Лендинг пейдж — что это такое? Подробное описание с примерами
Место лендинга в цепочке продажи
схема
Вот как выглядит полная схема: Трафик — Лендинг — Заявка — Оказание услуги — Профит
Трафик — вы настраиваете платную рекламу, которая ведет на вашу посадочную страницу. Как можно рекламировать сайт мы поговорим чуть ниже.
Лендинг — человеку было интересно рекламное предложение и он попадает на ваш лендинг, изучает ваше предложение и решает выполнить целевое действие или закрыть страницу.
Заявка — посетителю понравилось ваше предложение и он решает оставить заявку, заполнив форму. Такого посетителя называют лид, потому что он проявил интерес и сделал ключевое действие.
Оказание услуги — вы получаете заявку на почту или в CRM систему, обрабатываете заявку, то есть выполняете обещание, которое было написано на лендинге.
Профит — получаете оплату или предоплату, зависит от того, как вы ведете свой бизнес. Лид превращается в клиента. Сделка совершена!
Лид превращается в клиента. Сделка совершена!
Какое может быть ключевое действие у лендинг пейдж?
1. Получить контакт
С помощью формы заявки. Запросить можете: имя, е-мейл, телефон или какие-либо другие данные, которые вам нужны для получения нужной информации о клиенте.
Есть правило: чем меньше полей в форме, тем больше шансов, что посетитель ее заполнит. Поэтому для первого контакта вы можете запросить минимум информации, например «имя и емейл» или «имя и телефон», а уже когда будете писать или звонить потенциальному клиенту, попросите остальные необходимые данные.
2. Продать
На лендинге вы можете сразу продавать товары, обычно такие товары из низкой ценовой категории – до 2000-3000 р. Это относится к страницам, которые продают на холодную аудиторию в лоб, например товары из Китая (портмоне, очки, наушники и пр.) продают именно так.
Если товар/услуга стоит дороже, то продажа осуществляется через последовательные точки касания с клиентом, например в инфобизнесе это делается через емейл-рассылку, в оффлайн бизнесе через личные встречи или call-центр.
заказать проектирование лендинга – ONEbanan
Прежде всего, работа над лендингом начинается с изучения УТП – уникального торгового предложения. Необходимо понять, чем ваш товар или услуга отличаются от тех, которые есть у конкурентов. Для этого проводится анализ как вашего предложения, так и конкурентов. В процессе мы определяем сильные и слабые стороны. Результат – понимание, на что именно нужно делать упор во время создания сайта. После этого наступает этап проектирования лендинга. Наши специалисты прорабатывают структуру каждого блока, расставляют их в нужном порядке. Кроме того, производится расстановка точек захвата – кнопок и форм. Как только проектирование окончено, приходит время создания продающих текстов. Мы пишем привлекательные заголовки и блоки текстов, усиливающие эффект от предложения. После этого можно приступать к визуальному оформлению лендинга – созданию дизайна, который бы привлекал, но не перетягивал на себя внимание от содержания страницы.
Конечно, всем нашим клиентам мы рекомендуем не забывать о необходимости создания мобильной версии ленгдинга.
Почему стоит заказать разработку лендинга именно у нас?
Мы имеем большой опыт работы в области создания лендингов. На данный момент нами успешно реализовано более 50 лендинг-пейдж. Все они приносят своим владельцам прибыль и несомненную пользу. Мы беремся за выполнение проектов различных направлений и тематикразработки сайтов, а также! Повышенное внимание мы уделяем все составляющим лендинг-пейдж. Понимая, что каждая его деталь играет важную роль, мы продумываем все до мелочей. Конечно же, при этом мы учитываем фирменный стиль компании или продукта.
Слаженная команда профессионалов гарантирует комплексный подход к разработке. Мы Onebanan Studio гарантируем вам создание не просто уникальной, но также интересной идеи дизайна. В своей работе мы создаем каждый проект с нуля. Такой сайт повысит узнаваемость вашего бренда, обеспечит приток заказов и новых клиентов, станет надежной площадкой для развития вашего бизнеса! Вы получите качественный продающий лендинг, созданный для удобства ваших клиентов!
экспертная выборка. Спортивный корсет “Loni-corset”
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.
1.
 Заголовок с УТП
Заголовок с УТПУ идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
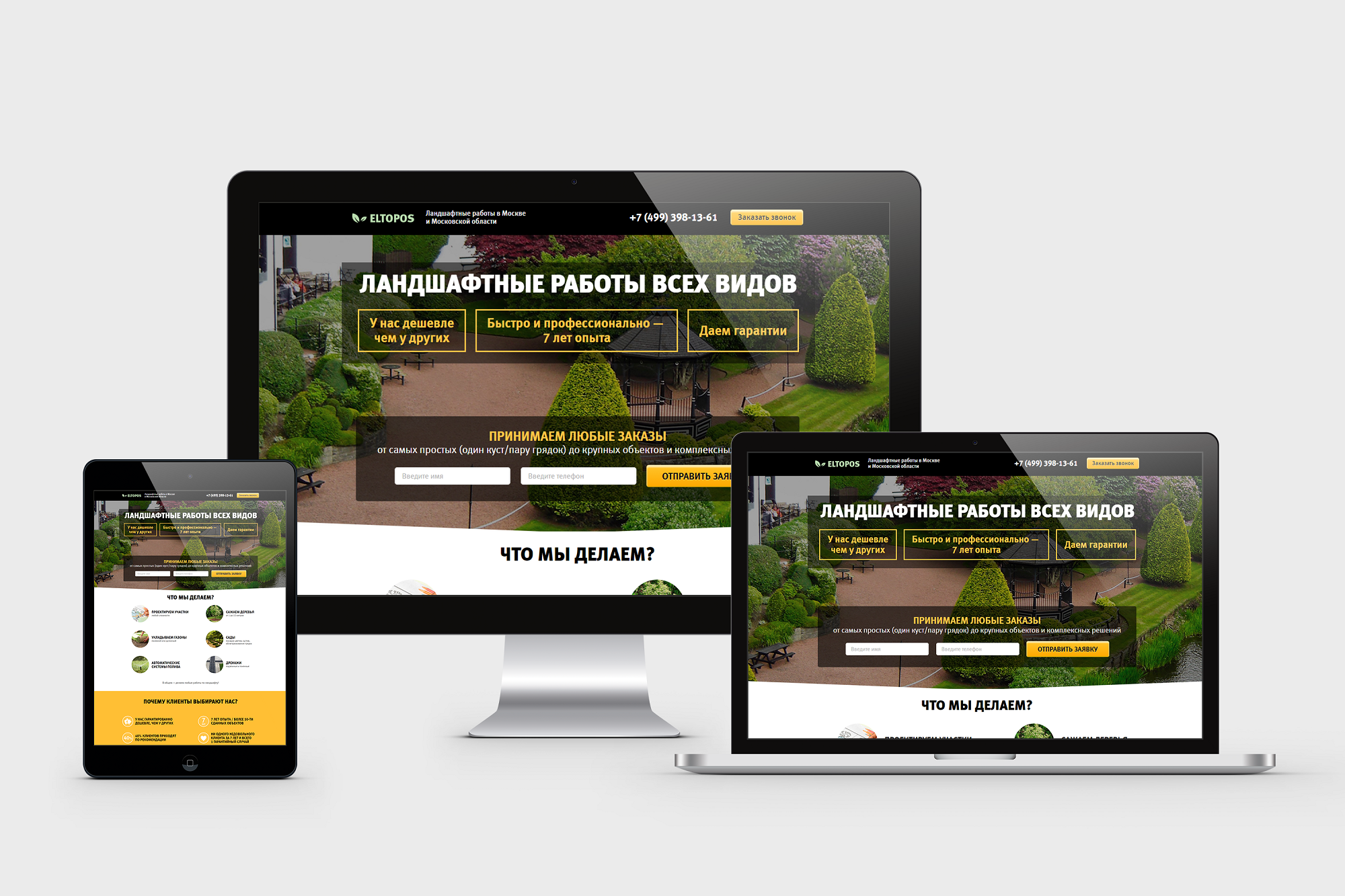
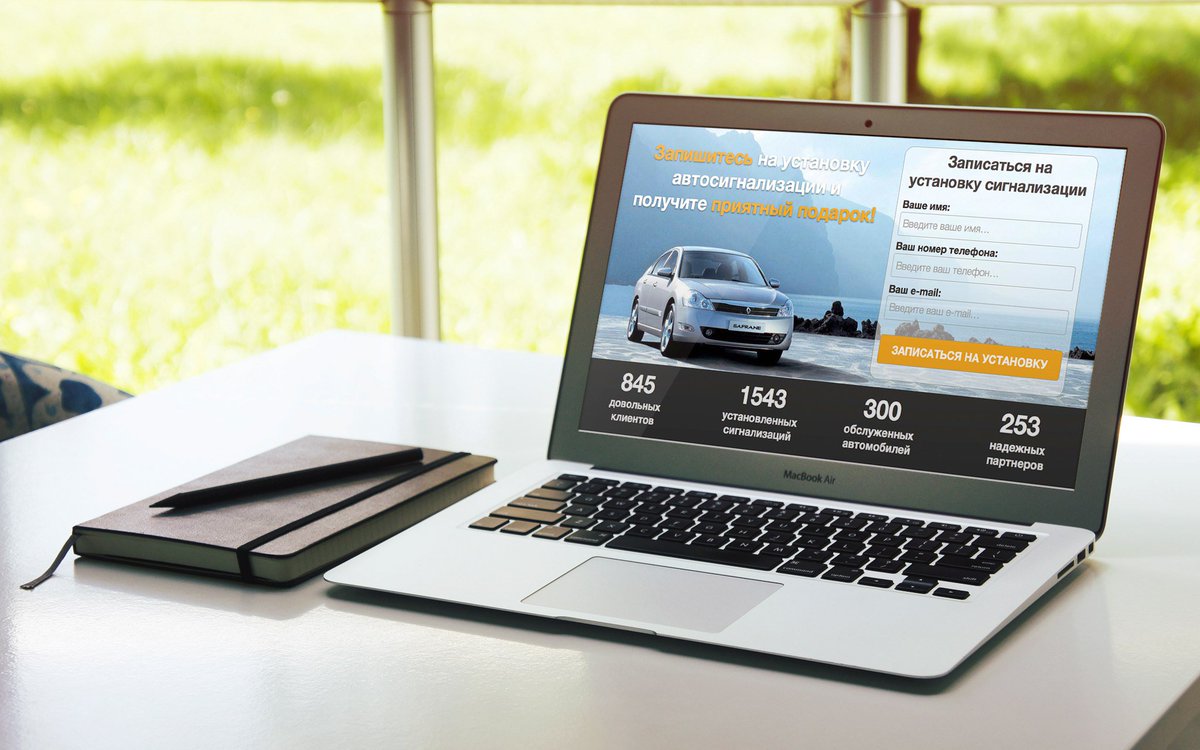
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
Обязательно используется призыв – просьба позвонить.
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
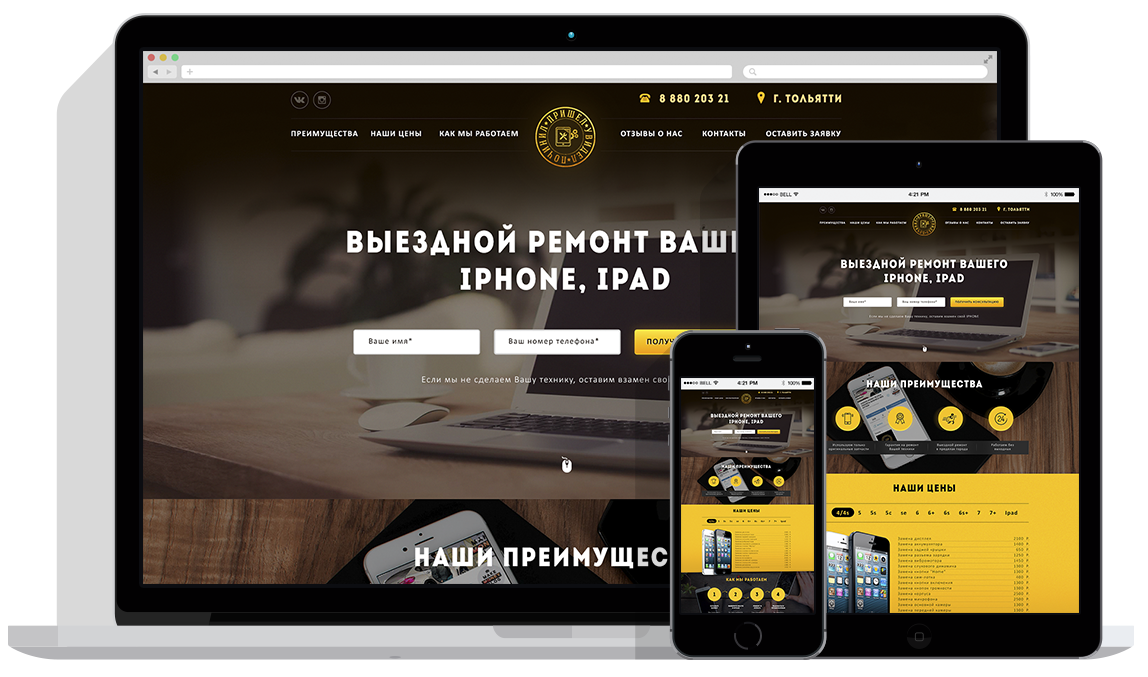
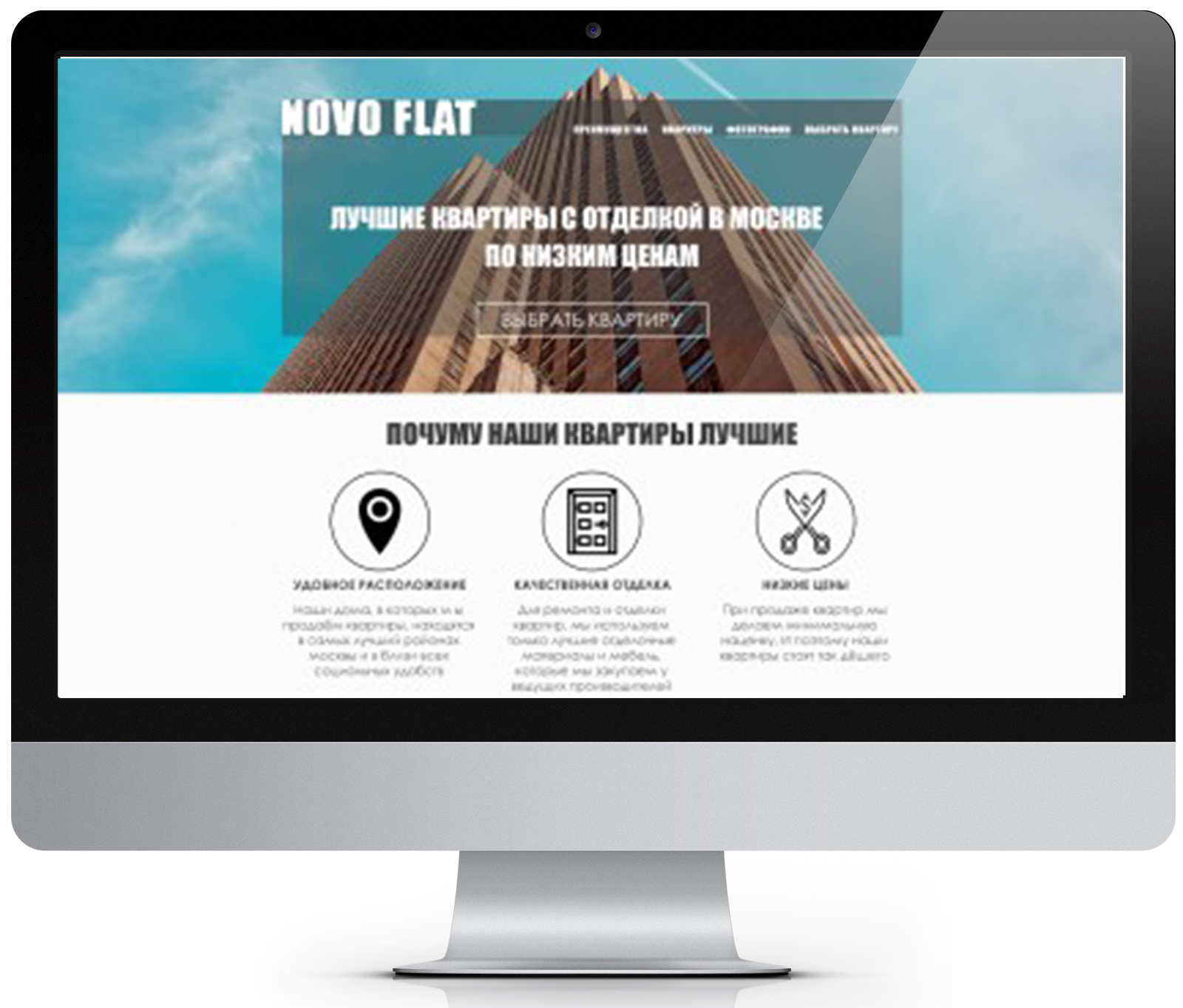
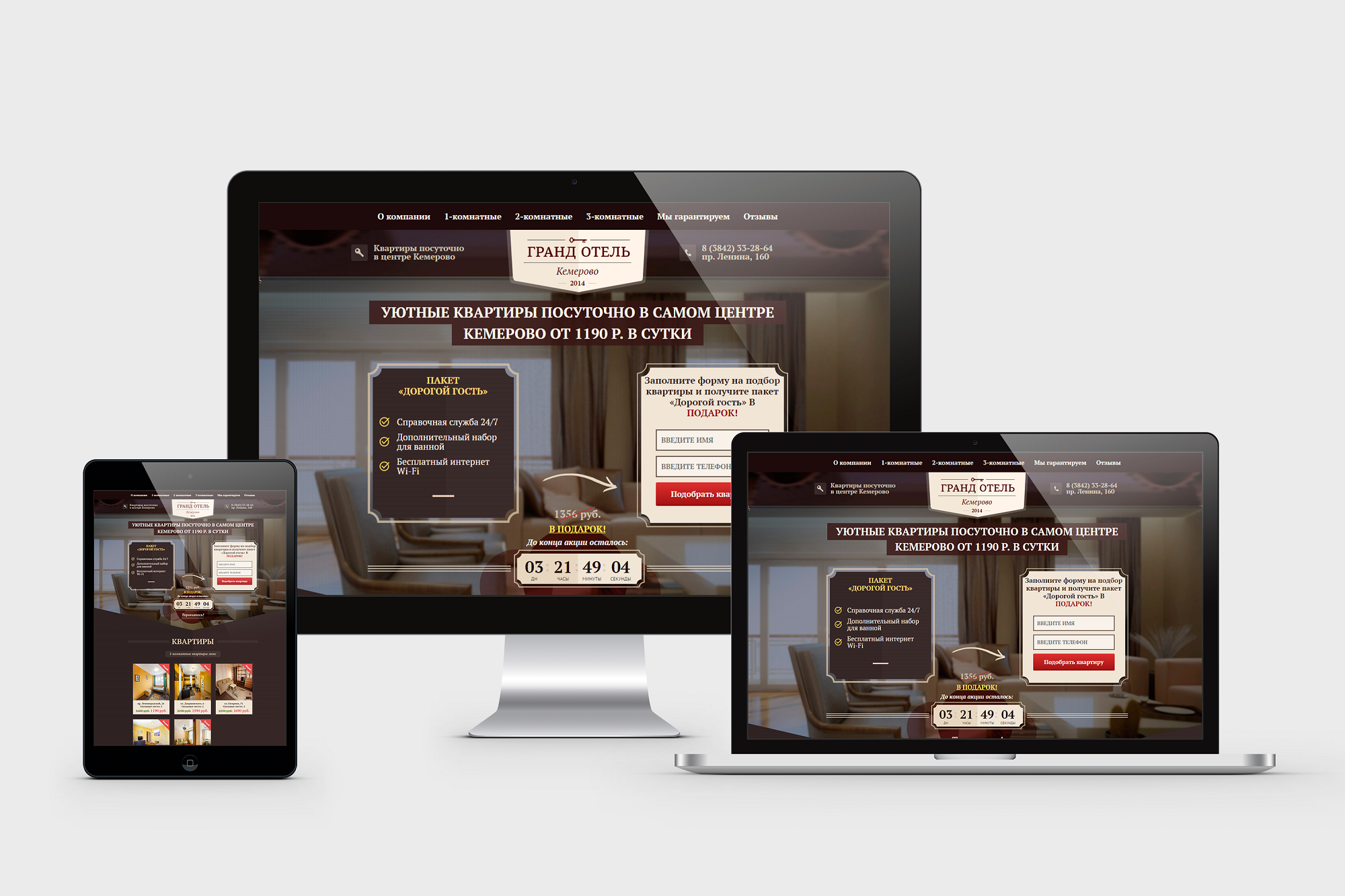
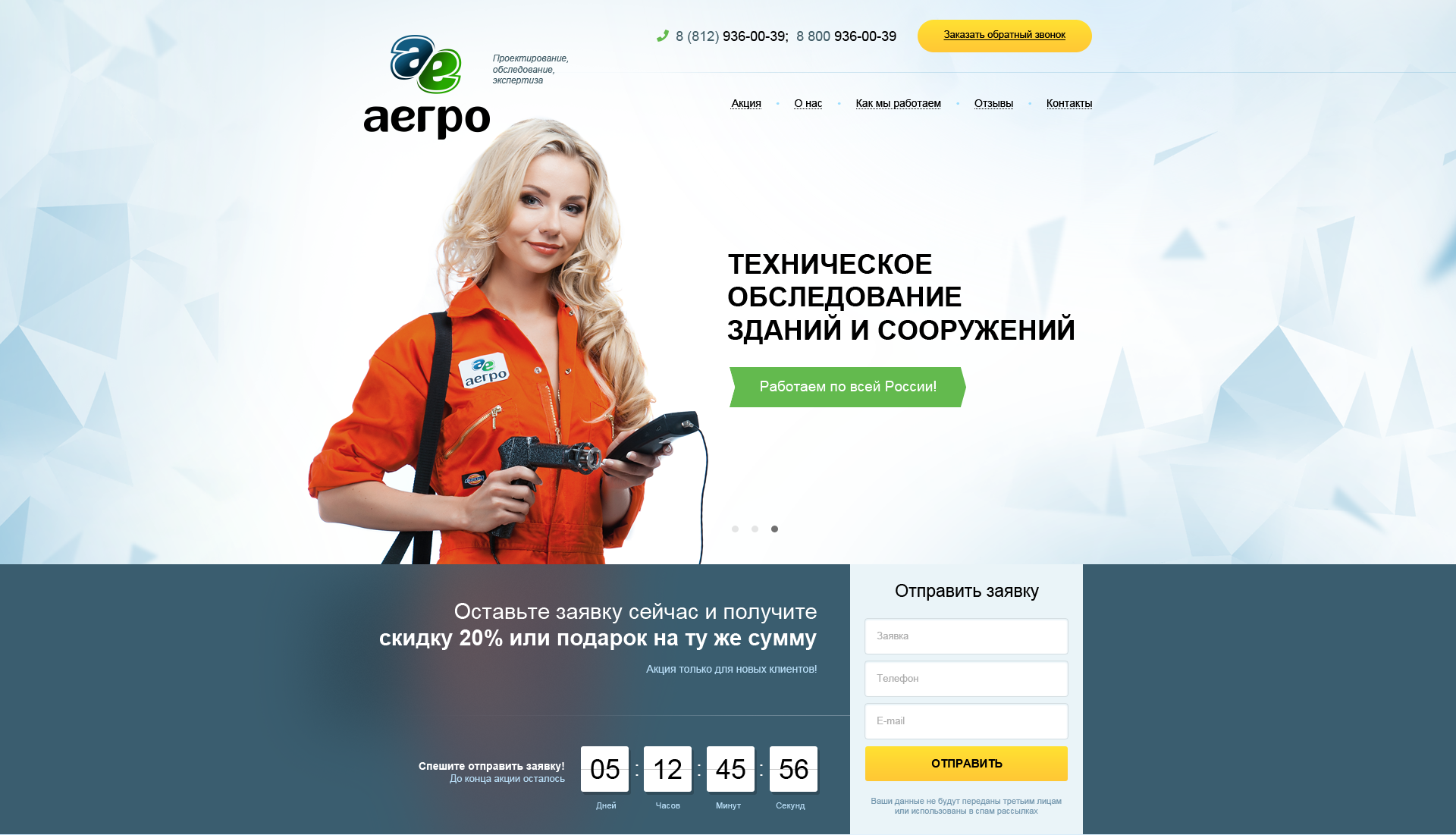
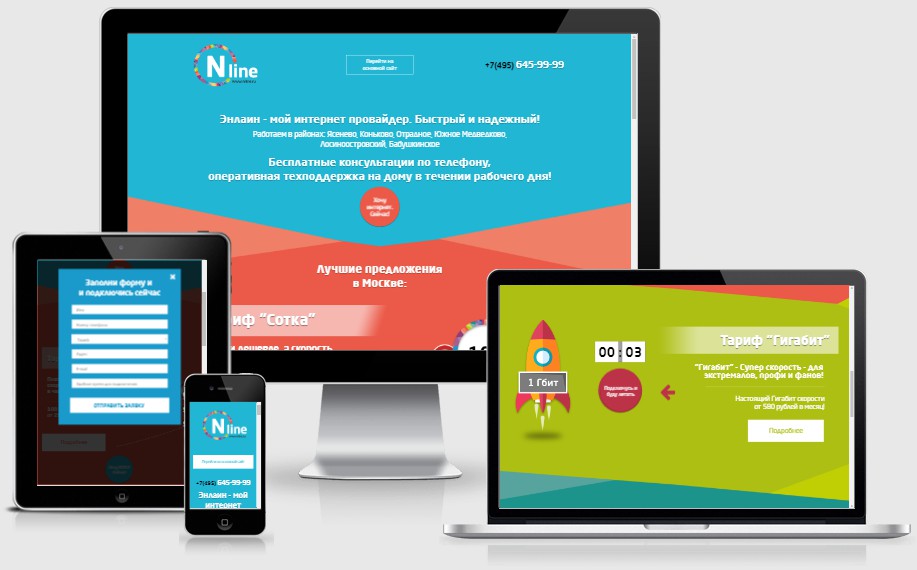
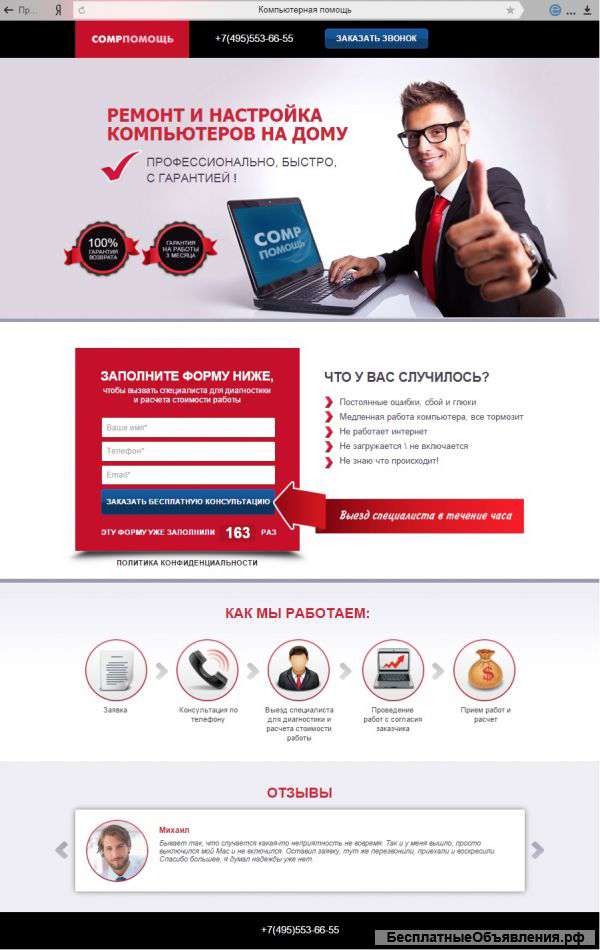
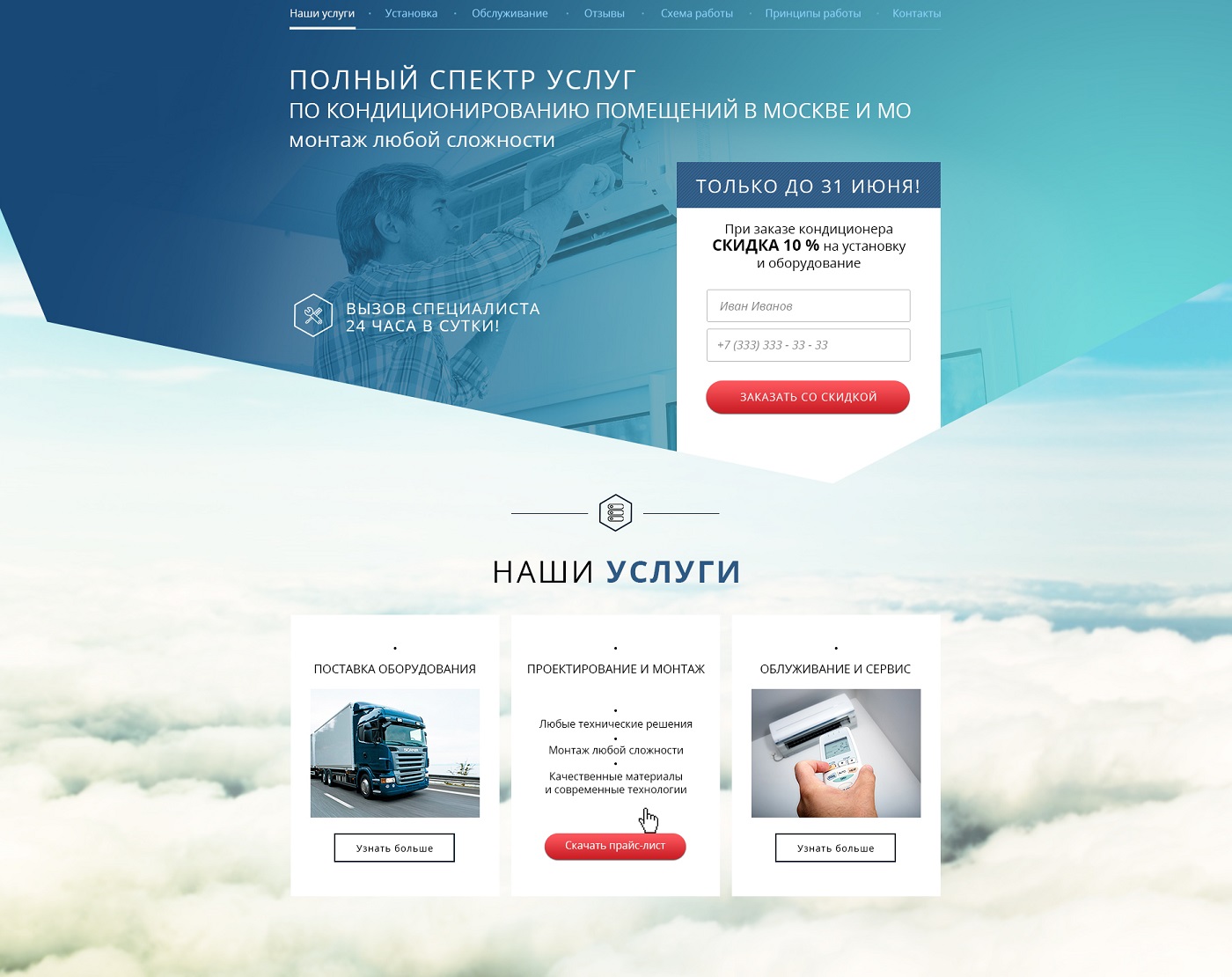
На скриншотах вы видите красивые лендинги с привлекательными изображениями.
5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.
6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.

