Pop-up (вплывающие окна) — Документация docs.cs-cart.ru 4.2.x
Предыдущая статья Следующая статья
Содержание
- 1. Открываем блок в сплывающем окне по клику
- 2. Любую страницу в pop-up окне (по Ajax)
- 3. Используем готовый SMARTY шаблон (common/popupbox.tpl)
- 4. Всплывающее окно с формой
- 5. Открыть всплывающее окно при загрузке страницы
- 6. Как сделать уникальные ID для всплывающих окон
Используйте примеры ниже, чтобы создавать всплывающие окна в своих блоках и шаблонах.
Чтобы проверить примеры, создайте простой HTML блок с поддержкой SMARTY любой части сайта.
Ссылка, которая откроет pop-up блок должна иметь классы:
cm-dialog-openercm-dialog-auto-size— размер окна будет соответствовать содержимому.
ID блока который необходимо открыть задаётся параметром data-ca-target-id.
ID блока должен быть уникальным.
Пример:
<a data-ca-target-id="open_id">Ссылка-открывашка</a>
<div title="Заголовок окна">
<p>
Я люблю тебя больше, чем Море, и Небо, и Пение,<br/>
Я люблю тебя дольше, чем дней мне дано на земле.<br/>
Ты одна мне горишь, как звезда в тишине отдаления,<br/>
Ты корабль, что не тонет ни в снах, ни в волнах, ни во мгле.
</p>
</div>
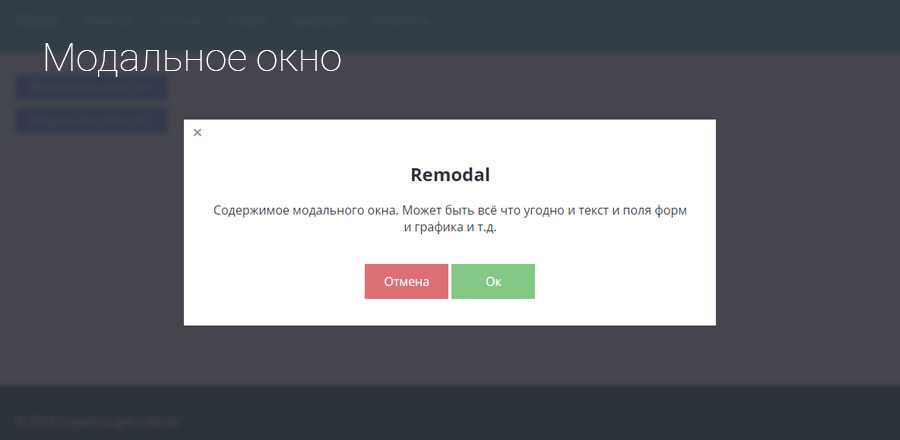
Результат клика по ссылке:
Можно открыть любую страницу или шаблон контроллера в pop-up окне.
Также, как в примере выше, только дополнительно указывается href c URL необходимой страницы.
Пример SMARTY блока:
<a href="{"pages.view?page_id=10"|fn_url}" data-ca-target-id="open_id_ajax" >Диалог Ajax</a>
<div title="Загловок окна"></div>
Результат клика по ссылке:
Сделаем форму, которая будет открываться по клику на ссылку. Форма будет отправлять данные на ваш контроллер используя Ajax.
Форма будет отправлять данные на ваш контроллер используя Ajax.
Пример SMARTY блока:
{capture name="content_for_popup"}
<form name="my_form" action="{""|fn_url}" method="post">
<div>
<label for="name">{__("your_name")}</label>
<input size="50" type="text" name="form_data[name]" value="" />
</div>
<div>
<div>
{include file="buttons/button.tpl" but_name="dispatch[my_controller.request]" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div>
<a >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
Результат клика по ссылке:
Добавьте блоку класс cm-dialog-auto-open, тогда pop-up откроется при открытии страницы.
Чтобы окно не открывалось каждый раз, добавляйте данный класс при особых условиях, например, в зависимости от параметра в URL (или от сессии посетителя).
Пример SMARTY блока, окно будет открыто если в URL есть параметр ?open_love=Y:
<divY"}cm-dialog-auto-open cm-dialog-auto-size{/if}" title="Заголовок окна">
<p>
Помню. Книгу раскрыв, ты чуть-чуть шелестела страницами.<br/>
Я спросил: «Хорошо, что в душе преломляется лед?»<br/>
Ты блеснула ко мне, вмиг узревшими дали, зеницами.<br/>
И люблю — и любовь — о любви — для любимой — поет.
