Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.
Для того что бы верстать на хорошей скорости, и при этом качественно. Нужно обладать не только опытом, но и определенным набором технологий и программ. Я подобрал для Вас то что использую сам.

1. Редактор кода — думаю можно скачать бесплатно
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены две программы для верстки, — IDE PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.

2. Emmet.
Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS.
nav>ul>li*3
По жамканью на tab Вы получите такой код:
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>Или вот так например в CSS :
bg
Даст:
background: #000;

3. CSS препроцессоры.
Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтексом. Я использую препроцессоры потому что в них есть:
- Вложенность
- Переменные
- Примеси
- Расширители
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML.

4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.

5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом.
Здесь тоже есть большие боссы:
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack вроде как лучше всех, я садился разбирать, но так у меня и не пошло.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.

6. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets2.adobe.com

Не забываем валидировать свой код на validator.w3.org .
Очень надеюсь Вы возьмете на вооружение, — программы для быстрой и валидной верстки сайтов.
И да прибудет с Вами сила, чистого, масштабируемого и валидного кода.
Поделиться ссылкой:
Перейдя на сайт Avocode, нам сразу предлагают оформить бесплатный 14-дневный период, но не спеши, я покажу как зарегистрировать 30-дневный крутой тарифный план. Обо всем по порядку.
Работать можно прямо тут на сайте, но я рекомендую скачать программку на комп. Находим вкладку download, выбираем систему, качаем.
Открыв программу мы должны авторизироваться, но мы еще не зарегистрированы в системе. Как говорил выше, нужно сделать это максимально выгодно.
Регистрация пробного периода на 30 дней.
Итак, возвращаемся на сайт. Крутим вниз и ищем ссылку Avocode vs. Zeplin и жмем на нее. Zeplin – это некая альтернатива Avocode.
Нас же интересует самый низ страницы, крутим ищем этот блок. Тут написано, что по этой ссылке можно получить авакод бесплатно на 30 дней, и у нас спрашивают «Чего же мы ждем?» и правда чего? Отбросив все сомнения жмем на кнопку и заполняем форму.
И тут я сразу намекну тебе что, если ты не успеешь насладиться программой за месяц, то эту процедуру можно повторить зарегистрировав другой email. Очевидно, повторять эти действия можно бесконечно). Но лично я за авокод плачу и тебе советую. С другой стороны, пока ты новичок можно и сэкономить. Решать тебе.
Подтверждаем наш email кликнув на ссылку в письме и заходим в приложение. Сразу переходим в меню и жмем на свой ник, далее во вкладку billing, видим что у нас 30 шаровых дней, да еще и крутой дорогой тарифный план Company, стоит такой 100$\месяц между прочим. Радуемся. Основная фишка этого тарифа в том, что он рассчитан на 5 человек, то есть ты можешь пригласить еще четверых бездельников в свою команду. Cделать это можно во вкладке members. Подробнее о тарифах читай на сайте программы.
Кстати, если надумаешь оплачивать программу, то не забудь сменить тарифный план на попроще. Заходим в
Так что же мы получаем за эти деньги? И почему Avocode настолько крут. Пришло время посмотреть что он умеет.
Работа с программой
Создадим наш тестовый проект. Жмем New Project.
Итак, одной из главных преимуществ авокода для верстальщика — это поддерживаемые форматы без всяких плагинов. А это, на секундочку, Photoshop (PSD), Sketch, Adobe XD и
Помимо того, что файлы можно грузить напрямую, авокод можно синхронизировать через плагины в самих графических редакторах, а также с помощью dropbox. Я как-то привык грузить файлы.
Итак, добавим любой макет, для этого можно как перетащить файл на эту область так и выбрать его на диске. После загрузки мы можем открыть файл и поговорить об интерфейсе программы, но начну я с общих настроек. Жмем нашу Аватарку — App preferences.
Первым делом я переключусь на темную сторону силы Theme Dark. Далее я могу выбрать папку для экспорта картинок по умолчанию, а также отключить оптимизацию изображений, отключить сглаживание при зуме макета, включить перезапись экспортируемой картинки. И еще ряд второстепенных настроек, которыми я не пользуюсь. На самом деле тут я только влючаю темную тему, все остальное оставляю как есть.
Интерфейс программы
Для работы с макетом нам нужна вкладка Inspect. Слева мы видим что-то наподобие слоев как в Photoshop, их можно скрыть и показать нажимая на глазик. Еще левее мы видим панель инструментов и использую я все два — это линейка и пипетка. Вот почему:
Рука (hand) – позволяет нам двигать макет зажав правую клавишу мышки. Но линейка умеет то же самое с зажатым пробелом.
Стрелочка (select выделение) — позволяет выделить несколько слоев. Но линейка умеет абсолютно то же самое.
Ножик (slice) – умеет выделять произвольную область с последующим экспортом картинки, но как-то я этим так ни рaзу и не пользовался.
Пипетка иногда нужна — она копирует код цвета выбранного участка.
И, наконец, линейка. При выборе этого инструмента начинается магия.
Например, мне нужно узнать размер объекта, а также расстояния от него до других элементов.
Для этого я просто кликаю на объект, сразу вижу его размеры в пикселях, при наведении мышкой на соседние объекты сразу вижу различные расстояния, что невероятно удобно во время верстки.
Если по неким причинам расстояния не появляются, мы можем замерять их вручную, зажав левую клавишу мыши и протянув между нужными объектами. Высота и ширина выбранной области отобразиться справа в информационном окне.
Плавно переходим к правой части программы. Для начала щелкнем на самый верхний уровень наших слоев, фактически по названию файла. Справа мы увидим:
Картинку всего макета, его размеры. Возможность выгрузить скриншот макета, что удобно для портфолио. Общая информация: что, где, когда. Далее список всех цветов используемых в макете, что полезно, но еще полезней список всех используемых шрифтов в макете.
Шрифты обычно предоставляются дизайнером вместе с макетом, но так бывает не всегда, поэтому этот список поможет нам найти нужные шрифты самостоятельно.
Далее, для более продвинутых пользователей, есть возможность настроить под себя различные переменные.
Нижняя полоска хоть и мала по размеру, но не менее полезна. Тут у тебя есть масштаб макета. Также его можно менять зажав контрол и крутя колесо мыши. Далее у нас инструмент проверки верстки на Pixel Perfect, то есть пиксель в пиксель. С его помощью мы можем накладывать полупрозрачный макет на верстку и сверять размеры и отступы. У инструмента есть ряд полезных настроек, таких как прозрачность и отключение фона макета.
Последний пункт — это направляющие Guides. Тут ты можешь влючить направляющие дизайнера либо добавить свои. Между ними тоже можно замерять расстояния.
Итак, панель для всего макета разобрали, теперь давай посмотрим что нам предложит панель для отдельного объекта. Жмем, например, на картинку. Справа мы видим выбраный объект, его размер и кнопку для экспорта картинки.
Жмем. Тут мы можем задать имя файла, масштаб, суфикс и формат PNG JPEG SVG и WEBP. Ниже ты можешь выбрать папку куда сохранится картинка. Выгрузить можно несколько картинок в один файл, выделив их мышью либо нажав на нужные с зажатым shift. Также можно нажать на картинке левую клавишу мыши и выбрать нужный пункт.
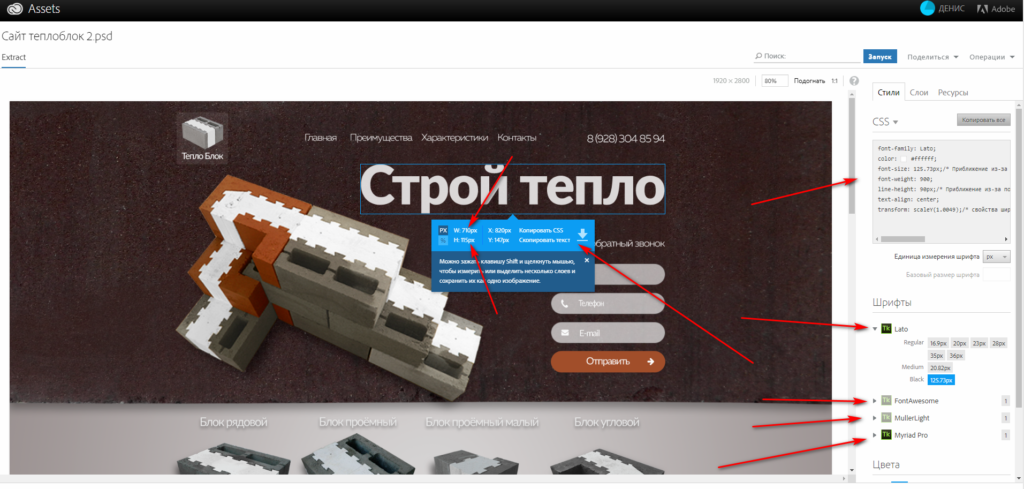
Теперь самое интересное — текст и прочие элементы дизайна. Щелкаем например на текст. Справа в окне Styles мы видим святая святых — весь готовый CSS код нашего элемента! Мы можем скопировать все, скопировать только один параметр нажав на нем, а также настроить вид и тип нашего кода. А для того, чтобы скопировать наш текст достаточно просто дважды кликнуть на нем мышью.
Один авокод способен почти полностью заменить родные графические редакторы для каждого из форматов. С помощью этой программки работа с макетом приносит одно удовольствие и экономит кучу времени!
По мотивам выпуска «Avocode для верстальщика. Как пользоваться Avocode 30 дней бесплатно», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».

