Плагин отнесен в категорию retina
Perfect Images (Retina, Thumbnails, Replace, CDN)
(239 общий рейтинг)
Retina, регенерация миниатюр, управление размерами изображений, замена изображений, порог изображения и многое другое.
Jordy Meow 100 000+ активных установок Протестирован с 6.0.2 Обновлен 2 месяца назад
StagTools
(5 общий рейтинг)
StagTools is a powerful plugin to extend functionality to your WordPress themes offering shortcodes, FontAwesome…
Ram Ratan Maurya, Codestag 3 000+ активных установок Протестирован с 5.7.7 Обновлен 1 год назад
Simple WP Retina
(2 общий рейтинг)
Seamlessly replaces images with @2x versions on Retina and other high pixel density screens. Change…
Jonathan Desrosiers & Slocum Design Studio 2 000+ активных установок Протестирован с 3.

Retina @2x
(6 общий рейтинг)
A plugin that looks for retina images automatically based on the @2x naming convention.
Wouter Postma 1 000+ активных установок Протестирован с 4.8.20 Обновлен 5 лет назад
Array Toolkit
(2 общий рейтинг)
The Array Toolkit extends functionality to Array Themes, providing portfolio items, testimonials, custom metaboxes and…
Array 500+ активных установок Протестирован с 4.8.20 Обновлен 5 лет назад
Okay Toolkit
The Okay Toolkit extends the functionality of Okay Themes. It provides a portfolio custom post…
Mike McAlister 200+ активных установок Протестирован с 3.7.39 Обновлен 9 лет назад
Bon Toolkit
(0 общий рейтинг)
The Bon Toolkit extends functionality to Bonfirelab’s Themes. It provides custom post types build, widgets,…
It provides custom post types build, widgets,…
Hermanto Lim 100+ активных установок Протестирован с 4.2.33 Обновлен 7 лет назад
HiDPI Gravatars
Enables high resolution Gravatar images on any browser that supports them.
Robert Chapin 100+ активных установок Протестирован с 4.3.29 Обновлен 7 лет назад
SrcSet Responsive Images for WordPress
(4 общий рейтинг)
SrcSet Responsive Images for WordPress allows you to change the dimensions of images based on…
Benjamin Moody, Eric Holmes 100+ активных установок Протестирован с 4.5.27 Обновлен 6 лет назад
Picturefill.WP
(7 общий рейтинг)
A WordPress plugin to use picturefill.js to load responsive/retina images, mimicking the proposed HTML5 picture…
Kyle Reicks 100+ активных установок Протестирован с 3.
 9.37
Обновлен 8 лет назад
9.37
Обновлен 8 лет назадWidget Live Editor
(0 общий рейтинг)
A flexible widget, with an image, headline, copy, and link. Resize the image, and link…
Ryan Kienstra 60+ активных установок Протестирован с 4.9.21 Обновлен 5 лет назад
Retina Stripper
(0 общий рейтинг)
For now only occurrences of the retina.js script are dequeue + deregister.
David Favor 30+ активных установок Протестирован с 4.5.27 Обновлен 6 лет назад
Picturefill fix for WooCommerce
(2 общий рейтинг)
Adds WP Retina 2x picturefill compatibility for WooCommerce variable product images.
Jeremy Moseley 20+ активных установок Протестирован с 4.3.29 Обновлен 7 лет назад
WP Retina Image
(0 общий рейтинг)
Just by uploading foo@2x.
wadadanet 20+ активных установок Протестирован с 4.7.24 Обновлен 5 лет назад
Retina for WP
(0 общий рейтинг)
This plugin let you add a shortcode with two different image sources one too a…
Erik Knutsson 10+ активных установок Протестирован с 3.3.2 Обновлен 10 лет назад
Как создать Retina-оптимизированные изображения, которые не замедляют работу WordPress
В этой статье я расскажу, как создать в WordPress изображения высокого разрешения для Retina-устройств. Я покажу, как сделать из этой фотографии…
…вот эту…
При этом вы будете уверены в том, что предоставляется максимально оптимизированный файл.
- Руководство для WordPress по Retina-изображениям
- PPI
- Шаг 1: Создать изображения с удвоенными размерами в пикселях
- Как оптимизировать загруженные изображения под Retina-экраны?
- Шаг 2: Предоставьте изображения для Retina- устройств
- Вариант 1. Вручную изменить атрибут srcset в WordPress
- Как настроить плагин для создания изображений для Retina-дисплеев
- Базовые настройки
- PictureFill
- Адаптивные изображения
- Retina.js
- Перезапись HTML
- Retina – Image
- Расширенные настройки
- Шаг 3: Загрузите Retina-изображения в WordPress и используйте их на своем сайте
- Возможные проблемы с WP Retina 2x
- Это все
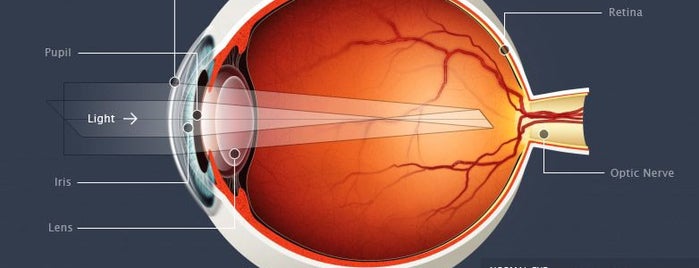
Экран устройства состоит из тысяч маленьких квадратов, называемых пикселями. В файле любого изображения есть инструкции для каждого пикселя экрана, указывающие, какого цвета он должен быть.
Разрешение изображения влияет на качество его отображения на устройстве пользователя.
При этом показатель DPI (количество точек на дюйм) не влияет на то, как изображение отображается на сайте. Посмотрит на эти изображения, которые были сохранены с разными DPI:
72 DPI, весит 149 КБ
150 DPI, весит 149 КБ
300 DPI, весит 149 КБ
Изображения выглядят одинаково. А также имеют равный размер файла, потому что применяют одинаковые инструкции и количества пикселей.
Ваш экран не обращает внимания на DPI в отличие от принтера. DPI сообщает принтеру, как плотно размещать пиксели при печати изображения на бумаге.
Изображения, распечатанные на одном листе бумаги
Разрешение указывает, насколько плотно вы хотите отображать данные изображения. Если изображение размером 100 на 100 пикселей, то у меня есть данные на 10 тыс. пикселей.
- В изображении с высоким разрешением я упаковываю эти данные в меньшее пространство, отображая больше деталей.
- Для изображения с низким разрешением я распределяю эти данные по большей области.

Разрешение не меняет объем данных в изображении.
PPI — это количества пикселей, которые экран может отображать на дюйм. Retina- экраны имеют в два раза больше пикселей по вертикали и горизонтали. Поэтому пространство, которое раньше занимало один пиксель, теперь содержит четыре пикселя.
Теперь у нас недостаточно данных, чтобы задать инструкции всем этим новым пикселям. Вот почему обычные изображения на Retina- экранах выглядят размытыми.
Retina, 398 КБ
Не Retina
Retina-экраны пытаются распределить данные по всей поверхности. Для пустых пикселей они пытаются использовать данные из пикселей, расположенных вокруг них. Чтобы это исправить, нужно предоставить WordPress более плотные изображения.
Чтобы создавать в WordPress Retina-изображения с достаточным количеством данных для каждого пикселя, необходимо удвоить размеры в пикселях для каждого загружаемого изображения.
Если есть большое фото шириной 1600 пикселей и высотой 400 пикселей, вам нужно создать изображение шириной 3200 пикселей и высотой 800 пикселей. Если ширина страницы 800 пикселей, то изображения для записей, опубликованных в блоге должны, иметь ширину 1600 пикселей и т. д.
Если ширина страницы 800 пикселей, то изображения для записей, опубликованных в блоге должны, иметь ширину 1600 пикселей и т. д.
Нужно удвоить размеры в пикселях для максимально возможного размера, в котором изображение будет отображаться. Не следует создавать изображения с удвоенными размерами для каждого адаптивного размера.
Вы можете сохранить изображения, указав в имени @2x перед расширением файла. Но это не обязательно, так как приведенный ниже плагин сделает это за вас.
Создание Retina-оптимизированного сайта может занять много времени, если у вас большое количество контента. Нельзя просто загрузить изображение и увеличить его в Photoshop, иначе вы получите размытые копии.
Есть много разных способов сделать это. Я собираюсь показать вам два из них.
Одним из лучших способов предоставления Retina — изображений является использование атрибута srcset. Вместо использования атрибута src вы предоставляете браузеру список изображений на выбор. Затем браузер отображает изображение, наиболее подходящее для пользовательского устройства. Этот подход также можно использовать для отображения изображений различных размеров или сохраненных в разных форматах.
Затем браузер отображает изображение, наиболее подходящее для пользовательского устройства. Этот подход также можно использовать для отображения изображений различных размеров или сохраненных в разных форматах.
