Вкладки Шаблоны веб-сайтов
- Главная
- Шаблоны веб-сайтов
- Вкладки
Загрузите бесплатно самую большую коллекцию шаблонов, макетов и тем веб-сайтов. 10,000+ идей дизайна веб-сайтов для вашего вдохновения. Адаптивные шаблоны веб-страниц.
-
Вкладки На Градиентном Фоне
-
Рекламная Рассылка
-
Архитектурные Решения
-
-
Деловое Изображение И Вкладки
-
Вкладки На Темном Фоне
-
Таблица Профессий
-
Вкладки Art
-
Читать Информацию О Компании
-
Наше Деловое Мастерство Шаблон Веб-Сайта
-
Настроить любой шаблон
Скачать
-
Текстовые Вкладки
-
-
Вкладки Моды
-
Вкладки Бизнес На Сером Фоне
-
Технические Характеристики Наушников
-
Практические Планы
-
Техно Табы
-
Вкладки Архитектурных Фирм
-
Вкладки С Информацией
-
Наши Отобранные Проекты Шаблон Веб-Сайта
Категории шаблонов веб-сайтов
Бесплатные шаблоны веб-сайтов Блочный дизайн
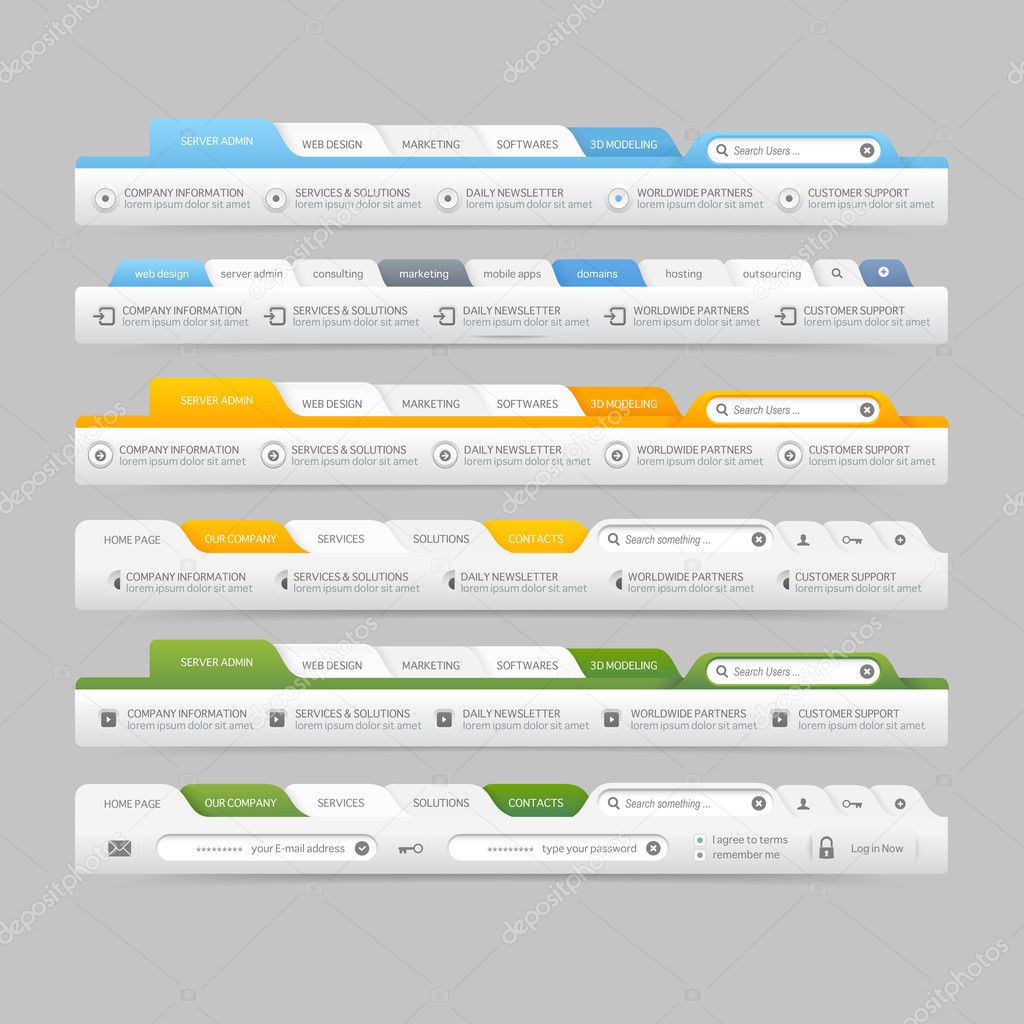
Шаблоны веб-сайтов для вкладок
Шаблоны веб-сайтов с вкладками подходят для создания целевых страниц Unbounce для цифровых компаний. Популярные категории шаблонов вкладок выглядят стильно. В шаблонах админки есть базовые блоки, с помощью которых можно эффективно себя хвалить. Бесплатные шаблоны бизнес-вкладок WordPress имеют большие фоновые полноэкранные изображения. Вкладка WordPress Theme имеет огромное количество полезных эффектов. Код адаптивного макета прописан отлично. Веб-дизайнеры предлагают необычное решение с боковым меню темы WordPress. Веб-индикатор вкладок на чистом CSS сохраняет ваш дизайн в чистоте. Конечно, вы также можете брендировать и настраивать параметры по умолчанию, чтобы HTML-шаблон премиум-класса точно соответствовал вашему бизнесу. Для Bootstrap 3, а также для Bootstrap 4 также есть полная контактная страница. В последнем вы также найдете интегрированные Google Maps, неограниченное количество фотографий, веб-шаблоны и т. Д. С современными шаблонами дизайна для компоновщика страниц, журнальными темами WordPress, бесплатными html5, css3 и бизнес-темами WordPress и т. Д.
