Кодекс WordPress – авторское описание функций WP
Кодекс WordPress – авторское описание функций WP| Функция | Описание |
|---|---|
| __() | Возвращает переведенную строку. |
| _e() | Выводит переведенную строку. |
| _ex() | Переводит строку с учётом контекста использования, а затем выводит её. |
| _n_noop() | Регистрирует строки в их единственном и множественном числе для дальнейшего перевода. Позволяет работать с неизвестным числовым значением. |
| _n() | Переводит строку с учетом ее формы множественного числа. |
| _nx() | Переводит строку не только с учётом её единственного или множественного числа, но также и с учётом контекста, в котором она используется. |
| _x() | Функция позволяет перевести одну и ту же фразу по разному — с учетом её использования в контексте. |
| absint() | Преобразует переданное значение в неотрицательное целое число. |
| add_comment_meta() | Добавляет метаданные для указанного комментария. |
| add_comments_page() | Добавляет дочерний элемент и страницу к нему в меню Комментарии в админ-панели. |
| add_dashboard_page() | Добавляет дочерний элемент и страницу к нему в меню Консоль в админ-панели. |
| add_filter() | Вешает функцию на указанный фильтр. |
| add_image_size() | Регистрирует размер изображения. |
| add_magic_quotes() | Экранирует спецсимволы во всех элементах указанного массива. |
| add_management_page() | Добавляет дочерний элемент и страницу к нему в меню Инструменты в админ-панели. |
| add_media_page() | Добавляет дочерний элемент и страницу к нему в меню Медиафайлы в админ-панели. |
| add_menu_page() | Добавляет элемент административного меню верхнего уровня и страницу к нему. |
| add_meta_box() | Позволяет добавить метабокс |
| add_option() | Добавляет опцию в базу данных. |
| add_options_page() | Используется для добавления подпункта админ-меню Настройки и страницы для него. |
| add_pages_page() | Добавляет дочерний элемент и страницу к нему в меню Страницы в админ-панели. |
| add_plugins_page() | Добавляет дочерний элемент и страницу к нему в меню Плагины в админ-панели. |
| add_post_meta() | Добавляет мета-поле для поста с указанным ID. |
| add_post_type_support() | Добавляет функциональную возможность (фичу) для определённого типа поста. |
| add_posts_page() | Добавляет дочерний элемент и страницу к нему в меню Записи в админ-панели. |
| add_query_arg() | Добавляет параметры в строку URL-вида. |
| add_settings_error() | Регистрирует ошибку или уведомление для отображения на страницах настроек в админке. |
| add_settings_field() | Позволяет добавить поле на страницу настроек в WordPress и задать его HTML. |
| add_settings_section() | Добавляет секцию на страницу настроек. |
| add_shortcode() | Функция регистрирует шорткод. |
WordPress Codex — ценный помощник разработчика
Больше результатов…
Вы писали когда-нибудь функцию для вашей WordPress темы или плагина только для того, чтобы потом кто-то другой вам сказал «Но у WordPress уже есть функция для этого»? Большинство из нас сталкивались с такой ситуацией, потому что мы забываем посмотреть в Codex или даже в код WordPress.
Помните о доступных ресурсах
Проще сказать, чем сделать, я знаю. Когда вы в разгаре написания кода вашей темы или плагина, и вам нужна функция для чего-то конкретного, вы просто включаетесь и пишете свой собственный код. Но это не всегда соответствует принципу «Не повторять себя» (или, в данном случае, «Не повторять WordPress»). Когда вам нужна какая-то функция, по крайней мере проверьте WordPress Codex и посмотрите, может быть там уже есть что-то, что вы можете использовать.
Иногда вы можете найти функцию, упомянутую на странице Codex, но страница для данной функции пуста. Если так, попробуйте поискать эту функцию в коде WordPress и посмотреть, как она используется.
Некоторые полезные функции WordPress, о которых вы могли не знать
- human_time_diff — гораздо более дружественный в отношении пользователя способ для отображения времени, прошедшего с момента активности — сказать, что это было «5 минут назад» , а не «2012-03-19 16:43».
