Какими должны быть всплывающие окна
Бывает, не успел открыть сайт, как он уже требует: «Купи», «Подпишись», «Не пропусти», «Оставь свой email». Устав от назойливости всплывающих окон, люди иногда зарекаются ставить их на свои сайты. Но поп-апы — это не просто настырные раздражители. При грамотной настройке они повышают конверсию и становятся эффективным лидогенератором. Читайте, как сделать всплывающее окно, которое привлечет, а не отпугнет посетителя.
Время чтения: 14 минут
- Что такое поп ап или всплывающее окно
- Зачем нужны pop up на сайте
- Виды всплывающих окон
- Окно-приветствие или Entry Pop-Up
- Окна, всплывающие после пролистывания: Timed Pop-Up и Scroll Pop-Up
- Прощальное окно или Exit Pop-Up
- Всплывающее по нажатию окно или Click Pop-Up
Что такое поп ап или всплывающее окно
Всплывающее окно или pop up — это элемент сайта, который отображается без запроса пользователя. Например, сразу после загрузки или спустя определенное время, проведенное посетителем на странице. Принято называть такие элементы всплывающими окнами, но также часто встречается формулировка попап — калька с английского названия pop up.
Например, сразу после загрузки или спустя определенное время, проведенное посетителем на странице. Принято называть такие элементы всплывающими окнами, но также часто встречается формулировка попап — калька с английского названия pop up.
Несмотря на плохую репутацию всплывающих окон и множество инструкций по их блокировке, поп-апы все же приносят пользу. Анализ 2 млрд всплывающих окон от компании SUMO показал, что средняя конверсия поп-апов составляет 3,09%. При этом 10% лучших поп-апов в среднем показали конверсию в 9,3%.
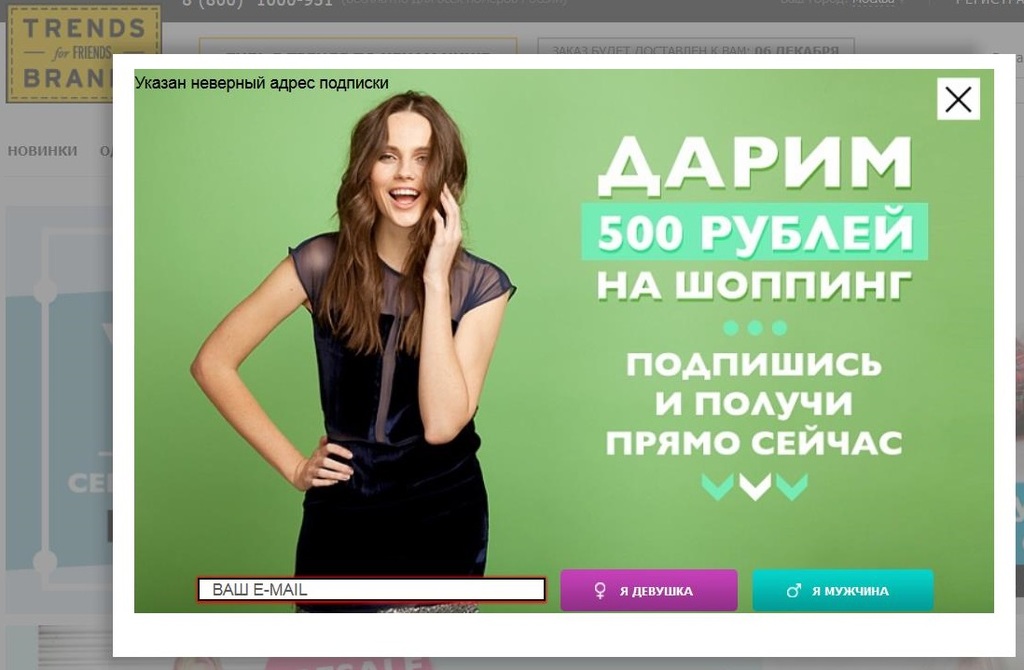
«Никто не любит всплывающие окна», — говорится в заголовке поп-апаЗачем нужны pop up на сайте
В маркетинге всплывающие окна используют для:
- сбора лидов;
- повышения конверсии;
- срочных сообщений.
Окно может попросить пользователя оставить свои контакты, предложить перейти на определенную страницу или извиниться за недавние технические проблемы.
Классический пример собирания лидов через поп-ап — форма обратной связи или callback, в которой пользователя просят ввести номер телефона для заказа обратного звонка. Например, наш сервис бесплатно предоставляет пользователям форму обратного звонка с 15 вариантами оформления поп-апа в различных цветовых гаммах.
Например, наш сервис бесплатно предоставляет пользователям форму обратного звонка с 15 вариантами оформления поп-апа в различных цветовых гаммах.
Полезная статья в тему — «Что такое Callback?». Читайте, как работает этот инструмент и почему он позволяет увеличить количество обращений.
Для общения клиентов с отделом продаж и техподдержкой на нашем сайте есть всплывающие окна от Intercom. В зависимости от страницы, на которой находится пользователь, мы предлагаем ему соответствующую помощь или полезный контент. Также посетитель может написать сообщение в чат.
Процесс настройки мы пошагово описали в статье «Поп-апы с полезным контентом для повышения конверсии сайта». В результате у нас выросло количество обращений и даже конверсия посетителей сайта в пользователей демо-версии сервиса.
Реакция пользователя на всплывающее окно с гифкойВиды всплывающих окон
Каждый создатель поп-апов предлагает собственную классификацию всплывающих окон. Одно из общих делений — по взаимодействию с пользователем.
- «Page-Stop». Блокирует работу пользователя с сайтом, пока тот не выполнит целевое действие, или не закроет окно. Это закономерно ухудшает впечатление читателя, но такие окна невозможно пропустить и они приносят свою конверсию.
- «Hello-Board». Наоборот, не блокирует работу с остальными элементами, поэтому его замечает меньшая аудитория.
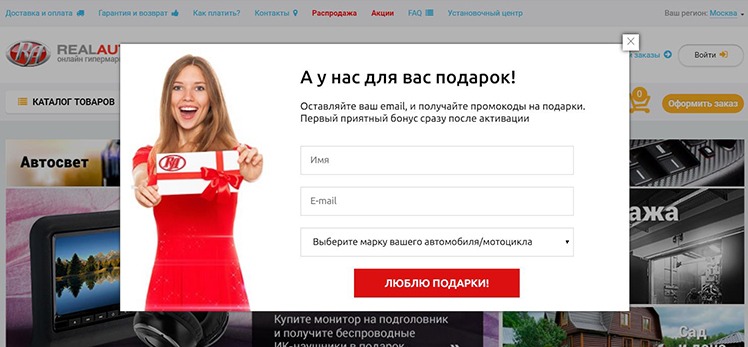
Окно-приветствие или Entry Pop-Up
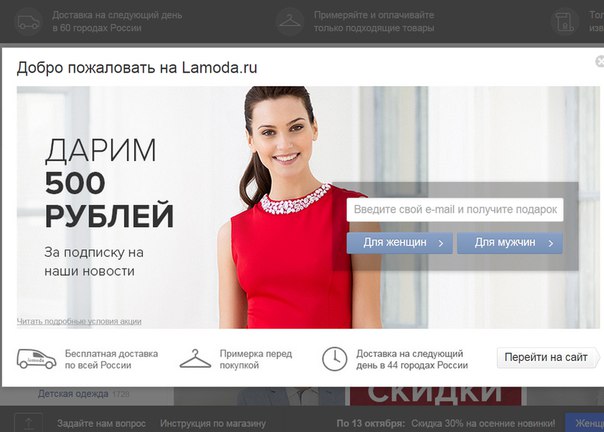
Эти окна появляются сразу после загрузки, и они полезны для экстренного общения с клиентами. Например, если у провайдера технические проблемы, pop up уведомление на главной странице поможет уменьшить наплыв звонков в саппорт.
Мы тоже используем окна-приветствия, чтобы сообщить пользователям о глобальном обновлении, пригласить на вебинары или анонсировать масштабные исследования.
