Как правильно использовать вкладки на сайте
Веб-дизайн
Содержание
Что такое вкладки на сайте
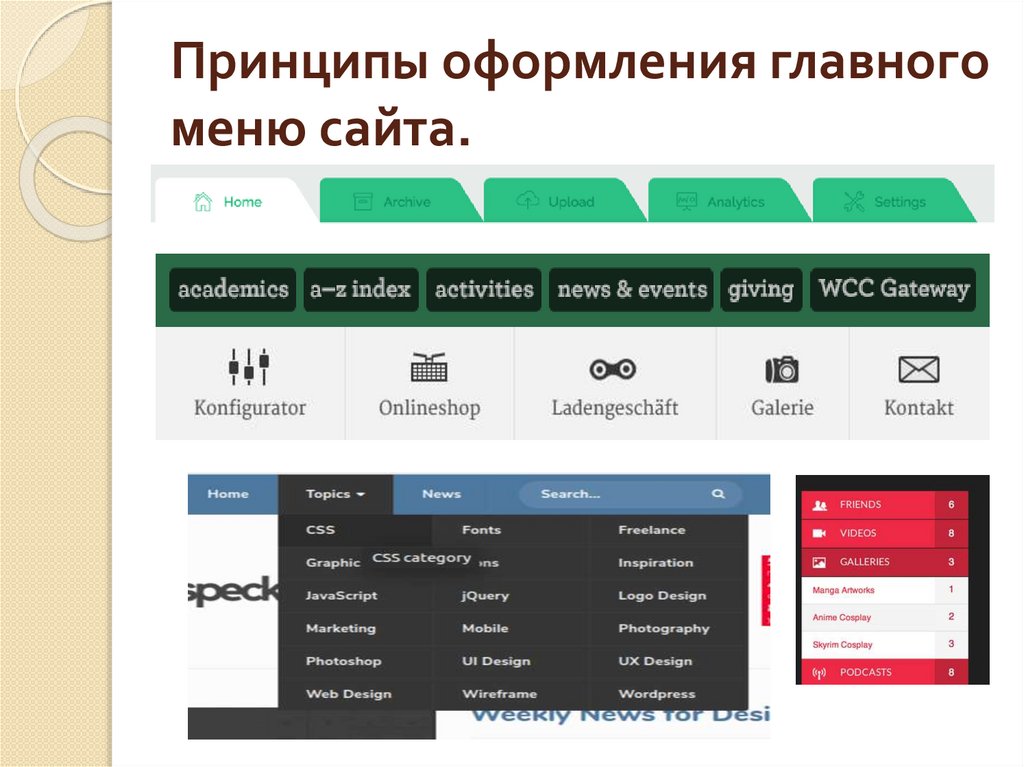
Вкладки — это элементы навигации в веб-дизайне, которые помогают более организованно отображать большие объемы информации. При этом содержание вкладок может быть абсолютно разным: от изображений до описаний услуг и цен.
Вот хороший пример использования вкладок для описания медицинских услуг
Зачем использовать вкладки
Добавляя вкладку, вы помогаете пользователям легко находить необходимую информацию. Нужно всего лишь щелкнуть на соответствующий заголовок на панели вкладок. Таким образом посетителям не нужно прокручивать всю страницу, чтобы найти интересующий раздел на сайте.
При этом такой вариант дизайна экономит место на странице, несмотря на то, что вся необходимая информация будет на одном экране перед пользователем. А это значит, что не обязательно создавать несколько разных страниц.
Когда лучше использовать навигацию с вкладками
Данные говорят о том, что люди часто сканируют сайты, а не читают их. Поэтому вкладки — отличный способ выделить элементы на сайте, но при условии, что:
- У вас есть от 2 до 5 категорий для панели вкладок (при этом они должны помещаться в одну горизонтальную строку).
- Содержание на вкладках взаимосвязано. Например, они похожи по тематике — поэтому логично, что они расположены вместе.
- Вы собираетесь размещать небольшое количество информации. Вкладки обычно используются для нескольких текстовых абзацев, кратких списков и изображений.
Когда не использовать вкладки
С одной стороны, вкладка фокусирует внимание и упрощает восприятие страницы. С другой стороны, она скрывает контент, заставляя пользователей догадываться, где он находится или существует ли он вообще.
Для того чтобы проверить, нужны ли на вашем сайте, воспользуйтесь мудростью из мира сети. Она гласит, что нужно спросить себя: «Если бы я распечатал эту страницу, хотел бы я, чтобы посетители видели всю информацию, сгруппированную вместе? Или чтобы они открывали каждый раздел отдельно?».
Она гласит, что нужно спросить себя: «Если бы я распечатал эту страницу, хотел бы я, чтобы посетители видели всю информацию, сгруппированную вместе? Или чтобы они открывали каждый раздел отдельно?».
Если вы хотите, чтобы пользователи получали доступ к каждому разделу отдельно, то логично будет использовать вкладки. А если вся информация является важной и должна быть перед взором пользователя — стоить от них отказаться.
Примеры правильного расположения вкладок на сайте
Лучший способ понять все особенности навигации с вкладками (особенно с учетом того, что их можно использовать по-разному) — это посмотреть на несколько удачных примеров.
На этой странице Uber обращается одновременно к водителям и курьерам. Чтобы представитель каждой их этих групп мог ознакоиүмиться с нужной информацией, на сайте используются вкладки для разделения контента на 2 разных аудитории.
2. TreatyВ качестве содержания на этом сайте используется карточка товара, которая состоит из изображения, описания и призыва к действию, ведущего на отдельную страницу товара.
На странице интернет-магазина используются вертикальные вкладки в формате столбца слева. Вертикальные вкладки подходят для большого количества вкладок (десять и более) — они будут органично смотреться и будут иметь достаточно пространства.
3. WebliumНа страницах конструктора мы часто используем вкладки, чтобы показать, как они будут выглядеть на вашем сайте. В этом примере вкладки содержат главные преимущества конструктора сайтов, описание которых состоит из текстового поля, а также изображения или видео.