От автора: в процессе создания сайта вам в любом случае понадобятся какие-то программы. О самых популярных давайте поговорим в этой статье.
Для каких целей нужны программы?
Перед тем, как использовать программы для верстки сайтов, нужно разделить их на несколько категорий.
Работа с графикой. В первую очередь верстальщик должен уметь работать с макетом, который он получает. Если он не может вырезать нужные части из макета, то дальнейшая верстка невозможна в принципе.
Работа с кодом. Когда вы разберетесь с графикой и вырежете все необходимое, нужно будет приступить к основной работе верстальщика – написанию кода. Чтобы это было максимально быстро и удобно, нужно использовать подходящий софт.
Проверка работы. Когда вы уже сделаете основную работу, нужно будет проверить ее результат. Как правило, в процессе написания вы можете сделать много ошибок, особенно если не обладаете большим опытом. Также к готовой верстке обычно предъявляют различные требования. Проверки помогут подогнать ее под эти требования.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДля работы с макетом
Верстальщику нужно помнить о необходимости работы с макетом. Для этого есть PhotoShop, хотя можно использовать GIMP, как бесплатный вариант-аналог. Подходят обе, хотя фотошоп, конечно, немного удобнее.
Нужно понимать, что макет может содержать сотни слоев. Чтобы работать с ним без тормозов, нужно работать на более менее мощном железе. Многое зависит от самого макета. Чем меньше слоев и элементов, чем меньше размер файла, тем быстрее он будет обрабатываться.
Собственно верстка
С макетом все предельно понятно, а какой софт может пригодиться для верстки? Может быть, вам нужна программа для верстки сайта только на html и css. В таком случае можно выбрать что-то попроще. Чей сложнее работа, тем более функциональное решение стоит использовать.
Блокнот. Самое простое, что вы можете иметь для редактирования кода. Никакого функционала. В каких случаях вам придется им пользоваться? Допустим, нужно будет показать другу какой-то фрагмент кода, а на его компьютере не окажется подходящей программы. Блокнот не годится для редактирования и уж тем более написания кода.

Рис. 1. В блокноте нет подсветки синтаксиса, поэтому он не годится для работы с кодом.
Notepad++. А вот это уже гораздо более продвинутый инструмент. Ее часто называют блокнотом программиста. Он поддерживает подсветку синтаксиса, множество языков и кодировок. Писать код легко, удобно, есть возможность подключать плагины и работать с большим количеством файлов одновременно. В зависимости от вашего знания языков, вы можете включать или отключать подсказки. Опытные верстальщики обычно отключают их, потому что они только мешают писать код.

Рис. 2. В Notepad++ отличная подсветка синтаксиса. Теги, атрибуты, значения атрибутов и простой текст выделены по-разному.
Adobe DreamViewer. Более мощная программа, которая включает в себя не только редактор, но и инструменты для полностью визуального создания страниц и элементов. Работу с ней придется изучать, поскольку она достаточно сложна. Нужно сказать, что любой визуальный редактор вставляет много лишнего кода.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто справедливо и в случае с Dreamviewer, но тут уж приходится платить за скорость. Программа подойдет профессионалам, когда нужно очень быстро получить код-странички, чтобы показать ее заказчику.
SublimeText. Очень похож на Notepad++. Отличается в основном только интерфейсом и различными плагинами, которые можно подключить.
Front Page. Еще одна программа от Microsoft. Тоже позволяет работать с изображениями, видеороликами и JavaScript.
Опять же, выбор зависит от того, нужно ли вам визуальная составляющая или вы намерены больше писать код самостоятельно.
Статистика показывает, что большинство разработчиков использует Sublime и Notepad++. Это лучшие программы для верстки сайтов. Но они подойдут вам, если вы уже знаете код и особо не нуждаетесь в помощи. Тогда эти редакторы дадут вам больше свободы.
Можно еще выделить UltraEdit. Хотя программа не пользуется большой популярностью, она достаточно быстро открывает большие файлы и в ней тоже удобно писать код.
Также многие хвалят NetBeans. Эта среда разработки хорошо подходит для написания веб-сценариев и скриптов. Рекомендуется начинающим программистам.
Из более современного ПО можно отметить текстовый редактор Vim. По функциональности он считается одним из самых мощных. Например, можно работать с множеством файлов в одном окне, проводить сравнение двух файлов, после чего быстро вносить правки. Еще одна особенность – неограниченная возможность отменять и возвращать какие-то свои действия.
Проверка верстки
Как правило, нормальные редакторы кода уже содержат в себе инструменты для проверки написанного. Например, подсветка кода позволяет легко выявить случайные опечатки и мелкие ошибки (незакрытый тег, лишняя точка с запятой и т.д.)
Но проверка верстки заключается не только в этом. Для более полноценного тестирования нужно использовать и другие программы. Например, тот же отладчик. Я уже упоминал о нем несколько раз. Во-первых, это возможность быстро найти проблему и решить ее. Поскольку в отладчике можно отключить любые стили, это позволяет быстро найти с его помощью можно проверить работу медиа-правил, если вы также реализуете адаптивность.
Этого тоже может быть недостаточно. Если шаблон должен одинаково выглядеть в большинстве популярных браузеров, нужно проверить верстку на кроссбраузерность. Для этого существует несколько онлайн-сервисов. Одним из самых популярных является crossbrowsertesting.com/. Определенные функции на сайте доступны только за деньги. Сервис обрел популярность из-за возможности проверить сайт в более чем ста версиях различных браузеров.

Рис. 3. Crossbrowsertesting – один из ресурсов, который предлагает проверку на кроссбраузерность в сотнях версий браузеров.
Все еще может быть необходима адаптация верстки под старые версии браузеров. Как известно, больше всего проблем всегда возникало с Internet Explorer. Ранее я уже писал об IE Tester – программе, где можно бесплатно проверить, как сайт будет выглядеть в старых версиях этого браузера. Для этого также подходит программа NetRederender. Она позволяет посмотреть внешний вид сайта в IE-версиях от 5.5 до 9.
Вывод
Для верстки сайта может потребоваться достаточно много сервисов и программ. В минимальной комплектации это программа для работы с графикой, 1 редактор кода и 2-3 сервиса для проверки верстки. Я видел людей, у которых набор инструментов намного больше. Здесь все зависит от сложности вашей деятельности как веб-разработчика. На сегодня все. Подписывайтесь на наш блог, если хотите знать все о сайтостроении.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть1. Learn Angular — бесплатные интерактивные уроки по AngularJS.
2. Siteliner — инструмент для seo-анализа сайта. Поиск дублирующегося контента, неработающих ссылок и многое другое.
3. HTML Template Generator — больше подойдет для ленивых разработчиков, еще не использующих никакого boilerplate. Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap.
4. Shortcut Mapper — позволяет освежить в памяти горячие сочетания клавиш для программ Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender и, с недавних пор, Sublime Text 2.
5. Bounce.JS — одновременно и сервис, и JS-библиотека для быстрого создания и редактирования CSS3-анимаций.
6. CSS Shrink — онлайн-сжатие вашего CSS-кода. Кстати, не только сжатие — можно вставить уродливо отформатированный код и получить на выходе красивый.
7. JS Nice — деобфускация и базовое документирование JS-скрипта. Вставляете непонятный код, сервис его анализирует и приводит в нормальный вид — добавляет отступы, пытается назвать переменные осмысленно в зависимости от контекста, добавляет комментарии с указанием переменных и их типов и т.д.
8. Web Designers Checklist — чек-лист по подготовке проекта к сдаче для веб-дизайнера. Затрагивает многие аспекты, такие как именование файлов и слоев в макете, подготовка типографики, структура файлов и так далее.
9. HTML Hint — похож на JS Hint. Проверяет разметку на соответствие заданным параметрам.
10. Lollytin — визуальный конструктор лэйаута страницы. Использует Bootstrap 3.
11. CSS Colours — красиво оформленный список CSS-цветов, которые могут быть использованы в виде слова, например color: blue.
12. Social Good Ipsum — сервис для генерации текста-рыбы.
13. Badge Service — генерация svg-значков в стиле github.
14. CSS Triggers — подробная информация обо всех CSS-свойствах: что они делают, как влияют на рендеринг страницы и тому подобное.
15. Blockspring — создание своих API, не требующих хранения данных в БД, а также коллекция уже созданных другими юзерами API.
16. Qwecode — кодирование / декодирование строк в различные форматы: BASE64, Binary, Unicode numbers и другие.
17. Loremflickr — это как placehold.it, но с котиками 🙂
18. CSS Shortand generator — собирает специфические свойства типа background-color в одно общее свойство.
19. PX to EM — удобный конвертер из PX в EM и обратно.
20. Frame — набор готовых мокапов для демонстрации дизайна / верстки / etc. Выбираете мокап, загружаете изображение, получаете на выходе готовую картинку с вашей работой.
21. CodeFights — задачки на знание языка JavaScript.
22. Cheetyr — шпаргалки по Photoshop, Illustrator, CSS, Git и Vim.
23. SnazzyMaps — различные цветовые схемы для Google Maps.
24. Plain Pattern — создание паттернов из SVG-изображений.
25. Sass to Scss — конвертер из Sass в Scss.
26. Gitter — удобный чат, имеющий хорошую интеграцию с github’ом.
27. Fibonacci — визуальный конструктор flexbox-лэйаута.
28. Project Parfait — инструмент для быстрой нарезки .psd-макета, и вообще для ускорения верстки в целом. Позволяет узнавать расстояние между слоями, размер разных слоев и многое другое.
29. The Code Player — онлайн-уроки по HTML / CSS / JS в формате живого кодинга. Можно записывать свои уроки.
30. Типограф Муравьева — доступен также и в качестве PHP / Python библиотеки. Позволяет правильно оформить текст.
Верстка сайта: секреты годной верстки веб-ресурса
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:

Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
- Прописывается структура сайта с помощью языка разметки HTML. Размечается расположение основных блоков и элементов, проставляются ссылки.
- Далее элементам придается внешнее оформление с помощью стилей CSS. Задается фон для страницы и необходимых элементов, подгружается типографика, задается цветовая гамма страницы, размещаются изображения из макета.
- Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.
- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.
Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта. Решить проблему взаимодействия с разработчиками можно несколькими способами:
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.
Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
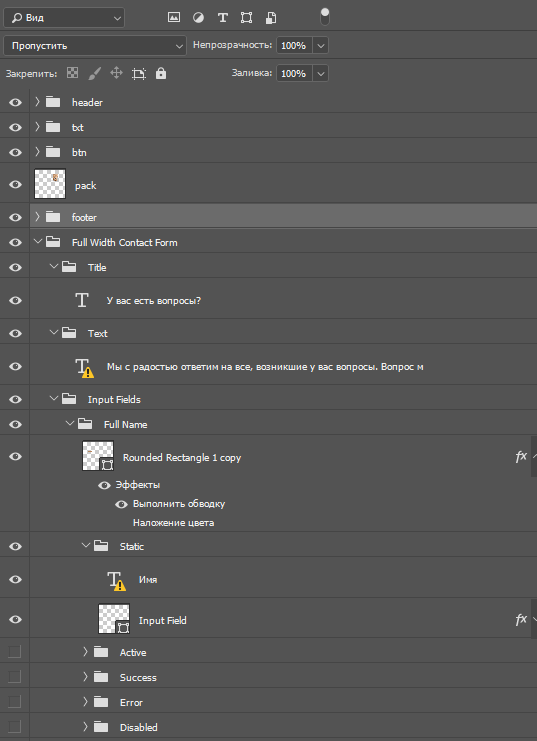
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.

2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
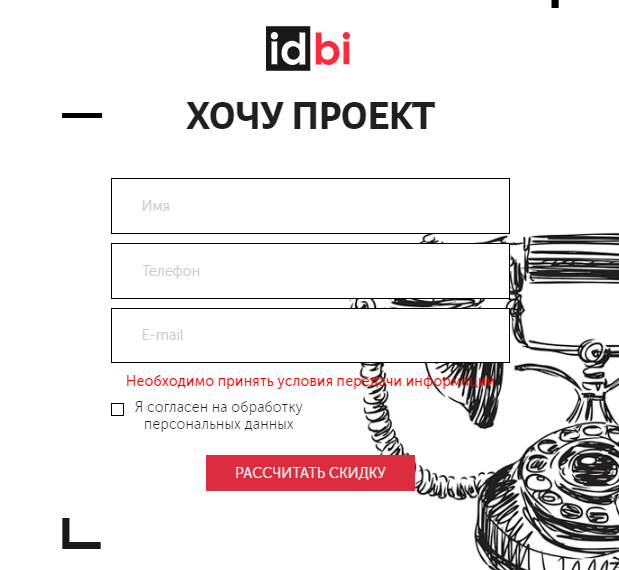
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:

4. Используемые технические характеристики
При работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
Использование модульной сетки
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.

Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Разработка адаптивного дизайна
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
Наш сайт в декстопной версии:

В мобильной версии:

Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:

Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.

Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.

Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.

Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Подробный курс, который расскажет обо всех этапах создания сайта: начиная с дизайна в Photoshop, заканчивая его версткой и внедрением CMS.
Эти уроки будут полезны для начинающих дизайнеров: поможет понять не только принципы “чистого” дизайна, но и нюансы подготовки макета для верстки.
Урок #1: Скетч
Урок #2: Скетч (Продолжение)
Урок #3: Заканчиваем создание скетча
Урок #4: Дизайн шапки
Урок #5: Дизайн первой секции
Урок #6: Дизайн второй секции
Урок #7: Дизайн третьей секции
Урок #8: Дизайн четвертой секции
Урок #9: Дизайн шестой и седьмой секций
Урок #10: Дизайн секций “Отзывы”, “Контакты” и подвала
Урок #11: Подготовка Front-End окружения. Начинаем верстать макет
Урок #12: Начинаем верстать шапку
Урок #13: Верстка шапки
Урок #14: Верстка. Адаптивная шапка + адаптивное меню
Урок #15: Верстка. Полоса преимуществ
Урок #16: Верстка. Секция “Наш профиль”
Урок #17: Верстка. Плавная pop-up галерея (Magnific-Popup)
Урок #18: Верстка. animateNumber + верстка секции “Направления”
Урок #19: Верстка. Секция “Наши работы” + Pop-up
Урок #20: Верстка. Секция “Поставляемое оборудование”. Карусель
Урок #21: Верстка. Секции “Скидки” и “Менеджеры”
Урок #22: Верстка. Карусель брендов
Урок #23: Верстка. Отзывы
Урок #24: Верстка. Контакты
Урок #25: Обновление Front-End окружения Gulp
Урок #26: Верстка. Футер, всплывающие формы, кнопка «Наверх»
Урок #27. MODx + Gulp: Интеграция и настройка окружения Gulp
Урок #28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки
Урок #29. Посадка HTML верстки шапки на MODx
Урок #30. Посадка секции тизеров на MODx
Фото на обложке: ShutterStock
Что такое верстка сайта и её виды
Верстка сайта – это преобразование макета дизайна в рабочий сайт с помощью программного кода. Как правило, макет создается с помощью графического редактора, а после верстается. В процессе верстки создается код страницы языками HTML и CSS, благодаря которым браузеры узнают сайт и отображают его так, как вам это нужно.
Верстка – один из важных этапов создания сайта. Это достаточно сложный процесс, от которого зависит качество отображения сайта в браузере, скорость загрузки, общий вид и так далее. Плохая верстка с неправильным кодом даст большую нагрузку на ресурс, неправильно отобразит элементы. Как итог: нулевая посещаемость и неизбежная потеря клиентов.
Логично, что без специальной подготовки стать хорошим верстальщиком невозможно. Опытные верстальщики годами изучают коды, чтобы безошибочно добиться хорошего результата.
Виды верстки сайтов
- Табличная;
- Блочная;
- Адаптивная.
Табличная верстка использовалась на заре сайтостроения. В ее основу положено представление веб-сайта в виде табличного расположения графических и текстовых элементов. Такой тип верстки используется для типовых сайтов и помогает детализировать его под любую задачу.
Блочная верстка позволяет размещать все элементы по вертикали сверху вниз в том порядке, каким он был прописан на языке HTML. С помощью данного вида можно делать элементы плавучими, размещая их в той последовательности и отображении, в которой требуется. Это более универсальный вид верстки, благодаря которому можно создавать уникальные сайты под конкретную тематику.
Адаптивная верстка за последние 2-3 года сайтостроения набрала ошеломительную популярность. С появлением многофункциональных мобильных устройств, позволяющих пользователю серфить Интернет, появилась необходимость предоставить удобство посетителю просматривать ресурсы с помощью гаджета.
Адаптивная верстка «подстраивает» страницы сайта под ширину и высоту экрана мобильного устройства, правильно отображая сайт для чтения и просмотра графических элементов.
Какой программой верстается сайт?
Верстальщики могут использовать два типа программ для верстки: текстовые и визуальные. Считается, что программы визуального характера – удел новичков, так как значительно упрощают работу. На самом же деле существуют визуальные программы, которые становятся полноценным профессиональным инструментом (например, Dreamweaver). К тому же, такие программы имеют гибридный режим: в одной части экрана пишется код, в другой – сразу визуально отображаются изменения.
3 главных правила верстки сайта
Существует более 20 требований, которым должна соответствовать верстка. Мы же рассмотрим 3 ключевых, которые отличают хорошую верстку от плохой.
Итак, правильная HTML-CSS верстка должна быть:
- Кроссбраузерной;
- Семантической;
- Валидной.

