Интернетометр от Яндекса измерить и тест скорости
Скорость интернета как в доме, так и в офисе — немаловажный показатель. От этого фактора напрямую зависит множество возможностей по передаче информации, таких как проведение конференций по Skype или скачивание видео и аудиоматериалов для личного или коммерческого использования.
Для того чтобы самостоятельно определить возможности вашего выхода во внешнюю сеть, разработан сервис под названием «Интернетометр скорость интернета». На данный момент их несколько десятков видов. Давайте рассмотрим самые популярные и более точные.
Интернетометр от Яндекс
Страничка Яндекса Интернетометра: http://yandex.ru/internet
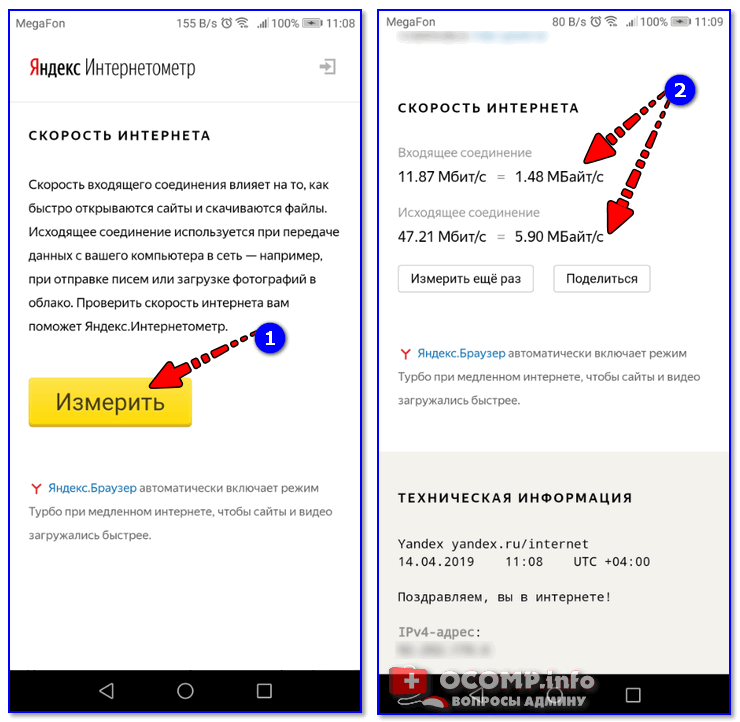
Один из самых популярных и довольно-таки точных сервисов для проверки фактической скорости передачи данных интернетометр Яндекса. Он позволяет определить ваш IP-адрес, версию используемого для связи протокола, месторасположения, установленную операционную систему, браузер и еще много дополнительных параметров.
Перед тем как проверить скорость интернета, настоятельно рекомендуется на момент тестирования остановить все загрузки и программы, которые могут их совершать, а также проводить тестирование несколько раз и в разное время суток. Это позволит получить полную картину и вывести среднюю скорость интернета.
Альтернатива интернетометра или как проверить скорость интернета
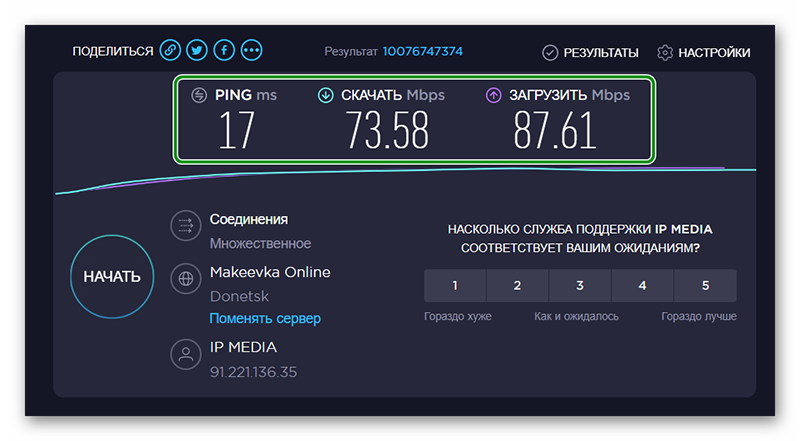
Еще один популярный и довольно-таки точный сервис по проверке скорости соединения — SpeedTest, который дает ответ на вопрос «как проверить скорость интернета». Он является альтернативой Янедекс Интернетометра позволяет определить ваш IP, указать место его расположения на карте мира, указывает информацию о городе и стране, в которой вы находитесь и предоставляет общую информацию о компании, которая предоставляет вам услуги связи с внешней сетью.
Воспользоваться интернетометром (speedtest) можно посетив сайт МГТС-Инфо.рф. Также, ка и в случае с другими сервисами, настоятельно рекомендуется проводить несколько проверок скорости в разное время суток. Пускай вас не пугает, что днем результат тестирования будет лучше, чем вечером. Это зависит не только от пропускной способности вашей линии, но и от загрузки самих серверов. Поэтому определить точную скорость передачи данных практически невозможно, а вывести среднеарифметический показатель на основании нескольких полученных данных — вполне выполнимая задача.
Яндекс.Интернетометр — тест скорости интернета — SPEEDTEST.kz
Яндекс.Интернетометр – это специальный сервис для проверки скорости интернета на мобильных устройствах, компьютерах и ноутбуках. Компания Яндекс имеет передовые позиции на российском рынке информационных услуг. В стенах офиса этой организации разрабатываются различные сервисы, многими из которых можно пользоваться бесплатно.
В стенах офиса этой организации разрабатываются различные сервисы, многими из которых можно пользоваться бесплатно.
Яндекс.Интернетометр предназначен для измерения скорости интернета на любых провайдерах с исчерпывающими данными в результате. Сайт Интернетометра собирает достаточно полезной информации о подключении, операционной системе, браузере, провайдере пользователя и отображает ее сразу после проверки.
Особенности проверки скорости интернета через Яндекс.Интернетометр
По сути, сервис для измерения скорости от Яндекс ничем не отличается от аналогов. Как и другие сайты такого плана, он измеряет входящее и исходящее соединение, собирает базовые данные об устройстве пользователя.
Отличительные особенности сервиса:
- Фирменный дизайн. На странице нет декоративных элементов, баннеров, лишней информации. Страница быстро загружается и работает, имеет адаптивный дизайн и будет работать на любом разрешении экрана.
- Работает на всех ОС и устройствах.
 Для запуска тестирования достаточно иметь браузер и выход в интернет по кабелю, Wi-Fi или с мобильного провайдера.
Для запуска тестирования достаточно иметь браузер и выход в интернет по кабелю, Wi-Fi или с мобильного провайдера. - Предоставляет больше справочной информации. На Яндексе выдаются сведения о характеристиках сети, устройства, браузера, экрана, провайдере.
- Беспристрастная проверка. Сервис выдает актуальные данные в момент проверки, не искажает их.
Тест скорости интернета занимает меньше минуты. Чем ближе пользователь к московской области, тем быстрее проходит проверка. Раньше сайт предоставлял больше информации о подключении и состоянии устройств, но разработчики признали ее бесполезной и сократили до выжимки из самых важных данных.
Возможности сервиса Яндекс.Интернетометр
Сервис для замера скорости Яндекс имеет один важный недостаток. Он не отображает задержку и пинг на подключении.
Зато с его помощью можно проверить:
- Входящую и исходящую скорости сети;
- IP-адрес;
- Версию и название браузера;
- Регион и город подключения к сети;
- Разрешение и битность экрана;
- Куки файлы браузера;
- Прочую техническую информацию.

Для рядовых пользователей основную ценность представляют данные о скорости интернета. Техническая информация больше требуется специалистам по настройке, ремонту компьютеров и сети.
Данные можно скопировать в буфер обмена одним нажатием кнопки мыши. По желанию, этими сведениями можно поделиться в социальных сетях или получить ссылку/картинку в буфер обмена для отправки. Сервис категорически не рекомендует делиться этими данными или давать ссылку на проведенные проверки малознакомым людям или оставлять их в общем доступе. Распространение этих сведений может быть небезопасно для пользователя.
Какие данные показывает Яндекс.Интернетометр
Тест Интернетометр предоставляет 3 категории данных после проверки:
- Сведения о пользователе. Включают информацию об IP-адресах, браузере, регионе подключения и разрешении экрана. IP-адреса указываются для подключения разных типов, если на устройстве одновременно включены несколько сетей. Информация о браузере – название, текущая версия, установленная в операционной системе.

- Скорость интернета. Блоки сведений заполняются только после проведения проверки. В этом же разделе находится кнопка, с помощью которой можно проверить скорость интернета Яндекс. Сведения о скорости включают показатели загрузки и выгрузки. Значения сразу переведены в мегабиты и мегабайты. Пользователю останется сравнить их с заявленными в договоре с провайдером.
- Техническая информация. Самый большой блок данных, содержит более подробные сведения о браузере пользователя, характеристиках интернета, списке разрешений и поддерживаемых форматах видео.
На сервисе не ограничено количество проверок, тестировать свою сеть можно бесконечное количество раз. Таким способом отслеживаются изменения в подключении и качестве соединения.
Как проверить скорость интернета через Яндекс.Интернетометр
Сервис Яндекс позволяет быстро получить достоверный результат, если пользователь делает проверку правильно. Как измерить скорость Яндекс интернета пошагово:
- Закройте все программы и приложения на устройстве, остановите их работу в диспетчере задач, если нужно;
- Запустите браузер, оставьте только одну активную вкладку, остальные закройте;
- Остановите загрузки файлов, обновлений программ, драйверов и операционной системы;
- Подключите компьютер или ноутбук напрямую по кабелю к сети;
- Отключите другие устройства, которые подключались к интернету на вашем канале;
- Откройте Интернетометр, загрузите страницу полностью;
- Нажмите кнопку «Измерить», подождите окончания проверки;
- Оцените результат.

Проверка не занимает больше 1 минуты и показывает скорость загрузки и выгрузки пакетов данных. Важно отключить все программы и устройства, которые могут потреблять трафик в процессе проверки. Если часть канала забивается, сведения будут неточными. Скорость сети по кабелю будет выше скорости Wi-Fi.
Как увеличить показатель скорости интернета
Ускорения интернета можно добиться несколькими способами:
- Обратиться к провайдеру, узнать, есть ли неполадки на линии и как улучшить соединение;
- Проверить устройство на вирусы, удалить их;
- Отключить от интернета лишние девайсы, программы, торрент трекеры и другие загрузочники;
- Обновить драйвера на сетевую карту и проверить, работает ли она;
- Перезагрузить роутер, проверить его настройки;
- Проверить и исправить настройки подключения к сети.
Если низкая скорость связана с тарифом или проблемами в работе провайдера, никакие самостоятельные способы не помогут повысить ее.
Нужно менять тариф или самого провайдера.
Другие сервисы для проверки скорости интернета
В сети огромный выбор сервисов, помимо проверки скорости на Яндексе. Большинство из них объединяют качества:
- Для теста не нужна регистрация;
- Замеры проходят быстро;
- Бесплатно;
- Все сервисы показывают данные по средним показателям сети, дополнительно отображают пинг и задержку;
- Результаты будут меняться, в зависимости от загруженности сети и провайдера.
В выходные дни сеть больше загружена, и просадка скорости будет наблюдаться чаще, сильнее. Результаты проверок постоянно разные, это нормально. Полную картину о состоянии сети получают, проводя проверки несколько раз в сутки в разные дни недели.
Насколько Яндекс Метрика замедляет загрузку сайта в 2020?
Насколько Яндекс Метрика замедляет загрузку сайта в 2020 году? Тест с помощью GTmetrix и dotcom-tools, анализ данных и выводы.
Небольшая ремарка перед началом теста: я хочу узнать, насколько сильно Яндекс Метрика замедляет загрузку сайта при попытке зайти на него в различных городах мира. Проверяю загрузку одной страницы сайта в Европе и Америке, Азия и Россия в тестировании не участвуют.
Проверяю загрузку одной страницы сайта в Европе и Америке, Азия и Россия в тестировании не участвуют.
Анализ не учитывает всех возможных стран, а соответственно, не настолько полон, чтобы безоговорочно ему доверять; затрагивает только 1 площадку и один-единственный пост на сайте.
Насколько Яндекс Метрика замедляет загрузку сайта? Анализ GTmetrix.
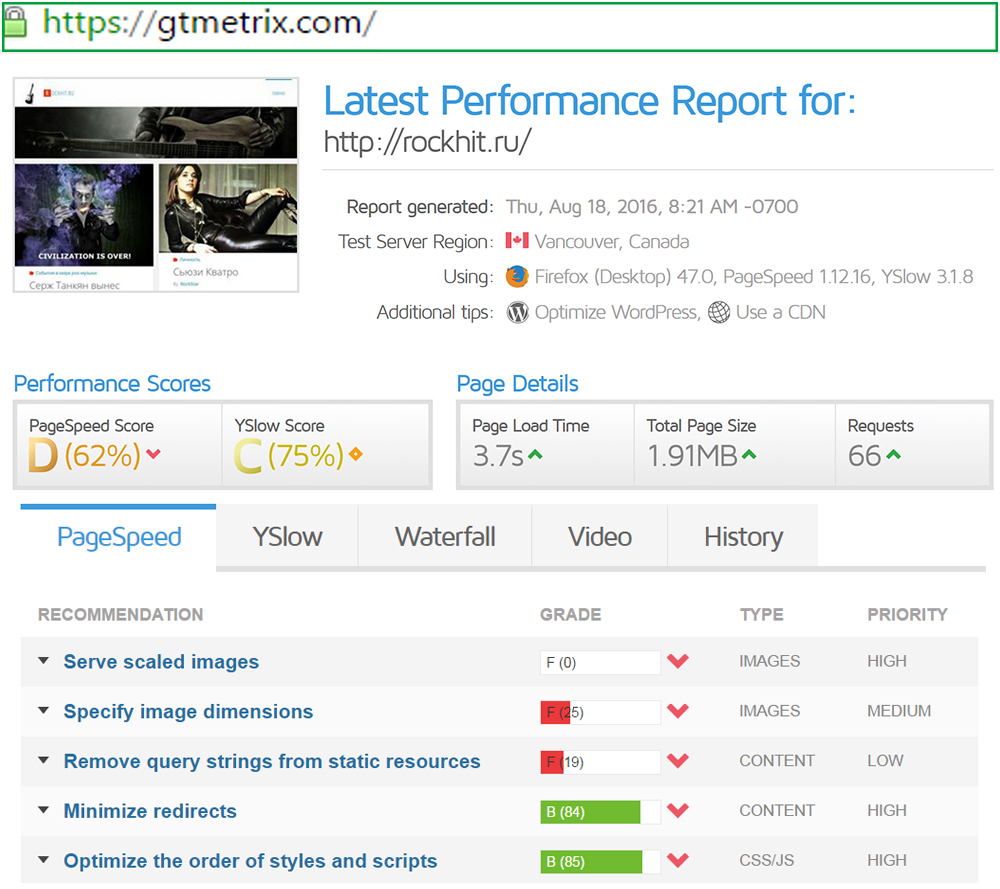
GTmetrix для тестирования «по умолчанию» предлагает Ванкувер в Канаде. Среднее время загрузки страницы сайта с тяжёлым контентом без Яндекс Метрики — 2,2 секунды. Среднее время загрузки страницы сайта с тяжёлым контентом и Яндекс Метрикой — 3,1 секунды. Таким образом, Яндекс Метрика замедляет загрузку сайта из Ванкувера в Канаде в среднем на 0,9 секунды.
Пример того, насколько сильно Яндекс Метрика замедляет загрузку сайта из Ванкувера.Тест страницы сайта без Яндекс Метрики. Скорость загрузки заметно возросла!Такой результат получен из 8 замеров. 2 раза были отклонения - 2 секунды загрузки против 2,2 стандартных и 3 секунды против 3,1, в остальные разы время загрузки оставалось одинаковым.Недостаточно проб для сбора полноценной статистики, но этого хватит, чтобы заметить общую тенденцию. Яндекс Метрика действительно увеличивает время загрузки сайта!
Замедление оказывается не самым большим, но весьма чувствительным. Интересно, что покажет тест по 10 или 11 городам?
Насколько Яндекс Метрика замедляет загрузку сайта? Анализ с помощью dotcom-tools.