4. Casper
На сайте производителя матрасов тоже используется панель вкладок. Она оформлена отдельными кнопками с разными видами матрасов. Кликнув на один из них, посетитель сайта может ознакомиться с отзывами пользователей.
5. Сайт ресторана
Вкладки отлично подходят для отображения меню на сайте. Деясь основные вкладки: блюда, напитки и десерты. По такому же принципу вкладки можно использовать для рецептов, если вы ведете блог о еде.
Рекомендации по дизайну вкладок
- Используйте от 2 до 5 вкладок на своем сайте. Дизайнеры говорят о том, что большее количество на панели вкладок может затруднить выбор нужной. При этом первой должна находиться вкладка с самым важным контентом по вашему мнению.
- В дизайне вкладок важна симметричность: можно выравнивать по центру, правому или левому краю.
- Пользователь должен легко определить, на какой вкладке он находится. То есть, при клике заголовок вкладки должен поменять цвет, чтобы пользователь понял, что он находится уже на другой вкладке.
- Правильно используйте регистр. Только первый символ заголовка на панели вкладок должен быть написан заглавной буквой.
- Названия вкладок должны быть относительно короткими (одно или два слова) и релевантными.
- Не используйте только иконки для вкладок. Рекомендуется добавлять текст рядом. Большинство значков могут иметь несколько смыслов, и текстовые метки необходимы для уменьшения двусмысленности.

Полезные материалы по добавлению вкладок на Weblium
Особенность всех блоков на Weblium — не нужно самостоятельно прописывать код. Логика поведения вкладок уже выстроена, при клике они автоматически меняют цвет при клике, автоматически перенаправляют на другую вкладку. Вам остается только заполнить их контентом.
- В этом видео мы более детально расскажем о блоках с вкладками. Вас ждет пошаговая инструкция по работе с вкладками на конструкторе сайтов Weblium:
2. Пошаговый гайд в Базе Знаний по работе с вкладками поможет в пару кликов добавить блок с вкладками на свой сайт, а также включить режим вкладки в существующих блоках.
Ну как? Мы смогли вдохновить вас сделать вкладки на своем сайте?
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
5 1 голос
Рейтинг статьи
Поделиться статьей:
14 советов, как сделать вкладки на сайте удобнее / Хабр
Вкладки издавна используются, чтобы дать пользователю некую информационную альтернативу на одном уровне программной структуры. Это «модульные вкладки», которые все еще можно встретить на различных сайтах. Так, например, на порталах авиакомпаний Ryanair, EasyJet, AirMalta модульные вкладки используются для переключения между бронированиями полетов и отелей, а также прокатом автомобилей.
Это «модульные вкладки», которые все еще можно встретить на различных сайтах. Так, например, на порталах авиакомпаний Ryanair, EasyJet, AirMalta модульные вкладки используются для переключения между бронированиями полетов и отелей, а также прокатом автомобилей.
С ростом количества сайтов вкладки стали применять для навигации. Такой подход впервые использовал Amazon в 1998 году. И хотя он в итоге отказался от навигации с помощью вкладок в 2007, все еще существуют отличные оригинальные примеры их использования как для модульных переключателей, так и для навигации. В этой заметке я (автор статьи – прим. переводчика) приведу список из 14 советов, которые вы можете применять как перечень необходимых условий, чтобы вкладки были наиболее удобными для пользователей.
Что хорошего во вкладках?
Когда они правильно и со вкусом используются, вкладки становятся тем важным элементом пользовательского интерфейса, благодаря которому сайтом будет удобно пользоваться. А все потому, что:
А все потому, что:
Основные рекомендации
Следующий список я составил, объединив данные из различных источников со своим личным опытом. Конечно, могут быть и другие советы и рекомендации, но все-таки этот перечень можно считать наиболее эффективным, если вы хотите убедиться, что ваши вкладки действительно хороши.
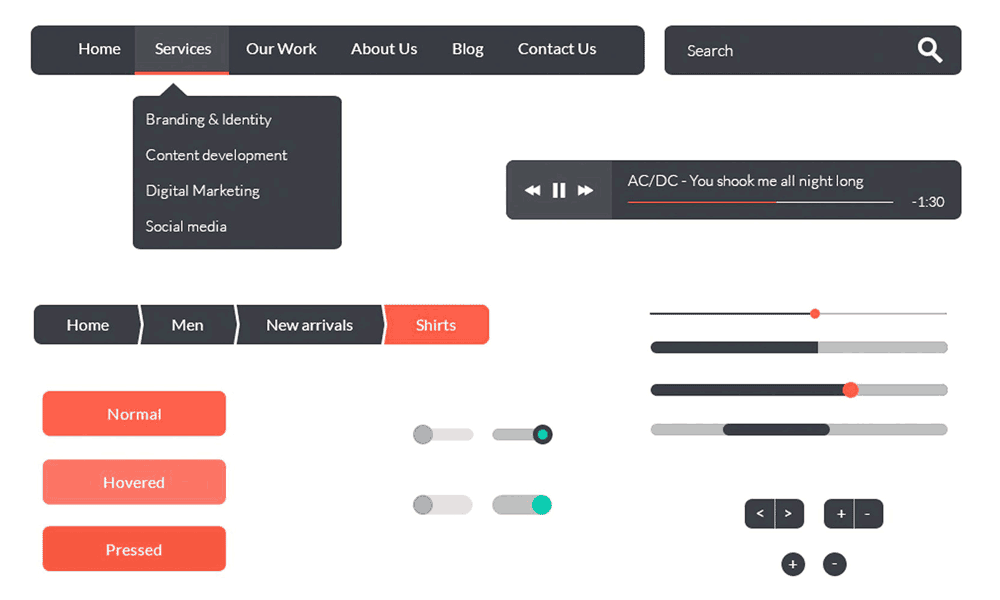
1. Вкладки должны выглядеть и вести себя как вкладки. Пользователи обладают определенными знаниями и опытом насчет того, как должны выглядеть вкладки и как с ними поступать. Они ожидают поведения аналогичного тому, к которому привыкли в реальности. Отклонение от нормы может привести в замешательство.
