Библиотека шаблонов Bootstrap — Школа программирования ProgTips
Bootstrap — это бесплатная библиотека для создания интерфейса веб-приложений. Ранее эта библиотека была внутренним проектом компании Twitter. Bootstrap включает шаблоны оформления для веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса.
Содержание
- Преимущества Bootstrap
- Минимальная страница на Bootstrap
- Модель Bootstrap
- Компоненты Bootstrap
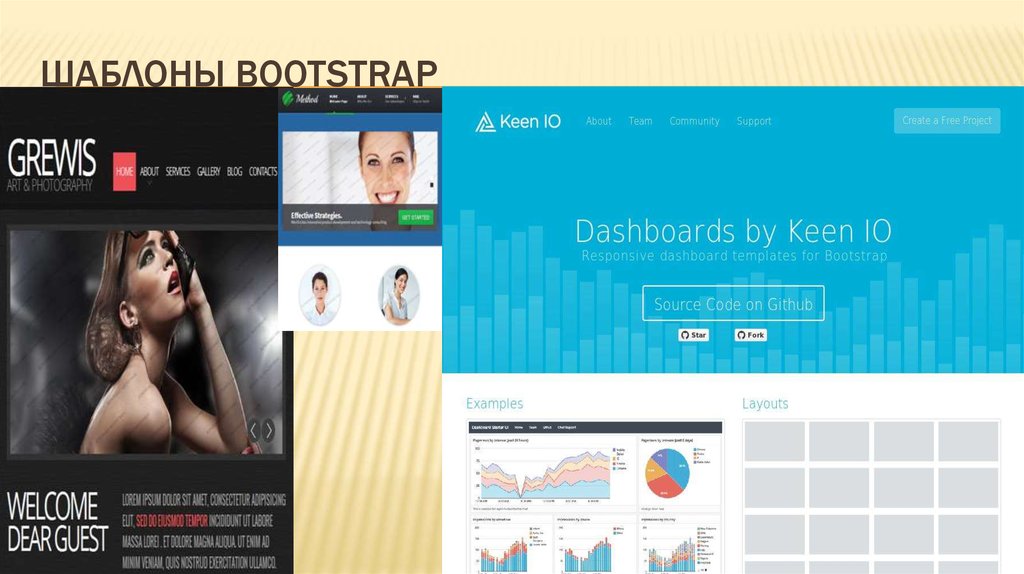
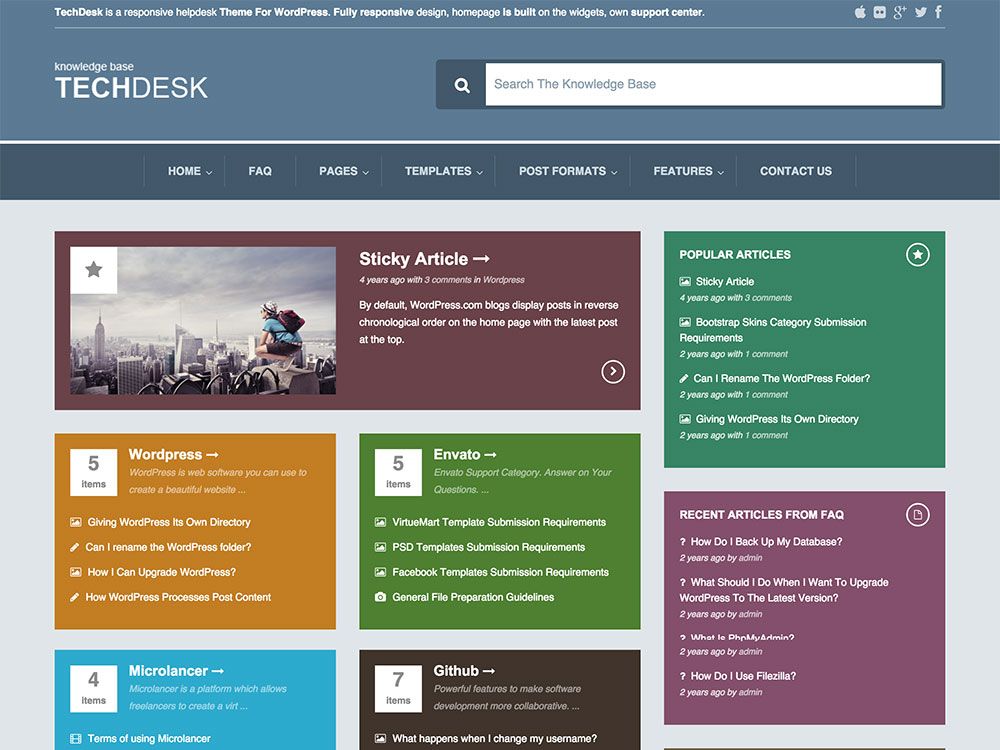
- Готовые шаблоны сайтов на Bootstrap
Преимущества Bootstrap
Веб-разработчику приходится делать множество однообразной работы. Практически во всех приложениях есть меню, формы, кнопки и прочие элементы. Чтобы каждый раз не придумывать размеры, цвет и прочие параметры лучше всего использовать готовые элементы.
Наиболее популярной библиотекой готовых элементов в настоящее время является Bootstrap.
https://www.wappalyzer.com/technologies/ui-frameworks/
Ее преимущества:
- Простое подключение.

- Подробная документация
- Кросс-браузерность.
- Простая и логичная структура использования.
- Наличие тысяч шаблонов, тем и готовых компонентов.
- Онлайн-конструкторы для использования.
- Множество подсказок на форумах.
Но главной фишкой Bootstrap является адаптивность — способность веб-страницы отображаться правильно на разных устройствах: от настольных компьютеров до мобильных телефонов.
Минимальная страница на Bootstrap
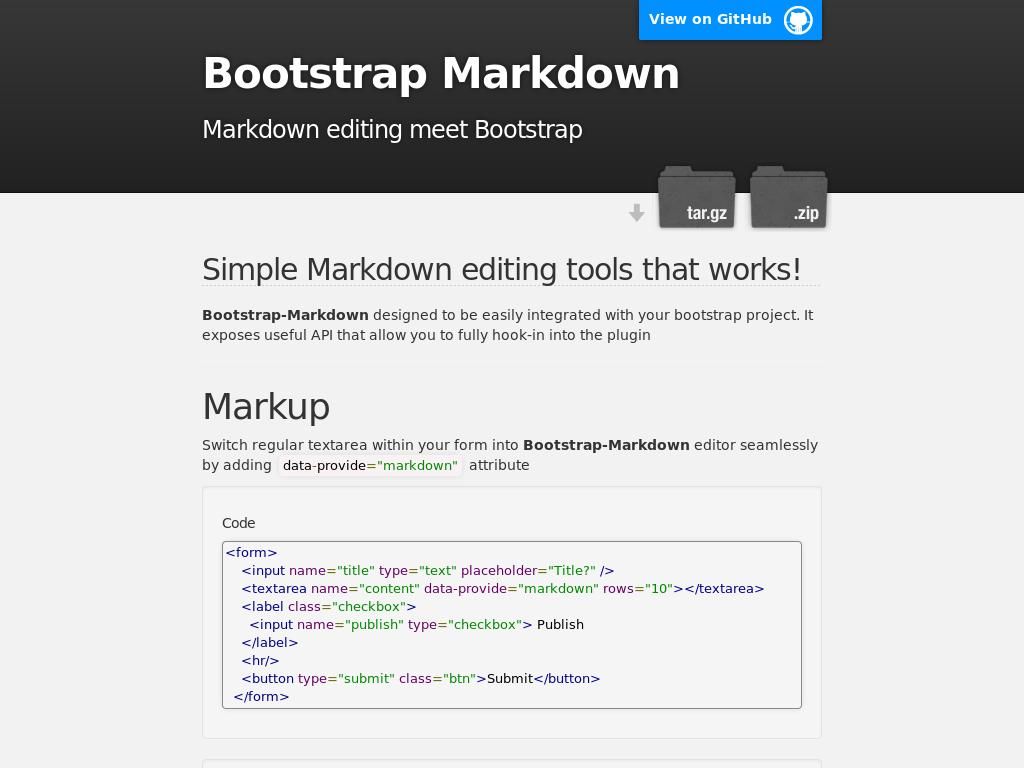
Для начала работы с Bootstrap нужно скопировать стартовый шаблон. Если его вставить в файл index.html, то получим следующий результат:
Теперь добавим следующий текст:
<div>
<h2>Bootstrap Page</h2>
<p>Resize this responsive page to see the effect!</p>
</div>
<div>
<div>
<div>
<h2>First</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div> <h2>Bootstrap Page</h2> <p>Resize this responsive page to see the effect!</p> </div>
<div> <div> <div> <h2>First</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <button type=»button»>Primary</button> </div> <div> <h2>Second</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <button type=»button»>Danger</button> </div> </div> </div> |
Получим такой результат:
При переключении в режим мобильного просмотра эти блоки автоматически выстроятся вертикально:
Модель Bootstrap
Модель Bootstrap состоит из двух ключевых сущностей:
- Сетка
- Компоненты
Сетка содержит 12 колонок. Колонки могут объединяться в любые группы, но при
Колонки могут объединяться в любые группы, но при
условии, что общее число колонок в строке равно 12.
Верстка на Bootstrap — это процесс размещения компонент в ячейках сетки по
следующим правилам:
- Существует общий контейнер (на странице их может быть несколько).
