Web дизайн, основы верстки и программирование html, css для детей в Октябрьский
Модуль, который охватывает все аспекты профессионального создания сайтов: прототипирование, работу с графическими редакторами, правку шаблонов, настройку хостинга и сервера.
Курс «Web-мастер (HTML + CSS)» состоит из четырех блоков:
1. Проектирование сайта, разработка его прототипа, бизнес-модели
2. Поиск стиля и создание дизайна сайта
3. Верстка проекта (HTML и CSS)
4. Работа с базами данных и системой управления сайтом.
- Длительность модуля — 2,5 месяца.
Забронировать место
Модуль «Web-мастер (HTML + CSS)» в КиберШколе позволит детям освоить основы верстки, дизайна и управления сайтами, а также познакомиться со специальностью web-разработчика изнутри. Программа обучения охватывает все этапы профессионального создания веб-сайтов, но при этом она специально адаптирована для детского восприятия: на занятиях будет минимум теории (20%) и максимум практики (80%).
По завершении модуля дети научатся верстать HTML-страницы и будут самостоятельно создавать элементарные сайты, работающие на компьютерах и на мобильных устройствах.
Особенности модуля «Web-мастер (HTML + CSS)»
Первая Международная КиберШкола в Октябрьский предлагает мальчикам и девочкам в возрасте от 11 лет научиться создавать веб-сайты с нуля. За 2,5 месяца ребята овладеют цифровой грамотностью, расширят кругозор, начнут быстрее ориентироваться в сложных задачах, экспериментировать и проявлять творческие способности. Наша задача – обучить детей программированию HTML и CSS, чтобы они могли без помощи и подсказок создавать каркасы страниц и структуру сайта, вставлять таблицы и картинки, добавлять в них элементы интерактивности и мультимедиа, размещать их по нужным местам, менять цвета, шрифты и фон.
Тьюторы модуля с богатым практическим и педагогическим опытом на понятном языке разъяснят и покажут на примерах процесс создания сайтов от «А до Я»:
- как проходит установка нужных для работы программ и их настройка;
- из чего состоит сайт и как он работает;
- знакомство с каскадными таблицами стиля (CSS) и с языком гипертекстовой разметки (HTML) для детей;
- для чего нужны CSS-свойства (в т.ч. margin, position, padding, color и другие) и как их использовать;
- основные инструменты web-верстки и дизайна для детей;
- как должна выглядеть главная страница и основные моменты при создании верхней, правой и нижней частей сайта и меню;
- каким контентом наполнять, как добавить интерактивности и встроить видео;
- как сделать сайт предельно понятным и легким для навигации;
- где можно приобрести доменное имя и как выбрать хостинг-провайдера;
- как опубликовать свой ресурс в интернете;
- какие «фишки» по сопровождению и поддержке сайта работают;
- как пользоваться тэгами, атрибутами и элементами, а также когда их применять;
- как вносить в код правки и как связать html-страницы между собой.

Полученные в ходе изучения модуля по web-разработке для детей знания и навыки помогут им в будущем стать востребованными и высокооплачиваемыми IT-специалистами (верстальщиками, frontend- или backend-разработчиками). Помогите своему ребенку начать путь к профессии своей мечты!
Адаптация html-шаблона
Рассмотрим, как самостоятельно можно внедрить html-вёрстку на сайт под управлением CMS NetCat. Вам подойдёт любой чистый html-шаблон, который вы можете найти! (разумеется, в том случае, если вы используете шаблон, уже адаптированный для других CMS, вам придётся сначала очистить его от специальных функций, переменных и т. д.)
Таким образом всё, что вам нужно сделать — заказать у дизайнера макет, у верстальщика — шаблон и далее заняться внедрением шаблона на сайт. Также вы можете воспользоваться уже готовым html-шаблоном. В этом случае, при поиске, именно такой запрос вам нужно писать в поисковой системе («html-шаблоны», «html-templates» и т.д.). Этим способом воспользуемся и мы.
Для написания данного урока и продолжения построение нашего сайта на CMS NetCat, нами был выбран бесплатный html-шаблон под названием «Shop Around».
Наш шаблон выглядит следующим образом:
Рис.1 — Внедряемый html-шаблон
Данный шаблон легко может быть использован для небольшого интернет-магазина.