2. Располагайте навигационные вкладки наверху страницы. Если они используются для навигации, то лучше всего располагать их сверху, так как именно там их и будут искать посетители сайта. Расположение же вкладок снизу, сбоку, или, чего доброго, за пределами видимой части экрана увеличивает вероятность того, что их попросту не заметят. Всегда помните, что пользователи начинают изучать сайт еще до того, как он полностью загрузится. Они сразу же фокусируются на верхней левой части экрана и ожидают найти там хотя бы первичную навигацию.
Они сразу же фокусируются на верхней левой части экрана и ожидают найти там хотя бы первичную навигацию.
3. Располагайте их в один ряд. Нагромождение вкладок друг на друга ухудшает интерфейс и усложняет навигацию. Этот совет относится ко вкладкам одного уровня. Навигация с разноуровневыми вкладками может использоваться и хороша для представления иерархии.
Вид amazon.com 2000 года показывает, почему вкладки в несколько рядов — это плохо
4. Всегда предварительно выделяйте одну из вкладок. Это делает жизненно важную вкладку более значимой, особенно в течение первых нескольких секунд.
5. Четко определяйте текущую активную вкладку. Это может быть достигнуто изменением цвета, увеличением размера по сравнению с неактивными соседями, масштабированием текста надписи или путем выдвижения вкладки на передний план. Также убедитесь, что надпись легко видна и хорошо читаема.
6. Четко выделяйте неактивные вкладки. Убедитесь, что неактивные вкладки действительно выглядят таковыми, в то же время они должны быть видны, а надписи должны быть легко читаемы, чтобы вкладку можно было выбрать при необходимости.
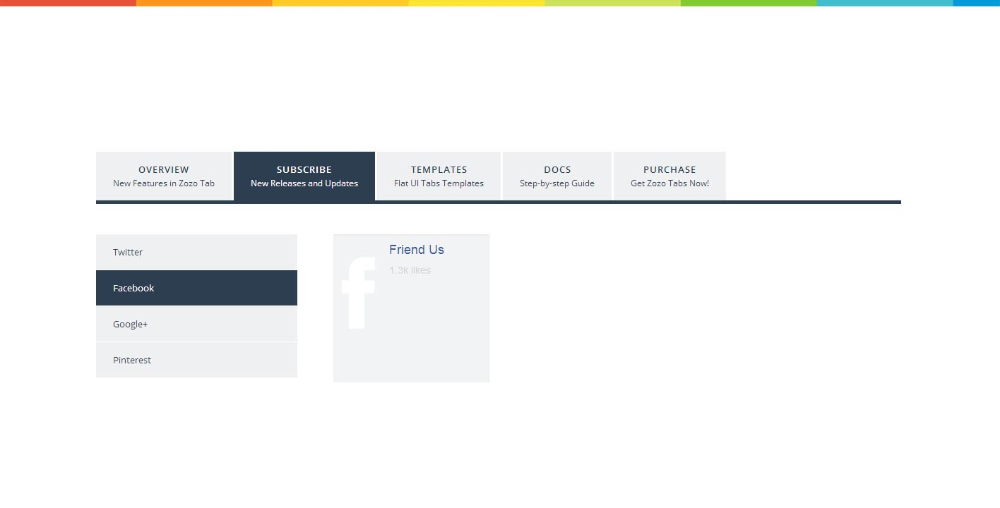
Отличный пример выделения активных и неактивных вкладок
7. Активная вкладка должна быть связана с областью данных. Чтобы усилить связь с реальной жизнью, вы должны заставить вкладку отображаться присоединенной к области соответствующих данных. Это то, чего ожидают пользователи.
Сайт приложения Delibar показывает интересный подход в присоединении вкладки к содержимому
8. Располагайте вкладки в правильном порядке. Вы должны определить, есть ли порядок, размещение вкладок в котором упростит использование вашего сайта. Важно поставить себя на место пользователя и руководствоваться его логикой, а не своей.
9. Вкладки должны быть подписаны простым языком. Это облегчит их понимание и использование. Также будет проще предсказать тип связанного содержимого.
10. Надпись должна состоять из одного-двух слов. Надписи должны четко определять назначение вкладки максимум двумя словами. Это увеличит вероятность того, что пользователь не ошибется с выбором. Ограничивая себя двумя словами, вы также будете выбирать наилучшие варианты для надписей.
Ограничивая себя двумя словами, вы также будете выбирать наилучшие варианты для надписей.
11. Правильно используйте регистр. Только первый символ каждого слова надписи должен быть написан заглавными буквами. Так же, как и весь текст на сайте, не рекомендуется писать надписи целиком заглавными буквами, потому что их будет сложнее читать (хотя, благодаря предыдущему пункту, негативный эффект будет минимальным).
Надписи на вкладках длинные и полностью в верхнем регистре (пример с сайта onebigfield.co.uk)
12. Обеспечьте быстрое переключение. Пользователи ожидают, что содержимое появится быстрее, если кликнуть по вкладке, а не по ссылке. Этого можно добиться, например, с помощью предварительной загрузки в фоне. Вы можете использовать любую технику для эффекта быстрого переключения, главное, чтобы пользователь почувствовал физическую связь между нажатием на вкладку и загрузкой данных.
13. Обеспечьте «группировку» родственных вкладок. Если у вас есть несколько вкладок, то, вполне возможно, вы захотите сгруппировать близкие по смыслу. В таком случае, дополнительная связь, например, цвет, может оказаться полезной. Тем не менее, не полагайтесь на один только цвет, ведь одна часть пользователей может страдать цветовой слепотой, а другая просто не поймет, для чего вы его использовали.
В таком случае, дополнительная связь, например, цвет, может оказаться полезной. Тем не менее, не полагайтесь на один только цвет, ведь одна часть пользователей может страдать цветовой слепотой, а другая просто не поймет, для чего вы его использовали.
