Блокирование всплывающих окон в Microsoft Edge
Microsoft Edge Панель мониторинга учетной записи Майкрософт Еще…Меньше
Компонент Microsoft Edge, который блокирует всплывающие окна, эффективно предотвращает автоматическое открытие веб-сайтами нового окна или вкладки или частичного окна в верхней части текущей веб-страницы. Этот компонент включен по умолчанию.
Существует множество типов всплывающих окон, включая рекламу, уведомления, предложения или предупреждения, которые могут появляться в разное время на любой веб-странице. Некоторые из них могут быть полезны, например, когда веб-сайт банка отображает ежемесячную выписку по счету во всплывающем окне. Всплывающие окна также могут быть отвлекающими или вредоносными, используя тактику фишинга, такую как предупреждения, призы или бесплатные загрузки, чтобы вызвать у вас доверие к потенциальному мошенничеству.
Примечание: Если вы получаете нежелательные уведомления веб-сайтов, пожалуйста, обратитесь к разделу Управление уведомлениями веб-сайтов в Microsoft Edge.
Блокировка всплывающих элементов в Microsoft Edge
-
В Edge перейдите в раздел Параметры и другое в верхней части браузера.
-
Выберите Параметры > Файлы cookie и разрешения для сайтов
-
В разделе Все разрешения выберите Всплывающие элементы и перенаправления.
- org/ListItem»>
Активируйте переключатель Блокировать (рекомендуется) .
Если этот компонент включен, и всплывающий элемент заблокирован, Edge отобразит в строке навигации вашего браузера следующее изображение.
Что делать, если вы все еще видите всплывающие элементы
Если после активации этого компонента вы продолжаете получать всплывающие элементы, попробуйте сделать следующее:
-
Убедитесь, что Edge обновлен.: выберите Параметры и другое > Параметры > О Microsoft Edge . Если обновление доступно, вы можете применить его отсюда.
Сканируйте устройство на наличие вредоносных программ.:Дополнительные сведения см. в статье Защита с помощью системы безопасности Windows..
-
Отключите свои расширения:. Проверьте, не в расширениях ли дело. Выберите Параметры и другое > Расширения > Управление расширением, а затем отключите каждое расширение. Если теперь всплывающие окна заблокированы, включите расширения одно за другим, чтобы определить, какое из них вызывает проблему.
-
Заблокируйте сторонние файлы cookie.:для этого выберите Параметры и другое > Параметры > Файлы cookie и разрешения для сайтов > Управление и удаление файлов cookie и данных сайта, и активируйте параметр Блокировать сторонние файлы cookie.

