плюсы и минусы — Маркетинг на vc.ru
1621 просмотров
Решили расширить клиентскую базу и привлечь больше лидов? Тогда можно присмотреться к всплывающим окнам. Почитайте нашу статью о том, какие есть плюсы и минусы у этого решения.
Всплывающие окна на сайте или, pop-up окна нужны, во-первых, для того, чтобы пользователю было удобно на вашей посадочной странице. Например, с помощью “всплывашек” человек может получить ответ на актуальный вопрос. А во-вторых, эти инструменты могут убедить посетителя совершить целевое действие, и тем самым попасть в вашу воронку. А вот это — очень удобно и полезного для вас.
Но, все не так радужно, как кажется с первого взгляда. Да, баннерную слепоту вы с помощью всплывающих окон победите. Но если вы выберете неправильный вид pop-up, используете их не там, где нужно или переборщите с ними, то вы рискуете вызвать у аудитории отторжение. Итак, некоторые популярные виды “всплывашек”.
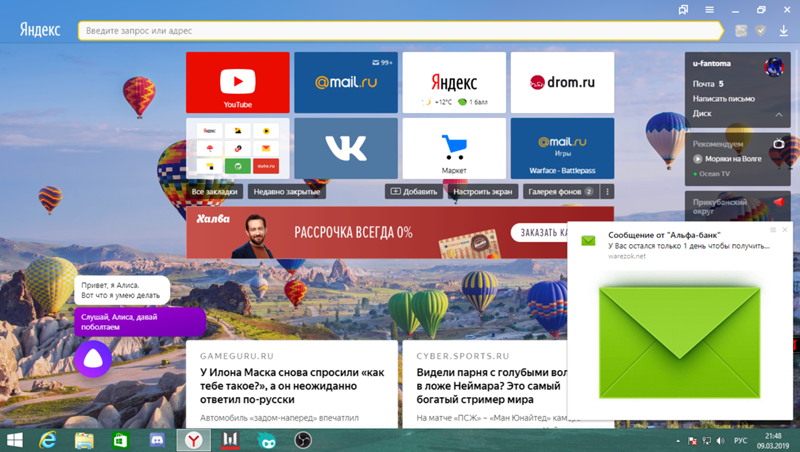
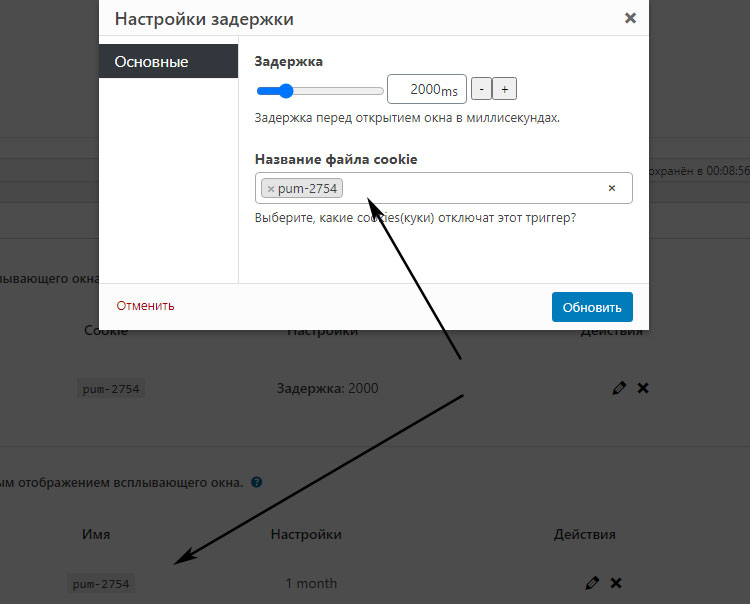
Всплывающие окна, с временной отсрочкой (timed pop-up)
