что это такое и зачем нужен

Первое впечатление от сайта очень важно, так как от него зависит, останется пользователь на нем или нет. Поэтому шапка веб-ресурса или по-другому хедер должен привлекать внимание. В этой статье мы поговорим о том, что такое хедер и как его создать.
И так, хедер (шапка сайта) – это верхняя часть страницы интернет-ресурса, являющаяся первым элементом, который видит пользователь. Шапка веб-ресурса есть на каждой странице. Это, своего рода, приветствие для аудитории. И от того, насколько оно понравится ей, будет зависеть дальнейшее нахождение пользователя на сайте. Поэтому хедер так важен.

Учитывая то, что шапка сайта присутствует на каждой странице, то она может быть либо идентичной, либо отличаться. Однако, стоит помнить о том, что при разных хедерах, их дизайн для внутренних страниц должен быть упрощённым. Иначе такие хедеры будут диссонировать с главным.
Почему хедер сайта важен?
Для начала поговорим о том, почему хедер сайта важен. При посещении веб-ресурса пользователи не просматривают все. Они смотрят на те элементы, которые привлекают их внимание. А значит, важны первые несколько секунд.
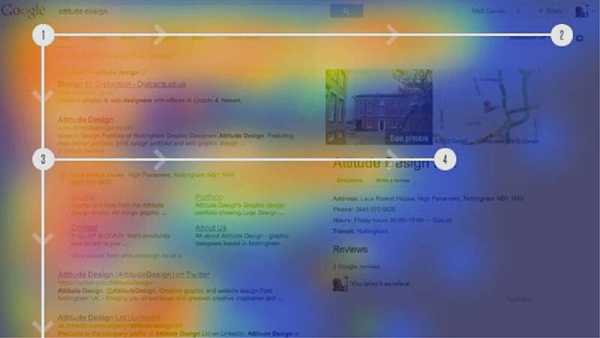
В связи с этим, стоит говорить о моделях чтения и восприятия контента на сайте. В данном случае таких моделей можно выделить три. Это диаграмма Гутенберга, Z-паттерн и F-паттерн.
Так, при диаграмме Гутенберга взгляд человека просматривает страницу зигзагом: начиная слева направо, потом по диагонали и опять слева направо. В основном, человек ее подспудно выбирает на сайтах с шаблонной презентацией или при небольшой иерархии.

Модель Z-паттерн похожа на предыдущую. Просмотр страницы идет также по зигзагу, только их больше одного. Пользователь просматривает так страницу в том случае, если блоки веб-ресурса отделены друг от друга.
И, третья модель – F-паттерн. Пользователь просматривает сначала верхнюю часть ресурса горизонтально, потом он акцентирует свое внимание ниже и затем спускается вертикально вниз.

Но какую бы модель не выбрал человек для просмотра сайта, начинается все с шапки веб-ресурса. Вот почему так важен хедер сайта. С ним неотрывно связывается и сам дизайн главной страницы, ведь они должны гармонично смотреться.
Хедер сайта: что указывать
Теперь поговорим о том, что следует указывать в хедере сайта. Это важно не только для пользователей, но и поисковых систем. Все это поможет продвижению сайтов в нескольких регионах, а значит и увеличению прибыли.
Что же должно располагаться в шапке сайта. Во-первых, это логотип и название вашей компании. Во-вторых, контакты. В-третьих, различные элементы, которые дополнят хедер. Это могут быть время работы, переключатель языков, кнопки на социальные сети, слоган и другое. И, как завершающий элемент – это верхнее горизонтальное меню.

Название и контакты компании – это обязательный элемент. Контактная информация важна, так как поисковики просматривают их для определения региона фирмы, а значит, это помогает продвижению сайта ключевым образом.
И конечно, не следует забывать о дизайне хедера сайта, так как он должен привлекать внимание, но в то же время не перетягивать его на себя полностью от важной информации.
Как создать хедер для сайта?
«Как создать хедер сайта?» также важная тема нашей статьи. При разработке шапки сайта следует придерживаться определенных правил, чтобы она получилась оптимальной для веб-ресурса.

