с нуля до сеньора / Хабр
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
В данной статье представляю схему развития верстальщика
[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор).
Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
 Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.
Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
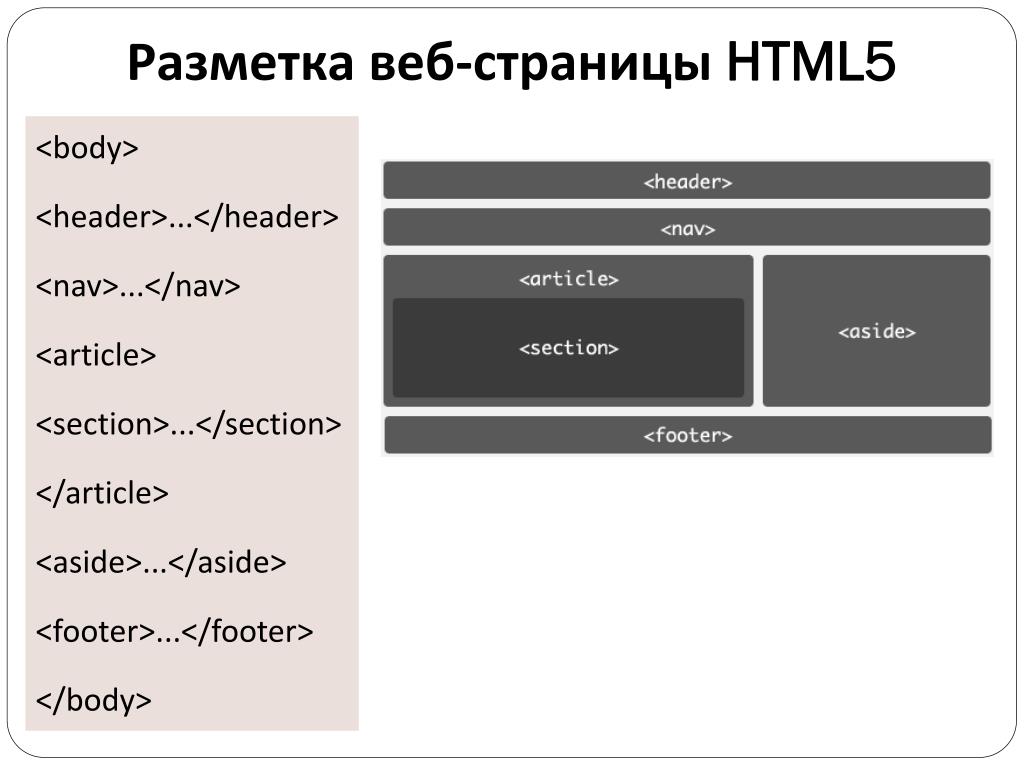
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
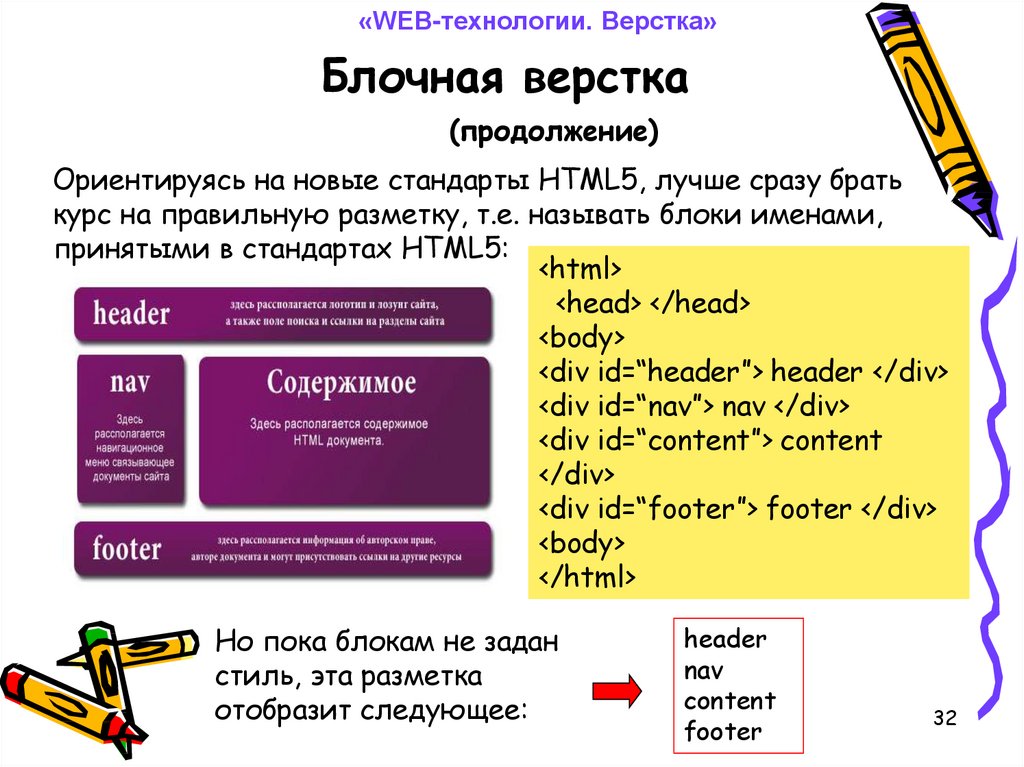
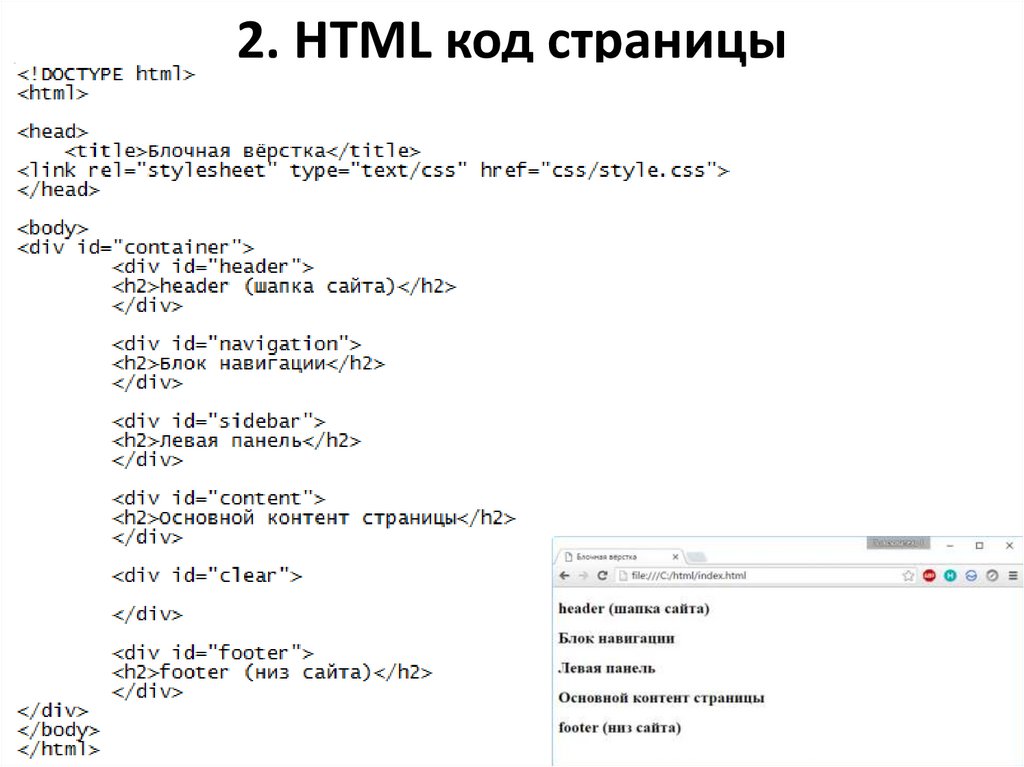
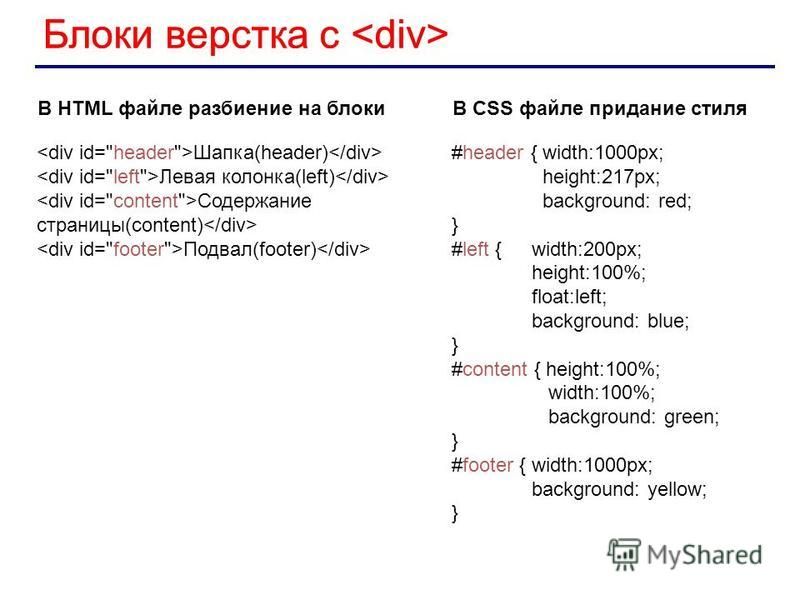
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием.