В атрибуте srcset нужно указать изображение для устройств, не поддерживающих Retina. А также версию изображения для Retina-устройств.
Кроме этого нужно использовать атрибут src для браузеров, которые еще не поддерживают srcset .
Пример реализации:
<img srcset="logo_regular.jpg 1x, logo_retina.jpg 2x" src="logo_regular.jpg"/>
Видите в этом коде 1x и 2x? Это помогает браузеру определить, какое изображение является обычным, а какое для Retina.
Если у пользователя Retina-устройство, браузер будет использовать 2x изображение. Если устройство не поддерживает технологию Retina, браузер выведет версию 1x. А если браузер не поддерживает srcset, он будет использовать источник, указанный в атрибуте src.
Но проблема заключается в том, что вы не предоставляете браузеру изображения для небольших пользовательских устройств. Другими словами, приведенный выше код не создает адаптивные изображения.
Элемент <picture> дает нам больше возможностей:
<picture> <source srcset="image.jpg" type="image/jpeg"> <img src="image.jpg" alt="my image"> </picture>
В результате браузеры, которые не поддерживают элемент HTML5 <picture>, вернутся к изображению, указанному в элементе <img>. Использование <img> — это обязательное требование, и он должен указываться последним.
Но самая важная часть <picture> — это элемент <source>, который спрятан внутри. Он позволяет указывать медиазапросы в атрибуте media.
Чтобы предоставить браузеру различные варианты адаптивного изображения, нужно вставить в элемент <picture> несколько элементов <source> . Затем с помощью атрибута media сообщить браузеру, когда их использовать.
Затем с помощью атрибута media сообщить браузеру, когда их использовать.
После этого вы добавляете Retina-изображение и обычное изображение в атрибут srcset элемента <source>. Рассмотрим пример:
<picture> <source media="(min-width: 900px)" srcset="large-image_1x.jpeg 1x, large-image_retina.jpeg 2x" type="image/jpeg > <source media="(min-width: 601px)" srcset="medium-image_1x.webp 1x, medium-image_retina.jpeg 2x" type="image/jpeg" > <source media="(max-width: 600px)" srcset="small-image_1x.webp 1x, small-image_1x.jpeg 1x" type="image/jpeg" > <img src="large-image_1x.jpg" type="image/jpeg" alt="my image description"> </picture>
Много кода? Тогда используйте специализированный плагин.
WP Retina 2x — бесплатный плагин из репозитория WordPress. Его бесплатной версии будет достаточно для задач, реализуемых в рамках этого руководства.
Плагин WordPress Retina 2x
Преимущества плагина:
- Не нужно вручную редактировать HTML-код, чтобы добавить Retina- изображения.

- Retina 2x не требует переименования всех изображений, чтобы идентифицировать их как версии для Retina.
- Совместим с плагинами кэширования.
- Позволяет отслеживать, какие изображения должны иметь Retina-версию.
- Плагин предоставляет несколько вариантов обслуживания Retina-изображений.
- Совместим с плагинами Smush и Smush Pro.
На примере с изображением жука, видно, что размер файла Retina- изображения в два раза больше обычного. Если у вас много изображений, это резко замедлит сайт.
Плагин Smush поможет оптимизировать изображения, а плагин Smush Pro подарит дополнительное преимущество.
Smush Pro CDN может автоматически конвертировать изображения в файлы WebP, которые намного меньше, чем файлы в форматах JPEG и PNG. Сервис также изменяет размер изображения.
Рассмотрим некоторые настройки плагина WordPress Retina 2x.
«Отключенные размеры» позволяют избежать преобразования определенных размеров изображений в Retina для экономии места на диске.
«Качество Retina» позволяет установить качество сжатия для JPEG.
Важным параметром на этой странице является «Метод». У вас есть несколько вариантов предоставления Retina-изображений.
Если какой-то метод не подходит, выберите другой.
PictureFill – рекомендуется для обслуживания Retina-изображений в WordPress. Он использует полифилл JavaScript для загрузки изображений или переписывает HTML-код для использования атрибута srcset.
Чтобы использовать метод «Адаптивные изображения», потребуется WordPress 4.4 и выше. Плагин добавляет Retina-изображения к исходному набору.
Этот метод полностью основан на JavaScript. HTML-код загружает и обычное изображение. Если будет обнаружена поддержка Retina, он также загружает Retina-изображение.
Метод «Перезапись HTML» при обнаружении Retina- устройства изменяет атрибуты src. Но могут возникнуть проблемы при совместном использовании с некоторыми плагинами кэширования.
Данный метод модифицирует файлы .htaccess, чтобы предоставлять соответствующие файлы изображений. Метод не будет работать, если вы используете CDN.
Метод не будет работать, если вы используете CDN.
В разделе «Расширенные настройки» активируй те параметр «Автогенерацию», чтобы при загрузке изображений автоматически создавалась Retina-версия.
Автогенерация является важным параметром
После того как вы создали Retina-изображения и настроили плагин, пришло время загрузить их на сайт.
Ширина изображения составляет 1200 пикселей. Но мне нужно использовать версию шириной в 600 пикселей, чтобы получить качество Retina.
Плагин распознает только изображения, созданные с помощью библиотеки мультимедиа. К изображениям, которые плагин не распознает (иконки тем и логотипы), нужно добавить к именам файлов @2x (перед расширением .png или .jpeg). Затем загрузить файл в то же место, что и оригинал, используемый WP Retina 2x. Так плагин сможет распознать его как Retina-файл и использовать на совместимых устройствах.
Например, если есть иконка сайта icon.png 200 на 200 пикселей, вам нужно создать ее версию размером 400 на 400 пикселей, переименовать в icon@2x. png и загрузить через FTP или SFTP в ту же папку, где находится файл icon.png.
png и загрузить через FTP или SFTP в ту же папку, где находится файл icon.png.
Могут возникнуть проблемы, если у вас установлены плагины для создания слайд-шоу или несовместимые CDN. Например, известно, что CDN WP Engine вызывает проблемы. Поэтому вам придется изменить правило перезаписи в настройках WP Engine. Если вы используете Amazon S3, вам не следует применять плагин WP Retina 2x.
Если вы хотите использовать CDN, который работает только с WP Retina 2x и не замедляет работу WordPress, рекомендую вам попробовать Smush.
Чтобы активировать Smush Pro CDN, установите плагин Smush Pro. Затем в настройках Smush, перейдите в раздел CDN и нажмите кнопку Get Started.
Smush CDN входит в состав Smush Pro
После того, как вы активируете CDN, включите параметр WebP conversion. Файлы изображений, сохраненные в формате WebP, занимают существенно меньше места. Вы можете получить полное представление о преимуществах здесь.
С помощью плагина Smush Pro изображения легко конвертировать в более эффективный формат файлов
Вы также можете включить автоматическое изменение размера изображений. Для этого активируйте параметр «Включить автоматическое изменение размера изображений» в настройках Smush Pro CDN.
Для этого активируйте параметр «Включить автоматическое изменение размера изображений» в настройках Smush Pro CDN.
Установите переключатель «Включить автоматическое изменение размера изображений», чтобы ускорить работу WordPress.
Использование Smush Pro CDN и плагина WP Retina 2x является лучшим способом обслуживания большинства Retina-изображений в WordPress. При этом другие посетители не почувствуют изменений в производительности.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, лайки, отклики, дизлайки, подписки!
Вадим Дворниковавтор-переводчик статьи «How to Make Retina-Ready Images That Don’t Slow Down WordPress»
Как протестировать веб-сайт для Retina на Windows без фактического дисплея Retina?
есть ли способ имитировать дисплей Retina в Windows для тестирования веб-сайта для HiDPI-дисплеев, таких как Retina?
Я запускаю Windows на стандартном мониторе 24 » 1920×1080. Вчера вечером я проверил свой сайт на совершенно новом 15-дюймовом Retina MacBook Pro, и графика выглядела размытой (намного хуже, чем на обычном 15-дюймовом MacBook), в то время как шрифт был супер четким и резким, что сделало логотип еще хуже из-за прямого сравнения.
я следовал этот учебник, чтобы сделать мой сайт готовые Retina:
http://line25.com/tutorials/how-to-create-retina-graphics-for-your-web-designs
Я использовал сетчатки.подход js, так как у меня нет фоновых изображений.
есть ли способ проверить, действительно ли это работает? Очевидно, я мог бы попросить своего друга использовать свой ноутбук Retina, но для меня это неосуществимый рабочий процесс. Я хочу иметь возможность хотя бы приблизительно тестировать веб-сайты для Retina совместимость в моей собственной среде.
about: config hack on Firefox
вы действительно можете использовать Firefox:
- перейти к «about: config»
- найти «макет.стиль CSS.devPixelsPerPx
- измените его на желаемое соотношение (1 для нормального, 2 для сетчатки и т. д. -1 по умолчанию.)
