Всплывающее (popup) окно для сайта: удачные приемы и ошибки
Pop-up — это всплывающее окно, которое появляется на сайте с целью привлечь внимание пользователя и подтолкнуть его к целевому действию (покупке, подписке, звонку и т.д.). Поп-ап используют, чтобы повысить конверсию сайта, но при неправильной настройке результат может быть обратным: вырастет процент отказов.
В этой статье мы разберемся, какими бывают всплывающие окна, какие задачи они решают, как можно настроить и чего делать категорически не надо.
Какими бывают всплывающие окна
Есть два варианта:
- hello-board — поп-ап ограничивает часть функционала страницы, но с ней все еще можно работать.
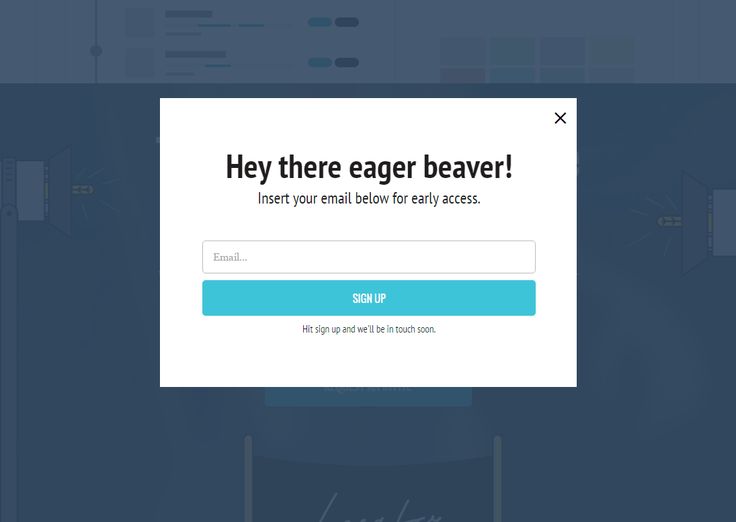
Например, в блоге LPGenerator так работает окно с формой подписки на рассылку — можно продолжить скроллить статью, не закрывая окно - page-stop — окно блокирует работу всей страницы до тех пор, пока пользователь не кликнет по кнопке действия или не закроет его.Форма подписки в блоге SendPulse оставляет два пути: подписаться или закрыть
Чаще всего на коммерческих сайтах используют второй вариант, ведь пользователь однозначно обратит на такое внимание. В остальном дело за вами: правильно настроить сценарий появления окна, заинтересовать пользователя своим предложением, довести его до CTA-кнопки.
В остальном дело за вами: правильно настроить сценарий появления окна, заинтересовать пользователя своим предложением, довести его до CTA-кнопки.
8 задач, которые решают pop-ups
Сегодня с помощью поп-апов бизнес решает восемь задач:
- подписать на рассылку/уведомления,
- подписать на соцсети,
- в качестве дисклеймера,
- сообщить новость (завтра мы не работаем; цены поднялись и т.д.),
- реклама (характерно для СМИ),
- помочь разобраться с интерфейсом (всплывающие подсказки),
- связать с отделом продаж прямо сейчас (через чат или обратный звонок),
- заполнить заявку.
Последние два варианта еще называют ловцами лидов, потому что они предлагают конкретное продающее действие — свяжись, закажи, попробуй, купи.
За конверсию таких окон отвечают три вещи: настройки показа, само предложение и действие, которое нужно совершить. То есть важен здесь не дизайн, а уместность, своевременность и понятность.
Когда показывать всплывающее окно: изучаем поведение пользователя
Показ окна можно настроить по десяткам разных сценариев.
Читайте также:
5 причин, по которым люди уходят с вашего сайта без покупки
Так заморочиться можно, но это делают далеко не все. В целом есть четыре распространенных варианта настройки:
- Время, проведенное пользователем на странице/сайте.
- Прокрутка страницы.
- Бездействие.
- Пользователь уходит со страницы.
В этой статье мы рассмотрим только популярные сценарии и их особенности.
Время на сайте
Казалось бы, открывать pop-up, как только пользователь зашел на сайт — моветон. Но это касается только page-stop окон: человек еще не понял куда попал, а вы уже просите его заполнить заявку, связаться с менеджером или подписаться на рассылку. Дайте ему время осмотреться — от 15 секунд и выше.
Дайте ему время осмотреться — от 15 секунд и выше.
Например, если вы продаете металлопрокат оптом, окно «Посчитать цены? У нас скидки за объем» с формой заявки лучше открыть через 60-90 секунд, чтобы пользователь успел разобраться в ваших товарных позициях. Ведь ему принципиально нужна проволока конкретного диаметра, а не лишь бы какая.
Другое дело — hello-board окна. Они сопровождают пользователя, не мешая ему изучать страницу, поэтому можно показать и сразу.
Например, Lamoda показывает такой pop-up в первую же секунду на сайте. А еще просит подтвердить локацию — это в интересах покупателя, поэтому не бесит даже наличие на странице двух всплывающих окон разом. Ну, или почти не бесит.
Отдельная история — всплывающие подсказки. Они уместны в первую секунду пользователя на сайте.
Прокрутка страницы
Здесь измеряется вовлеченность пользователя в информацию, размещенную на вашей странице. Такой сценарий настройки подойдет для лендинга или статьи в блоге.
Например, можно предложить пользователю заказать обратный звонок, если он прокрутил 70% коммерческой страницы — он уже изучил информацию о вашем продукте, заинтересовался и, возможно, готов обсудить покупку.
В блоге так показывают форму подписки на email-рассылку, соцсети или предложение прочитать другую статью на похожую тему. Если человека заинтересовала статья, его легче подписать на другой контент, чем человека, который не успел прочитать даже первый абзац.
Бездействие
Этот сценарий помогает «разбудить» пользователей, которые долгое время не совершают никаких действий на сайте. С вами наверняка это случалось: открыл страницу, отвлекся на другую задачу, а когда вернулся — уже и не помнишь, что делал тут 30 минут назад. Pop-up напомнит «уснувшему» пользователю, что это за страница, простимулирует продолжить изучение или сразу перейти к покупке.
Всплывающее окно при закрытии страницы
Задержите тех, кто собирается уйти без целевого действия (не написали в чат, не положили в корзину и др. ). Предложите им помощь с выбором, скидку, тестовый период или другие релевантные товары.
). Предложите им помощь с выбором, скидку, тестовый период или другие релевантные товары.
Как сделать pop-up релевантным для каждой страницы сайта
Всплывающее окно должно максимально подходить содержанию страницы и поведению пользователя. Так мы показываем, что знаем об интересах или проблеме человека, и готовы ее решить. Но настраивать уникальный page-stop под каждую страницу сайта, продумывать дизайн, текст, CTA — утомительно и не нужно, особенно если у вас интернет-магазин с однотипными товарами. Его лучше настроить под модель поведения, а под контекст приспособить всплывающее окно чата на сайте (если вы, конечно, им пользуетесь).
Например, дилер Renault показывает pop-up, адаптированный под конкретную страницу, в крючке. Раз пользователь находится здесь, значит ему это интересно — легче вовлечь в диалог, на это и расчет.
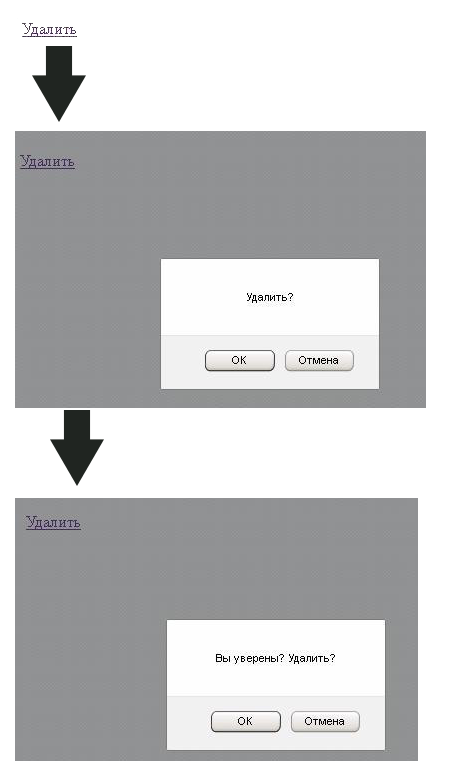
Вредные советы по эксплуатации
Без плохих примеров — никуда. Случайные ошибки бывают у всех — опечатались в тексте, поставили кнопку с нерабочей ссылкой, неправильно настроили время показа. Например, интернет-магазин «Дочки-Сыночки» показывает это всплывающее окно всего 2 секунды, а затем автоматически закрывает:
Например, интернет-магазин «Дочки-Сыночки» показывает это всплывающее окно всего 2 секунды, а затем автоматически закрывает:
Успели прочитать, чего они хотят? К тому же, pop-up, о котором они говорят, мы уже давно закрыли.
В принципе, это не страшно — конверсия формы будет низкой и вы не получите дополнительных клиентов. Но из-за этого пользователь вряд ли уйдет от вас навсегда. А вот, что вы можете сделать, чтобы человек больше не вернулся к вам.
Вредные советы от The Coalition for Better Ads на основе опроса 66 тысяч человек:
- Спрятать кнопку «Закрыть окно». Если пользователь не поймет, как закрыть форму, он просто закроет сайт целиком.
- Показывать кнопку «Закрыть окно» после таймера с обратным отсчетом. Такое готовы терпеть только в онлайн-просмотре сериала, в остальных случаях проще найти то же самое на сайте другой компании.
- Автоматически включать звук.
 Не доводите пользователя до панических атак.
Не доводите пользователя до панических атак. - Закрыть больше 30% экрана статичным окном. Изучать страницу будет неудобно.
- Добавить агрессивную анимацию. Иногда людей раздражают даже гифки, чего уж говорить о всплывающих формах.
- Открыть полноэкранный pop-up для мобильной версии сайта. Скроете весь контент и отпугнете пользователя.
Так как использовать pop-up окна?
Для начала решить, зачем всплывающие окна вам нужны (если для красоты или «чтоб как у всех», то лучше не надо).
А дальше тестировать по алгоритму, традиционному для любого инструмента интернет-маркетинга:
- Выдвинуть гипотезу о психологии пользователя: чего он ждет от конкретной страницы на вашем сайте, могут ли у него возникнуть трудности, что можно предложить, чтобы он купил в первом касании?
- Продумать механику показа и содержание pop-up формы. Не забывайте, что текст не должен быть длинным, не стоит выводить в форму все преимущества вашего продукта.

- Запустить тест и посмотреть на результат.
- Начать сначала, если результат вас не устраивает.
Следить за реакцией пользователя на ваши pop-up окна поможет Вебвизор в Яндекс.Метрике, в нем же можно найти слабые места на ваших посадочных страницах, определить потребности посетителей сайта. Не забывайте следить за конверсией всплывающего окна — обычно эти данные есть в интерфейсе сервиса-разработчика.
Протестируйте работу pop-up окон на вашем сайте с МультиЧатом Callibri. В нем есть и page-stop окна, и крючки. Повысьте конверсию своего сайта! А заодно получите онлайн-консультант, обратный звонок и мессенджеры на сайт.Повысить конверсию сайта
37 типов popup-окон для вашего сайта
Вы решили использовать на своем сайте всплывающие окна (popups), но не знаете, какие из них подойдут именно вам?
Большинство маркетологов ошибочно думают что всплывающие окна — это универсальная «техника». Тогда как на самом деле, существует множество типов всплывающих окон для разных целей.
В этой статье мы расскажем вам о 37 типах всплывающих окон, которые мы разобьем на 3 категории:
- Внешний вид
- Цель
- Триггер
С помощью этих 3 категорий вы сможете создать более 1300 различных типов popup-окон. Это значит, что вы сможете получать максимально возможное количество конверсий, не упуская ни единой возможности.
