Проверка скорости загрузки сайта, 9 отличных инструментов
Вступление
Увеличивающееся количество веб-ресурсов, заставляют поисковики обращать внимание на скорость загрузки сайтов и мотивировать веб-мастеров к оптимизации скорости загрузки. Для качественной и количественной оценки скорости загрузки веб-ресурса есть специальные сервисы тестирования, на которых делается точная проверка времени загрузки сайта. О 9+ инструментах тестирования в этой статье.
Базовые инструменты
Яндекс.Метрика
Для использования инструмента на сайте нужно установить счетчик Яндекс.Метрика. Инструмент анализа времени загрузки страниц, находится на вкладке: Яндекс.Метрика>>>Отчеты>>>Стандартные отчеты>>>Мониторинг>>>Время загрузки страниц.
Данный инструмент показывает время загрузки страниц сайта разложенное на время до отрисовки сайта и время до загрузки DOM. Анализ проводится по собранным данным слежения за выбранный период.
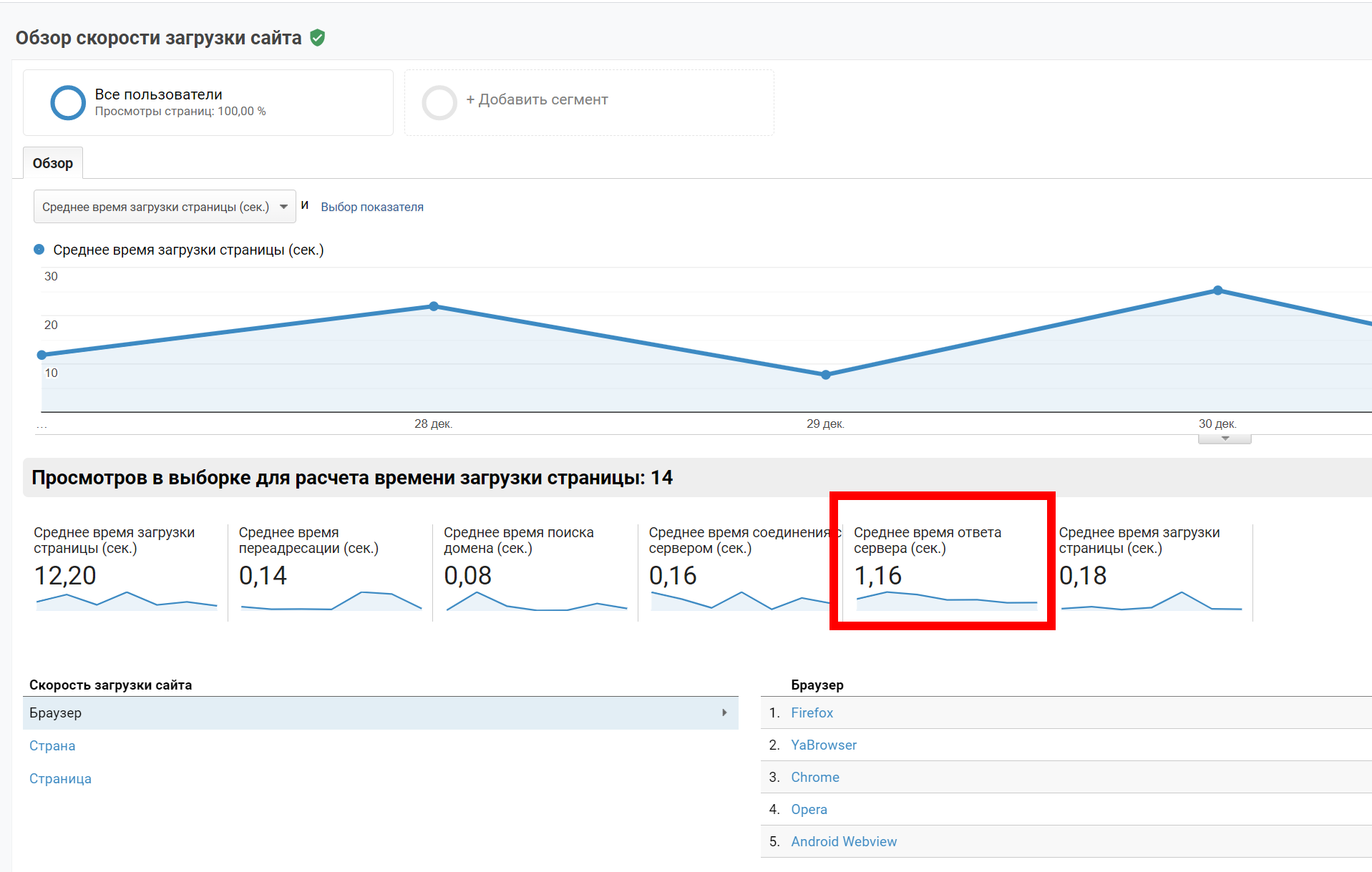
Google Analytics
Для использования этого инструмента на сайте необходимо установить код слежение Google Analytics. Сам инструмент находится на вкладке: Google Analytics>>>Поведение>>>Скорость загрузки сайта.
