ИС ФГБОУ ВО ГАГУ
Личный кабинет студента, преподавателя, сотрудника Горно-Алтайского государственного университета
Личный кабинет Каталог информации о всех факультетах, курсах, группах и студентах Факультеты Учебная нагрузка преподавателей и студентов Преподаватели Оценки Графики Журналы Планы Статистика
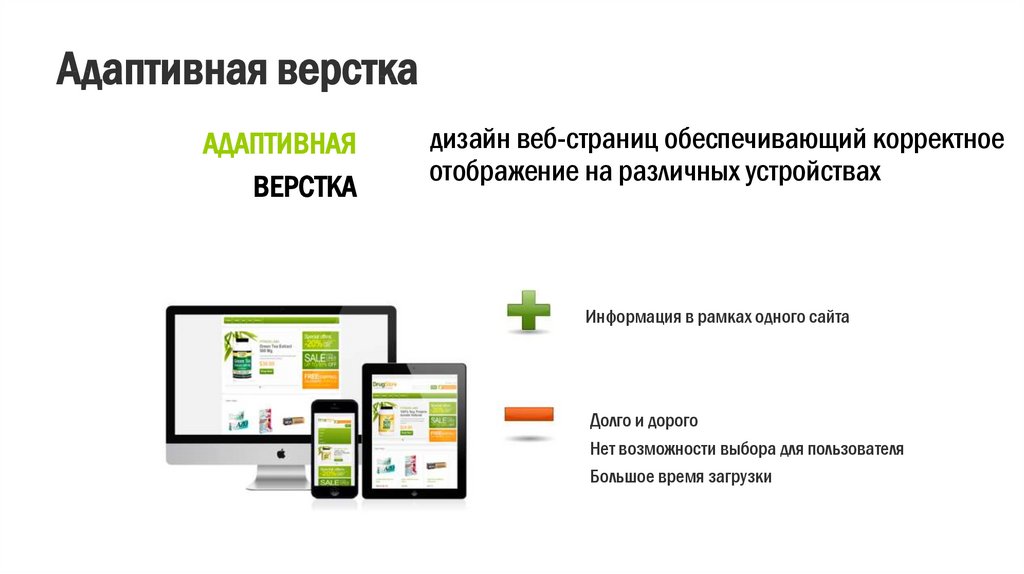
Адаптивный дизайн сайта позволяет пользователям гораздо легче и удобнее пользоваться одним и тем же интерфейсом на разных устройствах.
- Адаптивный дизайн сайта.
- Новые возможности для преподавателей
- Обновлённый внешний вид большинства разделов.
- Фильтры для облегчения поиска нужной информации.
- И многое другое!
-
Студенты могут здесь просмотреть:
— проверить правильность заполнения своего рейтинга, оценок и пересдач;
— узнать телефоны и номера аудиторий кафедр и деканатов;
— расписание и график учебного процесса группы;
— свою электронную зачетную книжку. Студент
Студент
-
— найти информацию о студенте, группе, специальности, факультете и многое другое;
— статистику по заполнению электронных рейтинговых ведомостей;
— списки незаполненных и незакрытых ведомостей своей кафедры;
— по контингенту студентов университета. Сотрудник и преподаватель
Как редактировать страницы сайта в REG.
 Site | REG.RU
Site | REG.RUПосле заказа REG.Site и выбора шаблона вы можете приступать к созданию своего сайта. В этой статье мы расскажем, как войти в редактор, как работать с основными элементами редактирования и как сохранить изменения.
Как открыть редактор
-
1.
В Личном кабинете в карточке сайта нажмите Редактировать сайт:
-
2.
Перейдите на страницу, которую хотите отредактировать:
Затем нажмите Редактировать страницу в верхнем меню:
Готово, теперь вы можете приступить к редактированию.
Обратите внимание!
На странице, которую вы редактируете, могут располагаться ссылки на другие страницы сайта. В режиме редактирования они отключены. Это сделано для того, чтобы во время редактирования вы случайно не перешли на другую страницу и не потеряли внесенные изменения. Таким образом, можно редактировать только одну страницу. Если вы хотите перейти к другой, сохраните изменения на странице, затем нажмите
Основные элементы редактирования
Каждую страницу можно редактировать на 3 разных уровнях:
- раздел,
- строка,
- модуль.
Самым большой блок — раздел. В разделах расположены строки, а в сроках модули.
Каждому элементу соответствует свой цвет меню и кнопки «+»: раздел — синий цвет, строка — зелёный, модуль — серый. Соответственно, если вам нужно изменить существующий раздел, нажмите на синее меню в левом верхнем углу раздела; если нужно добавить новый раздел — нажмите на плюс синего цвета на странице ниже.
Чтобы увидеть схему сайта поуровнево:
-
1.
Нажмите на Три точки внизу:
-
2.
Выберите Каркасный вид:
Ниже расскажем, как редактировать каждый из блоков.
Видеосправка
Разделы
Основным и самым большим блоком страницы является раздел. Именно с него начинается создание контента. Сначала добавьте новый раздел.
Как добавить новый раздел
Нажмите на синюю кнопку с плюсом:
- org/HowToStep»>
2.