Правила, которых следует придерживаться при создании хедера сайта:
- Название компании и контактные данные должны быть в виде текста, а не картинки. Это нужно для поисковых роботов.
- Для того, чтобы сайт загружался достаточно быстро, не следует использовать тяжелые картинки, flash и большое количество графики.
- При создании горизонтального меню не используйте flash, а также картинки-меню. Следует работать только с текстом.
- Чтобы ваш сайт успешно продвигался, не размещайте на всех страницах ресурса заголовок h2.
- Лучше создавать HTML-хедеры, так как изображения и flash усложняют работу. Можно использовать элементы на скриптах.
- Хедер сайта не должен мешать восприятию всего остального, поэтому следует придерживаться определённой высоты. Так, для информационных веб-ресурсов – это 100-200 пикселей. А вот для лэндинга и сайтов визиток можно сделать немного выше.
Теперь поговорим о дизайне хедера сайта и его видах при его создании, а именно как сделать так, чтобы получился красивый хедер для сайта. Ведь дизайн тоже является важной составляющей шапки веб-ресурса. Ведь любому сайту, будь то интернет-магазин книг или магазин корейской косметики, нужно быть привлекательным, чтобы удержать внимание посетителей.
Поэтому от веб-дизайнера требуется все его мастерство, чтобы добиться гармоничного оформления, как основной части сайта, так и хедера, а также футера (подвал сайта). О футере мы поговорим с вами в нашей следующей статье подробнее.
Хорошим помощником в этом станет наличие брендбука, в котором прописаны основные цвета компании, символика, логотипы и многое другое. Но в любом случае, лучше использовать позитивные картинки при создании хедера сайта. Это могут быть улыбающиеся люди или природа. Для официальных сайтов подойдут безликие картинки с приглушенными цветами.
Не забывайте о логотипе компании, а также названии вашей фирмы. Не маловажным будет и уникальность изображений. Если с этим возникают сложности, то можно их обработать в каком-либо графическом редакторе, чтобы сделать картинки таковыми.
Также не стоит забывать о выборе фона и шрифтов для шапки сайта. Для правильного подбора проводятся специальные исследования и А/В тестирование, чтобы не допустить просчетов. Кроме того, из-за того, что шапка сайта оказывает влияние на тепловую карту веб-ресурса, а именно скролл-карту, то владельцам сайта придется выбрать способы оставления/скрытия хедера в процессе просмотра страницы.
Так, бывают фиксированные хедеры, которые закрепляются на странице и всегда доступны для каких-либо действий пользователем. Также есть те, которые уменьшаются при просмотре страницы с оставлением самого главного. И, наконец, полностью скрытые хедеры.
Если говорить о видах шапки сайта, то выделяют гамбургер-меню и двойное меню. Давайте остановимся на каждом поподробнее, чтобы лучше понять какой из них выбирать владельцам сайтов.
Первый вариант представляет собой три горизонтальные полоски в хедере, которые скрывают меню. Они чем-то похожи гамбургер. Это позволяет освободить место, что создает минималистичный и стильный вариант хедера. Гамбургер-меню сейчас довольно популярный вид также из-за того, что он дает дополнительные возможности для адаптивного дизайна.

