Подбор цветов для сайта: 4 бесплатных сервиса
Если нужно создать цветовую схему сайта, а брендбука нет, определиться с палитрой помогут онлайн-генераторы. Мы выбрали 4 сервиса, которые упростят и ускорят подбор цветов для дизайна веб-ресурсов.
https://color.adobe.com/
Сервис от компании Adobe, который генерирует палитру на основе заданного цвета и позволяет сохранить ее для дальнейшего использования. В интерфейсе нужно выбрать один из 10 типов палитры (монохромная, составная, комплементарная и др.), и система предложит 5 цветов с HEX-кодами в разных цветовых режимах. В оттенках можно регулировать уровень базовых цветов, контрастность. При этом, меняя настройки одного цвета, под них подтягиваются параметры остальных элементов схемы. Также инструмент позволяет извлечь цвет и градиент из готовой картинки. Еще одна фишка — можно проверить палитру на безопасность для дальтоников и посмотреть в «симуляторе дальтонизма», как оттенки выглядят при различных расстройствах цветовосприятия.
http://colormind.io/
Этот сервис дает возможность создавать собственные палитры или выбрать шаблон. Каждый оттенок тонко настраивается. Если понравились какие-то отдельные цвета из сформированной подборки, их можно закрепить и снова запустить автоматическую генерацию — новые тона подбираются с учетом «закрепов». Также палитру можно получить на основе загруженного изображения, например, логотипа. Главный плюс — цветовую комбинацию легко оценить на демолендинге, элементы которого автоматом окрашиваются в полученные цвета.
https://www.materialpalette.com/
Здесь можно выбрать 2 базовых цвета, которые тут же применяются на демонстрационной странице. Плюс формируется расширенная палитра для сайта из 8 оттенков. Ее можно скачать, как и готовую библиотеку иконок (архивом или по отдельности).
http://colorsafe.co/
Инструмент для комбинирования цветов с учетом рекомендаций WCAG (по обеспечению доступности веб-контента). Пригодится при создании баннеров, инфографики, иконок и прочих графических элементов, где используется написание на каком-либо фоне. Как это работает? Загружается фоновый цвет, настраивается размер и жирность шрифта, устанавливается уровень соответствия рекомендациям WCAG. Под эти параметры алгоритм предлагает палитру для надписи, которая соответствует необходимому коэффициенту контрастности.
Как это работает? Загружается фоновый цвет, настраивается размер и жирность шрифта, устанавливается уровень соответствия рекомендациям WCAG. Под эти параметры алгоритм предлагает палитру для надписи, которая соответствует необходимому коэффициенту контрастности.
Рекомендуем попробовать эти инструменты в деле, а если с дизайном что-то пойдет не так, вы всегда можете заказать его в нашей веб-студии.
8 сайтов с палитрами — Каждый пиксель важен
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
1 – Colorhexa
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
2 – Colllor
Дружелюбный и теплый «ламповый» сервис, который радует с первой минуты знакомства. Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
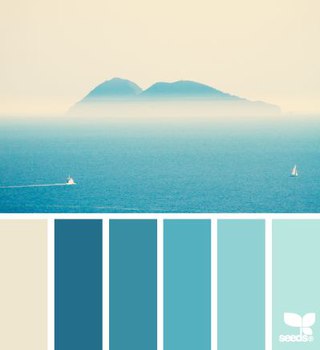
3 – Design Seeds
В отличие от предыдущих сервисов, данный сайт демонстрирует уже готовые подобранные палитры, на которых отражено, как цвета взаимодействуют друг с другом на прикрепленных фотографиях.
4 – 0to255
Как описывает автор свой ресурс: «я сделал сайт 0to255, чтобы упростить свою работу». Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.
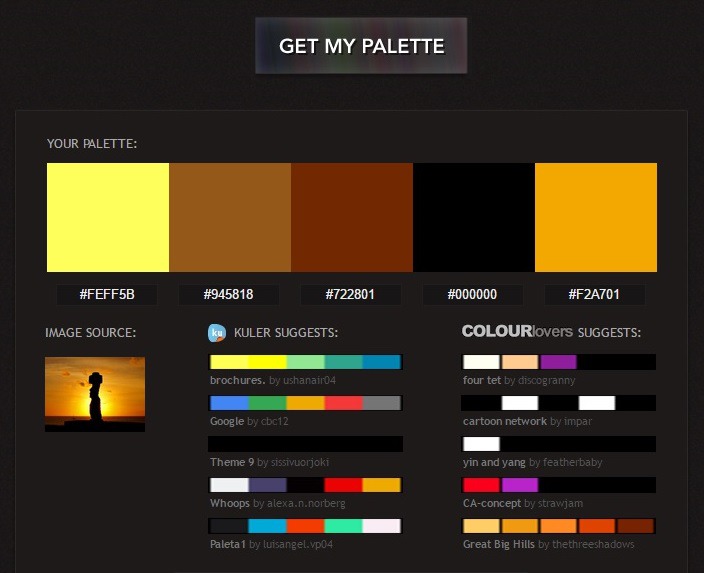
5 – Pictaculous
Решение для тех, кто любит находить цвета в изображениях. Достаточно загрузить изображение и сервис выдаст палитру основных цветов с шестнадцатеричным кодом.
6 – ColoRotate: mobile + web
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
7 – Color Explorer
В американских сериалах, часто говорят фразу «Только если бы ты был последним мужчиной на земле», в нашем же случае «Если нет любого графического редактора под рукой». Сухо, обычно, неинтересно. Нет в нём ни шарма, ни желания взаимодействовать, видимо, продукт давно не развивают.
8 – Copaso
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Photocopa
Подведём итог:
Несмотря на разнообразие сервисов по выбору цветов, всё же Adobe Kuler, по мнению нашей редакции, можно назвать лучшим, если судить по возможности выбора цветовых сочетаний.
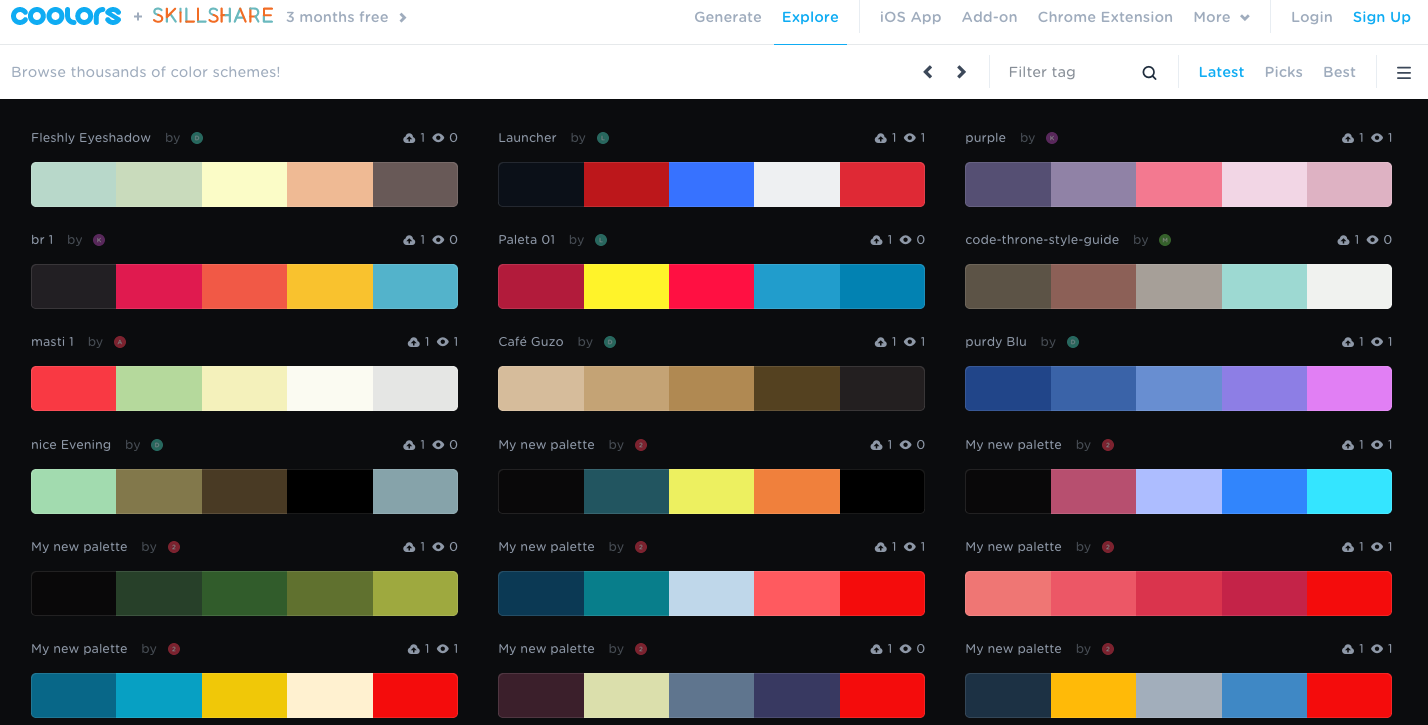
Kuler
Одним из основных преимуществ данного миксера цветов является возможность сохранять свои подборки, просматривать выбранные цвета на весь экран, а так же делиться своими находками и смотреть чужие. А для тех, кто уже не хочет расставаться с данным сервисом ни на минуту, существует плагин для Photoshop, который позволяет пользоваться программой без отрыва от редактора.
Related
51 пример для вдохновения, разбор и предложения
Выбор цветовой палитры – важный момент в процессе разработки сайта. Она не просто привлекает внимание, но и транслирует послание бренда, помогает создать нужное настроение и ассоциации, влияет на конверсию.
Информационная вкладка Вы знали, что 93% покупателей считают, что именно цвет определяет их выбор, а 52% не вернутся на сайт, не удовлетворяющий требованиям эстетики.
При этом, лучшими цветами для кнопки целевого действия («Подписаться», «Скачать» или «Отправить заявку») традиционно считаются красный, оранжевый и зеленый. Они увеличивают на 13.5% коэффициент конверсии мобильных пользователей, а в целом на 9%. На 6.5% чаще добавляется товар «В корзину». Компании BMI, HubSpot, Ript, и VegasSlotsOnline добились улучшения конверсии с 2,5% до 175%, поменяв лишь цвет CTA-кнопок.
Ссылка на источник
В нашей сегодняшней статье мы не будем разбирать особенности восприятия аудиторией разных цветов, об этом написано немало материалов. В этом обзоре мы собрали для вас 51 пример эффектных и современных цветовых решений из самых разных отраслей бизнеса. Вдохновляйтесь!
1. Студии, агентства (услуги дизайна, фото, полиграфия и реклама, создание сайтов и т.п.)
Главные
Hum (ссылка http://humcreative.com/)
Агентство Hum – креативная студия, которая специализируется на дизайне. На своем сайте Hum используют яркие фотографии и образы, чтобы рассказать о себе посетителям ресурса. На главной они ушли от стандартной сетки и расположили базовые элементы так, чтобы внимание посетителя не распылялось, а следовало именно за той историей, которую они рассказывают и согласно той логике, которую хотят выстроить в голове своего потенциального клиента.
На своем сайте Hum используют яркие фотографии и образы, чтобы рассказать о себе посетителям ресурса. На главной они ушли от стандартной сетки и расположили базовые элементы так, чтобы внимание посетителя не распылялось, а следовало именно за той историей, которую они рассказывают и согласно той логике, которую хотят выстроить в голове своего потенциального клиента.
Цветовое решение:
Оранжевый заряжает бодростью и хорошим настроением. Это активный цвет, который выделяется на общем фоне. Персиковый делает дизайн более современным.
Bubble (ссылка https://followbubble.com/)
Чешское агентство Bubble использует иллюстрации для того, чтобы привлечь внимание посетителей сайта. Дизайн чистый и лаконичный, очень дружелюбный, настраивает на позитивный лад и не перегружен.
Цветовое решение:
Синий подсознательно вызывает доверие, а обилие пустого белого пространства не утомляет пользователя и помогает ему сконцентрироваться на смысле.