Выберите тип раздела: «Обычный», «Особенный» или «В ширину». В каждом типе предлагается схема расположения контента в разделе. «Обычный» и «Особенный» похожи между собой, отличаются только сложностью схем. Формат «В ширину» стоит особняком, поэтому его настройку мы рассмотрим отдельно.
Как настроить раздел вида «Обычный» и «Особенный»
Чтобы перейти в режим настройки, дважды кликните левой кнопкой мыши по разделу или нажмите на значок Шестерёнка в левом верхнем углу:
Настройки разделены на несколько частей: «Контент», «Дизайн» и «Дополнительно»:
Контент. С помощью этого блока можно выбрать цвет фона (однотонный или градиент) или вставить фоновое изображение или видео. Если вы хотите, чтобы весь раздел вёл на определённую страницу, то в этом блоке можно вставить ссылку. Обратите внимание! Видео нужно загружать сразу в двух форматах — .
Дизайн. В этой вкладке можно задать точные размеры блока и его расположение. Здесь же можно сделать тень для всего раздела, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Этот блок может быть полезным для опытных веб-дизайнеров. Здесь можно ввести CSS ID и CSS-класс. Можно добавить несколько классов, если разделить их пробелом. Классы можно использовать для всей темы Divi. В разделе «Пользовательский CSS» можно добавить собственный CSS непосредственно к каждому элементу. Введите правила CSS и разделите их точкой с запятой. В опции «Видимость» можно отключить раздел на опредёленном устройстве, например для упрощения загрузки контента на мобильной версии сайта.
Как настроить раздел «В ширину»
Этот вид раздела отличается от предыдущих. В нём нет разделения на разные строки, так как он помещает один модуль (например, картинка, видео, заголовок) на весь экран сайта.
В нём нет разделения на разные строки, так как он помещает один модуль (например, картинка, видео, заголовок) на весь экран сайта.
Такой формат подходит для стартовых страниц. Например, можно поместить изображение на весь экран:
Видеосправка. Как сменить фон раздела
Строки
Строки ― это макеты столбцов, которые будут находиться внутри раздела. Вы можете разместить любое количество строк внутри раздела и любое количество модулей внутри строк.
Чтобы создать строку, нажмите на зелёную кнопку с плюсом и выберите нужный вариант:
Чтобы отредактировать существующую строку, дважды кликните левой кнопкой мыши по блоку или нажмите на значок Шестерёнка:
Так же как и при работе с разделом, настроить строку можно во вкладках: «Контент», «Дизайн» и «Дополнительно»:
Контент. Можно изменить количество столбцов, выбрать цвет фона (однотонный или градиент), вставить фоновое изображение или видео. Также можно установить ссылку, чтобы вся строка вела на опредёленную страницу.
Также можно установить ссылку, чтобы вся строка вела на опредёленную страницу.
Дизайн. Здесь устанавливаются размеры блока и его расположение. Можно сделать тень для всей строки, настроить яркость, контрастность и насыщенность фона, а также настроить анимацию.
Дополнительно. Здесь можно ввести CSS ID и CSS-класс и Пользовательский CSS.
Модули
После того как вы выбрали расположение модулей в строке, можно начать работу с настройкой этих модулей. Например, мы выбрали разметку на 4 столбца. Теперь каждый столбец можно наполнить информацией.
Чтобы добавить модуль, нажмите на серый знак плюса и выберите один из 38 предложенных вариантов. Например, модуль «Реклама»:
Чтобы отредактировать существующий модуль, дважды кликните левой кнопкой мыши по модулю или нажмите на значок Шестерёнка в левом верхнем углу:
Так же как и при работе с разделом и строкой, настроить модуль можно в 3-х вкладках: «Контент», «Дизайн» и «Дополнительно». В зависимости от вида модуля настроек может быть больше.
В зависимости от вида модуля настроек может быть больше.
Контент. В этом блоке настраивается текст, изображение, ссылки внутри модуля и фон. Текстовый редактор похож на знакомый всем Word.
Внутрь модуля можно поместить счётчик комментариев, дату и другую дополнительную информацию. Для этого рядом с текстовым блоком нажмите на иконку Динамический контент и выберите один из предложенных вариантов:
В блоке «Контент» можно загрузить изображение или использовать иконку. Чтобы выбрать иконку, передвиньте переключатель в положение Да. Дальнейшая настройка иконки будет происходить в блоке «Дизайн»:
Дизайн. Задача этого блока подкорректировать внешний вид модуля. Здесь можно заключить иконку в круг, задать цвет и расположение иконки. Здесь же настраивается шрифт и размер текста. Можно настроить тени и границы модуля, а также настроить анимацию. Например, вот так:
Дополнительно. Можно ввести CSS ID, CSS-класс и Пользовательский CSS.
Можно ввести CSS ID, CSS-класс и Пользовательский CSS.
Как посмотреть сайт на разных устройствах
Чтобы посмотреть, как будет выглядеть сайт на разных устройствах:
-
1.
Нажмите на Три точки внизу в центре экрана:
-
2.
В открывшемся меню нажмите на иконку Экран, Планшет или Телефон и посмотрите, как будет выглядеть сайт на одном из этих устройств:
Готово, при редактировании вы можете проверять, как отображается сайт на разных устройствах.
