💣 Лучшие бесплатные шаблоны и UI наборы для Adobe XD
На днях вышило масштабное обновление Adobe Experience Design CC, основная новость которого, бета версия Adobe XD для Windows. В этой статье мы собрали для Вас подборку бесплатных и лучших в интернете шаблонов мобильных приложений, сайтов и UI наборов.
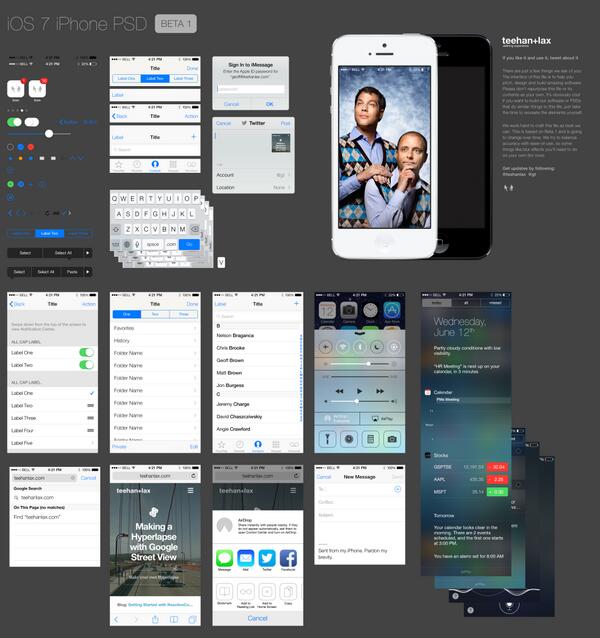
Facebook Design iOS10 GUI Kit (iPhone) for Adobe XD
Набор шаблонов элементов графического интерфейса прошивки iOS 10 для проектирования в Adobe XD, Sketch, Photoshop, или Figma, выпущенный дизайнерами из Facebook.
🔗 Скачать бесплатно
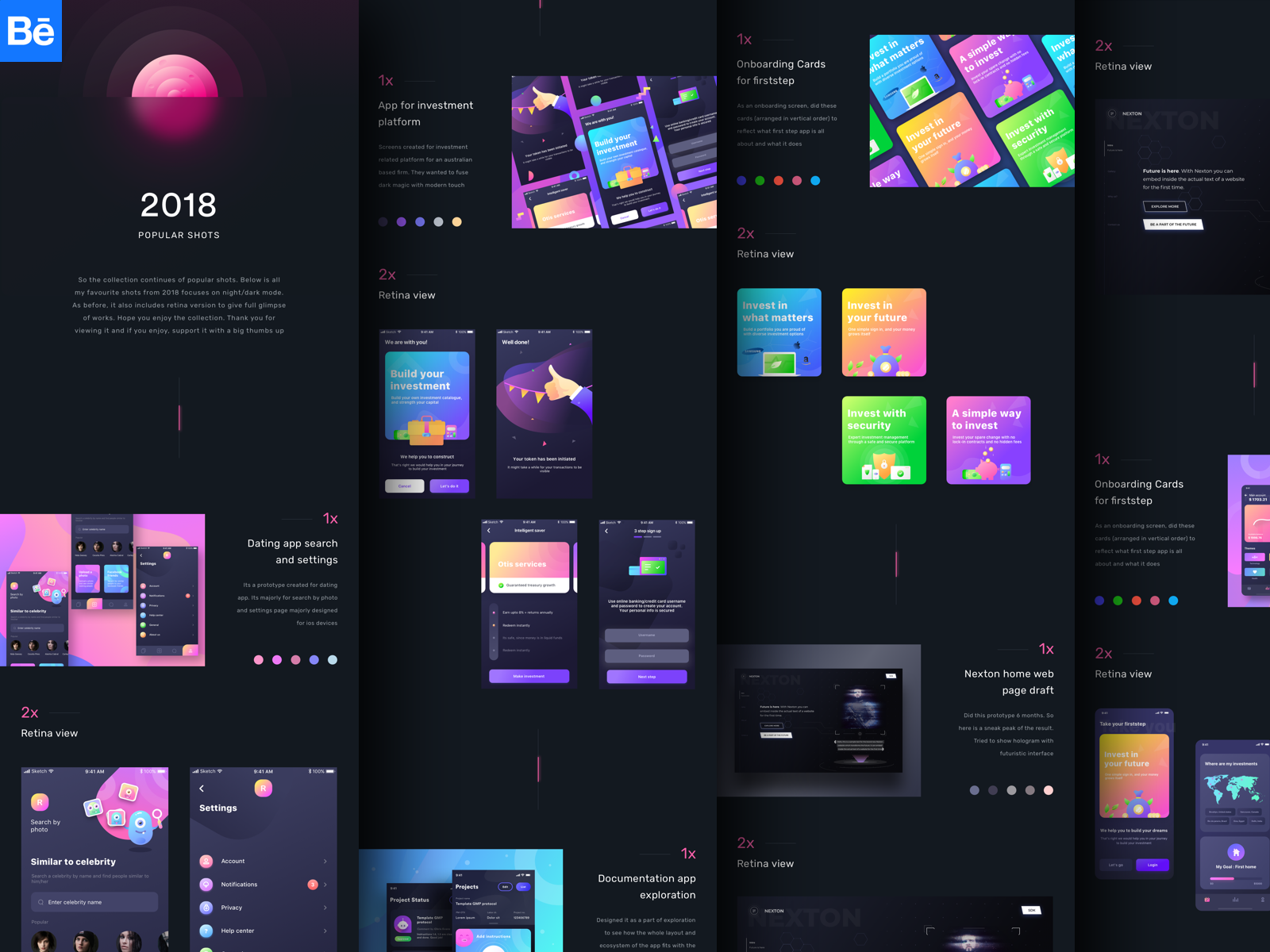
Бесплатный дизайн приложения для Adobe Experience Design CC (+ Прототип)
Бесплатный дизайн мобильного приложения, прототип и учебные материалы, которые помогут вам научиться работать в Experience Design CC (ранее Project Comet). Эти качественные ресурсы созданны профессиональным дизайнером из Adobe, чтобы продемонстрировать возможности нового современного программного обеспечения для UX дизайна. Вы можете посмотреть презентацию на Behance и живой прототип.
🔗 Скачать бесплатно
Onshore – Website Design Template for Adobe XD
Бесплатный дизайн сайта для Adobe Experience Design CC.
🔗 Скачать UI Kit бесплатно
Onshore – App Design Template for Adobe XD
Бесплатный дизайн приложения для Adobe Experience Design CC.
🔗 Скачать бесплатно
Twitter Bootstrap framework UI Kit for Adobe XD
Twitter Bootstrap UI Kit для создания прототипов или руководства по стилю для фронтенда.
🔗 Скачать бесплатно
Massive Free iOS 10 GUI Kit for Adobe XD
Комплект содержит в себе набор базовых элементов и 62 готовых экрана, созданных с дополнительным вниманием к руководству пользовательского интерфейса iOS. Используйте этот GUI Kit, чтобы упростить Ваш процесс разработки мобильных приложений.
🔗 Скачать бесплатно
Free Pearl UI Kit for Adobe XD
Бесплатный UI набор для Adobe Experience Design.
🔗 Скачать бесплатно
Guacamole UI Kit for Adobe XD
Guacamole содержит 3 сделанных вручную набора UI для Adobe Xd, Photoshop и Sketch. Внутри вы найдете 150+ свежих иконок, 70+ готовые элементов пользовательского интерфейса, 600+ ретина слоев, 500+ векторных фигур и многое другое — Все совершенно бесплатно.
🔗 Скачать бесплатно
Переход от Lo-Fi к Hi-Fi прототипам в Adobe XD
Можно ли перейти от низкого качества к высокой точности воспроизведения дизайна и информационной архитектуры для высококачественного дизайна? Используйте эти бесплатные ресурсы и опыт проектирования от экспертов из Adobe, чтобы воспроизвести его в своих проектах. Подробная
🔗 Скачать бесплатно
Free Wireframing Kit for Adobe XD
Бесплатный набор для вайрфрейминга. Дизайн и прототипирование в одним инструменте.
🔗 Скачать бесплатно
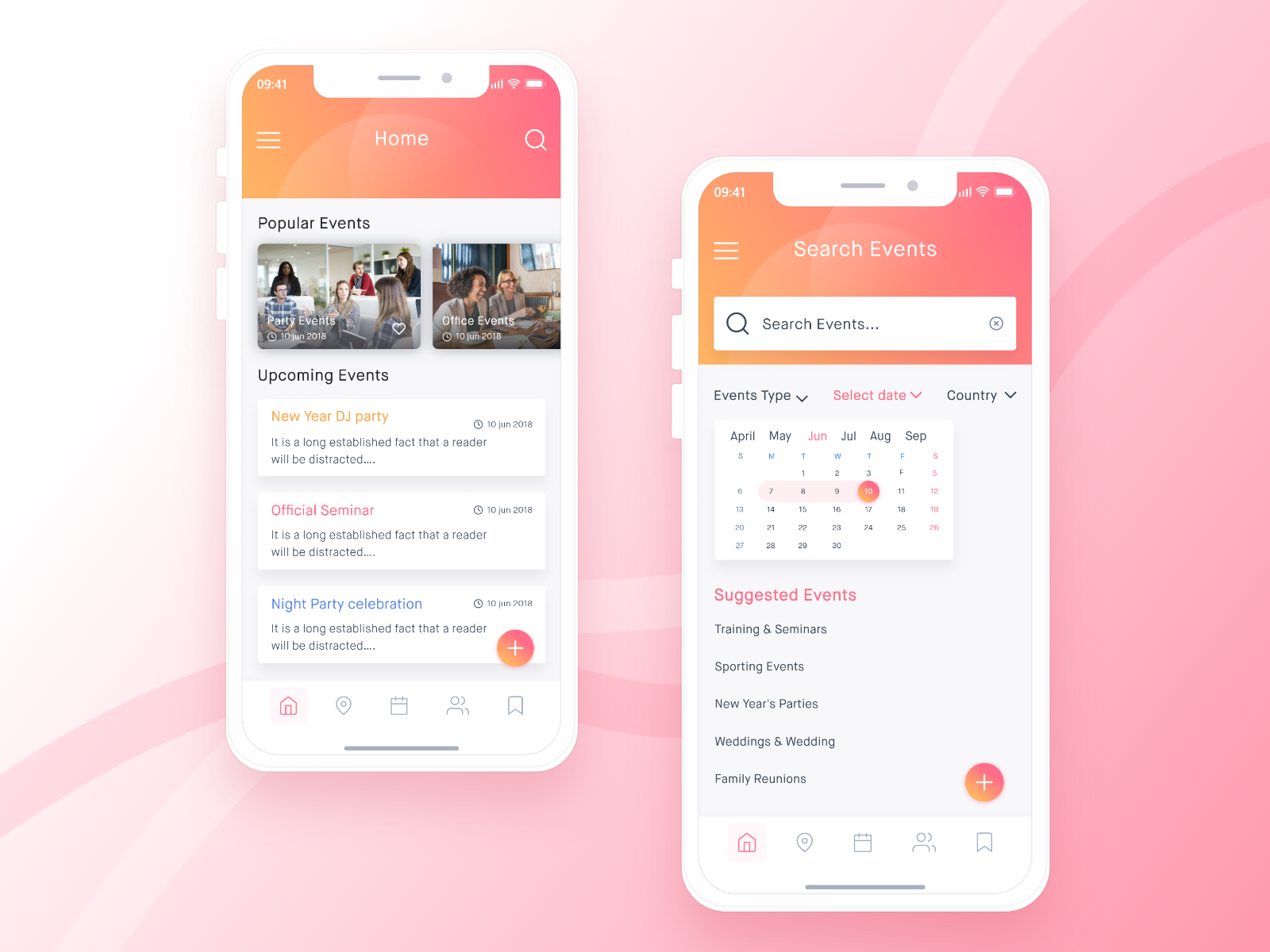
Hooked – Free UI Kit for Adobe XD
Полностью бесплатный, мобильный UI набор для Adobe XD. Комплект содержит в себе 14 красочных экранов мобильного приложения для «Знакомств».
🔗 Скачать бесплатно
Ikea Android App Store Concept Freebie for Adobe XD
Бесплатная концепция дизайна мебельного интернет-магазина для Android. Посмотреть прототип.
🔗 Скачать бесплатно
Ещё больше лучших UI китов
Посетите сайт xdkit.ru, который курирует самые лучшие бесплатные и премиум ресурсы для Adobe XD со всего интернета.