Dotcom-tools позволяет выбрать города по всему свету для анализа скорости загрузки сайта. Дополнительный плюс — можно замерить время загрузки из кэша. После выбора 11 городов для теста, получил следующий результат:
- Минимальное время загрузки сайта без Яндекс Метрики — 1,2 секунды при первой загрузке и 410 миллисекунд при загрузке из кэша;
- Максимальное время загрузки без метрики — 1,8 секунды, 535 миллисекунд при загрузке из кэша;
- Среднее время загрузки без Яндекс Метрики — 1,6 секунды, 495 миллисекунд при загрузке из кэша.
После повтора теста с установленной метрикой, получил уже другой результат:
- Минимальное время загрузки сайта с установленной Яндекс Метрикой — 2,3 секунды при первой загрузке, 578 миллисекунд при загрузке из кэша;
- Максимальное время загрузки с Яндекс метрикой — 4,8 секунды, 620 миллисекунд при загрузке из кэша;
- Среднее время загрузки — 3,4 секунды, 595 миллисекунд при загрузке из кэша.
Теперь можно выяснить, насколько Яндекс Метрика замедляет загрузку сайта, просто сравнив полученные значения.
Среднее время загрузки сайта с установленной Яндекс Метрикой более чем в 2 раза медленнее, чем без неё. При этом для отдельных городов разница ещё жёстче! Например, среднее время загрузки сайта из Нью-Йорка с Яндекс Метрикой — 8,8 секунды, а без — 2 секунды. То есть сайт с Яндекс Метрикой грузится дольше в 4,4 раза!
Загрузка из кэша уже не столь ужасает: разница в 100 миллисекунд для текстового контента с вкраплениями графики, на мой взгляд, абсолютно не критична.
Если сравнивать AMP версии статьи, разница ещё меньше — Яндекс Метрика замедляет загрузку сайта с «ускоренными страницами» от 3-5% до 15%. Если использовать надёжный CDN, возможно, разница будет меньше и для ПК-версии сайта, но мне хотелось проверить «честное замедление» из-за метрики или его отсутствие. CDN зачастую работают нестабильно, поэтому во время теста лучше на них не полагаться.
Насколько Яндекс Метрика замедляет загрузку сайта в 2020 году? Вердикт.
Согласно тесту GTmetrix, Яндекс Метрика замедляет загрузку сайта в среднем на 0,9 секунды. По статистике dotcom-tools, Яндекс Метрика замедляет сайт в 2,125 раза или на 1,8 секунды.
Стоит ли после этого отказываться от метрики и переключаться на другие способы сбора статистики, начиная от анализа поступающих данных с помощью панели «Яндекс Вебмастер» и «Google Search Console», и заканчивая структурным анализом логов на сайте без какой-либо метрики, — дело ваше. Я лишь провёл эксперимент, чей результат меня немного удивил. Не думал, что наличие статистики может настолько замедлять загрузку сайта!
Не думал, что наличие статистики может настолько замедлять загрузку сайта!
Стоит отметить, что влияние оказывается на полное время загрузки сайта. Чисто технически «замедление загрузки» будет заметно лишь в отдельных случаях, ведь скорость первой отрисовки сайта (если верить PageSpeed) фактически не страдает. Да, это может сказаться негативно на сайтах с обилием тяжёлого контента, но во всех остальных случаях это не столь критично. Особенно для тех сайтов, чья аудитория более чем на 90% состоит из русскоязычных пользователей!
Понравилась статья?Делитесь публикацией с друзьями, пишите комментарии, подписывайтесь на Twitter, Instagram и другие страницы, чтобы первыми видеть всё самое интересное!
Смотрите также:
«Яндекс» начал тестирование робота-курьера на колесах
«Яндекс» начал тестировать робота-курьера для перевозки небольших грузов, сообщила компания. Автономный шестиколесный прототип высотой около 50 см оснащен электроприводом с аккумуляторами, весит несколько десятков килограммов, может ездить по тротуарам со скоростью пешехода – до 5 км/ч. Автономность (около нескольких часов на одном заряде) зависит от режима движения, уточнили в компании.
Первые несколько роботов возят документы на территории штаб-квартиры «Яндекса» в бизнес-центре «Красная роза» по кольцевому маршруту 400 м. Робот-доставщик умеет распознавать объекты вокруг себя, планировать маршрут, пропускать пешеходов и животных, объезжать препятствия. За передвижением робота во время испытаний дистанционно наблюдает оператор. Крышка грузового контейнера закрыта на замок, который открывается через мобильное приложение. Двор бизнес-центра – открытая территория, где сотрудники компании и горожане гуляют, ездят на велосипедах и самокатах, пояснили в компании.
Для создания робота использован опыт разработки «Яндексом» беспилотного автомобиля. Как и автомобиль, доставщик оснащен лидаром, с которым может передвигаться в темноте. На роботе-доставщике тестируются разные наборы сенсоров, новые конструкции шасси для более сложного рельефа и хрупких грузов.
В будущем робот может использоваться в сервисах «Яндекс.
Производственные компании сейчас широко используют беспилотных роботов для доставки комплектующих на закрытых территориях – в цехах и на складах. Разработки беспилотных автомобилей разного размера для доставки товаров в городских условиях активно ведут автопроизводители, в числе которых Toyota, Ford и Renault. Пока такие машины тестируются на уровне прототипов. Робота-курьера Scout, похожего по концепции на прототип «Яндекса», тестирует американский Amazon.
Что такое показатель отказов – способы снизить, уменьшить bounce rate на вашем сайте
Показатель отказов — это, по мнению многих SEO-экспертов, один из наиболее спорных параметров любого сайта. Одни говорят, что это чуть ли не главный фактор, влияющий на ранжирование веб-ресурса.
Что такое показатель отказов сайта и от чего он зависит
Как показатель отказов влияет на SEO и ранжирование сайта
Как проанализировать ваш показатель отказов?
Основные причины почему растет показатель отказов
Как уменьшить показатель отказов на сайте на реальных примерах
Выводы
Что такое показатель отказов сайта и от чего он зависит
Итак, показатель отказов — это число пользователей, которые зашли на сайт (только на одну его страницу) и вскоре его покинули, так и не совершив целевого действия. Расчет этого показателя осуществляется в процентах, исходя из общего количества пользователей и тех из них, кто быстро ушел с сайта. При этом Google и «Яндекс» засчитывают отказы по-разному.
При этом Google и «Яндекс» засчитывают отказы по-разному.
Многие владельцы сайтов считают данную метрику одним из наиболее важных показателей полезности контента и качества ресурса в целом. Не удивительно, что высокий процент ушедших пользователей часто считается практически катастрофой. Но это не всегда так, дальше мы расскажем почему. Но прежде давайте разберемся в особенностях данной метрики: чем отличаются отказы одной страницы, всего ресурса и различных источников трафика.
Как считается показатель отказов? Все просто!
- Система учитывает количество посетителей сайта за определенное время (например, за сутки).
- От общего числа отнимается количество пользователей, которые не перешли на другую страницу или пробыли на сайте менее 15 секунд.
- От соотношения числа посетителей и «отказников» и рассчитывается процент.
Показатель отказов действительно важен, потому что высокий процент может негативно повлиять на продвижение сайта. Чем выше процент, тем хуже. Он прямо говорит, что сайт либо не интересен посетителям, либо не соответствует их ожиданиям. Поэтому отслеживать количество отказов — обязательно!
Почему показатели отказов в Google Analytics и «Яндекс.Метрике» разные?
Нередки случаи, когда Google Analytics и «Яндекс.Метрика» показывают совершенно разные показатели отказов. Дело в том, что они используют разные данные:
- Google Analytics — считает отказом посещение сайта, при котором посетитель просмотрел только одну страницу.
- «Яндекс.Метрика» — считает отказом просмотр страницы менее 15 секунд без каких-либо действий.
Здесь важно понимать, что является отказом в Google Analytics. А именно — отсутствие перехода на другую страницу сайта, независимо от времени пребывания пользователя на текущей странице. А это не всегда объективно. Например, если мы говорим о лендингах. Всю информацию пользователь получает с одной посадочной страницы, ему просто не нужно переходить куда-то еще.
Как считается показатель отказов в Google Analytics?
Если на вашем сайте установлена Google Analytics, она записывает все действия, выполненные на странице. Когда страница загружается в первый раз, запускается сеанс и запрос отправляется на сервер Google Analytics.
Когда сервер аналитики Google не получает второй запрос с той же страницы, это означает, что пользователь вообще не взаимодействовал с ней.
Это рассматривается в Google Analytics как одностраничный сеанс и учитывается при расчете показателя отказов страницы.
Характерной особенностью одностраничных сеансов является то, что «время на сайте» равно 0 (нулю), поскольку у Google Analytics нет другого запроса для использования, чтобы подсчитать, сколько времени пользователь проводит на странице.
Таким образом, если у вас есть 10 посещений на странице и 8 из них остались без кликов по любой из ссылок на вашей странице, показатель отказов составит 80%.
Показатель отказов рассчитывается только для целевых страниц
Показатель отказов рассчитывается, когда пользователи попадают на определенную страницу из внешнего ресурса (например, из поиска Google), а не когда они посещают страницу, щелкнув внутреннюю ссылку.
Рассмотрим следующий пример:
Пользователь 1: посещает страницу A, затем страницу B, затем страницу C
Пользователь 2: посещает страницу B, затем страницу A, затем страницу C
Пользователь 3: посещает страницу А и затем выходит
Показатель отказов для страницы A составляет 50%, поскольку у страницы A было 2 просмотра целевой страницы и один выход.
Хотя пользователь 2 также посетил страницу A, это не учитывается при расчете показателя отказов, поскольку это не было прямое посещение страницы.
Как считается показатель отказов в «Яндекс.Метрике»?
Данные «Метрики» по показателям отказов сайта многие SEO-специалисты называют более точными. И на то есть основания. Чтобы система зафиксировала отказ, должно быть соблюдено два условия:
- Пользователь посетил только одну страницу сайта.
- Продолжительность сеанса — не более 15 секунд.
Пример анализа выглядит следующим образом:
Для владельцев многих сайтов именно показатель отказов в «Яндекс.Метрике» более важен и объективен. Например, для лендингов, новостных порталов, блогов и так далее. То есть площадок, на которых далеко не всегда пользователям нужно переходить на другие страницы.
Как показатель отказов влияет на SEO и ранжирование сайта
Многие SEO-специалисты и исследователи рынка считают, что Google не учитывает (или практически не учитывает) показатель отказов и не использует его в ранжировании. С одной стороны, это действительно так. Но с другой — высокий показатель отказов, вероятно, говорит о других серьезных проблемах сайта:
С одной стороны, это действительно так. Но с другой — высокий показатель отказов, вероятно, говорит о других серьезных проблемах сайта:
- нерелевантный или низкокачественный контент;
- медленная загрузка страниц;
- неудобная навигация и тому подобное.
То есть высокий показатель отказов — это, скорее, «симптом», а не «болезнь». Но к этому симптому нужно прислушиваться обязательно и думать, как уменьшить показатель отказов на сайте. Высокий показатель отказов в SEO свидетельствует, что контент на сайте нерелевантный ключевым запросам пользователей. А это, в свою очередь, может повлиять на ранжирование сайта.
При этом нужно понимать, что есть множество других показателей, влияющих на ранжирование сайта поисковиками:
Как проанализировать ваш показатель отказов?
Используя «Яндекс.Метрику» и Google Analytics, можно получить довольно исчерпывающие данные по отказам на сайте и сопоставить с нормами:
- от 80% и более — чрезмерно высокий показатель отказов;
- 70–80% — все еще высокий показатель;
- 60–70% — норма, характерная для большинства интернет-ресурсов;
- 50% или меньше — низкий процент, подтверждающий успешную работу сайта.

Однако ориентироваться только на эти значения не стоит. Потому что многое зависит от специфики вашего ресурса, и нет однозначного ответа на вопрос, какой показатель отказов считается нормальным. К примеру, согласно исследованиям Google, средний показатель отказов на разных площадках следующий:
Как видите, у лендингов и блогов цифры просто зашкаливающие. Но в данном случае этот показатель практически ничего не значит. Помним о специфике засчитывания отказа в Analytics.
Где и как узнать показатель отказов вашего сайта
Лучшими сервисами для отслеживания процента отказов сайта остаются «Яндекс.Метрика» и Google Analytics. Притом в последнее время от «Аналитики» в Рунете все чаще отказываются по причине необъективности оценки для многих ресурсов. Тем не менее стоит рассмотреть оба сервиса и принципы их работы.
Как просмотреть показатель отказов в Google Analytics
Показатель отказов доступен в ряде аналитических отчетов Google. Чтобы выяснить, какие из ваших страниц имеют высокий показатель отказов, вы можете просмотреть отчет «Целевые страницы».
Чтобы выяснить, какие из ваших страниц имеют высокий показатель отказов, вы можете просмотреть отчет «Целевые страницы».
Отчет по целевым страницам
Доступ к отчету о целевых страницах можно получить, выбрав «Поведение» -> «Содержимое сайта» -> «Целевые страницы».
Столбец «Показатель отказов» показывает число по конкретной странице.
Вы можете продолжить детализацию, выбрав «Источник» в качестве второго измерения, чтобы увидеть, как изменяется показатель отказов в «Гугл Аналитикс» зависимости от источника трафика.
Опытные пользователи также могут создавать сегменты и разбивать данные целевой страницы по устройству, демографии, местоположению и многим другим факторам.
Это особенно полезно, когда вы хотите повысить показатель отказов ваших страниц, которые получают трафик Google.
Помните, что показатель отказов рассчитывается только для целевых страниц, поэтому отчет «Целевые страницы» является наиболее точным отчетом для начала анализа.
Кстати, будет полезно провести анализ роста отказов по сегментам, учитывая портрет ЦА и тип контента на разных страницах. Сегментация может быть следующей:
- По каналам трафика.
- По страницам входа.
- По типу устройства.
- По браузеру.
- По местоположению.
- По полу и возрасту.
- По интересам.
Сегментация позволит определить, какой сегмент дает больший процент отказов и на чем нужно делать упор — с какими сегментами работать более прицельно, а на каких пока можно концентрироваться не так активно.
Как просмотреть показатель отказов в «Яндекс.Метрике»
Чтобы узнать показатель отказов на сайте, нужно создать аккаунт на сайте metrika.yandex.ru, добавить свой сайт и счетчики, а также ввести другие данные, которые нужны системе для работы. Когда все поля будут заполнены, можно переходить к установке кода «Метрики» на сайт. Это можно сделать несколькими способами:
- Вручную — через правку HTML-кода сайта.

- При помощи Google Tag Manager (если он уже установлен на сайте).
- Через плагины и модули для вашей CMS.
Как только плагин будет установлен на сайте, он начнет учитывать визиты и присваивать им статусы. Перейдя в личный кабинет «Яндекс.Метрики» и выбрав пункт «Источники ввода», вы сможете получить показатели отказов сайта.
Какая норма процента отказов Google Analytics и в «Яндекс.Метрике»
В целом — чем ниже показатель отказов, тем лучше. В тех случаях, когда вы хотите, чтобы пользователи взаимодействовали со страницей и веб-сайтом, высокий показатель отказов показывает, что со страницей что-то не так.
В следующей таблице показан показатель отказов по отраслям (источник данных Google Benchmarks), но, как уже упоминалось выше, вы должны стремиться к более низкому показателю отказов, особенно для страниц, которые являются целевыми для трафика из органического поиска Google.
В каких случаях высокий процент ухода можно считать нормой
Важно помнить — на одностраничных ресурсах, так как совершить переход на другие страницы пользователь попросту не может. Поэтому такая метрика практически всегда будет приближаться к 100%, если не настроить отправку на сервер аналитики «события» по истечении определенного времени (норма 15 секунд) или при определенных действиях пользователя: заполнение формы, регистрация и пр.
Поэтому такая метрика практически всегда будет приближаться к 100%, если не настроить отправку на сервер аналитики «события» по истечении определенного времени (норма 15 секунд) или при определенных действиях пользователя: заполнение формы, регистрация и пр.
Также высокий процент ухода часто встречается на информационных ресурсах или в блогах. Сюда пользователи переходят, чтобы получить ответ на запрос. После того как нашли нужную информацию на странице, они просто закрывают вкладку с ресурсом.