- Внутри контейнера размещаются строки (row), в них могут быть только
колонки (col) и ничего больше. - Любой элемент страницы должен быть размещен внутри некоторой колонки.
Для указания размера ячейки нужно указать сколько колонок она занимает. Например, col-4 охватывает четыре колонки.
Сетка может адаптироваться под разные размеры устройств. Для этого вводятся контрольные точки.
Шесть уровней сетки для контрольных точек следующие:
- Очень маленький — Extra small (xs)
- Маленький — Small (sm)
- Средний — Medium (md)
- Большой — Large (lg)
- Очень большой — Extra large (xl)
- Огромный — Extra extra large (xxl)
Указание размера колонки выглядит, например, так: col-sm-6 — это означает, что размер ячейки на маленьком экране составит шесть колонок. Устройства могут иметь следующие размеры:
Устройства могут иметь следующие размеры:
Можно задавать несколько вариантов для разных устройств. Например, class=»col-sm-4 col-md-8″ — это означает, что ячейка будет занимать 4 колонки на sm и 8 колонок на md и выше.
Компоненты Bootstrap
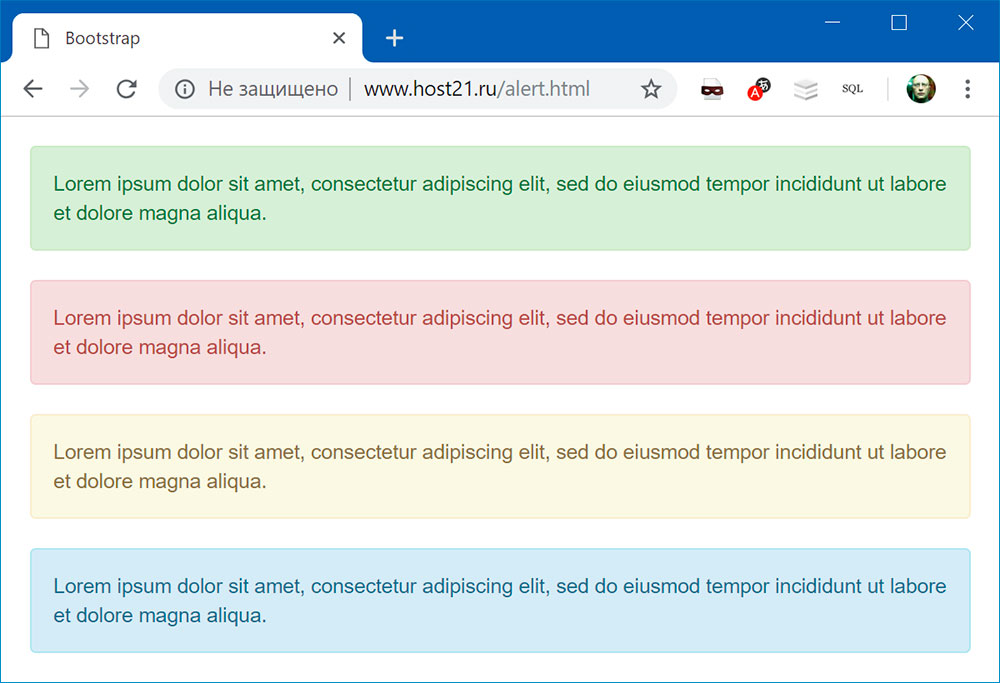
Компоненты — это набор готовых элементов. Например, уведомления.
Использовать компоненты очень просто. Например, для задания кнопок можно написать:
<button type=»button»>Primary</button> <button type=»button»>Secondary</button> <button type=»button»>Success</button> <button type=»button»>Danger</button> <button type=»button»>Warning</button> <button type=»button»>Info</button>
1 2 3 4 5 6 |
<button type=»button»>Primary</button> <button type=»button»>Secondary</button> <button type=»button»>Success</button> <button type=»button»>Danger</button> <button type=»button»>Warning</button> <button type=»button»>Info</button> |
Получится:
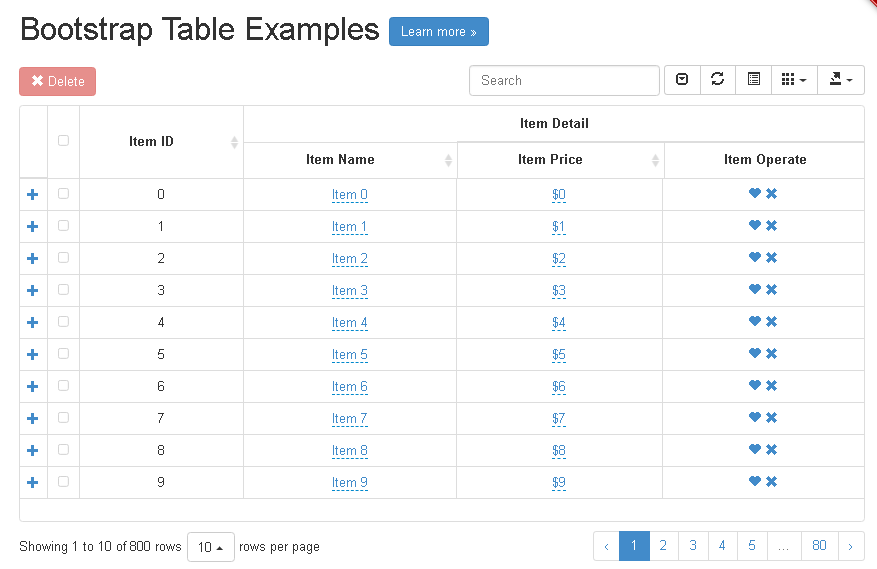
Также можно задавать внешний вид таблиц.
<div> <table> <thead> <tr> <th scope=»col»>#</th> <th scope=»col»>Имя</th> <th scope=»col»>Фамилия</th> </tr> </thead> <tbody> <tr> <th scope=»row»>1</th> <td>Иван</td> <td>Иванов</td> </tr> <tr> <th scope=»row»>2</th> <td>Петр</td> <td>Петров</td> </tr> </tbody> </table> </div>
|
1 2 3 4 5 6 7 8 9 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div> <table> <thead> <tr> <th scope=»col»>#</th> <th scope=»col»>Имя</th> <th scope=»col»>Фамилия</th> </tr> </thead> <tbody> <tr> <th scope=»row»>1</th> <td>Иван</td> <td>Иванов</td> </tr> <tr> <th scope=»row»>2</th> <td>Петр</td> <td>Петров</td> </tr> </tbody> </table> </div> |
Получится:
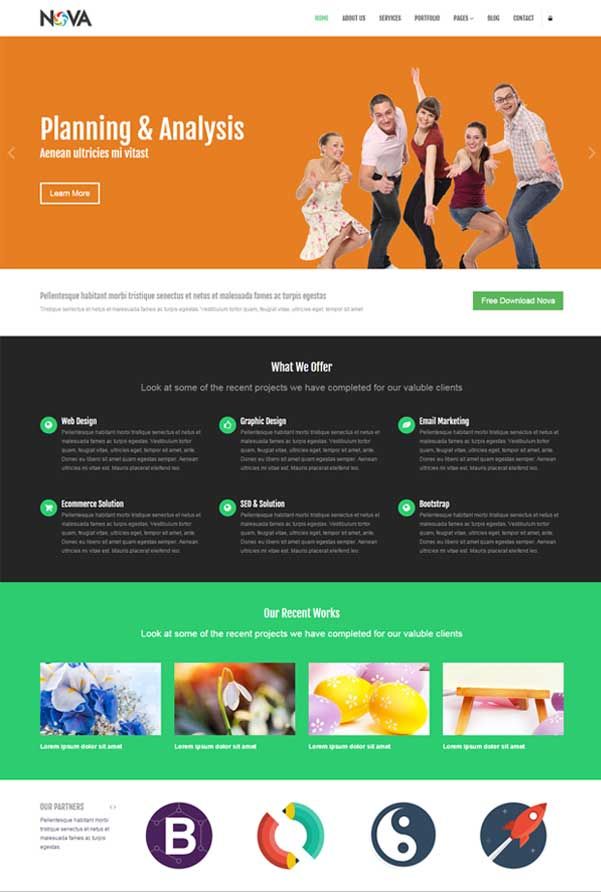
Готовые шаблоны сайтов на Bootstrap
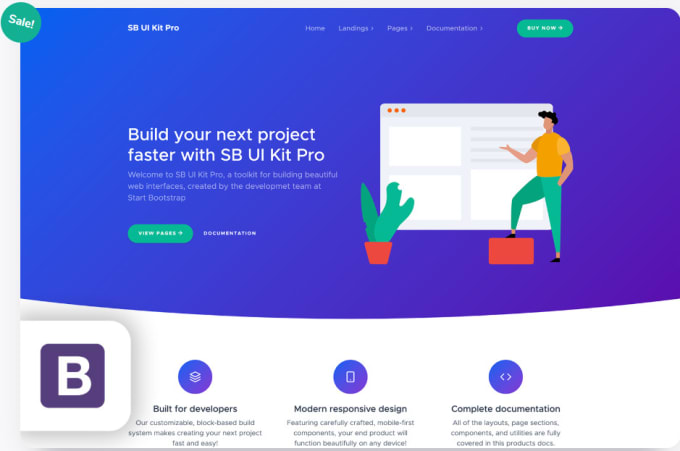
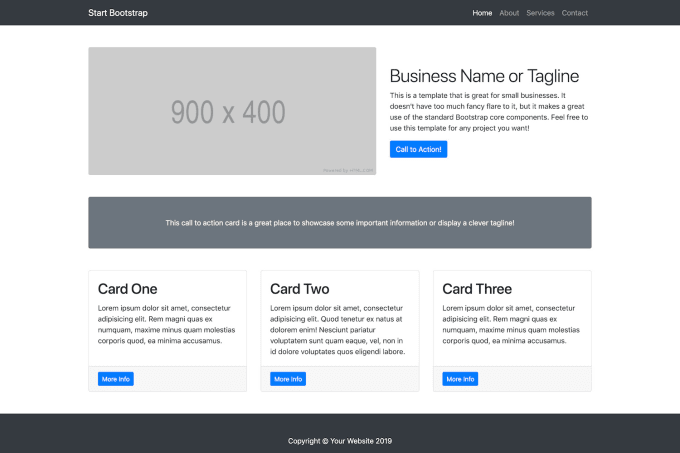
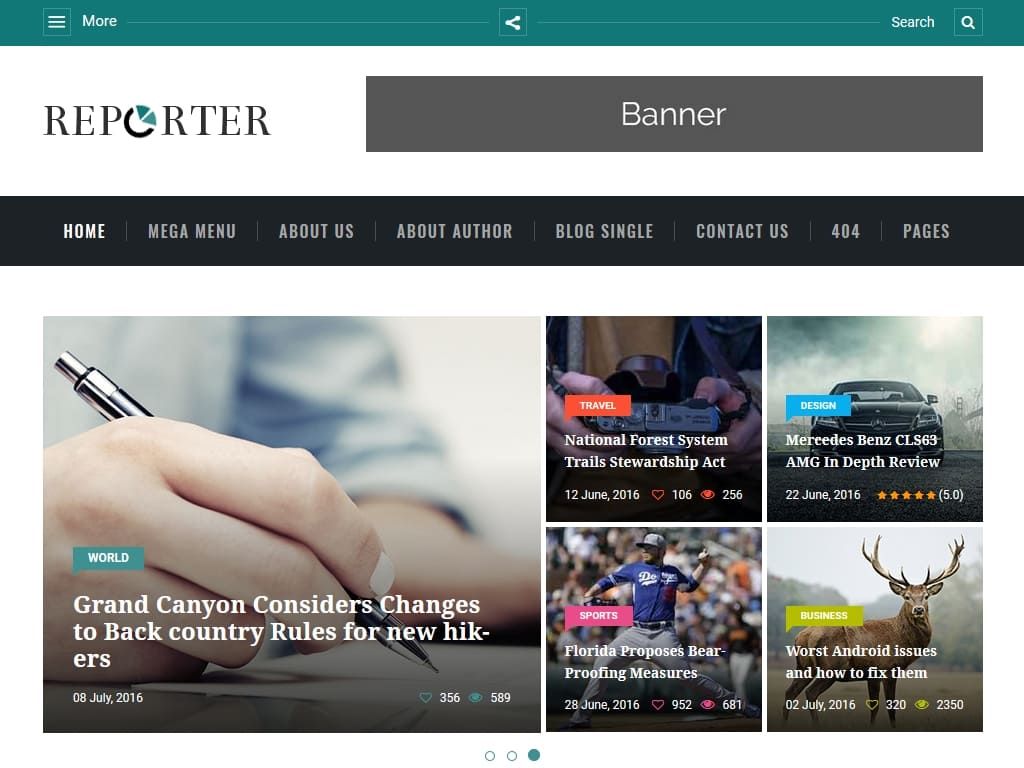
Библиотека Bootstrap настолько популярна, что существует множество готовых шаблонов сайтов, которые можно использовать в своих проектах. Есть и бесплатные, и платные варианты. Лучший сайт для начала так и называется: Start Bootstrap
Есть и бесплатные, и платные варианты. Лучший сайт для начала так и называется: Start Bootstrap
Введение · Bootstrap на русском
Обзор Bootstrap, в том числе, как загрузить и использовать его, некоторые основные шаблоны и примеры, и многое другое.
Bootstrap — это самый популярный в мире фреймворк по созданию адаптивных, мобильных сайтов и приложений. Внутри вы найдете высококачественные HTML, CSS, и JavaScript код, чтобы начать создавать любой проект легче, чем когда-либо.
Вот как быстро начать работу с Bootstrap CDN и стартовой страницей шаблона.
Содержание
- Содержание
- Быстрый старт
- Стартовый шаблон
- Важные глобалс
- В HTML5 Тип документа
- Адаптивный Мета-тег
- Размерность блоков
- Normalize.css
Быстрый старт
Хотите быстро добавить Bootstrap к вашему проекту? Используйте Bootstrap CDN, предоставляющийся бесплатно людьми из maxCDN. Используя менеджер пакетов, или нужно скачать исходные файлы? Перейти на страницу загрузки.
Используя менеджер пакетов, или нужно скачать исходные файлы? Перейти на страницу загрузки.
Скопируйте стиль <link> В <head> перед другими стилями, чтобы загрузить наш CSS.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
Добавьте наши плагины JavaScript,jQuery, и Tether ближе к концу страницы, прямо перед закрытием тега </body> . Будьте уверены, что разместили jQuery и Tether выше, так как наш код зависит от них.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
Вот и всё — ты на пути к полному Bootstrap сайту. Если вы не уверены об общей структуре страницы, продолжайте читать для примера шаблона страницы.
