а не вложены одна в другую?
Рекомендуемые статьи
- Почему безопасность сайта влияет на его ранжирование и что вы можете с этим сделать?
- Использование эмоджи в сниппетах
- Сезонность спроса
Оглавление
На весь экран
Обсудить сотрудничество
Заявка на бесплатный SEO-аудит
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Обсудить сотрудничество
Полное руководство по использованию хлебных крошек на веб-сайтах + примеры
1919-08-25 Этот пост первоначально появился на babich. biz и был написан Ником Бабичем. Ник — разработчик программного обеспечения, увлеченный пользовательским опытом.
biz и был написан Ником Бабичем. Ник — разработчик программного обеспечения, увлеченный пользовательским опытом.
Хлебные крошки (или навигационная цепочка) — это вторичная система навигации, которая показывает местоположение пользователя на сайте или в веб-приложении. Термин пришел из сказки о Гензеле и Гретель, в которой главные герои прокладывают тропу из хлебных крошек, чтобы вернуться к своему дому.
В этой статье мы исследуем использование навигационных цепочек на сайтах и обсудим некоторые передовые методы применения навигационных цепочек к вашему собственному веб-сайту или приложению. Настоятельно рекомендуется прочитать!
Изображение предоставлено: lossyourmarbles
Как и в сказке, посетители должны знать свое положение в иерархической структуре сайта, чтобы перейти на более высокий уровень иерархии.
Хлебные крошки Навигация
Хлебные крошки служат эффективным визуальным помощником, указывая положение пользователя в иерархии сайта. Это свойство делает навигационную цепочку отличным источником контекстная информация для пользователей и помогает им найти ответы на следующие вопросы:
Это свойство делает навигационную цепочку отличным источником контекстная информация для пользователей и помогает им найти ответы на следующие вопросы:
- Где я? Хлебные крошки информируют посетителей об их местоположении относительно всей иерархии сайта.
- Куда я могу пойти? Хлебные крошки улучшают возможность поиска разделов и страниц сайта. Структуру сайта легче понять, когда она представлена в виде «хлебных крошек», а не в виде меню.
- Должен ли я пойти туда? Хлебные крошки сообщают о ценности контента и побуждают к просмотру (например, посетитель сайта электронной коммерции может попасть на страницу продукта, продукт может не совпадать, но посетитель может захотеть просмотреть другие продукты из той же категории). Это, в свою очередь, снижает общий показатель отказов сайта.
Сокращает количество действий
С точки зрения удобства использования хлебные крошки уменьшают количество действий, которые посетитель сайта должен предпринять, чтобы перейти на страницу более высокого уровня. Вместо использования кнопки «Назад» в браузере или основной навигации сайта для возврата на страницу более высокого уровня посетители могут использовать «хлебные крошки». Аудит сайта, который включает информацию о глубине страницы, дает ценную информацию о минимальном количестве кликов, которые посетители должны совершить, чтобы перейти на определенную страницу с главной страницы.
Вместо использования кнопки «Назад» в браузере или основной навигации сайта для возврата на страницу более высокого уровня посетители могут использовать «хлебные крошки». Аудит сайта, который включает информацию о глубине страницы, дает ценную информацию о минимальном количестве кликов, которые посетители должны совершить, чтобы перейти на определенную страницу с главной страницы.
Занимает минимум места
Компактный механизм, не занимающий много места на странице, так как это просто текст со ссылками в горизонтальной строке. Преимущество заключается в том, что они практически не оказывают негативного влияния с точки зрения перегрузки контента.
Ни один пользователь не испытывает проблем из-за навигационных крошек
Люди могут не заметить этот небольшой элемент дизайна, но они никогда не истолковывают навигационные цепочки неправильно и не испытывают проблем с их использованием.
Когда следует использовать панировочные сухари?
Отличный способ определить, выиграет ли сайт от навигационной цепочки, — создать карту сайта или диаграмму, представляющую структуру навигации сайта, а затем проанализировать, улучшит ли навигационная цепочка способность пользователя перемещаться внутри категорий и между ними:
- Вы должен использовать хлебные крошки, когда у вас есть большое количество контента, организованного в строгой линейной структуре с определенными категориями.