Huge (ссылка https://www.hugeinc.com/)
Агентства, предлагающие свои услуги, часто встают перед выбором, что поставить на первое место – узнаваемость собственного бренда или демонстрацию качества своей работы (портфолио своих клиентов).
HUGE нашли свое собственное решение. Широкий жирный шрифт, визуальный контент высокого качества и непривычная верстка одновременно и рассказывают о компании, и демонстрируют опыт.
При прокрутке страницы картинка меняется – от фото к простейшей иллюстрации и обратно. Это удерживает внимание пользователя, заставляя его снова и снова вчитываться в детали.
Цветовое решение
Современный, актуальный, заметный, – вот прилагательные, которые характеризуют палитру фуксия + черный (мы видим ее на первом экране до прокрутки). Такое сочетание моментально приковывает взгляд и производит впечатление.
Такое сочетание моментально приковывает взгляд и производит впечатление.
Born (ссылка Borngroup.com)
На главной странице этой компании вместо фонового изображения используется видео высокой четкости и качества. Именно оно сразу привлекает посетителей сайта. И, кстати, вполне соответствует трендам 2020 в онлайн-продвижении.
Информационная вкладка. Вам также может быть интересно:
- 76 предсказаний о контент-маркетинге на 2020 год
- Прокрутив страницу вниз, мы видим портфолио работ – область, разделенную на две основные категории.
- При клике открываются перечень клиентов в формате удобной сетки.
Si Digital (ссылка https://sidigital.co/)
Главная страница Si Digital – еще один пример того, как компания с первой точки контакта четко показывает своему потенциальному клиенту свое предложение. Достигается это за счет контрастного выделения текста розовым и большого количества «воздуха» в дизайне, не отвлекающего нас от сути.
Цветовое решение
Яркий розовый в палитре этого сайта создает эффект современности и стиля. Голубой отвечает за доверие и дружелюбие.
Reestart (ссылка https://reestart.com/)
Отличительная особенность главной страницы этого французского агентства – яркая анимация в логотипе.
При прокрутке страницы вниз, посетитель сразу видит рекомендации клиентов компании. Их изучение затягивает, а подсознательно вы уже доверяете им доверяете.
Цветовое решение
Сине-зеленый умиротворяет, а коралловый привлекает внимание к деталям. На сером фоне это сочетание выглядит особенно выигрышно.
Лендинги и посадочные страницы
Impact (ссылка https://www.impactbnd.com/)
Страница IMPACT – на первый взгляд, самая обычная. Однако ярко-оранжевая полоса моментально притягивает к себе внимание посетителей сайта. Она контрастирует с основной серой гаммой. Прием, который имеет смысл перенять для своих проектов, если вы хотите выделить что-то важное.
Она контрастирует с основной серой гаммой. Прием, который имеет смысл перенять для своих проектов, если вы хотите выделить что-то важное.
Цветовое решение
Оранжевый привлекает внимание к деталям, заряжает оптимизмом и бодростью. На фоне серого смотрится особенно выигрышно.
SmartBug (ссылка https://www.smartbugmedia.com/)
Простая в оформлении, посадочная страница от SmartBug Media демонстрирует, как следует управлять вниманием и вовлеченностью посетителя. Мало текста, одна мысль на один экран прокрутки. Каждый элемент этой страницы – часть единой выстроенной логики.
Цветовое решение
Оранжевый CTA, как и в предыдущем примере, ясно и четко дает пользователю понять, куда нужно нажимать. Бирюзовый – вдохновляет.
Campaign Creators (ссылка https://www.campaigncreators.com/)
Эта целевая страница – пример использования массы социальных доказательств для убеждения посетителей сайта: описание, преимущества, отзывы, клиенты и достигнутый эффект в цифрах. В конце страницы удобная форма для связи.
В конце страницы удобная форма для связи.
Цветовое решение
Оранжевый CTA, как и в предыдущем примере, ясно и четко дает пользователю понять, куда нужно нажимать. Бирюзовый – вдохновляет, темно-серый добавляет строгости и официоза, настраивает на серьезный лад.
Pyxl (ссылка https://pyxl.com/)
Эффект вертикального разделения экрана, который используется на этой странице – свежее решение, которое разделяет два разных сообщения в левой и правой части. Благодаря контрасту белого, синего и зеленого пользователю четко понятно, что именно он получит, если перейдет в тот или иной раздел.
Удобная ссылка «Узнать больше» помогает не загромождать дизайн и вынести подробности на отдельные тематические страницы.
Цветовое решение
Сочетание ярких синего и зеленого выглядит динамично и насыщенно, а высокий контраст привлекает внимание к важному.
Tomorrow People (ссылка https://www.tomorrow-people. com/)
com/)
Страница встречает пользователя главным вопросом, который волнует маркетологов, продажников и владельцев бизнеса. Именно этот заголовок выполняет роль «крючка» и заставляет посетителя задержаться на этом ресурсе – ведь он обещает вполне конкретную выгоду.
Цветовое решение
Качественный видеоряд, строгий серый и спокойный синий делают свое дело: посетителя сайта ничего не раздражает, и он вполне готов провести с нами больше времени.
Блоги
The Next Web (ссылка https://thenextweb.com/)
Для своего блога Next Web использует традиционный блочный дизайн с кликабельными изображениями и белыми заголовками, радующие глаз. Статьи в блоге удобно размещены по разделам, что делает навигацию по нему интуитивно понятной.
Zazzle Media (ссылка https://www.zazzlemedia.co.uk/blog)
Второй пример кликабельных изображений с заголовком материала, выделенным жирным белым цветом. Для того, чтобы слегка оживить свой блог, агентство используют легкую анимацию.
Для того, чтобы слегка оживить свой блог, агентство используют легкую анимацию.
Цветовое решение
В качестве акцентного цвета используется бирюзовый, который вызывает интерес читателей и вдохновляет их. Кроме того, этот цвет гармонично сочетается с логотипом и умело используется для важных элементов блога («Поиск», «Фильтр» и Чат)
Start Up Quote (ссылка https://startupquote.com/)
Start Up Quote – самый яркий пример в подборке. Простой для восприятия контент, который сильно напоминает формат Instagram Stories подан одновременно привлекательно и стильно. Нестандартный прием, который позволяет выделяться на фоне других ресурсов.
Цветовое решение
На черном фоне яркая плитка цитат смотрится еще эффектнее. Благодаря этому контрасту внимание посетителя моментально привлечено к главному – заголовкам.
Adventure Digital Agency (ссылка http://blog.adventures.do/)
Отличный пример блога, по своему формату напоминающего СМИ. Благодаря верстке контента в три колонки перед пользователем открывается больше опций для выбора, а первый экран захватывает еще 3 материала, на которые машинально падает глаз. Теги, длина чтения, краткое содержание – все это создано для удобства пользователя и, несомненно, подкупает.
Благодаря верстке контента в три колонки перед пользователем открывается больше опций для выбора, а первый экран захватывает еще 3 материала, на которые машинально падает глаз. Теги, длина чтения, краткое содержание – все это создано для удобства пользователя и, несомненно, подкупает.
Цветовое решение
Классическое сочетание теплых желтого и оранжевого с холодным бирюзовым успокаивает и улучшает настроение. Они одновременно говорят 1) настройся на рабочий лад и 2) не переживай, тут не будет скучно!
Выводы: ТОП 5 выигрышных цветовых сочетаний
Если перед вами стоит задача разработки дизайна сайта агентства или креативной студии, возьмите на вооружение 5 актуальных и современных цветовых сочетаний, каждое из которых будет выигрышно смотреться в данной сфере бизнеса:
Палитра №1: #e2d810 – #d9138a – #12a4d9 – #322e2f.
Классическая триада цветов в ярком и современном исполнении. Сочетание, которое никогда не выйдет из моды. Допустим как белый, так и черный фон.
Допустим как белый, так и черный фон.
Автор:Stephen.
Палитра №2: #1e3d59 – #f5f0e1 – #ff6e40 – #ffc13b.
На нейтральном фоне сочетание синего с огненными акцентами заряжает энергией и укрепляет доверие.
Автор: spoon lancer
Палитра №3: #316879 – #f47a60 – #7fe7dc – #ced7d8
Сине-зеленый в этом сочетании умиротворяет, используйте его в оформлении крупных блоков. Коралловый – для отдельных элементов, если хотите привлечь внимание к деталям (кнопки призыва к действию, чат, контактная информация). На сером фоне это сочетание выглядит особенно выигрышно.
Автор: sheva™.
Палитра №4: #d13ca4 – #ffea04 – #fe3a9e
Современный, актуальный, заметный, – вот прилагательные, которые характеризуют эту палитру. Она моментально приковывает взгляд и производит впечатление. Лучше использовать на белом или сером фоне.
Автор:Litlast
Палитра №5: #408ec6 – #7a2048 – #1e2761
Ведущий цвет этой комбинации, синий, подсознательно вызывает доверие. Далее градиент перетекает в красный и темно-синий, вызывая ассоциации с увлеченностью и энергией.
Далее градиент перетекает в красный и темно-синий, вызывая ассоциации с увлеченностью и энергией.
Автор: Mithum.
Поможем разработать современный сайт. Отправить заявку.
2. Бизнес, связанный с производством и/или продажей еды, напитков (бары, рестораны, кафе, доставка и кейтеринг, HoReCa)
Главные страницы
Mah Ze Dahr (ссылка https://mahzedahrbakery.com/)
Главная страница пекарни Mah Ze Dahr – торжество элегантности и больших красивых фотографий хлебобулочных изделий. Именно эти фото отвечают за привлечение внимания (и, надо признать, аппетита!). При прокрутке страницы вниз навигационное меню и логотип, размещенный в центре, остаются на месте. Это упрощает навигацию по сайту, а бренд запоминается и ассоциируется с вкусной выпечкой.
Цветовое решение
Золотой цвет на этом сайте ассоциируется со счастьем и роскошью, образы выпечки (оттенки коричневого и бежевого) – с теплом, уютом и комфортом. Глубокий синий добавляет серьезности.
Глубокий синий добавляет серьезности.
Blue Apron (ссылка https://www.blueapron.com/)
Главная страница службы доставки еды сразу задает нужное настроение: «Закажите лучшее, что у нас есть, прямо сегодня!» При прокрутке страницы Blue Apron вниз, мы видим интерактивные визуальные изображения, которые с первых секунд передают основное послание бренда.
Цветовое решение
«Пляжные» персиковые оттенки дарят ощущение счастья и комфорта. Зеленые цвета придают большую глубину дизайну, а синий – настраивает на серьезный и доверительный тон.
Orangina (ссылка http://orangina.eu/)
После приветственного экрана с высококачественными фотографиями продукта, главная страница бренда
Orangina предлагает нам легкий для восприятия интерактивный контент в традиционных оранжево-синих оттенках. При наведении курсора на элемент в сетке, пользователь видит ненавязчивую, но хорошо продуманную анимацию.
Как результат – отлично оформленный контент, в который можно просто «позалипать». Очевидно, разработчики сайта позаботились о том, чтобы пользователям на сайте было весело (что вполне соответствует основному посылу бренда).
Очевидно, разработчики сайта позаботились о том, чтобы пользователям на сайте было весело (что вполне соответствует основному посылу бренда).
Цветовое решение
Сочетание глубокого синего с огненными оранжевым и красным акцентами заряжает энергией и укрепляет доверие.
Lighthouse Brewing Co (ссылка https://www.lighthousebrewing.com/)
Главная страница Lighthouse Brewing Co направлена на умиротворение пользователя: мягкие элементы, шрифты и вид океанских волн, весь контент аккуратно выровнен. Из очевидных преимуществ страницы — отличный баланс текстового и графического контента, никаких нагромождений лишнего текста.
Цветовое решение
Темно-зеленый цвет несет в себе природное спокойствие, более светлые оттенки зеленого ассоциируются с увлеченностью и молодостью, заряжают энергией и освежают.
Tio Luchin (ссылка http://tioluchin.com/)
Tîo Luchín — кейтеринговая служба, предлагающая перуанские блюда. Каждая прокрутка экрана сопровождается ярким визуальным или звуковым сопровождением. На странице пять разделов, но они очень гармонично объединены в единое по стилю решение.