скриншоты:
обновите свою страницу-бум, ваш медиа-запрос теперь сработал! Шляпы от Firefox за то, что удивительный для веб-разработки! Heads up, не только веб-сайт теперь будет увеличен в два раза, пользовательский интерфейс Firefox также будет удвоен. Это удвоение или масштабирование необходимо, так как это единственный способ изучить все пиксели на стандартном экране соотношения пикселей.
Это удвоение или масштабирование необходимо, так как это единственный способ изучить все пиксели на стандартном экране соотношения пикселей.
Это отлично работает на Windows 7 с Firefox 21.0, а также на Mac OS X с Firefox 27.0.1.
Если вы не используете медиа-запросы и другую более продвинутую логику (т. е. вы кормите всех HiDPI изображения), вы можете просто увеличить с помощью браузера до 200%. Эмуляция Chrome-это полезный инструмент, а также он запускает медиа-запросы, но поскольку он предотвращает масштабирование, вы не можете проверить качество изображения.
масштабирование в Firefox & Edge
В настоящее время в Firefox и Edge, если вы увеличиваете масштаб, он запускает медиа-запросы на основе dppx. Таким образом, этот более простой подход может быть достаточным, но имейте в виду, что функциональность сообщается как «не исправит» ошибка для Firefox, так что это может измениться.
147
поделиться
автор: andrewb
в версии Google Chrome «33. 0.1720.0 Canary», теперь вы можете эмулировать устройства, такие как iPhone5 и другие с большим набором параметров, таких как «соотношение пикселей устройства», «метрики шрифтов android» и «эмуляция видового экрана».
0.1720.0 Canary», теперь вы можете эмулировать устройства, такие как iPhone5 и другие с большим набором параметров, таких как «соотношение пикселей устройства», «метрики шрифтов android» и «эмуляция видового экрана».
больше нет необходимости в этом взломе Firefox — в любом случае трудно работать.
спасибо команде Google dev! !:)
24
поделиться
автор: Urb Gim Tam
в Chrome, вы можете сделать это:
1) Откройте Chrome Developer Tools и нажмите на маленький значок «gear».
2) Затем выберите «Показать вид эмуляции» в ящике консоли.»
3) наконец, откройте «ящик консоли» в инструментах разработчика и выберите эмулятор. Set повторить и выберите Соотношение Пикселей Устройства в 2.5.
13
поделиться
автор: thegreyspot
насколько я могу судить, это невозможно, кроме как купить устройство retina.
Какие-То Обходные Пути
предложено здесь:
Если вы удвоили размеры и пропорции изображения по-прежнему одинаковы, ты в безопасности. Если у вас нет дисплея retina для тестирования с, переключитесь с медиа-запроса пиксельного отношения к чему-то на основе ширины.
тестирование и устранение неполадок с высоким разрешением Content
http://developer.apple.com/library/mac/#documentation/GraphicsAnimation/Conceptual/HighResolutionOSX/Testing/Testing.html
Как разработать для HiDPI («Retina») без Retina MacBook Pro
http://make.wordpress.org/ui/2012/08/01/dev-for-hidpi-without-retina-mbp/Изображения Сетчатки WordPress
http://wpmu.org/wordpress-retina/
Меньше Соответствующих
как создать отзывчивый, готовый к сетчатке веб-сайт
Как спроектировать сетчатку Apple Displays
http://www. studiopress.com/design/retina-display-design.htm
studiopress.com/design/retina-display-design.htmсоздание веб-сайтов для дисплеев Retina: подружиться с пикселями
http://www.slideshare.net/shoshizilla/building-websites-for-retina-displays-making-friends-with-pixelsкак разработать веб-сайт для retina display?
как получить Retina-готов?
10
поделиться
автор: JSuar
текущий метод эмуляции дисплея Retina (HiDPI) с помощью Google Chrome
1) «Щелкните Правой Кнопкой Мыши» на веб-странице, затем выбираем «проверить » чтобы открыть инструменты разработчика Chrome
2) нажмите « Переключить Режим Устройства значок»
3) в раскрывающемся списке устройство в верхней части экрана выберите»ноутбук с экраном HiDPI«
4) теперь вы можете посмотреть, как веб-сайт будет выглядеть на экране Retina aka HiDPI
7
поделиться
автор: user280109
Я использую библиотеку изменения размера изображения для динамического создания изображений. Для версии 2x я добавляю динамический водяной знак во время отладки — это позволяет очень легко увидеть, действительно ли отображается изображение с высоким разрешением или нет. Нашли это очень полезным.
Для версии 2x я добавляю динамический водяной знак во время отладки — это позволяет очень легко увидеть, действительно ли отображается изображение с высоким разрешением или нет. Нашли это очень полезным.
то, как это работает, будет отличаться, поэтому не включая пример кода.
0
поделиться
автор: Simon_Weaver
Я не знаю, слишком ли это просто, я нажимаю ctrl и прокручиваю, и он запускает медиа-запрос. Я проверил его в bugzilla, и он работает. Я не уверен в масштабировании svg, поскольку он кажется размытым, но это изображение svg.
-1
поделиться
автор: Dale Wemyss
Если у вас есть Mac (или виртуальная машина mac osx), вы можете использовать эмулятор ios с xcode. он взрывает окно в два раза больше, так что это не так, как кажется в реальной жизни, но ясно покажет вам, размыты ли ваши изображения или нет.
-2
поделиться
автор: filtah
html — такое — Как протестировать веб-сайт для Retina на Windows без реального дисплея Retina?
Есть ли способ имитировать дисплей Retina в Windows для тестирования веб-сайта для дисплеев HiDPI, таких как Retina?
Я запускаю Windows на стандартном 24-дюймовом мониторе 1920×1080. Вчера вечером я проверил свой сайт на знакомых новых 15-дюймовых Retina MacBook Pro, и графика выглядела все расплывчатой (намного хуже, чем на обычном 15-дюймовом MacBook), в то время как шрифт был супер четкий и резкий, что делает логотип еще хуже из-за прямого сравнения.
Вчера вечером я проверил свой сайт на знакомых новых 15-дюймовых Retina MacBook Pro, и графика выглядела все расплывчатой (намного хуже, чем на обычном 15-дюймовом MacBook), в то время как шрифт был супер четкий и резкий, что делает логотип еще хуже из-за прямого сравнения.
Я последовал этому руководству, чтобы сделать мой сайт Retina готовым:
http://line25.com/tutorials/how-to-create-retina-graphics-for-your-web-designs
Я использовал метод retina.js, так как у меня нет фоновых изображений.
Есть ли способ проверить, действительно ли это работает? Очевидно, я мог бы попросить моего друга использовать его Retina Notebook, но это не выполнимый рабочий процесс для меня. Я хочу иметь возможность по крайней мере грубо тестировать веб-сайты для совместимости Retina в моей собственной среде.
В версии Google Chrome «33.0.1720.0 Canary» теперь вы можете эмулировать такие устройства, как iPhone5 и другие, с большим набором параметров, таких как «Отношение пикселов устройства», «Метрики шрифтов Android» и «Эмуляция видоискателя» .
В этом нет необходимости в том, чтобы взломать Firefox — все равно сложно работать.
Спасибо команде разработчиков Google! ! 🙂
В хроме вы можете это сделать:
1) Откройте Chrome Developer Tools и нажмите маленький значок «gear».
2) Затем выберите «Показать« Эмуляция »в ящике консоли».
3) Наконец, откройте «консольный ящик» в Инструментах разработчика и выберите « Эмуляция» . Установите экран «Эмуляция» и установите для параметра « Пиксель устройства» значение 2,5.
Если у вас есть Mac (или Mac OS X), вы можете использовать эмулятор ios с xcode. он взорвал окно вдвое больше, поэтому его не так, как оно появляется в реальной жизни, но ясно покажет вам, если ваши изображения размыты или нет.
Насколько я могу судить, это не возможно, кроме покупки устройства сетчатки.
Некоторые обходные решения
Предлагается здесь:
Если вы удвоились, размеры и пропорции изображений все те же, вы в значительной степени безопасны. Если у вас нет монитора сетчатки для тестирования, переключитесь с медиа-запроса на соотношение пикселей и пикселов на что-то на основе ширины.
Тестирование и устранение неполадок содержимого с высоким разрешением
http://developer.apple.com/library/mac/#documentation/GraphicsAnimation/Conceptual/HighResolutionOSX/Testing/Testing.html
Как разработать для HiDPI («Retina») без Retina MacBook Pro
http://make.wordpress.org/ui/2012/08/01/dev-for-hidpi-without-retina-mbp/Изображения WordPress Retina
http://wpmu.org/wordpress-retina/
Менее релевантные
Как создать отзывчивый, готовый к сетчатке сайт
Как создать планшет для Apple Retina Displays
http://www. studiopress.com/design/retina-display-design.htm
studiopress.com/design/retina-display-design.htmСоздание веб-сайтов для Retina Displays: создание друзей с пикселями
http://www.slideshare.net/shoshizilla/building-websites-for-retina-displays-making-friends-with-pixelsКак разработать веб-сайт для отображения сетчатки?
