Верстка psd макета — находим подходящий размер шрифта.
Оцените материал- 1
- 2
- 3
- 4
- 5
(2 голосов)
Недавно во время верстки одного проекта я обнаружил следующую проблему: размер шрифта в программе “Adobe Photoshop” не соответствует аналогичному размеру шрифта в таблице стилей. То есть надпись в “Adobe Photoshop” размером, например, 24 pt выглядит намного мельче, чем текст такого же размера в окне браузера.
Обнаружил я это в тот момент, когда стал переводить размер шрифта из pt в em.
Как известно пункты (pt) как и пиксели (px) — величины абсолютные, а em и проценты — динамические. Однако, размер em зависит от размера в px, установленной по-умолчанию. Например, по-умолчанию размер шрифта в браузере установлен в 16px, значит в данном случае 1em будет равен 16px.
Пользовался таблицей приведенной ниже:
| Points | Pixels | Ems | Percent |
|---|---|---|---|
| 6 pt | 8 px | 0.5 em | 50 % |
| 7 pt | 9 px | 0.55 em | 55 % |
| 7.5 pt | 10 px | 0.625 em | 62.5 % |
| 8 pt | 11 px | 0.7 em | 70 % |
| 9 pt | 12 px | 0.75 em | 75 % |
| 10 pt | 13 px | 0.8 em | 80 % |
| 10.5 pt | 14 px | 0.875 em | 87.5 % |
| 11 pt | 15 px | 0.95 em | 95 % |
| 12 pt | 16 px | 1 em | 100 % |
| 13 pt | 17 px | 1.05 em | 105 % |
| 13.5 pt | 18 px | 1. 125 em 125 em |
112.5 % |
| 14 pt | 19 px | 1.2 em | 120 % |
| 14.5 pt | 20 px | 1.25 em | 125 % |
| 15 pt | 21 px | 1.3 em | 130 % |
| 16 pt | 22 px | 1.4 em | 140 % |
| 17 pt | 23 px | 1.45 em | 145 % |
| 18 pt | 24 px | 1.5 em | 150 % |
| 20 pt | 26 px | 1.6 em | 160 % |
| 22 pt | 29 px | 1.8 em | 180 % |
| 24 pt | 32 px | 2 em | 200 % |
| 26 pt | 35 px | 2.2 em | |
| 27 pt | 36 px | 2.25 em | 225 % |
| 28 pt | 37 px | 2. 3 em 3 em |
230 % |
| 29 pt | 38 px | 2.35 em | 235 % |
| 30 pt | 40 px | 2.45 em | 245 % |
| 32 pt | 42 px | 2.55 em | 255 % |
| 34 pt | 45 px | 2.75 em | 275 % |
| 36 pt | 48 px | 3 em | 300% |
После некоторых раздумий, я нашел способ как правильно вычислить размер шрифта, чтобы надписи на сайте выглядели также как в макете.
Данный рисунок иллюстрирует мои поиски правильного способа расчета размера шрифта.
Итог таков — чтобы добиться схожести в размере текста, нужно размер шрифта в Adobe Photoshop разделить на 15,6 и округлить до целого числа.
Также могу посоветовать читателю воспользоваться онлайн-сервисом для пересчета размера шрифта в разные единицы измерения. С его помощью можно пересчитать размер шрифта из px в em, из px в %, из px в pt, а также из em в px и из em в %.
С его помощью можно пересчитать размер шрифта из px в em, из px в %, из px в pt, а также из em в px и из em в %.
Надеюсь, что эта небольшая заметка поможет вам при верстке Ваших страничек.
Другие материалы в этой категории: « Размещаем блок по центру окна браузера. Верстка формы без использования таблиц. »
Наверх
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- Joomla (18)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Мои услуги
Предлагаю следующие услуги:
- Верстка шаблона сайта из дизайн-макета для CMS «1С-Битрикс Управление сайтом» и CMS “Joomla”
- Создание форм различной сложности (обратная связь, анкеты и тп) для указанных CMS
- Настройка и кастомизация компонентов и модулей для указанных CMS
- Доработка модулей и компонентов для указанных CMS, добавление нестандартного функционала
- Разработка лендингов (landing-pages)
По все вопросам обращайтесь через форму обратной связи
Скачать
Предлагаю вашему вниманию:
-
Шаблон документа HTML5 (zip, 35.
 41 Кб)
41 Кб)
- Шаблон сайта 1С-Битрикс (zip, 3.11 Кб)
Полезное
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
[ЭКСКЛЮЗИВ] Как научиться верстать адаптивную страницу из PSD-макета за 7 дней
22 февраля, 2016
Вне категории
Курс: «Как научиться верстать адаптивную страницу из PSD-макета за 7 дней». Материал подойдет для тех, кто занимается версткой или планирует начать заниматься. Профессия «Верстальщик» на данный момент очень даже востребовано. Материал из разряда « Материал прислал Anonym с комментарием: «Хороший практический курс. Немного теории вместе с практикой. Сейчас сам изучаю курс и решил поделиться с вами.» Материал может быть удален по запросу правообладателя! Оцениваем курс
Материал прислал Anonym с комментарием: «Хороший практический курс. Немного теории вместе с практикой. Сейчас сам изучаю курс и решил поделиться с вами.» Материал может быть удален по запросу правообладателя! Оцениваем курс
Описание курса:
Ты уже сверстал пару страниц, но чувствуешь что твоих знаний недостаточно? Ты ищешь проверенные практикой приемы, но поиск в интернете дает лишь обрывки информации? Тогда этот воркшоп для тебя! «
День 1
Настройка среды разработки: графический редактор, редактор кода и другие дополнительные инструменты, необходимые для удобной и эффективной работы.