Сейчас давайте ненадолго перейдём в административный раздел NetCat и посмотрим, где должен находиться шаблон нашего сайта. На сайте под управлением NetCat вы можете использовать любое количество макетов (шаблонов). Мы будем использовать только один шаблон. Итак, управление макетами находится в разделе «Разработка: Макеты дизайна»:
Рис.2 — Раздел с существующими макетами
Как вы видите, у нас уже существует «Стандартный макет», но мы создадим новый.
Для создания нового макета необходимо нажать на пиктограмму с зелёным крестиком: у соответствующего раздела-родителя. Заметим, что у макетов, как и у разделов, так же существует иерархия и вложенность. Мы же в данном случае выбираем самый верхний пункт «Макеты дизайна»:
Заметим, что у макетов, как и у разделов, так же существует иерархия и вложенность. Мы же в данном случае выбираем самый верхний пункт «Макеты дизайна»:
Рис.4 — Родительский пункт
При нажатии на кнопку добавления откроется стандартное окно добавления нового макета, оно же управление макетом.
Рис.5 — Окно для управления макетом
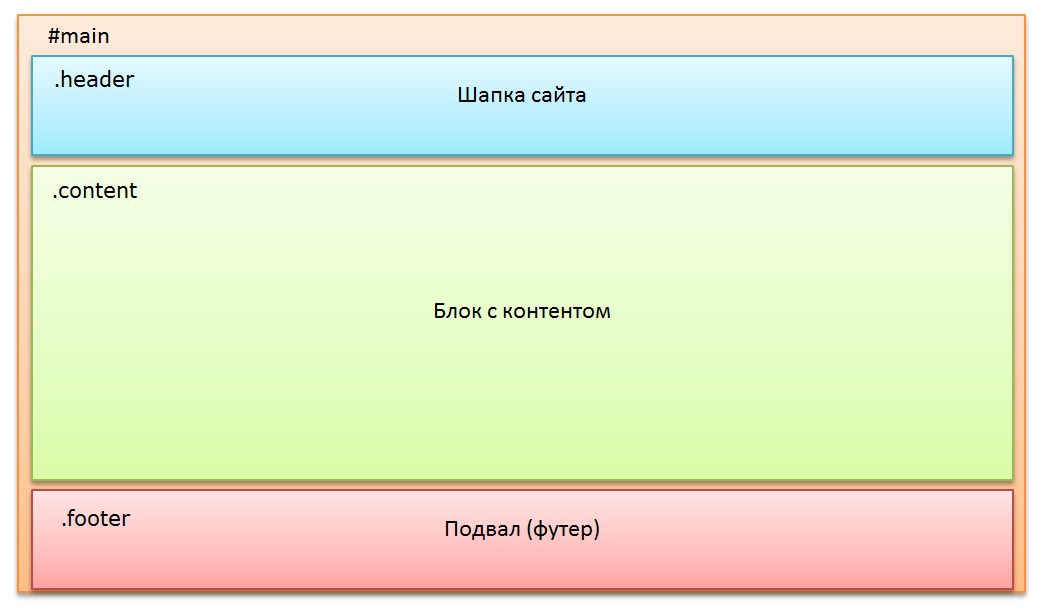
Структурированно наш макет должен делиться на:
- Хедер (шапка). Верхняя часть сайтас логотипом, навигацией и т. п.
- Контентная часть. Всё содержимое нашего сайта
- Футер (подвал). Нижняя часть сайта со счётчиками, копирайтами и т. д.
Теперь давайте посмотрим на то, какие поля присутствуют в макете дизайна:
- Название макета. Название используется только для разработчика и визуально на самом сайе никак не отображается.
- Шаблоны вывода навигации.
 Данное поле содержит массивы, используемые при построении меню, путь по сайту («хлебные крошки») и т. п. Поле так же позволяет добавлять некоторый php или js скрипт, который может участвовать в составлении макета.
Данное поле содержит массивы, используемые при построении меню, путь по сайту («хлебные крошки») и т. п. Поле так же позволяет добавлять некоторый php или js скрипт, который может участвовать в составлении макета. - Верхняя часть страницы (Header). Собственно, название говорит само за себя. В данное поле помещается всё то, что должно отображаться в хедере вашего сайта.