Очистите кеш браузера.. Дополнительные сведения см. в статье Просмотр и удаление истории браузера в Microsoft Edge.
Что не может быть заблокировано блокировщиком всплывающих элементов?
Если после того как вы включили этот компонент и попробовали перечисленные выше решения, вы по-прежнему видите всплывающие элементы, это может быть реклама веб-сайта, созданная так, чтобы выглядеть как всплывающие элементы. Рекламные объявления веб-сайтов не могут быть заблокированы блокировщиком всплывающих элементов Edge. Edge также не предотвращает открытие всплывающего элемента при выборе кнопки или ссылки на веб-странице.
Примечание. Этот раздел посвящен новому браузеру Microsoft Edge . Получите справку по устаревшей версии Microsoft Edge.
Запрошенная вами страница недоступна
Запрошенная вами страница недоступнаЗагрузка и установка
Продление и покупка
Удаление угроз
Norton Security
Norton Secure VPN
Norton Security для мобильных устройств
Другие продукты
- Norton AntiVirus Plus
- Norton 360 for Gamers
- Norton 360 Standard
- Norton 360 Deluxe
- Norton 360 Premium
- Norton Password Manager
- Norton Online Backup
- Norton Utilities
Вы ввели неправильный адрес или перешли по ссылке, в которой есть ошибка.
 Проверьте, правильно ли введены или скопированы все символы адреса.
Проверьте, правильно ли введены или скопированы все символы адреса.Возможно, вы пытаетесь получить доступ к ссылке на справку в продукте Norton, который больше не поддерживается. Рекомендуем обновить продукт Norton до последней версии. При наличии активной подписки можно бесплатно обновить продукт Norton до последней версии. Для получения дополнительной информации ознакомьтесь со статьей Обновление защиты до последней версии.
Возможно, запрошенная вами страница отсутствует.
Для поиска решений воспользуйтесь соответствующей функцией в верхней части этой страницы или просмотрите решения здесь.
Американский континент
- Português (do Brasil)
- English
- Canada Français
- Español (LAM)
Ближний Восток и Африка
- العربية
- עברית
- Türkçe
- English
Европа
- Čeština
- Dansk
- Nederlands
- Suomi
- Français
- Deutsch
- Ελληνικά
- Magyar
- Português (Europeu)
- Italiano
- Norsk
- Polski
- Română
- Русский
- Español (EMEA)
- Svenska
- Slovenčina
- English
Азиатско-Тихоокеанский регион
- 简体中文
- 繁體中文 (台灣)
- 繁體中文 (香港)
- English (Hong Kong S.
 A.R.)
A.R.) - 日本語
- 한국어
- English (Asia Pacific)
- English (Australia)
- English (New Zealand)
- English (India)
10 проблемных тенденций и их альтернативы — Дизайн на vc.
 ru
ruПри поддержке канала https://t.me/uxidesign
7185 просмотров
Независимо от того, являются ли всплывающие окна модальными или нет, их большая часть появляются в неподходящее время, мешают пользователям во время выполнения важных задач, содержат некорректные сообщения и способствуют дезориентации пользователя.
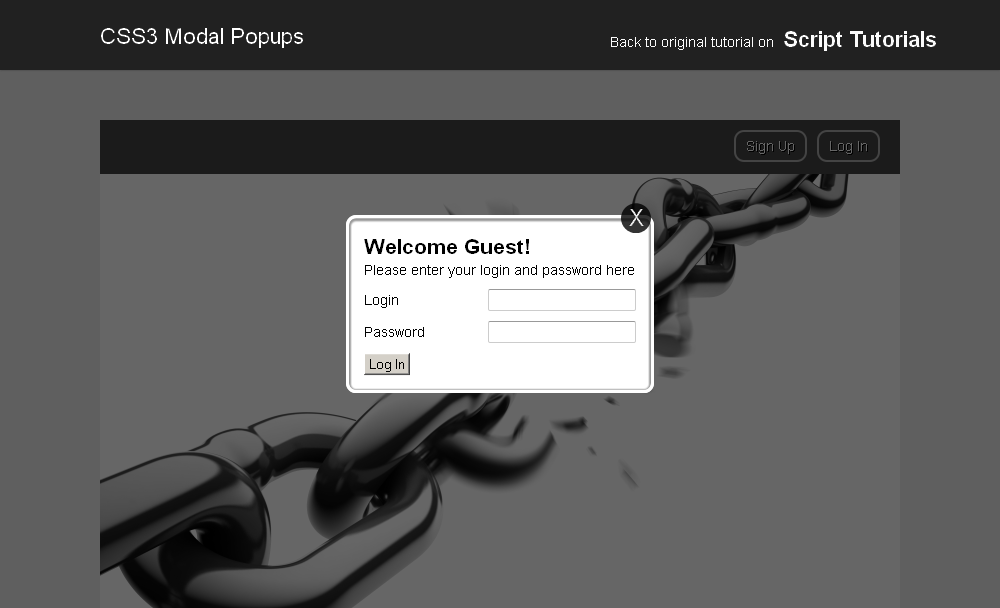
Из десятилетий опросов пользователей известно, что людям не нравятся всплывающие и модальные окна. Мне напомнил об этом факте один случай, произошедший во время недавнего исследования удобства пользования сайтами. Пытаясь выполнить какую-то задачу, опрашиваемый, не вытерпев, кинул свой телефон после нескольких последовательно всплывающих окон. После чего он отказался от своей задачи и покинул сайт с очень плохим впечатлением от организации его работы. Несколько других пользователей разделяли подобное мнение, хоть и не кидались телефонами.
Попап (также известен как оверлей или всплывающее окно) — это обычное или диалоговое окно, которое отображается поверх содержимого страницы. Попап можно классифицировать по двум параметрам:
Попап можно классифицировать по двум параметрам:
1. Имеет ли пользователь возможность взаимодействовать с остальной частью страницы:
• Модальный попап: содержимое на странице недоступно для пользователя до тех пор, пока он не будет явно взаимодействовать с оверлеем.
• Немодальный попап: пользователи могут по-прежнему взаимодействовать с фоновым контентом (например, нажимая на ссылки или кнопки), пока наложение остается видимым.
2. Затемнён ли фон:
• Если фон затемнен, всплывающее окно называется лайтбоксом.
• Специального названия для случая, когда фоновое содержимое визуально не затемнено, не существует.
Хоть и во многих случаях лайтбоксы являются модальными, фактически, это не всегда так.
С точки зрения анатомии попапов модальные наложения отключают доступ ко всему фоновому контенту, немодальные оставляют пользователям возможность взаимодействовать с ним, а лайтбоксы затемняют фоновый контент.
В течение нескольких недель я делал скриншоты каждого всплывающего окна, с которым я сталкивался на веб-сайтах и в мобильных приложениях: в среднем 25 всплывающих окон в неделю, что больше, чем может вытерпеть любой человек. Этот эксперимент, вместе с моим исследованием юзабилити, выявил множество плохих примеров использования и стал доказательством того, что чрезмерное использование оверлеев еще довольно далёко от искоренения. Мы приближаемся к тому моменту, когда веб-сайты настолько сильно станут злоупотреблять попапами, что количество случаев плохой практики их использования намного перевесит количество случаев, когда всплывающие окна могу стать пользователю полезными. В этой статье я опишу проблемы, с которыми я сталкивался, расскажу о ключевых факторах, которые необходимо учитывать, а также о реальных альтернативах всплывающим окнам.
Этот эксперимент, вместе с моим исследованием юзабилити, выявил множество плохих примеров использования и стал доказательством того, что чрезмерное использование оверлеев еще довольно далёко от искоренения. Мы приближаемся к тому моменту, когда веб-сайты настолько сильно станут злоупотреблять попапами, что количество случаев плохой практики их использования намного перевесит количество случаев, когда всплывающие окна могу стать пользователю полезными. В этой статье я опишу проблемы, с которыми я сталкивался, расскажу о ключевых факторах, которые необходимо учитывать, а также о реальных альтернативах всплывающим окнам.
Распределение попапов: Не показывать до взаимодействий пользователя с сайтом или в процессе выполнения задач.
1. Отображение всплывающего окна до загрузки содержимого главной страницы: Независимо от используемого варианта, никогда не показывайте оверлей, пока пользователи не нашли необходимую для себя информацию на вашем веб-сайте или в приложении. Эта тенденция очень навязчива, потому что ещё до того, как попасть на страницу, пользователь видит раздражающее окно. Всплывающие окна, которые появляются перед загрузкой страницы, заставляют сайт выглядеть ужасным, а пользовательский интерфейс — безумным. Кроме того, сайты, которые игнорируют чрезмерное использование попапов, рискуют получить низкий рейтинг в результатах поисковых систем, поскольку Google наказывает сайты, которые используют методы, делающие контент менее доступным для пользователей, особенно на мобильных устройствах.
Всплывающие окна, которые появляются перед загрузкой страницы, заставляют сайт выглядеть ужасным, а пользовательский интерфейс — безумным. Кроме того, сайты, которые игнорируют чрезмерное использование попапов, рискуют получить низкий рейтинг в результатах поисковых систем, поскольку Google наказывает сайты, которые используют методы, делающие контент менее доступным для пользователей, особенно на мобильных устройствах.
Какую же альтернативу использовать: дождитесь загрузки контента во всплывающем окне, пока оно не станет релевантным для пользователя. Используйте принцип взаимности: повысьте значимость своих посетителей, прежде чем спрашивать у них что-либо — будь то запрос адреса электронной почты или даже кнопка закрытия всплывающего окна. Запустите пользовательское тестирование, чтобы определить контекст, подходящий для любого контента, который вы планировали отобразить во всплывающем окне, и выяснить, как лучше всего отобразить этот контент; во многих случаях это не будет отображаться во всплывающем окне. Единственный случай использования, когда допустимо отображение любого вида всплывающего окна до загрузки содержимого страницы, — это когда ваш сайт юридически обязан запрашивать согласие пользователей на использование файлов cookie или проверку их возраста. (Хотя мы хотим, чтобы ЕС и другие регулирующие органы приняли менее раздражающее толкование GDPR и аналогичных правил.)
Единственный случай использования, когда допустимо отображение любого вида всплывающего окна до загрузки содержимого страницы, — это когда ваш сайт юридически обязан запрашивать согласие пользователей на использование файлов cookie или проверку их возраста. (Хотя мы хотим, чтобы ЕС и другие регулирующие органы приняли менее раздражающее толкование GDPR и аналогичных правил.)
HuffPost показал пользователям лайтбокс перед загрузкой содержимого главной страницы. Это приемлемое использование проблематичной практики, так как веб-сайт юридически обязан запрашивать согласие при использовании персональных данных, в том числе местоположения.
2. Отображение всплывающего окна сразу после входа пользователя: всплывающее окно, отображаемое сразу после входа пользователя, раздражает так же, как и попап, показанный перед загрузкой станицы. Если пользователь входит в учетную запись то, наверняка, это подразумевает выполнение ним каких-либо последующих действий — иначе зачем бы он вошёл в систему?! Немедленный показ всплывающего окна любого вида отвлечет и помешает пользователю выполнить необходимое ему действие. Поскольку он сосредоточен на следующем шаге, вероятно, он не будет обращать внимания на всплывающее окно или сразу же закроет его. Помимо этого, пользователь может быть раздражённым из-за прерывания его действий и потраченного времени, необходимым для закрытия всплывающего окна или его перемещения.
Поскольку он сосредоточен на следующем шаге, вероятно, он не будет обращать внимания на всплывающее окно или сразу же закроет его. Помимо этого, пользователь может быть раздражённым из-за прерывания его действий и потраченного времени, необходимым для закрытия всплывающего окна или его перемещения.
Альтернатива: дайте пользователю время и пространство для выполнения своих задач после входа в свою учетную запись и не показывайте всплывающие окна сразу. Некоторое время спустя можно показать полезные советы, рекомендации или новые функции учетной записи, но только в том случае, если требования пользователя увеличиваются и он хочет использовать новые функции. В этих случаях всегда предпочитайте менее навязчивые методы, такие как всплывающие подсказки и небольшие немодальные наложения.
Gmail использует относительно ненавязчивое немодальное наложение, чтобы представить новую функцию, которая поддерживала текущую задачу пользователя по очистке почтового ящика. Немодальное наложение появилось после того, как пользователь взаимодействовал со входящей почтой, а не сразу после входа в систему.
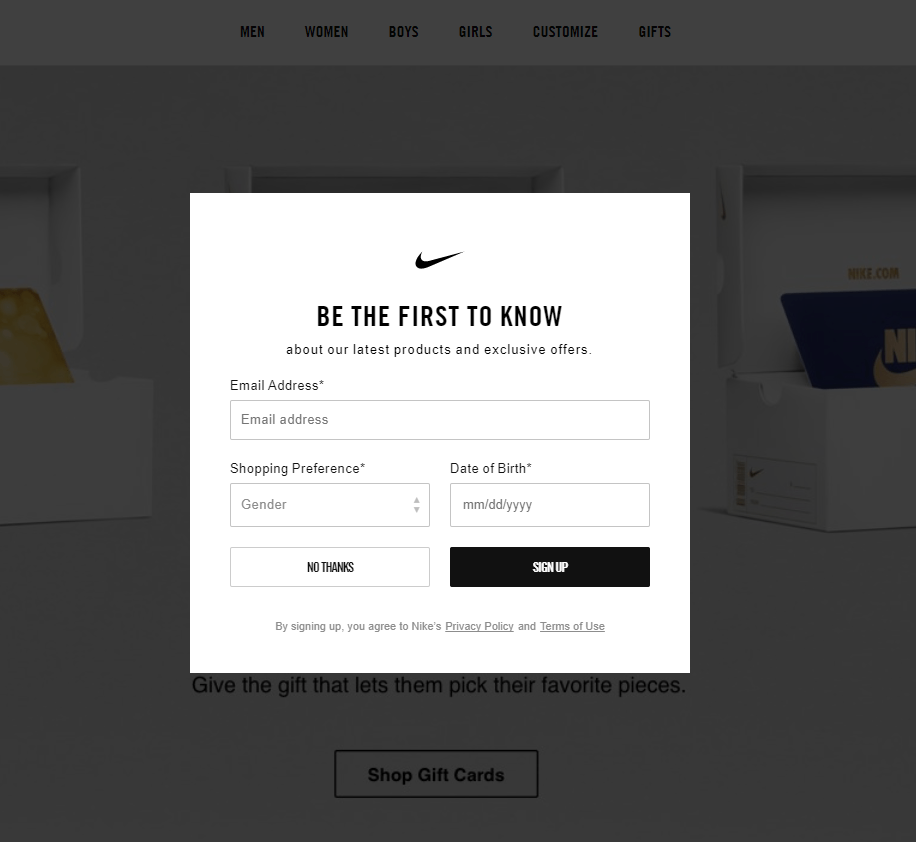
3. Запрос адреса электронной почты до взаимодействия:Многие сайты и приложения используют всплывающие окна, чтобы запросить адрес электронной почты пользователей, прежде чем они даже смогут взаимодействовать с контентом. Интернет-торговля, новостные сайты и приложения, а также блоги являются крупнейшими нарушителями в этой категории. Такой подход довольно проблематичен, поскольку факт того, что сайт запрашивает адрес электронной почты слишком рано, не только раздражает людей, но и подразумевает под собой то, что сайт будет рассылать спам.
Например, веб-сайт Uncommon Goods, на который попал один из пользователей, вызвал недовольство, когда его встретило модальное наложение с просьбой, ввести свой адрес электронной почты дабы получить доступ к секретным предложениям. Он сказал: «Меня действительно раздражает, когда появляются подобные вещи, прежде чем я могу что-то сделать на сайте. Откуда им знать, хочу ли я становиться их подписчиком, если я только что пришел сюда? Было бы лучше, появись это сообщение чуть позже».
Существует большое количество факторов, которые следует учитывать, если вы хотите запросить адрес электронной почты пользователя. Сайты и приложения часто используют преждевременные модалы из-за кратковременного повышения показателей статистики. Тем не менее, такая практика часто раздражает многих пользователей, которые не мотивированы подписываться на такие акции, как секретные продажи.
Что делать вместо этого: вместо того, чтобы незамедлительно показывать всплывающие сообщения по запросу электронной почты, подумайте, когда пользователям может быть наиболее удобно делиться своими адресами электронной почты с вами. Они просматривают категорию, в которой есть соответствующий промокод? Или, может быть, они только что дочитали (или просмотрели) до конца весь пост в блоге. Эти действия могут быть подходящими триггерами для минимально навязчивого немодального наложения, которое может отображаться близко к верхнему или нижнему правому углу, и разумно использовать экранное пространство. Предложите пользователям что-то ценное и осязаемое в обмен на их адрес электронной почты.
Предложите пользователям что-то ценное и осязаемое в обмен на их адрес электронной почты.
MarkManson.net показал минимально навязчивое немодальное наложение после того, как пользователь достиг нижней части поста в блоге. Всплывающее окно также предложило бесплатную электронную книгу в качестве стимула.
4. Запрашивайте обратную связь, прежде чем люди сделают что-то значимое: важно получать сообщения от ваших пользователей, но не стоит заваливать людей просьбами об отзыве, прежде чем они что-то сделают на вашем сайте. Сайты и приложения, как правило, сразу же предоставляют пользователям всплывающие окна с обратной связью. Но ситуации, когда пользователь действительно работает с окном обратной связи очень редки. Чаще всего происходит то, что пользователь быстро закрывает всплывающее окно, без намерения обратиться к нему снова.
Получение значимого фидбека в определённые моменты дает развёрнутое представление о проблемах, с которыми столкнулись пользователи. Но если вы будете просить об обратной связи слишком рано то рискуете попросту не получить ее, когда это будет необходимо. Например, пытаясь оплатить телефонный счет на ATT.com, участница исследования была разочарована формой обратной связи, которая появилась сразу же после того, как она попала на страницу своего счёта. Она сказала: «Ну, я бы ответила после того, как оплатила счет, но теперь я расстроена, что я ничего не сделала, чтобы дать отзыв».
Например, пытаясь оплатить телефонный счет на ATT.com, участница исследования была разочарована формой обратной связи, которая появилась сразу же после того, как она попала на страницу своего счёта. Она сказала: «Ну, я бы ответила после того, как оплатила счет, но теперь я расстроена, что я ничего не сделала, чтобы дать отзыв».
Участница исследования неохотно закрыла форму обратной связи, пытаясь оплатить свой телефонный счет. Она заявила, что еще ничего не сделала на сайте, чтобы дать отзыв.
Альтернатива: попросите пользователей оставить отзыв сразу после того, как они выполнили главную задачу на вашем сайте. Такой подход сводит к минимуму прерывания и гарантирует, что обратная связь будет основана на реальном взаимодействии. Например, программное обеспечение для видеоконференций BlueJeans запросило отзывы пользователей после завершения собрания. Этот запрос не отображался преждевременно, но в контекстуально-релевантное и подходящее время.
Запросите отзывы пользователей сразу после выполнения ими основных задач, а не сразу после их прибытия на ваш сайт. Таким образом, вы повышаете вероятность получения соответствующих комментариев или оценок. Использование модального наложения в этом случае менее раздражает и навязчиво для пользователя.
Таким образом, вы повышаете вероятность получения соответствующих комментариев или оценок. Использование модального наложения в этом случае менее раздражает и навязчиво для пользователя.
5. Прерывание пользователей для запроса обратной связи во время выполнения задач: пользователи ненавидят, когда их прерывают, но, тем не менее, примеров веб-сайтов и приложений, которые мешают пользователям всплывающими окнами обратной связи во время выполнения критических задач, предостаточно. В конце концов, написание отзывов вряд ли станет главной причиной посещения пользователями вашего сайта.
Приложение United отображало модальное наложение прямо во время выполнения важной задачи: получения посадочного талона.
Альтернатива: В дополнение к просьбе пользователям предоставлять обратную связь предложите статичные, ненавязчивые средства обратной связи в любое время, когда им это будет удобно. Вкладка в боковой части экрана, ссылка в нижнем колонтитуле или ссылка в навигации — все это приемлемые альтернативы разрушительным модалам, позволяющие пользователям поделиться своим мнением, когда они будут готовы.
Nestle не прерывал пользователей модалом обратной связи, но включил ссылку в нижний колонтитул сайта.
British Airways показывает кнопку обратной связи на правой стороне всех своих страниц.
6. Отображение нескольких всплывающих окон одно за другим: Отображение нескольких всплывающих окон друг над другом делает ваш сайт непрофессиональным, ужасным и неорганизованным. Это сбивает пользователей с толку и заставляет их прилагать определённые усилия, чтобы закрыть каждое из них. Если на вашем сайте используется много разных типов всплывающих окон, протестируйте реализацию, чтобы не показывать пользователям несколько всплывающих окон одновременно.
Альтернатива: если вам необходимо представить важную информацию (например, важные предупреждения для предотвращения или исправления ошибок) во всплывающем окне, убедитесь, что отображаете только одно за раз. Более того, не показывайте важную информацию во всплывающем окне, так как люди, как правило, закрывают их, не читая. Вместо этого используйте визуально различимый элемент и поместите его непосредственно на страницу, где сообщение лучше всего соответствует контексту. Убедитесь, что текст четко сообщает, что именно пользователь должен сделать, чтобы исправить проблему и продолжить работу.
Убедитесь, что текст четко сообщает, что именно пользователь должен сделать, чтобы исправить проблему и продолжить работу.
В конце оформления заказа Lulus показал несколько окон обратной связи одновременно. Лучшим подходом было бы показывать только по одному за раз или разместить форму обратной связи на странице подтверждения.
Canva прекрасно показала важную информацию прямо на странице. Вместо всплывающего окна использовался визуально различимый контент-модуль, расположенный вверху. Текст сообщения помог пользователям понять, что им нужно сделать, чтобы исправить проблему.
Всплывающие контекстные окна: не препятствуйте переходам или доступу к контенту.
7. Отображение модала перед переходом пользователя на новый поддомен или внешний сайт: некоторые корпоративные сайты ссылаются на контент или приложения, которые размещаются на поддоменах и внешних сайтах. Прежде чем пользователи покинут основной сайт, появится попап, чтобы предупредить пользователей о предстоящем переходе. Этот тип всплывающих окон является проблемным, поскольку он слишком переоценивает переход, заставляя пользователей чувствовать себя растерянно, особенно если дочерние сайты открываются в новой вкладке браузера.
Этот тип всплывающих окон является проблемным, поскольку он слишком переоценивает переход, заставляя пользователей чувствовать себя растерянно, особенно если дочерние сайты открываются в новой вкладке браузера.
Во время одной из наших сессий юзабилити-тестирования участник, который искал работу на веб-сайте HSBC, столкнулся с двумя различными переходными окнами при попытке выполнить задачу, которая была в разделена на 3 отдельных веб-сайта. Он сказал: «Ух ты, меня всё ещё продолжают уводить на другие сайты, я даже не знаю, где я нахожусь. Если их процесс приема на работу является таким сложным и разрозненным, я, честно говоря, не думаю, что это стало бы хорошим местом работы. Это, скорее, похоже на бардак, и не зависит от того, как хорошо выглядит этот сайт ».
После нажатия кнопки «Карьера» модал предупредил пользователей, что они собираются покинуть начальный сайт.
На том же веб-сайте пользователям был показан еще один модал, в котором сообщалось, что они отправляются на третий веб-сайт.
Альтернатива: удалите модалы, сведите к минимуму переходы между сайтами и всегда оставляйте ссылку на возвращение к основному сайту. Если необходимо предупредить пользователей о выходе с вашего сайта, используйте менее навязчивую опцию как, например, подсказку для ссылки, чтобы сделать переход более комфортным.
Пользователям была предоставлена информативная подсказка, которая сообщала им, что они переходят на другой веб-сайт. Подсказка помогла пользователям понять, на каком сайте они находятся и куда переходят.
8. Ограничение доступа к контенту посредством модальных оверлеев: Модальное диалоговое окно, которое появляется сразу после того, как люди загрузили статью или другой контент (например, тот, который обычно находится в разделах «О нас» или «Новости»), создаёт впечатление ограничения доступа к этому контенту. Размещать модалы в таком контексте не стоит, поскольку они снижают доверие. Один пользователь в мобильном приложении CNN был обескуражен, когда сразу после перехода на статью, которую он хотел прочитать, столкнулся с модалом информационного бюллетеня. Он сказал: «Мои подозрения относительно CNN достигли максимума. Не спрашивайте мою электронную почту или не хочу ли я подписаться на что-нибудь.
Он сказал: «Мои подозрения относительно CNN достигли максимума. Не спрашивайте мою электронную почту или не хочу ли я подписаться на что-нибудь.
Альтернатива: дать пользователям доступ к контенту сразу. Замените всплывающее окно тонким, легко удаляемым баннером в верхней части страницы. Эта альтернатива всплывающему окну позволит пользователю делать то, что он хочет, например, если ему нужно будет подписаться на новостную рассылку, не блокируя при этом главную страницу.
Веб-сайт Conde Nast Traveller представил свой информационный бюллетень в виде маленького и ненавязчивого баннера под панелью навигации. Этот дизайн позволял заинтересованным пользователям подписаться на новостную рассылку, но не отвлекал тех, кто просто хотел прочитать содержимое сайта.
Содержимое всплывающего окна: не надейтесь, что оверлей доставит пользователю сообщение.
9. Использование модальных наложений для уведомлений GDPR и cookie: пользователи довольно быстро закрывают всплывающие окна, полагая, что от них нет никакой пользы. Для передачи важной информации, связанной с GDPR и использованием файлов cookie, не используйте модальные оверлеи.
Для передачи важной информации, связанной с GDPR и использованием файлов cookie, не используйте модальные оверлеи.
Альтернатива: предпочитайте немодальные наложения, расположенные внизу или сбоку страницы. Они гораздо менее навязчивы и позволяют пользователям продолжать выполнять свои задачи. Обязательно предоставьте достаточно информации о том, как собираются и используются личные данные пользователей.
Reddit использовал небольшое ненавязчивое немодальное наложение, чтобы запросить у пользователей согласие на использование файлов cookie; однако текст, описывающий, как будут использоваться данные людей, является слишком расплывчатым.
NNgroup.com использовал немодальное наложение с понятным текстом об использовании файлов cookie и описали в общих чертах, почему они собирают данные о людях и как они конкретно используются в их интересах.
10. Зазывание пользователей к переходу на приложение в модалах без сообщения о конкретных преимуществах:Иногда модалы способствуют переходу пользователей с мобильных веб-сайтов на связанное мобильное приложение, чаще всего это касается сайтов интернет-коммерции или новостных веб-сайтов. Эти наложения являются проблематичными во многих ситуациях: часто веб-пользователи — это разовые пользователи, которые не заинтересованы в загрузке приложения.
Эти наложения являются проблематичными во многих ситуациях: часто веб-пользователи — это разовые пользователи, которые не заинтересованы в загрузке приложения.
Понятно, что организации хотят поощрять загрузку приложений, но модальное наложение не является правильным подходом для рекламы вашего мобильного приложения. Даже пользователи, у которых есть ваше приложение на телефоне, могут неохотно переключаться между браузером и приложением из-за страха начать процесс заново. Модальное наложение будет только беспокоить их.
Альтернатива: повышайте осведомленность о мобильном приложении вашей организации, но не за счет неуместных всплывающих окон. Подумайте над некоторыми подходами, такими как стандартный верхний баннер, и опишите преимущества использования приложения для облегчения перехода.
Wayfair прервал пользователя общим модальным окном, в котором просилось загрузить их мобильное приложение.
Macy’s хорошо показал, как порекомендовать загрузить их мобильное приложение. Немодальное наложение в нижней части страницы стимулирует к переходу на приложение и отображает пользовательские рейтинги для приложения.
Немодальное наложение в нижней части страницы стимулирует к переходу на приложение и отображает пользовательские рейтинги для приложения.
Попапы чаще всего становятся причиной плохого пользовательского опыта, так что следует прекратить их использование.
Учитывая это общее заключение, вы можете задаться вопросом, как тогда можно использовать всплывающие окна? Ответ: экономно. Не поддавайтесь желанию следовать за толпой и не раздражайте своих пользователей, мешая работать, чтобы поддержать краткосрочные показатели. Изучите альтернативные подходы, которые будут учитывать потребности ваших пользователей и будут сохранять намерение собирать отзывы, уведомлять пользователей о сборе данных или запрашивать адреса электронной почты.
Оставьте модальные оверлеи про запас для показа важной информации. Не прерывайте важные задачи и не блокируйте доступ к контенту громоздким и очень навязчивым всплывающим окном. Проведите юзабилити-тестирование, чтобы убедиться, что ваши всплывающие окна не обескуражат пользователей, и, что вы действительно будете получать реальную информацию, которая поможет вам улучшить свой сервис.
Перевод статьи NNGroup.
Всплывающее окно Joomla – Regular Labs Modals
- Тип – плагин для создания popup в Joomla
- Видео урок.
- Основные возможности и особенности.
- Сравнение плагинов.
- Настройки.
- Вставка всплывающего окна в Joomla.
- Русификатор Regular Labs Modals.
Regular Labs Modals Free – бесплатный русскоязычный плагин Joomla для создания всплывающих окон. Он позволяет открывать в модальном окне материал, страницу своего сайта или чужого сайта, а также даёт возможность открывать в popup окне изображения, видео и другие медиа-файлы. Всплывающие окна могут открываться по нажатию на текст или даже на пункты меню (возможно с большинством модулей меню). Примеры модальных окон, сделанных при помощи данного плагина, можно посмотреть тут. Некоторые из них сделаны при помощи платной версии плагина.
Всплывающие окна ещё называют модальными, popup или lightbox окнами.
В обзоре участвует последняя, на момент написания статьи (05. 10.2019), русскоязычная версия Regular Labs Modals Free 11.5.5 в Joomla 3.9.12. Демонстрационный сайт на английском языке с шаблоном JM Services.
10.2019), русскоязычная версия Regular Labs Modals Free 11.5.5 в Joomla 3.9.12. Демонстрационный сайт на английском языке с шаблоном JM Services.
На официальном сайте расширений Joomla 154 отзыва, расширение добавлено 04 ноября 2008 года.
- Общий рейтинг – 5 из 5.
- Функциональность – 5 из 5.
- Простота использования – 5 из 5.
- Поддержка – 5 из 5.
- Документация – 5 из 5.
Также есть платная версия Modals Pro – €39. Она обладает более расширенным набором опций. Об отличиях платной и бесплатной версий можно прочесть ниже в статье
Видео урок
- Вставка тега при помощи кнопки редактора – 00:01:06.
- Ссылка на свой сайт – 00:02:31.
- Ссылка на материал – 00:03:24.
- Настройки модального окна – 00:04:28.
- Ссылка на видео – 00:06:05.
- Ссылка на картинку – 00:07:07.
- Пункт меню в качестве ссылки на модальное окно – 00:07:58.
Видео лучше просматривать с качеством 720 HD. Этот и другие видео уроки можете найти на каналах сайта Aleksius.com в YouTube и Mail.ru.
Этот и другие видео уроки можете найти на каналах сайта Aleksius.com в YouTube и Mail.ru.
Основные возможности и особенности
- Всплывающее окно Joomla может быть открыто по ссылке, вставленной куда угодно, где можно ввести текст.
- 6 стилей модального окна.
- Открытие в popup окне материала, страницы своего сайта, страницы чужого сайта (рисунок ниже).
- Открытие во всплывающем окне изображений, видео (рисунки ниже) и других медиа-файлов.
- Модальное окно Joomla может открываться по ссылке со специальным тегом или CSS классом ссылки. Возможность задавать исключения URL адресов.
- Возможность настройки тега для создания текста открывающего модальное окно.
- Затемнение фона позади всплывающего окна.
- Настройки ширины и высоты окна.
- Масштабирование изображений в модальных окнах для retina-экранов (экраны с большой плотностью пикселей (разрешением)).
- Наличие плагина кнопки редактора, для упрощения вставки тега всплывающего окна.
 В админке и во фронтальной части сайта.
В админке и во фронтальной части сайта. - Возможность создания всплывающих окон в админке Joomla.
Сравнение плагинов
Основные отличия | Modals Free | Modals Pro |
Всплывающее окно Joomla может быть открыто по ссылке, вставленной куда угодно, где можно ввести текст | + | + |
6 стилей модального окна | + | + |
Открытие в popup окне материала, страницы своего сайта, страницы чужого сайта | + | + |
Открытие во всплывающем окне изображений, видео и других медиа-файлов | + | + |
Модальное окно Joomla может открываться по ссылке со специальным тегом или CSS классом ссылки. | + | + |
Создание галерей, отображаемых во всплывающих окнах, со слайд-шоу функциями и миниатюрами изображений | — | + |
Вставка модулей и текста из материала в popup | — | + |
Автоматическое открытие существующих изображений в модальном окне. При помощи добавления CSS класса к изображениям | — | + |
Упрощённое создание всплывающих окон, содержащих материалы, миниатюры и видео, со специальными атрибутами | — | + |
Автоматическое появление всплывающего окна при загрузке страницы (возможно указать задержку в открытии) | — | + |
Автоматическое закрытие модального окна после заданного времени | — | + |
Настройки горизонтального и вертикального положения popup окна | — | + |
Группировка нескольких модальных окон на странице с возможностью переключения между ними (вперёд/назад) | — | + |
Возможность настройки отображения всех внешних ссылок во всплывающем окне | — | + |
Возможность настройки отображения всех ссылок с атрибутом «target=_blank» во всплывающем окне | — | + |
Фильтрация типов файлов, которые будут открываться во всплывающем окне. | — | + |
Указание URL адресов, или их частей при помощи регулярных выражений, которые всегда будут открываться в popup окне | — | + |
Доступ к форуму технической поддержки | — | + |
Цена | Бесплатно | €39 |
Настройки
Настройки плагина разделены на 7 вкладок:
- Плагин. Содержит краткое описание плагина и стандартные для всех плагинов Joomla опции, позволяющие включить/отключить его.
- Оформление.
- Медиа.
- Автоматическая конвертация.
- Настройки кнопки редактора.
- Синтаксис тегов (рисунок ниже). Позволяет изменить синтаксис вставляемого в текст тега (для создания ссылки на открытие всплывающего окна).
- Дополнительные параметры.
Настроек достаточно много. Все они переведены на русский язык и многие оснащены расширенными всплывающими подсказками. Рассмотрю только наиболее интересные, на мой взгляд, опции.
Все они переведены на русский язык и многие оснащены расширенными всплывающими подсказками. Рассмотрю только наиболее интересные, на мой взгляд, опции.
Вкладка Оформление (рисунок ниже). Содержит настройки, которые влияют на внешний вид всплывающего окна.
- Автоматическая корректировка изменения размера. Если опция включена, то всплывающее окно произведёт дополнительное изменение размера после того, как загрузится содержимое всплывающего окна. Это решит проблемы с размером для определённых типов контента.
- Задержка автоматического изменения размера (мс). Задержка (в миллисекундах) после которой всплывающее окно должно выполнить автоматическую корректировку размера. Увеличьте это значение, если у вас есть (более медленные) скрипты, вызывающие изменения в измерениях модального содержимого.
На рисунке ниже показаны 5 из 6 стилей всплывающего окна.
Стили всплывающего окнаВкладка Медиа (рисунок ниже). Содержит опции, относящиеся к медиа-файлам.
Содержит опции, относящиеся к медиа-файлам.
- Автоматические заголовки. Заголовок модального окна будет автоматически сформирован на основе имени файла. Это относится только к медиа-файлам.
- Добавление автоматических заголовков. Влияет на регистр букв в автоматических заголовках: все строчные, все прописные, первые буквы слова строчные и так далее.
- Масштабировать изображения. Если на вкладке Оформление были заданы значения для максимальной ширины/высоты, ширины/высоты, то плагин изменит масштаб изображений, чтобы они соответствовали заданным значениям.
- Retina изображения. Плагин изменит размер текущего изображения, чтобы соответствовать разрешению Retina-экрана. Подробнее об Retina-экранах можно узнать тут.
- URL Retina. Если опция активна и у устройства дисплей с высоким разрешением, плагин заменит расширение файла текущей фотографии расширением с суффиксом Retina+.
Вкладка Автоматическая конвертация (рисунок ниже). Содержит опции, позволяющие задать открытие ссылок с определённым классом во всплывающем окне. Тут же можно задать исключения для определённых URL адресов (можно указывать полный адрес или его часть).
Содержит опции, позволяющие задать открытие ссылок с определённым классом во всплывающем окне. Тут же можно задать исключения для определённых URL адресов (можно указывать полный адрес или его часть).
Вкладка Настройки кнопки редактора (рисунок ниже). Позволяет задать надпись на кнопке в окне редактора материалов Joomla, а также можно настроить отображение этой кнопки в редакторе во фронтальной части сайта. Немного подробнее об этой кнопке мы поговорим в статье ниже.
Настройки кнопки редактораВкладка Дополнительные параметры (рисунок ниже). Тут собраны опции, которые помогут в более тонкой конфигурации плагина Modals.
- Суб-шаблон. Это суб-шаблон, используемый для внутренних страниц в модальных всплывающих окнах. Должен быть php-файл с этим именем в папке с шаблонами или в папке системных шаблонов.
- Загрузить скрипты/стили. Выберите данную опцию для загрузки скриптов, стилей и других данных заголовка документа, встроенных в модальное содержимое.
 Включайте только тогда, когда определённые функции/стили не работают внутри модальных окон.
Включайте только тогда, когда определённые функции/стили не работают внутри модальных окон. - Добавить скрипт перенаправления. Если опция включена, то на всплывающие страницы будет добавлен скрипт перенаправления, который будет загружать эти страницы как обычные, если они не были открыты во всплывающем окне.
Вставка всплывающего окна в Joomla
Рассмотрим, как при помощи плагина Modals можно вставить всплывающее окно в Joomla. Будем делать это на примере вставки специальной конструкции в материал Джумла, но это актуально для любого другого места, где обрабатываются системные плагины. Больше информации, на английском языке, можно получить в документации на сайте разработчика.
Кнопка в редактореВ бесплатной версии Modals по нажатию на кнопку вставки ссылки для открытие модального окна, можно добавить только URL адрес (рисунок ниже). Вставка изображений, фото галерей, видео, материала или материалов доступно только в платной версии.
В настройках можно вставить текст ссылки, заголовок модального окна, задать его ширину/высоту и специальный CSS-класс для оформления окна (если Вы хотите переопределить настройки, заданные в плагине).
Вставка ссылки на открытие всплывающего окнаПосле вставки ссылки в окне редактора появится специальный тег (рисунок ниже) – «{modal url=»https://aleksius.com/»}Моя ссылка{/modal}».
Тег в материале в админкеНа сайте это выглядит так, как показано на рисунке ниже. А по нажатию на «Моя ссылка» откроется всплывающее окно, в котором будет отображаться страница сайта «https://aleksius.com/».
Тег в материале на сайтеРассмотрим ещё несколько вариантов вставки ссылки на открытие модального окна. В видео-уроке выше в статье Вы можете увидеть примеры действий, которые нужно произвести, и их результаты.
«Открыть модальное окно» – текст ссылки, по нажатие на которую можно открыть модальное окно. Его можно менять.
Вставка материала:
{modal url="index.php?option=com_content&view=article&catid=1&id=123"}Открыть модальное окно{/modal}Где, «index. php?option=com_content&view=article&catid=1&id=123» – не ЧПУ ссылка на материал Joomla.
php?option=com_content&view=article&catid=1&id=123» – не ЧПУ ссылка на материал Joomla.
Для открытия модального окна по нажатию на пункт меню, вставьте «{modal}Открыть модальное окно{/modal}» (без кавычек ёлочек) в настройки пункта меню в поле Заголовок меню.
Для вставки видео:
{modal url="https://www.youtube.com/embed/dEjVmqsB20Y" title="Modals - Getting Started"}Открыть модальное окно{/modal}Где «https://www.youtube.com/embed/dEjVmqsB20» ссылка на видео с видео-хостинга YouTube. Также можно добавлять видео с Vimeo. Вставка видео возможна, только если Ваш сайт работает по протоколу HTTPS.
Для вставки изображения:
{modal url="images/kartinka.jpg"}Открыть модальное окно{/modal}Где «images/kartinka.jpg» – путь к файлу изображения, начиная с корневой папки сайта.
Как видите, Modals, даже в бесплатной версии, обладает весьма широким набором опций, которые помогут создать всплывающее окно с нужным Вам содержимым. Если хотите разместить форму во всплывающем окне, то рекомендую ознакомиться с этой статьёй. Надеюсь, что данная статья и видео урок помогли Вам в освоении данного плагина. Если есть вопросы, задавайте их в комментариях.
Надеюсь, что данная статья и видео урок помогли Вам в освоении данного плагина. Если есть вопросы, задавайте их в комментариях.
Автор статьи – Хорошевский Алексей
Похожие материалы
- Обзор DJ-Suggester. Всплывающее окно на сайте Joomla
- Русификатор Regular Labs Modals
Полезные ссылки:
- Официальный сайт.
Всплывающее окно при закрытии страницы
Оглавление:
- Мой случай использования всплывающего окна
- Установка модального всплывающего окна на сайт
Мой случай использования всплывающего окна
Сегодня я хотел бы поговорить о так называемых всплывающих (модальных) окнах. Первоначально всплывающее окно мной было поставлено на сайт при входе на него (в настоящее время я убрал). Но это, к сожалению, оказалось не просто неэффективным, а даже негативно сказалось на конверсии.
Результаты Вебвизора Яндекса в течение месяца показали, что часть посетителей, даже не пыталась его закрыть!!! Они прокручивали страницу вместе с окном, при этом половина текста оставалась закрытой этим самым окном.
Другая часть закрывала его сразу же, и я даже чувствовал их раздражение. Конверсия упала в разы. Несколько человек все же подписалось через всплывающее окно, но я думаю, что данные посетители стали бы подписчиками и без него.
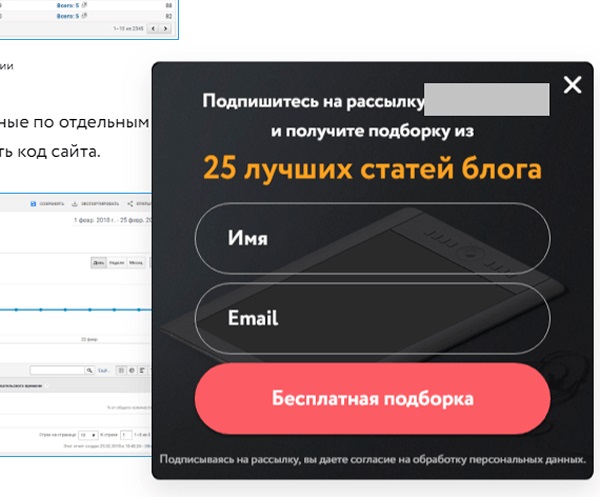
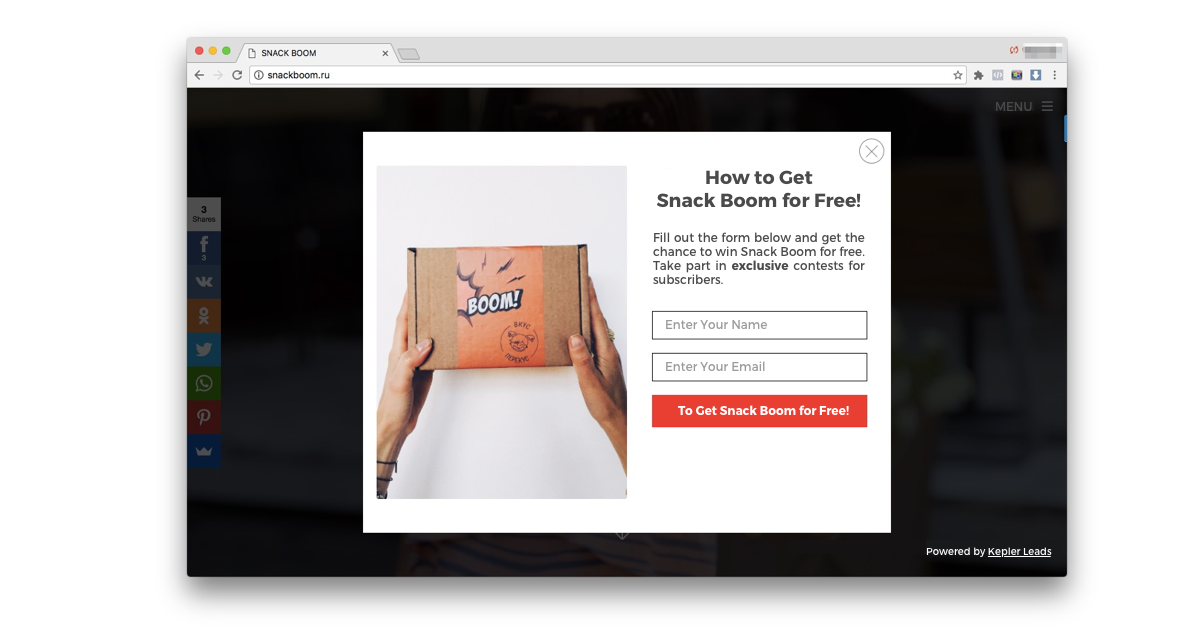
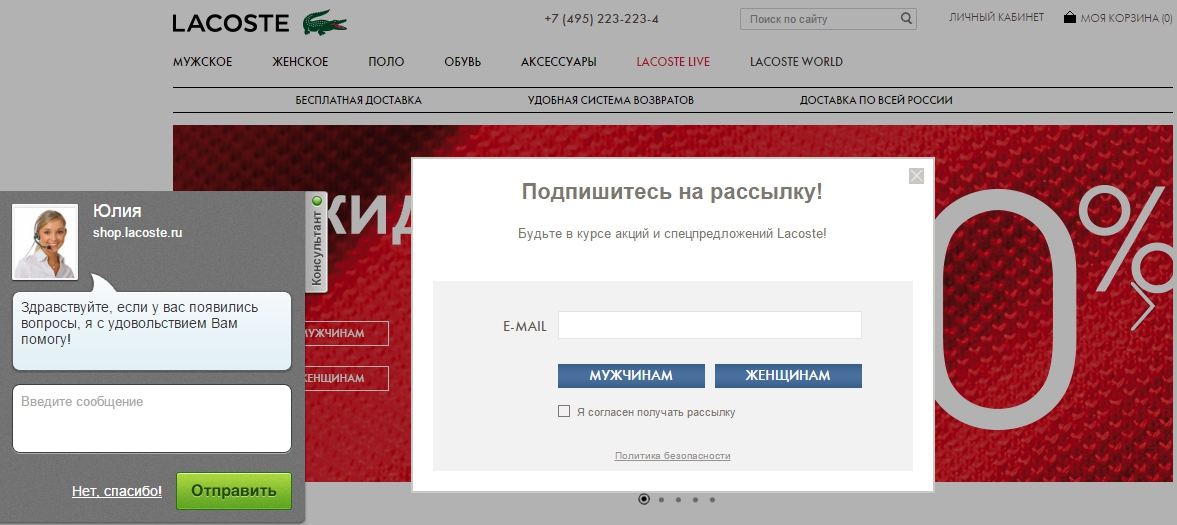
Это не мое всплывающее окно)) это пример. В итоге я пришел к выводу, что установка модального окна сразу же при загрузке страницы имеет только одни минусы. Устанавливать окно с его загрузкой через определенное время мне тоже показалось абсурдом, так как мне самому было бы неприятно в процессе чтения получить такой «подарок».
Оставалось только одно проверенное практикой решение — установить данный «дивайс» с условием его открытия, непосредственно перед тем, как посетитель собирается покинуть страницу.
Безусловно, его наличие сыграло бы роль в повышении конверсии, но я решил поэкспериментировать, посчитав, что если уж посетитель прочитал весь текст страницы и решил ее покинуть, так и не приняв решение стать подписчиком, то предлагать ему еще один «шанс» было бы не столь эффективно.
И тут мне пришла в голову мысль, а что если предложить покидающему страницу подписки посетителю какую-то другую альтернативу? Если он не стал подписчиком в данный момент, то может он просто еще мне не доверяет или не готов так сразу отдать мне свою почту «на растерзание»?)))) Ну не отпускать же его просто так!!!
Короче, я решил направить пассивного посетителя на дополнительное обучение на выбор: HTML или CSS — короткие курсы по 10 уроков, где бы он получил полезную обучающую информацию, а там, глядишь, и стал бы подписчиком в будущем.
Результаты не заставили себя долго ждать. Яндекс-метрика показала, что в первый же вечер из 30 посетителей, решивших покинуть сайт без результата, половина (!) согласились перейти на уроки, для более детального изучения, интересующего их вопроса.
Уж не знаю, сколько я получаю подписчиков таким образом, но 50% «горячего» трафика от практически уже потерянных посетителей, это согласитесь неплохо.
К оглавлению ↑
Установка модального всплывающего окна на сайт
Теперь, я хотел бы ознакомить вас с технической стороной установки модального окна, которое является АБСОЛЮТНО БЕСПЛАТНЫМ и совсем несложным в редактировании под себя.
Принцип его работы прост. Когда посетитель заходит на сайт, загружаются небольшие скрипты, и как только посетитель пытается нажать мышкой на крестик для закрытия окна браузера, при пересечении им отметки в 5px до края окна, данные скрипты активируются и моментально выводят всплывающее окно.
Далее посетитель может либо закрыть окно браузера либо перейти на мой блог для более детального обучения. Разумная половина выбирает последнее.
Итак, для начала скачайте этот архив с файлами и распакуйте его. В нем находятся три скрипта с расширением .js, таблица стилей .css и изображение «крестик» .jpg. Предварительно оптимизированное изображение необходимо закачать в папку «image», где у вас находятся все изображения. Файл basic.css соответственно в папку «CSS» с таблицами стилей, а для скриптов в корне сайта создать новую папку «js» и поместить их туда.
На рисунке файл bazic.css написан с ошибкой, так что не обращайте внимания. Продолжим, все файлы мы разместили, теперь нам необходимо внести изменения в HTML код. Открываем для редактирования наш файл index.html и внутри тега
Открываем для редактирования наш файл index.html и внутри тега
вставляем следующую запись:
Сейчас мы подключили таблицу стилей и три рабочих скрипта. Теперь создадим запись нашего окна. Для этого в любом месте тега
(обычно внизу) внесем такую запись:
В моем варианте это выглядит так
Тут вы можете проявить свои знания, которые мы с вами проходили в разделах по HTML и CSS, так как сложного тут в принципе ничего нет. В файле basic.css еще легче, редактированию подлежат только эти данные.
Если вы все сделали правильно, не напутали пути для файлов, то у вас все будет работать.
ВАЖНО!! Если ваш файл stile.css будет конфликтовать с basic.css (нарушится отображение сайта), то перенесите все значения в одну таблицу стилей, изменив совпадающие селекторы.
Теги: csshtmljavascriptизображениякриптоопросскриптыстолэкспериментюзабилити
Мы в соцсетях:
окно всплывающее.
 Создание и использование всплывающих окон
Создание и использование всплывающих оконPopUP-окно – это всплывающее объявление, предназначенное для привлечения веб-трафика или сбора адресов электронной почты. Такие элементы часто являются формами интернет-рекламы в WorldWideWeb. Как правило, это новые окна, открывающиеся в веб-браузере для показа рекламы. Обычно они генерируются JavaScript с помощью межсайтового скриптинга (XSS), иногда со вторичной полезной нагрузкой и использованием AdobeFlash.
Разновидностью PopUP являются всплывающие объявления, которые открываются в новом окне браузера, скрытом в активном.
История возникновения
Первые всплывающие объявления возникли на хостинге Tripod.com в конце 1990 годов. Этан Цукерман утверждает, что он написал код для запуска рекламы в отдельных окнах в ответ на жалобы на баннерные объявления. Впоследствии разработчик неоднократно приносил свои извинения за неудобства, которые стало причинять его изобретение.
Opera была первым крупным браузером, в который были включены инструменты для блокирования всплывающих окон. Обозреватель Mozilla позже улучшил эти разработки, начав блокировать PopUP-окно, генерируемое при загрузке страницы. В начале 2000-х годов все основные веб-браузеры, кроме Internet Explorer, позволяли пользователю почти полностью убирать нежелательные всплывающие объявления. В 2004 году Microsoft выпустила Windows XP SP2, которая добавила блокировку и в этот обозреватель.
Обозреватель Mozilla позже улучшил эти разработки, начав блокировать PopUP-окно, генерируемое при загрузке страницы. В начале 2000-х годов все основные веб-браузеры, кроме Internet Explorer, позволяли пользователю почти полностью убирать нежелательные всплывающие объявления. В 2004 году Microsoft выпустила Windows XP SP2, которая добавила блокировку и в этот обозреватель.
Большинство современных браузеров поставляются с инструментами защиты от всплывающих окон. Сторонние инструменты обычно включают и другие функции, например, фильтрацию объявлений.
Всплывающие окна
Некоторые типы загружаемого контента — изображения, бесплатная музыка и другие — могут вызывать всплывающие окна. Кроме того, они иногда выглядят как обычные веб-страницы, и название сайта будет отображаться в строке поиска. Многие ресурсы используют всплывающие окна для отображения информации, не прерывая открытую в данный момент страницу. Например, если бы вы заполнили форму на веб-странице и нуждались в дополнительном руководстве, PopUP-окно дало бы вам дополнительную информацию, не вызывая потери каких-либо данных, уже введенных в форму. Большинство блокировщиков всплывающих объявлений разрешают такую загрузку.
Большинство блокировщиков всплывающих объявлений разрешают такую загрузку.
Но нужно помнить, что некоторые веб-инсталляторы, например, используемые McAfee, применяют всплывающее окно для установки программного обеспечения. На многих интернет-браузерах нажатие клавиши Ctrl при щелчке по ссылке позволит обойти фильтр.
При этом щелчок (даже случайный) по одному всплывающему окну может привести к открытию других.
Обход блокировщика всплывающих окон
Комбинация рекламного баннера и всплывающего окна — это «объявление при наведении», которое использует DHTML для отображения на экране поверх контента страницы. С помощью JavaScript объявление может быть наложено поверх веб-страницы в прозрачном слое. Это рекламное объявление может появиться почти во всех случаях, когда этого хочет автор рекламы. Такой скрипт PopUP-окна невозможно заметить заранее. Например, реклама может содержать анимацию AdobeFlash, связанную с сайтом рекламодателя. Она также может выглядеть как обычное окно. Поскольку реклама является частью веб-страницы, ее нельзя заблокировать с помощью блокировщика, но ее открытия можно избежать с помощью сторонних приложений (наподобие AdBlock и AdblockPlus) или с помощью настраиваемых таблиц стилей.
Поскольку реклама является частью веб-страницы, ее нельзя заблокировать с помощью блокировщика, но ее открытия можно избежать с помощью сторонних приложений (наподобие AdBlock и AdblockPlus) или с помощью настраиваемых таблиц стилей.
PopUNDER
Такое объявление похоже на обычное PopUP-окно, но оно отображается скрытым за основным окном браузера, а не появляется перед ним. Когда всплывающие объявления стали широко распространенными и стали занимать целый экран компьютера, многие пользователи научились немедленно закрывать их не глядя. Поэтому появились PopUNDER, которые не мешают пользователю просматривать содержимое сайта. Они, как правило, остаются незамеченными до тех пор, пока основное окно браузера не будет закрыто или свернуто. Исследования показали, что пользователи лучше реагируют на такую рекламу, чем на всплывающие объявления, поскольку они не выглядят столь назойливо.
Популярная рекламная технология
В рекламном объявлении задействованы две очень простые функции JavaScript, введенные в 1997 году с помощью браузера Netscape 2. 0B3. Эта методология широко используется в Интернете. Современные веб-издатели и рекламодатели используют ее для создания окна перед контентом страницы, загрузки рекламы, а затем отправки его за экран.
0B3. Эта методология широко используется в Интернете. Современные веб-издатели и рекламодатели используют ее для создания окна перед контентом страницы, загрузки рекламы, а затем отправки его за экран.
Большинство современных браузеров позволяют открывать всплывающее окно PopUP только в том случае, если имеет место какое-либо взаимодействие с пользователем (например, щелчок мыши). Любые неинтерактивные вызовы (обратный вызов по таймеру, события загрузки и т. д.) приведут к блокированию нового окна. Чтобы обойти это ограничение, большинство всплывающих объявлений запускаются при помощи прослушивателя событий мыши, прикрепленного непосредственно к документу или телу документа. Это позволяет зафиксировать все случаи щелчка мыши на странице, которые не были использованы другими обработчиками событий. Например, когда пользователь выделяет текст, щелчок мыши оказывается замечен прослушивателем, прикрепленным к документу. В результате открывается всплывающее окно с использованием вышеуказанного кода.
«Хитрый» генератор PopUP-окон
Пользователи различных сайтов и веб-приложений постоянно сталкиваются с нежелательными всплывающими окнами при пользовании браузером. Обычно такое PopUP-окно убирается с помощью функции «закрыть» или «отменить». Поскольку это типичный ответ пользователя, разработчики стали применять некоторые хитрости. Так, при разработке рекламных сообщений создаются экранные кнопки или элементы управления, похожие на опцию «закрыть» или «отменить». Однако когда пользователь выбирает один из этих вариантов, кнопка выполняет неожиданное или несанкционированное действие (например, открытие нового всплывающего окна или загрузка нежелательного файла в систему пользователя).
Поскольку технологии для веб-дизайна позволяют авторам использовать любой вариант «имитации», некоторые пользователи отказываются кликать или взаимодействовать с любым элементом внутри всплывающего окна вообще.
URL-перенаправление
Иногда URL-адреса перенаправляется на рекламные страницы с помощью функции Background URL redirection. Они иногда открываются в новой вкладке, а затем содержимое старой фоновой вкладки заменяется на рекламные страницы с помощью редиректа. AdblockPlus, uBlock или NoScript не могут блокировать эти всплывающие переадресации. Эту особенность все чаще используют распространители рекламы в поисках способа, как сделать PopUP-окно наиболее активным.
Они иногда открываются в новой вкладке, а затем содержимое старой фоновой вкладки заменяется на рекламные страницы с помощью редиректа. AdblockPlus, uBlock или NoScript не могут блокировать эти всплывающие переадресации. Эту особенность все чаще используют распространители рекламы в поисках способа, как сделать PopUP-окно наиболее активным.
Как избавиться от всплывающих окон
Как убрать рекламу в браузере? В первую очередь проверьте наличие обновлений. Сохранение вашего браузера в актуальном состоянии будет иметь большое значение в борьбе с всплывающими окнами. Большинство обозревателей настроены на автоматическое обновление, но оно может быть отключено. Этот процесс обычно занимает всего несколько минут.
- Firefox: нажмите кнопку с названием приложения в верхнем левом углу. Наведите указатель мыши на «Справка» и выберите «О Firefox». Это откроет окно с информацией о версии обозревателя. Если ваш браузер не обновлен, обновления будут автоматически загружены и установлены.