Краткое содержание:
- На какой операционной системе работать?
- Разнообразие веб-браузеров.

- Краткий обзор сервиса BrowserStack.com для кросс-браузерного тестирования и немного про виртуальные машины.
- Коротко о графических редакторах.
- Коротко о редакторах кода.
- Браузер Google Chrome и установка плагинов. Обзор плагинов PerfectPixel и HTML5 Outline.
- Другие браузеры и их отличия.
- Обзор LiveReload 2 и демонстрация силы командной строки и автоматизации работы.
- Разбираемся с «Инструментами разработчика» в Google Chrome (правка DOM-дерева и CSS-стилей, доступ к ресурсам страницы, эмуляция различных устройств для тестирования адаптивности и др.)
- Какую версию Photoshop поставить для воркшопа?
- Редактор кода Sublime Text 3, как устанавливать плагины и как максимально ускорить свою работу в ST.
- Список плагинов, которые нам понадобятся для работы в воркшопе.
- Методология познания. Как учиться веб-разработке?
Анализ макета. На этом этапе мы коснемся того, как оценивать объем работ глядя на имеющийся макет, а также как в уме или на бумаге готовиться к верстке.
Краткое содержание:
- Введение в проблематику вопроса.
- Общие аспекты анализа макета.
- Технические аспекты анализа макета.
- Пример плохого PSD-макета.
- Пример хорошего PSD-макета.
- Чем еще отличается хороший макет от плохого?
- Анализ PSD-макета Jetro, который верстается в процессе воркшопа.
- Немного об особенностях работы на фрилансе.
День 3
Работа с макетом в среде Adobe Photoshop и извлечение графики для будущей веб-страницы.
Краткое содержание:
- Типы графических форматов. Растровые изображения.
- Типы графических форматов. Векторные изображения.
- Немного о формате SVG.
- Способы перевода растрового изображения в векторное (трассировка).
- Извлечение графики из макета Jetro. Старый способ.
- Извлечение графики из макета Jetro. Новый способ.
День 4
Подготовительные действия и начало верстки HTML-каркаса. Мы будем использовать популярный фреймворк Bootstrap. Многие хотели бы узнать как его применить на практике, чем мы и займемся с тобой на реальном примере.
Мы будем использовать популярный фреймворк Bootstrap. Многие хотели бы узнать как его применить на практике, чем мы и займемся с тобой на реальном примере.
Краткое содержание:
- Введение и немного истории: от табличной верстки к блочной.
- Семантика HTML и алгоритм HTML Outline.
- Старый алгоритм: HTML 4 Outline.
- Новый алгоритм: HTML5 Outline.
- Подключение Bootstrap и верстка HTML-каркаса макета Jetro.
День 5
Настройка фреймворка Bootstrap и стилизация страницы через CSS. В нашей работе мы применим препроцессор Less. Если до этого ты с ним не сталкивался, то будешь поражён насколько это ускоряет работу!
Краткое содержание:
- Обзор возможностей официального сайта Bootstrap.
- Разбираем сборщик Bootstrap’a.
- Настройка, компиляция и замена стандартного стилевого файла Bootstrap на файл с настроенными переменными под макет Jetro. Брейкпоинты (breakpoints), медиа-запросы (media queries) и ширина макета.

- Начинаем стилизацию. Настройка Less и LiveReload.
- Переменные в Less. Задаем цветовые переменные для макета.
- Кросс-браузерное подключение шрифтов и их конвертация через сервис FontSquirrel.com.
- Пишем общие стили.
- Стилизация навигационной панели с логотипом.
- Стилизация слайдера.
День 6
Продолжаем стилизацию нашей страницы и подгоняем все детали.
Краткое содержание:
- Что такое Flexbox’ы и как с ними работать.
- Продолжаем стилизацию макета Jetro:
- Секция INTRO ARTICLES.
- Секция RECENT WORKS.
- Секция FOOTER.
- Дорабатываем слайдер.
День 7
На заключительном этапе, мы сделаем веб-страницу адаптивной, то есть хорошо выглядящей на различных устройствах. Попутно будут рассмотрены сопутствующие техники и подходы.
Краткое содержание:
- Адаптивность и отзывчивость. Что к чему?
- Прикручиваем адаптивность к макету Jetro:
- Секции LOGO и NAVBAR.

- Секция SLIDER.
- Секция INTRO ARTICLES.
- Секция RECENT WORKS.
- Секция FOOTER.
- Секции LOGO и NAVBAR.
- ЗАКОНЧЕННЫЙ ВИД МАКЕТА JETRO!
День 8
Будут рассмотрены методы максимальной оптимизации веб-страницы.
Краткое содержание:
- Анализ скорости загрузки через Инструменты Разработчика в Google Chrome:
- Детальный обзор вкладки Network и её возможностей.
- Последовательность загрузки файлов веб-страницы, как правильно подключать CSS, JS и остальные ресурсы.
- Как извлекать информацию из временной диаграммы загрузки (Timeline) Инструментов Разработчика в Chrome.
- Устранение ошибок 404 (если ресурс не найден).
- Уменьшение размеров HTML,CSS и JS-файлов:
- Что такое минификация и офускация.
- Убираем все лишнее из файлов Bootstrap с помощью сборщика на официальном сайте http://getbootstrap.com.
- CDN-сервисы, что это, зачем нужно и как с них подключать ресурсы.

- Оптимизация и минификация нашего стилевого файла style.css. Как писать CSS-селекторы так, чтобы все работало максимально быстро.
- Оптимизация и минификация HTML-страниц.
