Использование визуального редактора HTML на сайте, как получить чистый код
25.07.18 ИТ / HTML 2920При работе с сайтом приходится периодически добавлять новый контент и вносить различные изменения в уже существующий. Как правило, основная часть контента представляет собой текст, оформленный всевозможными тегами. Такой контент можно добавлять на сайт различными способами.
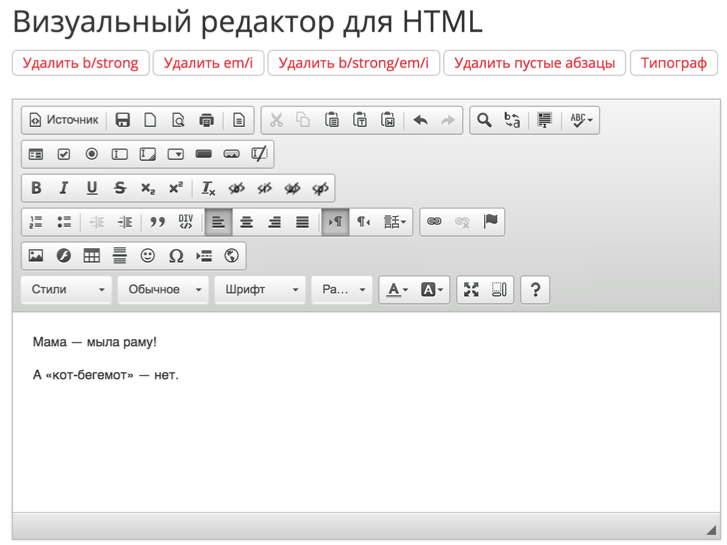
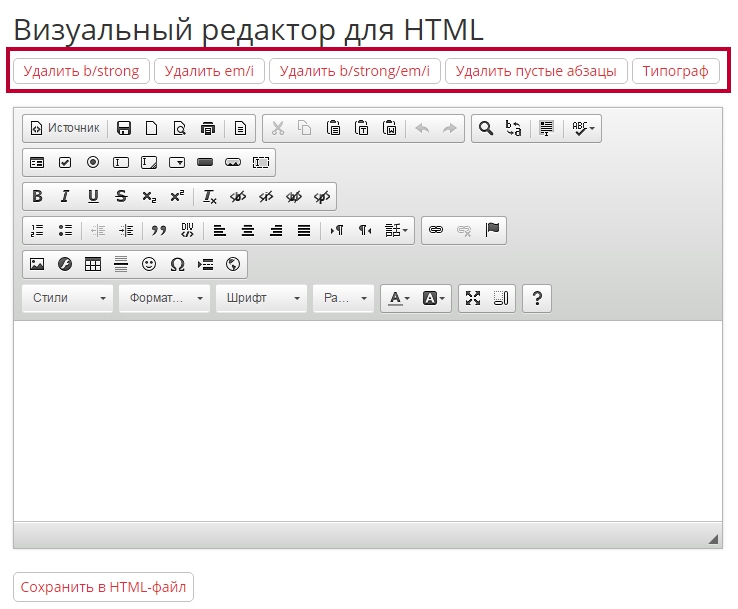
Самый распространенный способ на сегодня – это использование визуальных редакторов HTML на сайте. При помощи них можно быстро набрать текст прямо на веб-странице и придать ему нужное оформление: задать размер текста, выбрать шрифт, сделать текст полужирным или выделить его курсивом, а также выполнить другие операции. Сделать это можно практически в любом редакторе, даже в минимальном. А некоторые редакторы позволяют выполнять и другие всевозможные действия, например, загружать изображения на сервер. Визуальные редакторы еще называют WYSIWYG-редакторы, для их использования нет необходимости знать язык HTML.