- Chrome: нажмите кнопку меню в правом верхнем углу. Выберите «О Chrome» в нижней части, откроется новая вкладка, и браузер проверит наличие обновлений. Если они есть, они будут установлены автоматически.
- Internet Explorer: способ обновления зависит от используемой версии обозревателя. Для более старых вариантов вам нужно будет войти Центр обновления Windows. Для Internet Explorer 10 и 11 вы можете включить автоматические обновления, щелкнув значок Gear и выбрав About Internet Explorer.
Если обновления не помогают
Иногда PopUP-окно для сайта и подобное программное обеспечение внедрено слишком глубоко, чтобы его можно было удалить путем обновления. В подобных случаях переустановка или изменение веб-браузера может помочь решить проблему.
Сначала загрузите последнюю версию обозревателя, который вы хотите использовать. Вы можете найти ссылки для скачивания на главной странице каждого приложения.
Удалите текущий браузер. Вы можете сделать это с панели управления, доступ к которой возможен из меню «Пуск». Откройте «Программы и компоненты» или «Добавить/удалить программы» и найдите свой браузер в списке. Когда вы его найдете, нажмите «Удалить» и следуйте инструкциям. Но помните, что Internet Explorer не может быть удален в Windows.
Откройте «Программы и компоненты» или «Добавить/удалить программы» и найдите свой браузер в списке. Когда вы его найдете, нажмите «Удалить» и следуйте инструкциям. Но помните, что Internet Explorer не может быть удален в Windows.
Обязательно сохраняйте свои закладки и пользовательские настройки, чтобы их можно было снова импортировать при установке нового обозревателя. Во время удаления вам будет предложено это сделать.
Установите новый браузер. После удаления старого обозревателя запустите установочный файл, который вы скачали ранее. Следуйте инструкциям по установке и импортируйте старые закладки. Когда отобразится сообщение, хотите ли вы сделать установленный браузер приложением по умолчанию, выберите «Да».
Как использовать блокировщики всплывающих окон
Существует и второй способ, как убрать рекламу в браузере.
Firefox
По умолчанию блокировка всплывающих окон включена в обозреватель. Если эта функция не активна, вы можете получить доступ к настройкам в меню «Параметры». Как это сделать?
Как это сделать?
Нажмите кнопку «Firefox» и выберите «Параметры».
Перейдите на вкладку «Содержимое».
Установите флажок «Блокировать всплывающие окна».
Нажмите кнопку «Исключения». Убедитесь, что в список включены только доверенные сайты.
Chrome
Всплывающие окна по умолчанию заблокированы в этом обозревателе, но иногда встречаются иные настройки. Если это — ваш случай, выполните следующее.
Нажмите кнопку меню в правом верхнем углу и нажмите «Настройки».
Нажмите ссылку «Показать дополнительные настройки» внизу страницы.
Нажмите «Настройки контента» в разделе «Конфиденциальность».
Прокрутите вниз до раздела «Всплывающие окна». Убедитесь, что выбрана опция «Не разрешать показ всплывающих окон».
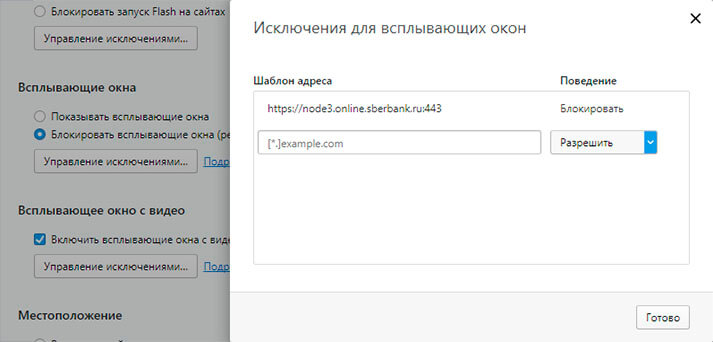
Нажмите кнопку «Управление исключениями». Убедитесь, что указаны только доверенные сайты.
InternetExplorer
Блокирование всплывающих окон включен по умолчанию в более поздних версиях обозревателя. Если это не сделано, выполните это самостоятельно.
Откройте меню «Сервис» или значок «Механизм». Выберите «Свойства обозревателя».
Перейдите на вкладку «Конфиденциальность».
Убедитесь, что установлен флажок «Включить блокировщик всплывающих окон».
Нажмите кнопку «Настройки». Убедитесь, что в список включены только доверенные сайты.
Отрегулируйте уровень блокировки. В раскрывающемся меню внизу выберите уровень защиты. Установите значение «Высокий», чтобы запретить всплывающие окна.
Плагины
Кроме того, установите дополнения для вашего браузера. Существует несколько надстроек, которые вы можете загрузить на Firefox и Chrome, что поможет минимизировать количество всплывающих окон, с которыми вы сталкиваетесь. Доступно много различных дополнений, поэтому обязательно читайте отзывы и загружайте только проверенные приложения.
Для Firefox установите AdBlock и NoScript, чтобы запретить сайтам загружать те страницы и содержимое, которые вы не хотите. Для Chrome NoScript недоступен, зато успешно применяется программа для блокировки рекламы и всплывающих окон под названием AdBlock.
Как открыть всплывающее окно лайтбокса при загрузке страницы (простой способ)
Вы ищете простой способ вызвать всплывающее окно лайтбокса при загрузке страницы?
Добавив всплывающее окно с лайтбоксом на свой веб-сайт, вы можете привлечь внимание посетителей, когда они посещают ваш сайт.
Но создать хорошо продуманное всплывающее окно, которое появляется именно там, где и когда вы хотите, может быть непросто.
К счастью, вам не нужно кодировать или разрабатывать всплывающее окно лайтбокса с нуля.
В этом уроке вы узнаете, как легко создать всплывающее окно лайтбокса при загрузке страницы.
Зачем открывать всплывающее окно при загрузке страницы
Прежде чем мы углубимся в руководство, давайте проясним преимущества отображения всплывающего окна при загрузке страницы.
С помощью всплывающего окна лайтбокса вы можете:
- Создать свой список адресов электронной почты
- Направляйте трафик на свой лучший контент
- Увеличение продаж
Вот всплывающее окно с лайтбоксом, которое мы создадим сегодня.
Давайте разбираться.
Как отображать всплывающее окно при загрузке страницы
В сегодняшнем уроке мы будем использовать OptinMonster.
OptinMonster — лучший инструмент для создания всплывающего окна лайтбокса при загрузке страницы. Это позволяет вам легко создавать привлекательные всплывающие окна с помощью конструктора перетаскивания.
С OptinMonster вы можете выбирать из более чем 50 потрясающих готовых шаблонов лайтбоксов. Все адаптивные, поэтому работают на любом устройстве.
Более того, OptinMonster легко подключается к любому веб-сайту, независимо от того, используете ли вы WordPress, Shopify, Joomla или любую другую CMS.
Самое приятное то, что у вас будет полный контроль над тем, кто и когда увидит ваше всплывающее окно, благодаря широкому выбору настроек отображения OptinMonster.
Зарегистрируйтесь в OptinMonster сегодня. Это без риска с нашей 14-дневной гарантией возврата денег.
Шаг 1: Выберите шаблон лайтбокса
Первое, что вам нужно сделать, это войти в свою учетную запись OptinMonster.
Затем нажмите Создать новую кампанию на панели инструментов.
Затем выберите тип кампании.
OptinMonster предоставляет несколько кампаний, таких как плавающая полоса, полноэкранный мат, скользящая полоса прокрутки и многое другое.
Для этого урока мы будем использовать Popup .
Теперь вы можете выбрать свой шаблон.
Вы увидите, что OptinMonster поставляется с широким выбором шаблонов.
И вы сможете фильтровать по своей цели, чтобы сузить поиск:
- Увеличить список адресов электронной почты
- Таргетинг на покидающих сайт посетителей
- Перенаправление трафика
- Ограниченное по времени предложение
Сегодня мы пойдем с шаблоном Win.
Дайте вашей кампании имя и нажмите Start Building , чтобы войти в редактор.
На следующем шаге вы настроите всплывающее окно лайтбокса.
Шаг 2. Настройте всплывающее окно лайтбокса
Стилизовать всплывающее окно лайтбокса легко с помощью конструктора перетаскивания OptinMonster.
Вам не нужно использовать какой-либо CSS для настройки всплывающего окна. Все, что вам нужно сделать, это нажать на любую часть вашего всплывающего окна, чтобы отредактировать его. Это действительно так просто.
Даже если у вас нет опыта проектирования или написания кода, вы можете создать красивый всплывающий лайтбокс за считанные минуты.
Посмотрим, как это работает.
Чтобы изменить текст, просто нажмите на него.
Здесь вы можете изменить цвета, текст и шрифт.
Аналогично, чтобы изменить текст и стиль кнопки, просто нажмите на нее.
Откроются инструменты редактирования слева.
Теперь вы можете изменить цвет и текст вашей кнопки. Кроме того, контролируйте, что происходит, когда кто-то нажимает кнопку. Например, вы можете перенаправить их в другую часть вашего сайта.
Вы также можете добавлять функции во всплывающее окно.
Просто нажмите Добавить блоки в верхней части редактора.
Здесь вы можете выбрать:
- Видео
- HTML
- Изображение
Просто перетащите блок на место во всплывающем окне.
Не забудьте нажать Сохранить в верхней части редактора, чтобы сохранить свою работу.
Когда вы довольны своим дизайном, вы готовы отобразить всплывающее окно.
Шаг 3: Отображение всплывающего окна Lightbox при загрузке
Теперь вы будете управлять отображением, чтобы убедиться, что вы можете открыть свое всплывающее окно при загрузке страницы.
Одна из лучших особенностей OptinMonster заключается в том, что у вас есть полный контроль над тем, когда и где появляется ваше всплывающее окно.
Вот некоторые из доступных вам вариантов таргетинга:
- Показывать только постоянным посетителям
- Появляться на определенных страницах
- Отображать, когда кто-то покидает сайт
- Открыть по клику
Вы также можете скрыть свое всплывающее окно, чтобы люди видели его только один раз.
Сегодня мы хотим убедиться, что лайтбокс открывается при загрузке страницы.
Сначала перейдите к Правилам отображения .
По умолчанию всплывающее окно будет загружаться на каждой странице через 5 секунд.
Найдите и выберите Время на сайте .
Изменить на немедленно .
На следующем этапе мы добавим интеграцию с электронной почтой.
Шаг 4. Подключите поставщика услуг электронной почты
Если вы хотите использовать всплывающее окно для сбора электронных писем, вам необходимо добавить поставщика услуг электронной почты.
С OptinMonster это очень просто.
Нажмите Интеграции в верхней части редактора.
Затем нажмите Добавить новую интеграцию .
Выберите поставщика услуг электронной почты из раскрывающегося списка.
Следуйте инструкциям, чтобы подключить OptinMonster к вашей интеграции.
Последний шаг — опубликовать всплывающее окно лайтбокса.
Шаг 5: Опубликуйте всплывающее окно Lightbox
Опубликовать всплывающее окно можно быстро и легко.
Нажмите Опубликовать в верхней части редактора.
Изменить статус на Опубликовать .
Теперь все, что вам нужно сделать, это подключить свой веб-сайт.
Если вы используете WordPress, у OptinMonster есть плагин WordPress, который упрощает публикацию вашего всплывающего окна.
Ознакомьтесь с этим руководством: Как интегрировать OptinMonster с WordPress
Не используя WordPress?
Нет проблем.
Вот простое руководство по добавлению OptinMonster на любой веб-сайт.
Ну вот. Теперь вы знаете самый простой способ открыть всплывающее окно лайтбокса при загрузке страницы с помощью OptinMonster.
Надеемся, вам понравилась эта статья.
Если вы хотите создать всплывающее окно с лайтбоксом, которое будет конвертировать посетителей вашего сайта, вам могут пригодиться следующие ресурсы:
- 15 лучших практик для всплывающих окон электронной почты, чтобы резко увеличить ваш список
- Вдохновение в дизайне всплывающих окон: 10 красивых всплывающих окон электронной почты с высокой конверсией
- Как расширить свой список адресов электронной почты: 80+ проверенных и простых способов
Готовы создать всплывающее окно лайтбокса, которое открывается при загрузке страницы? Получить OptinMonster сейчас.
Модальное всплывающее окно — Конструктор всплывающих окон — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Модальное всплывающее окно — Конструктор всплывающих окон
Модальное всплывающее окно включает функцию добавления всплывающего контента на ваш веб-сайт WordPress. Вы можете добавлять и отображать любой тип контента в модальном всплывающем окне. Вы можете настроить заголовок всплывающего окна, высоту и ширину, цвет, эффект загрузки с помощью панели настроек плагина. Вы можете включить функцию всплывающих окон при нажатии кнопки или загрузке страницы.
Вы можете добавлять и отображать любой тип контента в модальном всплывающем окне. Вы можете настроить заголовок всплывающего окна, высоту и ширину, цвет, эффект загрузки с помощью панели настроек плагина. Вы можете включить функцию всплывающих окон при нажатии кнопки или загрузке страницы.
Вы можете вставлять и отображать во всплывающем окне все, что угодно, например изображение, видео YouTube, видео Vimeo, галерею изображений, галерею альбомов, фотоальбом, слайд-шоу слайдеров, различные шорткоды плагинов, таблицы, таблицы цен, каналы социальных сетей, Facebook Like Box, Twitter твиты, ленты Flickr, контактная форма 7, кнопки, содержимое HTML, приветственные сообщения и изображения, коды купонов, коды скидок, бесплатные и рекламные предложения, значки социальных сетей, отзывы клиентов, отзывы клиентов, общие формы, регистрационные формы.
Как использовать бесплатный плагин модальных всплывающих окон?
Ссылки
- Демо-версия бесплатного плагина
- Живая демо-версия премиум-плагина
- Обновление до модального всплывающего окна Premium
Функции версии Premium
- Анимационные эффекты
- Адаптивный дизайн
- Функциональность модального всплывающего окна при загрузке или по щелчку
- Настройки высоты и ширины
- Выравнивание текста заголовка
- Выравнивание текста кнопки
- 20+ эффектов
- Встроить портфолио в модальное всплывающее окно
- Встроить iFrame во всплывающее окно
- Вставить видео во всплывающее окно
- Вставьте GoogleMap в модальное всплывающее окно
- Настройки ссылки кнопки
- Всплывающее окно загрузки страницы
- Шорткод
- Палитра цветов
- Цвет шрифта
- Настройки кнопок
- Эффекты загрузки кнопок
- Настройки наложения
- Пользовательский CSS
- Эффекты загрузки модальных всплывающих окон
- Вставьте шорткод галереи во всплывающее окно
- Показать галерею в Modal Pop Box
- Видео с YouTube в Modal Pop Box
- Soundcloud Audio в Modal Pop Box
- Контактная форма в Modal Pop Box
- Insta Type Gallery в Modal Pop Box
- Portfolio Filter Gallery в Modal Pop Box Box
Установите Modal Pop Box Builder либо через каталог плагинов WordPress. org, либо загрузив файлы на свой сервер.
org, либо загрузив файлы на свой сервер.
После активации Modal Pop Box maker перейдите в меню плагинов.
Щелкните Добавить модальное всплывающее окно и напишите содержимое в текстовом поле.
Опубликуйте модальный построитель всплывающих окон и скопируйте шорткод из нижней части поля добавления изображений и вставьте шорткод на любую страницу/публикацию/текстовый виджет.
Вот и все. Вы готовы к работе!
Есть вопросы?
Пожалуйста, разместите свой вопрос на форуме поддержки плагинов
Modal Popup Box – Popup Builder
добавьте какие-нибудь действия и фильтры в ключевые места кода и будет очень полезно.
Я обновился до премиум-класса с впечатлением, что он позволит мне настроить кнопку с некоторыми дополнительными параметрами, но даже с этим он крайне ограничен с точки зрения любой настройки или полезности.
Кроме того, поддержка оказалась бесполезной, когда я начал задавать вопросы о ее функциональности. Я также запросил возмещение, но безуспешно (на самом деле нет ответа). Я даже не собирался оставлять отзыв, пока они не исчезли. Есть и другие модальные окна, которые предлагают гораздо больше функций даже на базовом уровне.
Я также запросил возмещение, но безуспешно (на самом деле нет ответа). Я даже не собирался оставлять отзыв, пока они не исчезли. Есть и другие модальные окна, которые предлагают гораздо больше функций даже на базовом уровне.
Я не пользовался этим плагином) ошибся 🙂
очень хороший плагин
Простота использования. Я согласен с тем, что другие говорят, что нужно больше работать над пользовательским интерфейсом. Но это пока все, что мне нужно, работает плавно, отзывчивое окно. Большое спасибо, ребята.
Плагин работает хорошо и выполняет свою работу. Однако создание всплывающего окна через страницу создания нуждается в улучшении. Очень уродливый и полный ссылок на другие продукты, из-за которых вы что-то упускаете. Так что сняла за это звезду. Самым большим упущением imo является тот факт, что вы, похоже, не можете изменить модальный закрытый текст, в котором есть ребяческое «Закрой меня», а не простое «закрыть». Еще одна звезда упала за лень. В противном случае это очень хорошо.
Прочитать все 10 отзывов
«Modal Popup Box — Конструктор всплывающих окон» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- WP жизнь
1.4.3
- Исправлены проблемы с безопасностью wordpress
1.4.2
- Улучшения: Да, протестировано для WordPress 6.0.1
1.4.1
- Улучшения: Да, протестировано для WordPress 5.9.3
1.4.0
- Улучшения: Да, протестировано для WordPress 5.9
- Добавлен параметр Отключить Bootstrap Css
1.3.9
- Улучшения: Да, протестировано для WordPress 5.8.2 Исправлено
- проблем с безопасностью WordPress
1.3.8
- Улучшения: Да, протестировано для WordPress 5.8.1
- Исправление ошибки: исправлено.
1.3.7
- Улучшения: Да, протестировано для WordPress 5.
 8
8 - Исправлены проблемы с безопасностью.
- Исправление ошибки: исправлено.
1.3.6
- Исправление ошибки: Фатальная ошибка: исправлена.
1.3.5
- Исправление ошибки: исправлена проблема с майнером.
1.3.4
- Улучшения: да, протестировано для WordPress 5.7.2
1.3.3
- Улучшения: Да, протестировано для WordPress 5.7.1
- Исправление ошибки: исправлена проблема с майнером.
1.3.2
- Улучшения: Да, протестировано для WordPress 5.7.1
1.3.1
- Улучшения: да, протестировано для WordPress 5.7
1.3.0
- Улучшения: Да, протестировано для WordPress 5.6.2
1.2.10
- Улучшения: да, проверено для WordPress 5.5.3
- Исправление ошибки: исправлена проблема с майнером.
1.2.9
- Улучшения: да, протестировано для WordPress 5.
 5.3
5.3
1.2.8
- Улучшения: Да, протестировано для WordPress 5.5.1
1.2.7
- Улучшения: Да, протестировано для WordPress 5.5
- Исправление ошибки: исправлена проблема с майнером.
1.2.6
- Функция: добавление паузы в видео YouTube после закрытия модального окна теперь более динамично
1.2.5
- Протестировано с последней версией WordPress 5.4.2
1.2.4
- Функция: Встроить паузу в видео YouTube после закрытия модального окна.
- Протестировано с последней версией WordPress 5.4.2
1.2.3
- Улучшения: да, проверено для WordPress 5.4.1
1.2.2
- Улучшения: да, проверено для WordPress 5.3.2
1.2.1
- Улучшения: Да, протестировано для WordPress 5.3.2
1.2.0
- Улучшения: Да, протестировано для WordPress 5.3
- Исправление ошибки: Да
- Дополнительные изменения: обновление библиотеки начальной загрузки и страницы настроек
1.
 0.10
0.10- Улучшения: да, протестировано для WordPress 5.2.3
1.0.9
- Улучшения: да, проверено для WordPress 5.2.3
1.0.8
- Улучшения: Да, протестировано для WordPress 5.2.2
- Исправление ошибки: Да
- Дополнительные изменения: №
1.0.7
- Улучшения: да, проверено для WordPress 5.2.2
- Исправление ошибки: Да
- Дополнительные изменения: №
1.0.6
- Улучшения: да, протестировано для WordPress 5.2.2
- Исправление ошибки: Да
- Дополнительные изменения: №
1.0.5
- Улучшения: Да, протестировано для WordPress 5.2.1
- Исправление ошибки: Да
- Дополнительные изменения: №
1.0.4
- Улучшения: да, проверено для WordPress 5.2.1
- Исправление ошибки: Да
- Дополнительные изменения: №
1.0.3
- Улучшения: Да, протестировано для WordPress 5.
 1.1
1.1 - Исправление ошибки: Да
- Дополнительные изменения: №
1.0.2
- Улучшения: да, протестировано для WordPress 5.1.1
- Исправление ошибки: Да
- Дополнительные изменения: №
1.0.1
- Улучшения: Да, протестировано для WordPress 5.0.3
- Исправление ошибки: Да
- Дополнительные изменения: №
1.0.0
- Улучшения: Да, протестировано для WordPress 5.0.3
- Исправление ошибки: Да
- Дополнительные изменения: Нет
0.3.2
- Улучшения: Да, протестировано для WordPress 5.0.3
- Исправление ошибки: Да
- Дополнительные изменения: №
0.3.1
- Улучшения: Да, протестировано для WordPress 5.0.2
- Исправление ошибки: Да
- Дополнительные изменения: №
0.3.0
- Улучшения: Да, протестировано для WordPress 5.0.1
- Исправление ошибки: Да
- Дополнительные изменения: №
0.
 2.9
2.9- Улучшения: Ссылки на сайты Изменено
- Исправление ошибки: Да
- Дополнительные изменения: добавлена функция копирования пользовательского шорткода.
0.2.8
- Улучшения: Ссылки на сайты Изменено
- Исправление ошибки: Да
- Дополнительные изменения: исправлена ошибка изменения цвета.
0.2.7
- Улучшения: Ссылки на сайты Изменено
- Исправление ошибки: нет
- Дополнительные изменения: Добавлен цветовой шаблон
0.2.6
- Улучшения: Ссылки на сайты Изменено
- Исправление ошибки: нет
- Дополнительные изменения: №
0.2.5
- Улучшения: Да, протестировано для WordPress 4.9.8
- Исправление ошибки: Да
- Дополнительные изменения: №
0.2.4
- Расширения: Нет,
- Исправление ошибки: нет
- Дополнительные изменения: перевод готов
0.
 2.3
2.3- Расширения: Нет,
- Исправление ошибки: Да, исправлена ошибка при загрузке
- Дополнительные изменения: Нет,
0.2.2
- Улучшения: Да, протестировано для WordPress 4.9
- Исправление ошибки: нет
- Дополнительные изменения: Да, добавлена избранная страница.
0.2.1
- Улучшения: Да, протестировано для WordPress 4.9
- Исправление ошибки: нет
- Дополнительные изменения: Да, Добавлена тематическая страница
Усовершенствования функций: версия 0.2.0
* Улучшения: Нет
* Исправление ошибок: Да
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.9
* Улучшения: Нет
* Исправление ошибок: Да
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1. 8
* Улучшения: Нет
* Исправление ошибки: Да, исправлена ошибка и добавлена ссылка
* Дополнительные изменения: Нет
Улучшения функций: Версия 0. 1.7
1.7
* Улучшения: Нет
* Исправление ошибки: Нет
* Дополнительные изменения : Нет
Улучшения функций: Версия 0.1.6
* Улучшения: Протестировано до новой версии 4.8.1
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.5
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.4
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.3
* Улучшения: Нет
* Ошибка Исправлено: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.2
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.1
* Улучшения: Нет
* Исправление ошибок : Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.1.0
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0. 0.9
0.9
* Улучшения: Нет
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0.8
* Улучшения: Нет
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0.7
* Улучшения : Нет
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Расширения функций: Версия 0.0.6
* Улучшения: Нет
* Исправление ошибки: Нет
* Дополнительные изменения: Нет* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0.4
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0. 3
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0.0.2
* Улучшения: Нет
* Исправление ошибок: Нет
* Дополнительные изменения: Нет
Улучшения функций: Версия 0,0,1
* Улучшения: Нет
* Исправление ошибки: Нет
* Дополнительные изменения: Нет
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как открыть всплывающее окно при загрузке страницы в WordPress — FirePlugins
Всплывающее окно для вашего веб-сайта — прекрасный выбор, если вы предлагаете скидку, услугу или продукт своим посетителям, или даже если у вас есть объявление или раздача подарков. Видимость всплывающего окна — одно из его преимуществ, поскольку оно может быстро заинтересовать ваших посетителей, как только они перейдут на вашу страницу.
Видимость всплывающего окна — одно из его преимуществ, поскольку оно может быстро заинтересовать ваших посетителей, как только они перейдут на вашу страницу.
Поначалу создать красиво оформленное всплывающее окно может быть очень сложно. Тем не менее, вы определенно можете сделать это в кратчайшие сроки, поскольку это не требует каких-либо технических знаний, и многие плагины предлагают параметры перетаскивания для своего всплывающего окна.
Подписывайтесь на нас
Триггер загрузки страницы срабатывает, когда загружены все активы страницы, включая все ее зависимые элементы, такие как таблицы стилей, сценарии и изображения. Например, если вы щелкнули веб-сайт из результатов Google и попали на его домашнюю страницу, мгновенно отобразив всплывающее окно, то в этот момент сработал триггер загрузки страницы.
Преимущества всплывающего окна при загрузке страницыОткрытие всплывающего окна при загрузке страницы может принести вам следующие преимущества;
- Увеличение количества подписчиков по электронной почте
- Привлечение внимания аудитории/видимость
- Увеличение продолжительности сеанса посетителей вашего сайта
- Продвижение вашего бренда построитель всплывающих окон , FireBox! Как создать всплывающее окно при загрузке страницы
Создать всплывающее окно с помощью FireBox очень просто.
Шаг № 1: Установите FireBox на свой сайт WordPress Поскольку наш конструктор всплывающих окон удобен в использовании и не требует значительных технических знаний, ваше всплывающее окно, несомненно, будет выделяться на вашем веб-сайте.
Поскольку наш конструктор всплывающих окон удобен в использовании и не требует значительных технических знаний, ваше всплывающее окно, несомненно, будет выделяться на вашем веб-сайте.Чтобы создать новое всплывающее окно с помощью FireBox, сначала установите его, перейдя в панель администратора WordPress > Плагины > Добавить новый > Найдите «FireBox» и нажмите «Установить».
Шаг №2 : Создание нового всплывающего окнаПосле установки плагина FireBox на свой сайт WordPress найдите панель инструментов FireBox сбоку от строки меню WordPress и под ее подменю нажмите Добавить всплывающее окно .
Если вы используете Elementor в качестве конструктора страниц, это будет выглядеть так.
Измените свой текст в зависимости от темы, которую вы хотите, чтобы ваши посетители сразу увидели. Будь то сообщение о скидке, подписка на информационный бюллетень или что-то, что вы хотите выделить на своем веб-сайте.