 Вот где пригодится эта функция! Передайте ей два момента времени для сравнения и она скажет вам разницу в минутах, часах, днях и т.д
Вот где пригодится эта функция! Передайте ей два момента времени для сравнения и она скажет вам разницу в минутах, часах, днях и т.д - esc_js — эта функция проверки/форматирования данных пока еще не задокументирована в Codex, но по коду мы можем понять, как ее можно использовать. Если вам нужно использовать некий JavaScript, и у вас есть строка для его передачи, используйте
- calendar_week_mod — если вы делаете расчеты, основываясь на количестве недель, и вам нужно знать о каждой неполной неделе, эта функция сообщит вам, сколько дней прошло с начала недели.
- get_file_data — с этой функцией гораздо проще собирать мета-данные из заголовка файла (например информации, которая находится в начале файла style.css темы), плагина или шаблона страницы.
- add_rewrite_endpoint — эта функция может помочь всем, кто хочет добавить RESTful API к своему WordPress плагину или теме, или даже если вы хотите сделать что-то вроде адресов

Замечание: если вы не знаете, что значит адрес Bitly «+», вот сокращенный сервисом Bitly адрес: http://bit.ly/CUjV, а вот страница информации для той же ссылки http://bit.ly/CUjV+. Видите разницу? Добавьте «+» к любому сокращенному Bitly адресу, чтобы посмотреть статистику.
Дружеский совет
Возможно, вы уже знали о существовании некоторых из этих функций, возможно, вы даже знали их все, но с каждой новой версией WordPress появляются новые вещи для изучения и для извлечения пользы от них. Не забывайте проверять Codex и WordPress код, чтобы найти там что-то для себя. Если вы смотрите Codex и нашли красную ссылку (то есть, на странице пока нет информации об этой функции/action и т.п.), посмотрите код! Код WordPress в большинстве своем хорошо прокомментирован, а где нет, обычно и без комментариев легко понять, что происходит.
Несомненно, вы работали с WordPress и встречали функции, о существовании которых не знали, а теперь вы не знаете, как вы могли жить без них.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подпишитесь на еженедельный дайджест про WordPress
Сила Кодекса WordPress
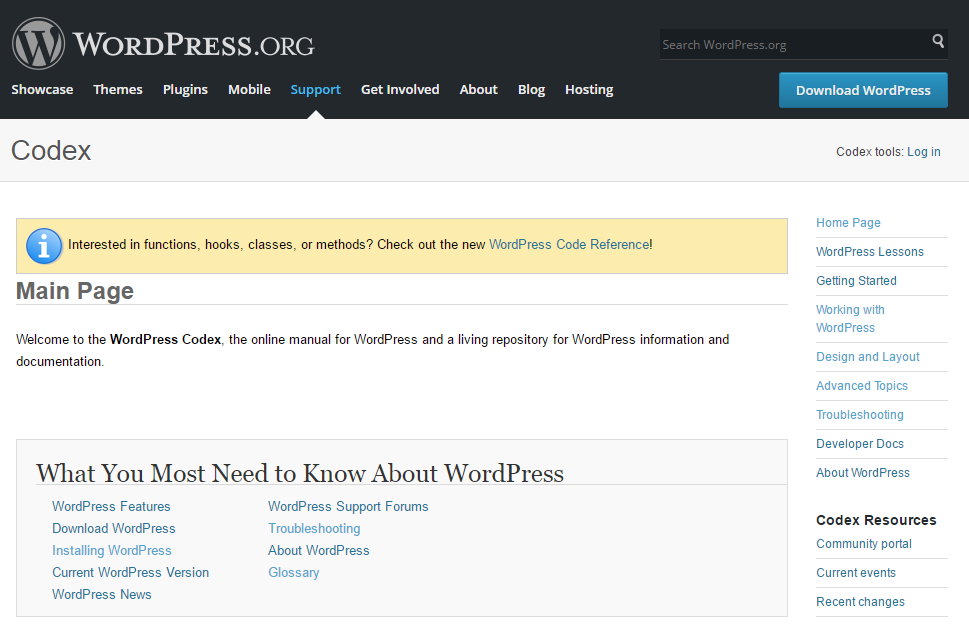
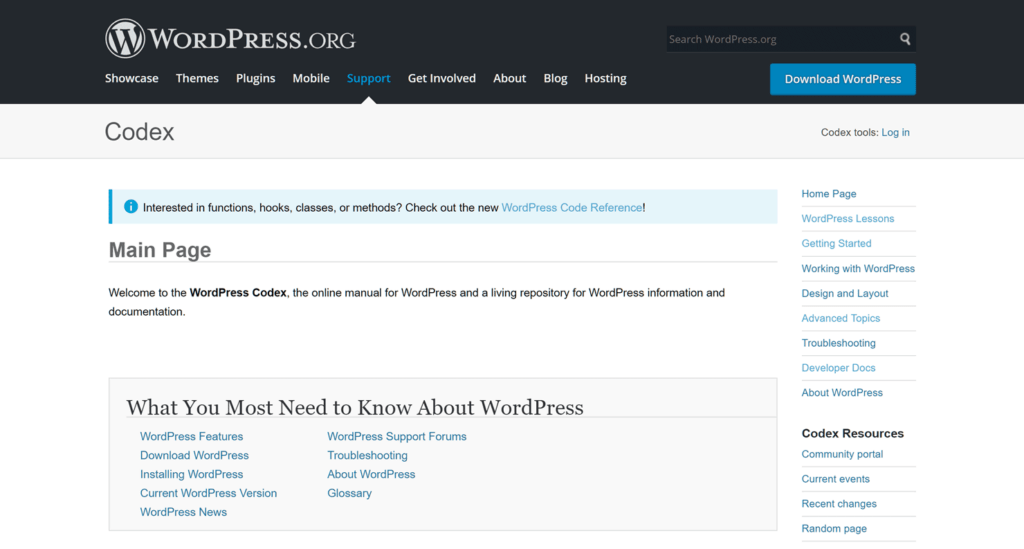
Несколько недель назад я говорил о том, где вы можете найти онлайн-помощь, если у вас возникнут проблемы, связанные с WordPress. Одним из ресурсов, который был включен в список, был Кодекс WordPress.