Инструмент дает расширенный анализ скорости загрузки сайта по различным параметрам, включая анализ скорости по браузерам, странам, страницам сайта. Очень разнообразные аналитические данные.
проверка скорости загрузки сайта Google AnalyticsКачественная проверка скорости загрузки сайта
Инструменты качественной оценки скорости загрузки сайта, не дают абсолютных величин времени загрузки в секундах. В этих инструментах есть некая условная шкала, где сайт, удовлетворяющий всем параметрам быстрой загрузки, имеет 100% соответствия. Зона удовлетворительного соответствия лежит в пределах 70-90%. Ниже 70% красная зона плохой оптимизации сайта по скорости загрузки.
Ведущий инструмент качественной оценки оптимизации сайта для быстрой загрузки, это инструмент Google PegeSpeed Insights (//developers.google.com/speed/pagespeed/insights/).
Google PegeSpeed InsightsОтличается этот сервис простой визуализацией результатов и почти понятными советами. По сути, все советы можно свести к четырем правилам:
- Файлы CSS должны быть в <head>;
- Все скрипты должны быть в конце <body>;
- Фото сайта должны быть максимально сжаты;
- Коды HTML и CSS сайта должны быть валидными.
Обратите внимание. После всех рекомендаций Google, появилась строка «Скачать оптимизированные изображения, файлы JS и CSS для этой страницы». Это значит, что сервис сам сжал (оптимизировал) все файлы, указанные в рекомендациях. Далее, просто скачиваете архив сжатых файлов по ссылке и заливаете их на сайт по нужным адресам. Адреса смотрим в рекомендациях.
Серсис Pr-cy.ru
http://pr-cy.
Еще один инструмент качественной оценки скорости сайта от известного сервиса инструментов для вебмастера pr-cy.ru. Анализ проводится по основным параметрам, влияющим на скорость сайта. По каждому пункту проверок, сервис дает расширенные советы по оптимизации скорости.
Проверка скорости загрузки сайта Pr-cy.ruСервис Seogadget.ru
http://www.seogadget.ru/sitespeed
Анализ скорости загрузки главной страницы из дата центра в Москве. Этот инструмент, не дает расширенного анализа времени загрузки, только качественные, но точные значения четырех основных параметров: ответ сервера (сек), размер ответа (кБ), соединение с сервером (сек), скорость отдачи.
Инструменты для тонкой оценки
Тонкая оценка времени загрузки сайта, это серьезные инструменты, дающие полную раскладку времени открытия сайта по всем его файлам. Результат оценки выводится большими таблицами, по которым можно детально оценить параметры загрузки лбого файла сайта, определить какие файлы тормозят сайт, на что обратить внимание для улучшения скорости и т. д. Как правило, каждая строка отчета имеет рекомендации по исправлению.
д. Как правило, каждая строка отчета имеет рекомендации по исправлению.
Итоговые результаты оценки этих сервисов, показывают абсолютные значения в секундах и оценку сайта по качественной шкале.
Используя эти сервисы важно понимать, что каждый из них, тестирует сайт от своих дата центров, чаще расположенных в Америке или Европе. Это нужно учитывать.