Содержание статьи
Что такое всплывающие окна и почему их стоит использовать
Типы всплывающих окон по внешнему виду
1. Лайтбокс
2. Да/Нет
3. Да/Да
4. Геймифицированные
5. Небольшое окно сбоку
6. Плавающая панель
7. Полноэкранное
8. Возникающее по клику
Типы всплывающих окон по цели
9. Информационное оповещение
10. Перенаправление страницы
11. Обход AdBlock
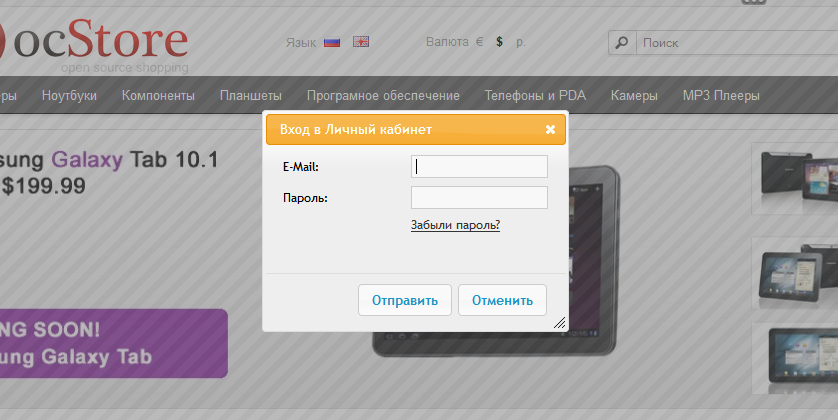
12. Вход пользователя в систему
13. Опрос
14. Скачивание лид-магнита
15. Регистрация на вебинар
16. Предварительный заказ
17. Промокод / Акция
18. Запрос email-адреса
Запрос email-адреса
20. Рекомендации продуктов
21. Апселлинг
22. Даунселлинг
23. Воронка ловушка
24. Брошенная корзина
25. Гивэвей
26. Таймер обратного отсчета
27. Уведомление о недавнем действии
28. Уведомление о недавней продаже
Типы всплывающих окон по триггеру или таргету
29. Намерение уйти со страницы
30. Прокрутка как триггер
31. Время, проведенное на странице
32. С привязкой к странице
33. С привязкой к местонахождению
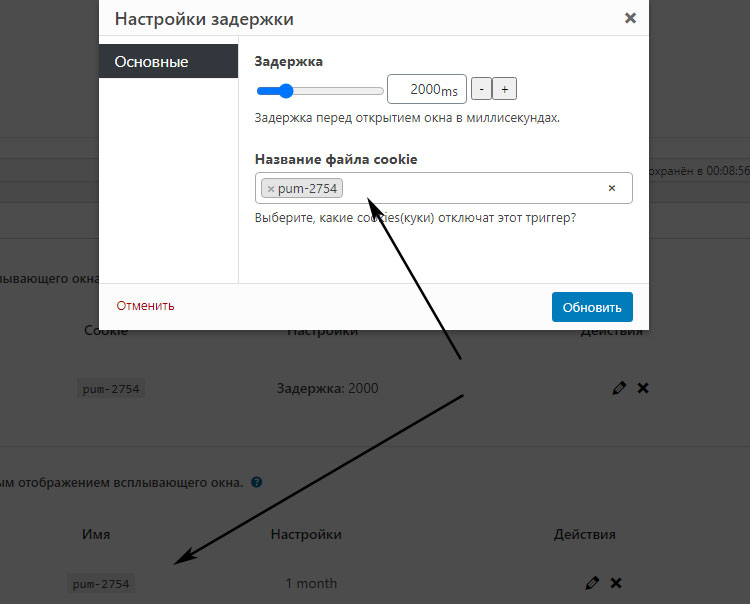
34. С привязкой к cookie
35. Повторное вовлечение неактивных
36. Запланированное
37. Follow-up на сайте
Заключение
Что такое всплывающие окна и почему их стоит использовать
Всплывающее окно — это своего рода информационное или рекламное предложение, отображаемое поверх вашего основного контента и призванное быстро привлечь внимание пользователей.
Обычно всплывающие окна включают в себя призыв к действию (CTA, call to action), побуждающий посетителя сделать то, что вы от него хотите. Как очень скоро вы увидите, эти действия могут варьироваться в зависимости от ваших маркетинговых целей.
Как очень скоро вы увидите, эти действия могут варьироваться в зависимости от ваших маркетинговых целей.
Эффективны ли всплывающие окна? Да, если вы знаете, как правильно их сделать.
Видите ли, многие маркетологи ошибаются, используя один тип popup-окон для всех ситуаций. Они берут стандартное всплывающее окно и размещают его на каждой посадочной странице. Затем они удивляются, почему показатели конверсии такие низкие.
Другими словами, они не понимают, почему никто не откликается на их призыв к действию.
Технология popup-окон за последние несколько лет сильно продвинулась вперед. Теперь вы можете выбирать, кому, где и когда вы хотите показать то или иное всплывающее окно.
Это означает, что вы можете показать его той части аудитории, которая с большей вероятностью предпримет нужное вам действие. В результате ваши показатели конверсии будут идти вверх, аудитория — расти, а количество продаж — увеличиваться.
Выбирая тип всплывающего окна, у вас есть множество вариантов.
Далее мы рассмотрим 37 типов popup-окон в разбивке по внешнему виду, цели и триггеру.
Читайте также: Зачем нужны pop-up окна современным маркетологам?
Типы всплывающих окон по внешнему виду
Когда пользователи слишком часто видят одно и то же объявление или вид всплывающего окна, они привыкают тут же его закрывать. Это явление называется усталостью от рекламы (ad fatigue).
Используя разные виды popup-окон, вы сможете все время привлекать и удерживать внимание своей аудитории.
Рассмотрим подробнее, какие же виды всплывающих окон существуют.
1. Лайтбокс
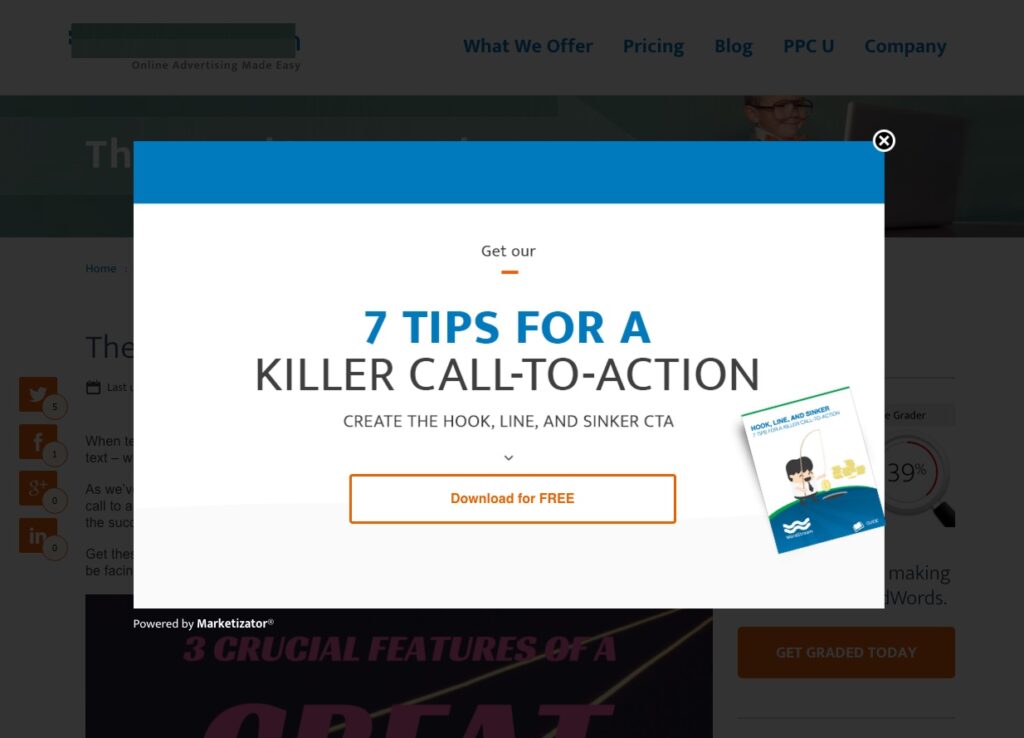
Лайтбокс (Lightbox) является наиболее распространенным типом popup-окон. Вы, наверняка, видели его раньше:
При появлении такого всплывающего окна фон браузера становится темнее, тем самым привлекая все ваше внимание к информации на popup-окне.
Чаще всего лайтбоксы используются для расширения списка email-адресов.
2. Да/Нет
Всплывающее окно «Да/Нет» — это веб-форма из 2-3 шагов (в зависимости от того, добавляете ли вы страницу благодарности), содержащая простой вопрос, на который можно ответить либо «да», либо «нет»:
Хотя вы можете подумать, что добавление еще одного шага в всплывающее окно приведет к снижению коэффициента конверсии (conversion rate), на самом деле все совсем наоборот.
Все благодаря психологическому феномену, известному как эффект Зейгарник. Он заключается в том, что у человека больше шансов завершить уже начатый процесс.
Многие всплывающие окна сразу же запрашивают имя и адрес электронной почты, что отпугивает некоторых нерешительных посетителей. Но, если вы сначала зададите человеку простой вопрос, то он с большей вероятностью сделает нужное вам действие после того, как нажмет «да».
3. Да/Да
Всплывающие окна «Да/Да» похожи на окна «Да/Нет», но имеют один необычный ход, делающий их еще более эффективными.
В типичной кампании «Да/Нет» вариант «да» направляет пользователей туда, куда вы хотите, или на страницу, где они могут указать свой email-адрес.
Вариант «нет» просто закрывает окно.
В popup-окне «Да/Да» оба варианта ответа ведут в одно и то же место, но по разным причинам.
Так, например, popup-окно на сайте поставщика услуг веб-хостинга Bluehost предлагает зарегистрироваться и бесплатно получить доменное имя:
Получите бесплатный домен и создайте блог менее чем за 1 час!(.
 ..)
..)Кнопка «Да, я хочу бесплатный домен»
Кнопка «Нет, я просто хочу создать сайт»
Кнопка «да» переводит пользователей на сайт Bluehost, где они могут получить бесплатный домен.
Кнопка «нет» также переводит их на сайт Bluehost, потому что не всем нужен новый домен. Им просто нужен сервис веб-хостинга.
Пусть и с разной целью, но оба типа пользователей хотят попасть на сайт Bluehost.
Эта техника работает очень хорошо, если следовать этим советам:
- Первоначальное предложение приводит пользователей к услуге или продукту + чему-то еще ценному
- Второе предложение просто приводит пользователей к услуге или продукту
- У пользователей есть другой способ закрыть окно. Обычно это небольшая кнопка «X» в правом верхнем углу.
Следуя этим простым правилам, вы сможете получать большое количество конверсий из своих кампаний «Да/Да».
Читайте также: Как сделать так, чтобы люди кликнули на ваш pop-up?
4.
 Геймифицированные
ГеймифицированныеЭтот вид всплывающего окна действительно эффективен. Он превращает обычное popup-окно в игру. Наиболее распространено popup-окно с так называемым «колесом удачи»:
Такие popup-окна отлично привлекают внимание пользователей и дают им дополнительный стимул следовать вашему призыву к действию.
Только убедитесь, что предлагаемый «приз» достоин того действия, которого вы просите от пользователей.
5. Небольшое окно сбоку
Не всегда popup-окно должно быть в форме нового окна. Вместо этого оно может выглядеть как небольшое окошко сбоку:
Такой вид popup-окна менее навязчив и не мешает посетителю просматривать страницу, на которой он находится.