После того, как вы настроите, давайте начнем настраивать всплывающее окно!
Шаг № 3: Настройте всплывающее окноНастроить всплывающее окно WordPress легко с FireBox! Вам не нужен какой-либо код для стилизации всплывающего окна, так как наш конструктор всплывающих окон имеет параметр для размера всплывающего окна, отступов, полей и других атрибутов стиля. Вам не нужны какие-либо пользовательские CSS или другие параметры, связанные с кодированием, для оформления всплывающего окна. Просто введите значение в соответствующее поле ввода. Теперь давайте начнем.
Найдите настройки FireBox, прокрутив вниз редактор блоков. После этого вы увидите окно настроек, как на картинке выше. Вы можете настроить ширину и высоту всплывающего окна, введя желаемый размер в поле ввода.
Отступы, поля, цвет текста, положение текста, анимация кнопок и другие атрибуты также сгруппированы на вкладке «Дизайн». Вы можете персонализировать эти атрибуты в зависимости от ваших предпочтений.
 FireBox не имеет ограничений! Вы также можете настроить его в зависимости от устройства, которое вы будете использовать.
FireBox не имеет ограничений! Вы также можете настроить его в зависимости от устройства, которое вы будете использовать.Добавление блоков во всплывающее окно также удобно при использовании FireBox. Все, что вам нужно сделать, это нажать кнопку «Добавить» и просмотреть все доступные блоки, которые вы можете встроить в свое всплывающее окно. FireBox предлагает все, от форм до видео. Кроме того, интегрировать ссылки в ваши формы или кнопки очень просто.
Чтобы добавить блок во всплывающее окно, просто перетащите его.
Если вы хотите добавить изображение в качестве фона во всплывающее окно, вы также можете сделать это с помощью FireBox. Просто перейдите на вкладку «Дизайн», прокрутите до последней опции, фоновое изображение , включите переключатель и загрузите изображение, которое хотите установить в качестве фона всплывающего окна.
Если вы закончили настройку всплывающего окна, вы можете просмотреть его, нажав кнопку предварительного просмотра в редакторе блоков.
Шаг 4. Отображение всплывающего окна при загрузке страницы Вы также можете проверить, нуждается ли ваше всплывающее окно WordPress в незначительной корректировке.
Вы также можете проверить, нуждается ли ваше всплывающее окно WordPress в незначительной корректировке.Чтобы всплывающее окно отображалось при загрузке страницы, перейдите на вкладку поведения под вкладкой «Дизайн» и выберите «Загрузка страницы» в качестве триггера всплывающего окна. Существуют также другие триггеры, которые вы можете использовать, если хотите поэкспериментировать с различными функциями всплывающих окон FireBox, но наиболее часто используется загрузка страницы.
Задержка. Под задержкой понимается время, когда ваше всплывающее окно сработает после загрузки страницы.
Шаг № 5. Опубликуйте всплывающее окноЕсли вы удовлетворены своим всплывающим окном и все настроено, пришло время опубликовать его на своем сайте! Просто нажмите кнопку публикации в редакторе блоков, и все готово для публикации всплывающего окна с помощью нашего конструктора всплывающих окон , FireBox .