Стартовый шаблон
Убедитесь, что ваши страницы созданы по последнему слову дизайна и разработки стандартов. Это означает, что:
- Использование HTML5 и тега doctype
- Заставляя Internet Explorer использовать свой последний режим визуализации (подробнее)
- И, использование Мета тега viewport.
Собрать все воедино и ваши страницы должны выглядеть следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Необходимые Мета-теги всегда на первом месте -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn. bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery первый, затем Tether, затем Bootstrap JS. -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
</body>
</html>
bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery первый, затем Tether, затем Bootstrap JS. -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
</body>
</html>Это все, что нужно для общих требований страницы. Посетите Разметка документы или наши официальные примеры для проверки содержания и компонентов вашего сайта.
Посетите Разметка документы или наши официальные примеры для проверки содержания и компонентов вашего сайта.
Важные глобальные переменные
Bootstrap использует несколько важных глобальных стилей и настроек, которые вы должны знать при его использовании, все они являются почти исключительно ориентированы на нормализацию кросс стилей браузера. Давайте начнем.
В HTML5 Тип документа
Bootstrap требует использования HTML5 doctype. Без него вы увидите местами неполные стили, но в том числе он не должен вызывать каких-либо значительных сбоев.
<!DOCTYPE html> <html lang="en"> ... </html>
Адаптивный Мета-тег
Bootstrap в первую очередь разработан для мобильных устройств, стратегия, в которой мы сначала оптимизируем код для мобильных устройств, а затем масштабируем компоненты по мере необходимости с помощью запросов на основе CSS. Чтобы обеспечить правильную визуализацию и масштабирование касания для всех устройств, добавьте адаптивный мета тег viewport в свой
Чтобы обеспечить правильную визуализацию и масштабирование касания для всех устройств, добавьте адаптивный мета тег viewport в свой <head>.
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Вы можете увидеть пример этого в действии в стартовом шаблоне.
Размерность блоков
Для более простой калибровки в CSS, то переключатель глобальный box-sizing значение content-box для border-box. Это гарантирует padding, не влияет на конечный вычисляется Ширина элемента, но это может вызвать проблемы с некоторыми программами сторонних разработчиков, таких как карты Google и Google пользовательского поиска.
В тех редких случаях, вы должны переопределить его, использовать что-то вроде следующего:
.selector-for-some-widget {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}Приведенные выше фрагменты, вложенные элементы, в том числе контент, созданный с помощью :before и :after—Все наследуют указанную box-sizing для .. selector-for-some-widget
selector-for-some-widget
Узнать больше о модель и размер в CSS трюки.
Normalize.css
Для улучшения кросс-браузер рендеринга, мы используем Normalize.css чтобы устранить небольшие расхождения в разных браузерах и на разных устройствах. Мы и в дальнейшем построить на этом с нашей, чуть более самоуверенные типы с Reboot.
Будьте в курсе развития Bootstrap и посетите сообщество с этими полезными ресурсами.
- Следите за @getbootstrap на Twitter.
- Читайте и подпишитесь на Официальный блог Bootstrap.
- Присоединяйтесь к официальная Slack номер.
- Общаться с другими загрузчиков в IRC. На
irc.freenode.netсервер,##bootstrapканал. - Реализации справки можно найти на переполнение стека (с тегами
bootstrap-4). - Разработчики должны использовать ключевое слово
bootstrapна пакеты, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или аналогичных механизмов доставки для максимального обнаружения.
Вы также можете следовать @getbootstrap на Twitter для последних сплетен и крутых музыкальных видео.
Начальный шаблон Bootstrap 5 — Hoow
Bootstrap 5 был выпущен как окончательная общедоступная версия. По сути, это означает, что вам следует подготовиться к переходу с предыдущей версии и использовать новую версию для создания любых новых веб-сайтов. Независимо от того, переносите ли вы сайт или запускаете новый, вам следует сначала изучить минимальный или начальный шаблон. В этом руководстве мы объясним, как создать базовый стартовый шаблон Bootstrap 5 для запуска ваших проектов с помощью простых примеров.