- Графика и шрифты:
- Оптимизация графики. JPG, PNG, SVG и кодирование в base64 — когда что лучше использовать?
- Оптимизация шрифтов и практическое использование SVG.
- Удаление лишних файлов.
Ссылка на скачивание этого материала доступна только зарегистрированным пользователям сайта. Регистрация на сайте бесплатная и не займет много времени. Если у Вас уже есть аккаунт — Вы можете авторизоваться.
Правообладателям/Copyright owner
Материал предоставлен исключительно для ознакомления!
Опубликовано: Anonym
Нравится39
Не нравится0
Актуальный адрес форума OPENSSOURCE — s2.openssource.ccФорум https://openssource.bz/wp-admin/admin-ajax.php40 великолепных шаблонов веб-сайтов в формате PSD — Bashooka
Photoshop — мощный инструмент визуального веб-дизайна. Дизайнеры используют его для создания элементов пользовательского интерфейса, веб-графики, каркасов и функциональных макетов. Итак, в этом посте мы собрали 40 блестяще разработанных PSD-шаблонов веб-сайтов , которые поднимут ваши навыки веб-дизайна на новый уровень, превратив эти блестящие проекты Photoshop в реальность.
Дизайнеры используют его для создания элементов пользовательского интерфейса, веб-графики, каркасов и функциональных макетов. Итак, в этом посте мы собрали 40 блестяще разработанных PSD-шаблонов веб-сайтов , которые поднимут ваши навыки веб-дизайна на новый уровень, превратив эти блестящие проекты Photoshop в реальность.
Если вы ищете вдохновения для создания удобного веб-сайта онлайн-команды по киберспорту, но не уверены в элементах и функциях, которые вы хотели бы на нем показать, то вы попали по адресу. Этот идеальный PSD-шаблон для запуска вашего веб-сайта, посвященного киберспорту.
Скачать
Этот PSD-шаблон создан исключительно для туров и туристической индустрии. Он сделан профессионально с использованием Adobe Photoshop, все в слоях, и весь документ Photoshop правильно организован и помечен. Очень просто изменить цвет или размер любого компонента или слоя и сделать этот комплект активом для различных проектов.
Скачать
Он поставляется с современным пользовательским интерфейсом и уникальным дизайном. Это может быть отличным выбором для вашего присутствия в Интернете.
Это может быть отличным выбором для вашего присутствия в Интернете.
Скачать
Это многоцелевой, профессиональный, чистый, творческий и простой в использовании шаблон PSD, который подходит для всех областей.
Загрузить
Это оцениваемый уникальный и модный шаблон PSD для архитектурной и интерьерной компании с чистым и современным дизайном. С минимальным дизайном и фокусом на шоу-проектах, Baroque сделает вашу работу более впечатляющей и привлекательной для зрителей.
Скачать
Это тема для игр, новостей и развлекательного контента. Его чистый, современный и мощный контрастный дизайн идеально подходит для вашего игрового сайта.
Скачать
Этот PSD шаблон предназначен для любого типа портфолио: а также для дизайнеров, фотографов, веб-агентств и студий, фрилансеров и так далее.
Загрузить
Это шаблон для одного объекта недвижимости, который полезен для присутствия в Интернете для корпоративного бизнеса.
Загрузить
Этот дизайн веб-сайта отеля в формате PSD гарантирует, что вы сможете привлечь внимание своей целевой аудитории и в конечном итоге убедить их забронировать номер в вашем отеле.
Загрузить
Для фотографа ваш веб-сайт является самой важной частью вашего бренда. Это чистый и креативный PSD-шаблон, который вдохновит вас на создание потрясающего веб-сайта с портфолио фотографий.
Скачать
Его легко настроить, все слои хорошо организованы, чтобы любые изменения можно было легко внести без каких-либо проблем.
Скачать
Это чистый многоцелевой PSD-шаблон электронной коммерции от нескольких поставщиков. Идея концепции MarketPress заключается в том, чтобы использовать как можно больше места очень удобным и удобным для пользователя способом, чтобы показать множество продуктов по-разному.
Загрузить
Это предназначено для магазина электронной коммерции. Минималистичный стиль поможет вам сосредоточиться на онлайн-продуктах. Разработанный на сеточной системе, вы можете легко настроить свой собственный веб-сайт, перетащив каждый раздел из всех файлов PSD. Он включает в себя высококачественные PSD-файлы, которые хорошо организованы и названы соответствующим образом, поэтому очень легко изменить любой дизайн. Это все, что вы ищете для своего магазина.
Разработанный на сеточной системе, вы можете легко настроить свой собственный веб-сайт, перетащив каждый раздел из всех файлов PSD. Он включает в себя высококачественные PSD-файлы, которые хорошо организованы и названы соответствующим образом, поэтому очень легко изменить любой дизайн. Это все, что вы ищете для своего магазина.
Загрузить
Все файлы PSD прекрасно организованы, и вы можете легко настроить все под себя. Он имеет множество функций, предназначенных для простого и надежного листинга каталогов. Вы можете быть использованы для множества каталогов веб-сайтов и типа листинга, таких как сайт недвижимости.
Загрузить
Это шаблон PSD с современным, чистым, красивым и уникальным дизайном. Этот шаблон появился после многих исследований в области хостинга веб-сайтов. Благодаря красивым градиентам и крутым изометрическим иллюстрациям сервера, включенным в файл покупки, этот шаблон отличается от других.
Скачать
Это PSD-тема, предназначенная для частных врачебных кабинетов и веб-сайтов больниц.
Скачать
Это современный, чистый и профессионально созданный PSD-шаблон, подходящий для конференций, мероприятий, встреч и вебинаров.