Кодекс WordPress — это официальное онлайн-руководство от разработчиков WordPress. Это большой ресурс, в котором подробно описывается каждый тег шаблона и каждая функция, которую использует WordPress. Он также содержит ссылки на полезные руководства и плагины.
Кодекс WordPress содержит много информации о том, как использовать и развивать WordPress.
Сегодня я хотел бы показать вам, что может предложить кодекс и как вы можете использовать его для улучшения своих знаний о WordPress.
- 1 Важные разделы
- 2 Как использовать Кодекс, чтобы улучшить свои знания WordPress
- 3 Кодекс не идеален
Важные разделы
На протяжении многих лет я много полагался на кодекс. Иногда я сразу нахожу то, что ищу. В других случаях я изо всех сил пытаюсь найти информацию, которая мне нужна.
Существует структура (своего рода) информации, опубликованной в кодексе. Однако контента в каталоге так много, что бывает сложно найти то, что вам нужно. Это связано с тем, что нецелесообразно отображать все страницы кодекса на главной странице. На страницу, которую вы ищете, можно попасть только через одну или две другие подстраницы.
Если вам трудно найти решение проблемы, используйте поле поиска в верхней части каждой страницы, чтобы сузить область поиска.
Ниже приведен список того, что я считаю наиболее важными разделами кодекса.
Установка WordPress и обновление WordPress
Руководства по установке и обновлению необходимы тем, кто устанавливает WordPress впервые.
Руководство по установке может быть немного техническим. Предполагается, что вы уже знаете, как загружать файлы и создавать базу данных. Если вам сложно следовать руководству, я рекомендую прочитать наше руководство по установке WordPress.
Первые шаги с WordPress
В статье «Первые шаги» дается краткое описание того, что вы делаете при первом входе в WordPress. Эта статья будет полезна новичкам после первой установки WordPress.
Уроки WordPress
В области уроков WordPress перечислены десятки руководств для начинающих и разработчиков тем. Это полезное место, если вы хотите начать изучать, как получить максимальную отдачу от платформы WordPress.
Глоссарий
Глоссарий WordPress содержит информацию почти о ста пятидесяти терминах. Если вы когда-нибудь услышите слово, используемое в отношении WordPress, которое вы не понимаете, перейдите к глоссарию, чтобы увидеть определение.