Вот примеры блоков с отзывами на лучших лендингах нашей студии.
8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.
В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Мы с вами уже обсуждали, что такое landing page, чем они хороши и на какие базовые принципы опираются. Но несмотря на то, что существует ряд правил и приёмов, которые обеспечат успешность вашего сайта, неправильно думать, что разработка лендинга – это шаблонная работа, а хорошо работающую страницу можно сделать за 5 минут, только знай себе картинки подставляй и тексты меняй. Конечно, это творческий процесс, и фантазия, подкрепленная пониманием поведения своей целевой аудитории, только поощряется. Ниже мы представим десятку примеров небанальных лендингов, а также страниц, обеспечивающих высокую конверсию.
Конечно, это творческий процесс, и фантазия, подкрепленная пониманием поведения своей целевой аудитории, только поощряется. Ниже мы представим десятку примеров небанальных лендингов, а также страниц, обеспечивающих высокую конверсию.
1. Nest Thermostat
Очень интересно оформленный ленд, посвященный продаже комнатного термостата. Несмотря на наличие всякого рода технических данных и описания удобного функционала, лендинг сосредоточен на визуальной составляющей – несколько фотографий интерьера, а также гениальная по задумке и исполнению анимация в середине страницы вызывают ощущения, что после покупки этого девайса, у тебя в доме станет не хуже, чем на картинках в интернете. Таким образом, ленд продает не термостат, а уют в доме, что и является конечной потребностью клиента.
2. Boy-Coy
Сайт дизайнерской студии, после которого вы вряд ли захотите даже искать предложения конкурентов. Четырехэкранный лендинг способен убедить обратиться именно к этим ребятам, даже если вы не прочитаете ни отзывов, ни списка компаний, с которыми сотрудничала студия. Скорее всего, вы просто пролистаете, любуясь эффектом параллакса и сами того не заметите, как начнете вносить свои данные в симпатичную форму обратной связи.
http://boy-coy.com
3. Водка «Валенки»
Еще один пример красивого landing page с эффектом параллакса. Сугубо имиджевая страница, не заставляющая немедленно совершить покупку, но создающая положительный образ у целевой аудитории. Заметьте, информация о качестве продукта представлена в достаточном объеме, но её можно и упустить, наблюдая за тем, как красиво плавают кубики льда. Тем не менее, нужный эффект уже достигнут. Этот сайт слишком красив, чтобы предлагать что-то некачественное – такой подсознательный вывод возникнет у каждого посетителя любого со вкусом сделанного сайта.
http://www.valenkivodka.com
4. Интернет-магазин плюшевых медведей
По-настоящему интересные лендинги способны привлечь внимание даже людей, далеких от целевой аудитории. Убедитесь на примере магазина, продающего огромных плюшевых медведей. Сайт буквально переполнен интересными задумками и словно ведет с посетителем диалог, что в итоге, с высокой вероятностью, означает покупку.
Сайт буквально переполнен интересными задумками и словно ведет с посетителем диалог, что в итоге, с высокой вероятностью, означает покупку.
http://medvedy.com
5. Smart Progress
Красивый landing page популярного сервиса постановки и достижения целей. Во-первых, зайдите и посмотрите, как это работает, во-вторых, оцените дизайн, олицетворяющий движение к поставленной цели. В совокупности с очень грамотным наполнением блоков он действительно мотивирует сделать все, что запланировано, но откладывалось в долгий ящик.
https://smartprogress.do
Примеры продающих лендингов с высокой конверсией
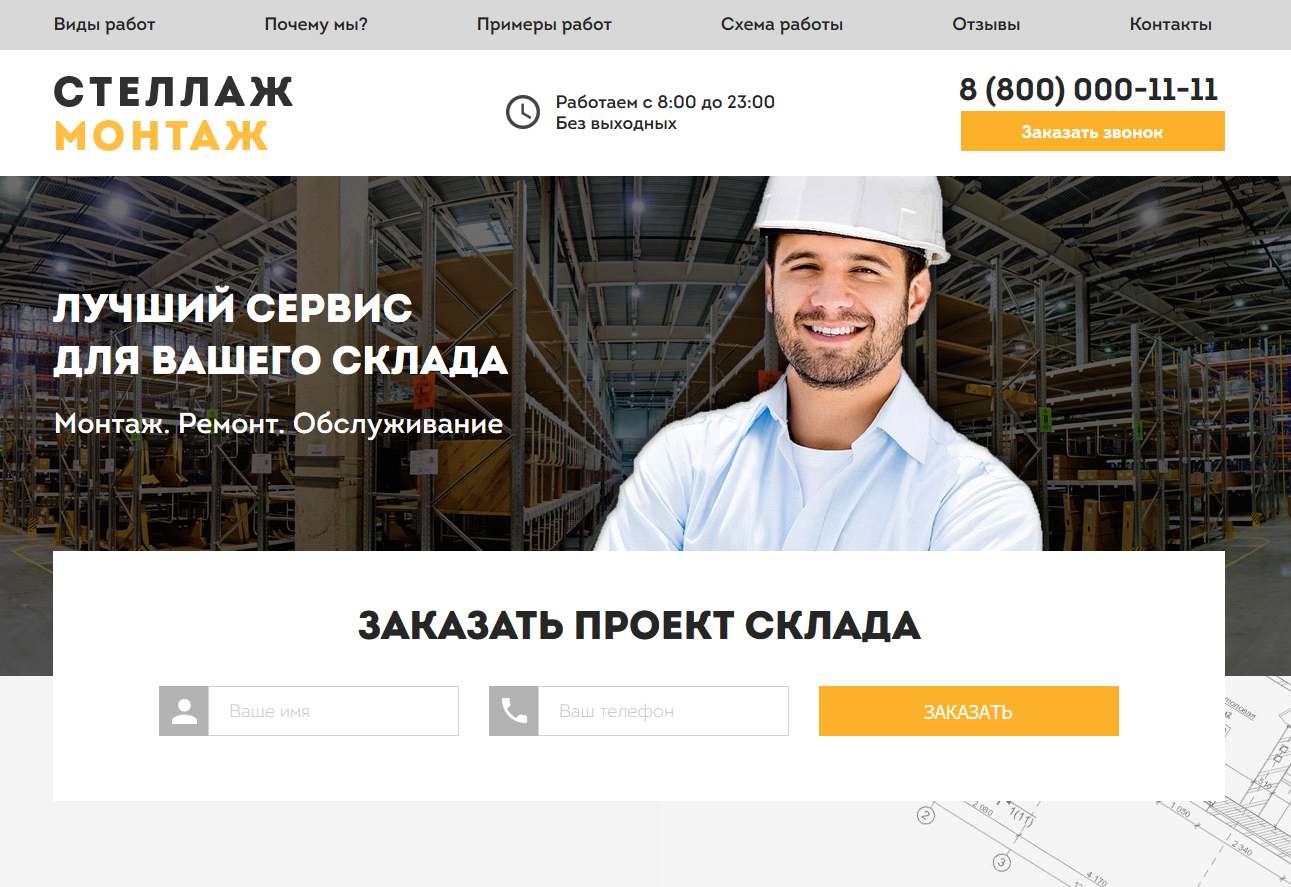
1. Производство и монтаж деревянных окон
Как известно, лендинг не должен перегружать посетителя, а сразу давать ему то, за что можно зацепиться и оформлять заявку. Спорить не будем, но некоторые товары требуют тщательного выбора, и одним-двумя блоками тут не отделаешься. Лендинг данного производителя окон пошел по программе максимум и коснулся таких подробностей, о которых мы при выборе окон и не задумываемся. И хотя в паре блоков, как нам кажется, случился информационный перегруз, все равно эта страница является хорошим примером большого лендинга.
И хотя в паре блоков, как нам кажется, случился информационный перегруз, все равно эта страница является хорошим примером большого лендинга.
http://goodwin-nnov.ru/
2. Страхование КАСКО
Еще один лендинг с высокой конверсией. Принцип превращения посетителя в лида здесь используется аналогичный предыдущему примеру – калькулятор. Предлагаем оценить, сколько параметров возможно внести для подбора полиса, и насколько неутомительно это сделано. То же самое можно сказать и про остальное наполнение ленда – предельно просто и понятно, при этом описаны вообще все преимущества, которые хочет получить автовладелец, страхуя свою машину.
http://простокаско.рф
3. Франшиза развлекательных аквариумов-автоматов
Хороший пример продающего лендинга, обеспечивающего высокую конверсию за счет того, что четко объясняет выгоды потенциальному клиенту, но и оставляет интригу, желание узнать подробности бизнес-плана, обещающего пассивный доход. Дизайнеру – наша отдельная похвала.
http://morewishes.ru
4. Ремонт ноутбуков
Хороший пример лендинга, где относительно большое количество текста (в том числе и занимаемая им площадь на главном экране) не создает для посетителя никаких трудностей, а наоборот смотрится органично, и удачно расписывает все преимущества ремонтной организации. Услуги по ремонту ноутбуков являются срочными, поэтому не стоит потенциальным клиентам выдавать информации сверх меры: достаточно нескольких блоков, но проработанных максимально красиво и информативно, что вызывает доверие.
Лендингом можно назвать любой одностраничный сайт, который содержит призыв к действию. Как правило, ссылки на такие страницы содержатся в рекламе, поэтому после перехода потенциального клиента у вас будет всего несколько секунд, чтобы убедить его купить, подключиться, зарегистрироваться, подписаться на рассылку, посетить мероприятие или ещё что-то сделать. Поэтому такие сайты состоят из 1 страницы — контент нельзя размазывать на несколько страниц.
Отличие лендингов от других типов сайтов в том, что они содержат лишь одно основное предложение (могут быть подарки, скидки, бонусы следом, но основная цель у страницы всегда одна). Отсюда вытекает простой вывод: использование одностраничника уместно тогда, когда оффер умещается смыслом в одну кнопку призыва к действию. Предложение должно быть простым и линейным по своей сути. Самое важное для лендинга — трафик и та самая кнопка. Остальное служит обрамлением. Одна страница позволяет контролировать очерёдность получения информации, поэтому важно выстраивать эффективную последовательность секций.
Примеры одностраничных лендингов:
1. Дом на бульваре — жилой комплекс
Vib-dom.ru — грамотный и красиво собранный лендинг агентства недвижимости, нацеленный на сбор заявок на приобретение жилья в новострое. Примечательно, на странице нет кнопок вроде «перезвонить» или «оставить заявку». Страница убедительно описывает преимущества жилого комплекса, выдаёт кучу ссылок на цифровые копии разрешительных, отчётных и других типов документов, подтверждающих надёжность перспектив жилмассива, и щедро делится контактной информацией. Лендинг рассчитан на то, что клиент, ознакомившись с характеристиками проекта, сам перезвонит в отдел продаж или заедет на один из офисов компании. То есть призыв к обращению ненавязчивый, описание комплекса является естественным поводом для заинтересованности.
Примечательно, на странице нет кнопок вроде «перезвонить» или «оставить заявку». Страница убедительно описывает преимущества жилого комплекса, выдаёт кучу ссылок на цифровые копии разрешительных, отчётных и других типов документов, подтверждающих надёжность перспектив жилмассива, и щедро делится контактной информацией. Лендинг рассчитан на то, что клиент, ознакомившись с характеристиками проекта, сам перезвонит в отдел продаж или заедет на один из офисов компании. То есть призыв к обращению ненавязчивый, описание комплекса является естественным поводом для заинтересованности.
Дизайн у страницы отличный. Приятная пастельная цветовая гамма ассоциируется с уютом и, кстати, примерно соответствует цветовой схеме отделки жилого комплекса, судя по фото. Гармонично получилось, всё в едином стиле. Фотографии подобраны отличные, они дают выгодно позиционируют проект. Описания планировок квартир чёткие, понятные. Доводы для преимуществ выбраны весомые, текст лаконичный и качественный. Без воды и пространных утверждений, каждая фраза несёт полезную информацию потенциальному клиенту. Страница существует уже около 2-х лет — перед вами лендинг-долгожитель. Это связано со спецификой ниши — привлекать клиентов начали ещё в начале застройки. Интересный одностраничник.
Страница существует уже около 2-х лет — перед вами лендинг-долгожитель. Это связано со спецификой ниши — привлекать клиентов начали ещё в начале застройки. Интересный одностраничник.
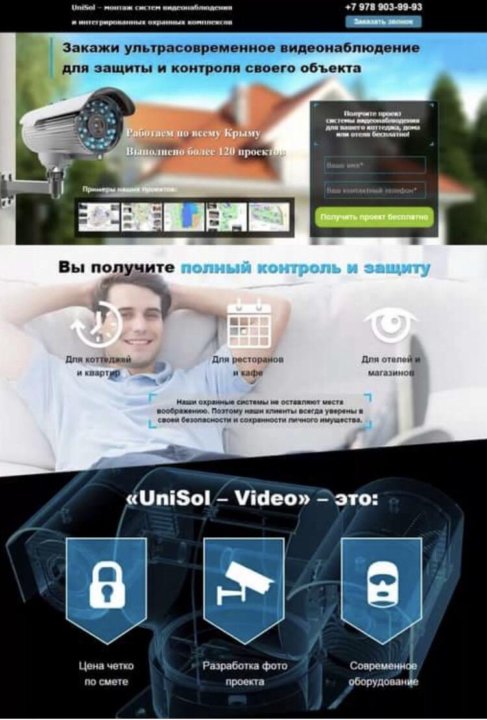
2. Viaresto — цифровое оборудование для кафе и ресторанов
Viaresto.ru — превосходно оформленная страница компании, которая занимается поставкой, установкой и обслуживанием цифрового оборудования для видеонаблюдения, звука, работы касс, Wi-Fi и прочего в различных общественных заведениях. Предельная информативность, тщательно подобранные аргументы убеждения, грамотная текстовая и структурная подача, отличное графическое сопровождение описаний — всё это в совокупности производит сильное впечатление. Несмотря на большое количество информации и элементов, лендинг не ощущается перегруженным, читать интересно, потому что всё по делу и в деталях подано.
Дизайн довольно сложный, используется большое количество цветовых оттенков и графических элементов. Не все из них однородные, тем не менее, страница воспринимается цельной, у неё есть сюжет. По мере скроллинга меняются смысловые «локации», а вместе с ними и подходы к оформлению. Структурно всё логично, чётко выстроено и сдобрено несколькими анимационными эффектами. Описания ключевых фишек услуг, последовательность действий при сотрудничестве, цены, отзывы клиентов, портфолио клиентов и партнёров, плюс подробные контакты с формой для заказа консультации в качестве триггера призыва к действию. Футер тезисно резюмирует содержимое лендинга, которому уже, кстати, 4 года — ещё один качественный долгожитель.
По мере скроллинга меняются смысловые «локации», а вместе с ними и подходы к оформлению. Структурно всё логично, чётко выстроено и сдобрено несколькими анимационными эффектами. Описания ключевых фишек услуг, последовательность действий при сотрудничестве, цены, отзывы клиентов, портфолио клиентов и партнёров, плюс подробные контакты с формой для заказа консультации в качестве триггера призыва к действию. Футер тезисно резюмирует содержимое лендинга, которому уже, кстати, 4 года — ещё один качественный долгожитель.
3. Re: content — страница веб-студии
Recontent.ru — лендинг для сбора заявок на создание сайтов. Использует простую и эффективную структуру. Ввиду особенностей ниши, разработчик решил заинтересовать клиентов лишь за счёт демонстрации примеров готовых работ. Вполне достаточная аргументация — по этим примерам всё прекрасно видно, ничего объяснять дополнительно не нужно. Вся страница состоит из секций, которые содержат скриншоты сайтов с нехитрой анимацией увеличения при наведении, коротким описанием проекта и ссылки на него. Все это для разнообразия упаковано в разноцветные блоки. Смотрится неплохо, но не более того.
Все это для разнообразия упаковано в разноцветные блоки. Смотрится неплохо, но не более того.
Дизайн адаптивный и, ввиду выбранной структуры, крайне простой. Шапка содержит контакты, оригинальный логотип студии и триггер призыва к действию в виде брифа на заказ сайта. На странице есть ещё один вид кнопки со ссылкой на короткую форму для заказа обратной связи. То есть получаем 2 кнопки с разными формами, но почти одинаковым смыслом. В качестве единственного аргумента преимущества указана адаптивность и приведены миниатюры мобильных версий готовых сайтов. Ниже повторяется форма заказа обратного звонка и добавляются подробные контактные данные. Нормальный лендинг, в котором почти всю смысловую нагрузку переложили на примеры работ. Зато обошлось без шаблонных преимуществ.
4. Печатниковъ — лендинг типографии
Печатниковъ.рф — симпатично оформленная страница типографии. Характерный логотип с отсылкой к старославянским первопечатникам, намекающий на аутентичность ремесла и повышающий его значимость в наше цифровое время. Шапка атмосферно выглядит, хотя элементы в ней расположены ассиметрично. В мобильной версии этого не видно. Есть меню для быстрой навигации по секциям. Кстати, этот лендинг многостраничный: иконки с изображениями услуг содержат ссылки на страницы с их описаниями. Это не противоречит идее лендинга, они тоже бывают многостраничные. Суть оффера сводится к обращению в типографию. На одной странице нельзя выкладывать два десятка услуг — она получится слишком длинной, не дочитают. Поэтому создание дополнительных статических страниц здесь вполне оправдано.
Шапка атмосферно выглядит, хотя элементы в ней расположены ассиметрично. В мобильной версии этого не видно. Есть меню для быстрой навигации по секциям. Кстати, этот лендинг многостраничный: иконки с изображениями услуг содержат ссылки на страницы с их описаниями. Это не противоречит идее лендинга, они тоже бывают многостраничные. Суть оффера сводится к обращению в типографию. На одной странице нельзя выкладывать два десятка услуг — она получится слишком длинной, не дочитают. Поэтому создание дополнительных статических страниц здесь вполне оправдано.
Дизайн сайта адаптивный, привлекательный, хотя и простой структурно. Разнообразие подачи достигается за счёт использования множества уникальных иконок. Есть перечень услуг, который сам по себе понятен по названию наименований. Особое внимание уделено контактам в зоне футера — они крупные, внятно читаются, есть карта проезда. Также страница рекламирует партнёра — магазин канцтоваров. Скорее всего, это одна контора. Получается парная реклама — вполне выгодно. Никаких кнопок призыва к действию здесь нет, их роль выполняют выразительные блоки контактов в шапке и футере, обрамляющие перечень предоставляемых услуг. Хороший лендинг.
Никаких кнопок призыва к действию здесь нет, их роль выполняют выразительные блоки контактов в шапке и футере, обрамляющие перечень предоставляемых услуг. Хороший лендинг.
5. Страница производителя кабин для переводчиков
Sinhro-kabina.ru — лендинг для сбора заявок на покупку очень специфического оборудования — различных моделей кабин, предназначенных для синхронного перевода. В тексте о компании указано, что предприятие первое и единственное в своём роде. Скорее всего, не врут, очень уж узкопрофильный товар. По изображению в хедере можно понять, о чём речь, хотя оно довольно низкого качества. Вероятно, подобные фото трудно добыть.
Структура страницы крайне простая: чередующиеся секции с описанием нескольких моделей синхрокабин. Характеристики везде практически одинаковые, по ним трудно понять отличия между моделями, зато можно отметить несколько полезных свойств. Тем не менее, они не являются информативными. Главный посыл страницы в том, что существует компания, которая производит столь специфический товар, у неё есть адрес, телефон, почта и даже профиль VK. Можно звонить и узнавать подробнее.
Подводим итоги
Лендинги эффективны при грамотной компоновке секций и качественной подаче предложения. Их дизайн обязательно должен быть адаптивным, поскольку многие будут переходить на них из соцсетей со смартфонов. Приятный дизайн желателен, но не обязателен. Главное — информативность и убедительность. Ну и кнопка, контакты, социалки — нужно, чтобы человек сразу понял, где оказался, и куда писать или звонить при возникновении заинтересованности.
Лендинги не превращают посетителей в покупателей, а ищут среди аудитории тех, у кого есть предрасположенность и ресурсы для совершения указанного на странице действия. Суть в том, что лендинг содержит одно готовое предложение, за счёт чего лишает мук выбора. Остаётся лишь убедить потенциального клиента, что этот выбор является правильным. Чем детальнее сформулируете доводы в пользу оффера и чем ярче покажете выгоды, тем лучше.
Дизайн лендинга – это один из основных факторов, который способен не только удерживать пользователя как можно дольше на сайте, а главное, переводить его в или покупателя.
Не спорю, что каждый сайт должен быть уникальным и узнаваемым в глазах посетителей. Но при этом есть некоторые универсальные правила и фишки, которые усиливают . О них и поговорим.
99 фишек с примерами
Фишки буду приводить сразу на примерах. Так будет понятнее и удобнее. Правда, если вдруг что-то не поймёте, то просто переходите на сайт указанный в заголовке. И всё смотрите своими глазами.
1. Сайт – Dogstudio.com
Dogstudio.com
Интерактивная смена цветов
Цветовой окрас 3D элементов и фона изменяется с прокручиванием колесика мыши.
Интерактивная смена цветов
Интерактивный 3D дизайн
Эффекты такого типа обычно применяются там, где нужно сделать акцент на креативности. При прокручивании мыши положение и ракурс обзора 3D волка и других элементов меняются. И да, такой дизайн лендинга в фотошопе вряд ли можно сделать.
Интерактивный 3D дизайн
2. Сайт – Stuart.com
Stuart.
 com
comФоновое видео
Для эффективного использования пространства landing page используется видео на фоне вместо изображения. Видео способно быстро поведать пользователю информацию о деятельности компании.
Фоновое видео
Бегущие контент-элементы
Одновременно с подменой контента бегущей строки-заголовка также подменяется картинка и цветовая гамма. Можно сказать, что главная страница – , то есть подмена контента происходит непрерывно и вне зависимости от запроса, по которому перешел посетитель.
Бегущие контент-элементы
Несколько кнопок
Такая уловка, как две кнопки с целевым действием на одном экране, способна значительно повысить конверсию. В данном случае эта возможность реализована тремя кнопками “Get started”, “Get in touch” и “Request a delivery”.
Несколько кнопок
Расширенная форма
Палитра цветов
Анимационные линейки
Интересное решение – анимированные линейки для отображения размеров товара.
Анимационные линейки
Модифицирующийся экран
Все элементы экрана меняют свое положение, исчезают или появляются новые при прокручивании колесика мыши.
Модифицирующийся экран
15. Сайт – Оснащение фитнес клубов
Оснащение фитнес клубов
Кнопка с подсветкой
Крайне полезный эффект, особенно для целевых кнопок, так как благодаря ему взгляд пользователей сразу же устремляется в нужное место лендинга.
Кнопка с подсветкой
Рамка вокруг целевых слов
Используется когда есть вероятность того, что требуемые слова ускользнут от внимания пользователей среди другого контента.
Рамка вокруг целевых слов
Интерактивная шкала
Элемент поможет разнообразить лендинг. В данном случае используется для выбора площади.
Интерактивная шкала
Переключатель опций
Реализован для выбора типа оборудования и включения дополнительных функций.
Переключатель опций
16.
Maze.design
Изометрический дизайн
В данном ракурсе обеспечивается видимость 3-х сторон объекта, но при этом отсутствуют сходящиеся перспективные линии. Такой дизайн является своего рода эволюцией плоского, но он более эргономичен.
Изометрический дизайн
Анимация
Анимация – очень крутой эффект (в данном случае – бегающие по лабиринтам шарики). В данном примере создатели сайта используют изометрический дизайн и анимацию на протяжении всего лендинга.
Анимация
17. Сайт – Gyrosco.pe
Gyrosco.pe
Интерактивная схема
Переключение между схемами, демонстрирующими методику получения нужного результата, происходит автоматически или при наведении курсора мыши на соответствующую инфографическую иконку.
Интерактивная схема
18. Сайт – Unbounce.com
Unbounce.com
Инфографика
Бесхитростный способ, который обеспечит восприятие пользователями и улучшит организацию контента на странице.
Инфографика
Анимированные скрины