Pindom.com
https://tools.pingdom.com/
Отличный инструмент (язык английский) для анализа скорости загрузки сайта. Тестирование идет от пяти дата центров: 3 в США, 1 в Австралии, 1 в Швеции (Стокгольм).
Результаты тестов показывают раскрытой таблицей с пояснениями для каждого файла. Анализируется, каждый файл сайта, скрипты сайта, с советами по оптимизации.
Кроме точной оценки, сервис показывает качественные результаты проверки сайта в сравнении с другими сайтами, проходящими проверку на этом сервисе.
Webpagetest.org
http://www.webpagetest.org/
Этот англоязычный сервис не так популярен, как pindom, но имеет больший функционал.
Отличается данный сервис, количеством точек проверки. Их 50 точек по всему миру, России нет.
Выполнить бесплатный тест скорости сайта можно из 50 мест по всему миру с помощью реальных браузеров (IE и Chrome) и на скорости реального присоединения потребителя. Вы можете запускать простые тесты или выполнять предварительное испытание, включая многоэтапных операций, захват видео, блокирование контента и многое другое. Ваши результаты дадут богатую диагностическую информацию, включая загрузку ресурсов в виде диаграмм Page Speed с проверками оптимизации и предложений по улучшению.
Gtmetrix.com
https://gtmetrix.com/
Этот сервис (английский язык) позволяет оценить скорость загрузки из дата-центров: Vancouver, Canada, используя для анализа браузер Firefox.
Результаты показываются в виде диаграммных таблиц с расшифровкой данных и советами по оптимизации.
сервис Gtmetrix.com отчет тестаWebo.in (Россия)
https://webo.in/
Данный инструмент оценки скорости не является основным на сайте. Это скорее приложение сайта, дающее возможность пользователю оценить время загрузки сайта для дальнейшей платной оптимизации с использованием облачных технологий.
Однако, это единственный сервис, данного обзора, который анализирует скорость загрузки сайта по основным регионам России (Москва, Урал, Дальний Восток), а также, Европе и Украины.
Проверка скорости ответов серверов (доступность сайта)
Одну из важных составляющих времени загрузки, составляет время ответа сервера. Google считает отличным, ответ сервера менее 200мс. Есть специальные сервисы для оценки ответа сервера.
Google считает отличным, ответ сервера менее 200мс. Есть специальные сервисы для оценки ответа сервера.
- https://webopulsar.ru/test/
Отличный сервис, показывающий ответ сервера, разложенный на составляющие. Оценка идет из России, Москвы, С-Петербурга, Европы.
- http://sitespeed.me/ru/
- https://www.host-tracker.com
Эти два сервиса, позволяют проверить доступность сайта и определить на сколько быстро он загружается с разных точек мира.
©www.wordpress-abc.ru
Статьи по теме
Похожие посты:
ПохожееСкорость загрузки сайта | FORNEX
Скорость загрузки сайта очень весомый сигнал для поисковых систем. Да и для пользователей это весомый фактор, на который сложно не обратить внимание, если с ним проблемы.
Время ответа сервера же зависит от множества факторов, основные из них это скрипты ваших сайтов, запросы к БД, а также удаленности сервера тестирования.
Если код JavaScript и CSS слишком длинный, содержит много лишних элементов (пробелы, комментарии и т.п.), то страница может загружаться с задержками.
Также, при использовании популярных CMS, именно плагины, зачастую, замедляют загрузку, так это уже код от сторонних разработчиков.
Наиболее простой способ выявить плагин, который замедляет загрузку сайта — это поочередно отключать каждый и смотреть на загрузку сайта. Также вам может помочь дебагер любого современного браузера.
Мы всегда рекомендуем производить анализ из нескольких точек тестирования:
Ping-Admin — профессиональный ресурс системных администраторов и владельцев сайтов, он осуществляет круглосуточный мониторинг доступности и проверку работы на сервере таких сервисов как:
- HTTP, HTTPS (проверка работоспособности сайта).
- FTP.
- MySQL, PostgreSQL (проверка работоспособности базы данных).