Рассмотрим подробнее требования.
Кроссбраузерная верстка
Кроссбраузерность – возможность одинаково отображаться сайту во всех популярных интернет-браузерах. Нет смысла верстать сайт под все существующие браузеры в мире, однако для самых популярных (Мозилла, Опера, Гугл Хром, Интернет Эксплорер) – обязательно.
Иногда добиться идентичности в браузерах невозможно из-за их специфики. В таком случае приходится жертвовать какими-либо эффектами. Например, 6 версия Интернет Эксплорера не распознает свойство CSS «text-shadow». Это свойство несет исключительно декоративную функцию. Если ее убрать, то сайт сильно не пострадает. Можно «маневрировать» функциями. Главное требование – сохранить основную функциональность сайта и его читабельность.
Семантическая верстка
Семантическая верстка предполагает максимальное совпадение предназначения тегов к элементам страниц, с помощью которых они сверстаны. Имеется в виду, что конкретному элементу должен соответствовать свой тег. Например, для контактов используется тег «address», картинки сверстаны под тегами «img», заголовки – «Н1», «Н2», «Н3» и так далее.
Валидная верстка
Валидность – это соответствие CSS-HTML кодов с W3C-стандартами. Проверить его можно с помощью специального сайта-валидатора. Для проверки соответствия ХТМЛ-кода используется сайт validator.w3.org, для CSS — jigsaw.w3.org/css-validator.
Дополнительные правила:
- Читаемость при отсутствии графического контента;
- Понятный код;
- Оптимальное количество графики и строк кода.
Сверстанные с учетом этих требований страницы будут одинаково хорошо восприниматься поисковыми роботами и посетителями, а владелец веб-ресурса может быть уверен о правильной технической составляющей.
Напоследок. Верстка дизайна сайта так же важна, как и сам дизайн, поэтому работа требует знаний и подготовки. Если вы не готовы тратить свое время на изучение теории и практику, проще заказать создание сайта и получить полноценно рабочий проект, чем потратить уйму времени и сил и остаться ни с чем.
Понравилась статья? Ставьте лайк!
Подписывайтесь на наш блог, мы готовим новые интересные и полезные статьи!
Следующий проект:Создание сложных сайтов15 уникальных макетов сайтов | Webflow Blog
Многие веб-сайты следуют тому же устаревшему старому шаблону. Вот изображение героя с сосредоточенным призывом к действию, а вот три моих столбца под ним. Это не плохой дизайн, потому что он работает. Проблема в том, что это предсказуемо. Поэтому мы хотели дать вам несколько примеров веб-сайтов, которые имеют другой дизайн макета, чтобы вы могли создавать страницы, которые нарушают форму, не разрушая ожиданий пользователей.
1. Heco Partners
Макет: герой с полным кровотечением течет в шахматном порядке из двух колонок с фоновой анимацией, запускаемой прокруткой
Heco Partners привлекает вас на свой сайт своим плавным движением. Мы просто не можем насытиться этим сайтом! Когда вы попадаете на веб-сайт Чикагского агентства дизайна Heco Partners, вы сталкиваетесь со словами «Мы превращаем информацию в опыт, который волнует людей», парящий над волнообразной волной.
Эти два элемента объединяются, чтобы символизировать их обещание превратить идеи в действия. Даже без прокрутки мы получаем четкое представление о том, кто они и чем занимаются. В целом, этот сайт предоставляет великолепный пример правильного способа объединения портфеля с более подробной справочной информацией, примером которой является каждый из их проектов.Мы узнаем, как они помогли своим клиентам добиться успеха, и узнаем все о том, как их подход к их работе.
Отсутствие навигации и стрелка побуждают вас прокручивать страницу вниз, чтобы получить всю историю Heco Partners, но вы также можете расходиться с их проектными примерами. Навигация наконец появляется здесь, в разделе проектов, где вы можете пролистывать проекты с помощью ползунковых стрелок в правом нижнем углу экрана.
Эта неспособность отскочить от одного раздела по вашему выбору до следующего немного болезненна; сайт не чувствует себя легко ориентироваться.Но красота затухающих переходов между каждым разделом, а также различные другие анимации делают сайт настоящим удовольствием пролистывать.
О, и мы упоминали, что он полностью построен в Webflow?
2. Гуни
Макет: полноэкранное изображение героя, которое прокручивается на страницу и переходит в серию сеточных макетов.
Когда я впервые наткнулся на этот сайт, я сразу же добавил его в закладки для дизайна.
Джозеф Берри решил взять один из своих любимых фильмов, классика 1980-х годов «Гуони», и превратить его в промо-сайт. Обладатель награды «Почетное упоминание и сайт дня» от Awwwards, The Goonies — отличный пример скроллирования — используя возможности современного веб-дизайна и повествования.
Джозеф использовал взаимодействия и анимацию Webflow для создания увлекательного пользовательского интерфейса, который позволяет фанатикам Goonies вновь пережить некоторые из своих любимых моментов из фильма.
3. Портфолио Нелу Чеботари
Макет: герой из трех колонок, который превращается в главное меню навигации на свитке
Веб-сайт портфолио должен показать ваши способности как дизайнера. Нелу Чеботарь делает именно это.Портфолио дизайнеров предлагает вам возможность не только показать великолепные проекты, над которыми вы работали, но и продемонстрировать свои навыки дизайна веб-сайтов на самой странице.Нелу Чеботари создал онлайн-портфолио, в котором отражены его личность и навыки дизайнера, при этом он умело избегает ловушек клише.
Желтый может быть немного резким, но он выбрал только правильные приглушенные оттенки для своего фона и форм, которые расположены на нем. Этот выбор цвета выделяет черный текст. В целом, цветовая схема оказывает влияние.
Еще одна уникальная часть этого дизайна — это навигация, расположенная спереди и по центру, как призыв к действию, работе и контакту.При наведении на каждый из них открывается окно, которое скользит снизу вверх. На каждом из этих квадратов есть небольшой текст, предлагающий вам узнать больше или связаться с вами. Это, в сочетании с простыми набросками, создает ощущение легкости.
Этот урезанный, спартанский подход кажется удивительным для дизайнера — по крайней мере, на первый взгляд. Но когда вы наводите курсор на тизеры для его портфолио, образцы проектов оживают, побуждая вас глубже погрузиться в проект.
Контактная форма также восхитительно проста в использовании в своем подходе к диалоговому дизайну. Все, что вам нужно сделать, это заменить несколько заполнителей, нажать кнопку «Отправить», и ваш запрос в процессе. Сведение дизайна формы к необходимой информации делает этот способ более эффективным.
Контактные формы не должны быть сложными. Этот простой подход облегчает контакт4.Никогда Летние Сноуборды
Макет: полноэкранное фоновое видео обеспечивает портал на более традиционные страницы электронной коммерции.
Never Summer концентрируется на своих продуктах, не теряя чувства удовольствия.
Компаниям, занимающимся активными видами спорта, таким как производители сноубордов, легко найти харизму и способности своих гонщиков. Тот, кто крутится больше или больше, может продать почти любой сноуборд своим поклонникам.Never Summer, у которого есть солидный состав команды, позволяет этим гонщикам стать частью их истории, но реальный акцент здесь делается на их высококачественные продукты.
Вы найдете множество технических характеристик, но они подкреплены причинами, которые помогут вам на трассах. Вместо того, чтобы использовать жаргон с дымом и зеркалами, они сообщают вам (достаточно ясным языком), как все эти материалы и строительные технологии делают их доски лучше.
С техническими характеристиками и акцентом на конструкцию платы этот макет страницы мог бы пострадать от серьезного случая информационной перегрузки.Но они могут избежать этого, вводя много индивидуальности. Все это берет то, что может быть безликим производителем, и показывает, что у них также есть беззаботная сторона.
5. Soul Jazz Records
Макет: Воспроизведение на основе сетки опыта магазина звукозаписей.
OundsЗвуки Вселенной приносят вам реальный опыт посещения магазина звукозаписей в цифровом виде. Sounds of the Universe — это цифровое ответвление эклектичного лейбла Soul Jazz. От переиздания малоизвестного фанка, джаза и панка до выпуска новых релизов, они следят за тем, чтобы музыка, которая может не привлекать большого внимания, была услышана.
Сайт электронной коммерции дает хорошее представление о многих жанрах, которые они выпускают. Существует много справочной информации об артистах, а также звуковые образцы, чтобы понять, как они звучат.
Будучи поклонником музыки, я потратил много времени на просмотр альбомов в музыкальных магазинах. Что мне нравится в этом макете веб-сайта электронной коммерции, так это то, что он отражает ощущение присутствия в музыкальном магазине. Вы можете пролистывать различные выпуски в галерее. Если какое-либо произведение искусства привлекает ваше внимание, вы можете щелкнуть обложку, чтобы рассмотреть ее поближе. Это все равно что пролистать пачку воска и схватить то, что сразу же схватит вас, и вынуть его для дальнейшего осмотра.Переводя физический акт просмотра записей в цифровой опыт, Sounds of the Universe выделяется среди других музыкальных ритейлеров, которым не хватает такого рода знакомой интерактивности.