При этом не стоит переживать из-за того, что страницы с полезным информационным контентом навредят вашим поведенческим факторам и ранжированию. Алгоритмы Google умеют определять, нашел ли пользователь ответ на свой запрос. Если после посещения вашего ресурса он не возвращается на страницу поиска, чтобы перейти на другую ссылку, это говорит о том, что ваш контент полезен и страница получит бонус при ранжировании.
Не существует единого значения показателя уходов для всех ресурсов. Для каждой ниши и типа сайта он рассчитывается индивидуально. Если вы хотите понять, какова норма показателя отказов для вашего ресурса, лучшее решение — провести тщательный анализ конкурентных ресурсов.
Для каждой ниши и типа сайта он рассчитывается индивидуально. Если вы хотите понять, какова норма показателя отказов для вашего ресурса, лучшее решение — провести тщательный анализ конкурентных ресурсов.
Основные причины, почему растет показатель отказов
Чтобы понять, как уменьшить показатель отказов сайта, необходимо в первую очередь определить наиболее проблемные страницы. Для этого обратите внимание на другую метрику Google Analytics — среднее время просмотра. Если на определенных страницах пользователи задерживаются не дольше нескольких секунд, это явный признак того, что их нужно доработать. Как правило, основные причины следующие:
- Нерелевантный контент. Когда наполнение страницы не соответствует пользовательским ожиданиям. Например, если пользователь перешел из поиска по запросу «устройство двигателя внутреннего сгорания», а вместо ответа увидел каталог с различными типами двигателей для автомобиля.
- Технические недоработки.
Длительная загрузка страниц, нерабочие элементы, некорректное отображение интерфейса на разных типах устройств.
- Проблемы с дизайном. Очень часто именно устаревшее визуальное оформление и непонятный интерфейс провоцируют пользователя на уход.
- Некачественный текст. Чаще всего встречается на переоптимизированных страницах, где текстовый контент представляет собой практически бессвязный набор слов, содержащий ключи.
- Нецелевой трафик. Не менее важно привлекать на сайт целевых пользователей. Например, если вы запустили рекламную кампанию в КМС или в соцсетях, при этом плохо настроили таргетинг, это может привести на сайт немало пользователей, которым не интересны ваши услуги.
Самый быстрый способ определить проблемные страницы ресурса и причины роста отказов — маркетинговый аудит, в процессе которого специалисты выявляют основные проблемы сайта, связанные с потерей трафика и конверсии.
Скорость загрузки и показатель отказов
Вы можете провести поверхностную проверку даже вручную. Для этого зайдите на сайт и перейдите по нескольким страницам. Обратите внимание, как долго приходится ждать загрузки страниц. Если время ожидания превышает 5 секунд, это уже становится причиной ухода большого числа посетителей. Для повышения быстродействия оптимизируйте код, избавьтесь от тяжелых графических элементов Подробнее об этом вы можете узнать в нашей статье о PageSpeed.
Google Analytics предлагает свои инструменты анализа скорости загрузки страниц. В том числе Google PageSpeed Insights. Если же вы не хотите использовать их, а ищете более простые и быстрые решения, можно воспользоваться сторонними сервисами:
- Pingdom Tools — проверка скорости загрузки отдельной страницы.
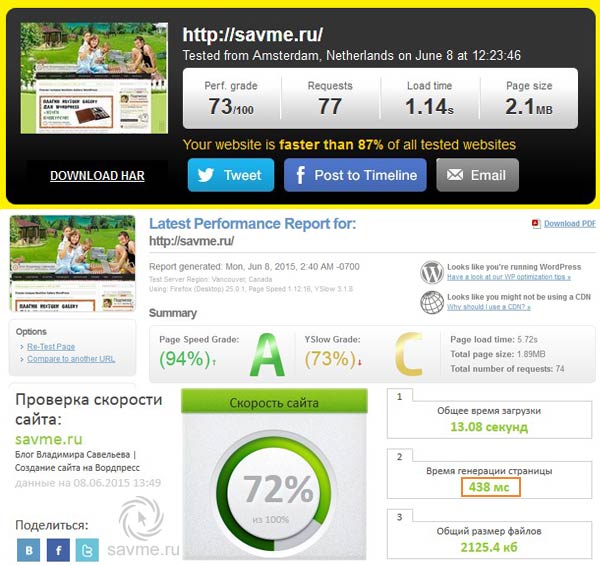
- GTmetrix — оценка скорости загрузки всего сайта.
- Load Impact — анализ скорости загрузки с имитацией присутствия большого числа пользователей на сайте.
- PageSpeed Insights — анализ скорости загрузки веб-страницы с рекомендациями по увеличению эффективности.

Как уменьшить показатель отказов на сайте на реальных примерах
Рассмотрим основные способы борьбы с низкой вовлеченностью пользователей. Речь пойдет не об абстрактных советах: «пишите полезный контент», «создавайте качественный сайт» и т. д. а об исправлении недоработок, которые часто провоцируют пользователей на уход, с конкретными примерами.
Улучшить скорость загрузки сайта
Существует несколько эффективных способов ускорить загрузку страниц сайта, о которых мы детально рассказывали в отдельной статье:
- Использовать версию PHP выше текущей.
- Использовать сжатие данных при передаче между сервером и браузером — модули GZIP и deflate.
- Оптимизировать PHP-код.
- Использовать кэш на стороне сервера.
- Оптимизировать графику.
- Оптимизировать CSS и JavaScript.
Плюс стоит помнить, что скорость загрузки сайта может существенно варьироваться в зависимости от используемого браузера. И если страницы молниеносно грузятся в Google Chrome, это еще не значит, что в Firefox или Safari ситуация будет аналогичной.
И если страницы молниеносно грузятся в Google Chrome, это еще не значит, что в Firefox или Safari ситуация будет аналогичной.
Исправить страницы со смешанным содержимым
Смешанное содержимое — частая причина роста показателя отказов Google Analytics. Это означает, что страницы, которые передаются по HTTPS, на самом деле имеют содержимое HTTP, что автоматически приравнивает соединение к ненадежному.
Соответствующее уведомление о небезопасности используемого ресурса браузер показывает непосредственно пользователю. Тот просто уходит со страницы, а отказы на сайте увеличиваются. Соответственно, чтобы уменьшить процент отказов Google Analytics, нужно полностью избавиться от смешанного содержимого.
Ограничить использование всплывающих окон
Процент отказов в «Гугл Аналитике» и «Яндекс.Метрике» нередко растет из-за раздражающих всплывающих окон, баннеров и различной рекламы. Если человек только заходит на сайт и сразу же получает всплывающее окно на весь экран, ему это наверняка не понравится. И он, скорее, уйдет на другой сайт, чем будет пытаться закрывать каждое окно поочередно.
И он, скорее, уйдет на другой сайт, чем будет пытаться закрывать каждое окно поочередно.
Попробуйте полностью отключить всплывающие окна и посмотреть показатель отказа для сайта теперь. Вероятно, он улучшится. Это не повод полностью отказаться от всплывающих окон. Можно, например, установить таймер. Это позволит предоставить пользователю нужную информацию, но снизит процент отказов.
Улучшить юзабилити сайта: упростить структуру и путь пользователя
Хороший показатель отказов и плохое юзабилити сайта — вещи несовместимые. Убедитесь, что пользователи могут быстро найти на вашем сайте все необходимое, они не путаются в навигации, замечают все ключевые элементы — кнопки, меню, разделы и прочее. Обязательно изучите, сколько информации помещается на первом экране сайта с разных устройств. Если ее недостаточно или слишком много, это повод заняться переработкой.
Нередко улучшение структуры и юзабилити сайта помогает уменьшить показатель отказов Google Analytics. И, наоборот, резкие изменения дизайна и структуры дают противоположный эффект.
И, наоборот, резкие изменения дизайна и структуры дают противоположный эффект.
Поработать с тепловой картой сайта
Существует просто масса онлайн-сервисов, которые позволяют просматривать и измерять действия пользователей на сайте. То есть — увидеть карту кликов и на ее основе оптимизировать дизайн, сделав наиболее важные элементы еще более заметными и удобными.
Есть несколько видов тепловых карт:
- Карта кликов — на каких элементах пользователи чаще всего кликают мышкой.
- Карта скроллинга — глубина просмотра страницы, насколько далеко пользователи обычно пролистывают страницу.
- Карта активности мыши — элементы и части страницы, по которым юзеры чаще всего проводили курсором.
- Видеозапись сессии — запись поведения юзеров на сайте с отслеживанием движений и кликов.
Вы можете использовать разные сервисы для просмотра тепловой карты сайта: Plerdy, Sessioncam, Hotjar и другие.
Обновить дизайн сайта
Высокий показатель отказов вполне может быть вызван устаревшим дизайном сайта. Он зачастую недостаточно удобный, не интуитивный, а в некоторых случаях даже может вызывать недоверие у пользователя.
Если ваш сайт не менялся несколько лет, а то и с начала двухтысячных, самое время всерьез заняться его переработкой. Кстати, у нас есть большая статья о редизайне сайта.
Использовать контрастность цветов и не перегружать пользователей большими объемами информации
Привлекать внимание посетителей сайта к ключевым элементам и «вести» его по странице к целевому действию можно разными способами. Один из них — использование правильной контрастности цветов. Разработайте несколько концепций цветовых сочетаний, проведите А/В тестирование, посмотрите, как меняются показатели отказов.
Если в вашей компании есть корпоративные цвета, используйте их. Это сделает ваш сайт еще более узнаваемым. Если таковых цветов нет — экспериментируйте. Рано или поздно вы найдете то самое сочетание.
Рано или поздно вы найдете то самое сочетание.
И не перегружайте пользователей информацией. Обилие текстов, изображений и видео порой хуже, чем их нехватка. Постарайтесь наполнять страницу так, чтобы человек мог за пару минут узнать все, что хотел. Если только у вас не узкоспециализированный ресурс, где лонгриды с большим количеством визуального контента — необходимость. В любом случае подходите к контенту со всей ответственностью.
Читайте также
Брошенная корзина: как вернуть клиента на сайт
Повысить уровень доверия пользователей
Есть множество способов повысить доверие аудитории и тем самым снизить показатель отказов сайта:
- переработать дизайн страниц;
- установить SSL-сертификат безопасности;
- увеличить количество внешней ссылочной массы;
- повысить узнаваемость бренда/компании через другие каналы, прочее.
Особое внимание уделите вопросу получения сертификата EV SSL — он наглядно демонстрирует безопасность сайта прямо в адресной строке браузера. Аудитория, возможно, не заметит отличий. Но не увидит предупреждения о потенциальной опасности использования вашего ресурса. А это крайне важно.
Аудитория, возможно, не заметит отличий. Но не увидит предупреждения о потенциальной опасности использования вашего ресурса. А это крайне важно.
Проверить адаптивность и мобильную версию сайта
Ваш сайт должен работать безупречно на всех мобильных устройствах — от устаревших смартфонов на базе Android 4.0 до последних моделей iPad. Адаптивный дизайн уже стал нормой при разработке сайтов, а в большинстве ниш трафик с мобильных телефонов больше, чем с компьютеров и ноутбуков.
Не удивительно, что концепция веб-разработки Mobile First стала общепринятой. Сейчас разработчики изначально создают мобильную версию сайта, а уже затем адаптируют ее под десктопы. А веб-аналитики подтверждают, что процент отказов при посещении со смартфона мобильной версии дает намного меньший процент отказов, чем десктопной. Ведь пользоваться последней со смартфона попросту неудобно.
Протестировать сайт на совместимость с разными браузерами
К счастью для всех разработчиков (и не только), главный источник головной боли под названием Internet Explorer уходит в прошлое. 17 августа 2021 года — последний день официальной поддержки этого веб-обозревателя Microsoft. Именно с корректным отображением сайтов в Internet Explorer было больше всего проблем, а показатель отказов в этом браузере всегда был на 20% выше, чем в других.
17 августа 2021 года — последний день официальной поддержки этого веб-обозревателя Microsoft. Именно с корректным отображением сайтов в Internet Explorer было больше всего проблем, а показатель отказов в этом браузере всегда был на 20% выше, чем в других.
Тем не менее необходимость тестировать совместимость сайта с актуальными браузерами никуда не девается. В первую очередь это Google Chrome, а далее Safari, Mozilla Firefox, Microsoft Edge, Opera и другие. Если в каком-то из браузеров сайт будет отображаться и работать некорректно, отказов в Google Analytics и «Яндекс.Метрике» будет больше.
Проверить читабельность текстов
Речь идет не о визуальном восприятии, а именно о читабельности. Человеку без опыта бывает трудно определить, насколько текст на сайте читабелен и удобен для восприятия. Лучшее решение — нанять хорошего редактора. А дополнительно можно воспользоваться специальными сервисами:
- «Тургенев»;
- «Главред»;
- плагин Yoast SEO для WordPress.

В тексте обязательно должны быть подзаголовки, списки, желательны выделения жирным и курсивом, прочее. В нем должна четко прослеживаться структура — никаких «полотенец» сплошного текста.
Уточнить актуальность контента
Каким бы качественным ни был контент на вашем сайте, со временем он устаревает. Если пользователь переходит на страницу и видит, что, например, статья датирована 2015 годом, он, вероятно, уйдет искать более свежую информацию.
Чтобы снизить показатель отказов в «Гугл Аналитикс» и «Яндекс.Метрике», нужно регулярно обновлять и актуализировать контент. Это не значит, что вы должны каждый квартал с нуля переписывать огромные статьи. Но периодически вносить в них обновленные данные все же стоит.
Добавить внутренние ссылки в текст
Этот совет особенно актуален для инфосайтов и корпоративных ресурсов, на которых есть блок. Если в тексте вы упоминаете термины или понятия, о которых детальнее уже рассказывали на других страницах, прикрепите ссылку на них в текст, чтобы пользователи могли быстро перейти к изучению дополнительных полезных материалов.
Исправить поврежденные ссылки
Высокий показатель отказов в Google Analytics вполне может быть вызван наличием поврежденных (неработающих) ссылок. Проверять их вручную вовсе не обязательно. Вы можете воспользоваться Google Search Console — это бесплатный инструмент от поискового гиганта.
Также можно использовать программу Screaming Frog. Она помогает выявлять поврежденные ссылки, чтобы оперативно их исправлять.
Создать оригинальную страницу 404 ошибки
Ошибка 404 говорит о том, что текущая страница не найдена. Это может быть вызвано разными причинами — от ошибок на стороне сервера до банальной переработки страницы прямо сейчас. Однако вы можете снизить показатель отказов, изменив экран ошибки 404.
Взгляните на эту страницу:
Все просто, понятно и… банально — страница не существует. Пользователю достаточно секунды, чтобы это понять и уйти с сайта. Система, естественно, засчитывает отказ.
А теперь посмотрите на другой вариант:
Во-первых, здесь мы видим оригинальный дизайн. Во-вторых, «шапка» сайта со всеми кнопками остается на месте, что упрощает дальнейшую навигацию. И в-третьих, прямо на странице есть несколько ссылок, которые помогают тут же перейти в другие популярные разделы сайта.
Во-вторых, «шапка» сайта со всеми кнопками остается на месте, что упрощает дальнейшую навигацию. И в-третьих, прямо на странице есть несколько ссылок, которые помогают тут же перейти в другие популярные разделы сайта.
Есть еще более оригинальные способы наполнить страницу ошибки 404: от смешных картинок и текста до настоящих мини-игр. И да, это отлично помогает снизить средний показатель отказов на сайте.
Настроить открытие ссылок в новом окне
Это довольно простая задача. Достаточно в коде HTML добавить к ссылкам target = «blank». То есть выглядит это следующим образом: <a href=»http://domain.com» target=»_blank»> текст </a>.
Открытие ссылок в новом окне или вкладке нацелено, скорее, не на снижение показателя отказов в Google Analytics или «Яндекс.Метрика», а на удобство использования и удержание юзеров на сайте. Так им будет куда проще вернуться на предыдущую страницу. Плюс — меньше стимулов уйти на другой ресурс.
Размещать полезный контент
Полагаем, здесь комментарии излишни. Контент на вашем сайте должен быть исключительно качественным и уникальным. Это и тексты, и изображения, и видео. Если у вас на площадке второсортный контент, не стоит удивляться, почему показатель отказов высокий, пользователи не дочитывают тексты до конца и быстро уходят с сайта.