Использование начального шаблона Bootstrap 5
- Скачивание исходных файлов Bootstrap
- Размещение файлов Bootstrap 5 на вашем сервере
- Использование стартового шаблона Bootstrap 5 со ссылками на CDN
- Настройка компонентов Bootstrap 5
- Дальнейшее развитие начального шаблона
- Использование связанного файла сценария в версии 5
- Включая значки Bootstrap
- Использование генераторов статических сайтов
1.
 Загрузка исходных файлов Bootstrap 5
Загрузка исходных файлов Bootstrap 5Конечный пользователь может использовать файлы Bootstrap CSS и JavaScript двумя способами. Первый — загрузить предварительно скомпилированные файлы и включить их в свои проекты, а второй — использовать ссылки CDN.
Вы можете узнать больше о получении файлов Bootstrap в статье о начале работы с Bootstrap.
2. Использование файлов начальной загрузки на вашем собственном сервере
Вы можете скачать предварительно скомпилированные файлы CSS и JavaScript из Репозиторий GitHub. В zip-файле должны быть папки CSS и JS. Ниже приведены файлы, доступные в папках CSS:
Файлы начальной загрузки 5В загруженном исходном файле доступно несколько версий CSS:
- Файлы CSS по умолчанию и уменьшенные файлы CSS, которые можно использовать с любым проектом.
- Файл утилит
- Версия только с сеткой
- Версия только для перезагрузки
На рабочем сервере вы можете использовать уменьшенную версию «bootstrap. min.css»Для всех ваших нужд. Файлы исходной карты помогают сопоставлять исходную и предварительно скомпилированные минифицированные версии. Вам не нужно использовать файлы перезагрузки, сетки и карты для регулярного использования на сайтах.
min.css»Для всех ваших нужд. Файлы исходной карты помогают сопоставлять исходную и предварительно скомпилированные минифицированные версии. Вам не нужно использовать файлы перезагрузки, сетки и карты для регулярного использования на сайтах.
Примечание: Когда вы используете только «bootstrap.min.css”На вашем сайте, некоторые браузеры, такие как Safari, будут отображать ошибку или предупреждение в консоли разработчика о том, что файл исходной карты отсутствует. Чтобы исправить ошибку, откройте файл CSS Bootstrap и удалите последнюю строку «/ * # sourceMappingURL = bootstrap.min.css.map * /«.
Подобно файлам CSS, папка JS будет иметь «bootstrap.js» а также «bootstrap.bundle.js«. Значок «bootstrap.js”Не содержит скрипт Popper, но версия пакета включает скрипт Popper. В более ранней версии Bootstrap 4 вам необходимо отдельно включить jQuery для правильной работы компонентов JavaScript. Однако Bootstrap 5 не требует jQuery как части фреймворка и предназначен для работы без jQuery.
С учетом вышеизложенного исходные файлы будут иметь следующую структуру, содержащую множество файлов CSS и JS.
bootstrap/ ├── css/ │ ├── bootstrap-grid.css │ ├── bootstrap-grid.css.map │ ├── bootstrap-grid.min.css │ ├── bootstrap-grid.min.css.map │ ├── bootstrap-grid.rtl.css │ ├── bootstrap-grid.rtl.css.map │ ├── bootstrap-grid.rtl.min.css │ ├── bootstrap-grid.rtl.min.css.map │ ├── bootstrap-reboot.css │ ├── bootstrap-reboot.css.map │ ├── bootstrap-reboot.min.css │ ├── bootstrap-reboot.min.css.map │ ├── bootstrap-reboot.rtl.css │ ├── bootstrap-reboot.rtl.css.map │ ├── bootstrap-reboot.rtl.min.css │ ├── bootstrap-reboot.rtl.min.css.map │ ├── bootstrap-utilities.css │ ├── bootstrap-utilities.css.map │ ├── bootstrap-utilities.min.css │ ├── bootstrap-utilities.min.css.map │ ├── bootstrap-utilities.rtl.css │ ├── bootstrap-utilities.rtl.css.map │ ├── bootstrap-utilities.rtl.min.css │ ├── bootstrap-utilities.rtl.min.css.map │ ├── bootstrap.css │ ├── bootstrap.css.map │ ├── bootstrap.min.css │ ├── bootstrap.min.css.map │ ├── bootstrap.rtl.css │ ├── bootstrap.rtl.css.map │ ├── bootstrap.rtl.min.css │ └── bootstrap.rtl.min.css.map └── js/ ├── bootstrap.bundle.js ├── bootstrap.bundle.js.map ├── bootstrap.bundle.min.js ├── bootstrap.bundle.min.js.map ├── bootstrap.esm.js ├── bootstrap.esm.js.map ├── bootstrap.esm.min.js ├── bootstrap.esm.min.js.map ├── bootstrap.js ├── bootstrap.js.map ├── bootstrap.min.js └── bootstrap.min.js.map
Базовый стартовый шаблон должен выглядеть, как показано ниже, когда вы размещаете указанные выше файлы на своем сервере:
<!DOCTYPE html> <html lang="en"> <head> <!-- Meta Tags for Bootstrap 5 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap 5 CSS --> <link rel="stylesheet" href="https://www.webnots.com/bootstrap-starter-template/assets/css/bootstrap.min.css"> </head> <body> Add Your Content Here <!-- Bootstrap 5 Scripts --> <script src="assets/js/bootstrap.bundle.min.js"></script> </body> </html>
Помните, что если вы не используете связанный файл JS, вам необходимо включить отдельные файлы сценариев JS и popper. Если вы правильно заметили, в стартовом шаблоне есть много дополнительных тегов и скриптов.
- Bootstrap использует HTML5 DOCTYPE для шаблонов. Следовательно, не забудьте включить в начало вашего HTML-шаблона, чтобы избежать неожиданного поведения.
- Вы должны использовать метатег области просмотра, чтобы обеспечить отзывчивость шаблона в зависимости от устройства рендеринга.
- В случае, если вы добавляете jQuery, обязательно добавьте перед «popper.min.js» а также «bootstrap.min.js»Скрипты.
- Вы также можете скачать скрипт Popper из Поппер сайт и загрузите их на свой сайт «активы / js / » папка.

- Помните, что сценарий Popper необходим для правильной работы плагинов Bootstrap. Popper — это библиотека JavaScript, которая в основном используется для позиционирования плавающих элементов, таких как компонент всплывающей подсказки в Bootstrap.
Обратите внимание, что мы использовали «активы / css / bootstrap.min.css» а также «активы / js / bootstrap.bundle.min.js»Как пути к файлам. Это хорошая привычка хранить все файлы CSS и JS в отдельной папке, чтобы ими было легко управлять. По сути, это означает, что вы должны создать соответствующие папки на своем сервере и вручную загрузить файлы Bootstrap CSS и JS. Также храните изображения отдельно «изображений»И файлы HTML в корне вашего сайта. Таким образом, вся структура на вашем сервере должна выглядеть примерно так:
Файловая структура темы Bootstrap 5Значок «Папка темы”В приведенном выше примере — это корневая папка вашего сайта, которая должна быть вашим доменом, субдоменом или подкаталогом.
3. Использование стартового шаблона с CDN
Размещение всех необходимых файлов на вашем сервере — правильный способ, но это повлияет на скорость загрузки и емкость хостинга. Поэтому мы рекомендуем использовать ссылки CDN для файлов CSS и JS вместо того, чтобы размещать их на собственном сервере. Это обеспечит быструю доставку этих статических файлов и улучшит скорость загрузки страницы. Ниже представлен стартовый шаблон Bootstrap 5 со ссылками на CDN для CSS и скриптов. Вы можете просто добавить контент в основной раздел, чтобы начать создание своего сайта или темы. Ранее версия Bootstrap 4 была из сети Bootstrap CDN, а последняя версия 5 — из jsDelivr.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script> </body> </html>
4. Настройка исходных файлов начальной загрузки
Использование полных файлов шаблона не требуется во всех случаях. Например, если вы хотите использовать только кнопки Bootstrap, вы можете использовать только соответствующие стили для кнопок. Bootstrap предлагает настройщик для предыдущей версии 3.4, где вы можете выбрать, какие компоненты требуются, и сгенерировать предварительно скомпилированные файлы.
Настройка файлов начальной загрузкиНа данный момент для версии Bootstrap 5 нет подробного настройщика. Однако вы можете обратиться к официальному сайту документации для получения более подробной информации о настройка Bootstrap 5.
5. Дальнейшее развитие стартового шаблона
Теперь, когда у вас есть последний стартовый шаблон, размещенный на вашем сервере или использующий ссылки CDN. Следующим шагом будет добавление контента и начало создания вашего сайта. Ниже приведен один простой пример, в котором мы создали разные контекстные кнопки, используя классы кнопок Bootstrap по умолчанию.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <button type="button">Primary</button> <button type="button">Secondary</button> <button type="button">Success</button> <button type="button">Info</button> <button type="button">Warning</button> <button type="button">Danger</button> <button type="button">Link</button> <script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script> </body> </html>
Результат должен выглядеть в браузере, как показано ниже:
В идеале нет необходимости использовать файлы сценариев jQuery, popper и Bootstrap для создания простых кнопок, которые управляются через CSS. Мы показали пример для полноты начального шаблона. Также, когда вы добавляете дополнительные компоненты, файл сценария в комплекте должен быть включен.