 Отличным сценарием является веб-сайт электронной коммерции, на котором большое разнообразие продуктов сгруппировано в логические категории.
Отличным сценарием является веб-сайт электронной коммерции, на котором большое разнообразие продуктов сгруппировано в логические категории. - Вы не должны использовать хлебные крошки для одноуровневых веб-сайтов, не имеющих логической иерархии или группировки.
Типы хлебных крошек
Хлебные крошки могут быть основаны на: местоположении, пути и атрибуте.
На основе местоположения
Хлебные крошки на основе местоположения — это представление структуры сайта. Они помогают посетителям понять и ориентироваться в иерархии вашего сайта, которая имеет несколько уровней (обычно более двух уровней). Этот тип хлебных крошек очень удобен для посетителей, которые заходят на сайт на более глубоком уровне из внешнего источника (например, результатов поисковой системы).
Навигация по местоположению. Изображение предоставлено: marketingland В приведенном ниже примере (от BestBuy) каждая текстовая ссылка предназначена для страницы, которая на один уровень выше, чем та, что справа.
На основе пути
Навигационная цепочка на основе пути (также известная как «след истории») показывает весь путь, пройденный пользователем, чтобы попасть на определенную страницу. Этот тип навигационной цепочки обычно создается динамически. Иногда хлебные крошки на основе пути могут быть полезны, но в большинстве случаев они озадачивают — посетители часто просматривают очень быстро, перескакивая с одной страницы на другую. Наличие такого извилистого пути не сильно помогает пользователю и может быть легко заменено «9».0003 Кнопка «Назад » в браузере. Наконец, исторический след бесполезен для посетителей, которые переходят прямо на страницу в глубине сайта.
Ниже приведен пример цепочек навигации на основе путей ссылок , которые показывают два пути для перехода к целевой странице.
Навигация по пути. Изображение предоставлено: OracleНа основе атрибутов
Хлебные крошки на основе атрибутов перечисляют категории для конкретной страницы или, чаще всего, продукта, поскольку этот тип цепочек полезен для сайтов электронной коммерции. Этот тип панировочных сухарей помогает посетителям понять взаимосвязь продуктов и предлагает другой подход.
Этот тип панировочных сухарей помогает посетителям понять взаимосвязь продуктов и предлагает другой подход.
Например, в TM Lewin навигационные цепочки показывают атрибуты предметов, отображаемых на определенной странице:
На этой странице отображаются все костюмы, которые имеют атрибут «Slim Fit». Изображение предоставлено: Т.М. ЛевинИерархия или история?
Эмпирическое правило для хлебных крошек — показывать иерархию сайта, а не историю пользователя. Таким образом, используйте хлебные крошки на основе местоположения/атрибутов, а не пути.
[otw_is sidebar=otw-sidebar-3]
Рекомендации по навигации по цепочкам
При разработке навигации по цепочкам обязательно помните о следующих вещах. Навигация по хлебным крошкам — это дополнительная помощь для улучшения взаимодействия пользователей с вашим сайтом.
Хлебные крошки как дополнительная навигация
Навигация по хлебным крошкам должна рассматриваться как дополнительная функция, и не должна заменять эффективные основные меню навигации. Имейте в виду, что это удобная функция; вторичная навигационная схема; альтернативный способ навигации по вашему веб-сайту.
Имейте в виду, что это удобная функция; вторичная навигационная схема; альтернативный способ навигации по вашему веб-сайту.
Не ссылаться на текущую страницу в навигационной цепочке
Последний элемент в навигационной цепочке (текущее местоположение пользователя) является необязательным — если вы хотите отобразить его, убедитесь, что это не кликабельно и не нажимается. Поскольку пользователи уже находятся на странице, нет смысла добавлять ссылку на текущую страницу в навигационную цепочку.