</p>
</div>
Результат клика по ссылке:
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
Если вы добавляете всплывающее окно через блок, то можно использовать массив {$block}, который содержит информацию о блоке, в том числе {$block.. blocl_id}
blocl_id}
Распечатаёте в своём SMARTY блоке
Вы увидите:
Используйте значение для id из массива, например, {$block.blocl_id}.
Пример:
<a data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div title="Заголовок окна">
<p>
Блок
</p>
</div>
Всплывающие окна (pop up) для сайта
- Главная
- Блог
- Всплывающие окна: непредсказуемое зло или эффективный инструмент для привлечения клиентов?
Достоинства и недостатки технологии:
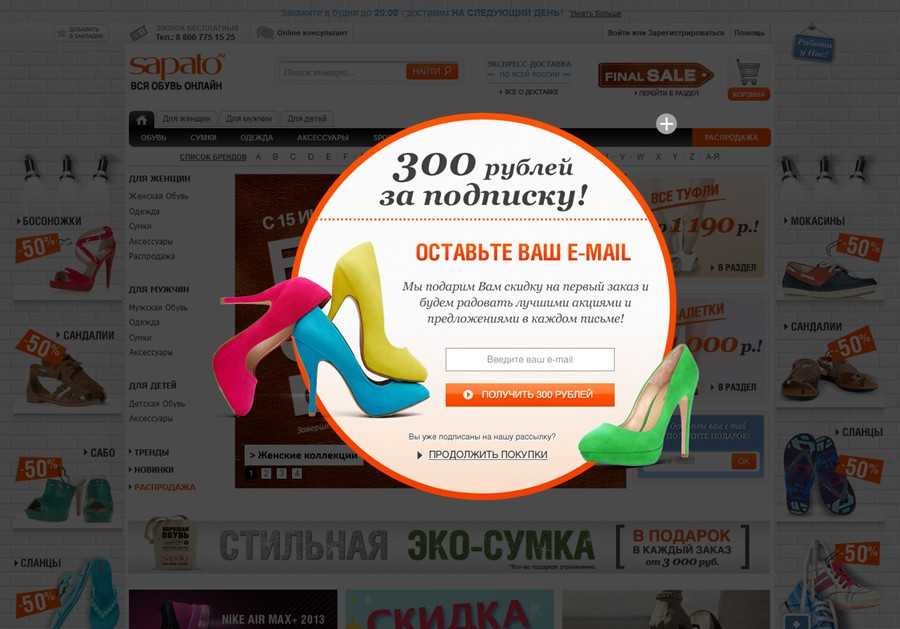
Плюсы всплывающих окон- Главное преимущество инструмента pop-up — его внезапность, так как он непредсказуемо появляется поверх основной страницы сайта, оставляя пользователю два варианта действий — кликнуть на ссылку окна или закрыть его,
- Кроме того, всплывающие окна увеличивают заинтересованность посетителей сайта.
 А если pop-up содержит выгодное предложение или полезные для посетителя сведения, с большой вероятностью окно подтолкнет к совершению целевого действия,
А если pop-up содержит выгодное предложение или полезные для посетителя сведения, с большой вероятностью окно подтолкнет к совершению целевого действия,
- Сервисы всплывающих окон повышают уровень конверсии — согласно данным статистики, данный виджет результативнее других в 13 раз!
- Сервисы всплывающих окон могут преследовать различные цели, однако всегда нацелены на быструю обратную связь сообщений от пользователей. Для еще более оперативных откликов в окне, как правило, указываются самые частые виды обращений и ссылка на техподдержку.
- Снижение посещаемости сайта — такая ситуация может произойти, если pop-up неверно настроен, в таком случае сервис будет иметь обратный эффект и пользователи не вернутся на площадку,
- Pop-up можно заблокировать при помощи специальных сервисов, которыми пользуются некоторые посетители для ограничения показов всплывающих окон,
- Снижение степени доверия клиентов — размещение чрезмерного количества всплывающих окон на одном сайте может расцениваться пользователями как спам.