Совет: Если вы хотите отредактировать свое всплывающее окно, просто перейдите на Панель инструментов FireBox > Всплывающие окна .
Помимо установки плагина FireBox в ваш WordPress, вам больше не нужно выполнять никаких сложных действий. Чтобы отобразить всплывающее окно на нужной странице вашего веб-сайта, просто перейдите к Правилам публикации в разделе «Поведение» > «Страница/URL-адрес» > «Элемент меню или URL-адрес».
После того, как вы опубликовали свое всплывающее окно, вы можете отслеживать, сколько показов оно получило и сколько посетителей оно привлекло. Вы также можете проверить это в панели инструментов FireBox > Всплывающее окно.
Зачем выбирать FireBox в качестве конструктора всплывающих окон?С помощью FireBox вы можете создать простое, но эффективное всплывающее окно, которое мгновенно повысит коэффициент конверсии. Удобная функциональность и широкая доступность настройки дополняют его преимущества.
 Он предлагает обширный список виджетов, которые вы можете использовать без проблем! Вот почему наши пользователи предпочитают использовать наш плагин.
Он предлагает обширный список виджетов, которые вы можете использовать без проблем! Вот почему наши пользователи предпочитают использовать наш плагин.Так чего же ты ждешь? Попробуйте FireBox на своем сайте WordPress прямо сейчас! Если вы хотите узнать больше о триггере загрузки страницы и о том, как он работает, нажмите здесь.
Не пропустите обновления наших новых шаблонов и расширений, а также все удивительные предложения, которые мы предлагаем вам.
Firefox запретил сайту открывать всплывающее окно
Отсутствие разрешения, надстройки и расширения могут блокировать всплывающую рекламу
by Мэтью Адамс
Мэтью Адамс
Эксперт по Windows и программному обеспечению
Мэтью — фрилансер, написавший множество статей на различные темы, связанные с технологиями. Его основной задачей является ОС Windows и все такое.
 .. читать дальше
.. читать дальшеОбновлено
Факт проверен Алекс Сербан
Алекс Сербан
Эксперт по браузерам и сетям
Отойдя от корпоративного стиля работы, Алекс нашел вознаграждение в образе жизни постоянного анализа, координации команды и приставания к своим коллегам. Обладание сертификатом MCSA Windows Server… читать далее
Партнерская информация
- Mozilla Firefox запретил этому сайту открывать всплывающее окно из-за блокировки всплывающих окон.
- Вы можете легко включить всплывающие окна в настройках браузера Mozilla, используя описанный ниже метод.
- Если ваша Mozilla не позволяет сайту открывать всплывающее окно, попробуйте переключиться на другой браузер.
- Добавление проблемного веб-сайта в список исключений с помощью нашего решения также избавит вас от сообщения.