Немного напоминают gif изображения и позволяют в компактной и наглядной форме передать достаточный объем информации. Демонстрируют основной функционал программы.
Анимированные скрины
19. Сайт – Гриль-зона
Гриль-зона
Может использоваться и для цитирования и как контейнер для любого текста. В данном случае применено для обозначения вида товара (зоны отдыха) на соответствующим фото в слайдере.
Элемент в форме речевого облака
Размытый и легкий фон
Придает дизайну легкости, убирая акцент с ненужных мест, но при этом часто смотрится веселее чем просто белый фон.
Размытый и легкий фон
20. Сайт – Лайк Кар
Лайк кар
Треугольные элементы
Треугольный дизайн продающего лендинга смотрится нетривиально, но с ним нужно уметь работать, чтобы не смотрелось нелепо. В данном примере элементы дизайна перекликаются с лого клиентов.
Треугольные элементы
21.
 Сайт – Sundaybreakfast.org
Сайт – Sundaybreakfast.org Sundaybreakfast.org
Рукописный шрифт
Рукописный шрифт
22. Сайт – Tweakr.io
Tweakr.io
Общее фото и описание команды – статичные элементы
Это позволяет дать развернутые сведения о команде, одновременно подчеркивая командный дух и создавая неформальную атмосферу.
23. Сайт – Majortom.com
Majortom.com
Проявляющиеся надписи
Надписи проявляются постепенно, сверху вниз: вначале рисуется контур, затем плавно заполняется цветом.
Проявляющиеся надписи
Нестандартный элемент, способный привлечь внимание, и необычно организовать пространство страницы.
Вертикально ориентированные шрифты
Интерактивная анимационная кнопка
В правом верхнем углу кнопка с анимацией служит для перехода в блог компании. На курсор мыши кнопка реагирует увеличением и ускорением, сменой цвета.
Интерактивная анимационная кнопкаЗагружающийся круг
В данном примере круг грузится сегментами и одновременно со словами, обозначающими ключевые виды деятельности компании.
Загружающийся круг
Логотип
Отображаемый лого при загрузке сайта – эффективное использование этого времени.
Логотип
24. Сайт – Embacy.io
Embacy.io
Цветные плоские плашки
Цветные плоские плашки, напоминающие мобильные телефоны, выезжают при наведении курсора мыши. По щелчку курсором осуществляется переход на соответствующий проект.
Цветные плоские плашки
Смена направления прокрутки
Переход от вертикальной к горизонтальной прокрутке в средине лендинга создает необычный эффект и заставляет прокрутить до конца.
Смена направления прокрутки
Длина красной горизонтальной полосы сверху увеличивается с каждым прокрученным экраном.
Индикация количества просмотренных экранов
25. Сайт – DK-SPORT
DK-SPORT
Градиентное затемнение фото
Особенно удобно в случае, если на фото нужно поместить надпись – с одной стороны и ее будет видно и фото останется в достаточной степени распознаваемым.
Градиентное затемнение фото
Миниатюры удобны тем, что, во-первых, сразу видно, сколько и каких есть фото, а во-вторых, можно сразу переключиться на нужное.
Фото в миниатюре-превью для слайдера
Интерактивный выбор цвета
Внедрение подобных эффектов значительно улучшает пользовательские характеристики и время нахождения на сайте.
Интерактивный выбор цвета
Такой прием позволяет одновременно передавать информацию о компании (на фото), с другой – колорировать лендинг фирменными цветами.
Затенение цветом фонового изображения
Светло-серый фон на фото
Этот прием с одной стороны позволяет не сливаться с фоном (как, например, белый), с другой – выделить изображения товаров на фоне остального контента.
Светло-серый фон на фото
26. Сайт – Airbase.com
Airbase.com
Иллюстрации, выполненные в упрощенной технике и с применением узнаваемых символов.
Иллюстрации в стиле инфографики
Акцентирование цветом
Для воздействие на эмоции пользователя в данном случае применились серый и зеленый цвета. Первый создает неопределенное и угнетающее воздействие. Второй наоборот производит положительные и приятное впечатление.
Первый создает неопределенное и угнетающее воздействие. Второй наоборот производит положительные и приятное впечатление.
Акцентирование цветом
Бегущая строка из логотипов
Непрерывно бегущая горизонтальная строка (слева направо или наоборот) – необычное и не заезженное решение.
Бегущая строка из логотипов
27. Сайт – Dotphotonraw.com
Dotphotonraw.com
Белый шрифт на темном фоне
Благодаря цветовому решению ставится акцент на возможности работы софта (размер файла до сжимания и после) и, соответственно, повышается к нему доверие.
Белый шрифт на темном фоне
2D иллюстрации
Плоские иллюстрации (особенно в соединении с плоским дизайном сайта) смотрятся интересно и еще долго будут сохранять свою популярность.
2D иллюстрации
28. Сайт – Absurd.design
Absurd.design
Юмористические элементы
Такие элементы (картинки, надписи) могут акцентировать внимание на нужной информации, придать неповторимый колорит. Вот как абсурдистские смешные картинки сразу же говорят посетителю о сфере деятельности – продаже юмористичных иллюстраций.
Вот как абсурдистские смешные картинки сразу же говорят посетителю о сфере деятельности – продаже юмористичных иллюстраций.
Юмористические элементы
Плавное появление контента
При прокручивании страницы вниз, контент плавно проявляется, а не жестко зафиксирован на ней, что создает легкий эффект анимации.
Плавное появление контента
При прокрутке страницы, плашка с меню и логотипом, остается закрепленной вверху экрана. Благодаря тому, что она прозрачна, контент остается на виду.
Прозрачная плашка с кнопками меню
29. Сайт – Boni corset
Boni corset
Совмещение фото и схемы
Такой прием представляет товар гораздо нагляднее, чем использование только схемы.
Совмещение фото и схемы
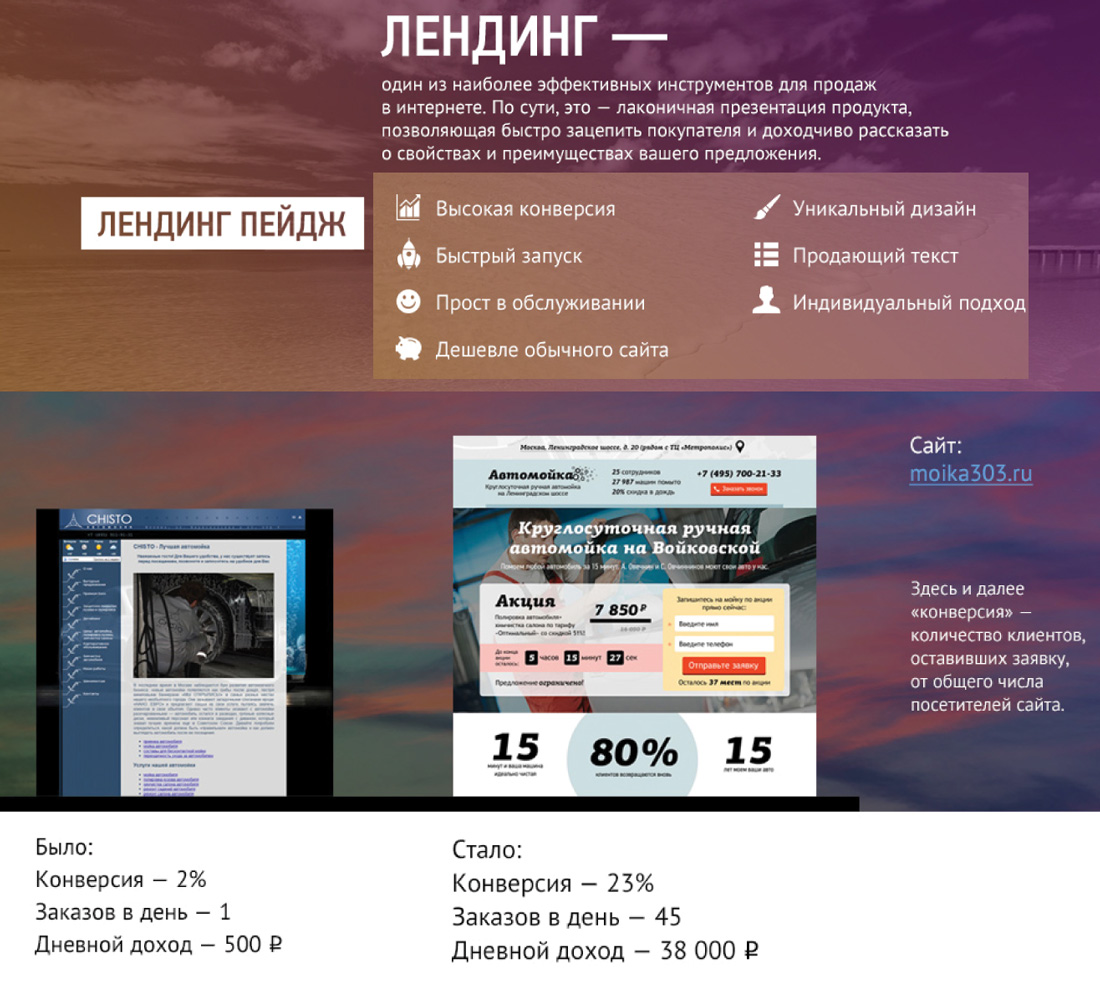
Такой прием очень эффективен в таких областях, как похудение, косметические и парикмахерские услуги, реставрация (мебели, сантехники и т.д.) и проч.
Двухстороннее фото в стиле “было” и “стало”
Счетчик обратного отсчета
В данном случае считаются оставшиеся товары. Часто используется для подсчета количества дней до какого-то события (например, до окончания акции).
Часто используется для подсчета количества дней до какого-то события (например, до окончания акции).
Счетчик обратного отсчета
30. Сайт – Edu.pixton.com
Edu.pixton.com
Яркие насыщенные цвета
Яркие цвета – один из трендов в веб-дизайне. Применяя данную фишку Вы точно выделитесь на фоне конкурентов.
Яркие насыщенные цвета
Плоский дизайн
Плоский дизайн (упрощение форм и линий, отсутствие теней и объема) с одной стороны – достаточно прост, с другой – выразителен и по-прежнему популярен.
Плоский дизайн
31. Сайт – Drift.com
Drift.com
Размещение от благодарных клиентов, с возможностью перейти на их аккаунты в социальных сетях, значительно повышает доверие к лендингу.
Плитки-посты из социальных сетей
32. Сайт – Couple.co
Couple.co
При наведении курсора мыши на фото – всплывает ник клиента в Instagram. При клике на фото – происходит переход на страницу компании в Instagram.
Коллаж из фотографий от клиентов
33. Сайт – Salesforce.com
Salesforce.com
Плейлист из видео-отзывов
Видео-отзывы, организованные в плей-лист – неожиданное и редкое решение.
Плейлист из видео-отзывов
Коллаж из кадров видео в качестве заставки плей-листа дает сразу понять, что в данных видео Вас ждет больше число информации (в данном случае – отзывов).
Видеоколлаж, как заставка плей-листа
34. Сайт – Йога
Йога
Аудио отзывы
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
Пример необычного плиточного дизайна.
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
Хороший пример минималистичного дизайна.
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Примеры landing page с геометрическим дизайном
Представьте себе ситуацию: клиент хочет заказать лендинг, обязательно flat-дизайн, но с какой-нибудь изюминкой. Да, задача не из легких… Как добавить в простой современный дизайн лендинга что-то новое и оставаться в тренде? Не надо изобретать велосипед: дизайнеры уже придумали готовое решение. Вам остается только взять пару приемчиков на вооружение.
Да, задача не из легких… Как добавить в простой современный дизайн лендинга что-то новое и оставаться в тренде? Не надо изобретать велосипед: дизайнеры уже придумали готовое решение. Вам остается только взять пару приемчиков на вооружение.
Дизайн landing page под новым углом
Чтобы ввести новые формы в плоский дизайн, дизайнеры вспомнили школьные знания геометрии. Простым и самым удачным решением оказались многоугольники! Треугольники, ромбы, шестигранники, да и просто углы и диагонали пришли на смену порядком надоевшим фотографиям в кружочках.
Эти геометрические формы используются для:
- навигации по сайту;
- акцента на важных блоках;
- нетривиальной подачи контента.
Как вы увидите в примерах посадочных страниц, любой контент, поданный под необычным углом (во всех смыслах), воспринимается свежо и по-новому.
Клик на фото, чтобы посмотреть пример лендинга в оригинале.
Пример лендинга для веб-разработчиков
Этот сайт принадлежит двум коллегам, один — дизайнер, другой — разработчик (многообещающее сочетание!). Дизайн их сайта очень симметричный, ключевой элемент в нем — ромб. Парни отказались от скучных фотографий в кружочках и смотрите, какого эффекта они добились:
Дизайн их сайта очень симметричный, ключевой элемент в нем — ромб. Парни отказались от скучных фотографий в кружочках и смотрите, какого эффекта они добились:
Пример 1. Дизайн лендинга для веб-дизайнеров. Ключевой элемент дизайна здесь — ромб.
Пример лендинга в нише «дизайн интерьеров»
Еще один пример «ромбастого» дизайна. Российская компания по озеленению интерьеров использует ромбы с фото в качестве иллюстраций, а с текстом и заливкой в качестве ссылок. Если перейдете непосредственно на сайт — увидите несколько примеров небольшой анимации с ромбом в главных ролях.
Пример 2. Дизайн лендинга в нише дизайн интерьеров и озеленение. Посмотрите, как удачно скомбинированы иллюстрации и ссылки в виде сгруппированных ромбов.
Пример лендинга в нише «рекламное агентство»
В дизайне следующей посадочной страницы углов становится еще больше — к вашим услугам товарищ пятиугольник! Все фигуры разного размера, с заливкой цветом и без, и дополнены забавными дудликами. Такой лендинг говорит целевой аудитории: «Если вы цените юмор и креативные решения, то добро пожаловать к нам».
Такой лендинг говорит целевой аудитории: «Если вы цените юмор и креативные решения, то добро пожаловать к нам».
Три самых главных элемента в этом дизайне: геометрические фигуры, бирюзовый цвет, отрисованные иллюстрации.
А если вы откроете этот сайт, то в качестве бонуса увидите ненавязчивую анимацию.
Пример 3. Лендинг в нише «рекламное агентство». Посмотрите, как сочетаются геометрические фигуры, всеми любимый бирюзовый цвет и рукотворные дудлики.
Пример лендинга в нише «мобильные приложения»
Следующий пример встречает пользователя огромной галочкой. V-элементы продумано «раскиданы» по всему лендингу. В сочетании с мягкими пастельными ретро-иллюстрациями они придают посадочной странице завершенный вид.
Такой лендинг убивает сразу двух зайцев. И вы знаете, что делать, когда хочется использовать и хипстерские картинки, и геометрию. Обратите внимание, как скупо и сдержанно отрисованы кнопки, за счет этого они и выделяются на фоне других составляющих.
Пример 4. Дизайн лендинга в нише «мобильные приложения». Этот пример — правильный ответ на вопрос, как сочетать ретро-иллюстрацию и геометрические формы.
Дизайн лендинга в нише «мобильные приложения». Этот пример — правильный ответ на вопрос, как сочетать ретро-иллюстрацию и геометрические формы.
Пример лендинга в нише «интернет-магазин»
Удачный пример посадочной страницы для интернет-магазина. Посмотрите, как удачно здесь сочетается графика логотипа и геометрические элементы в дизайне сайта. Плюс к этому, угол, направленный вниз, привлекает пользователя к основному призыву к действию — «стать дистрибьютором».
Пример 5. Пример лендинга в нише «интернет-магазин». Удачное сочетание графики на этикетке продукта и элементов веб-дизайна.
Пример лендинга-портфолио работ
Пчелы, мёд, пыльца… Как это связано с геометрическим дизайном, спросите вы? Очень просто! Ведь один из самых популярных элементов — это соты, или шестигранники. Отлично подходит, если нужно разнообразить подачу однообразного контента (например, в портфолио работ). За примером вам не придется далеко ходить:
Пример 6. Пример лендинга-портфолио. Форма шестигранника придает подборке фотографий свежий вид и помогает разнообразить его (часть фигур — это работы, часть — ссылки).
Форма шестигранника придает подборке фотографий свежий вид и помогает разнообразить его (часть фигур — это работы, часть — ссылки).
Пример лендинга с диагональными элементами
Геометрия не только освежает дизайн, но и создает иллюзию движения. Сравните статичные лендинги только с горизонтальными и вертикальными линиями и те, в которых есть диагональные элементы. Используя углы и диагонали, можно привлечь внимание пользователей к важной информации, направить взгляд, куда нужно вам.
Либо просто разнообразить подачу контента. Посмотрите пример. Вы увидите как оригинальную подачу портфолио, так и самую классическую дизайнерскую ошибку:
Пример 7. Пример лендинга с диагональными элементами. Они освежают дизайн и облегчают пользователю восприятие однообразного контента.
Заметили, в чем ошибка? Посмотрите на тонкий белый шрифт на черном фоне и на его мелкого брата-близнеца в пояснении к каталогу. Это минус сто к юзабилити: текст не читается и рябит в глазах.
Можно сделать простой вывод: какие бы трендовые элементы вы не использовали, следите за восприятием сайта в целом. Все элементы (шрифт, фон, геометрические формы, цвет, композиция, контент и т.д.) должны работать в комплексе.
Все элементы (шрифт, фон, геометрические формы, цвет, композиция, контент и т.д.) должны работать в комплексе.
Дизайн лендинга и геометрия: классика или уходящий тренд?
Геометрический веб-дизайн выглядит современно и стильно, хотя находится на пике популярности уже четвертый год. Причина понятна: простые, с детства привычные элементы, позволяют организовать контент, не перегружая посадочную страницу. И заострить внимание на важных деталях. Поэтому геометрия столь любима дизайнерами всего мира.
Как вы считаете, сколько еще геометрические формы будут оставаться в топе? Это классика или тенденция, которая скоро уступит место чему-то новому?
Жду ваши идеи в комментариях!
Создание лендингов под ключ – от 34 900 рублей, заказать у профессионалов
Давайте познакомимся
Один из часто задаваемых вопросов: «А как проходит работа, что я получу в итоге?».
В видео Даниил Рязанцев рассказал, из каких этапов состоит создания сайта, и что вы получите в итоге работы. Посмотрите видео – это снимет 50% ваших вопросов!
Посмотрите видео – это снимет 50% ваших вопросов!
Как происходит процесс создания лендинга ⚡
Этап 1. Обсуждение проекта, расчет стоимости и заключение договора.
В начале нашей работы нам необходимо познакомиться, погрузиться в Ваш бизнес, чтобы понять, на какие вещи мы сможем повлиять.
Мы проводим 1-2 часовую беседу по телефону, zoom или при личной встрече. На бриффинге, мы зададим вопросы касаемые вашего бизнеса, чтобы максимально собрать всю информацию для создания сайта.
Так же на этом этапе мы заключаем договор и Вы вносите 70% предоплату за работу.
Этап 2. Создание структуры и прототипа сайта.
На данном этапе мы создаем структуру и прототип будущего сайта. Перед созданием прототипа, мы делаем 3 важных этапа: анализ и проработка вашей компании, анализ конкурентов, а так же проработка целевой аудитории по методике «JTBD».
Перед созданием прототипа, мы делаем 3 важных этапа: анализ и проработка вашей компании, анализ конкурентов, а так же проработка целевой аудитории по методике «JTBD».
Структура сайта будет важна для дальнейшего продвижения, а благодаря созданию прототипа, вы сможете понять какие блоки и в каком расположении будут на сайте. Так же на этом этапе мы подготавливаем тексты.
Пример прототипа, вы можете посмотреть по этой ссылке.
Этап 3. Создание уникального дизайна.
После утверждения прототипа, мы создаем продуманный уникальный дизайн. При создании сайта, мы опираемся не только на визуальную составляющую, но и внедряем продающие элементы, которые помогают сделать сайт инструментом продаж.
Все элементы отрисовываются с нуля, мы не используем в работе готовые шаблоны. Наши дизайнеры работают в Photoshop, Figma, Sketch, а так же другими графическими и видео редакторами при необходимости.
Наши дизайнеры работают в Photoshop, Figma, Sketch, а так же другими графическими и видео редакторами при необходимости.
Этап 4. Верстка и программирование.
Теперь дело за верстальщиками и программистами. Мы делаем ручную, адаптивную верстку сайтов, под все разрешения экранов, включая компьютеры, ноутбуки, планшеты и телефоны.
При необходимости интегрируем сайт с системой управления. Мы предпочитаем работать работать с 1С Битрикс, львиная доля проектов реализуется именно на этой системе.
После всех манипуляций мы делаем SEO настройки и тестируем сайт на наличие ошибок.
Этап 5. Проверка и подключение необходимых сервисов и аналитики.
Записываем на тестовый домен, чтобы Вы смогли проверить его работоспособность. После утверждения сайта, Вы оплачиваете остальные 30% от стоимости работ.
После утверждения сайта, Вы оплачиваете остальные 30% от стоимости работ.
Мы записываем сайт на Ваш хостинг. Подключаем системы аналитики и необходимые сервисы: онлайн консультанта, сервисы обратного звонка и т.д.
Этап 6. Запускаем и следим за показателями.
Запускаем сайт в работу, помогаем следить за показателями, при возникновении проблем – оперативно помогаем с ними разобраться.
При необходимости помогаем с продвижением, настраиваем контекстную и таргетированную рекламу, занимаемся SEO продвижением и увеличением конверсию сайта.
Получите консультацию и коммерческое предложение по созданию сайта от руководителя направления
Оставьте свои контакты в форме и мы свяжемся с вами в течении рабочего дня, ответим на вопросы и пришлем коммерческое предложение
Получить консультацию и КП
А что еще нужно знать о нашей работе?
Заключаем договор и гарантируем выполнение всех сроков и обязательств
В договоре мы прописываем обязательства всех сторон, сроки и стоимость работ. Вы будете уверены, что работа будет выполнена качественно и c максимальной эффективностью! Скачать пример договора вы можете по ссылке: Пример договора по настройке контекстной рекламы
Вы будете уверены, что работа будет выполнена качественно и c максимальной эффективностью! Скачать пример договора вы можете по ссылке: Пример договора по настройке контекстной рекламыРаботаем удаленно по всей России
Не важно из какого вы города, мы работаем с клиентами по всей России, давайте начнем наше сотрудничество уже сегодня! Оставляйте заявку на сайте или звоните по телефону 8 (800) 551 6099. Мы работаем с 6.00 до 20.00 по МСК.Цена прописана в договоре и не изменится в процессе работы
Частый пример в других компаниях: в процессе работы появляются дополнительные работы, которые не обсуждали и могут увеличить начальную стоимость в 2-3 раза.
Для исключения таких случаев, до начала работы мы делаем детальный расчет стоимости (смету, которая есть в приложении к договору), цена прописанная в договоре — не изменяться в процессе (конечно, если вы не захотите чего то новенького).
Создание лендингов
Качественный лендинг способен в несколько раз увеличить конверсию сайта, в чём весьма заинтересован каждый владелец интернет-портала. Какую функцию выполняет одностраничник? Всё зависит от сферы и деятельности компании и целей, которые она преследует. Например, вызвать интерес к товару у потенциального потребителя, привлечь клиентов, собрать информацию о целевой аудитории, «вынудить» посетителя совершить какое-то действие. Разработка Landing Page – это совсем непростое дело, которое нужно доверить профессионалам – специалистам веб-студии «Скадиум».
Почему стоит заказать лендинг пейдж в digital-агентстве Skadium?
- Веб-студия «Скадиум» оказывает широкий перечень услуг, в числе которых создание Лендинг Пейдж – по-настоящему оригинальных и работающих.
- Специалисты веб-студии не используют в своей работе доступные всем конструкторы, шаблонизаторы и прочие инструменты. А это значит, что «страница захвата» будет иметь уникальный дизайн.