Каждая прокрутка экрана сопровождается ярким визуальным или звуковым сопровождением. На странице пять разделов, но они очень гармонично объединены в единое по стилю решение.
Цветовое решение
Оттенки коричневого на черном фоне выглядят очень сдержанно, при этом ассоциируются с теплом и комфортом.
Chikenbot (ссылка https://www.chickenbot.it/)
Главная страница итальянской службы доставки курицы предлагает свою версию, как можно увлечь посетителя сайта своей историей. Малейшее движение мышкой – и вот перед вами новые детали, хочется листать еще и еще.
Цветовое решение
Обилие белого цвета, сосредоточение элементов в центре экрана, огненный оранжевый в качестве акцентов – вот три составляющие успешного дизайна этой страницы.
Посадочные, лендинги
Bon appetit (ссылка https://www.bonappetit.com/)
Эта страница создана для того, чтобы заставить посетителей подписаться на рассылку кулинарного блога. Ее логика основана на базовых принципах маркетинга – покажи читателю самое вкусное и интересное, дай ему попробовать, прежде чем просить за это деньги.
Ее логика основана на базовых принципах маркетинга – покажи читателю самое вкусное и интересное, дай ему попробовать, прежде чем просить за это деньги.
У странички есть интересная фишка: если вы нажмете кнопку призыва к действию под любым из вариантов подписки, вы увидите, что текст кнопки поменяется на «Отличный выбор!». Маленькая деталь, но она работает на создание имиджа – вам это нравится, и вы чувствуете, что настроены к бренду уже чуть более дружелюбно.
Misfit Juicery (ссылка https://misfitfoods.com/)
Эта страница дает пользователям ровно столько информации, сколько нужно ему для того, чтобы связаться с представителями компании. Лаконичная, яркая, молодежная.
Цветовое сочетание
Розовый в этой палитре отвечает за современность и привлечение молодого поколения. Бирюзовый – контрастирует, привлекает внимание и интерес.
HelloFresh (ссылка https://www.hellofresh.com/)
Посадочная страница для оформления заказа от HelloFresh интригует пользователя через вопросы, которые размещены в самом низу первого экрана. В поисках ответа хочется прокрутить страницу… Кнопка призыва к действию выделена зеленым и контрастирует с основным фоном.
В поисках ответа хочется прокрутить страницу… Кнопка призыва к действию выделена зеленым и контрастирует с основным фоном.
Форма удобная, понятная и простая для заполнения.
Цветовое решение
Сочетание нежного розового с насыщенным зеленым ассоциируется с природой, женственностью, теплотой и выглядит при этом дорого.
RXBAR (ссылка https://www.rxbar.com/)
Разработчики ресурса RXBAR проделали огромную работу в направлении того, чтобы создать такую легкую и простую страницу. При этом они не забыли указать посетителям причины, почему с ними стоит работать, разместили форму и кратко информацию о себе.
Больше ведь пользователям ничего не нужно.
Цветовое решение
Цветовая палитра смотрится экзотично, серьезно, дружелюбно. Синий добавляет серьезности и раскрывает потенциал сотрудничества.
Выводы: ТОП 5 выигрышных цветовых сочетаний
Если работаете в food-индустрии, держите курс на теплые оттенки. Руководствуйтесь здравым смыслом – все мы знаем, что синий вызывает доверие. Но синее меню в ресторане вряд ли вызовет аппетит
Руководствуйтесь здравым смыслом – все мы знаем, что синий вызывает доверие. Но синее меню в ресторане вряд ли вызовет аппетит
Сохраните себе эти пять топовых сочетаний, это самые актуальные палитры 2020 года:
Палитра № 1: #efb5a3 – #f57e7e – #315f72.
Оранжево-розовый и персиковый отлично смотрятся друг с другом, а сине-зеленый акцент придает дизайну большую глубину.
Автор: felipe_charria
Палитра №2: #edca82 – #097770 – #e0cdbe – #a9c0a6.
Идеальная палитра цветов для ресторанов и food-индустрии. В ней сочетается 4 органических пастельных оттенка, которые напоминают о природе и пробуждают аппетит.
Автор: Tomas Miliauskas
Палитра №3: #cf1578 – #e8d21d – #039fbe – #b20238
Эта цветовая палитра смотрится экзотично. Основной цвет, желтый, говорит о дружелюбии, а дополнительные добавляют дизайну игривости и раскрывают весь его потенциал.
Автор: Holly McAlister
Палитра №4: #EAE7DC – #D8C3A5 – #8E8D8A – #E98074 – #E85A4F
Цвет яичной скорлупы, насыщенный ванильный и серый в сочетании с акцентным красным смотрятся лаконично и ассоциируются с теплотой и гостеприимством.
Палитра №5: #844D36 – #474853 – #86B3D1 – #AAA0A0 – #8E8268
Комбинация кофе с небесно-голубым дарит чувство комфорта. Отличный вариант для бизнеса в сфере HoReCa.
Поможем разработать красивый и аппетитный сайт. Отправить заявку.
3. Сфера разработки и продажи программного обеспечения, софта, IT
Главные страницы
Slack (ссылка https://slack.com/intl/en-ru/?eu_nc=1)
Главная страница Slack – простейший дизайн с четким описанием того, на что направлено их решение, какие задачи решает и ясным призывом к действию «Начать работу». Для демонстрации качества и преимуществ компания указывает перечень своих заказчиков.
Цветовое решение
Акцентный фиолетовый поможет привлечь внимание к вашему посланию, если сайт оформлен в минималистичном дизайне.
Litmus (ссылка https://litmus.com/)
Главная страница Litmus – еще один пример лаконичного дизайна с простыми иллюстрациями, демонстрирующими преимущества их программного обеспечения.
Цветовое решение
Предлагая инструменты для решения проблем email-маркетинга, Litmus использует дружественный и теплый оттенок апельсина на слайдере в своей главной странице. В целом дизайн выполнен в энергичной и оптимистичной палитре.
Basecamp (ссылка https://basecamp.com/)
Basecamp используют на своем сайте легкую и ненавязчивую инфографику: минимум текста, максимум полезной информации. Прокрутив главную страницу до конца, посетитель видит впечатляющий график, демонстрирующий рост клиентской базы Basecamp.
Цветовое решение
Яркий акцентный желтый эффективно привлекает и направляет внимание пользователей к важным навигационным элементам сайта.
Prezi (ссылка https://prezi.com/)
Веб-ресурс проекта Prezi – легкий и чистый, с небольшим набором визуальных образов. Все графические элементы подобраны четко и со вкусом: демонстрируют примеры работы и сам процесс.
Цветовое сочетание
Здесь синий и зеленый сочетаются в лаконичной и нестандартной цветовой схеме. Вместе они удивительным образом располагают к себе.
Mint (ссылка https://www.mint.com/)
Главная страница Mint выполнена с акцентом не на продукт, а на создание ощущения безопасности и счастья от сотрудничества. Кроме того, компания отлично понимает, куда движется современный маркетинг – и делает упор на мобильные устройства и планшеты.
Цветовое решение
В палитре сочетаются теплые и холодные оттенки, при этом она выглядит насыщенно, но не перегружено. Эффекты градиента создают ощущение модного и современного дизайна.
Посадочные, лендинги
Boords (ссылка https://boords.com/)
Лендинг от Boords представляет собой краткое описание на первом экране, отзывы клиентов и скриншоты из программного обеспечения.
Цветовое решение
Яркая и элегантная цветовая схема сочетает в себе сразу несколько бросающихся в глаза оттенков: современно и со вкусом.
Airtable (ссылка https://airtable. com/)
com/)
Еще один пример лендинга, выполненного с учетом всех трендов графического дизайна.
Цветовое решение
Палитра более яркая и игривая, полная жизни и динамичная, — идеальное визуальное решение для современных и смелых проектов.
Intercom (ссылка https://www.intercom.com/)
Страница Intercom использует веселую анимацию для того, чтобы привлечь внимание к основному целевому действию: сбор email-адресов. За красочными иллюстрациями следуют объяснения, зачем это нужно и какие преимущества вы получите. За каждой особенностью — цитата в качестве доказательства.
В конце страницы призыв к действию продублирован – это очень удобно для пользователей.
Цветовое решение
От сочетания черного с акцентами голубого сложно оторвать взгляд – ультрасовременно и ярко.
Later (ссылка https://later.com/)
Эта красочная посадочная страница повторяет свой призыв к действию на протяжении всего знакомства с контентом: в самом начале, в середине и после прокрутки ресурса до конца. Такая механика повторения нравится далеко не всем, но здесь компания раз от раза приводит разные аргументы для убеждения.
Такая механика повторения нравится далеко не всем, но здесь компания раз от раза приводит разные аргументы для убеждения.
Блоги
Engadget (ссылка https://www.engadget.com/)
Довольно простой на первый взгляд, блог Engadget – очень продуманный и удобный для изучения. В верхнем горизонтальном меню размещен рубрикатор тем, который зафиксирован при прокрутке. Также из плюсов – вкладки с призывом подписаться на рассылку обновлений по теме.
Наличие свободного пространства между рубриками помогает не перегрузить страницу и не запутаться в обилии заголовков.
TechCrunch (ссылка https://techcrunch.com/)
Узнаваемый стиль блога TechCrunch – зеленые акценты в лаконичной ленте. При этом акценты используются очень аккуратно, не отвлекают от основного смысла.
Цветовое решение
Зеленый оттенок успокаивает и располагает к себе. В монохромном дизайне эффективно используется в качестве узнаваемого и яркого акцента.
Adobe Spark (ссылка https://blog.adobespark.com/)
Блог Adobe Spark является частью глобального образа, который создают проекты Adobe. Основным элементом дизайна здесь становятся высококачественные изображения. Верстка выполнена в модульном формате из двух колонок, а самые популярные и актуальные статьи вынесены в слайдеры в виде карусели.
Цветовое решение
Яркие и красочные изображения эффектно смотрятся на максимально нейтральном светлом фоне.
The Verge (ссылка https://www.theverge.com/)
Яркие неоновые цвета – вот стиль блога The Verge. Палитра смотрится эффектно как на черном фоне (первый экран и подвал сайта), так и на белом фоне (основная часть блога).
Цветовое решение
Яркие розовые оттенки поднимают настроение пользователю, отлично смотрятся в компании с белым, серым и черным фоном, оставляют ощущение креативной компании.
Выводы: ТОП 5 выигрышных цветовых сочетаний
Приведенные выше примеры доказывают, что блог, как часть сайта с огромным количеством текстовой информации, не должен быть сильно перегружен разными цветами и оттенками. При подборе цветов выбирайте один основной цвет и второй – для акцентов:
При подборе цветов выбирайте один основной цвет и второй – для акцентов:
Палитра №1: #FBE8A6 – #F4976C – #303C6C – #B4DFE5 – #D2FDFF
Энергичная и оптимистичная палитра создана для ярких проектов. Автор Cher Ami
Палитра №2: #F8E9A1 – #F76C6C – #A8D0E6 – #374785 – #24305E
Яркая и элегантная цветовая схема сочетает в себе сразу несколько бросающихся в глаза оттенков: современно и со вкусом. Автор Waaark
Палитра №3: #0B0C10 – #1F2833 – #C5C6C7 – #66FCF1 – #45A29E
От такого сайта сложно оторвать взгляд, темные оттенки серого в сочетании с бирюзовыми акцентами украсят любой современный проект. Автор: Bert
Палитра №4: #1A1A1D – #4E4E50 – #6F2232 – #950740 – #C3073F
Розовые, красные и серые оттенки отлично смотрятся на темном фоне и ассоциируется с утонченностью и минимализмом. Автор Bryan James
Палитра №5: #25274D – #464866 – #AAABB8 – #2E9CCA – #29648A
Насыщенные оттенки синего делают этот дизайн сдержанным, но в то же время интересным. Отличный выбор для корпоративных и образовательных проектов. Автор: Supremo
Отличный выбор для корпоративных и образовательных проектов. Автор: Supremo
Поможем разработать эффектный и современный блог на сайте. Отправить заявку.