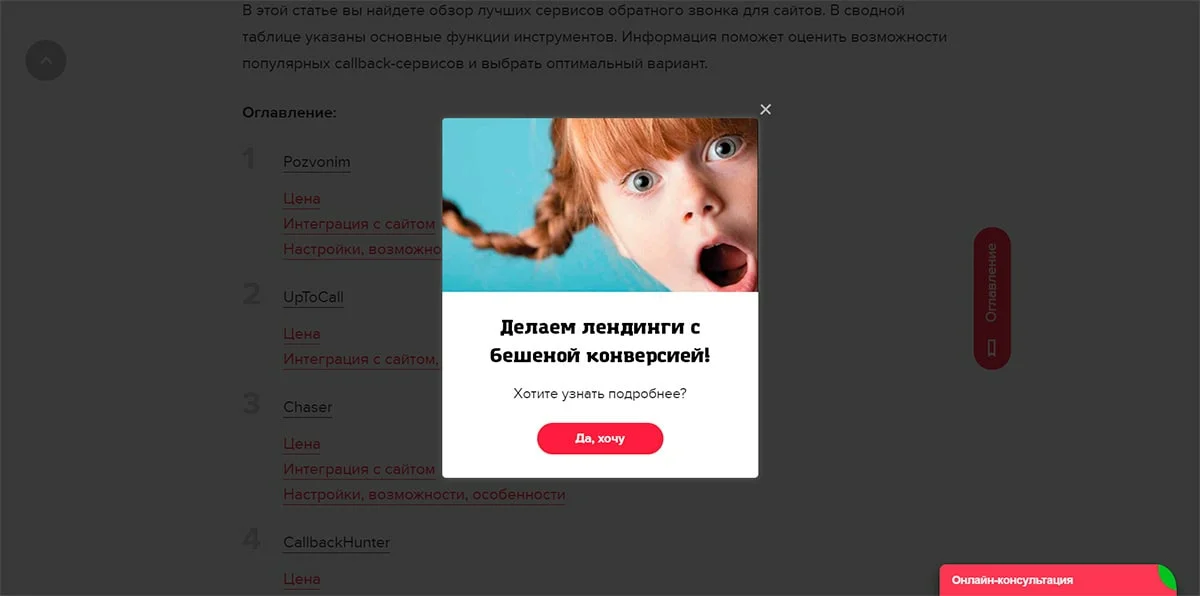
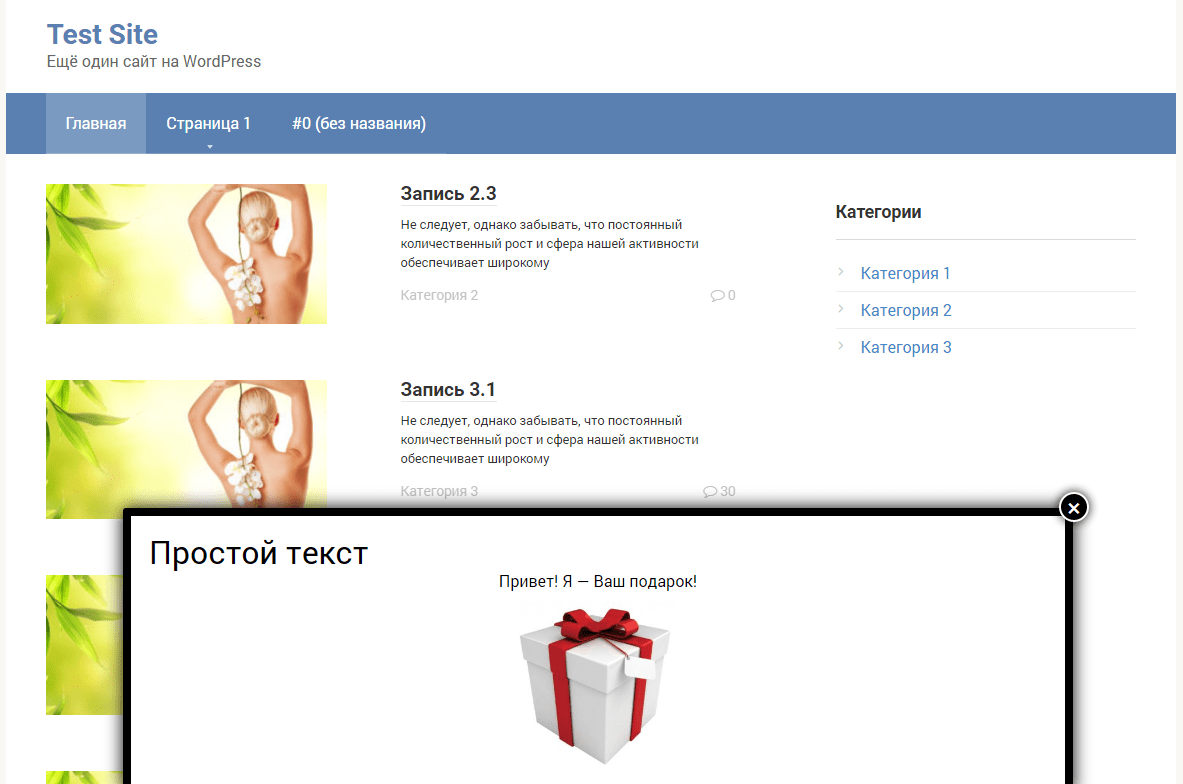
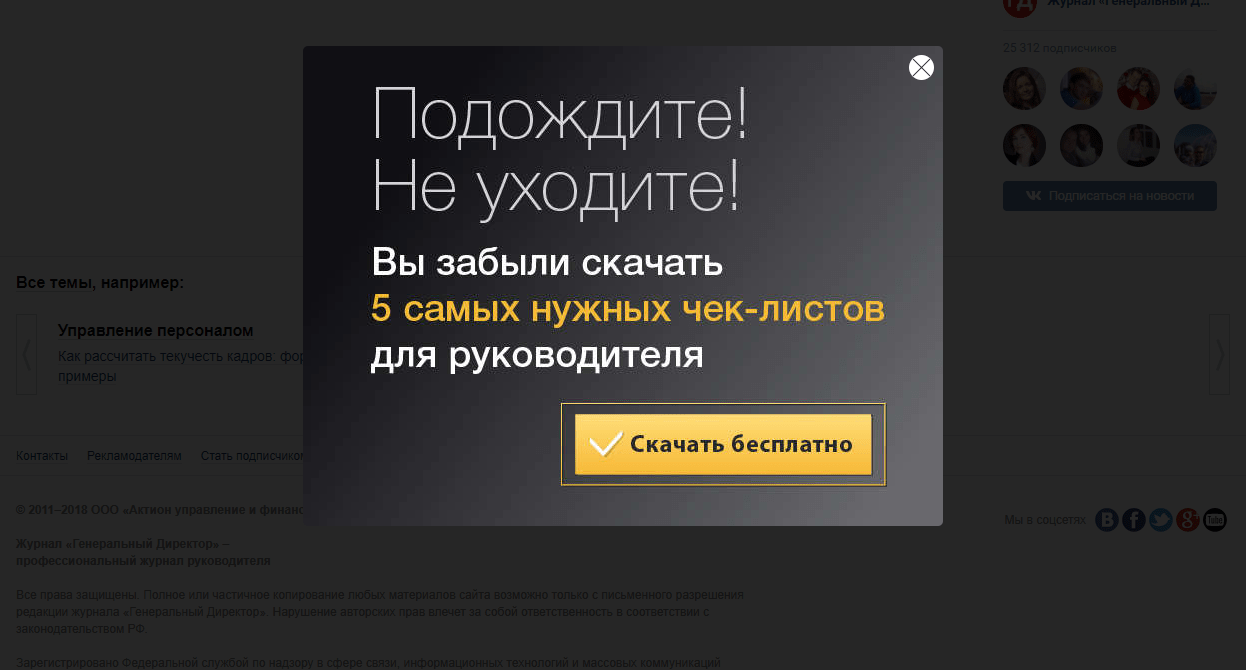
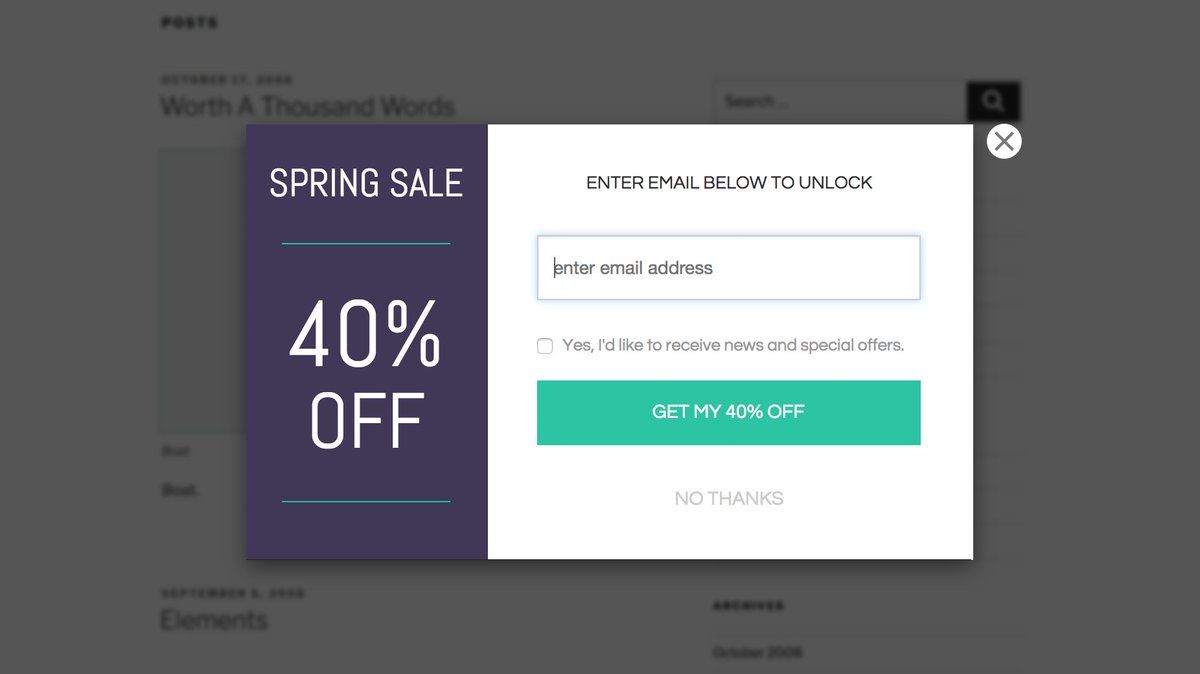
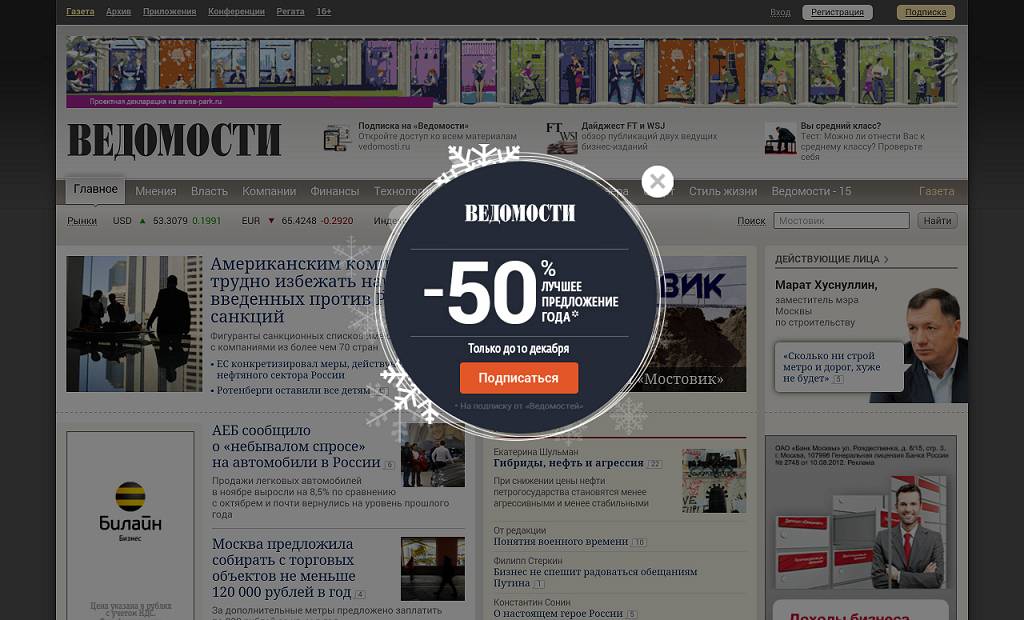
Entry Pop-Up, особенно в формате Page-Stop плохо подходят для сбора лидов и перенаправления пользователей. «Зачем мне выполнять просьбу, если сам еще ничего не получил?», — думает читатель и закрывает страницу. Чтобы избежать негатива и поднять конверсию, предложите в окне нечто ценное:
«Зачем мне выполнять просьбу, если сам еще ничего не получил?», — думает читатель и закрывает страницу. Чтобы избежать негатива и поднять конверсию, предложите в окне нечто ценное:
- скидку,
- бесплатную консультацию,
- полезный контент,
- специальное предложение.
Окна, всплывающие после пролистывания: Timed Pop-Up и Scroll Pop-Up
Когда пользователь уже ознакомился со страницей, но не успел отвлечься, самое время предложить ему подписку или просмотр другого раздела. Уровень лояльности и степень знакомства с сайтом