Контент на вашем сайте должен быть исключительно качественным и уникальным. Это и тексты, и изображения, и видео. Если у вас на площадке второсортный контент, не стоит удивляться, почему показатель отказов высокий, пользователи не дочитывают тексты до конца и быстро уходят с сайта.
Если видите, что процент отказов «Гугл» и «Яндекс» выше нормы, качество контента — это первое, на что стоит обратить внимание.
Реализовать внутренний поиск
Большой процент отказов вполне может быть вызван неудобной навигацией на сайте и сложностью поиска нужной информации. По данным Econsultancy, более 40% современных компаний не уделяют этому должного внимания. И только 15% реально понимают значимость удобного поиска на сайте.
Обеспечить качественный целевой трафик
Трафик и показатель отказов «Гугл» или «Яндекс» — вещи тесно взаимосвязанные. Для начала прекратите использовать ключевые слова и маркетинговые каналы, приводящие некачественный трафик. Создавайте новые целевые страницы, которые будут актуальны для вашей ЦА.
Избавьтесь от нерелевантных ключевых слов на страницах
Когда у сайта высокие позиции по определенным запросам, это не всегда хорошо. Часто нерелевантные ключи приводят посетителей, которым абсолютно не интересен ваш ресурс, тем самым обманывая их ожидания. Это отрицательно сказывается на поведенческих факторах и ранжировании всего ресурса.
Чтобы избавиться от нерелевантных ключей, проведите проверку семантического ядра. Чаще всего нецелевые переходы возникают из-за упоминания в ключах следующих слов:
- «купить недорого», «… дешево» — их стоит употреблять только в том случае, когда ваши цены действительно ниже рыночных. Увы, этим может похвастаться далеко не каждый;
- «… бесплатно» — ситуация похожая на предыдущую;
- упоминание названий ваших прямых конкурентов;
- упоминание товаров или услуг, которые вы не предоставляете;
Также проверьте тексты для информационных запросов. Если контент посадочных страниц не отвечает на них, его стоит переписать.
Используйте хлебные крошки
Это элемент микроразметки, который упрощает пользователю навигацию. Он показывает кратчайший путь от главной страницы к той, на которой находится пользователь в данный момент.
Это важный элемент для SEO — он также помогает снизить число отказов, обеспечивая дополнительные переходы на страницы сайта.
Выводы
Не существует «золотого правила», как уменьшить показатель отказов на сайте. Чтобы этого достичь, вы должны хорошо знать свою целевую аудиторию, разбираться в специфике современного сайтостроения и UX/UI дизайна, уметь работать с Google Analytics и «Яндекс.Метрикой», привлекать опытных специалистов к разработке и продвижению ресурса.
Надеемся, вы получили достаточно исчерпывающий ответ, что представляет собой показатель отказов в Google Analytics и «Яндекс.Метрике». А главное — насколько он на самом деле важен в плане ранжирования сайтов поисковыми системами. На текущий момент это далеко не главный параметр для многих онлайн-ресурсов. Но интернет-технологии меняются так быстро, что очень скоро это может измениться.
Но интернет-технологии меняются так быстро, что очень скоро это может измениться.
Интернет-маркетинг
Мы создаем систему взаимодействия различных инструментов продвижения, синергия которых приводит к отличным результатам. Мы разработаем механизм ведения Вашего бизнеса в интернете.
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Услуга по проверке скорости загрузки сайта
Перед поисковой оптимизацией необходимо проверить скорость загрузки сайта, поскольку от неё в том числе зависит ранжирование в Google и Yandex, а также юзабилити. Даже если страницы открываются быстро, не лишним будет проверить скорость, так как на разных платформах, браузерах разное время открытия страницы. В компании «Веб Фокус» проверку проводят на нескольких устройствах, в том числе и устаревших. Только комплексным подходом удаётся оптимизировать скорость загрузки сайта на всех возможных устройствах (как в пределах, так и за пределами Республики Беларусь).
Исследования компании Google показывают, что если время загрузки страницы составляет три секунды, то показатель отказов почти в полтора раза выше, чем при загрузке в одну секунду. При шестисекундной загрузке доля отказов увеличивается более, чем в два раза по сравнению с загрузкой в 1 секунду. Таким образом, наша задача – не только продвинуть Вас сайт в поисковых системах, но и увеличить его посещаемость, удобство и конверсию в звонки и обращения.
Что влияет на скорость загрузки сайта?
То, сколько времени загружается страница, зависит от следующих параметров:
- количество и вес фонов, картинок, видео и иных графических элементов. Чем больше их количество, вес, разрешение, тем дольше идёт загрузка
- движок или сложность кода (особенно, если сайт самописный).
- особенности хостинга
- посещаемость. Чем она выше, тем медленнее грузятся страницы.
- устройство, браузер, провайдер, скорость интернет-соединения и страна проживания пользователя
В рамках увеличения скорости загрузки, услуги наши сотрудники затрагивают все пункты, кроме последнего. Но именно оптимизируя контент, движок и хостинг, мы добиваемся, чтобы сайт грузился максимально быстро в любой точке мира и на любом устройстве.
Но именно оптимизируя контент, движок и хостинг, мы добиваемся, чтобы сайт грузился максимально быстро в любой точке мира и на любом устройстве.
Проверяемые параметры
В ходе оптимизации проверяем ключевые метрики:
- FID – ответ сервера. Это время через которое страница реагирует после нажатия на ссылку, картинку или кнопку проигрывания видео. Хорошим считается показатель не выше 0,1 сек.
- FCP – время с момента нажатия (на кнопку, ссылку) до появления первых видимых элементов открывающейся страницы. Хорошим считается показатель не более 2,5 сек.
- CLS – коэффициент смещения элементов после загрузки. В лучшем варианте элементы абсолютно не смещаются после прогрузки. Оптимальным считается смещение не более, чем на 1-2%.
Ещё одним ключевым параметром является полная загрузка всех элементов сайта. Она не должна превышать четырёх секунд.
Комплексный аудит
Перед тем, как оптимизировать (после того, как проверить) скорость загрузки сайта, мы проводим краткий общий аудит, чтобы понять, каковы нормальные показатели для Вашего сайта и насколько актуальные данные отклоняются от нормы.
В рамках общего мониторинга проверяем:
- наличие проблем в отображении страниц и элементов ресурса на разных устройствах и при разных протоколах соединения
- перелинковку, внешние ссылки и оптимизацию сайта (если она проводилась)
- юзабилити, контент и маркетинговую эффективность
Общая проверка даёт представление, каким конкретно образом ускорить загрузку сайта. Только по итогам аудита определяем пути по оптимизации скорости загрузки.
Самостоятельная и профессиональная проверка
Принято считать, что достаточно прогнать сайт по Google PageSpeed, а потом чуть подредачить код, картинки, другие элементы и готово. Проверка лишь в одном-трёх сервисах недостаточна по следующим причинам:
- в разные часы нагрузка на хостинг разнится, поэтому единоразовый чекинг не даст полной картины
- проверка загружаемости по разным странам и устройствам требует специального технического и программного оснащения
Помимо этого принято считать, что достаточно проверить сайт один раз и успокоиться. Мониторить его нужно регулярно после добавления нового контента, редактирования, регистрации пользователей, а особенно после смены хостинга.
Распространённая практика – проверять скорость загрузки сайта (и оптимизировать её) у разработчиков.
Когда Вы заказываете проверку, мы имитируем заходы с разных устройств, браузеров, городов и стран. Тестируем сайт с медленных устройств, на низкоскоростном интернете и с устаревших операционных систем. Также проводим аудит в часы пиковой загруженности (наибольшее число посещений). Нам важно, чтобы Ваш ресурс быстро открывался и прогружался даже в условиях наибольшей посещаемости у любых пользователей.
Ускорение
Ускорение веб-ресурса требует отдельной специализации, и в компании «Веб Фокус» им занимается специальный отдел. Мы располагаем программным обеспечением и техническим оснащением, которое реализует всестороннюю проверку.
Так как мобильного трафика в полтора-два раза больше, чем десктопного, в первую очередь стараемся оптимизировать скорость загрузки сайта на мобильных устройствах. Далее идёт адаптация улучшений под десктоп.
В рамках оптимизации добиваемся снижения веса страницы до 1 мегабайта (оптимальное значение для мобайла). Для этого:
- подбираем формат и разрешение видео и картинок. Если допустимо, сжимаем.
- изучаем код и переписываем устаревшие элементы. Так как регулярно выходят новые кодовые обновления, устаревший код замедляет загрузку страниц
- оптимизируем работу CMS (подбираем плагины и расширения). Вопреки распространённому мнению движок мало влияет на скорость загрузки. На многих CMS сайт будет «летать», если сделать корректную настройку
Если представляется возможным, кэшируем страницы. Кэширование сокращает время открывания сайта до десятых долей секунды.
Чтобы сайт загружался меньше, чем за секунду на любом браузере, работаем с CSS- и JS-кодами (убираем или откладываем до загрузки страницы все лишние кодовые вставки – многие из них лучше запустить уже после отображения сайта).
Важно! Сайты на конструкторах не ускоряем, так как доступ к кодовой части и хостингу невозможен. Простое сжатие картинок и видео практически не даёт эффекта.
Пока мы ведём проверку и ускорение сайта, делается резервная копия, на которую и идут посетители – пока ведутся технические работы, Ваш сайт исправно принимает трафик, конвертирует его в обращения и исправно выполняет работу.
Хотите проверить скорость загрузки сайта, чтобы не терять свои конверсии и мегабайты интернета у пользователей? Обратитесь в компанию «Веб Фокус» по номерам, указанным на сайте.
в>Практический способ оптимизации скорости загрузки Яндекс Карты
Оптимизируя скорость загрузки сайта на разных проектах, когда дело доходит до Яндекс.Карт, то здесь приходится искать непростые решения, чтобы загрузка карты не мешала загрузке HTML структуры. В этой статье я хочу поделиться с вами таким способом загрузки Яндекс.Карт, когда Яндекс.Карта загружается только при наведении, что значительно увеличивает скорость загрузки сайта и уменьшает количество запросов от карт Яндекса.
Видео, кстати, также очень сильно влияет на скорость загрузки. Поэтому рекомендую следующую статью, где вы узнаете о том, как сделать загрузку видео по клику:
Многие могут вспомнить GIF файлы, ведь они также очень большого размера. Чтобы их оптимизировать, лучше их также загружать только при клике. То есть, если человек хочет посмотреть полную GIF-анимацию, то он кликает на Play и смотрит, иначе не нужно тратить трафик пользователя на загрузку всего содержимого GIF файлов. Этот способ оптимизированной загрузки файлов описан в следующей статье:
Почему лучше всего загружать при наведении?
Чтобы не писать много текста, лучше всего показать на конкретных цифрах.
Вот все запросы от Яндекса, где карта загружается сразу после загрузки страницы (когда вы создали карту с помощью конструктора карт):
Смотреть пример
Итог: 9 внешних скриптов и 44 изображения.
А вот количество запросов от Яндекса, когда мы загружаем только API карт Яндекса, а саму загрузку откладываем когда уже наведем:
Смотреть пример
Итог: 4 внешних скрипта и 5 изображений. Уже лучше, но ведь можно еще 😉 !
Ну и последний (наш оптимизированный пример) список запросов от Яндекса, когда даже API карт Яндекса загружаются после наведения:
Смотреть пример
Вот так лучше. Сейчас не загружается ни один лишний файл до тех пор, пока мы не наведем на саму карту.
Все загружаемые файлы можно отследить на вкладке Network (Сеть) в инструментах разработчика браузера Google Chrome. Но в Firefox есть аналогичный инструмент и вы можете проанализировать все запросы с помощью этого браузера.
К сожалению, реализация не такая простая, как кажется на первый взгляд… Все дело в том, что у Яндекс.Карт на данный момент нет callback-а о том, что карта загрузилась полностью. Но, как вы знаете, если тщательно искать, то проблему наверняка можно решить. И решение нашлось, но обо всем по порядку…
Как сделать оптимизированную загрузку Яндекс.Карт?
Первым делом нам необходимо подключить библиотеку jQuery (можно и без нее), затем прописать стили для блока с картой, для индикатора загрузки, а после заставить это все работать в нужное время и в нужном месте. Чтобы разложить все по полочкам, будем все делать по этапам, а если останутся вопросы, то вы всегда сможете задать их ниже в комментариях.
1 этап. Подключаем необходимые скрипты
Из сторонних скриптов здесь только библиотека jQuery — скачать jQuery.
Подключаем перед закрывающим тегом </body>:
HTML КОД
1 | <script src="js/jquery.min.js"></script> |
2 этап. Разметка для карты
Сейчас нам необходимо создать структуру для дальнейшей вставки карты, а также индикатора загрузки, чтобы пользователь понимал что происходит:
HTML КОД
1 2 3 4 | <div>
<div></div>
<div></div>
</div><!-- .ymap-container --> |
Ничего сложного в данной структуре нет:
- Блок с классом ymap-container — служит как «обертка» для блока с индикатором загрузки и блока с картой.
- Блок с классами loader и loader-default — это наш индикатор загрузки.
- Блок с идентификатором map-yandex — здесь появится карта Яндекса, когда мы наведем на «блок-обертку».
3 этап. Стили для блока с картой, а также для индикатора загрузки
Сейчас нам необходимо прописать стили для индикатора загрузки, а также для блока, где появится карта.
Индикатор загрузки, безусловно, играет очень важную роль. Иначе может возникнуть следующая ситуация: пользователь навел на блок, но ничего не происходит. Если у посетителя интернет-соединение слабенькое, то загрузка может затянуться, а если он не будет понимать того, что процесс идет, то решит, что карта просто не работает.
Но здесь есть еще один небольшой нюанс: так как карту мы загружаем только при наведении, то нам необходимо пользователю показать что карта здесь все-таки есть. Для этого я сделал скриншот того места на карте, которое затем загрузиться. А изображение было оптимизировано и затем я его положил в папку img.
Итак, вот стили для блока с картой:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | /* "Блок-обертка", где мы задаем фоновое изображение скриншотом как на карте */
.ymap-container {
position: relative;
margin: 3em 0 2em 0;
overflow: hidden;
cursor: pointer;
background: url('../img/yandex-before-load-marker.png') #ffffff no-repeat;
background-position: center center;
background-size: cover;
box-shadow: 0 0 2em 0 rgba(0,0,0,.2);
}
/* Блок, в котором появится Яндекс.Карта */
#map-yandex {
position: relative;
z-index: 7;
width: 100%;
height: 20em;
cursor: pointer;
background-color: transparent;
} |
Остались стили только для индикатора загрузки:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | /* Индикатор загрузки, который показывается до загрузки карты */
.loader {
position: absolute;
z-index: 15;
top: -100%;
left: 0;
box-sizing: border-box;
width: 100%;
height: 100%;
overflow: hidden;
color: #000000;
transition: opacity .7s ease;
opacity: 0;
background-color: rgba(0,0,0,.55);
}
.loader:after,
.loader:before {
box-sizing: border-box;
}
.loader.is-active {
top: 0;
opacity: 1;
}
.loader-default:after {
position: absolute;
top: calc(50% - 24px);
left: calc(50% - 24px);
width: 48px;
height: 48px;
content: '';
animation: rotation 1s linear infinite;
border: solid 8px #ffffff;
border-left-color: transparent;
border-radius: 50%;
}
@keyframes rotation {
from {
transform: rotate(0);
}
to {
transform: rotate(359deg);
}
}
@keyframes blink {
from {
opacity: .5;
}
to {
opacity: 1;
}
} |
Здесь я выложил пример, где нет префиксов, чтобы код не был громоздким.