Вакансии в мой проект
Сапожник без сапог. Нужен крутой верстальщик с хорошим знанием js
Маркетолог на парт-тайм
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
Курс «Профессиональная вёрстка на HTML и CSS»
Будете много практиковаться и сделаете 7 проектов для портфолио
Отработаете навыки на 250+ задачах в тренажёре
Получите обратную связь от экспертов на проекты, которые сдадите вовремя
Освоите инструменты для вёрстки, которые используют опытные разработчики
Сможете заниматься онлайн в любое время и в своём темпе
На курсе вы изучите современные теги HTML и свойства CSS, освоите нужные инструменты и научитесь смотреть на макет глазами опытных разработчиков.
HTML и CSS — база, на которой основана вся разработка интерфейсов. Мода на инструменты меняется, а HTML и CSS остаются.
Писать код на HTML и CSS по современным стандартам
Превращать дизайн-макеты в страницы сайта
Создавать сайты под разные устройства
Делать веб-страницы быстрыми и производительными
Создавать анимации на CSS
Адаптировать сайты для людей с разными типами восприятия и условиями
Дизайнерам
Научитесь создавать прототипы в браузере и верстать макеты. Посмотрите на дизайн глазами разработчиков, поймёте возможности и ограничения вёрстки.
Бэкенд-разработчикам
В дополнение к бэкенду сможете создавать графический интерфейс. Вёрстка — начало пути в фулстек-разработке.
Менеджерам
Разберётесь в процессе создания сайтов и сможете лучше планировать работу над проектами. Научитесь говорить с разработчиками на одном языке.
SASS и SCSS
PostCSS
Prettier и Stylelint
NodeJS и NPM
GitHub
CSS Layouts
Logical Properties
Custom Properties
БЭМ и Atomic CSS
Типографика
2D- и 3D-анимации
Адаптивная вёрстка
Декорирование
Мобильная версия сайта
Одностраничный лендинг
Страница с фоном из видео
Сайт с медиаконтентом
Текстовая страница со светлой и тёмной темой
Адаптивный сайт с разными цветовыми гаммами
Сайт для создания мудбордов
Дополнительные материалы по каждой теме
О типах раскладки, ментальной модели вёрстки, взглядах на адаптивные сайты и о других важных концепциях
Продвинутые технологии и инструменты
Сможете пройти дополнительный курс, где мы собрали темы, которые позволят не просто верстать, а делать это профессионально: кодстайл, линтинг, препроцессоры, автоматизация, шаблонизаторы
Бесплатная часть
Как всё устроено
Бесплатная часть15 часов
Основы HTML и CSS: бесплатный вводный курс
Подготовительный модуль5 часов
Подготовка к работе
1 модуль3 недели
Семантика и лэйаут
2 модуль3 недели
Доступность и интерактив
3 модуль3 недели
Дизайн и адаптивность
4 модуль3 недели
Красотища
Наставники научат находить ответы
Пояснят теорию и помогут найти решение, если столкнётесь с трудной задачей
Ревьюеры проверят код и проекты
Укажут на ошибки и дадут развивающую обратную связь
Кураторы сделают обучение комфортным
Напомнят о сроках по проектам, пришлют записи воркшопов, выслушают и поддержат
Специалисты поддержки устранят неполадки
Им можно писать 24/7: например, если не открывается учебник
Если знания курса пригодятся вам на текущем месте работы, поговорите с руководителем о частичной или полной оплате учёбы. Мы подготовили инструкцию, как оформить оплату за счёт работодателя.
Мы подготовили инструкцию, как оформить оплату за счёт работодателя.
Посмотреть инструкцию в PDF
Можно взять перерыв в учёбе
Если жизненные обстоятельства осложнились или темп нужно снизить, вы можете сделать паузу в учёбе на месяц.
Вернём деньги, если не понравится
Вы можете в любой момент вернуть деньги за оставшееся время обучения — для этого не нужно ничего доказывать.