Они добавляют немного разнообразия в вашу общую стратегию и могут быть отличным инструментом для борьбы с усталостью от всплывающих окон.
6. Плавающая панель
Еще один вид всплывающих окон — плавающая панель (floating bar). Они обычно выглядят так:
Здесь вы можете подумать: «Но плавающие баннеры — это не всплывающие окна… это просто кампания, статично расположенная на сайте».
Но помните, что вы можете добавить правила, чтобы ваши плавающие панели появлялись когда и где вы хотите. Это наделяет их такой же силой притягивать внимание, как и у стандартного всплывающего окна.
Другими словами, кампании с плавающей панелью не должны быть статичными элементами на сайте. Вы должны показывать их нужным посетителям в ключевые моменты их путешествия.
Плавающие панели идеально подходят для информирования клиентов о новостях, предложениях бесплатной доставки или внезапной распродаже.
7. Полноэкранное
Полноэкранные popup-окна по своей природе более агрессивны, чем стандартные лайтбокс окна, но в хорошем смысле. Они занимают весь экран браузера, который просматривает ваш посетитель:
Это popup-окно занимает весь экран пользователя
В этом случае вы точно привлечете внимание вашего посетителя. С помощью полноэкранных popup-окон OptiMizeMyAirBnB увеличил свой список email-адресов на 650%, а продажи — на 66%.
8. Возникающее по клику
Popup-окна, вызываемые кликом, действительно крутые, поскольку их видят только те пользователи, которым интересно, что вы предлагаете. Это означает, что вы привлекаете супертеплых лидов.
Как результат, вы можете ожидать гораздо более высоких конверсий.
Они работают путем вставки триггера popup-окна в якорный текст (anchored text).
Используя этот тип всплывающих окон, Stays.net смог увеличить свои ежемесячные продажи на 10%.
Читайте также: Сила Pop-Up: увеличьте в 10 раз коэффициент подписок
Типы всплывающих окон по цели
Теперь, когда мы рассмотрели виды всплывающих окон, пришло время поговорить о целях, которые они преследуют.
Всплывающие окна могут иметь 19 разных целей:
9. Информационное оповещение
Информационные оповещения позволяют пользователям узнать что-то о вашей компании. Это может быть, например, информация об изменении часов работы вашего магазина или информация, ведущая к призыву к действию.
Например, информирование клиентов о текущих скидках и кнопки «Подробнее» рядом:
Какова бы ни была цель, эти всплывающие окна дают клиентам нужную информацию о вашей компании и продуктах.
10. Перенаправление страницы
Этот тип popup-окна приводит вашего посетителя к связанной статье или товарной странице. Часто это кампании вида «Да/Нет» или «Да/Да», где вариант «да» открывает новое окно.
Такие popup-окна отлично подходят для увеличения просмотров страниц на вашем сайте путем перенаправления читателей на связанный контент.
Используя эту стратегию Olyplant увеличил просмотры страниц на своем сайте на 157%.
Они также могут хорошо работать для вашей стратегии аффилированного маркетинга. Используйте вариант «да», чтобы перенаправлять клиентов на партнерскую товарную страницу.
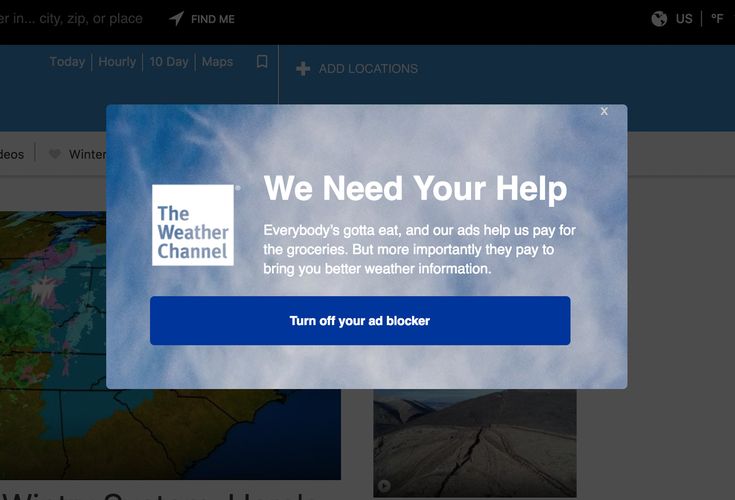
11. Обход AdBlock
Знали ли вы, что более 616 000 000 людей пользуются блокировщиками рекламы? Это означает, что даже если у вас идеальная popup-кампания, нужный клиент может даже никогда не увидеть ее.
Этот тип popup-окна просит пользователей отключить их блокировщик рекламы. Все верно, это всплывающее окно помогает пользователям увидеть другое ваше всплывающее окно!
Большинство людей только хотят блокировать спам-рекламу, и не знают, что упускают какие-то специальные предложения. Мы обнаружили, что примерно 77% пользователей более чем рады отключить свои блокировщики рекламы, чтобы получить скидку.
Читайте также: Как маркетологи справляются с проклятием блокировщиков рекламы
12. Вход пользователя в систему
Popup-окна для входа в систему идеально подходят для улучшения пользовательского опыта (user experience). Во многих случаях пользователей перенаправляют 2 раза, прежде чем они смогут войти в систему:
- Один раз, чтобы попасть на страницу входа
- И второй раз, чтобы вернуться к месту совершения покупок
Всплывающее окно для входа в систему позволяет избежать этих раздражающих перенаправлений:
Когда пользователь хочет войти в систему, появляется всплывающее окно. Затем он вводит свои данные, нажимает «Войти» и может продолжить просмотр сайта.
Затем он вводит свои данные, нажимает «Войти» и может продолжить просмотр сайта.
13. Опрос
Есть старая поговорка: «Знание — сила». В бизнесе она звучала бы немного иначе: «Знание — прибыль».
Лучший способ получить эти знания — через опросы клиентов:
Помогите нам улучшить Kennedy BlueПройдите небольшой опрос (это займет всего 1 минуту)
Нам важно ваше мнение!
Кнопка «Пройти опрос»
Кнопка «Нет, спасибо»
С помощью всплывающей формы опроса вы сможете больше узнать о своих клиентах. Полученная информация позволит вам персонализировать маркетинговые кампании или улучшить свой продукт.
Также вы сможете лучше понять образ покупателя (buyer persona).
14. Скачивание лид-магнита
Если вы хотите расширить список email-адресов, вам следует использовать лид-магнит. Лид-магнит — это все, что ваша аудитория сочтет ценным: электронная книга, инфографика, ссылка, купон и многое другое.
Эти всплывающие окна предлагают пользователям скачать лид-магнит в обмен на некоторую контактную информацию, например, адрес электронной почты или телефон:
В итоге, все остаются в выигрыше: ваш клиент получает нечто ценное, а вы расширяете свой список email-адресов.
Читайте также: Как сделать идеальный лид-магнит на лендинге?
15. Регистрация на вебинар
Вебинары являются частью любой современной маркетинговой стратегии. Но как зарегистрировать людей на него с вашего сайта?
Используйте popup-окно, чтобы рассказать пользователям о предстоящем вебинаре:
Думаете о написании книги?Бесплатный вебинар от Брайана Трейси
Как написать и издать бестселлер за 5 шагов.
Кнопка «Зарегистрироваться сегодня!»
Кнопка «Нет, спасибо»
Затем вы можете перенаправить пользователей на посадочную страницу вебинара, либо спросить их email-адрес и отправить всю информацию туда.
Какую бы стратегию вы ни выбрали, такое popup-окно — отличный способ привлечь посетителей на ваше мероприятие.
16. Предварительный заказ
Многие маркетологи делают ошибку, думая, что они могут продавать продукт только тогда, когда он готов и доступен.
В действительности же вы сможете хорошо увеличить объем своих продаж, если начнете принимать предварительные заказы. Это также поможет вам покрыть часть затрат на создание продукта.
Презентуйте посетителям свой новый продукт, а затем:
- Перенаправьте пользователей на лендинг или
- Запросите контактную информацию для отправки заинтересованным клиентам формы предварительного заказа
Такое всплывающее окно существенно увеличит ваши шансы на ранние продажи.
Читайте также: Фантомные продукты для оценки перспективности идеи и изучения спроса
17. Промокод / Акция
Хотите расширить список контактов и одновременно сделать клиентов счастливыми? Покажите им всплывающее окно с промокодом на скидку. Например, как это:
Пользователи смогут сэкономить деньги, а вы получите ценную контактную информацию.
Только не забывайте своевременно обновлять информацию о текущих акциях. Нет ничего более раздражающего, чем получить промокод с истекшим сроком годности.
18. Запрос email-адреса
Получение email-адреса клиента — популярная цель всплывающих окон. Причина, по которой данный тип popup-окна занимает отдельное место в списке, заключается в том, что он фокусируется исключительно на получении email-адреса:
19. Запрос телефонного номера (для смс)
Цель данного типа popup-окна — получить телефонный номер клиента. Так вы сможете улучшить свою стратегию SMS-маркетинга.
Купите 2 летние футболкиПолучите 3-ю в подарок
(Только сегодня)
Оставьте свои контактные данные и мы отправим вам промо-код на это эксклюзивное предложение!
Поле 1: Введите ваш телефонный номер здесь…
Поле 2: Введите ваш email-адрес здесь…
Кнопка: «Получить спецпредложение сегодня»
20. Рекомендации продуктов
Если вы хотите, чтобы ваши клиенты тратили больше, подумайте об использовании popup-окна с рекомендациями продуктов.
При просмотре определенных товарных страниц пользователям будет показано всплывающее окно с другим товаром, который их также, возможно, заинтересует.
Вот небольшой пример:
Держите вашу голову(и ваши джинсы)
высоко
Этот стильный ремень выполнен из натуральной кожи, имеет гарантию 5 лет, и подойдет для любого случая
Ах да, и только сегодня при покупке любой пары джинсов вы можете приобрести его со скидкой 50%.
Кнопка «Узнать больше»
Здесь пользователь может добавить к выбранным джинсам ремень. А в качестве особого стимула при покупке обоих товаров на ремень предлагается 50% скидка.
21. Апселлинг
Данный тип popup-окон также рекомендует сопутствующие товары. Однако предлагаемые товары стоят дороже, чем то, что покупатель собирается купить или уже купил.
Macy’s отлично справляется с апселлингом:
Весенние скидки на платья с принтомДо 19 июня получите скидку $50 и бесплатную экспресс-доставку
Поле 1 — Введите ваше имя здесь
Поле 2 — Введите ваш email-адрес здесь
Кнопка «Отправить мне скидку»
Здесь мы видим всплывающее окно с предложением купить более дорогие летние платья. Оно появляется тогда, когда клиент добавил в корзину менее дорогие товары.
Оно появляется тогда, когда клиент добавил в корзину менее дорогие товары.
Цель такого popup-окна проста: научить клиентов тратить больше денег на ваши продукты с течением времени.
Читайте также: Как увеличить прибыль интернет-магазина с помощью апсейл?
22. Даунселлинг
В отличие от апселлинга, даунселлинг — это попытка продать клиентам более дешевый товар, чем тот который они просматривали до этого.
Лучший способ использовать этот тип окна, когда кто-то просмотрел товар, но покинул страницу, не предприняв никаких действий.
Это показатель того, что этот товар, возможно, слишком дорогой для клиента на данный момент.
Если вы можете показать клиенту схожий товар по более низкой цене, вам будет легче направить его в вашу воронку продаж (sales funnel). Со временем вы сможете увеличить их средний чек и превратить их в лояльных клиентов.
23. Воронка ловушка
Этот тип popup-окна используется, когда вы хотите заманить людей в так называемую «воронку-ловушку» (tripwire funnel).