Скачать
Это краудфандинг и идеи для стартапов PSD с чистым и минималистичным дизайном. Включает в себя полные необходимые функции и исследованные детали, основанные на опыте пользователя. Разработанный для системы сеток, ваш сайт автоматически адаптируется к макету и выглядит четко на всех экранах.
Скачать
Это чистый, современный и профессиональный PSD-шаблон сайта автомеханика.
Скачать
Детейлинг автомобилей может стать отличным способом заработать на жизнь и вести успешный бизнес. Это не требует тонн обучения или предварительных инвестиций. Этот PSD-шаблон разработан специально для автомойки и автодетейлинга, и вы можете использовать его в качестве вдохновения для создания собственного веб-сайта.
Загрузить
Это творческий, плоский, современный, чистый и профессионально созданный PSD-шаблон, подходящий для образования, даже частного инструктора, учебного центра или любой коммерческой или некоммерческой организации, которая хочет быть представлена современно.
Загрузить
Для владельцев ресторанов добавление системы онлайн-заказов в ресторан — это простой и надежный способ повысить удовлетворенность клиентов своим бизнесом. Это современный и свежий дизайн шаблона сайта для доставки еды. Идеально подходит для веб-дизайна ресторана.
Скачать
Шаблон был создан исключительно для логистики и транспорта.
Загрузить
Эти целевые страницы были разработаны с учетом надлежащих отраслевых и маркетинговых исследований и были созданы с использованием последних тенденций дизайна.
Скачать
Это PSD-шаблон Creative & Coffee Shop, разработанный в современном стиле, в котором основное внимание уделяется одной крыше шаблона кофе. Люди могут предпочесть любой тип дизайна для своих нужд, но этот шаблон кофейни может удовлетворить ваши потребности.
Скачать
Это модный и современный шаблон PSD для архитектуры и интерьера. Благодаря уникальному и чистому дизайну Inter сделает ваш сайт более впечатляющим и привлекательным для зрителей.
Скачать
Это одностраничный адаптивный PSD-шаблон с творческим параллаксом. Он имеет идеальную планировку для отображения всех ваших основных услуг и демонстрации ваших навыков. Его также можно использовать как для малого, так и для крупного бизнеса.
Скачать
Это профессиональный шаблон Photoshop, разработанный для аудиоподкастов. Дизайн пытается обеспечить ясность для посетителя, чтобы интерпретировать вашу работу и идеи.
Скачать
Современные люди не хотят тратить время на звонки и ожидание диспетчера. Это старомодный способ, и если вы хотите, чтобы ваша компания росла, забудьте об этом и начните использовать онлайн-систему диспетчеризации и приложения. Этот потрясающий PSD-шаблон представляет собой мощный способ рекламы и продвижения вашего бизнеса такси в Интернете.
Загрузить
Да, как следует из названия, это придаст вашему сайту-портфолио минимализм.
Скачать
Он обеспечивает современный, чистый и профессиональный дизайн для вашего ювелирного интернет-магазина. Это будет лучший выбор для впечатляющего и привлекательного веб-сайта магазина, торгующего ювелирными изделиями.
Это будет лучший выбор для впечатляющего и привлекательного веб-сайта магазина, торгующего ювелирными изделиями.
Скачать
Это уникальный и креативный PSD-шаблон видеоблога для видеоблогеров, кинематографистов, ютуберов, стримеров и сайтов обмена фильмами или даже личных блогов. Тема поставляется с 4 современными и элегантными готовыми демонстрационными видеоблогами и фильмами с широкими возможностями настройки.
Загрузить
Банка с уникальным дизайном в качестве продуктивного инструмента для вашего шаблона веб-сайта Industrial PSD.
Загрузить
Этот PSD-шаблон идеально подойдет для сообщества туристических клубов и других клубов активного отдыха. Если вы проводите такие выезды и нуждаетесь в достойном присутствии в Интернете, это готовое решение может быть именно тем, что вам нужно! Это будет легко настроить и преобразовать в HTML или CMS, потому что все слои аккуратно сгруппированы и организованы для вашего удобства.
Скачать
Это привлекающий внимание шаблон PSD для полиграфической компании, подходящий для полиграфических, печатных и копировальных услуг. Он имеет идеальную планировку для отображения всех ваших основных услуг и демонстрации ваших навыков.
Download
Это тип персонального онлайн-шаблона CV, резюме, портфолио и vCard на одной странице. Это современный, хорошо структурированный и многофункциональный шаблон резюме для творческих людей.
Скачать
Это современный и уникальный шаблон электронной коммерции с должным вниманием к деталям. Если вы ищете шаблон веб-сайта для создания уникального и стильного веб-сайта электронной коммерции, то этот шаблон PSD может быть правильным ответом!
Этот шаблон был создан для занятий искусством и дизайном, любого творческого сообщества и т. д. Тема может подойти как для индивидуальных занятий, так и для групповых занятий. Чтобы продвигать свою школу и сделать информацию доступной и открытой для как можно большего числа людей, вам нужен профессионально сделанный и привлекательный веб-сайт. Это именно то, что предлагает эта тема!
Это именно то, что предлагает эта тема!
Загрузить
Этот PSD-шаблон электронной коммерции считается моим самым уникальным для интернет-магазина с чистым и современным дизайном.
Скачать
Это чистый и минимальный шаблон PSD для мебельных интернет-магазинов. С минимальным дизайном и акцентом на продукты Helendo сделает ваш интернет-магазин более впечатляющим и привлекательным для зрителей.