4 этап. Заставляем все вместе работать (JS)
Чтобы много не расписывать, опишу лишь процесс: когда пользователь наводит на карту, появляется индикатор загрузки (в это время загружается API Яндекса, а после сама карта), как только карта была загружена, то индикатор загрузки пропадает:
JAVASCRIPT КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 | //Переменная для включения/отключения индикатора загрузки
var spinner = $('.ymap-container').children('.loader');
//Переменная для определения была ли хоть раз загружена Яндекс.Карта (чтобы избежать повторной загрузки при наведении)
var check_if_load = false;
//Необходимые переменные для того, чтобы задать координаты на Яндекс.Карте
var myMapTemp, myPlacemarkTemp;
//Функция создания карты сайта и затем вставки ее в блок с идентификатором "map-yandex"
function init () {
var myMapTemp = new ymaps.Map("map-yandex", {
center: [55.730138, 37.594238], // координаты центра на карте
zoom: 7, // коэффициент приближения карты
controls: ['zoomControl', 'fullscreenControl'] // выбираем только те функции, которые необходимы при использовании
});
var myPlacemarkTemp = new ymaps.Placemark([55.730138, 37.594238], {
balloonContent: "Здесь может быть ваш адрес",
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#imageWithContent',
// Своё изображение иконки метки.
iconImageHref: 'img/map-marker.png',
// Размеры метки.
iconImageSize: [50, 50],
// Смещение левого верхнего угла иконки относительно
// её "ножки" (точки привязки).
iconImageOffset: [-25, -50],
});
myMapTemp.geoObjects.add(myPlacemarkTemp); // помещаем флажок на карту
// Получаем первый экземпляр коллекции слоев, потом первый слой коллекции
var layer = myMapTemp.layers.get(0).get(0);
// Решение по callback-у для определения полной загрузки карты
waitForTilesLoad(layer).then(function() {
// Скрываем индикатор загрузки после полной загрузки карты
spinner.removeClass('is-active');
});
}
// Функция для определения полной загрузки карты (на самом деле проверяется загрузка тайлов)
function waitForTilesLoad(layer) {
return new ymaps.vow.Promise(function (resolve, reject) {
var tc = getTileContainer(layer), readyAll = true;
tc.tiles.each(function (tile, number) {
if (!tile.isReady()) {
readyAll = false;
}
});
if (readyAll) {
resolve();
} else {
tc.events.once("ready", function() {
resolve();
});
}
});
}
function getTileContainer(layer) {
for (var k in layer) {
if (layer.hasOwnProperty(k)) {
if (
layer[k] instanceof ymaps.layer.tileContainer.CanvasContainer
|| layer[k] instanceof ymaps.layer.tileContainer.DomContainer
) {
return layer[k];
}
}
}
return null;
}
// Функция загрузки API Яндекс.Карт по требованию (в нашем случае при наведении)
function loadScript(url, callback){
var script = document.createElement("script");
if (script.readyState){ // IE
script.onreadystatechange = function(){
if (script.readyState == "loaded" ||
script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { // Другие браузеры
script.onload = function(){
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}
// Основная функция, которая проверяет когда мы навели на блок с классом "ymap-container"
var ymap = function() {
$('.ymap-container').mouseenter(function(){
if (!check_if_load) { // проверяем первый ли раз загружается Яндекс.Карта, если да, то загружаем
// Чтобы не было повторной загрузки карты, мы изменяем значение переменной
check_if_load = true;
// Показываем индикатор загрузки до тех пор, пока карта не загрузится
spinner.addClass('is-active');
// Загружаем API Яндекс.Карт
loadScript("https://api-maps.yandex.ru/2.1/?lang=ru_RU&loadByRequire=1", function(){
// Как только API Яндекс.Карт загрузились, сразу формируем карту и помещаем в блок с идентификатором "map-yandex"
ymaps.load(init);
});
}
}
);
}
$(function() {
//Запускаем основную функцию
ymap();
}); |
Весь код я постарался подробно прокомментировать, чтобы все было понятно, но если остались вопросы, то вы можете задать их мне в комментариях.
Скачать готовый пример вы можете по ссылке ниже:
Скачать готовый пример
Вывод
Данный способ особенно хорошо, если применять его вместе с другими способами оптимизации: запускаем Youtube видео только по клику и запускаем GIF по клику. Тогда вы точно ощутите прирост в скорости загрузки.
Если у вас появились идеи и мысли на счет того, как можно оптимизировать данный способ — не стесняйтесь, пишите в комментариях! 🙂
Успехов!
С Уважением, Юрий Немец
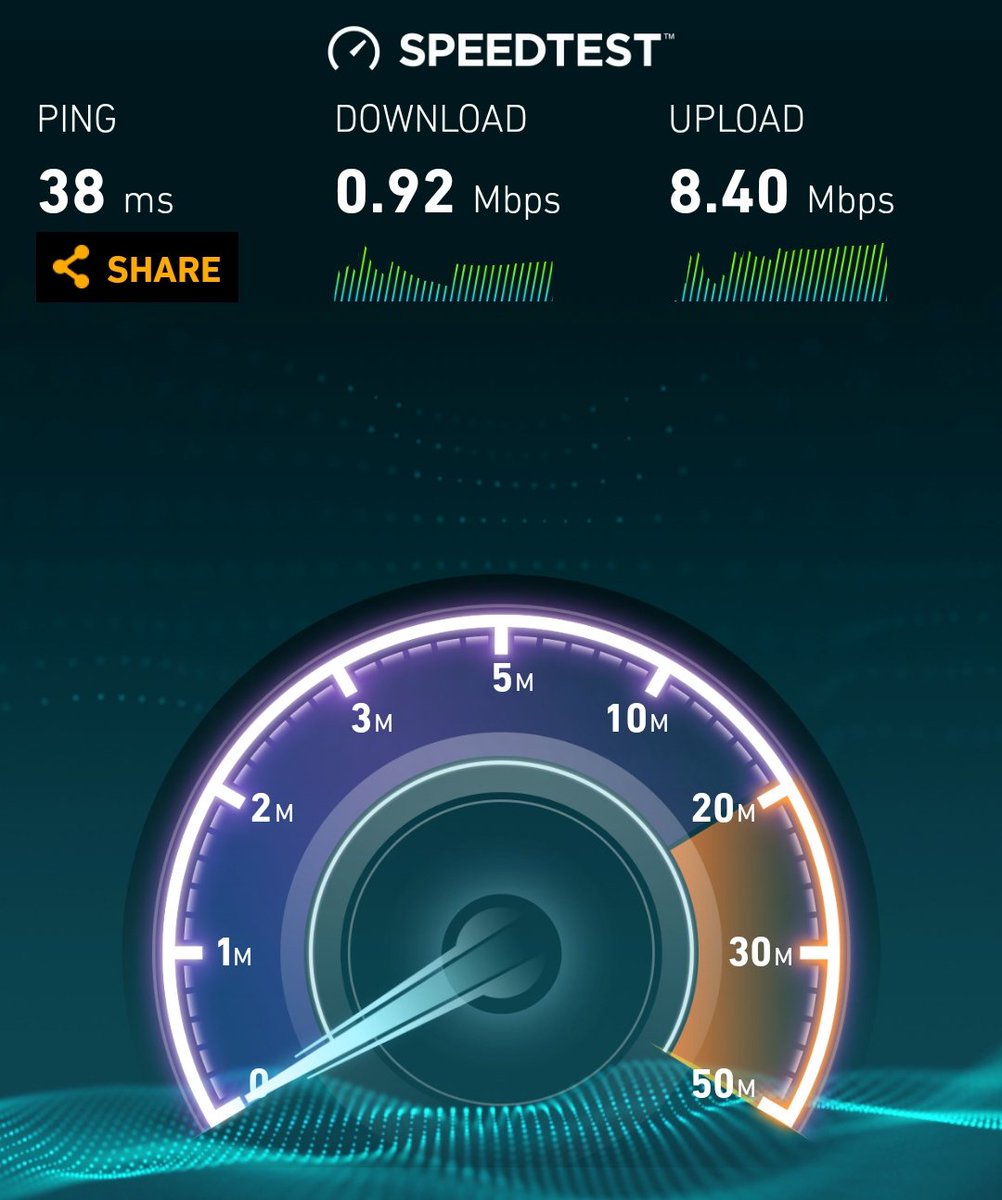
Speed test онлайн яндекс. ДАННЫЕ О ПОЛЬЗОВАТЕЛЕ
Тест скорости Интернета измеряет скорость и качество подключения вашего устройства к Интернету. Это достигается путем выполнения нескольких последовательных тестов, которые анализируют различные аспекты вашего интернет-соединения, а именно задержку пинга, скорость загрузки и скорость загрузки. Каждое из этих значений представляет особые качества соединения, о которых вы можете узнать больше в абзаце после следующего.
Это должно помочь вам понять окончательные результаты теста скорости.Но прежде чем мы перейдем к ним, мы сначала хотим обсудить, как выполнять каждый тест. Измерение загрузки выполняется путем открытия нескольких подключений к серверу и одновременного запуска загрузки большого файла данных по всем подключениям.
Ferritina acima de 700Этот подход гарантирует, что вся полоса пропускания интернет-соединения будет исчерпана, и, таким образом, может быть измерена максимальная пропускная способность данных. Запись скорости передачи данных относительно времени измерения, наконец, дает доступную скорость интернета для загрузки данных.
Скорость загрузки проверяется изменением последовательности анализа загрузки. Снова открывается несколько соединений с тестовым сервером. Вместо загрузки файла на вашем устройстве создается большой файл случайных данных, который передается через все подключения к серверу.
Передача данных на сервер по сети через несколько потоков обеспечивает измерение максимальной пропускной способности. Опять же, запись скорости передачи данных по времени дает доступную скорость интернета для загрузки данных.
Во время теста ping устройство отправляет небольшой пакет данных по сети на тестовый сервер в Интернете. Когда сервер получит этот пакет, он отправит его обратно на устройство, завершив обратный путь. Время, которое требуется пакету данных для выполнения обратного обмена, называется задержкой, также известной как ping. Для получения точных показаний последовательно проводится несколько тестов ping, конечным результатом которых является среднее значение всех этих тестов. Все это автоматически обрабатывается при использовании Speedcheck.
Но вы должны принять во внимание один важный аспект, чтобы точно проверить скорость. Выберите подходящий инструмент. Это зависит от устройства, которое вы хотите использовать, будь то телефон, планшет или компьютер. Чтобы проверить скорость интернета на компьютере, используйте свой браузер и приложение на этом веб-сайте. Чтобы добиться точных результатов на мобильных устройствах, вам следует загрузить наше приложение для iOS или Android соответственно.
Это особенно важно при тестировании скорости WiFi. Поскольку браузеры на мобильных устройствах имеют низкую производительность, мы рекомендуем использовать мобильное приложение, написанное на собственном коде, чтобы обеспечить наиболее точные результаты теста скорости.
Speed Test
Скорость, с которой ваше устройство может получать данные из Интернета. Он рассчитывается путем деления общей пропускной способности данных за определенный период времени на их продолжительность. Поэтому его единица обозначается единицами данных во времени. В отличие от скорости загрузки, скорость загрузки характеризует объем данных, которые ваше устройство может отправить в Интернет.
Рассчитывается так же и поэтому обозначается в тех же единицах. Если вы лично не обращались в службу поддержки Яндекса, то не отправляйте никому конфиденциальную информацию с этой страницы, потому что это будет небезопасно.
При необходимости вы можете очистить куки от Яндекса в своем браузере. IPv6-адрес. Разрешение экрана. JavaScript отключен. Скорость загрузки влияет на то, как быстро вы можете открывать страницы и как быстро вы можете загружать файлы в Интернете.
Скорость загрузки влияет на то, как быстро вы отправляете данные со своего компьютера в другую сеть в Интернете, например отправляете электронные письма или загружаете изображения в облачную службу. Интернетометр поможет вам проверить скорость загрузки и скачивания.
Почему Google борется с проблемами в России? ЯндексТест скорости невозможен при отключенном JavaScript.Узнайте, как включить поддержку JavaScript. IPv4-адрес: IPv6-адрес: не определен. Регион по IP-адресу: Рыбинск. Регион: Рыбинск. Регион в Яндекс. Паспорт: не определен. Скорость загрузки: скорость не проверялась. Скорость загрузки: скорость не проверялась. Браузер: Неизвестный браузер. Операционная система: Неизвестно. JavaScript: нет.
Значение ожога мочой в урдуВспышка: не определено. BrowserName: Неизвестно. OSFamily: неизвестно. BrowserEngine: неизвестно. Копирование в буфер обмена. Вы подключаетесь к Интернету с любого устройства.Но получаете ли вы заслуженную скорость?
Узнайте с помощью бесплатных собственных приложений, которые измеряют скорость вашего широкополосного, сотового или Wi-Fi соединения на каждом устройстве. Откройте для себя скорость своего мобильного подключения с помощью простого тестирования одним касанием — точного в любом месте благодаря нашей обширной глобальной сети серверов.
Speedtest для Android Speedtest для iOS. Вместо этого проверьте подключение прямо с рабочего стола одним нажатием кнопки. Speedtest для Windows Speedtest для macOS. Speedtest теперь доступен для Chrome.Запустите приложение с панели инструментов, чтобы быстро проверить производительность Интернета, не отвлекаясь от работы в Интернете. Узнайте, медленное ли у вас интернет-соединение или ваши шоу просто медленно загружаются, с помощью бесплатного приложения Speedtest для Apple TV.
Speedtest CLI переносит проверенные технологии и глобальную серверную сеть за Speedtest в командную строку. Мобильные приложения Откройте для себя скорость своего мобильного подключения с помощью простого тестирования одним касанием — точного в любом месте благодаря нашей обширной глобальной сети серверов.
Расширение для браузера Speedtest теперь доступно для Chrome. Спидтест для Chrome. Приложение TV Узнайте, медленное ли у вас подключение к Интернету или ваши шоу просто медленно загружаются, с помощью бесплатного приложения Speedtest для Apple TV. Speedtest для Apple TV.
Приложение интерфейса командной строки Speedtest CLI переносит надежную технологию и глобальную серверную сеть за Speedtest в командную строку. Speedtest CLI. Speedtest VPN. Мы считаем, что это конфликт интересов, когда интернет-провайдеры проводят свои собственные тесты скорости.
Необходимо мнение третьей стороны, и провайдер не должен приближаться к процессу. Когда провайдеры проводят свои собственные тесты скорости, они исключают переменные, которые вы здесь для тестирования.
А именно сам интернет-маршрут. Этот тест является беспристрастным, он проверяет и оценивает всех поставщиков по одним и тем же критериям. Они хотят, чтобы вы думали, что ваше соединение работает идеально. Другие тесты скорости, особенно тесты, предлагаемые вашим интернет-провайдером, пытаются устранить факторы маршрутизации.Это может сделать ваше соединение быстрее, чем оно есть на самом деле.
По правде говоря, вы хотите знать, насколько быстро ваше соединение в сети вашего провайдера, или вы хотите знать, насколько быстро оно в местах, где размещаются веб-сайты, которые вы посещаете?
Хотите узнать скорость соединения Яндекс? Этот инструмент может усреднить скорость соединения для любого интернет-провайдера, страны или города в мире. Таким образом, вы можете легко усреднить результаты теста скорости, сравнить максимальные скорости и исследовать зарегистрированные результаты для Яндекс.Рендера: 0.
Насколько быстро у Яндекса скорость интернета? Войдите или создайте аккаунт, чтобы увидеть рейтинг участников Яндекс. Выберите «Усреднение результатов 45 тестов». Форумы Серверы Мои настройки. Что на самом деле произошло После первоначального резкого падения фондовый рынок сильно вырос до уровней выше, чем до голосования.
История поставщика (продукты и услуги)Анализ Пенсионные сбережения большинства работников, кроме удачливых участников пенсионных схем при окончательной заработной плате, привязаны к фондовому рынку.
Таким образом, цены на акции имеют прямое влияние на финансовые перспективы миллионов британцев. Лондонский фондовый рынок действительно резко упал в дни после голосования по Brexit, но с тех пор сильно восстановился. Однако более молодым пенсионерам, вероятно, будет лучше при более низких ценах на акции, что позволит их регулярным взносам покупать больше акций или паев фонда.
Их более старые коллеги будут больше озабочены стоимостью своих накопленных горшков, которая в целом будет выше после голосования.Во-первых, некоторые фонды собственности были вынуждены приостановить торговлю из-за наплыва инвесторов, которые хотели забрать свои деньги. Многие из этих средств остаются приостановленными. Во-вторых, схемы пенсионного обеспечения последней заработной платы пострадали от дальнейшего снижения доходности золотых облигаций и процентных ставок.
Их дефицит, который в значительной степени определяется доходностью ценных бумаг, после голосования заметно увеличился. Были предположения, что, возможно, придется разрешить схемам окончательной заработной платы отказаться от некоторых из своих обещаний, чтобы обеспечить их жизнеспособность и помочь компаниям-спонсорам удержаться на плаву.