У двойного же меню шапки сайта существует два слоя навигации, которые расположены один под другим. Такой вид более информативный для пользователя при первых секундах просмотра хедера. В первом ряду обычно помещают ссылки на соцсети, название и логотип компании, кнопки корзины и гамбургер-меню. Второй ряд обеспечивает взаимодействие с основными разделами сайта.
Исходя из этого, можно сказать, что хедер сайта важная составляющая веб-ресурса, от которой зависит первое впечатление посетителей, а также то, останутся они или уйдут. Поэтому дизайн хедера сайта и его основные элементы должны быть продуманными, чтобы было как можно меньше отказов с ресурса. Но при этом не стоит забывать о качестве сайта, чтобы Яндекс ИКС считал ваш ресурс полезным для аудитории, ведь от этого зависит стабильный доход компании.
pro-promotion.ru
Интересные примеры оформления хэдера
Первое и главное, что будет выделяться на вашем сайте — это заголовок. Крутой дизайнерский хэдер сразу привлечет внимание читателя, а это ведь и есть ваша основная цель. Завладев вниманием, вы спровоцируете интерес и любопытство, и человек, скорее всего, проведет на вашем сайте больше времени и вернется сюда снова. Без адекватного заголовка сделать это будет сложнее, поэтому создание интригующего хэдера должно стать одним из главных приоритетов при создании сайта.
Заголовок сайта, в конечном, итоге служит двум целям. Во-первых, он должен отражать качество и индивидуальность (и, в первую очередь, вашу личную) сайта. Он должен точно, понятно и утонченно отражать то, для чего создан сам сайт. Во-вторых, заголовок должен вызывать эмоцию. Если хэдер источает позитивные волны, и читатель ощущает его полезность или чувствует интерес, победа за вами. Вы сделали крутой хэдер и получите больше посетителей.
К счастью, существует много способов сделать интересный и даже в какой-то мере провокационный хэдер, как, например, использование больших картинок, красивых скриптов, иллюстраций, наложение названия на контент, но нет ничего круче, чем создание уникального логотипа, который действительно оставит след и произведет сильное впечатление на посетителя. Подумайте, что вы пытаетесь продать или продвинуть, какими проектами и идеями хотите поделиться с миром, и оформите все это в броское название, короткую фразу, девиз или даже иллюстрацию.
Мы собрали 20 примеров крутых заголовков, которые, на наш взгляд, источают креативность и блещут остроумием. Надеемся, они сгенерируют новые идеи, подтолкнут к интересным решениям и помогут в создании уникального хэдера, который привлечет к вашему сайту целые толпы посетителей. Возможно, и ваши заголовки, в свою очередь, станут толчком к чьему-то вдохновению. Скрольте вниз и думайте о том, какой месседж вам хотелось бы передать. Попытайтесь представьте, какие дизайнерские инструменты больше всего подходят вашей цели. Вариантов много, и что-то обязательно вызовет ваш интерес.
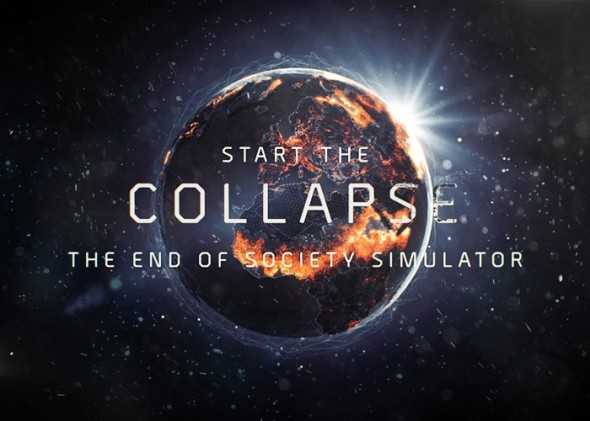
Collapse