Такие окна появляются в строго заданный заранее период времени. На 5-ой секунде, на 15-ой или через минуту. Вообще, в любой момент. Оптимального времени планирования нет. Кто-то считает что лучше сразу брать быка за рога, то есть в течение минуты. Кто-то считает, что нужно подождать, прежде чем “стрелять” в пользователя своим выгодным предложением. Остается только тестировать оптимальный промежуток с высокой конверсией. Разновидностью такой “всплывашки” также является scroll pop-up — оно появляется при проскролливании до определенного места в тексте или каталоге.
На 5-ой секунде, на 15-ой или через минуту. Вообще, в любой момент. Оптимального времени планирования нет. Кто-то считает что лучше сразу брать быка за рога, то есть в течение минуты. Кто-то считает, что нужно подождать, прежде чем “стрелять” в пользователя своим выгодным предложением. Остается только тестировать оптимальный промежуток с высокой конверсией. Разновидностью такой “всплывашки” также является scroll pop-up — оно появляется при проскролливании до определенного места в тексте или каталоге.
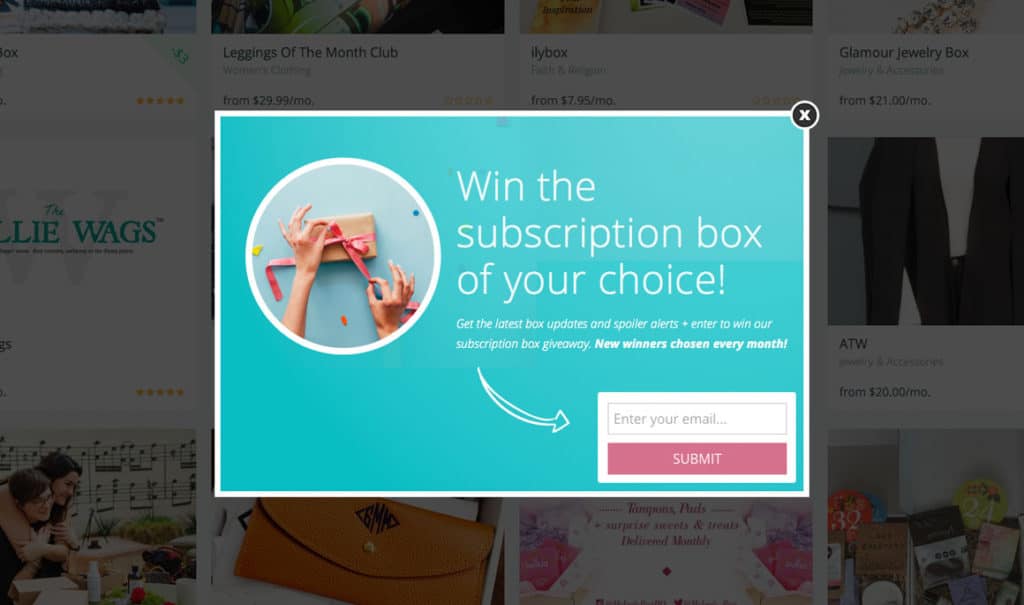
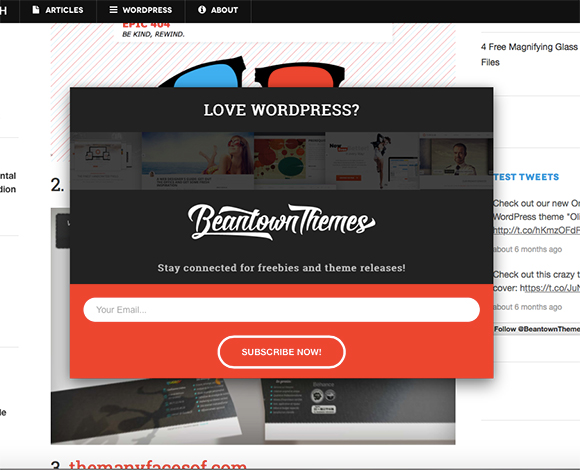
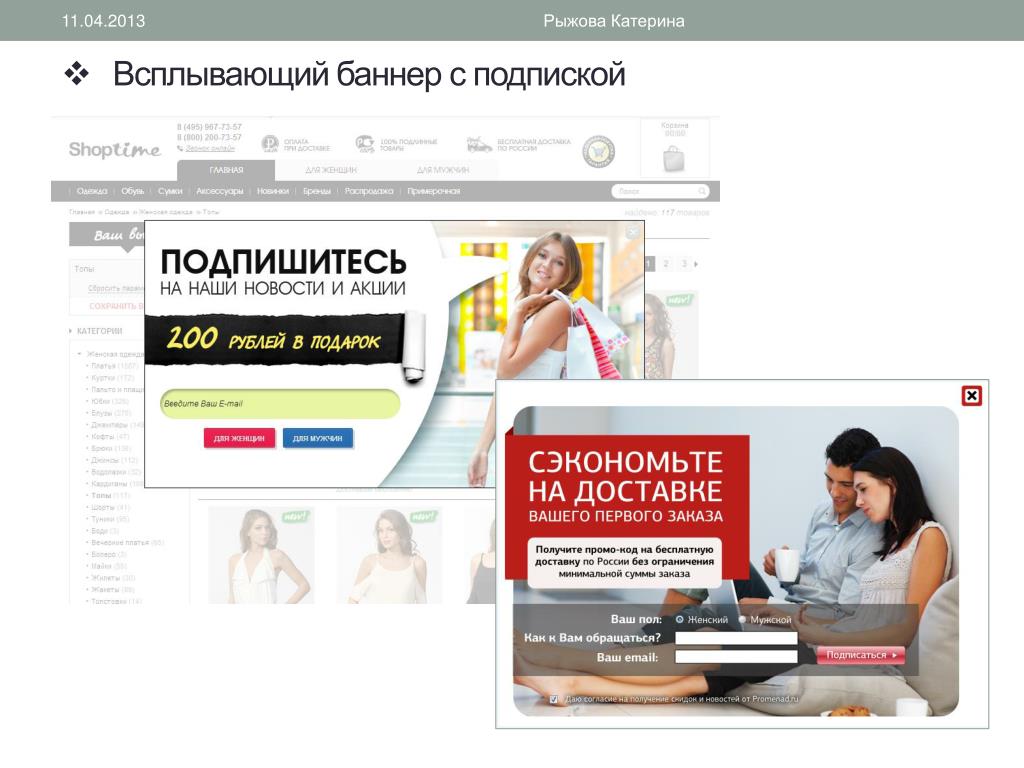
Всплывающие окна с приветствием (entry pop-up)
Здесь понятно, это картинка и текст с приветствием посетителя. Обычно они не перекрывают контент и не сильно раздражают пользователей. Например, в этом окне можно сообщить, что у вас появилась новая или сезонная акция.