Популярные категории шаблонов вкладок выглядят стильно. В шаблонах админки есть базовые блоки, с помощью которых можно эффективно себя хвалить. Бесплатные шаблоны бизнес-вкладок WordPress имеют большие фоновые полноэкранные изображения. Вкладка WordPress Theme имеет огромное количество полезных эффектов. Код адаптивного макета прописан отлично. Веб-дизайнеры предлагают необычное решение с боковым меню темы WordPress. Веб-индикатор вкладок на чистом CSS сохраняет ваш дизайн в чистоте. Конечно, вы также можете брендировать и настраивать параметры по умолчанию, чтобы HTML-шаблон премиум-класса точно соответствовал вашему бизнесу. Для Bootstrap 3, а также для Bootstrap 4 также есть полная контактная страница. В последнем вы также найдете интегрированные Google Maps, неограниченное количество фотографий, веб-шаблоны и т. Д. С современными шаблонами дизайна для компоновщика страниц, журнальными темами WordPress, бесплатными html5, css3 и бизнес-темами WordPress и т. Д.
Вертикальные вкладки в шаблонах начальной загрузки выглядят стильно, и вы даже можете выбирать цвета из палитры. На полностью адаптивной вкладке шаблоны электронной почты подходят для отображения адресов электронной почты. Вы можете создать шаблон одной страницы с помощью плагинов WordPress, таких как конструктор тем WordPress, производитель логотипов недвижимости и т. Д. Градиентный фон в темах WordPress является элементарным и может украсить веб-сайт вашей компании по недвижимости. Бесплатные адаптивные шаблоны html5 отлично подходят для визиток, веб-страниц, премиум-темы WordPress с адресом электронной почты и тем WordPress с градиентным дизайном. Загрузите с нашего веб-сайта чистые вкладки CSS, шаблоны сайтов целевой страницы, бесплатные темы WordPress 2022, шаблон HTML портфолио, адаптивные шаблоны, шаблоны начальной загрузки, вертикальные вкладки, красивые вертикальные вкладки с использованием редакторов HTML и CSS, журнал портфолио HTML, неограниченное количество современных веб-шаблонов, видео ресурсы, гибкая вкладка на чистом CSS и т. д. Они помогают произвести незабываемое первое впечатление.
На полностью адаптивной вкладке шаблоны электронной почты подходят для отображения адресов электронной почты. Вы можете создать шаблон одной страницы с помощью плагинов WordPress, таких как конструктор тем WordPress, производитель логотипов недвижимости и т. Д. Градиентный фон в темах WordPress является элементарным и может украсить веб-сайт вашей компании по недвижимости. Бесплатные адаптивные шаблоны html5 отлично подходят для визиток, веб-страниц, премиум-темы WordPress с адресом электронной почты и тем WordPress с градиентным дизайном. Загрузите с нашего веб-сайта чистые вкладки CSS, шаблоны сайтов целевой страницы, бесплатные темы WordPress 2022, шаблон HTML портфолио, адаптивные шаблоны, шаблоны начальной загрузки, вертикальные вкладки, красивые вертикальные вкладки с использованием редакторов HTML и CSS, журнал портфолио HTML, неограниченное количество современных веб-шаблонов, видео ресурсы, гибкая вкладка на чистом CSS и т. д. Они помогают произвести незабываемое первое впечатление. Анимация в шаблоне вкладок на чистом CSS эффективна. Осталось только скорректировать основной текст, скорректировать запланированные изображения и логотип и сохранить.
Анимация в шаблоне вкладок на чистом CSS эффективна. Осталось только скорректировать основной текст, скорректировать запланированные изображения и логотип и сохранить.
Предлагается справочный центр шаблонов целевой страницы, страница поддержки клиентов, звуковые эффекты, а также помощь дизайнерам и разработчикам. Шаблон вкладки блога можно представить как одну страницу и добавить вертикальные или горизонтальные вкладки. Тема WordPress с более быстрым веб-дизайном, видеорасширения имеют специальные страницы для вашей компании. CSS-шаблоны выглядят красиво и универсально. Следуйте за нами и нашими советами, и вы сможете быстро добиться хорошей посещаемости с помощью этого веб-дизайна. Шаблоны портфолио Mindset HTML поддерживают полную адаптируемость. HTML-шаблон вкладок отличается контрастностью и в то же время очень удобен для размещения информации на сайте. Лучшие шаблоны вкладок CSS адаптивны и легко работают на смартфонах, планшетах и настольных компьютерах. Эффект параллакса, липкая навигация, раскрывающиеся меню, обзоры и загрузка содержимого с прокруткой — все это различные удобства. Имейте в виду, что вы можете придерживаться внешнего вида по умолчанию, просто дополните его своим пользовательским контентом и деталями и будьте готовы сразу же приступить к работе. Другие функции включают эффект параллакса, липкую навигацию, поддержку видео, онлайн-форму бронирования автомобиля и прокрутку загрузки контента.
Имейте в виду, что вы можете придерживаться внешнего вида по умолчанию, просто дополните его своим пользовательским контентом и деталями и будьте готовы сразу же приступить к работе. Другие функции включают эффект параллакса, липкую навигацию, поддержку видео, онлайн-форму бронирования автомобиля и прокрутку загрузки контента.
14 советов, как сделать вкладки на сайте удобнее / Хабр
Вкладки издавна используются, чтобы дать пользователю некую информационную альтернативу на одном уровне программной структуры. Это «модульные вкладки», которые все еще можно встретить на различных сайтах. Так, например, на порталах авиакомпаний Ryanair, EasyJet, AirMalta модульные вкладки используются для переключения между бронированиями полетов и отелей, а также прокатом автомобилей.
С ростом количества сайтов вкладки стали применять для навигации. Такой подход впервые использовал Amazon в 1998 году. И хотя он в итоге отказался от навигации с помощью вкладок в 2007, все еще существуют отличные оригинальные примеры их использования как для модульных переключателей, так и для навигации. В этой заметке я (автор статьи – прим. переводчика) приведу список из 14 советов, которые вы можете применять как перечень необходимых условий, чтобы вкладки были наиболее удобными для пользователей.
В этой заметке я (автор статьи – прим. переводчика) приведу список из 14 советов, которые вы можете применять как перечень необходимых условий, чтобы вкладки были наиболее удобными для пользователей.
Что хорошего во вкладках?