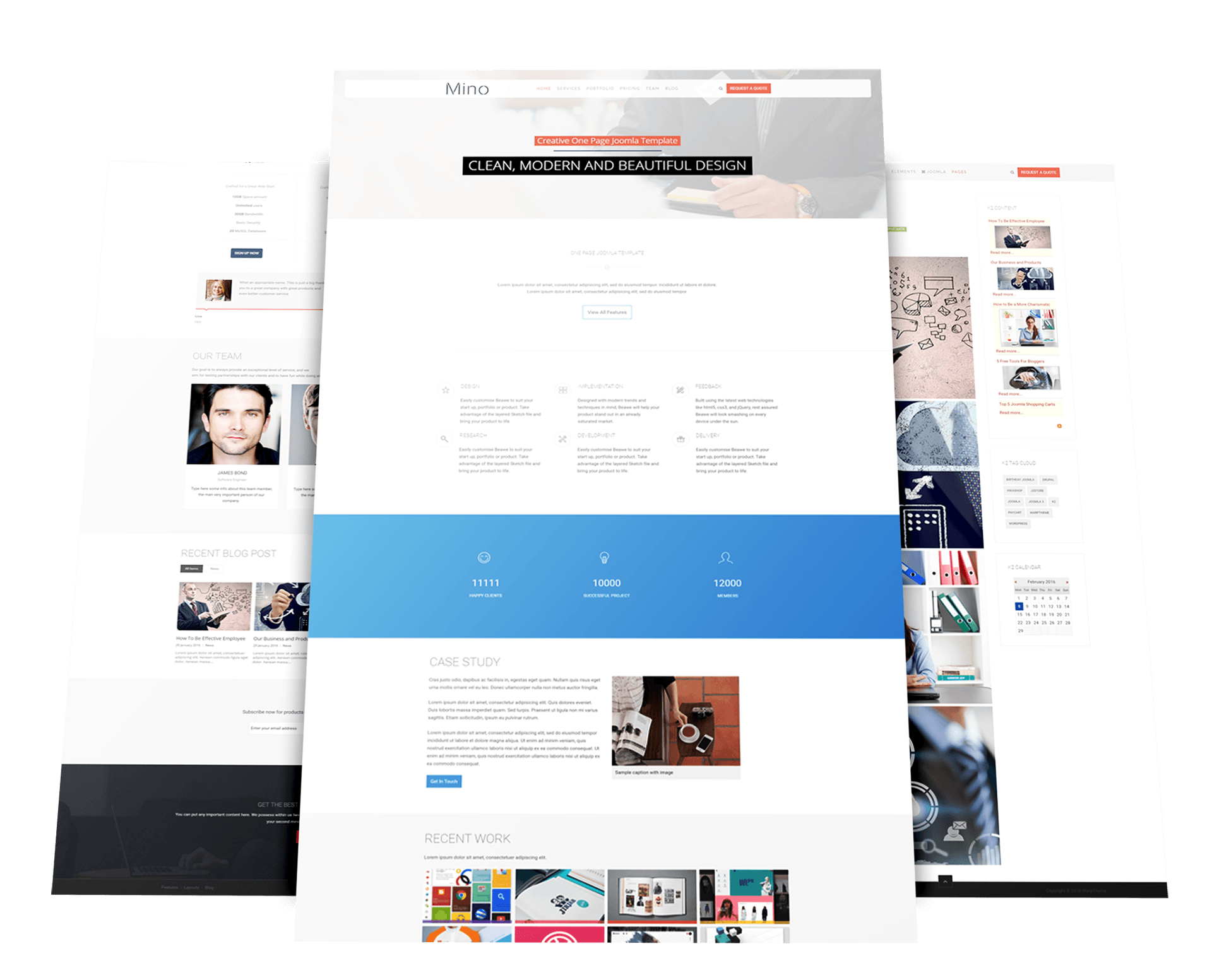
Легкий одностраничный HTML5 шаблон сайта
Добрый день (или вечер), дорогие подписчики. Думаю, каждому web-разработчику интересно получать в новостях информацию о новых выложенных шаблонах сайтов, тем более, что их можно скачать бесплатно. Правда увидел в группе ВК интересную тенденцию, что лайкают больше каки-нибудь иконки, мокапы и логотипы, нежели крутые шаблоны сайтов. Я то думал всегда, что на меня подписаны именно web-разработчики, которым интересны больше посты со скриптами, уроками по созданию сайта, плагинов и так далее, ну и также макеты сайтов. А оказалось напротив.
Думаю, каждому web-разработчику интересно получать в новостях информацию о новых выложенных шаблонах сайтов, тем более, что их можно скачать бесплатно. Правда увидел в группе ВК интересную тенденцию, что лайкают больше каки-нибудь иконки, мокапы и логотипы, нежели крутые шаблоны сайтов. Я то думал всегда, что на меня подписаны именно web-разработчики, которым интересны больше посты со скриптами, уроками по созданию сайта, плагинов и так далее, ну и также макеты сайтов. А оказалось напротив.
Почему так? Сказать не могу, тут два варианта. Либо web-разработчики не имеют привычки лайкать, либо в моей группе больше людей дизайнерской направленности, которым интересны шрифты, логотипы, визитки и к веб сфере они относятся только косвенно.
Тем не менее я все таки буду выкладывать и шаблоны сайтов и скрипты и уроки по Modx и в этой статье я поделюсь с Вами очередным одностраничным сайтом с кучей css и js элементов.
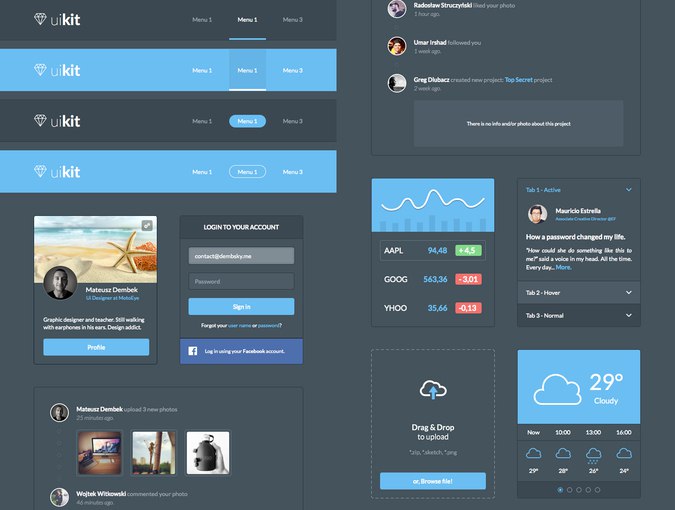
Это качественный проработанный HTML5 шаблон сайта на базе фреймфорка UIKIT с отличной адаптивной версткой и страницей с элементами типографики, кнопками, графиками и другими виджетами. Кстати, Uikit неплохой фреймворк для тех, кто хочет быстро и качественно верстать адаптивные быстрой работающие странички. В Uikit есть все для создания не только статичных HTML шаблонов, но и административной панели для администрирования и ведения сайта, сервисов и web-приложений.
Дизайн сайта сделан с уклоном на будущую многостраничность, наличие личных кабинетов пользователей и ведение блога. В этом вы можете убедиться взглянув на демонстрацию шаблона. А в прочем вот скриншот всего шаблона во всю высоту
Здесь есть и блок с видео-плеером и форма обратной связи, сетка тарифов и выгрузка постов из twitter. Другие элементы вы можете посмотреть на специальной страничке с UI Elements. А вот скриншот с частью содержимого той страницы
Все элементы и блоки работают на Jquery UI и скажу Вам по секрету, немного быстрее чем Twitter Bootstrap. Но все же последний оставляет за собой право лидерства и не без причин.
Но все же последний оставляет за собой право лидерства и не без причин.
Данный шаблон достаточно легко переделать по себя имея начальные навыки html, а вот чтобы сделать из этого макета настоящий сайт с вкладками, функционалом, да еще и нацеленный на SEO нужно не хило изучить html, php и какую либо CMS. Либо можно обратиться в веб-студию, коих предостаточно в каждом городе. В Санкт-Петербурге и Казани можете обращаться ко мне (самореклама), а в Москве заказать сайт визитку недорого можно у ребят по ссылке.
Но так как это блог для дизайнеров и web-разработчиков, предлагаю все-таки самим изучать искусство сайто-строения и делать сайты своими руками. Благо сейчас интернет изобилует всеми возможными для этого средствами и информацией, начиная от уроков и заканчивая бесплатными шаблонами, такими как этот. Всего доброго.
Помогла статья? Угости чашечкой кофе =)
Шаблон Levity для JoomShopping (UiKit 3)
Необычный шаблон Levity создавался для тех, кто хочет быть другим и выделяться среди остальной массы стандартных интернет магазинов. Тем не менее, стиль шабллона подойдет для магазина практически любой тематики (бытовая техника, мобильные телефоны, игрушки, одежда, украшения, еда, инструменты и др.). в Levity большое внимание уделяется визуализации товара: смена изображений при наведении курсора в списке товаров; слайдшоу на пол экрана с навигацией из миниатюр в быстром просмотре товара; и изюминка шаблона — слайдер в подробном описании на два, разнесенных по сторонам слайда и полноэкранном видео. Так что, если вам есть, что показать о своем товаре, то вы точно сможете это сделать в наилучшем виде.
Благодаря тому, что шаблон Levity не имеет собственных визуальных стилей и полностью копирует стилистику вашего сайта (шрифты, цвета блоков, кнопки, формы, размеры отступов и т. д.), это позволяет легко применить его на любом сайте, который использует фреймворк UiKit3 * без дополнительных доработок по стилизации. К этому, вы можете менять количество товаров и категорий в ряду от 1 до 6, масштабируя товары по вашему вкусу.
д.), это позволяет легко применить его на любом сайте, который использует фреймворк UiKit3 * без дополнительных доработок по стилизации. К этому, вы можете менять количество товаров и категорий в ряду от 1 до 6, масштабируя товары по вашему вкусу.
* Это может быть шаблон для сайта от студии Yootheme или бесплатный шаблон Master3, что включает в себя данный фреймворк. Или вы можете установить Uikit 3 отдельно, используя руководство по установке, которое находится в разделе документации, на сайте YOOtheme. Также, вы можете купить готовый сайт (интернет магазин), включающий в себя данный шаблон, шаблон Master 3 для Joomla! и все необходимые модули, позволяющие мгновенно запустить ваш интернет магазин без дополнительных затрат.
Шаблон магазина автоматически подстраивается под любой размер экрана и перестраивает блоки информации для комфортного чтения и взаимодействия с интерактивными элементами, как на настольных, так и на мобильных устройствах.
Изображения товаров в списке товаров визуально имеют одинаковый размер, независимо от их фактических размеров и соотношения сторон. Фото товаров с неправильным соотношением сторон центрируются и отражаются частично. Маленькие картинки растягиваются, большие сжимаются (без искажений).
Товары в категории имеют кнопку для быстрого просмотра в модальном окне краткого описания, всех изображений товара в слайдшоу на пол экрана и характеристик. Не стоит переживать за объем загружаемых данных и скорость загрузки страницы. Все изображения товаров загружаются только после попадания их в область просмотра или отображения в слайд-шоу.
В настройках шаблона отображение названия товара имеет 3 варианта: наложение при наведении, всплывающая подсказка или вовсе не отображается (для некоторых групп товара название не несет никакой полезной информации, а детальное фото товара имеет решающее значение). В режиме наложения отображаются кнопки «Купить» и «Подробнее», которые при желании можно скрыть в настройках шаблона Levity (Компоненты > JoomShopping > Опции > Дополнения — Конфигурация).
Шаблон поддерживает настройку JoomShopping «Количество товаров в ряду» и «Количество категорий в ряду». Поддерживаются значения от 1 до 6. При изменении размеров области просмотра на экране, количество товаров в ряду меняется автоматически, пропорционально уменьшению размера области просмотра.
На больших экранах блок покупки расположен по центру экрана между изображениями. На средних экранах изображения сводятся вплотную и блок покупки отображается под ними. Для мобильных устройств слайдер отображает по одному изображению на весь экран.
Цвет фона для блока покупки настраивается в параметрах шаблона Levity. На демо сайте он серый. Но если ваши изображения будут иметь другой цвет фона, вы легко подстроите шаблон под стилистику сайта не прибегая к редактированию исходного хода.
Сопутствующие товары (добавляются в параметрах каждого товара) имеют тот же вид, что товары в списке товаров категории, при этом они помещены в адаптивный к размеру экрана слайдер. Быстрый просмотр также доступен и для списка сопутствующих товаров.
Шаблон использует встроенные возможности фреймоворка Uikit3 и поддерживает отложено загрузки изображений (до попадания их в область просмотра на экране или отображении при просмотре слайдшоу). Все изображения товаров и категорий, которые выводятся в шаблоне, имеют отложено загрузки для ускорения загрузки страниц. Об использовании данного функционала для вывода изображений, вставленных вами в описание категорий и товаров, Вы должны позаботиться самостоятельно, с помощью документации к Uikit3.
Учитывая важность объема трафика на смартфонах с мобильным интернетом, и чтобы сократить объемы загруженной информации, шаблон выполняет проверку устройства посетителя. Мобильная в категории и в товаре выводится среднее изображение (которое по ссылке можно увеличить), для настольных компьютеров и ноутбуков выводится полное фото товара.
Отражению цены на продукт также было уделено много внимания. Поскольку функции магазина позволяют выводить цены в нескольких вариантах, в шаблоне реализовано два способа вывода цены по условию.
- Цена для товара без оптовых цен (скидки от количества).
- Товар с оптовым ценам.
В первом случае вывода цены происходит в стандартном варианте — одно значение цены продукта и при этом поле для ввода количества товара может быть скрыто в настройках шаблона.