Видеосправка. Как изменить отображение страницы на телефоне
Часто страница, которая создана для экрана компьютера, плохо выглядит на смарфонах. Чтобы на телефоне сайт выглядел также хорошо как и на ПК, сделайте дополнительные настройки в WordPress. Как это сделать описано в видео.
Как это сделать описано в видео.
Как посмотреть историю изменений
-
1.
Нажмите на Три точки внизу экрана.
-
2.
Нажмите на иконку Часы:
На экране появится список изменений. Выберите любую версию сайта и верните настройки к более старой версии.
Как сохранить изменения на странице
После того как вы отредактировали страницу, не забудьте сохранить изменения:
-
1.
Нажмите на Три точки внизу экрана.
-
2.
Нажмите Сохранить:
Готово, вы сохранили изменения. Чтобы перейти к редактированию другой страницы сайта, нажмите Завершить редактирование.
Чтобы перейти к редактированию другой страницы сайта, нажмите Завершить редактирование.
Как создать новую страницу
На сайте могут быть десятки страниц. Процесс редактирования у всех страниц одинаковый. Нужно только их создать. Как это сделать показано в видео ниже.
Помогла ли вам статья?
Да
раз уже
помогла
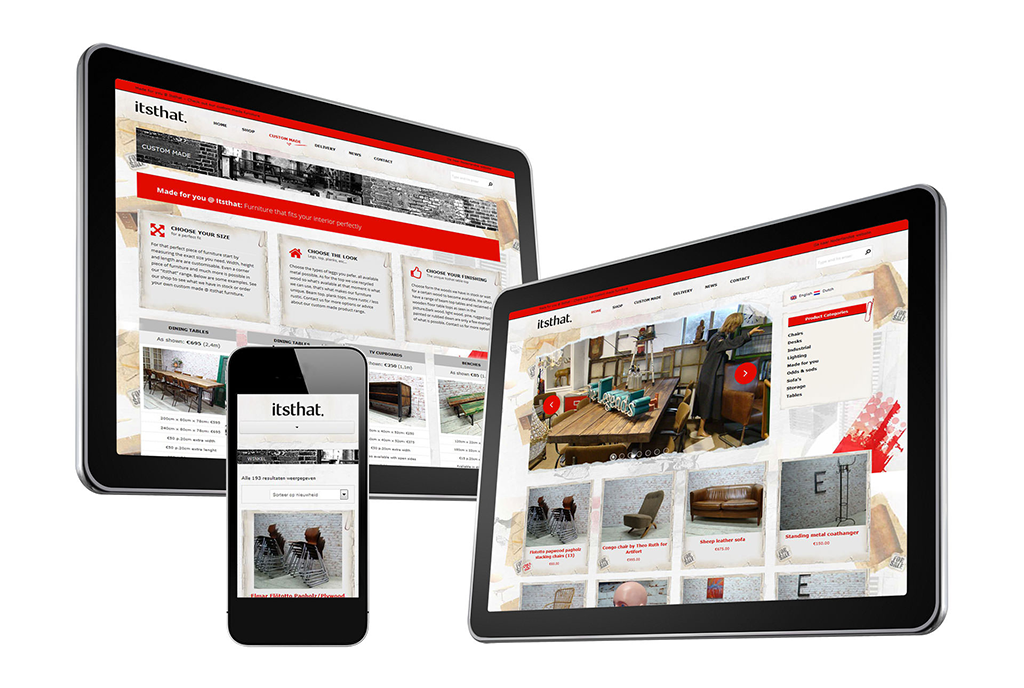
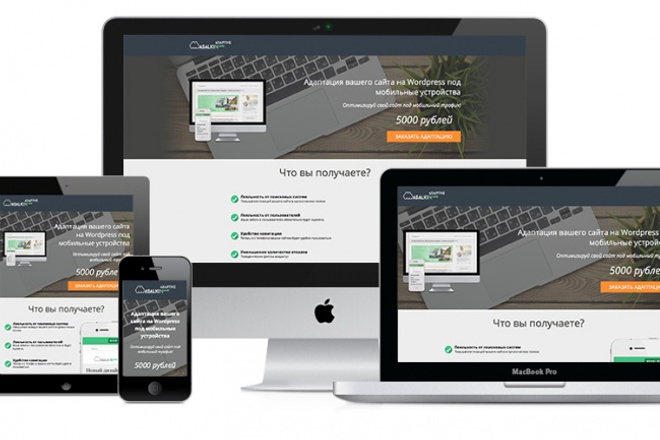
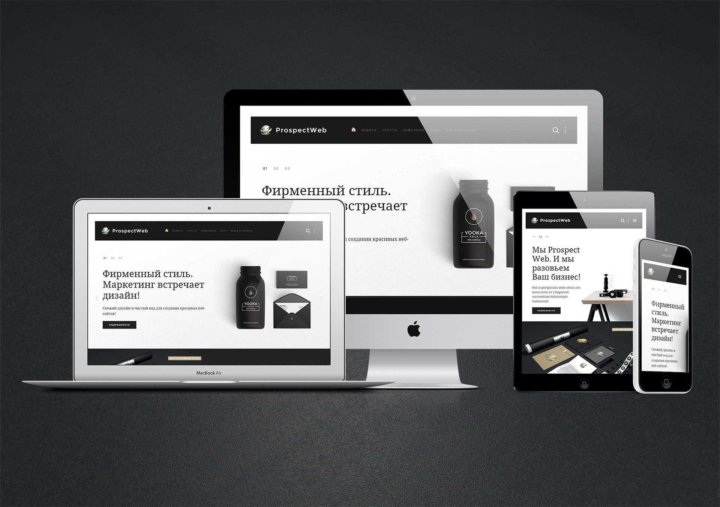
Отзывчивые и адаптивные мобильные веб-сайты
Ищете компанию по разработке веб-сайтов, которая может создать ваш веб-сайт, удобный для мобильных устройств? Ventura Web Design & Marketing специализируется на мобильном веб-дизайне для WordPress и электронной коммерции.