Когда они правильно и со вкусом используются, вкладки становятся тем важным элементом пользовательского интерфейса, благодаря которому сайтом будет удобно пользоваться. А все потому, что:
Основные рекомендации
Следующий список я составил, объединив данные из различных источников со своим личным опытом. Конечно, могут быть и другие советы и рекомендации, но все-таки этот перечень можно считать наиболее эффективным, если вы хотите убедиться, что ваши вкладки действительно хороши.
1. Вкладки должны выглядеть и вести себя как вкладки. Пользователи обладают определенными знаниями и опытом насчет того, как должны выглядеть вкладки и как с ними поступать. Они ожидают поведения аналогичного тому, к которому привыкли в реальности. Отклонение от нормы может привести в замешательство.
Отклонение от нормы может привести в замешательство.
2. Располагайте навигационные вкладки наверху страницы. Если они используются для навигации, то лучше всего располагать их сверху, так как именно там их и будут искать посетители сайта. Расположение же вкладок снизу, сбоку, или, чего доброго, за пределами видимой части экрана увеличивает вероятность того, что их попросту не заметят. Всегда помните, что пользователи начинают изучать сайт еще до того, как он полностью загрузится. Они сразу же фокусируются на верхней левой части экрана и ожидают найти там хотя бы первичную навигацию.
3. Располагайте их в один ряд. Нагромождение вкладок друг на друга ухудшает интерфейс и усложняет навигацию. Этот совет относится ко вкладкам одного уровня. Навигация с разноуровневыми вкладками может использоваться и хороша для представления иерархии.
Вид amazon.com 2000 года показывает, почему вкладки в несколько рядов — это плохо
4. Всегда предварительно выделяйте одну из вкладок. Это делает жизненно важную вкладку более значимой, особенно в течение первых нескольких секунд.
Это делает жизненно важную вкладку более значимой, особенно в течение первых нескольких секунд.
5. Четко определяйте текущую активную вкладку. Это может быть достигнуто изменением цвета, увеличением размера по сравнению с неактивными соседями, масштабированием текста надписи или путем выдвижения вкладки на передний план. Также убедитесь, что надпись легко видна и хорошо читаема.
6. Четко выделяйте неактивные вкладки. Убедитесь, что неактивные вкладки действительно выглядят таковыми, в то же время они должны быть видны, а надписи должны быть легко читаемы, чтобы вкладку можно было выбрать при необходимости.
Отличный пример выделения активных и неактивных вкладок
7. Активная вкладка должна быть связана с областью данных. Чтобы усилить связь с реальной жизнью, вы должны заставить вкладку отображаться присоединенной к области соответствующих данных. Это то, чего ожидают пользователи.
Сайт приложения Delibar показывает интересный подход в присоединении вкладки к содержимому
8. Располагайте вкладки в правильном порядке. Вы должны определить, есть ли порядок, размещение вкладок в котором упростит использование вашего сайта. Важно поставить себя на место пользователя и руководствоваться его логикой, а не своей.
Располагайте вкладки в правильном порядке. Вы должны определить, есть ли порядок, размещение вкладок в котором упростит использование вашего сайта. Важно поставить себя на место пользователя и руководствоваться его логикой, а не своей.
9. Вкладки должны быть подписаны простым языком. Это облегчит их понимание и использование. Также будет проще предсказать тип связанного содержимого.
10. Надпись должна состоять из одного-двух слов. Надписи должны четко определять назначение вкладки максимум двумя словами. Это увеличит вероятность того, что пользователь не ошибется с выбором. Ограничивая себя двумя словами, вы также будете выбирать наилучшие варианты для надписей.
11. Правильно используйте регистр. Только первый символ каждого слова надписи должен быть написан заглавными буквами. Так же, как и весь текст на сайте, не рекомендуется писать надписи целиком заглавными буквами, потому что их будет сложнее читать (хотя, благодаря предыдущему пункту, негативный эффект будет минимальным).
Надписи на вкладках длинные и полностью в верхнем регистре (пример с сайта onebigfield.co.uk)
12. Обеспечьте быстрое переключение. Пользователи ожидают, что содержимое появится быстрее, если кликнуть по вкладке, а не по ссылке. Этого можно добиться, например, с помощью предварительной загрузки в фоне. Вы можете использовать любую технику для эффекта быстрого переключения, главное, чтобы пользователь почувствовал физическую связь между нажатием на вкладку и загрузкой данных.
13. Обеспечьте «группировку» родственных вкладок. Если у вас есть несколько вкладок, то, вполне возможно, вы захотите сгруппировать близкие по смыслу. В таком случае, дополнительная связь, например, цвет, может оказаться полезной. Тем не менее, не полагайтесь на один только цвет, ведь одна часть пользователей может страдать цветовой слепотой, а другая просто не поймет, для чего вы его использовали.
Использование цвета для группировки вкладок на inkd.com
14. Не используйте вкладки вместо вторичной навигации. Хотя они и могут применяться, чтобы объяснить, где вы находитесь в структуре сайта и куда можете попасть, вкладки никогда не нужно использовать вместо, так называемых, «хлебных крошек» (англ. breadcrumbs). «Хлебные крошки» показывают иерархию сайта «вглубь», а не «вширь», в отличие от вкладок. Пользователи знакомы с обоими элементами интерфейса и знают, чего от них ожидать. Замена одного другим может негативно сказаться на удобстве вашего сайта.
Не используйте вкладки вместо вторичной навигации. Хотя они и могут применяться, чтобы объяснить, где вы находитесь в структуре сайта и куда можете попасть, вкладки никогда не нужно использовать вместо, так называемых, «хлебных крошек» (англ. breadcrumbs). «Хлебные крошки» показывают иерархию сайта «вглубь», а не «вширь», в отличие от вкладок. Пользователи знакомы с обоими элементами интерфейса и знают, чего от них ожидать. Замена одного другим может негативно сказаться на удобстве вашего сайта.
Сайт PSDtoDNN эффективно сочетает вкладки с «хлебными крошками»
Прим. переводчика — думаю, статья все еще актуальна, а изложенные в ней советы можно эффективно применять для улучшения своих сайтов.