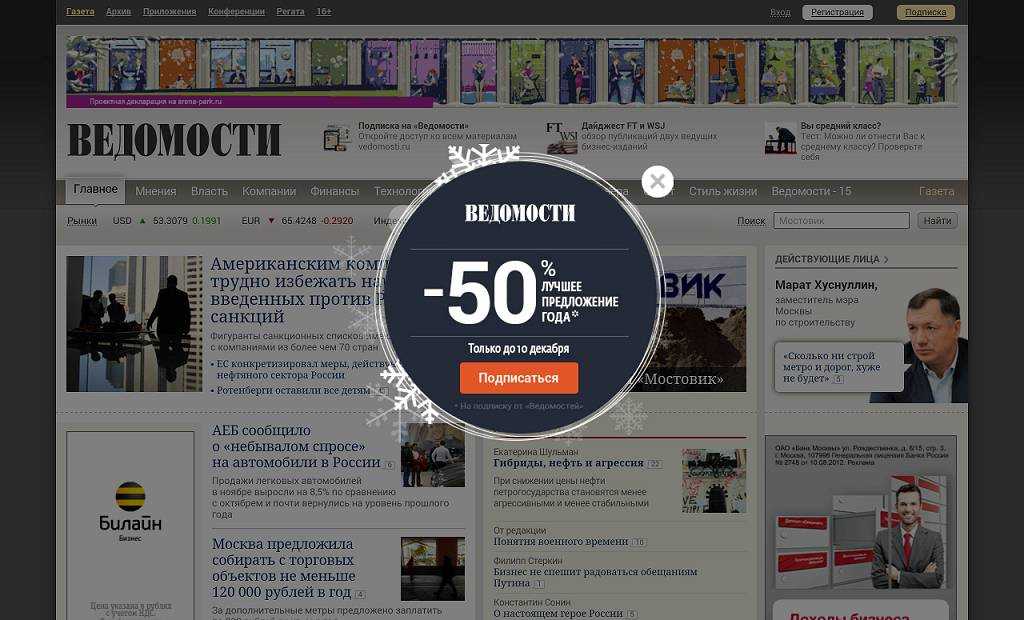
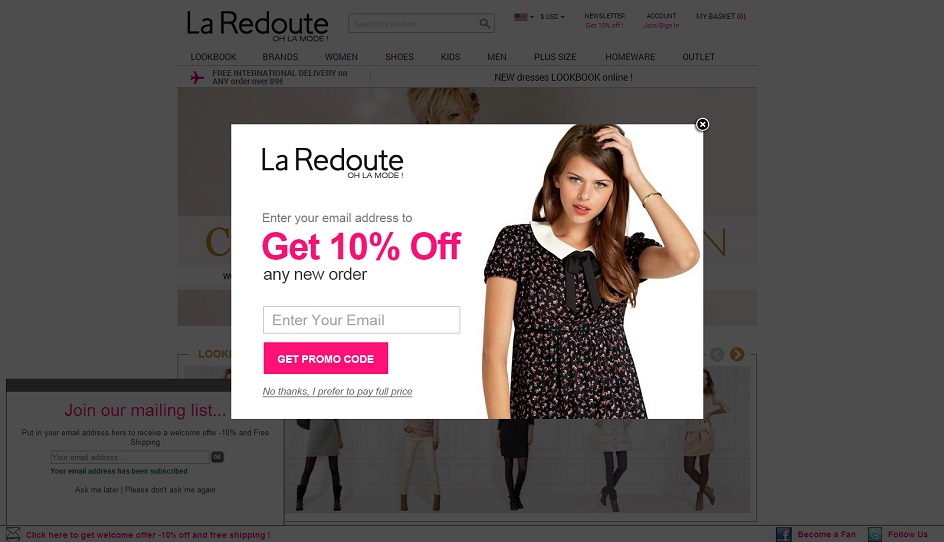
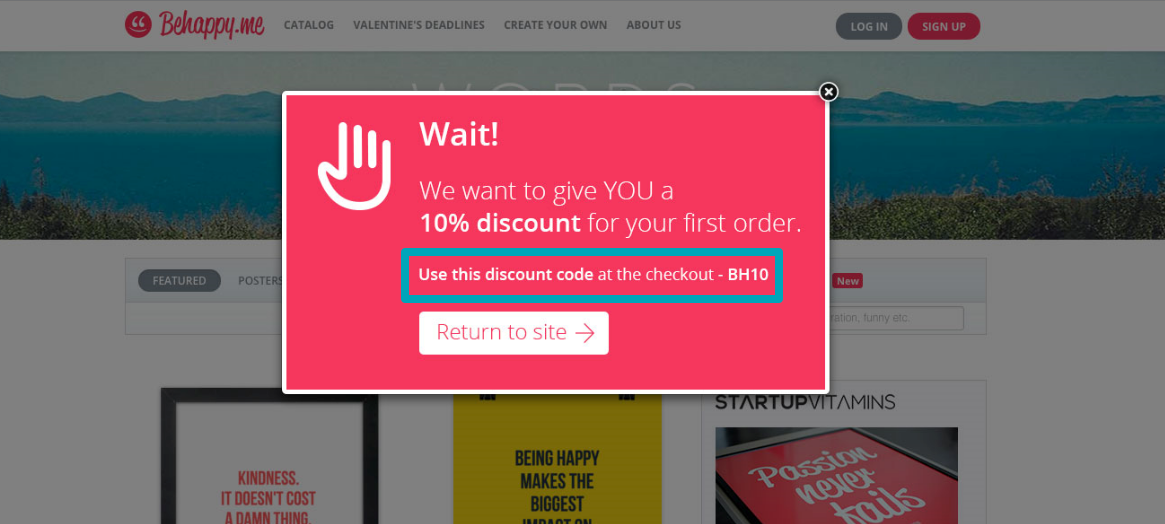
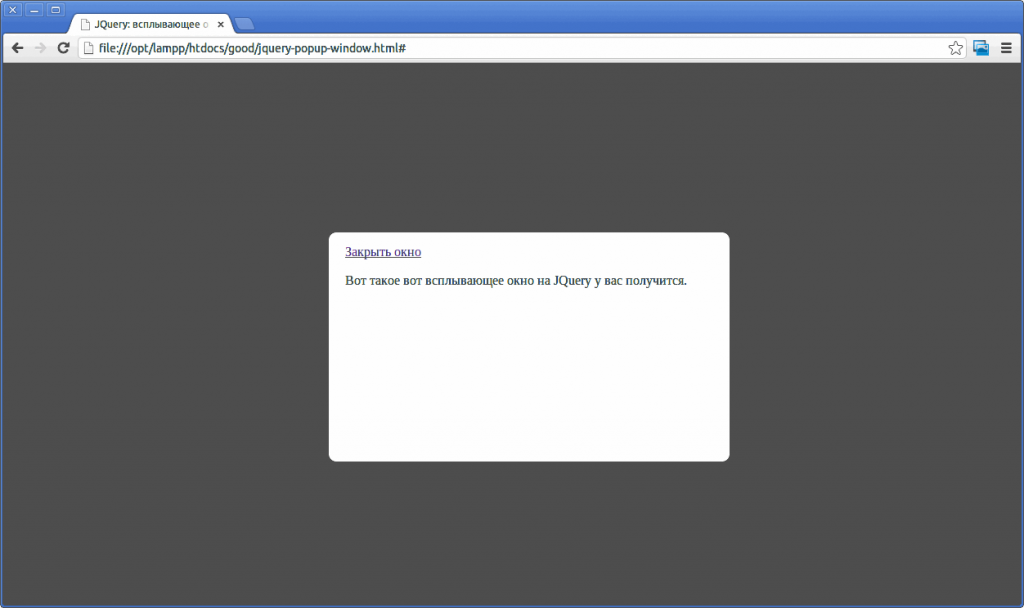
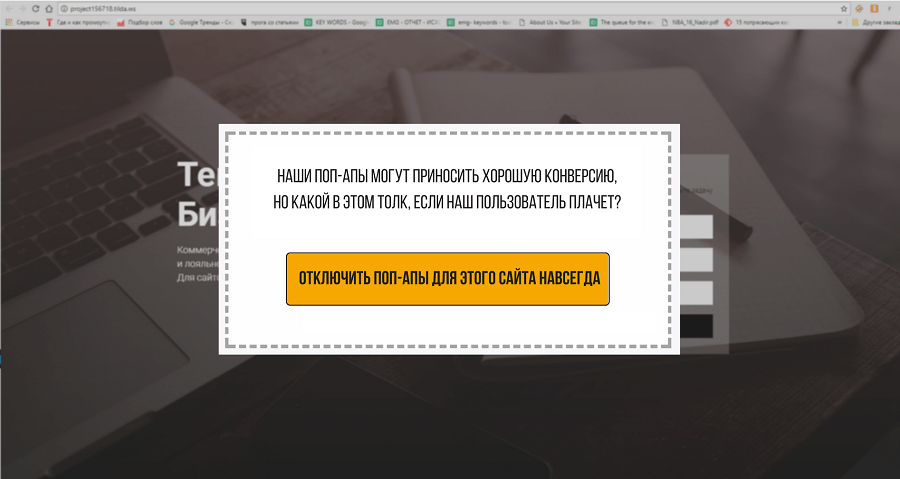
Блокирующие окна (page-stop).
Довольно распространенный вид всплывающих окон – они мешают пользователю просматривать сайт, пока тот не совершит целевое действие или не закроет окно. Свою конверсию этот инструмент принесет, так как его невозможно игнорировать. Главное, чтобы предложение было полезным и картинка интересной. Иначе есть вероятность разозлить посетителя.
Свою конверсию этот инструмент принесет, так как его невозможно игнорировать. Главное, чтобы предложение было полезным и картинка интересной. Иначе есть вероятность разозлить посетителя.
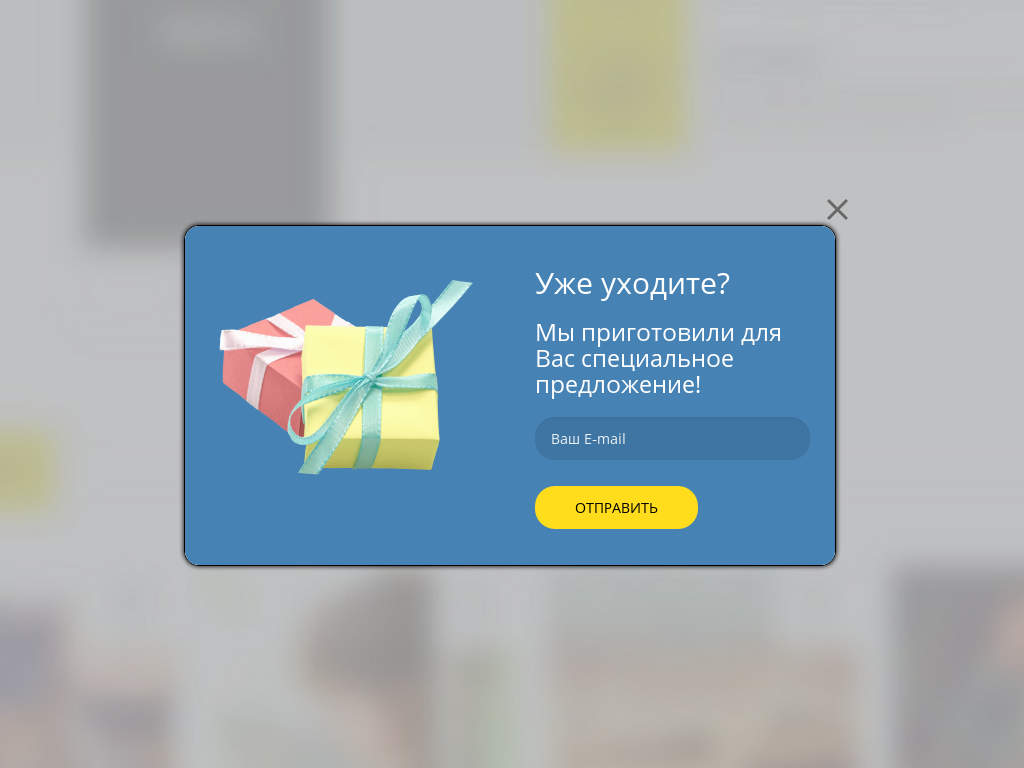
Прощальное всплывающее окно (exit pop-up)
Когда посетитель собирается покинуть страницу, то такое окно появляется и просит “остаться”, например, предлагается посмотреть другую страницу. Программа реагирует на движение мышки. Хорошо работает предложение пройти квиз-тест, оставить заявку и получить бонус.