6. Использование версии сценария из пакета Bootstrap
Как объяснялось выше, Bootstrap 5 имеет связанный файл сценария, объединяющий «bootstrap.min.js» а также «popper.min.js«. Поэтому, если вы хотите использовать встроенную версию, измените начальный шаблон, как показано ниже, используя «bootstrap.bundle.min.js» файл.
Поэтому, если вы хотите использовать встроенную версию, измените начальный шаблон, как показано ниже, используя «bootstrap.bundle.min.js» файл.
<!DOCTYPE html> <html lang="en"> <head> <!-- Meta Tags for Bootstrap 5 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap 5 CSS --> <link rel="stylesheet" href="https://www.webnots.com/bootstrap-starter-template/assets/css/bootstrap.min.css"> </head> <body> Add Your Content Here <!-- Bootstrap 5 Scripts --> <script src="assets/js/bootstrap.bundle.min.js"></script> </body> </html>
7. Включение значков начальной загрузки в шаблон
Bootstrap версии 5 поставляется с более чем 1300 бесплатными значками SVG, которые вы можете легко добавить на свои веб-сайты. Это помогает устранить зависимость от внешних значков, таких как значки Font Awesome. Есть несколько способов включить значки в ваш начальный шаблон, и лучший вариант — использовать CDN CSS, как показано ниже. Мы показали пример значка в разделе тела с компонентом предупреждения. Вы можете получить полный список классов CSS для иконок здесь.
Мы показали пример значка в разделе тела с компонентом предупреждения. Вы можете получить полный список классов CSS для иконок здесь.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <div role="alert"> <i></i> This is an info alert and <a href="https://www.webnots.com/bootstrap-starter-template/#">here is a link with info color</a>. </div> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script> </body> </html>
8.
 Использование генераторов статических сайтов
Использование генераторов статических сайтовСоздать статический веб-сайт с помощью стартового шаблона Bootstrap легко, но изменение нескольких статических файлов на более крупном сайте займет много времени. Одна веб-страница содержит разные разделы, такие как заголовок, основное содержимое, нижний колонтитул и боковая панель. Все разделы, кроме основного контента, используются по всему сайту с одинаковой информацией. Статические генераторы используют концепцию партиалов, имея базовые шаблоны для каждого из разделов, таких как верхний колонтитул, нижний колонтитул и боковая панель. Наконец, все эти базовые шаблоны собираются с основным содержанием на каждой странице отдельно.
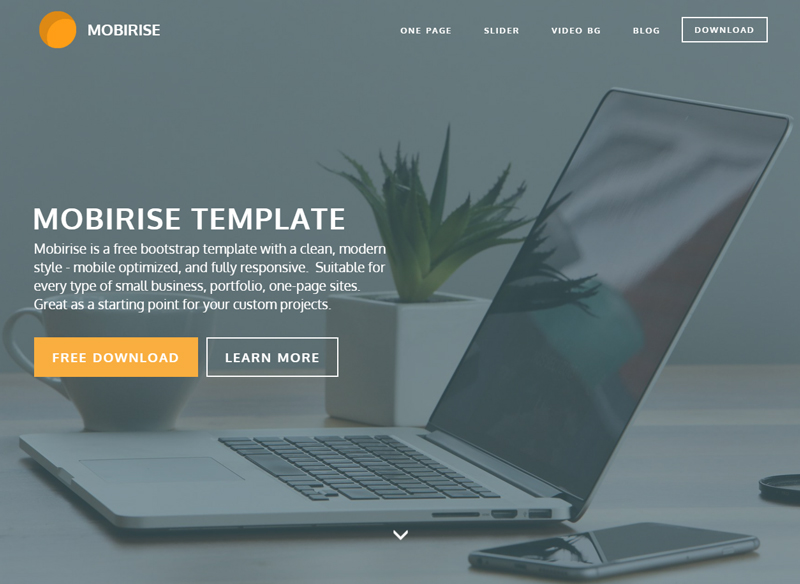
Всякий раз, когда требуется изменить верхний, нижний колонтитул и боковую панель, вы можете изменить базовые шаблоны вместо того, чтобы изменять каждую страницу по отдельности. Когда сайт будет готов, вы можете сгенерировать файлы HTML, CSS и JavaScript, чтобы загрузить их на свой сервер. Один из популярных генераторов статических сайтов — это Harp. js который вы можете установить на свой локальный компьютер для дальнейшей разработки стартового шаблона. Помните, что Harp.js нуждается в Node.js / NPM в качестве зависимости, поэтому вы должны были установить эти компоненты заранее. В качестве альтернативы вы можете использовать приложения-генераторы, такие как Mobirise, для использования фреймворка Bootstrap без необходимости понимания кодирования.
js который вы можете установить на свой локальный компьютер для дальнейшей разработки стартового шаблона. Помните, что Harp.js нуждается в Node.js / NPM в качестве зависимости, поэтому вы должны были установить эти компоненты заранее. В качестве альтернативы вы можете использовать приложения-генераторы, такие как Mobirise, для использования фреймворка Bootstrap без необходимости понимания кодирования.
Похожие записи
Прокрутить вверх40 вдохновляющих примеров красивых веб-сайтов Bootstrap (2022 г.)
Веб-сайты и приложения на основе Bootstrap реагируют на различные устройства. Точно так же такие веб-сайты легкие, настраиваемые и отзывчивые. Поскольку он гибкий и простой в настройке, он стал популярным после его выпуска в 2011 году. Разработчики внешнего интерфейса имеют достаточно времени, чтобы полностью сосредоточиться на разработке, не беспокоясь о дизайне и красивом и быстро работающем веб-сайте. Неудивительно, что все дизайнеры и разработчики узнают об этом популярном инструменте.
Наличие нескольких надежных источников вдохновения для веб-дизайна Bootstrap поможет вам поднять свое воображение на новые высоты дизайнов, которые понравятся пользователям. Итак, почерпните некоторые идеи из этих примеров веб-сайтов с начальной загрузкой, которые готовы предоставить вам отличные идеи веб-дизайна.
Twitter Bootstrap — это набор инструментов с открытым исходным кодом или CSS-фреймворк, разработанный веб-разработчиками Twitter. Он использует набор HTML, CSS и JavaScript в качестве инструментов, которые обеспечивают плавный и удобный интерфейс для создания превосходного и отзывчивого интерфейса или приложений.
Инструментарий начальной загрузки доступен в двух версиях; исходный код и предварительно скомпилированный. Из двух вариантов разработчики используют версии исходного кода для настройки стилей в соответствии со своими целями. Кроме того, у него есть три модели. Поиск как компонент для создания адаптивного макета страницы, еще один для стилизации содержимого, такого как текст, код, изображения, таблицы и другая информация, и последний компонент для решения наиболее распространенных вспомогательных задач, таких как добавление выравнивания границ, управление отображением и т. д. .
д. .
Смотри! Вот основные преимущества наборов инструментов.
- Он имеет адаптивный дизайн и является лучшим другом всех современных устройств.
- Использование компонентов многократного использования позволяет получать согласованные конструкции.
- Bootstrap разработал дружественный к программированию разум, чтобы вы могли быстро изучить и использовать свой следующий проект.
- Благодаря программному Javascript API и подключаемым модулям jQuery он обеспечивает расширяемость.
- Помогает создать веб-сайт, который может работать на экранах любого размера.
- Делает процесс создания адаптивных блоков быстрым и простым.
- У него есть обширное сообщество Bootstrap, которое поможет вам с видеоуроками, документацией, примерами или наборами инструментов для предварительной сборки.
- Тысячи готовых ресурсов, шаблонов, тем и модулей доступны онлайн.
- Существенная часть имеет открытый исходный код и регулярно обновляет фреймворки CSS, широко используемые более чем на 27,4% веб-сайтов.

Независимо от того, являетесь ли вы UI/UX-дизайнером, разработчиком или менеджером по продукту, вы больше не застрянете в творческом блоке как творческий профессионал.
Итак, в этой статье мы дадим вам 40 вдохновляющих идей дизайна начальной загрузки , которые помогут вам создать красивый веб-сайт, который понравится пользователям.
1. Fifa
Посетите Fifa
2. Forbesindia
Как только вы увидите красивый дизайн домашней страницы Forbes, вы сможете изучить все категории новостей и информации с фоновыми изображениями, которые привлекают внимание. Он имеет мощный значок категорий Hamberger в левом верхнем углу, содержащий различные категории новостей, которые вы можете выбрать.
Посетите Forbesindia
3. Foxnews
Предположим, вы хотите создать веб-сайт, посвященный показу новостей и информационных видеороликов. В этом случае вы можете посмотреть на эти загрузочные веб-сайты, чтобы добиться огромного успеха. Этот сайт имеет аккуратные анимационные элементы, которые выделяют его. Просто прокрутив вниз, вы увидите больше новостей, в которые вы влюбитесь.
Этот сайт имеет аккуратные анимационные элементы, которые выделяют его. Просто прокрутив вниз, вы увидите больше новостей, в которые вы влюбитесь.
Посетите Foxnews
4. Carlobarberis
Это сайт, на котором представлены уникальные и потрясающие коллекции ювелирных изделий. Это гарантирует, что сообщение будет очевидным, как и сам продукт. На главной странице есть одна большая фотография, отображающая фирменный стиль, и нижний колонтитул с вертикальной панелью навигации. Эти функции привлекают пользователей к изучению большего количества продуктов. Потратив на это качественное время, вы сможете создать дизайн, который впечатлит клиентов.