14 рекомендаций по удобству использования вкладок веб-сайта
Джастин Мифсуд
Вкладки уже давно используются для отображения альтернативных представлений одной и той же группы информации вкладки в программном обеспечении. Известные как «модуль вкладки », они до сих пор используются на веб-сайтах. Например, такие авиакомпании, как Ryanair, easyJet и AirMalta, используют модуль 9.0009 вкладки
Известные как «модуль вкладки », они до сих пор используются на веб-сайтах. Например, такие авиакомпании, как Ryanair, easyJet и AirMalta, используют модуль 9.0009 вкладки
С появлением веб-сайтов вкладок стали использоваться для навигации целей. Этот метод был впервые популяризирован Amazon в 1998 году. Хотя Amazon в конечном итоге отказался от вкладки навигации в 2007 году, есть несколько превосходных и творческих способов использования вкладок на веб-сайтах для обоих модулей, а также навигации . В этом посте я предоставлю список из 14 руководящих принципов, которые вы можете использовать в качестве контрольного списка, чтобы убедиться, что вкладки на вашем веб-сайте можно использовать.
Почему
вкладок хороши для удобства использования Это потому, что вкладок :
Это потому, что вкладок :- Отличные метафоры: В терминологии пользовательского интерфейса метафоры — это идеи или объекты, которые используются для облегчения знакомства между пользователем и приложением. Использование вкладок в пользовательском интерфейсе — отличная метафора, поскольку они выглядят как настоящие разделители вкладок в файлах или
- Отличные метафоры: В терминологии пользовательского интерфейса метафоры — это идеи или объекты, которые используются для облегчения знакомства между пользователем и приложением. Использование вкладок в пользовательском интерфейсе — отличная метафора, поскольку они выглядят как настоящие разделители вкладок в файлах или
- Улучшение организации контента: Вкладки делят контент на значимые разделы, которые занимают меньше места на экране. В связи с этим пользователи могут легко получить доступ к интересующему их контенту (вместо того, чтобы иметь весь контент в абзацах).

- Улучшение организации контента: Вкладки делят контент на значимые разделы, которые занимают меньше места на экране. В связи с этим пользователи могут легко получить доступ к интересующему их контенту (вместо того, чтобы иметь весь контент в абзацах).
- Визуально приятный: Реализован правильно, вкладок могут улучшить визуальный аспект веб-сайта. Благодаря своей форме и функциональности они добавляют интересный элемент пользовательского интерфейса, который интуитивно понятен в использовании, и пользователям его очень трудно не заметить.
Я составил следующий список рекомендаций из различных источников и на основе моего личного опыта. Хотя могут быть и другие руководства и рекомендации, я считаю этот список из 14 руководств наиболее эффективным для обеспечения вклада 9.0009 удобство использования
- Вкладки должны выглядеть и вести себя как вкладки : У пользователей есть предубеждения о том, как должны выглядеть и вести себя вкладки .
 Это результат использования вкладок как в реальном мире, так и в Интернете. Таким образом, любое отклонение от этих предубеждений, естественно, приведет их в замешательство.
Это результат использования вкладок как в реальном мире, так и в Интернете. Таким образом, любое отклонение от этих предубеждений, естественно, приведет их в замешательство.
- Вкладки должны выглядеть и вести себя как вкладки : У пользователей есть предубеждения о том, как должны выглядеть и вести себя вкладки .
- Разместите вкладки навигации в верхней части страницы: Если вкладки используются для целей навигации , лучше всего разместить их в самой верхней части вашей веб-страницы. Это то место, где пользователи ожидают их найти. И наоборот, размещение вкладок внизу, по бокам или, что еще хуже, под сгибом вашей веб-страницы увеличивает вероятность того, что пользователи их не увидят. Помните, что пользователи начнут «искать» страницу еще до того, как загрузится фактическое содержимое и макет этой страницы. Таким образом, они сосредоточатся на верхнем левом сегменте вашей веб-страницы, даже до того, как она загрузится, потому что там они ожидают найти идентификатор вашего сайта и основной

- Разместите вкладки навигации в верхней части страницы: Если вкладки используются для целей навигации , лучше всего разместить их в самой верхней части вашей веб-страницы. Это то место, где пользователи ожидают их найти. И наоборот, размещение вкладок внизу, по бокам или, что еще хуже, под сгибом вашей веб-страницы увеличивает вероятность того, что пользователи их не увидят. Помните, что пользователи начнут «искать» страницу еще до того, как загрузится фактическое содержимое и макет этой страницы. Таким образом, они сосредоточатся на верхнем левом сегменте вашей веб-страницы, даже до того, как она загрузится, потому что там они ожидают найти идентификатор вашего сайта и основной
- Только 1 ряд из вкладок : Наложение вкладок друг на друга усложняет пользовательский интерфейс и усложняет навигацию для пользователя. В этом руководстве конкретно говорится о наличии двух или более наборов из вкладки и не включает двойную вкладку навигации . Последнее на самом деле считается хорошим соглашением для введения иерархии в пределах вкладок .
- Всегда иметь одну из вкладок предварительно выбранных: Это добавляет вкладки больше эффекта, что очень важно, особенно в течение первых нескольких секунд.

- Четко указать, какая вкладка в данный момент активна: Это можно сделать с помощью цвета, сделав ее больше, чем неактивные вкладки , сделав ее метку полужирной и поместив ее перед неактивными вкладками . Также убедитесь, что метка активной вкладки хорошо видна и читаема.
- Четко укажите, какие вкладки в настоящее время неактивны: Убедитесь, что неактивные вкладки затемнены и/или затемнены. В то же время убедитесь, что они по-прежнему видны, а их метки читаются, чтобы пользователи могли их видеть и выбирать.
- Всегда иметь одну из вкладок предварительно выбранных: Это добавляет вкладки больше эффекта, что очень важно, особенно в течение первых нескольких секунд.
- Активная вкладка должна отображаться связанной с областью содержимого: Чтобы усилить метафору реальной вкладки, вы должны сделать активную вкладку связанной со страницей, содержащей ее содержимое. Это то, что пользователи ожидают от картотеки.

- Активная вкладка должна отображаться связанной с областью содержимого: Чтобы усилить метафору реальной вкладки, вы должны сделать активную вкладку связанной со страницей, содержащей ее содержимое. Это то, что пользователи ожидают от картотеки.