Использование цвета для группировки вкладок на inkd.com
14. Не используйте вкладки вместо вторичной навигации. Хотя они и могут применяться, чтобы объяснить, где вы находитесь в структуре сайта и куда можете попасть, вкладки никогда не нужно использовать вместо, так называемых, «хлебных крошек» (англ. breadcrumbs). «Хлебные крошки» показывают иерархию сайта «вглубь», а не «вширь», в отличие от вкладок. Пользователи знакомы с обоими элементами интерфейса и знают, чего от них ожидать. Замена одного другим может негативно сказаться на удобстве вашего сайта.
Сайт PSDtoDNN эффективно сочетает вкладки с «хлебными крошками»
Прим. переводчика — думаю, статья все еще актуальна, а изложенные в ней советы можно эффективно применять для улучшения своих сайтов.
Передовой опыт и решения — Smashing Magazine
- 17 минут чтения
- Вдохновение, Витрины, Техники, Навигация, Вкладки
- Поделиться в Twitter, LinkedIn
Об авторе
Джейкоб Губе — основатель и главный редактор Six Revisions, веб-издания для веб-разработчиков и дизайнеров, а также заместитель редактора Design Instruct, веб-сайта … Больше о Джейкоб ↬
Вкладка модуля — это шаблон проектирования, в котором содержимое разделено на разные панели, и каждая панель доступна для просмотра по одной. Пользователь запрашивает содержимое для отображения, щелкая (или в некоторых случаях наводя курсор) на соответствующую вкладку содержимого.
Вкладки модулей используются все чаще, поскольку веб-сайты и веб-приложения стремятся оптимизировать области экрана веб-страниц без ущерба для объема информации, представляемой сразу. Например, в веб-журналах они используются во второстепенных разделах контента (таких как боковая панель) для предоставления актуальной и интересной информации, такой как список сообщений блога, с которыми пользователи могут взаимодействовать, чтобы быстрее переходить на веб-страницы. Это неизбежно позволяет использовать ненавязчивый и компактный способ представления контента.
В этой статье обсуждается использование шаблона проектирования вкладок модуля для использования на веб-сайтах и веб-приложениях. Мы делимся с вами некоторыми передовыми методами , которые следует учитывать при использовании вкладок модулей, списком реальных примеров веб-сайтов, использующих преимущества вкладок модулей, а также учебных пособий и бесплатных загружаемых сценариев
 вкладки модуля на ваших сайтах.
вкладки модуля на ваших сайтах.Структура области вкладок модуля
Стоит уделить несколько минут определению ключевых частей вкладок модуля с целью стандартизации терминологии, используемой в обсуждении.
Еще после прыжка! Продолжить чтение ниже ↓
- Область управления вкладками — это расположение элементов управления вкладками.
- Элементы управления вкладками являются компонентом интерфейса для навигации по вкладкам модулей панелей .
- Текст элемента управления вкладкой — это текст, описывающий элемент управления вкладкой. Оно должно быть коротким (от одного до двух слов) и должно эффективно отображать соответствующую информацию панели.
- Активный элемент управления вкладками относится к элементу управления вкладками, выбранному в данный момент. Должна быть активна только одна вкладка.
 Первый элемент управления вкладками — это активный элемент управления вкладками по умолчанию при первой загрузке веб-страницы.
Первый элемент управления вкладками — это активный элемент управления вкладками по умолчанию при первой загрузке веб-страницы. - Неактивные элементы управления вкладками — это элементы управления вкладками, панели которых в данный момент не отображаются.
- На панели отображается информация; он должен иметь соответствующий элемент управления вкладками , чтобы неотображаемые панели были доступны, щелкнув его элемент управления вкладками.
- Содержимое панели — это содержимое, представленное внутри панели.
- Активная панель — это панель, отображаемая в данный момент; он связан с активной вкладкой. Панель, которая отображается сразу же при первой загрузке веб-страницы, является активной панелью по умолчанию .
- Неактивные панели (не показаны на рисунке) — это панели, которые в данный момент не отображаются.
 Неактивная панель становится активной при нажатии на ее элемент управления вкладками.
Неактивная панель становится активной при нажатии на ее элемент управления вкладками.
Когда использовать вкладки модуля
Основная цель шаблона пользовательского интерфейса вкладок модуля — позволить пользователям просматривать группу связанных данных по одному, что, в свою очередь, позволяет разработчикам объединять эту группу информации в модули в компактном виде. , экономя ценное экранное пространство. В этом разделе мы обсудим случаи, когда желательны вкладки модулей.
Информация на панелях вкладок модуля должна иметь некоторую связь друг с другом, чтобы пользователи могли сделать логическую корреляцию с содержимым компонента.
Например, наличие вкладки модуля для сообщений в блоге — отличное использование вкладок модуля; информация панели может быть организована по категориям, таким как последние сообщения, популярные сообщения и сообщения с наибольшим количеством комментариев.
На следующем изображении вы можете увидеть шаблон дизайна вкладки модуля в действии на боковой панели Webdesigner Depot с использованием панелей для всех сообщений, самых популярных сообщений сайта и последних сообщений.
Информация, не требующая одновременного сравнения или доступа
Использование вкладок модуля означает, что информация в разных панелях будет отображаться пользователям по одной. Только когда активируется соответствующий элемент управления вкладками, представление переключится на другую панель. Когда информацию на панелях необходимо сравнивать друг с другом, или когда информацию на панелях лучше представлять одновременно, лучше не использовать шаблон вкладок модуля, потому что это может вызвать раздражение , когда пользователям веб-сайта приходится щелкать назад и вперед, чтобы сравнивать и противопоставлять информацию.
В качестве контрпримера реализация вкладок модулей в BGPatterns представляет собой ситуацию, когда следует избегать использования вкладок модулей. При разработке фонового рисунка пользователи должны щелкать назад и вперед по вкладкам, чтобы настроить свой дизайн; это создает ненужную помеху для изменения разрабатываемого фонового рисунка. Для удобства и удобства использования этот тип контента должен быть представлен одновременно.