- Нижняя часть страницы (Footer). В данное поле помещается всё то, что будет отображаться в подвале вашего сайта.
- Настройки отображения макета дизайна в разделе. Данные настройки содержат массивы задаваемых разработчиком переменных/полей, которые задаются один раз, и далее в них просто прописываются необходимые значения. Пример того, как выглядят подобные настройки мы рассматривали при настройке компонента «Обратная связь» в визуальных настройках.
- Дополнительные поля. По-умолчанию добавлено только одно поле «Таблица стилей», но вы можете добавить свои поля по необходимости, перейдя в раздел «Разработка: Системные таблицы: Макеты дизайна».

Вернёмся к нашему html-шаблону и визуально разделим его на наши составляющие. Пусть вас не смущает то, что наш учебный макет на английском языке, потому что в процессе внедрения все необходимые места будут нами переведены.
Рис.6 — Шаблон с разделёнными осставляющими
Для удобства, нами были выделены цветом 4 зоны для внедрения в макет. Давайте рассмотрим их начиная с верхнего:
- Зелёным цветом выделено то, что пойдёт в хедер. Сюда будут включены: логотип, главное меню, корзина товаров, форма поиска и список категорий. Сразу поясню, почему блоки из боковой панели так же идут в хедер.
 Дело в том, что нам нужно найти такую область, которая будет повторяться на всех или на большинстве страниц. В данном случае, все элементы боковой панели как раз-таки будут выводиться на всех страницах нашего сайта.
Дело в том, что нам нужно найти такую область, которая будет повторяться на всех или на большинстве страниц. В данном случае, все элементы боковой панели как раз-таки будут выводиться на всех страницах нашего сайта. - Красным цветом обозначена панель с товарами. В нашем случае, это будет список последних товаров. Данную панель считаю нужным выводить только на главной странице.
- Жёлтым цветом обозначен футер нашего сайта, а именно вся нижняя часть.
- Невыделенная часть в центре является контентной областью и будет изменяться в зависимость от нашего содержимого.
Теперь переходим к файлам нашего шаблона и начинаем подготовку к его внедрению. В папке с шаблоном будут находиться все необходимые нам файлы.
Рис.7 — Файлы шаблона
Папка с изображениями скачанного нами шаблона находится внутри папки стилей. Исправляю эту неточность и переношу её в корень шаблона. Теперь наша папка с файлами выглядит как и нужно:
Рис.
 8 — Файлы шаблона
8 — Файлы шаблона
Нам будет необходимо отредактировать два файла: index.html и style.css. Открывайте их в текстовом редакторе.
Все пути в файлах советуем сделать относительными.
Рис.9 — Замена путей к файлам
Точно так же меняем пути к картинкам, js скриптам и т.д. После того, как вы поменяете все пути на абсолютные, работа с шаблоном до внедрения на сайт продолжится только в текстовом режиме.
Теперь открываем файл стилей и так же проверяем все пути. В том случае, если они не соответствуют нашим требованиям — изменяем их по аналогии с индексным файлом.
Рис.10 — Редактирование файла со стилями
Теперь нам необходимо в файл index.html внедрить специальные переменные, функции и команды. Воспользуемся стандартным шаблоном и скопируем оттуда всё, что нам необходимо.
Первое, что нужно сделать — вставить необходимые переменные в тегах head. Вы можете воспользоваться нижеприведёнными кодами и скопировать их себе на сайт:
Вы можете воспользоваться нижеприведёнными кодами и скопировать их себе на сайт:
<title><?=strip_tags($f_browse_path=s_browse_path($browse_path))?></title>
<meta name='description' content='<?=$current_sub[Description]?>' />
<meta name='keywords' content='<?=$current_sub[Keywords]?>' />
<meta http-equiv='Content-type' content='text/html; charset=<?=$nc_core->NC_CHARSET?>' />Дальше наш шаблон разделяем на составляющие: хедер, футер и контентная часть. Верхняя часть заканчивается в том месте, где начинается вывод контентной части:
Рис.11 — Добавление комментариев
В это место мы вставляем функцию NetCat и заключаем контентную часть в комментарии:
<!-- content --> <!-- /content -->
Теперь мы можем скопировать верхнюю часть нашего шаблона в поле «Верхняя часть страницы» нашего нового макета. То, что ниже закрывающего комментария <!— /content —> переносим в поле «Нижняя часть страницы». То, что между этими комментариями будет добавлено в отдельный макет титульной страницы.