У вас будет удостоверение о повышении квалификации
Если у вас есть среднее профессиональное или высшее образование. Если у вас среднее образование, выдадим сертификат о прохождении курса и справку об обучении.
Сможете получить налоговый вычет
Чтобы вернуть 13% от стоимости курса, надо быть налоговым резидентом РФ и работать по трудовому договору.
Подойдёт ли мне этот курс?
Вы будете изучать вёрстку с нуля, поэтому курс подойдёт вам, даже если вы раньше ничего не верстали. Если у вас уже есть опыт, то курс поможет разобраться, как дизайн превращается в код, освежить и структурировать знания по HTML и CSS.
Чтобы точно понять, подойдёт ли вам этот курс, вы сможете пройти бесплатную вводную часть.
За 3 месяца правда можно научиться верстать сайты и приложения?
Да, но нужно уделять занятиям порядка 15 часов в неделю, решать задачи, верстать проекты и общаться с наставниками.
Выше можно скачать программу, чтобы оценить количество учебного материала и свои возможности.
Что нужно, чтобы начать учиться?
Вам не понадобятся специальные навыки или опыт в программировании — мы обучим всему с нуля.
Главное, чтобы был компьютер и достаточно времени для занятий.
Что делать, если я не справлюсь с нагрузкой?
Вы сможете взять перерыв на месяц, если поймёте, что нужно сделать паузу. Но только один раз за время обучения.
Могу ли я вернуть деньги, если мне не понравится?
Да, причём в любой момент. Правда, если обучение в потоке уже началось, мы вернём деньги только за оставшееся время. Более подробно рассказываем об этом в седьмом пункте оферты.
Более подробно рассказываем об этом в седьмом пункте оферты.
Получу ли я какой-то документ после курса?
Если у вас есть среднее профессиональное или высшее образование, после курса вы получите удостоверение о повышении квалификации.
Если у вас среднее образование, выдадим сертификат о прохождении курса и справку об обучении в электронном виде.
Я смогу оформить налоговый вычет за обучение?
Да, если вы работаете по трудовому договору и являетесь налоговым резидентом Российской Федерации, то есть 183 дня в году находитесь на территории страны.
За обучение на курсе «Профессиональная вёрстка на HTML и CSS» вы сможете вернуть до 7 215 ₽ (зависит от выбранного способа оплаты). Для этого нужно подать заявление на налоговый вычет через личный кабинет на сайте nalog.ru (в него можно войти через аккаунт на Госуслугах).
К заявлению нужно приложить :
Справку 2-НДФЛ от вашего работодателя.

Договор на обучение, в нашем случае это оферта Практикума.
Лицензию на образовательную деятельность. Вот наша.
Чек об оплате обучения. Мы отправляем его на электронную почту. Если не найдёте чек у себя в почте, напишите в чат службы поддержки — вышлем копию.
Справку о получении образовательных услуг — её тоже нужно запросить в чате поддержки.
Подробнее о налоговом вычете — на сайте Федеральной налоговой службы.
У меня останется доступ к курсу после завершения обучения?
Да, доступ к курсу вы получаете навсегда.
Создание веб-сайта с помощью HTML за 7 простых шагов
18 апреля 2023 г.
Арис Б.
8 минут Чтение
В настоящее время создать веб-сайт просто и не требует знаний программирования. Платформы, такие как WordPress или конструктор веб-сайтов, предлагают простой визуальный интерфейс и функции перетаскивания, чтобы упростить процесс разработки.
Однако вы можете создавать веб-сайты с нуля с помощью языка гипертекстовой разметки (HTML). Хотя это сложнее, веб-сайты HTML более гибкие и быстрые, поскольку для их запуска требуется меньше ресурсов.
Чтобы помочь вам начать работу, эта статья объяснит шаги по созданию веб-сайта с помощью HTML. Мы также предоставим вам методы после разработки, чтобы улучшить внешний вид и функциональность вашего HTML-сайта.
Загрузить контрольный список запуска веб-сайта
Как создать веб-сайт с помощью HTML
В этом разделе приведены пошаговые инструкции по кодированию сайта с помощью HTML. Прежде чем продолжить, обратитесь к нашей памятке по HTML, если вы не знакомы со стандартным языком разметки.
1. Выберите редактор HTML-кода
Редактор кода — это программа, используемая для написания вашего веб-сайта. Хотя вы можете создать HTML-страницу с помощью текстового редактора по умолчанию, такого как Блокнот, в нем отсутствуют функции, которые упрощают процесс разработки, такие как:
- Подсветка синтаксиса – помечает теги HTML разными цветами в зависимости от их категорий.