6. Музей современного искусства Сан-Франциско
Макет: полноэкранное фоновое видео с минимальными ссылками на самые важные действия, которые могут предпринять посетители.
SFMOMA создала шедевр веб-сайта, ориентированного на художественность и удобство использования Музеи содержат искусство, которое вдохновляет и очаровывает наше воображение. Их сайты должны делать то же самое.
Большинство музейных сайтов делают достойную работу, демонстрируя избранные работы, публикуя информацию о текущих выставках и предоставляя важную информацию для посетителей, такую как часы и информация о билетах. SFMOMA делает все это тоже — но более красиво.
Вместо неподвижных изображений некоторых из их более примечательных работ мы видим видео посетителей, стоящих перед ними, все они сняты с точки зрения, которая заставляет вас чувствовать, что вы сами там. Эти клипы дают небольшой обзор того, что вы испытаете, когда будете посещать. Это эффективное использование видео о героях, которое рассказывает об их музейном опыте.
Интуитивно понятная навигация, стильные шрифты и сильный акцент на композиции — все это делает сайт SFMOMA отражением великого искусства в их стенах.
7. R2D3
Макет: двухколонный Z-шаблон с множеством анимированных графиков.
Веб-сайты являются инструментом, который также может научить. R2D3 использует возможности Интернета для объяснения машинного обучения. Кажется, что большинство веб-сайтов, которые мы посещаем, имеют отношение к какой-либо коммерческой деятельности. Но мы никогда не должны использовать огромный потенциал веб-сайтов для обучения.
R2D3 делает именно это со своим «Визуальным введением в машинное обучение». Через серию анимаций они могут передать эту сложную концепцию относительно простым способом. Это делает обучение более увлекательным, чем изучение слов и цифр в учебнике.
В этом модуле они используют наборы данных об атрибутах домов в Сан-Франциско и Нью-Йорке, чтобы показать, как компьютеры используют статистическое обучение для решения проблем.Для нематематического человека, такого как я, этот урок сохранил мой интерес, и я оставил ощущение, что у меня есть более глубокое понимание концепции.
R2D3 использует привлекательные анимации, чтобы показать нам, как работает машинное обучение.8. Peerspace
Макет: полноэкранное покрытие, переходящее в две разбитые части сетки, затем несколько более жестких сеток.
EPeerspace меняет способ использования людьми и поиска места для их творческих и деловых занятий. Peerspace стремится соединить креативщиков и других предпринимателей с краткосрочными пространствами. Будь то всплывающий магазин или место для видеосъемки, Peerspace хочет упростить процесс определения местоположения.
Их отчетный год не только выглядит круто, с его тонкими пастелями и стилизованными обработками заголовков, но также создает повествование на тему «Как мы создаем впечатления, которые изменились». Начиная с интернет-магазинов, которые создали всплывающие магазины для связи со своими клиентами, и заканчивая альтернативными физическими упражнениями за пределами тренажерного зала, — все это области, в которых Peerspace предлагает решение для поиска местоположения.Хотя кажется, что расположение этих элементов не имеет смысла или причины, эта случайность добавляет ощущение причудливой индивидуальности, которая, кажется, лежит в основе бренда.
Peerspace также отлично работает, позволяя своим клиентам рассказать свою историю. Благодаря фотографиям, видео и письмам мы узнаем, как Peerspace помог им.
Тем не менее, стоит отметить, что нежелательное количество этого контента доставляется с помощью изображений.Это значительно повреждает как SEO страницы (поисковая оптимизация) страницы, так и ее доступность, поэтому мы должны задаться вопросом, почему они пошли по этому пути. Если пользователи не могут найти ваш сайт через свою поисковую систему или использовать его содержимое, то другие функции сайта, такие как красивые элементы визуального дизайна, не имеют большого значения.
9. Презентация
Макет: герой, в котором доминирует копия, попадает в список проектов из одной колонки.
Презентация сочетает в себе порядок и эксперименты, чтобы создать интересный и привлекательный дизайн. Presentation — агентство по веб-дизайну и художественному руководству, расположенное в Перте, Австралия. Для агентств всегда соблазнительно запихивать свои сайты в каждую уловку, чтобы поразить всех, кто посещает, своим творческим блеском. Презентация может взять несколько простых элементов и расположить их так, чтобы показать их дизайн, не переусердствовав.
В сети, наполненной микровзаимодействиями и ослепительными взаимодействиями, приятно находить что-то такое простое, прямолинейное и целенаправленное.Презентация имеет историю, чтобы рассказать — так они рассказывают. Это так просто.
10. Интенсив
Макет: герой с полным кровотечением переходит в попеременно жесткую и разбитую — и визуально выставленную — сетку.
Благодаря нетрадиционному макету сайта, эта страница создает уникальный пользовательский опыт. Придумать новый вариант общей темы дизайна или полностью отойти от нее — это то, что отличит вас как веб-дизайнера.Если вы хотите показать, как ваш курс дизайна поможет людям создавать веб-сайты в Webflow, выходящие за рамки обыденного, вам нужно создать страницу, в которой есть эффект. Интенсив показывает силу хорошего дизайна и хочет научить вас использовать эту силу для себя.
В этом дизайне показано видео героя, на котором показаны различные веб-страницы, по которым осуществляется переход. Есть призыв к действию, но вместо мертвой точки, это асимметричная планировка, выровненная по левому краю. Трио 3D-трансформированных страниц сдвигается на свои места.Для дизайна легко упасть из-за ограничений их двумерной природы, но эти угловые веб-страницы нарушают правила, чтобы создать что-то визуально интересное. Каждый раздел отделен угловым блоком, за которым следует текст, выложенный традиционным способом.
Этот дизайн вдохновляет нас привнести новые измерения в нашу работу — и должен вдохновлять начинающих дизайнеров на желание учиться.
11. Bike Time Bali Road Bike Camp
Layout: герой с полным кровотечением переходит в довольно жесткую сетку, которая чувствует себя сломанной .
Design Дизайн Bike Time основан на великолепных изображениях и бережном использовании экстремальных вариаций размеров шрифта. Bike Time сочетает в себе великолепные фотографии, минимальные графики и короткие абзацы. Он погрузит вас во все классные приключения и ландшафты, по которым вы будете кататься, если будете посещать этот дорожный байк-лагерь. Типография логотипа Бали отражает движение дороги на изображении ниже. Это элемент дизайна, который, возможно, отвлекает, но прекрасно смотрится на извилистой горной дороге.
Дизайн тяжелый на фотографиях, которые демонстрируют потрясающую красоту местности. Есть также ряд графиков, чьи линии отражают линии местности.
Наряду с великолепными фотографиями текст различных размеров, некоторые из которых значительно больше, а другие гораздо меньше. Это создает контраст на странице и является символом вершин и долин, через которые вы будете крутить педали.
12. Наложение Studio
Макет: на наши экраны проталкивается куб, а вращающаяся карусель миниатюр проектов формирует границу.
Веб-сайтSuperimpose Studio выходит за рамки просто «уникального», чтобы прочно приземлиться на экспериментальной территории. Он берет традиционную сетку портфолио и растягивает ее в три измерения, создавая вращающуюся рамку проектной графики вокруг названия студии, которая служит единственным навигационным элементом сайта.
Щелкните по одному из этих вращающихся изображений, и вы попадете на страницу сведений о проекте, которая поворачивает карусель домашней страницы, так что изображения прокручиваются вертикально, наклоняясь к вам, когда вы прокручиваете их.Это хитрый, хотя и несколько дезориентирующий и требовательный к памяти дизайн.
Мы видим все больше и больше этих экспериментальных, художественных портфолио от веб-дизайнеров и студий. Затем этот эксперимент становится уникальным способом создания контента сайта, давая понять потенциальным клиентам, что эта студия стремится предоставить инновационные дизайнерские работы.
13. Портфолио Лорен Виквер
Layout: герой с полным кровотечением переходит при прокрутке в разделенные на экран карты проекта.
Еще один сайт-портфолио, который действительно привлек мое внимание в последнее время, — это книжный дизайнер Лорен Виквер. Многомерная прокрутка создает удивительно плавный и увлекательный опыт, который заигрывает с прокруткой без ощущения принуждения или ограничения.
Страницы с подробностями проекта используют более традиционный подход с серией красивых, почти полноэкранных изображений и кратких фрагментов великолепно красиво набранного текста.Это выглядит не только красиво, но и помогает посетителю сосредоточиться на ее великолепной редакционной работе.
14. Коллектив Poulos
Макет: макет в стиле каменной кладки с различными картами, которые исчезают при прокрутке