как получить сетчатку?
Я использую библиотеку изменения размера изображения для динамического создания изображений. Для версии 2x я добавляю динамический водяной знак во время отладки — это позволяет очень легко увидеть, действительно ли отображается изображение с высоким разрешением. Нашли это очень полезно.
Способ, которым это работает, будет варьироваться, не включая пример кода.
Я не знаю, слишком ли это, я нажимаю ctrl и прокручиваю и запускает медиа-запрос. Я проверил его в bugzilla, и он работает. Я не уверен в масштабировании svg, поскольку он выглядит размытым, но это изображение svg.
Я проверил его в bugzilla, и он работает. Я не уверен в масштабировании svg, поскольку он выглядит размытым, но это изображение svg.
about: config hack on Firefox
Вы действительно можете использовать Firefox:
- Перейдите в раздел «about: config»
- Найти «layout.css.devPixelsPerPx
- Измените его на желаемое соотношение (1 для нормального, 2 для сетчатки и т. Д. -1 похоже на значение по умолчанию).
Скриншот:
Обновите свою страницу — бум, ваш медиа-запрос теперь пнул! Шляпы для Firefox для того, чтобы быть удивительными для веб-разработки! Heads up, не только теперь будет увеличен размер веб-сайта в два раза, пользовательский интерфейс Firefox также будет удвоен. Это удвоение или масштабирование необходимо, так как это единственный способ проверить все пиксели на стандартном экране соотношения пикселей.
Это отлично работает в Windows 7 с Firefox 21.0, а также в Mac OS X с Firefox 27.0.1.
Если вы не используете медиа-запросы и другую более сложную логику (т.е. вы подаете все изображения HiDPI), вы можете просто увеличить масштаб своего браузера до 200%. Эмуляция Chrome — полезный инструмент, а также пинги в медиа-запросах, но поскольку он предотвращает масштабирование, вы не можете проверить качество изображения.
Масштабирование на Firefox & Edge
В настоящее время в Firefox и Edge, если вы увеличиваете масштаб, запускаются медиа-запросы на основе dppx. Поэтому этот более простой подход может быть достаточным, но имейте в виду, что функциональность сообщается как bug «не исправить» для Firefox, поэтому это может измениться.
Текущий метод эмуляции дисплея Retina (HiDPI) с Google Chrome
1) « Щелкните правой кнопкой мыши » на веб-странице, затем выберите « Осмотреть », чтобы открыть инструменты разработчика Chrome.
2) Нажмите значок « Переключить режим устройства »
3) В раскрывающемся списке «Устройство» в верхней части экрана выберите « Ноутбук с экраном HiDPI »
4) Теперь вы можете посмотреть, как сайт будет выглядеть на экране Retina aka HiDPI
Учебник для идеальных изображений | Приложение Meow Apps
Perfect Images, ранее известное как WP Retina 2x, не только автоматически обрабатывает изображения Retina (с высоким разрешением), но также помогает контролировать размеры изображений, оптимизировать их и обслуживать (например, через CDN). ).
Знаете ли вы, что мы называем размером изображения в WordPress? Это важная концепция, поэтому, если вы не знаете об этом, сначала взгляните на это: Размеры изображений WordPress.
Размеры изображений регистрируются вашим WordPress, вашей темой и другими плагинами, и все эти размеры генерируются для каждого изображения, которое есть в вашей медиатеке. Их нигде не показывают. К счастью, Perfect Images может не только показать вам эти размеры, но и включить или отключить их. В настройках вы найдете этот экран.
Их нигде не показывают. К счастью, Perfect Images может не только показать вам эти размеры, но и включить или отключить их. В настройках вы найдете этот экран.
В моем примере я запускаю сайт WordPress с темой TwentyTwenty. Эта тема добавляет пост-миниатюры и двадцать-двадцать-полноэкранный размер . WordPress добавляет все остальные, и да, их довольно много (и слишком много).
Для чего нужны эти размеры?
Если вы читали упомянутую ранее статью, то наверняка знаете. Короче говоря, все эти размеры будут использоваться (в HTML) для каждого изображения, используемого на вашем веб-сайте. Интернет-браузер посетителя автоматически выбирает наиболее подходящий размер и использует его для фактического отображения. Чем больше у вас размеров, тем больше выбор будет у браузера. Браузер выбирает этот размер динамически, в зависимости от устройства, на котором он работает, скорости соединения и других факторов.
Недостатки этих размеров? Чем больше у вас есть, тем больше места он займет на вашем хостинге. Но не только: связанные метаданные являются частью базы данных, утяжеляют и замедляют ее, а некоторые операции с изображениями будут выполняться намного меньше и дороже (например, в случае, если вы используете оптимизатор изображений).
Но не только: связанные метаданные являются частью базы данных, утяжеляют и замедляют ее, а некоторые операции с изображениями будут выполняться намного меньше и дороже (например, в случае, если вы используете оптимизатор изображений).
Какие размеры использовать?
medium_large совершенно бесполезен (есть причина, по которой он существует, но с поддержкой Retina, предоставленной Perfect Images, этот размер еще более бесполезен), поэтому вам следует отключить его.
Остальные зависят от вашего сайта. Если некоторые размеры действительно близки друг к другу с точки зрения размерности, вам, вероятно, не нужны все они.
Лично я сначала отключил почти половину этих размеров. Затем, если я заметил, что браузеры изо всех сил пытаются найти достаточно большие размеры (вы легко это поймете, в этом случае изображения будут размытыми), вы можете просто включить их.
Регенерация эскизов/размеров
Если вы измените размеры, вам потребуются соответствующие эскизы. Для этого вы можете отправиться на Perfect Images Dashboard и нажмите Regenerate All Entries . Вы также можете нажать Regenerate на каждом отдельном изображении.
Для этого вы можете отправиться на Perfect Images Dashboard и нажмите Regenerate All Entries . Вы также можете нажать Regenerate на каждом отдельном изображении.
Это позволит воссоздать не только эскизы, относящиеся к этим размерам, но и новые метаданные. Вы можете напрямую увидеть влияние на свой веб-сайт и проверить содержимое src-набора ваших изображений в HTML. Если вы немного разбираетесь в технике, вам, вероятно, это очень понравится.
Влияние изменения размеров изображения
В этом нет никаких негативных последствий, но вам, вероятно, следует убедиться, что весь ваш кеш очищен, и проверить ваш сайт на наличие ошибок 404. Почему-то иногда старые компоновщики страниц (а может и вы по ошибке) используют сразу определенную миниатюру, так что лучше проверить на наличие таковых.
Другая проблема может заключаться в том, что некоторые файлы, старые эскизы, все еще остаются в вашем каталоге загрузок . От них сложно избавиться вручную, но вы можете установить Pro-версию Media Cleaner, чтобы сделать эту работу автоматически (используя 9Метод тщательной проверки 0005 , описанный в руководстве по очистке носителей).
На предыдущем снимке экрана выше вы, вероятно, заметили столбец Retina рядом с каждым размером. Включение этого параметра будет создавать изображения Retina каждый раз при загрузке новых изображений или при создании размеров этих изображений (мы часто называем это повторным созданием эскизов ).
Как это работает?
Быстро: изображения Retina создаются на основе вашего исходного изображения, они автоматически добавляются в HTML, связанный с вашими изображениями, и автоматически и логически подбираются браузером, используемым вашими посетителями, в зависимости от их устройства, размера экрана и т. д. на.
На самом деле то же самое происходит с миниатюрами, созданными в зависимости от разных размеров изображений, установленных в вашем WordPress. Это часть системы адаптивных изображений, построенной на WordPress, и вы можете узнать о ней больше здесь. Однако, в отличие от этих эскизов, изображения сетчатки не регистрируются в метаданных. Что лучше и логичнее; он нигде не появится в качестве опции, не будет мешать и никоим образом не замедлит работу вашего WordPress.
Что лучше и логичнее; он нигде не появится в качестве опции, не будет мешать и никоим образом не замедлит работу вашего WordPress.
Какие размеры для Retina?
По умолчанию плагин включает Retina для меньших размеров и избегает больших.
Причина в том, что вам , вероятно, не нужно включать его для больших. Причина? Они уже большие и уже будут отображаться Retina на большинстве экранов.
Помните: чтобы изображение отображалось как Retina, оно должно быть как минимум вдвое (или больше, в зависимости от типа экрана) размера контейнера. Например, на вашем сайте, если размер контейнера вашего изображения составляет 800 x 600 пикселей, изображение внутри должно отображаться в размере 1 600 x 1200 px.
Создание изображений Retina
Если вы хотите, чтобы изображения Retina создавались автоматически, установите флажок Автоматически создавать .
Панель инструментов Perfect Images предоставит вам больше информации о состоянии ваших изображений Retina, а также некоторые способы создания/удаления этих изображений.