Загрузить
Создайте свой первый веб-макет в Photoshop
Вторник, 23 декабря 2014 г., автор: Льюис Свифт
Этот учебник поможет вам создать чистый и современный веб-макет. Вы создадите привлекательную домашнюю страницу, которая подойдет для любого делового или личного веб-сайта.
Мы будем использовать Photoshop, который изначально не предназначался для веб-дизайна, но стал очень надежным и многофункциональным инструментом для создания веб-макетов.
Если вы используете последнюю версию Photoshop через платформу подписки Creative Cloud, у вас будет доступ к нескольким новым полезным функциям, которые помогут в процессе проектирования.
К ним относятся улучшенное извлечение ресурсов (для экспорта определенных частей вашего дизайна для использования при создании окончательного веб-сайта) и улучшенные направляющие (для создания сетки, чтобы вы могли построить сбалансированный макет).
Содержание статьи
- Планирование — начните здесь, чтобы охватить все предварительное планирование, которое необходимо выполнить в первую очередь
- Настройки документа и создание сетки. Практические шаги в этом руководстве начинаются здесь
- Ваша цветовая палитра. Цвета могут создать или разрушить дизайн, поэтому выбирайте внимательно!
- Эксперименты с макетами. Выберите баланс и иерархию или рискните «сломать сетку»?
- Добавление изображений — поэкспериментируйте с размером и размещением для максимального эффекта
- Важные детали. Незначительная глубина придает вашему дизайну визуальный смысл
- Экспорт элементов. Наконец, экспорт некоторых графических элементов в правильном формате
Шаг 1: Планирование
- Проектирование и разработка
Прежде всего, неплохо было бы сделать шаг назад и взглянуть на этот проект с высоты птичьего полета. Если вы разрабатываете веб-макет в Photoshop, это означает, что кто-то собирается создавать этот веб-сайт с использованием HTML и CSS.
Если вы разрабатываете веб-макет в Photoshop, это означает, что кто-то собирается создавать этот веб-сайт с использованием HTML и CSS.
Если этим кем-то являетесь вы, это здорово! Пока вы работаете над дизайном, вы одновременно будете думать о будущем: «Как макет будет транслироваться в код на мобильных устройствах по сравнению с большими экранами? Что произойдет, когда вы нажмете на эту кнопку?» и так далее.
Однако есть определенные преимущества в том, что один человек проектирует, а другой пишет код. Каждый человек может на 100% сосредоточиться на своей части проекта. Обе части сложны и требуют много времени, поэтому вдвое больше рабочей силы облегчает их выполнение. И любой проект выигрывает от участия двух мозгов, если вы хорошо работаете вместе.
Лучшим из обоих миров может быть команда из двух человек, где каждый член команды сосредоточен на своей роли, но также имеет некоторое понимание и опыт работы других. Это значительно упрощает общение и эффективную командную работу.
Итак, если вы дизайнер, подумайте о том, чтобы потратить некоторое время на изучение элементарных основ HTML и CSS. Существуют отличные образовательные онлайн-ресурсы, такие как Codecademy.com и FreeCodeCamp.com, и вы увидите, что можете начать работу с HTML и CSS всего за несколько часов.
Было бы упущением, если бы мы не порекомендовали также очный курс или семинар, чтобы вы могли воспользоваться присутствием опытного преподавателя, который проведет вас через множество практических упражнений. Это гораздо быстрее, чем бесконечно искать ответы в Google, хотя отчасти это неизбежно, когда вы работаете с технологиями!
- Адаптивный дизайн и взаимодействие с пользователем
Еще одна вещь, которую следует учитывать перед началом работы над дизайном, — это то, как ваш веб-сайт будет выглядеть и работать на различных устройствах, от крошечных мобильных экранов до больших настольных компьютеров.
Будут ли приоритеты пользователей отличаться, когда они просматривают ваш сайт на мобильном телефоне, возможно, в пути, по сравнению с тем, когда они просматривают Интернет дома? Будет ли им легко выполнять намеченную задачу на вашем сайте на устройствах меньшего размера?
Перед тем, как приступить к работе над дизайном, нужно учесть все аспекты адаптивного дизайна и взаимодействия с пользователем. В этом руководстве слишком много всего, поэтому взгляните на это красивое вводное руководство, чтобы получить быстрый, но полный обзор темы.
В этом руководстве слишком много всего, поэтому взгляните на это красивое вводное руководство, чтобы получить быстрый, но полный обзор темы.
- Контентная стратегия
В идеальном мире ни одна работа над визуальным дизайном не может начаться без тщательной разработки контент-стратегии. Эта стратегия будет охватывать все, от основного текста (того первого большого сообщения, которое видят посетители вашего сайта) до всех меток и текста кнопок в ваших формах.
Текст на веб-сайте невероятно важен, когда речь идет о том, насколько хорошо этот веб-сайт помогает его владельцу в достижении своих целей. Если вы хотите расширить сообщество или продать продукт, каждое слово на вашем веб-сайте будет играть свою роль и должно быть тщательно выбрано.
Однако часто бывает так, что часть проекта веб-сайта, связанная с дизайном, должна быть начата до того, как будет завершена (или даже начата) работа над содержанием. В этом случае вы будете проектировать с фиктивным текстом и изображениями и должны быть готовы, возможно, к дальнейшим изменениям дизайна позже.
Чтобы узнать больше о стратегии содержания, начните с просмотра таких ресурсов, как блог Copyblogger и CopyHackers.com.
Веб-копирайтинг — это огромная область, поэтому мы надеемся, что вы сможете доверить текст веб-сайта опытному копирайтеру, чтобы вы могли сосредоточиться на принятии правильных визуальных решений.