Для удобства и удобства использования этот тип контента должен быть представлен одновременно.
Информация, которая может иметь краткие имена категорий
Вкладки модулей имеют ограничения по размеру, что ограничивает длину текста управления вкладками. По этой причине текст элемента управления вкладкой должен быть кратким, обычно с использованием только одного-трех ключевых слов . Это не только сохраняет основную цель шаблона проектирования, которая состоит в том, чтобы обеспечить представление данных в сжатой области, но также упрощает обработку информации, чтобы пользователи могли предвидеть, какой контент будет представлен на панелях.
Вкладки модуля для краткого содержания
Вкладки модулей предназначены для содержания модульной и легко усваиваемой информации, поэтому вкладки модулей подходят только для кратких и точных данных, таких как списки, данные, представленные в виде графики (визуализация данных), или два коротких абзаца текста.
Содержимое панели должно быть связано
Шаблон проектирования вкладок модуля подразумевает наличие связи между информацией, отображаемой на каждой панели, поэтому у вас должно быть содержимое, которое можно логически сгруппировать вместе.
Например, использование вкладок модуля для «самых популярных сообщений», «последних сообщений» и «самых комментируемых сообщений» имеет рациональную категорию.
В качестве контрпримера рассмотрим реализацию Best Web Gallery вкладок модулей на боковой панели сайта. На вкладках модуля отображаются «Дополнительно» (которые содержат примечательные ссылки, по мнению владельца сайта) и «Последние комментарии»: две группы информации, которые не имеют логической связи друг с другом. Это может ввести пользователя в замешательство, когда он попытается понять, почему эти две группы информации представлены вместе. Содержимое вкладок модулей лучше всего передается отдельно .
Вкладки модулей Юзабилити и рекомендации
В этом разделе мы обсудим некоторые важные рекомендации по удобству использования, чтобы сделать вкладки модулей эффективным и удобным компонентом веб-дизайна.
Эффективное выделение элемента управления активной вкладкой
Пользователь должен знать, какая панель активна в данный момент, и для этого необходимо сделать активную вкладку легко различимой по сравнению с неактивными элементами управления вкладками. Настоятельно рекомендуется выбирать фоновые цвета, которые сильно контрастируют друг с другом для неактивных вкладок и активной вкладки, чтобы вызвать визуальные подсказки, для какой панели в данный момент активна.
Показать элементы управления вкладками в одной строке
Вкладки модулей обычно используют горизонтально ориентированные элементы управления вкладками (хотя при желании вы можете адаптировать этот шаблон для единственной вертикальной/столбцовой ориентации), поскольку наличие нескольких рядов затрудняет взаимодействие.
Если у вас есть более одной строки элементов управления вкладками, это подразумевает иерархическую связь , в которой элементы управления вкладками, расположенные ниже, являются дочерними элементами (или подкатегорией) элементов управления вкладками, расположенных выше.
Необходимость в более чем одной строке элементов управления вкладками указывает на наличие слишком большого количества панелей и/или на то, что текст элемента управления вкладками слишком длинный и его следует пересмотреть для краткости.
Переключение между панелями должно быть быстрым
Цель использования вкладок модуля — обеспечить быстрое и интерактивное представление контента. Для этого вы должны попытаться записать содержимое неактивной панели в HTML-документ, а затем использовать CSS и JavaScript для оформления и визуального скрытия панели, что быстрее, чем перезагрузка страницы или запрос данных из удаленного источника.
Избегайте перезагрузки страницы при переключении между панелями, так как это значительно задерживает навигацию между панелями. Удаленно загружаемый контент с использованием Ajax может быть вариантом для динамической и удаленно расположенной информации панели, но представляет собой проблему для пользователей программ чтения с экрана, которые могут не знать об асинхронно вставленных DOM-узлах в дереве документа.
Используйте короткие и логические имена для текста элемента управления вкладками
Элементы управления вкладками должны быть как можно более узкими, чтобы вмещать несколько вкладок без необходимости размещать их в несколько рядов.
Наличие более короткого текста управления вкладками, который содержит ключевые слова, также облегчает работу читателей, которые любят просматривать веб-страницы, или пользователей, которые используют поиск на странице для быстрого поиска контента, который они ищут.
Также очень важно использовать релевантные и логические ключевые слова для описания содержимого панелей, поэтому текст управления вкладками должен быть хорошо продуман.
В следующем примере вы можете увидеть плохую реализацию вкладок модуля на CBS.com. Текст управления вкладкой равен 9.0014 не описательный , что дает нам отсутствие контекста того, что ожидать при переключении на неактивную панель.
на веб-сайте Navigant Consulting используйте числа, которые могут указывать на упорядоченную сортировку данных, но не сообщать, какие области содержат панели. Это в лучшем случае двусмысленно и может вызвать ненужную путаницу в отношении содержимого вкладок модуля.
Не используйте прокрутку внутри панелей
Полосы прокрутки являются дополнительным препятствием для пользователей, взаимодействующих с вкладками модуля: для доступа к информации, которую они ищут, им не только нужно щелкать элементы управления вкладками, но также необходимо использовать полосы прокрутки, чтобы увидеть, находится ли нужный им контент дальше по панели.
Необходимость полос прокрутки внутри панелей указывает на проблему, связанную с длиной информации панели или дизайном вкладок модуля; либо представляемое содержимое слишком длинное для шаблона проектирования вкладок модуля, либо область панели недостаточно высока для вашего содержимого. Рассмотрите возможность пересмотра содержимого для краткости, увеличения высоты области панели и/или разрешения переменной высоты области панели в зависимости от длины информации панели активной панели.
Вкладки модуля Рекомендации по доступности
Доступность Интернета в настоящее время является одной из самых горячих тем. Появление более сложного взаимодействия с пользователем, асинхронное обновление контента без обновления страницы и бесчисленное количество способов просмотра контента веб-сайта усложнили доступ к веб-сайтам для некоторых людей, у которых есть нетипичные потребности. В этом разделе мы поговорим о некоторых проблемах доступности, о которых следует помнить при создании вкладок модулей.