Большинство функций здесь говорят сами за себя. Не бойтесь использовать Build Retina for All Issues (в первый раз) и Delete Retina for All (которые удаляют только изображения Retina. Если вам интересно, вы можете проверить каталог загрузок , чтобы увидеть, что происходит! определенного размера. Для меня первый – миниатюра 90 006 (T), второй – средний (M) и второй большой (L). Что происходит с каждым из этих размеров?
- Синий . Изображение Retina существует, все в порядке.
- Желтый . Вроде все в порядке, но сетчатки еще нет, попробуйте нажать кнопку Build , и она должна стать синей за считанные секунды.
- Красный . Файл retina не существует, и плагину не хватает чего-то, чтобы он мог его создать. Наведите указатель мыши на это, и вы узнаете больше о проблеме, но, как правило, это означает, что размер вашего исходного файла недостаточен для создания этого конкретного изображения Retina.

Можно Игнорировать определенное изображение, если это особый случай. Это просто удалит его из вопросов.
Retina для полноразмерных изображений
В некоторых случаях, например, в случае с логотипом или определенными (и обычно небольшими) изображениями, вы не используете определенный размер изображения при их использовании, вы просто используете исходный – полноразмерный – файл который вы загрузили. Некоторые люди также везде используют ТОЛЬКО полный размер и вообще не используют размеры изображений. Конечно, плагин не может создать красивое четкое изображение сетчатки из воздуха. Что делать?
Если вы не являетесь профессиональным пользователем, вам нужно будет загрузить это изображение Retina самостоятельно, возможно, по FTP, используя соглашение @2x для именования файлов.
Если вы являетесь пользователем Pro, вы можете использовать Retina Dashboard для загрузки Retina в полном размере. Вам не нужно называть его или изменять его размер, вам просто нужно убедиться, что изображение достаточно велико для Retina (или приборная панель скажет вам, что оно слишком маленькое, попробуйте) и перетащите его в . Полноразмерная загрузка Retina .
Полноразмерная загрузка Retina .
В качестве альтернативы, если вы хотите оптимизировать свой процесс и каждый раз загружать только один файл, вы можете загружать свои фотографии прямо из медиатеки в формате Retina для полноразмерных изображений! Обычный полноразмерный экран будет сгенерирован автоматически (то есть Retina, разделенный на два).
Проверьте Full-Size Retina в Basic settings для подключаемого модуля, чтобы сделать его обязательным для всех изображений (если вы используете только Full Size).
Доставка изображений Retina
По умолчанию используется метод Responsive Images . Это не требует дополнительной обработки в WordPress, и это, безусловно, лучший вариант. Это также означает, что все плагины (и тема), которые вы используете, полагаются на систему адаптивных изображений; иначе это не сработает.
Если вы используете старые (или плохо написанные) плагины, возможно, вам придется выбрать альтернативный метод. PictureFill обычно является хорошим выбором; он анализирует HTML-код, сгенерированный вашим WordPress, ищет изображения и заменяет эти изображения системой адаптивных изображений. Кроме того, он добавляет небольшой скрипт для поддержки браузера, который может еще не обрабатывать адаптивные изображения (вы можете отключить этот скрипт через параметры, если считаете его бесполезным). Retina.js , метод на стороне клиента, был очень популярен. Его даже использовал веб-сайт Apple!
PictureFill обычно является хорошим выбором; он анализирует HTML-код, сгенерированный вашим WordPress, ищет изображения и заменяет эти изображения системой адаптивных изображений. Кроме того, он добавляет небольшой скрипт для поддержки браузера, который может еще не обрабатывать адаптивные изображения (вы можете отключить этот скрипт через параметры, если считаете его бесполезным). Retina.js , метод на стороне клиента, был очень популярен. Его даже использовал веб-сайт Apple!
Обратите внимание, что ни один из этих методов не может быть идеальным. В идеальном случае все плагины и тема, которые вы используете, построены на системе Responsive Images, и она будет работать идеально. Если нет, вам нужно будет найти метод, который лучше всего подходит для вашего сайта, и исправить части, которые не работают, с помощью небольших хаков (или оставить их).
Плагин обычно не может управлять значками, логотипом или изображениями вашей темы автоматически. Возможно, вам придется вручную загрузить для них файл retina или написать CSS. Серьезные темы уже имеют поддержку для этого, как правило. Если нет, свяжитесь с ними.
Возможно, вам придется вручную загрузить для них файл retina или написать CSS. Серьезные темы уже имеют поддержку для этого, как правило. Если нет, свяжитесь с ними.
Методы доставки Retina
PictureFill
Метод Picturefill переписывает HTML на лету, чтобы использовать новый HTML-тег с именем srcset . Поскольку он еще не поддерживается браузерами, для загрузки изображений используется JS-полифилл PictureFill.
В целях SEO вы также можете проверить параметры Keep IMG SRC и Use Lazysizes . Первый сохранит исходное изображение в src, чтобы его могли увидеть мои поисковые системы (и другие службы). Однако для устройств с сетчаткой это означает, что изображения могут быть загружены дважды (обычное изображение, а затем изображение для сетчатки). Lazysize сработает и загрузит файлы сетчатки только тогда, когда посетитель действительно приблизится к этому изображению.
Адаптивные изображения
Работает только с WordPress версии 4. 4. В этой версии WordPress src-set создается автоматически для изображений в сообщениях, и плагин добавляет в него изображения Retina. В основном синтаксический анализ, выполняемый PictureFill (см. выше), пропускается, что может повысить производительность (но не настолько, поскольку мы все равно используем кэширование). Эту опцию следует выбирать вместо PictureFill, только если ваша тема очень хорошо сделана, но, честно говоря, у меня нет примеров тем и установок, которые хорошо работают из коробки на 100% Retina только с этой опцией.
4. В этой версии WordPress src-set создается автоматически для изображений в сообщениях, и плагин добавляет в него изображения Retina. В основном синтаксический анализ, выполняемый PictureFill (см. выше), пропускается, что может повысить производительность (но не настолько, поскольку мы все равно используем кэширование). Эту опцию следует выбирать вместо PictureFill, только если ваша тема очень хорошо сделана, но, честно говоря, у меня нет примеров тем и установок, которые хорошо работают из коробки на 100% Retina только с этой опцией.
Retina.js
Метод Retina JS — это 100% решение JS. HTML загружает обычные изображения, затем, если обнаружено устройство сетчатки, будут загружены изображения сетчатки. Изображения будут загружены дважды, затем будет столько запросов, сколько изображений (чтобы проверить, существуют ли файлы retina). Это не лучший вариант для производительности, но и не ужасный. Этот метод используется многими крупными веб-сайтами в Интернете, такими как Apple.
IMG Rewrite
Метод IMG Rewrite перезаписывает SRC-теги изображений на лету при обнаружении устройства сетчатки. Однако, поскольку HTML переписывается, этот метод плохо сочетается с кэшированием.
Если вы можете договориться со службой хостинга или разработчиком подключаемого модуля кэширования об обработке другого кэша в зависимости от файла cookie для сетчатки (devicePixelRatio), то вы получите самое быстрое решение для сетчатки!
Retina-Images
Этот метод также очень удобен, но вам, вероятно, потребуется быть опытным пользователем. Плагин изменит ваш .htaccess для этого метода, чтобы обрабатывать запросы на загрузку файлов. Со стороны посетителя все изображения будут выглядеть одинаково, никогда не будет расширения @2x. Однако файл, отправленный сервером, будет зависеть от устройства. Это изящное решение, но оно не для всех, так как может потребовать некоторого тестирования, а иногда и отладки. Это также не будет работать с CDN.
Я уверен, что вам понравился этот урок и Perfect Images до сих пор, если вы любите оптимизированный сайт. Вот еще несколько моментов.
Вот еще несколько моментов.
Пороговое значение изображения
Начиная с WordPress 5.3, изображения размером более 2560 пикселей автоматически изменяются и переименовываются с добавлением в масштабе в качестве суффикса. Это вообще больно, так как WordPress сохраняет файл, который вы изначально загрузили, но нигде его не использует (и полный размер отличается). Если вы читаете этот учебник, это означает, что вы знаете минимум о WordPress, поэтому эта функция, предоставленная WordPress, не для вас.
На самом деле это было сделано для пользователей, которые мало что знают, чтобы избежать загрузки огромных изображений по ошибке. Включите эту опцию, чтобы убедиться, что эта функция не мешает вашему сайту.
Замена изображения
Я часто заменяю изображения на более качественные и постоянно улучшаю свои сайты. Включите эту опцию, если хотите легко загружать/заменять фотографии. После включения вы можете сделать это через Perfect Images Dashboard . Это гарантирует, что все ваши миниатюры, изображения Retina и связанные с ними метаданные обновлены. Если вы используете наше предложение CDN, оно будет использовать их автоматически (ура, никаких проблем с кэшированием!).