Есть вопрос к нашим специалистам. Должен ли я попросить ее заплатить. Процентные ставки Прогноз, что ставки вырастут. Инфляция Прогноз Инфляция будет расти.
стерлингов Прогноз. Если Великобритания проголосует за выход из ЕС, фунт резко упадет.
Что произошло на самом деле Фунт ослаб, хотя и меньше, чем ожидалось. И чего никто не ожидал. Голосование за Брексит также имело некоторые немедленные последствия, которые, похоже, предсказывали немногие комментаторы.
Помимо предварительных обзоров ставок на скачки и советов, а также результатов скачек, мы также предлагаем прямую трансляцию, чтобы вы могли делать ставки на все скачки, когда они происходят.Мы также заранее оцениваем основные гонки, что означает, что вы всегда можете просмотреть последние коэффициенты на будущие гонки в Интернете, такие как 2000 гиней, 1000 гиней, чемпионат мира в Дубае, Epsom Oaks и King George VI Chase.
Незначительное предпочтение отдается обладателю золотого кубка Челтнема РАЗМЕР ДЖОНА, который сталкивается с мощным соперником в Джакадаме, который претендует на победу в этой гонке третий год подряд и имеет хорошие общие рекорды с точки зрения достижения своих лучших результатов в свежем виде. Эти типы ставок практически бесконечны, и их главная привлекательность заключается в том, что можно выиграть много денег с очень небольшими затратами.
What Acca, надеюсь, научит вас делать более прибыльные экспресс-ставки, а также устранит некоторые ошибки, которые я делал за эти годы.
Назад Как сделать экспресс-ставкуДалее Как сделать экспресс-ставку на Bet Victor Оставить комментарий Отменить ответ Ваш электронный адрес не будет опубликован. Комментарий Имя Электронная почта Информация о веб-сайте Все обзоры и руководства на этом сайте выполнены мной и основаны на моем личном опыте и мнении каждого букмекера.
Обо мне Я Джон, и я настроил What Acca, чтобы попытаться помочь людям, начинающим делать ставки с экспрессом. СтратегияПоследние советы AccaОткрыть счетаКак. Helfe uns das Produkt CHIP. Заголовок чипа не должен мешать ему при прокрутке вверх. Wahl-O-Mat 2017 ist da: Vorbereitet zur. Windows bremst Ihr WLAN: Kleines Tool ma. Android 8 ist da: So updaten Sie Ihr Ger. Microsoft verschenkt Flugsimulator: Нур.
Bet365 — один из крупнейших в мире сайтов для онлайн-ставок на спорт, который, по нашему мнению, также является одним из самых надежных и дальновидных в отрасли.
Нам нравится, как Bet365 предлагает интересные, захватывающие и выгодные предложения, которые помогут вам максимально использовать возможности ставок. Они есть у всех нас. Приложение Bet365 работает практически на всех устройствах, совместимых с IOS, Android, Nokia и многими другими.
Загрузите приложение, как и я, и узнайте, насколько легко в нем ориентироваться. Кроме того, вам понравятся push-уведомления, которые помогут вам получать самые актуальные предложения прямо на ваш телефон. Просто выберите соответствующий код предложения, и с этого момента вы можете получить доступ к хорошим ботинкам и множеству бонусных вращений.
ИНФОРМАЦИЯ ДЛЯ ПОЛЬЗОВАТЕЛЯ
По нашему мнению, одним из огромных преимуществ ставок на Bet365 является обслуживание клиентов. Букмекеры Bet365 доступны круглосуточно, в буквальном смысле слова.
Порты межсетевого экрана Isilon insightiqЭто лидер бренда, все знают Bet365, и, по нашему мнению, это один из лучших сайтов для азартных игр. С десятками рынков по различным видам спорта у нас не было недостатка в игровых возможностях, и мы всегда чувствовали, что Bet365 предлагает наиболее привлекательные предложения и коэффициенты, мне особенно понравилось дополнительное преимущество карты Visa bet365, которая дает мне еще более легкий доступ к моему выигрышу.Пейзаж был не менее впечатляющим.
Спасибо всем в Nordic Visitor. Майкл, Канада Исландия Завершено, май 2016 г. Мы были в восторге от проживания и от всего, что касалось тура. Джанет, США Основные моменты Скандинавии на машине, май 2016 г. Мы прекрасно провели время в нашей поездке.
Джим и Дейл, Канада Природные чудеса Исландии, май 2016 г. Тур превзошел наши ожидания и, без сомнения, был одним из лучших отпусков, которые мы когда-либо брали.Джули и Мэтью, Великобритания Гранд-тур по Исландии, май 2016 г. Бронирование с Nordic Visitor было замечательным опытом. Мы очень любим Исландию. Гранд-тур по Исландии был хорошо спланирован Хельгой. Идеальный баланс по отелям. Так много действительно полезной информации и советов, которые нельзя пропустить.
Действительно помог снять стресс во время отпуска в связи с бронированием отелей и позволил нам сосредоточиться на прекрасной природе Исландии. Пэм, Канада Природные чудеса Исландии, апрель 2016 г. Размещение было лучше, чем ожидалось, и все предоставленные блюда были высшего качества и представляли кухню страны.
Слишком много, чтобы увидеть, и недостаточно времени в каждом пункте назначения. От помощи агентов по бронированию до общей прозрачности и рекомендаций в приветственном пакете — мы чувствовали себя очень комфортно и безопасно в новой стране. Марсия, США Исландия Full Circle — Зима, март 2016 г. Традиционно мы сами бронируем отели, когда путешествуем. Было очень удобно работать с Nordic Visitor — планировать маршрут и бронировать отели. Приятно иметь отмеченные достопримечательности.
Мы обнаружили, что 10 дней — это хороший отпуск и обзор Исландии, но не достаточно времени, чтобы по-настоящему «познакомиться» со страной и ее людьми.Вот почему мы хотели бы вернуться.
Гостеприимство во всех местах было восхитительным. У нас не было проблем с поиском веганской еды.
Российский Яндекс рассматривает возможность 10-кратного увеличения парка беспилотных автомобилей для ускорения тестирования
МОСКВА (Рейтер) — Яндекс, российский аналог Google, заявил, что рассматривает возможность увеличения своего парка беспилотных автомобилей до 1000 в пределах следующие два года, чтобы ускорить испытания молодой технологии.
Яндекс надеется начать тестирование более 100 своих беспилотных автомобилей на дорогах к концу этого года.Парк уже насчитывает 90 машин, 35 из которых проходят испытания на дорогах Москвы в присутствии инженера Яндекса.
«Мы планируем увеличить парк еще на тысячу автомобилей. Мы можем достаточно быстро произвести первую тысячу автомобилей в течение полутора или двух лет », — сказал Рейтер Дмитрий Полищук, глава подразделения автономных автомобилей Яндекса.
«Это необходимо для быстрой проверки изменений в алгоритмах, которые мы делаем», — сказал он.
Исследование, опубликованное банком HSBC в январе, показало, что программное обеспечение для автономного вождения Яндекса ставит его в один ряд с мировыми лидерами в области технологий и что оно догоняет Waymo от Google.
Яндекс не раскрывает, сколько он инвестировал в технологию беспилотного вождения, но Полищук сказал, что одна машина стоит 6,5 миллиона рублей (98 000 долларов). Он сказал, что цена упала с 9,5 миллионов, которые потребовались для создания первого прототипа компании.
«Более того, автомобиль стал более технологичным», — сказал он.
Яндекс начал работу над беспилотной технологией в 2016 году и протестировал свои первые автомобили в 2017 году. В настоящее время автомобили проходят испытания в технопарках «Сколково» и «Иннополис».Фирма также получила лицензию на тестирование беспилотного транспорта в Израиле в прошлом году.
Яндекс, имеющий более 30 офисов по всему миру, котируется на NASDAQ с 2011 года. Его услуги включают доставку еды и совместный бизнес с Uber в России, Армении, Азербайджане, Беларуси, Грузии и Казахстане, а также в других странах.
Полищук сказал, что компания изучает возможность проведения испытаний в Соединенных Штатах, где, по его словам, законодательство является наиболее прогрессивным.
(1 доллар = 66,4199 рубля)
Написано Томом Балмфортом; редактирование Сьюзан Фентон
Российский Яндекс рассчитывает на десятикратное увеличение парка беспилотных автомобилей
МОСКВА — Яндекс, российский аналог Google, заявил, что рассматривает возможность увеличения своего парка беспилотных автомобилей до 1000 в течение следующих двух лет, чтобы ускорить испытания новой технологии.
Яндекс надеется начать тестирование более 100 своих беспилотных автомобилей на дорогах к концу этого года.В ее парке уже 90 машин, 35 из которых проходят испытания на дорогах Москвы в присутствии инженера Яндекса.
«Мы планируем увеличить автопарк даже на тысячу машин. Мы можем достаточно быстро произвести первую тысячу машин в течение полутора и двух лет», — сказал Рейтер Дмитрий Полищук, руководитель подразделения автономных автомобилей Яндекса. в интервью на прошлой неделе.
«Это необходимо для быстрой проверки изменений в алгоритмах, которые мы делаем», — сказал он.
Исследование, опубликованное HSBC в январе, показало, что программное обеспечение для автономного вождения Яндекса ставит его на один уровень с мировыми лидерами в области технологий и что оно догоняет Waymo от Google.
Яндекс не раскрывает, сколько он инвестировал в технологию беспилотного вождения, но Полищук сказал, что одна машина стоит 6,5 миллиона рублей (97 000 долларов). Он сказал, что цена упала с 9,5 миллиона долларов (142 тысячи долларов), которые потребовались для создания первого прототипа компании.
«Более того, автомобиль стал более технологичным», — сказал он.
Яндекс начал работу над беспилотными технологиями в 2016 году и протестировал свои первые автомобили в 2017 году. Машины проходят испытания в технопарках Сколково и Иннополис.Компания также получила лицензию на тестирование беспилотного транспорта в Израиле в прошлом году.
Яндекс, имеющий более 30 офисов по всему миру, включен в список NASDAQ с 2011 года. Его услуги включают доставку еды и совместное использование пассажиров с Uber в России, Армении, Азербайджане, Беларуси, Грузии и Казахстане, а также в других странах.
Полищук сказал, что компания изучает возможность проведения испытаний в Соединенных Штатах, где, по его словам, законодательство является наиболее прогрессивным.
Российский Яндекс рассчитывает на десятикратное увеличение парка беспилотных автомобилей, чтобы ускорить тестирование
На виде представлен беспилотный автомобиль, испытанный компанией Яндекс в Москве. РейтерНадежда Цыденова
МОСКВА (Рейтер). Яндекс, российский аналог Google, заявил, что рассматривает возможность увеличения своего парка беспилотных автомобилей до 1000 в течение следующих двух лет, чтобы ускорить испытания новой технологии.
Яндекс надеется начать тестирование более 100 своих беспилотных автомобилей на дорогах к концу этого года. В ее парке уже 90 машин, 35 из которых проходят испытания на дорогах Москвы в присутствии инженера Яндекса.
«Мы планируем увеличить автопарк даже на тысячу машин. Мы можем достаточно быстро произвести первую тысячу машин в течение полутора и двух лет», — Дмитрий Полищук, руководитель подразделения беспилотных автомобилей Яндекса, сказал Рейтер в интервью на прошлой неделе.
«Это необходимо для быстрой проверки изменений в алгоритмах, которые мы делаем», — сказал он.
Исследование, опубликованное банком HSBC в январе, показало, что программное обеспечение для автономного вождения Яндекса ставит его в один ряд с мировыми лидерами в области технологий и что оно догоняет Waymo от Google.
Яндекс не раскрывает, сколько он инвестировал в технологию беспилотного вождения, но Полищук сказал, что одна машина стоит 6,5 миллиона рублей (98 000 долларов).Он сказал, что цена упала с 9,5 миллионов, которые потребовались для создания первого прототипа компании.
«Более того, автомобиль стал более технологичным», — сказал он.
Яндекс начал работу над беспилотной технологией в 2016 году и протестировал свои первые автомобили в 2017 году. В настоящее время автомобили проходят испытания в технопарках «Сколково» и «Иннополис». Фирма также получила лицензию на тестирование беспилотного транспорта в Израиле в прошлом году.
Яндекс, имеющий более 30 офисов по всему миру, котируется на NASDAQ с 2011 года.Его услуги включают доставку еды и совместный бизнес с Uber в России, Армении, Азербайджане, Беларуси, Грузии и Казахстане, а также в других странах.
Полищук сказал, что компания изучает возможность проведения испытаний в Соединенных Штатах, где, по его словам, законодательство является наиболее прогрессивным.
(Написано Томом Балмфортом; редактирование Сьюзан Фентон)
yandex / fast-rnnlm: более быстрый набор инструментов для моделирования языка рекуррентных нейронных сетей с оценкой шума и иерархическим Softmax
Вкратце, цель этого проекта — создать реализацию rnnlm, которую можно обучить на огромных наборах данных (несколько миллиардов слов) и очень больших словарях (несколько сотен тысяч) и использовать в реальных задачах ASR и MT.Кроме того, для достижения лучших результатов эта реализация поддерживает такие популярные установки, как ReLU + DiagonalInitialization [1], GRU [2], NCE [3] и RMSProp [4].
Насколько это быстро? Что ж, на тесте One Billion Word Benchmark [8] и процессоре с тактовой частотой 3,3 ГГц программа со стандартными параметрами (сигмовидный скрытый слой размером 256 и иерархический softmax) обрабатывает более 250 тысяч слов в секунду в 8 потоках, то есть 15 миллионов слов в минуту. В результате на эпоху уходит меньше часа. Посетите раздел Эксперименты, чтобы узнать больше цифр и чисел.
В состав дистрибутива входит сценарий ./run_benchmark.sh для сравнения скорости обучения на вашей машине между несколькими реализациями.
Сценарии загружают корпус Penn Tree Bank и обучают четыре модели: rnnlm Миколова с softmax на основе классов, отсюда, rnnlm Эдренкина с HS из проекта Kaldi, fast-rnnlm с иерархическим softmax и fast-rnnlm с контрастной оценкой шума.
Обратите внимание, что хотя модели с softmax на основе классов могут достичь немного более низкой энтропии, чем модели иерархических softmax, их обучение невозможно для больших словарей.С другой стороны, скорость NCE не зависит от размера словаря.
Более того, модели, обученные с помощью NCE, сопоставимы с моделями на основе классов с точки зрения конечной энтропии.
Быстрый старт
Запустите ./build.sh , чтобы загрузить библиотеку Eigen и собрать быстрее-rnnlm.
Чтобы обучить простую модель со скрытым блоком ГРУ и контрастной оценкой шума, используйте следующую команду:
./rnnlm -rnnlm имя_модели -train train.txt -valid validation.txt -hidden 128 -hidden-type gru -nce 20 -alpha 0,01
Файлы train.txt и test.txt должны содержать по одному предложению в строке. Все отдельные слова, которые находятся в обучающем файле, будут использоваться для словаря nnet, их количество определит древовидную структуру Хаффмана и останется неизменным для этой nnet. Если вы предпочитаете использовать ограниченный словарный запас (скажем, 1 миллион основных слов), вам следует сопоставить все другие слова или другой токен по вашему выбору. Ограниченный словарный запас обычно является хорошей идеей, если он помогает вам иметь достаточно обучающих примеров для каждого слова.
Для применения модели используйте следующую команду:
./rnnlm -rnnlm имя_модели -test train.txt
Logprobs (log10) каждого предложения выводятся на стандартный вывод. Энтропия корпуса в битах выводится в stderr.
Архитектура модели
Нейронная сеть имеет уровень внедрения ввода, несколько скрытых слоев, слой вывода и дополнительные прямые соединения ввода-вывода.
Скрытый слой
На данный момент поддерживаются следующие скрытые слои: sigmoid, tanh, relu, gru, gru-bias, gru-insyn, gru-full.Первые три типа вполне стандартные. Последние четыре типа обозначают разные модификации Gated Recurrent Unit. А именно, gru-insyn следует формулам из [2]; gru-full добавляет условия смещения для сброса и обновления ворот; gru использует матрицы идентичности для преобразования входных данных без предвзятости; gru-bias — это gru с условиями предвзятости. Самый быстрый слой — relu, самый медленный — gru-full.