определяют либо по прошедшему от загрузки времени, либо по пролистыванию страницы. Оптимальные настройки могут отличаться для разных площадок, но специалисты AppSumo выяснили, что лучшее время для сбора лидов — спустя 5 секунд пребывания на сайте. Пролистывание же обычно устанавливают на 40—70% прочтения.
Нестандартный пример появления при пролистывании: окно шеринга и подписки появляется, когда пользователь листает страницу вверх. То есть, когда он внимательно читает текст
То есть, когда он внимательно читает текст
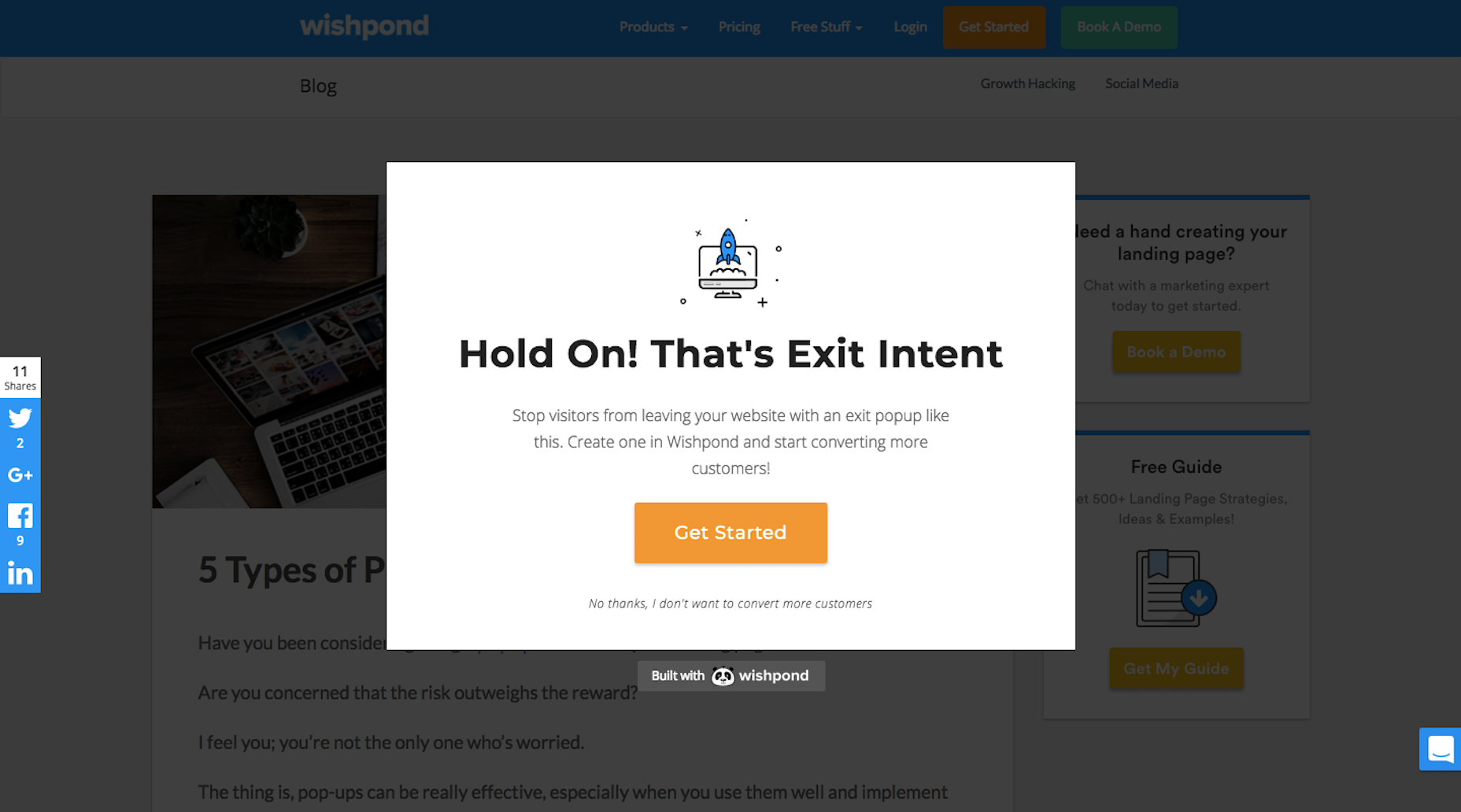
Прощальное окно или Exit Pop-Up
Это редкий в рунете, но популярный на англоязычных сайтах тип всплывающих окон. Прощальное окно появляется, когда пользователь собирается покинуть страницу. По движению курсора программа понимает, когда человек решает закрыть вкладку или перейти на соседнюю. Цель этих окон — удержать внимание пользователя, поэтому здесь обычно предлагают посмотреть другой раздел площадки. Также они подходят и для сбора лидов «напоследок».