Во втором случае отображается поле для ввода количества (с кнопками + / -). Оптовые цены располагаются строчным видом и выводятся в обратном порядке, сначала самая минимальная цена, и далее по возрастающей (для меньшего количества товара). Это позволяет акцентировать внимание покупателя на более интересной для него предложения цены. Цена для клиента с учетом выбранного количества отображается над кнопкой купить.
Для сообщения отзывов используются стили от компонента comment, которые настраиваются в Builder YooTheme Pro. Для отзыва предусмотрен вывод аватарки клиента, если он зарегистрирован на сайте Gravatar и оставит в комментарии тот же адрес электронной почты что и для аккаунта Gravatar.
В шаблоне использованы собственные изображения звезд рейтинга, в формате масштабируемой векторной графики. Это делает их максимально четкими при любой разрешении экрана, на любом устройстве и при этом они имеют минимальный размер файла.
Шаблон категории автоматически создает баннер на всю ширину экрана с названием и кратким описанием категории. Для баннера используется изображение категории. (Рекомендуем загружать большие изображения для категорий. В списке категорий они будут масштабироваться без ухудшения качества, а в разделе категории при этом будет четкое изображение на всю ширину экрана.)
Количество подкатегорий в ряду наследует настройки магазина. Вы можете создать плитку до шести изображений в ряду. Или сделать категории в виде баннеров на всю ширину экрана, что тоже смотрится довольно необычно и стильно.
Шаблон включает микроразметку, что обеспечивает дополнительное SEO. Она позволяет понимать поисковому роботу, что находится на странице и как ее отображать в результатах поиска. Звезды рейтинга, цена, наличие, изображение товара и все необходимое, отображается в поисковой сниппете благодаря наличию на странице микроразметки.
Звезды рейтинга, цена, наличие, изображение товара и все необходимое, отображается в поисковой сниппете благодаря наличию на странице микроразметки.
Для краткого описания страницы (meta description) автоматически дописывается «Купить + [название товара] + [мин. цена] + [главная валюта] ».
Перечисленные выше методы позволяют обеспечить и / или ускорить вывод товаров вашего магазина в ТОП, не прибегая к заказу (достаточно дорогих) услуг специалистов по продвижению сайтов. Правильная разметка шаблона позволит вам компенсировать первоначальные затраты на SEO и сконцентрироваться на создании правильных и информативных описаний к товарам.
Корзина в шаблоне Techno для JoomShopping также адаптивная, поэтому покупатель сможет просмотреть ее содержимое в удобном виде, как с компьютера, так и с мобильного устройства.
Одной из основных проблем интернет магазинов является брошенные корзины и незавершенные заказы. Такое бывает по многим причинам, и в основном это недоработки интерфейса страницы заказа, которые делают покупку через корзину неудобной, слишком сложной или сомнительной. В шаблоне реализован дружественный подход к клиенту на всех этапах оформления заказа. Каждый шаг заказа имеет понятные и легкие к восприятию указания, которые подводят посетителя к завершению покупки онлайн. Однако мы рекомендуем уменьшить количество полей регистрации и количество шагов до минимума.
Если вам необходима помощь специалистов для установки шаблона на ваш сайт, мы с радостью вам ее предоставим.
Шаблон BoxApp2 для JoomShopping на базе uikit framework
Описание
В шаблоне BoxApp2 полностью переработан и оптимизирован код всех страниц магазина на JoomShopping с использованием простого, но богатого возможностями css/js фреймворка uikit 2 от компании YOOtheme. При использовании на сайте шаблона для Joomla! от YOOtheme, шаблон BoxApp2 для JoomShopping будет работать без отдельной установки uikit (только для шаблонов, использующих uikit 2).
 Если же используется любой другой шаблон Joomla! и uikit отдельно не подключен, то можно воспользоваться бесплатным плагином для подключения uikit 2 на сайте.
Если же используется любой другой шаблон Joomla! и uikit отдельно не подключен, то можно воспользоваться бесплатным плагином для подключения uikit 2 на сайте.
BoxApp2 шаблон для JoomShopping обладает следующими достоинствами:
- адаптивная верстка – все страницы магазина будут отлично смотреться на устройствах с экранами любых размеров
- настраиваемый внешний вид – вместе с шаблоном поставляется системный плагин для Joomla!, с помощью которого можно гибко настроить внешний вид шаблона и различных эффектов прямо из административной части Joomla! без изменения кода шаблона. Гибкость интерфейса настройки и подробные описания всех опций позволяют легко и быстро адаптировать внешний вид шаблона под любой сайт.
- атрибуты на странице списка товаров – шаблон поддерживает выбор атрибутов товара на страницах со списком товаров таких, как категория, страница производителя, поиск и др. При этом клиент может добавить товар в корзину прямо с этих страниц без перехода непосредственно на страницу товара.
- два шаблона страниц со списком товаров – страницы со списком товаров (категории, производитель, поиск и т.д.) могут отображать товары в виде списка или плитки (сетки) с разными настройками. Поддерживается возможность отображения кнопок для данных шаблонов, чтобы пользователь самостоятельно мог выбрать нужный вариант отображения товаров.
-
переработанный внешний вид элементов – вместе с полной переработкой кода шаблона были внесены значительные правки в расположение элементов на странице и их оформление в соответствии с современными тенденциями развития интернет-магазинов; кроме этого задействован ряд современных эффектов, доступных в uikit, например, эффекты появления категорий и товаров в списках, анимация изображений, слайдер, галерея изображений и др.

- AJAX загрузка товаров в каталоге – на страницах магазина, которые отображают список товаров для пользователя (станица категорий каталога, производителя, результатов поиска и др.), доступна возможность загрузки очередного блока товаров без перезагрузки страницы с помощью AJAX запроса; администратор сайта сам может выбрать отображать стандартную пагинацию на этих страницах или воспользоваться AJAX загрузкой товаров
- AJAX загрузка отзывов – на странице товара можно включить загрузку очередного блока отзывов пользователей без перезагрузки страницы с использованием AJAX запроса
- поддержка микроразметки – поддержка стандартов микроразметки в html коде сайта уже давно стала стандартом и особенно для интернет-магазинов, SEO оптимизация которых играет весьма важную роль; в шаблоне поддерживаются наиболее распространенные схемы микроразметки Open Graph и schema.org
- возможность кастомизации – файловая структура шаблона JoomSopping почти не затронута, все файлы шаблона имеют открытый код и их можно изменить под свой собственный стиль или цветовую схему сайта; для добавления индивидуальных css стилей в шаблон добавлен отдельный css файл в котором можно перекрыть любые уже примененные стили
Demo сайт шаблона Demo товар с большинством функционала
Параметры и требования
- Версия
- 2.3.0
- Обновлено
- 20.05.2019
- Версия PHP
- 5.
 x, 7.0, 7.1, 7.2, 7.3
x, 7.0, 7.1, 7.2, 7.3 - Версия Joomla!
- 3.3+
- Версия JoomShopping
- 4.10+
- uikit
- 2.x
- Лицензия
- Для домена без ограничений по времени
- Обновления
- Бесплатно без ограничений по времени
- Поддержка
- Бесплатная в течении 90 дней
- Требует расширения
- IonCube loader 5+ (PHP 5), IonCube loader 10+ (PHP 7)
- Языки
- Русский, English
Скриншоты
Отзывы
Nick
20.
 11.2016
11.2016Все работает без проблем. Спасибо поддержке за помощь!
sitemaster
07.11.2016
Лучший шаблон из того, что я видел. Поставил, настроил, никаких проблем. Особенно порадовала адаптивность и ajax загрузка в каталоге. Разработчикам респект.
Copyright © 2014-2021 BoxApp.net
Artjoker разработали и выложили в открытый доступ UI kit для сайтов государственных администраций Украины
7 июля на просторах интернета распространилась новость о том, что из фонда борьбы с COVID-19 планируется выделить 3,5 миллиона гривен на создание сайта для Уполномоченного Верховной Рады Украины. Эта новость стала предметом активных обсуждений.
В противовес этой истории хотим напомнить о кейсе, который произошел в конце января 2020 года в Чехии. Группа программистов-энтузиастов бесплатно разработала сайт для госадминистрации, сэкономив государству 16 миллионов евро.
В 2020 тренд “отдавать” становится все более актуальным. Мы не остались в стороне, и решили подарить украинским пользователям положительный опыт работы с сайтами городских и областных администраций, разработав и выложив в открытый доступ UI kit.
UI kit — это комплект веб-интерфейса. В нем собраны компоненты интерфейса: иконки, виджеты, флажки, индикаторы прогресса и кнопки навигации. Это готовый набор макетов и компонентов, которым может воспользоваться дизайнер или верстальщик для переработки и переиспользования готового материала под свои запросы и задачи.
С недавних пор у нас в государстве есть универсальный стиль, который рекомендован Министерством Цифровой Трансформации. Это значит, что есть возможность создать универсальные шаблоны, которые подойдут практически любому государственному учреждению. Более того, общий курс страны на диджитализацию подразумевает также разумное использование ресурсов. Нам в голову пришла идея создать универсальные шаблоны, которые могла бы использовать любая государственная структура.
Нам в голову пришла идея создать универсальные шаблоны, которые могла бы использовать любая государственная структура.
Руководствовались подходом Mobile First — все страницы создавались изначально под отображение на мобильном гаджете.
(Mobile First и набор дизайн-шаблонов для отображения на мобильных)
Мы проработали такие страницы (для мобайл и веб отображения):
- Главная страница
- Лента статей (новостей)
- Страница одной статьи (новости)
- Раздел с работниками администрации
- Страница с информацией об одном работнике
- Страница с контактами администрации
- Проработаны GUI — то есть активные состояния элементов
(Набор готовых дизайн-шаблонов для веб-версии сайтов)
Кроме того мы проработали порядка 50 иконок, которыми можно воспользоваться, а также зафиксировали руководство по стилю (шрифтам, цветам, кнопкам, полям) и основные компоненты (цитаты, аккордеон и хлебные крошки).
(Набор готовых иконок)
В чем ценность открытого UI kit?
- Готовый шаблон. Городскому совету или областной администрации не нужно будет тратить время и ресурсы специалистов на то, чтобы продумать структуру и логику будущего сайта. Она уже разработана опытной командой по интерфейсам, и её можно просто брать и внедрять
- Решения в UI kit проработаны согласно требованиям министерства цифровой трансформации. Это значит, что единый стиль цифрового государства соблюден.
- В разработке UI kit принимали участие специалисты с 14-летним опытом разработки сайтов. Кроме того, при создании опирались на текущие тренды в веб-дизайне.
- Готовый UI-kit — быстрый старт по проекту. Грамотный UX/UI закрывает самый первый этап разработки проекта, и позволяет быстро перейти к разработке.
 Мы собрали воедино все, что может понадобиться веб-мастеру: компоненты, макеты, виджеты, ховерные состояния, а также мобильную версию.
Мы собрали воедино все, что может понадобиться веб-мастеру: компоненты, макеты, виджеты, ховерные состояния, а также мобильную версию. - Решение можно получить совершенно бесплатно. Следовательно, не нужно тратить бюджетные деньги на разработку дорогостоящего сайта. Тем более что сейчас не лучшее время, чтобы вкладывать сотни тысяч бюджетных гривен на разработку государственных порталов.
Кто сможет использовать UI kit?
С точки зрения государства, ключевые пользователи UI kit – службы, которые используют сайты для информирования граждан, а также сбора обратной связи. Среди них: пресс-службы, CTO государственных служб, а также профильные департаменты.
В последнее время они нацелились на обновление парка своих ресурсов. Мы уверены, что это отличная возможность обновлять сайты государственных администраций бесплатно, или же сократить бюджет в десятки раз. С точки зрения жителей страны пользователи UI kit – это каждый из нас, кто получает информацию из государственных органов, использует сервисы, а также дает обратную связь, жалобы или предложения.
Ключевая задача – повысить скорость модернизации информационных государственных ресурсов. Сделать это быстрым, эффективным и бесплатным процессом.
Почему было выбрано такое дизайнерское решение?
Мы более 8 лет работаем с государственными учреждениями разного профиля, поэтому у нас сформировалась довольно сильная экспертиза в рамках понимания того, что должно быть на подобных сайтах. Мы знаем, что на 90% эти ресурсы решают одну и ту же задачу — информирование пользователей о новостях, а также сбор обратной связи от жителей. Некоторые ресурсы, созданные нашей командой для городских администраций были разработаны 5 лет назад, но не теряют актуальности и сегодня.
Посоветовавшись с горсоветом Харькова, мы приняли решение выложить в открытый доступ UI kit, собранный на основании сайта Харьковской Городской Администрации.
Говоря о стилистике сайта, мы исходили от логотипа и фирменного стиля Харьковского горсовета, а также брали за основу гайдлайны для гоструктур от Дiя.
Основными задачами, которыми мы руководствовались при разработке дизайна для UI kit стали:
- упростить структуру сайта и сделать удобное меню;
- обеспечить доступность блока новостей, так как это самый популярный раздел сайта;
- сделать быстрый доступ к контактам и формам обратной связи;
- проследить за сохранением чистоты и упорядоченностью информации;
- обеспечить гибкость структуры для обновления и масштабирования;
- соответствие дизайн системе государственных сайтов Украины.
UI-kit — помощник для старта разработки сайта госструктурам. Наша идея — поделиться своими наработками. Мы будем рады, если наша работа будет использована. Надеемся, что сайты госструктур станут упорядоченнее и удобнее для поиска информации и связи.