Какой визуальный редактор HTML выбрать? Их существует достаточно большое количество, назовем лишь некоторые: CKEditor, TinyMCE, NicEdit, FreeTextBox, Markitup, OpenWysiwyg. Стоит сказать, что существуют как платные, так и бесплатные версии. Каждый должен выбрать редактор для себя — по своим потребностям. Например, неплохо использовать CKEditor – он отличается простотой использования и приятным интерфейсом.
Однако, у визуальных редакторов есть как преимущества, так и свои недостатки, поэтому использовать их стоит не всегда. Недостатки визуальных редакторов будут перечислены ниже:
- редакторы генерируют избыточный код, поэтому они не популярны у профессионалов;
- редакторы могут не подойти, если необходимо пользоваться нестандартными тегами, или вставлять JavaScript в разметку;
- необходимо поддерживать редакторы в актуальном состоянии, чтобы сайт не был взломан из-за их уязвимостей;
- необходимы знания, чтобы правильно установить и настроить визуальный редактор;
- нагрузка на браузер, возможно замедление его работы, а также приходится ждать пока редактор загрузится.

Существуют и другие недостатки, приведены лишь некоторые. Одним из важных критериев является чистота получаемого HTML кода
Редакторы исходного кода позволяют вводить код самостоятельно, писать любые теги, делать отступы – словом Вы получите чистый и хорошо оформленный HTML на выходе. Чистота кода важна, это ускоряет работу браузеров, хорошо влияет на поисковую оптимизацию. Но потребуются знания языка HTML и технологии CSS.
Таким образом, использовать визуальный редактор на сайте или нет – дело каждого. Для начинающих верстальщиков такое средство незаменимо, но со временем все равно придется писатьВидеоинструкции
Демонстрация системы
Презентация «Основные возможности системы» (14 Мб) скачать
Демонстрируются основные возможности системы:
- Создание обычных (универсальных) страниц с текстом, фотографиями, рисунками;
- Управление новостями на сайте;
- Представление фотогалерей.

Презентация «Новая версия CMS.edu» (16 Мб) скачать
Демонстрируются отличия CMS2.edu от старой версии CMS.edu:
- Новые разделы управления;
- Прямое редактирование страниц;
- Новый дизайн;
Презентация «Ответы на частозадаваемые вопросы» (16 Мб) скачать
В видеодемонстрации освещаются ответы на самые частозадаваемые вопросы по работе с системой:
- Как поменять пароль административной части сайта;
- Как создать новые страницы второго уровня;
- Размещение презентаций на сайте;
- и многое другое…
Презентация «Редактирование содержания сайта. Визуальный редактор» (13 Мб) скачать
Демонстрация работы визуальных редакторов системы:
- Визуальный редактор html-страниц, при помощи которого можно без знания html-кода менять содержимое страниц.
- Визуальный редактор изображений для редактирования фотографий, загруженных в систему.

Презентация «Дополнительные возможности» (4 Мб) скачать
- Шаблоны дизайна сайта
- Поисковая система
- Проверка орфографии
Видеоинструкции
№1 Введение «Интерфейс системы» (6 Мб) скачать
Вводная инструкция, в которой будет кратко описан интерфейс системы.
№2 «Работа с файлами» (4,5 Мб) скачать
Инструкция по работе с файлами в системе управления сайтами CMS.edu.
№3 «Cоздание новой страницы на сайте» (6 Мб) скачать
Демонстрация, как создать новую страницу на сайте через систему управления.
№4 «Создание ссылок» (6 Мб) скачать
Инструкция по работе с ссылками на страницах сайта.
№5 «Вставка картинки» (7 Мб) скачать
Инструкция по использованию изображений на страницах сайта.
№6 «Создание ленты новостей» (10 Мб) скачать
Инструкция по работе с лентами новостей на страницах сайта.
№6. 1 «Публикация новостей» (7 Мб) скачать
1 «Публикация новостей» (7 Мб) скачать
Инструкция по публикации новостей на сайте.
№7 «Создание фотогалереи» (10 Мб) скачать
Инструкция по работе с фотогалереями на страницах сайта.