Вы заслуживаете лучшего браузера! 350 миллионов человек ежедневно используют Opera — полноценную навигацию с различными встроенными пакетами, улучшенным потреблением ресурсов и великолепным дизайном. Вот что умеет Opera:- Простая миграция: используйте помощник Opera для переноса существующих данных Firefox всего за несколько шагов
- Оптимизируйте использование ресурсов: ваша оперативная память используется более эффективно, чем Firefox
- Повышенная конфиденциальность: бесплатный и неограниченный встроенный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Opera
Всплывающие окна — это небольшие окна, которые открываются из браузера при открытии страницы веб-сайта. Всплывающие окна часто представляют собой рекламу, которая всплывает на страницах веб-сайта.

Таким образом, некоторые браузеры включают встроенные блокировщики всплывающих окон, которые удаляют всплывающую рекламу. Браузер Firefox включает в себя встроенный блокировщик всплывающих окон, который выводит уведомление с указанием:
.
Firefox запретил этому сайту открывать всплывающее окно.
Однако всплывающие окна также могут быть более важным дополнением к некоторым веб-сайтам. Например, банковские сайты используют всплывающие окна для предоставления дополнительной информации о транзакции.
Итак, иногда вам могут понадобиться всплывающие окна для открытия. Перечисленные ниже решения также полезны, если вы столкнулись со следующими сообщениями об ошибках:
- Firefox запретил этому сайту открывать всплывающее окно 68.01 — с этой проблемой в основном сталкиваются те, кто использует Mozilla Firefox v.68.01
- Firefox блокирует открытие всплывающих окон, не может открыть что-либо еще — Это происходит, когда Firefox испытывает трудности с открытием практически любого контента.

Почему Firefox блокирует всплывающие окна?
Не волнуйтесь, это не связано с заменой вашего ПК или покупкой другого дорогостоящего оборудования или программного обеспечения.
Это просто происходит из-за настроек разрешений в самом браузере или из-за того, что некоторые надстройки или расширения мешают.
Как только они будут устранены, вы снова сможете повсюду видеть надоедливые всплывающие окна с рекламой, если вы действительно этого хотите.
Как заставить Firefox снова открывать всплывающую рекламу?
- Попробуйте использовать другой браузер
- Включить всплывающие окна в Firefox
- Добавление веб-сайтов в список исключений
- Отключить расширения для блокировки всплывающих окон
- Отключить блокировщики всплывающих окон сторонней панели инструментов
1. Рассмотрите возможность использования другого браузера
Прежде чем использовать все решения, упомянутые ниже, вы должны сначала подумать, не будет ли проще просто переключиться на другой браузер.

При этом, если вы действительно хотите пойти дальше и сделать это, можете также использовать надежный инструмент, такой как Opera. В отличие от Firefox, Opera основана на Chromium, который зарекомендовал себя как гораздо более настраиваемый, быстрый и надежный.
Это делает Opera не только эффективной в своей работе, но и приносит удовольствие само по себе, поскольку вы можете сделать браузер центром всех веб-сайтов, инструментов и ярлыков, которые вам могут когда-либо понадобиться.
Что касается проблем с загрузкой страниц, Opera работает очень быстро и часто обновляется, так что, в крайнем случае, если у вас когда-нибудь возникнут проблемы с загрузкой страниц, они решатся в кратчайшие сроки.
Opera
Предлагает множество полезных инструментов, низкие требования к ресурсам и высокий уровень настройки.
Бесплатно Посетите веб-сайт
2. Включить всплывающие окна в Firefox
- Нажмите кнопку Открыть меню , чтобы развернуть главное меню Firefox.

- Выберите Параметры , чтобы открыть вкладку, показанную непосредственно ниже.
- Нажмите Конфиденциальность в левой части вкладки, а затем прокрутите вниз до параметра Блокировать всплывающее окно .
- Теперь отмените выбор параметра Блокировать всплывающее окно .
Совет эксперта: Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана. Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит, в чем проблема.
Щелкните здесь, чтобы загрузить и начать восстановление.В Firefox включена опция Блокировать всплывающие окна , которая выбрана по умолчанию. Вы можете снять этот флажок, чтобы отключить всплывающую панель уведомлений Firefox.

3. Добавьте веб-сайты в список исключений
- Для этого нажмите кнопку Блокировать всплывающее окно в настройках Исключения .
- Откроется окно, показанное непосредственно ниже.
- Там введите веб-сайт URL в текстовое поле.
- Нажмите Разрешить , чтобы добавить его в список исключений.
- Затем нажмите кнопку Сохранить изменения , чтобы сохранить список исключений.
- Чтобы удалить сайт из списка исключений, выберите его и нажмите кнопку Кнопка «Удалить веб-сайт ».
Отмена выбора этой опции полностью отключит блокировщик всплывающих окон Firefox. Кроме того, вы можете оставить блокировщик всплывающих окон включенным, но добавить некоторые сайты, для которых вам нужны всплывающие окна, в список исключений.
4. Отключить расширения для блокировки всплывающих окон
- Нажмите кнопку Открыть меню в правом верхнем углу браузера.