- «Скадиум» с завидным постоянством удаётся создавать лендинги с максимально высокой конверсией, причём, даже если тема сложная или наоборот – слишком популярная.
- В штате компании состоят разнородные специалисты, знающие все тонкости интернет-маркетинга, и создание лендинга для них – часть ежедневной работы.
- Стоимость лендинга приятно порадует и удивит, хотя, окончательная цена зависит от целого ряда факторов.
Какие специалисты нужны, чтобы сделать лендинг «под ключ»?
- Процесс разработки Landing Page подразумевает привлечение:
- Менеджера проекта, принимающего все важные решения и полностью контролирующего процедуру создания лендинга.
- Маркетолога, формирующего УТП и разрабатывающего общую стратегию.
- Веб-дизайнера, разрабатывающего макет страницы и отвечающего за спецэффекты.
- Копирайтера, пишущего продающий контент с цепляющими заголовками.
- Контекстолога, проводящего анализ семантического ядра, настраивающего контекстную рекламу и выполняющего целый ряд других задач.

- Именно слаженная работа коллектива позволяет создать лендинг – полноценный продающий сайт в одну страничку.
А стоит ли создать лендинг?
Landing Page, цена которой доступна всем, реально позволяет увеличивать количество посетителей, а если они ещё и подпишутся на рассылки и новостные уведомления, то это будет очень хорошо. Если компания занимается продажами, неважно чего – товаров или услуг, то ей обязательно нужно заказать лендинг пейдж, поскольку хороший одностраничник может увеличить вероятность покупки ровно наполовину.А это значит, что если на страничку зашли 20 человек, то 10 из них приобретут товар, предлагаемый к покупке. Купить лендинг также необходимо тем, кто что-то предлагает пользователям помимо приобретения товаров и услуг. Например, скачать программу, установить приложение, пройти по ссылке, записаться на вебинар и пр.
Я могу сделать лендинг самостоятельно?
Лендинг, разработка которого отнимает много времени и сил, является хорошим способом привлечения покупателей. Да, лендинг «под ключ» можно сделать и самостоятельно, только «самоделка» вряд ли будет отличаться оригинальностью и сможет оправдать ожидания. Поэтому рекомендуется привлечь к разрешению этого вопроса команду профессионалов веб-студии «Скадиум», имеющих все необходимые ресурсы для создания продающей лендинг пейдж. Цена такой услуги зависит от степени сложности работы и от других факторов. Но в любом случае все финансовые траты окупятся многократно, что объясняется неизбежным увеличением продаж.
Да, лендинг «под ключ» можно сделать и самостоятельно, только «самоделка» вряд ли будет отличаться оригинальностью и сможет оправдать ожидания. Поэтому рекомендуется привлечь к разрешению этого вопроса команду профессионалов веб-студии «Скадиум», имеющих все необходимые ресурсы для создания продающей лендинг пейдж. Цена такой услуги зависит от степени сложности работы и от других факторов. Но в любом случае все финансовые траты окупятся многократно, что объясняется неизбежным увеличением продаж.
25 лучших примеров целевых страниц от ведущих компаний для вдохновения
Когда дело доходит до цифрового маркетинга, мы должны смотреть на лучшие примеры целевых страниц ведущих лидеров отрасли, чтобы улучшить их и извлечь уроки.
В конце концов, эти ориентированные на действия, автономные веб-страницы имеют решающее значение для продвижения людей на всех этапах пути к покупке. А если солидные компании используют целевые страницы, то они должны быть неотъемлемой частью любой маркетинговой стратегии, особенно на уровне предприятия.
Ниже вы найдете лучшие примеры целевых страниц 25 ведущих компаний. Прочтите их, чтобы начать учиться у лучших и создать собственную высокоэффективную целевую страницу после клика. Вы также можете щелкнуть название бренда, чтобы найти отдельную статью с еще большим количеством примеров этого бренда.
25 лучших компаний с лучшими примерами посадочных страниц
(Имейте в виду, что для более коротких страниц мы показываем всю страницу. Для более длинных страниц мы отображаем только над сгибом.Возможно, вам потребуется перейти к примеру целевой страницы, чтобы увидеть некоторые из обсуждаемых нами вопросов. Кроме того, некоторые сайты могут проводить A / B-тестирование своих страниц, что означает, что вам может быть предложена альтернативная версия.) Вот и все — некоторые из ведущих мировых компаний с одними из лучших примеров целевой страницы после клика. Не игнорируйте этап после клика, предоставьте каждому потенциальному клиенту индивидуальный подход от начала до конца. Подпишитесь на демонстрацию Instapage Enterprise прямо сейчас. Позвольте задать вам вопрос… Вы бы предпочли красивый веб-сайт или веб-сайт, который понравится вашим клиентам? С точки зрения бизнеса вам не следует идти ни на что. Ваш ответ должен быть 100%. Я хочу сайт с высокой конверсией. Потому что, если люди покупают, то это нравится им обоим, и вы можете безопасно и предсказуемо масштабировать свой бизнес. Многие люди попадают в ловушку, создавая дизайн, который им нравится, в то время как их идеальный аватар клиента сильно отличается от того, что они могли себе представить. И это легко заметить, нажав на рекламу в социальных сетях. Вам может понравиться само объявление, но в большинстве случаев целевая страница на другой стороне — это не то, что вы хотите видеть. Связь между вашим трафиком и целевой страницей называется точным сообщением для соответствия требованиям рынка . Вы хотите, чтобы ваше сообщение идеально соответствовало вашему рынку, чтобы вы могли начать с выигрышной воронки, которая только оттуда пойдет вверх. Потому что, если вы что-то напутаете, вы будете оптимизировать и настраивать небольшие компоненты, которые едва ли приведут к безубыточности. Но если вы закрепите свое сообщение, вы будете получать клиентов направо и налево, даже не зная, почему и как они пришли к вам. Это ваше самое мощное оружие, и большинство компаний делают его совершенно неправильно. Итак, чтобы помочь вам и гарантировать ваш немедленный успех, мы рассмотрим 12 лучших примеров целевых страниц, которые вы должны использовать для расширения своего бизнеса. Мы рассмотрим сильные и слабые стороны каждого из них, и убедимся, что вы найдете то, что подходит именно вашему бизнесу. После этого поста вы сможете создавать целевые страницы с высокой конверсией, как по волшебству. Но прежде чем мы это сделаем, мы должны пройти через… Этот вопрос зависит исключительно от ваших потребностей. Итак, позвольте мне задать вам пару вопросов, которые помогут вам очистить разум и думать в правильном направлении. Наиболее распространенные варианты: Вы должны точно знать, какое предложение вы хотите представить на своей целевой странице, прежде чем создавать ее. И, конечно же, вы можете сделать и другие предложения, но идея здесь состоит в том, чтобы уточнить, какое из них вы хотите использовать для своего бизнеса. Если вы не уверены, ниже по тексту будет несколько примеров. Теперь следующий вопрос, вы должны задать себе … Создание целевой страницы с высокой конверсией — это не малая суета. Возможно, вам придется несколько месяцев оптимизировать неприбыльную целевую страницу, прежде чем она начнет приносить реальную прибыль. И если вы не готовы к этому, я рекомендую вам бросить курить еще до того, как вы начнете. Да, вы можете получить удачный выстрел и попасть в хоумран с первой попытки, но рассчитывать на это — бред. Будьте готовы к долгой игре, чтобы получить долгосрочные выгоды, которые намного слаще сиюминутного удовлетворения. И последний вопрос… Прежде чем приступить к разработке целевой страницы с высокой конверсией, вам необходимо подготовить солидный бюджет. Вы не можете ожидать, что все пройдет гладко на протяжении всего процесса. Проблемы будут возникать, и в большинстве случаев самый простой и быстрый способ их решения — заплатить тому, кто является экспертом в этой области. Это может быть разработчик, конструктор / конструктор воронки, специалист по рекламе или консультант по CRO. В любом случае, вы должны быть готовы заплатить кому-то, чтобы тот делал все правильно, чтобы не сталкиваться с одними и теми же проблемами снова и снова. В маркетинге и в жизни есть эмпирическое правило, согласно которому вы должны закончить свою работу, а затем позволить кому-то другому судить. Очевидно, что для целевых страниц можно запустить рекламу и посмотреть, конвертируется ли трафик. Если это так, вы увеличиваете рекламный бюджет и пытаетесь его увеличить. Если изначально он не конвертируется, позвольте профессионалу взглянуть на него. И даже если вы уже наняли кого-то, кто построит его для вас, не ждите, что он вам здесь поможет. Да, он может оптимизировать вашу страницу, но вы должны помнить, что люди эмоционально привязаны к своей работе. Вот почему вам нужна помощь третьего лица. И особенно, когда дело доходит до оптимизации целевой страницы для конверсий, вы должны подумать о найме агентства. В настоящее время у крупных маркетинговых агентств есть сотни, если не тысячи клиентов, которые были именно в вашей ситуации. Вот почему лучше всего нанять маркетинговое агентство, которое поможет вам увеличить конверсию. А если говорить о CRO (оптимизации коэффициента конверсии), то нет лучшего выбора, чем NP Digital. Это просто лучшее маркетинговое агентство как для SEO, так и для CRO. Если вы находитесь на той стадии, когда хотите оптимизировать существующую целевую страницу, но не знаете, как это сделать… Тогда вам следует позвонить профессионалу, чтобы узнать секретные методы оптимизации конверсии, необходимые вашему бизнесу. А теперь главное событие… Это 12 лучших примеров посадочных страниц, которые мы смогли найти. Мы будем оценивать их по конверсиям, предложениям, дизайну и клиентскому опыту. Get Response — это простой, но интерактивный пример целевой страницы. Как видите, команда Get Response выделена жирным шрифтом, поскольку это единственное программное обеспечение в отрасли, в котором используется интерактивный заголовок. Желтый знак, который вы видите на изображении ниже, меняется между словами «рост», «лиды» и «продажи». Благодаря этому заголовок привлекает внимание и заставляет читать дальше. Кроме того, они используют дружелюбное, позитивное лицо, которое мы не очень часто видим в бизнесе, не связанном с личным брендом. Это, конечно, неплохо. Это автоматически укрепляет доверие и упрощает подписку на программное обеспечение. Slack всегда на высоте, когда дело касается целевых страниц. Они постоянно оптимизируют конверсии, и это лучший способ найти вашу успешную целевую страницу. Их текущая версия снова является чрезвычайно интерактивной, имеет большой сногсшибательный заголовок, а также показывает, насколько легко использовать программное обеспечение с быстрой 5-секундной подсказкой. С самого начала вы можете увидеть, что они ценят удовлетворенность клиентов, и если вы все еще не уверены, прокрутка вниз приведет к безостановочному доверию и результатам, доказывающим их авторитет на рынке. Intercom на этой целевой странице — заставить вас подписаться на рассылку по электронной почте. Оставить его только для электронной почты — отличный способ увеличить количество подписок. Большой позитивный заголовок, который поможет вам действовать прямо сейчас. Изображения, которые они используют, идеально представляют главное УТП заголовка. Вы можете видеть в целом дружественную среду, и вам просто нужно зарегистрироваться, если вы попали на эту страницу. Lyft в последние годы поднимается вверх в чартах, и их веб-сайт, целевая страница и общая онлайн-воронка не отстают. Они сосредоточены на привлечении новых водителей, которые хотят контролировать свою жизнь. И обещание вашим сотрудникам свободы во время работы на вас — лучший способ выделить лучших кандидатов среди ваших конкурентов. Мы знаем, что Lyft в прошлом использовал несколько целевых страниц, но их текущая страница демонстрирует настоящий профессионализм. И снова мы видим гигантский, привлекающий внимание заголовок. На этот раз с вопросом, чтобы предвосхитить любопытство и мыслительный процесс в их перспективах. И проверьте кнопку «ПРИМЕНИТЬ К ДИСКУ». Это означает, что нет 100% уверенности в том, что вы сможете получить позицию. Если ваши клиенты должны соревноваться, чтобы завладеть вашим вниманием, они заставляют их усерднее стараться в самой работе. Zoho — отличный пример более сложной, но все же чрезвычайно эффективной системы обмена сообщениями. Они используют больше текста, чем среднее программное обеспечение в отрасли, но это не обязательно плохо. В их конкретном случае им необходимо убедить потенциального клиента начать бесплатную пробную версию, которая автоматически создает напряжение в потенциальном клиенте, потому что он знает, что придет время, когда ему придется заплатить. И заставить кого-то платить намного сложнее, чем просто получить его электронную почту. Вот почему использование большего количества текста в их сообщениях делает их мощным копирайтерским ударом, который максимизирует количество регистраций бесплатных пробных версий. Squarespace возглавляет список с наименьшим количеством текста в дизайне целевой страницы. Сначала вы можете подумать, что этого недостаточно, чтобы кого-то обратить. Но как только вы увидите, что это конструктор веб-сайтов, вы поймете, что дизайн и быстрый и эффективный обмен сообщениями — все, что вам нужно для регистрации. Они знают, что их потенциальные клиенты в основном борются со сложными кодами и хотят показать безопасное пространство, где они могут расслабиться и перетащить свой выигрышный дизайн веб-сайта. ActiveCampaign фокусируется исключительно на том, чтобы показать вам, как их программное обеспечение обеспечивает наилучшее качество обслуживания клиентов. И если вы владелец бизнеса, вы оба хотите, чтобы к вам относились хорошо, и помогать своим клиентам в трудные времена. Их заголовок поражает двух зайцев одним выстрелом, и здесь снова нет бесполезного текста или дизайна. Все приводит к большой зеленой кнопке, и вы запускаете бесплатную пробную версию. Hubspot — еще одна CRM, которая сегодня возглавляет список. Они, как и ActiveCampaign, показывают вам, что использование их программного обеспечения поможет вам и вашим клиентам чувствовать себя лучше на протяжении всего процесса. Знание о том, что их идеальный клиент возражает главным образом о том, что изучение совершенно новой CRM с нуля может быть трудным, утомительным и, возможно, даже невозможным, помогает им сузить свое сообщение до сути. Shopify — одна из самых известных платформ в современном онлайн-пространстве, и они это знают. Поскольку они стремительно росли на протяжении многих лет, они смогли протестировать несколько дизайнов целевых страниц, чтобы найти тот, который приносит пользу. И целевая страница Shopify Plus показывает это. Их основная цель — заказать консультацию со своими потенциальными клиентами, которая займет больше, чем пара слов. У них есть бюджет, чтобы снимать профессиональные видеоролики для всех своих продуктов и услуг, которые помогают передавать ценную информацию потенциальным клиентам наиболее быстрым способом — видео. Внизу вы видите мощный авторитет, и если вы потратите время на просмотр видео, вы, скорее всего, закажете им звонок. Видео — смертельное оружие в руках правильного бизнеса, и Shopify доказывает это здесь и практически всем, что они делают. Webflow показывает всю аналитическую информацию о программном обеспечении сразу же, как только вы попадаете на их целевую страницу. Вы можете мгновенно убедиться в авторитете крупных веб-сайтов, которые воспользовались их услугами, а также можете начать бесплатно. Это снимает любое напряжение, которое может быть у потенциального клиента. Кроме того, вы можете видеть, что их программное обеспечение похоже на Photoshop. Итак, если вы когда-либо использовали продукты Adobe, вы сразу знаете, что эта работа будет для вас легкой задачей. ClickFunnels использует свое программное обеспечение, чтобы конвертировать вас в бесплатную пробную версию. И даже если у вас есть какой-либо скептицизм, вы можете поиграть со страницами и кнопками воронки, чтобы увидеть, насколько быстро реагируют современные воронки. Вы можете видеть, что они используют больше текста, чем средний веб-сайт / конструктор воронок. Но они снова пытаются убедить людей начать 14-дневную бесплатную пробную версию, что является непростой задачей. Они также используют мощные видеоролики, которые продают напрямую своим идеальным клиентам. И самое лучшее — это аналитика, которую они разместили на своей целевой странице. Это смелый и мощный ход, если все сделано правильно. Эта аналитика создается благодаря тому, что она постоянно обновляется, и это не просто более 100 000 пользователей, как вы могли бы видеть на других платформах. ClickFunnels ценит истории успеха своих клиентов и всегда готов записать каждый результат. Это один из самых сложных дизайнов целевой страницы, но если вы это сделаете, ваши конверсии резко возрастут. Conversion Lab уже много лет использует этот дизайн целевой страницы. Мы заметили, что они тестируют разные кнопки с призывом к действию, например, заказать звонок, получить бесплатную консультацию и многое другое. Сохранение своего основателя на главной странице веб-сайта способствует установлению долгосрочных отношений, которые сегодня упускают многие компании. Они четко заявляют о своих услугах в убедительных заголовках, и даже если вы не готовы записаться на консультацию с ними, появится всплывающее окно, в котором будет собрана ваша электронная почта. Электронная почта — отличный способ гарантировать, что высокий процент потенциальных клиентов, которые попадают на ваш веб-сайт, в конечном итоге позвонят вам. Это все для нашего сегодняшнего списка. В заключение, что вам нужно знать при создании целевой страницы… И всегда, всегда оптимизируйте процесс. Невозможно быть идеальным с первого дня. Каждый бизнес в этом списке проверяет свои страницы десятки, если не сотни раз, прежде чем определить победителя. И даже тогда они все равно оптимизируются. Вы пробовали создать целевую страницу раньше? Как все прошло — хорошо ли оно конвертировалось и какие были ваши самые большие открытия в этом процессе? Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт Заказать звонок Этот пост последний раз обновлялся 10 июня 2020 года. После того, как вы открыли свой бизнес и успешно создали свой веб-сайт, пора начать привлекать потенциальных клиентов.Итак, каков наиболее эффективный способ получить ценную информацию или заинтересовать посетителей вашего сайта? Целевые страницы, также известные как LP. Почему? Потому что их легко создать, они доступны по цене и чрезвычайно эффективны. В отличие от традиционного веб-сайта, где посетителям предлагается просматривать несколько страниц и категорий, целевая страница является одностраничным веб-сайтом. Причина этого очень проста: целевая страница служит одной цели и только одной цели. Он должен содержать одно четкое сообщение, подкрепленное описательным заголовком, несколькими привлекательными визуальными элементами и увлекательным CTA (призывом к действию).Будь то продажа продукта, захват новых подписчиков по электронной почте или регистрация на мероприятие, этот мощный инструмент онлайн-маркетинга может стимулировать конверсию для любых целей, которые могут вам понадобиться. В отличие от стандартного веб-сайта, на который посетители попадают с разных маршрутов и с разными целями, целевые страницы являются скорее маркетинговым активом. Компании продвигают свои целевые страницы через социальные сети и платную рекламу в Google. Думайте об этой странице как о месте, куда потенциальные клиенты «попадают», когда они нажимают на вашу ссылку Google Рекламы. Из-за разнообразия отраслей, в которых используются целевые страницы, не говоря уже об огромном количестве целей, которым они служат, не существует волшебной формулы, которая гарантированно работает для всех (к сожалению). Поэтому лучше обратиться к существующим примерам, чтобы узнать и понять, какие основные ингредиенты необходимы для создания успешной LP. После этого вы можете использовать конструктор целевой страницы, чтобы создать собственную эффективную целевую страницу. Вот 21 лучший пример целевой страницы, который вы найдете: От электронной коммерции до гостеприимства и от веб-дизайна до интернет-маркетинга, давайте рассмотрим некоторые из лучших примеров целевых страниц. .Мы объясним, почему каждая целевая страница эффективна и что вы можете изучить и реализовать при создании своей собственной. Начнем с чего-нибудь знакомого. Если вы еще не знаете, Wix — это платформа для создания веб-сайтов, которой пользуются почти 200 миллионов человек по всему миру, от владельцев малого бизнеса до блогеров, художников, владельцев магазинов и т. Д. Эта целевая страница — одна из многих, используемых Wix для привлечения потенциальных клиентов, которые хотят начать свое онлайн-путешествие.Первая часть включает в себя все основные элементы, которые вы ожидаете найти при создании мощной целевой страницы: логотип компании, простой и информативный заголовок, одно последовательное сообщение, привлекательные и соответствующие визуальные эффекты и заметный CTA. Давайте подробно рассмотрим некоторые из этих элементов. Что вы можете узнать из целевой страницы Wix: Включите заметный CTA: CTA должен быть героем вашей целевой страницы. Не бойтесь выражаться прямо в формулировках и выделять цвета жирным шрифтом.Сообщение «Начать сейчас» четкое и передает легкую срочность, а синий цвет выделяется на светло-оранжевом фоне. Вот еще несколько советов по созданию конверсионных призывов к действию: Делайте это кратко, от двух до четырех слов. Используйте ориентированные на действие глаголы, такие как «Get» и «Subscribe». Добавьте тонкий намек на убеждение и срочность. Используйте язык, соответствующий идентичности вашего бренда. Будьте как можно более прямыми. Пользователи должны точно знать, чего ожидать после того, как они нажмут на ваш CTA. Используйте привлекательные визуальные эффекты: Wix украсила свою целевую страницу увлекательной и запоминающейся цифровой иллюстрацией, которая продолжается по всей длине страницы. На верхнем изгибе изображена гора, вершина которой указывает прямо на CTA, привлекая взгляд посетителей прямо к кнопке. Изображения гор связаны с идеей достижения новых высот, возможно, путем создания веб-сайта.Изображение (или изображения), которое вы выбираете для отображения, должно быстро и эффективно отражать цель вашего продукта или услуги. Свернуть прокрутку: Вся важная информация должна отображаться «над сгибом» (часть веб-сайта, которую можно просмотреть на экране до того, как посетителям придется прокрутить вниз). Этот контент должен приветствовать вашего посетителя, как только он перейдет по вашей ссылке. В этом примере логотип, заголовок, призыв к действию и визуальные элементы доступны зрителю в верхней части страницы.Если ваша целевая страница требует больше информации и, следовательно, больше места, вы можете использовать направленные визуальные подсказки, такие как стрелки, чтобы предложить им прокрутить вниз. В этом случае водный мотив — это то, что побуждает посетителей продолжать прокрутку, связывая вместе различные элементы целевой страницы. Vimeo — это сайт видеохостинга, созданный группой кинематографистов для профессиональной аудитории. Компания предоставляет создателям инструменты и технологии для размещения, распространения и монетизации видео.Они предлагают различные планы в соответствии с различными функциями, которые могут понадобиться пользователям, от базовых до премиальных. Эта целевая страница специально предназначена для пользователей, которым нужны видеорешения для своего бизнеса. Неудивительно, что каждая функция показана с помощью видео вместе с кратким описанием и характеристикой каждой из них. Заявление о миссии выделено жирным и ясным шрифтом, за ним следует прямой призыв к действию: «Получите Vimeo Business». Что вы можете узнать на целевой странице Vimeo: Знайте свою аудиторию: Поскольку целевые страницы не являются универсальными -подходит для всех, при написании контента для веб-сайта важно понимать свою аудиторию.Тон и содержание текста на этой странице в значительной степени адаптировано для крупных компаний. Это видно в заголовке: «Больше взаимодействия, больше сотрудничества, больше роста вашего бизнеса», а также в других разделах на странице. Они поняли, чего хотят достичь компании, и четко изложили это. Исключите всю другую навигацию: Ваша целевая страница должна иметь четкую цель: превращать посетителей в потенциальных клиентов. Поэтому удалите все ссылки, которые потенциально могут отпугнуть ваших посетителей.Нет необходимости включать меню веб-сайта, ведущее на несколько страниц. Vimeo включает только один последовательный призыв к действию на всей странице, чтобы повторить одно и то же сообщение: «Get Vimeo Business». Udemy — это глобальный рынок онлайн-курсов всех форм и размеров. От науки о данных до графического дизайна и маркетинга в социальных сетях доступны тысячи программ для обучения и преподавания в Интернете. Предоставляя людям возможность учиться, не выходя из дома, Udemy стремится помочь людям улучшить свои навыки и реализовать свои видения. Хотя пользователи могут индивидуально записаться на курсы, эта целевая страница продвигает бизнес-план Udemy. Он предлагает компаниям платформу, с помощью которой они могут обучать и обучать своих сотрудников, предоставляя им дополнительные возможности и знания по ряду тем. Это может помочь предприятиям поддерживать своих сотрудников при удаленной работе и дать им возможность продолжать карьеру. Используя открытый текст и фотографию, чтобы задать тон, Udemy мгновенно объясняет, в чем суть их решения для бизнеса.Верхний сгиб светлый и просторный, по сравнению с остальной частью страницы, имеющей более динамичный дизайн, благодаря чему посетители остаются вовлеченными во время прокрутки. Что вы можете узнать из целевой страницы Udemy: Создайте интересный опыт: Благодаря динамическому фону каждая складка выглядит немного по-другому, создавая захватывающий опыт прокрутки. В то же время Udemy позаботилась о том, чтобы общая эстетика была единообразной, придерживаясь цветов своего бренда и определенного макета.Включение изображений, видео и отзывов, которые появляются в формате слайд-шоу, удерживают посетителей на экране. Оптимизация для мобильных устройств: Ваша целевая страница должна быть оптимизирована для мобильных устройств — здесь нет двух вариантов. Фактически, учитывая количество людей, которые используют мобильные устройства, мобильная версия вашей целевой страницы может даже привлечь больше трафика, чем версия для настольных компьютеров. Этот LP идеально оптимизирован для мобильных устройств, с фиксированными CTA, которые следуют за читателем, когда он перемещается по сайту.