Это гарантирует, что все ваши миниатюры, изображения Retina и связанные с ними метаданные обновлены. Если вы используете наше предложение CDN, оно будет использовать их автоматически (ура, никаких проблем с кэшированием!).
Ленивая загрузка
Эта функция есть в Perfect Images, но обычно она вам больше не нужна. Начиная с WordPress 5.5 отложенная загрузка включена по умолчанию и работает со всеми современными браузерами. Вы также должны обязательно удалить плагины, которые делают это из вашей установки.
Мы все такие разные, как и наши установки WordPress 🙂 Было бы ошибкой думать, что все могут использовать один и тот же метод для доставки изображений Retina. Я всегда рекомендую использовать PictureFill (и это значение по умолчанию), но это вовсе не ваш единственный выбор.
Оптимизируйте свои изображения + CDN
Perfect Images, благодаря уникальному партнерству с Easy IO (EWWW), теперь имеет собственное предложение. Идея состоит в том, чтобы предоставить комплексную услугу, которая не влияет на вашу установку и действительно доступна по цене. По сути, идеальный сервис 🙂 Вот основные функции:
По сути, идеальный сервис 🙂 Вот основные функции:
- Изображения оптимизированы (без потерь или нет)
- Оптимизация выполняется удаленно, ваша установка не влияет никоим образом (если вы отключите плагин , все вернулось как было раньше) 9
- 800GB пропускной способности (что, вероятно, больше, чем вам когда-либо понадобится)
- Дополнительный плагин не требуется, автоматическая настройка одним щелчком мыши
Доступ к этой услуге можно получить через вкладку Оптимизация и скорость в Perfect Images. Просто следуйте процедуре, и она будет работать как по волшебству.
Retina и дисплеи высокого разрешения: Полное руководство по подготовке веб-сайта
Retina Displays с высокой плотностью пикселей присутствуют на рынке уже несколько лет. Они обеспечивают значительно лучшее качество просмотра и повышают удовлетворенность пользователей. Но даже несмотря на то, что дисплеи Retina не новы, большинство веб-сайтов до сих пор не адаптированы для корректного просмотра на экранах Retina. Учитывая, что с каждым годом на рынке появляется все больше и больше устройств на базе сетчатки, адаптация веб-сайтов к этой технологии должна быть в приоритете у всех разработчиков. Следуйте нашему простому руководству по подготовке вашего веб-сайта Retina, и вы будете настроены на все дисплеи с высоким разрешением, представленные в настоящее время на рынке, и, вероятно, появятся в ближайшее время.
Учитывая, что с каждым годом на рынке появляется все больше и больше устройств на базе сетчатки, адаптация веб-сайтов к этой технологии должна быть в приоритете у всех разработчиков. Следуйте нашему простому руководству по подготовке вашего веб-сайта Retina, и вы будете настроены на все дисплеи с высоким разрешением, представленные в настоящее время на рынке, и, вероятно, появятся в ближайшее время.
Вот как это сделать:
1 Вектор побеждает на веб-сайте retina
Многие из существующих графических форматов (JPEG, GIF и т. д.) были разработаны для того времени, когда каждый дисплей имел одинаковое разрешение для 72 точек на дюйм. Сегодня веб-контент можно просматривать на множестве устройств, каждое из которых имеет собственное разрешение экрана, большинство из которых имеет гораздо более высокую плотность пикселей, чем старый стандарт. Эти старые изображения сильно пикселируются на новых дисплеях. Здесь на помощь приходит векторная графика. Векторные изображения можно масштабировать, чтобы они подходили для всех размеров экрана, сохраняя при этом безупречное качество. Дополнительным преимуществом векторных изображений является значительно меньший требуемый размер файла, а это означает, что время загрузки вашего веб-сайта заметно сократится. Всем нравится более быстрый сайт!
Дополнительным преимуществом векторных изображений является значительно меньший требуемый размер файла, а это означает, что время загрузки вашего веб-сайта заметно сократится. Всем нравится более быстрый сайт!
Минус есть, но это скорее ограничение сферы их применения, чем истинный недостаток. Векторы можно использовать только для таких вещей, как иллюстрации, диаграммы, графики и шрифты. Фотографии нужно будет оставить в растровом формате, но у нас есть решения далее в статье. Таким образом, хотя это и не полное решение, вы обнаружите, что векторы могут заменить большое количество элементов отображения и даже пользовательский интерфейс веб-сайта.
Давайте начнем?
Изображения SVG
Масштабируемая векторная графика (SVG) — это графический формат, определенный на расширяемом языке разметки (XML), который представляет изображения в высоком качестве. Изображения SVG могут отображаться в интернет-браузерах, использующих XML, и могут просматриваться на мобильных телефонах в виде файлов SVGB и SVGT — вариантов формата SVG, которые подходят для мобильных технологий.
Но графика в формате SVG особенно ценна, поскольку с ее помощью можно сделать веб-сайты удобными для сетчатки.
Графика SVG предлагает непревзойденные впечатления от просмотра. Вместо пикселей и растровой графики, которые традиционно составляют изображения JPEG и GIF, файлы SVG состоят из векторной формы. Таким образом, изображения SVG остаются гладкими и четкими даже при съемке очень крупным планом.
Источник: The Mud Pit
Итак, если у вашей компании есть настольная веб-страница и ее адаптивный аналог, который работает на мобильных устройствах, вам следует внедрить формат SVG, чтобы предоставить своим клиентам четкую графику и непрерывное удовольствие от просмотра.
Иконочные шрифты
Иконочные шрифты незаменимы при создании визуально привлекательных веб-сайтов для устройств Retina. В отличие от традиционных шрифтов, которые сохраняются в виде файлов изображений, иконочные шрифты занимают гораздо меньше места и могут масштабироваться и изменяться почти так, как вам заблагорассудится.
Проблема с обычными шрифтами заключается в том, что их нельзя настроить для просмотра на дисплеях Retina. Дело не в том, что они не будут отображаться на странице, а в том, что они будут плохого качества.
Иконочные шрифты предназначены не только для письма: их можно использовать в качестве логотипов, значков и многого другого.
Источник: WEBPOP
Icomoon предлагает большую коллекцию бесплатных векторных иконок. Кроме того, он позволяет создавать собственные шрифты для значков.
Примечание о шрифтах значков:
Включение значков глифов на ваш веб-сайт также является хорошим решением, поскольку их можно бесконечно масштабировать, и их легко модифицировать с помощью CSS. Кроме того, значки глифов по умолчанию оптимизированы для сетчатки.
Но у иконочных шрифтов есть недостаток. Если вы абсолютно без ума от качества, они не для вас. Каждый браузер отображает шрифты по-разному, поэтому идеальная оптимизация шрифтов для значков недостижима. Например, экраны без сетчатки будут отображать вдвое меньше пикселей из-за различных настроек сглаживания в самых популярных операционных системах, таких как OS X или Windows. Если вы требуете абсолютного совершенства на всех устройствах, мы предлагаем также создать резервный вариант отображения для браузеров, которые не соответствуют вашей предполагаемой эстетике.
Например, экраны без сетчатки будут отображать вдвое меньше пикселей из-за различных настроек сглаживания в самых популярных операционных системах, таких как OS X или Windows. Если вы требуете абсолютного совершенства на всех устройствах, мы предлагаем также создать резервный вариант отображения для браузеров, которые не соответствуют вашей предполагаемой эстетике.
2 Что делать с изображениями, которые нельзя преобразовать в вектор?
Графика, диаграммы и шрифты отлично подходят для переноса в вектор, но что делать с изображениями, которые должны быть растровыми?
Встроенные решения
Retina.js — это простой способ предоставления ресурсов высокого разрешения на устройства Retina. Преимущество использования retina.js заключается в том, что устройства без Retina больше не будут перегружены большими файлами. С другой стороны, вы будете показывать изображения нормального размера и @2x на устройствах с сетчаткой, что значительно замедлит время загрузки вашего сайта. Кроме того, если сервер не содержит версию графики @2x, скрипт покажет страшную ошибку 404.
Кроме того, если сервер не содержит версию графики @2x, скрипт покажет страшную ошибку 404.
Еще один недостаток использования retina.js заключается в том, что он плохо работает с изображениями SVG. Проблема возникает, когда атрибут scr разметки настроен на использование файла SVG. В этом случае скрипт настроен на поиск изображения @2x, а поскольку файлы SVG уже оптимизированы для сетчатки, такого файла не будет на сервере, и, конечно же, вы получите ошибку 404.
Изображения Retina
Еще один способ настроить сайт для устройств Retina — использовать изображения Retina. Приложение Retina Images автоматически выбирает изображения для просмотра на разных устройствах и позволяет пользователям решать, какие из изображений, доступных на их странице, должны быть оптимизированы для сетчатки. Изображения Retina основаны на JavaScript, файлах cookie, PHP, а также измененном .htaccess. файл. Это может показаться сложным, но на самом деле это один из самых эффективных методов оптимизации веб-сайта для устройств с сетчаткой. Когда на сервере отсутствует изображение @2x, браузер не выдает ошибку 404, а вместо этого отображает обычное изображение.