- Нажмите Надстройки , чтобы открыть вкладку, показанную непосредственно ниже.
- Нажмите Расширения слева от вкладки, чтобы открыть список надстроек.
- Затем вы можете нажать кнопки Отключить для расширений, чтобы отключить их.
Отмена выбора всплывающего окна Блокировать не всегда гарантирует открытие всплывающих окон. Сторонние расширения для блокировки всплывающих окон по-прежнему могут блокировать всплывающие окна в Firefox.
Таким образом, вам может понадобиться отключить некоторые расширения Firefox, чтобы включить всплывающие окна.
5. Отключить сторонние блокировщики всплывающих окон на панели инструментов
Сторонние панели инструментов Firefox также блокируют всплывающие окна. Панели инструментов браузера Google, AOL и Yahoo включают блокировщики всплывающих окон.
Обычно вам не нужно удалять эти панели инструментов, чтобы активировать всплывающие окна веб-сайтов.
 На панелях инструментов обычно есть кнопка всплывающих окон, которую можно нажать, чтобы включить или отключить блокировку всплывающих окон.
На панелях инструментов обычно есть кнопка всплывающих окон, которую можно нажать, чтобы включить или отключить блокировку всплывающих окон.Если вы отключили блокировщики всплывающих окон, некоторые всплывающие рекламные окна, вероятно, также откроются из Firefox.
Так что, вероятно, лучше добавить сайты, на которых нужно сохранять всплывающие окна, в список исключений, а не отключать блокировку всплывающих окон в браузере.
Как мы уже говорили, чаще всего браузер, открывающий несколько всплывающих окон, блокировался из-за отсутствия активации пользователя, а значит, нужно немного повозиться с настройками.
Firefox запретил этому сайту открывать всплывающее окно JavaScript — одно из наиболее распространенных сообщений, которые вы увидите в этом случае.
Имейте в виду, что такое сообщение, как Firefox window.open не работает , также является явным признаком того, что всплывающая реклама не будет работать из-за расширений, надстроек или отсутствия разрешения.

Перечисленные выше решения наверняка решат проблемы с всплывающими окнами в Mozilla. Не забудьте поделиться с нами любыми отзывами по этому вопросу в разделе комментариев ниже.
Часто задаваемые вопросы
Была ли эта страница полезной?
Начать разговор
Делиться
Копировать ссылку
Информационный бюллетень
Программное обеспечение сделок Пятничный обзор
Я согласен с Политикой конфиденциальности в отношении моих персональных данных
10 Проблемные тенденции и альтернативы
Из многолетних исследований пользователей мы знаем, что людям не нравятся всплывающие окна и модальные окна. Я вспомнил об этом факте во время недавнего исследования юзабилити. Пытаясь выполнить задание, участник бросил свой телефон через стол после того, как последовательно столкнулся с несколькими всплывающими окнами.
 Разочарованный, он отказался от своей задачи и оставил веб-сайт с очень плохим впечатлением об организации. Несколько других пользователей разделили подобное мнение, хотя и не бросили свои телефоны.
Разочарованный, он отказался от своей задачи и оставил веб-сайт с очень плохим впечатлением об организации. Несколько других пользователей разделили подобное мнение, хотя и не бросили свои телефоны.Всплывающее окно (также известное как всплывающее окно или всплывающее окно ) — это окно или диалоговое окно, которое появляется поверх содержимого страницы. Всплывающее окно можно классифицировать по двум параметрам:
1. Может ли пользователь взаимодействовать с остальной частью страницы:
.- Модальное: содержимое на странице отключено до тех пор, пока пользователь явно не взаимодействует с оверлеем.
- Немодальный режим: пользователи по-прежнему могут взаимодействовать с фоновым содержимым (например, выбирая ссылки или нажимая кнопки), пока оверлей остается видимым.
2. Затенен ли фон:
- Если фон затемнен, всплывающее окно называется лайтбоксом .

- Нет специального названия для случая, когда фоновое содержимое визуально не затемнено.
Хотя во многих случаях лайтбоксы являются модальными, это не всегда так.
С точки зрения анатомии всплывающих окон модальные наложения отключают все фоновое содержимое, немодальные наложения сохраняют возможность пользователей взаимодействовать с фоновым содержимым, а лайтбоксы затемняют фоновое содержимое.В течение нескольких недель я делал скриншоты каждого всплывающего окна, с которым сталкивался на веб-сайтах и в мобильных приложениях: в среднем , 25 всплывающих окон в неделю , что больше, чем может вынести любой человек (но довольно показательно для сегодняшний опыт пользователей Интернета). Этот эксперимент вместе с моим исследованием юзабилити выявил множество неправильных практик реализации и стал доказательством того, что чрезмерное использование оверлеев далеко не превышает . Мы приближаемся к моменту, когда веб-сайты настолько злоупотребляют этими элементами, что проблемные случаи намного перевешивают случаи, когда всплывающие окна остаются полезной тактикой дизайна.
 В этой статье я расскажу о проблемах, которые я наблюдал, и обсужу ключевые факторы, которые следует учитывать, а также реалистичные альтернативы всплывающим окнам, которые сохраняют намерения организации и опыт пользователей.
В этой статье я расскажу о проблемах, которые я наблюдал, и обсужу ключевые факторы, которые следует учитывать, а также реалистичные альтернативы всплывающим окнам, которые сохраняют намерения организации и опыт пользователей.Время всплывающих окон: не предлагать перед взаимодействием или во время критических задач
1. Отображение всплывающего окна перед загрузкой содержимого главной страницы: Независимо от используемого варианта никогда не показывайте всплывающее окно, пока пользователи не смогут извлечь пользу из вашего веб-сайта или приложения. Эта тенденция очень навязчива, потому что задача пользователей прерывается еще до того, как они попадут на страницу. Люди привыкли видеть преждевременные всплывающие окна на веб-сайтах и обычно игнорируют их или сразу же ищут самый быстрый способ закрыть всплывающее окно, чтобы вернуться к своей задаче. Всплывающие окна, которые появляются перед загрузкой страницы, заставляют сайт выглядеть отчаянным, а пользовательский опыт — безумным.
 Кроме того, сайты, которые не признают эти факты рискуют получить низкий рейтинг в результатах поиска , поскольку Google наказывает сайты, которые используют методы, которые делают контент менее доступным для пользователей, особенно на мобильных устройствах.
Кроме того, сайты, которые не признают эти факты рискуют получить низкий рейтинг в результатах поиска , поскольку Google наказывает сайты, которые используют методы, которые делают контент менее доступным для пользователей, особенно на мобильных устройствах.Что делать вместо этого: Подождите, чтобы представить содержимое во всплывающем окне, пока оно не станет контекстуально релевантным для пользователя. Используйте принцип взаимности: цените своих посетителей, прежде чем спрашивать их о чем-либо — будь то запрос адреса электронной почты или даже действие по закрытию всплывающего окна. Запустите пользовательское тестирование, чтобы определить контекст, подходящий для любого контента, который вы планировали отображать во всплывающем окне, и выяснить, как лучше всего отображать этот контент; во многих случаях это не будет во всплывающем окне. Единственный вариант использования, когда допустимо отображать любые всплывающие окна до загрузки содержимого страницы, — это когда ваш сайт имеет статус 9.
HuffPost представил пользователям лайтбокс перед загрузкой содержимого главной страницы. Это приемлемое использование в противном случае проблематичной практики, поскольку веб-сайт по закону обязан запрашивать согласие при использовании персональных данных, включая местоположение. 0055 юридически обязан запрашивать согласие пользователей на использование файлов cookie или подтверждение их возраста. (Хотя мы хотим, чтобы ЕС и другие регулирующие органы приняли менее раздражающую интерпретацию GDPR и аналогичных правил.)
0055 юридически обязан запрашивать согласие пользователей на использование файлов cookie или подтверждение их возраста. (Хотя мы хотим, чтобы ЕС и другие регулирующие органы приняли менее раздражающую интерпретацию GDPR и аналогичных правил.)2. Отображение всплывающего окна сразу после входа пользователя в систему: Всплывающее окно, отображаемое сразу после входа пользователя в систему, так же надоедает, как и всплывающее окно, отображаемое до загрузки содержимого страницы. Когда пользователи входят в учетную запись, они имеют в виду следующий шаг или последующую задачу — иначе зачем им входить в систему?! Немедленное представление всплывающего окна любого рода отвлечет и помешает им выполнить следующий шаг.
 Поскольку они сосредоточены на следующем шаге, вполне вероятно, что пользователи не обратят внимания на всплывающее окно или резко его закроют. Мало того, они могут быть разочарованы прерыванием и дополнительным временем и затратами на взаимодействие, необходимыми, чтобы закрыть всплывающее окно или убрать его с дороги.
Поскольку они сосредоточены на следующем шаге, вполне вероятно, что пользователи не обратят внимания на всплывающее окно или резко его закроют. Мало того, они могут быть разочарованы прерыванием и дополнительным временем и затратами на взаимодействие, необходимыми, чтобы закрыть всплывающее окно или убрать его с дороги.Что делать вместо этого: Дайте пользователям некоторое время и пространство для выполнения своих задач после входа в свою учетную запись и не показывайте всплывающие окна сразу. Допустимо в конечном итоге представить полезные советы, рекомендации или новые функции по прошествии некоторого времени, но только в том случае, если задача пользователя расширена или дополнительно поддерживается представленным контентом или новыми функциями. В этих случаях всегда отдавайте предпочтение менее навязчивым методам, таким как всплывающие подсказки и небольшие немодальные наложения для информирования об этих элементах.
Gmail использовал относительно ненавязчивое немодальное наложение, чтобы представить новую функцию, которая поддерживала текущую задачу пользователя по очистке папки «Входящие». Немодальное наложение появлялось после того, как пользователь взаимодействовал с почтовым ящиком, а не сразу после входа в систему.
Немодальное наложение появлялось после того, как пользователь взаимодействовал с почтовым ящиком, а не сразу после входа в систему. 3. Запрос адреса электронной почты перед взаимодействием: Многие сайты и приложения используют всплывающие окна, чтобы запрашивать адрес электронной почты пользователей еще до того, как они смогут взаимодействовать с контентом. Электронная торговля, новостные веб-сайты и приложения, а также блоги были крупнейшими нарушителями в этой категории. Этот подход проблематичен, потому что людей будет не только раздражать всплывающее окно, его время и тот факт, что сайт слишком рано запрашивает адреса электронной почты, но они также будут предполагать, что сайт будет спамить их нежелательной почтой.
Например, одна пользовательница, зашедшая на веб-сайт Uncommon Goods, рассердилась, когда ее приветствовал модальный оверлей, запрашивающий ее адрес электронной почты, чтобы получить доступ к секретным распродажам. Она сказала: «Меня очень раздражает, когда подобные вещи появляются до того, как я сделала что-то еще на сайте.
Одного пользователя раздражал веб-сайт Uncommon Goods, когда вскоре после того, как она зашла на сайт, на нем отображалось модальное наложение с запросом ее адреса электронной почты. Как я узнаю, хочу ли я быть подписчиком электронной почты, если я только что здесь? Я бы предпочел получить это чуть позже».
Как я узнаю, хочу ли я быть подписчиком электронной почты, если я только что здесь? Я бы предпочел получить это чуть позже».Существует множество компромиссов, которые следует учитывать при запросе у пользователей их адресов электронной почты. Сайты и приложения часто используют преждевременные модальные окна из-за краткосрочного роста показателей, которые они дают. Однако краткосрочные показатели часто достигаются ценой разочарования многих пользователей, которые не мотивированы произвольными стимулами, такими как секретные продажи.
Что делать вместо этого: Вместо того, чтобы показывать всплывающие окна электронной почты на раннем этапе, подумайте, когда пользователям будет наиболее удобно делиться с вами своими адресами электронной почты. Просматривают ли они категорию, в которой есть применимый промокод? Или, может быть, они только что прочитали (или отсканировали) весь пост в блоге.
MarkManson.net отображал минимально навязчивое немодальное наложение после того, как люди доходили до конца сообщения в блоге. Всплывающее окно также предлагало бесплатную электронную книгу в качестве стимула. Эти действия могут быть подходящим триггером для минимально навязчивого немодального наложения, которое может появляться рядом с верхним или нижним правым углом, и используйте разумное количество места на экране . Предложите пользователям что-то ценное и материальное в обмен на их адрес электронной почты; не ждите, что они просто передадут его.
Эти действия могут быть подходящим триггером для минимально навязчивого немодального наложения, которое может появляться рядом с верхним или нижним правым углом, и используйте разумное количество места на экране . Предложите пользователям что-то ценное и материальное в обмен на их адрес электронной почты; не ждите, что они просто передадут его.4. Запрашивайте отзывы до того, как люди сделают что-то значимое: Получение отзывов от ваших пользователей важно, но вы не должны заваливать людей подсказками обратной связи до того, как они сделают что-либо на вашем сайте. Сайты и приложения, как правило, сразу же представляют пользователям всплывающие окна с отзывами в надежде, что они поставят высокую оценку и перейдут к своим задачам.
 Это случается редко; чаще пользователи быстро закрывают всплывающее окно, не намереваясь искать его снова.
Это случается редко; чаще пользователи быстро закрывают всплывающее окно, не намереваясь искать его снова.Получение значимой обратной связи от ваших пользователей в соответствующие моменты опыта позволяет понять их проблемы и препятствия. Но если вы попросите отзыв слишком рано, вы рискуете не получить его в самый важный момент. Например, при попытке оплатить телефонный счет на ATT.com участница исследования была разочарована модальным окном обратной связи, которое появилось сразу после того, как она попала на свой счет. Она сказала: «Ну, я бы оставила отзыв после того, как оплатила счет, но теперь я расстроена тем, что он здесь, и я даже еще ничего не сделала, чтобы оставить отзыв».
Участница исследования неохотно закрыла форму обратной связи, пытаясь оплатить счет за телефон. Она заявила, что еще ничего не сделала на сайте, чтобы дать отзыв.Что делать вместо этого: Попросите пользователей оставить отзыв сразу после того, как они выполнили основную задачу на вашем сайте.
Спрашивайте отзывы у пользователей сразу после того, как они выполнили ключевые задачи, а не сразу после того, как они заходят на ваш сайт. Таким образом, вы увеличиваете шанс получить соответствующие комментарии или оценки. Использование модального наложения в этом случае менее раздражает и навязчиво для пользователя. Этот подход сводит к минимуму прерывания и гарантирует, что обратная связь будет основана на фактическом взаимодействии. Например, программа для видеоконференций BlueJeans попросила пользователей оставить отзыв после завершения встречи. Этот запрос отобразился не преждевременно, а в контекстуально релевантное и подходящее время.
Этот подход сводит к минимуму прерывания и гарантирует, что обратная связь будет основана на фактическом взаимодействии. Например, программа для видеоконференций BlueJeans попросила пользователей оставить отзыв после завершения встречи. Этот запрос отобразился не преждевременно, а в контекстуально релевантное и подходящее время.5. Прерывание пользователей для получения отзыва во время выполнения важных задач: Пользователи ненавидят, когда их прерывают, однако существует множество примеров веб-сайтов и приложений, которые мешают пользователям всплывающими окнами с отзывами в процессе выполнения важных задач. В большинстве случаев обратная связь не будет главной причиной посещения ваших пользователей, поэтому также не мешайте людям всплывающими окнами посреди важных задач.
Приложение United отображало модальное наложение прямо посреди критической задачи: получение посадочного талона.
Что делать вместо этого: В дополнение к тому, чтобы просить пользователей оставлять отзывы только после выполнения важных задач , предлагайте статические, ненавязчивые средства, с помощью которых они могут оставлять отзывы в любое время. Вкладка сбоку экрана, ссылка в нижнем колонтитуле или ссылка в навигации — все это приемлемые альтернативы разрушительным модальным окнам, которые дают пользователю возможность поделиться своим мнением, когда он будет готов.
Nestle не прерывала пользователей модальным окном обратной связи, но добавила ссылку обратной связи в нижний колонтитул сайта. British Airways поместила кнопку с надписью Обратная связь в правой части всех своих страниц.6. Отображение нескольких всплывающих окон одно за другим: Отображение нескольких всплывающих окон друг над другом делает ваш сайт непрофессиональным, отчаянным и неорганизованным.
 Это также перегружает пользователей и заставляет их тратить усилия на закрытие каждого из них. Если на вашем сайте используется множество различных типов всплывающих окон, протестируйте реализацию , чтобы не показывать пользователям несколько всплывающих окон одновременно.
Это также перегружает пользователей и заставляет их тратить усилия на закрытие каждого из них. Если на вашем сайте используется множество различных типов всплывающих окон, протестируйте реализацию , чтобы не показывать пользователям несколько всплывающих окон одновременно.Что делать вместо этого: Если вам необходимо представить важную информацию (например, важные предупреждения для предотвращения или исправления ошибок) во всплывающем окне, обязательно отображайте только по одному за раз. Еще лучше не показывать важную информацию во всплывающих окнах, так как люди склонны закрывать их, не прочитав. Вместо этого используйте визуально отличный элемент и разместите его прямо на странице, где сообщение лучше всего подходит по контексту. Убедитесь, что в тексте четко указано, что именно нужно сделать пользователю, чтобы исправить проблему и двигаться дальше.
В конце процесса оформления заказа Лулус представил несколько модальных форм обратной связи одновременно. Лучшим подходом было бы показывать только по одному или встроить форму обратной связи на страницу подтверждения. Canva отлично поработала над отображением важной информации прямо на странице. Вместо всплывающего окна он использовал визуально отличный модуль контента, расположенный вверху. Обмен сообщениями помог пользователям понять, что им нужно сделать, чтобы исправить проблему.
Лучшим подходом было бы показывать только по одному или встроить форму обратной связи на страницу подтверждения. Canva отлично поработала над отображением важной информации прямо на странице. Вместо всплывающего окна он использовал визуально отличный модуль контента, расположенный вверху. Обмен сообщениями помог пользователям понять, что им нужно сделать, чтобы исправить проблему. Контекст всплывающего окна: не препятствовать переходам или доступу к содержимому
7. Отображение модального оверлея перед переходом пользователя на новый поддомен или внешний сайт: Некоторые корпоративные веб-сайты ссылаются на контент или приложения, находящиеся на поддоменах и внешних сайтах. Прежде чем пользователи уйдут с основного сайта, появится модальное наложение, чтобы предупредить пользователей о предстоящем переходе. Этот тип всплывающих окон проблематичен, потому что он слишком подчеркивает переход, заставляя пользователей чувствовать себя потерянными и сбитыми с толку, особенно если дочерние сайты открываются в новой вкладке браузера.