UI Kit и инструкцию к нему можно найти по ссылке.
20+ бесплатных ресурсов для дизайна и веб-разработки
Иконки, элементы для создания интерфейсов, PSD-шаблоны, JavaScript-библиотеки и другие полезные ресурсы и инструменты для дизайнеров и веб-разработчиков.
Представляем большую подборку бесплатных ресурсов и инструментов, которые помогут вам эффективно работать над своими проектами.
Анимированные иконки погоды
Изображение: codepen.io Набор из 6 красивых анимированных CSS-иконок, которые можно использовать для изображения погоды.Скачать
Векторные изометрические иконки
Изображение: oxygenna.com Набор иконок, выполненных в изометрической проекции и изображающих различные устройства.Oxygenna
Набор иконок для Android
Изображение: iconshock.com Большая коллекция векторных иконок для Android, среди которых есть бесплатные наборы для персонального использования.Набор иконок
Шаблон брошюры для организации
Изображение: behance. net/gallery/23773605
net/gallery/23773605Шаблон CV для дизайнеров
Изображение: www.behance.net/gallery/24416019Набор иконок для детей
Изображение: designshock.com Большой набор милых иконок, сделанных таким образом, что их легко можно редактировать.Набор иконок для детей
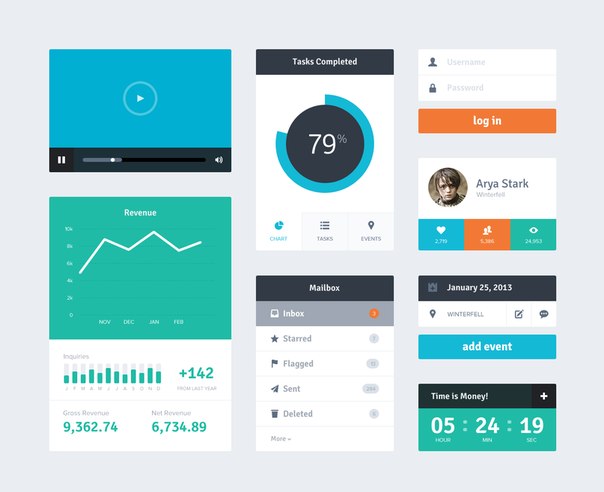
Бесплатный PSD UI Kit
Изображение: lucidsitedesigns.com Бесплатный набор элементов с минималистичным дизайном для создания пользовательских интерфейсов.Бесплатный PSD UI Kit
UI Kit с плоским дизайном
Изображение: heybundle.com Набор для создания пользовательского интерфейса, сделанный для Photoshop и полностью редактируемый. Можно использовать как для персональных, так и для коммерческих проектов.UI Kit с плоским дизайном
Простые формы для Sketch
Изображение: sketchappsources.com Базовый набор простых форм для создания веб-сайта в Sketch.Простые формы для Sketch
PSD-шаблон для Landing page
Изображение: dribbble.com PSD-шаблон для создания целевой страницы, который хорошо подойдет для образовательных проектов в сфере технологий и программирования.PSD-шаблон
Шаблон для создания email-клиента
Изображение: epicpxls.com Простой шаблон для Photoshop, содержащий все необходимые элементы для создания email-клиента.Шаблон email-клиента
PSD-шаблон для одностраничного сайта
Изображение: frittt.com PSD-шаблон для создания минималистичного и элегантного одностраничного сайта любого типа: landing page, сайт организации или творческое портфолио.PSD-шаблон одностраничного сайта
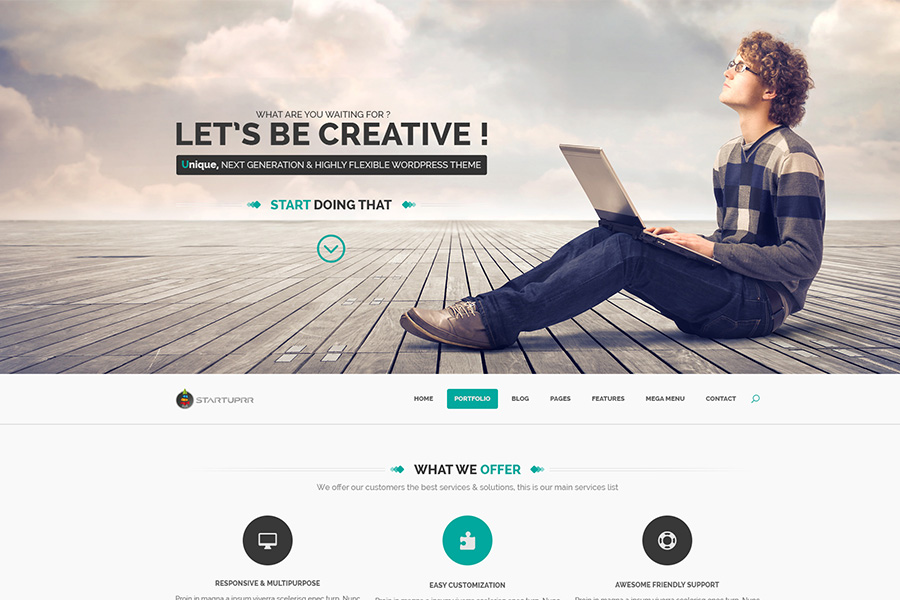
Шаблон одностраничного сайта в HTML5
Изображение: templated.co/retrospect Красивый шаблон, идеально подходящий для создания одностраничного сайта стартапа или небольшого бизнеса.Шаблон одностраничного сайта в HTML5
CSS-эффекты для скроллинга страниц
Изображение: codyhouse.co Набор CSS-эффектов для скроллинга нескольких страниц.CSS-эффекты
Кнопка с эффектом при наведении
Изображение: codepen.ioКнопка с эффектом
Анимированное меню
Изображение: codepen. io Сниппет, который генерирует анимированное меню и который можно легко редактировать, благодаря CSS и JavaScript коду.
io Сниппет, который генерирует анимированное меню и который можно легко редактировать, благодаря CSS и JavaScript коду.Анимированное меню
Анимированная кнопка поиска
Изображение: codepen.io Простая и эффектная кнопка поиска, которая превращается в поле для ввода при наведении на нее курсора.Анимированная кнопка
debugCSS : (X)HTML debugging tool
Изображение: yahoo.github.io Инструмент, который поможет вам проверить HTML на предмет потенциально неработающего кода.debugCSS
A11Y: проверка доступности веб-сайта
Изображение: addyosmani.github.io/a11y Онлайн-инструмент, с помощью которого можно проверить сайт на доступность для людей с ограниченными возможностями.Проверка доступности веб-сайта
Meat!: платформа для коллаборации веб-разработчиков
Изображение: getmeat.io Платформа для установки на ваш сервер, с помощью которой вы сможете совместно работать над веб-проектами.Платформа для коллаборации
Генератор кода
Изображение: webcodetools.com Генератор кода для CSS3, HTML5, microdata, open graph и Twitter, который вы впоследствии можете использовать на своем веб-сайте.Генератор кода
Scally: CSS-фреймворк на Sass
Изображение: github.com/chris-pearce/scally CSS-фреймворк на Sass, BEM и OOCSS, хорошо подходящий для быстрого создания пользовательских интерфейсов.CSS-фреймворк
Чат для командной работы
Изображение: sdelements.github.io/lets-chat Приложение для обмена сообщениями, созданное с помощью Node.js и MongoDB, идеально подойдет для небольшой команды, которой нужно общаться, работая над проектами.Чат для командной работы
Создание программного обеспечения
Изображение: bazel.io Инструмент от Google, который помогает сделать процесс разработки быстрым и надежным.Создание программного обеспечения
Dynamics.js: библиотека JavaScript
Изображение: bypeople.com/javascript-physics-based-animations-library Небольшая JavaScript-библиотека, которая позволяет делать анимацию, основываясь на математических функциях и физике.
Библиотека JavaScript
Vibrant.js: выделение цветов из изображения
Изображение: jariz.github.io/vibrant.js JavaScript-библиотека, которая выделяет из загруженного изображения преобладающие на нем цвета.Выделение цветов из изображения
Hummer.js: добавление тач-жестов
Изображение: hammerjs.github.io С помощью этой JavaScript-библиотеки можно добавить тач-жесты для любых DOM-элементов.Добавление тач-жестов
Dokker.js: создание JavaScript-документации
Изображение: dokkerjs.com JavaScript-библиотека для создания документации.JavaScript-документации
Как различить дизайн-систему, атомарный дизайн, гайдлайн и UI-kit — CMS Magazine
Невозможно перестараться, оптимизируя работу над дизайном. Можно подойти к вопросу глобально и воспользоваться методологией атомарного дизайна, а можно ограничиться UI-kit.
Разбираемся, какие инструменты для чего используются, как их не перепутать и получить именно то, что нужно для вашего проекта.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Дизайн-система
Дизайн-система — это набор правил создания интерфейсов и дизайна продукта. Она объединяет стили, компоненты, паттерны поведения и формирует визуальный язык бренда. Систему применяют, когда кроме сайта у бренда есть еще приложение, личный кабинет, интернет-магазин и над ними работают разные команды. Компоненты системы могут отличаться в зависимости от кейса, но чаще всего это гайдлайны, UI-kit, паттерны, документация для фронтенд-разработчиков, и даже выделенная команда дизайнеров.
Дизайн-система создается после окончания работы над проектом и дает основу для создания новых страниц сайта. Это поможет на следующем этапе работы фронтенд-разработчикам, дизайнерам при разработке визуализации нового продукта и сократит время тестирования. Создание дизайн-системы потребует усилий и времени, но в дальнейшем с ее помощью можно будет создавать новые страницы сайта в едином виде гораздо быстрее, чем если пользоваться только UI-kit.
Создание дизайн-системы потребует усилий и времени, но в дальнейшем с ее помощью можно будет создавать новые страницы сайта в едином виде гораздо быстрее, чем если пользоваться только UI-kit.
Главное свойство атомарного дизайна в том, что это не технология, а методология, на основе которой создаются продукты. С помощью атомарного дизайна можно создать полную дизайн-систему вне зависимости от программы, в которой вы привыкли работать. Это система содержит информацию о компонентах интерфейсов и дает возможность быстрее переходить от абстрактного уровня к конкретному.
В 2013 году эту методологию предложил Бред Фрост и описал ее в книге Atomic Design. Он провел аналогию между интерфейсами и химией: точно так же, как все вещества во Вселенной состоят из атомов, все интерфейсы состоят из компонентов. Эти элементы можно разложить на 5 уровней.
-
Атомы — самые маленькие элементы: форма, поле ввода, а также более абстрактные элементы, такие как анимации. Атомы задают единый стиль интерфейса и становятся строительным материалом для страницы.
-
Молекулы — комбинация атомов, которые становятся более полезными вместе, чем по отдельности. Например, комбинация заголовка, ссылки, изображения.
-
Организмы — крупные части интерфейса: логотип, шапка со всеми кнопками, полем поиска, списком соцсетей.
-
Шаблоны — элементы из нескольких организмов, каркас страницы, ее прототип.
-
Страницы — это последняя стадия с актуальным контентом, на которой проверяется эффективность всей дизайн-системы.
После того, как атомы созданы, можно собирать из них новые страницы. Атомарный подход удобно применять на крупных и быстрорастущих проектах. Если небольшой сайт окажется востребован пользователями, то через месяц он обрастет новыми разделами, и нагрузка вырастет. Если у дизайнера есть готовая система, при создании новых страниц не возникнет вопросов о цветах или величине отступов.
Если у дизайнера есть готовая система, при создании новых страниц не возникнет вопросов о цветах или величине отступов.
UI-kit набор элементов интерфейса: навигации, кнопки, табы, вкладки, баннеры. Главное, что в UI-kit прописаны все стили, размеры, их поведение при взаимодействии и состояния.
Не нужно каждый раз начинать работу с нуля, если нужный элемент храниться в UI-kit.
Это важный инструмент для кастомизации дизайна с учетом аудитории, обновления дизайна, создания единого стиля нескольких продуктов. Без UI-kit при создании новых страниц удается сохранить цвета и шрифты, указанные в гайде, но при этом кнопки, поля могут отличаться по размеру.
Для максимальной скорости работы готовый UI-kit должен быть переведен в код, к которому сможет обращаться верстальщик.
ГайдлайнВ брендбуке компании собраны ценности, миссия бренда, его основные символы, аттрибуты. Гайдлайн — это аналог брендбука для цифровой среды, который фиксирует основные правила работы над проектом. Он состоит из инструкций и стандартов визуального языка — цветов, отступов, выбору логотипов, схем цветов и шрифтов. Дополнительно идут советы по стилю текста, и в отличие от UI-kit описывается расположение элементов по отношению друг к другу.
Чтобы создать гайдлайн, нужно продумать архитектуру контента, подход к изображениям и прототипам, которые лучше всего работают для вашей аудитории.
Гайдлайн можно разделить на базовые требования и дополнительные — специфические элементы определенного проекта и их поведение на разных устройствах.
Почему эти понятия путаютДизайн-система, в том числе созданная по методологии атомарного дизайна — это комбинация правил создания продукта, а не просто библиотека компонентов. Она подразумевает более глобальный подход и осмысление элементов на другом уровне — от меньшего к большему.