- Автодополнение — автоматически предлагает HTML-атрибуты, теги и элементы на основе предыдущего значения для ускорения процесса кодирования.
- Обнаружение ошибок — выделяет синтаксические ошибки, позволяя веб-разработчику быстро заметить и исправить их.
- Интеграция — некоторые редакторы кода интегрируются с плагинами, Git и FTP-клиентами, чтобы сделать процесс развертывания более эффективным.
- Предварительный просмотр в реальном времени
Поскольку существует множество вариантов, мы перечислили некоторые из лучших редакторов HTML-кода, чтобы помочь вам найти тот, который соответствует вашим потребностям:
- Notepad++ — бесплатный легкий текстовый редактор с дополнительными функциями для написания кода и поддержкой плагинов.

- Atom — HTML-редактор с открытым исходным кодом, функцией предварительного просмотра веб-сайта в реальном времени и широкой совместимостью с языками разметки и сценариев.
- Visual Studio Code (VSCode) — популярный инструмент для веб-разработки с обширной библиотекой расширений для расширения его функциональных возможностей.
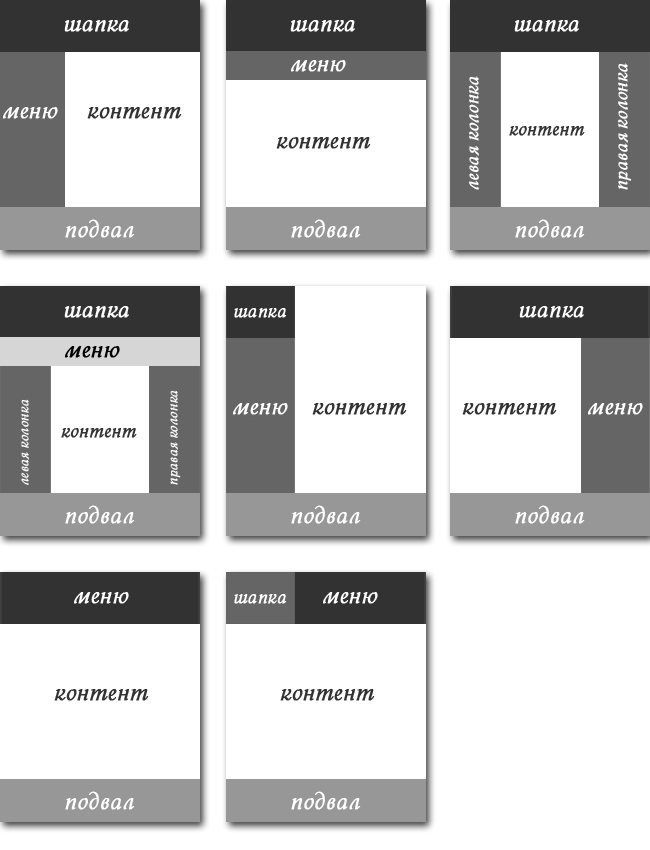
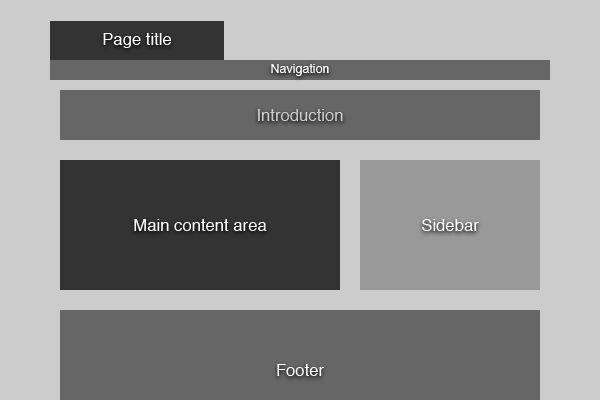
2. План расположения объекта
Создание плана макета позволяет лучше визуализировать внешний вид вашего веб-сайта. Вы также можете использовать его в качестве контрольного списка, чтобы отслеживать, какие элементы следует включить на ваш сайт.
Кроме того, план макета помогает вам определить удобство использования и навигации вашего сайта, которые влияют на взаимодействие с пользователем. Некоторые элементы, которые следует учитывать при планировании, включают верхний и нижний колонтитулы сайтов и навигацию.
Вы можете использовать ручку и бумагу или программное обеспечение для веб-дизайна, такое как Figma, для разработки макета веб-сайта. Он не должен быть подробным, если он примерно представляет внешний вид вашего сайта.