Они оставили только самую важную информацию в верхней части своего мобильного веб-сайта, исключив изображение, но обеспечив, чтобы призыв к действию был хорошо заметен. Хотя большинство целевых страниц состоят из одних и тех же ключевых элементов, на этой странице используется несколько иной подход. Созданный для Mondaine, коллекции часов, вдохновленной знаменитым шрифтом Helvetica, сайт раскрывает мыслительный процесс, лежащий в основе дизайна. Вместо заметных призывов к действию, которые появляются в верхней части страницы, здесь используется более осторожный метод.Прокручивая страницу вниз, вы обнаруживаете все, от сходства между шрифтом и часами до незавершенных эскизов продуктов Mondaine. Такой подход помогает привлечь посетителей, пробуждая их любопытство и вовлекая их в предысторию, а не только в конечный продукт. Несмотря на то, что визуальной и текстовой информации много, она разбита на управляемые фрагменты благодаря продуманной прокрутке и включению анимации веб-сайтов.Сохраняя верность классическому формату целевой страницы, вы найдете ряд кнопок, разбросанных по всему сайту, приглашающих посетителей просмотреть полный каталог. Также есть фиксированное гамбургер-меню в верхней части экрана со ссылками, которые перенаправляют вас на веб-сайт компании. Компания по доставке еды Deliveroo, основанная в Великобритании, теперь работает во многих городах мира. В то время как их центральный веб-сайт ориентирован на клиентов, доставляющих еду, эта целевая страница предназначена для ресторанов, которые хотят сотрудничать с Deliveroo. Очевидно, что компания определила потребности своего целевого рынка и определила главную цель своей целевой страницы. Это помогает отличить их основной веб-сайт от этого. Каждая копия и дизайнерское решение были адаптированы к их цели. Вместо фотографий аппетитных салатов и свежих пирогов с заварным кремом, общий дизайн больше ориентирован на бизнес. Видео вверху посвящено ресторанам и доставке, а не клиентам.Есть также короткое пояснительное предложение, чтобы сразу подчеркнуть, что рестораны могут получить от сотрудничества с Deliveroo. Простая статистика помогает усилить это сообщение. Что вы можете узнать на целевой странице Deliveroo: Используйте онлайн-формы: Он-лайн формы, часто используемые на целевых страницах, могут помочь компаниям собрать важную информацию о клиентах. Однако, если они будут слишком длинными или сложными, клиенты, скорее всего, оттолкнутся. В этом случае Deliveroo включил только самые важные детали и упростил заполнение формы благодаря удобным раскрывающимся спискам и четкой маркировке. Включите политику конфиденциальности: Если ваша форма запрашивает конфиденциальную информацию, вы должны убедить посетителей в том, что их информация в безопасности, выделив свою политику конфиденциальности. Так они будут более склонны подчиняться. Deliveroo добавила ссылку на свою политику конфиденциальности прямо под кнопкой «Отправить», что сделало ее более видимой для посетителей их сайтов. Веб-сайт этого мероприятия Epicurrence продвигает их двухдневную конференцию для креативщиков.Это единственное в своем роде мероприятие, объединяющее приключенческие виды спорта и занятия с интимными интерактивными обсуждениями, прекрасно отражено в этом уникальном примере целевой страницы. В дизайне сочетаются элементы классической целевой страницы с интригующей копией, атмосферными иллюстрациями и, казалось бы, сделанными вручную диорамами, которые намекают на само событие. Несколько смелых, хорошо подобранных слов задают тон верхней части страницы. CTA остается на месте, пока вы прокручиваете страницу вниз, приглашая посетителей купить билет, но не слишком настойчиво.Небольшие, но продуманные дополнения, такие как виджет для контроля времени дня на заснеженной горе, приглашают пользователей пообщаться и задержаться немного подольше. Просмотр веб-сайта больше похож на то, как будто вы уютно завернулись, слушая историю у костра, чем прокручивая вниз то, что в конечном итоге является маркетинговым активом. Благодаря тонкому эффекту прокрутки параллакса, тонкому тексту и мечтательным полноэкранным иллюстрациям, общее впечатление становится интересным, а дополнительные призывы к действию внизу сайта кажутся совершенно естественными. В основном известная своей службой хостинга файлов, Dropbox предлагает ряд дополнительных инструментов и функций. Этот пример целевой страницы продвигает Dropbox Paper, рабочее пространство для совместной работы для команд любого размера. Платформа, позволяющая удаленным командам эффективно работать вместе, включает в себя инструменты для мозгового штурма, инструмент для более эффективных встреч и многое другое. Dropbox использовал чудеса визуальной иерархии на всей целевой странице, особенно в верхней части страницы.Этот раздел, состоящий всего из нескольких слов, прекрасно отражает суть их продукта. Благодаря использованию крупного текста внимание посетителей сайта мгновенно привлекается, помогая им понять, что такое продукт. Микрокопия меньшего размера дает больше подробностей о продукте, в то время как анимация помогает прояснить сообщение. Далее по сайту очень чистый и просторный дизайн сочетается с пояснительным текстом и видео, плюс четко определенные кнопки и фиксированное меню, которое гарантирует, что вы можете легко зарегистрироваться в любой момент.Они также включили отзывы различных команд и компаний, наглядно демонстрируя посетителям, что их команды могут получить от использования платформы. Использование слова «рассказы» вместо «отзывы» делает тон более понятным, что делает текст ценным и заслуживающим доверия. Что вы можете узнать из целевой страницы Dropbox: Добавьте пробелы: Независимо от цели вашей целевой страницы, она должна быть эстетичной. Пробел — это дизайнерский термин, обозначающий количество пространства между различными элементами. Добавление пробелов в макет вашего веб-сайта имеет решающее значение, так как оно позволяет вашему контенту дышать, и в то же время гарантирует, что ваши посетители не будут чувствовать себя перегруженными информацией. Dropbox достигает этого, создавая просторный дизайн и добавляя слайд-шоу, которые помогают распределить контент. Планирование и приготовление трехразового питания может быть сложной задачей, особенно когда ваш распорядок дня до краев заполнен другими задачами и занятиями. Введите: Синий фартук. Эта служба доставки на дом позволяет вам выбрать еженедельное меню для вас и вашей семьи.Затем доставка свежих ингредиентов и рецептов будет доставлена прямо к вашей двери. Это решение поможет вам сэкономить время и свести к минимуму потери пищи. Эта целевая страница предназначена для пользователей, впервые использующих Blue Apron, поскольку они стремятся привлечь новых потенциальных клиентов с помощью привлекательного вводного предложения. Их логотип, заголовок и призыв к действию можно найти спереди и в центре первого сгиба. Кроме того, вся их информация окружена восхитительно выглядящими высококачественными фотографиями еды. По мере дальнейшего изучения объяснение того, как работает их служба, отображается на временной шкале изображений и текста.Далее следуют все причины, по которым вам стоит попробовать Blue Apron, и отзывы покупателей — все очень убедительно. Важно отметить, что их призыв к действию остается неизменным на всей странице. Он появляется несколько раз, гарантируя, что, когда посетитель убежден и принял решение заявить о своем предложении, ему не нужно будет слишком много прокручивать, чтобы нажать на этот важнейший CTA. Что вы можете узнать из целевой страницы Blue Apron: Представьте заманчивое предложение: Blue Apron представляет собой предложение, от которого не может устоять большинство людей, ищущих простое решение для приготовления пищи.После того, как они объяснили вам все причины, по которым вам нужно попробовать их услуги, Blue Apron предлагает скидку в размере 60 долларов. Под предложением небольшая линия (или легкое подталкивание), объясняющее, что сделка не продлится долго. Строка «Не пропустите» играет на чувстве FOMO (страха пропустить), которое эффективно, но не слишком напористо или продажно. Сохраняйте ясность при обмене сообщениями: При разработке любого веб-сайта важно учитывать малую продолжительность концентрации внимания. Когда дело доходит до целевых страниц, особенно важно привлечь посетителей за пару секунд.Чтобы превратить посетителей веб-сайта в клиентов, ваше сообщение должно быть кристально ясным. Blue Apron освоили копию своего сайта, сделав его простым, но не упрощенным. Их текст дружелюбный, понятный и легко просматриваемый — идеально подходит для современного обычного интернет-браузера. Этот технологический подход к найму использует искусственный интеллект для выявления потенциальных рисков, связанных с присутствием кандидата в Интернете. Целевая страница Ferretly — один из лучших бизнес-сайтов, ориентированный на другие компании, которые могут быть заинтересованы в их передовых решениях по найму. Сайт Ferretly, созданный на Wix, включает в себя ряд профессиональных функций. Использование живого чата позволяет посетителям с легкостью связаться с вами. Когда вы прокручиваете сайт вниз, виджет живого чата остается на месте, так что он всегда под рукой. Верхняя часть страницы отвечает на любые начальные вопросы, которые могут возникнуть у посетителя, с полужирным заголовком, дополнительными пояснениями и CTA. Остальная часть страницы разбита на небольшие разделы, так как Ferretly объясняет преимущества и особенности своей платформы.Их четко определенная цветовая схема остается неизменной на всем сайте, а важные элементы, такие как CTA, выделяются благодаря яркому оттенку зеленого. Платформа потокового аудио Spotify создала целевую страницу для своих услуг хостинга подкастов. В то время как их основной веб-сайт посвящен общему сообщению — «Слушать — это все», эта целевая страница специально предназначена для подкастеров, которые ищут платформу для обмена своим контентом. Яркий цветовой контраст делает акцент на типографике. В тексте четко указывается цель страницы и подчеркивается главное преимущество платформы для подкастеров. Эта страница отличается от приложения Spotify яркой цветовой палитрой с ее фирменным зеленым цветом. Это помогает указать посетителям, что эта целевая страница служит другой цели. На этой странице вы познакомитесь с преимуществами Spotify, используя цифровые иллюстрации и удобоваримые, практичные копии. Эта выигрышная комбинация отражает атмосферу, одновременно доступную и профессиональную. Наконец, они добавили вдохновляющий контент в виде отзывов от других подкастеров и инсайдерских советов о том, как начать подкаст, заказать интервью для вашего шоу и многое другое. Чтобы закрыть все, целевая страница заканчивается разделом часто задаваемых вопросов, показывающим пользователям, что бренд готов ответить на все их вопросы и запросы. Этот пример целевой страницы был создан специально для шрифта GT America компанией Grilli Type. Вдохновленный традиционными американскими и швейцарскими гарнитурами, этот шрифт предлагает более современный вариант классической эстетики.Благодаря шести доступным стилям это один из лучших шрифтов для логотипов, поскольку бренды могут адаптировать его универсальный вид к своему бренду. Целевая страница использует минимальную цветовую палитру для максимального эффекта. Красная ссылка в верхней части страницы ведет на основной сайт Grilli Type, предоставляя им простой способ продвижения своего сайта. Ссылка действительно выделяется на фоне окружающего ее синего текста. Далее по сайту посетители сталкиваются с забавными анимациями и взаимодействиями, которые приглашают вас поиграть с шириной и весом персонажей.Это создает поистине увлекательный опыт, когда вы откроете для себя историю шрифта. Здесь также кнопки с призывом к действию размещены в нижней части сайта, что позволяет вам правильно почувствовать шрифт, прежде чем принять решение о его покупке. С тех пор, как в 2009 году начался бизнес по совместному использованию поездок, бренд расширился с однорангового обмена до частных поездок, услуг по доставке еды и даже системы совместного использования велосипедов. Еще одна глава в их развитии — Uber для бизнеса.Это решение дает предприятиям возможность планировать вывоз для своих клиентов, гостей или клиентов. Эти поездки можно заказать на месте или запланировать заранее. Все, что вам нужно для организации поездки, — это имя вашего гостя, его номер телефона и место назначения. В отличие от вас, как пользователя, вашему гостю не нужно приложение, чтобы успеть на поездку. Хотя целевая страница Uber для бизнеса немного отличается от других страниц Uber, она по-прежнему хорошо узнаваема как часть бренда Uber.Первый сгиб страницы включает в себя суть предложения, а также призыв к действию «Начать работу», который повторяется в других местах целевой страницы. По мере прокрутки отображается более подробная информация. Что вы можете узнать на целевой странице Uber: Делайте текст кратким: Ваши посетители наводнены информацией. Вот почему большинство пользователей Интернета привыкли бегло читать. Чтобы с этим бороться, делайте текст кратким и приятным, как это сделал Uber.Несмотря на то, что в них содержится много информации, она разбита на интервалы, предложения остаются краткими, от одной до двух строк каждое, а фотографии используются для закрепления сообщений. Следуйте F-образцу: Еще один метод, используемый для того, чтобы поймать беглых читателей, — это так называемый «F-образ». Ключевым моментом здесь является привлечение внимания зрителей к тем областям, к которым их глаза естественно тяготеют. Это было разработано благодаря обширным исследованиям, проведенным в области отслеживания взгляда. Вот как это работает: Представьте, что кто-то нанес на вашу целевую страницу букву «F».Какие бы области ни были включены в его строки, вы захотите вставить всю наиболее важную информацию и фразы в свой текст. Горизонтальные линии F-шаблона — это области, где вы можете разместить заголовки, которые быстро объяснят читателю, что он может ожидать найти на вашей странице. Uber добивается этого, размещая «Uber для бизнеса» в верхнем левом углу. После этого ваше внимание привлекает CTA, за которым следует следующий фрагмент текста, начинающийся слева: «Совместная работа, чтобы помочь сдвинуть с места самое важное.’ После сканирования верхней горизонтальной части страницы читатель, естественно, обратит внимание на вертикальную линию , идущую вниз с левой стороны. Ваша задача будет заключаться в том, чтобы заполнить это пространство интересными функциями, которые появляются на странице. Это побуждает читателей следовать оставшейся части предложения. Лучше всего использовать маркированные списки, цитаты или избранные изображения, чтобы немного разбить ваш контент. Uber повторяет свой призыв к действию слева.CTA, выполненный в белом цвете с черным текстом, выделяется на темном фоне. Важно отметить, что хотя этот конкретный LP следует F-образцу, большинство целевых страниц следуют Z-образцу. Это связано с тем, что в LP обычно мало текста и много таких элементов, как кнопки, формы и короткие пояснения. Вы также можете найти эти шаблоны, применяемые во многих дизайнерских шаблонах целевых страниц Wix, которые вы можете полностью настроить в соответствии со своими потребностями. Вот как составить целевую страницу с помощью Z-шаблона: Идея состоит в том, что кто-то может примерно нарисовать букву «Z» на вашей странице, начиная с верхнего левого угла и заканчивая в правом нижнем. углу и охватите все этапы потока, который вы создали для своих посетителей. Верхняя часть вашего «Z» (левый угол) — это место, куда глаза ваших читателей будут естественным образом тяготеть, что делает его идеальным местом для добавления вашего логотипа. Диагональная часть (наклонная линия), которая проходит через страницу от верхнего правого угла до нижнего левого угла, предназначена для быстрого переноса посетителей с верхней панели в следующий раздел, который вы хотите сосредоточиться на. Все, что вы здесь разместите, должно сразу привлекать внимание.В случае вашей целевой страницы вы можете разместить здесь свое предложение, мощную копию, изображения, видео или форму. Двигаясь оттуда к концу письма, это ваше место, чтобы привлечь тех посетителей, которых вам удалось зацепить. Завершите это убедительным призывом к действию. Это может быть приглашение подписаться на информационный бюллетень, запросить демонстрацию, купить продукт или записаться на прием. Sparx, организация, стоящая за инициативой Ed5M, создала эту целевую страницу на Wix, чтобы привлечь внимание к своей миссии: улучшить мир с помощью образовательных технологий.Они считают, что этот новый научно доказанный подход к обучению и обучению может внести значительные улучшения в этот сектор, помогая улучшить жизнь как учителей, так и учеников. В верхнем сгибе целевой страницы, с черным фоном, заголовком и рисунками, присутствует ощущение таинственности. Во время прокрутки веб-сайта передается четкое повествование. Сочетание ярких образов с шокирующей статистикой и жирными заголовками помогает донести мысль о необходимости изменений в системе образования. Как и любая классическая целевая страница, CTA остается на месте, когда вы заходите по сайту. Приглашая посетителей «Присоединяйтесь к путешествию», текст привлекает внимание, а самое главное — кнопка всегда под рукой. LinkedIn — это платформа социальных сетей, специально предназначенная для общения профессионалов и предприятий. Его можно использовать для создания страниц компании, а также индивидуальных аккаунтов. Пользователи могут продемонстрировать свои бизнес-навыки, достижения, запуски, сотрудников и многое другое. Поскольку это платформа с большим количеством пользователей и активности, она также стала местом, где рекламное пространство доказало свою ценность и успех. Эта целевая страница предназначена для компаний, которые хотят привлечь новых клиентов с помощью рекламы в LinkedIn. Первая часть включает логотип LinkedIn, который мы все знаем, но с более индивидуальным названием «Бизнес-решения», несложным заголовком и не одним, а двумя призывами к действию, призывающими к одному и тому же действию — созданию объявления. Затем на целевой странице сразу рассказывается, почему вам нужно использовать рекламу LinkedIn, а также приводится впечатляющая статистика. Они выбрали фиксированное меню (это означает, что меню остается на том же месте при прокрутке), которое включает их логотип и CTA. Таким образом, независимо от того, где вы находитесь на их странице, призыв к действию всегда доступен. Что вы можете узнать из целевой страницы LinkedIn: Будьте сосредоточены: Чем более конкретна ваша страница, тем лучше. Ваша целевая страница должна иметь единственную цель. Здесь речь идет о продвижении рекламы в LinkedIn.Примените тот же принцип к своим собственным целевым страницам: взгляните на свой бизнес-план и определите цель для конкретной целевой страницы, следя за тем, чтобы она была единообразной во всем. Избегайте визуального беспорядка и сосредоточьтесь на своем главном призе: желанном призыве к действию (показано здесь с использованием замороженного меню). Приведите в порядок свою информацию: LinkedIn успешно учла мыслительный процесс своих посетителей. Во-первых, они начинаются с мощного заголовка, за которым следует призыв к действию, предлагающий пользователям создать рекламу.Затем, как будто предупреждая, что у пользователя могут возникнуть вопросы, они представляют список причин, по которым вы должны их выбрать. После этого они более подробно рассказывают о своих функциях, используя короткий текст и изображения реального интерфейса, а также три четких шага для начала работы. После всего этого ценного и убедительного контента они заканчивают свою целевую страницу второстепенным призывом к действию, чтобы заключить сделку. Инструменты управления социальными сетями к настоящему времени стали неотъемлемой частью маркетинговых стратегий.Hootsuite позволяет вам улучшить свой маркетинг в социальных сетях, позволяя управлять и планировать весь свой контент в одном месте. С помощью иллюстрированных снимков экрана и текстовых копий их целевая страница игриво объясняет, что именно они предлагают. На странице сочетаются веселая и удобоваримая атмосфера социальных сетей с профессиональным подходом. Hootsuite включает отзывы проверенных клиентов, чтобы завоевать доверие новых пользователей. Каждый сгиб страницы используется для объяснения и подробного описания множества доступных функций. Что вы можете узнать из целевой страницы Hootsuite: Подчеркните свою первую складку: Верхняя складка, безусловно, является самым важным элементом вашей целевой страницы (наряду с вашим CTA). Это первое, что видят посетители, и это может быть определяющим фактором того, решат они остаться или уехать. Hootsuite попадает в самую точку с этим. Это ясно, смело и по делу. Пользователи сразу понимают, что они предлагают и какую выгоду они могут извлечь.Для оптимального воздействия мы рекомендуем, чтобы ваша первая строчка не превышала 11 слов. Повторите ваш CTA: Поскольку ваш CTA является шлюзом к конверсии клиентов, убедитесь, что он доступен для них на всей вашей странице. Hootsuite делает это, размещая свой призыв к действию в нескольких местах: в их статическом меню навигации, в верхней части целевой страницы и в средстве выбора пакетов. Платформа для совместной работы Echo Echo ставит перед собой задачу помочь людям услышать их истории с помощью программного обеспечения для редактирования и обмена аудио.Их платформа позволяет рассказчикам транскрибировать свой звук, редактировать его и экспортировать на выбранную ими цифровую звуковую рабочую станцию или канал социальных сетей. Яркий цвет фона, необычный визуальный язык и интригующее заявление вверху страницы сразу вызывают интерес посетителей сайта. По мере прокрутки вниз Echo Echo объясняет их функции, используя сжатый текст вместе с иллюстрациями. Чтобы закрыть его, есть второй призыв к действию внизу страницы в сочетании с мощным, привлекающим внимание вопросом. Созданная на Wix, эта целевая страница успешно использует иллюстрацию для создания творческого потенциала, который найдет отклик у целевой аудитории Echo Echo. Иллюстрации включают визуальное представление звука, а также рисунок руки, который тонко символизирует командную работу. Посвященный распространению случайных добрых поступков, ARK ежегодно в декабре проводит мероприятие, на котором людей приглашают прийти и помочь улыбнуться другим в своем сообществе. Эта трогательная миссия успешно передана на их целевой странице. Их ценности и сообщения точно отражают курсор в форме сердца и очаровательная анимированная векторная графика в верхней части сайта. Также есть возможность переключить отображение в темный режим, что позволяет посетителям сайта настраивать дизайн в соответствии со своими предпочтениями. По мере прокрутки меню вверху остается на месте, предлагая вам нажать «Дать» в любой момент во время просмотра. Еще один приятный штрих — это текст внизу страницы, который выглядит дружелюбно и гостеприимно, как и микрокопия на кнопке, говорящая «Да! Давайте сделаем это! » Что вы можете узнать на целевой странице ARK: Добавьте в социальный обмен: Когда вы добавите кнопки социального обмена на свою целевую страницу, ваши посетители могут помочь вам дальше распространять ваше сообщение самостоятельно профили.Кроме того, включите ссылки на профили вашей компании в социальных сетях. ARK включает ссылки на их учетные записи в социальных сетях в нижнем колонтитуле своих целевых страниц, а также предлагает посетителям сайта поделиться твитом или публикацией в Facebook для продвижения своего сообщения и инициативы. Цифровое рабочее пространство Moderne предоставляет творческим командам индивидуальные идеи, рекомендации и идеи для их рекламы и кампаний. Идея состоит в том, чтобы помочь командам оптимизировать свои маркетинговые усилия, эффективно сотрудничать и сэкономить драгоценное время на исследованиях, выступая в качестве универсального инструментария. Все в дизайне этой целевой страницы указывает на то, что она предназначена для творческих профессионалов, от иллюстраций до вариантов типографики. Пользовательские иллюстрации красочные и выразительные, они сильно отличаются от точных векторных иллюстраций, которые часто используются цифровыми брендами. Вместо того, чтобы придерживаться ограниченной цветовой палитры, Moderne выбрала широкий спектр оттенков, который также усиливает чувство свободы и творчества. Эти нетрадиционные штрихи помогают Moderne донести идею творчества и сотрудничества.Несмотря на этот уникальный дизайн, они по-прежнему придерживаются классических элементов целевой страницы: мощный заголовок, несколько призывов к действию и контент, разбитый на удобоваримые разделы. С момента своего запуска в 2008 году Airbnb предлагает проживание в семье, жилье и другие виды туризма по всему миру. На основном веб-сайте компании есть различные разделы, предназначенные для разных пользователей, независимо от того, хотят ли они стать хозяином или забронировать проживание. Здесь эта конкретная целевая страница нацелена на компании, которые хотят использовать их услуги, когда им нужно жилье, совместные рабочие места или упражнения для тимбилдинга во время путешествий. Первая часть заполнена большим видеофоном, на котором показаны различные сценарии путешествий, работы и общения коллег. Четкий заголовок, выделенный абсолютно белым цветом, описывает идею, которую Airbnb хочет изобразить. Чтобы начать, посетителям просто нужно ввести свой адрес электронной почты и нажать «Продолжить». Чтобы максимизировать возможности конверсии, тот же CTA повторяется внизу страницы. Если вы прокрутите вниз, страница заполнится большим количеством изображений и описаний всех ориентированных на работу вариантов и приспособлений.К ним также прилагаются специально разработанные призывы к действию: «Исследуйте готовые к работе места для проживания». Чтобы добавить доверия, есть специальный раздел с отзывами. Что вы можете узнать на целевой странице Airbnb: Фон видео: Статистика видеомаркетинга покажет вам, что видео является отличным и увлекательным инструментом для демонстрации продвигаемого вами продукта или услуги. Поскольку у Airbnb есть множество вариантов, мест и услуг, видео — это умный способ показать все сразу.Важно, чтобы визуальный язык на всей странице оставался неизменным. Компания добивается этого, используя только видео и изображения, которые дополняют друг друга с точки зрения освещения, атмосферы и внешнего вида. Убедитесь, что ваш бренд присутствует: Это может быть ваш логотип, слоган, название компании или любой другой элемент, который поможет вашей аудитории «узнать» вас — независимо от того, как они попали на вашу страницу. Большая часть построения бренда — это повторение, поэтому используйте свою целевую страницу как еще одну возможность показать больше своего бизнеса.