- Форма обратного звонка — посредством загрузки кода на сайт появляется данный виджет, с помощью которого посетители могут бесплатно связываться с менеджером и уточнять свои вопросы,
- Онлайн-чат для общения с клиентами — всплывающее окно чата позволяет пользователем задавать все необходимые вопросы касательно интересующего товара или услуги,
- Генератор входящего трафика — продвигает нереализованные товары без увеличения рекламного бюджета, за счет чего обеспечивается рост конверсии в два раза,
- Сервис «Стадный инстинкт» — с помощью грамотного эмоционального воздействия повышает количество заявок в несколько раз, а также сокращает расходы на продвижение за счет роста входящего трафика,
- Сервис «Захватчик клиентов» — представляет собой всплывающее окно с уникальным предложением и призывом к совершению покупки.
 Акцентируя внимание на якобы подходящий к концу срок акции, данный виджет значительно повышает конверсию.
Акцентируя внимание на якобы подходящий к концу срок акции, данный виджет значительно повышает конверсию.
Важно отметить, что максимальная эффективность сервиса pop-up объясняется уместностью его применения. Например, предложенная при помощи всплывающего окна дополнительная скидка на товар говорит о грамотном использовании данного инструмента, что определенно положительно отразится на результативности и росте конверсий.
Следовательно, эффективность всплывающего окна напрямую зависит от его правильной настройки и рационального применения.
Специалисты Envybox помогут не только бесплатно настроить виджеты всплывающих окон, но и обеспечить достижение отличного результата от их использования!
Автор: Анна Румянцева
Рубрики:
Поделитесь, пожалуйста, с друзьями!
Читайте другие статьи по теме
Подпишись на новые статьиОдин раз в неделю мы присылаем подборку из лучших статей, чтобы вы получили всё самое интересное в свой почтовый ящик
Как открыть всплывающее окно при загрузке страницы в WordPress — FirePlugins
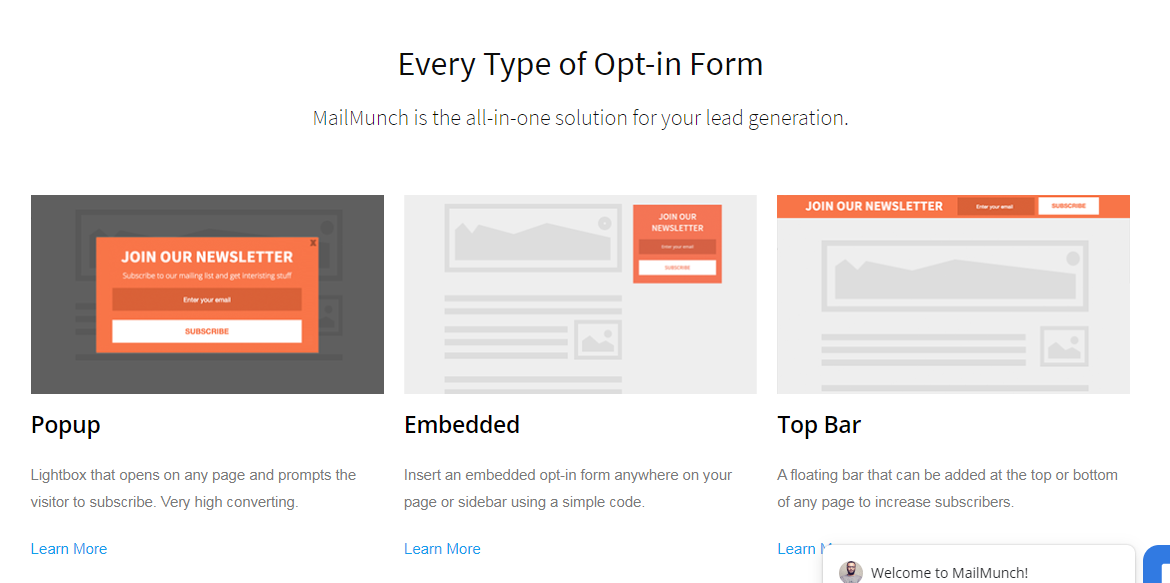
Всплывающее окно для вашего веб-сайта — прекрасный выбор, если вы предоставляете своим посетителям скидку, услугу или продукт, или даже если у вас есть объявление или раздача подарков. Видимость всплывающего окна — одно из его преимуществ, поскольку оно может быстро заинтересовать ваших посетителей, как только они перейдут на вашу страницу.
Видимость всплывающего окна — одно из его преимуществ, поскольку оно может быстро заинтересовать ваших посетителей, как только они перейдут на вашу страницу.