4. Ecommerce и ритейл (интернет-магазины любой направленности и масштабов деятельности)
Главные страницы
Hard Graft (ссылка https://www.hardgraft.com/)
Hard Graft использует необычную верстку для демонстрации продукции своего магазина. Когда вы прокручиваете страницу вниз, логотип и важные элементы навигации остаются на месте. При этом красивые фото товаров сменяют друг друга.
Важно отметить, что товары как будто «встроены» в сайт и выглядят как элементы дизайна, что способствует привлекательности как самих товаров, так и в целом магазина.
Цветовое решение
Оттенки коричневого объединились в винтажную палитру, которая выглядит сдержанно и ассоциируется с теплом, комфортом и роскошью.
Pure Fix (ссылка https://www. purecycles.com/)
purecycles.com/)
Сайт по продаже велосипедов. Вместо того, чтобы грузить посетителей своего сайта ненужной информацией, его владельцы просто показывают отличное качество и ассортимент своих продуктов.
Грамотно организованная верстка и чистый дизайн, что вполне соответствует бренду (pure – чистый)
The Born (ссылка https://www.bornshoes.com/)
Для демонстрации своего продукта (обувь для мужчин и женщин) Born используют три разных стиля фотографии: качественные крупные планы, фото в окружении (единый образ) и снимки на белом фоне, позволяющие разглядеть продукт без привязки к кому-то.
Sanctuary T Shop (ссылка https://www.shopsanctuaryt.com/)
Просмотр главной страницы магазина Sanctuary T Shop оставляет приятное ощущение от рассказанной истории: уютные фото, история о том, откуда они. Чисто, легко, натурально и современно.
Цветовое решение
Отражает близость к природе, пробуждает аппетит.
Посадочные страницы / лендинги
Soko Glam (ссыдка https://sokoglam.com/)
Страница корейского салона красоты Soko Glam с первого экрана рассказывает о том, какие продукты и почему нужно приобрести. Дополнительные вкладки в процессе прокрутки о подборе средств, фото в стиле «до» и «после», а также лента из Instagram подогревают интерес и убеждают посетителей совершить покупку.
Цветовое решение
Симпатичная тропическая палитра соответствует товару, напоминает о пляже и солнечных деньках. Цвета смотрятся современно и стильно.
Hubble (ссылка https://www.hubblecontacts.com/pages/home)
Еще одна мастерски созданная целевая страница, которая использует силу простоты. На странице предоставлена информация, как выглядит процесс заказа в общих чертах. Hubble проявляют заботу о своих клиентах и сразу отвечают на массу вопросов, что подкупает.
Цветовое решение
Комбинация использованных цветов ассоциируется с деревьями и природой.
Birchbox (ссылка https://www.birchbox.com/)
Пошаговый план, описание продукта, ссылки на ленту в Instagram, раздел FAQ – все это полезные составляющие страницы Birchbox, которые убеждают посетителя купить продукт. Попробуйте повторить в разработке своего лендинга такую схему!
Цветовое решение
Насыщенная, яркая палитра объединяет в себе оттенки желтого, синего и розового. Прекрасный минимализм.
Выводы: ТОП 5 выигрышных цветовых сочетаний
Цветовое решение для интернет-сайтов в сегменте E-commerce сильно зависит от того, в какой именно отрасли представлена компания. Мы постарались подобрать цветовые сочетания, подходящие самым разным направлениям:
Палитра №1: #806543 – #33266E – #111111 – #542F34 – #A6607C
Гламурный и свежий взгляд на дизайн сайтов, цвета подчеркнут статус владельца. Отлично подойдет для fashion-индустрии (одежда, обувь, аксессуары…). Автор Apart
Палитра №2: #d9a5b3 – #1868ae – #c6d7eb
Сочетание насыщенного лилового и сдержанного голубого ассоциируется с женственностью, а сапфировый делает их пару изысканной и современной. Для девичьих сайтов (косметика, аксессуары), домашней одежды, игрушек, свечей, текстиля, полиграфии, детских товаров. Автор: ananana14
Для девичьих сайтов (косметика, аксессуары), домашней одежды, игрушек, свечей, текстиля, полиграфии, детских товаров. Автор: ananana14
Палитра №3: #e3b448 – #cbd18f – #3a6b35
Комбинация цветов ассоциируется с деревьями и природой. Отлично подойдет для эко-ниши и органических продуктов. Автор: Martis Lupus
Палитра №4: #1F2605 – #1F6521 – #53900F – #A4A71E – #D6CE15
Сочные цитрусовые оттенки – лучший выбор для сайтов о спорте и экстриме. Автор: Superhero Cheesecake
Палитра №5: #d72631 – #a2d5c6 – #077b8a – #5c3c92
Комбинация цветов, основанная на триаде, – отличное решение для цветочных мотивов и создания винтажного настроения. Автор: Mad pepper
Поможем разработать стильный и продающий интернет-магазин. Отправить заявку.
5. Культура, хобби, образ и стиль жизни (музыкальные, творческие, спортивные, кино-проекты, сообщества по интересам)
Главные
Jeff Bridges Sleep Tapes (ссылка http://www. dreamingwithjeff.com/)
dreamingwithjeff.com/)
Автор продает интересный продукт (посмотрите сами) Поэтому страница идеально продукмана по оформлению, с точки зрения визуальной поддержки посыла.
Цветовое решение
Светлый текст на темном фоне, небольшая анимация. Сочетание желтых оттенков с черным выглядит мужественно, современно и при этом минималистично. В природе эти цвета предупреждают об опасности, поэтому инстинктивно приковывают внимание.
Justin Timberlake (ссылка https://justintimberlake.com/)
Страница Джастина Тимберлейка – пример адаптации артиста под самые актуальные свои работы (Man of the Woods). Используйте этот прием, если ваш продукт или бренд сильно зависит от времени года или каких-то важных отраслевых событий.
Цветовое решение
В оформлении использованы смелые и интересные апельсиновые оттенки для привлечения внимания к аудио и покупке билетов.
Блоги
Carbone (ссылка https://carbone. ink/)
ink/)
На первом экране блоге Carbone мы видим огромное, потрясающее своим масштабом изображение, промоутирующее статью дня. В целом, дизайн простой, блочный, удобный для прокрутки и знакомства с материалами.
Цветовое решение
Красно-коричневый в комбинации с насыщенным красным и лавандовым привлекает своей глубиной и уникальностью.
Brit + Co (ссылка https://www.brit.co/)
Отличный пример чистого и свободного от лишнего шума дизайна.
Каждая статья помечена темой-рубрикой (образ жизни, здоровье, дом и т. д.), что позволяет сузить фокус интересов.
Помимо тегов, сообщения также организованы в тематические группы – обязательное к прочтению, основы красоты, лайфхаки и т.д. — чтобы помочь посетителям найти именно то, что они ищут.
Цветовое решение
Расслабляющая, но яркая палитра ассоциируется с оптимизмом и энергией
Apartment Therapy (ссылка https://www.apartmenttherapy.com/)
Нажмите «Меню» в левом верхнем углу, чтобы открыть боковую панель с категориями статей. Если, конечно, не хотите бесконечно листать ленту. Прекрасный пример юзабилити сайта: такой рубрикатор позволяет выделить контент, наиболее интересный посетителям.
Если, конечно, не хотите бесконечно листать ленту. Прекрасный пример юзабилити сайта: такой рубрикатор позволяет выделить контент, наиболее интересный посетителям.
Dwell (ссылка http://dwell.com/)
Dwell также разбивает содержимое своего сайта на несколько разделов, чтобы улучшить навигацию по блогу. Из особенных преимуществ этого ресурса – отдельно вынесенные разделы с тенденциями.
Выводы: ТОП 5 выигрышных цветовых сочетаний
Если вы создаете веб-сайт под какой-либо проект, руководствуйтесь принципами, которые позволяет выделить Ваш сайт на фоне всех остальных ресурсов. Используйте яркие и современные цветовые комбинации, но не отвлекайтесь от посыла:
Палитра №1: #2E1114 – #501B1D – #64485C – #83677B – #ADADAD.
Красно-коричневый в комбинации с насыщенным красным и лавандовым привлекает своей глубиной и уникальностью. Автор: ReedBe
Палитра №2: #2C3531 – #116466 – #D9B08C – #FFCB9A – #D1E8E2.
Эта цветовая гамма подойдет всем, кто планирует создать футуристичный и современный сайт. Автор: MediaMonks
Палитра №3: #D83F87 – #2A1B3D – #44318D – #E98074 – #A4B3B6
Идеальный пример цветовой схемы для модного сегодня стиля киберпанк. Яркие неоновые оттенки и грамотно подобранные акценты выведут любой сайт на новый уровень. Автор: FCINQ
Палитра №4: #4285F4 – #5C2018 – #BC4639 – #D4A59A – #F3E0DC
Сочетание красного и синего смотрится интересно и подчеркивает уникальность проекта. Автор: Google Brand Studio
Палитра №5: #b85042 – #e7e8d1 – #a7beae
Сочетание приглушенных первичных цветов создает необычную палитру, которая выглядит очень серьезно и загадочно. Автор: nevergohungry
Поможем разработать веб-ресурс, который выделит вас из толпы. Отправить заявку.
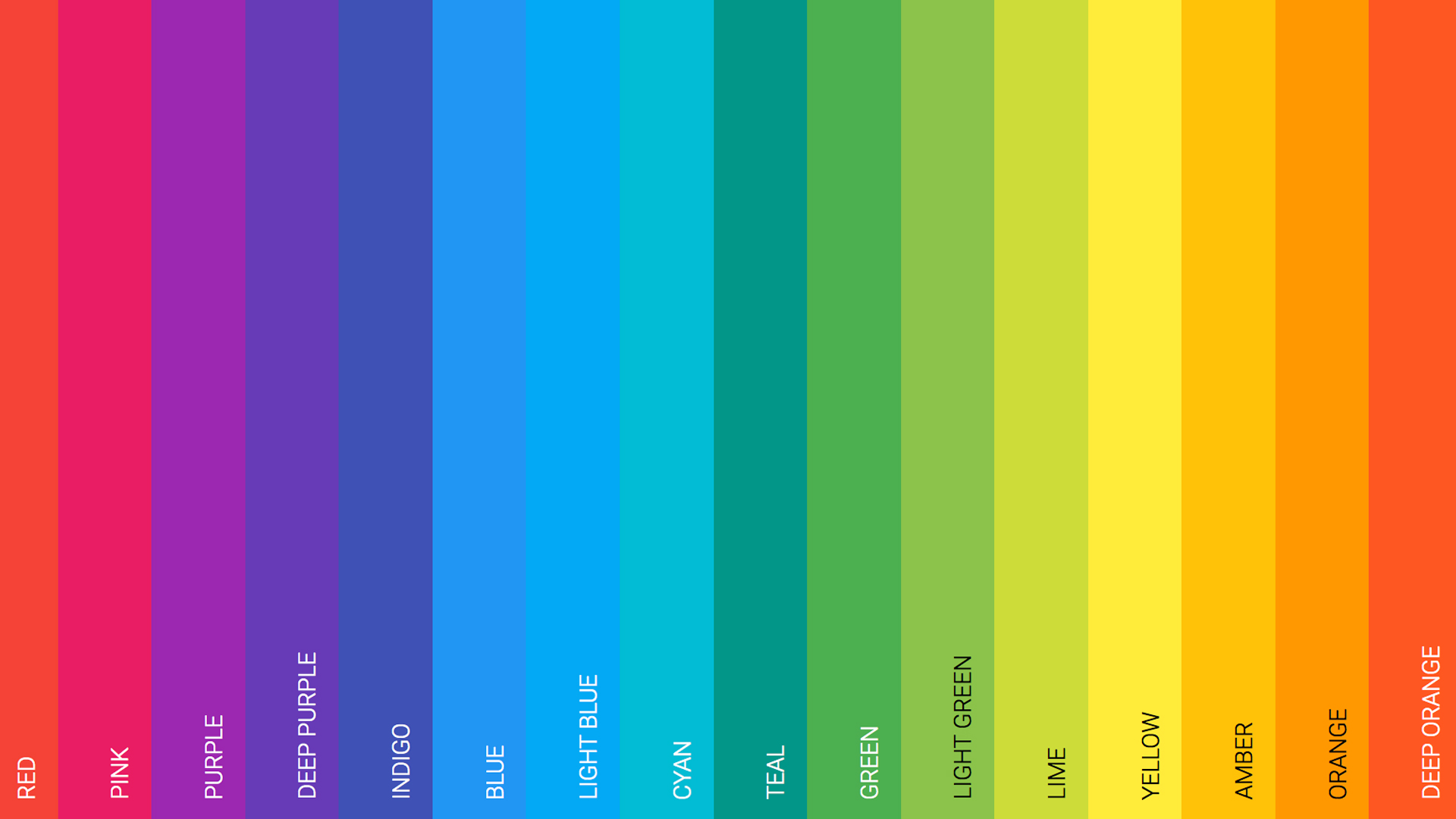
FLAT COLORS. Подобрать цвет фона и шрифта для сайта онлайн.