Вам нужен адаптивный веб-сайт, созданный для вашего бизнеса? Доверьтесь экспертам Ventura Web Design. Свяжитесь с нами сейчас, чтобы обсудить ваш проект.
Должен ли мой интернет-магазин использовать адаптивный, адаптивный или ориентированный на мобильные устройства веб-дизайн?
То, как люди сегодня просматривают веб-страницы, быстро меняется, все больше и больше людей используют свои телефоны исключительно в качестве компьютеров, отказываясь от традиционных ноутбуков или настольных компьютеров. Для этих людей и многих других, которые просматривают веб-страницы на своих мобильных устройствах, традиционный веб-сайт, разработанный для настольных компьютеров, больше не подходит. На самом деле, Google недавно внес изменения в алгоритм своих результатов мобильного поиска, наказывая веб-сайты, которые не предназначены для мобильных устройств, и продвигая сайты, готовые для мобильных устройств. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, тенденция перехода к мобильным компьютерам ускоряется.
Для этих людей и многих других, которые просматривают веб-страницы на своих мобильных устройствах, традиционный веб-сайт, разработанный для настольных компьютеров, больше не подходит. На самом деле, Google недавно внес изменения в алгоритм своих результатов мобильного поиска, наказывая веб-сайты, которые не предназначены для мобильных устройств, и продвигая сайты, готовые для мобильных устройств. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, тенденция перехода к мобильным компьютерам ускоряется.
Вы можете проверить готовность своего сайта для мобильных устройств, посетив тестовый сайт Google для мобильных устройств. Если ваш сайт не проходит тест, вы можете потерять ценных посетителей и потенциальных клиентов с вашего сайта. Профессиональное веб-агентство может помочь вам интерпретировать результаты такого теста и определить, что можно сделать, чтобы улучшить ваши результаты.
Пришло время обновить ваш сайт, сделать его мобильным и вернуть потерянных посетителей. Как называется готовый дизайн сайта для телефона? Существует два разных типа дизайна, адаптированного для мобильных устройств (подготовленного для телефона): отзывчивый и адаптивный.
Как называется готовый дизайн сайта для телефона? Существует два разных типа дизайна, адаптированного для мобильных устройств (подготовленного для телефона): отзывчивый и адаптивный.
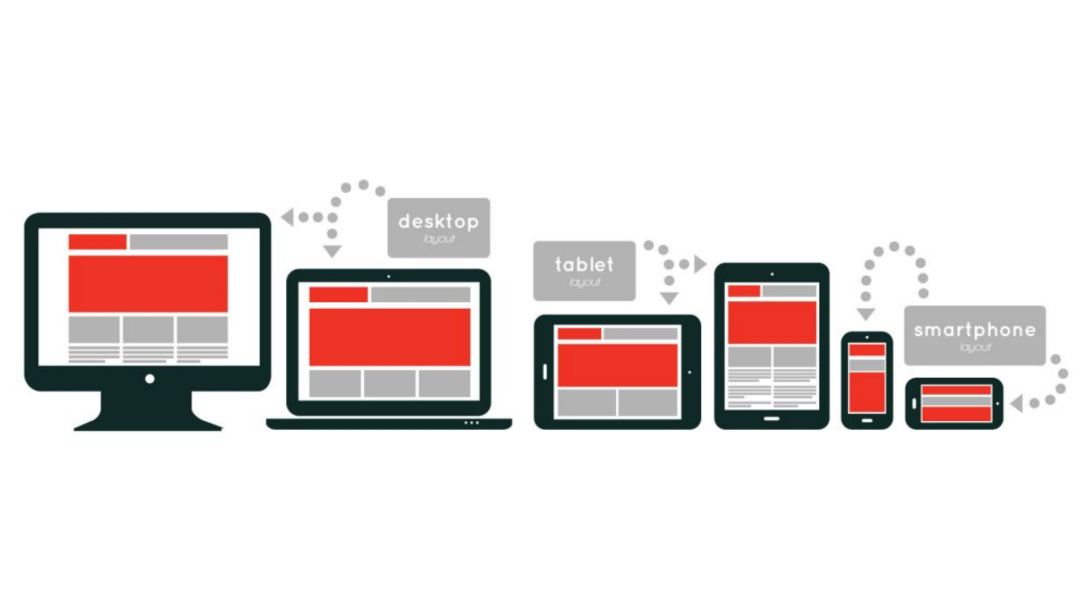
Благодаря адаптивному дизайну веб-сайт расширяется и сжимается в зависимости от размера экрана пользователя. Сам дизайн является изменчивым. Адаптивный дизайн, также называемый прогрессивным улучшением, больше похож на наличие двух совершенно отдельных веб-сайтов, один из которых предназначен для экранов мобильных устройств, а другой — для ноутбуков или настольных компьютеров. Среди дизайнеров и разработчиков ведутся споры о том, какой метод лучше для создания вашего сайта, и оба метода имеют свои положительные и отрицательные стороны. Ниже приведены преимущества и недостатки, а также примеров мобильного веб-дизайна мы сделали для клиентов.