Использование высококонтрастных цветов для активных и неактивных вкладок
Пользователи с слабым зрением должны иметь возможность видеть, какая вкладка является активной. Рекомендуется использовать контрастные цвета фона, чтобы отличить активный элемент управления вкладкой от неактивного элемента управления вкладкой.
В качестве контрпримера, вкладки модуля, используемые в Yahoo! Новостной сайт имеет очень небольшой контраст между активными и неактивными вкладками; они могут быть хороши для зрячих пользователей, но могут быть проблематичными для пользователей с плохим зрением.
Кроме того, убедитесь, что цвет текста элемента управления вкладкой (передний план) достаточно контрастирует с цветом элемента управления вкладкой (фон) даже для неактивных элементов управления вкладками, чтобы пользователи могли легко читать текст на неактивных вкладках. Не рекомендуется выделять неактивные элементы управления вкладками, делая их серыми.
Используйте доступные для чтения с экрана методы для скрытия неактивных панелей
Чтобы быть доступными, вкладки модуля должны скрывать неактивные панели с помощью методов, которые только скрывают их визуально, но не удаляют полностью из дерева DOM. Например, не используйте display:none; или видимость: нет; для скрытия панелей с помощью CSS: эти методы недоступны для чтения с экрана. См. статью Роджера Йоханссона «Скрытие с помощью CSS: проблемы и решения».
Использование семантической структуры HTML для элементов управления вкладками
Размещение элементов управления вкладками в неупорядоченном или упорядоченном списке повышает доступность, поскольку пользователи средств чтения с экрана могут идентифицировать элементы управления вкладками как набор элементов. Для элементов управления вкладками, которые используют изображения для текста элемента управления вкладками, используйте свойства ALT и/или TITLE со значимыми описаниями того, что говорят элементы управления вкладками.
Для элементов управления вкладками, которые используют изображения для текста элемента управления вкладками, используйте свойства ALT и/или TITLE со значимыми описаниями того, что говорят элементы управления вкладками.
Разрешить навигацию с помощью клавиатуры
Навигация с помощью клавиатуры предназначена для лиц с нарушениями подвижности, которые не позволяют им использовать обычные устройства ввода, такие как мышь. Крайне важно, чтобы пользователи, использующие альтернативные формы навигации по сайту (например, с клавиатуры или с помощью голоса), могли сосредоточиться на элементах управления вкладками, чтобы они могли выбрать и активировать нужную панель.
Простой способ проверить навигацию с помощью клавиатуры — использовать клавишу Tab на веб-странице, содержащей вкладки модуля: проверьте, можете ли вы сосредоточиться на каждой вкладке. Нажатие клавиши Enter, когда элемент управления вкладкой сфокусирован, должно привести к представлению целевой неактивной панели, что сделает ее активной панелью.
Обеспечьте плавную деградацию при использовании клиентских технологий
Вкладки модулей, по крайней мере, должны быть переведены в доступный через Интернет контент, чтобы пользователи, которые не используют или не могут использовать эти технологии, по-прежнему могли получить доступ к информации панели. Для JavaScript убедитесь, что контент доступен для просмотра при отключенном JavaScript в браузере. Для Flash используйте альтернативу содержимому вкладок модуля, например текстовую HTML-страницу, для пользователей, у которых не установлен подключаемый модуль Flash или которые не могут взаимодействовать с объектами Flash.
Усовершенствования вкладок модуля
После рассмотрения рекомендаций и основных функций удобных и доступных через Интернет вкладок модулей мы также должны обсудить некоторые методы, которые вы можете использовать для дальнейшего улучшения их удобства использования.
Использование значков в элементах управления вкладками для создания визуального контекста для содержимого панели
Использование соответствующих значков, отображающих содержимое на панелях вкладок модуля, — отличный способ улучшить контекст элемента управления вкладками.
Например, в DrawIt значки используются для добавления контекста к тому, что будет содержать панель.
При использовании значков для улучшения элементов управления вкладками убедитесь, что они уместны ; не используйте значки исключительно для визуальных достоинств, которые могут противодействовать их цели улучшения сканируемости и распознавания контента.
Избегайте использования значков для замены текста управления вкладками , потому что символы могут означать разные вещи для разных людей — безопаснее всего использовать обычный текст для описания информации панели.
Использование анимации для перехода между панелями
Использование эффекта анимации при переходе на другую панель может быть отличным способом обеспечить визуальную обратную связь об изменении активной панели.
Например, на веб-сайте Coda щелчок по элементу управления вкладками сдвигает панели влево или вправо, чтобы отобразить запрошенное содержимое панели.
Реализовать состояние наведения для неактивных элементов управления вкладками
Сообщите пользователям, что они могут щелкать вкладки , изменив свойство курсора мыши на указатель. По умолчанию это происходит, когда пользователи наводят курсор мыши на гиперссылки, но вы должны убедиться, что это также происходит при входе в элемент управления вкладками.
Кроме того, рекомендуется изменить цвет неактивных вкладок при наведении на них курсора мыши. Это может быть полезно на сайтах, привлекающих новых пользователей компьютеров, которые могут быть незнакомы с взаимодействием вкладок модулей.
В следующем примере Vyniknite.sk выделяет неактивные вкладки красным фоном при наведении указателя мыши на неактивные элементы управления вкладками.
Теперь, когда мы подробно изучили вкладки модулей, пришло время увидеть различные реальные примеры вкладок модулей в действии. В этом разделе мы представляем около примеры вкладок модуля для вдохновения и анализа .
Haveamint.com
На главной странице этого сайта реализовано несколько вкладок модулей для отображения большого количества информации.
Yahoo!
Yahoo! применяет вкладки модулей на своей главной странице, чтобы сжимать и объединять содержимое и информацию в модули.
iGoogle
В iGoogle виджеты могут использовать вкладки модулей, чтобы они могли содержать большое количество информации, не занимая много места на экране.