Portfolio of Aaron Porter

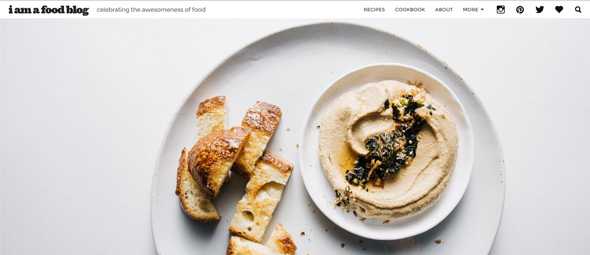
I am a food blog

Keiko Lynn

Five o’clock cocktails

Homey Oh My

Lauren Liess

Little Green Notebook

The local palate

CLEVER°FRANKE

The car crush

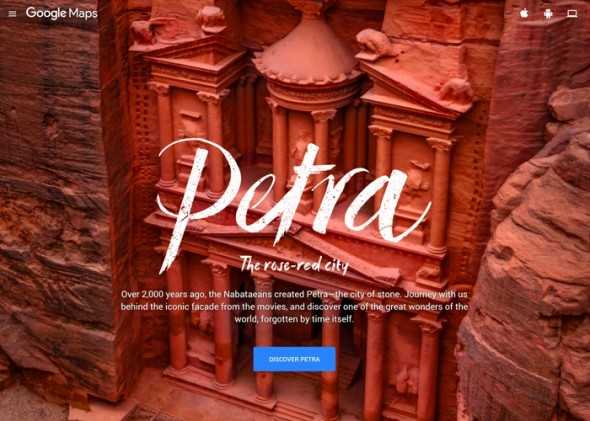
Petra in StreetView

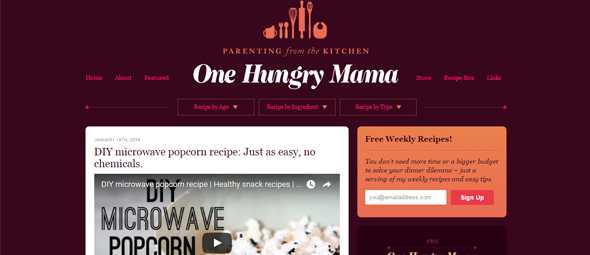
One hungry mama

Friends of type

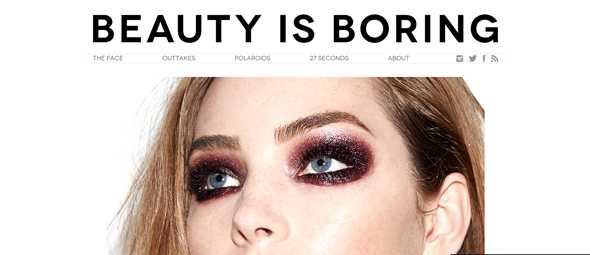
Beauty is boring

Design tripper

Vintage Revivals

Book Cover Archive

Swishboard

Unibble

Trent Walton

Подборка составлена на основе публикации line25.com
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
что это такое и как правильно оформить шапку сайта
Хедер (англ. Header – заголовок) – это верхний блок любой веб–страницы, который называется также шапкой сайта и находится противоположно футеру (подвалу сайта).
Обычно в нем располагается название бренда, логотип, панель навигации и базовые контакты.
Важные особенности шапки сайта
Хедер выступает одним из ключевых элементов оформления сайта. Он оказывает прямое влияние на внешнюю привлекательность ресурса и его юзабилити. Шапка играет важную роль при оптимизации сайта, поскольку именно в хедере размещены ключевые сведения о ресурсе.
Задача хедера давать пользователям ответы на основные вопросы: что за бренд представлен, какие товары и услуги предлагаются пользователям, как связаться с сотрудниками компании, есть ли актуальные акции, какие предоставляются гарантии.
При продвижении интернет-магазина также рекомендуется размещать формы обратной связи или кнопку заказать звонок. Все информацию должна быть в текстовом виде
Важно соблюдать баланс, не следует перегружать хедер ненужными сведениями, которые будут мешать пользователям сконцентрироваться на основном.
Как оформить хедер
Посетители, когда переходят на ваш сайт, первое с чем они знакомятся – это информация в шапке сайта, поэтому рекомендуется размещать элементы в верхнем блоке сайта:
- наименование бренда, компании, сайта, написанные на русском или английском языках;