Если вы когда-нибудь услышите слово, используемое в отношении WordPress, которое вы не понимаете, перейдите к глоссарию, чтобы увидеть определение.
Поиск и устранение неисправностей
Если вы не знаете, как использовать WordPress, или если вы имеете дело с ошибками или спамом, ознакомьтесь с руководством по устранению неполадок. Он содержит ссылки на множество полезных статей об эффективном управлении веб-сайтом 9.0003
Разработка темы
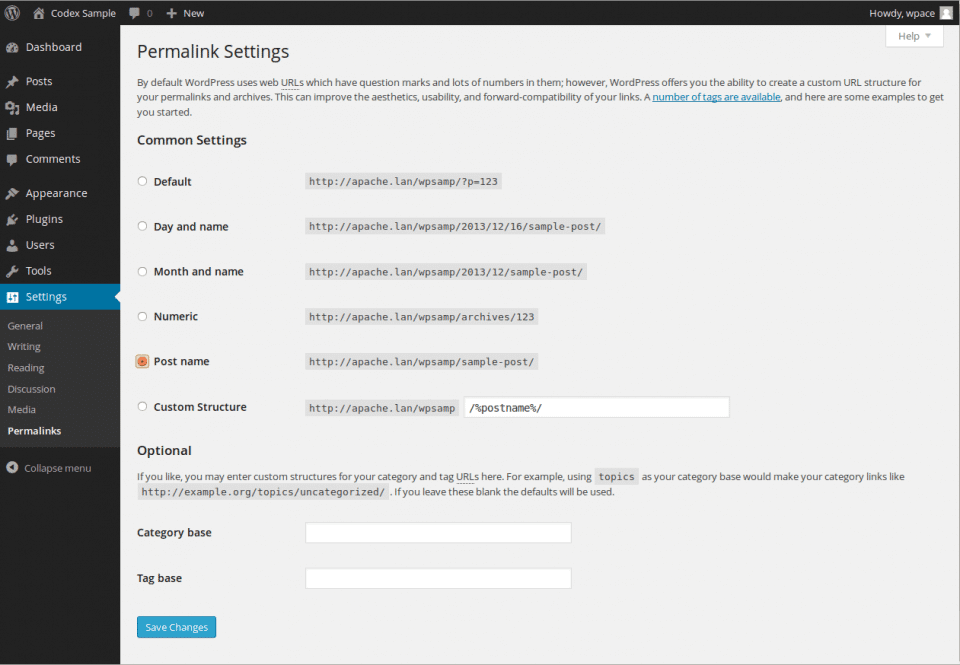
Страница разработки темы охватывает все аспекты создания темы WordPress. В нем освещаются ключевые понятия, такие как дочерние темы, теги шаблонов и иерархия шаблонов WordPress.
Написание плагина
Страница разработки плагинов содержит информацию для разработчиков о том, как начать разработку плагина WordPress. Он относится к важным статьям, таким как стандарты кодирования WordPress и API плагинов WordPress.
Как использовать Кодекс для улучшения своих знаний о WordPress
Для справки: в кодексе есть все, что вам нужно для улучшения ваших навыков программирования и общих знаний о WordPress.
Лучший способ учиться — это приложение. Очевидно, что вам не следует использовать живой веб-сайт, чтобы попробовать что-то новое. Это рецепт катастрофы. Вместо этого установите WordPress в подкаталог или на неиспользуемое доменное имя и используйте его исключительно для тестирования.
Так я улучшил свои знания WordPress за эти годы. Я использую свой тестовый сайт для тестирования новых плагинов и тем. Я также использую его для тестирования новых функций и новых для меня тегов шаблонов.
Я призываю всех вас создать тестовый веб-сайт и начать работать с темами. Разбивайте вещи, смотрите, что работает, смотрите, что не работает. Вы будете удивлены тем, как быстро вы можете учиться, делая это.
Кодекс не идеален
Я регулярно обращаюсь к кодексу WordPress, хотя не скрываю, что его нужно улучшать. Есть много статей, которые продолжают ссылаться на внешние руководства и плагины, которые устарели на четыре или пять лет.