- POP3, SMTP, IMAP (проверка работоспособности почты).
- DNS.
- Ping.

- Telnet.
http://ping-admin.ru/
Pingdom Website Speed Test – один из наиболее известных инструментов для тестирования скорости сайта. Предоставляемые им отчеты разбиты на четыре раздела, которые включают в себя разбивку процесса загрузки, оценку производительности, анализ страниц и историю.
https://tools.pingdom.com/
Результатом теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам.
При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему.
Site Speed Test — SpeedGuard — Плагин для WordPress
Google PageSpeed Insights right in your WordPress dashboard.
It’s free.
Test site speed performance daily, get notified if it’s slow, get detailed reports.
Со SpeedGuard вы получаете:
- неограниченные тесты Google Lighthouse (через PageSpeed Insights API)
- automatic everyday monitoring
- desktop and mobile testing
- ежедневные отчеты о скорости загрузки вашего сайта прямо на имейл.
 Если сайт по какой-то причине стал загружаться медленнее, чем раньше, вы об этом сразу узнаете и сможете предотвратить дальнейшие проблемы
Если сайт по какой-то причине стал загружаться медленнее, чем раньше, вы об этом сразу узнаете и сможете предотвратить дальнейшие проблемы - links to the Google PageSpeed Insights reports which you can pass to the performance engineer to improve your site speed
- тесты осуществляются автоматически, кроме первоначальной настройки вам больше ничего не нужно делать
- лeгко использовать — просто выберите страницы вашего сайта, скорость которых нужно мониторить
- Это бесплатно
No need to guess whether your website is slow or fast — get the definite answer in your WordPress Dashboard in a few minutes.
Test speed of different types of content in WordPress :
- Посты
- Страницы
- События
- Товары WooCommerce
- и любые другие Пользовательские типы записей
- Страницы архивов
- Категории
- Теги
- и любые другие Пользовательские таксономии
Идея создания
Сегодня, если ваш сайт медленно грузится, можно даже не тратить время на другие шаги по SEO.
Скорость загрузки — это один из приоритетов Google на 2020, и это также фактор ранжирования. Если Google-бот не может попасть на сайт из-за медленной загрузки или ошибок, он не сможет продолжить процесс индексации контента и ранжирования, и в результате, ваш сайт не получит никакого приличного органического трафика.
Мне нужен был простой инструмент, который бы присылал мне уведомление, если время загрузки сайта ухудшилось и может повредить ранжированию. Я хотела, чтобы это был WordPress плагин, и вся информация была бы доступна из админки, просто и информативно. Такой себе сторож, который бы каждый день проверял сайт и отправил бы мне уведомление, если что-то не так.
Я такого не нашла, поэтому написала этот плагин.
Я буду рада узнать, если вам он тоже оказался полезным!
I’ll be happy to know that you find it useful as well, feel free to leave a review 🙂
- Главная страница тестируется автоматически
- Посмотрите отчёты PageSpeed Insights
- Выберите Мобильные или Десктоп
- Выберите, в каком случае вы хотите получать уведомления
Автоматическая установка плагина:
- Перейдите в Плагины > Добавить новый в вашей Консоли WordPress
- Поиск плагина SpeedGuard
- Нажмите Установить SpeedGuard
- Активируйте SpeedGuard после установки
- Следуйте дальнейшим инструкциям, чтобы добавить страницы, которые нужно тестировать
Настройка:
Перейдите на SpeedGuard->Настройки, чтобы установить частоту проверок и уведомлений.
К примеру, вы можете указать, чтобы тесты проводились ежедневно, и отчет о скорости сайта тоже бы приходил вам каждый день.
Или, вы можете получать уведомление только в том, случае, если скорость сайта хуже, чем 5 секунд (эту цифру вы тоже можете изменить).
Тогда плагин будет проверять скорость сайта каждый день, но отправит вам письмо только в том случае, если ваш сайт загружается медленнее указанной вами цифры.
Как выполняются тесты?
Starting from version 1.7 SpeedGuard is using Google PageSpeed Insights API which uses Lighthouse technology to perform tests.