Подробная дизайн-система объединяет и эту методологию, и UI-kit. Но методология, по которой будет проектироваться дизайн, выбирается перед началом работы. Затем создается дизайн из готовых атомов и моделей. А в конце UI-kit набирается готовыми элементами, чтобы использовать его для развития сайта и удобства верстки.
Но методология, по которой будет проектироваться дизайн, выбирается перед началом работы. Затем создается дизайн из готовых атомов и моделей. А в конце UI-kit набирается готовыми элементами, чтобы использовать его для развития сайта и удобства верстки.
UI-kit не будет таким же полным, как система, построенная по методологии атомарного дизайна. И если руководствоваться только Ui-kit, на сайте может появиться шаблон, который немного будет отличаться, не впишется.
Если не разобраться до конца и перепутать понятия, вы рискуете получить только UI-kit — большой исходник с набором молекул, ожидая расширенную систему. Но что бы вы не выбрали в конце проекта, и UI-kit, и система атомарного дизайна, ускорят дальнейшую работу над дизайном.
Мы создаем UI-kit в конце работы над дизайном, когда сайт начинает содержать больше определенного числа уникальных шаблонов, например, Поговорим от Сбербанка, Pony Express. На проекте Альфа-Тревел мы воспользовались готовой дизайн-системой Альфа-Банка, поэтому сайт нового продукта получился полностью в стиле бренда, а главное — с привычной для пользователей механикой действия.
Чтобы ввести нового дизайнера в проект, лучше иметь не только UI-kit, но и гайдлайн, тогда результат его работы получится предсказуемым. Это сэкономит время и расходы на создание стандартных страниц, что удобно и агентству, и клиенту.
Атомарный дизайн подразумевает более глобальный подход и осмысление элементов на другом уровне — от меньшего к большему. Начните работу с атомов и закончите страницей с собранным контентом. Если результат получился негармоничным — начните заново с атомарного уровня.
Какой бы методологией или инструментом вы ни пользовались, необходимо поддерживать их актуальность.
Ключевые отличия дизайн-системы, атомарного дизайна и UI-kit-
UI-kit и гайдлайн — это продукты, а дизайн-система и атомарный дизайн — методологии;
-
UI-kit собирается после завершения дизайна проекта;
-
В атомарном дизайне существует страница как высший уровень конкретики, в UI-kit никогда не бывает такого уровня;
-
Атомарный дизайн принимают как методологию с самого начала работы над дизайном;
-
Дизайн-система создается, когда завершен хотя бы один проект, и есть данные для анализа;
-
Атомарный дизайн — это расширенная дизайна-система, а UI-kit — ее часть;
-
В UI-kit есть только стиль и состояние элементов, а в гайдлайне описывается еще и взаимодействие элементов, базовые принципы компоновки, требования к контенту;
-
Гайдлайн создается после того, как часть работы по проекту уже сделана, базовые страницы разработаны.
 Там прописывается все решения для адаптации фирменного стиля к вебу;
Там прописывается все решения для адаптации фирменного стиля к вебу; -
Если у вас мало страниц и контента, можно ограничиться UI-kit, а в остальных случаях стоит прописать поведение элементов и правила проекта в гайдлайне;
-
При работе с несколькими проектами под одним брендом, для унификации и упрощения работы в будущем, понадобится своя дизайн-система. Подумайте о расширенной, атомарной версии.
-
Пользуясь этими данными, вы сможете определиться, каким образом развивать ваш проект, сделать дизайн гармоничным, а интерфейс удобным для пользователя. Какую бы методологию или технологию вы не выбрали для своего проекта, комплексный подход к дизайну оптимизирует работу и усилит восприятие бренда.
Лучшие шаблоны веб-сайтов UI Kit 2021
Структура — UI Kit
Если вы структурируете новый веб-сайт, сделайте это с помощью бесплатного красочного комплекта UI, Structure. В пакете удивительных возможностей и функций вы найдете множество полезных элементов, которые помогут вам встать на правильный путь.
Smash
Smash — безусловно, лучший бесплатный комплект пользовательского интерфейса для запуска Bootstrap 4, полный выдающихся возможностей и функций. Войдите в онлайн-пространство с потрясающим присутствием в Интернете, которое сразу же вскружит вам голову.
Jellyfish — UI Kit
При настройке веб-сайта для проекта, бизнеса или любого другого намерения используйте Jellyfish, бесплатный элегантный набор пользовательского интерфейса. Теперь вы можете свободно избегать разработки каждого элемента веб-сайта с нуля.
Equip — UI Kit
Equip — это яркий, универсальный и универсальный бесплатный HTML Bootstrap UI Kit для ваших активных проектов. Вместо того, чтобы создавать все элементы и компоненты веб-сайта с нуля, теперь вы можете использовать Equip с максимальной выгодой.
Buildex — UI Kit
Если вы ищете инструменты и элементы, которые помогут вам создать потрясающее веб-пространство, Buildex — это бесплатный творческий набор пользовательского интерфейса Bootstrap 4, который вам нужен. Сохраняйте креативность и профессионализм на высшем уровне.
Next — UI Kit
Если вы хотите расширить свое присутствие в Интернете, Next — это бесплатный современный набор пользовательского интерфейса Bootstrap, который вам следует изучить. Набор вкусностей состоит из множества элементов и компонентов, которые вы можете использовать для своих проектов в реальном времени.
Regen — UI Kit
Regen — это потрясающий и универсальный бесплатный комплект пользовательского интерфейса Bootstrap, которым вы можете воспользоваться одним щелчком мыши. Это большой набор элементов, кнопок и объектов, который вам ничего не стоит, но результат будет очень премиальным.
Tools — UI Kit
Tools — выдающийся бесплатный UI Kit, основанный на Bootstrap 4. Он предоставляет массу различных полезностей, элементов и компонентов, которые пригодятся вам в процессе создания веб-сайта.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Топ 50 бесплатных наборов и шаблонов веб-интерфейса
Как люди, которые проектируют и создают для Интернета, нам очень повезло, что существует такое огромное количество дизайнеров, которые готовы помочь и поддержать нас в любой момент.Будь то ответы на StackOverflow, учебные пособия на подобных сайтах или бесплатные ресурсы, которые мы можем использовать в наших проектах, сообщество дизайнеров всегда отлично помогало другим учиться и совершенствоваться.
Одна вещь, которую мы нашли особенно полезной при работе над веб-сайтами, приложениями или панелями управления администратора, — это все эти красиво оформленные бесплатные комплекты пользовательского интерфейса, которые регулярно выпускаются талантливыми дизайнерами.![]() Комплекты пользовательского интерфейса (UI) могут быть чрезвычайно полезны, когда вам нужно быстро создать сайт без ущерба для эстетики или удобства использования.Хорошо спроектированный комплект пользовательского интерфейса может помочь веб-сайту создать единообразную визуальную идентичность, а не выглядеть как мешанина из различных кнопок, полей форм и всего остального, о чем вы можете подумать.
Комплекты пользовательского интерфейса (UI) могут быть чрезвычайно полезны, когда вам нужно быстро создать сайт без ущерба для эстетики или удобства использования.Хорошо спроектированный комплект пользовательского интерфейса может помочь веб-сайту создать единообразную визуальную идентичность, а не выглядеть как мешанина из различных кнопок, полей форм и всего остального, о чем вы можете подумать.
Чтобы помочь вам быстро приступить к работе с вашим следующим приложением или дизайном веб-сайта, мы собрали эту коллекцию наших любимых бесплатных наборов пользовательского интерфейса. У нас есть шаблоны для создания систем дизайна, административных панелей, компонентов и виджетов, целевых страниц и сайтов электронной коммерции. Шаблоны пользовательского интерфейса также доступны во многих стилях и популярных форматах (Photoshop PSD, Figma, Sketch.app и Adobe XD). Мы надеемся, что все они вам пригодятся.
Вы также можете ознакомиться с этими коллекциями из 50 бесплатных наборов пользовательского интерфейса для мобильных устройств для iOS и Android, бесплатных веб-шаблонов PSD, бесплатных шаблонов HTML или бесплатных наборов значков.
Набор инструментов дизайнера пользовательского интерфейса
Неограниченное количество загрузок: более 1 000 000 наборов пользовательского интерфейса, наборов значков, веб-шаблонов, каркасных шаблонов, тем и многого другого!
Наборы пользовательского интерфейса системы дизайна
Комплект пользовательского интерфейса Free Core Design System
(Создан Райаном Саелом, Figma)Комплект для проектирования люверсов
(Создано в Grommet, Sketch, Adobe XD, Figma и Framer X)Система дизайна пользовательского интерфейса и руководство по стилю
(на Envato Elements, Sketch и Figma)Prime 2.0 Design System Kit
(Создано Пшемыславом Бараняком, эскиз)Бесплатная система дизайна приложений
(Создано Hapibot Studio, Sketch)Design System Header Kit
(для Envato Elements, AI, EPS, PSD, Sketch, SVG, Adobe XD и Figma)Design System Kit
(Создано Дэнни С. , Эскиз)
, Эскиз) Набор пользовательского интерфейса RevKit Design System
(Создано Нитишем Хагвалом, Sketch)UX Design Grid System для 20 устройств
(на Envato Elements, Adobe XD, Sketch и PSD)Mode Design System Free UI Kit
(Создано Dee Aero, Figma)Комплект пользовательского интерфейса Design Framework
(создание, Джон Брик, эскиз)Современные компоненты пользовательского интерфейса Bootstrap
(на Envato Elements, Adobe XD)Exo Kit Design System
(Создано Энтони Чорен, Figma)Bootflat Bootstrap UI Kit
(Создано DarthSnow, PSD)Ares Free UI Kit
(Создано Вагнером Рамосом, эскиз)Free Web UI Framework
(Создано Toptal, Sketch)Комплект пользовательского интерфейса рабочего стола Light & Dark Material Design
(Создано SaaSDesign, Figma)Foundation 5 UI Kit
(Создано ZURB, Sketch)Комплект для проектирования пользовательского интерфейса Spot
(Создано Аруном, PSD)Наборы пользовательского интерфейса приборной панели
Комплект пользовательского интерфейса Dashboards с открытым исходным кодом
(Создано Craftwork, Figma & Sketch)Cards UI Kit — Виджеты и компоненты приборной панели
(на Envato Elements, PSD, Adobe XD и Sketch)Бесплатные элементы интерфейса приборной панели
(Создано Tran Mau Tri Tam, Sketch)Комплект пользовательского интерфейса компонентов приборной панели
(Создано Эми Ласканом, Sketch)Avvy — набор пользовательского интерфейса приборной панели
(на Envato Elements, Sketch)Dashboard Cards Free UI Kit
(Создано Саранш Верма, Adobe XD и AI)Diso Dashboard Card UI Kit
(Создано Сандро Таварткиладзе, Sketch)Cards UI Kit Light
(на Envato Elements, Sketch, PSD, Adobe XD)S8 Design System Dashoboard UI Kit
(Создано Setproduct, Figma)Компоненты и виджеты UI Kit
Комплект пользовательского интерфейса бесплатных компонентов
(Cretead, Майкл Филипюк, Sketch, Figma и Adobe XD)Компоненты Ease UI
(на Envato Elements, Adobe XD, PSD и Sketch)Mini UI Kit Freebie
(Создано Кариной Беа, эскиз)LiquidPro UI Kit
(Создано Стэном Христовым, Sketch)Комплект пользовательского интерфейса для слияния каркасов
(на Envato Elements, Figma, Adobe XD, Sketch и AI)450+ Asset UI Kit
(Создано Краси Стойменовым, PSD и AI)Coloro Widget UI Kit
(Создано uiFest, PSD)Cards Dashboard Виджеты UI и UX Kit
(на Envato Elements, PSD, Adobe XD, Sketch)Набор пользовательского интерфейса без 55+ элементов
(Создано Томом Сун, PSD)Mega Free UI Style Pack
(Создано Стефаном Кулем, PSD)Today Web UI Kit
(на Envato Elements, PSD, Sketch и Adobe XD)Комплект пользовательского интерфейса компонентов дизайна материалов
(Создано Setproduct, Figma)Набор пользовательского интерфейса для элементов класса 1000+
(Создано UI Chest, PSD и Sketch)Набор пользовательского интерфейса Smart Form
(Создан Доменико Лариккиа, эскиз)Комплект пользовательского интерфейса компонента социальных сетей
(Создано Алексом Гилевым, PSD)Комплект современного пользовательского интерфейса Sven
(Создано Graphberry, PSD)Комплект диаграмм свободного потока 2.