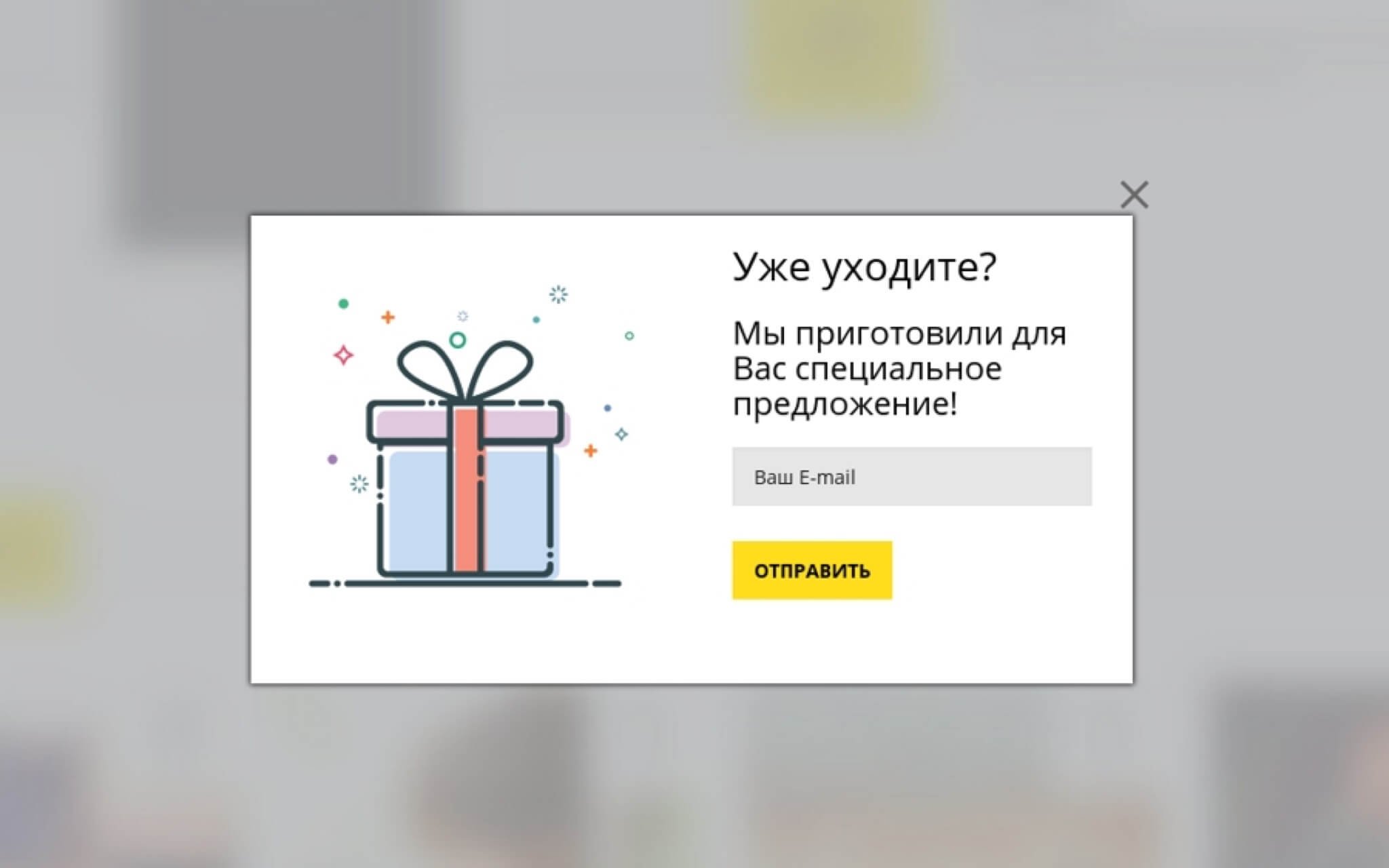
Заметив, что пользователь собирается уходить, сайт показывает прощальный поп-ап с последним предложением
Всплывающее по нажатию окно или Click Pop-Up
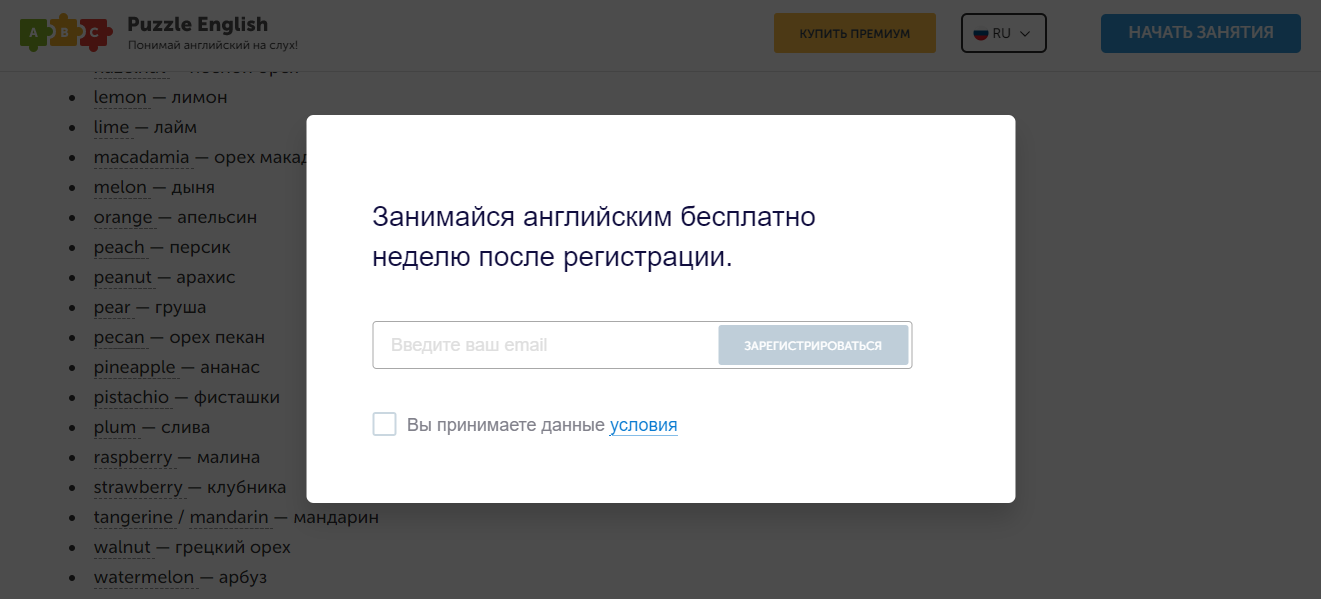
В отличие от остальных, это окно появляется не внезапно, а после каких-либо целевых действий пользователя. Например, при нажатии на слово «зарегистрироваться» появляется всплывающее окно с формой регистрации, а не отдельная страница.
Клик по кнопке «Подписаться на рассылку» вызывает форму подпискиКак сделать всплывающее окно на сайте, которое не раздражает, а приносит лидов
Поговорим о том, каким должно быть окно с высокой конверсией.
- Понятный интерфейс. Не прячьте «крестик» или другой способ закрыть окно. Печально, но факт: люди привыкли получать информацию по первому запросу, а не пробираться через рекламу.
- Корректность и адекватность. Важно не отпугивать потенциальных клиентов излишней фамильярностью или грубостью. Станет ли клиентом посетитель, которому пришлось нажать «Я ненавижу креативность», лишь бы не давать почту?
- Отсрочка в 5 секунд. Этот совет может показаться излишне категоричным, но он основан на анализе. Опытным путем компания AppSumo показала, что пользователи охотнее оставляют email, если они успели увидеть сайт, но не успели переключить внимание на что-то иное.

- Без спама. Сделать всплывающее окно еще более навязчивым можно показывая одному пользователю одинаковые поп-апы на каждой странице сайта. Неправильные настройки грозят оттоком аудитории, так что их нужно периодически проверять.
- Призыв к действию. Важно объяснить пользователю, что от него ждут: подписаться, заказать, посмотреть, лайкнуть, оставить телефон и так далее. Любопытно, но то же исследование AppSumo показывает, что охотнее всего пользователи нажимают на красные и зеленые кнопки «подписаться», а вот оранжевый цвет оказался аутсайдером.
- Оптимизация под мобильные платформы. Уже в 2018 году 52% интернет-трафика приходилось на мобильные устройства, и число это не собирается падать. Поэтому мобильная оптимизация — это не роскошь, а необходимость. Окно должно быть довольно лаконичным, чтобы поместиться на экране смартфона и быть пригодным для взаимодействия..
Резюме
- Используйте всплывающие окна.
 Это инструмент, который приносит свою пользу компании, как показывают исследования.
Это инструмент, который приносит свою пользу компании, как показывают исследования. - Всплывающие окна, которые блокируют страницу называются «Page Stop», а те, что не мешают работать с остальными элементами —«Hello-Board».
- Используйте приветственное pop up уведомление для общения с пользователями, анонсов или предупреждения о неполадках.
- Читатель скорее согласится на предложение или выполнит просьбу, если имел возможность просмотреть контент. В этом помогут отложенные поп-апы и такие, что следят за пролистыванием страницы.
- Есть технологии, предсказывающие скорый выход пользователя с сайта. С их помощью удобно размещать «прощальные» всплывающие окна, нацеленные на повышение конверсии и дальнейший переход по страницам.
- Пользователи скорее оставляют адрес электронной почты спустя пять секунд пребывания на сайте. Особенно когда кнопка «Подписаться» красного цвета.
- Всплывающие окна необходимо оптимизировать под мобильные платформы, ведь совокупный мобильный трафик уже преобладает над десктопным и сокращаться не собирается.

Всплывающие окна на сайте
Каждый из нас так или иначе встречался со всплывающими окнами на страницах сайтов. Некоторые из них носят раздражающий характер и иногда мешают работе с сайтом. А некоторые являются частью функционала страницы или содержат справочные материалы.