Кодекс является полезным справочником, но не самым удобным для пользователя руководством. Большинство статей написаны в технической манере, что может затруднить изучение учебных пособий по новым темам. Я также нахожу структуру контента временами немного хаотичной. Например, изучение того, как изменить шаблон темы, обычно означает проверку нескольких тегов шаблона и страниц функций.
Большинство статей написаны в технической манере, что может затруднить изучение учебных пособий по новым темам. Я также нахожу структуру контента временами немного хаотичной. Например, изучение того, как изменить шаблон темы, обычно означает проверку нескольких тегов шаблона и страниц функций.
Том Макфарлин заметил, что всякий раз, когда он пытается порекомендовать кому-то Кодекс, они отвечают: «Пожалуйста, не предлагайте Кодекс». Многие люди разделяют эту точку зрения. Кодекс имеет репутацию неорганизованного, однако я все еще большой поклонник. В кодексе содержится огромное количество знаний. Просто нужно знать, где искать.
Пожалуйста, посетите Кодекс WordPress, чтобы узнать больше. Как всегда, я хотел бы услышать ваше мнение о кодексе, поэтому, пожалуйста, найдите время, чтобы оставить комментарий ниже.
Миниатюра статьи от venimo / Shutterstock.com
Codex • Cryout Creations
Документация
Бесплатный форум
Приоритетная поддержка
Codex — чрезвычайно быстрая, легко настраиваемая многоцелевая дочерняя тема, расширяющая и без того потрясающую Roseta.
Идеально подходит для блогов и малого бизнеса, магазинов электронной коммерции (WooCommerce), а также веб-сайтов с портфолио и фотографиями. Codex — это полностью адаптивная тема, и, будучи легкой, она загружается всего за несколько секунд.
Он также готов к SEO, переводу и RTL, поддерживает шрифты Google, блоки Гуттенберга и многое другое.
Бесплатная тема WordPress
Тема WordPress, которая включает в себя все функции и функции из коробки, бесплатно. Мы не прячем половину темы за платным доступом.
Широкие возможности настройки
С более чем сотней вариантов настройки темы будет проще простого * сделать ее своей собственной.
Обновленный
Постоянно обновляется и обновляется в соответствии с последними тенденциями дизайна, веб-стандартами и версиями WordPress.
Присоединяйтесь к Клубу разработчиков!
Всего за € 79 получите все темы ПЛЮС , приоритетную поддержку и многое другое!
Вступить в клуб Подробнее
Розета 1.
 3.0 прыгает вокруг
3.0 прыгает вокруг
Просмотр журнала изменений
Список изменений:
- Добавлен фильтр roseta_box_readmore для избранных блоков целевой страницы читать больше текстов
- Добавлена поддержка использования связанных избранных изображений в качестве изображений заголовков на статических домашних страницах и страницах блога, а также на главной странице магазина WooCommerce
- Добавлена подсказка конфигурации для изображения заголовка, когда изображение слайдера/баннера темы активно на главной странице
- Улучшено определение мобильного браузера Safari для iPhone и iPad (для лучшей обработки особенностей рендеринга в социальных приложениях)
- Улучшена навигация по отдельным сообщениям, исправлена следующая/предыдущая, путем перемещения ее в подключаемую функцию roseta_fixed_nav_links() и ограничения ссылок на одну и ту же таксономию
- Улучшена совместимость JS с плагином ShiftNav
- Улучшена совместимость с конфликтом имени скрипта при отложенной проверке за счет повышения специфичности
- Улучшена совместимость с неоптимальными конфигурациями SSI
- Исправлены списки типов портфолио, отображающие слаги вместо правильно отформатированных имен
- Исправлены рекомендуемые изображения, использующие неправильную ширину в 3 столбцах постов / конфигурация только левой боковой панели
- Обновлено до Cryout Framework 0.