Посетите Danielladraper
5. Micromaxinfo
Micromax Informatics — индийский бренд, специализирующийся на новейших технологиях, таких как смартфоны, бытовая электроника и бытовая техника. Этот захватывающий сайт имеет бутстрап, красивый и простой первый экран. Прокручивая вниз, вы увидите видео с товарами. Весь контент очень интерактивен с эффектами параллакса. Он также имеет теплый фон с панелями навигации в нижней части сайта.
Весь контент очень интерактивен с эффектами параллакса. Он также имеет теплый фон с панелями навигации в нижней части сайта.
Посетите Micromaxinfo
6. Abfrl
Lifestyle Brands ABFRL создает доступное портфолио Luxury Lifestyle для некоторых из самых знаковых брендов Индии. Это онлайн-портфолио имеет интерактивную навигацию. Кажущаяся домашняя страница отображает мечтательные, минималистичные стили дизайна, которые отображают последние стили культовых.
Посетите Abfrl
7. Strohlsf
Strohlsf — это торговая марка для фирменных стилей, дизайна упаковки и графического дизайна, такого как логотипы, плакаты. У него есть единственная домашняя страница, которая использует творческую прокрутку для отображения различных дизайнерских проектов. Превосходный эффект плавного перехода, великолепный дизайн шрифтов и привлекательные фоновые изображения помогают пользователям получить увлекательный опыт.0005 пример начальной загрузки .
Посетите Strohlsf
8. Netguru
Netguru — это бренд, который создает программное обеспечение, помогающее людям делать разные вещи, предлагая революционные цифровые продукты. На его онлайн-странице есть элементы анимации, которые выделяют ее. Как следует из названия, это профессиональный сайт, в который вы влюбитесь. Он имеет эффект параллакса и домашнюю страницу микровзаимодействия.
Посетите Netguru
9. Spotify
Spotify — это самый известный веб-сайт, посвященный начальной загрузке, , который помогает находить музыку, идеи, последние советы и легкость.
Вы можете просматривать и легко сохранять предпочтительные идеи и создавать свои доски настроения в Интернете, используя верхнюю панель поиска. У него отличная типографика и привлекательный призыв к действию, которые приводят пользователей к другим интересным идеям.
Посетите Spotify
10. Nohamoawad
Nohamoawad предлагает первоклассные косметические услуги. Этот веб-сайт имеет макет сетки с красивыми изображениями с горизонтальной прокруткой в качестве главных изображений. Еще одна вещь, которая добавляет веса этой странице, — ее горизонтальная эффект параллакса бутстрапа . Три минималистичных значка в горизонтальном стиле показывают вам более интересные варианты.
Этот веб-сайт имеет макет сетки с красивыми изображениями с горизонтальной прокруткой в качестве главных изображений. Еще одна вещь, которая добавляет веса этой странице, — ее горизонтальная эффект параллакса бутстрапа . Три минималистичных значка в горизонтальном стиле показывают вам более интересные варианты.
Посетите Nohamoawad
11. Repeat
Repeatapp — это сервисный бренд, который поможет вам найти любимый ресторан из любого места. На домашней странице этого бренда отображаются изображения с анимацией и кнопка поиска на панели навигации. Это домашняя страница, на которой представлены высококачественные изображения, чтобы передать индивидуальность бренда и привлечь внимание пользователей.
Повтор визита
12. Ziwo
Ziwo — это плагин CRM для облачной телефонии и программного обеспечения колл-центра для предприятий и клиентов. Он использует целевую страницу с одной колонкой для представления информации. Также здесь используются 3D-технологии, крутая прокрутка, качественное видео. Минималистский стиль дизайна — прекрасный пример веб-сайта для создания программного обеспечения на начальной загрузке.
Также здесь используются 3D-технологии, крутая прокрутка, качественное видео. Минималистский стиль дизайна — прекрасный пример веб-сайта для создания программного обеспечения на начальной загрузке.
Посетите Ziwo
13. Almentor
Этот сайт электронной коммерции приветствует посетителей захватывающими видеороликами, демонстрирующими их продукцию. Он имеет чистый заголовок с белыми шрифтами на черном фоне. Кроме того, в левом верхнем углу есть мощный значок категорий, который содержит все виды элементов, которые могут вам понадобиться. Проводить время с этими красивых сайтов-примеров начальной загрузки помогут вам получить солидный дизайн, чтобы произвести впечатление на вашу идею.
Посетите Almentor
14. Aumet
Этот веб-сайт торговой марки медицинских товаров использует достаточно пустого пространства, чтобы дышать хорошо и производить первое впечатление, чтобы выделиться. Он имеет увлекательный и простой дизайн со значками и панелями навигации в верхней части главной страницы. Кроме того, у него есть заметные призывы к действию, которые помогут потенциальным покупателям сделать следующий шаг. Благодаря бутстрапу.
Кроме того, у него есть заметные призывы к действию, которые помогут потенциальным покупателям сделать следующий шаг. Благодаря бутстрапу.
Посетите Aumet
15. Theluxurycloset
Это еще один пример магазинов электронной коммерции с начальной загрузкой. Его функциональный веб-элемент включает в себя макеты сетки с увлекательными изображениями, отображающими его уникальный продукт. Он имеет потрясающие страницы покупок и продуктов, и он полностью адаптивен на любом устройстве и с любым размером экрана.
Посетите Theluxurycloset
16. Insite
Этот бренд использует изображения с потрясающими эффектами наведения. Он отображает отзывы как инструмент, поскольку использует удобные ползунки. Кроме того, он использует полноэкранный режим для профессионального представления информации о своих брендах. С помощью этого примера вы создадите привлекательные и большие изображения, которые будут передавать богатый контент потенциальным клиентам.
Посетите сайт
17. Lee.in
Lee — сайт для тех, кто любит современные тренды футболок, рубашек, курток и других аксессуаров непринужденной одежды. У вас будет уникальный опыт с крутой прокруткой, отображающей высококачественные прокручивающиеся изображения обычной непринужденной одежды. Этот пример Bootstrap позволяет вам просматривать их коллекции, чтобы исследовать смелые и уникальные варианты. Он также имеет кнопку призыва к действию, которая приведет вас к следующему шагу.
Посетите Ли в
18. Nasa
Visit Nasa
19. Neonomics
Visit Neonomics
20. Motimateapp
Visit Motimateapp
21. Otovo
Visit Otovo
22. Oda
Посетите ODA
23. Choose
Посещение Чууза
24. TRAKT
Посетите полдень
25. Mlouma
0002 Visit Mlouma26.
 Dolidol
DolidolVisit Dolidol
27. Hmizate
Visit Hmizate
28. Btcdirect
Visit Btcdirect
29. Waystocap
Visit Waystocap
30 Sensorfact
Посетите Sensorfact
31. Channelengine
Посетите Channelengine
32. Oaky
2 Посетите Oaky000333. Noon
Visit Noon
34. Bekia-egypt
Visit Bekia-egypt
35. Altibbi
Visit Altibbi
36. OnReplayTV
Visit OnReplayTV
37. Nintendo
Посетите Nintendo
38. Coveinsurance
Посетите Coveinsurance
39. Jrny
Посетите JRNY
40. VEVO
.0041
Посетите vevo
Здесь показаны лишь несколько примеров веб-сайта Bootstrap. Кроме того, вы получите больше примеров на демонстрационном сайте Bootstrap.
Если мы пропустили добавление или вы нашли отличные примеры, пожалуйста, прокомментируйте ниже..
Вдохновите нас своей любовью!
Facebook Twitter Reddit5 примеров успешного дизайна Bootstrap
Веб-сайт — это парадная дверь вашего бизнеса. Именно здесь происходит маркетинг ваших цифровых продуктов и услуг. Когда они посещают страницу, большинство зрителей ожидают, что что-то бросится им в глаза. В данном случае это ваши решения, аккуратно упакованные в функциональные блоки.
Чтобы лучше удовлетворить существующие потребности пользователей, вы можете создавать удивительные веб-сайты на Bootstrap, выбирая из множества компонентов, основанных на гибкой сетке. Эти блоки контента привлекают широкую аудиторию и помогают создавать потрясающие сайты.
Используя эти блоки контента, вы экономите время на разработку. Это связано с тем, что большинство блоков контента представляют собой широко распространенные шаблоны, хранящиеся в библиотеке Bootstrap. Вы можете работать с проектами, которые другие уже создали с нуля.
Вы можете работать с проектами, которые другие уже создали с нуля.
Давайте рассмотрим пять примеров дизайнов Bootstrap WYSIWYG на Froala. Они покажут возможности для оптимального взаимодействия с пользователем.
Содержание
1. Как создать меню заголовка с помощью Bootstrap?
Многие веб-сайты имеют меню внутри заголовка, которое действует как ярлык для ваших внутренних страниц. Эта горизонтальная панель навигации доступна как компонент Bootstrap, который автоматически настраивается для мобильных устройств с различными размерами экрана. Вы можете попробовать превратить его в складную панель навигации для доступа к различным веб-страницам из любого раздела.
Навигационная панель Froala создана с использованием набора классов, таких как navbar-collapse и navbar-expand, для скрытия невыбранных элементов или отображения контейнера по щелчку. Они хранятся в списках, поэтому у вас есть пункты меню, такие как «О нас», «Услуги», «Блог», «Контакты» и т. д. Вы также можете дополнить свою навигационную панель значками социальных сетей или функциональной кнопкой.