Используйте разделители
Самый узнаваемый символ для разделения ссылок в навигационных цепочках — это символ «больше» (>). Как правило, 9Знак 0003 > используется для обозначения иерархии, как в формате Родительская категория > Дочерняя категория. Другими используемыми символами являются стрелки, указывающие вправо (→), кавычки под прямым углом (») и косые черты (/). Выбор зависит от эстетики сайта и типа используемой хлебной крошки:
Изображение предоставлено: DribbbleВыберите размер и отступы
Тщательно продумайте целевой размер и отступы при разработке. Между различными уровнями хлебных крошек должен быть достаточный разрыв. В противном случае людям может быть трудно их использовать, особенно в мобильном интерфейсе. Но в то же время вы не хотите, чтобы ваши хлебные крошки доминировали на странице, поэтому они должны быть менее заметными, чем основное меню навигации.
Между различными уровнями хлебных крошек должен быть достаточный разрыв. В противном случае людям может быть трудно их использовать, особенно в мобильном интерфейсе. Но в то же время вы не хотите, чтобы ваши хлебные крошки доминировали на странице, поэтому они должны быть менее заметными, чем основное меню навигации.
Не делайте его центральным элементом дизайна.
Не используйте причудливые шрифты или яркие цвета, потому что это противоречит самой цели использования навигационной цепочки. Навигация по цепочке не должна быть первым элементом, привлекающим внимание пользователя при переходе на страницу. Хлебные крошки ниже неплохие, но они слишком бросаются в глаза и могут отвлекать посетителей от основной навигации и основного контента.
Изображение предоставлено: DribbbleGoogle не делает навигацию по хлебным крошкам причудливой, но пользователи могут легко найти и использовать ее.
Заключение
Все, что делают хлебные крошки, — это облегчают посетителям перемещение по сайту, если его содержание и общая структура имеют смысл. Это одна из немногих простых вещей, которые улучшают работу веб-сайта и повышают комфорт пользователей. И этого достаточно для чего-то, что занимает всего одну строчку в дизайне.
Это одна из немногих простых вещей, которые улучшают работу веб-сайта и повышают комфорт пользователей. И этого достаточно для чего-то, что занимает всего одну строчку в дизайне.
Ускоряйте решение проблем с помощью визуальных отчетов об ошибках.
Упростите и уменьшите количество сообщений о проблемах и ошибках с помощью записей экрана, снимков экрана и аннотаций.
И если вы готовы попробовать визуальное решение для отслеживания ошибок и обратной связи, Usersnap предлагает бесплатную пробную версию. Зарегистрируйтесь сегодня или закажите демонстрацию у наших специалистов по обратной связи.
Что такое хлебные крошки и почему они важны для SEO?
Когда дело доходит до SEO, есть с чем поспорить.
Ключевые слова, ссылки и подробный контент — все это влияет на вашу способность ранжироваться во всемогущих поисковых системах.
Сегодня это похоже на соревнование на арене фаст-фуда – тако или гамбургеры?
А как же панировочные сухари?
Нет, речь не о вкусной панировке для куриного фарша.
Хлебные крошки — это функция навигации для вашего веб-сайта, и они могут оказать огромное влияние на SEO и взаимодействие с пользователем.
До сих пор существует множество веб-сайтов, на которых не реализованы хлебные крошки, что является огромной ошибкой не только потому, что они влияют на SEO, но и потому, что их довольно легко внедрить.
Вот что вам нужно знать о том, что такое хлебные крошки, как они влияют на SEO и о распространенных ошибках, которых следует избегать.
Что такое хлебные крошки в SEO?
Хлебные крошки — это ссылки на веб-сайты, которые позволяют пользователям отслеживать, где они находятся на веб-сайте и как далеко они находятся от главной страницы.
Обычно их можно найти в верхней части веб-сайта или прямо под панелью навигации.
Так же, как и внутренние ссылки, они удерживают пользователей на веб-сайте и помогают им находить нужную им информацию.