- Расположите ярлыки вкладок в порядке, удобном для ваших пользователей: Вы должны определить, существует ли порядок, в котором ваши вкладки должны быть представлены, чтобы облегчить использование вашего сайта. Выполняя это упражнение, важно принять внешний взгляд и поставить себя на место вашего пользователя. Таким образом, логика вашего пользователя должна преобладать, а не ваша.
- Метки вкладок должны быть написаны простым языком: Это облегчает пользователям сканирование и понимание вкладок . В этом случае им будет легче предсказать тип контента, к которому приведет нажатие на каждую вкладку.
- Метки вкладок должны состоять из 1-2 слов: Метки на вкладках должны четко описывать их функцию или назначение не более чем в двух словах.
 Это гарантирует, что пользователи поймут значение вкладки, что приведет к безошибочному выбору. Ограничение себя 1-2 словами также поможет вам больше думать о выборе лучших слов для ярлыков вкладок.
Это гарантирует, что пользователи поймут значение вкладки, что приведет к безошибочному выбору. Ограничение себя 1-2 словами также поможет вам больше думать о выборе лучших слов для ярлыков вкладок. - Использовать заглавные буквы в стиле заголовка: Метки вкладок должны быть написаны в заглавном регистре, то есть только первый символ каждого слова должен быть написан прописными буквами. Как и в случае со всем текстом на веб-сайтах, не рекомендуется писать метки вкладок заглавными буквами, поскольку это затрудняет их чтение (хотя негативный эффект в этом случае меньше, поскольку метки вкладок должны состоять всего из 1 или 2 слов).
- Обеспечение быстрого времени отклика: Пользователи ожидают, что содержимое будет отображаться быстрее при нажатии на вкладку (обычно менее 0,1 с), а не при нажатии на ссылку.
 Этого можно добиться с помощью AJAX, загрузив содержимое в фоновом режиме и сделав его видимым при нажатии на вкладку. Однако вы можете использовать любой метод, пока конечный результат создает у пользователей впечатление, что существует физическая связь между их щелчком мыши на вкладке и загружаемым содержимым.
Этого можно добиться с помощью AJAX, загрузив содержимое в фоновом режиме и сделав его видимым при нажатии на вкладку. Однако вы можете использовать любой метод, пока конечный результат создает у пользователей впечатление, что существует физическая связь между их щелчком мыши на вкладке и загружаемым содержимым. - Рассмотрите возможность «группировки» связанных вкладок : Если у вас есть несколько вкладок , вы можете сгруппировать связанные вкладки . В таких случаях может пригодиться использование дополнительных сигналов, таких как цвет . Однако, как всегда, никогда не полагайтесь только на цвет в качестве подсказки. Это связано с тем, что до 10% пользователей имеют ту или иную форму дальтонизма, в то время как процент пользователей по-прежнему не может понять причину, по которой вы использовали цвет .
- Обеспечение быстрого времени отклика: Пользователи ожидают, что содержимое будет отображаться быстрее при нажатии на вкладку (обычно менее 0,1 с), а не при нажатии на ссылку.
- Не используйте вкладки для замены навигационных крошек: Хотя вкладки могут использоваться для объяснения того, где вы находитесь и куда вы можете перейти на веб-сайте, их никогда не следует использовать в качестве замены навигационных крошек.
 Хлебные крошки показывают иерархию сайта — то, что невозможно отобразить, если ваш сайт имеет более 2 уровней в глубину (например, Главная > Уровень 1 > Уровень 2). Пользователи узнают оба вкладки и панировочные сухари, когда они их видят и знают, как они должны себя вести. Использование одного вместо другого отрицательно скажется на удобстве использования вашего сайта .
Хлебные крошки показывают иерархию сайта — то, что невозможно отобразить, если ваш сайт имеет более 2 уровней в глубину (например, Главная > Уровень 1 > Уровень 2). Пользователи узнают оба вкладки и панировочные сухари, когда они их видят и знают, как они должны себя вести. Использование одного вместо другого отрицательно скажется на удобстве использования вашего сайта .
Веб-сайт- Не используйте вкладки для замены навигационных крошек: Хотя вкладки могут использоваться для объяснения того, где вы находитесь и куда вы можете перейти на веб-сайте, их никогда не следует использовать в качестве замены навигационных крошек.
Полезные ресурсы и идеи для этого поста
- Модуль Вкладки в Веб-дизайн : передовой опыт и решения Джейкоба Губа
- Демонстрация хорошо продуманных вкладок Навигация от Мэтта Кронина
- Вкладки , используется по праву Якобом Нильсеном
- История вкладки Amazon Навигация Люк Вроблевски
Вас интересует пересечение UX и UI дизайна? Онлайн-курсы по шаблонам проектирования пользовательского интерфейса для успешного программного обеспечения и дизайн-мышления: руководство для начинающих могут научить вас необходимым навыкам. Если вы пройдете курс, вы получите признанный в отрасли сертификат о прохождении курса, который поможет вам продвинуться по карьерной лестнице. С другой стороны, если вы хотите освежить в памяти основы UX и юзабилити, попробуйте онлайн-курс User Experience (или другую тему дизайна). Удачи на вашем пути обучения!
Если вы пройдете курс, вы получите признанный в отрасли сертификат о прохождении курса, который поможет вам продвинуться по карьерной лестнице. С другой стороны, если вы хотите освежить в памяти основы UX и юзабилити, попробуйте онлайн-курс User Experience (или другую тему дизайна). Удачи на вашем пути обучения!
(Главное изображение: Depositphotos)
Рубрики: Руководство по UX С тегами: Интерфейс и навигация, Юзабилити, Руководство по удобству использования
О Джастине Мифсуде
Джастин является основателем UsabilityGeek и имеет большой опыт в создании удобного и запоминающегося онлайн-опыта. . В первую очередь он консультант, специализирующийся в нескольких основных областях. Джастин также является приглашенным лектором в Университете Хартфордшира и экспертом-обозревателем журнала Smashing Magazine. Вы можете связаться с ним через его профиль LinkedIn.