д. Вы также можете дополнить свою навигационную панель значками социальных сетей или функциональной кнопкой.
[1] Загрузите исходный код здесь.
2. Как создать сниппет функций с помощью Bootstrap?
В блоке функций вы объясняете определяющие возможности вашего программного обеспечения. Здесь вы также объясняете, как помогаете своим клиентам решать их технические проблемы. Используйте его, чтобы подчеркнуть преимущества производительности на корпоративных устройствах и совместимых системах. В базовом шаблоне также есть значки, представляющие каждую функцию, а также заголовок и описание. Наконец, у него есть ссылка «узнать больше».
Вам следует добавить описание функций вверху главной страницы, потому что вы хотите донести суть ваших услуг сразу после того, как пользователь увидит название вашей компании. Вы можете создать его, используя серию классов div, icon и p в формате сетки Bootstrap 5. Укажите номера столбцов в классе div, чтобы изменить их положение. Добавьте набор значков или изображений, чтобы улучшить этот блок дизайна.
Добавьте набор значков или изображений, чтобы улучшить этот блок дизайна.
[1] Изучите блоки функций с открытым исходным кодом.
3. Как создать форму входа или регистрации с помощью Bootstrap?
Если ваш сайт управляет профилями пользователей для постоянных клиентов, дизайнерские блоки также поддерживают формы входа и регистрации. Например, магазин электронной коммерции со страницей входа, чтобы направлять покупателей в корзину для покупки товаров. Существуют шаблоны форм регистрации, регистрации и подписки, которые можно настроить, вставив или удалив поля ввода.
Форма входа содержит поле имени пользователя и пароля для хранения информации об учетной записи пользователя. Страница регистрации должна быть отдельной вкладкой для зрителей, у которых нет учетной записи. Вам нужны только div и метки для области ввода, а также ссылка «забыть пароль», которая отправляет их в форму запроса по электронной почте.
[1] Получить исходный код для форм входа.
4. Как создать слайдер-карусель с помощью Bootstrap?
Карусель — это в основном слайд-шоу, которое зацикливается на различных типах медиафайлов. От изображений до видео, он пассивно показывает содержимое страницы зрителю. Карусель — это интерактивная галерея, в которую компании могут загружать фотографии своих магазинов, товаров для продажи или методов производства. Вы можете заменить блоки контента на Froala анимированными изображениями или слайд-шоу.
Визуальные элементы передают информацию потенциальным покупателям и добавляют прозрачности вашему бренду. Слайдеры-карусели часто находятся на целевых страницах, где их легко заметить. Каждый элемент также получает одинаковое количество внимания. Блоки контента также идеально подходят для объявления о новых событиях или обновлениях функций.
[1] Посетите демо, чтобы увидеть результат.
5. Как создать раздел отзывов с помощью Bootstrap?
Отзывы необходимы для любого творческого начинания. Вы не можете обойтись без нескольких восторженных отзывов от довольных клиентов и заказчиков. Они укрепляют доверие к вашей компании независимо от того, чего вы пытаетесь достичь. При этом вам нужны ссылки на фактические тематические исследования того, какую ценность ваш бизнес приносит с помощью измеримых показателей.
Вы не можете обойтись без нескольких восторженных отзывов от довольных клиентов и заказчиков. Они укрепляют доверие к вашей компании независимо от того, чего вы пытаетесь достичь. При этом вам нужны ссылки на фактические тематические исследования того, какую ценность ваш бизнес приносит с помощью измеримых показателей.
Наличие нескольких рефералов также является отличной формой маркетинга. Это приносит социальное доказательство тем, кто сомневается в выборе ваших услуг. Какую проблему пытается решить ваша организация? Сочетание изображений и текста подправляет макет вашего отзыва и делает его более достоверным. Скопируйте код, чтобы добавить раздел для отзывов.
[1] Присмотритесь к отзывам.
Главный вывод заключается в том, что элементы Bootstrap переназначаются для многих веб-страниц, и это относится к множеству шаблонов с открытым исходным кодом. Они иллюстрируют влияние внешнего интерфейса на пользовательский опыт. Пять приведенных выше примеров представляют ключевые функции, поддерживающие большую часть контента веб-сайта.
У всех лучших веб-сайтов есть нечто общее: они используют эстетику на своих целевых страницах, которые успешно превращают пользователей в покупателей. Если вы посещали веб-сайты, подумайте, какие из них кажутся профессиональными на первый взгляд, а не оставляют у вас положительное впечатление о рассматриваемом бренде или компании.
Если вам нравится редактировать контент напрямую, а не писать собственный код, то Froala Designs определенно стоит посмотреть. Благодаря более чем 170 адаптивным дизайнам, созданным из библиотеки Bootstrap, Froala позволяет перетаскивать блочные элементы для любого случая, независимо от того, нужен ли вам сильный CTA или тарифный план на вашей бизнес-странице.
Готовы приступить к созданию красивых веб-дизайнов?
Чтобы еще больше расширить свои предложения, создайте привлекательные страницы функций, с которых пользователь не захочет прокручивать страницу. Наши шаблоны стандартны, но эффективны, подходят для любой профессиональной тематики.
Начните использовать наш мощный редактор WYSIWYG для создания демонстрационной страницы прямо сейчас.
компаний, использующих Bootstrap
Независимо от того, являетесь ли вы новичком или экспертом в области веб-дизайна и разработки, вы, вероятно, уже сталкивались с фреймворком Bootstrap. Bootstrap — одна из самых популярных платформ для создания адаптивных и удобных для мобильных устройств сайтов с использованием HTML, CSS и JavaScript. Есть много компаний, которые используют Bootstrap как часть своего технологического стека.
Bootstrap широко используется профессиональными веб-разработчиками, создающими приложения и сайты для компаний во многих секторах. По данным Similartech, более полумиллиона веб-сайтов в США были созданы с использованием Bootstrap . В этой статье мы поможем вам разобраться, что такое Bootstrap, и взглянем на крупнейшие компании, использующие Bootstrap.
Что такое бутстрап?
Bootstrap — это CSS-фреймворк, созданный бывшими разработчиками Twitter Марком Отто и Джейкобом Торнтоном. Цель заключалась в том, чтобы дать разработчикам возможность масштабировать и поддерживать приложения, сокращая объем необходимого обслуживания. Первоначально он назывался Twitter Blueprint, а затем был переименован в Bootstrap и выпущен как
проект с открытым исходным кодом в 2011 году
.
Цель заключалась в том, чтобы дать разработчикам возможность масштабировать и поддерживать приложения, сокращая объем необходимого обслуживания. Первоначально он назывался Twitter Blueprint, а затем был переименован в Bootstrap и выпущен как
проект с открытым исходным кодом в 2011 году
.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Продажи
Кибербезопасность
Цифровой маркетинг
Имя
Фамилия
Эл. адрес
Номер телефона
Продолжая, вы соглашаетесь с нашими
условия обслуживания
а также
Политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Bootstrap — это мощный набор инструментов для веб-разработки, включающий инструменты HTML, CSS и JavaScript, которые можно использовать для создания мобильных веб-сайтов и мобильных приложений. Он доступен в предварительно скомпилированной версии и версии с исходным кодом. Он бесплатен для всех и легко доступен на GitHub и на официальном сайте Bootstrap.
Каковы преимущества Bootstrap?
- Легко учить . Если ты хочешь изучить Bootstrap , вам повезло, потому что это простая структура. Все, что вам нужно, это базовое понимание языков программирования и веб-макетов. Кроме того, доступно множество обучающих видеороликов, которые помогут вам быстро освоить Bootstrap.
- Многие компоненты интерфейса . Bootstrap поставляется с несколькими компонентами, пользовательскими свойствами CSS и внутренними инструментами, которые вы можете использовать на своих веб-страницах. Некоторыми примерами являются индикаторы выполнения, панели навигации, миниатюры и раскрывающиеся меню.

- Адаптивная сетка и изображения . Bootstrap экономит ваше время, потому что вам не нужно кодировать собственную сетку или создавать собственные изображения. Вы можете просто использовать предварительно написанные коды и изображения Bootstrap, а затем изменить элементы в соответствии с потребностями вашей веб-страницы.
- Много ресурсов . Bootstrap — один из самых простых в использовании фреймворков, и он упрощается благодаря всем доступным информационным ресурсам о фреймворке. Начальная документация сайт объясняет значение каждого фрагмента кода.
- Большое сообщество пользователей . Как и многие другие проекты с открытым исходным кодом, Bootstrap имеет большое сообщество дизайнеров и разработчиков. В результате пользователи Bootstrap могут изменять кодовую базу и вносить в нее свой вклад. Вы также можете взаимодействовать и сотрудничать с другими пользователями.
 Bootstrap также имеет активный
Страница в Твиттере
с огромным количеством подписчиков, блогом и специальной комнатой Slack.
Bootstrap также имеет активный
Страница в Твиттере
с огромным количеством подписчиков, блогом и специальной комнатой Slack.
Лучшие веб-сайты, созданные с помощью Bootstrap
Bootstrap широко используется, несколько миллионов веб-сайтов используют этот фреймворк по всему миру. Внеся несколько изменений в предварительно написанный код, вы сможете создавать уникальные дизайны для своих веб-сайтов на Bootstrap. Ниже приведены несколько примеров веб-сайтов, созданных с помощью Bootstrap.