Во время одного из наших сеансов юзабилити-тестирования участник, который искал работу на веб-сайте HSBC, столкнулся с двумя разными переходными модальными параметрами при попытке выполнить задачу, которая по существу была разделена на 3 отдельных веб-сайта. Он сказал: «Вау, меня постоянно перебрасывает на другие сайты, я даже не знаю, где нахожусь. Если их процесс подачи заявления о приеме на работу такой сложный и разрозненный, я, честно говоря, не думаю, что это будет хорошее место для работы. Это похоже на беспорядок, независимо от того, насколько хорошо выглядит этот сайт».
После нажатия кнопки «Карьера» модальное окно предупреждало пользователей о том, что они собираются покинуть первоначальный сайт. На том же веб-сайте пользователям показывалось еще одно модальное окно с сообщением о том, что они переходят на третий веб-сайт, чтобы подать заявку на работу.Что делать вместо этого: Удалите модальные окна, сведите к минимуму переходы между сайтами и всегда сохраняйте возврат на главный сайт при связывании пользователей с внешними свойствами.
Eli Lilly: пользователям была представлена информативная подсказка, которая сообщала им, что они переходят на другой веб-сайт. Подсказка помогала пользователям помнить, где они были и куда направлялись. Если ваши пользователи должны быть предупреждены, когда покидают ваш сайт, используйте менее навязчивый вариант, например всплывающую подсказку к ссылке, чтобы сделать переход более тонким.
Если ваши пользователи должны быть предупреждены, когда покидают ваш сайт, используйте менее навязчивый вариант, например всплывающую подсказку к ссылке, чтобы сделать переход более тонким. 8. Прерывание доступа к контенту через модальные наложения: Модальное диалоговое окно, которое появляется сразу после того, как люди загрузили статью или другой фрагмент длинного контента (такой, как обычно находится в О нас или Новости разделов веб-сайтов) создает впечатление, что сайт ограничивает доступ к этому контенту. Этот контекст — особенно плохое место для раздражения, потому что он снижает авторитет и доверие. Один пользователь мобильного приложения CNN расстроился, когда столкнулся с модальным информационным бюллетенем сразу после того, как наткнулся на статью, которую хотел прочитать.
Мобильное приложение CNN отображало модальное право, когда пользователь переходил на страницу, чтобы прочитать статью. Это было проблематично, потому что подписка на информационный бюллетень CNN не была причиной того, что пользователь был там; чтение содержимого было. Он сказал: «Это усиливает мои подозрения в отношении CNN. Не спрашивайте у меня мою электронную почту или подписывайтесь на что-либо прямо сейчас».
Он сказал: «Это усиливает мои подозрения в отношении CNN. Не спрашивайте у меня мою электронную почту или подписывайтесь на что-либо прямо сейчас».Что делать вместо этого: Разрешить пользователям потреблять контент сразу, без перерыва. Замените всплывающее окно тонким баннером, который легко закрыть вверху страницы. Эта альтернатива всплывающему окну позволит пользователю самостоятельно обслуживать себя, если он хочет подписаться на информационный бюллетень, не блокируя его основную задачу по поглощению информации.
Веб-сайт Conde’ Nast Traveller представил свой информационный бюллетень в виде тонкого и ненавязчивого баннера, который можно было закрыть под навигацией. Такой дизайн позволял заинтересованным пользователям подписываться на рассылку, но не отвлекал тех, кто просто хотел читать содержимое сайта.
Всплывающее содержимое: не думайте, что модальное наложение доставит сообщение
9. Использование модальных оверлеев для GDPR и уведомлений о файлах cookie: Пользователи уже поспешно отбрасывают модальные оверлеи, полагая, что ничего хорошего из них не выйдет. Для передачи важной информации, связанной с GDPR и использованием файлов cookie, не используйте модальные оверлеи.
Что делать вместо этого: Предпочитать немодальные оверлеи, расположенные внизу или сбоку страницы. Они гораздо менее навязчивы и позволяют пользователям продолжать выполнять свои задачи. Обязательно предоставьте достаточно информации о том, как собираются и используются личные данные пользователей.
Reddit использовал небольшой ненавязчивый немодальный оверлей, чтобы запрашивать у пользователей согласие на использование файлов cookie; однако формулировка, описывающая, как использовались данные людей, слишком расплывчата. NNgroup. com использовал немодальное наложение с понятным языком об использовании файлов cookie. Мы точно изложили, почему мы собираем данные людей и как они конкретно используются в их интересах.
com использовал немодальное наложение с понятным языком об использовании файлов cookie. Мы точно изложили, почему мы собираем данные людей и как они конкретно используются в их интересах. 10. Поощрение перехода канала в модальных оверлеях без сообщения конкретной выгоды: Часто можно увидеть модальные окна, поощряющие переход канала с мобильных веб-сайтов на связанные с ними мобильные приложения, особенно на веб-сайтах электронной коммерции или новостных сайтах. Эти наложения являются разрушительными и проблематичными во многих ситуациях: часто веб-пользователи являются одноразовыми пользователями, которые не заинтересованы в загрузке приложения для случайной задачи.
Понятно, что организации хотят стимулировать загрузку приложений, но модальное наложение — не лучший подход для рекламы вашего мобильного приложения. Даже пользователи, у которых есть ваше приложение на телефоне, могут неохотно переключать каналы из страха начать процесс заново. Модальное наложение будет их только беспокоить.

Что делать вместо этого: Повысьте осведомленность о мобильном приложении вашей организации, но не за счет вмешательства в текущую задачу пользователя. Отдавайте предпочтение заниженным подходам, таким как стандартный верхний баннер, и описывайте преимущества использования приложения, чтобы облегчить переход людей на этот канал.
Wayfair прерывал пользователей общим модальным окном, которое поощряло загрузку их мобильного приложения. Пользователи предполагали, что им придется приложить немало усилий, чтобы начать свою задачу заново на другом канале без ощутимой выгоды. Компания Macy’s проделала хорошую работу, поощряя загрузку мобильных приложений со своего мобильного веб-сайта. Немодальный оверлей внизу страницы содержал поощрение за переход на канал и отображал рейтинги пользователей для приложения.Заключение
Поп-поп, он никогда не останавливается. Неприемлемый пользовательский интерфейс, поэтому прекратите всплывающие окна.

Учитывая этот общий вывод, вам может быть интересно, когда можно использовать всплывающие окна; ответ: экономно. Не поддавайтесь желанию следовать за толпой и не перегружайте своих пользователей прерываниями, чтобы поддержать краткосрочные показатели. Изучите альтернативные подходы, которые учитывают потребности ваших пользователей и сохраняют намерение вашей организации собирать отзывы, уведомлять пользователей о сборе данных, получать адреса электронной почты или поощрять переходы каналов.
Зарезервируйте использование модальных наложений для , предоставляющих важную информацию только в подходящее время. Не прерывайте важные задачи и не блокируйте соответствующий контент большим навязчивым всплывающим окном. Проведите юзабилити-тестирование, чтобы убедиться, что ваши всплывающие окна не расстраивают ваших пользователей, и, в качестве дополнительного преимущества, вы получите реальную информацию, которая поможет вам улучшить общий опыт.
 Чтобы узнать больше об эффективном использовании модальных окон и всплывающих окон, пройдите наш однодневный курс по дизайну веб-страниц UX.
Чтобы узнать больше об эффективном использовании модальных окон и всплывающих окон, пройдите наш однодневный курс по дизайну веб-страниц UX.Работают ли всплывающие окна на веб-сайтах? Конвертируйте больше лидов с помощью всплывающих окон
Ответ прост: да, всплывающие окна работают. Как бы мы ни думали, что всплывающие окна раздражают нас, конечных пользователей, они действительно работают — и на самом деле они не должны раздражать. При правильном выборе времени, продуманности и творческом подходе всплывающие окна могут работать и на самом деле не раздражать конечного пользователя, а даже наоборот.
Всплывающие окна помогают изолировать призыв к действию, форму или информацию и часто требуют от пользователя действий, как правило, для согласия или отказа в зависимости от вашей кампании и целей. Продолжительность концентрации внимания пользователя невелика, в сети их отвлекает множество вещей — всплывающие окна помогают сосредоточить их внимание.
Тематические исследования показали увеличение числа подписчиков электронной почты на 1000% с помощью всплывающих окон, поэтому давайте подробно рассмотрим, что они из себя представляют и как добавить одно (или 100) на ваш сайт.

Что такое всплывающее окно?
Всплывающие окна могут называться по-разному — модальное, всплывающее окно, исчезающее окно, уведомление, наложение, окно прокрутки, интеллектуальная панель, всплывающее окно и т. д. — но для Для наших целей мы будем называть их всплывающими окнами. Наше определение всплывающего окна — это небольшое окно, которое внезапно появляется («всплывает») на переднем плане визуального интерфейса на основе триггера, изолирующего содержимое или призыв к действию.
Всплывающие окна могут быть вызваны рядом событий:
- Немедленная загрузка на месте.
- Задержка в секундах.
- Когда кто-то достигает определенного процента от верхней части экрана.
- На определенных страницах, постах, статьях и т. д.
- При действии пользователя, т.е. нажатии кнопки или ссылки.
- При выходе, т.е. при попытке покинуть сайт или отказаться от корзины.
Типы всплывающих окон
Ниже приведены наиболее распространенные типы всплывающих окон, но на самом деле с небольшим воображением и творческим подходом можно найти бесконечное количество идей и вариантов.

Приветственный мат
Или, как мы это называем, «засунуть им в глотку». Это когда новый пользователь попадает на страницу и получает предложение, которое представляет собой всплывающее окно, но по существу занимает все окно. Чаще всего это будет призыв к действию с предложением, от которого они не смогут отказаться. Например, при загрузке страницы всплывающее окно открывается и читает « Вы любите щенков? Подпишитесь на нашу рассылку о щенках дня. » с милым фото щенка. На кнопках написано « Нет, щенки самые худшие » и « Да, я люблю щенков! Запишите меня. ». По сути, пользователю предоставляется вариант, от которого он не может отказаться или, по крайней мере, в этом случае будет ужасно плохо, если он согласится на что-либо, кроме «Да, я люблю щенков».
Поле прокрутки
Возможно, это самое распространенное всплывающее окно, которое мы видим в наши дни. Когда вы прокручиваете страницу вниз, нажимаете на определенный фрагмент контента или остаетесь на сайте в течение «X» секунд, появляется окно с предложением или призывом к действию.
 Опять же, как и в любом из них, есть варианты, варианты, варианты.
Опять же, как и в любом из них, есть варианты, варианты, варианты.Панель
Панель в верхней или нижней части веб-сайта с четким призывом к действию. Это может быть что-то постоянное, исчезающее при прокрутке или остающееся внизу или вверху. Здесь есть много вариантов, но идея в том, что он не такой навязчивый, как приветственный коврик, но поскольку он находится ниже или выше вашего сайта, он привлекает внимание пользователя.
Конструктор списков (
Двухэтапная подписка )Это похоже на вышеприведенное, но вместо того, чтобы запрашивать товары заранее, вы заставляете пользователя щелкнуть, чтобы получить предложение, а затем запросить товары (адрес электронной почты ). Было показано, что если вы можете заставить пользователя сказать «да» небольшому действию, он с большей вероятностью скажет «да» более крупному действию — в данном случае, указав свой адрес электронной почты.
Это может выглядеть примерно так:
- Всплывающее окно появляется через 2 секунды на странице.
 Всплывающее окно гласит: «Нажмите здесь, чтобы загрузить The Best Thing After Sliced Bread ».
Всплывающее окно гласит: «Нажмите здесь, чтобы загрузить The Best Thing After Sliced Bread ». - Пользователь щелкает и попадает на страницу, которая запрашивает его адрес электронной почты для загрузки « Лучшее, что было после нарезанного хлеба ».
Поскольку они уже нажали на ссылку, они уже на полпути, а что вводит электронное письмо, если вы уже одной ногой в двери?
Кнопки «Поделиться»
Мы все хотим, чтобы люди чаще делились нашим контентом, верно? Что ж, почему бы не разместить его в центре — кнопки «Поделиться» в верхней или нижней части статьи или страницы могут фиксировать некоторые конверсии. Мы, во-первых, если они еще не прочитали статью, зачем им ей делиться? А во-вторых, если они никогда не дочитают статью до конца, они никогда не увидят возможность поделиться ею, даже если им понравились первые 65% статьи. Итак, почему бы не представить кнопки «Поделиться» пользователю после того, как он начал статью и решил, что теперь ею можно поделиться? Прикрепите кнопки «Поделиться» слева, справа, внизу или вверху статьи, чтобы они постоянно думали о том, чтобы поделиться, поделиться, поделиться.

Реализация
Здесь резина отправляется в путь. Время, местоположение, действия и т. д. столь же важны, как и содержание или сообщение, которое вы создаете для своего всплывающего окна. Часто всплывающие окна обвиняют в удешевлении бренда или в том, что они раздражают клиентов, но это не обязательно. Своевременно расположенные всплывающие окна не только конвертируют, но и помогают пользователю сосредоточиться на том, что он ищет.
Например, , если вы предлагаете загрузить электронную книгу, и она представлена в сообщении блога, читатель может увидеть ее в первом абзаце, но не захочет щелкнуть, так как хочет прочитать остальная часть статьи. Прочитав статью, они могут отвлечься и полностью забыть о предложении электронной книги. В этом случае мы бы сделали две вещи:
- Добавьте ссылку на электронную книгу ближе к концу статьи.
- Добавьте всплывающее окно, которое выдвигается снизу, выделяя электронную книгу с призывом к действию.

Мы не пихаем им это в глотку, а напоминаем им: « эй, не забывай, что есть эта крутая электронная книга, и она бесплатна, и ты должен ее скачать! ”
Существует миллион различных способов реализации всплывающих окон, и нет двух одинаковых сайтов и даже двух одинаковых страниц. Как и где id конкретно для каждого сайта и цели кампании.
Инструменты
Итак, как реализовать всплывающие окна? Существует ряд сайтов, которые предлагают различные возможности интеграции всплывающих окон в зависимости от ваших потребностей. Если вы просто хотите внедрить всплывающие окна и используете WordPress, есть отличный плагин под названием Boxzilla, который предлагает основы, которые помогут вам начать работу и легко выбрать местоположение, время, дизайн, контент и т. д. Они также предложите премиальный вариант за 6 долларов в месяц, который даст вам еще несколько вариантов:
- Намерение выхода
- Статистика
- Время на сайте
- просмотров страниц
- Темы
- Интеграция с Google Analytics
Поскольку всплывающие окна касаются не только контента, но и реализации, мы обычно используем бесплатную версию в качестве отправной точки, настраивая ее в соответствии с нашими потребностями, а не ежемесячную подписку премиум-класса.

Существует несколько вариантов более надежных (и более дорогих) вариантов. По большей части их преимущество заключается в том, что они предлагают более простой пользовательский интерфейс, а также более надежное тестирование и A/B-тестирование. Как мы уже говорили, существует множество вариантов, но два из них хорошо интегрируются с WordPress: https://thrivethemes.com/ и https://sumome.com/.
Мы ни в коем случае не говорим вам использовать всплывающие окна только для того, чтобы использовать всплывающие окна. Но всплывающие окна, которые имеют четкое ценностное предложение и правильно реализованы, конвертируют.
Как ни крути, всплывающие окна работают. Если вы используете WordPress, есть варианты, которые позволят вам создавать, управлять и редактировать эти поля из вашего бэкэнда WordPress. Свяжитесь с нами, и мы поможем вам настроить его, или, если у вас есть дополнительные вопросы, , сообщите нам , и мы обсудим, как это может повысить коэффициент конверсии на вашем сайте.


 Возможность задавать исключения URL адресов.
Возможность задавать исключения URL адресов. Например, PDF
Например, PDF