Blue Acorn
Blue Acorn использует вкладки модуля для отображения популярных статей сайта, разделенных на темы «Электронная коммерция» и «Magento». Вкладка модуля также содержит кнопку призыва к действию на случай, если пользователи захотят увидеть полный список статей сайта.
MailChimp
На этом сайте вы можете увидеть использование значков для улучшения контекста текста вкладки модуля.
WebNotes
На сайте WebNotes они располагают элементы управления вкладками ниже области панели и выполняют анимированный эффект постепенного исчезновения/появления при переходе между панелями.
WorldCat.org
WordCat.org использует элементы управления вкладками для функции поиска по сайту, чтобы вы могли сузить область поиска до определенных типов носителей (таких как книги, DVD-диски или статьи).
Марта Стюарт
На веб-сайте Марты Стюарт вы можете увидеть, что они используют вкладку модуля для избранного контента. Вкладки модуля имеют анимированный переход между панелями и функцию автоматического воспроизведения для навигации по панелям без помощи рук.
Творения Кристы
В творениях Кристы есть вкладки модулей с графической информацией панели; текст управления вкладкой — это буквы алфавита.
Clearspring
Clearspring демонстрирует вкладки модулей с высоким временем отклика и является хорошим примером классической реализации вкладок модулей.
Homewood
На веб-сайте Homewood вы можете увидеть, как они реализуют элементы управления вкладками со значками для улучшения контекста.
Apple — iWork
ExpressionEngine
На сайте ExpressionEngine область управления вкладками расположена в нижней части области панели и является прекрасным примером быстрой загрузки панелей и быстрого переключения панелей.
Viget Inspire
Viget Inspire имеет вкладку модуля для самых популярных сообщений; вкладки модуля имеют анимационный эффект постепенного появления и исчезновения и вмещают панели с более длинной информацией о панели за счет переменной регулировки высоты панели.
Komodo Media
Komodo Media использует вкладки модулей со значками поверх текста управления вкладками.
atebits
atebits представляет информацию о продукте на вкладках модулей, демонстрируя эффективность шаблона, способного содержать много информации на таком маленьком пространстве.
Tumblon
Tumblon размещает элементы управления вкладками ниже области панели и служит примером быстрого переключения панелей. Минус реализованной на сайте вкладки модуля в том, что она может не иметь достаточного контраста между активными и неактивными элементами управления вкладками.
kevadamson.com
На веб-сайте Кева Адамсона вы можете увидеть несколько вкладок модулей на правой боковой панели сайта. Чтобы обеспечить различие между вкладками модуля, сайт использует заголовки с соответствующими значками, предоставляя пользователям улучшенное контекстное распознавание того, что может содержать каждая вкладка модуля.
Учебные пособия по созданию вкладок модулей
Существует множество учебных пособий, в которых показано, как создать и реализовать интерфейс вкладок модулей на сайтах. Ниже мы рассмотрим некоторые первоклассных учебных пособий , которые вы можете просмотреть, чтобы узнать больше о прагматике использования вкладок модулей.
Создание контента с вкладками
Прочитав этот учебник для начинающих, вы узнаете, как создать простую вкладку модуля, использующую Prototype JavaScript Framework.
Создание интерфейса с вкладками с помощью jQuery
В этом учебном пособии Nettuts+ Дэн Харпер знакомит читателей с методом создания вкладок модулей с помощью библиотеки jQuery.
Доступные ролловеры вкладок изображений
Узнайте, как создавать специальные элементы управления вкладками, применяемые для вкладок навигации, которые можно легко адаптировать к вкладкам модулей, в этом руководстве на SimpleBits.
Создание красивой области содержимого с вкладками с помощью CSS и jQuery
Веб-дизайнер и графический дизайнер и предприниматель Коллис Таид знакомит читателей с созданием вкладки модуля с анимированными переходами между панелями.
Скрипты для вкладок модулей
Если вы ищете готовые сценарии для быстрого использования вкладок модулей на своем веб-сайте, вот несколько бесплатных решений .
DOMTab
DomTab — популярный скрипт для простого создания вкладок модуля; он преобразует обычные списки ссылок в интерфейс с вкладками.
Табулятор JavaScript
Этот готовый к использованию JavaScript от BarelyFitz Designs позволяет вам быстро внедрить интерфейс с вкладками на вашем веб-сайте; он изящно деградирует по сценарию с отключенным JavaScript.
TabView
TabView — это компонент библиотеки YUI, который можно использовать, чтобы уменьшить потребность в создании кода и графики для вкладок модуля, выбрав вместо этого предварительно упакованное решение.
Coda-Slider
Coda-Slider — это скрипт, созданный на основе вкладок модуля Coda, панели которых скользят горизонтально для перехода к новым активным панелям. Он имеет альтернативные элементы управления навигацией слева и справа от области содержимого, так что вы можете получить доступ к информации панели, не нажимая на соответствующий элемент управления вкладкой.
idTabs
idTabs — это простой плагин для пользователей jQuery. Он имеет надежный набор опций и функций, позволяющих упростить взаимодействие вкладок модуля с более сложным.
Tabtastic
Эта библиотека JavaScript предназначена для реализации простого интерфейса вкладок модуля. Прочтите панель Step by Step, чтобы узнать, как использовать скрипт.
Содержимое вкладок Ajax
Для динамических и удаленных данных можно использовать сценарий содержимого вкладок Ajax Dynamic Drive, чтобы разрешить асинхронное обновление информации панели по запросу.
Карусель — вкладки модуля
Этот сценарий вкладки модуля представляет собой простой, но легко настраиваемый сценарий, который включает анимацию и автоматическое воспроизведение.
Если вам понравилась эта статья, вы можете прочитать следующий связанный контент в Smashing Magazine:
- 14 методов интерфейса на основе вкладок
- Демонстрация хорошо продуманной навигации с вкладками
- Меню навигации: тренды и примеры
вкладок | Разделите контент на логические части на вашем веб-сайте [2023]
Скоро
Отзывчивый Легко использовать Без кодирования
Зачем мне вкладки Elfsight?