То, что ниже закрывающего комментария <!— /content —> переносим в поле «Нижняя часть страницы». То, что между этими комментариями будет добавлено в отдельный макет титульной страницы.
Так же вы можете скопировать папки «css», «images» и «js» в корневой каталог вашего сайта. Для того, чтобы установить добавленный вами макет дизайна, нужно в настройках сайта назначить его основным:
Рис.12 — Установка макета дизайна
В том случае, если вы добавляете макет на уже работающий сайт, и не хотите, чтобы посетители видели ваши эксперименты, можете назначить этот макет для скрытого раздела и заходить на него используя урл раздела, либо добавив в адресной строке переменную template и номер шаблона:
Рис.13 — Тестирование макета дизайна
Узнать номер макета дизайна вы можете в администраивном разделе:
Рис.16 — Номер макета дизайна
Теперь остаётся добавить материалы на титульную страницу и далее приступать к настройке меню, к созданию разделов и т. д. Для титульной страницы мы создадим отдельный макет дизайна и скопируем в него оставшуюся часть нашего html-шаблона. Учтите, что все остальные макеты, которые вы будете создавать для одного сайта, желательно делать дочерними родительскому макету:
д. Для титульной страницы мы создадим отдельный макет дизайна и скопируем в него оставшуюся часть нашего html-шаблона. Учтите, что все остальные макеты, которые вы будете создавать для одного сайта, желательно делать дочерними родительскому макету:
Рис.17 — Добавление дочернего макета
Называем новый макет «Титульная страница». Так как мы создали макет для титульной страницы дочерним от основного, то он может наследовать значения полей футера, хедера и шаблонов вывода навигации. Для того, чтобы данные из основного макета отображались также на титульной странице, существуют макропеременные %Header и %Footer, которые заменяют копирование кода. То есть вставка макропеременной %Header в соответствующее поле будет равна всему тому коду, который вы добавили в родительском макете дизайна.
Таким образом, в верхнюю часть страницы нам нужно вставить макропеременную %Header и всё то, что осталось в нашем html-шаблоне. В нижнюю часть страницы мы вставляем ТОЛЬКО макропеременную %Footer.
В нижнюю часть страницы мы вставляем ТОЛЬКО макропеременную %Footer.
Рис.18 — Коды титульной страницы
Сохраняем страницу и видим, что в списке макетов дизайна у нас добавился новый макет:
Рис.19 — Новый макет дизайна
Последнее что нам остаётся — выбрать только что созданный нами макет дизайна для раздела титульной страницы в карте сайта.
Рис.20 — Выбор макета дизайна для титульной страницы
Теперь мы можем зайти на сайт и увидеть, что html-шаблон полностью перенесён, то есть адаптирован под CMS NetCat.
HTML-кодов
- Фоновые коды HTML
- Коды фонового изображения
- Растянуть фоновое изображение
- Коды фоновой музыки
- Фиксированный фоновый код
- Код изображения HTML
- HTML границы изображения
- HTML-коды ссылок на изображения
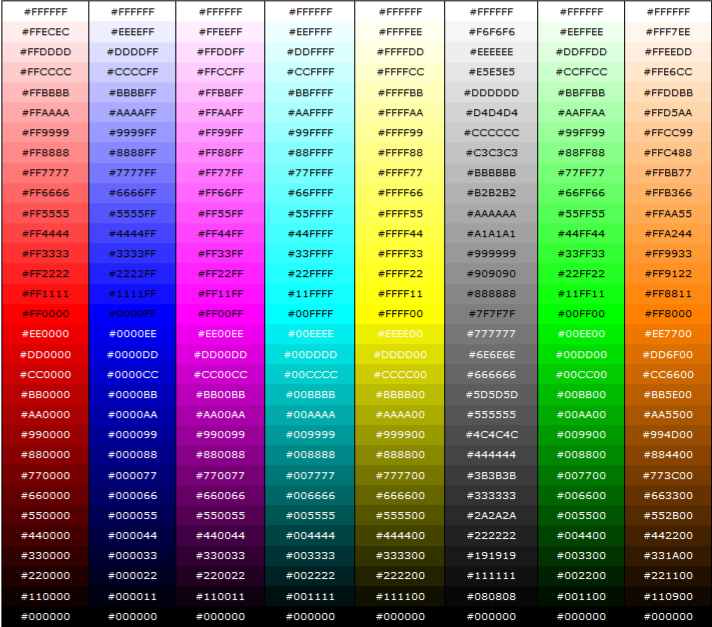
- Цвет HTML
- Цветовые коды HTML
- Имена цветов HTML
- Цвет текста
- Цветовые коды фона