Вот основная идея:
Предложите своей аудитории то, от чего они просто не смогут отказаться. Затем, после того, как они оплатят товар, покажете им более дорогой продукт (апселлинг). Если они его не купят, предложите другой продукт по более низкой цене (даунселлинг).
В конечном счете ваше всплывающее окно заставит клиентов попасть в эту воронку-ловушку и даже оплатить некоторые расходы на рекламу.
Рассел Брансон (Russel Brunson) из Click Funnels — мастер в таких делах. Он предлагает книгу в твердом переплете совершенно бесплатно, если вы оплатите доставку в сумме $5:
Рецепты воронки продаж для роста вашего бизнесаБесплатная книга
Как это приносит деньги?
Как только вы заплатите $5 и попадете в его список email-адресов, он сможет использовать комбинацию даунселлинга и апселлинга для получения большего дохода. Со временем каждый, кто заплатил $5, потратит на его продукты гораздо выше средних показателей.
Этот тип всплывающего окна идеально подходит для привлечения клиентов в вашу воронку продаж.
24. Брошенная корзина
Ни для кого не секрет, что брошенные корзины — огромная проблема для владельцев ecommerce-бизнеса. Фактически, это причина более $4 000 000 000 000 ежегодных потерь.
Однако с помощью простого popup-окна вы можете вернуть посетителей, покидающих свои корзины:
Текст на картинке: Подожди, не уходиУже уходите?
В вашей корзине остались товары в корзине.
Как насчет 20% скидки на весь заказ?
Используйте промокод: save20off
Магазин таким образом возвращает 21,06% своих клиентов. Это означает, что каждый пятый клиент, пытающийся уйти до оформления заказа, возвращается.
25. Гивэвей
Онлайн-конкурсы способны приносить большую пользу вашему бизнесу. С их помощью вы можете:
- Расширить список email-адресов
- Увеличить число подписчиков в социальных сетях
- Привлечь теплых лидов
- Создать больше платящих клиентов
И многое другое. Но иногда создание и продвижение онлайн-конкурса может быть непростым делом.
Но иногда создание и продвижение онлайн-конкурса может быть непростым делом.
Чтобы облегчить себе задачу, создайте вирусный конкурс, разместите его подробности на лендинге или в группе в соцсетях, а затем внедрите ссылку на него в ваше popup-окно.
Использование этого типа popup-окна приведет к увеличению числа регистраций, подписчиков и продаж.
Читайте также: Раздача слонов, или Как провести гивэвей в соцсетях?
26. Таймер обратного отсчета
Таймеры обратного отсчета идеально подходят для создания эффекта срочности. Они показывают посетителям сайта, сколько осталось времени до конца действия акции.
Это побуждает сомневающихся покупателей действовать незамедлительно. Вот пример стандартного окна с таймером обратного отсчета:
27. Уведомление о недавнем действии
Уведомление о недавних действиях — мощная форма социального доказательства (social proof) для вашего сайта. Эти небольшие popup-окна сообщают пользователям, когда кто-то взаимодействует с вашим брендом в интернете.
Они мгновенно завоевывают доверие аудитории, потому что показывают, что у вашего бренда есть реальные поклонники.
Это может быть любое действие на вашем сайте, например, когда кто-то просматривает тот же товар:
Или это могут быть действия вне вашего сайта, например, когда кто-то оставляет отзыв о вас на стороннем ресурсе, таком как Yelp или Google My Business.
28. Уведомление о недавней продаже
Эти всплывающие окна показывают в режиме реального времени, когда кто-то покупает продукт на вашем сайте:
Здесь используется маркетинговая тактика, известная как FOMO (fear of missing out, боязнь что-либо упустить). Когда пользователи видят, что другие люди покупают ваш продукт, у них также появляется желание купить его.
Читайте также: Кейс по проектированию popup-окон для мобильных сайтов
Типы всплывающих окон по триггеру или таргету
Мы рассмотрели различные виды всплывающих окон и 19 целей, которые они могут преследовать.
Осталось добавить последний слой к уравнению: триггеры и таргеты.
Триггеры всплывающих окон — это то, что заставляет пользователя увидеть ваше popup-окно. Триггеры основываются на поведении пользователя. Это означает, что вы показываете свое всплывающее окно только тем людям, которые проявили интерес к вашему контенту.
В итоге, вы получаете более теплые лиды и потенциально более высокие конверсии.
То же самое можно сказать и о правилах таргетинга popup-окон. Они гарантируют, что ваши всплывающие окна будут показаны нужному сегменту аудитории на основании того, какой контент они просматривают.
Рассмотрим 10 типов триггеров и таргетов popup-окон, которые вы можете использовать для своих кампаний.
29. Намерение уйти со страницы
Как выяснилось, 70% людей, посещающих ваш сайт, никогда не вернутся.
Exit-popup — это отличный способ удержать посетителей. Такие окна появляются всякий раз, когда пользователь пытается покинуть ваш сайт:
Вы можете удержать этих посетителей, захватив их внимание выгодным предложением. Кроме того, такие popup-окна теперь работают и для мобильных посетителей. Это означает, что вы даже можете таргетировать трафик, идущий со смартфонов.
Кроме того, такие popup-окна теперь работают и для мобильных посетителей. Это означает, что вы даже можете таргетировать трафик, идущий со смартфонов.
30. Прокрутка как триггер
В данном случае всплывающее окно появляются, когда пользователь прокручивает страницу до определенного процента.
Это значит, что вы можете синхронизировать всплывающее окно с различным контентом на вашей странице. Как это работает?
Допустим, у вас в блоге есть статья о том, как увеличить трафик. Вы можете создать всплывающее окно, которое будет появляться, когда пользователь прокрутит до середины (50%) страницы:
Конвертируйте и монетизируйте ваш трафикПрисоединяйтесь к более 700 000 сайтов, получающих огромное количество подписчиков и клиентов с помощью OptinMonster
Кнопка «Повысить конверсию сайта»
«Нет, спасибо. Я получаю достаточно конверсий.»
Когда пользователи достигнут этого раздела, они увидят всплывающее окно с соответствующим продуктом или предложением.
Такие popup-окна эффективны, поскольку их видят те пользователи, которые явно заинтересованы в теме вашего контента.
31. Время, проведенное на странице
Это всплывающее окно появляется тогда, когда посетитель находится на вашей странице в течение определенного периода времени (обычно от 10 до 60 секунд).
И как и в предыдущем случае, эти popup-окна появляются только для пользователей, проявляющих к вам интерес.
А поскольку они проявляют повышенный интерес к контенту вашей страницы, они с большей вероятностью отреагируют на призыв к действию.
32. С привязкой к странице
Как мы уже говорили в начале статьи, многие маркетологи делают ошибку, создавая одинаковое всплывающее окно для всех своих страниц.
Гораздо эффективнее персонализировать popup-окна, чтобы они соответствовали контенту, который просматривает пользователь.
Используя этот подход, Rich Page увеличил количество подписок на 316%:
Ваш сайт оптимизирован для больших продаж?Скачивайте мой бесплатный набор инструментов для повышения конверсии!
(.
 ..)
..)Поле 1 — Ваше имя
Поле 2 — Ваш email
Кнопка «Получить бесплатный доступ»
33. С привязкой к местонахождению
Знали ли вы, что можно настроить таргетинг по местоположению? Это значит, что вы можете показывать пользователям из определенного местоположения уникальное popup-окно.
Это может пригодится в нескольких случаях. Например, если у вас имеется офлайн-магазин, вы можете предлагать жителям вашего города особые скидки.
Или, если вы предлагаете услуги в нескольких странах, возможно, вы захотите, чтобы кампании отображались на языке вашего пользователя:
Попап-окно на греческом языкеТакие popup-окна помогают персонализировать кампании для вашей аудитории и повысить показатель конверсии.
34. С привязкой к cookie
Popup-окна с привязкой к cookie помогают настроить ретаргетинг кампаний для вашего трафика. В действительности, ретаргетинг способен увеличить доход в 4 раза.
Используя имеющиеся данные о ваших клиентах, вы можете показывать определенные всплывающие окна для апселлинга, даунселлинга, кросселинга… и любых других видов продаж!
Поскольку вы знаете интересы своих клиентов, вы можете использовать этот тип popup-окон, чтобы перевести персонализацию на новый уровень.
Вы даже можете использовать такой ретаргетинг cookie с вашим почтовым провайдером и создать особые кампании для постоянных клиентов. В результате этой персонализации вы увидите значительное увеличение прибыли.
Читайте также: Персонализируете сайты правильно
35. Повторное вовлечение неактивных
Вы можете повторно вовлечь клиентов, переставших взаимодействовать с вашей страницей.
Данный тип popup-окна появляется, когда окно браузера открыто, а никаких взаимодействий с сайтом нет:
Вы можете использовать анимацию или звук, чтобы точно привлечь внимание вашего клиента.
Особенно это будет полезно для посетителей, использующих смартфон. Все потому, что более 80% мобильных покупателей никогда не доводят процесс покупки до конца.
Все потому, что более 80% мобильных покупателей никогда не доводят процесс покупки до конца.
36. Запланированное
Этот тип popup-окна появляется в запланированное время в течение определенного периода.
Они отлично подходят для праздничных и сезонных распродаж. Также они могут быть использованы при запуске новых продуктов и других чувствительных ко времени предложений.
Чтобы повысить их эффективность, используйте таймер обратного отсчета:
Праздничные скидки20% на весь заказ
[осталось] 7 дней 3 часа 57 минут 14 секунд
Запланированные всплывающие окна — отличный способ создать повышенный интерес к ограниченной по времени акции.
37. Follow-up на сайте
Последний тип всплывающих окон учитывает то, как пользователи взаимодействуют с вашим сайтом, чтобы позже показать другие всплывающие окна.
Преимущества этого типа popup-окна велики.
Вы можете значительно увеличить количество регистраций и продаж, таргетируя кампании на основе интересов вашего посетителя.
Эта стратегия позволила туристическому агентству Anywhere удержать 56,24% уходящих посетителей:
Нужна помощь в планировании путешествия?Запланируйте отпуск с учетом ваших предпочтений
Еще не готовы? Подпишитесь на нашу рассылку и получайте полезные советы, скидки и многое другое!
Кнопка 1: «Да, мне нужна помощь!» Кнопка 2: «Нет, я просто изучаю информацию!»
Они также увеличили количество регистраций по электронной почте на 20%.
Читайте также: Автоматизация маркетинга: почему она важна для вашего процветания
Заключение
Всплывающие окна — один из самых мощных инструментов в вашем маркетинговом арсенале. И, как вы успели убедиться, не существует универсального подхода к ним.
В действительности, все совсем наоборот.
Вы можете комбинировать разные типы попап-окон, цели и триггеры, чтобы создать то, которое вам нужно для конкретной ситуации.
Высоких вам конверсий!
По материалам: optinmonster. com Изображение: freepik.com
com Изображение: freepik.com
07-09-2020
примеры, идеи и сценарии показа
Привет, дорогие читатели блога.
Сегодня я хочу затронуть очень неоднозначную тему. А именно всплывающие окна. Да, я уже слышу гул возмущения и прекрасно вас понимаю. Сложно назвать более раздражающий и отталкивающий элемент на сайте, чем pop-up всплывающее окно. Разве что если такое окно еще появляется со звуком. Вот это конечно вообще дичь.
Но сегодня мы посмотрим на этот элемент с другой стороны, со стороны владельцев сайта. Ведь на самом деле всплывающие окна — это вполне себе работающий инструмент по увеличению количества лидов с сайта. Но только при условии, что этот инструмент создан грамотно и работает правильно. А вот как его создать и настроить его работу так, чтобы он генерировал лиды, а не отпугивал аудиторию я вам и расскажу в этой статье.