Он не должен быть подробным, если он примерно представляет внешний вид вашего сайта.
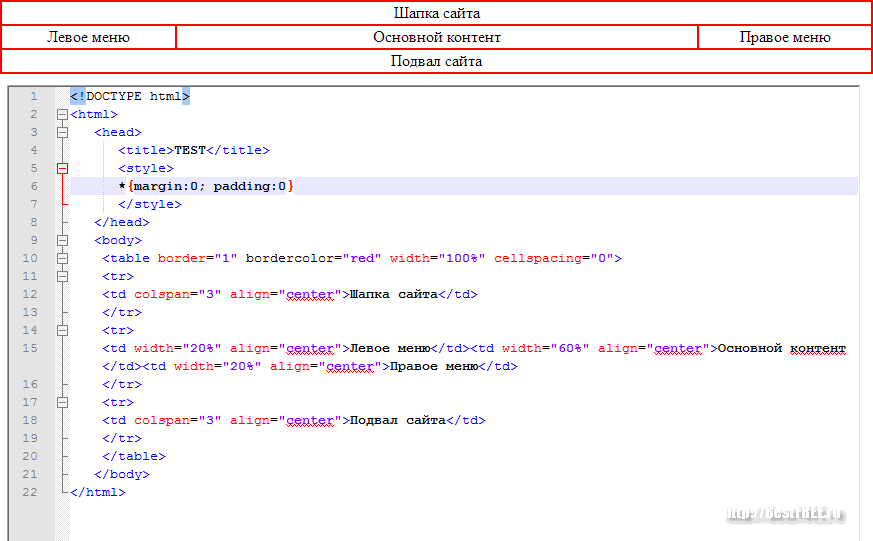
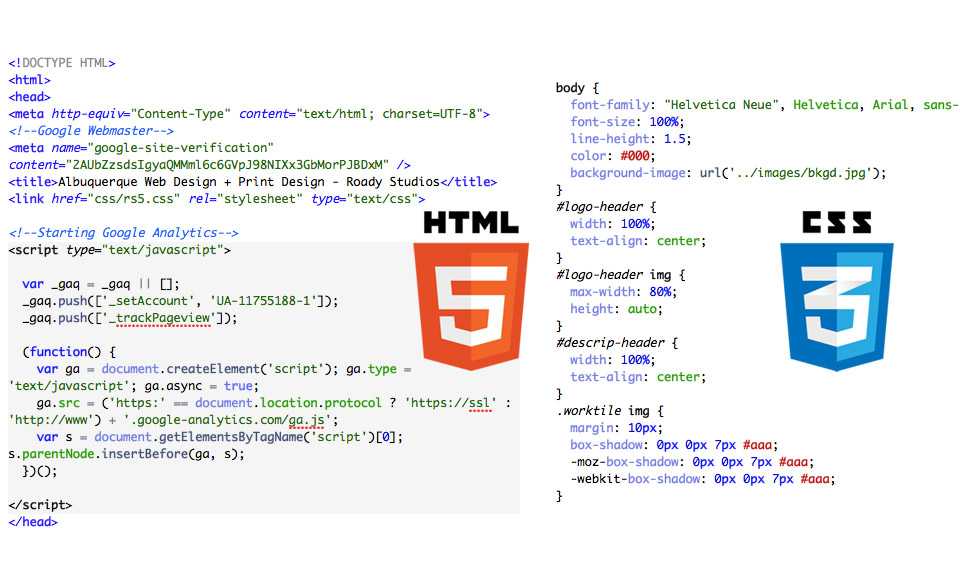
3. Напишите HTML-код
Когда инструмент и план макета будут готовы, вы можете приступить к написанию кода своего сайта. Шаги могут различаться в зависимости от вашего редактора кода, но общая идея аналогична.
В этом уроке мы покажем вам, как это сделать, используя VSCode :
- Создайте новую папку на вашем компьютере. Это будет каталог для всех файлов вашего сайта.
- Открыть VSCode →
- Найдите новую папку и нажмите Выберите папку .
- Выберите Новый файл . Назовите файл index.html и нажмите введите .
- Нажмите Создать файл для подтверждения.
- При появлении запроса на вкладку редактора index.html введите следующую базовую структуру HTML-документа:
<голова>
<название>
<тело>
Чтобы помочь вам понять код, вот объяснение каждого тега:
- — сообщает веб-браузерам, что веб-сайт является HTML-страницей.