источник uralfilms.ru
- логотип или слоган – фирменный стиль любой компании. Они должны быть как у интернет-магазина, так и у обычного информационного ресурса;
источник roscosmos.ru
- контактные данные, адрес, email, телефонные номера – все элементы должны быть в текстовом формате. Для конверсии важно, чтобы пользователь имел под рукой контакты.
источник souffle.center
- поисковая строка. Для пользователя это привычный и удобный инструмент при навигации на сайте;
источник reebok.ru
- дополнительной можно закрепить шапку к верхней границе веб-окна и при скроллинге шапка движется вместе с пользователем;
- элементы «Вход» и «Регистрация на сайте». В случаях с интернет-магазинами обязательно наличие в шапке «Корзины» и поля заказа и обратного звонка;
источник ru.aliexpress.com
- меню сайта в горизонтальном расположении.
promo-sa.ru
Тег | HTML справочник
HTML тегиЗначение и применение
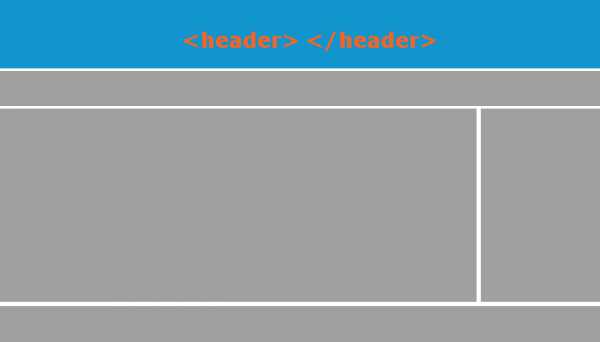
Тег <header> (верхний колонтитул) является признаком верхнего колонтитула или баннера верхней части страницы, которая обычно содержит логотип (иконка), навигацию, относящуюся ко всему сайту, форму поиска по сайту, заголовок страницы с подзаголовком, авторскую информацию и так далее. Допускается размещать несколько элементов <header> в одном документе.
<header> <img src = "logo.png" alt = "logo"> <!-- изображение с логотипом --> <h2>Заголовок первого уровня</h2> <!-- заголовок первого уровня --> </header>
 Пример размещения тега <header> на странице.
Пример размещения тега <header> на странице.Обращаю Ваше внимание, что запрещается помещать элемент <header> внутрь таких элементов, как <footer> (нижний колонтитул), <address> (определяет контактную информацию) или внутрь другого элемента <header>.
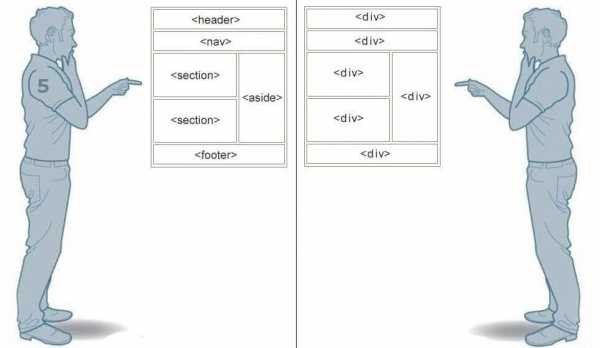
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
 Рис. 43 Человек, который использует только тег <div>.
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
- Добавили на страницу элемент
basicweb.ru
Идеальный хедер сайта
Эту статью я затеяла, во-первых, чтобы поделится своими убеждениями о том, как правильно укомлектовать хедер сайта, а во-вторых, чтобы рассказать, какие подвохи таятся в платных и клубных шаблонах joomla и wordpress на themeforest или templatemonster.
Что должно быть в шапке сайта? Я заметила, что у нас на нашей почве российской существуют стандарты хедеров, которые не вписываются в реалии клубных и платных шаблонов joomla и wordpress. Я много думала об этом, а главное — много-много раз добавляла в шапку недостающие блоки и недостающую информацию, которую нельзя было разместить в готовом шаблоне.
Идеальный хедер должен быть очень насыщен информацией. Есть минимум 6 блоков, от которых так или иначе нельзя отказаться, и всего два опциональных:
1. Логотип
2. Слоган — вот без него можно обойтись, но если у вас не самая знаменитая компания в мире, не стоит пренебрегать небольшим инфо-слоганом в шапке
3. Адрес — опционально
4. Часы работы — опционально
5. Телефон — musthave
6. Форма заявки или обратной связи — все ну оооочень любят!
7. Кнопки соцсетей — musthave
8. Поиск — musthave
А если имеем дело с интернет-магазином, то сюда же в хедер добавляются:
9. Вход в личный кабинет
10. Корзина
Вот как много обязательных блоков в правильной, логической шапке сайта!
А теперь зайдем на templatemonster и возьмем три первые попавшиеся темы из последних. И посмотрим, как там укомплектован хедер.