- Ручка и бумага
Создание чернового эскиза выполняется намного быстрее, чем создание прототипа с помощью любого дизайнерского программного обеспечения, поэтому это важный этап любого процесса веб-дизайна. Это позволяет быстро изучить весь спектр идей.
Лучший набросок не идеален, поэтому не пытайтесь быть слишком аккуратным. Просто сосредоточьтесь на быстром выделении нескольких десятков идей макета, чтобы вы могли подумать о том, соответствует ли каждая из них критериям вашего проекта в отношении удобства использования и содержания.
Чтобы сделать этап рисования еще более эффективным, вам может пригодиться блокнот, на котором уже есть наброски в браузере. Вот ссылка для загрузки бесплатного набора печатных листов эскизов веб-дизайна.
Вот ссылка для загрузки бесплатного набора печатных листов эскизов веб-дизайна.
- Типографика и другие важные элементы
Некоторые части веб-дизайна настолько важны, что их часто лучше рассматривать отдельно. Таким образом, можно полностью уделить внимание тому, насколько хорошо они служат своей реальной цели.
Например, типографика вашего веб-сайта не должна хорошо вписываться в макет. Настоящая цель состоит в том, чтобы сделать ваш текст интересным, привлекательным и читабельным для посетителей вашего сайта. Макет вашего сайта должен соответствовать вашему тексту, а не наоборот.
Точно так же элементы формы, такие как поля ввода и кнопки, очень важны для того, чтобы сделать ваш веб-сайт простым в использовании и эффективным. Если вы хотите стимулировать регистрацию или загрузку, вы должны убедиться, что элементы формы расположены разумно, имеют правильный размер и оставляют место для полезных сообщений, чтобы пользователи не покидали форму в замешательстве.
Чтобы помочь вам создать отличную типографику, не отвлекаясь, вы можете попробовать такой инструмент, как Typecast. И чтобы вы могли сосредоточиться на элементах формы, если они есть на вашем веб-сайте, сначала подумайте о том, чтобы разработать их отдельно. На веб-сайте Codrops есть множество блестящих примеров, которые могут вас вдохновить (мне особенно нравится этот!).
Когда у вас будет достаточно времени для набросков и размышлений, вы будете готовы открыть Photoshop и начать!
Шаг 2: Настройки документа и создание сетки
После того, как вы открыли Photoshop, первое, что вам нужно сделать, это создать новый документ. Перейдите в «Файл»> «Новый», и вам будет представлено диалоговое окно с вопросом, какой новый документ вы хотите.
Можно выбрать различные предустановки. Мы выберем предустановку «Веб», а затем «Веб (1440×900)’ предустановленный размер. Мы также можем дать нашему проекту имя здесь. Но прежде чем мы нажмем «ОК», мы обновим размеры, как показано на втором снимке экрана ниже.
Убедитесь, что все параметры вашего документа соответствуют указанным выше, а затем нажмите «ОК». Вам будет показан новый пустой документ.
Пришло время использовать направляющие для установки нашей сетки. Сетка дает вам интеллектуальную основу для всех ваших дизайнерских решений. Мы также добавим базовую сетку (с горизонтальными направляющими) и сетку столбцов (с вертикальными направляющими), чтобы придать нашему дизайну приятный вертикальный ритм.
Я рекомендую скачать бесплатное расширение GuideGuide Photoshop для создания сетки. Их веб-сайт содержит пошаговые инструкции по его установке. Этот плагин сэкономит вам массу времени, если вы регулярно создаете веб-макеты в Photoshop.
Будем надеяться, что на этапе планирования вы (или человек, который будет кодировать этот веб-сайт, если это не вы) выбрали систему сетки HTML и CSS, с которой вы собираетесь работать. Система сетки Bootstrap является одним из примеров: сетка из 12 столбцов, охватывающая общую ширину 1170 пикселей при просмотре сайта на большом экране. Эта информация повлияет на наши решения, когда мы будем использовать расширение GuideGuide.
Эта информация повлияет на наши решения, когда мы будем использовать расширение GuideGuide.
Установив расширение GuideGuide, вы можете использовать его, выбрав «Окно» > «Расширения» > «GuideGuide». Откроется диалоговое окно параметров GuideGuide. Заполните его вариантами, показанными на скриншоте ниже.
После того, как вы ввели правильные размеры в пикселях для вашей сетки, нажмите «Создать сетку». Над вашим документом появится множество линий сетки. Чтобы предотвратить случайное перемещение их при попытке изменить порядок других элементов в документе, выберите «Окно» > «Заблокировать направляющие».
Помните, что вы можете быстро скрыть или показать эти направляющие, нажав ‘Ctrl + ;’ в Windows или «Cmd + ;» на Mac.
Шаг 3: Ваша цветовая палитра
Идеальная цветовая палитра, как и все аспекты хорошего дизайна: незаметна, но оказывает влияние. Как и типографика, цветовая палитра часто выигрывает от первоначальной разработки вне Photoshop, чтобы вы могли оценить ее эффективность, не отвлекаясь.
Существует множество ресурсов для изучения или разработки цветовых палитр. Попробуйте инструмент Adobe Kuler, Colourco.de или ColourLovers.com.
После того, как вы выбрали несколько цветов, сохраните их в области «Образцы» программы Photoshop для быстрого доступа к ним на протяжении всего процесса проектирования.
Сначала щелкните квадрат цвета переднего плана, чтобы открыть окно выбора цвета. Затем введите шестнадцатеричный код первого цвета из выбранной вами палитры и нажмите «ОК».
Затем перейдите на вкладку «Образцы» и щелкните значок «Добавить новый образец», чтобы сохранить этот цвет в образце.