Сделать контент более структурированным. Улучшить UX.
Улучшить UX.
Расположите вкладки в логическом порядке
Предварительно выберите первую вкладку и упорядочите все последующие в соответствии с их важностью.
Наведите порядок на своем веб-сайте
Отображайте на веб-странице только необходимые данные, не усложняя дизайн вашего веб-сайта.
Представление контента более интерактивным способом
Заинтересуйте пользователей, скрывая и показывая текст и обозначая визуальную иерархию между вкладками.
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета Elfsight Tabs бесплатно.
Зарегистрироваться
Что делает вкладки Elfsight особенными?
ВКЛАДКИ
Разделение текста на логические части в стильных разделах
Плагин Elfsight Tabs поможет вам организовать информацию так, как вы хотите, за считанные минуты. Вы сможете отображать связанный контент в компактных и связанных разделах, добавлять любое количество вкладок подряд. Когда мы представим виджет, у вас будет возможность выбрать один из нескольких макетов и расположить их вертикально или горизонтально. Будет возможность добавить заголовок, описание, изображение и кнопку, и каждый из этих элементов будет полностью настраиваемым.
Вы сможете отображать связанный контент в компактных и связанных разделах, добавлять любое количество вкладок подряд. Когда мы представим виджет, у вас будет возможность выбрать один из нескольких макетов и расположить их вертикально или горизонтально. Будет возможность добавить заголовок, описание, изображение и кнопку, и каждый из этих элементов будет полностью настраиваемым.
ЭКСПЛУАТАЦИЯ
Структурирование контента для улучшения взаимодействия с пользователем
Виджет вкладок поможет упростить навигацию по содержимому веб-страницы. У вас будет возможность добавить виджет Visual Composer Tabs в категории товаров на сайте, описать различные аспекты вашего сервиса и представить тарифные планы. Виджет упорядочит ваш дизайн, сделает контент более привлекательным и понятным для посетителей сайта. Вкладки улучшат читабельность веб-страниц и помогут организовать содержимое интерактивным способом.
STYLE
Выберите готовую цветовую палитру или создайте собственную концепцию
Наши разработчики предлагают исключительный инструмент для тех, кто ценит свое время — Генератор цветовых тем, который сам создаст схему для вашего плагина. Просто выберите основной цвет, тёмный или светлый режим, и позвольте дизайнеру автоцвета сделать всю магию за вас. Кроме того, если вам нужен своеобразный вид виджета, вы можете дополнительно настроить все элементы по отдельности: фон, кнопки, изображения, описание и прочее. Вы сразу увидите все изменения в онлайн-конфигураторе без необходимости кодирования.
Просто выберите основной цвет, тёмный или светлый режим, и позвольте дизайнеру автоцвета сделать всю магию за вас. Кроме того, если вам нужен своеобразный вид виджета, вы можете дополнительно настроить все элементы по отдельности: фон, кнопки, изображения, описание и прочее. Вы сразу увидите все изменения в онлайн-конфигураторе без необходимости кодирования.
СЛЕДИТЕ ЗА НОВОСТЯМИ!
В ближайшее время появится множество других функциональных и дизайнерских настроек
На данном этапе наши исключительные команды дизайнеров и программистов работают над структурой и функциональными возможностями виджета. Там будет большой выбор настроек, у вас будет возможность изменить свои простые адаптивные вкладки, чтобы они стали неотъемлемой частью вашего сайта. В ближайшее время у вас будет возможность создать приложение и проверить все настройки, следите за обновлениями!
Что говорят наши клиенты ❤️
Все плагины Elfsight легко встраиваются и отлично работают на любом сайте! Была проблема, и служба поддержки ответила исключительно быстро и пунктуально.
Уникальные виджеты с простым для понимания интерфейсом. 100% персонализированная и простая интеграция. Их поддержка клиентов всегда отзывчива и полезна.
Замечательная служба поддержки — они отвечают намного быстрее, чем любая другая служба поддержки, которой я когда-либо пользовался. Плагины легко встраиваются и имеют широкий спектр функций.
Еще виджеты Elfsight
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Вставляйте отзывы из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо из ваш веб-сайт
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Отображение обзоров с вашей страницы Facebook на вашем сайте
В тренде
Посмотреть все виджеты
Часто задаваемые вопросы
Что такое виджет «Вкладки»?
Это простой инструмент, позволяющий организовать содержимое веб-сайта.
Как встроить вкладки на любой сайт?
Чтобы встроить приложение, выполните шаги из понятного руководства:
- Перейдите в демо-версию Elfsight и начните создавать собственный плагин.
- Измените функциональность приложения и внесите необходимые исправления.
- Получите ваш персональный код, указанный во всплывающем окне.
- Добавьте код виджета на свою веб-страницу и сохраните его.

- Молодец! Вы плавно добавили виджет на свою страницу.
Возникли трудности при установке? Не стесняйтесь обращаться в нашу службу поддержки, и они будут рады помочь.
Можно ли изменить дизайн виджета?
Конечно! Вы можете выполнить все необходимые изменения в нашем живом редакторе. Просто откройте вкладку «Стиль» и отправьте все необходимые изменения. После того, как вы закончите, сохраните изменения.
Адаптируются ли ваши виджеты для платформы моего веб-сайта?
Да, это они! Наши виджеты работают исключительно на всех известных платформах веб-сайтов, например, Shopify и на всех платформах с пользовательским HTML (Blogger и т. д.). Кроме того, если вы столкнетесь с какими-либо препятствиями, вы всегда можете обратиться в нашу службу поддержки.
Какие еще виджеты скоро появятся в Elfsight?
Предлагаем вам следить за запуском следующих продуктов:
Хронология, Список желаний, Яндекс Карты.
Если вам не удалось получить то, что вы хотели, то поспешите сообщить нам об этом напрямую или написать нам в поле списка желаний!
Лучший способ использовать вкладки на моем веб-сайте
Создайте удобный раздел для хранения контента на своем веб-сайте.