 0 (Создано Грегом Длубачем, Sketch & Figma)
0 (Создано Грегом Длубачем, Sketch & Figma) Free Charts UI Kit
(Создано Mimi, Sketch, Figma и Adobe XD)Ultimate Infographic Elements Pack
(Создано BluGraphic, EPS и AI)K2 Free Music UI Kit
(создано Spline, Sketch, PSD и Adobe XD)Бесплатный комплект пользовательского интерфейса для дизайна материалов
(Создано Designtory, PSD)Flatimus UI Kit
(Создано Эльмаром Халмухамедовым, PSD)Flatty UI Kit
(Создано Махмудом Багаго, PSD) Наборы пользовательского интерфейса для целевой страницыLanding — Бесплатные компоненты пользовательского интерфейса
(Создано Lstore, Sketch и PSD)Berlin — UI Kit для целевой страницы
(на Envato Elements, Sketch)IDTOOL Landing Page Web UI Kit
(создано ID-TOOL DEX, ADobe XD и Figma)Наборы пользовательского интерфейса для электронной торговли
Набор бесплатного пользовательского интерфейса для электронной коммерции
(Создано Divan Raj, Sketch)Веб-сайт из 22 блоков Комплект пользовательского интерфейса электронной торговли
(на Envato Elements, Adobe XD)Набор пользовательского интерфейса для электронной коммерции Pawtastic
(Adobe XD)Clay Shop Free Ecommerce UI Kit
(Создано в Explorer Shop, Sketch)Mytemp — Наборы пользовательского интерфейса электронной коммерции
(на Envato Elements, Figma, Sketch и Adobe XD)Elton Free eCommerce UI Kit
(Создано PixelBuddha, PSD)Набор пользовательского интерфейса для еды и напитков
(Создано Sergiu Firez, PSD и эскиз)Watchly Ecommerce UI Kit
(на Envato Elements, Figma, Sketch и Adobe XD)Free Neomorphic UI Kit
(Создано Nik Pletikos, Adobe XD)41 Ресурс лучших наборов и шаблонов веб-интерфейса для вашего следующего дизайн-проекта
Отличный комплект веб-интерфейса помогает дизайнерам создавать веб-сайты, удобные для пользователей.
Следовательно, мы должны быть благодарны за то, что так много дизайнеров в Интернете готовы поделиться созданными ими шаблонами веб-дизайна или дизайна приложений и наборами пользовательского интерфейса, а также некоторыми отличными учебными пособиями по веб-дизайну.
Чтобы помочь вам быстро и эффективно создать следующий проект веб-сайта, мы собрали 41 отличный набор и шаблон веб-интерфейса, а также ресурсы для веб-дизайна в надежде вдохновить дизайнеров, создающих веб-сайты.
Все форматы файлов наборов веб-интерфейса: Sketch / Photoshop / Adobe XD
1.Веб-градиенты — полная коллекция градиентов
Веб-градиенты — это набор из 180 фоновых градиентов для веб-сайтов. Все они сделаны в форматах PSD / Sketch / PNG и CSS3 и очень просты в использовании. WebGradients был загружен 20 000 раз.
Бесплатная загрузка
2. Mi Food — шаблон Sketch
MI Food — это бесплатный многоцелевой шаблон приложения Sketch для отображения продуктов питания, питания, ресторанов и отелей. Бесплатный шаблон эскиза содержит 7 артбордов.Монтажные области полностью редактируемые, многоуровневые и упорядоченные.
Бесплатная загрузка
Дополнительная загрузка ресурсов для набросков
3. Логотип веб-градиентов (Freebie)
WebGradients — это огромный сайт коллекции градиентных ресурсов, который любят более 700 000 человек во всем мире. Он использует файлы Sketch, PSD и CSS3 для создания отличных фоновых изображений для вашего веб-дизайна и графического дизайна.
Бесплатная загрузка
4. Разнообразие аватаров
Во все более взаимосвязанном мире аватары должны точно представлять различные аудитории и роли.Разнообразные аватары изображают людей из всех слоев общества, пола, расы, национальностей и религий. Каждый аватар был вручную создан создателем Скоттом Льюисом.
Характеристики:
- 320 отдельных файлов SVG
- 4 мастер-файла эскиза
- 4 мастер-файла Adobe Illustrator
- Архивы IconJar
- PNG в 4 размерах (64, 128, 256 и 512 пикселей)
- 1000 аватаров планируется
- Подходит для кастомного аватара
Цена: 19 $
5.
 Бесплатный комплект пользовательского интерфейса | Landing
Бесплатный комплект пользовательского интерфейса | LandingЭтот набор пользовательского интерфейса содержит множество компонентов ручной работы, которые помогут вам повысить скорость веб-дизайна.
Особенности:
- 80 + макеты
- Красивый и простой интерфейс
- Огромная коллекция элементов
- Различные настройки значков
Бесплатная загрузка
6. Boomerang бесплатно Bootstrap web UI kit
Boomerang is a высококачественный комплект пользовательского интерфейса, созданный на основе Bootstrap 4 Framework, который добавляет несколько функций и элементов управления для расширения цветовой палитры и добавления красивой типографики.
Бесплатная загрузка
Дополнительная загрузка шаблонов веб-сайта начальной загрузки
7. Система дизайна Bootstrap — Sketch Freebie
Первая полностью масштабируемая система дизайна Bootstrap 4, разработанная командой Thorgate, доступна бесплатно. Все элементы системы дизайна спроектированы и названы в соответствии с соответствующими элементами Bootstrap, и вы можете использовать его, чтобы делать все, что захотите, делиться им и адаптировать.
Бесплатная загрузка
8. Материальный дизайн Bootstrap 4 UI Kit для Figma
Material Kit Figma — это UI Kit Bootstrap 4 с новым дизайном, вдохновленным Material Design от Google.В комплект входят три готовые страницы, которые помогут вам быстрее приступить к работе. Вы можете изменить текст и изображения, и каждый элемент Bootstrap был переработан, чтобы помочь вывести ваш проект на новый уровень.
Бесплатная загрузка
Дополнительные ресурсы по материальному дизайну Загрузить
9. Иллюстрации с ошибками — пустые состояния Vol 02
Этот набор пользовательского интерфейса был создан с помощью Sketch и Photoshop. Этот комплект пользовательского интерфейса поможет сделать ваше приложение и взаимодействие в Интернете более интересным. Все иллюстрации на 100% настраиваются и созданы с помощью векторных фигур.Вы можете изменить цвет и размер в соответствии со своими потребностями.
Все иллюстрации на 100% настраиваются и созданы с помощью векторных фигур.Вы можете изменить цвет и размер в соответствии со своими потребностями.
Характеристики:
- Всего 32 экрана — 21 мобильный и 11 веб-сайтов
- Очень подробная иллюстрация
- 100% вектор — высокое разрешение
- Используйте бесплатные шрифты
- 100% редактируемые
- SUItable для Sketch и Photoshop CS6 +
Цена: 30 $
9. Фреймворк веб-интерфейса Sketch ресурс
Этот набор веб-интерфейса был создан командой Toptal.Чтобы узнать больше о том, как использовать этот комплект, вы можете прочитать их блог о дизайне.
Бесплатная загрузка
10. Бесплатный веб-интерфейс Annuacion
Этот набор пользовательского интерфейса содержит целевую страницу, форму вопросов и ответов и набор контактных интерфейсов, кроме того, он основан на веб-сайте пенсионного обеспечения.
Бесплатная загрузка
11. Бесплатный веб-интерфейс для Sketch
Этот набор пользовательского интерфейса очень подходит как для коммерческих, так и для личных проектов.
Бесплатная загрузка
13.Комплект веб-интерфейса — 20 заголовков героев
Erfusion — построен с современным пользовательским интерфейсом, яркими цветами и уникальной компоновкой. Он состоит из 20 уникальных заголовков Hero, которые можно использовать в дизайне вашей следующей целевой страницы.
Все компоненты полностью редактируемы, основаны на векторах и идеальных пикселях. У них есть хорошо организованные слои, которые правильно названы и сгруппированы. Он также предназначен для начинающих дизайнеров или разработчиков, поэтому каждый может легко им пользоваться.
Советы: Пожалуйста, проверьте все изображения перед покупкой шаблона.
Функции:
- 20 файлов PSD
- Полностью векторная
- Смарт-объекты
- Бесплатные устройства (например, iPhone, ноутбук, браузер, iWatch)
- Идеальный дизайн пикселей
- Многослойный PSD
- Яркие цвета
- Сменный шрифт
Цена: $ 9
14.
 Комплект пользовательского интерфейса для грузовых перевозок через Интернет
Комплект пользовательского интерфейса для грузовых перевозок через ИнтернетКомплект пользовательского интерфейса для грузовых перевозок — это современный интерфейс с утонченным дизайном. Подходит для вашего бизнеса, блога, приложения или бренда.
В комплект входят хорошо организованные документы Sketch и Photoshop с символами, стилями текста и именованными слоями, а также более 20 элегантных дизайнов карточек пользовательского интерфейса.
Характеристики:
- Элегантный дизайн
- Продуманная типографика
- Однородная цветовая схема
- Искусно подобранные изображения
- Адаптивная сетка
- Базовая сетка 8 пикселей
- Универсальный стиль для стиля жизни, культуры или путешествий
- Легко для ведения блога
- обновление
- Шрифты и изображения с открытым исходным кодом
- Бесплатные обновления
Цена: $ 19
15.Комплект пользовательского интерфейса для путешествий без шагов
Этот набор пользовательского интерфейса разработан для сайтов о путешествиях. Этот универсальный и полностью редактируемый комплект, наложенный на сетку начальной загрузки, поможет вам быстро создать код для веб-сайта.
Характеристики:
- Хорошо организованный слой
- Изображение CCO
- Шрифт Google
- Все элементы, необходимые для веб-страницы
Бесплатная загрузка
16. Nakropol — бесплатный UI kit (веб / мобильный)
Накрополь — это бесплатный UI-кит для создания веб- и мобильных проектов.
Характеристики:
- 2 файла PSD
- Полностью редактируемый файл
- Изменяемый размер
Бесплатная загрузка
17. Универсальный комплект веб-интерфейса + бесплатная версия
Это пакет пользовательского интерфейса с 523 универсальными персонализированными и минимальный компонент пользовательского интерфейса.
Характеристики:
- Полностью настраиваемый
- 100% вектор
- Хорошо организованный слой
- Все файлы содержат два цвета и шрифты (Graphik и Roboto Slab & Lato)
Бесплатная загрузка
18.Самый большой бесплатный набор пользовательского интерфейса
Характеристики:
- Бесплатные шрифты Google
- Векторная графика
- Простота использования
- Pixel perfect
- Идеальная организация слоев
- Четкая файловая структура
Бесплатная загрузка
19. Веб-шаблон MI Travel Ресурс Sketch
MI Travel — это шаблон блога Sketch, который помогает создавать веб-сайты о путешествиях и творческие блоги в простом стиле. Дизайн включает шесть артбордов, все из которых полностью редактируемые, многоуровневые и хорошо организованные.
Бесплатная загрузка
20. Шаблон руководства по цветовому стилю Эскизный ресурс
Используйте это руководство по цветовому стилю, чтобы сэкономить много времени на дизайн. Не стесняйтесь загружать и настраивать этот шаблон Sketch для своих собственных проектов!
Бесплатная загрузка
21. Power web UI kit
Power — это очень современный набор веб-интерфейса. Его можно использовать для различных типов веб-сайтов, таких как коммерческие веб-сайты, прототипы, веб-сайты приложений и т. Д.
Функции:
- Включает файлы PSD, XD и JPEG
- Хорошо организованный слой
- Редактируемый текст, изображения, и цвета
- Бесплатный шрифт
- Бесплатные иконки
- Pixel perfect
- Бесплатное обновление
- Справочный документ
Бесплатная загрузка
22.Gorko — творческие наборы пользовательского интерфейса Шаблон эскиза
Функции:
- Более 70 блоков элементов Наборы пользовательского интерфейса
- Файлы эскиза хорошо организованы и имеют соответствующие названия, поэтому их очень легко настраивать и обновлять.

- Объект формы используется для всех дизайнов
- Бесплатные веб-шрифты Google
- Простой, уникальный, современный стиль
- Чистый макет
- Pixel perfect
Бесплатная загрузка
23. Набор веб-интерфейса Capeto
Возможности :
- 160+ высококачественных компонентов пользовательского интерфейса
- 1k + элементов пользовательского интерфейса
- На основе векторов
- Слои тщательно названы и сгруппированы
- 100% шрифты Google
Бесплатная загрузка
Бесплатная загрузка
25. Бесплатный UI kit для веб-страницы — учебный проектБесплатная загрузка
26 . Бесплатный веб-интерфейс для PhotoshopБесплатная загрузка
27. Бесплатная загрузка бесконечного веб-интерфейсаБесплатная загрузка
28.Bootstrap web UI kit — целевая страница [FREE PSD]Бесплатная загрузка
29. Бесплатная загрузка пользовательского интерфейса Consulex и веб-темаБесплатная загрузка
30. Форма UI Kit 1.0Бесплатная загрузка
31. [PSD & Sketch] Бесплатный набор пользовательского интерфейса от проекта perfect shapeБесплатная загрузка
32. Ресурс эскиза пользовательского интерфейса веб-календаряБесплатно скачать
33.Адаптивный веб-сайт компании Эскизный ресурсБесплатная загрузка
34. 20 функций / iconBox design web-UI kitБесплатная загрузка
35. Многоцелевой набор веб-интерфейса
Многоцелевой набор веб-интерфейса Бесплатная загрузка
Дополнительные ресурсы веб-интерфейса пользователя :
36. Sketchappsources
37. Elements.envato
38. PSDDD.co
39. UI8.net
40. Dribbble
41. Behance
42. the.dsgnr
Наборы пользовательского интерфейса для панели инструментовШаблон веб-сайта и темы WordPress
Чтобы сделать ваш веб-сайт удобным для пользователей, ваш пользовательский интерфейс должен быть умным, привлекательным и продвинутым.Чтобы достичь этих результатов, вы должны либо нанять профессионального дизайнера, либо самостоятельно изучить веб-дизайн!