Содержание
1. Зачем нужно всплывающее окно
2. Преимущества и недостатки всплывающих окон
3. Элементы всплывающего окна
Элементы всплывающего окна
4. Идеи эффективных всплывающих окон
5. Сценарии показа всплывающих окон
6. Ошибки при создании всплывающих окон
Заключение
А зачем мне всплывающее окно?
Есть 4 основных задачи, которые решаются с помощью всплывающего окна:
1. Сбор лидов
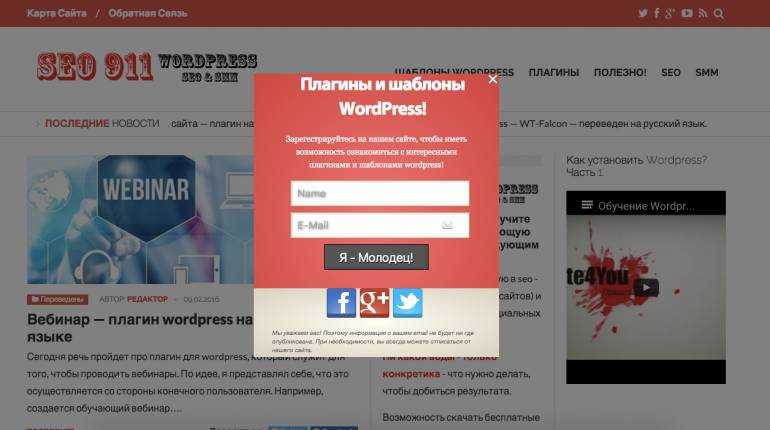
Основная цель такого окна получить контактную информацию пользователя: телефон или email. Потом эти данные можно будет использовать в других маркетинговых активностях для продвижения клиентов по воронке продаж.
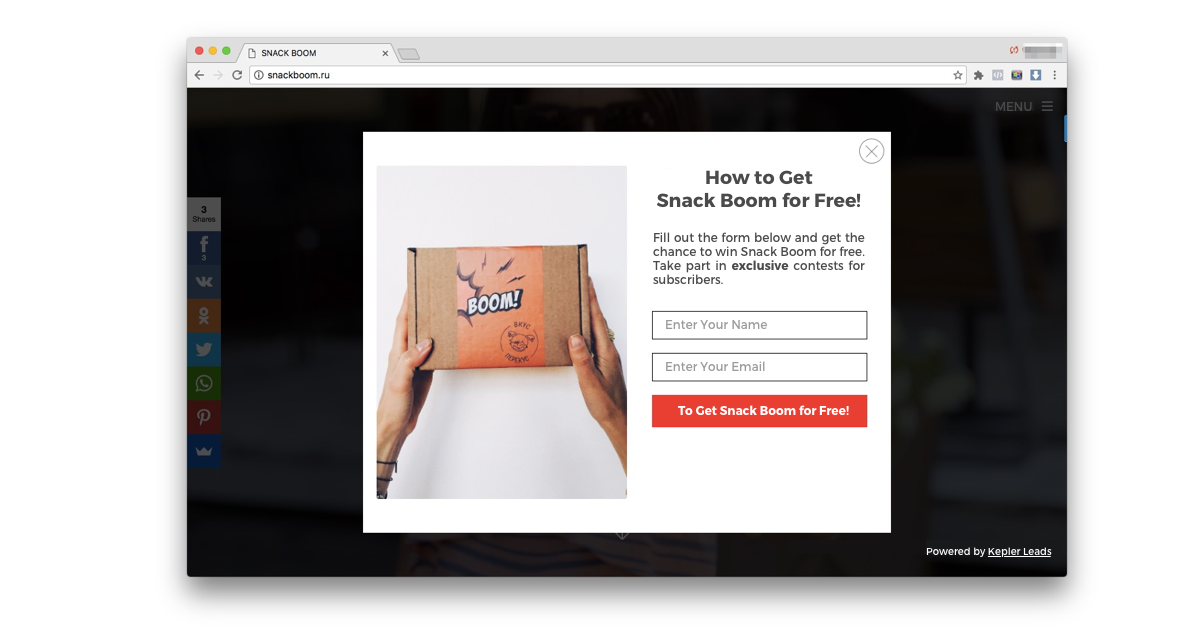
Всплывающее окно для сбора лидов
2. Информирование
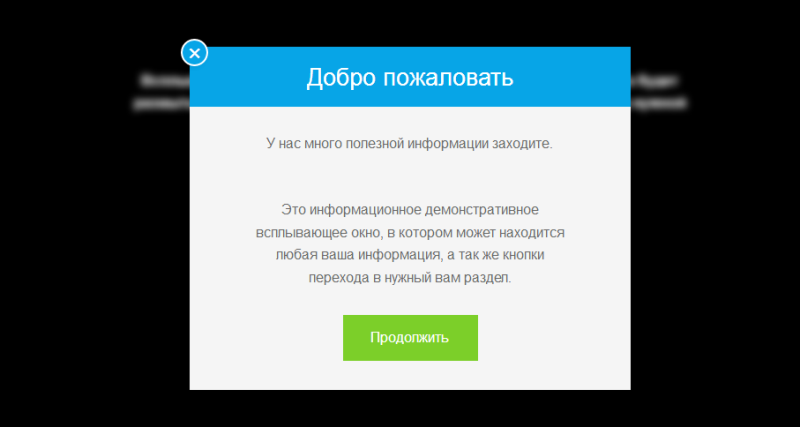
Если вам нужно донести особо важную информацию до всех посетителей сайта. Например, вы хотите проинформировать пользователей о графике работы компании в период усиленных ограничительных мер по борьбе с распространением коронавируса. Или просто рассказать о том, что ваш офис переехал.
Информационное всплывающее окно
3. Информирование + навигация по сайту
В этом случае вы информируете пользователей о своем предложении и предлагаете перейти в соотвествующий раздел сайта, чтобы подробней изучить информацию и воспользоваться предложением.
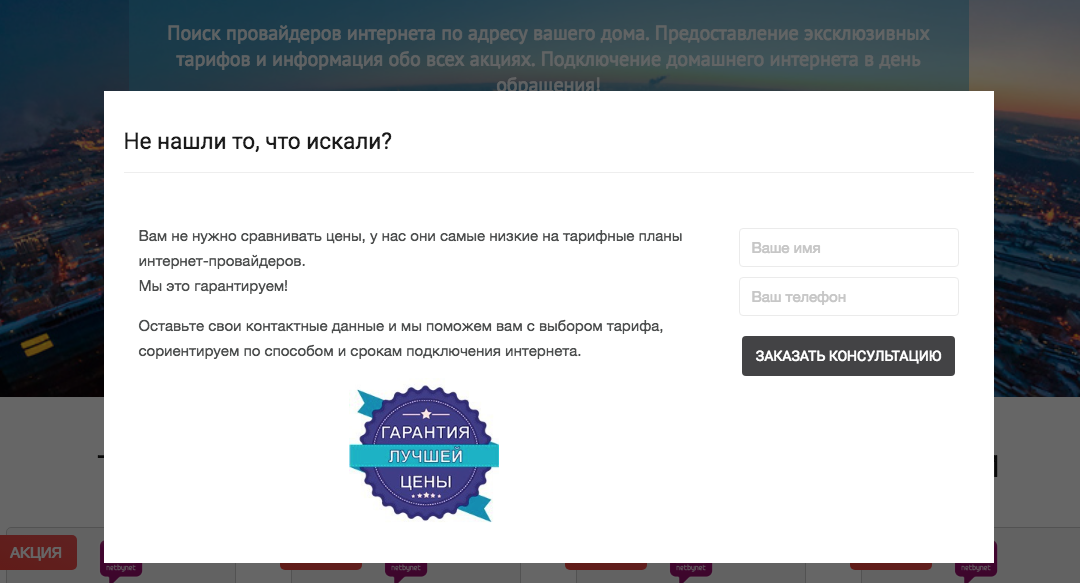
Навигационное всплывающее окно
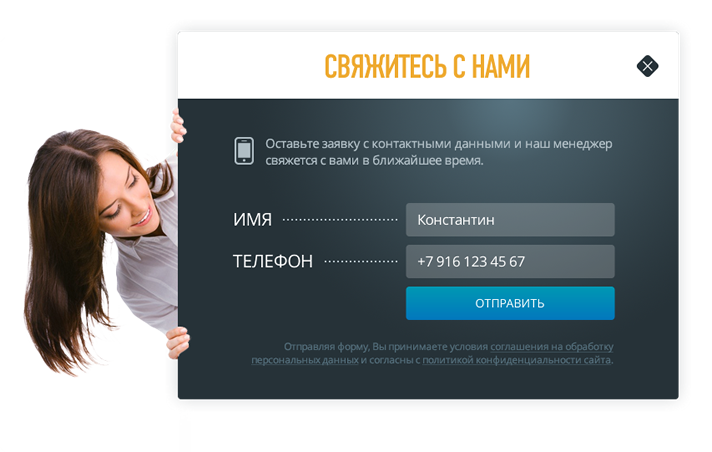
4. Удержание пользователя на сайте
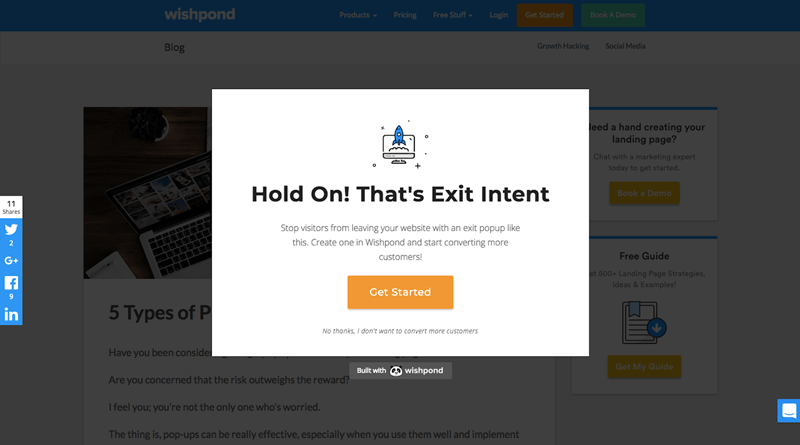
Когда пользователь уже собрался покинуть ваш сайт и закрыть вкладку браузера, вам уже нечего терять и можно попробовать удержать пользователя сайта, показав ему всплывающее окно с интересным предложением.
Всплывающее окно для удержания посетителя сайта
Читайте также Структура сайта для повышения эффективности SEO
Преимущества и недостатки всплывающих окон
Всплывашки на сайте обладают как преимуществами, так и недостатками. Давайте рассмотрим и то и другое.
Давайте рассмотрим и то и другое.
Преимущества:
- Заметность. Всплывающее окно сложно не заметить, так как оно показывается поверх основного контента сайта. В любом случае пользователю придется на него обратить внимание и прочитать месседж, который вы до него пытаетесь донести.
- Рост количества лидов. Безусловно какая-то часть аудитории, которая увидит ваше окно — им воспользуется. А значит вы получите дополнительные лиды. Возможно, что качество таких лидов будет несколько ниже, чем с формы заявки на страницах каталога, но это уже особенности работы инструмента.
- Быстрое изучение интересов аудитории. Так как реакцию на контент, который вы показываете аудитории, проявляется практически мгновенно, вы можете быстро оценивать интересно ваше предложение аудитории или нет. И быстро корректировать стратегию работы, чтобы повышать эффективность конвертации аудитории в клиентов.
Недостатки:
- Негатив от навязывания контента.
 Далеко не всем понравится, когда вы закроете основной контент страницы и предложите пользователю что-то, о чем он в данный момент не просил.
Далеко не всем понравится, когда вы закроете основной контент страницы и предложите пользователю что-то, о чем он в данный момент не просил.