Poulos Collective — это дизайнерское бюро, специализирующееся на UX-дизайне и стратегии. Его сайт обеспечивает чистый, простой и, самое главное, функциональный опыт. Созданный Стефаном Пулосом, простота сайта привлекла мое внимание.Цветовая палитра приятна, текст легко читается, а легкий внешний вид обеспечивает чрезвычайно быструю скорость загрузки, обеспечивая отличное удобство для пользователя.
Сайт просто чувствует себя … гладко.
Я еще больше поклонник мобильного макета этого сайта. Это дает вам все, что вам нужно, и ничего, что вы не делаете. Это действительно легко понять, о чем контент. Меня не смущает сложный дизайн с жаргоном или ослепительным блеском, когда я просматриваю веб-сайт Poulos Collective.
15. Дэн Перрера
Макет: простой фид блога с одними заголовками и датами плавно переходит в детальный вид поста при клике.
Я нахожу много радости в уникальных, минималистских макетах, и блог Дэна Перреры предлагает действительно восхитительный пример. Домашняя страница состоит из простой ленты сообщений блога с отметкой времени и липкой панели навигации слева.В этом году я вижу все больше и больше уникальных примеров использования боковых панелей.
В довершение всего, Дэн создал симпатичную страницу, которая скользит с правой стороны экрана, когда вы нажимаете информационную кнопку, создавая ощущение домашней страницы в виде слайдера. Браво, Дэн об этом идеальном минималистском дизайне!
Найдите вдохновение и развивайте свои собственные проекты
Как дизайнеры, мы знаем, что клиенты часто просто хотят проверенных и настоящих решений.И нам легко подавать именно то, что они просят. Можно придерживаться соглашений, но у разработчиков сайтов так много возможностей попробовать что-то другое. Принимая неортодоксальный подход, мы можем придумать дизайн сайтов, которые запоминаются и не будут потеряны в морях единообразия.
примеров уникальных макетов веб-сайтов
Похоже, что существует один базовый макет, используемый для 90% веб-сайтов. Вы знаете тот, о котором я говорю.
Сайт начинается с фотографии, заполняющей весь видовой экран (бонусные баллы, если это снимок рабочего стола дизайнера). Плавающий над фотографией на мягком ложе из тени текста: заголовок, какая-то тизерная копия и гигантская кнопка с призывом к действию. Затем следуют три пометки текста с иконками Font Awesome, расположенными над копией, которые загадывают посетителей с их загадочным отношением к тексту.
Вы знаете остальную часть этой истории.
Легко идти в ногу с тенденциями
Возможно, это популярность тенденций в веб-дизайне. Может быть, это ограничения, которые возникают при запуске с шаблоном. Может быть, это дизайнеры, работающие в сжатые сроки и крошечные бюджеты.
Во многом это связано с тем фактом, что вертикальная прокрутка является настолько распространенным, интуитивно понятным поведением, что это естественное значение по умолчанию для навигации по сайту.Сайты, которые следуют этой формуле, легче продать клиентам и пользователям, поскольку они удобны и знакомы. Если он популярен, он должен работать, верно?
Но время от времени — когда приходит правильный проект — мы, дизайнеры, должны думать за пределами предопределенной рамки и начать смотреть на концепции макета с совершенно новых точек зрения.
Хотя бы потому, что это заставит вас пересмотреть свои основные идеи о взаимосвязи между вашим контентом и областью просмотра.
Если вы каждый раз переходите на одну и ту же старую формулу компоновки, вы можете оказать своим клиентам и себе медвежью услугу. Поскольку дизайнеры продолжают создавать небольшие вариации на одни и те же старые темы, появляется огромная возможность выделиться, просто делая что-то другое.
Но как создать уникальный макет, который не разочарует и не смущает ваших читателей?
Чтобы узнать, как мы собираемся исследовать три сайта, которые изящно предоставляют красивый, уникальный макет, не расстраивая пользователей.
Эти сайты не только предоставляют что-то новое, но и делают их контент доступным и отзывчивым. Креативное мышление, стоящее за ними, также принесло их дизайнерам массу внимания, демонстрируя, что новинка действительно может помочь выделиться вашему портфолио. Итак, если вы хотите начать привлекать больше дизайнерских клиентов, у вас есть еще одна причина прочитать эту статью.
Макет № 1: перепроектированный JP Texeira IMDB
Прежде чем мы рассмотрим наш первый пример макета, взгляните на текущий сайт IMDB.
Нынешний макет IMDB следует шаблону, который очень популярен среди насыщенных контентом сайтов, управляемых базой данных. Истории с более высокой важностью получают большие миниатюры, большие заголовки и более подробные выдержки. На боковой панели размещается контент с более низким приоритетом, который по-прежнему должен быть доступен посетителям.
Большой подход к редизайну
Чисто по спецификации дизайнер JP Teixeira создал потрясающий редизайн домашней страницы IMDB.
Различные размеры ящиков, цвета, типовые обработки и другие подсказки помогают упорядочить и расставить приоритеты содержимого на главной странице.
Не имея клиента, чтобы отвечать и не стесняясь, JP смог спросить: «А что если?», И его воображение иссякло.
Личные проекты, подобные этому, дают нам дизайнерам действительно отличный способ учиться: это как бы быстрое возвращение в школу дизайна! Некоторые из ваших работ могут превратиться в великолепные клиентские сайты, некоторые могут превратиться в экспериментальные образцы для будущих экспериментов, а некоторые точно окажутся в мусорном ведре.
Но это нормально — знать, что не работает, так же важно, как знать, что работает. Давайте посмотрим на макет JP, который он построил с нуля в Webflow.
Почему этот редизайн IMDB работает
Переосмысление JP дает нам отличный пример того, как дизайнер создал нечто большее, чем просто дизайн — он создал систему design , которую вы можете применить к любому сайту с постоянно обновляемым контентом. Это ключ: это не просто новинка в эстетике, это также новинка в доступном контенте.
Сделав шаг назад и взглянув на общую картину, Тексейра осознал, что главной проблемой, стоящей перед IMDB, является огромное количество новостных и медийных фильмов, которые будут обновляться ежедневно.
JP использует масштаб для выделения избранных статей большими визуально эффектными изображениями. Контраст между этими богатыми изображениями и достаточным пустым пространством в блоке Tweet позволяет обоим одинаково выделяться. Эти элементы не смешиваются друг с другом: каждый тип контента имеет уникальный визуальный стиль, разработанный для мгновенного распознавания в потоке контента домашней страницы.
Да, многое происходит, но цель каждого элемента сразу ясна. Асимметричный баланс — это еще один эффективный метод проектирования, который используется здесь: если бы этот макет был блок за блоком изображений одинакового размера, вы быстро устали бы прокручивать всю эту одинаковость, пытаясь найти следующий визуальный элемент. Изменяя ширину, масштаб и цвет каждого фрагмента контента и отображая его асимметрично, но все еще сбалансировано, дизайнер призывает читателя оставаться визуально вовлеченным — что-то новое и захватывающее может быть прямо за углом!
Что вы можете узнать из этого редизайна IMDB
Асимметрия может иметь значение вовлечения, но это может сбивать с толку.Будьте уверены, что это не ставит под угрозу доступность.
Когда многие элементы плотно расположены вместе, используйте пробел, чтобы привлечь внимание к важным третичным частям страницы.
С более сложными макетами становится все более важным уменьшить беспорядок на странице. Вы должны агрессивно уменьшить путаницу и визуальный шум.
Макет № 2: подробный редакционный контент в Geospace
Все больше и больше сайтов публикуют сложные, длинные истории, подкрепленные богатой фотографией, заставляющими задуматься цитатами, привлекательным видео и сложной визуализацией данных.
Неудивительно, что даже в этой относительно «новой» форме повествования на экране уже разработана стандартная формула макета! Даже новые идеи могут быстро устареть.
Стандартная верстка в стиле журнала, используемая многими сайтами повествования.
Новый подход, вдохновленный дизайном журнала
Geospace выводит концепцию «макета в стиле журнала» на совершенно новый уровень.
Навигация сайта и его редакционный контент во многом заимствуют из методов, используемых в дизайне книг и журналов. Сочетая взаимодействия Webflow (которые вскоре будут переработаны с взаимодействиями 2.0) и расширенные типографские стили, разработчик этого макета смог воссоздать внешний вид тактильной глянцевой публикации, добавив при этом привлекательную интерактивность.
Вместо того, чтобы рассматривать сайт как одну вертикальную страницу, дизайнер (опять-таки J.P. Texeira!) Решил рассматривать горизонтальное окно просмотра как -спред .
Geospace представляет элегантное решение не только потому, что оно уникально красиво, но и потому, что оно глубоко знакомо. Несмотря на то, что макет не работает так, как пользователь может мгновенно и инстинктивно ожидать, сайт работает так, как он чувствует себя так, как будто он должен работать — отличительный признак любого отличного пользовательского опыта. Благодаря этому он очень быстро становится полностью пригодным для использования.
Охватывая ориентированный на распространение макет, навигация занимает центральное место, показывая неотразимые фотографии, которые привлекают читателей к истории, прежде чем будет прочитано хоть одно слово.