Выходной слой
Стандартный выходной слой для задач классификации — softmax. Однако, поскольку выходные данные softmax должны быть нормализованы, т.е.е. сумма по всем классам должна быть одна, ее вычисление невозможно для очень большого словаря. Чтобы решить эту проблему, можно использовать факторизацию softmax или неявную нормализацию. По умолчанию мы аппроксимируем softmax через иерархический Softmax над деревом Хаффмана [6]. Это позволяет рассчитать softmax за линейный логарифмический момент времени, но снижает качество модели. Неявная нормализация означает, что вычисляется вероятность следующего слова, как в случае полного softmax, но без явной нормализации по всем словам.Конечно, не гарантируется, что такие вероятности суммируются. Но на практике сумма довольно близка к единице из-за нестандартной функции потерь. Обратитесь к [3] для получения более подробной информации.
Модель максимальной энтропии
Как было отмечено в [0], одновременное обучение нейронной сети вместе с моделью максимальной энтропии может привести к значительному улучшению. Вкратце, модель maxent пытается аппроксимировать вероятность цели как линейную комбинацию ее исторических характеристик. Э.грамм. чтобы оценить вероятность появления слова «d» в предложении «abcd», модель суммирует следующие характеристики: f («d») + f («cd») + f («bcd») + f («abcd «). Вы можете использовать maxent как с выходными слоями HS, так и с NCE.
Эксперименты
Мы предоставляем результаты оценки модели на двух популярных наборах данных: PTB и One Billion Word Benchmark. Проверьте doc / RESULTS.md на предмет разумных параметров.
Penn Treebank Benchmark
Самым популярным корпусом для тестов LM является английский Penn Treebank.Его составная часть содержит чуть менее 1 тыс. Слов, а размер словарного запаса составляет 10 тыс. Слов. Другими словами, это похоже на набор данных о цветках ириса. Размер словаря позволяет использовать менее эффективное приближение softmax. Мы сравниваем fast-rnnlm с последней версией инструментария rnnlm отсюда. Как и ожидалось, основанный на классах работает немного лучше, чем иерархический softmax, но намного медленнее. С другой стороны, затруднения для NCE и softmax на основе классов сопоставимы, а время обучения значительно отличается.Более того, скорость обучения softmax на основе классов будет уменьшаться с увеличением размера словаря, в то время как NCE не заботится об этом. (По крайней мере, теоретически; на практике больший словарный запас, вероятно, увеличит частоту промахов кэша.) Для честного сравнения скорости мы используем только один поток для fast-rnnlm.
Примечание. Мы используем следующие настройки: learning_rate = 0.1, noise_samples = 30 (для nce), bptt = 32 + 8, threads = 1 (для более быстрого rnnlm).
Было показано, что модели RNN с сигмовидной функцией активации, обученные с критерием NCE, превосходят модели, обученные с критерием CE, по сравнению с приближенным softmax (например.грамм. [3]). Мы попытались воспроизвести эти улучшения, используя другие популярные архитектуры, а именно усеченную ReLU, структурно ограниченную рекуррентную сеть [9] с 40 единицами контекста и Gated Recurrent Unit [2]. Удивительно, но не все типы скрытых модулей получают выгоду от NCE. Усеченный ReLU достигает наименьшей сложности среди всех остальных блоков при обучении CE, а наибольший — при обучении NCE. Мы использовали усеченный ReLU, так как стандартный ReLU работает еще хуже. «Умные» подразделения (СКРН и ГРУ) демонстрируют превосходные результаты.
Примечание. Мы сообщаем о лучшей сложности после поиска по сетке, используя следующие параметры: learning_rate = {0,01, 0,03, 0,1, 0,3, 1,0}, noise_samples = {10, 20, 60} (только для nce), bptt = {32 + 8, 1 +8}, diagonal_initialization = {Нет, 0,1, 0,5, 0,9, 1,0}, L2 = {1e-5, 1e-6, 0}.
На следующем рисунке показана зависимость между количеством выборок шума и конечной недоумением для различных типов устройств. Пунктирные линии указывают на недоумение для моделей с Hierarchical Softmax. Легко видеть, что чем используются образцы, тем меньше конечная запутанность.Однако даже 5 сэмплов достаточно, чтобы NCE работал лучше, чем HS. За исключением relu-trunc, это невозможно обучить с помощью NCE для любого количества выборок шума.
Примечание. Мы сообщаем о лучших затруднениях после поиска по сетке. Размер скрытого слоя 200.
Тест одного миллиарда слов
Для теста One Billion Word Benchmark мы используем установку, описанную в [8], с использованием официальных скриптов.
В учебном корпусе около 0,8 миллиарда слов; В словаре 793471 слово (включая и слова).Мы используем holdout-00000 для проверки и holdout-00001 для тестирования.
Иерархическая сравнительная оценка softmax и шума. Короче говоря, для большего словаря недостатки HS становятся более значительными. В результате обучение NCE приводит к гораздо меньшим значениям недоумения. Легко видеть, что производительность Truncated ReLU на этом наборе данных согласуется с экспериментами на PTB. А именно, RNN с усеченными единицами ReLU может более эффективно обучаться с CE, если размер уровня небольшой.Однако относительная производительность других типов юнитов изменилась. В отличие от экспериментов PTB, в корпусе «Один миллиард слов» самый простой блок обеспечивает наилучшее качество.
Примечание. Мы сообщаем о лучшем недоумении для holdout-00001 после поиска по сетке по параметрам learning_rate, bptt и diagonal_initialization. Мы используем 50 образцов шума для обучения NCE.
Следующий график демонстрирует зависимость между количеством выборок шума и окончательной недоумением. Как и в случае с PTB, 5 сэмплов достаточно, чтобы NCE значительно опередил NCE.
Одним из важных свойств моделей RNNLM является то, что они дополняют стандартную N-граммовую LM. Один из способов добиться этого — обучить модель maxent как часть режима нейронной сети. Этого можно добиться с помощью параметров —direct и —direct-order. Другой способ добиться того же эффекта — использовать внешнюю языковую модель. Мы используем 5-граммовую модель Interpolated KN, поставляемую с эталоном.
МодельMaxent значительно снижает сложность для всех типов и размеров скрытых слоев.Более того, это уменьшает влияние размера слоя. Как и ожидалось, комбинация RNNLM-ME и KN работает лучше, чем любая из них (сложность модели KN составляет 73).
Примечание. Мы взяли самые эффективные модели из предыдущего и добавили максимальный слой размером 1000 и порядком 3.
Параметры командной строки
Мы решили использовать параметры командной строки, совместимые с rnnlm Миколова. В результате можно просто заменить двоичный файл для переключения между реализациями.
Программа имеет три режима, т.е.е. обучение, оценка и выборка.
Для всех режимов требуется название модели:
--rnnlm <файл>
Путь к файлу модели
Будет создавать и файлы .nnet (для хранения словаря / счетчиков в текстовой форме и самой сети в двоичной форме). Если файлы и .nnet уже существуют, инструмент попытается загрузить их вместо того, чтобы начать новое обучение. Если существует, а .nnet нет, инструмент будет использовать существующий словарь и новые веса.
Для запуска программы в тестовом режиме необходимо предоставить тестовый файл.Если вы используете NCE и хотите вычислить энтропию, вы должны использовать флаг —nce_accurate_test. Все остальные параметры игнорируются в режиме применения
--test <файл>
Тестовый файл
--nce-точный-тест (0 | 1)
Явно нормализовать выходные вероятности; используйте эту опцию
для вычисления фактической энтропии (по умолчанию: 0)
Чтобы запустить программу в режиме выборки, вы должны выбрать положительное количество предложений для выборки.
--generate-samples
Количество предложений для генерации в режиме выборки (по умолчанию: 0)
--generate-temperature <плавать>
Температура Softmax (используйте более низкие значения для получения более надежных результатов) (по умолчанию: 1)
Для обучения программы необходимо предоставить файлы обучения и проверки
- поезд <файл>
Поезд файл
--valid <файл>
Файл проверки (используется для ранней остановки)
Варианты конструкции модели
- скрыто
Размер встраиваемых и скрытых слоев (по умолчанию: 100)
--hidden-type <строка>
Активация скрытого слоя (сигмовидный, tanh, relu, gru, gru-bias, gru-insyn, gru-full)
(по умолчанию: сигмовидная)
--hidden-count
Подсчет скрытых слоев; все скрытые слои имеют одинаковый тип и размер (по умолчанию: 1)
--arity
Арность дерева HS; только для режима HS (по умолчанию: 2)
--direct
Размер максимального слоя в миллионах (по умолчанию: 0)
--direct-order
Максимальный порядок функций ngram (по умолчанию: 0)
Обучающаяся обратная модель, т.е.е. модель, которая предсказывает слова от последнего до первого, может быть полезна для смешивания.
- обратное предложение (0 | 1)
Предсказывать слова предложения в обратном порядке (по умолчанию: 0)
Производительность не масштабируется линейно с количеством потоков (она сублинейна из-за промахов в кэше, ложных предположений HogWild и т. Д.). Независимо от этого параметра, тестирование, проверка и выборка всегда выполняются одним потоком. Также ознакомьтесь с разделом
«Примечания к производительности». - нити
Количество используемых потоков
По умолчанию повторяющиеся веса инициализируются с использованием равномерного распределения.В [1] был предложен другой способ инициализации весов — единичная матрица, умноженная на некоторую положительную константу. Вариант ниже соответствует этой константе.
--diagonal-initialization <плавающий>
Инициализировать рекуррентную матрицу с помощью x * I (x - значение, а I - единичная матрица)
Должен быть больше нуля, чтобы иметь какой-либо эффект (по умолчанию: 0)
Варианты оптимизации
- rmsprop <поплавок>
Коэффициент RMSprop; rmsprop = 1 отключает rmsprop и rmsprop = 0, что эквивалентно RMS
(по умолчанию: 1)
--gradient-clipping <плавающий>
Клип обновляется выше значения (по умолчанию: 1)
--учиться-повторяющийся (0 | 1)
Изучите веса скрытых слоев (по умолчанию: 1)
--учить-вложения (0 | 1)
Изучите веса внедрения (по умолчанию: 1)
--alpha <плавать>
Скорость обучения для повторяющихся и встраиваемых весов (по умолчанию: 0.1)
--maxent-alpha <плавающий>
Скорость обучения для максимального слоя (по умолчанию: 0,1)
--beta <плавать>
Спад веса для рекуррентного и вложенного веса, т.е. L2-регуляризация
(по умолчанию: 1e-06)
--maxent-beta <плавающий>
Снижение веса для максимального слоя, т.е. L2-регуляризация (по умолчанию: 1e-06)
Программа поддерживает усеченное обратное распространение во времени. Градиенты от скрытого до входного распространяются обратно на каждом временном шаге. Однако градиенты от скрытого к предыдущему скрытому распространяются для шагов bptt в каждом блоке bppt-period.Этот трюк мог ускорить тренировку и бороться с градиентным взрывом. Подробнее см. [7]. Чтобы отключить любое усечение, установите bptt равным нулю.
--bptt
Длина разворачивания усеченной БПТТ
Установите на ноль для обратного распространения по всему предложению (по умолчанию: 3)
--bptt-skip
Количество ступеней без BPTT;
Не имеет никакого эффекта, если bptt равен 0 (по умолчанию: 10)
Опции раннего останова (см. [0]). Пусть «ratio» будет отношением энтропии валидации предыдущей эпохи к новой.
--stop <плавать>
Если «ratio» меньше, чем «stop», то начнется уменьшение скорости обеднения (по умолчанию: 1,003).
--lr-decay-factor <плавать>
Коэффициент снижения скорости обучения (по умолчанию: 2)
--reject-threshold <плавающий>
Если (что еще) 'ratio' меньше 'reject-threshold', тогда очистите эпоху
(по умолчанию: 0,997)
--retry
Остановить обучение, как только «ratio» нажмет «стоп» хотя бы раз «retry» (по умолчанию: 2)
Контрастная оценка шума используется, если количество выборок шума (опция —nce) больше нуля.В противном случае используется HS. Разумное значение для nce — 20.
- отсюда
Количество шумовых выборок; если nce - позиция, то вместо HS используется NCE.
(по умолчанию: 0)
--use-cuda (0 | 1)
Используйте CUDA для вычисления энтропии проверки и проверки энтропии в точном режиме,
то есть, если nce-precision-test истинно (по умолчанию: 0)
--use-cuda-memory-effective (0 | 1)
Не копируйте весь максимальный слой на GPU. Медленнее, но может быть полезно иметь дело с огромными
максимальное количество слоев (по умолчанию: 0)
--nce-unigram-power <плавать>
Мощность скидки для частоты униграммы (по умолчанию: 1)
--nce-lnz <плавать>
Ln константы нормализации (по умолчанию: 9)
--nce-unigram-min-cells <плавающий>
Минимальное количество ячеек для каждого слова в таблице униграмм (работает
аналогично сглаживанию Лапласа) (по умолчанию: 5)
--nce-maxent-model <строка>
Использовать данную модель в качестве генератора шума
Модель должна быть чистой максимальной моделью, обученной программой (по умолчанию:)
Прочие опции
- эпоха для файла
Рассматривать один проход файла поезда как заданное количество эпох (по умолчанию: 1)
--seed
Случайное начальное число для инициализации и выборки веса (по умолчанию: 0)
--show-progress (0 | 1)
Показать прогресс тренировки (по умолчанию: 1)
--show-train-entropy (0 | 1)
Показывать среднюю энтропию в наборе поездов для первого потока (по умолчанию: 0)
Расчет энтропии поезда не работает для NCE
Примечания к производительности
Для ускорения матричных операций мы используем Eigen (библиотека шаблонов C ++ для линейной алгебры).Кроме того, мы используем параллелизм данных с пакетом предложений HogWild [5].
Наилучшей производительности можно добиться, если все потоки привязаны к одному и тому же ЦП (по одному потоку на ядро). Это можно сделать с помощью инструмента taskset (по умолчанию доступен в большинстве дистрибутивов Linux).
Например. если у вас 2 процессора и каждый процессор имеет 8 реальных ядер + 8 ядер с гиперпоточностью, вы должны использовать следующую команду:
набор задач -c 0,1,2,3,4,5,6,7 ./rnnlm -threads 8 ...
В режиме NCE CUDA используется для ускорения вычисления энтропии валидации.Конечно, если у вас нет графического процессора, вы можете использовать CPU для расчета энтропии, но это займет много времени.
Рекомендации по использованию
- Вам не нужно повторять структурные параметры (скрытый, скрытый тип, обратный, прямой, прямой порядок) при использовании существующей модели. Они будут проигнорированы. Словарь, сохраненный в модели, будет повторно использован.
- Словарь построен на основе учебного файла при первом запуске инструмента для конкретной модели. Программа будет игнорировать предложения с OOV во время обучения (или сообщать о них во время тестирования).
- Размер словарного запаса играет очень небольшую роль в производительности (он является логарифмическим по размеру словарного запаса из-за разложения дерева Хаффмана). Размер скрытого слоя и количество обучающих данных являются основными факторами.
- Обычно NCE работает лучше, чем HS с точки зрения PPL и WER.
- Прямые подключения могут значительно улучшить качество модели. Особенно в случае с HS. Разумные значения для начала:
-direct 1000 -direct-order 4. - Модель будет записана в файл после эпохи обучения тогда и только тогда, когда ее энтропия проверки улучшится по сравнению с предыдущей эпохой.
- Хорошая идея — перемешать предложения в наборе, прежде чем разбивать их на обучающие и проверочные наборы (GNU shuf & split — один из возможных вариантов для этого). Для огромных наборов данных используйте параметр —epoch-per-file.
Список литературы
[0] Миколов Т. (2012). Статистические языковые модели на основе нейронных сетей. Презентация в Google, Маунтин-Вью, 2 апреля.
[1] Ле, К. В., Джайтли, Н., и Хинтон, Г. Э. (2015). Простой способ инициализировать рекуррентные сети выпрямленных линейных единиц.Препринт arXiv arXiv: 1504.00941.
[2] Чанг, Дж., Гульчере, К., Чо, К., и Бенжио, Ю. (2014). Эмпирическая оценка стробированных рекуррентных нейронных сетей при последовательном моделировании. Препринт arXiv arXiv: 1412.3555.
[3] Чен, X., Лю, X., Гейлс, М.Дж.Ф., и Вудленд, П.С. (2015). Обучение языковой модели рекуррентной нейронной сети с контрастной оценкой шума для распознавания речи.