- Рост показателя отказов. Конечно всегда будут пользователи, которые при неожиданном появлении всплывающего окна просто закроют сайт.
- Восприятие всплывающих окон как сторонней рекламы или спама. Всевозможные сервисы «бесплатного пиратского» контента приучили аудиторию к тому, что всплывать может только «левая» реклама. Поэтому и ваше окно может быть воспринято так же.
- Блокировка сервисами запрета показа рекламы. Многие устанавливают в браузер сервисы типа AdBlock и тому подобное. Такие сервисы блокируют отображение всплывающих окон на сайтах и ваше окно также может быть заблокировано. Но справедливости ради скажу, что таких пользователей меньшинство по отношению к общей массе. Например, среди посетителей нашего сайта за последний год только 16% пользователей пользуются блокировщиками рекламы.

Эти недостатки можно минимизировать если грамотно настроить показ всплывающего окна, об этом поговорим чуть позже.
Сначала давайте разберем как сделать привлекательное окно, на которое будет приятно смотреть и будет хотеться ознакомиться с информацией на нем.
Элементы всплывающего окна
Любое всплывающее окно состоит из основных элементов:
Типовая структура всплывающего окна
- Заголовок — сразу озвучиваем суть предложения, описанного в всплывающем окне. Примеры: «Осенняя скидка 50%», «Мы переехали», «Теперь мы работаем на выходных», «Новые поступления товаров».
- Изображение — подкрепляем наш оффер подходящей по теме картинкой. Возможно размещение картинки не в отдельном блоке, а использование ее в качестве фона всплывающего окна.
- Основной текст — описываем более подробно наше предложение.
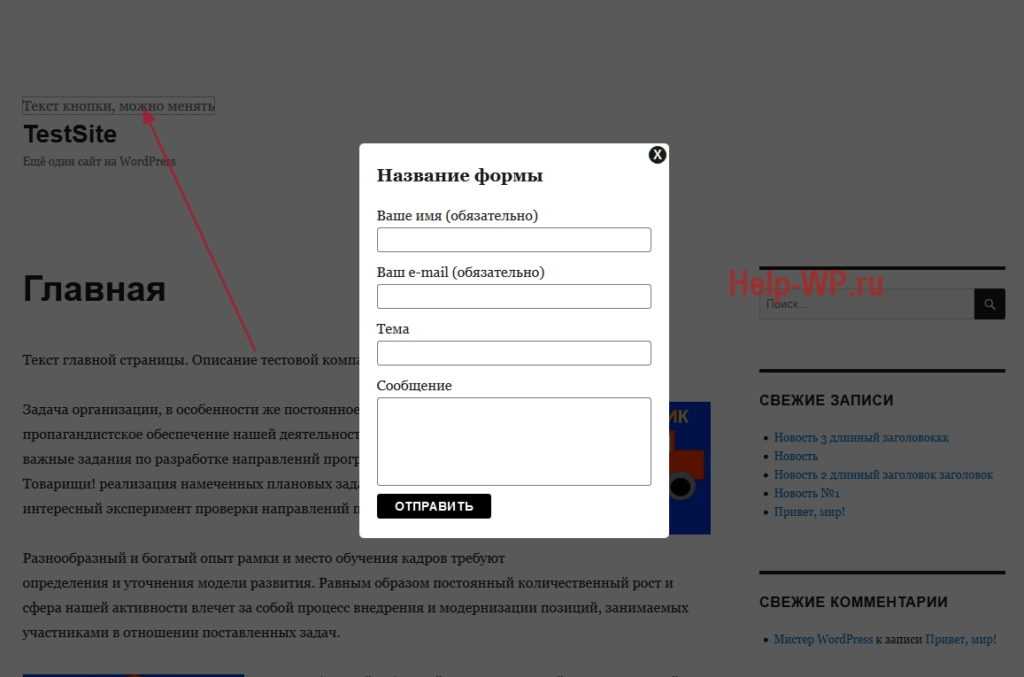
- Поле/-ля ввода — поля ввода контактной информации для пользователей, которых заинтересовало наше предложение.

- Кнопка-призыв к действию.
- Кнопка закрытия окна («желтый крестик») — если пользователь не хочет взаимодействовать со всплывающим окном, а хочет его закрыть и продолжить работу с сайтом.
- Галочка согласия на обработку персональных данных — обязательно ставится, если вы собираете контактные данные пользователей.
Обязательными являются только Заголовок и Кнопка закрытия окна. Остальные элементы используются опционально.
Идеи эффективных всплывающих окон
Скидки с перемещением в раздел каталога
Вы предлагаете скидку и сразу указываете ссылку, для перехода в раздел каталога со скидочными товарами:
Пример всплывающего окна со скидкой и переходом в каталог
Скидки и бонусы с запросом Email
Предоставляйте плюшки посетителям сайта в обмен на их email, который вы потом будете использовать в «догоняющих» видах интернет-рекламы.
Пример всплывающего окна с запросом Email
Подписка на рассылку
Это форма подписки на что угодно: новости, статьи блога, обычная email-рассылка и т.п. Рассылка сама по себе уже является довольно сильном инструментом digatal-маркетинга.
Пример всплывающего окна с подпиской на новости
Отправка бесплатных материалов
В обмен на контакты посетителя предложите какой-то полезный контент: документ, видео, подборку материалов и т.п.
Пример всплывающего окна с запросом полезной статьи
Игровые механики для получения подарков
Предлагайте не просто подарки своим пользователям, а дайте возможность их выиграть.
- Колесо удачи
Пример всплывающего окна с «колесом удачи»
- Однорукий бандит
Пример всплывающего окна с «одноруким бандитом»
Квизы для запроса индивидуального предложения
Квизы — отельный вид всплывающих окон, представляющий собой многошаговый простой опрос, который создает у посетителя впечатление индивидуального подхода к решению его проблемы.
Обложка квиза
Вопрос внутри квиза
Форма запроса контактов в квизе
Сценарии показа всплывающих окон
Когда показывать всплывающее окно — это непростой вопрос. Чтобы выбрать оптимальный вариант, попробуйте поставить себя на место вашей целевой аудитории. Подумайте сами, когда показ всплывающего окна будет наиболее уместен.
Самые распространенные варианты настройки:
-
Просмотр страницы до определенного места. При скролле до определенного элемента или определенной части страницы пользователь — появляется окно.
-
Время, проведенное на странице. Когда пользователь провел на странице 5-15-30 секунд — появляется окно.
-
Бездействие. Пользователь ничего не делает на странице какое-то время — появляется окно.

-
Уход с сайта. Пользователь быстро «дернул» курсор мыши в правый верхний угол, где находится кнопка закрытия вкладки браузера — появляется окно.
-
Посещение определенных страниц и разделов сайта. Комбинируется с временем или просмотром страницы до определенного места.
Ошибки при создании всплывающих окон
Любая из этих ошибок скорей всего приведет к уходу пользователя с вашего сайта. Обратите на них внимание.
- Мгновенный показ
- Звук
- Нерелевантность контенту
-
Невозможность закрыть
- Блокировка взаимодействия со страницей.
- Дизайн, отличный от дизайна сайта
- Перегруз анимацией
- Многократный показ
Дайте вашему пользователю осмотреться на вашем сайте, понять попал ли он туда, куда хотел. Не пытайтесь сразу «сунуть ему под нос» информацию, которую вы считаете важной. Для вашего пользователя она может таковой и не являться. Вот когда он уже освоился, убедился в том, что находится там где ему надо, тогда и пробуйте предложить ему что-то интересное.
Всплывающее окно со звуком — изобретение сатаны. Не надо так делать. Просто запомните.
Не надо так делать. Просто запомните.
Всплывающее окно должно содержать информацию, которая хоть как-то касается того контента, с которым взаимодействовал пользователь перед его появлением. Пусть даже косвенно. Скидки уместны в каталоге товаров, время работы — на странице заказа или бронирования, подписка на новости — в разделе новостей.
Убедитесь, что кнопка закрытия доступна и работает.
Очень нежелательно делать так, чтобы появившееся окно полностью блокировала работу страницы, на которой находится посетитель. Но это допустимо, если ошибка из 4 пункта у вас исключена на 146%.
Если ваше окно выглядит как сторонний элемент на сайте, то оно и будет воспринято как сторонний элемент: реклама, спам, что угодно. Пользователь поскорей захочет его закрыть или уйти с сайта, так как доверие к сайту, продающему всплывающую рекламу априори гораздо ниже.
Пользователь поскорей захочет его закрыть или уйти с сайта, так как доверие к сайту, продающему всплывающую рекламу априори гораздо ниже.
Не заставляйте пользователя ждать загрузки и отсматривать появление всех крутящихся и скользящих элементов. Даже если вы от них в восторге, подавляющему большинству посетителей это не понравится.
Если пользователь один раз уже закрыл ваше окно, ни в коем случае не пытайтесь добить его повторными показами. Поверьте, в 99 случаях из 100 он не случайно его закрыл и не ищет в панике «а где же мне его опять увидеть». Просто ваше предложение его не заинтересовало, все, оставьте его в покое.
Читайте также Как правильно оптимизировать страницы пагинации сайта
Заключение
Сделать эффективное всплывающее окно не просто, но возможно. Основная часть работы должна быть выполнена вами сначала «на бумаге». Изучите свою аудиторию, продумайте сценарии взаимодействия, ценность предложения, которое вы будете доносить довольно навязчивым способом.
Основная часть работы должна быть выполнена вами сначала «на бумаге». Изучите свою аудиторию, продумайте сценарии взаимодействия, ценность предложения, которое вы будете доносить довольно навязчивым способом.
Думайте прежде всего о посетителях вашего сайта, а не о своих целях по увеличению количества лидов. Когда вы «полюбите» свою аудиторию, что сделаете такое всплывающее окно, благодаря которому аудиторию «полюбит» вас. И эта любовь будет выражена в виде роста количества заявок с сайта.
И еще. Не забудьте про аналитику. Настройте цели в Яндекс Метрике и в Гугл Аналитикс на взаимодействие с вашим всплывающим окном. Следите за статистикой, контролируйте поведение пользователей. Считайте реальный эффект от «всплывашки» и делайте выводы.
Удачи вам в бизнесе!
-
Мы поможем продвинуть сайт или группу в соцсетях вашего бизнеса, разработаем стратегию рекламных акций — для этого достаточно связаться с нами. Оставьте заявку и мы созвонимся с вами в рабочее время в течение часа и подберем решение, подходящее именно для вашей компании.

Что такое всплывающее окно? Простое руководство ко всему
Электронная коммерция Местный маркетинг
«Всплывающие окна по определению вредны для пользователей».
Вы уже слышали это раньше, верно?
Действительно, для некоторых всплывающее окно является раздражающим окном, которое прерывает работу в Интернете. Для других это место, где они получают скидки и другие привилегии при совершении покупок.
Вдобавок ко всему, есть даже некоторая путаница в написании слова («всплывающее окно» или «всплывающее окно?»).
Это руководство предназначено для того, чтобы дать вам краткий обзор темы всплывающих окон.
Перейти к разделам:
- Определение всплывающего окна
- «Всплывающее окно» или «всплывающее окно»?
- Плюсы и минусы всплывающих окон
- Примеры различных типов всплывающих окон
Что такое всплывающие окна?
Всплывающее окно — это окно, которое автоматически появляется («всплывает») на веб-сайте, когда пользователь просматривает его. Всплывающие окна используются по многим причинам, включая обмен скидками и уведомлениями, отображение ошибок, сбор информации о посетителях. Всплывающие окна добавляются с кодом установки, вставленным в HTML-код веб-сайта.
Всплывающие окна используются по многим причинам, включая обмен скидками и уведомлениями, отображение ошибок, сбор информации о посетителях. Всплывающие окна добавляются с кодом установки, вставленным в HTML-код веб-сайта.