Знаменитый логотип Airbnb расположен вверху страницы, выделяясь на фоне видео. Модный бренд 3sixteen производит одежду и аксессуары, гордясь использованием высококачественных материалов и качественного американского производства. В первую очередь, джинсовый бренд, они создали этот мини-сайт, чтобы представить свой уникальный подход к джинсам и рассказать историю своего самого любимого продукта — джинсов. Возможно, это не типичный пример целевой страницы, поскольку он больше ориентирован на электронную коммерцию, но он, безусловно, служит для продвижения их бренда и заканчивается призывом к действию, ведущим вас в их интернет-магазин.Структура, похожая на историю, проведет вас через шаги, как намочить их джинсы перед тем, как надеть их в первый раз, и подчеркнет, почему несанфоризованный деним — лучший вариант. Большие фотографии товаров и минималистичный дизайн говорят о профессионализме и качестве. Вместе с текстом общее впечатление захватывающее и убедительное, но при этом не слишком навязчивое. Вот еще одна нетрадиционная целевая страница (или «мини-сайт»), созданная швейцарской литейной фабрикой Grilli Type, чтобы продемонстрировать шрифт GT Cinetype.Вдохновленный ограничениями машины для создания субтитров в кино, лазерная технология которой может двигаться только по прямым линиям, шрифт не содержит кривых. Выбор видео приветствует вас при входе на веб-сайт, предоставляя вам визуальный контекст для шрифта. Высокоскоростные черно-белые видеоролики на верхнем сгибе незаметно помещают текст на передний план, демонстрируя его во многих различных формах и размерах. Прокручивая страницу вниз, вы совершаете ностальгическое путешествие по некоторым из самых классических фильмов кино, намекающих на вдохновение для шрифта.Большие видеоролики и цитаты сопровождают вас по всему сайту, вовлекая вас в процесс, пока вы не дойдете до CTA, который появляется только в нижней части сайта. Это помогает придать шрифту ту платформу, которой он заслуживает, при этом делая кнопки очень заметными и удобными для нажатия. Подведем итоги. Из этих 21 примера целевой страницы мы извлекли важные уроки о том, как создавать эти элементы веб-дизайна.Независимо от того, используете ли вы шаблон целевой страницы или создаете свой веб-сайт с нуля, крайне важно помнить об этих передовых методах при создании собственной целевой страницы — так что вот полный список: Сделайте ваш CTA центром внимания . Используйте привлекательные изображения. Свернуть прокрутку. Знайте свою аудиторию. Отключить всю остальную навигацию. Создайте увлекательный опыт. Убедитесь, что ваша страница удобна для мобильных устройств. Используйте онлайн-формы. Включите политику конфиденциальности. Включить пробелы. Сделайте заманчивое предложение. Будьте понятны при обмене сообщениями. Делайте текст кратким. Следуйте F-образному или Z-образному образцу. Держите свою страницу в фокусе. Сделайте заказ по вашей информации. Подчеркните заголовок. Повторите CTA. Добавить в социальных сетях. Включить видео. Убедитесь, что ваш бренд присутствует. И последний совет: Когда вы освоите рецепт создания целевой страницы, не останавливайтесь. Всегда есть место для улучшений, которые могут принести вам дополнительных потенциальных клиентов или клиентов.Хотя есть способы разумного использования целевой страницы, не существует волшебной формулы, которая гарантированно работает для всех. Требуется время, чтобы усовершенствовать искусство и найти то, что находит отклик у вашей аудитории. Есть много факторов, которые могут повлиять на успех вашей страницы, включая время, экспозицию, текст, изображения и многое другое. Хороший способ понять, что работает, а что нет, — это провести A / B-тестирование. Это относится к методу сравнения двух версий одного и того же фрагмента контента с изменением одного элемента для создания варианта. При выполнении A / B-теста на LP важно, чтобы вы изменили только один элемент, чтобы действительно понять, что вызывает успех или ущерб вашей странице. Параметры для элементов, которые можно настроить, включают: Более короткий или длинный текст Более прямые или срочные сообщения Цвета фона или текста Выбор изображения Неподвижное изображение vs.видео Размер вашего CTA Размещение вашего CTA Общий вид вашей страницы Ваше предложение Тайра Сабо Wix Blog Writer Автор: Дана Меир Эксперт и писатель по дизайну Дженнифер Шор Преобразование посетителей в потенциальных клиентов — это первый шаг в создании отношений между вашей компанией и потенциальным клиентом, и все, что вам нужно знать о том, что такое целевые страницы и как они работают, находится прямо здесь. Целевая страница — это страница вашего сайта, которая предназначена для превращения посетителей в потенциальных клиентов. Он отличается от других страниц вашего веб-сайта тем, что соответствует обоим этим критериям: Он имеет форму, которая позволяет собирать информацию о посетителе в обмен на желаемое предложение. Единственная цель целевой страницы — преобразовать посетителей в потенциальных клиентов (домашняя страница с формой на ней не считается целевой страницей, потому что она также служит другим целям). Проще говоря, целевая страница — это любая страница, которая имеет форму и не содержит других отвлекающих факторов. Вот пример: Если вы что-нибудь помните из этой статьи, помните, что любая страница вашего веб-сайта без навигации и формы, используемой для преобразования посетителей в потенциальных клиентов, является целевой страницей, и они должны быть на каждом сайте. Если вы используете инструмент автоматизации маркетинга, такой как HubSpot или Marketo, вы сможете увидеть, в какое предложение преобразовал потенциальный клиент, когда он совершил конверсию и какие другие взаимодействия они совершали на вашем сайте. Эта информация позволит вам более целенаправленно развивать это лидерство, помогая вам решить, какие маркетинговые действия наиболее целесообразны. Привлеченный лидер с большей вероятностью станет квалифицированным лидером по маркетингу (MQL) и быстрее пройдет по маркетинговой воронке. Это помогает показать окупаемость инвестиций (ROI) ваших маркетинговых усилий и удовлетворяет вашу команду продаж. Мы ежедневно используем деньги для оплаты товаров и услуг, и концепция денежной стоимости может быть применена к логистике целевой страницы, так как вы обмениваетесь равноценной информацией независимо от того, на какой стороне биржи вы находитесь.Посетитель заполняет форму на целевой странице, потому что считает, что контент, к которому он обращается, будет для него ценным, а маркетолог с радостью предоставит часть контента посетителю сайта, потому что он может использовать ценную информацию, которую предоставляет посетитель. форма в будущих маркетинговых усилиях. Это беспроигрышная ситуация. Хотя целевая страница является основным компонентом процесса преобразования, существует несколько ресурсов, которые работают вместе, чтобы сделать преобразование успешным. Призывы к действию (CTA): CTA — это изображение или строка текста, которые побуждают ваших посетителей выполнить определенное действие. На целевых страницах CTA сообщают посетителю, где он должен щелкнуть, чтобы получить доступ к предложению. CTA можно найти на страницах вашего веб-сайта, контент которых коррелирует с вашим предложением, а также в соответствующих сообщениях в блогах, которые поддерживают контент в вашем предложении. Чем больше призыв к действию перекликается с целевой страницей и другими страницами, на которых он продвигается, тем больше вероятность того, что посетитель совершит конверсию. Целевая страница: Сама целевая страница является домом для формы, которую посетитель заполняет, чтобы получить доступ к предложению. Как упоминалось ранее, его единственная цель — объяснить преимущества данного предложения и побудить посетителей конвертироваться в потенциальных клиентов. После отправки формы посетитель должен быть перенаправлен на страницу с благодарностью. Страница с благодарностью: Хотя встроенное сообщение с благодарностью доступно в большинстве инструментов, рекомендуется снабдить нового лидера специальной страницей с благодарностью.На страницах с благодарностью есть кнопка «Загрузить сейчас», которую новые потенциальные клиенты могут нажать, чтобы получить загрузку, которую вы предложили на целевой странице. Помимо размещения предложения, страницы с благодарностью — отличный способ продолжить процесс конверсии и продвинуть вперед по маркетинговой воронке. Вторичные предложения (тематические исследования, консультации, вебинары и т. Д.) Следует показывать через другую форму или специальные призывы к действию на странице благодарности, чтобы побудить потенциальных клиентов, куда двигаться дальше. Прежде чем приступить к созданию целевой страницы, необходимо убедиться, что вы выполнили все предварительные исследования, необходимые для ее эффективного построения. Для этого не забудьте осветить следующее, прежде чем приступить к работе с самой целевой страницей. Персонажи покупателя — это полу-вымышленные репрезентации ваших идеальных клиентов. Они могут быть основаны на исследовании рынка и текущих данных о клиентах. Когда все сделано правильно, они могут дать вам четкое представление о поведении ваших клиентов и о том, как они думают, что позволит вам разработать для них наиболее ценный контент. Когда вы создаете свою целевую страницу, важно нацелить ее только на одну из ваших персон (если у вас их несколько).Если вы попытаетесь адаптировать контент на целевой странице для нескольких персонажей, он неизбежно не будет находить отклик у всех из них и снизит вероятность конверсии. Когда вы нацеливаетесь на одну персону, ваши усилия будут гораздо более целенаправленными и увеличит ваши шансы на конверсию. Лучше быть нишевым и сосредоточенным, чем пытаться апеллировать к массам в этой ситуации. Предложение — это нечто, созданное для предоставления ценности посетителям веб-сайта организации, помимо продуктов или услуг, которые организация продает.Предложение может представлять собой бесплатную электронную книгу, веб-семинар, лист с советами, руководство по сравнению или что-то еще, что можно загрузить и информативно об отрасли, в которой вы работаете. Оно должно идти рука об руку с определенной болезненной точкой, с которой сталкивается ваш покупатель. а также их этап пути покупателя (поясняется ниже). Путешествие покупателя — это процесс исследования, который проходит потенциальный покупатель перед покупкой. Его можно разбить на три различных этапа: этап осознания, этап рассмотрения и этап принятия решения.Для каждого этапа пути необходимо создавать разные типы контента, чтобы помочь людям переходить от одного этапа к другому. Подробная информация о каждом из них представлена ниже: После того, как вы закончите предварительное исследование, пора составить целевую страницу. Однако есть специальный рецепт (составленный и усовершенствованный входящими маркетологами по всему миру), которому вы должны следовать, чтобы увеличить свои шансы на конверсию на целевой странице. Ниже приведены некоторые советы, которые могут иметь большое значение для вашей целевой страницы: Ваша работа не закончится, когда целевая страница будет завершена. Фактически, это только началось. Вам нужно заставить людей просматривать вашу целевую страницу — иначе зачем было ее создавать? Ниже приведены основные рекомендации по продвижению вашей целевой страницы. После того, как ваша кампания запущена и трафик на страницу направлен, важно не просто сидеть сложа руки, расслабляться и наслаждаться шоу. Проверяйте результаты своих целевых страниц часто, но не чрезмерно. Вы хотите обращать внимание на тенденции и важные события, которые происходят в течение определенного периода времени, а не на ежедневный трафик и конверсию, которые могут сильно варьироваться и не дают много полезных и действенных данных. Вот еще кое-что, о чем следует помнить при анализе целевой страницы. Когда вы вносите изменения в свои целевые страницы (например,g., copy, images, form fields), обязательно меняйте по одному и тестируйте какое-то время. Таким образом вы сможете определить, что конкретно влияет на производительность, и выделить это. Если вы измените несколько параметров одновременно, вы не узнаете, какое изменение или изменения повлияли на целевую страницу, и не сможете применить эти знания к будущим целевым страницам. Этот пост был первоначально опубликован в августе 2015 года и с тех пор обновляется. Путь покупателя от осведомленности к конверсии — долгий.Поскольку на каждом углу отвлекают, невозможно предсказать, какие действия будут выполнять ваши посетители. Когда они приземляются, куда они направляются в первую очередь? Собираются ли они просматривать ваши продукты? Они переходят на вашу страницу контактов? Или как насчет ваших правил доставки? В Wishpond мы верим, что целевые страницы — это решение проблемы хаоса. Вместо множества направлений для ваших посетителей у целевой страницы есть только одно: конверсия. Представьте, что посетитель зашел на вашу домашнюю страницу по рекламе.Куда они могли пойти с домашней страницы? Что они могли сделать? Что им следует сделать в первую очередь? Они могут просмотреть вашу страницу «О нас» или, возможно, взглянуть на ваши расценки. Варианты бесконечны. Теперь давайте сравним это с появлением посетителя на вашей целевой странице. Имея только возможность забронировать демонстрацию продукта, у посетителя есть два варианта: заказать демонстрацию или уйти. Это различие само по себе делает целевые страницы такими эффективными. Сделайте еще один шаг и объедините целевые страницы с A / B-тестированием, и у вас будет оптимизированная страница, созданная для превращения трафика в ценных потенциальных клиентов для вашего бизнеса. Целевые страницы могут оказаться крепким орешком. Это помогает получить немного вдохновения, прежде чем приступить к созданию и оптимизации. Чтобы помочь вам найти эту искру, мы собрали и проанализировали 200 целевых страниц. Эти 200 примеров целевых страниц охватывают следующие категории: Целевые страницы с переходом по клику предназначены для перемещения посетителей с целевой страницы на страницу продаж или цен.Как и любая другая целевая страница, целевые страницы с переходом по клику используют убедительные копии, изображения, социальные доказательства и примеры, чтобы повлиять на поведение посетителей для конверсии (нажатие кнопки). Целевые страницы — одни из самых важных маркетинговых стратегий, которые необходимо освоить в 2018 году и в последующий период. Почему? Потому что они простые, эффективные и пассивные. Вы же не хотите тратить все свое время на привлечение потенциальных клиентов для вашего бизнеса в области Knowledge Commerce, верно? Вы хотите продавать свои электронные книги и онлайн-курсы, пока спите. Это дар целевых страниц. Но что такое целевая страница? А зачем он тебе? Мы ответим на эти два важных вопроса. Более того, мы собираемся предоставить вам 20 выдающихся примеров целевых страниц, чтобы вы могли пойти по стопам великих. Как только вы поймете, как разные элементы страницы работают вместе, вы сможете создать свой собственный и начать увеличивать продажи. Плохо спроектированная целевая страница просто подавит ваши попытки заработать больше денег для своего бизнеса.Сделайте это правильно с первого раза, чтобы не упустить потенциальных клиентов, готовых к конверсии. Попробуйте Kajabi бесплатно в течение 14 дней Kajabi — это все, что нужно вашему онлайн-бизнесу. Все в одном месте. Да! Поехали Целевая страница — это домашняя страница веб-сайта или внутренняя страница, к которой посетители переходят, нажимая на ссылку. Обычно он предназначен для направления зрителей к одному конкретному предложению или призыву к действию. Допустим, вы хотите увеличить количество подписчиков на электронную почту.Вы можете создать целевую страницу — одну на своей домашней странице или где-нибудь еще — которая не предлагает ничего, кроме формы подписки по электронной почте. Ваша цель со страницей — убедить людей присоединиться к вашему списку рассылки. Вы можете включить специальное предложение, например лид-магнит, чтобы побудить зрителей предоставить свою контактную информацию. Целевые страницы могут служить множеству разных целей: Поскольку вы хотите, чтобы люди переходили с вашей целевой страницы, она должна быть как визуально привлекательной, так и интеллектуально стимулирующей.Вы хотите, чтобы ваш зритель остановился и подумал: «Это что-то мне нужно?» Вам нужна целевая страница, если вы хотите конвертировать как можно больше потенциальных клиентов в конкретное предложение. Обычно они загружаются быстрее, чем другие целевые страницы, и не имеют навигационных ссылок. Фактически, на вашей целевой странице может быть только одна ссылка: та, что находится в вашем CTA. Вы знаете, что такое целевая страница и почему она так важна, но как она выглядит? Давайте рассмотрим некоторые из лучших примеров целевых страниц в Интернете сегодня. Мы объясним, почему каждый из них работает и как он может помочь вашему бизнесу расти. Одна из лучших целевых страниц, которые вы найдете в Интернете, принадлежит 1password.com. На странице регистрации компании есть все, что вам нужно от целевой страницы, предназначенной для повышения коэффициента конверсии. Вы увидите изображение вверху страницы. Смайлики призваны вызывать счастливые мысли, но это не единственная задача графики. Мы видим настольный компьютер, ноутбук, несколько мобильных устройств и даже домашнее устройство с голосовым управлением. Этот рисунок показывает потенциальным клиентам, что 1Password работает со всеми этими устройствами. Другими словами, это касается не только вашего основного компьютера. Вы также увидите, что структура цен включает версии для отдельных лиц и семей. Но призывы к действию очень сильны: «Попробуй БЕСПЛАТНО». Это дает людям понять, что риска нет. На этой целевой странице есть много других плюсов, включая список преимуществ каждой структуры ценообразования, раздел часто задаваемых вопросов и второй призыв к действию. Вы можете увидеть множество целевых страниц на Airbnb, который предлагает уникальные страницы для различных типов поиска и намерений пользователей.Эта целевая страница мощна из-за главного изображения, знакового ориентира на заднем плане и основного сообщения: Добро пожаловать домой. Внизу страницы вы увидите, что основная форма привлекает внимание. Кнопка поиска имеет другой цвет, чем другие элементы на странице, поэтому ваш взгляд естественно притягивается к ней. Кроме того, вы заметите, что мужчина на фотографии поднял руку. Он тонко показывает на заголовок и подзаголовок, чтобы люди обратили внимание. Вы можете легко найти стоковые фотографии или сделать собственные изображения, которые помогут вам привлечь внимание к определенным элементам на странице.Это заставляет зрителей уделять больше внимания. Нам нравится множество целевых страниц Bills.com, каждая из которых определяет определенный тип поведения или иллюстрирует конкретную цель. Эта страница, например, предназначена для облегчения долгового бремени. Компания хочет предоставить бесплатную консультацию по облегчению долгового бремени, чтобы помочь начать цикл продаж. Но дело не только в продаже. Основной призыв к действию на этой целевой странице гласит: «Получите бесплатную консультацию по облегчению долгового бремени». Другими словами, Bills.com хочет, чтобы зрители знали, что он готов предоставить ценность, прежде чем потребители когда-либо потратят ни копейки. На самом деле, если вы прокрутите эту страницу вниз, вы увидите еще большую ценность. Bills.com предоставляет информацию и советы для потребителей, которые могут бороться с долгами. Это показывает, что компания знает свою аудиторию. Внизу целевой страницы вы увидите базовую форму для заполнения потребителями. Он просит вас указать, сколько у вас долгов, и предлагает вам «Начать работу». Вот и все. На этом этапе вам даже не нужно указывать свое имя или адрес электронной почты. Если вы ищете пример целевой страницы Knowledge Commerce, Code Academy отлично подойдет. Его целевая страница для профессиональных и профессиональных вариантов интенсивного обслуживания хорошо продумана, полна полезной информации и красиво оформлена. Компания активно занимается обучением, геймификацией и культурой кодирования. Это встречается на всем веб-сайте компании, в том числе на ее целевой странице. Заголовок — Ваше будущее программируемо.- рассказывает историю с самого начала. Даже подзаголовок начинается с глагола, связанного с кодированием: Upgrade. Тонкие визуальные подсказки могут иметь огромное значение на целевой странице. Вы заметили разницу между коробкой Code Academy Pro и Code Academy Pro Intensive? Вариант Pro Intensive дороже. Это премиальный продукт. Следовательно, компания поместила его на более темный фон для большей контрастности. Слово «ИНТЕНСИВНЫЙ» также написано заглавными буквами с акцентом под буквой E, напоминающим логотип Code Academy. Мы выделяем другую часть целевой страницы Drift.com из-за структуры цен. Вверху страницы отображается таблица цен, подобная той, которую вы видели много раз в прошлом. Однако, если вы прокрутите вниз, вы получите приведенный выше пример социального доказательства. Социальное доказательство — это все, что сообщает потребителям, что другие люди попробовали и полюбили ваш продукт. Это мощный способ убедить людей совершить конверсию на месте. Почему? Потому что мы не любим пробовать что-то раньше всех.Мы хотим купить то, что другие уже проверили и сочли ценным. Когда вы включаете отзывы, обзоры экспертов, цитаты влиятельных лиц и другие формы социального доказательства на свою целевую страницу, вы увеличиваете шансы ваших зрителей на конверсию. ThriveHive не использует одинарные кавычки. Также есть фотография рецензента, его название и даже видео рецензента. Мы знаем, что Лорен Квилти, должно быть, действительно любила ThriveHive, если она готова пойти на все эти усилия, чтобы продвигать его. Некоторые из лучших целевых страниц ведут с УТП компании. Они помогают укрепить уникальную культуру, ценности и убеждения компании, чтобы привлечь потенциальных клиентов. Именно этого добивается IndustrialStrengthMarketing.com со своей целевой страницей. Мы уже можем угадать нишу компании по названию. Это говорит о том, что компания занимается маркетингом промышленных предприятий. На целевой странице мы видим эту концепцию, подкрепленную заголовком и списком обслуживаемых отраслей.Теперь зритель не сомневается, что он попал в нужное место. Нам нравится эта целевая страница, потому что это отличный пример правильной домашней страницы. Есть видеоролик, который усиливает имидж бренда, много информации об УТП компании и социальные доказательства. Кроме того, внизу вы увидите последнюю запись в блоге — отличный способ продвигать контент-маркетинг. Не для того, чтобы гудеть или что-то в этом роде, но мы тоже очень гордимся нашими целевыми страницами Kajabi.Например, мы создали специальную целевую страницу для нашей 28-дневной задачи. Он предлагает потенциальным клиентам работать над тем, чтобы стать героем Каджаби за 28 дней или меньше. Дело не только в маркетинге. Мы стремимся помочь людям зарабатывать деньги на их знаниях, поэтому мы используем нашу 28-дневную задачу как часть нашего бренда. Мы приглашаем людей присоединиться к нам и стать героями Каджаби. Кроме того, мы сообщаем вам, что предоставим вам все инструменты и стратегии, необходимые для получения вашей первой продажи в течение этого 28-дневного периода. Вы заметите, что видео воспроизводится автоматически, когда вы впервые попадаете на нашу целевую страницу. Это очень стратегический шаг. Мы хотим, чтобы люди открыли для себя возможности видео и услышали, как мы говорим о нашем бизнесе. Таким образом, они знают, насколько мы в это вложены. Если вы следили за нашим блогом и другими интернет-сайтами, то знаете, насколько мы увлечены торговлей знаниями. Khan Academy стремится упростить и ускорить обучение детей и студентов колледжа во всем мире.Его целевая страница, которая предлагает студентам поделиться своими историями, особенно эффективна. Если вы пролистаете эту страницу, вы увидите сотни примеров социальных доказательств. Это студенты, которые своими словами пишут, как им помогла Khan Academy. Вверху изображение главного героя и заголовок усиливают это сообщение. Цифра «10 миллионов» довольно убедительна. Настройка — большая часть успеха целевой страницы. Landbot подчеркивает этот аспект своей маркетинговой кампании с помощью домашней страницы, которая меняется в зависимости от множества факторов.Это также одновременно введение и демонстрация продукта. Гений! Интерактивность становится чрезвычайно популярной, потому что она работает. Он может сочетать геймификацию, подключение и погружение в бренд одним махом. Кроме того, когда вы демонстрируете свой продукт с самого начала, вы демонстрируете уверенность в его способности изменить жизнь ваших клиентов. Нам нравятся отдельные целевые страницы Lyft для разных городов. Они используют персонализацию, чтобы помочь связаться с потенциальными клиентами, которым могут понадобиться поездки в эти конкретные районы.Настройка на основе локали может иметь огромное влияние на то, как клиент видит ваш бизнес. В этом примере вы видите заголовок «Район Хьюстона». Кроме того, на заднем плане есть размытое изображение главного героя центра Хьюстона, которое помогает еще больше настроить впечатление от игры. Вы можете персонализировать свои целевые страницы в зависимости от того, где живут ваши потенциальные клиенты, чем они интересуются и чем они зарабатывают на жизнь. Есть тысячи возможностей, если вы хотите ориентироваться на разные демографические группы. Что хорошего в этой странице Shopify, так это простота, элегантность и дизайн страницы, которые она использует, чтобы побудить потенциальных клиентов к действию. Основное внимание на странице уделяется социальному доказательству, чтобы завоевать доверие читателя, в то время как текст кратко описывает основные преимущества Shopify. Он даже устраняет барьеры для конверсии с помощью всего лишь электронного письма, необходимого для начала работы в интернет-магазине. Независимо от того, продаете ли вы программное обеспечение или цифровые продукты, используемые здесь элементы заслуживают подражания. Если вы не знакомы с Нилом Пателем, то должны знать. Он один из самых доступных, скромных и разговорчивых маркетологов, работающих в сфере цифрового маркетинга. Он также создает потрясающие целевые страницы. Например, на его домашней странице есть все, что вам нужно. Вверху есть четкий призыв к действию, множество примеров социальных доказательств в теле и хорошо продуманная форма в конце. Кто бы не захотел заполнять эту форму? Он приглашает вас обсудить ваши цели, так зачем упускать возможность? Patreon — еще один пример в сфере торговли знаниями. Компания позволяет создателям и производителям регулярно проводить краудфандинг своих проектов и контента. Целевые страницы для авторов, которые хотят зарабатывать деньги своим тяжелым трудом, просто фантастические. Если вы посетите целевую страницу, вы заметите, что слова оранжевого цвета, обозначенные выше как «писатели», циклически меняются. Patreon хочет знать, что поддерживает творческих людей всех мастей, от музыкантов до подкастов и художников. На главном изображении также есть два призыва к действию, но вы увидите, что один имеет цветной фон и белый текст. Ваш глаз привлекает его естественным образом из-за цвета, так что это самый важный призыв к действию. Это также просто: «НАЧАТЬ СТРАНИЦУ». Иногда вам просто нужна гигантская графика, чтобы выделить вашу целевую страницу. Вот как Slack делает это на своей целевой странице, где описывает, как платформа работает для предприятий и частных лиц. Само изображение поражает болевую точку: разочарование, занятость и дезорганизация.Slack может помочь, показывая вам, как более эффективно и продуктивно общаться с вашей командой. Вы видите на изображении голубую линию, идущую от пера? Он переходит вниз и соединяется с первым фрагментом текста на целевой странице. Это отличный способ привлечь внимание. Простая строка может пригласить зрителей ознакомиться с особенностями продукта или услуги. Для целевой страницы необязательно использовать высокие технологии. Иногда самые простые элементы могут стать самыми мощными. Несколько элементов могут работать вместе на целевой странице для достижения желаемого результата. Именно такой подход использует Teambit на своей целевой странице для повышения эффективности командной работы. На странице много информации, но она представлена четко и лаконично. Вы легко можете понять, как приложение поможет вам и вашему бизнесу расти. Плюс, видите ли вы значок Slack в правом нижнем квадранте первого изображения? Это еще один отличный способ заинтересовать ваших зрителей.