Адаптивный дизайн
Благодаря адаптивному дизайну макет вашей страницы увеличивается или уменьшается в зависимости от разрешения экрана пользователя. Изображения будут увеличиваться и уменьшаться в соответствии с пространством, а текст и другие элементы будут перемещаться по мере увеличения или уменьшения пространства.
Изображения будут увеличиваться и уменьшаться в соответствии с пространством, а текст и другие элементы будут перемещаться по мере увеличения или уменьшения пространства.
Адаптивный дизайн — это мощный инструмент в арсенале современного веб-дизайнера, поскольку он позволяет оптимизировать процесс просмотра для пользователей независимо от того, какое устройство они используют для доступа к вашему контенту. Адаптивный дизайн работает с использованием комбинации HTML, CSS и JavaScript для определения размера экрана пользователя и соответствующего отображения страницы. Это означает, что изображения, текст и другие элементы будут автоматически изменять размер в зависимости от устройства пользователя, что позволит вашей странице выглядеть великолепно независимо от того, на каком устройстве она просматривается.
Кроме того, адаптивный дизайн можно использовать для создания пользовательских макетов для различных типов устройств. Например, если у вас есть веб-сайт электронной коммерции, вы можете создать макет, оптимизированный для планшетов и настольных компьютеров, который отображает больше контента, чем макет, оптимизированный для мобильных устройств. Таким образом, ваши пользователи будут иметь наилучшие возможности независимо от того, какое устройство они используют. Кроме того, адаптивный дизайн может помочь улучшить SEO, поскольку поисковые системы, такие как Google, учитывают, насколько сайт удобен для мобильных устройств, при ранжировании сайтов на страницах результатов поиска (SERP). Имея адаптивный веб-сайт, вы можете быть уверены, что ваш сайт будет хорошо виден как на настольных, так и на мобильных устройствах SERP.
Таким образом, ваши пользователи будут иметь наилучшие возможности независимо от того, какое устройство они используют. Кроме того, адаптивный дизайн может помочь улучшить SEO, поскольку поисковые системы, такие как Google, учитывают, насколько сайт удобен для мобильных устройств, при ранжировании сайтов на страницах результатов поиска (SERP). Имея адаптивный веб-сайт, вы можете быть уверены, что ваш сайт будет хорошо виден как на настольных, так и на мобильных устройствах SERP.
Преимущества
- Более быстрое время разработки: вам нужно разработать только один сайт, который будет подходить для нескольких устройств, что сокращает время разработки.
- Меньше обслуживания: По своей природе адаптивные сайты менее сложны, чем адаптивные. Если вам нужно внести изменения на сайт, вам нужно сделать только одно изменение. В адаптивном вам может потребоваться внести изменения более чем в одном месте, чтобы убедиться, что изменения дизайна перенесены на мобильные устройства.

- В настоящее время Google рекомендует шаблон адаптивного дизайна.
- Задел на будущее: ладно, на самом деле ничто не является заделом на будущее, но гибкость адаптивных сайтов по своей природе подходит для большего количества разрешений экрана. Большинство адаптивных сайтов предназначены для настольных и мобильных устройств, многие не учитывают планшеты, обслуживающие планшеты, либо мобильную версию сайта, либо настольную версию. Благодаря адаптивному веб-дизайну сайт будет хорошо выглядеть на планшете, таком как iPad.
Недостатки
- Адаптивный редизайн дороже, чем адаптивный, поскольку требует дополнительной работы. Но после завершения адаптивный сайт требует меньшего обслуживания, чем адаптивный сайт, что обеспечивает долгосрочную общую экономию затрат на веб-разработку.
- Если вы решите сделать свой сайт адаптивным, вам потребуется изменить дизайн всего сайта, а не просто добавить шаблон для мобильных устройств.
 Обычно это является преимуществом, так как ваши сайты для мобильных и настольных компьютеров будут одинаково хорошо выглядеть и выглядеть одинаково, создавая единообразный пользовательский интерфейс.
Обычно это является преимуществом, так как ваши сайты для мобильных и настольных компьютеров будут одинаково хорошо выглядеть и выглядеть одинаково, создавая единообразный пользовательский интерфейс.
Примеры адаптивного дизайна
Предыдущий SARNEXT
12345
Адаптивный дизайн
. разработан, чтобы поместиться на вашем рабочем столе. Используя JavaScript и другие элементы, различные версии вашего сайта предоставляются пользователю в зависимости от типа устройства, на котором он находится.