 8.6.3:
8.6.3:- Добавлена функция обнаружения статической страницы блога (для избранных изображений в шапке)
- Добавлена поддержка Polylang для фильтрации категорий избранных ящиков (спасибо espasso)
- Улучшена совместимость с PHP 8
- Расширенный стиль управления подсказками для применения на панели Site Identity
- Исправлена фатальная ошибка на экране настройки из-за непоследовательной обработки пустых категорий, начиная с WordPress 6.0
- Фиксированные параметры «Отключить» и «Все категории», недоступные в параметрах выбора категории на сайтах, для которых категории не определены
Розета 1.2.2
Просмотр журнала изменений
Список изменений:
- Удалена функция ленивой загрузки из избранных изображений, так как она иногда мешает размерам изображений
- Исправлена ошибка, из-за которой изображения иногда не появлялись при отложенной загрузке изображений, настроенных на анимированные
- Добавлена навигация по клику на целевые панели в содержимом заголовка и подсказках идентификации сайта
Розета 1.
 2.1
2.1
Посмотреть список изменений
Список изменений:
- Фиксированное расположение галерей блоков
- Исправлен стиль анимации кнопки «Вверх» при использовании дочерних тем
- Улучшена обработка предварительного загрузчика, когда JavaScript не работает на сайте или отключен в браузере
- Добавлена возможность отключить анимацию для лениво загружаемых изображений
- Добавлена ленивая загрузка избранных изображений и элементов целевой страницы
- Оптимизирована структура frontend.js
Розета 1.2.0 готовится к вечеринке
Просмотр журнала изменений
Список изменений:
- Элемент «статическое изображение» целевой страницы переименован в «изображение баннера» для ясности
- Исправлены размеры шрифтов редактора блоков с использованием неправильного «обычного» слага
- Исправлена ошибка, из-за которой не работала абсолютная навигация к следующей/предыдущей записи
- Исправлена ошибка, из-за которой опция «Наследовать общий шрифт» не работала должным образом
- Исправлены фотографии членов команды, имеющие странное соотношение сторон после обновления плагина Team Members
- Фиксированная опция отступа текста, добавляющая отступ к значкам (включая шорткоды)
- Переработан внешний вид заголовков H5/H6
- Исправлена ошибка, из-за которой изображение заголовка включалось на главную страницу, даже если оно неактивно и не видно
- Улучшена резервная разметка основной навигации
- Очищены и оптимизированы скрипты внешнего интерфейса, в том числе для обновлений jQuery WordPress 5.
 5/5.6
5/5.6 - Удалены все отступы/поля из содержимого до/после и верхней/нижней внутренних областей виджетов
- Исправлена форма поиска, перекрывающая элементы мобильного меню с мелкими общими размерами шрифта
- Улучшена функциональность заполнителя/метки комментария
- Опция расширенной анимации сообщений для применения к анимации целевой страницы
- Исправлено вертикальное смещение заголовков заголовков на целевой странице с определенными конфигурациями
- Улучшена поддержка плагинов настройки меню
- Исправлена ошибка, из-за которой навигация на левой боковой панели не отображалась, когда нет назначенных виджетов
- Исправлена ошибка, из-за которой функция предварительного загрузчика иногда не работала с WordPress 5.6
- Обновлено до Cryout Framework 0.8.5.6:
- Добавлены параметры эха в функции cryout_schema_microdata() и cryout_font_select()
- Улучшена совместимость хлебных крошек с плагинами, которые фильтруют заголовки разделов и добавляют HTML-разметку
- Улучшенный код JS для удаления уведомлений об устаревании jQuery, начиная с WordPress 5.
 6
6 - Метка пользовательского типа записи в панировочных сухарях изменена с single_name на name
- Улучшена очистка весов в очередях шрифтов
- Исправлена ошибка, из-за которой выбор нескольких шрифтов не применялся правильно
- Добавлена возможность наследовать общий шрифт для всех остальных параметров управления шрифтом
- Исправлена ошибка выбора цвета, начиная с WordPress 5.3
- Исправлены селекторы Select2, которые больше не работали с WordPress 5.6 в Firefox
- Удалены проверки версий PHP и WP, так как они теперь обрабатываются WordPress
- Дополнительная санация и еще больше изменений санации для соответствия текущим требованиям wp.org
Bravada — совершенно новая полноэкранная тема WordPress
Наша последняя тема WordPress — Bravada похожа на хорошее вино. У него отличная текстура, изумительному цвету завидуют все остальные, и вы получаете мягкое удовольствие каждый раз, когда используете его. И так же, как и вино, только люди с прекрасным вкусом оценят его в полной мере.
Следуйте за нами после прыжка, чтобы узнать больше!