Шаг 4. Эксперименты с макетами
Теперь мы готовы начать экспериментировать с некоторыми макетами. Благодаря нашей системе сеток и направляющим будет легко узнать, каких точных размеров должны быть различные элементы и области, чтобы мы могли сосредоточиться на более широкой картине.
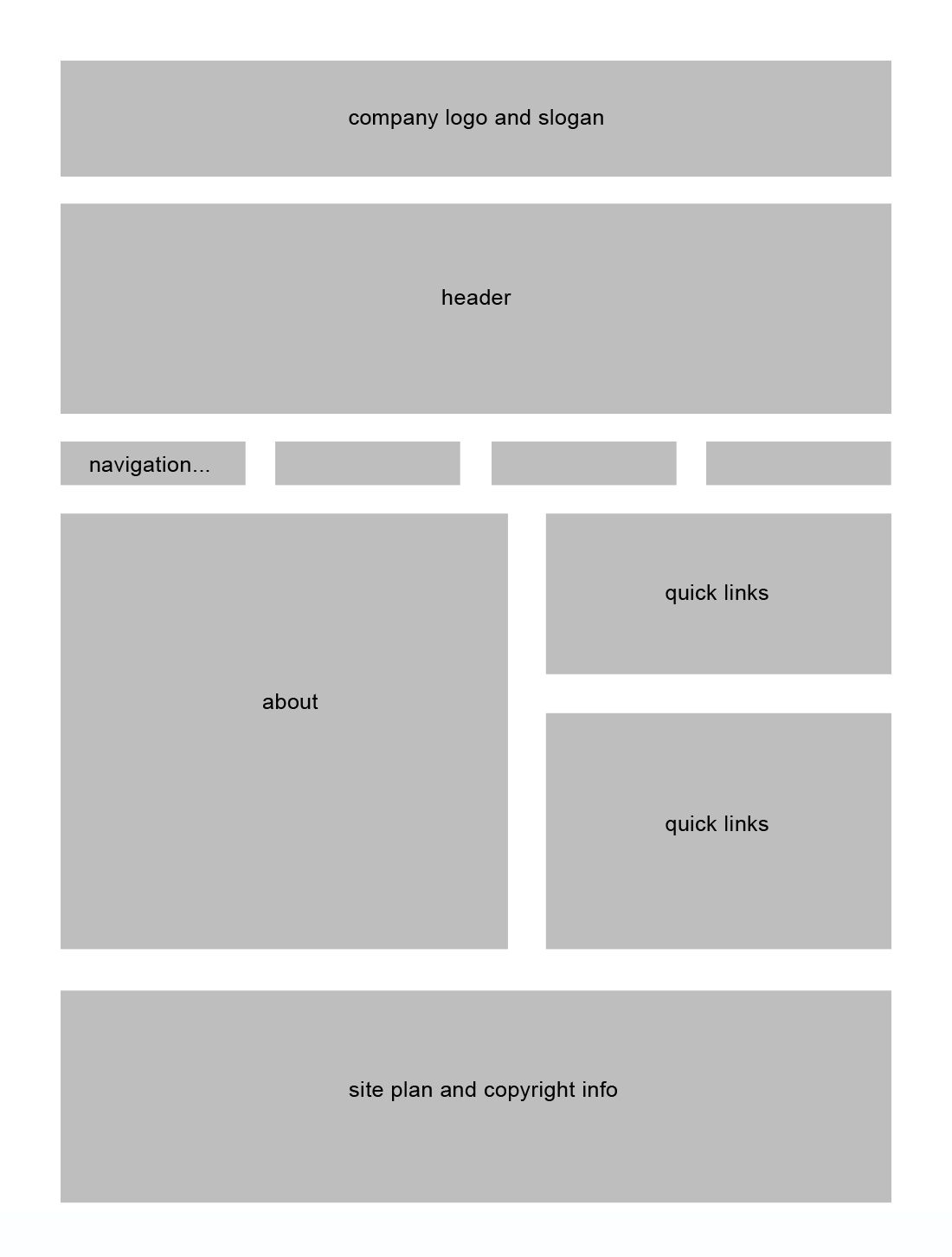
Давайте начнем с выделения некоторых общих областей содержимого. Выберите инструмент «Прямоугольник» и нарисуйте в документе несколько разных прямоугольников, чтобы представить разные области содержимого.
Выберите инструмент «Прямоугольник» и нарисуйте в документе несколько разных прямоугольников, чтобы представить разные области содержимого.
На снимке экрана выше вы можете видеть область заголовка, большую область главного экрана, область основного содержимого и боковую панель. Они могут подойти для вашего проекта, или вы можете изменить размеры, добавить или удалить определенные области содержимого. На этом этапе легко поиграть, давая волю своему творчеству, когда вы экспериментируете и тщательно оцениваете различные варианты макета.
Здесь следует помнить несколько вещей:
Информационная иерархия — какой контент здесь самый важный (проверьте свою контент-стратегию, если она завершена), и как вы четко укажете, что его следует просматривать сначала?
Разборчивость текста — если вы работали над типографикой отдельно с помощью такого инструмента, как Typecast, вы должны были рассмотреть наилучшую ширину линии для максимальной читаемости для выбранных вами шрифтов (подробнее о типографике с золотым сечением читайте здесь и экспериментируйте с удобным калькулятором здесь)
Некоторые из самых интересных макетов «разорвать сетку» (нажмите здесь, чтобы получить дополнительную информацию и несколько замечательных примеров) — но для эффективного использования такой техники требуется большой опыт проектирования, и вы должны помнить, что ваш дизайн должен работать подходит как для маленьких экранов, так и для больших
Очень важно, чтобы ваши слои были организованы , называя их разумно и собирая их в логические группы — см.