Всплывающие окна могут содержать:
- Уведомления
- Купоны
- Коды дисконтов
- Таймеры обратного отсчета
- Surveys
- Spin-Win Wheels
Вот некоторые из этих населенных положений, чтобы проиллюстрировать. » обычно пишется как «всплывающее окно», «всплывающее окно» и «всплывающее окно». Сбивает с толку, верно? Все ли они означают одно и то же? Посмотрим.
Pop up — это глагол, описывающий действие внезапного появления.
Всплывающее окно используется как прилагательное и существительное для обозначения всплывающих окон веб-сайтов.
Всплывающее окно — наиболее популярное написание, используемое для обозначения всплывающего окна веб-сайта, несмотря на то, что оно грамматически неверно.
Суть в том, что люди используют все три версии для ссылки на всплывающие окна веб-сайтов. Здесь мы остановимся на всплывающем окне.
Всплывающие окна: плюсы и минусы
Всплывающие окна часто имеют плохую репутацию, потому что многие веб-сайты размещают их без учета пользовательского опыта (UX). Это подпортило их репутацию. Но правда в том, что они могут улучшить взаимодействие с пользователем, если они разработаны и развернуты с учетом потребностей пользователя.
Вот плюсы и минусы использования всплывающих окон на сайте.
Плюсы:
- Продвижение контента
- Конверсия большего количества посетителей веб-сайта
- Делитесь информацией об ошибках, уведомлениями и т. д.
Минусы:
- Репутация раздражающего
- Можно заблокировать специальным ПО в браузерах
Создавать хорошие всплывающие окна для веб-сайтов очень просто.
 Вот видео о том, как создать всплывающее окно для маркетинга:
Вот видео о том, как создать всплывающее окно для маркетинга:1. Всплывающее окно с лайтбоксом
Всплывающее окно с лайтбоксом появляется, когда фон темнеет. Это классный эффект, который многие интернет-магазины используют для конвертации посетителей. Этот бренд, например, предлагает скидку в обмен на электронное письмо, что является обычной тактикой.
Лучшие характеристики:
- Исходное изображение
- Фирменный дизайн (цвета, шрифты, общий стиль)
- Четкое и точное письмо, объясняющее ценность для клиентов
- Простота заполнения — нужно заполнить только одно поле
Подробнее: Всплывающее руководство по скидке + примеры
2.
 Полноэкранный режим, всплывающее окно Spin-to-win
Полноэкранный режим, всплывающее окно Spin-to-win«Хотите выиграть пару эксклюзивных кроссовок? Просто введите свое имя и адрес электронной почты».
Это основная идея этого полноэкранного всплывающего окна от Faguo. Привлекая людей к участию в розыгрыше, этот французский модный бренд привлек более 48 000 посетителей. Этот пример показывает, как всплывающее окно с выигрышем может творчески привлечь клиентов.
Лучшие возможности:
- Геймификация . Посетители могут взаимодействовать с этим всплывающим окном, что повышает их интерес.
- Краткая четкая копия . Всплывающее окно объясняет конкурс с помощью только заголовка и одной строки текста, поэтому посетители могут понять идею за считанные секунды.
- Оригинал, визуальное качество. Faguo — экологически сознательный бренд, поэтому изображение напоминает о ценностях бренда.
Faguo ежемесячно генерирует более 5000 потенциальных клиентов с помощью всплывающих окон на веб-сайте.  Чтобы узнать больше о том, как создавать такие привлекательные всплывающие окна, ознакомьтесь с Примером использования Faguo
Чтобы узнать больше о том, как создавать такие привлекательные всплывающие окна, ознакомьтесь с Примером использования Faguo 3. Всплывающее окно с обзором продукта
Этот пример демонстрирует, насколько полезными могут быть всплывающие окна для сбора отзывов покупателей для магазинов Shopify. Asphalte полагается на отзывы клиентов при создании своих модных коллекций, поэтому это всплывающее окно было разработано для того, чтобы посетители могли поделиться своими мыслями.
Лучшие характеристики:
- Привлекающий внимание заголовок . Заголовок привлекает наше внимание и использует юмор.
- Копия зацепления . Креативный текст в этом всплывающем окне звучит как разговор, а не как маркетинговое сообщение, что соответствует индивидуальности бренда.
- Логотип бренда . Фоновое изображение используется только в этом всплывающем окне и представляет собой одну из моделей Asphalte.

- Легко закрывается . Кнопка закрытия хорошо видна, поэтому посетители могут легко закрыть всплывающее окно и продолжить просмотр.
Помимо сбора ценных отзывов о продукте, это творческое всплывающее окно ежемесячно генерирует более 4000 лидов для Asphalte. Подробнее здесь: Пример использования Asphalte 4. Всплывающее всплывающее окно
Это ненавязчивое всплывающее окно является отличным примером формы регистрации. Как видите, он отображается в виде баннера, что позволяет посетителям продолжать просмотр веб-сайта. Этот тип всплывающего окна электронной почты также отлично подходит для рекламы распродаж и специальных предложений, потому что его увидит большинство посетителей.
Лучшие характеристики:
- Легко закрывается . Посетители могут легко закрыть всплывающее окно, если захотят, что соответствует лучшим практикам дизайна UX.

- Заголовок с четким значением . Крупный шрифт гарантирует, что посетители поймут, какую пользу они могут извлечь из подписки на рассылку новостей.
- Согласованность дизайна с веб-сайтом . Это всплывающее окно создано с использованием шрифтов и цветов бренда, поэтому оно подходит для веб-сайта.
Отображение всплывающих окон в целевых ситуациях может значительно повысить конверсию. Взгляните на эти 5 лучших сценариев отображения всплывающих окон , чтобы получить больше регистраций. 5. Всплывающее окно для выхода из корзины
Всплывающее окно для отказа от корзины — это хороший способ убедить посетителей совершить покупку перед тем, как они уйдут. Это простое всплывающее окно, например, появляется, когда посетители пытаются уйти, и предлагает снижение стоимости заказа на 20%.
Лучшие функции:
- Простота использования .
 Посетителям достаточно запомнить короткий код скидки или скопировать его, чтобы снизить стоимость заказа.
Посетителям достаточно запомнить короткий код скидки или скопировать его, чтобы снизить стоимость заказа. - Краткий, понятный текст . Краткий и простой текст поможет донести ваше сообщение за несколько секунд, что особенно важно, когда посетители пытаются уйти
- Простой дизайн . Общий дизайн прост, что вместе с читабельным шрифтом делает текст хорошо видимым.
6. Всплывающее окно промо-акции
Если вы думаете о создании всплывающего окна с информационным бюллетенем, посмотрите этот пример. Пример Ecco Bella раздает скидку и бесплатную консультацию, что является отличным стимулом для конвертации посетителей сайта в подписчиков. Он привлекает внимание, дружелюбен и великодушен.
Лучшие характеристики:
- Интригующий заголовок . «Любите бесплатные вещи? » — хороший вариант привлечь внимание посетителей сайта и заставить их читать больше.
- Упакованная копия .
 В тексте перечислены многочисленные бесплатные подарки, которые посетители могут получить за подписку на информационный бюллетень.
В тексте перечислены многочисленные бесплатные подарки, которые посетители могут получить за подписку на информационный бюллетень. - Легкий доступ к преимуществам . Нужно заполнить только одно поле, что упрощает использование предложения.
- Текст от первого лица . Копия всплывающего окна звучит как разговор благодаря использованию речи от первого лица, что может увеличить количество кликов на 90%.
Всплывающие окна — это многофункциональные маркетинговые инструменты, которые позволяют брендам взаимодействовать с посетителями веб-сайтов, направлять трафик на определенные страницы, получать подписчиков по электронной почте и достигать различных других целей. При разработке с учетом передового опыта всплывающее окно веб-сайта может улучшить взаимодействие с посетителями веб-сайта.
Мы надеемся, что это руководство развеяло все недоразумения, которые у вас могли возникнуть в отношении всплывающих окон. Если вы хотите попробовать их бесплатно для своего веб-сайта, зарегистрируйтесь на Wisepops .
Последние сообщения Это удобное для начинающих программное обеспечение для создания всплывающих окон, которое вы можете использовать для создания всплывающих окон, подобных примерам в этой статье.
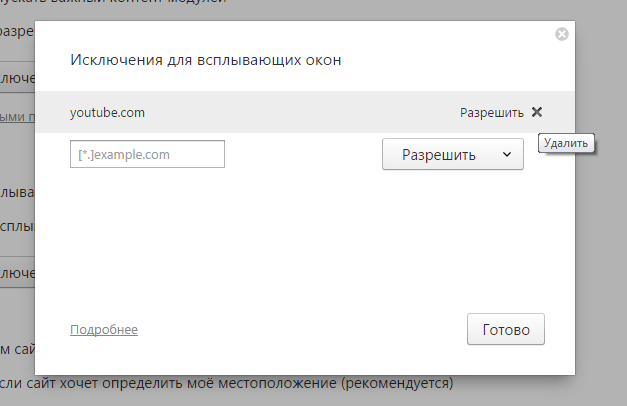
Это удобное для начинающих программное обеспечение для создания всплывающих окон, которое вы можете использовать для создания всплывающих окон, подобных примерам в этой статье.Разрешение всплывающих окон для определенных сайтов: Центр поддержки
Щелкните приведенные ниже ссылки, чтобы перейти к инструкциям по разрешению всплывающих окон для определенных сайтов. Обратите внимание: если вы хотите включить всплывающие окна для всех сайтов сервера Lesley, укажите *.lesley.edu в разрешенных сайтах.
IE — Разрешение всплывающих окон для Windows
Edge — Разрешение всплывающих окон для Edge
Mozilla Firefox — Разрешение всплывающих окон для Windows
Mozilla Firefox — Разрешение всплывающих окон для Mac
Safari — Разблокировка всплывающих окон для Mac
Chrome — Разрешение всплывающих окон для Windows и MacIE — Разрешение всплывающих окон для Windows
1.
 В меню Tools нажмите Pop- вверх Блокировщик .
В меню Tools нажмите Pop- вверх Блокировщик .
2. Выберите Настройки блокировщика всплывающих окон .
3. Добавьте адрес сайта — *lesley.edu работает для всех сайтов Lesley — и нажмите кнопку Добавить .4. Нажмите кнопку Кнопка закрытия .
Edge — Разрешение всплывающих окон1. Щелкните значок Настройки (три точки) в верхнем правом углу окна браузера.
2. Прокрутите вниз и выберите Настройки .
3. Прокрутите вниз и нажмите Разрешения сайта .
4. Прокрутите вниз и выберите Всплывающие окна и перенаправления .
5. Нажмите кнопку Добавить справа от Разрешить и добавьте URL-адрес в открывшееся поле. Нажмите Добавьте еще раз.

Mozilla Firefox — Разрешение всплывающих часов для Windows
1. в Tools Menu , Нажмите на варианты, , затем нажмите на Privacy & Security .
2. Прокрутите вниз до раздела Разрешения и нажмите Исключения Кнопка рядом с флажком Блокировать всплывающие окна .3. Добавьте URL -адрес веб -сайта — *Lesley.edu Работает для всех сайтов Lesley — в . , затем кнопку Сохранить изменения .
4. C закрыть вкладку Параметры .

Mozilla Firefox — позволяет всплыть для MACS
1. в раскрывающемся меню Firefox. из меню слева.
2. Прокрутите вниз до раздела Разрешения и нажмите кнопку Исключения рядом с флажком Блокировать всплывающие окна .
3. Добавить URL -адрес веб -сайта — *Lesley.edu Работа для всех сайтов Lesley — в Address of Gebis 9008: : : : : : : : : : : : : : : : : : : : : : : : : : : : : : . Кнопка Разрешить , затем Сохранить изменения 9Кнопка 0018. .