Apple Maps Connect
Apple Maps Connect позволяет владельцам бизнеса добавлять и изменять свои списки компаний на Apple Maps. С помощью учетной записи Apple Maps Connect вы можете управлять своей бизнес-информацией в Интернете, чтобы целевая аудитория могла легко получить ваши данные и связаться с вами.
Форбс Индия
Forbes India — индийское издание журнала Forbes. Его целевая аудитория – люди, работающие в сфере бизнеса. Он предлагает точные и оригинальные статьи о бизнесе, промышленности, акциях и технологиях, а также статьи о стиле жизни.
Он предлагает точные и оригинальные статьи о бизнесе, промышленности, акциях и технологиях, а также статьи о стиле жизни.
Фокс Новости
Fox News входит в пятерку лучших новостных служб США и является одной из самых просматриваемых новостных станций. Он предоставляет глобальные последние новости, политические новости и деловые новости.
Рейтер
Reuters — глобальное информационное агентство, предоставляющее деловые, финансовые и международные новости средствам массовой информации и корпоративным рынкам. Он транслирует новости на 16 языках на различные темы, такие как политика, спорт, развлечения и терроризм, и это лишь некоторые из них.
Сделано вместе
Made Together — это студия брендов и продуктов, которая предлагает услуги по брендингу, цифровому дизайну продуктов и веб-разработке для современного бизнеса.
Крупнейшие компании, использующие Bootstrap: краткий обзор
Крупнейшие компании, использующие Bootstrap: пристальный взгляд
Мастеркард
Mastercard — глобальная компания, занимающаяся платежными технологиями, которая предлагает клиентам, предприятиям и организациям электронную платежную систему для совершения финансовых транзакций в более чем 150 различных валютах. Он предоставляет кредитные, дебетовые, предоплаченные и коммерческие карты, которые работают в более чем 210 странах.
Он предоставляет кредитные, дебетовые, предоплаченные и коммерческие карты, которые работают в более чем 210 странах.
Спотифай
Spotify — еще одна компания, использующая платформу Bootstrap. Это цифровая потоковая платформа, где пользователи могут слушать музыку, видео и подкасты. Его можно использовать для прослушивания музыки на смартфонах, телевизорах, планшетах и даже в автомобильных аудиосистемах. Пользователи могут зарегистрироваться бесплатно или заплатить за премиум-пакет.
LinkedIn — крупнейшая профессиональная сетевая платформа в Интернете. Он также функционирует как цифровое резюме и база данных вакансий. Профессионалы используют LinkedIn, чтобы общаться и строить отношения с другими экспертами в своей отрасли. Вы также можете использовать LinkedIn, чтобы продемонстрировать свои важные навыки и узнать о вакансиях и стажировках.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
Твиттер
Более 200 миллионов пользователей в день , Твиттер — одна из самых популярных социальных сетей. Он сочетает в себе блоги, текстовые сообщения и социальные сети. Твиты — это короткие сообщения, которые люди используют для общения, и любой, кто следит за вами, может ставить лайки, ретвитить и комментировать ваши твиты. До того, как он был выпущен для общего пользования в 2022 году, Bootstrap был эксклюзивным фреймворком для поддержки и обновления Twitter.
Лифт
Lyft — еще одна компания, которая использует платформу Bootstrap для своего веб-сайта и приложения. Приложение Lyft предлагает услуги совместного использования и связывает пассажиров с водителями, чтобы доставить их к месту назначения. Пассажиры могут использовать приложение Lyft, чтобы заказать поездку, отслеживать поездку и оплачивать поездку.
Щелчок
Snap — это компания, стоящая за Snapchat, одним из самых популярных в мире приложений для обмена фотографиями. Snapchat, как и другие приложения для социальных сетей, позволяет пользователям общаться и обмениваться фотографиями и видео. Однако сообщения доступны только в течение ограниченного времени, а затем исчезают. Он также работает как приложение для камеры с различными объективами, эффектами и наклейками.
Удеми
Веб-сайт Udemy был создан с использованием Bootstrap. Udemy — это крупный провайдер открытых онлайн-курсов (МООК) с тысячами занятий по широкому кругу тем. Он предлагает уникальный опыт обучения с курсовой работой, разделенной на модули, состоящие из тысяч видео. У него 35 миллионов пользователей в более чем 180 странах.
Апворк
Upwork — крупнейшая в мире торговая площадка, объединяющая фрилансеров с агентствами и работодателями по всему миру. Это помогает профессионалам находить новые проекты и места для выступлений.
Дуолинго
Bootstrap — важная часть технологического стека, определяющая внешний вид приложения Duolingo. Duolingo — это популярное языковое и образовательное приложение для изучения нового языка. Он предлагает самостоятельные упражнения и игры, которые позволяют пользователю легко освоить самые разные языки.
Почтальон
Postman — это инструмент, который разработчики могут использовать для создания, создания и изменения интерфейсов прикладного программирования (API). Это упрощает процесс создания API и упрощает создание более качественных API. Пользователи также могут создавать и сохранять HTTP-запросы и читать ответы.
Альтернативные сравнения Bootstrap
Bootstrap помогает дизайнерам с легкостью разрабатывать интерфейс адаптивных приложений и веб-сайтов. Есть также несколько других подобных фреймворков. Bootstrap — один из самых популярных интерфейсных фреймворков, и его выбирают многие разработчики. Но есть и другие фреймворки, которые также могут делать то же, что и Bootstrap, и могут даже лучше соответствовать требованиям вашего проекта. Ниже приведены некоторые альтернативы Bootstrap.
Ниже приведены некоторые альтернативы Bootstrap.
Фундамент
Foundation — одна из самых передовых программных сред для разработки переднего плана. Как и Bootstrap, он используется для создания адаптивных приложений и веб-сайтов. Он предлагает обширную коллекцию плагинов JavaScript, настроек, сеточных систем, типографики, компонентов пользовательского интерфейса, служебных классов и всего остального, что вам может понадобиться для создания вашего приложения.
Бульма
Bulma — это CSS-фреймворк с открытым исходным кодом, основанный на модуле гибкого дизайна коробок. Он предлагает множество элементов внешнего интерфейса, подобных Bootstrap, но не поставляется с плагинами JavaScript. Он предлагает классы CSS, компоненты макета, базовую типографику, настраиваемые темы и другие распространенные компоненты пользовательского интерфейса.
Попутный ветер CSS
Tailwind CSS — это низкоуровневая структура CSS с изменяемыми служебными классами, которые можно использовать для создания свойств CSS без использования встроенных стилей. Он доступен бесплатно в виде стартового набора Tailwind, или вы можете выбрать платный пользовательский интерфейс Tailwind.
Он доступен бесплатно в виде стартового набора Tailwind, или вы можете выбрать платный пользовательский интерфейс Tailwind.
Как лучше всего изучить Bootstrap?
Лучший способ изучить Bootstrap — посетить курсы по программированию. Учебные курсы по кодированию следуют практическому учебному плану, который позволяет студентам получить практический опыт во время обучения. Вы также можете изучить Bootstrap, пройдя онлайн-курсы от Udemy, Coursera или других поставщиков МООК.
Если вы предпочитаете структурированное обучение под руководством экспертов, вы можете записаться на Bootstrap буткемп . Программа интенсивной школы кода начнется с базовых знаний и закончится расширенными функциями фреймворка Bootstrap.
Вы также можете изучить Bootstrap самостоятельно, используя ресурсы на официальном сайте начальной загрузки. Страница документации содержит руководство, объясняющее каждую часть кода и облегчающее новичкам изучение работы Bootstrap. В зависимости от ваших предпочтений в обучении любой из этих вариантов является хорошим способом изучения Bootstrap.
Лучшие учебные курсы Bootstrap
- вдумчивый
- Кодирование Додзё
- Технический лифт
- ОбучениеFuze
- Эпикод
Стоит ли изучать Bootstrap?
Вы должны изучить Bootstrap, потому что это отличный фреймворк для создания внешнего интерфейса мобильного веб-сайта. Он упрощает процесс проектирования, предоставляя набор шаблонов, что позволяет разработчикам сосредоточиться на других деталях своей работы по разработке. Это также улучшает совместимость вашего веб-сайта с мобильными устройствами, снижает показатель отказов и позволяет вашему сайту занимать более высокие позиции в поисковых системах.
Часто задаваемые вопросы о компаниях, использующих Bootstrap
Сколько компаний используют Bootstrap?
Да, согласно StackShare,
более 40 000 компаний используют Bootstrap
. Яркими примерами являются Udemy, Spotify и LinkedIn.
Яркими примерами являются Udemy, Spotify и LinkedIn.
Компании все еще используют Bootstrap?
Компании до сих пор используют Bootstrap. Bootstrap существует уже некоторое время и до сих пор широко используется веб-дизайнерами. Разработчики, использующие фреймворк, получают регулярные обновления. Последняя версия Bootstrap 5 была выпущена в 2021 году.
Bootstrap слишком тяжелый?
Это зависит от того, как вы используете Bootstrap. Если вы используете весь пакет, вы будете иметь дело с множеством функций и шаблонов дизайна. Однако вы также получаете больший размер кода. Чтобы этого не произошло, вы можете выбрать из набора кодов только то, что вам нужно.
Какие приложения используют Bootstrap?
Instacart, Vogue, Karma, Apple Maps Connect и Lyft — яркие примеры приложений, использующих платформу Bootstrap.