Flat дизайн — новое направление в web-дизайне. Особенностью «плоского» дизайна является минималистический подход к оформлению объектов интерфейса сайта. Отсутствие теней и градиентов подчеркивает удобство использования и восприятия объектов на сайте.
Особенностью «плоского» дизайна является минималистический подход к оформлению объектов интерфейса сайта. Отсутствие теней и градиентов подчеркивает удобство использования и восприятия объектов на сайте.
Данный сервис содержит набор уже подобранных flat цветов, которые вы сможете установить на своем сайте. Копируйте hex-код цвета и устанавливайте его в качестве фона блоков или цвета шрифта на сайте. Кроме этого сервис позволяет подбирать сочетание цветов, сопоставляя их в качестве фона. Также можно добавлять свои цвета и подбирать для них фон.
RED
PINK
PURPLE
BLUE
GREEN
YELLOW
ORANGE
GRAY
ALL
MY
BACKGROUND
#2ABB9B
#049372
#4B77BE
#1BA39C
#F64747
#68C3A3
#F64747
#26C281
#90C695
#DADFE1
#F7CA18
#87D37C
#2C3E50
#4ECDC4
#AEA8D3
#F9690E
#EB9532
#BDC3C7
#4DAF7C
#F27935
#F4B350
#F5AB35
#A2DED0
#1E824C
#DB0A5B
#36D7B7
#DCC6E0
#BFBFBF
#F22613
#F39C12
#DB0A5B
#D35400
#E87E04
#F2784B
#19B5FE
#EEEEEE
#ECF0F1
#2574A9
#65C6BB
#1E8BC3
#22313F
#E26A6A
#9A12B3
#03C9A9
#663399
#FDE3A7
#EF4836
#E67E22
#34495E
#CF000F
#68C3A3
#4183D7
#03C9A9
#D2527F
#E4F1FE
#FFECDB
#D24D57
#F4D03F
#5C97BF
#9B59B6
#FF0000
#ABB7B7
#F89406
#3498DB
#8E44AD
#22A7F0
#89C4F4
#3A539B
#C5EFF7
#16a085
#66CC99
#E08283
#F9BF3B
#1F3A93
#F62459
#C8F7C5
#F5D76E
#3FC380
#1BBC9B
#EB974E
#95A5A6
#52B3D9
#96281B
#F62459
#E74C3C
#00B16A
#59ABE3
#26A65B
#87D37C
#F1A9A0
#90C695
#336E7B
#674172
#913D88
#90C695
#03A678
#D91E18
#67809F
#2ECC71
#ececec
#BE90D4
#F2F1EF
#6C7A89
#D64541
#86E2D5
#81CFE0
#C0392B
#019875
#D24D57
#6BB9F0
#BF55EC
#D2D7D3
Какой цвет выбрать для сайта, чтобы он нравился посетителям?
От автора: всем привет! Цветовая гамма, выбранная для интернет-ресурса, во многом определяет дальнейшее его развитие и продвижение. Дело в том, что цвет влияет не только на общее эмоциональное состояние человека, но и на его отношение к тому или иному предмету. В своей статье я дам вам полезные советы по поводу того, какой цвет выбрать для сайта и для его элементов, чтобы вызвать у пользователей положительные эмоции, а также расскажу секреты правильного сочетания оттенков в веб-дизайне.
Дело в том, что цвет влияет не только на общее эмоциональное состояние человека, но и на его отношение к тому или иному предмету. В своей статье я дам вам полезные советы по поводу того, какой цвет выбрать для сайта и для его элементов, чтобы вызвать у пользователей положительные эмоции, а также расскажу секреты правильного сочетания оттенков в веб-дизайне.
Цветовая теория для «чайников»
Уже многие годы художники получают всеобщее признание благодаря знаниям в области колористики и умению работать с оттенками и цветами. В современном мире специалисты, владеющие такими навыками, ценятся не меньше, ведь правильное сочетание цветов, например, в рекламе, может повлечь за собой увеличение продаж.
Умение использовать цвета в своих целях можно развивать до бесконечности! Это настоящий океан возможностей косвенного воздействия на пользователя! Я расскажу вам коротко и понятно про цветовые схемы и цветовую теорию, а если захотите узнать про веб-дизайн побольше, можете посмотреть видеоуроки или почитать специализированную литературу.
Если говорить, о полезной информации, которая может пригодиться в процессе выбора цвета для сайта, и которой можно будет воспользоваться при оформлении веб-дизайна, то теорию цвета можно разделить на 3 части:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееКонтраст.
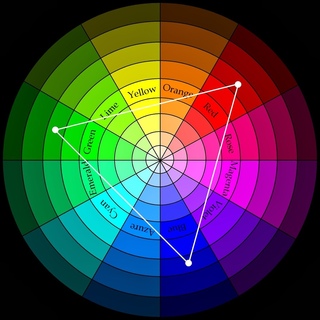
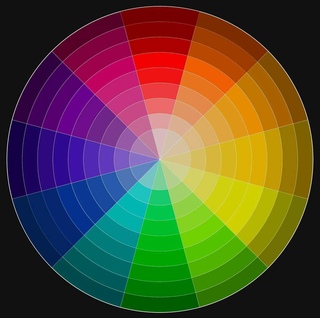
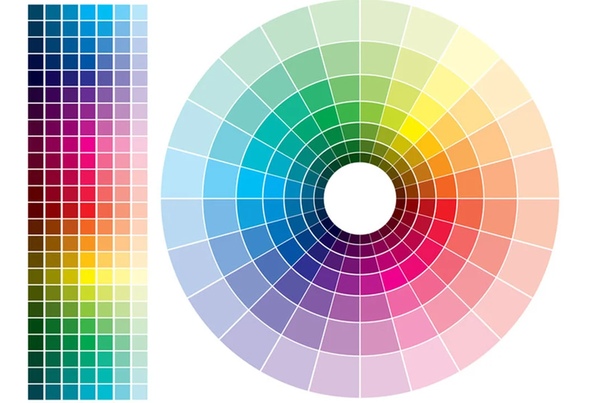
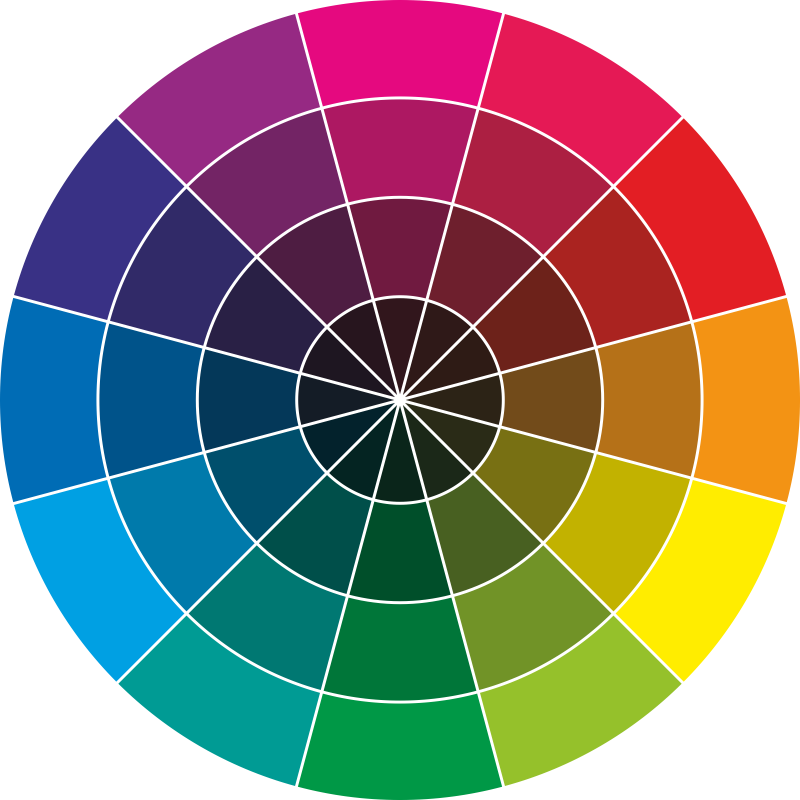
У любого оттенка есть свой, так называемый, «заклятый враг», противоположность, которая составляет наибольший контраст с данным цветом. Для поиска контраста можете воспользоваться цветовым кругом. Для этого нужно просто выбрать оттенок, расположенный на противоположной его стороне.
Дополнение.
В отличие от контрастных, эти цвета не всегда должны конфликтовать между собой. Их главная задача — подчеркнуть друг друга. В цветовом круге эти оттенки идут один за другим, например, для лилового дополняющие цвета будут розовый и голубой.
Резонанс.
Любой цвет вызывает у человека определенные эмоции. Теплые яркие цвета (оранжевый, желтый, красный) пробуждают человека, наполняют энергией, а темные холодные оттенки (голубой, зеленый, фиолетовый), наоборот, способствуют успокоению и расслаблению.
Теплые яркие цвета (оранжевый, желтый, красный) пробуждают человека, наполняют энергией, а темные холодные оттенки (голубой, зеленый, фиолетовый), наоборот, способствуют успокоению и расслаблению.
Ну, я думаю, тут все понятно: если вы хотите пробудить читателя вашего ресурса и усилить его возбуждение, то используйте красный цвет. Для веб-ресурсов, размещающих сенсационные новости, это будет достаточно логичным решением.
Зная цветовую теорию веб-дизайна, вы сможете безошибочно определить, какой цвет лучше выбрать для того или иного сайта. Правильно выбранные оттенки и комбинации помогут сыграть решающую роль в продвижении вашего бизнеса.
Какие эмоции вызывают цвета?
Никто не станет отрицать, что краски и эмоции тесно взаимодействуют. И, конечно же, каждый профессиональный веб-дизайнер хочет (и обязан!) воспользоваться этим влиянием, чтобы создать соответствующую атмосферу для каждого интернет-ресурса.
Красный ассоциируется с властью, молодостью и важностью. Красная краска стимулирует и энергетически заряжает. Поговаривают, что красный способен даже увеличивать кровяное давление (на себе не проверял ). Представляет силу и страсть, способен привлекать внимание сильнее остальных цветов, поэтому его часто и используют в объявлениях и предупреждениях.
Красная краска стимулирует и энергетически заряжает. Поговаривают, что красный способен даже увеличивать кровяное давление (на себе не проверял ). Представляет силу и страсть, способен привлекать внимание сильнее остальных цветов, поэтому его часто и используют в объявлениях и предупреждениях.
Открою вам маленький секрет: использовать в топе страницы красные оттенки достаточно удобно, ведь они привлекут внимание к важной информации. Также, читатели будут стараться как можно быстрее выйти из «красной зоны» и спускаться вниз странички. Этот метод позволит вам показать пользователям побольше контента.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНо не все так идеально. Красный может вызвать агрессию и сверхстимуляцию посетителей, поэтому, если вы хотите сделать атмосферу на вашем ресурсе более расслабляющей, то используйте светлые оттенки красного и не перегните палку.