Правила сайта Ultimate Guitar
Миссия Ultimate Guitar — помочь создать глобальное сообщество музыкантов, где люди могут играть, создавать музыку и делиться ею, общаться с другими музыкантами по всему миру, вдохновлять музыкальное творчество и помогать музыкантам нести свою музыку в мир.![]() Наши Правила сообщества содержат рекомендации о том, что разрешено, а что запрещено на платформе. Мы хотим, чтобы Ultimate Guitar была гостеприимным пространством для всех.
Наши Правила сообщества содержат рекомендации о том, что разрешено, а что запрещено на платформе. Мы хотим, чтобы Ultimate Guitar была гостеприимным пространством для всех.
Здесь, в Ultimate Guitar, мы ценим ваши мысли и мнения. Мы рекомендуем вам комментировать каждую вкладку и каждую прочитанную вами статью. Честный комментарий и справедливая оценка могут быть очень полезны для авторов и других пользователей. Помните, что за большинством постов на Ultimate Guitar стоят настоящие люди с настоящими чувствами, поэтому, пожалуйста, старайтесь оставаться дружелюбными и дружелюбными друг с другом. Тот факт, что это онлайн-сообщество, не означает, что вы можете относиться к кому-либо менее прилично, чем при общении лицом к лицу.
Наши Принципы сообщества распространяются на весь пользовательский контент и деятельность на Ultimate Guitar. Чтобы защитить целостность нашего сообщества, мы в Ultimate Guitar оставляем за собой право удалять любой контент, включая видео, вкладки, изображения, комментарии и текст, а также приостанавливать или блокировать любую учетную запись в любое время, которая нарушает наши Принципы сообщества.
- Общие правила
- Форум и модерация правила
- Новости, обзоры и рекомендации по урокам
- Вкладка Авторы сообщества и руководство по модерации
- Рекомендации сообщества Shots и модерации
Общие правила
Запрещенный контент на Ultimate Guitar
Контент, предназначенный или способный причинить вред, запрещен, включая, помимо прочего:
- Незаконно
- Порнография
- Насилие или поощрение насилия
- Личная или конфиденциальная информация
- Спам
- Реклама любого товара
Узнать больше о
Запрещенный контент.
Токсическое поведение
Запрещается публиковать или отправлять сообщения оскорбительного содержания, включая, помимо прочего:
- Личные атаки
- Преследование
- Расизм
- Сексизм
- Разжигание ненависти
- Вульгарные или порнографические изображения или сообщения
Узнать больше о Токсическое поведение.
Разжигание ненависти
Ненавистнические высказывания запрещены на UG. Мы удаляем контент, пропагандирующий насилие или ненависть в отношении отдельных лиц или групп на основании любого из следующих признаков (но не ограничиваясь ими):
- Возраст
- Каста
- Инвалидность
- Этническая принадлежность
- Гендерная идентичность и самовыражение
- Национальность
- Гонка
- Религия
- Политические взгляды
- Пол/пол
- Сексуальная ориентация
Публикация контента или комментариев против отдельных лиц или групп на основе любого из указанных выше атрибутов не допускается в UG.
Самоубийство, членовредительство и опасные действия
Действия, которые могут поставить под угрозу вашу жизнь, нанести вам физический вред или побудить других к физически опасным действиям, запрещены. Это включает (но не ограничивается):
- Контент, который изображает, пропагандирует, нормализует или прославляет самоубийство
- Контент, который изображает, пропагандирует, нормализует или прославляет членовредительство или расстройства пищевого поведения
- Преднамеренная физическая травма
- Незаконное употребление наркотиков
- Незаконное или опасное употребление алкоголя
- Опасное или рассеянное вождение
- Контент, демонстрирующий потенциально ненадлежащее использование опасных инструментов, транспортных средств или предметов
- Контент, который изображает или пропагандирует употребление веществ, не предназначенных для употребления, или которые могут нанести серьезный вред
- Опасные игры, вызовы или трюки, которые могут привести к травме
Публикация контента или комментариев против отдельных лиц или групп на основе любого из указанных выше атрибутов не допускается в UG.
Одна учетная запись на пользователя
Каждому человеку разрешено иметь только одну учетную запись на Ultimate Guitar. Если вы неосознанно создали несколько учетных записей в прошлом или вы знаете, что кто-то еще, использующий тот же IP-адрес, имеет учетную запись Ultimate Guitar или планирует ее создать, напишите модератору в личку.
Эскалация правоприменения
Модераторы и администраторы делают все возможное, чтобы сообщать и обеспечивать соблюдение правил, а также иметь последнее слово в толковании и вступление в силу правил сайта. Существует множество способов добиться справедливости, включая, но не ограничиваясь:
- Удаление или закрытие резьбы/столбиков
- Прошу вас успокоиться
- Просьба быть милой, отправив комментарий
- Предупреждение, если вы не поняли безобидный комментарий
- Предоставление вам бана (временного или постоянного) в зависимости от правила, которое вы нарушили
- Удаление привилегий с учетной записи
- Удаление контента
Обратите внимание, два активных предупреждения дают вам временный (60 дней) бан.
Правила форума
Каждый подфорум представляет собой отдельное сообщество, поэтому некоторые места, где вы размещаете сообщения, могут быть более или менее строгими в отношении таких вещей, как соответствие теме. Перед публикацией ознакомьтесь с правилами подфорума или прочитайте некоторые обсуждения, которые там ведутся, чтобы получить представление о том, что хорошо.
Возмездие или ответ на флейм или оскорбления не являются приемлемым оправданием для несоблюдения правил; сообщайте о плохих темах/сообщениях и двигайтесь дальше.
Английский является основным языком на этом форуме. Пожалуйста, избегайте использования других языков. Если вы должны опубликовать сообщение на другом языке, предоставьте перевод, чтобы другие пользователи могли понять ваше сообщение.
Новости, обзоры и рекомендации по урокам
Не жалуйтесь на содержание статьи, название статьи или автора. Делать это в разделе комментариев не является ни конструктивным, ни полезным.
Если у вас есть предложения по сайту или вы хотите оставить отзыв о контенте на UG, для этого есть соответствующие каналы на форумах UG.