№7.1 «Публикация фотографий в фотогалереях» (5 Мб) скачать
Инструкция по публикации фотографий на сайте.
№8 «Работа с меню сайта. Структура сайта» (7 Мб) скачать
Инструкция по настройке меню и подменю сайта. Управление структурой сайта.
№9 «Изменение дизайна сайта» (7 Мб) скачать
Демонстрация изменения дизайна сайта.
№10 «Настройки сайта» (7 Мб) скачать
Инструкция по настройке основных параметров сайта.
№11 «Проверка орфографии на сайте» (6,5 Мб) скачать
Демонстрация проверки орфографии материалов на сайте.
№12 «Настройка поиска на сайте» (5 Мб) скачать
Инструкция по работе с поиском по сайту.
№13 «Визуальный редактор» (13 Мб) скачать
Инструкция по работе с визуальным редактором страниц сайта.
№14 «Редактор изображений» (7 Мб) скачать
Демонстрация работы редактора изображений.
№15 «Добавление на сайт сервиса Яндекс.Карты» (5,5 Мб) скачать
Инструкция по размещению схемы проезда на сайте организации при помощи серсиса Яндекс.Карты.
№16 «Редактор формы» (5,5 Мб) скачать
Инструкция по созданию и размещению форм на сайте.
№17 «Вывод формы на сайт» (5,5 Мб) скачать
Инструкция по выводу данных формы на страницу сайта.
№18 «Добавление сторонних ссылок на сайт» (5,5 Мб) скачать
Инструкция по добавлению ссылок, ведущих на сторонние ресурсы
Веб-конструктор WYSIWYG
В чем разница между WYSIWYG Web Builder и WordPress, Drupal, Joomla и т. д.?
Простая установка и обслуживание
WYSIWYG Web Builder — это настольное приложение, которое можно установить на свой компьютер так же, как и другие настольные программы. Вы контролируете, где хранятся ваши файлы. Вы можете работать над своими веб-сайтами, даже если вы не в сети, и вам нужно всего лишь выйти в сеть, чтобы опубликовать веб-сайт.
Вы можете работать над своими веб-сайтами, даже если вы не в сети, и вам нужно всего лишь выйти в сеть, чтобы опубликовать веб-сайт.
WordPress, Drupal и Joomla — это онлайн-системы управления контентом, которые должны быть установлены (и поддерживаться) на веб-сервере.
Производительность
Веб-сайты WordPress, Drupal, Joomla генерируются динамически из базы данных, страница перестраивается каждый раз, когда пользователь посещает веб-сайт.
WYSIWYG Web Builder создает статические HTML-страницы, которые загружаются намного быстрее. База данных требуется только для расширенных функций (например, защищенных страниц). Но даже в этом случае запросы к базе данных сводятся к минимуму. Просто взгляните на HTML-код в браузере, и вы заметите, что код намного меньше и чище, чем «спагетти-код» CMS.
Безопасность
Еще одно преимущество статических веб-сайтов, созданных с помощью WYSIWYG Web Builder, заключается в том, что они предлагают несколько точек атаки — в отличие от систем управления контентом, таких как, например, WordPress, которые уже имеют недостатки в безопасности и нуждаются в обновлении. на регулярной основе.
на регулярной основе.
Не зависит от шаблонов
Общим недостатком сайтов WordPress, Drupal, Joomla является то, что все они выглядят одинаково, потому что CMS основана на шаблонах.
WYSIWYG Web Builder также поддерживает шаблоны, но вы также можете создавать макеты с нуля!
У вас есть полный контроль над макетом, который позволяет создавать уникальные дизайны!
Первоклассная поддержка
WYSIWYG Web Builder имеет очень активный форум, где лицензированные пользователи могут обращаться за помощью и поддержкой непосредственно к разработчику и/или другим пользователям. В разделе поддержки этого сайта также есть контактная форма.
В чем разница между WYSIWYG Web Builder и другими настольными инструментами веб-дизайна?