Только выбранная панель навигации остается на месте — остальные скользят за пределы экрана, раскрывая содержимое.
Несмотря на уникальную компоновку, такие функции, как прокрутка, работают так, как вы ожидаете.
Вы можете увидеть больше влияний от публикации в системе сложного типа, которую разработчик разработал здесь: Большие, тяжелые заголовки контрастируют с тонкими засечками в основной копии.Существует четкая визуальная иерархия информации. Начальные абзацы выделены более крупным шрифтом, в то время как постоянные поля и достаточно пустого пространства позволяют глазу «дышать» между элементами. В результате получается не просто читаемая история, ее приятно читать. Это пробел сделан правильно.
Что вы можете узнать из этого макета в стиле редакции
Если вы нарушаете традицию в одном аспекте опыта, придерживайтесь традиции в другом. Не все должно быть полностью уникальным.Пользователям нужны подсказки о том, как безболезненно использовать ваш интерфейс, и традиционные подходы предоставляют эти подсказки, уменьшая когнитивную нагрузку.
Motion design может помочь предоставить возможность — тонкие признаки предполагаемого поведения — чтобы подтвердить поведение пользовательского интерфейса.
Независимо от того, насколько вы креативны, помните, что контент — это король. Основной целью сайта остается публикация легко усваиваемого редакционного контента. Не позволяйте дизайну уменьшить разборчивость.
Макет № 3: Навигация как искусство на личном сайте Виды в штуках
Наш окончательный макет «Виды в кусочках» предлагает богатый опыт, включающий анимацию CSS и необычные шаблоны пользовательского интерфейса, а также повышает осведомленность об исчезающих видах.
В качестве личного проекта у дизайнера была свобода создавать захватывающий, эмоциональный опыт, не связанный с необходимостью преобразования. Это редкая роскошь, и дизайнер, разработчик и разработчик Брайан Джеймс воспользовался из них .
Однако, если пойти по этому пути , то может означать, что пользователи могут расстроиться и потеряться. Это творческое решение, которое вы не можете принять легко.
Сосредоточьтесь на «одной вещи» на каждой странице
Макет сайта выделяется своей успокаивающей простотой.Весь контент содержится в статическом горизонтальном окне просмотра.
Гипнотический, усиленный движением переход от одного вида к другому становится всем центром каждого взаимодействия экрана. Поэтому вторичная информация скрыта за параметрами навигации. Это позволяет иллюстрациям действительно сиять, занимая все ваше внимание.
Общий опыт привлекает пользователей с простотой, а затем побуждает их исследовать дальнейшие уровни сложности.
Почему этот навигационный шаблон работает
Инновационная навигация этого сайта работает, потому что учитывает тот факт, что люди инстинктивно прокручивают для навигации по веб-странице: когда пользователь прокручивает вверх, срабатывает предыдущая переходная анимация.Когда они прокручиваются вниз, запускается следующая анимация.
Другими словами, сайт придерживается основных навигационных ожиданий, а не подрывает их. Да, этот дизайн уникален, но это не значит, что он будет жаловаться, когда вы пытаетесь взаимодействовать с ним так, как вы уже привыкли. Короче говоря, общие поведенческие модели вознаграждены уникальным результатом.
Что вы можете узнать из этого экспериментального сайта
Чем меньше вы обязаны продавать товар или услугу, тем более экспериментальной вы можете быть.Подумайте о создании концепции или художественного сайта, чтобы раздвинуть границы и получить известность.
Панировочные сухари набирают силу, когда навигационная система не следует традиции. Итак, сделайте очевидным, где пользователь всегда, чтобы он не терялся.
Независимо от того, насколько вы экспериментальны, вы должны помнить о традиционных шаблонах — вы создаете сайт, а не игру или приложение. Изменяя ожидаемое поведение предсказуемым образом , эксперимент становится еще более успешным.
Бонусная раскладка: золотая спираль как сетка и модель взаимодействия
Еще одно произведение навигационного искусства, появившееся в середине 2017 года, — это сайт портфолио Ника Джонс. Как и Species in Pieces, в дизайне Ника блестяще используются экспериментальные CSS-анимации и необычные шаблоны пользовательского интерфейса.
Джонс описывает свое вдохновение для этого сайта как «что бы [Карл] Герстнер сделал бы, если бы у него был CSS», и я лично думаю, что он прибил его. Вы можете видеть, что его графические и типографские работы также выполнены в стиле Герстнера.
Хотя экспериментальные проекты удивительны для поддержания личного творчества, они, как правило, лучше всего используются в некоммерческих приложениях. Тем не менее, как дизайнеру невероятно важно всегда экспериментировать в областях, где вы можете чувствовать себя некомфортно, — это помогает сохранять творческий подход при создании более «функциональных» сайтов для продуктов и услуг.
Художественный подход к верстке
Споры о связи между искусством и дизайном кажутся бесконечными — и я позволю всем вам продолжить это в комментариях — но я определенно считаю это произведением искусства.
Поскольку этот сайт представляет собой портфолио, Джонс мог бы достичь своих целей 3838 другими, более ожидаемыми способами, но он создал нечто, чего многие люди никогда раньше не видели, и это, кажется, является истинным выражением его самого. И я верю, что когда вы создаете что-то, чтобы выразить себя, не жертвуя чем-либо ради целей (или клиентов), это искусство.
Почему этот дизайн портфолио работает
Хотя Ник создал настоящее произведение цифрового искусства, он не будет говорить с каждым потенциальным клиентом.Тем не менее, это звездный пример дизайнера, показывающего будущим клиентам и / или работодателям тип работы, которую он хочет, чтобы выполнял. Что, если вы еще не узнали, может быть одной из самых важных вещей, которые может сделать ваш портфель. Типы клиентов, которые будут отключены этим сайтом, вероятно, не те люди, с которыми ему все равно будет приятно работать.
Что вы можете узнать из этого экспериментального портфолио
Хотя экспериментальные проекты могут быть неправильным выбором для клиентов / работодателей, важно делать экспериментальные проекты в свободное время, чтобы сохранять творческий потенциал свежим.
Используйте свой общедоступный портфель и проекты, чтобы показать потенциальным клиентам, какие видов работ вы хотите выполнять.
Всегда веселиться при проектировании. Мы все еще находимся в пионерском веке создания искусства для нового цифрового мира. Исследуйте и наслаждайтесь!
Подведем итоги: пять советов по созданию собственного уникального макета
Включить навигационные подсказки
Если вы собираетесь экспериментировать с уникальным макетом веб-сайта, ваш пользовательский интерфейс должен прояснить, как с ним взаимодействовать.Эти маленькие «Эй, это то, что вы ищете?» анимации предоставляют визуальные подсказки, которые направляют пользователей через незнакомый опыт. С помощью простой анимации поворота или затухания вы можете повысить уверенность пользователя, добавив ясности.
Transformicons использует простые анимации, чтобы показать состояние значка меню.
Никогда не подвергайте опасности отзывчивость
Уникальный дизайн мало что значит, если вы не можете испытать его повсюду.Поскольку все больше пользователей сначала просматривают веб-сайты со своих мобильных устройств, подумайте, как будет выглядеть уникальный макет веб-сайта на всем: от широкоформатного рабочего стола до iPhone. (Вы также не хотите быть оштрафованными за то, что создали что-то классное, не отвечающее требованиям.)
Уникальные макеты начинаются с уникального вдохновения
Мы все черпаем вдохновение в дизайне из Интернета. Это место, где мы живем по 8 часов и более каждый день. Webflow Showcase и Awwwards — мои личные фавориты.Но если вы хотите быть по-настоящему уникальным, вы также должны искать вдохновения повсюду.
Вдохновитесь роликовым дерби, винтажными пакетами с семенами или искусством Барбары Крюгер. Шутки в сторону. Никто другой не имеет такого же влияния и опыта, как вы, так что пользуйтесь ими.
часто терпят неудачу. Сбой быстро. Сбой лучше.
Когда вы смотрите на портфолио великого дизайнера, его легко обескуражить. В конце концов, все, что вы видите, это финальная, элегантная анимация пользовательского интерфейса.
Вы не видите на своем рабочем столе папку «To File», наполненную неиспользованным вдохновением, удивительными идеями, убитыми клиентом, и десятками наполовину завершенных экспериментов. Вот почему мы называем это процессом проектирования.
Лично моя первая идея редко является моей лучшей. Иногда мой пятый тоже нет. Однако каждая идея приближает меня на один шаг к новому решению. И я могу сказать вам это со всей искренностью: некоторые идеи, с которыми я столкнулся в своих поездках по, казалось бы, тупиковым дорогам, задним числом помогли определить мою карьеру.
Не путай людей
Уникальность является ключевым моментом при создании дизайна, который действительно впечатляет, но помните, что — по большей части — вы не создаете произведение современного искусства. Вы создаете сайт. Цель состоит не в том, чтобы запутать или бросить вызов пользователям, а в том, чтобы предоставить им интересный контент.
Какой самый сумасшедший сайт, который вы когда-либо видели?