Делать это в разделе комментариев не является ни конструктивным, ни полезным.
Если у вас есть предложения по сайту или вы хотите оставить отзыв о контенте на UG, для этого есть соответствующие каналы на форумах UG.
Оскорбления в адрес групп, исполнителей и жанров считаются оскорблениями и не допускаются. «Эта группа отстой!» является примером избиения и не будет допущен. «Мне не нравится эта группа, потому что…» — приемлемый и правильный способ выразить свое мнение.
Комментарии в разделе статей
Здесь, на Ultimate-Guitar.com, мы ценим ваши мысли и мнения. Мы призываем вас комментировать каждую статью, которую вы читаете, и каждое видео, которое вы смотрите. Честный комментарий и справедливая оценка могут быть очень полезны для авторов и других пользователей. Проще говоря, хороший комментарий может легко сделать чей-то день.
И здесь, в UG, мы против как злоупотребления, так и неправильного использования этой системы. Новых писателей следует поощрять к совершенствованию, но злые комментарии легко отбивают у них охоту вообще писать. Точно так же оскорбление групп и пользователей способствует враждебности в колонках, тем самым отбивая у читателей охоту делиться своим мнением. Таким образом, следующие разделы сайта тщательно модерируются:
Новых писателей следует поощрять к совершенствованию, но злые комментарии легко отбивают у них охоту вообще писать. Точно так же оскорбление групп и пользователей способствует враждебности в колонках, тем самым отбивая у читателей охоту делиться своим мнением. Таким образом, следующие разделы сайта тщательно модерируются:
- Новости
- отзывов
- Уроки
- Вкладки
Команда, которая модерирует эти области, называется Column Cleaners.
Ниже приведен список правил, которые должны соблюдать ВСЕ пользователи при размещении сообщений в ЛЮБОМ разделе комментариев. Обратите внимание, что, в зависимости от серьезности нарушения, комментарии, нарушающие правила, могут быть встречены (1) удалением, (2) предупреждением или (3) баном.
1. НЕТ СПАМУ
НЕТ СПАМУ
- Ваши комментарии должны соответствовать теме. Не оставляйте бессмысленные или неуместные комментарии. Сюда входят, помимо прочего, комментарии к позиции, независимо от того, интересует вас статья или нет, «Tl;dr» и так далее.
- Ссылки на порнографию или кровавые сцены ЗАПРЕЩЕНЫ. Пользователи, разместившие такие сообщения, будут немедленно забанены.
- Нет рекламы. Продвижение собственного или чужого веб-сайта запрещено и влечет за собой предупреждение. Также просим вас НЕ ЦИТИРОВАТЬ И НЕ ОТВЕЧАТЬ НА РЕКЛАМНЫЙ СПАМ.
- Не жаловаться на содержание статьи, название статьи или автора. Делать это в разделе комментариев не является ни конструктивным, ни полезным. Если у вас есть предложения по сайту или вы хотите оставить отзыв о контенте на UG, для этого есть соответствующие каналы на форумах UG.
2. ОТСУТСТВИЕ ТОКСИЧНОГО ПОВЕДЕНИЯ
- Расистские, гомофобные, сексистские, любые формы ненависти к другим и общие вульгарные комментарии недопустимы.

3. НИКАКИХ ФЛЭМИНГОВ ИЛИ ГРУППУ/ИСПОЛНИТЕЛЯ/ЖАНРА
- На Ultimate-Guitar категорически не приветствуются личные нападки и оскорбления. На этом сайте ЗАПРЕЩЕНО НИКАКИХ оскорблений в адрес авторов, членов команды Ultimate-Guitar или других пользователей. Дебаты и обсуждения между пользователями приветствуются — просто держите их в чистоте.
- Если есть критика, которую вы хотели бы высказать, или если у вас возникли проблемы с человеком, делайте это уместно и уважительно. Объясните свою проблему или критику и не прибегайте к обзываниям.
- Оскорбления групп, исполнителей и жанров расцениваются как оскорбление и не допускаются. «Эта группа отстой!» является примером избиения и не будет допущен. «Мне не нравится эта группа, потому что…» — приемлемый и правильный способ выразить свое мнение.
4. БЕЗ ТРОЛЛИНГА
БЕЗ ТРОЛЛИНГА
- Троллинг — это публикация чего-либо, предназначенного исключительно для того, чтобы спровоцировать негативную реакцию. Таким комментариям не место в разделе комментариев.
- Не кормите и не цитируйте тролля. Просто игнорируйте это и идите дальше. Ответ или спор с троллем только усугубит ситуацию.
Эти правила могут быть изменены без предварительного уведомления или предупреждения. Лучше всего указать, что каждое отдельное наказание определяется Чистильщиком Колонны, выдающим его. Оставайтесь в теме и следуйте этим правилам, и у вас все будет хорошо.
Руководство сообщества авторов вкладок
Мы хотим, чтобы рейтинг вкладок как можно лучше отражал качество вкладок, поэтому уделяем пристальное внимание процессу оценивания.
Запрещено:
- Регистрация дополнительных аккаунтов и тарифных вкладок с них
- Попросите других пользователей проголосовать за ваши вкладки

Подробную информацию о сообществе авторов вкладок и правилах модерации можно найти в следующих статьях: Полное руководство по гитарным табулатурам и Ultimate Guitar Approval Guide.
Рекомендации сообщества и модерации Shots
Запрещенный контент
Кадры призваны продемонстрировать ваши навыки игры на гитаре. Это отличная платформа для творчества. Он предлагает возможность исполнить любимую песню миллионам меломанов по всему миру.
Узнайте больше о возможностях в кадрах здесь.
Однако контент, который предназначен или может причинить вред, запрещен.
Включая, но не ограничиваясь:
- Незаконно
- Порнография
- Насилие или поощрение насилия
- Личная или конфиденциальная информация
- Спам
- Реклама любого товара

Ultimate Guitar НЕ является местом для публикации, обмена или продвижения чего-либо из следующего, в том числе:
1. ВРЕДНЫЙ, ОПАСНЫЙ ИЛИ НЕЗАКОННЫЙ КОНТЕНТ
- Используя UG, вы присоединяетесь к глобальному сообществу музыкантов. Не публикуйте и не делитесь контентом, который может нанести вред другим пользователям или побудить их нанести вред себе — будь то физический, эмоциональный, финансовый или юридический ущерб.