Оранжевый вызывает такие ассоциации и эмоции, как уникальность, энергия и дружелюбие. Благодаря этой краске вы сможете взбодрить и заинтересовать читателей своего сайта. Оранжевый создает ощущение движения.
Благодаря этой краске вы сможете взбодрить и заинтересовать читателей своего сайта. Оранжевый создает ощущение движения.
Как думаете, с каким цветом у людей ассоциируется счастье? Правильно! С цветом солнца — желтым. Желтый можно отнести к универсальным краскам, ведь эмоции, которые он способен вызвать, зависят в большей степени от оттенка.
Ярко-желтый прибавляет энергии, средние оттенки способствуют ощущению комфорта, а темные (золотой включительно) — вызывают ощущение старины, заполняют пространство любопытством, мудростью и безвременьем. Если вы занимаетесь консультациями и не знаете, какой цвет выбрать для сайта, то обратите внимание на желтый — он подчеркнет ваш профессионализм.
Зеленый цвет располагается между холодными и теплыми оттенками и вызывает достаточно разнообразные ассоциации — стабильность, финансы, окружающая среда, рост. Это особенный оттенок, ведь он взял от соседних тонов все самое лучшее: от желтого — энергичность, а от синего — расслабление. Ресурс, оформленный зеленым, будет иметь стабильную и сбалансированную атмосферу.
Ресурс, оформленный зеленым, будет иметь стабильную и сбалансированную атмосферу.
С синим цветом у всех людей ассоциируется безопасность, открытость, надежность и спокойствие. Влияние синего очень зависит от выбранного оттенка. Светлые тона будут вызывать дружелюбные эмоции, а темные — печаль. Если вы решили разработать корпоративный сайт, то рекомендую использовать темные тона синего, вызывающие ощущение силы и надежности.
Фиолетовый (так сложилось исторически) обозначает роскошь, романтику, тайны и величие. Пурпурные оттенки превосходно подойдут для оформления веб-ресурсов по продаже модных аксессуаров и предметов роскоши. Выбирая фиолетовый, вы останетесь в выигрыше в любом случае, ведь он вызывает исключительно положительные эмоции.
Черный — это самый сильный из всех нейтральных цветов. Его можно увидеть практически на каждом сайте. Ассоциации черный вызывает достаточно разнообразные, влияние оказывает мера использования и сопровождающие оттенки. Нейтральность и сила черного делают его прекрасным выбором для средних и больших блоков текста. Однако не стоит его выбирать основным — черный ассоциируется со злом и создаст ощущение нервозности. Вы же не хотите, чтобы ваш веб-сайт ассоциировался с нечистой силой?
Однако не стоит его выбирать основным — черный ассоциируется со злом и создаст ощущение нервозности. Вы же не хотите, чтобы ваш веб-сайт ассоциировался с нечистой силой?
Белый тон подойдет любителям минимализма, вызывает только самые добрые эмоции и ассоциируется с чистотой и добродетелью.
Что можно сказать про серый? Это мощнейший инструмент в руках умелого веб-дизайнера. Чередуя оттенки серого, можно вызвать у посетителей веб-ресурса все эмоции, связанные, как с черным, так и с белым тонами.
Инструменты для выбора цветовой гаммы веб-сайта
Воплотить теорию на практике и выбрать цвет для сайта можно даже онлайн. Сэкономьте время на создании собственной палитры и воспользуйтесь готовыми: Adobe Color CC, Paletton или Flat UI Color Picker. Если вам не понравятся эти инструменты, можете поискать в интернете другие — их там огромное количество.
Не забывайте, пользователи достаточно редко обращают внимание на цвет фона, шапки веб-страницы и других элементов, но это совсем не означает, что цветовая гамма не воздействует на них. Просто происходит это на подсознательном уровне. Поэтому отнеситесь к оформлению своего интернет-ресурса со всей серьезностью.
Просто происходит это на подсознательном уровне. Поэтому отнеситесь к оформлению своего интернет-ресурса со всей серьезностью.
Подписывайтесь на мой блог и делитесь ссылкой на него с друзьями! Пока!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКакой цвет выбрать для сайта, Цветовая гамма сайта
При создании сайта необходимо учитывать каждую мелочь, ведь от того, насколько грамотно вы реализуете ресурс, будет зависеть интерес посетителей. Цветовая гамма сайта, так же является важным элементом, к выбору которого необходимо подходить ответственно.
Какой цвет выбрать для сайта? Ответить однозначно невозможно, ведь многое зависит не только от личного выбора вебмастера, но и от того, на какую тематику разработан ресурс. Например, для сайтов на женскую тематику больше подходят светло красные оттенки, такие как розовый.
Например, для сайтов на женскую тематику больше подходят светло красные оттенки, такие как розовый.
Цветовая гамма сайта
Если рассматривать все оттенки, то к каждый из них можно охарактеризовать различными предназначениями:
Бежевый, белый и прочие «легкие» оттенки – подходят практически для любого ресурса, независимо от его тематики.
Серый цвет оптимально подходит для информационных и социальных ресурсов, являясь нейтральным.
Красный цвет говорит об активности и повышает эмоциональную реакцию пользователей. Такой тон оптимально подходит для рекламы, для развлекательных ресурсов и прочих проектов, связанных с чем-то активным, например, для сайта об экстремальных видах спорта.
Оранжевый цвет довольно часто используется при создании сайтов и «направляет» посетителей на активное общение. Так же данный цвет идеально подходит для детских сайтов. Помимо его свойств, дизайнеры отмечают оранжевый цвет, как один из самых стильных и удачных при разработке сайтов.
Желтый цвет, так же является отличным вариантом при разработке сайта, которым можно воспользоваться. Нюансом является тот факт, что данный цвет слишком пестрит, поэтому его необходимо использовать в умеренном количестве, например, для отдельных элементов дизайна.
Синий цвет тоже является хорошим вариантом для оформления сайта, но при этом необходимо использовать его в умеренном количестве. Дизайн, выполненный полностью из синего цвета, это не приемлемый вариант, сочетайте его с другими тонами, например бежевым или белым. В основном данный цвет используется для образовательных, юридических и финансовых сайтов.
Зеленый цвет можно использовать при создании дизайна сайта в определенном объеме, а так же с учетом его затененности. Например, темно-зеленый цвет идеально подходит для сайтов на финансовую тематику, т.к. ассоциируется с деньгами. Светло-зеленый, оптимально подходит для сайтов на оздоровительную тематику, так же его смешивают с другими цветами, для получения индивидуального оттенка.
Фиолетовый цвет, наиболее подходит для сайтов на магические темы. Особый интерес к данному цвету проявляют женщины, дети и люди склонные верить в мистику.
Коричневый цвет символизирует надежность и долговечность. Помимо сайтов на тему связанную с данным цветом (кофе, дерево), его можно использовать для создания сайта об антиквариате и прочих старинных объектах.
Выбрать оптимальный цвет для своего сайта довольно сложно, поэтому вы можете сочетать несколько оттенков одновременно. В таком случае вы опять же должны помнить о том, что далеко не все цвета сочетаемы.
Вам также будет интересно:
— Установка шаблона в Dreamweaver
— Карта сайта HTML и XML
— Как определить позиции сайта
6 советов по выбору потрясающей цветовой схемы веб-сайта
Когда дело доходит до вашего веб-сайта, вы должны дать вашим клиентам потрясающий опыт, чтобы они зацепились за ваш бренд.
Представьте, что вы запускаете идеальный веб-сайт для своего бизнеса. Все безупречно — макет, производительность, навигация, текст. Все это создает для ваших пользователей опыт мечты, и люди в восторге от этого.
Все безупречно — макет, производительность, навигация, текст. Все это создает для ваших пользователей опыт мечты, и люди в восторге от этого.
Что ж, вы сможете добиться этого, только если выберете правильную цветовую схему веб-сайта, и я покажу вам, как именно это сделать, даже если у вас нет опыта в дизайне.
Цвет играет важную роль в нашем восприятии мира. Следовательно, это может радикально повлиять на то, как мы воспринимаем веб-сайт. Но когда дело доходит до дизайна веб-сайта, цветовая схема часто отходит на второй план. В этой статье я собираюсь поделиться шестью важными советами, которые вы можете использовать для создания потрясающей цветовой схемы веб-сайта:
- Познакомьтесь с основами психологии цвета
- Познакомьтесь с теорией цвета
- Подумайте о смешивании цветовых сочетаний
- Все просто
- Сравните цвета
- Добавьте свой брендинг
Если у вас есть практические знания в области теории цвета или вы не совсем уверены в разнице между основными и дополнительными цветами, эти советы помогут вам выбрать идеальную цветовую схему при создании вашего веб-сайта.Давайте начнем!
1. Изучите основы психологии цвета
Психология цвета играет важную роль в маркетинге. Рассмотрение всех деталей займет слишком много времени, поэтому вот самые важные основы, которые вам нужно знать.
Цветовые ассоциации очень сильны. Мы развиваем их в младенчестве, и обычно они остаются с нами на всю жизнь. Эти ассоциации инстинктивны и часто подсознательны.
Многие из этих ассоциаций достаточно универсальны.Например, все учатся ассоциировать зеленый цвет с листьями и природой, а желтый — с солнцем.
Однако некоторые из них носят культурный характер. Одно исследование показало, что у американцев зависть ассоциируется с черным, зеленым и красным, в то время как русские считали черный, фиолетовый и желтый цветами зависти.
Эти культурные ассоциации сегодня важнее, чем когда-либо прежде, поскольку многие бренды имеют глобальное присутствие. В зависимости от того, какие цвета вы используете, люди из определенных стран могут ассоциировать с вашим брендом что-то негативное, что вам определенно не нравится.
2. Познакомьтесь с теорией цвета
Короче говоря, теория цвета — это наука о том, как работает цвет. Более длинную версию объяснить не так просто — для нее есть целые курсы колледжа! Но есть несколько простых концепций, которые вы можете подобрать, чтобы улучшить свое понимание цвета для дизайна своего веб-сайта.
Во-первых, вам необходимо понять первичных , вторичных и третичных цветов.
Основные цвета — это цвета, которые нельзя получить путем смешивания двух других цветов.Есть три основных цвета: красный, желтый и синий.
Вторичные цвета создаются путем смешивания двух вторичных цветов. Например, когда вы смешиваете синий и желтый (два основных цвета), вы получаете зеленый (дополнительный цвет).
Третичный цвет создаются путем смешивания основного цвета и дополнительного цвета, расположенных рядом друг с другом на цветовом круге. Они создают сложные цвета; например, смешивание синего (первичного) и фиолетового (вторичного) дает сине-фиолетовый (третичный).
Во-вторых, давайте поговорим о теплых и холодных цветах .
Вы, наверное, уже имеете представление о том, что такое теплые и холодные цвета. Красные, оранжевые и желтые цвета относятся к теплым, а синие, зеленые и фиалки — к холодным.
В-третьих, важно понимать цветовых нюанса .
Не все цвета, которые вы видите, являются чистыми. Многие цвета, которые вы видите в Интернете, так или иначе пострадали.
Вы можете видеть оттенок (цвет с добавлением белого), оттенок (цвет с добавлением черного) или оттенок (цвет с добавлением серого).
Или вы могли бы видеть перенасыщенный или ненасыщенный цвет . Насыщенность цвета — это яркость или тусклость цвета.
В этих цветовых нюансах есть еще много всего, но это основные моменты, которые вам нужно знать, чтобы выбрать эффективные цветовые комбинации, о которых мы поговорим дальше.
3. Подумайте о смешивании цветовых комбинаций
Ваша цель — выбрать цветовую схему для дизайна вашего сайта. Что это значит? Что ж, вы ищете удачное сочетание цветов. В зависимости от того, с каким количеством цветов вы в конечном итоге будете работать, ваша цветовая схема может включать несколько цветовых комбинаций.
Когда вы думаете о цветовых комбинациях для вашего веб-сайта, понимание этих цветовых нюансов имеет решающее значение. Вам нужно знать, почему определенные цвета работают вместе и как вы можете изменить цвета, чтобы они лучше соответствовали вашей схеме.