Всплывающее окно при клике (click pop-up)
Такие окна появляются, если пользователь кликнет по какой-нибудь кнопке сайта. Например, при нажатии на кнопку регистрации, появляется форма, а не переход на отдельную страницу.
Выезжающие всплывающие окна (pop-out)
Обратную связь или функцию заказа звонка можно разместить на выезжающее снизу или сбоку окне. Обычно такой вид “всплывашек” раздражает меньше всего, так как не скрывает контент.
Плюсы и минусы всплывающих окон на сайте
Плюсы:
- Если все сделано правильно, то получите увеличение конверсии. Всплывающее окно эффективнее баннера, несмотря на то, что оно может казаться назойливым.
- Привлечение внимания пользователей. Сложно обойти вниманием то, что маячит у вас перед глазами.
- Быстрая коммуникация с посетителями. Во “всплывашках” часто размещаются чат с поддержкой. Так можно быстро получить ответ на вопрос, а заодно оставить номер телефона для более тесного взаимодействия с сотрудником сайта.
Минусы:
- Как уже говорили, всплывающие окна раздражают. Особенно, если появляются ни к месту и не вовремя. Если переборщить, то трафик упадет – посетители будут шарахаться от назойливой рекламы, как от огня.
- В редких случаях Google может заблокировать отображение назойливой рекламы.
Признаки качественного всплывающего окна на сайте
В маркетинге, как и в медицине есть постулат: “не навреди”.
- не агрессивны;
- беззвучны;
- легко закрываются;
- полезны для пользователя;
- адаптированы для всех устройств.
Надеемся, мы смогли помочь вам понять, какие всплывающие окна на сайте подойдут лучше для вашего бизнеса. Если вы хотите, чтобы мы занялись продвижением вашего бренда в соцсетях, то свяжитесь с нами. Менеджеры ответят на вопросы.
Группа ВКонтакте
Профиль в Instagram
YouTube-канал
Страница в Facebook
Телеграм-канал
Всплывающие окна в веб-дизайне. Стоит ли их делать?
 Нужны ли на самом деле всплывающие окна и какую пользу они несут?
Нужны ли на самом деле всплывающие окна и какую пользу они несут?
Зачем нужны всплывающие окна на сайте?
Всплывающие окна делятся на два типа: требующие ответить на вопросы либо оставить свои контактные данные, и те, которые помогают пользователям определенным советом, подсказывают о существующих акциях. Обычно такое окно появляется через 5 секунд после перехода на сайт.
Что больше всего раздражает пользователей?
Наибольшее раздражение вызывают рекламные баннеры, всплывающие без каких-либо действий пользователя. Вдвойне плохо, если такое окно нельзя закрыть сразу, как оно появилось. В редких случаях рекламное объявление настолько интересное и информативное, что пользователь готов смотреть его несколько раз.
Большое значение имеет размер всплывающего окна. Например, если всплывающий баннер занимает 30-40% экрана, это воспринимается терпимо. В случае, когда баннер занимает 80% страницы – это раздражает пользователей, тем более, если одновременно происходит затемнение фона.
В некоторых интернет-магазинах настроена функция моментально всплывающего окна менеджера, появление которого мешает просматривать контент. Неопытный пользователь вынужден тратить свое время на поиск кнопки «закрыть».
Какими должны быть всплывающие окна?
Если вы все-таки решили, что вашему сайты необходимы всплывающие окна, вот несколько советов по их дизайну:
1. Делайте информативные окна яркими и заметными, но не режущими глаз. Дизайн должен совпадать с общей концепцией сайта. Для лучшего выделения используйте затемнение или размытие фона.
2. Призыв к действию, акции и кнопки должны выделяться цветом, сам фон лучше сделать нейтральным – серым или белым. Лучшая цветовая палитра основана на контрасте.
3. Вы можете сделать яркое всплывающее окно на затемненном фоне, но не забывайте, что текст в таком случает трудно читать.
4. Пишете содержание всплывающего окна коротко и ясно. Трех строчек вполне достаточно. Также сократите количество полей в формах, задавайте только действительно важные вопросы. Ограничьтесь двумя вариантами ответа. Например, «да» или «нет».
Ограничьтесь двумя вариантами ответа. Например, «да» или «нет».
5. Если всплывающее окно содержит предложение приобрести лицензионную версию, необходимо оставить возможность вернуться к демо-режиму, либо закрыть окно.
6. Закрытое всплывающее окно не должно появляться снова.
7. Всплывающее окно с предложением подписаться на рассылку сделайте максимально простым. Достаточно одного поля для ввода почтового ящика и яркой кнопки «подтвердить».
8. Всплывающее окно с менеджером сайта не должно закрывать половину экрана. Добавьте заметную кнопку «свернуть» или «закрыть».
18 примеров и типов всплывающих окон: как увеличить количество подписчиков
Хотите верьте, хотите нет, но всплывающие окна возвращаются. При правильном использовании всплывающие окна могут стать вашим секретным оружием для лидогенерации и продвижения вашего бизнеса.
Сегодня всплывающие окна на веб-сайтах могут значительно улучшить ваш бизнес. Что еще более важно, привлекательное всплывающее окно не должно нарушать работу ваших посетителей.
Итак, как сделать всплывающие окна «правильно»?
В этой статье объясняется, как создавать всплывающие окна, которые увеличивают ваш список и продвигают ваш бизнес, не раздражая вас. Кроме того, мы покажем вам несколько примеров всплывающих окон электронной почты, чтобы вдохновить вас на следующую идею всплывающих окон на веб-сайте!
Что такое всплывающие окна на сайте?
Всплывающие окна — это небольшие окна, созданные с помощью Javascript. Чтобы показать всплывающее окно на вашем сайте, вы должны добавить короткую строку кода Javascript на свой сайт, и всплывающее окно будет отображаться для посетителей вашего сайта, когда ваши условия будут выполнены.
С MailerLite вам не нужно знать Javascript или любой другой тип кодирования. Вы можете быстро создавать всплывающие окна для веб-сайтов с помощью нашего редактора перетаскивания. Подробнее об этом чуть позже.
4 причины, по которым всплывающие окна важны для вашего онлайн-бизнеса
1.
 Всплывающие окна помогают сообщать важные новости
Всплывающие окна помогают сообщать важные новостиВсплывающие окна — это отличный способ сообщить всем вашим посетителям, например, об обновлении политики или изменение в бизнесе, о котором все должны знать.
Помните, когда все говорили о GDPR, и предприятия должны были информировать посетителей о своих новых правилах соблюдения? Всплывающие окна были идеальным средством для доставки сообщения.
Когда вы анонсируете что-то в социальных сетях или в своем блоге, вы не можете охватить каждого посетителя сайта. Однако всплывающие окна на вашем сайте гарантируют, что каждый посетитель увидит ваши важные новости.
2. Всплывающие окна — это мощный способ расширить свой список адресов электронной почты с помощью регистрационной формы.
Если вы хотите развивать свой бизнес в Интернете с помощью маркетинга по электронной почте, вам понадобится много подписчиков в вашем списке адресов электронной почты. Реальность такова, что большинство посетителей вашего сайта не читают каждое слово на вашем сайте. Неважно, насколько отточен ваш контент-маркетинг. Они просматривают, а иногда настолько отвлекаются, что пропускают ваши формы подписки по электронной почте.
Неважно, насколько отточен ваш контент-маркетинг. Они просматривают, а иногда настолько отвлекаются, что пропускают ваши формы подписки по электронной почте.