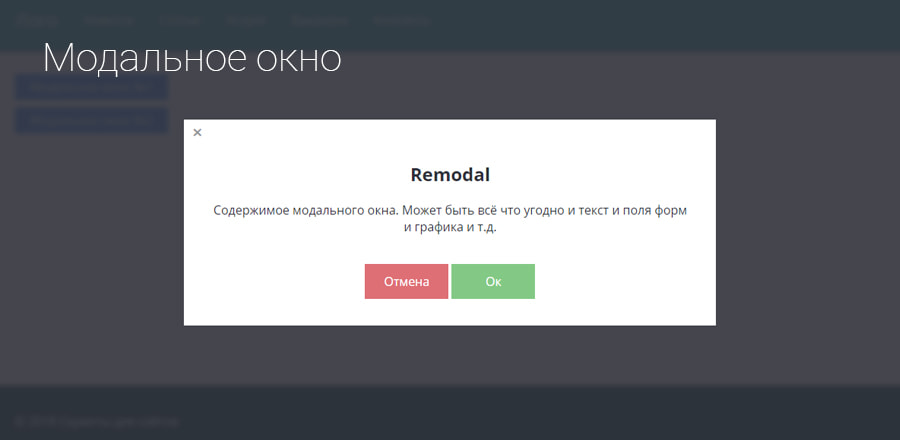
Всплывающее окно – это эффективный инструмент взаимодействия пользователя с сайтом. Оно позволяет получать или отправлять информацию не перегружая основную страницу и сокращая количество переходов по страницам.
Существует два вида всплывающих окон: pop-up и pop-under.
- pop-up достаточно распространен, он вызывает диалоговое окно поверх основного. Они значительно привлекают к себе внимание, хотя и относятся к более агрессивному методу рекламы.
- pop-under не раздражает пользователей сразу. Но тоже способен встретить негативную реакцию. Окно открывается за активной вкладкой, и когда вы закрываете ее, то появляется pop-under. Если это рекламная запись, то она заставит нервничать большинство пользователей.

Так в чем же плюсы всплывающих окон? Почему из до сих пор используют?
Всплывающие окна, которые содержат рекламу – хороший способ привлечения трафика на сайт. Оплата подобной рекламы осуществляется по количеству кликов и ее стоимость сравнительно дешевле, чем у других видов рекламы, хотя оплата взимается не только за переходы, но и за закрытие окна.
Несмотря на эту неоднозначность, всплывающие окна показывают хороший результат по повышению узнаваемости компании.
Так же значительным преимуществом является многообразие форм и их доступность. В форме можно размещать анкету, видео, баннер и при удачном выборе площадки данный формат приносит отличный результат.
К репутации сайта, который размещает свою рекламу во всплывающих окнах создалось неоднозначное отношение к всплывающим окнам.
Небольшой малоизвестный сайт, используя навязчивую рекламу создает впечатление низкосортного ресурса. И если нет действительно интересного контента, то пользователи просто не станут переходить на него.
А вот крупные сайты, в особенности интернет-магазины, часто используют всплывающие окна. Например, для предоставлении бонуса пользователям, которые подпишутся на рассылку или выполнят другое действие, предложенное во всплывающем окне.
Встречаются случаи, когда всплывающие окна просто не оставляют шанс посетителю их закрыть или ответить не утвердительно. Любой клик перенаправляет пользователя на сайт рекламодателя.
И все-таки в большинстве случаев всплывающие окна вызывают дискомфорт у пользователей.
Различают два вида всплывающих окон, которые особенно не нравятся пользователям.
- Всплывающие окна, появляющиеся в ходе посещения различных сайтов;
- Всплывающие окна, появившиеся из-за установки шпионских программ.
Чаще всего эти выды не относятся ни к рекламному продвижению сайтов, ни к функционалу страниц и носят вредоносный характер в той или иной степени: они вынуждают совершить определенные действия или воруют данные пользователей.
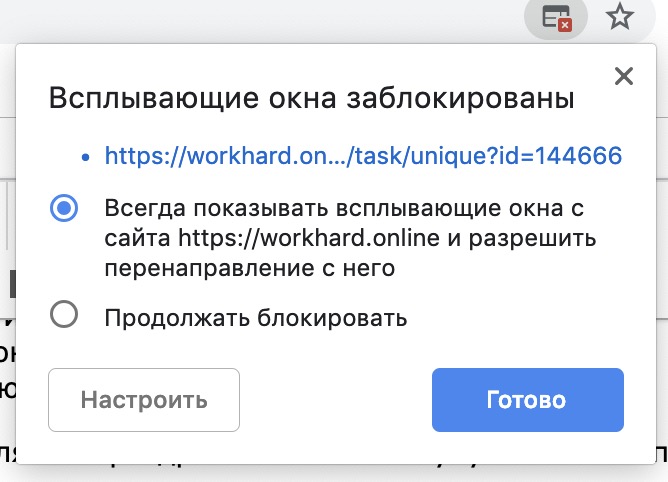
Не забывайте, что в каждом браузере есть настройки, позволяющие блокировать всплывающие окна на страницах сайтов. Для включения/отключения блокировки и управления исключениями нужно вызвать меню «Настройки» и далее пройти по пути:
- в Mozilla FireFox: «Содержимое»;
- в Opera: «Веб-сайты»;
- в Chrome: «Показать дополнительные настройки» — «Настройки контента»;
- в Internet Explorer: «Свойства браузера» — «Конфиденциальность»;
- в Apple Safari: «Блокировать всплывающие окна»;
- в Яндекс.Браузер: «Показать дополнительные настройки» — «Настройки содержимого»
Помните, что скачивая файлы на неизвестных сайтах, вы подвергаете опасности свой компьютер и свои данные.
Почему на сайтах так много всплывающих окон?
- Сеть
Они никому не нужны. Никто их не любит. Почему худший элемент пользовательского интерфейса всех времен снова стал вездесущим?
По с.э. smith
smith
Поделиться этой историей
Часть /
Ты, я и интерфейс
Вам нравится чувствовать себя в осаде? Наслаждаетесь сенсорной бомбардировкой? Наслаждаетесь неприятными перерывами? У меня есть интернет для вас! Нет, это не золотой век всплывающих окон 90-х. Сегодняшний ад с новым распространением уведомлений о файлах cookie, межстраничных объявлений о подписке, модальных форм для пожертвований и многого другого!
Особенности включают в себя: невозможность закрыть всплывающие окна с помощью команд клавиатуры, нарушение работы программ чтения с экрана и раздражающие случайные нажатия! Лучшая часть? Это абсолютно БЕСПЛАТНО! Все, что вам нужно сделать, это зайти буквально на любой веб-сайт в 2023 году, дома, в офисе или в пути! Дополнительные преимущества для мобильных устройств включают в себя: полную невозможность доступа к базовому веб-сайту, который вы пытались посетить в первую очередь!
Индустриальный комплекс маркетинга веб-сайтов со спамом настаивает на том, что недавний поток всплывающих окон — я насчитал семь за один сеанс просмотра на одном веб-сайте – генерируют ценные конверсии и полностью оправданы. Их оптимизированные для SEO сайты, некоторые из которых, конечно же, принадлежат компаниям, продающим всплывающие окна, ссылаются на «исследования» с очень небольшими размерами выборки и сомнительными методами или отмечают, что даже если пользователей раздражают всплывающие окна, они продолжают с помощью веб-сайта. Когда я попросил некоторых маркетологов объясниться, мне стало казаться, что я разговариваю с искусственным интеллектом, назначенным на подсказку «скажите мне, почему всплывающие окна на самом деле хороши». Между тем, эксперты по UI/UX и почти все, кто когда-либо пользовался компьютером, категорически с этим не согласны. Итак, как мы сюда попали? Почему один из «самых ненавистных» элементов веб-дизайна, тактика, которая, как известно, вызывает раздражение и существенно нарушает использование веб-сайта, возвращается с агрессивной местью?
Их оптимизированные для SEO сайты, некоторые из которых, конечно же, принадлежат компаниям, продающим всплывающие окна, ссылаются на «исследования» с очень небольшими размерами выборки и сомнительными методами или отмечают, что даже если пользователей раздражают всплывающие окна, они продолжают с помощью веб-сайта. Когда я попросил некоторых маркетологов объясниться, мне стало казаться, что я разговариваю с искусственным интеллектом, назначенным на подсказку «скажите мне, почему всплывающие окна на самом деле хороши». Между тем, эксперты по UI/UX и почти все, кто когда-либо пользовался компьютером, категорически с этим не согласны. Итак, как мы сюда попали? Почему один из «самых ненавистных» элементов веб-дизайна, тактика, которая, как известно, вызывает раздражение и существенно нарушает использование веб-сайта, возвращается с агрессивной местью?
Почему один из «самых ненавистных» элементов веб-дизайна, тактика, которая, как известно, вызывает раздражение и существенно нарушает использование веб-сайта, возвращается с агрессивной местью?
Недостаточно отвлекать пользователей всплывающими элементами во имя привлечения внимания. Некоторые веб-сайты также используют их весьма манипулятивным образом. Вас когда-нибудь спрашивали, хотите ли вы «сэкономить 15 процентов» или «нет, спасибо, я заплачу полную цену»? Вы стали мишенью для подтверждения позора. В соответствии с законодательством ЕС и Калифорнии веб-сайты должны отображать информацию о том, как используются данные, и получать согласие пользователя; большинство веб-сайтов решили справиться с этим, показывая всплывающее окно, когда посетители приземляются. Эти изначально благонамеренные уведомления о файлах cookie, которые вы ненавидите, также начали использовать манипулятивные тактики, такие как подсказка «принять» без выбора конфиденциальности.