 пример на снимке экрана ниже, но выберите свою собственную систему (просто убедитесь, что другие могут ее расшифровать)
пример на снимке экрана ниже, но выберите свою собственную систему (просто убедитесь, что другие могут ее расшифровать)
Шаг 5. Добавление изображений
Если у вас уже есть окончательный набор изображений для веб-сайта или вы работаете с заполнителями, вы можете легко добавить их в свой проект, открыв их в Photoshop и нажав ‘ Ctrl + A», а затем «Ctrl + C» в Windows (или «Cmd + A», а затем «Cmd + C» в Mac), чтобы выбрать и скопировать их.
Затем вы можете вернуться к документу проекта и нажать «Ctrl + V» (или «Cmd + V»), чтобы вставить в него фотографию. Вы увидите, что фотография появится в вашем документе, и вы заметите, что у нее есть собственный слой.
Перетащите слой с фотографией на слой, содержащий серый прямоугольник основной области, а затем щелкните правой кнопкой мыши слой с фотографией. Выберите «Создать обтравочную маску», и вы увидите, что серый прямоугольник под фотографией теперь действует как обратная маска. Будут показаны только те области фотографии, которые перекрывают серый прямоугольник.
Остальная часть фотографии не была стерта, поэтому вы можете щелкнуть по ее слою, а затем нажать «V», чтобы выбрать инструмент перемещения. Затем вы можете щелкнуть фотографию в документе и перетащить ее, чтобы изменить, какая часть фотографии видна над серым прямоугольником.
Измените размер серого прямоугольника, чтобы легко изменить видимый размер фотографии. Нажмите на его слой, а затем нажмите «Ctrl + T» или «Cmd + T», чтобы вы могли перетаскивать углы прямоугольника, чтобы настроить его размер. Не забудьте удерживать клавишу Shift, если хотите сохранить пропорции фигуры.
Повторяйте этот прием всякий раз, когда вы хотите добавить фотографии в свой веб-макет. Сгруппируйте фотографию со слоем маски под ней на панели «Слои», чтобы их было еще проще перемещать.
Шаг 6. Важные детали
В настоящее время плоский дизайн используется повсюду, но тенденции в этой отрасли постоянно меняются, поэтому хорошо иметь под рукой целый арсенал техник Photoshop. Таким образом, вы никогда не останетесь позади.
Таким образом, вы никогда не останетесь позади.
Неважно, насколько плоским может быть дизайн в целом, потребуются некоторые тонкие эффекты, чтобы добавить глубину и сделать ваш дизайн более понятным для людей.
Например, если вы создаете кнопку, вы можете начать с прямоугольной формы со скругленными углами (не забудьте показать направляющие с помощью «Ctrl + ;» или «Cmd + ;», чтобы размер кнопки соответствовал вашей вертикальной иерархии) .
Вы можете мгновенно добавить глубину, скопировав эту фигуру и сделав нижний прямоугольник немного темнее. Переместите нижний прямоугольник на несколько пикселей вниз, щелкнув его слой, а затем несколько раз нажав клавишу со стрелкой вниз на клавиатуре.
Вы можете дополнить этот эффект тонкой тенью. Дважды щелкните нижний, более темный слой прямоугольника кнопки (не переименовывая его; щелкните справа от имени слоя), чтобы открыть диалоговое окно «Стиль слоя». Здесь поэкспериментируйте с настройками, чтобы увидеть, что выглядит лучше всего. На скриншоте ниже показан пример, но ваш окончательный выбор будет зависеть от вашего дизайна.
На скриншоте ниже показан пример, но ваш окончательный выбор будет зависеть от вашего дизайна.
Google создал несколько интересных руководств по тому, что они называют «материальным дизайном», которые стоит прочитать, если вы заинтересованы в создании чистых, интуитивно понятных дизайнов.
Шаг 7: Экспорт элементов
Если ваш окончательный веб-макет содержит графические элементы, такие как логотип или некоторые значки, которые вы хотите использовать на этапе кодирования этого проекта, вы можете извлечь их из документа Photoshop и экспортировать в различные форматы.
Веб-изображения могут быть в формате JPG (обычно лучше всего подходит для изображений с большим количеством цветов, таких как фотографии), PNG (лучше всего подходит для небольших изображений с меньшим количеством цветов, таких как логотипы) или SVG (лучше всего подходит для небольших изображений, которые должны выглядеть четкими, например значки) .
Чтобы экспортировать один из элементов из документа, щелкните правой кнопкой мыши его слой и выберите «Извлечь активы. ..», чтобы открыть новое диалоговое окно.
..», чтобы открыть новое диалоговое окно.
Проверьте настройки здесь (используя приведенный ниже снимок экрана в качестве примера для экспорта значка в формате SVG), а затем нажмите «Извлечь…».
Затем вы сможете выбрать место для извлечения файлов, и они будут аккуратно помещены в папку. Вы можете использовать их на этапе разработки этого проекта или передать их разработчику, который будет заниматься кодированием, если это не вы.
Резюме
В Photoshop есть еще много возможностей для экспериментов, но здесь мы заложили основу надежной системы веб-дизайна. Использование интеллектуальных методов, таких как добавление расширения GuideGuide для создания столбцов и базовой сетки, рассмотрение цвета и типографики по отдельности и выделение областей содержимого для экспериментов, упростит разработку креативного дизайна.
В качестве дальнейших шагов вы можете ознакомиться с нашим списком удобных плагинов для веб-дизайна Photoshop или с этими высококачественными учебными пособиями по Photoshop, чтобы вывести свои навыки на новый уровень.