Создайте нужный макет
Другие инструменты веб-дизайна обычно ориентированы на один тип макета, например, они поддерживают только гибкий макет (на основе Bootstrap) или абсолютный макет. WYSIWYG Web Builder поддерживает все популярные методы веб-дизайна. Вы можете создавать гибкие макеты, используя сетку макета (подобную Bootstrap), flexbox и современную сетку CSS. Но WYSIWYG Web Builder также поддерживает (отзывчивые) фиксированные/абсолютные макеты, в которых вы можете размещать объекты в любом месте.
WYSIWYG Web Builder поддерживает все популярные методы веб-дизайна. Вы можете создавать гибкие макеты, используя сетку макета (подобную Bootstrap), flexbox и современную сетку CSS. Но WYSIWYG Web Builder также поддерживает (отзывчивые) фиксированные/абсолютные макеты, в которых вы можете размещать объекты в любом месте.
Знание программирования не требуется
WYSIWYG Web Builder не является редактором HTML, а это означает, что вам не нужно знать, как писать код для создания красивого веб-сайта. Благодаря простому в использовании интерфейсу перетаскивания вы сможете создавать веб-сайты, которые будут выглядеть потрясающе и безупречно работать на любом устройстве. Кроме того, существует огромный набор инструментов как для начинающих, так и для профессиональных дизайнеров/разработчиков, так что вы сможете создать именно тот веб-сайт, который вы себе представляете.
Обновленный
WYSIWYG Web Builder идет в ногу с последними тенденциями, выпуская регулярные обновления и улучшения.
Поддержка Dark Color Scheme, настройка полос прокрутки, SEO-оптимизация, анимация Lottie, карточки, разделители фигур, Bootstrap 5, CSS Grid, Flexbox, анимация, эффекты движения, электронная торговля и многое другое…
Отличное соотношение цены и качества
WYSIWYG Web Builder — это доступный инструмент веб-дизайна, предлагающий отличное соотношение цены и качества.
Лучшие WYSIWYG-редакторы для Linux
Вид:
Открытый исходный код Коммерческий
Что такое редакторы WYSIWYG для Linux?
Редакторы WYSIWYG — это средства редактирования форматированного текста, которые позволяют пользователям создавать и редактировать форматированный текст, мультимедиа и HTML. WYSIWYG — это сокращение от «What You See Is What You Get». Преимущество WYSIWYG-редакторов в том, что они позволяют создателям визуализировать, как будет выглядеть контент во время его создания.
Сравните лучшие WYSIWYG-редакторы для Linux, доступные в настоящее время, используя приведенную ниже таблицу.
- 1
Апач NetBeans
Фонд программного обеспечения Apache
Среда разработки, инструментальная платформа и среда приложений. Apache NetBeans — это гораздо больше, чем просто текстовый редактор. Он выделяет исходный код синтаксически и семантически, позволяет легко выполнять рефакторинг кода с помощью ряда удобных и мощных инструментов. Apache NetBeans предоставляет редакторы, мастера и шаблоны, помогающие создавать приложения на Java, PHP и многих других языках. Apache NetBeans можно установить во всех операционных системах, поддерживающих Java, т. е. Windows, Linux, Mac OS X и BSD. Принцип «Напиши один раз, работай где угодно» применим и к NetBeans.
- 2
Синий Грифон
Подрывные инновации
Веб-редактор нового поколения и редактор EPUB, основанный на движке рендеринга Firefox.
 BlueGriffon® имеет длинный список известных предков и с гордостью наследует от них всех: Netscape®, Mozilla® Composer и Nvu. Он работает на Gecko, том же движке рендеринга, который лежит в основе Firefox®, и содержит множество мощных функций. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его.