. 4. Закройте вкладку Настройки .
Safari — разблокировка всплывающих окон для Mac
1. В меню Safari выберите Настройки .
2. В меню настроек выберите вкладку Веб-сайты . Веб-сайт, на котором вы находитесь, будет отображаться в списке открытых веб-сайтов 9.район 0018. Справа от URL-адреса вы увидите настройку по умолчанию «Блокировать и уведомить ».
3. Нажмите стрелки справа от Заблокировать и уведомить и выберите Разрешить .
4. Закройте окно Веб-сайты.
Chrome — разрешение всплывающих окон для Windows и Mac
1. Нажмите Настройка и управление Google Chrome в правом верхнем углу и выберите Настройки в раскрывающемся меню.
Нажмите Настройка и управление Google Chrome в правом верхнем углу и выберите Настройки в раскрывающемся меню.2. Нажмите Конфиденциальность и безопасность .
3. Нажмите стрелку справа от Настройки сайта .
5. Прокрутите вниз и нажмите на стрелку справа от Всплывающие окна и перенаправления .
6. Нажмите на Кнопка ДОБАВИТЬ справа от Разрешить .
7. Добавьте URL-адрес веб-сайта — *lesley.edu работает для всех сайтов Lesley — в поле Site и нажмите кнопку Добавить.
Всплывающее окно — собирайте подписчиков электронной почты или уведомляйте посетителей об акциях.

Связанные категории
от Lifter Apps
Собирайте подписчиков по электронной почте или уведомляйте посетителей об акциях.
847 отзывов
От $5,95/мес. 7-дневная бесплатная пробная версия.
Посмотреть демо-магазин
Галерея избранных изображений
- shopify.com/pop-up-window» data-page-type=»listing» data-element=»gallery-screenshot-2″ data-element-group=»app-listing-gallery-thumbnail»>
- shopify.com/pop-up-window» data-page-type=»listing» data-element=»gallery-screenshot-6″ data-element-group=»app-listing-gallery-thumbnail»>
Сведения о приложении
Всплывающее окно
Легко добавьте мощное и профессионально выглядящее всплывающее окно на свой веб-сайт с помощью всплывающего окна. Используйте его, чтобы помочь создать свой информационный бюллетень и список рассылки или уведомить посетителей о специальных распродажах или рекламных акциях. Всплывающее окно является обязательным для любого владельца магазина, которому нужен доступный и простой в использовании инструмент, который поможет увеличить ваш маркетинг и продажи.
Как это работает
Всплывающее окно очень просто настроить и использовать.
 Просто загрузите изображение, содержащее любой текст, который вы хотите отобразить во всплывающем окне, настройте несколько других параметров, таких как включение функции формы регистрации по электронной почте, и все готово. У вас нет существующего изображения для дизайна всплывающего окна? Без проблем! У нас есть несколько отличных дизайнов, которые вы можете использовать. У нас также есть инструкции о том, как использовать Canva для быстрого создания профессионального дизайна.
Просто загрузите изображение, содержащее любой текст, который вы хотите отобразить во всплывающем окне, настройте несколько других параметров, таких как включение функции формы регистрации по электронной почте, и все готово. У вас нет существующего изображения для дизайна всплывающего окна? Без проблем! У нас есть несколько отличных дизайнов, которые вы можете использовать. У нас также есть инструкции о том, как использовать Canva для быстрого создания профессионального дизайна.Расширьте свой список адресов электронной почты
Легко добавьте форму подписки по электронной почте во всплывающее окно и начните расширять свой список рассылки. Вы даже можете предоставить код купона своим подписчикам, чтобы побудить их подписаться.
Реклама распродаж или другая важная информация
Вы проводите специальную распродажу? Используйте всплывающее окно, чтобы посетители знали, как только они заходят на ваш сайт.
Автоматическая интеграция MailChimp и Klaviyo
Автоматически добавляйте новых подписчиков в свой список MailChimp или Klaviyo.
 Используйте любую из этих служб, чтобы автоматически отправлять своим новым подписчикам автоматическое приветственное письмо.
Используйте любую из этих служб, чтобы автоматически отправлять своим новым подписчикам автоматическое приветственное письмо.Полностью настраиваемый
Благодаря всплывающему окну у вас есть полный контроль. Установите точные размеры вашего всплывающего окна и контролируйте, как часто всплывающее окно будет снова появляться для посетителей. Измените весь текст и стиль формы регистрации.
Удобство и отзывчивость для мобильных устройств
Всплывающее окно полностью адаптивно, поэтому оно отлично выглядит и работает на любом настольном компьютере, планшете и мобильном устройстве. Мы тщательно протестировали приложение на десятках устройств, поэтому вы можете быть уверены, что оно будет работать для каждого посетителя.
Полный список функций
- Включить форму регистрации по электронной почте
- Экспорт CSV подписчиков электронной почты
- Настройка всего текста формы регистрации
- Настройка задержки всплывающего окна
- Мобильный и отзывчивый
- Настройка SEO для мобильных устройств Google
- Автоматическая интеграция с MailChimp
- Автоматическая интеграция Klaviyo
- Дайте код купона новым подписчикам
- Изменить частоту повторного появления всплывающих окон для посетителей
- Изменить стиль формы регистрации
Дата запуска
02 мая 2014 г.

Интегрируется с
- MailChimp
- Клавио
Всплывающее окно
Легко добавьте мощное и профессионально выглядящее всплывающее окно на свой веб-сайт с помощью всплывающего окна. Используйте его, чтобы помочь создать свой информационный бюллетень и список рассылки или уведомить посетителей о специальных распродажах или рекламных акциях. Всплывающее окно является обязательным для любого владельца магазина, которому нужен доступный и простой в использовании инструмент, который поможет увеличить ваш маркетинг и продажи.
Как это работает
Всплывающее окно очень просто настроить и использовать. Просто загрузите изображение, содержащее любой текст, который вы хотите отобразить во всплывающем окне, настройте несколько других параметров, таких как включение функции формы регистрации по электронной почте, и все готово.
 У вас нет существующего изображения для дизайна всплывающего окна? Без проблем! У нас есть несколько отличных дизайнов, которые вы можете использовать. У нас также есть инструкции о том, как использовать Canva для быстрого создания профессионального дизайна.
У вас нет существующего изображения для дизайна всплывающего окна? Без проблем! У нас есть несколько отличных дизайнов, которые вы можете использовать. У нас также есть инструкции о том, как использовать Canva для быстрого создания профессионального дизайна.Расширьте свой список адресов электронной почты
Легко добавьте форму подписки по электронной почте во всплывающее окно и начните расширять свой список рассылки. Вы даже можете предоставить код купона своим подписчикам, чтобы побудить их подписаться.
Реклама распродаж или другая важная информация
Вы проводите специальную распродажу? Используйте всплывающее окно, чтобы посетители знали, как только они заходят на ваш сайт.
Автоматическая интеграция MailChimp и Klaviyo
Автоматически добавляйте новых подписчиков в свой список MailChimp или Klaviyo. Используйте любую из этих служб, чтобы автоматически отправлять своим новым подписчикам автоматическое приветственное письмо.
Полностью настраиваемый
Благодаря всплывающему окну у вас есть полный контроль.
 Установите точные размеры вашего всплывающего окна и контролируйте, как часто всплывающее окно будет снова появляться для посетителей. Измените весь текст и стиль формы регистрации.
Установите точные размеры вашего всплывающего окна и контролируйте, как часто всплывающее окно будет снова появляться для посетителей. Измените весь текст и стиль формы регистрации.Удобство и отзывчивость для мобильных устройств
Всплывающее окно полностью адаптивно, поэтому оно отлично выглядит и работает на любом настольном компьютере, планшете и мобильном устройстве. Мы тщательно протестировали приложение на десятках устройств, поэтому вы можете быть уверены, что оно будет работать для каждого посетителя.
Полный список функций
- Включить форму регистрации по электронной почте
- Экспорт CSV подписчиков электронной почты
- Настройка всего текста формы регистрации
- Настройка задержки всплывающего окна
- Мобильный и отзывчивый
- Настройка SEO для мобильных устройств Google
- Автоматическая интеграция с MailChimp
- Автоматическая интеграция Klaviyo
- Дайте код купона новым подписчикам
- Изменить частоту повторного появления всплывающих окон для посетителей
- Изменить стиль формы регистрации
Дата запуска
02 мая 2014 г.

Интегрируется с
- MailChimp
- Клавио
Как связаться с
Ресурсы
- Политика конфиденциальности
О приложениях Lifter
Цены 7-дневная бесплатная пробная версия
- Захват подписчиков
- Экспорт подписчиков в файл CSV
- Мобильный дружественный
- Все основные функции плюс
- Автоматическая интеграция MailChimp и Klaviyo
- Предоставить купон новым подписчикам
- Изменить стиль формы регистрации
Окончательный
- Все функции Basic и Pro плюс
- Добавьте два дополнительных поля формы регистрации
* Все расходы оплачиваются в долларах США.

** Регулярные платежи, включая ежемесячные платежи или платежи на основе использования, выставляются каждые 30 дней.4,8 из 5 звезд
Общий рейтинг отражает текущее состояние приложения. Он учитывает все обзоры приложений, но отдает приоритет самым последним.
Подсчета за рейтинговый уровень
5 из 5 звезд
87% рейтингов — 5 звезд—
733
4 из 5 звезд
11% оценок 4 звезды—
9%. 3 из 5 звезд
2% оценок составляют 3 звезды—
13
2 из 5 звезд
0% рейтингов составляет 2 звезды—
3
1 из 5 звезд
1% из рейтингов 1 звезда—
7
96 —
7
77779696 —
7
77779696 —
7
77796. 847 отзывов
847 отзывов
Список отзывов
5 из 5 звезд
16 июня 2020 г.
Расположение Канада
Время, проведенное в приложении 2 дня
Я использовал это приложение, чтобы создать всплывающее окно на своем веб-сайте. Мне это очень нравится, потому что вы можете создать свой собственный дизайн в Canva и загрузить его.
5 из 5 звезд
15 июня 2020 г.
Расположение США
Время, проведенное в приложении Около 2 месяцев
Я не технарь! Это приложение было легко настроить и использовать. Я смог быстро изменить всплывающие окна для удовлетворения своих потребностей и сообщить об изменениях в часах работы моего магазина и т. Д. Во время закрытия карантина в наших штатах.
5 из 5 звезд
Отредактировано 6 июня 2020 г.

Расположение Нидерланды
Время, проведенное в приложении Более 1 года
Хорошо, очень понятно с самого начала, легко сочетается с другими удобными инструментами.
, он также очень хорошо интегрируется с Shopify.Ренис Кардосе
Приложения похожие на Всплывающее окно
AVA Электронный маркетинг, SMS, всплывающие окна
от AVADA
SMS, электронный маркетинг, всплывающие окна, Klaviyo, Privy, Mailchimp alt
4,9 из 5 звезд (721 отзыв)
Бесплатная установка
- shopify.com/pop-up-window» data-page-type=»app-listing» data-element=»tag-overlap-with-popular-weighting—Spin Wheel Popup, Email Popups—1″ data-element-group=»similar-app-recommendation»>
Всплывающее окно Spin Wheel, всплывающие окна электронной почты
от WooHoo
Всплывающие окна скидок Spin The Wheel и всплывающие сообщения электронной почты Spin To Win
4,9 из 5 звезд (780 отзывов)
Доступен бесплатный план
Викторина по рекомендациям продукта
от RevenueHunt
Викторины стимулируют продажи, сегментируют потенциальных клиентов и расширяют аудиторию
4,9 из 5 звезд (191 отзыв)
Доступен бесплатный план