Поскольку всплывающие формы «выскакивают», их трудно не заметить даже самым рассеянным посетителям!
Узнайте, как привлечь больше подписчиков
3. Всплывающие окна позволяют тестировать различные предложения
Ничто не улучшит производительность вашего сайта быстрее, чем непрерывное тестирование. Потому что все, от того, как ваши предложения сформулированы, оформлены и даже представлены, может повлиять на их восприятие вашей аудиторией.
Вы можете часто тестировать новые дизайны всплывающих окон и копировать, чтобы увидеть, что работает лучше всего.
Всплывающие окна позволяют быстро протестировать специальные предложения на вашем веб-сайте и немедленно удалить неэффективные всплывающие окна. Просто проверьте коэффициент конверсии всплывающих окон и внесите коррективы на его основе.
4.
Всплывающие окна для публикации рекламных акций на вашем веб-сайте и целевых страницахКогда вы измените свое отношение к всплывающим окнам с прерывания пользовательского опыта на ценное предложение, вы можете начать использовать рекламные всплывающие окна, чтобы на самом деле повысить качество обслуживания клиентов.
Помогите посетителям вашего веб-сайта и целевой страницы получить максимальную отдачу от их посещения, предоставив им актуальную и полезную информацию. Рекламные всплывающие окна — это отдельная функция в MailerLite, предназначенная для доставки важных сообщений и перенаправления ваших посетителей туда, куда вы хотите. Независимо от того, занимаетесь ли вы электронной коммерцией, продаете электронные книги или планируете вебинар, рекламные всплывающие окна могут стать отличным способом общения с вашими клиентами.
Некоторые примеры рекламных всплывающих окон:
, предлагая коды скидки за первую покупку, в то время как пользователь делает покупки
Сбор обратной связи с клиентами с всплывающими окнами
Продвигание вебинаров или новые продукты
Загрузка APP на вашем сайте
.
 Отправка посетителей на новую запись в блоге
Отправка посетителей на новую запись в блоге
Чтобы глубже изучить рекламные всплывающие окна, ознакомьтесь с нашей статьей о рекламных всплывающих окнах для повышения качества обслуживания клиентов. В ней содержится вся необходимая информация.
Различные примеры всплывающих окон и принцип их работы
Теперь, когда вы понимаете, как всплывающие окна могут вам помочь, вот различные типы всплывающих окон, которые вы можете использовать.
Пример всплывающих окон на основе времени
Всплывающие окна на основе времени появляются в течение заданного интервала времени. Например, всплывающие окна могут отображаться через 60 секунд после того, как посетитель заходит на ваш сайт. Это самый популярный вид всплывающих окон, и его можно настроить для отображения на определенной целевой странице или на всем сайте.
Вот пример простого всплывающего окна на основе времени в его блоге Тони Роббинса.
Пример всплывающих окон приветствия
Всплывающие окна приветствия занимают весь экран, гарантируя, что ваше предложение полностью захватит внимание посетителя. Но вы должны быть осторожны при их использовании, так как они очень мешают работе и могут повредить вашему пользовательскому опыту. Используйте их для особых случаев и проверьте, как отреагирует ваша аудитория.
Но вы должны быть осторожны при их использовании, так как они очень мешают работе и могут повредить вашему пользовательскому опыту. Используйте их для особых случаев и проверьте, как отреагирует ваша аудитория.
Вот пример приветственного всплывающего окна, используемого в блоге Problogger.
Пример всплывающих окон, активируемых прокруткой
Всплывающие окна, активируемые прокруткой, отображаются, когда пользователь достигает определенной глубины на вашей странице. Они в основном используются в сообщениях блога, потому что они не появляются, пока читатель не прочитает большую часть вашего контента.
Например, всплывающее окно, активируемое прокруткой, может появиться после того, как посетитель прокрутит 70% вашей страницы. Поскольку люди, которые видят всплывающее окно, активируемое прокруткой, уже почувствовали ценность, которую вы предоставляете, они с большей вероятностью будут взаимодействовать с ним.
Вот отличный пример всплывающего окна, активируемого прокруткой, используемого в Helpscout.
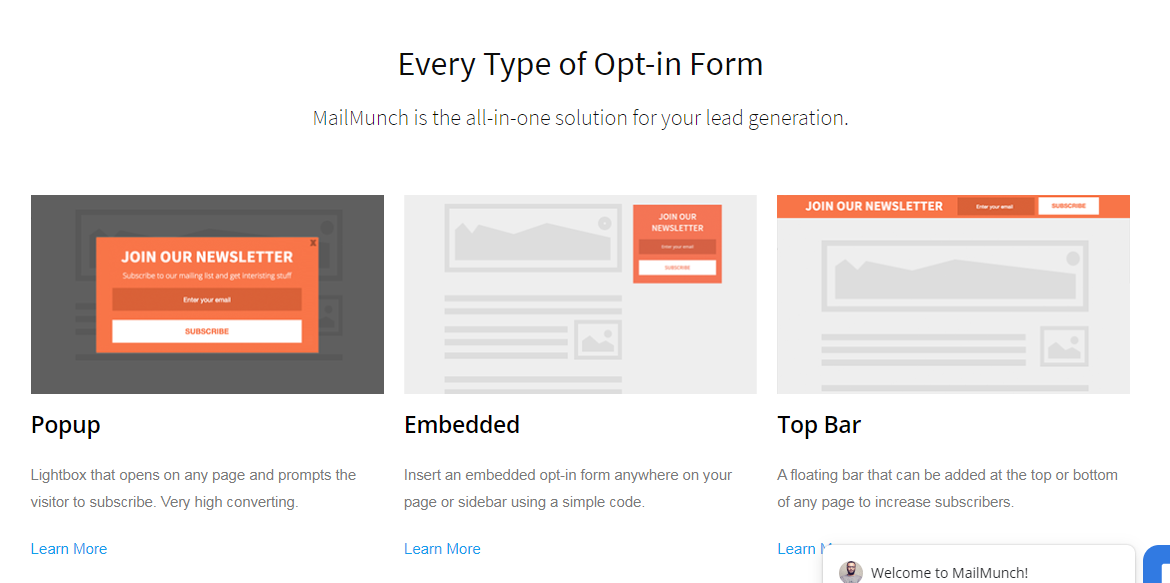
Пример всплывающих окон панели приветствия
Всплывающие окна панели приветствия появляются вверху или внизу вашей веб-страницы. Они наименее мешающие из всех всплывающих окон и хорошо работают как для объявлений на сайте, так и для форм подписки по электронной почте.
Вот как Elegant Themes использует всплывающую панель приветствия, чтобы привлечь внимание к своему предложению.
Пример всплывающих окон с намерением выйти
Всплывающие окна с намерением выйти появляются только тогда, когда посетитель собирается покинуть вашу страницу. Они работают, обнаруживая, когда курсор мыши посетителя достигает верхней части страницы, что указывает на то, что он собирается уйти. Довольно круто. Всплывающее окно с намерением выйти, похоже, напоминает человеку о вашем предложении и даже может помочь уменьшить отказ от корзины.
Команда Coschedule использует всплывающие окна с намерением выйти, чтобы связаться с посетителями в последний раз, прежде чем они уйдут.
Пример всплывающих окон событий клика
Всплывающее окно «событие клика» — это текстовое всплывающее окно, которое появляется, когда посетитель веб-сайта щелкает определенную ссылку. Вы можете прикрепить это всплывающее окно к убедительному призыву к действию. Посетители, которые нажимают на призыв к действию, уже решили действовать, поэтому они с большей вероятностью превратятся в подписчиков, когда прочитают ваш всплывающий текст.