BlueGriffon® имеет длинный список известных предков и с гордостью наследует от них всех: Netscape®, Mozilla® Composer и Nvu. Он работает на Gecko, том же движке рендеринга, который лежит в основе Firefox®, и содержит множество мощных функций. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. BlueGriffon® используется миллионами пользователей по всему миру, включая университеты, правительства и даже Европейский парламент. Он официально рекомендован французским правительством в качестве инструмента для разработки веб-сайтов для французской администрации в ее стремлении полагаться на свободное программное обеспечение и продвигать его. Десек Студия
Десек
Desech Studio — это бесплатный современный визуальный HTML/CSS-редактор без кода, который позволяет импортировать файлы дизайна Figma, Sketch, AdobeXD для создания чистой HTML-структуры, расположенной с сетками CSS. Затем вы можете интегрировать его с React, Angular, Vue или Material Design. Это продукт, над которым я работал в течение достаточно долгого времени, и я рад показать его миру. Desech Studio всегда будет бесплатной, с автономной поддержкой и заботой о конфиденциальности. В планах на будущее — интегрировать с WordPress, а затем внедрить функции, которые позволят вам не нуждаться в программном обеспечении для проектирования, а просто разрабатывать приложение непосредственно в Desech Studio.
- 4
CKEditor 5
CKSource
CKEditor 5 — это современный текстовый редактор форматированного текста WYSIWYG, который может легко удовлетворить требования бизнеса и пользователей в эпоху цифровой трансформации.
 Это позволяет создателям и разработчикам программного обеспечения создавать мощные решения для написания приложений всех видов за считанные часы. Благодаря полностью настраиваемой платформе, готовым к использованию сборкам, встроенной интеграции, обширной документации и надежной поддержке клиентов редактор можно полностью адаптировать к вашим потребностям.
Чтобы предоставить пользователям всесторонний оптимизированный и совместный опыт написания, вы можете дополнительно включить расширенные функции, такие как отслеживание изменений и комментариев, история изменений и (при желании) совместная работа в реальном времени! Простой экспорт в PDF и Word, адаптивные изображения, разбиение на страницы, поддержка ввода и вывода Markdown и надежная вставка из Word и Google Docs также являются популярными вариантами.
Это позволяет создателям и разработчикам программного обеспечения создавать мощные решения для написания приложений всех видов за считанные часы. Благодаря полностью настраиваемой платформе, готовым к использованию сборкам, встроенной интеграции, обширной документации и надежной поддержке клиентов редактор можно полностью адаптировать к вашим потребностям.
Чтобы предоставить пользователям всесторонний оптимизированный и совместный опыт написания, вы можете дополнительно включить расширенные функции, такие как отслеживание изменений и комментариев, история изменений и (при желании) совместная работа в реальном времени! Простой экспорт в PDF и Word, адаптивные изображения, разбиение на страницы, поддержка ввода и вывода Markdown и надежная вставка из Word и Google Docs также являются популярными вариантами. - 5
HTML-Блокнот
HTML-Блокнот
Это WYSIWYG-редактор структурированных документов, текстов с иерархической и семантически значимой структурой, заголовков, списков, островков открытого текста, таблиц и так далее.
 HTML-NOTEPAD не является «редактором веб-страниц». Даже не рассчитывайте создать с его помощью «крутые веб-страницы». С современным CSS веб-дизайн WYSIWYG просто невозможен. Веб-страницы создаются вручную путем редактирования CSS, то есть по своей природе CSS. Но, тем не менее, HTML-NOTEPAD может быть полезен и для веб-дизайнеров, в тех случаях, когда нам нужно создать текстовое (но структурное) содержимое наших страниц. HTML-NOTEPAD использует Sciter Engine для пользовательского интерфейса. Это означает, что он небольшой, быстрый, не имеет внешних зависимостей и работает на всех основных настольных операционных системах, Windows (от XP до 10), Mac OS и Linux. Редактирование WYSIWYG имеет ограничения, некоторые операции значительно удобнее выполнять в представлении исходного кода. Вот почему HTML-NOTEPAD поддерживает «сквозной выбор».