Некоторые веб-сайты также используют их весьма манипулятивным образом. Вас когда-нибудь спрашивали, хотите ли вы «сэкономить 15 процентов» или «нет, спасибо, я заплачу полную цену»? Вы стали мишенью для подтверждения позора. В соответствии с законодательством ЕС и Калифорнии веб-сайты должны отображать информацию о том, как используются данные, и получать согласие пользователя; большинство веб-сайтов решили справиться с этим, показывая всплывающее окно, когда посетители приземляются. Эти изначально благонамеренные уведомления о файлах cookie, которые вы ненавидите, также начали использовать манипулятивные тактики, такие как подсказка «принять» без выбора конфиденциальности.
Я подумал, что пора поговорить с настоящим экспертом. Джейсон Буле, директор по UX-стратегии в AnswerLab, говорит, что разработчики могут думать, что они идут на компромисс, раздражая некоторых пользователей, но в то же время генерируя конверсии. Это решение основано на краткосрочных показателях, а не на долгосрочных результатах и фактическом анализе настроений пользователей. «Вы действительно должны проводить активные исследования, а не просто смотреть на аналитику», — говорит он, но «аналитика близка к бесплатной», а исследования пользователей — нет. В результате «чего они не видят, так это того, что люди чувствуют».
«Вы действительно должны проводить активные исследования, а не просто смотреть на аналитику», — говорит он, но «аналитика близка к бесплатной», а исследования пользователей — нет. В результате «чего они не видят, так это того, что люди чувствуют».
Тот факт, что всплывающие окна могут вызывать вспышки гнева, подчеркивает ущерб репутации, который они могут нанести с течением времени. И чем чаще люди видят их, тем больше они начинают их остеклять, явление, наблюдаемое с теперь вездесущими уведомлениями о файлах cookie, которые большинство людей прокручивают, нажимают, чтобы отклонить, принимают, не читая, или просто блокируют. Это как бы лишает смысла вмешиваться в работу браузера с информацией, которая должна быть критической.
Но, конечно же, подумал я, у всплывающих окон должен быть вариант использования, научно обоснованное объяснение. Я поговорил с Алексом Хмелевским, главой UX в Clay, фирме по дизайну и брендингу из Сан-Франциско, клиентами которой являются Google, UPS и Coca-Cola. Что касается всплывающих окон, он сказал, что они «в целом не являются хорошей практикой». И все же клиенты часто требуют их. Дизайнеры могут попытаться предложить небольшие изменения, чтобы сделать их «контекстными, информационными» и менее навязчивыми, но последнее слово остается за клиентом.
Что касается всплывающих окон, он сказал, что они «в целом не являются хорошей практикой». И все же клиенты часто требуют их. Дизайнеры могут попытаться предложить небольшие изменения, чтобы сделать их «контекстными, информационными» и менее навязчивыми, но последнее слово остается за клиентом.
Я позвонил своему старому коллеге из Центра американского прогресса, чтобы спросить, почему открытие их веб-сайта не вызывает обычную некоммерческую волну всплывающих окон с подпиской, пожертвованием и принятием мер. В качестве вице-президента по цифровой стратегии Джейми Перес принимал непосредственное участие в каждом этапе недавнего редизайна и постоянного развития сайта. «Я верю, что пользователи делают то, что хотят», — сказал он, отметив, что трения расстраивают людей, пытающихся получить данные или прочитать статью. Он хочет, чтобы эти пользователи вернулись и рассказали своим друзьям. Он рассматривает UX как «развитие отношений», предоставляя что-то ценное, а не выжимая максимум из одной сессии.
«Люди, которые разрабатывают [всплывающие окна], понятия не имеют о дизайне и пользовательском опыте».
Тем не менее, я начинаю чувствовать себя в ловушке паутины разочарования и незакрывающихся межстраничных объявлений: зная, что доказательства против всплывающих окон существенны, зачем продолжать их использовать? «Люди, которые разрабатывают [всплывающие окна], понятия не имеют о дизайне и пользовательском опыте», — прокомментировал Хмелевский, и Буле поддержал его мнение. «Часто лица, принимающие решения, смотрят на то, что находится прямо перед ними», — сказал он, обращаясь к тому, что другие используют для руководства, а не останавливаясь, чтобы пересмотреть. Поговорив с более чем дюжиной дизайнеров и маркетологов, лучший ответ, который я смог получить, был следующим: всплывающие окна продолжают появляться, потому что другие сайты продолжают их использовать.
Итан Цукерман, изобретатель всплывающих окон, в 2014 году извинился за монстра, которого он выпустил в Интернете.![]() Но было слишком поздно. Всплывающие окна продолжают разрастаться точно так же, как Интернет сглаживается до однообразия: потому что все делают то же, что и все остальные, исходя из предположения, что это должно работать. Оказывается, в эпоху «я провожу собственное исследование» этим фактически никто не занимается.
Но было слишком поздно. Всплывающие окна продолжают разрастаться точно так же, как Интернет сглаживается до однообразия: потому что все делают то же, что и все остальные, исходя из предположения, что это должно работать. Оказывается, в эпоху «я провожу собственное исследование» этим фактически никто не занимается.
Самое популярное
Три крупнейших сообщества Reddit снова открылись самым забавным образом
Netflix наконец-то продемонстрировал свой лихой сериал One Piece в первом трейлере 3
Вот заметка Reddit, отправленная модераторам угрожать им, если они не откроются снова
Netflix Tudum 2023: все самые важные новости и трейлеры
21 Примеры всплывающих окон, которые генерируют конверсии
Любите вы или ненавидите всплывающие окна на веб-сайтах, есть одна вещь, которую вы не можете отрицать: это самый эффективный способ представить ваше предложение как можно большему количеству посетителей веб-сайта. И чем больше людей увидят ваше предложение, тем больше людей вы сможете превратить в потенциальных клиентов или клиентов.
И чем больше людей увидят ваше предложение, тем больше людей вы сможете превратить в потенциальных клиентов или клиентов.
Чтобы помочь вам извлечь максимальную пользу из этой возможности, в этой статье будут описаны передовые методы работы с всплывающими окнами и проиллюстрированы каждый пункт привлекательными примерами всплывающих окон. Используйте эту информацию, чтобы вдохновить вас на собственные проекты, расширить список адресов электронной почты и наблюдать за ростом вашего бизнеса.
Что такое всплывающие окна на сайте?
Всплывающие окна веб-сайтов — это окна с содержимым, которые появляются поверх веб-страницы при просмотре пользователем. Они увеличивают видимость контента во всплывающем окне, что делает их эффективным способом продвижения предложений или превращения посетителей в подписчиков электронной почты.
Вы можете легко добавить всплывающие окна на свой веб-сайт с помощью MailerLite , создав их с помощью нашего конструктора форм, а затем либо вставив сгенерированный код в заголовок вашего веб-сайта, либо подключившись через наш . 0100 WordPress или плагины для электронной коммерции.
0100 WordPress или плагины для электронной коммерции.
4 преимущества всплывающих окон для вашего онлайн-бизнеса
Вы можете использовать всплывающие окна на веб-сайтах для расширения списка адресов электронной почты, продвижения страниц и продуктов, быстрого тестирования предложений и обмена важными новостями с посетителями. Читайте дальше, чтобы узнать, как каждый из этих вариантов использования может принести пользу вашему бизнесу.
1. Всплывающие окна — это эффективный способ расширить список адресов электронной почты
Всплывающие окна — это эффективный способ превратить посетителей веб-сайтов и блогов в подписчиков электронной почты. Поскольку всплывающие окна появляются поверх контента, который читает посетитель, их трудно не заметить, а чем больше людей увидит ваше предложение, тем больше людей, вероятно, совершит конверсию.
Чтобы расширить свой список адресов электронной почты с помощью всплывающих окон веб-сайтов, просто создайте один с текстом, объясняющим преимущества присоединения к вашему списку, и добавьте форму регистрации по электронной почте.
Этот пример всплывающей формы от MailerCheck поощряет подписку, четко объясняя, что подписчики будут получать ежемесячный информационный бюллетень с советами и рекомендациями по маркетингу и доставке по электронной почте.
Источник: MailerCheckХотите узнать больше о том, как привлечь больше подписчиков? Тогда прочитайте эту статью, чтобы узнать как увеличить список адресов электронной почты высокого качества
2. Всплывающие окна могут продвигать предложения на вашем веб-сайте и целевых страницах
Всплывающие окна также являются эффективным способом увеличения показа рекламных акций на вашем веб-сайте и целевых страницах. Всплывающие рекламные окна позволяют показывать ваши последние предложения или продукты всем, кто посещает ваш сайт. Это может привести к увеличению продаж, загрузок и конверсий.