Вот пример хлебных крошек с веб-сайта DHL:
Он точно показывает, на какие категории я нажал, чтобы попасть на просматриваемую страницу.
Хлебные крошки позволяют легко вернуться на предыдущую страницу, если мне нужно.
Хлебные крошки — это полезная функция UX, которая упрощает навигацию по сайту, но они делают гораздо больше.
Недавние изменения в Google сделали эти изящные хлебные крошки еще более важными, потому что теперь они могут напрямую влиять на SEO.
Вот как.
Google теперь отображает навигационные цепочки в результатах поиска и использует навигационные цепочки для классификации информации в результатах поиска.
В Google Search Console есть даже отчет со структурированными данными, если это ваша проблема.
Это сводится к следующему:
Хлебные крошки помогают пользователям перемещаться по вашему веб-сайту, а также помогают Google классифицировать и перемещаться по вашему веб-сайту.
Таким образом, хлебные крошки имеют большое значение для SEO.
3 распространенных типа панировочных сухарей
Не все панировочные сухари одинаковы!
Существует три основных типа панировочных сухарей, каждый из которых имеет свое назначение.
Прежде чем добавить их на свой сайт, выясните, какой тип хлебных крошек лучше всего подойдет для вашего сайта.
Хлебные крошки на основе иерархии (также известные как «хлебные крошки на основе местоположения»)
Самый распространенный тип навигационных цепочек, которые сообщают пользователям, где они находятся в структуре сайта и как вернуться на главную страницу.
Например: Главная > Ресурсы > Руководство по поисковой оптимизации
Хлебные крошки на основе атрибутов
Это обычно используется на сайтах электронной коммерции, чтобы показать, какие атрибуты выбрал пользователь.
Например: Главная > Обувь > Походы > Женские
Хлебные крошки на основе истории
Показать пользователям, какие другие страницы на сайте они посетили, аналогично истории браузера.
Например, если вы искали новости SEO и прочитали три разные статьи, навигационные крошки могут выглядеть так: Главная > SEO-статья 1 > SEO-статья 2 > Текущая страница
3 Преимущества использования навигационных крошек для SEO
Все это звучит здорово, думаете вы.
Но что на самом деле будут делать панировочные сухари?
Если вы не уверены, что хлебные крошки стоят затраченных усилий (спойлер, они точно стоят!), тогда вам стоит прочитать раздел ниже.
Хлебные крошки Улучшение UX
Хлебные крошки облегчают пользователям навигацию по веб-сайту и побуждают пользователей просматривать другие разделы сайта.
Например, вы хотите узнать больше о Nestle.
Вы заходите на их сайт и попадаете на страницу истории компании Nestle.
Используя их хлебные крошки, вы можете легко вернуться к О нас, Истории или даже к их домашней странице.
Это удобный способ помочь пользователям легко найти то, что они ищут, и, надеюсь, заинтересовать их глубже на вашем веб-сайте.
Улучшение рейтинга сайта
Хлебные крошки хороши для UX, но они также радуют Google.
Если вы делаете и то, и другое, то вы живете мечтой SEO, amirite?
Согласно Google, они используют хлебные крошки для категоризации и контекстуализации контента.
Еще в 2018 году Google добавил хлебные крошки на страницы результатов, сделав их еще более важными, чем когда-либо.
Хлебные крошки в поисковой выдаче также помогают пользователям понять, где находится эта страница на вашем сайте, так что это двойная победа для SEO.
Хлебные крошки особенно полезны для сайтов, которые имеют несколько страниц местного или государственного уровня, таких как адвокаты или рестораны.
Недавнее тематическое исследование показало, что внедрение «хлебных крошек» помогло им попасть в 10 лучших результатов поиска Google.
Удерживайте людей на сайте дольше
Показатель отказов может и не быть прямым фактором ранжирования, но он все же может помочь SEO.
Кроме того, высокий показатель отказов может указывать на проблемы с UX — проблемы, которые могут помочь решить хлебные крошки.
Допустим, вы ищете новую пару книг на Zappos.