HTML-NOTEPAD не является «редактором веб-страниц». Даже не рассчитывайте создать с его помощью «крутые веб-страницы». С современным CSS веб-дизайн WYSIWYG просто невозможен. Веб-страницы создаются вручную путем редактирования CSS, то есть по своей природе CSS. Но, тем не менее, HTML-NOTEPAD может быть полезен и для веб-дизайнеров, в тех случаях, когда нам нужно создать текстовое (но структурное) содержимое наших страниц. HTML-NOTEPAD использует Sciter Engine для пользовательского интерфейса. Это означает, что он небольшой, быстрый, не имеет внешних зависимостей и работает на всех основных настольных операционных системах, Windows (от XP до 10), Mac OS и Linux. Редактирование WYSIWYG имеет ограничения, некоторые операции значительно удобнее выполнять в представлении исходного кода. Вот почему HTML-NOTEPAD поддерживает «сквозной выбор». - 6
Саммерноут
Летняя заметка
Супер простой редактор WYSIWYG на Bootstrap.
 Простота установки, просто скачайте и прикрепите свои js, css с бутстрапом. Настройка путем инициализации различных опций и модулей. Посмотрите все полезные функции SummerNote в действии. Summernote находится под лицензией MIT и поддерживается сообществом. Интегрируйте его с любым бэкендом. Третьи стороны доступны в django, rails, angular. Поддерживает Bootstrap от 3.x.x до 4.x.x, он очень легкий (js+css: 100 КБ), обеспечивает интеллектуальное взаимодействие с пользователем, работает во всех основных браузерах, таких как Safari, Chrome, Firefox, Opera, Edge и Internet Explorer 9.+. Он также работает во всех основных операционных системах, таких как Windows, MacOS, Linux. Самый быстрый способ получить Summernote — загрузить предварительно скомпилированные и минимизированные версии наших CSS и JavaScript. Bootstrap использует определенные элементы HTML и свойства CSS, для которых требуется тип документа HTML5.
Простота установки, просто скачайте и прикрепите свои js, css с бутстрапом. Настройка путем инициализации различных опций и модулей. Посмотрите все полезные функции SummerNote в действии. Summernote находится под лицензией MIT и поддерживается сообществом. Интегрируйте его с любым бэкендом. Третьи стороны доступны в django, rails, angular. Поддерживает Bootstrap от 3.x.x до 4.x.x, он очень легкий (js+css: 100 КБ), обеспечивает интеллектуальное взаимодействие с пользователем, работает во всех основных браузерах, таких как Safari, Chrome, Firefox, Opera, Edge и Internet Explorer 9.+. Он также работает во всех основных операционных системах, таких как Windows, MacOS, Linux. Самый быстрый способ получить Summernote — загрузить предварительно скомпилированные и минимизированные версии наших CSS и JavaScript. Bootstrap использует определенные элементы HTML и свойства CSS, для которых требуется тип документа HTML5. - org/ListItem»>
7
КомпоЗер
КомпоЗер
KompoZer сочетает в себе управление веб-файлами и простые в использовании WYSIWYG (что видишь, то и получишь) инструменты редактирования веб-страниц, которые помогут вам создать привлекательный, профессионально выглядящий веб-сайт без необходимости знать HTML или веб-кодирование. Откройте свой бизнес в Интернете с легкостью, создайте веб-сайт, запустите блог или создайте интернет-магазин и быстро масштабируйте свой онлайн-бизнес. Зарегистрируйтесь в бесплатном веб-конструкторе и хостинге для настройки вашего сайта. Выберите тип веб-сайта, который вы хотите создать. Начните разрабатывать и создавать собственные высококачественные веб-сайты. Добавьте уникальные функции, необходимые для легкого запуска и управления онлайн-бизнесом. Начните свой собственный блог, добавьте логотип, принимайте заказы онлайн и добавьте интернет-магазин. Любой онлайн-бизнес начинается с веб-сайта. Создайте свой первый веб-сайт бесплатно за считанные минуты, даже если вы создаете сайт впервые.