Теория цвета прекрасно подскажет, какие цвета хорошо сочетаются друг с другом. Поэтому, когда дело доходит до выбора цветов для вашей палитры, есть еще несколько более сложных аспектов теории цвета, которые могут помочь вам решить, какие цвета подойдут вам лучше всего.
Ранее я упоминал, как цвета комбинируются для создания новых цветов, но нам также нужно посмотреть, как комбинировать разные цвета.
Существует пять основных цветовых комбинаций: дополнительных , расщепленных дополнительных , триады и тетрадные , аналогичные и монохромные .
- Дополнительные цвета располагаются напротив друг друга на цветовом круге. Дополнительная цветовая комбинация будет состоять из одного теплого и холодного цветов. Красный и зеленый — одна популярная дополняющая пара.
- Разделенные дополнительные цвета состоят из основного цвета и двух цветов, которые примыкают к дополнительному основному цвету.
- Триады и тетрадные цвета имеют похожие отношения. Триады используют цвета, равномерно распределенные на цветовом круге (например, красный, синий и желтый).Тетрадические цвета — это четыре цвета, состоящие из двух пар дополнительных цветов (например, красный, зеленый, синий и оранжевый).
- Аналогичные цвета расположены рядом друг с другом на цветовом круге. В результате аналогичные цвета очень похожи, например, зеленый и желто-зеленый.
- Наконец, монохромных цвета — это просто вариации одного цвета. Это достигается за счет использования оттенков, оттенков и тонов.
Считайте эти цветовые комбинации своими инструментами.Поскольку все эти комбинации работают, вам не нужно беспокоиться о том, что ваши цвета не совпадают.
Теперь, когда вы знаете точные комбинации, которые можно использовать, вы можете подумать о том, как использовать их вместе, чтобы создать мощную привлекательную цветовую схему.
4. Будьте проще
Может показаться, что это может быть сложно, но это не так. Вместо этого, выбирая цветовую схему, подумайте о простоте. Действительно сложная, насыщенная цветовая гамма часто сбивает с толку.
У простоты есть два больших преимущества.
Возможно, самым большим преимуществом является то, что простота позволяет легко связать цветовую схему. Если у вас в работе всего несколько цветов, все будет выглядеть одинаково. (Ну, по крайней мере, если вы использовали одну из цветовых комбинаций, упомянутых выше.)
Еще одно преимущество состоит в том, что зрителям не нужно много работать, чтобы понять, что происходит. Это одна из отличительных черт хорошего веб-сайта. Если вы переборщите с цветом, ваши пользователи будут еще больше сбиты с толку.
Цветовая схемаWordStream — отличный тому пример.На главной странице используются всего три цвета: синий, оранжевый и зеленый.
Синий и оранжевый являются здесь центральными цветами, при этом на странице преобладают различные оттенки синего. Оранжевый цвет используется для призыва к действию, а поскольку оранжевый является дополнением синего, кнопка выделяется и привлекает внимание.
Возвращаясь к языку цветов, который мы рассмотрели ранее, мы можем классифицировать это как монохроматическую цветовую комбинацию в сочетании с дополнительной комбинацией.
Эта цветовая схема одинакова для всего сайта.Вот как выглядит одно из сообщений в блоге:
Это простая цветовая схема, но она невероятно эффективна. , потому что такой простоты. Это говорит о том, что ярче не всегда лучше.
БлогEvernote — еще один отличный пример:
Дизайн блога построен на зеленом цвете, который является основным цветом бренда Evernote. Здесь есть несколько фантастических штрихов — изображение, кнопка входа и даже гиперссылки — все зеленые.
Желтый появляется часто, что делает эту цветовую схему аналогичной.
Эти простые дизайны имеют огромное влияние — помните об этом при выборе цветовой схемы своего веб-сайта.
5. Контрастируйте цвета
Затем подумайте о контрасте. Это один из самых важных элементов хорошего дизайна, который вы можете использовать при создании цветовой схемы своего сайта.
Это потому, что контраст создает впечатление. В частности, контраст может привлечь внимание к определенным частям страницы.
Еще раз взгляните на сайт WordStream:
Оранжевый CTA на синем фоне — отличный пример контраста в действии.Фактически, дополнительные цвета так хорошо работают вместе, потому что они контрастируют друг с другом. Проведено удивительное количество исследований по выбору цвета для CTA, доказывающих, что выделяющиеся кнопки работают лучше.
Итак, если у вас есть что-то, что вы действительно хотите, чтобы ваши пользователи заметили, сделайте это контрастирующим с остальной частью страницы (или, по крайней мере, с элементами дизайна, которые к ней ближе всего).
6. Добавьте свой брендинг
Наконец, подумайте, как ваш брендинг отразится на вашей цветовой схеме.Скорее всего, с вашим брендом уже связаны определенные цвета. В этом случае вы можете использовать существующую цветовую палитру, чтобы создать цветовую схему своего веб-сайта.
Однако вам может потребоваться изменить цвета вашего бренда. Если один из выбранных вами цветов имеет отрицательное значение, вы можете выбрать другой цвет.
В этом и есть ключ — подумайте о цветовых ассоциациях, которые у людей возникают с цветами, которые вы выбрали. Соответствуют ли эти ассоциации ценностям, на которых вы построили свой бренд?
Полезно узнать, что сделали и другие бренды.Вот пример с Medium:
При просмотре медийной рекламы часто появляются те же цвета. (Синий, как правило, популярен.)
А теперь приступим к (цветному) проектированию!
Теперь у вас есть все инструменты, необходимые для создания потрясающей привлекательной цветовой схемы для вашего сайта.
Все, что осталось, это пойти и сделать это.
Может потребоваться метод проб и ошибок, но это часть процесса. Любая хорошая цветовая схема будет проходить изрядное количество итераций.
И еще одно — эти знания пригодятся в будущем. Эти принципы дизайна имеют многих приложений, на больше, чем просто дизайн веб-сайтов. Вы можете использовать их для оптимизации таких вещей, как публикации в социальных сетях и инфографика. Но пока начнем со своего веб-сайта. Возьмите информацию, которую вы узнали из этого руководства, и сокрушите ее! Вы готовы сделать свой сайт как можно лучше.
Об авторе
Payman Taei — основатель Visme, универсальной платформы визуальной коммуникации, позволяющей каждому создавать и делиться красивыми интерактивными презентациями, инфографикой, отчетами и другими формами привлекательного контента без каких-либо дизайнерских навыков.
Цвет или цвет — что правильно?
Как пишется цвет ? Вы увидите, что другие писатели делают это двумя способами: тем, который мы уже использовали в этом абзаце, и другим — , цвет . Ни одно из написаний не является неправильным, и оба они означают одно и то же. Тем не менее, эти два написания немного отличаются, так что в этом что-то должно быть, верно? Посмотрим.
- При выборе между цвет и цвет имейте в виду, что оба написания верны.
- Более короткий, , цвет , является предпочтительным написанием в Соединенных Штатах.
- В остальном англоговорящем мире используется более длинная форма: , цвет .
Вот совет: Хотите, чтобы ваш текст всегда выглядел великолепно? Grammarly может уберечь вас от орфографических ошибок, грамматических и пунктуационных ошибок и других проблем с написанием на всех ваших любимых веб-сайтах.
Разница между цветом и цветом
Вы могли заметить, что есть и другие слова с такой же двойственностью написания — такие слова, как «честь», «путешествие», «любимый» и прошедшее время глагола «заклинание».Эти варианты написания существуют из-за различий между американским и британским английскими языками. Цвет — это написание, используемое в США. Цвет используется в других англоязычных странах.
Слово цвет имеет свои корни (что неудивительно) в латинском слове цвет . Он вошел в среднеанглийский через англо-нормандский цвет colur , который был версией старофранцузского цвета . Нынешнее различие в написании американского и британского вариантов приписывают (или иногда обвиняют) американского лексикографа Ноа Вебстера.Стремясь установить американскую независимость и идентичность в языке, Вебстер осуществил ряд орфографических реформ в A Compendious Dictionary of the English Language , который он опубликовал в 1806 году.
Цвет или Цвет —Какое написание следует использовать?
Есть несколько способов выбрать, какое написание использовать. Например, вы можете выбрать написание, которое преобладает в вашей стране — если вы американец, используйте , цвет .Если вы из любой из стран Содружества, используйте цвет . Если английский не является вашим родным языком, используйте то правописание, которому вас научили.
Вы также можете выбрать вариант написания, который предпочитает ваша аудитория. Если вы пишете для американцев, используйте то правописание, которое они предпочитают. Если вы пишете что-то для британцев, австралийцев или канадцев, используйте то правописание, которое они предпочитают.
Если вы все еще не уверены, что выбрать, или если вы пишете для международной аудитории, лучше всего выбрать одно из вариантов написания и придерживаться его.Другими словами, выбирайте последовательность.
Примеры Цвет
Примеры Цвет
ВЫБОР ЦВЕТА ▷ Испанский перевод
ВЫБОР ЦВЕТА НА ИСПАНСКОМ ЯЗЫКЕ
Примеры использования цвета в предложении и их переводы
цветов логотипа: что лучше для вашего бренда?
Выбор правильных цветов логотипа может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов.И, как нетрудно догадаться, неправильная комбинация может иметь обратный эффект.
Дизайн логотипа Cerebral от E · the · re · al »Все слышали о психологии цвета, которая говорит нам, что цвета влияют на наши эмоции и поведение. Желтый — это весело (потому что солнце яркое и желтое!), А зеленый успокаивает (например, лежать в траве и смотреть вверх на пучок листьев — это мирно). Но действительно ли эти «правила» цвета логотипа что-то значат в бизнесе и брендинге?
Исследователи Лорен Лабрек и Джордж Милн изучили этот вопрос и обнаружили, что одни цвета оказывают ощутимое влияние на потребителей, а другие — нет.Так что да, желтый сделает ваш бренд более молодым и доступным, но зеленый логотип по своей сути не заставляет клиентов думать, что ваш бренд миролюбив. Мы использовали их (и другие) исследования, чтобы составить окончательный список того, что цвета логотипов на самом деле говорят потенциальным клиентам. Читайте дальше, чтобы узнать:
Какие цвета логотипа что означают?
–
Красные логотипы
Красный — универсальный знак возбуждения, страсти и гнева. Он привлекает внимание и выделяет вас из толпы.Ваш бренд громкий, игривый, молодой или современный? Думайте красным. Более зрелый, классический или серьезный? Красный может быть не для вас.
Привлекательный дизайн логотипа от nnorthКрасный — первый цвет, который могут видеть младенцы (помимо черного и белого). Ученые предполагают, что люди развили способность видеть красный цвет лучше, чем другие цвета, потому что это позволило нам легче идентифицировать фрукты, растущие на деревьях. Это также приобрело сильное эволюционное значение: когда они эмоциональны (гнев или страсть), человеческие лица становятся красными.Таким образом, сегодня мы ассоциируем этот цвет с сильными эмоциями, включая любовь, секс, гнев и страсть. И хотя красный цвет не совсем эмоция, он также стимулирует аппетит (вот почему вы видите его на многих логотипах продуктов питания и ресторанов).
Независимо от того, используется ли красный цвет отдельно или как акцент, красный — отличный выбор для цвета логотипа.
Другие красные логотипы >>
Оранжевые логотипы
Оранжевый — бодрящий, игривый цвет. Оранжевый цвет, чтобы выделиться из толпы.Он используется реже, чем красный, но по-прежнему обладает мощным эффектом. Будьте осторожны при использовании оранжевого, если ваш бренд пытается выглядеть роскошно, женственно или серьезно, поскольку оранжевый не вызывает у потребителей этих черт.
Логотип компании Tub от C1kКомбинация желтого и красного, оранжевый приобретает черты обоих этих основных цветов.
99designs использует оранжевый цвет для нашего логотипа. Как первая компания, разработавшая конкурсы дизайна, мы всегда шли немного против течения.Orange был одним из последних цветных слов, добавленных в английский язык (на самом деле в старом английском оно было известно как «желто-красный»; слово orange было заимствовано из французского, когда апельсин был завезен из Средиземноморья.
Оранжевый ассоциируется с переменами (вспомните осенние листья или оранжевое небо на восходе / закате) и часто используется брендами, которым нравится думать о себе немного иначе.