- Цвета поля для комментариев
- Коробка прокрутки Цвет
- Текст HTML
- HTML полужирный
- Коды шрифтов HTML
- Цветовые коды шрифта HTML
- Коды размера шрифта HTML
- Коды стиля шрифта HTML
- Коды текстовых полей HTML
- Цветовые коды текста HTML
- HTML-таблицы
- HTML-коды таблиц
- Фон таблицы HTML
- Цвет фона таблицы
- Граница таблицы HTML
- Цвет таблицы HTML
- Текст таблицы HTML
HTML-ссылки
- Основная ссылка
- HTML-коды ссылок
- Открыть ссылку в новом окне
- Всплывающее окно
- HTML-ссылка на изображение
- Ссылка электронной почты в формате HTML
- О HTML-ссылках
- CSS Hover-ссылки
- Свиток
- Коробка с цветными свитками
- Коробка для прокрутки с рамками
- Коробки для прокрутки изображений
- Горизонтальная спираль
- Вертикальная спираль
- Скрыть полосы прокрутки
- Позиция прокрутки деления
- Коды полей комментариев
- Рамки поля для комментариев
- Цвета поля для комментариев
- Картинки для комментариев
- Добавить комментарии к веб-сайту
- Полосы прокрутки HTML
- Скрыть полосы прокрутки
- Коды выделения CSS
- Коды выделения HTML
- Прокручиваемый текст
- Прокрутка изображений
- HTML Остановить бегущую строку
- Маркировка замедления и ускорения
- Бегущая строка (версия JavaScript)
Коды окон
- Коды закрытия окон
- Открыть ссылку в новом окне
- Коды всплывающих окон
- Полосы прокрутки HTML
Коды музыки/видео
- Создать музыкальный плейлист
- Создать музыкальный плейлист в WordPress
- Музыкальные коды HTML
- Коды фоновой музыки
- Коды HTML-видео
- Коды форм HTML
- Ввод текста HTML
- HTML-форма для отправки по электронной почте
- Почтовая форма
- Кнопка HTML
- Радиокнопка HTML
Фреймы
- Коды HTML-фреймов
- Шаблоны HTML-фреймов
- Примеры HTML-фреймов
Дополнительные HTML-коды
- Contenteditable
- Коды границ HTML
- HTML-код для цветов
- Коды комментариев HTML
- HTML-коды курсора
- Код списка HTML
- Мета-код обновления HTML
- HTML-коды перенаправления
- Перенаправление по времени
Генераторы HTML
- Онлайн-редактор HTML
- Генератор HTML-кода
- Генератор HTML-таблиц
- Генератор шатров
- Генератор музыкальных кодов
- Генератор HTML-текста
- Генератор текстовых полей
HTML-ссылка
Учебник HTML
Бесплатный учебник по HTML, который объясняет, как кодировать в HTML.

В этом руководстве объясняется, что такое элементы и атрибуты HTML и как их использовать.
Я объясняю основы, например, что вам нужно для написания HTML и как создать свою первую веб-страницу.
Затем я расскажу о других темах HTML, включая таблицы, добавление цвета, изображения, формы, карты изображений, iframe, метатеги и многое другое.
Я также объясняю разницу между HTML и CSS (и когда использовать каждый из них).
Перейти к учебнику HTMLHTML-теги
Полный список всех элементов HTML.
Это алфавитный список элементов HTML со ссылкой на полную страницу с подробными сведениями о каждом элементе.
Все элементы основаны на официальной спецификации HTML5 и включают примечания по использованию, полный список атрибутов, а также ссылки на различные спецификации для каждого элемента (т.
Перейти к тегам HTML е. спецификацию HTML4, спецификацию HTML5, спецификацию WHATWG).