Телефона нет,
соцсетей нет,
адреса нет.
Позиций для этих блоков нет. Иначе мы бы их видели на демо.
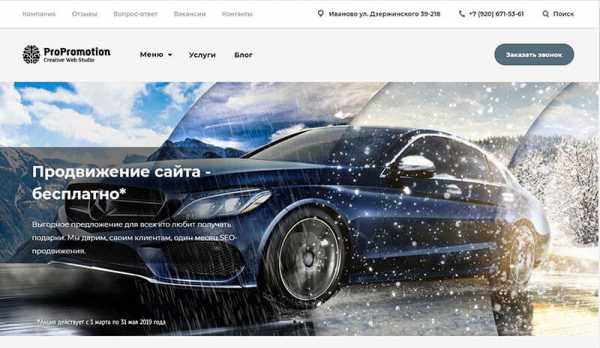
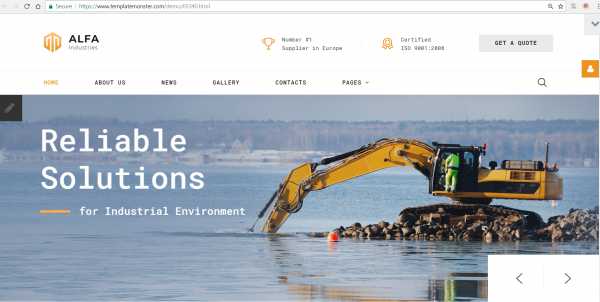
Вместо слогана зачетная информация на слайде, но все равно информации явно недостаточно. Этот шаблон реальному бизнесмену придется дорабатывать.

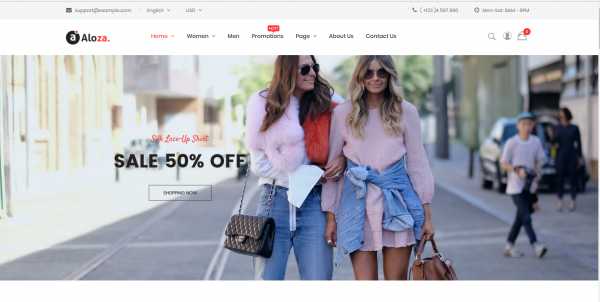
Адреса нет. И возникает вопрос: зачем тогда часы работы (и какой часовой пояс имеется в виду?) А если это интернет-магазин, то часы работы не нужны.
Соцсетей нет.
А вот выбор валюты для нашей реальности — авторы шаблона тут не при чем, я анализирую с точки зрения удобства таких разработок именно для России — выбор валюты и языка это нечто совсем не обязательное…