Другие оранжевые логотипы >>
Желтые логотипы
Желтые логотипы отражают доступность солнечного тепла. Желтый излучает радость, а ваш бренд излучает доступную энергию молодости. С другой стороны, для большинства потребителей желтый цвет не ассоциируется со зрелыми или люксовыми брендами, поэтому подумайте дважды, если вы хотите, чтобы ваш бизнес воспринимался именно так.
Желтый является основным цветом в субтрактивных цветовых системах и был одним из первых цветов, которые люди могли смешивать. У него много культурных ассоциаций (золото, поля пшеницы и кукурузы, солнечный свет и т. Д.), И это один из тех цветов, которые очень разнообразны. Мягкий, ярко-желтый цвет — легкий и свежий, в то время как глубокое золото имеет больше веса и истории.
Другие желтые логотипы >>
Зеленые логотипы
Наивысшая универсальность, исследования показывают, что зеленый цвет не связан со многими индивидуальными чертами бренда, но имеет сильные культурные ассоциации.Это означает, что вы можете использовать зеленый цвет практически для любого типа бизнеса.
Поскольку растения зеленые (и они оживают после долгой зимы), многие люди говорят, что зеленый — это цвет роста или новой жизни, а в средние века беременных женщин почти всегда красили в зеленый цвет. Но исторически и в разных культурах зеленый был цветом смерти. (На самом деле, популярный зеленый краситель, созданный в 18 веке, содержал мышьяк, и он буквально убивал людей. Некоторые утверждали, что он может быть частично ответственным за смерть Наполеона Бонапарта, стены которого были покрыты обоями зеленого цвета).
В США зеленый цвет ассоциируется с деньгами, потому что доллары — это зеленый цвет, но помните, что эта ассоциация не распространяется на другие культуры. Что все это значит? Зеленый может работать практически для любого бренда. Создайте смысл с помощью оттенка, оттенка, формы логотипа и вашего выбора шрифта.
Другие зеленые логотипы >>
Синие логотипы
Синий символизирует надежность и зрелость. Вы должны использовать это для своего бренда, если хотите, чтобы к вам относились серьезно. Однако следует иметь в виду, что как классический король цветов синий встречается более чем в половине всех логотипов.Если вы используете синий для своего бренда, вам нужно будет найти способ выделиться!
По иронии судьбы, учитывая его популярность сегодня и тот факт, что это основной цвет, это один из новых цветов, названных людьми: у древних людей (греков, китайцев, японцев и ивритов) не было названия для синего цвета. Это одно из последних цветных слов, появившихся практически во всех языках. Фактически, сегодня в Намибии все еще есть племя, на языке которого нет слова, обозначающего синий цвет.
С учетом всего сказанного, выберите синий для своего бренда, если вы хотите излучать классическую уверенность или обеспечить доверие к своему бренду.(Ну, если вы не в Намибии!) Остерегайтесь синего, если вы работаете в общепите (это якобы подавляет аппетит). Если вы любите синий и хотите быть более игривым, просто убедитесь, что вы выбрали более светлый синий цвет, который находится на голубой стороне цветового круга.
Другие синие логотипы >>
Фиолетовые логотипы
Фиолетовый — это роскошь радуги. Используйте фиолетовый, чтобы выглядеть одновременно передовым и мудрым. В этом тоже есть намек на женственность.
Фиолетовый, вероятно, вызывает ассоциации с роскошью, потому что исторически пурпурный краситель был очень дорогим, поэтому его носили только очень богатые люди.Однако есть одна интересная особенность фиолетового: хотя он ассоциируется с роскошью и богатством, он не считается слишком серьезным цветом. Получили веселый, дорогой проект? Фиолетовый идеален. Продавайте доступную мужскую одежду? Вам предстоит нелегкая битва с фиолетовым брендом.
Посмотреть другие фиолетовые логотипы >>
Розовые логотипы
В современном западном обществе ничто так не говорит «девчачьи», как розовый. Но это более универсально. От мягкого тысячелетнего розового до неоново-пурпурного — розовый может придать бренду современный, молодой и роскошный вид.
Розовый — необычный цвет. Все 6 цветов, перечисленных выше, являются основными или второстепенными цветами в субтрактивных цветовых системах. Теоретически розовый — это просто светло-красный. Но у нас нет английского слова, эквивалентного голубому или светло-желтому. Это также относительно современное цветное слово — оно вошло в английский язык только в 17 веке. Итак, в долгой истории цвета розовый все еще очень молод и моден.
Хорошо известное культурное значение слова розовый = женственность не существовало до 1940-х годов, когда производители одежды осознали, что они могут заработать больше денег, если будут учитывать гендерную принадлежность детской одежды.До этого он был унисекс и олицетворял собой верх роскоши.
Посмотреть другие розовые логотипы >>
Коричневые логотипы
Что коричневый может для вас сделать? Сделайте свой бренд суровым, мужественным и серьезным. Коричневый — наименее используемый цвет логотипа, поэтому если вы выберете его, вы обязательно выделитесь среди конкурентов. Однако вы можете избегать коричневого, если хотите, чтобы ваш бренд выглядел женственным.
Коричневый, вероятно, используется не очень часто, потому что люди научились ассоциировать его с гниением и разложением.Однако эту ассоциацию можно преодолеть. Коричневый — это также глубокий, насыщенный, естественный цвет (полученный в результате смешения всех остальных цветов). Это может быть замечательно, чтобы придать бренду грубый, естественный вид, и отлично подходит для компаний, работающих на открытом воздухе, или для тех, кто продает натурально коричневые продукты (например, кофе или шоколад). Он также олицетворяет старение, поэтому часто используется в логотипах, которые хотят выглядеть винтажными, сделанными вручную.
Посмотреть другие коричневые логотипы >>
Черные логотипы
Black — это новый черный цвет.Хотите выглядеть стильно, современно и роскошно? Время чернеть. Скорее быть экономичным и доступным? Держитесь подальше от темной стороны.
Черный — это не такой же цвет, как оранжевый и фиолетовый. Люди видят эти цвета, потому что это определенная длина волны света, которую мы можем идентифицировать и различать. С другой стороны, черный — это отсутствие света. Для чего-то столь же старого, как сам свет, черный все еще кажется современным. Его простота почти шокирует, придавая полностью черным логотипам ощущение таинственности и эксклюзивности, которыми могут воспользоваться люксовые бренды.
Посмотреть другие черные логотипы >>
Серые логотипы
Не совсем темно, не совсем светло. Серый — это золотая середина между зрелым, классическим и серьезным. Сделайте темнее, чтобы добавить загадочности. Легче, чтобы быть доступнее.
Изысканный дизайн логотипа от goretaКак и в случае с черным, в сером есть абсолютная простота. Однако, поскольку он более мягкий, он приобретает более приглушенный, серьезный оттенок, придавая серым логотипам классический вид.
Посмотреть другие серые логотипы >>
Белые логотипы
Белый — это отсутствие цвета.Хотя у вас может быть белый логотип, он всегда должен сочетаться с другим цветом (в качестве фона), и этот цвет будет преобладать. При использовании в качестве акцента или добавления к другому цвету, чтобы сделать его светлее, белый цвет выглядит молодым и экономичным. Но он может работать практически для любого бренда.
Откуда берутся значения цвета логотипа?
–
Цветовые значения логотипа возникли в результате столкновения науки, искусства и культуры. На то, как ваши клиенты реагируют на цвета и цветовые сочетания, влияют 3 вещи: эстетика, усвоенные культурные ассоциации и эволюционное программирование.
Мы только что отправили вам бесплатную электронную книгу с логотипом.
- Эстетика : Как и в случае с музыкальными нотами, некоторые цветовые комбинации логотипа хорошо гармонируют, некоторые создают напряжение, которое привлекает внимание, а другие противоречат друг другу и отталкивают клиента. Основная теория цвета объясняет, что потребители будут отказываться от мягких, слишком похожих цветовых палитр и будут поражены хаотичными, противоречивыми цветовыми решениями.
- Выученные ассоциации : Со временем мы все научились ассоциировать определенные цвета с определенными чувствами: думайте о невестах, одетых в белое в день свадьбы, как о символе чистоты, или о скорбящих, одетых в черное, чтобы олицетворять мрачное событие.Однако многие из этих ассоциаций носят чисто культурный характер: невесты в Индии носят богатые разноцветные сари, а в Южной Африке красный цвет является цветом траура.
- Запрограммированные ассоциации : Исследователи подозревают, что по крайней мере некоторые из наших цветовых ассоциаций являются результатом эволюции. Например, немногие люди выбирают коричневый в качестве любимого цвета из-за его ассоциации с гниющими и, возможно, загрязненными продуктами. Красный же, с другой стороны, является универсальным признаком сильных страстных эмоций, заставляющих людей и животных останавливаться и замечать.
Как выбрать цвет логотипа
—
Геометрический логотип от TheBluebirdПеред тем, как выбрать цветовую схему логотипа, подумайте о сообщении, которое вы больше всего хотите донести до вашего бизнеса. Какие достоинства вы хотите выделить? Скорость, смелые инновации, эффективность, сострадание, интуитивность?
Черты характера бренда, которые нравятся вашему целевому покупателю, являются важным фактором при выборе цвета логотипа. Потребители сознательно или подсознательно выбирают продукты, которые соответствуют их индивидуальности.Цвета помогают потребителям классифицировать продукты и услуги, определять, какие из них им подходят, и, в свою очередь, принимать решения о покупке похожих продуктов.
Когда вы узнаете, что вы хотите, чтобы ваш бренд представлял, просмотрите список цветов выше и определите, какие из них могут помочь вам передать правильное сообщение.
Вам не нужно выбирать только один цвет для вашего логотипа!
Помните, что вы не ограничены одним цветом. Если вы хотите подчеркнуть в своем бизнесе разнообразие продуктов (например, eBay), несколько цветов — отличный способ продемонстрировать это разнообразие.Точно так же выбор двух или трех конкретных цветов может выделить то, что делает вас уникальным. В оригинальном банкетном логотипе Coors золотисто-коричневый цвет — не только цвет пива, но и сочетание мужского коричневого и доступного желтого — сочетается со зрелой синей надписью. Это идеально подходит для их целевого клиента.
Не бойтесь экспериментировать, прежде чем сделать окончательный выбор цвета логотипа. Посмотрите, что работает, а что нет. Получив понравившийся дизайн логотипа, поэкспериментируйте, чтобы увидеть, как он будет выглядеть в разных цветах.Покажите образцы людям, которые никогда не видели его раньше, и спросите, для какой компании, по их мнению, предназначен каждый логотип.
Перевести язык цвета
—
Если ваш бренд является международным по своему охвату, как многие из них сегодня, вы должны знать о символических значениях, которые могут иметь цвета вашего логотипа в других культурах. Типичным примером является то, как белый цвет рассматривается в большинстве западных культур как символ чистоты, а в некоторых восточных культурах — как символ смерти. Небольшая дальновидность и культурная чувствительность могут иметь большое значение для эффективного выбора цвета и правильного значения цвета вашего логотипа.
через информацию красиво Выделитесь среди конкурентов
—
Ключ к эффективному логотипу — узнаваемость бренда. Поэтому, если вы хотите выделиться, рекомендуется выбрать цветовую палитру, резко отличающуюся от цветовой палитры ваших крупнейших конкурентов. Поставщики услуг сотовой связи в Соединенных Штатах являются прекрасным примером этого; каждый из них выбрал для своего бренда особый цвет, который большинство потребителей может сразу определить.
Какого цвета будет ваш логотип?
–
Выбрать цвет вашего логотипа не так просто, как полюбить зеленый цвет и захотеть логотип темного леса.Подумайте, как вы хотите воспринимать индивидуальность вашего бренда и какие цвета помогут вам поделиться этим со своими клиентами. Также стоит задуматься о том, что делают ваши конкуренты. Можете ли вы получить выгоду от того, чтобы быть увлекательной и веселой компанией в более традиционной сфере? Иногда заглядывать куда лучше, чем следить за зигзагами других.