Поначалу создать хорошо продуманное всплывающее окно может быть непросто. Тем не менее, вы можете сделать это в кратчайшие сроки, так как это не требует каких-либо технических знаний, и многие плагины предлагают параметры перетаскивания для своего всплывающего окна.
Подписывайтесь на нас
Триггер загрузки страницы срабатывает, когда загружены все ресурсы страницы, включая все ее зависимые элементы, такие как таблицы стилей, сценарии и изображения. Например, если вы щелкнули веб-сайт из результатов Google и попали на его домашнюю страницу, мгновенно отобразив всплывающее окно, то в этот момент сработал триггер загрузки страницы.
Автоматическое отображение всплывающего окна при загрузке страницы может принести вам следующие преимущества;
- Увеличение числа подписчиков электронной почты
- Привлекает внимание публики/Заметность
- Увеличивает продолжительность сеанса посетителей вашего сайта
- Продвижение вашего бренда
С учетом сказанного давайте начнем создавать ваше первое всплывающее окно с помощью нашего конструктора всплывающих окон , FireBox!
Как создать всплывающее окно на странице Загрузка Создать всплывающее окно с помощью FireBox очень просто. Поскольку наш конструктор всплывающих окон удобен для пользователя и не требует значительных технических знаний, ваше всплывающее окно может выделиться на вашем веб-сайте.
Поскольку наш конструктор всплывающих окон удобен для пользователя и не требует значительных технических знаний, ваше всплывающее окно может выделиться на вашем веб-сайте.
Чтобы создать новое всплывающее окно с помощью FireBox, сначала установите его, перейдя в панель администратора WordPress > Плагины > Добавить новый > Найдите «FireBox» и нажмите «Установить».
Шаг № 2 : Создайте новое всплывающее окноПосле установки плагина FireBox на свой сайт WordPress найдите панель инструментов FireBox сбоку от строки меню WordPress и под его подменю нажмите Добавить всплывающее окно .
Если вы используете Elementor в качестве конструктора страниц, это будет выглядеть так.
Измените свой текст в зависимости от темы, которую вы хотите, чтобы ваши посетители сразу увидели. Будь то сообщение о скидке, подписка на информационный бюллетень или что-то, что вы хотите выделить на своем веб-сайте.
После того, как вы настроите, давайте начнем настраивать всплывающее окно!
Шаг №3: Настройте всплывающее окноНастроить всплывающее окно WordPress с FireBox легко! Вам не нужен какой-либо код для стилизации всплывающего окна, так как наши Конструктор всплывающих окон имеет параметр для размера всплывающего окна, отступов, полей и других атрибутов стиля. Вам не нужен пользовательский CSS или другие параметры, связанные с кодированием, для оформления всплывающего окна. Просто введите значение в соответствующее поле ввода. Теперь давайте начнем.
Найдите настройки FireBox, прокрутив вниз редактор блоков. После этого вы увидите окно настроек, как на картинке выше. Вы можете настроить размер, ширину и высоту всплывающего окна, введя желаемый размер в поле ввода.
Отступы, поля, цвет текста, положение текста, анимация кнопок и другие атрибуты также сгруппированы на вкладке «Дизайн». Вы можете персонализировать эти атрибуты в зависимости от ваших предпочтений. FireBox не имеет ограничений! Вы также можете настроить его в зависимости от устройства, которое вы будете использовать.
FireBox не имеет ограничений! Вы также можете настроить его в зависимости от устройства, которое вы будете использовать.
Добавление блоков во всплывающее окно также удобно при использовании FireBox. Все, что вам нужно сделать, это нажать кнопку «Добавить» и просмотреть все доступные блоки, которые вы можете встроить в свое всплывающее окно. FireBox предлагает все, от форм до видео. Кроме того, интегрировать ссылки в ваши формы или кнопки очень просто.
Чтобы добавить блок во всплывающее окно, перетащите его.
Если вы хотите добавить изображение в качестве фона во всплывающее окно, вы можете сделать это с помощью FireBox. Просто перейдите на вкладку «Дизайн», прокрутите до последней опции, фонового изображения, включите переключатель и загрузите изображение, которое хотите установить в качестве фона всплывающего окна.
После настройки всплывающего окна вы можете просмотреть его, нажав кнопку предварительного просмотра в редакторе блоков. Вы также можете проверить, отображается ли всплывающее окно WordPress 9. 0012 все еще нуждается в незначительной корректировке.