Когда на сервере отсутствует изображение @2x, браузер не выдает ошибку 404, а вместо этого отображает обычное изображение.
Кроме того, традиционную растровую графику, такую как JPEG, GIF и т. д., также можно просматривать в высоком разрешении при использовании изображений Retina.
Плагины WP
- Наиболее часто используемые: WP Retina 2x
- Retina Image Support
- Retina для WP
- Simple WP Retina
- wp-retina
- Выглядит ленивым, но слишком многообещающим.
- Responsify-wp
Темы WP
Новейшие темы WP уже оптимизированы для сетчатки; большинство из них используют плагин WP Retina 2. Вот хорошая тема WP, оптимизированная для сетчатки, Avada.
3 Не доверяете третьим лицам?
К сожалению, не полагаясь на сторонние разработки, сложно настроить сайт для устройств Retina.
В любом случае, на небольших веб-сайтах вы можете изменить множество изображений для их адаптивных версий с помощью некоторых медиа-запросов
На самом деле это очень ограничено, поскольку встроенные изображения не могут быть изменены в CSS.
Допустим, у вас есть изображение размером 150×150, которое нужно разместить на сайте.
Если вы хотите, чтобы сайт работал быстро и в то же время был визуально привлекательным, вам необходимо 2 изображения: Обычное > example-image.jpg > 150×150 72dpi Retina > [email protected] > 150×150 144 dpi или > 300×300 72 dpi
Итак, если вы обнаруживаете изображение сетчатки (скорее всего, с помощью JavaScript), вам нужно сообщить PHP-скрипту об этом и изменить атрибут src перед его записью. Если мы каким-то образом пишем DOM, у нас нет доступа к тому, чтобы узнать, обслуживается ли он на устройстве сетчатки, тогда, когда нужно изменить DOM сразу после того, как мы его написали (нехорошо, но…).
Что почитать:
http://code.tutsplus.com/tutorials/the-right-way-to-retinafy-your-websites–net-31793
http://retinaimag.es/
https://www.smashingmagazine.com/2012/08/towards-retina-web/
http://code.tutsplus.com/tutorials/ensuring-your-theme-has-retina-support–wp-33430
http://designmodo. com/responsive-retina-images/
com/responsive-retina-images/
http://webdesignledger.com/retina-ready-design/
http://www.webdesignerdepot.com/2013/04/why-should-you- стать готовым к сетчатке/
http://line25.com/tutorials/how-to-create-retina-graphics-for-your-web-designs
http://ivomynttinen.com/blog/a-guide-for -создание-лучшей-ретина-сетки/
Практические примеры:
Новый http://ReadWrite.com хорошо поработал с этим
Также:
- http://www.apple.com/
- Designer News
- Простое управление версиями для дизайнеров
- Oak.is / Home
- Вместе создавайте программное обеспечение лучше.
- Паника — потрясающе хорошее программное обеспечение.
- Trent Walton
- Ben Pieratt, Work
Контрольный список разработчика при кодировании нового веб-сайта и что спросить у дизайнеров:
1 Используйте медиа-запросы для стилей CSS с высоким разрешением.
2 Подавайте большие изображения, встроенные в HTML, с помощью JavaScript ТОЛЬКО для устройств Retina.
 Не снижайте производительность.
Не снижайте производительность.Здесь у вас есть 3 варианта:
- Retina.js (на стороне клиента)
- Изображения Retina (на стороне сервера)
- WP Retina 2x (на стороне сервера только на WordPress)
Retina.js: javascript, который обнаруживает устройство Retina и изменяет img src с «someName.jpg» на «[email protected]», вам потребуется версия для Retina с суффиксом @2x на вашем сайте. Вам нужно только подключить библиотеку retina.js и все (http://imulus.github.io/retinajs/).
Этот подход потребляет ресурсы загрузки страницы, так как он работает на стороне клиента, по возможности избегайте его использования.
Лучшее решение — заставить сервер доставлять правильное изображение на устройство клиента вместо того, чтобы отправлять оба изображения, а затем решать браузеру. Здесь есть два пути: через плагин WordPress (WP Retina 2x) и, если сайт не на базе WordPress, Retina Images.
Плагин WP Retina 2x: этот плагин позаботится обо всем. Он создает версии изображения для сетчатки и заботится о том, чтобы доставить правильную версию на экран посетителя. См. страницу плагина https://wordpress.org/plugins/wp-retina-2x/
Он создает версии изображения для сетчатки и заботится о том, чтобы доставить правильную версию на экран посетителя. См. страницу плагина https://wordpress.org/plugins/wp-retina-2x/
Изображения Retina: этот инструмент использует .htaccess для перезаписи URL-адресов изображений, если устройство Retina, но вам необходимо вручную загрузить версию @2x Retina. Подробнее об использовании см. на http://retinaimag.es/
3 Превратите в SVG все, что можно (логотипы, значки, фавиконки, иллюстрации)
Изображения в формате SVG являются векторами, поэтому вы можете растягивать их сколько угодно без потери качества . Таким образом, вы предоставляете один и тот же файл изображения как для экранов Retina, так и для экранов без Retina.
4 При использовании большого набора значков используйте пользовательский шрифт из SVG
Если у вас есть набор значков, которые используются на всем сайте, их следует добавить на сайт в качестве шрифта. Есть несколько преимуществ использования маленьких значков в качестве шрифтов.
Изображения Retina и клиенты — studio.bio
от студиибио
В studio.bio все веб-сайты, которые мы создаем, поддерживают дисплеи Retina и поддерживают их с 2013 года. С учетом того, что более 75% мобильного просмотра выполняется на устройствах с дисплеем Retina, не поддерживать их было бы… хм… недальновидно.
Поддержка дисплеев Retina — это правильное решение для разработчиков, но упрощение продолжения поддержки для клиентов не всегда просто или интуитивно понятно. Многократные попытки приучить клиентов загружать изображения сетчатки, как правило, полностью провалились. Они либо забывают, либо не имеют доступных инструментов для создания изображений требуемых размеров.
За последние 4 года было разработано множество решений для обработки изображений сетчатки, каждое из которых имело свои преимущества и недостатки. Давайте посмотрим на них как с точки зрения разработчика, так и с точки зрения клиента:
Retina.
 js
js Retina.js. Оригинальное и по-прежнему мощное решение, использующее небольшой фрагмент javascript, который обеспечивает высокое разрешение для устройств, которые их поддерживают. Чтобы использовать retina.js, вы создаете два изображения, одно обычное и одно с двойной плотностью пикселей (двойной размер), и добавляете «@2x» к имени файла, которое соответствует исходному стандарту Retina, разработанному Apple. Например, вы можете создать обычное изображение размером 300×300 пикселей: myimage.jpg и изображение двойного размера: [email protected]. В вашем коде ваш вызов изображения будет выглядеть так: `img src=»https://mydomain.com/images/myimage.jpg»`. Скрипт retina.js ищет изображение с тем же именем в том же каталоге, к которому добавлено «@2x», и заменяет обычное изображение на изображение двойного размера для устройства Retina. Довольно просто, но это означает, что вам нужно создавать два изображения (или даже 3 для поддержки дисплеев 5k @3x) каждый раз. Хотя такие приложения, как Sketch и более новые версии Adobe Illustrator, упрощают эту задачу, ваши клиенты не всегда могут поддерживать ее после того, как вы передадите свои сайты.
WP Ретина 2x
Мы используем плагин WP Retina 2x более 2 лет почти на каждом сайте. Что в этом хорошего, так это то, что вы загружаете одно изображение самого большого размера, который вам нужен, а плагин создает для вас все меньшие размеры на основе размеров изображений, определенных в файле functions.php. Использование этого в сочетании с дополнительными настраиваемыми полями означает, что вы можете добавить поле изображения ACF с инструкциями по необходимому размеру изображения, чтобы ваши клиенты знали, какой размер загружать, а затем WP Retina 2x сделает все остальное. Хотя это позволяет вашим клиентам не создавать несколько изображений, есть некоторые недостатки. Во-первых, то, как WP Retina 2x создает изображения, изображения @2x и @3x *не* перечислены в базе данных WP. Это огромная проблема, если вы используете Amazon S3 для статических файлов и WP Offload S3. WP Offload S3 вообще не будет знать об изображениях сетчатки, поскольку их нет в базе данных, поэтому они не будут загружены на S3. У вас остался размытый сайт, который неправильно загружает ваши изображения. Во-вторых, иногда темы могут иметь до 30 размеров изображений, которые должен создать WP Retina, большинство из которых вам никогда не понадобятся.
У вас остался размытый сайт, который неправильно загружает ваши изображения. Во-вторых, иногда темы могут иметь до 30 размеров изображений, которые должен создать WP Retina, большинство из которых вам никогда не понадобятся.