Вот несколько способов использования рекламных всплывающих окон:
Предлагайте коды скидок на первую покупку во время совершения пользователем покупок
Собирайте отзывы клиентов с помощью всплывающих окон с опросами
Продвигайте вебинары или новые продукты
Увеличьте количество загрузок приложений на вашем сайте
9 0004Отправить посетителей на новая запись в блоге
Чтобы глубже погрузиться в рекламные всплывающие окна, ознакомьтесь с нашей статьей об использовании рекламных всплывающих окон для повышения качества обслуживания клиентов . В ней описаны все детали, которые вам необходимо знать.
В ней описаны все детали, которые вам необходимо знать.
Или начните прямо сейчас, выбрав один из наших настраиваемых шаблонов рекламных всплывающих окон из галереи ниже и добавив его на свой веб-сайт.
СлайдерТайная распродажа
Обследование
Обратный отсчет
Продажа продукции
Продвижение мобильного приложения
Вебинар
Социальные сети
Объявление на сайте
3.
 Всплывающие окна позволяют тестировать различные предложения
Всплывающие окна позволяют тестировать различные предложенияНичто не улучшит производительность вашего сайта быстрее, чем непрерывное тестирование . То, как ваши предложения сформулированы, оформлены и даже представлены, может повлиять на то, как их воспримет ваша аудитория.
Всплывающие окна позволяют быстро проверить, как ваша аудитория реагирует на ваши специальные предложения, показывая их всем посетителям вашего сайта. Разверните самые эффективные рекламные акции на своем веб-сайте и удалите те, которые неэффективны.
Самый простой способ протестировать несколько предложений — провести A/B-тестирование ваших всплывающих окон. Просто создайте две версии формы, каждая со своим предложением, а затем MailerLite будет показывать формы людям, посещающим ваш сайт. Затем вы можете отслеживать, какие из них конвертируются с наибольшей скоростью, и распространять их на всех пользователей вашего сайта.
Нажмите здесь, чтобы узнать больше о том, как настроить A/B-тестирование формы с помощью MailerLite.
4. Всплывающие окна помогают сообщать важные новости
Всплывающие окна — отличный способ предупредить посетителей веб-сайта о бизнес-объявлениях. Используйте их вместе с сообщениями в социальных сетях, электронными письмами и блогами, чтобы максимально увеличить количество людей, которые увидят ваши важные новости.
Используйте всплывающие окна, чтобы сообщать о новых функциях, обновлениях продуктов, вашей последней коллекции, изменениях в часах работы или любой другой информации, которую должны знать посетители веб-сайта.
Создайте свое первое всплывающее окно за считанные минуты!
Наш навсегда бесплатный план включает в себя доступ к функциям, необходимым для создания всплывающих окон, публикации их на вашем веб-сайте и доставки последующих кампаний и автоматизации по электронной почте. Нажмите кнопку ниже, чтобы начать сегодня!
Зарегистрируйтесь бесплатноРазличные примеры всплывающих окон и принцип их работы
Теперь вы должны понимать, как всплывающие окна могут помочь вам и вашему бизнесу. Вот посмотрите на различные типы всплывающих окон, которые вы можете использовать, а также пример каждого из них.
Вот посмотрите на различные типы всплывающих окон, которые вы можете использовать, а также пример каждого из них.
Пример всплывающих окон, основанных на времени
Всплывающие окна, основанные на времени, появляются после того, как пользователь находится на вашем веб-сайте в течение определенного количества секунд.
Это самый популярный вид всплывающих окон. Их можно отображать на определенной целевой странице или на всем сайте.
Вот пример простого всплывающего окна на основе времени в блоге Тони Роббинса.
Источник: Тони РоббинсПример всплывающих окон приветствия
Всплывающие окна приветствия занимают все окно браузера, гарантируя, что ваше предложение полностью захватит внимание посетителя.
При неправильном использовании эти всплывающие окна могут быть очень навязчивыми и мешать работе пользователя. Используйте их для особых случаев и следите за своей аналитикой, чтобы увидеть, как реагирует ваша аудитория.
Вот пример приветственного всплывающего окна на 99Дизайн блог. Его невозможно пропустить, но есть четкая кнопка закрытия, чтобы люди могли легко вернуться к содержимому.
Его невозможно пропустить, но есть четкая кнопка закрытия, чтобы люди могли легко вернуться к содержимому.
Пример всплывающих окон, активируемых прокруткой
Всплывающие окна, активируемые прокруткой, отображаются, когда пользователь достигает определенной глубины на вашей странице. Например, всплывающее окно, активируемое прокруткой, может появиться после того, как посетитель прокрутил 70 % длинного поста в блоге.
Поскольку люди, которые видят всплывающее окно, активируемое прокруткой, уже оценили предлагаемую вами ценность, они с большей вероятностью будут взаимодействовать с вашим предложением.
Вот отличный пример всплывающего окна, активируемого прокруткой, в блоге Help Scout.
Источник: Help ScoutПример всплывающих окон панели приветствия
Всплывающие окна панели приветствия появляются вверху или внизу вашей веб-страницы. Они наименее мешающие из всех всплывающих окон, потому что они не охватывают контент, который читает посетитель. Эти всплывающие окна хорошо работают как для объявлений на сайте, так и для форм подписки по электронной почте.
Эти всплывающие окна хорошо работают как для объявлений на сайте, так и для форм подписки по электронной почте.
Вот как Elegant Themes использует всплывающую панель приветствия, чтобы привлечь внимание к своему предложению.
Источник: Элегантные темыПример всплывающих окон с намерением выйти
Всплывающие окна с намерением выйти появляются, когда посетитель собирается покинуть вашу страницу. Они работают, обнаруживая, когда курсор посетителя достигает верхней части страницы, что указывает на то, что он собирается уйти. Довольно круто. Всплывающее окно с намерением выйти, похоже, напоминает человеку о вашем предложении и может даже помочь снизить количество отказов от корзины .
Команда Coschedule использует всплывающие окна с намерением выйти, чтобы связаться с посетителями в последний раз перед тем, как они уйдут.
Источник: CoscheduleПример всплывающего окна события клика
Всплывающее окно события клика — это текстовое всплывающее окно, которое появляется, когда посетитель веб-сайта щелкает определенную ссылку, например призыв к действию (CTA) . Посетители, которые нажимают на CTA, уже решили действовать, поэтому есть большая вероятность, что они совершат конверсию, когда прочитают текст вашего всплывающего окна.
Посетители, которые нажимают на CTA, уже решили действовать, поэтому есть большая вероятность, что они совершат конверсию, когда прочитают текст вашего всплывающего окна.
Любой может создавать эти всплывающие окна
Вы можете создавать все эти расширенные всплывающие окна с помощью редактора всплывающих окон MailerLite и синхронизируйте их со своим списком адресов электронной почты.
Вот обучающее видео по всплывающим окнам, показывающее, насколько просто создавать всплывающие окна с помощью MailerLite. Более того, они совершенно бесплатны! Все пользователи, в том числе пользователи бесплатного плана, могут создавать неограниченное количество всплывающих форм, чтобы помочь расширить свои списки адресов электронной почты. Узнайте больше и зарегистрируйте аккаунт здесь .
9 примеров всплывающих окон и лучших практик
До сих пор мы говорили о том, как работают всплывающие окна новостной рассылки по электронной почте и как они могут помочь вашему бизнесу. Далее мы поделимся несколькими передовыми методами и другими примерами всплывающих окон электронной почты, которые помогут вам создавать эффективные всплывающие окна.
Далее мы поделимся несколькими передовыми методами и другими примерами всплывающих окон электронной почты, которые помогут вам создавать эффективные всплывающие окна.
1. Всплывающие окна электронной почты должны подчеркивать преимущества
Ваше всплывающее окно должно четко объяснять преимущества вашего предложения, чтобы люди знали, почему они должны зарегистрироваться.
При продвижении информационного бюллетеня по электронной почте ваши преимущества могут быть такими же простыми, как информация, которую посетитель узнает при регистрации, и то, как это поможет ему.
Ниже приведен пример, созданный с помощью MailerLite из интеграционной платформы Workato. В нем подчеркивается, что люди, которые подписываются на новостную рассылку, выходящую раз в две недели, узнают все, что им нужно для улучшения интеграции и автоматизации.
Источник: Workato Вы можете дать людям дополнительный стимул подписаться на вашу рассылку, продвигая лид-магнит, который они получают при присоединении.
Photoshop Mosaic делает это, обещая отправить каждому, кто подпишется на рассылку, набор бесплатных абстрактных текстур высокого разрешения для Photoshop.
Источник: Фотошоп МозиакПерейдите по этой ссылке, чтобы узнать, как автоматически доставлять лид-магнит с помощью MailerLite.
2. Всплывающие окна электронной почты должны появляться в нужное время
Как и в случае с любовью и бизнесом, во всплывающих окнах важно время. Показ всплывающего окна в нужный момент является ключом к увеличению коэффициента конверсии.
Прерывание читателя, как только он попадает на ваш веб-сайт, вряд ли приведет к положительному пользовательскому опыту. Это все равно, что вас преследует продавец, как только вы входите в магазин.
Вместо этого дайте посетителям время ознакомиться с вашим содержимым, прежде чем показывать всплывающее окно. Вы завоюете доверие, и люди с большей вероятностью обратятся, когда увидят ваше предложение.