0012 все еще нуждается в незначительной корректировке.
Чтобы всплывающее окно отображалось при загрузке страницы, перейдите на вкладку поведения под вкладкой «Дизайн» и выберите «Загрузка страницы» в качестве триггера всплывающего окна. Существуют также другие триггеры, которые вы можете использовать, если хотите поэкспериментировать с различными функциями всплывающих окон FireBox, но наиболее часто используется загрузка страницы.
Задержка. Задержка относится к моменту, когда ваше всплывающее окно сработает после загрузки страницы.
Шаг № 5: Опубликуйте всплывающее окно Если вы довольны своим всплывающим окном и все настроено, пришло время опубликовать его на своем сайте! Просто нажмите кнопку публикации в редакторе блоков, и все готово для публикации всплывающего окна с помощью нашего конструктора всплывающих окон , FireBox .
Совет: Если вы хотите отредактировать свое всплывающее окно, перейдите на панель инструментов FireBox > Всплывающие окна .
Помимо установки плагина FireBox в ваш WordPress, вам больше не нужно выполнять никаких сложных действий. Чтобы отобразить всплывающее окно на нужной странице вашего веб-сайта, перейдите к Правилам публикации 9.0011 в разделе «Поведение» > «Страница/URL-адрес» > «Элемент меню или URL-адрес».
После того, как вы опубликовали свое всплывающее окно, вы можете отслеживать, сколько показов оно получило и сколько посетителей оно привлекло. Вы также можете проверить это в панели инструментов FireBox > Всплывающее окно.
Почему стоит выбрать FireBox для создания всплывающих окон? С помощью FireBox вы можете создать простое, но эффективное всплывающее окно, которое мгновенно повысит коэффициент конверсии. Удобная функциональность и широкая доступность настройки дополняют его преимущества. Он предлагает обширный список удобных виджетов, которые вы можете использовать! Вот почему наши пользователи предпочитают использовать наш плагин.
Он предлагает обширный список удобных виджетов, которые вы можете использовать! Вот почему наши пользователи предпочитают использовать наш плагин.
Так чего же ты ждешь? Попробуйте FireBox на своем сайте WordPress прямо сейчас! Если вы хотите узнать больше о триггере загрузки страницы и о том, как он работает, нажмите здесь.
Как открыть всплывающее окно лайтбокса при загрузке страницы (простой способ)
Вы ищете простой способ вызвать всплывающее окно лайтбокса при загрузке страницы?
Добавив всплывающее окно лайтбокса на свой веб-сайт, вы сможете привлечь внимание посетителей, когда они посетят ваш сайт.
Но создать хорошо продуманное всплывающее окно, которое появляется именно там, где и когда вы хотите, может быть сложно.
К счастью, вам не нужно кодировать или создавать всплывающее окно лайтбокса с нуля.
В этом уроке вы узнаете, как легко создать всплывающее окно лайтбокса при загрузке страницы.
Зачем открывать всплывающее окно при загрузке страницы
Прежде чем мы углубимся в руководство, давайте проясним преимущества отображения всплывающего окна при загрузке страницы.
С помощью всплывающего окна лайтбокса вы можете:
- Создать свой список адресов электронной почты
- Направляйте трафик на свой лучший контент
- Увеличение продаж
Вот всплывающее окно лайтбокса, которое мы создадим сегодня.
Давайте разбираться.
Как отображать всплывающее окно при загрузке страницы
В сегодняшнем уроке мы будем использовать OptinMonster.
OptinMonster — лучший инструмент для создания всплывающего окна лайтбокса при загрузке страницы. Это позволяет вам легко создавать привлекательные всплывающие окна с помощью конструктора перетаскивания.
С OptinMonster вы можете выбирать из более чем 50 потрясающих готовых шаблонов лайтбоксов. Все адаптивные, поэтому работают на любом устройстве.
Более того, OptinMonster легко подключается к любому веб-сайту, независимо от того, используете ли вы WordPress, Shopify, Joomla или любую другую CMS.
Самое приятное то, что у вас будет полный контроль над тем, кто и когда увидит ваше всплывающее окно, благодаря широкому выбору настроек отображения OptinMonster.
Зарегистрируйтесь в OptinMonster сегодня. Это без риска с нашей 14-дневной гарантией возврата денег.
Шаг 1. Выберите шаблон лайтбокса
Первое, что вам нужно сделать, это войти в свою учетную запись OptinMonster.