Как правило, это отличный способ убедиться, что ваш веб-сайт выглядит хорошо и работает правильно, независимо от того, какое устройство использует ваш зритель. Используя JavaScript или другие элементы, веб-сайт определяет размер экрана и предоставляет адаптированную версию, которая идеально подходит для данной платформы просмотра. Таким образом, вы можете обеспечить единообразие работы пользователей на нескольких устройствах, будь то небольшой мобильный телефон или большой настольный монитор. Это не только улучшает взаимодействие с пользователем, но также помогает улучшить рейтинг SEO, поскольку поисковые системы могут легче индексировать контент вашего веб-сайта, когда он оптимизирован для различных устройств.
Это не только улучшает взаимодействие с пользователем, но также помогает улучшить рейтинг SEO, поскольку поисковые системы могут легче индексировать контент вашего веб-сайта, когда он оптимизирован для различных устройств.
Адаптивный дизайн также помогает сократить время разработки, поскольку вам не нужно создавать отдельные веб-сайты для разных устройств, а нужно создавать только тот, который автоматически адаптируется под любой размер экрана. Кроме того, используя адаптивные изображения и адаптивные медиа-запросы, вы можете гарантировать, что все визуальные элементы будут правильно отображаться на любом устройстве независимо от его размера.
Преимущества
- Поскольку вы в основном создаете сайт отдельно от своего рабочего стола, изображения, логотипы и другие процессы, требующие высокой пропускной способности и ресурсов, могут быть исключены из мобильной версии вашего сайта или лучше оптимизированы для мобильных устройств, оставляя вас с более быстрым и компактным сайтом.
 Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя.
Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя. - Нет необходимости изменять дизайн вашего текущего рабочего стола. Если вы довольны своим текущим сайтом для настольных компьютеров, вы можете оставить его как есть и разработать вторую мобильную версию.
- Вы можете предоставить ссылку на настольную версию сайта, чтобы пользователь мог выбрать, какую версию сайта он увидит.
- Дизайн может быть адаптирован специально для мобильных устройств. При адаптивном дизайне один дизайн должен работать на всех устройствах, при адаптивном дизайне вы можете создавать дизайн специально для мобильных телефонов.
Недостатки
- Более длительное время разработки: Вы должны разрабатывать как для настольных компьютеров, так и для мобильных устройств. В некоторых случаях, в зависимости от платформы, у них могут быть совершенно отдельные шаблоны для десктопа и мобильного, так что по сути вы разрабатываете два разных сайта.

- Дополнительное обслуживание: если вы хотите обновить сайт для настольных компьютеров, вам также может потребоваться внести изменения в сайт для мобильных устройств. Адаптивные сайты, как правило, сложнее адаптивных.
- Многие адаптивные дизайны предназначены только для настольных компьютеров или мобильных устройств, за исключением пользователей планшетов, которые обычно увидят либо мобильную версию сайта, либо версию для настольных компьютеров.
Примеры адаптивного дизайна
Предыдущий SARNEXT
1234
Mobile First Design
Mobile First Web Design — это концепции веб -сайта, которые будут подумать об этом и дизайнеру для пользователей на других пользователях на других пользователях на других пользователях. телефоны в качестве основной пользовательской базы. Этот подход уникален, поскольку первыми устройствами, использовавшимися для выхода в Интернет, были настольные компьютеры и портативные компьютеры. Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнеры заметили эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнеры заметили эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
Мобильный дизайн – это уникальная концепция, учитывающая растущую популярность смартфонов для доступа в Интернет. Этот подход направлен на разработку веб-сайта в первую очередь для мобильных пользователей, обеспечивая им приятное взаимодействие с любым устройством. Это включает в себя создание удобного для навигации макета с большими кнопками и ссылками, обеспечение удобочитаемости содержимого на маленьком экране и оптимизацию времени загрузки. В некоторых случаях веб-дизайнеры могут даже сосредоточиться исключительно на мобильных пользователях, вместо того чтобы создавать один веб-сайт для всех устройств.
Помимо обеспечения лучшего взаимодействия с пользователем, дизайн, ориентированный на мобильные устройства, также может помочь улучшить рейтинг в поисковых системах за счет оптимизации контента как для настольных компьютеров, так и для мобильных устройств. Таким образом, он становится все более популярным среди дизайнеров веб-сайтов, стремящихся охватить больше людей и повысить их видимость в Интернете. При таком подходе веб-сайты разрабатываются специально для мобильных пользователей, что делает их более доступными и обеспечивает лучший общий опыт для них.
Таким образом, он становится все более популярным среди дизайнеров веб-сайтов, стремящихся охватить больше людей и повысить их видимость в Интернете. При таком подходе веб-сайты разрабатываются специально для мобильных пользователей, что делает их более доступными и обеспечивает лучший общий опыт для них.
Преимущества
- Дизайн выглядит чище и намного легче читается.
- Сайты составлены в более линейном формате, сверху вниз. Это поможет вашей команде веб-дизайна и маркетинга рассказать историю в логичной и понятной форме.
- Веб-сайты, созданные в первую очередь для мобильных устройств, могут быть разработаны с меньшим количеством изображений и других мультимедийных материалов, которые иногда замедляют работу веб-сайта.