Как оптимизировать всплывающие окна на основе времени
Просмотрите данные Google Analytics, чтобы понять, когда лучше всего показывать всплывающие окна. Узнайте свое среднее время на странице и активируйте всплывающее окно после того, как пройдет 30% этого времени.
Если на вашем веб-сайте включен Google Analytics, определить среднее время на странице несложно. Просто нажмите «Поведение», а затем выберите параметр «Обзор». Вы увидите, что среднее время на странице является одним из основных показателей.
Источник: Google Аналитика.Время на странице дает вам представление о том, с чего начать, но вы должны тестировать разное время, чтобы получить наилучшие результаты. Попробуйте показать свое всплывающее окно позже или раньше, чтобы увидеть, что работает лучше всего.
Также помните, что люди проводят разное количество времени на разных типах страниц, поэтому вам следует соответствующим образом настроить время всплывающих окон. Люди могут оставаться на посте в блоге из 5000 слов более десяти минут, но отскочить от короткой целевой страницы всего через несколько секунд.
Воспользуйтесь преимуществами всплывающих окон, активируемых прокруткой, которые появляются только тогда, когда пользователь достигает определенной глубины на вашей странице. Затем вы можете точно сказать, что кто-то готов увидеть ваше всплывающее окно.
Такие инструменты, как Hotjar, Crazyegg или Clicktale, помогут вам отслеживать поведение посетителей на вашем сайте. Найдите области, в которых люди наиболее вовлечены, и установите триггер прокрутки.
Вот еще один пример всплывающего окна, активируемого прокруткой, на этот раз используемого в блоге Groove.
Источник: Грув3. Дизайн всплывающих окон должен соответствовать вашему бренду.
Приведите дизайн всплывающих окон в соответствие с вашим веб-сайтом и брендом. Сделайте это, сопоставив основной цвет, типографику и формулировку всплывающих окон с цветом вашего веб-сайта.
Вот пример всплывающего окна от SmartBlogger , которое синхронизировано с остальной частью их бренда. Цвета, шрифты и даже стиль письма мгновенно узнаются всеми, кто знаком с брендом SmartBlogger.
Цвета, шрифты и даже стиль письма мгновенно узнаются всеми, кто знаком с брендом SmartBlogger.
4. Сделайте всплывающие окна как можно более релевантными
Всплывающие окна с большей вероятностью принесут конверсию, если предложение тесно связано с содержанием страницы. Чтобы получить больше регистраций, подумайте о проблемах, с которыми могут столкнуться люди, которые посещают ваш сайт и страницы, а затем создайте соответствующие предложения.
Вот пример. В MailerLite мы продвигаем наш загружаемый ускоренный курс по доставляемости электронной почты с временным всплывающим окном в нашем блоге о лучших услугах по очистке списка адресов электронной почты.
Источник: MailerLiteНо в наших ежемесячных статьях с идеями для информационных бюллетеней мы рекламируем наш календарь содержимого электронной почты с помощью полосы приветствия.
Источник: MailerLite5. Всплывающее окно с призывом к действию должно быть заметным и действенным
Ваше всплывающее окно должно содержать четкий призыв к действию (CTA), побуждающий посетителей веб-сайта совершить определенное действие. Ваш призыв к действию должен отличаться от остального всплывающего контента. Он должен немедленно привлекать внимание, и читатели должны интуитивно знать, что делать дальше.
Ваш призыв к действию должен отличаться от остального всплывающего контента. Он должен немедленно привлекать внимание, и читатели должны интуитивно знать, что делать дальше.
Вы можете сделать это:
Придание CTA контрастного цвета
Ориентирование CTA на действие с помощью глаголов
Указание на преимущества действия
6. Всплывающие окна должны легко закрываться
Сделайте очевидным, как люди могут закрыть ваше всплывающее окно, чтобы люди, которые не хотят регистрироваться, могли снова наслаждаться вашим контентом. Кнопка «Закрыть» не должна быть такой заметной, как призыв к действию, но и посетитель не может ее пропустить.
Избегайте использования отрицательных или пассивно-агрессивных предложений в качестве варианта закрытия всплывающего окна, если это действительно не соответствует голосу вашего бренда. В большинстве случаев, заставляя посетителей нажимать на такие фразы, как «Я не хочу больше подписчиков электронной почты» или «Я не хочу менять свою жизнь», чтобы закрыть всплывающее окно, это раздражает их и наносит ущерб вашему бренду.
В большинстве случаев, заставляя посетителей нажимать на такие фразы, как «Я не хочу больше подписчиков электронной почты» или «Я не хочу менять свою жизнь», чтобы закрыть всплывающее окно, это раздражает их и наносит ущерб вашему бренду.
Посмотрите на этот пример всплывающего окна от Тима Ферриса. Обратите внимание, как он пишет вариант увольнения без оскорблений или язвительных комментариев.
Источник: Тим Феррис.7. Запрашивайте только необходимую информацию
Люди с большей вероятностью подпишутся на вашу рассылку, если процесс прост. Уменьшите трения, запрашивая адрес электронной почты только при регистрации. Минимизация информации, которую вы запрашиваете, увеличит количество людей, которые присоединятся к вашему списку, и вы всегда можете использовать опросы по электронной почте для сбора дополнительной информации о подписчиках после их регистрации.
Приведенное ниже всплывающее окно из 100 Days of No Code является хорошим примером всплывающего окна с информационным бюллетенем, которое запрашивает только адрес электронной почты подписчика. Бренду не нужна никакая другая информация, чтобы начать конвертировать подписки в клиентов.
Бренду не нужна никакая другая информация, чтобы начать конвертировать подписки в клиентов.
8. Создавайте адаптивные всплывающие окна с информационными бюллетенями для работы на всех устройствах
Ваши всплывающие окна должны быть адаптивными, чтобы они хорошо выглядели на экранах всех размеров, от мобильных устройств до планшетов и настольных компьютеров. Все кнопки и формы также должны быть доступны независимо от того, какой тип экрана использует посетитель.
Всплывающие окна MailerLite всегда реагируют на запросы, поэтому вам не нужно выполнять дополнительную работу.
Вот пример шаблона всплывающего окна , оптимизированного для мобильных устройств , который вы можете создать с помощью MailerLite.
Источник: MailerLite9. Всплывающие окна должны быть уважительными
Если кто-то закрывает всплывающее окно, это означает, что он больше не хочет его видеть. Уважайте их решение, не показывая им больше всплывающие окна во время их визита. Это раздражает; легко и просто.
Это раздражает; легко и просто.
Вы можете решить эту проблему, установив частоту всплывающих окон (как часто посетитель видит всплывающее окно) не более одного раза в день.
Если вы рекламируете продукты или новые сообщения в блоге с помощью всплывающих окон, избегайте показа одного и того же всплывающего окна посетителю, который уже предпринял какие-либо действия. Большинство всплывающих редакторов имеют эти настройки.
Примеры всплывающих окон электронной почты, сделанные в MailerLite
Хотите больше идей? Вот примеры всплывающих окон электронной почты, сделанные такими людьми, как вы. Они были созданы в MailerLite. Будьте проще и получайте удовольствие, экспериментируя со своими всплывающими окнами.
Источник: Идеальные очки В приведенном выше примере всплывающего окна электронной почты Perfect Glasses использует свою всплывающую форму, чтобы побудить посетителей веб-сайта присоединиться к их списку рассылки, предлагая отправить купон всем, кто зарегистрируется.
Healthy Essentials Australia выбирает всплывающую форму для продвижения опроса, запрашивающую отзывы посетителей веб-сайта, которые покидают свой сайт. Это дает компании ценную информацию о том, почему они упускают продажи, и одновременно собирают подписчиков, которых впоследствии можно использовать для совершения покупки.
Источник: PowerPointifyВыше приведен пример всплывающего окна электронной почты, в котором Powerpointify предлагает новым подписчикам бесплатную загрузку, состоящую из более чем 40 слайдов PowerPoint, когда они подписываются на получение информационных бюллетеней, используя форму подписки по электронной почте. В результате Powerpointify будет знать, что подписчики этой всплывающей формы реагируют на вдохновляющие слайды и бесплатный контент.
Источник: Rhino Fit В этом примере всплывающего сообщения электронной почты компания RhinoFit использует всплывающую рекламную форму на своей странице с ценами, предлагая посетителям запланировать демонстрацию.
Когда всплывающие окна приносят пользу вашим посетителям, не мешая их просмотру, вы достигли нирваны всплывающих окон.
Если вы хотите начать расширять свой список и бизнес с помощью всплывающих окон, наш редактор всплывающих окон упрощает их создание. Нажмите здесь, чтобы зарегистрироваться бесплатно и начните создавать свое первое всплывающее окно сегодня .
Важное примечание: всплывающие окна GDPRОсновная цель примеров всплывающих окон электронной почты, используемых в этой статье, — показать тип всплывающего окна и стратегию обмена сообщениями. Если вы продаете товары людям из ЕС, вам нужно будет дополнить эти примеры соответствующим языком согласия и разрешениями. Узнайте больше о формах, соответствующих GDPR, в этом руководстве.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и дополнен новыми примерами и функциями.