Вы нашли эту пару, но это не совсем то, что вы ищете. Возможно, змеиная кожа не для вас.
Используя «хлебные крошки» Zappos, вы можете легко вернуться к категории ботинок и найти другую пару.
Что отлично подходит для Zappos, потому что, скорее всего, вы не вернетесь в Google и не попадете на другой обувной сайт.
Вот сила скромных хлебных крошек!
Пример компании Moz показывает, что произошло, когда они добавили на сайт хлебные крошки, а также внесли несколько других изменений.
Сеансы резко увеличились всего за несколько месяцев.
Конечно, они также добавили метаданные и избавились от нескольких других проблем с UX, но хлебные крошки тоже сыграли свою роль.
Как внедрить хлебные крошки в WordPress
Хлебные крошки — невероятно полезный элемент навигации как для пользователей, так и для поисковых систем, и их легко добавить на ваш сайт.
Вот несколько способов добавить эти полезные функции на свой сайт.
- Использование Yoast SEO : Если вы уже используете Yoast, то добавление хлебных крошек займет всего несколько шагов.
 Просто войдите в систему и выполните следующие действия, чтобы внедрить хлебные крошки.
Просто войдите в систему и выполните следующие действия, чтобы внедрить хлебные крошки. - Плагины WordPress : Если вы используете WordPress, есть несколько плагинов, которые могут добавить хлебные крошки за несколько шагов. Мне нравится Breadcrumb NavXT, потому что его легко внедрить и он генерирует навигационные навигационные крошки, которые можно настроить по мере необходимости.
- Плагин хлебных крошек WooCommerce : Если у вас есть сайт электронной коммерции, использующий Woocommerce, рассмотрите возможность использования их плагина хлебных крошек, который позволяет изменить стиль встроенных хлебных крошек WooCommerce.
Наконец, ваш конструктор сайтов или тема WordPress может иметь встроенную функцию навигации.
Например, некоторые плагины WordPress имеют опцию «хлебных крошек», включая Ocean WP.
Чтобы добавить хлебные крошки на сайты Wix или Squarespace, вам, вероятно, потребуется добавить кодировку вручную.
4 распространенные ошибки при использовании хлебных крошек для SEO
Внедрение хлебных крошек — довольно простой способ улучшить SEO сайта и улучшить UX.
Однако бывают случаи, когда внедрение хлебных крошек может принести больше вреда, чем пользы.
Вот несколько ошибок навигации, которых следует избегать.
Не делайте слишком большой или слишком маленький шаг — стремитесь к правильному
Хлебные крошки должны быть хорошо видны, но ненавязчивы.
Можно использовать немного меньший шрифт, но слишком мелкий текст будет трудно увидеть и набрать на мобильных устройствах.
Разместите их в верхней части страницы, под основным изображением или чуть выше заголовка h2, чтобы их было легко найти.
Не повторяйте панель навигации
Если навигационные крошки просто дублируют то, что уже есть на панели навигации, они могут не служить никакой дополнительной цели.
Нет необходимости добавлять дополнительные коды (и занимать место!), если это не помогает.
Не отказывайтесь от панели навигации в пользу «хлебных крошек»
Хотя вы не хотите повторять навигацию, вы также не хотите полностью полагаться на «хлебные крошки».
Они служат дополнением, а не заменой других навигационных функций.
Используйте правильный тип хлебных крошек
Путеводные крошки местоположения являются наиболее распространенным типом, но они могут быть не лучшим выбором для вашего сайта.
Не используйте навигационные крошки местоположения, если на вашем сайте не используется вложенная структура, в которой большинство страниц помещаются в несколько категорий.
В этом случае навигационные крошки на основе истории могут оказаться более полезными.
«Хлебные крошки» — удобный способ навигации по сайту
Думайте о панировочных сухарях как о масле для вашего хлеба.
Кермит для вашей Мисс Пигги. Животный соус для вашего бургера In N’ Out.
Вы поняли.
Хлебные крошки — это простое изменение, которое поможет вашему сайту выделиться на странице результатов поиска.