Подробнее
Кодекс – у Розеты был ребенок… тема
Codex — наша первая официальная дочерняя тема WordPress для Roseta. Это заставляет Roseta выглядеть более стильно, с некоторой атмосферой электронной коммерции. Таким образом, вы можете полностью использовать его как витрину, если хотите, поскольку WooCommerce полностью реализована.
Подробнее
Розета 1.
 1.0 большая
1.0 большая
Просмотр журнала изменений
Список изменений:
v1.1.1
- Исправлено отключение основной навигации, которая не работает должным образом из-за того, что некоторые элементы все еще занимают место
v1.1.0
- Добавлена поддержка wp_body_open для WordPress 5
- Добавлено roseta_header_image и roseta_header_image_url фильтры, обеспечивающие пользовательский контроль над избранными изображениями в функциях заголовка
- Добавлена встроенная поддержка меню социальных сетей в шапке (больше не требуется ручное использование виджета социальных сетей)
- Добавлена возможность отключить навигацию по страницам по умолчанию и улучшена функциональность мобильного меню, чтобы скрыть переключатель, когда основная навигация пуста
- Добавлена видимость функции прокрутки в фиксированном меню на мобильных устройствах
- Скорректированные фирменные блоки, анимированные 2 стиля
- Параметры цвета наложения заголовка перемещены на правильные Цвета > Панель заголовка
- Обновлен фиксированный стиль меню для учета изменений контрольных точек чувствительности панели администратора WordPress
- Улучшен стиль маркеров списка в текстовых областях целевой страницы
- Улучшена поддержка темных цветовых схем для элементов выбора HTML
- Улучшено удобство использования основной навигации на столах за счет добавления опции для принудительной активации мобильного меню
- Улучшена поддержка темных цветовых схем мобильного меню за счет использования текста, не связанного со ссылкой, для использования настроенного цвета текста меню
- Улучшена отзывчивость блоков значков целевой страницы
- Исправлено быстродействие раздела отзывов при отображении в макете с одним столбцом
- Исправлена отсутствующая ссылка хлебных крошек на значке дома на страницах WooCommerce
- Исправлена ошибка, из-за которой анимированные блоки отображали дополнительное нижнее поле, когда кнопка «Подробнее» не использовалась
- Исправлены списки Гутенберга, отображающие маркеры вне содержимого в разделах целевой страницы
- Исправлена ошибка, из-за которой заголовок видео не центрировался по горизонтали
- Исправлена ошибка, из-за которой опция «скрыть заголовок» не работала с заголовками содержимого
- Исправлена ошибка, из-за которой статические изображения ползунка больше размера экрана искажались вместо кадрирования по размеру экрана
- Исправлена ошибка, из-за которой верхнее меню не прокручивалось и не плавало влево на мобильных устройствах
- Опция фиксированного отступа абзаца не работает и ограничивается только внутренним содержимым
- Исправлена ошибка, из-за которой кнопка возврата наверх иногда не отображалась на коротких страницах
- Удалены оставшиеся стили, из-за которых заголовки иногда отображались в разделах рекомендуемых блоков, когда текст был длиннее доступного места
- Улучшена доступность навигации с помощью клавиатуры:
- Добавлена ссылка «перейти к содержимому»
- Добавлена поддержка фокуса для избранных изображений в публикациях, рекомендуемых полей целевой страницы, портфолио целевой страницы, формы поиска основной навигации
- Преобразованный элемент закрытия меню в кнопку
- Обновлено до Cryout Framework 0.
 8.4.1:
8.4.1:- Проверка переноса оптимизированных опций для уменьшения числа вызовов
- Исправлено Слишком мало аргументов предупреждение в панировочных сухарях на многоязычных сайтах Polylang
- Удалена лента новостей со страницы о теме в соответствии с требованиями TRT
Розета 1.0.7
Просмотр журнала изменений
Список изменений:
- Несколько исправлений для старых IE
- Улучшена функциональность Google Fonts для загрузки всех весов для общего шрифта
- Улучшена отзывчивость виджетов нижнего колонтитула при установке выравнивания по центру
- Улучшен интервал между контентом на отдельных страницах/сообщениях, когда форма комментариев не отображается
- Обновлено до Cryout Framework 0.