е. спецификацию HTML4, спецификацию HTML5, спецификацию WHATWG).Свойства CSS
Полный список свойств CSS.
Алфавитный список свойств CSS в соответствии со спецификациями W3C.
CSS означает каскадные таблицы стилей. CSS — это стандартный способ оформления веб-страниц.
С помощью CSS можно задать стиль для всего веб-сайта в одном месте. CSS позволяет вам устанавливать цвета, шрифты, ширину, высоту, поля, отступы и многое другое.
Перейти к свойствам CSS
HTML — это все, что вам нужно для создания веб-сайта
Недавно я писал о том, как я значительно улучшил производительность своего веб-сайта, используя правильный инструмент для работы, и TL; DR заключается в том, чтобы быть внимательным и целеустремленным, используя меньше JavaScript, CSS , сторонние скрипты и все остальное, с помощью чего мы создаем веб-сайты в наши дни, значительно повышает производительность сайта, доступность и удобство для конечных пользователей.
Это навело меня на мысль об отличном посте Кэссиди Уильямс о , добавляющем меньше .
Ваши веб-сайты запускаются быстро, пока вы не добавите слишком много, чтобы они замедлились. Нужен ли вообще какой-либо фреймворк? Не могли бы вы сделать то, что хотите, изначально в браузере?
Веб-сайты изначально быстрые. И в основе каждого веб-сайта лежит чистый, непритязательный, настоящий HTML. На заре Web 1.0 существовал только HTML. Первый веб-сайт из все еще в сети, и да — это всего лишь HTML. Это быстро и просто работает™.
В тихий воскресный день я опубликовал твит в поддержку этого. В мире, полном фреймворков JavaScript, SPA, передовых анимаций CSS, мощных устройств и быстрых подключений к Интернету, я хотел отметить абсолютную достоверность веб-сайтов только на HTML и посмотреть, что создают люди.
Витрина только в формате HTML
После запуска витрины с этим культовым веб-сайтом (не нажимайте, если вас не устраивает ненормативная лексика!), я получил несколько отличных материалов. Было замечательно видеть, что есть много разработчиков, которые беззастенчиво создают веб-сайты только на HTML.
Было замечательно видеть, что есть много разработчиков, которые беззастенчиво создают веб-сайты только на HTML.
Алан Смит повеселился, создавая пиксельную графику с использованием HTML-таблиц и нескольких устаревших HTML-тегов на https://pixel-art.alanwsmith.com/.
Тейлор Хант поделился очень умной математической викториной только на HTML, созданной его другом Майклом Брайантом.
Алекс Ривьер показал нам, что можно использовать атрибуты таблицы HTML для «подделки» CSS на https://html-only.netlify.app/. Мне нравится, что Алекс говорит: «Хорошие HTML-страницы трудно сделать хорошо и доступно. Но мы здесь. Я стараюсь изо всех сил».
Инженер-конструктор Лочи Аксон поделился с нами своим веб-сайтом. «Мой веб-сайт уже много лет использует только html, за исключением одного очень важного элемента».
Дом поделился популярным блог-сайтом в Германии — и в комплекте с RSS-каналом!
Стефани Эклс демонстрирует nojson.dev — сайт, «с любовью созданный с помощью NoJSON HTML». Полную версию читайте здесь (хорошее чтение!).
Полную версию читайте здесь (хорошее чтение!).
И, наконец, Адриан испек нам восхитительный HTML-торт, который он сделал, используя восхитительную HTML-таблицу.
HTML-only вызывает споры, по-видимому
Среди забавной демонстрации HTML-сайтов, как и всего в Интернете, были, конечно, некоторые разногласия.
HTML — это все, что вам нужно для создания веб-сайта!
Некоторые люди спрашивали: «Почему?» Я говорю, «Почему бы и нет?»
Некоторые люди утверждали, что веб-сайты без CSS и JavaScript «безвкусны». Какая разница? Если ваш контент читаем и доступен без шумных наворотов, связанных с анимацией загрузки и модным дизайном, отправляйте его.
Кто-то еще сказал, что веб-сайты, использующие только HTML, «чертовски уродливы». Я не согласен. Они красивые .
Почему вся эта негативная реакция на HTML-сайты? В конце концов, это основной инструмент Интернета — наша история. В веб-экосистеме 2020-х разработчики завалены блестящими вещами.