Тут наконец-то есть соцсети! Но не забывайте, что во всех платных разработках нет ВК! И уж, конечно, нет одноклассников) Это тоже такой немаловажный подвох в клубных шаблонах joomla и wordpress нерусского производства.
Поиска нет. Ну это вообще — убиться.
Адреса нет.
И для такой тематики информационный слоган или описание под логотипом бы не помешало. С одной стороны, это роскошь, а с другой — далеко не все магазины называются тематически «Мебель», «Интерьер», «Домашний декор» — иногда названия бывают просто эффектные «Декор», «Эксклюзив», «Антураж» — для всех таких названий слоган как информационная добавка к логотипу необходим, а значит — необходимо место под него на сайте.
И ни на одном из этих красивых шаблонов нет полюбившейся российским бизнесменам кнопочки ОБРАТНАЯ СВЯЗЬ!
Я это написала, не для того, чтобы как-то дискредитировать разработчиков шаблонов — я просто показала, что любая готовая разработка, ориентироавнная не на российский рынок, а на какой-то еще рынок или на весь мир, нам в Росси не подходит.
Что думает человек, купивший готовый шаблон на themeforest или templatemonster? Что он купил готовый дизайн и не надо ничего разрабатывать. А в реальности оказывается, что разрабатывать, может, и не надо, но перерабатывать надо обязательно.
www.ursa-web.ru
Дело в «шапке»… Правильный дизайн header’а сайта
Любой современный интернет-магазина держится на трех китах: usability, организации корзины и шапке. Без всего этого он не то чтобы сразу утонет, но держаться на воде будет плохо. И самый неуправляемый кит – третий.Если говорить об оформление сайта, его, скажем так, экстерьере, то главную роль в нем выполняет именно шапка, которую правильней все же называть header. Именно она задает тон всему. Особенно сейчас в эпоху победившего минимализма и плоского дизайна, когда различные «услады для глаз» – бесполезные с точки зрения конверсии – безжалостно, но справедливо изгоняются. Зачастую, кроме нее, глазу и зацепится не за что, поэтому роль этого элемента существенно возросла.
Их нравы
Самое неприятное в дизайне шапки то, что никто не может с точностью сказать, какой она должна быть. Если с корзиной или функциональными возможностями интернет-магазина (или ИМ) большинство web-строителей уже определились, то по поводу этого элемента ожесточенные споры не прекращаются. Кто-то считает, что анимация только отвлекает покупателей от основного содержания, другие уверены, что небольшая анимированная реклама акций способствует их эффективности. Проще всего это продемонстрировать на примере.
Вот шапки четырех крупнейших, по данным Forbs, интернет-магазинов в мире.
Как видите во всех вариантах царит оголтелый минимализм. Может даже показаться, что ставя перед дизайнерами техническое задание, компании несколько раз настойчиво попросили их ничего нигде не трогать. У всех отсутствуют каких-либо графические элементы, не только тяжеловесные и сложные, любые. Строка поиска сразу в шапке. Но это только один полюс. Совсем рядом нас ждет совершенно другой мир.
Вот header небольшого магазина marchanddetrucs.com, который торгует магическими принадлежностями и посвященной фокусам литературой. Довольно домашняя, тематическая и как будто позабывшая о конверсии шапка.
Или забавный дизайн noodoll.com, который хоть и сделан с использованием минимального количества деталей, но уж фантазии отличается от многих магазинов.
Как видите, единого решения и подхода в мире нет. Максимум о чем можно говорить – это некие тенденции, дизайнерская мода.
Наши достижения
Мир за железным занавесом, конечно, интересен, но как он соотносится с тем, что происходит на российском рынке электронной коммерции? В целом организация продаж, а значит и дизайн торговых площадок в Интернете, тут идет в русле мировых трендов. Но в России есть один очень важный нюанс, который приходится учитывать владельцам ИМ и web-дизайнерам: россияне очень любят поговорить, но при этом не любят что-то писать, оформлять заказы и оставлять какие-то свои следы.
И, хотя современные платежные системы уже довольно глубоко влезли в быт рядового обывателя, те все еще не любят расплачиваться карточкой, предпочитая наличные. Поэтому все входящие в десятку крупнейших ИМ, по версии все того же Forbs, так или иначе разместили в шапку номера контактных телефонов. И сделали их крупными и заметными.
Большая часть сайтов вообще постарались нагрузить header по максимуму. Тут и поисковая строка, и корзина, и форма регистрации/входа, некоторые смогли даже поместить небольшое меню и ссылку на проходящие акции (например «Софтмастер»). Логика понятна. Такая насыщенность помешает восприятию, может быть это не очень красиво, но зато полностью используются возможности шапки, заодно снимая вопрос: как все это разместить на странице. Вот они – монстры конверсии и оптимизации:
Вторую группу можно условно назвать «скромниками». Они, конечно, не забыли про номера телефона и другие элементы, но по сравнению с первыми тут в header’е, прямо скажем, пустовато.
Самый устаревший дизайн из гигантов, как ни странно у holodilnik.ru. Это касается не только шапки, но и всего сайта, что не мешает ему собирать выручку на сумму более $250 млн. и занимать шестое место в рейтинги успешных интернет-компаний. Живой пример того, что мода — модой, а продажи – продажами.
А вот самый современный header у enter.ru. Модный не только по российским меркам, но и согласно мировых тенденций. А ведь сайт разработан еще в 2011 году.
Отдельно хочется отметить vseinstrumenti.ru. Мужик в каске в лучах восходящего солнце – это за гранью добра, зла и здравого смысла. Символизм этой шапки, что называется, зашкаливает. Что-то одно – мужика или лучи солнца – лучше все же убрать.
Креатифф
Консерватизм гигантов интернет-коммерции понятен. Они большие, у них много посетителей, угодить всем креативным дизайном просто невозможно. Поэтому они выбирают что-то нейтральное, скучное, делая упор на то, что способствует продажам. Непонятно почему небольшие ИМ, на страницах которых «лежат» креативные подарки или товары для творчества, выглядит так, словно на них заказывают исключительно металлопрокат. Но, слава богу, исключения есть. Вот шапки только некоторых из них.
Яркий header у магазина razvivashkino.ru. Действительно сразу понимаешь, что тут предлагают что-то веселое и радостное. Основной ассортимент – это детские игры. И шапка всем своим видом намекает, что скучно не будет.
Магазин good-hobby.ru предназначен для тех, кто занимается рукодельем. Делать фенечки, шить куклы и тратить часы на декупаж комода – это особый склад ума и соответствующее состояние души. И сайт прекрасно подготовился к наплыву таких посетителей.