Любой может создавать эти всплывающие окна
Вы можете создать все эти расширенные всплывающие окна с помощью редактора всплывающих окон MailerLite и синхронизировать их со своим списком адресов электронной почты.
Вот обучающее видео по всплывающим окнам, показывающее, насколько просто создавать всплывающие окна с помощью MailerLite.
9 лучших примеров всплывающих окон и способов их создания
До сих пор мы говорили о том, как работают всплывающие окна с новостями электронной почты и как они могут помочь вашему бизнесу. Но без правильных указаний они могут быстро стать раздражающими для ваших посетителей и даже привести к штрафу со стороны Google.
Но без правильных указаний они могут быстро стать раздражающими для ваших посетителей и даже привести к штрафу со стороны Google.
Чтобы ваши всплывающие окна были максимально эффективными, не мешая посетителям, мы собираемся поделиться несколькими передовыми методами и примерами всплывающих окон по электронной почте для создания эффективных всплывающих окон.
1. Всплывающие окна электронной почты должны подчеркивать преимущества
Прежде чем мы перейдем к тому, как должно выглядеть ваше всплывающее окно, вы должны понять, что качество вашего всплывающего окна зависит от ценности, которую оно предлагает. Если вы не предлагаете что-то, что действительно волнует ваших посетителей, то все остальное не имеет значения.
Например, если вам нужен адрес электронной почты посетителя, недостаточно попросить его. Что вы им предлагаете? В чем стимул? Успешные всплывающие окна приносят пользу, предлагая что-то особенное. Это может быть код купона или лид-магнит, например, бесплатное руководство, связанное с вашей отраслью.
Работающие всплывающие окна ясно объясняют, почему действие улучшит жизнь человека.
Для этого вы должны быстро объяснить свое ценностное предложение. Почему кто-то должен действовать и какова их награда?
Посмотрите на этот пример всплывающего окна от Дерека Халперна из Social Triggers. Всплывающее окно представляет большую ценность для аудитории, специально пытающейся расширить свой блог.
2. Всплывающие окна электронной почты должны появляться в нужное время
Как и в случае с любовью, бизнесом и всплывающими окнами — время решает все. Ключевым моментом является поиск подходящего времени для показа вашего всплывающего окна.
Большинство посетителей видят ваш сайт впервые. Вы хотите произвести положительное первое впечатление.
Худшее, что можно сделать, это заблокировать их опыт с помощью гигантского всплывающего окна сразу после того, как они попадут на ваш сайт. Это все равно, что вас преследует продавец, как только вы входите в магазин.
Чтобы повысить эффективность ваших всплывающих окон, дайте посетителям немного больше времени, чтобы ознакомиться с вашим контентом и завоевать доверие.
Просмотрите данные Google Analytics, чтобы понять, когда лучше всего показывать всплывающие окна. Узнайте свое среднее время на странице и активируйте всплывающее окно после того, как пройдет 30% этого времени.
Как рассчитать оптимальное время появления всплывающих окон
Найдите среднее время пребывания на сайте и умножьте его на 0,3. Например, если ваше среднее время на сайте составляет 3 минуты, настройте всплывающее окно так, чтобы оно появлялось после первой минуты (примерно 30% времени посещения).
Если на вашем веб-сайте включен Google Analytics, определить среднее время на странице несложно. Просто щелкните Behavior , а затем выберите параметр Обзор .
Время, проведенное на месте, дает вам представление о том, с чего начать, но вам придется тестировать в разное время, чтобы получить наилучшие результаты. Попробуйте показать свое всплывающее окно позже или раньше, чтобы увидеть, что работает лучше всего.
Попробуйте показать свое всплывающее окно позже или раньше, чтобы увидеть, что работает лучше всего.
Создайте свое первое всплывающее окно за считанные минуты!
Наш бесплатный план включает доступ к необходимым вам функциям, таким как всплывающие окна, автоматизация и целевые страницы.
Зарегистрируйтесь бесплатно
Инструменты, помогающие оптимизировать время появления всплывающих окон при прокрутке
Воспользуйтесь преимуществами всплывающих окон, запускаемых при прокрутке, которые появляются только тогда, когда пользователь достигает определенной глубины на вашей странице. Затем вы можете точно сказать, что кто-то готов увидеть ваше всплывающее окно.
Такие инструменты, как Hotjar, Crazyegg или Clicktale, помогают отслеживать поведение посетителей на вашем сайте. Найдите области, в которых люди наиболее вовлечены, и установите триггер прокрутки.
Вот еще один пример всплывающего окна, вызываемого прокруткой, на этот раз в блоге Groove.
3. Всплывающие окна должны соответствовать вашему бренду.
Когда ваши всплывающие окна появляются, посетители не должны чувствовать, что вы перенесли их на другой веб-сайт. Или еще хуже, что всплывающее окно — это реклама другой компании.
Должно быть согласование между тем, как выглядят ваши всплывающие окна, и вашим общим брендом. Ваши всплывающие окна должны соответствовать основному цвету, типографике и формулировкам вашего сайта.
Вот пример всплывающего окна от SmartBlogger, которое синхронизировано с остальной частью их бренда.
Мало того, что они используют основной цвет веб-сайта для своего всплывающего окна, но даже то, как они структурируют предложения, соответствует их стилю.
4. Сделайте всплывающие окна максимально релевантными
Релевантность имеет решающее значение, когда вы хотите превратить посетителя в подписчика. Ваши пользователи пришли на ваш сайт, потому что у них есть что-то, что им нужно. Подумайте, что вы предлагаете и как вы можете им помочь.
Что было бы более успешным? Одно и то же всплывающее окно, которое появляется на каждой странице, или разные всплывающие окна, относящиеся к содержимому каждой веб-страницы?
Например, если вы вели кулинарный блог, и кто-то посетил ваш блог с рождественскими рецептами. Какое всплывающее окно будет иметь больший успех? Всплывающее окно, предлагающее простые рецепты завтрака, или всплывающее окно, предлагающее рецепты рождественских десертов?
Очевидно, всплывающее окно с рождественскими десертами выиграет, потому что оно релевантно целевой странице, на которой находится посетитель.
Hubspot показывает нам отличный пример максимально релевантных всплывающих окон.
Их сообщение посвящено написанию плана сообщения в блоге, и их всплывающее окно остается актуальным, предлагая читателям шаблоны сообщений в блоге.
5. Всплывающее окно с призывом к действию должно быть заметным и действенным
Как и в случае любой инициативы цифрового маркетинга, требующей от людей действий, вы должны указать, что им следует делать дальше. Ваш призыв к действию (CTA) должен отличаться от остального содержимого всплывающего окна. Он должен немедленно привлекать внимание, и читатели должны интуитивно знать, что делать дальше.
Ваш призыв к действию (CTA) должен отличаться от остального содержимого всплывающего окна. Он должен немедленно привлекать внимание, и читатели должны интуитивно знать, что делать дальше.
Этого можно добиться следующим образом:
Придание СТА контрастного цвета
Ориентирование СТА на действия с помощью глаголов больше стимула к действию, вы можете добавить таймер обратного отсчета, чтобы показать предложение «ограниченное время».
Вот яркий, четкий и убедительный пример призыва к действию всплывающего окна от OKdork.
6. Всплывающие окна должны легко закрываться
Помните, мы говорили о том, что нельзя злоупотреблять всплывающими окнами? Вы всегда должны давать своим посетителям простой способ закрыть всплывающее окно. Ваши кнопки закрытия не должны быть такими же заметными, как ваш призыв к действию, но и посетитель не может их пропустить.
И, пожалуйста, не используйте отрицательные или пассивно-агрессивные предложения для закрытия всплывающего окна.