Это позволяет людям узнать, что приложение интегрируется со Slack, что может сделать его еще более привлекательным для потенциальных пользователей, которые уже используют Slack. Целевая страница Todoist для его бизнес-услуг проста, ярка и ориентирована на призыв к действию. Это всего лишь несколько вещей, которые нам в нем нравятся. У нас есть простой призыв к действию, который предлагает зрителям попробовать приложение бесплатно в течение 30 дней. Это избавляет от риска зарегистрироваться и попробовать Todoist. Как и Kajabi, Todoist также использует видео на своей домашней странице, хотя видео не воспроизводится автоматически. Вы также увидите, что на целевой странице есть несколько призывов к действию, большинство из которых направляют зрителя в одно и то же место. Это может сработать, если вы подкрепите сообщение и зададите несколько вопросов. Однако вы должны быть осторожны с вашими призывами к действию. Если вы предоставите слишком много — особенно если все они просят о разных вещах — вы можете запутать зрителя и потерять свою продажу. Если вы хотите сдать в аренду квартиру, дом или комнату, вы можете сразу перейти на целевую страницу аренды на сайте Trulia.На этой странице есть много чего, в том числе простой CTA, точный заголовок и F.A.Q. раздел, чтобы помочь потенциальным клиентам лучше понять услугу. Обучение клиентов необходимо для определенных видов бизнеса. Это особенно верно, когда речь идет о таких делах, как сдача дома в аренду. Вы не хотите доверять это кому-либо. Вы хотите быть уверены в способности компании защитить ваши интересы и помочь вам привлечь квалифицированных арендаторов. Раздел часто задаваемых вопросов может быть полезен, если вы хотите обучить своих клиентов. Возможно, они не совсем понимают, что вы предлагаете, исходя из названия своей компании и курса. Дайте им небольшой контекст, чтобы помочь ответить на их вопросы и устранить их предубеждения. Компания Uber создала собственную целевую страницу для людей, которым нужны поездки. Он довольно чистый и минималистичный, но здесь еще много чего происходит. Если вы не слышали об Uber, эта компания изменила целую отрасль.Он представляет собой уникальную альтернативу общественному транспорту и традиционным службам такси и автомобилей. Его USP — это удобство и скорость. Просто нажмите кнопку, если вам нужна поездка. Это так просто. Целевая страница усиливает это УТП и содержит большой призыв к действию, чтобы помочь потенциальным клиентам сразу начать работу. Это также помогает людям испытывать недовольство другими видами транспорта: вам не нужно стоять в очереди, звонить по телефону или планировать поездку на определенные часы. Неудивительно, что Unbounce создает фантастические целевые страницы. Мы особенно впечатлены его целевой страницей для оптимизации конверсии. Это ясно, по существу и наполнено инклюзивным языком. Он создан для того, чтобы вы были наполнены азартом и целеустремленностью. Плюс, эта целевая страница посвящена целевым страницам, а это лучшая образовательная программа. Поскольку эта компания специализируется на помощи людям в создании целевых страниц, вы можете многому научиться на ее собственном исполнении. У вас большой заголовок, который не тратит зря время зрителя. Вы можете сразу приступить к работе с последующим призывом к действию. Если вы прокрутите вниз, вы получите много информации, которая поможет вам понять, что вы хотите сделать. Тогда у вас есть отличный пример социального доказательства: «Более 14 000 брендов повышают ценность с помощью Unbounce». Внизу мы получаем еще один призыв к действию, на этот раз предлагающий зрителю начать 30-дневную бесплатную пробную версию. Вы часто будете видеть это с целевыми страницами, потому что они преодолевают большой барьер для входа.Люди, как правило, не любят рисковать, поэтому им будет удобнее подписаться на услугу, если им не придется платить за нее сразу. Вы можете попробовать эту стратегию на своем членском сайте. Предоставьте людям 30 дней (или другой период времени) бесплатного доступа, чтобы они могли понять, что им нужно. И последнее — но не менее важное — мы смотрим на целевую страницу Wistia. Это обманчиво просто, но при этом очень эффективно. Фактически, многие блоггеры и маркетологи использовали Wistia в качестве примера для подражания другим предпринимателям, когда дело доходит до целевых страниц. Целевая страница состоит из заголовка, подзаголовка и краткой формы. Также есть ссылка на условия использования компании. Зачем вам размещать на целевой странице только форму? Потому что это отличный способ получить контактную информацию. Даже если человек не купит ваш онлайн-курс сразу, вы можете добавить его в рассылку по электронной почте, чтобы помочь ему конвертировать в будущем. Вы можете создать свою собственную уникальную целевую страницу прямо на платформе Kajabi.Это так же просто, как создать страницу продаж или новый блог. Мы предоставляем все инструменты, необходимые для создания целевых страниц без продвинутых навыков программирования и веб-дизайна. Вы можете даже A / B протестировать свои целевые страницы, чтобы определить, какая из них конвертируется с наибольшей скоростью. Таким образом, вы не будете тратить время на страницу, которая не убеждает потенциальных клиентов совершить конверсию. Если вы еще этого не сделали, попробуйте прокрутить целевые страницы Kajabi. Вы поблагодарите себя, когда присоединитесь к нашим Kajabi Heroes и начнете зарабатывать больше денег, основываясь на своих обширных знаниях. Целевые страницы необходимы, если вы хотите привлечь трафик на свой веб-сайт и, в конечном итоге, на страницу оформления заказа. Но имитация лучших примеров целевых страниц и понимание того, как работают эти маркетинговые инструменты, могут иметь огромное значение. Целевая страница — это отдельная страница, которая представляет четкое и четкое предложение для потенциального клиента. Он лаконичный и ориентирован на одну простую цель: оптимизацию коэффициента конверсии. Вам не нужны заголовок и панель навигации.Фактически, вам не следует включать эти элементы, потому что они отвлекают зрителя от вашего основного сообщения. Вместо этого вам нужно не спускать глаз — и глаз ваших потенциальных клиентов — на приз. Вам нужна целевая страница, чтобы привлекать и продвигать клиентов по воронке продаж. Без целевых страниц вам некуда будет отправлять потенциальных клиентов после того, как они узнают о вашем бренде. Некоторые из лучших целевых страниц созданы такими компаниями, как Airbnb, Uber, Lyft, Neil Patel, Kajabi и Slack.Однако мы также включили целевые страницы от менее известных компаний — те, которые начинают набирать обороты из-за их чрезвычайной маркетинговой смекалки. Вы уже создали целевую страницу? Что бы вы могли посоветовать своим коллегам по маркетингу Knowledge Commerce? Попробуйте Kajabi бесплатно в течение 14 дней Kajabi — это все, что нужно вашему онлайн-бизнесу. Все в одном месте. Да! Поехали Цель вашего веб-сайта — побудить посетителей принять меры и стать покупателями или клиентами.Однако для превращения посетителя в покупателя или клиента обычно требуется целевая страница. Таким образом, вы узнаете о: Давайте углубимся в дело. Целевая страница — это отдельная веб-страница, которая существует, чтобы побудить посетителя выполнить определенное действие. Целевая страница может появиться в результате определенного действия, которое совершил посетитель (щелчок по объявлению, загрузка официального документа и т. Д.), И желаемое действие обычно представляет собой что-то вроде ввода адреса электронной почты, подписки на веб-семинар, или даже совершить покупку. Хотя вам не обязательно иметь веб-сайт для создания целевой страницы (например, у вас может быть просто список адресов электронной почты и направлять людей на отдельную целевую страницу), большинство целевых страниц представляют собой одну страницу на веб-сайте. Ниже мы рассмотрим некоторые конкретные примеры целевых страниц. Определить целевую страницу может быть сложно, поскольку существует много разных типов целевых страниц, в зависимости от их назначения. Поэтому вот несколько самых распространенных целевых страниц. Первый тип целевой страницы, с которым вы, вероятно, наиболее знакомы, — это сжатая страница. Сжатая страница предназначена для захвата адреса электронной почты посетителя.Поэтому он обычно включает предложение закрытого контента, такого как электронная книга, официальный документ, контрольный список или даже просто ваш информационный бюллетень. Невилл Медхора имеет отличный пример сжатой страницы, где ценным предложением является его информационный бюллетень, а преимущество — научиться писать так, чтобы вы могли продавать больше: Во многих случаях сжатая страница — это просто всплывающее окно. OptinMonster имеет отличный пример всплывающего окна сжимаемой страницы, которое предлагает обновление контента в обмен на адрес электронной почты. Здесь ценным шагом для передачи вашего адреса электронной почты является несколько тактик по сокращению потерянных продаж. Страница захвата лида похожа на сжатую страницу, но есть два основных отличия. Страница захвата лида — это либо Поэтому он спрашивает для получения дополнительной информации, помимо адреса электронной почты, например размера компании, номера телефона, отрасли, должности и т. д. Отличным примером страницы для захвата потенциальных клиентов является шаблон маркетингового плана и стратегии HubSpot. Они предлагают различные призывы к действию в соответствующих сообщениях блога, поэтому они знают, что читатель уже заинтересован в теме. Как только вы загрузите его, вы увидите, что он очень полезен — около десяти страниц и включает в себя все необходимое для создания эффективной маркетинговой стратегии. Тем не менее, обратите внимание, что это предложение по-прежнему в верхней части последовательности, поэтому они не запрашивают слишком много подробной информации.В общем, чем меньше вы просите, тем больше потенциальных клиентов получите. Поэтому, если вы хотите увеличить объем потенциальных клиентов, подумайте о том, чтобы уменьшить количество полей, которые потенциальные клиенты должны заполнить в вашей форме. Статистика показывает, что еще в 2016 году средняя форма содержала 11 полей, и хотя их количество уменьшилось, большинство страниц для захвата лидов по-прежнему слишком требовательны. Вот еще один пример страницы захвата лида из рекламы Facebook: Обратите внимание, что это ценная книга, в которой есть видео и отзыв врача в качестве доказательства ее качества.Тем не менее, от лидера требуется только информация о доставке. Заставка — это целевая страница, которая либо делает посетителя специальным предложением, либо сегментирует его, чтобы перенаправить на целевое предложение. Вы можете распознать заставку, так как вы не сможете перейти к какой-либо другой части веб-сайта, пока не взаимодействуете со всплывающей страницей. Хотя это может быть не идеально для SEO, страницы-заставки действительно помогают с конверсиями. Noom есть отличный пример заставки.Лучшая часть заставки Noom заключается в том, что она приводит посетителя к более целевой информации, что в конечном итоге обеспечивает лучший опыт и улучшает конверсии. Если у вас есть предложение, например курс или услуга, вероятно, лучше всего подойдет длинная целевая страница. В частности, если вы продаете: Подумайте практически о любом курсе фитнеса или коучинга. Большинство из них используют длинные целевые страницы, потому что, хотя люди знают, что курс может быть хорошей идеей, они хотят знать больше о том, что делает ваш курс особенным или лучше, и почему они должны выбрать вас в качестве тренера. Таким образом, вы обычно увидите раздел, в котором перечислены основные аспекты курса и основные преимущества. Вот отличный пример длинной целевой страницы от Dropship Lifestyle. Сервисные компании также используют длинные целевые страницы.Вот отличный пример адвоката по разводам: Обратите внимание, что они включают в себя отзывы, ключевые преимущества и несколько CTA. Последняя рекомендация — практически любой из курсов Рамита Сетхи. У каждого из них есть очень длинная целевая страница, и он обычно направляет людей из своего списка адресов электронной почты на эти целевые страницы. Если вы отправите читателя на пустую страницу с ошибкой 404, велика вероятность, что он откажется. Следовательно, очень важно иметь целевую страницу 404, которая отправляет читателей обратно на соответствующую страницу. У Нила Пателя есть отличный пример страницы с ошибкой 404. Учитывая, что большинство людей заходят на его веб-сайт, чтобы улучшить свой трафик, он вместо этого предлагает им свой бесплатный инструмент, который поможет им в этом: Цель целевой страницы 404 — просто перенаправить посетителя на что-то, что его интересует, и предотвратить отскок. Страница отказа от подписки или подписки — удивительно важная целевая страница. Привлечь нового клиента намного дороже, чем удержать существующего, поэтому последнее усилие, чтобы удержать текущего клиента (или, по крайней мере, понять, почему он недоволен), стоит затраченных усилий. Adobe Photoshop есть фантастический пример идеальной страницы отказа от подписки. У них есть страница отказа от подписки, состоящая из четырех частей, где они спрашивают вас, почему вы решили уйти, затем показывают, что вы упустите, затем делают встречное предложение, чтобы изменить план, а затем показывают вам все, что вы потеряете в последний раз. Страница благодарности — это еще одна целевая страница, которая предлагает уникальную возможность для бизнеса. Фактически, статистика показывает, что вероятность конверсии существующего клиента составляет от 60 до 70 процентов, в то время как вероятность конверсии совершенно нового потенциального клиента составляет всего около 5-30 процентов. Так что воспользуйтесь страницей с благодарностью и обязательно предложите возможности дополнительных продаж или дополнительный (обновленный) контент. HubSpot есть отличный тому пример. Как только вы загрузите обновление контента с их веб-сайта, вы будете перенаправлены на страницу с благодарностью, где они попросят вас начать работу с их бесплатным программным обеспечением: Если у вас есть продукт для электронной коммерции, Amazon, пожалуй, лучший пример страницы с благодарностью, поскольку они покажут вам другие соответствующие продукты. Позиции 1, 4 и 5, пожалуй, наиболее актуальны для дополнительных продаж: Источник Как только вы узнаете, какую целевую страницу собираетесь создать, как она должна выглядеть на самом деле? Хотя передовые методы могут незначительно отличаться в зависимости от типа целевой страницы, которую вы планируете создать (например, страница с ошибкой 404 или страница захвата лидов), вот несколько общих рекомендаций по повышению коэффициента конверсии. Цель целевой страницы — побудить читателя совершить определенное действие, поэтому неудивительно, что предоставление четкого призыва к действию имеет важное значение. В идеале, вы должны разместить ваш CTA в верхней части страницы, и он должен быть более ярким или заметным цветом, чем ваш другой текст. Вот пример простого, но эффективного CTA: Вот еще один отличный пример целевой страницы с отличным призывом к действию (и копирайтингом!): Некоторые статистические данные показывают, что использование первого лица в CTA может увеличить конверсию, так что это отличный пример. Если у вас есть товар или услуга, убедитесь, что ваша целевая страница показывает, как они работают. Например, у вас может быть видео или даже просто анимированный GIF, демонстрирующий инструмент в действии. Вот как Waze демонстрирует свой продукт: Вот еще один отличный пример от Oribi, демонстрирующий его главное УТП — его проще использовать, чем Google Analytics: Еще один ключ к созданию эффективной целевой страницы (особенно для сжатых страниц и захвата лидов) — свести к минимуму ненужные отвлекающие факторы. Поэтому рассмотрите возможность удаления любых других навигационных ссылок. Если посетителям есть куда перейти на вашем веб-сайте, вполне вероятно, что они предпочтут перейти в другое место. Однако только около 16% целевых страниц в настоящее время не имеют навигационных ссылок, поэтому, безусловно, есть возможности для улучшения. ClickFunnels есть отличный тому пример, поскольку их домашняя страница не содержит ссылок для навигации вверху. Фактически, единственные навигационные ссылки на всей странице находятся в нижнем колонтитуле. Кроме того, ваш дизайн должен быть чистым и простым. Если ваш дизайн тянет читателей в слишком много разных направлений, это будет удерживать их от нажатия на ваш CTA. При необходимости включите только предложение или несколько пунктов, чтобы читатель знал, что он получит, предоставив свою информацию. Опять же, веб-сайт Невилла Медхоры является прекрасным примером минимального отвлечения внимания: Еще один важный аспект создания целевой страницы, связанный с копирайтингом, — помочь читателю увидеть, как его жизнь может быть лучше с вашим продуктом или услугой. Например, программа коучинга Тони Роббина отлично справляется с выделением ключевых преимуществ на этой длинной целевой странице: Когда вы пишете о преимуществах и избежании боли, рассмотрите следующие вопросы: Для B2B: Для B2C: Еще один ключ — убедиться, что ваша целевая страница удобна как для настольных, так и для мобильных устройств.Это не только поможет вам повысить конверсию, но и поможет вашему SEO, поскольку Google работает по принципу индексации, ориентированной на мобильные устройства. Например, эта страница удобна для мобильных устройств, так как настольная версия адаптируется под любое устройство: Наконец, убедитесь, что ваша целевая страница поддерживает согласованный обмен сообщениями и брендинг. Это включает ваш тон голоса, цвета, предложение и многое другое. Обратите внимание, как в приведенном ниже примере наблюдается постоянный брендинг и обмен сообщениями от одного шага к другому? Как в рекламе Facebook, так и на всей целевой странице сообщения явно нацелены на агентства социальных сетей.Ценностная позиция также ясна; это упростит планирование публикаций в социальных сетях. Вишенка на торте заключается в том, что брендинг на протяжении всего путешествия остается одинаковым. Наконец, возможно, лучший способ сделать вашу целевую страницу успешной — это сделать ваше предложение легким для регистрации. Если вы сделаете свое предложение простым, это означает, что вы глубоко понимаете болевые точки своей аудитории и предлагаете идеальное решение. Например, если они подписались на ваш список рассылки на странице о построении ссылок, ваше предложение должно быть конкретным для этой болевой точки, связанной с построением ссылок, а не просто общим предложением, которое учит SEO. Чем конкретнее ваше предложение, тем больше у него шансов на успех. Вот пример веб-семинара, на который я подписался (а я посещаю только один веб-семинар в год). Я решил посетить этот веб-семинар, потому что он нацелен на очень конкретную болевую точку, которую я чувствую — как выделиться из общего содержания. Если бы это был просто веб-семинар на тему «Как заниматься контент-маркетингом», я бы, вероятно, не пошел на него. Вы также должны сделать свое предложение свободным от риска, если оно требует кредитной карты или покупки.Это может быть бесплатная пробная версия или гарантия возврата денег. Поскольку ваши целевые страницы повышают конверсию, важно проводить A / B-тестирование, как только они будут у вас запущены. Итак, как узнать, что тестировать? И как на самом деле это проверить? Давайте нырнем. Первый важный элемент — это сбор реальных данных о вашей текущей версии. Если вы выполнили все вышеперечисленные шаги, ваша целевая страница уже должна быть достаточно надежной.Для сбора данных настройте аналитику и убедитесь, что отслеживаете конверсии. Вы можете использовать такой инструмент, как Google Analytics, и настроить отслеживание целей, или вы можете использовать более продвинутый инструмент, такой как Oribi. После того, как вы настроили отслеживание, рассмотрите возможность использования тепловой карты, такой как Hotjar или CrazyEgg. Тепловая карта покажет вам, где люди просматривают и что может мешать им совершить покупку. Лично я предпочитаю Hotjar, потому что вы также можете запросить обратную связь в их поле для вопросов. Вот пример того, как вы можете использовать его, чтобы опросить свою аудиторию и лучше понять, что мешает им совершить покупку: После сбора данных задайте себе следующие вопросы: Теперь, когда у вас есть некоторые данные, подумайте об изменении только одной вещи.Затем не забудьте дать новой версии время для сбора данных. Как только вы определите победителя в этом тесте, повторите процесс! Теперь, когда вы знаете различные типы целевых страниц, передовой опыт создания целевой страницы и даже то, как провести A / B-тестирование целевой страницы, как вы на самом деле ее создаете? Ниже приведены некоторые из наиболее популярных доступных конструкторов целевых страниц. Все это очень простые решения без кода, и многие предлагают готовые шаблоны, чтобы упростить создание целевой страницы.Вы также сможете проводить A / B-тесты с помощью этих инструментов. Instapage — замечательный конструктор целевых страниц после щелчка мышью с простым в использовании интерфейсом перетаскивания. Это также позволяет сотрудничать в команде с помощью встроенного чата, чтобы обсудить особенности целевой страницы. Для тех, кто хочет персонализировать свои целевые страницы, Instapage упрощает это, поскольку программное обеспечение динамически связывает посетителей с соответствующими целевыми страницами. У них также есть более 500 готовых шаблонов, и вы можете A / B протестировать свою страницу внутри их интерфейса с помощью обширных возможностей экспериментов, таких как возможности многовариантного тестирования и даже встроенные тепловые карты: У них более 256 отзывов о G2, 72% из них пятизвездочные, а всего 8% — меньше четырех звезд. Он легко интегрируется с HubSpot, Marketo, Pardot, LeadSquare, SharpSpring, Autopilot, ActiveCampaign и другими. начинается от 149 долларов в месяц для годового плана и 199 долларов в месяц для помесячного плана. Unbounce — еще один очень популярный конструктор целевых страниц, который также очень удобен в использовании и не требует написания кода. У них есть конструктор страниц перетаскивания с различными элементами, и вы можете опубликовать его в своем домене, используя их плагин WordPress. Они также предоставляют инструменты A / B-тестирования для трех основных планов, множество шаблонов и динамическую персонализацию. Пожалуй, их наиболее примечательной особенностью является функция интеллектуального трафика, которая, по сути, представляет собой искусственный интеллект, который может автоматически тестировать ваши целевые страницы на основе данных. Они утверждают, что это может увеличить конверсию до 30%. Быстрый взгляд на G2 также покажет вам, что они пользуются популярностью: более 230 отзывов, 69% из которых имеют пять звезд и только 6% имеют рейтинг ниже четырех. Их планы начинаются с 80 долларов в месяц, и каждый план предлагает неограниченное количество целевых страниц, липких полос и всплывающих окон для каждого домена. Если вы еще не знакомы с ClickFunnels, вы, вероятно, уже знакомы с его соучредителем Расселом Брансоном. Поэтому неудивительно, что это замечательный продукт. Они позволяют легко создать эффективную воронку, которая конвертируется как сумасшедшая. Некоторые из их основных функций включают интеграцию электронной почты с самым популярным почтовым программным обеспечением, различные шаблоны для дополнительных и понижающих продаж, чтобы максимизировать вашу воронку, а также A / B-тестирование для ваших кампаний. У них также есть отличные ресурсы, которые помогут вам настроить воронку и максимально использовать каждого клиента с помощью видео, руководств и поддержки в реальном времени. ClickFunnels также имеет один из наивысших рейтингов на G2: 85% из 316 рецензентов дали ему пять звезд. Идеально подходит как для начинающих, так и для продвинутых маркетологов. начинается от 97 долларов в месяц. Leadpages — последний конструктор целевых страниц, и, пожалуй, самый доступный с тарифными планами от 25 долларов в месяц.Поэтому он идеально подходит для фрилансеров и малого бизнеса. Хотя это редактор перетаскивания, ему не хватает шаблонов и общего качества редакторов Instapage и Unbounce, хотя это здорово, если вы только начинаете работать с целевыми страницами. Они предлагают варианты A / B-тестирования в своих стандартных и профессиональных планах, хотя у них нет надежного ИИ, который может предложить Unbounce. На G2 у Leadpages около 103 отзывов, 51% из которых имеют пять звезд, а 14% — менее четырех звезд. Теперь, когда у вас есть обзор всего, что вам нужно знать о целевых страницах, начните с него сегодня. Целевые страницы — отличный способ увеличить количество потенциальных клиентов и конверсий, а также повысить качество обслуживания клиентов за счет более целевого контента. Хотя есть некоторая кривая обучения с целевыми страницами, лучший способ научиться — это просто делать это и запускать тесты. Если вы не знаете, с чего начать, подумайте о том, чтобы просто создать заставку с одним призывом к действию.Вы можете добавить это в начало своего веб-сайта, и по мере того, как вы освоитесь с программным обеспечением, вы сможете создавать более сложные воронки для захвата потенциальных клиентов, дополнительных продаж, а также дальнейшего развития отношений с клиентами. 1. Пример целевой страницы Marketo
покажите мне, как работает Instapage ➔ Что страница делает хорошо:

Что проводить A / B-тест:

2. Пример целевой страницы Slack
покажите мне, как работает Instapage ➔ Что страница делает хорошо:

Что проводить A / B-тест:

3. Пример целевой страницы Oracle
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:

4. Пример целевой страницы Google Hire
покажите мне, как работает Instapage ➔ Что страница делает хорошо:

Что проводить A / B-тест:
 Разделение этого на многоступенчатую форму может уменьшить трение формы и привести к большему количеству преобразований.
Разделение этого на многоступенчатую форму может уменьшить трение формы и привести к большему количеству преобразований. 5. Пример целевой страницы Uber
покажите мне, как работает Instapage ➔ Что страница делает хорошо:

Что проводить A / B-тест:

6. Пример целевой страницы IBM
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:

7. Пример целевой страницы LendingClub
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
 Плюс конкретный процент инвестиций служит социальным доказательством.
Плюс конкретный процент инвестиций служит социальным доказательством. Что проводить A / B-тест:

8. Пример целевой страницы домофона
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:

9. Пример целевой страницы Microsoft
покажите мне, как работает Instapage ➔ Что страница делает хорошо:

Что проводить A / B-тест:
 Измените его на что-то более индивидуальное и захватывающее, например: «Пришлите мне электронную книгу!» скорее всего, побудит больше потенциальных клиентов щелкнуть.
Измените его на что-то более индивидуальное и захватывающее, например: «Пришлите мне электронную книгу!» скорее всего, побудит больше потенциальных клиентов щелкнуть. 10.Пример целевой страницы Lyft
покажите мне, как работает Instapage ➔ Что страница делает хорошо:

Что проводить A / B-тест:

11. Пример целевой страницы «Постоянный контакт»
покажите мне, как работает Instapage ➔ Что страница делает хорошо:

Что проводить A / B-тест:

12.Пример целевой страницы Salesforce
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
13. Пример целевой страницы Zoho
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
14. AWeber, пример целевой страницы
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
15. Squarespace
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
16. Пример целевой страницы Mixpanel
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
17. Пример целевой страницы Infusionsoft
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
18. Пример целевой страницы GetResponse
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
19. Оптимизировать пример целевой страницы
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
20. Пример целевой страницы HubSpot
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
21. Пример целевой страницы MailChimp
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
22.Shopify пример целевой страницы
Что страница делает хорошо:
Что проводить A / B-тест:
23. Пример целевой страницы Eloqua
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
24. Пример целевой страницы Basecamp
покажите мне, как работает Instapage ➔ Что страница делает хорошо:
Что проводить A / B-тест:
25. Пример целевой страницы Airbnb
Что страница делает хорошо:
Что проводить A / B-тест:
Сможете ли вы превзойти лучшие примеры целевой страницы после клика?
12 лучших примеров посадочных страниц
21 лучший пример целевых страниц, из которых следует изучить
21 лучший пример целевой страницы
01. Wix.com
02. Vimeo для бизнеса
03. Udemy для бизнеса
04. Mondaine
05. Deliveroo
06. Epicurrence
07. Dropbox Paper
08. Синий фартук
09. Ferretly
10. Spotify для подкастеров
11. GT America
12. Uber для бизнеса
13. Ed5M
14. LinkedIn Business Solutions
15. Hootsuite
16. Echo Echo
17. ARK (Проявления произвольной доброты)
18. Moderne
19. Airbnb
20. Unsanforized 3sixteen
21. GT Cinetype
Резюме: лучшие практики для создания эффективных целевых страниц
Проверьте свои целевые страницы для повышения конверсии
Что такое целевые страницы и как они работают?
Что такое целевая страница?
Как работают целевые страницы? Персона покупателя
Предложение
Путешествие покупателя
Создание отличной целевой страницы
Рекомендации по использованию посадочных страниц
Полезные советы
Рекламные подсказки
Анализ результатов
200 проанализированных примеров целевой страницы
Целевые страницы продаж (переход по клику)
20 лучших примеров целевых страниц, которые вдохновят вас в 2018 году.
Определение целевой страницы
Зачем вам лендинг?
20 лучших примеров целевых страниц
1. 1password
2. Airbnb
3. Bills.com
4.Code Academy
5. Drift.com
6. IndustrialStrengthMarketing.com
7. Kajabi
8. Khan Academy
9. Landbot
10. Lyft
11. Shopify
12. Нил Патель
13.Patreon
14. Slack
15.Teambit
16. Todoist
17. Trulia
18. Uber
19.Unbounce
20. Wistia
Используйте Kajabi для создания красивых целевых страниц
Используйте целевые страницы для развития вашего бизнеса
посадочных страниц превращают трафик в деньги
Что такое целевая страница и как она работает?
Различные типы целевых страниц
Выжимная страница
Захват свинца, страница
Начальная страница
Длинная посадочная страница
Страница ошибки 404
Отказ от подписки / Страница отмены
Страница благодарности
Рекомендации по использованию посадочных страниц
Обеспечьте четкий CTA
Показать, как это работает
Вставка
Минимум отвлекающих факторов
Обеспечьте пользу / избегайте боли
Сделайте его мобильным
Поддержание согласованного обмена сообщениями / брендинга
Сделайте свое предложение незамысловатым
Целевые страницы для A / B-тестирования
Сбор данных
Создать версию B
Популярные конструкторы посадочных страниц
Instapage
Unbounce
ClickFunnels
Ссылки
Только начните
Целевая страница статей на Copyblogger
Получите нашу бесплатную электронную книгу
Целевые страницы: Как превратить трафик в деньги , указав ниже свой адрес электронной почты. Примечание: для этого содержимого требуется JavaScript.
.