Мы хотели бы видеть ваши любимые макеты. Скажите нам, почему вы любите их, и покажите свои собственные макеты в комментариях ниже.
, Звук невозможен?
Не беспокойтесь, вот краткое руководство по созданию макета веб-страницы для повышения конверсии для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1: сначала продумайте путешествие пользователя
Проведение исследований и размышления о структуре домашней страницы, прежде чем вы начнете набрасывать идеи, имеет первостепенное значение. В процессе исследования убедитесь, что вы постоянно сосредотачиваетесь на ожиданиях ваших потенциальных клиентов. В конце концов, разработка бизнес-сайта, обеспечивающего отличное взаимодействие с пользователем, практически невозможна без знания ожиданий целевых пользователей.
И у веб-сайта, который не обеспечивает хорошего пользовательского опыта, гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Существуют выбросы с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist. Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов на переосмысление своих отраслей.
Существует много способов исследования потребностей и ожиданий пользователей, но, вероятно, наиболее популярными являются интервью и сортировка карточек.Как только вы получите более глубокое понимание того, чего ожидает ваша целевая аудитория от страницы, вы можете начать работать над информационной архитектурой.
Информационная архитектура (IA) предназначена для организации информации на веб-сайте понятным, интуитивно понятным и осмысленным образом.Подумайте о своем собственном опыте просмотра веб-страниц: посадка на плохо спланированную веб-страницу, которая не доказывает свою актуальность в считанные секунды, разочаровывает и, вероятно, заставляет вас сразу же нажимать кнопку закрытия или возврата.
Good IA создаст иерархию, которая подчеркивает наиболее важные элементы и поддерживает вовлеченность посетителей. Без прочного «каркаса», на котором можно строить, вы настроите себя на неудачу.
Навигация является одним из ключевых аспектов IA, который вы должны рассмотреть на ранней стадии.Не имеет значения, насколько великолепен ваш сайт, если пользователи не могут обойти его.
Хорошая навигация имеет три основные характеристики:
- Простота
- Ясность
- Последовательность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, в наименьшее количество кликов. Вы достигаете этого с ясным, лаконичным и полезным языком на панели навигации и единообразным дизайном всего сайта. Добавление такой функции резервного копирования, как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2: получите правильную визуальную иерархию
Сильная визуальная иерархия делает различие между дизайном веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайтом, который всего лишь выглядит хорошо. Люди невероятно визуальные существа, и когда речь заходит о потреблении контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться.
Как дизайнер, вы можете убедиться, что самая важная информация видна и привлекает пользователей.
Без четкой визуальной иерархии все содержимое страницы кажется одинаково важным, что делает его ошеломляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Используйте сетку
Сетки предоставляют мощный способ создания связей между различными элементами на странице и придают ощущение порядка вашему макету. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и гарантирует, что вы используете четкую структуру, чтобы подчеркнуть нужную информацию.
Дизайн для естественного сканирования рисунков
Существует два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный рисунок
- Z-образный рисунок
Как дизайнер, вы имеете большой контроль над тем, куда пользователи будут смотреть, когда будут сканировать вашу страницу, поэтому очень важно установить правильные пути для них.Мы часто сталкиваемся с F-образным рисунком на таких текстовых сайтах, как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, которые обнаружили эту модель чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые ошибочные представления о нем: F-образная модель на самом деле вредна для пользователей и предприятий, и следует избегать.
Если пользователи сканируют ваш веб-сайт в F-образной форме, это означает, что они сильно отдают предпочтение левой стороне страницы и пропускают важный контент справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте так, чтобы он направлял их к информации, которую вы считаете наиболее важной.
Вот несколько способов помочь посетителям прочитать ваш самый важный контент:
- Включить самую важную информацию в первые два абзаца
- Использовать заголовки и подзаголовки
- жирным шрифтом важные слова или фразы
- Визуально сгруппируйте небольшие объемы связанной информации.
- Используйте маркированные и нумерованные списки часто
Старайтесь выполнять тяжелую работу для своих пользователей, чтобы свести к минимуму отвлекающие факторы и не дать им воспользоваться ярлыками.
Конструкция, препятствующая сканированию в форме буквы F, хорошо подходит для таких текстовых сайтов, как блоги и новостные сайты. Z-образный шаблон лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. Целевые страницы часто используют Z-образный шаблон, чтобы направлять пользователей по пути конверсии.
Этот макет сайта отлично подходит, если вы хотите привлечь внимание пользователей к конкретному CTA или контенту на странице. Источник: Basecamp
Визуальные приоритеты ключевых элементов
Используйте пять основных строительных блоков для построения визуальной иерархии, которая будет понятна с первого взгляда:
1. Размер
Важно соотносить размер с важностью в любом дизайне — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цвет может выступать в качестве организационного инструмента, а также инструмента брендинга и индивидуальности в дизайне.
3. Планировка
Хорошее форматирование поощряет посетителей взаимодействовать с контентом по всей странице и быстрее находить наиболее важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации контента на странице и поощрения их главной цели: подписки. Источник: Подумайте с Google .
4. Интервал
Пустое или отрицательное пространство — это инструмент, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса.
5. Стиль.
Выбор стиля, который соответствует вашему бренду и подчеркивает его, поможет вам более эффективно донести ваше послание.
Применить правило третей
Этот принцип требует, чтобы вы разделили свой дизайн на три части (три строки и три столбца), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусные точки дизайна. Это эффективный метод, позволяющий начать работу с вашего веб-сайта и выбрать расположение и обрамление элементов.Использование сетки — это самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках с призывом к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA). Фактически, маркетологи сказали бы, что они являются самым важным элементом на странице, и все усилия должны быть направлены на то, чтобы заставить людей переходить по ссылкам.Стратегическое использование хорошо спроектированных CTA может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно сделать это правильно.
Вот что вы должны иметь в виду при разработке кнопок.
Убедитесь, что ваши кнопки выглядят кликабельными
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от ясности в пользу творчества или какой-то дурацкой новой тенденции (да, я говорю о вас, кнопка-призрак).Чтобы убедиться, что пользователи понимают, что элемент — это кнопка, используйте стандартные визуальные подсказки, чтобы помочь им определить кликабельность, например форму, тени и блики.
четко обозначить все кнопки
кнопки, чтобы сообщить пользователям, что они должны делать дальше. Если копия расплывчатая, люди думают, а не действуют. Будьте ясны с пользователями о том, что произойдет, если они нажмут. Вот умный пример от Netflix.
Визуально выделить наиболее важные CTA
Существуют три важных аспекта для разработки отдельного CTA: цвет, контраст и местоположение.Используйте привлекательный цвет с достаточной контрастностью, чтобы выделять основные кнопки, и размещайте их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о макете?
Мы стремимся копать глубже, чем 101, по этой важной теме, поэтому дайте нам знать, что еще вы хотели бы узнать!
| |
| |
| |
| |
| |
| |
| |
| |
|
Условное обозначение | Правило замены |
|---|---|
| (<Ориентация> :)? ( <Вид> (<соединение> <вид>) * (<Соединение> |
<Ориентация> | |
| |
<Вид> | |
<Соединение> | и | |
| |
| |
| |
<Предикат> | (<отношение>)? ( |
<Отношение> | |
| |
<Приоритет> | |
<Константа> | |
| Анализируется как идентификатор C.Это должно быть отображение ключа на экземпляр |
| Анализируется как идентификатор C. Это должно быть отображение ключа на экземпляр |
<Число> | Как проанализировано |
Примечание
Для продукции objectOfPredicate , viewName приемлемо, только если объектом предиката является ширина или высота представления. То есть вы можете использовать [view1 (== view2)] , чтобы указать, что view1 и view2 имеют одинаковую ширину.
Если вы допустили синтаксическую ошибку, выдается исключение с диагностическим сообщением.
Изменение ограничений
Copyright © 2018 Apple Inc. Все права защищены. Условия использования | Политика конфиденциальности | Обновлено: 2016-03-21