[4] Т. Тилеман и Г. Хинтон, «Лекция 6.5-rmsprop: разделите градиент на скользящее среднее его недавней величины», COURSERA: Neural Networks for Machine Learning, vol.4, 2012
[5] Recht, B., Re, C., Wright, S., & Niu, F. (2011). Hogwild: безблокировочный подход к распараллеливанию стохастического градиентного спуска. В достижениях в системах обработки нейронной информации (стр. 693-701). Чикаго
[6] Миколов, Т., Чен, К., Коррадо, Г., и Дин, Дж. (2013). Эффективная оценка представлений слов в векторном пространстве. Препринт arXiv arXiv: 1301.3781.
[7] Суцкевер, И. (2013). Обучение рекуррентных нейронных сетей (докторская диссертация, Университет Торонто).
[8] Челба, К., Миколов, Т., Шустер, М., Ге, К., Бранц, Т., Коэн, П., и Робинсон, Т. (2013). Тест на один миллиард слов для измерения прогресса в статистическом языковом моделировании. Препринт arXiv arXiv: 1312.3005. GitHub
[9] Миколов, Т., Жулен, А., Чопра, С., Матье, М., и Ранзато, М.А. (2014). Изучение более длинной памяти в рекуррентных нейронных сетях. Препринт arXiv arXiv: 1412.7753.
«Яндекс» объявит финансовые результаты за первый квартал 2021 года 28 апреля
Bloomberg
Трубопроводы заблокированы, когда в 2012 году прекратилось сообщение о взломе «Мигающий красный»
(Bloomberg) — Десять лет назад после того, как хакеры были пойманы на проникновении в газопроводы появилось видео «Аль-Каиды», призывающее к «электронному джихаду» против У.С. Инфраструктура, тогдашний сенатор Джозеф Либерман попытался бить тревогу. Система «мигает красным», — предупредил Либерман своих коллег в Сенате во время дебатов об угрозе в 2012 году. Сегодняшний день станет целью вражеской атаки ». Во главе с независимым и бывшим кандидатом в вице-президенты Коннектикута законодатели стремились потребовать от энергетических компаний усиления компьютерной безопасности. Но усилия пошли на убыль из-за яростного лоббирования со стороны нефтяных компаний и других корпоративных интересов, которым удалось отменить законодательство.Это оставило в силе систему добровольных руководящих принципов, которые не смогли остановить атаку программ-вымогателей в прошлом месяце на компанию Colonial Pipeline Co., которая парализовала главную топливную артерию на восточном побережье. «Это действительно упущенная возможность», — сказал Либерман, ныне старший советник компании. ТОО «Касовиц Бенсон Торрес». «Атака на Колониальный трубопровод, возможно, не произошла бы, если бы мы приняли закон». Теперь, в ответ на нападение, Министерство внутренней безопасности готовится отказаться от добровольного подхода и наложить требования кибербезопасности на трубопроводы, по словам знакомого человека. с планами, которые просили не называть их имени до официального объявления.Это было бы поражением для нефтяных компаний и операторов трубопроводов, которые на протяжении более десяти лет успешно боролись с федеральными стандартами, чтобы предотвратить кибератаки со стороны законодательства или регулирующих органов. В отличие от электростанций, трубопроводы США не обязаны выполнять какие-либо федеральные требования к кибербезопасности, даже несмотря на то, что Служба национальной безопасности получила полномочия вводить их, когда она была создана после атак 11 сентября 2001 года. Управление транспортной безопасности, DHS По словам человека, знакомого с планами, агентство, отвечающее за защиту национальных трубопроводов, на этой неделе выпустит директиву, требующую от трубопроводных компаний сообщать о киберинцидентах.Дополнительные требования к защите объектов и реагированию на нападения будут выдвинуты в ближайшие недели, сообщает Washington Post. «Администрация Байдена предпринимает дальнейшие действия для повышения безопасности критически важной инфраструктуры нашей страны», — говорится в заявлении DHS во вторник. «Мы опубликуем дополнительную информацию в ближайшие дни». До сих пор TSA сопротивлялась использованию своих полномочий для принятия мер киберзащиты. «Я полагал, что мы могли бы получить более быструю и лучшую безопасность, работая с отраслью, вместо того, чтобы регулировать их, потому что правила устанавливают минимальные стандарты безопасности, и промышленность во многих случаях делала больше, — сказал Джек Фокс, который до выхода на пенсию в 2016 году работал менеджером агентства по безопасности трубопроводов.Законопроект Либермана установил бы требования к кибербезопасности для частной критически важной инфраструктуры и наложил бы штрафы на компании, которые этого не сделали. Правила применялись бы не только к трубопроводам: должны были быть включены секторы, в которых враждебный отказ компьютерных систем может привести к массовым жертвам, краху финансовых рынков или перебоям в подаче энергии и воды. Сниженная версия законопроекта не смогла преодолеть возглавляемого республиканцами пирата. Трубопроводные компании Либерман до сих пор терпит неудачу.«Мы бы как бы спросили себя, кто движет этой агрессивной оппозицией, и ответ, который мы получили, — это энергетические компании и трубопроводные компании», — сказал он. Каждая крупная нефтяная компания США, включая Exxon Mobil Corp., Chevron Corp. и ConocoPhillips — лоббировали законодательство вместе с некоторыми нефтеперерабатывающими предприятиями и как минимум с одним оператором трубопровода. Согласно формам раскрытия информации, поданным в Конгресс, Colonial не лоббировала эту меру в 2012 году. Однако группы, к которым он принадлежал, сделали, в том числе Американский институт нефти, Ассоциацию нефтепроводов и Торговую палату — политический титан, который сообщил о затратах 103 долларов.9 миллионов человек оказали влияние на политику правительства в 2012 году. Палата выступила против закона в то время, назвав его слишком широким и жестким подходом к регулированию, который грозил создать «враждебные» отношения между правительством и частным сектором вместо того, чтобы способствовать сотрудничеству в борьбе с кибератаками. . Группа поддержала альтернативный подход, ориентированный на более широкий обмен информацией об угрозах, позицию, которую она продолжает поддерживать сегодня. «Мы поддерживаем государственно-частное сотрудничество, которое укрепляет нашу кибербезопасность во всех секторах, включая трубопроводы, на благо всех американцев», — сказал Мэтью Эггерс. , вице-президент Палаты по политике кибербезопасности.Эксперты по кибербезопасности и правительственные чиновники в течение многих лет предупреждали о последствиях взлома трубопровода, в том числе в 2019 году, когда Управление директора национальной разведки опубликовало отчет, предупреждающий, что кибератака может нарушить трубопровод «на несколько дней или недель». Широкое противодействие бизнесу законопроекту Либермана, вовлечение почти всех затронутых отраслей, от финансовых услуг до связи, для предупреждения предлагаемых мандатов в области кибербезопасности, вставит тяжелую руку правительства в корпоративные дела.Но сторонники предупредили, что мандаты имеют важное значение для обеспечения достаточных гарантий на фоне шквала все более изощренных атак на частные компании, управляющие электростанциями, плотинами и другой критически важной инфраструктурой. хакеры потратили месяцы, пытаясь проникнуть в компьютерные системы ряда операторов газопровода. ABC News сообщило, что ФБР получило видеозапись Аль-Каиды, призывающую к «электронному джихаду» против У.С. критическая инфраструктура. А компания по компьютерной безопасности McAfee Corp. предупредила о скоординированных продолжающихся кибератаках на мировые энергетические компании в 2011 г. Эпизоды взлома предвещали, насколько привлекательны системы доставки топлива для киберпреступников, таких как связанная с Россией группа, которая использовала вымогатель DarkSide для удержания компьютерных систем Colonial. заложник около 7 мая. Компания была вынуждена закрыть свою трубопроводную систему протяженностью около 5 500 миль (8 851 километр), которая обеспечивает около 45% топлива, используемого на Восточном побережье, что привело к отключениям на заправочных станциях и выплата выкупа в размере 5 миллионов долларов до возобновления обслуживания через пять дней.Неясно, предотвратили бы нападение санкции, и расследование все еще продолжается. Colonial пообещал «рассмотреть любое предложение, основанное на уроках, извлеченных из этого события, которое укрепляет или укрепляет нашу инфраструктуру». Группы по торговле нефтью и трубопроводом упорно настаивают, что сейчас не время для предписывающих федеральных мандатов. «Любое обсуждение регулирования преждевременно, пока мы не получим его. полное понимание деталей, связанных с колониальной атакой », — сказала Сюзанна Лемье, менеджер API по безопасности операций и реагированию на чрезвычайные ситуации.«Но мы привержены продолжению нашей четкой координации со всеми уровнями правительства». Торговая ассоциация добавила в своем заявлении, что в 2012 году она в целом была согласована с Палатой по данному вопросу, и предостерегла от предписывающего универсального подхода к регулированию, который это было бы контрпродуктивным. Джон Стоди, представитель Ассоциации нефтепроводов, в состав которой входит Colonial Pipeline, сказал: «Мы хотим, чтобы TSA выполняла все, что они планируют сделать». «Например, слишком широкое требование к отчетности может подавлять TSA сотнями тысяч сообщений о кибератаках каждый день, которые никому не принесут никакой пользы », — сказал он.В заявлении PartnershipChevron по электронной почте говорится, что федеральное регулирование «должно использовать подход, основанный на оценке риска», который дает компаниям гибкость в защите от угроз. И Exxon отметила, что быстрое развитие киберугроз означает, что «любые формальные и предписывающие требования кибербезопасности для отрасли часто устаревают после завершения». Администрация транспортной безопасности давно придерживается аналогичного подхода. В прошлом году менеджер отдела наземных операций агентства хвастался, что в нем задействовано «очень мало правил» и «совместный подход к принятию мер безопасности в отрасли», говорится в презентации, размещенной на веб-сайте агентства.TSA решила не регулировать сектор трубопроводов, потому что, по его мнению, партнерство с промышленностью было более эффективным, сказал Фокс, отставной менеджер TSA по безопасности трубопроводов. «На изменение нормативных требований уходят месяцы или годы, — сказал Фокс в телефонном интервью. «Благодаря этому партнерству мы могли бы позвонить по телефону и сказать, что нам нужно, чтобы вы сделали то-то и то-то, и на это отреагируют на следующий день». Республиканец FilibusterFox сказал, что не думает, что законопроект Либермана предотвратил бы колониальную кибератаку ». Вы можете регулировать все, что захотите, — сказал Фокс.«У нас есть правила по ограничению скорости, контролю над оружием и тому подобному, поэтому, если вы что-то регулируете, это не означает, что этого не произойдет». В конечном итоге в 2012 году Либерман и Коллинз смягчили свой счет в отчаянной попытке победить республиканцев. чтобы это прошло. Они отказались от мандатов и штрафов в пользу меры, которая предусматривала бы только необязательные требования, но даже сокращенного счета было недостаточно. Сохраняющиеся опасения по поводу ответственности и неприкосновенности частной жизни преследовали закон, и Палата также выступила против новой версии.Она дважды терпела поражение от флибустьера, возглавляемого республиканцами, и в итоге потерпела поражение на девять голосов из 60, необходимых для прекращения дебатов в ноябре 2012 года. Эми Майерс Джаффе, профессор Университета Тафтса и автор книги «Цифровое будущее энергетики», сказала, что колониальная кибератака может быть «моментом Макондо» для трубопроводной отрасли. Это отсылка к нефтяной скважине в Мексиканском заливе, которая взорвалась в 2010 году, в результате чего погибли 11 рабочих и произошел самый серьезный разлив нефти в истории США. за участие в катастрофе, сказал Джефф.«Меня шокирует мысль, что отрасль, которая любит хвастаться своими показателями безопасности, когда-либо лоббировала против введения государственных стандартов, которые являются обязательными для кибербезопасности в жизненно важной энергетической инфраструктуре». Больше подобных историй можно найти на Bloomberg. comПодпишитесь сейчас, чтобы оставаться впереди самого надежного источника деловых новостей. © 2021 Bloomberg LP
Российский Яндекс рассчитывает на десятикратное увеличение парка беспилотных автомобилей, чтобы ускорить тестирование
The Daily Beast
Мама Судного дня обвиняется в убийстве двух своих детей Признано непригодным для судебного разбирательства
Полицейское управление Рексбурга Психологическая экспертиза показала, что Лори Вэллоу — мама Судного дня, обвиняемая в убийстве двух своих детей, — «некомпетентна», чтобы предстать перед судом.«Оценка, вынесенная на данном этапе, обвиняемый не компетентен для продолжения и рекомендует восстановительное лечение», — написал в четверг окружной судья седьмого суда Стивен Бойс в постановлении о приостановке дела. Прокуратура уже оспорила выводы отчета, но постановление судьи «остается в силе. в ожидании определения вопроса о компетенции ». Эта новость появилась после того, как Валлоу и ее мужу Чаду Дейбеллу были предъявлены обвинения по нескольким новым обвинениям и они были обвинены в оправдании убийств трех человек, включая двух детей Вэллоу, с их религиозными убеждениями, ориентированными на конец света.В четверг полицейское управление Чендлера подтвердило The Daily Beast, что оно также представило свое расследование смерти бывшего мужа Валлоу, Чарльза Валлоу, который был смертельно ранен своим зятем в июле 2019 года, в округ Марикопа. Прокуратура. Полиция заявила, что рекомендовала предъявить Вэллоу обвинение в заговоре с целью совершения убийства первой степени, хотя официальное обвинение должно предъявить окружная прокуратура. Прокуратура округа Марикопа не сразу ответила на запрос The Daily Beast о комментариях.Пара Судного Дня предположительно убила троих — и оправдала это «религиозными убеждениями» Во вторник паре было предъявлено обвинение по нескольким обвинениям, включая убийство первой степени и заговор с целью совершения убийства первой степени, в связи со смертью детей Валлоу, 7. -летний Джей Джей Валлоу и 17-летняя Тайли Райан. Дэйбелл, писатель Судного дня, также был обвинен в убийстве первой степени за смерть Тэмми Дейбелл, его бывшей жены, в октябре 2019 года. Валлоу было отдельно обвинено в краже в особо крупных размерах за якобы перевод пособий по социальному обеспечению ее детей на ее личный банковский счет.Прокуроры утверждают, что Дэйбелл и Валлоу «действительно поддерживали и исповедовали религиозные убеждения с целью поощрения и / или оправдания убийства» всех трех человек. Их предполагаемая череда убийств началась в 2019 году, когда Чарльз Валлоу был смертельно ранен братом своей жены, Алексом Коксом. , во время бытового спора. Кокс, которому не были предъявлены обвинения и который умер через несколько месяцев от естественных причин, сказал в то время, когда стрелял в порядке самообороны. В прошениях о разводе и опеке против Валлоу Чарльз писал, что его бывшая жена была одержима видениями конца света и угрожала его жизни.Он сказал, что Валлоу верила, что она перевоплотилась, чтобы вести людей во время второго пришествия Иисуса в июле 2020 года, и сказал, что, если он встанет на пути ее спасения человечества, она убьет его, согласно NBC News. из сообщества выживших судного дня и поженились через две недели после того, как Дэйбелл овдовела, уже находятся в тюрьме за несколько других преступлений, связанных с исчезновением детей в сентябре 2019 года. Из тюрьмы, пока ФБР обыскивало его дом Прокуроры утверждают, что Дэйбелл и Вэллоу убили Тайли Райан в сентябре.8 или 9 сентября 2019 г., после почти года планирования. Примерно через две недели эта пара якобы убила Джей-Джей. В обвинительном заключении говорится, что Дэйбелл затем убил свою бывшую жену в октябре с помощью Валлоу и ее брата. В январе 2020 года Валлоу попала в заголовки новостей страны, когда она отказалась выполнить постановление суда о рождении двух своих детей. Позже выяснилось, что она также попросила друга солгать полиции и сказать, что она наблюдала за Джей Джей. В прошлом июне власти Айдахо обвинили пару в заговоре с целью сокрытия улик после того, как останки двух детей были найдены в доме Дейбелла.Дэйбелл должна подать заявление о признании вины в убийстве 9 июня. Вэллоу должна была впервые явиться в среду, но ее слушание было приостановлено по просьбе ее адвоката Марка Минса. Адвокаты Дэйбелла и Валлоу не сразу ответили на запрос The Daily Beast о комментариях.