Недостатки
- Ваша команда веб-сайта может полностью игнорировать дизайн рабочего стола или не прикладывать к нему столько усилий, сколько нужно, при создании этой части вашего веб-сайта.

- Линейная компоновка сайта усложняет работу тем пользователям, которые предпочитают просматривать веб-сайт, а не читать его полностью.
Должен ли я использовать дизайн для мобильных устройств на своем новом веб-сайте?
Mobile first означает, что мобильность вашего веб-сайта имеет приоритет при разработке стратегии. Сначала мы разрабатываем мобильную версию вашего сайта, а не настольную версию. Это предположение основано на том факте, что все больше и больше пользователей заходят на веб-сайты со своих мобильных или смарт-устройств, а не с ноутбуков или настольных компьютеров. Важно учитывать, кто ваша аудитория и как они могут узнать вас, чтобы адаптировать для них наилучший опыт. Вот почему такой подход, ориентированный на мобильные устройства, так важен. Это не только гарантирует, что ваш веб-сайт оптимизирован для мобильных пользователей, но также дает возможность превзойти их ожидания.
Потратив время на создание отличного мобильного интерфейса, вы можете убедиться, что ваш веб-сайт выделяется и обеспечивает удобство для пользователей независимо от того, как они к нему обращаются. В этой модели мы предполагаем, что большинство ваших пользователей будут посещать ваш веб-сайт с мобильного или смарт-устройства, а не с ноутбука или настольного компьютера. С распространением смартфонов как никогда важно оценить, кто ваша аудитория и как они, скорее всего, найдут вас.
В этой модели мы предполагаем, что большинство ваших пользователей будут посещать ваш веб-сайт с мобильного или смарт-устройства, а не с ноутбука или настольного компьютера. С распространением смартфонов как никогда важно оценить, кто ваша аудитория и как они, скорее всего, найдут вас.
Генеральный директор Ventura Web Design Кевин Ричардс говорит, что мобильный веб-дизайн — это часть более крупной маркетинговой головоломки.
«Когда вы создаете свой новый веб-сайт, важно уделить время своей стратегии. Кто будет пользоваться вашим сайтом? Почему они предпочтут вас другим? Если мы ответим на эти вопросы на этапе разработки стратегии вашего проекта, мы сможем обеспечить гораздо более высокую вероятность успеха».
Если вы считаете, или данные показывают, что ваши клиенты в основном будут заходить на ваш сайт с мобильного устройства , то вам обязательно нужно инвестировать в веб-дизайн и стратегическую сессию для мобильных устройств с вашей компанией, занимающейся веб-дизайном. Пока ты здесь, почему бы и нет свяжитесь с нами и узнайте, подходим ли мы для помощи в вашем веб-проекте.
Пока ты здесь, почему бы и нет свяжитесь с нами и узнайте, подходим ли мы для помощи в вашем веб-проекте.
Готовы к работе с мобильными устройствами?
Если вы ищете красивый, отзывчивый веб-сайт, который будет привлекать и конвертировать ваших клиентов, вам не нужно искать дальше. Наша команда опытных веб-дизайнеров занимается созданием потрясающих веб-сайтов, оптимизированных для максимального увеличения конверсии. С нашим профессиональным дизайном и вниманием к деталям мы можем помочь вам сделать следующий шаг в вашем бизнесе. Свяжитесь с нами сегодня, и мы покажем вам, на что мы способны!
Позвоните нам!
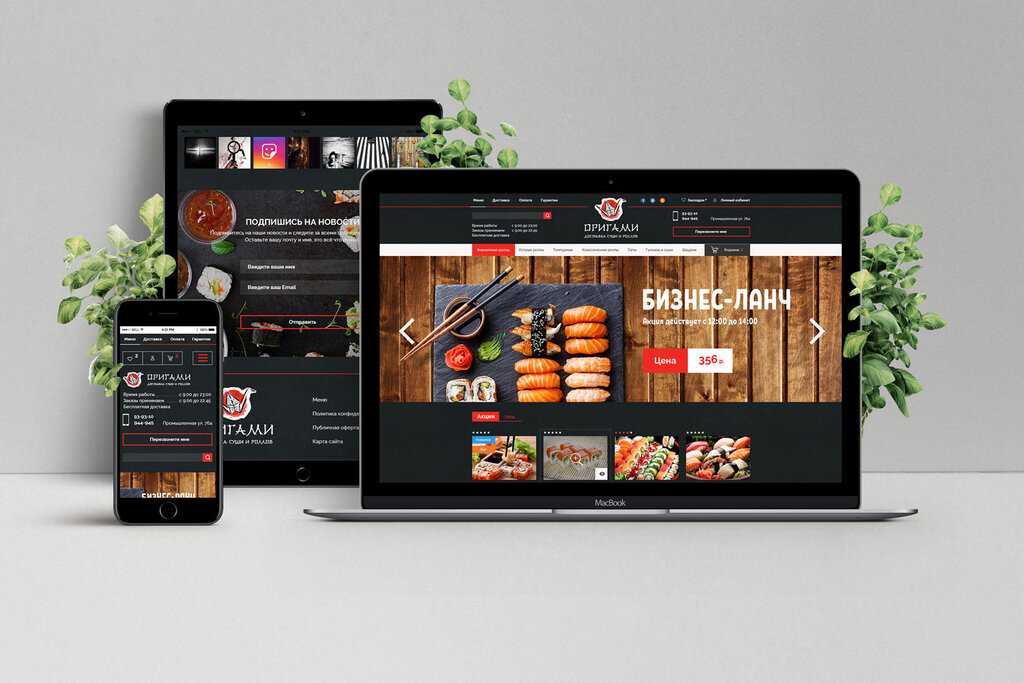
Как протестировать свой сайт на мобильных и других устройствах
В сегодняшнем видео я покажу вам как протестировать ваш сайт . Как вы знаете, я очень люблю получать отзывы о вашем веб-сайте, чтобы внести улучшения с помощью моего инструмента проверки веб-сайта.