Что ж, на данный момент последнее может быть неосуществимым выбором.
Если наем дизайнера выходит за рамки ваших финансовых возможностей, подумайте о загрузке этих наборов пользовательского интерфейса (UI Kits), показанных ниже.
НаборыUI Kits помогут вам подготовить информационную панель вашего веб-сайта за меньшее время без ущерба для эстетики. Они не требуют знания кодирования.Кроме того, в условиях нехватки времени они также могут быть спасением для дизайнеров.
Если вы думаете, что они будут выглядеть как соединенные разные части, то вы ошибаетесь! Вы можете настроить их в зависимости от макета и дизайна вашего веб-сайта.
Уже существует более 75 шаблонов UI Kits, доступных в бесплатной и платной версиях. Другие шаблоны еще впереди.
Просмотрите их и загрузите наиболее подходящий.
Функции и виджеты в наборах пользовательского интерфейса из W3Layouts
W3layouts ‘имеет окончательный набор наборов веб-интерфейсов для веб-сайтов ресторанов, веб-сайтов электронной коммерции и других.
Наборы пользовательского интерфейса для Android разработаны исключительно с использованием HTML5 и CSS3.
Макеты имеют простой интерфейс, красивые цветовые палитры, типографику и веб-градиенты. Пользователю больше не нужно начинать с нуля. Эти наборы хорошо подходят для личных или профессиональных веб-сайтов, таких как сайты о путешествиях, образ жизни или резюме.
Давайте разберемся с лучшими функциями и виджетами из нашей выдающейся коллекции наборов пользовательского интерфейса начальной загрузки.
Профиль пользователя
Взять демо здесь.
Когда вы нажимаете на раскрывающееся меню «Я», открывается всплывающее окно с кнопкой «профиль» и «выход». При нажатии на профиль вы попадете на полную страницу профиля. Хорошо управляемые профили пользователей привлекают новых клиентов и увеличивают продажи. Во всплывающем окне есть кнопка выхода для выхода с веб-сайта, которая снова приведет вас на страницу входа или домашнюю страницу.
Пользователь — это администратор, который имеет право доступа, изменения и обновления страниц.Рядом с кнопкой есть изображение профиля пользователя, которое подтверждает, что пользователь является надежным человеком.
Календарь
Взять демо здесь.
В этих шаблонах есть календари для выделения текущей даты. Виджет календаря позволяет запоминать цели, устанавливать напоминания о событиях и особых случаях. Комплект пользовательского интерфейса начальной загрузки разработан с использованием плагинов HTML5, CSS3 и JQuery. Вы можете изменить его пользовательский интерфейс и интерфейс в соответствии с темой вашего сайта.
Стрелки влево и вправо вверху позволяют перемещаться и переключаться между датами и месяцами.Каждое поле разделено несколькими горизонтальными и вертикальными столбцами для облегчения чтения.
Уведомление о сообщении
Взять демо здесь.
Значок сообщения и счетчик выше, показывающий количество уведомлений. При нажатии происходит переход на другую страницу или список уведомлений открывается на той же странице. На любом веб-сайте уведомление привлекает внимание пользователя и предлагает ему открыть и просмотреть его.
Вы можете изменить его значок, дизайн и размещение.Интеграция требует профессионального опыта программирования, и ее настройка не предпочтительна со стороны пользователя без знания программирования.
Популярные и недавние сообщения
Взять демо здесь.
Популярные и недавние сообщения организованы на двух вкладках. Каждый пост организован в виде отдельных карточек с изображением слева и описанием справа. Карты имеют светло-серый цвет фона и толстую белую границу между каждыми двумя соседними картами.
Вкладки поддерживают сетчатку, кроссбраузерность и позволяют быстро загружаться. Одновременное размещение виджетов позволяет пользователям параллельно просматривать содержимое внутри них.
Виджет погоды
Взять демо здесь.
Это один из уникальных виджетов с необычным дизайном. Виджет показывает текущую температуру и прогноз погоды на 7 дней. В нем есть строка поиска, чтобы узнать температуру в разных местах. Такие виджеты экономят ваше время и усилия, чтобы быть в курсе последних обновлений погоды.
Вы можете добавить виджет в новостные блоги или блоги с прогнозом погоды. Комплект разработан исключительно с использованием HTML5, CSS3 и JQuery. Он привлекает большое количество зрителей и дает положительные впечатления.
Виджет публикации статей
Этот виджет взят из комплекта пользовательского интерфейса здесь.
У наборов пользовательского интерфейса начальной загрузки есть макеты карточек в углу, которые позволяют размещать статью, устанавливать местоположение, отмечать людей и кнопку «опубликовать». Вы можете использовать виджет для рекламы или публикации статей.Реклама продуктов через цифровую среду позволяет занять твердую позицию на рынке.
Вы можете использовать виджет для рекламы или публикации статей.Реклама продуктов через цифровую среду позволяет занять твердую позицию на рынке.
Такие наборы пользовательского интерфейса электронной коммерции пользуются большим спросом, что позволяет пользователю продвигать продукты и искать интерес у людей. Виджет адаптируется к разным версиям браузеров и устройств.
Скачать калькулятор
Калькулятор загрузки показывает успешное завершение загрузки в процентах. Такая графика впечатляет визуально и включает несколько цветов для представления данных и статистики.Визуальное представление оказывает огромное влияние на пользовательский опыт и на весь веб-сайт. Проверьте это в этом комплекте.
Диаграммы просты в интеграции с широким диапазоном цветов и тонких элементов. Они разработаны с использованием плагинов CSS3 и JQuery. Библиотеки Bootstrap JS также имеют встроенные графики и диаграммы, которые можно интегрировать, добавляя плагины JS в файлы индекса.
График
Взгляните на это полностью здесь.
Интерактивные линейные диаграммы в наборах пользовательского интерфейса начальной загрузки меняют способ представления данных и статистики.Они позволяют пользователям легко понять факты и цифры. Каждая подсказка с данными выделяется кружком, а при наведении курсора появляется всплывающая подсказка, показывающая количество данных.
Вы можете изменить данные, метки данных и цвет диаграммы. Информация хорошо документирована в файле JS, который позволяет настраивать форму и размер диаграммы.
Кнопка загрузки фотографий
Кнопка «загрузить фотографии» имеет значок камеры и помогает пользователю загружать изображения из галереи или щелкая фотографии с камеры.Это улучшает работу веб-сайта и дает посетителям цель посетить ваш веб-сайт.
Функциональность достигается с помощью плагинов JQuery, которые позволяют пользователям загружать фотографии одним щелчком мыши. Посмотрите здесь.
Добавление новой локации на карте
Взгляните на это полностью здесь.
Карта в наборах пользовательского интерфейса начальной загрузки позволяет этой функции добавлять новое местоположение в карты Google, которое, вероятно, не было указано ранее. Убедитесь, что вы указали правильное местоположение, которое не должно вводить других пользователей в заблуждение.
Небольшая особенность имеет большое значение, она обеспечивает доверие среди пользователей и повышает доверие к веб-сайту.
Заключение
W3layouts предлагает мощные комплекты пользовательского интерфейса в магазине. Вы можете выбрать лучший комплект, соответствующий вашему вкусу и требованиям. Интерфейс на 100% отзывчив и надолго удерживает интерес пользователей.
У нас есть несколько настраиваемых плагинов со светлым и темным интерфейсом и исключительной структурой. Бесконечные компоненты обеспечивают выдающийся внешний вид.Они подходят для настольных ПК, мобильных устройств и планшетов, что дает вам доступ к широкому набору характеристик.
Наши шаблоны доступны как в бесплатной, так и в премиальной версии. Щелкните здесь и следуйте инструкциям, чтобы загрузить бесплатные виджеты наборов пользовательского интерфейса для электронной коммерции из нашей замечательной подборки.
25+ лучших шаблонов для эскизов (+ ресурсы для приложений Sketch) 2021
Sketch — одно из самых эффективных приложений для редактирования векторной графики, доступных сегодня. С помощью шаблонов вы можете сделать приложение еще более мощным и простым в использовании.
Сегодня мы представляем вам коллекцию полезных шаблонов Sketch, которые понравятся всем графическим дизайнерам, веб-дизайнерам и дизайнерам UX.
В приведенном ниже списке вы найдете множество различных типов шаблонов Sketch. Включая комплекты пользовательского интерфейса, комплекты целевых страниц, макеты приложений, веб-шаблоны и многое другое. Возможно, вы захотите скачать их все. Что ж, вы можете скачать все шаблоны по единой цене, подписавшись на Envato Elements.
Давайте посмотрим на все великолепные шаблоны.
Получите все необходимое для ускорения рабочего процесса Sketch. Всего за 16 долларов вы получите неограниченный доступ к тысячам шаблонов и надстроек Sketch, а также к экшенам Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти шаблоны эскизов
Если вы создаете интерфейс чата или приложение для обмена сообщениями, этот набор пользовательского интерфейса для Sketch будет очень удобен. Он включает в себя три уникальных экрана с современными минималистичными макетами, бесплатные шрифты Google и набор векторных значков, и его очень легко редактировать благодаря многоуровневой организации файлов.
Следующим в нашей подборке лучших шаблонов Sketch на 2020 год является этот чистый и простой в использовании шаблон, специально разработанный для создания профиля пользователя для использования с платформой финансовых или платежных услуг. Он включает в себя широкий спектр элементов и компонентов, а также векторную графику и бесплатные шрифты.
Если вы ищете тонкую и творческую коллекцию шаблонов постов и историй в Instagram для своего онлайн-бизнеса или профиля влиятельного лица, этот набор шаблонов Sketch — отличный выбор.Он имеет в общей сложности 18 уникальных макетов, каждый из которых полностью редактируется в соответствии с вашим собственным брендом и эстетикой.
Набор пользовательского интерфейса Liquid Pro Sketch — это универсальный шаблон приложения, который можно легко адаптировать для различных целей. Он отличается великолепно простым, но современным дизайном, с которым вам просто понравится работать. Его можно бесплатно загрузить на Behance.
Здесь у нас есть еще один шаблон пользовательского интерфейса Sketch UI на платежную тематику, на этот раз в виде удобного ресурса с набором векторов кредитных карт, которые можно использовать для ряда различных проектов.Он включает в себя 12 различных дизайнов и может быть бесплатно загружен с сайта Creative Tacos.
Это тщательно разработанный шаблон веб-сайта, который вы можете использовать и настраивать в Sketch для создания уникального дизайна веб-сайтов. Он включает в себя 7 креативных дизайнов страниц как для настольных, так и для мобильных устройств. Вы также можете использовать шаблоны в Adobe XD и Figma.
Этот набор шаблонов Sketch включает в себя более 120 различных блоков содержимого, которые можно использовать для разработки всех видов веб-сайтов и целевых страниц.Все шаблоны используют 12-столбцовую сетку Bootstrap и входят в 14 различных категорий.
Если вы веб-дизайнер или UX-дизайнер, который использует Sketch для создания каркасов, эта коллекция шаблонов вам пригодится. Он включает в себя каркасные блоки в 12 категориях с различными стилями дизайна.
Еще один красивый комплект пользовательского интерфейса целевой страницы для Sketch. Этот набор включает 2 стильных дизайна целевой страницы с легко настраиваемым дизайном, созданным с помощью макета сетки Bootstrap 4.
Это набор мобильного пользовательского интерфейса, который можно использовать для разработки приложений для магазинов электронной коммерции и интернет-магазинов. Пакет включает 10 различных шаблонов интернет-магазинов с более чем 120 дизайнами экранов. Шаблоны также доступны в Photoshop, Figma и Adobe XD.
Бесплатный набор пользовательского интерфейса для творчества, который можно использовать в Sketch для разработки приложений и интерфейсов, связанных с походами. Шаблон включает несколько дизайнов экрана с легко редактируемыми макетами.
В этот бесплатный набор для создания мобильных каркасов входит большая коллекция экранов.Он включает макеты для экранов уведомлений, каналов активности, живого чата и многое другое.
Skola — это креативный шаблон целевой страницы приложения с современным дизайном. Шаблон включает в себя несколько разделов, которые вы можете легко настроить с помощью Sketch или Photoshop. Он также поставляется с бесплатным макетом iPhone X.
Это огромный набор шаблонов и элементов Sketch, которые должен иметь каждый дизайнер пользовательского интерфейса. Он поставляется с 160 различными шаблонами мобильного пользовательского интерфейса с более чем 700 уникальными элементами пользовательского интерфейса.
Как следует из названия, этот пакет шаблонов Sketch поставляется с набором уникальных дизайнов мобильного пользовательского интерфейса для создания различных типов мобильных приложений. Он включает 25 уникальных дизайнов экранов приложений.
Berlin — это набор пользовательского интерфейса для творческой целевой страницы для Sketch, который включает 4 уникальных дизайна целевой страницы. Эти шаблоны идеально подходят для современных веб-сайтов стартапов, целевых страниц приложений и веб-сайтов SaaS. Шаблоны разработаны с использованием макета сетки Bootstrap 4.