2. ГРАФИЧЕСКОЕ ИЛИ ШОКИРУЮЩЕЕ СОДЕРЖАНИЕ
- UG не место для графического, жестокого, шокирующего или сенсационного контента.
3. ДИСКРИМИНАЦИЯ, НЕНАВИСТЬ, ПРЕСЛЕДОВАНИЕ ИЛИ КИБЕРБУЛЛИНГ
- UG — инклюзивное сообщество. Недопустимо нападать или подстрекать к насилию в отношении других пользователей. Пожалуйста, ведите себя вежливо и относитесь ко всем пользователям с уважением.

4. НАГОТНОЕ ИЛИ СЕКСУАЛЬНАЯ АКТИВНОСТЬ
- UG не место для материалов откровенно сексуального характера или материалов, предназначенных для сексуального удовлетворения. Если это не то, что нужно сделать или показать на всеобщее обозрение, не публикуйте это.
5. ВЫДАВАНИЕ ЛИЦА, СПАМ, МОШЕННИЧЕСТВО ИЛИ ДРУГОЕ ВВОДЯЩЕЕ ВВОД В ИСКЛЮЧЕНИЕ СОДЕРЖАНИЕ.
- UG ценит качественный и увлекательный контент. Контент, который является спамом, подделкой, мошенничеством или вводящим в заблуждение, запрещен и будет удален.
6. ИНТЕЛЛЕКТУАЛЬНАЯ СОБСТВЕННОСТЬ
- UG не является местом для публикации, обмена или отправки любого контента, который нарушает чьи-либо авторские права, товарные знаки или другие права на интеллектуальную собственность.
Любая деятельность любого члена сообщества Ultimate Guitar, которая наносит вред, обманывает или вводит в заблуждение других пользователей или вредит нашему сообществу, будет считаться нарушением. наших Принципов сообщества и может привести к удалению вашего контента и/или учетной записи. Если вы видите контент, который, по вашему мнению, нарушает какое-либо из принципов сообщества,
пожалуйста, сообщите об этом, чтобы мы могли рассмотреть и принять соответствующие меры. Если у вас есть дополнительные вопросы, свяжитесь с нами по адресу [email protected]
наших Принципов сообщества и может привести к удалению вашего контента и/или учетной записи. Если вы видите контент, который, по вашему мнению, нарушает какое-либо из принципов сообщества,
пожалуйста, сообщите об этом, чтобы мы могли рассмотреть и принять соответствующие меры. Если у вас есть дополнительные вопросы, свяжитесь с нами по адресу [email protected]
Комментарии в разделе выстрелов
Здесь, на Ultimate-Guitar.com, мы ценим ваше мнение и призываем вас комментировать каждый кадр, который вы смотрите. Честный комментарий, поддерживающий или содержащий конструктивную критику, может быть очень полезен для художников. Проще говоря, хороший комментарий может легко сделать чей-то день.
Но размещение комментариев против следующих правил не допускается:
1. НЕТ СПАМУ
- Порнографические ссылки или ссылки на кровь ЗАПРЕЩЕНЫ.
 Пользователи, разместившие такие сообщения, будут немедленно забанены.
Пользователи, разместившие такие сообщения, будут немедленно забанены. - Нет рекламы. Продвижение собственного или чужого веб-сайта запрещено и влечет за собой предупреждение. Также просим вас НЕ ЦИТИРОВАТЬ И НЕ ОТВЕЧАТЬ НА РЕКЛАМНЫЙ СПАМ.
2. ОТСУТСТВИЕ ТОКСИЧНОГО ПОВЕДЕНИЯ
- Расистские, гомофобные, сексистские, любые формы ненависти к другим и вульгарные комментарии не допускаются.
- Комментарии с флиртом/сексуальным соревнованием не допускаются
- Запрещено негативно комментировать чужой внешний вид, лицо и т. д.
3. НЕТ ПЛАМЕНИ ИЛИ ИЗБИВКИ
- На Ultimate-Guitar категорически не приветствуются личные нападки и оскорбления. На этом сайте ЗАПРЕЩЕНО НИКАКИХ оскорблений в адрес авторов, членов команды Ultimate-Guitar или других пользователей. Дебаты и обсуждения между пользователями приветствуются — просто держите их в чистоте.

- Если есть критика, которую вы хотели бы высказать, или если у вас возникли проблемы с человеком, делайте это уместно и уважительно. Объясните свою проблему или критику и не прибегайте к обзываниям.
4. БЕЗ ТРОЛЛИНГА
- Троллинг — это публикация чего-либо, предназначенного исключительно для того, чтобы спровоцировать негативную реакцию. Таким комментариям не место в разделе комментариев.
- Не кормите и не цитируйте тролля. Просто игнорируйте это и идите дальше. Ответ или спор с троллем только усугубит ситуацию.
- Эти правила могут быть изменены без предварительного уведомления или предупреждения. Лучше всего указать, что каждое отдельное наказание определяется назначающим его модератором. Оставайтесь в теме и следуйте этим правилам, и у вас все будет хорошо.
Модерация снимков
Размещение запрещенного контента здесь, на UG, является преступлением, наказуемым баном.
Поэтому у нас есть специальный процесс модерации, чтобы избежать запрещенного контента в Shots.
Если ваше видео было отмечено нашим алгоритмом как потенциально неприемлемое, оно будет автоматически поставлено в очередь на рассмотрение модераторов. Процесс просмотра может занять от нескольких минут до 48 часов, в зависимости от общего количества загруженных снимков, дня недели и других факторов.
Если ваш снимок попадет в очередь на модерацию, вы будете проинформированы об этом. Пока ваш снимок остается в режиме модерации, у вас есть возможность сохранить его в фотопленку или удалить.
Если ваш снимок каким-то образом оказался в очереди на модерацию, хотя в нем нет запрещенного контента, нет причин для беспокойства. Как только снимок пройдет модерацию нашей командой, он появится в вашем профиле и в общей ленте снимков.![]()