Сайт с названием «33короФки» (33korofki.ru) не мог подвести. И хотя коровок почему-то четыре, а одну из них зачем-то бросили в море, рискну предположить, что для красоты, шапку у него действительно сумасшедшая.
Интернет-магазин «удивительных товаров» «БабрБабр» (babrbabr.ru) тоже не разочаровал. Оскорбить Angry Birds скучным сайтом – было бы чересчур жестоко к этим несчастным птичкам, которым так много пришлось выдержать.
Великолепный дизайн сайта в целом и шапки в частности у магазина «Красный Куб» (redcube.ru). Он получился немного наивным, детским и сразу располагающим к себе. Даже «взрослый» черный фон, удалось приятно разбавить веселыми рисунками.
Минус всех этих креативных шапок только один: они предназначены, чтобы создавать настроение, радовать и веселить посетителей, а не продавать. Кроме последней, у redcube.ru и конверсией все хорошо. Надо просто выбрать, на что необходимо ориентироваться в первую очередь.
Сайты обозревал Максим Усачев
new-retail.ru
() 5 ?
Приветствую всех посетителей сайта! Продолжаем знакомиться с программами, облегчающими жизнь начинающего вебмастера. В прошлых выпусках нами были рассмотрены программы для создания выпадающих меню, логотипов, кнопок, даже генерации шаблонов как для обычных html-сайтов, так и для WordPress и Joomla.
Сегодня мы познакомимся с программой для создания хедеров. Header (хедер, шапка) – это блок в верхней части страницы сайта, где обычно размещаются логотип и слоган сайта, краткая контактная информация, основное горизонтальное меню и другие элементы. Именно хедер видит посетитель в первую очередь, так как при открытии любого сайта видна лишь его «верхушка».
И созданию этой самой «верхушки» стоит уделить особое внимание. Дизайн хедера зависит от назначения и тематики сайта. Для визиток и корпоративных сайтов присущи более выдержанные стили дизайна, в то время, как для персональных ресурсов стиль ограничивается лишь полетом фантазии. Зачастую хедер является ведущим элементом дизайна всего сайта, привлекая внимание посетителей своим оформлением.
Сегодня оформление хедеров претерпело значительные изменения, в большинстве хедеров встроены слайдеры, вместо фона используются яркие изображения, отрисовки, либо видеофоны. Время скучных хедеров однозначно прошло и каждый новый ресурс при наличии бюджета, стараясь выделиться на фоне других, просто удивляет своей изобретательностью.
А что делать начинающему вебмастеру при отсутствии бюджета? Можно скачать из Интернета готовый шаблон шапки и отредактировать под себя, можно попытаться создать авторский шедевр в Фотошопе или ему подобных редакторах, а можно воспользоваться программой для создания хедеров.
Как раз о последнем варианте сегодня и пойдет речь. Итак, знакомимся с программой XHeader, позволяющей создавать шапки как из встроенных шаблонов, так и с чистого листа. Ссылку на бесплатное скачивание программы найдете в конце материала, а сейчас давайте опробуем программу в действии.
После скачивания и разархивации приступаем к установке. Окно мастера установки выглядит так:
sayt-s-nulya.ru