Еще один высококачественный комплект мобильного пользовательского интерфейса с дизайном для создания профилей пользователей для различных типов приложений. В этот пакет входит 10 различных шаблонов профилей пользователей с полностью масштабируемыми векторными формами и дизайнами.
Бесплатный шаблон Sketch с современной панелью администратора. Этот шаблон включает в себя множество элементов, которые вы можете использовать для разработки статистических панелей и отчетов для различных типов приложений.
Это набор уникальных шаблонов пользовательского интерфейса, которые можно использовать для разработки приложений для блогов и журналов.Он поставляется с множеством красивых экранов, включая шаблоны экрана входа в приложение и регистрации.
Коллекция красивых и современных компонентов и виджетов, которые можно использовать для создания стильных пользовательских интерфейсов и веб-макетов. Этот пакет включает множество настраиваемых и масштабируемых векторных элементов в нескольких форматах файлов.
Создавайте уникальные экраны входа и регистрации для последних моделей iPhone с помощью этого творческого набора макетов. Он поставляется с экранами на основе интерфейса iOS 13 и включает шаблоны, совместимые со Sketch, Photoshop и Adobe XD.
С помощью этого полного набора макетов iPhone вы сможете создавать уникальные приложения и пользовательский интерфейс для различных проектов. В комплекте более 90 различных экранов с 8-точечной сеткой. Шаблоны доступны в версиях Figma и Sketch.
Если вы работаете над созданием панели администратора, эта прекрасная концепция — отличное место для поиска вдохновения. Он поставляется с несколькими экранами, созданными с помощью макета сетки Bootstrap 4.Кроме того, в нем есть шаблоны в версиях Sketch, Photoshop и Adobe XD.
Это большая коллекция макетов пользовательского интерфейса, включающая 75 уникальных дизайнов карточек и 50 различных дизайнов виджетов. Все шаблоны в этом пакете также доступны в форматах Sketch, Photoshop и Adobe XD.
Красивая и современная концепция приборной панели для вашего вдохновения. Конечно, все элементы доступны для редактирования, и вы также можете настроить шаблон для создания своих собственных дизайнов.Выпускается как в светлом, так и в темном цвете.
Matta — это бесплатный набор креативного мобильного пользовательского интерфейса, в который бесплатно входит 10 различных дизайнов экрана. Он также включает в себя множество редактируемых векторных элементов. Шаблоны лучше всего подходят для создания приложений для социальных сетей, новостей и ведения блогов.
В этом бесплатном шаблоне Sketch есть современная панель администратора с уникальным дизайном. Он идеально подходит для создания панели управления для облачного хранилища или приложения службы резервного копирования.
31 отличный (и бесплатный!) Набор пользовательского интерфейса для макетов и каркасов
Готовые наборы пользовательского интерфейса, которые предлагают готовые элементы, значки, макеты и шаблоны, могут значительно сэкономить время для дизайнеров продуктов, которые хотят создавать привлекательные , интуитивно понятный пользовательский интерфейс и более эффективный опыт.
Конечно, в Интернете можно найти множество менее чем удивительных вариантов. Чтобы избежать шума и помочь вам двигаться еще быстрее, мы собрали 31 лучший набор пользовательских интерфейсов и каркасов, доступных для бесплатной загрузки.
Вот! Лучшие полностью бесплатные комплекты пользовательского интерфейса и каркаса для веб-, мобильных и планшетных UX-дизайна. Большинство приведенных ниже векторных наборов предназначены для Photoshop или Sketch, но вы также найдете немало файлов Adobe XD, Illustrator, Invision Studio и Figma.
Удачи!
1. Комплект пользовательского интерфейса приложения DO
Формат: PSD, Sketch, Studio
Что это такое: Универсальный комплект пользовательского интерфейса для приложений Retina от Invision с 130 экранами, 10 темами и более 250 элементами дизайна
Формат: Sketch
Что это такое: Приятный маленький комплект пользовательского интерфейса с 10 основными экранами iOS, разработанный как концепция приложения для походов, ориентированного на местоположение
Формат: Sketch
Что это: Простой, кросс-платформенный набор для создания каркасов и прототипов с 307 настраиваемыми символами, 66 готовыми текстовыми стилями, 21 экраном и 31 страницей документации
Формат: PSD , Sketch
Что это такое: Чистый, современный набор пользовательского интерфейса разработан с учетом потребностей электронной коммерции, с более чем 50 компонентами
Формат: PSD , Эскиз
Что это: Большой векторный набор пользовательского интерфейса для целевых страниц, включая 80+ макетов и большой набор масштабируемых , пиксельные элементы
Формат: AI, PSD
Что это такое: Чистый, минималистичный компонентный набор пользовательского интерфейса, созданный на основе 12-колоночной сетки Bootstrap
Формат: PSD, Sketch, Studio
Что это такое: Чистый, интуитивно понятный набор каркасов от Invision, построенный на макете сетки Bootstrap, с 190 шаблонами, 19 категориями, более 200 компонентами пользовательского интерфейса и т. Д.
Формат: XD
Что это: Четкий комплект пользовательского интерфейса iOS с более чем 50 экранами и полностью настраиваемыми элементами
Формат: PSD, Sketch, Studio
Что это: Элегантный кроссплатформенный Invision Комплект пользовательского интерфейса с 60 шаблонами дизайна, 12 категориями и 80 компонентами пользовательского интерфейса
Формат: PSD
Что это такое: Стилизованный комплект пользовательского интерфейса с более чем 300 элементами дизайна пользовательского интерфейса от руки для создания уникальных макетов
Формат: PSD, Sketch, Studio
Что это такое: Полная система дизайна и набор пользовательского интерфейса от Invision, включающая более 300 элементов, более 70 компонентов и 30 экранов
Формат: Sketch
Что это: Просто , красочный набор для создания каркасов низкой точности
Формат: PSD, Sketch, Studio
Что это: Полный набор для разработки iOS от Invision, который включает 8 исходников e, 138 шаблонов и более 250 элементов пользовательского интерфейса
Формат: XD
Что это такое: Комплект мобильного пользовательского интерфейса, разработанный для iPhone X в iOS 11 с 15 экранами, редактируемыми слоями, шрифтами и т. д.
Формат: PSD, Sketch, Studio
Что это: Еще один красивый кроссплатформенный набор пользовательского интерфейса от Invision с 45 шаблонами пользовательского интерфейса, более 200 элементами пользовательского интерфейса, 14 символами и т. Д.
Формат: XD
Что это: Удобная транспортная тематика Комплект iOS, созданный для Adobe XD, с более чем 60 экранами в 6 категориях
Формат: PSD, Sketch
Что это: Большой универсальный мобильный комплект пользовательского интерфейса с более 140 экранов в 4 категориях (со светлыми и темными вариантами) и более 100 компонентов в 7 категориях
Формат: PSD
Что это: Pixel-perfect UI vector kit с 70+ компонентами в 7 категориях
Формат: Figma , Sketch, XD
Что это: Огромная коллекция популярных каркасных элементов в 13 категориях — меню, кнопки, ползунки, входы и т. Д.
Формат: PSD, Sketch
Что это такое: Большой, полный векторный мобильный комплект пользовательского интерфейса с 67 экранами, 1000 элементов пользовательского интерфейса и 5 категорий (также доступен для Интернета)
Формат: PSD, Sketch
Что это: Стильный, универсальный, профессиональный набор пользовательского интерфейса с несколькими макетами и элементами графического интерфейса
Формат: PSD, Sketch, Studio
Что это: Кросс-платформенный набор пользовательского интерфейса приложения социальных сетей от Invision с 45 Шаблоны пользовательского интерфейса, 15 категорий и 99+ элементов пользовательского интерфейса
Формат: PSD
Что это такое: Чистый, четкий набор пользовательского интерфейса с более чем 200 компонентами, 90 элементами, 10 категориями и 128 значками в светлой и темной версиях; совместим с языками с письмом слева направо и справа налево
Формат: PSD, Sketch
Что это такое: Элегантный веб-комплект пользовательского интерфейса с элементами качества Retina, оптимизированный для экранов с высоким разрешением
Формат: PSD, Sketch, Studio
Что это: Универсальный комплект пользовательского интерфейса от Invision с 52 шаблонами, 35 значками и более 180 компонентов пользовательского интерфейса для создания иммерсивного кроссплатформенного дизайна для Интернета, мобильных устройств и планшетов
Format : Sketch
Что это: Полностью масштабируемый комплект iOS для создания интерактивных интерфейсов с 60 минималистичными элегантными экранами
Формат: PSD, Sketch, Studio
Что это: Кросс-платформенный UI-комплект от Invision создан для создания интуитивно понятного интерфейса с 78 шаблонами пользовательского интерфейса, 26 категориями и более 250 элементами пользовательского интерфейса в 3 цветовых вариантах
Формат: PSD, Sketch
Что это: Огромный, красочный набор пользовательского интерфейса с 8 категориями es и более 1000 компонентов пользовательского интерфейса с идеальным пикселем
Формат: PSD, Sketch
Что это такое: Чистый, аккуратно многоуровневый набор пользовательского интерфейса, разработанный для блогов, журналов или новостных порталов с более чем 90 компонентами
Формат: AI, Figma, PSD, Sketch, XD
Что это такое: Огромная коллекция основных компонентов iOS, созданная в соответствии с Руководством по человеческому интерфейсу, с 62 экранами iPhone, 56 экранами iPad и более 100 элементами пользовательского интерфейса
Формат: Figma, PSD, Sketch, XD
Что это такое: От создателей набора графического интерфейса iOS, описанного выше, огромная коллекция компонентов пользовательского интерфейса и 61 экран из Android 7.0 Nougat
…
И вот они все снова, для легкого нажатия:
- Комплект пользовательского интерфейса приложения DO (PSD, Sketch, Studio)
- Комплект пользовательского интерфейса Harmony для Sketch (Sketch)
- Комплект пользовательского интерфейса Sketch ( Sketch)
- Aware ecommerce UI kit (PSD, Sketch)
- Landing UI kit (PSD, Sketch)
- Overlap UI kit (AI, PSD)
- FORM wireframe kit (PSD, Sketch, Studio)
- Backpack UI kit для Adobe XD (XD)
- Минимальный набор пользовательского интерфейса для чата (PSD, Sketch, Studio)
- Набор пользовательского интерфейса от руки для Basalisq (PSD)
- Набор пользовательского интерфейса для панели управления Velocity и система дизайна (PSD, Sketch, Studio)
- Набор каркасов iOS ( Sketch)
- Набор для дизайна TETHR iOS (PSD, Sketch, Studio)
- Набор пользовательского интерфейса DecoSpace (XD)
- Набор пользовательского интерфейса в виде карты колоды (PSD, Sketch, Studio)
- Набор пользовательского интерфейса Navigo (XD)
- Vera Блок UI kit (PSD, Sketch)
- Visage UI kit (PSD)
- The Dot.набор каркасов (Figma, Sketch, XD)
- Kauf mobile UI kit (PSD, Sketch)
- LiquidPro UI kit (PSD, Sketch)
- Relate UI kit (PSD, Sketch, Studio)
- Stark UI Kit (PSD)
- Сетевой интерфейс Retina (PSD, Sketch)
- NOW UI kit (PSD, Sketch, Studio)
- Split iOS UI kit (Sketch)
- MAIL Social app UI kit (PSD, Sketch) , Studio)
- БЕСПЛАТНЫЙ UI kit (PSD, Sketch)
- Snug. Комплект пользовательского интерфейса (PSD, Sketch)
- Комплект для разработки графического интерфейса iOS (AI, Figma, PSD, Sketch, XD)
- Android Nougat Free GUI Kit (Figma, PSD, Sketch, XD)
Бесплатные наборы пользовательского интерфейса PSD — Freebiesbug
Главная> Бесплатно PSD> UI kits
Бесплатный шаблон пользовательского интерфейса Instagram для Photoshop, состоящий из 16 бесплатных PSD-файлов с множеством готовых экранов iOS12.
Planguru — это бесплатный набор пользовательского интерфейса для Sketch и Photoshop, который можно использовать, чтобы начать работу с приложением для мероприятий или планирования.
h2 — это красочный мобильный комплект пользовательского интерфейса, доступный в форматах файлов PSD и Sketch, который включает 130 шаблонов экрана, более 470 элементов пользовательского интерфейса и охватывает 10 категорий.
Бесплатный комплект пользовательского интерфейса iOS11 для Origami, Sketch и Photoshop, предоставляющий все необходимое для начала работы с новым приложением для iPhone (включая обои), созданным командой дизайнеров Facebook.
Огромный набор пользовательского интерфейса iOS, выпущенный Apply Pixels, включающий множество полезных экранов и общих элементов интерфейса, элементов управления, форм, контейнеров и значков.
Vera Block — это огромный бесплатный пакет, состоящий из 100+ компонентов пользовательского интерфейса и 140+ мобильных экранов для Sketch и Photoshop, чтобы ускорить рабочий процесс мобильного дизайна.
Elements — это бесплатный комплект пользовательского интерфейса, включающий множество полезных компонентов для начала работы с дашбордами / страницами администратора, разработанными и выпущенными Яном Лозертом.