 Такие фразы, как «Я не хочу больше подписчиков электронной почты» или «Я не хочу менять свою жизнь», раздражают посетителей и наносят ущерб вашему бренду.
Такие фразы, как «Я не хочу больше подписчиков электронной почты» или «Я не хочу менять свою жизнь», раздражают посетителей и наносят ущерб вашему бренду.Посмотрите на этот пример всплывающего окна от Тима Ферриса. Обратите внимание, как он пишет отказ без оскорблений и язвительных комментариев.
7. Запрашивайте только необходимую информацию
Чем меньше информации люди должны предоставить, тем больше вероятность того, что они зарегистрируются. Поэтому, если вы хотите собирать адреса электронной почты с помощью своего всплывающего окна, запрашивайте как можно меньше информации. Ваше всплывающее окно может содержать только поле электронной почты (и, возможно, также поле имени).
Вот еще один отличный пример всплывающего окна информационного бюллетеня, запрашивающего минимальное количество информации.
8. Создавайте адаптивные всплывающие окна для информационных бюллетеней, которые будут работать на всех устройствах
Мы всегда упоминаем о важности удобства для мобильных устройств, потому что вы будете удивлены тем, как много веб-сайтов по-прежнему имеют всплывающие окна, которые ужасно выглядят на мобильных устройствах.
 Очень важно создавать адаптивные всплывающие окна, которые работают на всех устройствах.
Очень важно создавать адаптивные всплывающие окна, которые работают на всех устройствах.Так как использование мобильных устройств превзошло настольные компьютеры, всплывающее окно, не оптимизированное для мобильных устройств, снизит вашу производительность. Вы всегда должны тестировать свои всплывающие окна на разных размерах экрана, чтобы убедиться, что вы даете своим посетителям единообразный опыт.
Всплывающие окна MailerLite всегда отзывчивы, поэтому вам не нужно выполнять дополнительную работу.
Вот пример шаблона всплывающего окна, оптимизированного для мобильных устройств, который можно создать с помощью MailerLite.
9. Всплывающие окна должны быть уважительными
Если кто-то закрывает всплывающее окно, это означает, что он больше не хочет его видеть. Уважайте их решение, не показывая им больше всплывающие окна во время их визита. Это раздражает; легко и просто.
Вы можете решить эту проблему, установив частоту всплывающих окон (как часто посетитель видит всплывающее окно) не более одного раза в день (или в неделю, или в месяц).

Если вы рекламируете продукты или новые сообщения в блоге с помощью всплывающих окон, избегайте показа одного и того же всплывающего окна посетителю, который уже совершил действие. Большинство всплывающих редакторов имеют эти настройки.
Примеры всплывающих окон электронной почты, созданные в MailerLite
Хотите больше идей? Вот примеры всплывающих окон электронной почты, сделанные такими людьми, как вы. Они были созданы в MailerLite. Будьте проще и получайте удовольствие, экспериментируя со своими всплывающими окнами.
В приведенном выше примере всплывающего окна электронной почты Perfect Glasses использует свою всплывающую форму, чтобы побудить посетителей веб-сайта присоединиться к их списку рассылки с дополнительным бонусом в виде получения купонов прямо на их почтовый ящик. Perfect Glasses удалось объяснить цель всплывающего окна с информационным бюллетенем и предложить купон в одном предложении.
Выше Healthy Essentials Australia использует всплывающую форму для продвижения опроса, запрашивающую отзывы посетителей веб-сайта, которые покидают его сайт.
 Это дает компании ценную информацию о том, почему они упускают продажи, и в то же время собирает подписчиков, которых впоследствии можно подтолкнуть к совершению покупки.
Это дает компании ценную информацию о том, почему они упускают продажи, и в то же время собирает подписчиков, которых впоследствии можно подтолкнуть к совершению покупки.Выше приведен пример всплывающего окна электронной почты, в котором Powerpointify предлагает новым подписчикам бесплатную загрузку (бесплатно), состоящую из 40+ бесплатных слайдов PowerPoint, когда они подписываются на получение информационных бюллетеней, используя форму подписки по электронной почте. В результате Powerpointify будет знать, что подписчики этой всплывающей формы реагируют на вдохновляющие слайды и бесплатный контент.
В этом примере всплывающего окна электронной почты RhinoFit использует всплывающую рекламную форму на своей странице с ценами, предлагая посетителям запланировать демонстрацию. Это, в свою очередь, дает им возможность конвертировать продажи, которых иначе не было бы.
Заключительные мысли о всплывающих окнахВсплывающие окна при правильном использовании могут значительно ускорить создание списка адресов электронной почты и вашего бизнеса.
 Когда всплывающие окна приносят пользу вашим посетителям, не мешая их просмотру, вы достигли нирваны всплывающих окон.
Когда всплывающие окна приносят пользу вашим посетителям, не мешая их просмотру, вы достигли нирваны всплывающих окон.Если вы хотите начать расширять свой список и бизнес с помощью всплывающих окон, мы упростим эту задачу с помощью нашего редактора всплывающих окон.
Важное замечание: всплывающие окна GDPR
Основная цель примеров всплывающих окон электронной почты, используемых в этой статье, — показать тип всплывающих окон и стратегию обмена сообщениями. Если вы продаете товары людям из ЕС, вам нужно будет дополнить эти примеры соответствующим языком согласия и разрешениями. Узнайте больше о формах, соответствующих GDPR, в этом руководстве.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и дополнен новыми примерами и функциями.
И если у вас есть опыт работы с всплывающими окнами (хороший или плохой!), которым вы хотели бы поделиться, мы будем рады узнать больше в разделе комментариев ниже.

6 примеров всплывающих окон веб-сайтов (+ шаблоны для запуска)
Всплывающие окна веб-сайтов могут сделать намного больше, чем просто захват нескольких адресов электронной почты.
В руках опытного маркетолога всплывающие окна можно также использовать для:
- Расширение списков электронной почты и SMS
- Восстановление брошенных корзин
- Дополнительные/перекрестные продажи
- Составление персональных рекомендаций по продуктам
- И многое другое!
Все, что вам нужно, это правильные стратегии и инструмент, который поможет вам реализовать их.
Но как выглядит всплывающее окно с высокой конверсией? И как вы убедитесь, что тот, который вы используете, будет работать для вашего сайта и конкретных потребностей?
Этот пост обязательно вдохновит вас, поскольку мы рассмотрим шесть лучших примеров всплывающих окон от успешных компаний в Интернете. Мы рассмотрим примеры из различных типов всплывающих окон, а затем предоставим вам целый ряд готовых к использованию шаблонов, которые помогут вам перейти от идеи к запуску за считанные минуты 🙌
Что такое всплывающее окно веб-сайта?
Всплывающее окно веб-сайта — это окно, которое появляется в чьем-либо браузере, когда он попадает на ваш веб-сайт, обычно поверх содержимого по умолчанию на странице.
 Вы можете использовать всплывающие окна, чтобы заставить кого-то что-то сделать без потери вашего сообщения на переполненной странице, поскольку обычно это единственное, на чем фокусируется посетитель, когда появляется всплывающее окно.
Вы можете использовать всплывающие окна, чтобы заставить кого-то что-то сделать без потери вашего сообщения на переполненной странице, поскольку обычно это единственное, на чем фокусируется посетитель, когда появляется всплывающее окно.Как работают всплывающие окна?
Мы знаем, что всплывающие окна веб-сайтов появляются, когда кто-то переходит на страницу.
Но, что интересно, их можно настроить так, чтобы они появлялись только в определенных ситуациях. Сюда входят:
- Намерение выхода . Всплывающее окно с намерением выйти запускается, когда мышь посетителя перемещается за пределы основной области просмотра браузера, сигнализируя о намерении уйти.