Затем нажмите Создать новую кампанию на панели управления.
Затем выберите тип кампании.
OptinMonster предоставляет несколько кампаний, таких как плавающая полоса, полноэкранный мат, скользящая полоса прокрутки и многое другое.
В этом уроке мы будем использовать Popup .
Теперь вы можете выбрать свой шаблон.
Вы увидите, что OptinMonster поставляется с широким выбором шаблонов.
И вы сможете фильтровать по своей цели, чтобы сузить поиск:
- Расширить список адресов электронной почты
- Таргетинг на покидающих сайт посетителей
- Перенаправить трафик
- Ограниченное по времени предложение
Сегодня мы рассмотрим шаблон Win.
Дайте вашей кампании имя и нажмите Start Building , чтобы войти в редактор.
На следующем шаге вы настроите всплывающее окно лайтбокса.
Шаг 2. Настройте всплывающее окно лайтбокса
Стилизовать всплывающее окно лайтбокса легко с помощью конструктора перетаскивания OptinMonster.
Вам не нужно использовать какой-либо CSS для настройки всплывающего окна. Все, что вам нужно сделать, это нажать на любую часть вашего всплывающего окна, чтобы отредактировать его. Это действительно так просто.
Даже если у вас нет опыта проектирования или написания кода, вы можете создать красивый всплывающий лайтбокс за считанные минуты.
Посмотрим, как это работает.
Чтобы изменить текст, просто нажмите на него.
Здесь вы можете изменить цвета, текст и шрифт.
Аналогично, чтобы изменить текст и стиль кнопки, просто нажмите на нее.
Слева откроются инструменты редактирования.
Теперь вы можете изменить цвет и текст вашей кнопки. Кроме того, контролируйте, что происходит, когда кто-то нажимает кнопку. Например, вы можете перенаправить их в другую часть вашего сайта.
Вы также можете добавлять функции во всплывающее окно.
Просто нажмите Добавить блоки в верхней части редактора.
Здесь вы можете выбрать:
- Видео
- HTML
- Изображение
Просто перетащите блок на место во всплывающем окне.
Не забудьте нажать Сохранить в верхней части редактора, чтобы сохранить свою работу.
Когда вы довольны своим дизайном, вы готовы отобразить всплывающее окно.
Шаг 3. Отображение всплывающего окна лайтбокса при загрузке
Теперь вы будете управлять отображением, чтобы убедиться, что вы можете открывать всплывающее окно при загрузке страницы.
Одна из лучших особенностей OptinMonster заключается в том, что у вас есть полный контроль над тем, когда и где появляется ваше всплывающее окно.
Вот некоторые из доступных вам вариантов таргетинга:
- Показывать только постоянным посетителям
- Появляться на определенных страницах
- Отображать, когда кто-то покидает сайт
- Открыть по клику
Вы также можете скрыть свое всплывающее окно, чтобы люди видели его только один раз.
Сегодня мы хотим убедиться, что мы открываем лайтбокс при загрузке страницы.
Сначала перейдите к Правила отображения .
По умолчанию всплывающее окно будет загружаться на каждой странице через 5 секунд.
Найдите и выберите Время на сайте .
Изменить на немедленно .
На следующем этапе мы добавим интеграцию с электронной почтой.
Шаг 4. Подключите поставщика услуг электронной почты
Если вы хотите использовать всплывающее окно для сбора электронных писем, вам необходимо добавить поставщика услуг электронной почты.
С OptinMonster это очень просто.
Нажмите Интеграции в верхней части редактора.
Затем нажмите Добавить новую интеграцию .
Выберите поставщика услуг электронной почты из раскрывающегося списка.
Следуйте инструкциям, чтобы подключить OptinMonster к вашей интеграции.
Последний шаг — опубликовать всплывающее окно лайтбокса.
Шаг 5: Опубликуйте всплывающее окно Lightbox
Опубликовать всплывающее окно можно быстро и легко.
Нажмите Опубликовать в верхней части редактора.
Изменить статус на Опубликовать .
Теперь все, что вам нужно сделать, это подключить свой веб-сайт.
Если вы используете WordPress, у OptinMonster есть плагин WordPress, который упрощает публикацию вашего всплывающего окна.
Ознакомьтесь с этим руководством: Как интегрировать OptinMonster с WordPress
Не используя WordPress?
Нет проблем.