Очередь обработки изображений
Delicious Brains, разработчики WP Offload S3, придумали многообещающее решение под названием «Очередь обработки изображений» (IPQ). IPQ создает изображения только указанных вами размеров и в фоновом режиме. Изображения создаются правильно, поэтому WordPress знает о них, как и WP Offload S3, поэтому вы можете сбросить все на свой CDN. Единственным недостатком сейчас является то, что вам нужно явно указывать размеры изображения для каждого вызова изображения в вашей теме. Это отнимает много времени и, вероятно, больше, чем просто экспорт изображений @2x и @3x. Тем не менее, если это можно улучшить с помощью вызова, который вычисляет размеры для вас, это изменит правила игры. Вам просто нужно будет загрузить одно изображение (в размере @3x), а затем IPQ сможет создать для вас изображения @2x и обычного размера в фоновом режиме с помощью одного вызова. Это было бы идеально как для разработчиков, так и для их клиентов.
Это было бы идеально как для разработчиков, так и для их клиентов.
В заключение
С изображениями Retina еще предстоит продвинуться, но я думаю, что комплексное решение, которое будет работать как для разработчиков, так и для их менее технически подкованных клиентов, уже не за горами.
в рубриках: Новости, Новости ← Предыдущая запись
Настройка администратора WP для клиентов, использующих ACF Pro Следующее сообщение →
Наша локальная среда Shopify с ThemeKit, CodeKit и обновлением браузера
← Все записи блога
Последние работы
Ровели
Чикаго Коммонс
Эрик Савитоски
Последние новости
/ Смотреть все →Подробнее
- Текущие планы технического обслуживания
- Положения и условия
- Свяжитесь с нами
Почему вы должны стать Retina Ready?
О, смотрите! Это совершенно новая, блестящая технологическая функция. И, вероятно, помогает то, что это реализуется продуктами Apple. Несколько отличных сайтов (например, этот) уже начали его использовать. Что оно делает? Будет ли это вечно? Что это значит и когда или почему я должен попробовать это?
И, вероятно, помогает то, что это реализуется продуктами Apple. Несколько отличных сайтов (например, этот) уже начали его использовать. Что оно делает? Будет ли это вечно? Что это значит и когда или почему я должен попробовать это?
Мы говорим о готовности сетчатки глаза. Я буду честен с вами; когда я впервые услышал об этом, я просто отбросил его в сторону. Это в основном на устройствах Apple, и я подумал, что это могут сделать только они. Это не сильно изменило правила игры, потому что многие другие люди не могли на это повлиять. Но мальчик, я был неправ.
Теперь, я просмотрел пару сайтов и услышал от пары «экспертов», и кажется, что есть настоящее увлечение сетчаткой. Позвольте мне также сказать, что это увлечение в основном предназначено для веб-дизайнеров и художников, которые заботятся о том, чтобы все выглядело хорошо. Я уверен, что если бы вы спросили обычного человека (без устройства Apple), что такое retina-ready, они бы посмотрели на вас так, как будто у вас две головы. Однако это не означает, что это не будет чем-то, что по сути окажется великим и скоро захватит мир.
Однако это не означает, что это не будет чем-то, что по сути окажется великим и скоро захватит мир.
Итак… что это?
Когда мы смотрим на наши экраны, иногда мы можем видеть отдельные пиксели. Попробуйте взглянуть на что-то вроде закругленного угла CSS или действительно размытое изображение, которое увеличивается. Вы можете видеть маленькие крошечные квадраты или точки, которые пытаются составить элемент. Пиксели чрезвычайно малы, но для опытного глаза, например, для дизайнера, мы можем просто сказать. Мы знаем, когда мы видим пикселизацию, и мы знаем, когда изображения и элементы просто уродливы.
Проблема не была серьезной, пока не появились такие вещи, как адаптивный дизайн и необходимость вписывать одну вещь в несколько размеров браузера. Раньше вы просто имели дело с этим, потому что ваш браузер, какой бы вы ни использовали, собирался показать именно то, что вы просили показать. Теперь, благодаря адаптивному дизайну и работе планшетов и других устройств, я могу сжать изображение, чтобы уменьшить его, или дважды коснуться экрана, чтобы увеличить размер страницы.
На веб-сайтах, не поддерживающих Retina, страницы будут выглядеть ужасно пикселизированными и размытыми в обычном состоянии, а также при увеличении размеров страниц. Веб-сайты с поддержкой Retina, наряду с устройствами, позволяют вам видеть больше пикселей на квадратный дюйм. Поэтому ваш натренированный глаз видит очень гладкое, качественное изображение или элемент без искажений. Готовность к сетчатке делается с помощью CSS и Javascript. Однако для изображений они создаются как минимум в два раза больше, чем они будут отображаться в Интернете.
Преимущества веб-сайтов с поддержкой Retina
1. Более четкие изображения: Как мы уже говорили, вся идея технологии Retina Ready состоит в том, чтобы предоставить нам более четкие изображения. Идея Retina Ready состоит в том, чтобы создать что-то, что будет выглядеть так же четко, как на бумаге. Цвета живые и яркие, потому что вы получаете больше пикселей на дюйм на устройствах с сетчаткой. По сути, это как высокое разрешение для вашего ноутбука, телефона или планшета.
По сути, это как высокое разрешение для вашего ноутбука, телефона или планшета.
2. Улучшенная эстетика адаптивного дизайна: Опять же, мы затронули идею улучшения качества изображения. Некоторые могут не знать, что создание веб-сайта с поддержкой Retina позволяет использовать более четкие шрифты. Когда мы иногда масштабируем веб-страницы на веб-сайтах, мы в конечном итоге растягиваем некоторые шрифты, которые невозможно растянуть. Многие из этих шрифтов не предназначены для использования таким образом и дают нам тот же пиксельный вид, который мы можем получить на некоторых изображениях.
Веб-сайты с поддержкой Retina помогают сглаживать шрифты. Есть также некоторые шрифты, которые подготовлены для сайтов с поддержкой Retina и сохранят свое качество изображения при увеличении (или даже уменьшении) на устройствах Retina.
3. Дизайн с еще большей детализацией: Я считаю, что минимализм стал широко популярным, потому что это простая концепция для понимания и проектирования. Идея состоит в том, чтобы оставаться максимально чистым и избавляться от пуха. Время от времени в эти типы тем, а также в другие темы добавляются тонкие детали, которые иногда трудно увидеть на обычных экранах. Устройства Retina полезны не только благодаря проецированию изображения высокого качества, но и благодаря яркости экрана.
Идея состоит в том, чтобы оставаться максимально чистым и избавляться от пуха. Время от времени в эти типы тем, а также в другие темы добавляются тонкие детали, которые иногда трудно увидеть на обычных экранах. Устройства Retina полезны не только благодаря проецированию изображения высокого качества, но и благодаря яркости экрана.
4. 30 миллионов человек считают ваш сайт уродливым: Ваш веб-сайт страдает прямо сейчас, если вы не готовы к Retina. Более 30 миллионов пользователей приобрели эти устройства Apple с функцией более четкого экрана. Когда они просматривают ваш сайт, изображения выглядят пикселизированными, шрифты плохо читаются, и в целом, вероятно, это плохая эстетика. Если вы знаете, что ваша аудитория, вероятно, та же самая аудитория, у которой есть эти устройства, возможно, пришло время идти вперед и подготовить свой сайт к тому, чтобы он стал совместимым с сетчаткой.
Учебники и ресурсы
Retina.js
Retina.js — это сценарий JavaScript, который проверяет ваш сервер, чтобы узнать, доступны ли на вашем веб-сайте изображения с высоким разрешением. Например, если у вас изначально был доступен файл picture.jpg, чтобы сделать его пригодным для сетчатки, они будут искать загруженное вами изображение, которое в два раза больше и должно быть названо соответствующим образом. Это решает большую часть проблемы с изображениями в высоком разрешении.
Например, если у вас изначально был доступен файл picture.jpg, чтобы сделать его пригодным для сетчатки, они будут искать загруженное вами изображение, которое в два раза больше и должно быть названо соответствующим образом. Это решает большую часть проблемы с изображениями в высоком разрешении.
Как сделать вашу тему WordPress Retina Ready
После того, как вы получите Retina.js, он в основном работает с изображениями, что, очевидно, составляет большую часть создания сайта, готового для Retina. В этом руководстве рассматриваются некоторые способы изменения остальной части вашего сайта, чтобы он работал на этих устройствах. Есть немного CSS, а также замена графики на шрифты и многое другое.
Как создать графику Retina для веб-дизайна
Мы понимаем, что большая часть работы связана с графикой, так как же изменить графику, чтобы подготовить Retina? И как вы продолжаете делать графику, готовую для сетчатки? Line25 объясняет некоторые методы, доступные в Photoshop и Illustrator, чтобы привести вашу графику в порядок.