- Задержка времени . Где всплывающее окно появится после указанного установленного периода времени. Например. если кто-то был на той же странице в течение двух минут без конвертации.
- Точка прокрутки . Когда всплывающее окно появляется после того, как пользователь прокрутил определенный процент страницы.
 Например. как нижний колонтитул вашей домашней страницы, после того, как они уже прокрутили ваши существующие формы лид-магнита.
Например. как нижний колонтитул вашей домашней страницы, после того, как они уже прокрутили ваши существующие формы лид-магнита. - По щелчку . Когда всплывающее окно появляется, когда пользователь нажимает определенную кнопку или ссылку на странице.
Качественный всплывающий инструмент также позволит вам нацеливать кампании на конкретных посетителей. Например, настроить всплывающее окно так, чтобы оно появлялось только по определенному URL-адресу или для людей, приходящих из заданного источника трафика, в определенном месте или даже в соответствии с данными, которые вы уже храните о них в CRM.
ПОДРОБНЕЕ: 6 обязательных принципов дизайна всплывающих окон для привлечения большего количества потенциальных клиентов (примеры включены)
Теперь мы знаем, что такое всплывающие окна (и как они работают), давайте взглянем на шесть отличных веб-сайтов. всплывающие примеры, чтобы вдохновить свои собственные.

1. Пример двухэтапного сообщения электронной почты + SMS от Bombas
Это всплывающее окно от Bombas является отличным примером использования двух шагов для уменьшения трения в процессе регистрации:
См. полный примерНачальный шаг выше показывает простой захват электронной почты в обмен на скидку 20% — довольно стандартная стратегия. Однако введите свой адрес электронной почты, и вы перейдете ко второму шагу:
Это выполняет две ключевые функции:
- Сразу же выдает код для поощрения расходов
- Обещает дополнительные промокоды, если вы просто добавите свой номер телефона для SMS-маркетинга номер телефона. Таким образом, запросив это только на этом втором этапе, Bombas гарантирует, что они, по крайней мере, получат преобразование адреса электронной почты и сведут к минимуму количество людей, которые не хотят давать свой номер телефона.
Вы также заметите, что есть кнопка с двумя нажатиями, которая появляется, если вы закрываете всплывающее окно без конвертации:
Это дает людям «второй шанс» снова открыть всплывающее окно и легко подписаться на скидку, если они не совсем готов к первому показу, помогая Bombas максимизировать конверсию.

2. Пример всплывающего окна Джуди о брошенной корзине
Этот пример всплывающего окна от Джуди показывает, как вы можете восстановить людей, бросивших свою корзину еще до того, как они покинут ваш магазин:
См. полный примерВсплывающее окно срабатывает при намерении выхода, но только тогда, когда у кого-то еще есть товар в корзине, который еще не был полностью проверен и заказан.
У Джуди также есть разные всплывающие изображения, которые отображаются в зависимости от того, какой конкретный предмет остался позади.
На изображении выше вы заметите, что он показывает рассматриваемый продукт в корзине и как он выглядит с примененной скидкой. Это отличный способ побудить людей проверить — людей, которые все равно собирались уйти!
3. Всплывающее окно «Присоединяйтесь к семье» от Huda Beauty
Мы уже знаем, что всплывающие окна на веб-сайте — это отличный способ зафиксировать информацию о вашем посетителе, чтобы продать его позже. Это предложение от Huda Beauty показывает, насколько простым может быть ваше предложение:
См.
 полный пример
полный примерОно подталкивает посетителя «присоединиться к семье» в обмен на его адрес электронной почты.
И, в качестве специального бонуса, они также получат информацию о продуктах и специальных предложениях, если станут подписчиками. (Учитывая, что 70% людей открывают маркетинговые электронные письма, чтобы получить специальные предложения, это разумный способ привлечь посетителей к всплывающему окну на вашем веб-сайте.)
4. Пример всплывающего окна с точкой прокрутки Debenhams
Всплывающее окно с точкой прокрутки — идеальный способ захватить людей с явным интересом к тому, о чем говорится на вашей странице. Вот этот от Debenhams — идеальный пример:
См. полный пример
Он появляется после прокрутки страницы категории на 25 %, что показывает, что читатель активно просматривает страницу и имеет явное намерение совершить покупку.
Отличие этого всплывающего окна от веб-сайта в том, что оно не запрашивает адрес электронной почты.
 Вместо этого он предупреждает читателя о сделке в Черную пятницу, которая происходит где-то еще на сайте.
Вместо этого он предупреждает читателя о сделке в Черную пятницу, которая происходит где-то еще на сайте.Debenhams, вероятно, привлечет много людей, принявших предложение, потому что входной барьер низок. Людям не нужно вводить свою информацию, чтобы получить сделку, просто нажмите кнопку.
5. Пример всплывающего окна с викториной от Amelia Grey Skincare
Это всплывающее окно от Amelia Grey Skincare отлично справляется с привлечением неопределившихся посетителей с викториной:
См. полный пример страницы и т. д. По сути, любая страница, на которой кто-то может находиться в «режиме просмотра», а не в «режиме покупки».Это означает, что люди, которые не определились и не знают, какой продукт лучше всего подходит для них, могут найти простое решение — просто ответьте на несколько вопросов в викторине и получите персональную рекомендацию.
Все это приводит к увеличению продаж, поскольку люди чувствуют, что их направили в нужное место. Кроме того, Амелия Грей по-прежнему может привлекать потенциальных клиентов, отправляя по электронной почте страницу окончательных результатов после того, как кто-то завершает викторину:
Таким образом, если респондент викторины не выполняет и не покупает сразу же, бренд может продолжить с конкретные электронные письма и ретаргетинговая реклама, относящаяся к рекомендованному продукту.

6. Всплывающее окно перекрестных продаж в корзине Cuddle Clones
Хотите увеличить среднюю стоимость заказа (AOV)? Тогда поэкспериментировать с всплывающим окном для перекрестных продаж просто необходимо.
Cuddle Clones срабатывает, как только кто-то заходит на страницу корзины с добавленным продуктом, связанным с гольфом:
См. полный примерСамое замечательное в этом — релевантность .
Рекомендуются не просто случайные продукты. Товары для перекрестных продаж конкретно связаны с уже добавленным чехлом для клюшки для гольфа.
Это означает, что люди с гораздо большей вероятностью будут заинтересованы в перекрестных продажах, что увеличивает вероятность того, что они будут добавлены в корзину 💪
Как создать эффективное всплывающее сообщение
Вы заметите, что всплывающее окно веб-сайта примеры, которыми мы поделились, имеют уникальных предложений . В этом секрет того, как заставить максимальное количество посетителей взаимодействовать с всплывающими окнами на вашем сайте.

Подумайте, чего хотят посетители веб-сайта после достижения цели.
Используя пример всплывающего окна с просьбой присоединиться к вашему списку адресов электронной почты, ваше предложение может заключаться в том, что подписчики получают доступ к:
- Специальные предложения
- Код скидки на их первую покупку
- Эксклюзивный контент
Суть? При написании всплывающего окна на веб-сайте сделайте запрос простым, ясным и действительно привлекательным для человека, который его читает. Вы хотите, чтобы они чувствовали себя «легко», чтобы принять меры.
Дополнительный совет: не забудьте также инвестировать в качественный веб-хостинг для электронной коммерции, чтобы обеспечить загрузку всего вашего магазина (включая любые всплывающие окна и призывы к действию) с ожидаемой скоростью.
Готовы создать всплывающее окно веб-сайта, которое превращает посетителей веб-сайта в потенциальных клиентов и клиентов?
У нас есть целая библиотека шаблонов всплывающих окон, которые помогут вам начать работу.