Есть еще несколько вещей, которые вы, возможно, захотите протестировать на своем веб-сайте, и одна из них — его работа на мобильных устройствах, планшетах и других операционных системах и браузерах.
В этом обучающем видео я покажу вам три разных совета для , как протестировать ваш сайт всего за пять минут.
Как протестировать свой веб-сайт на мобильных и других устройствах
Тестирование вашего веб-сайта на различных мобильных устройствах
Мне было трудно найти конкретные данные об общем глобальном состоянии мобильных и настольных пользователей в Интернете. Но, глядя на собственную статистику, я вижу, что от 15% до 45% моих посетителей используют мобильные устройства или планшеты.
Есть много заявлений о том, что мобильные устройства превзойдут использование компьютеров в ближайшие несколько лет, и я думаю, что эта тенденция особенно важна для нас, владельцев веб-сайтов, к которым следует отнестись серьезно.
Чтобы начать тестирование своего веб-сайта, попробуйте эмулятор мобильного телефона, который позволяет просматривать ваш сайт на различных мобильных устройствах.
Вам нужно посмотреть, как ваш сайт выглядит как в вертикальном, так и в горизонтальном режимах, чтобы узнать, что видят другие. Убедитесь, что ваш сайт просматривается, на него можно кликнуть и он полностью функционален на маленьком экране.
Устранение неполадок
Что делать, если ваш сайт не отображается должным образом?
Первое, что нужно сделать, это проверить, насколько удобна для мобильных устройств ваша тема WordPress и какие известные проблемы могут существовать.
Существует множество адаптивных тем для веб-сайтов, и Headway — одна из них. Идея заключается в том, что когда кто-то использует ваш веб-сайт на маленьком экране, вы можете изменить порядок элементов на экране, чтобы показать только самое важное.
Мне нравится указывать на Smashing Magazine как на пример великолепного отзывчивого веб-дизайна. Просто измените размер браузера, перетащив угол, пока не получите узкий и полностью переработанный веб-сайт.
Итак, насколько важен адаптивный веб-дизайн? В настоящее время я не использую адаптивный веб-дизайн на своем веб-сайте, но это всего лишь вопрос времени, когда я это сделаю.
Мне нравится эстетика и то, как сайт выглядит на большом экране прямо сейчас, и создание немного другой версии для мобильных устройств находится в моем списке дел, но я знаю, что прямо сейчас мой сайт, по крайней мере, полностью функционален. в Интернете и на мобильных устройствах.
Как протестировать свой веб-сайт для разных браузеров
Возможно, вам интересно, зачем вам вообще нужно учиться тестировать свой веб-сайт в разных браузерах… и ответ заключается в том, что, несмотря на то, что в Интернете есть некоторые стандарты, большинство из них на самом деле не применяется одинаково всеми различными веб-браузерами.
Это означает, что разные браузеры реализуют и отображают код немного по-разному. Это особенно верно, если вы используете более сложный код, специальные шрифты и другие вещи, которые могут показаться ненадежными в разных операционных системах.
Если ваш веб-сайт был создан кем-то другим, он должен был проверить ваш сайт в разных браузерах.
Если вы создаете свой веб-сайт самостоятельно, очень важно знать, как его тестировать, иначе вы можете упустить некоторые действительно важные вещи, которые могут сделать ваш сайт менее профессиональным.
Начните с запуска вашего сайта через бесплатную систему Adobe Browserlab.
Протестируйте свой веб-сайт на планшете iPad
Если у вас нет iPad, но вы когда-либо получали сообщение от посетителя о том, что что-то отображается неправильно… это инструмент, который вам понадобится используйте для тестирования своего веб-сайта: iPad Peek.
Я думаю, что особенно важно тестировать такие вещи, как видео в личном кабинете и другой более сложный код, который может не работать на менее мощном устройстве или устройстве без флэш-памяти.
Вам также может понадобиться внести изменения в зависимости от размера экрана, особенно если вы использовали код, который позиционирует элементы с помощью CSS и может отображаться в другом месте.
Неофициальный опрос: конец вам…
Мне бы хотелось узнать, какой у вас основной способ просмотра веб-страниц: рабочий стол/операционная система/браузер, планшет, телефон?
Лично я большую часть времени просматриваю веб-страницы на своем ноутбуке, используя Mac OS X и браузер Chrome.