Мое нужно получить ключ API Google PageSpeed Insights, чтобы пользоваться этим плагином?
Нет, ключ не нужен. Просто добавляйте страницы, которые вы хотите мониторить.
Это результаты для мобильных пользователей или десктопных?
Вы можете выбрать устройство:
* Десктоп
* МобильныеОн работает на WordPress Multisite?
Да! Используйте активацию для сайта (не для сети).

Как предложить новую фичу или сообщить о баге?
On SpeedGuard’s GitHub repo!
Переводы
- Английский — по-умолчанию
- Русский — Привет!
Примечание: Вашего языка еще нет? Вы можете помочь перевести этот плагин на ваш язык прямо из репозитория, никаких дополнительных програм не нужно.
Благодарности
- Спасибо Baboon designs из Noun Project за иконку.
«Site Speed Test — SpeedGuard» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиVersion 1.8.4 — March 22, 2020
- [Fixed] Error on date archive pages
- [Fixed] Homepage can be added multiple times
- [Fixed] Site’s average is not updated properly when tests are deleted
- [Tweak] jQuery independence: all functions use vanilla JS now
Version 1.8.3 — November 9, 2020
- [Fixed] Threshold error (5 minutes + timezone) after WordPress 5.
 3
3 - [Fixed] Settings are being reset to defaults
- [Fixed] PHP Warning: Illegal string offset ‘displayValue’ in Admin bar when test is in progress
- [Fixed] Critical error on custom post type archive page
- [Fixed] Tests for terms pages were not being deleted on uninstall
- [Fixed] Styles and scripts loaded for not logged-in user after version 1.8
- [Fixed] 504 admin-ajax.php error (or inifinite spinning) on bulk retest
- [Tweak] Backward compatibility with PHP 5.6
- [Tweak] Wait time before retesting reduced to 3 minutes
Version 1.8.2 — Septemeber 9, 2020
Version 1.8.1 — Septemeber 9, 2020
- [Fixed] Error happened on some installs: Unexpected end of file in ../speedguard/admin/class-speedguard-admin.php on line 403
- [Fixed] Error happened on CPT’s pages in wp-admin: Object of class WP_Error could not be converted to string in ../speedguard/admin/includes/class.widgets.php on line 80
- [Tweak] REST API Internal + Auth security improved
- [Tweak] Automatically re-test if monitored page is added again
Version 1.
 8 — August 10, 2020
8 — August 10, 2020- [New] Support for archives is added
- [New] Tests results can be sorted now (by time, URL and speed)
- [New] Homepage test is added automatically on plugin activation
- [Tweak] Tests are run with AJAX in the background
- [Tweak] Already guarded items are excluded from autocomplete
- [Tweak] Type-in validation improved
- [Tweak] Settings and Tests links are added to plugin’s tab on the Plugins page
- [Fixed] Homepage can’t be added if it an archive
- [Fixed] Sanitization type-in doesn’t work in all cases
- [Fixed] Upcoming email notification is sent to the old email after it’s been updated
- [Fixed] Notice to wait for 5 minutes before next run stays even after 5 minutes passed
- [Fixed] Email report contains a line with no results if the test is in running at the moment
Version 1.7
If you’ve got working WebPageTest API key and want to keep using it to run tests, you still can use SpeedGuard version 1. 6, but mind that it’s not going to be supported/updated anytime soon.
6, but mind that it’s not going to be supported/updated anytime soon.
Version 1.6
- Performance of external requests improved (tips and API credits)
- Небольшие багфиксы
Version 1.5.1
- Исправление опечаток
Version 1.5
- Поддержка WordPress Multisite (активация для сайта)
- Выбор типа Интернет-соединения
- Выбор местоположения сервера
- Улучшено оформление письма с отчетом
- Небольшие багфиксы
Version 1.4.1
- Обновлены языковые пакеты
Version 1.4
- Адрес любой страницы с вашего сайта можно добавить в поле ввода
- Полное время загрузки в отчетах заменено на Speed Index, чтобы показывать реальный опыт полтзователей https://sites.google.com/a/webpagetest.org/docs/using-webpagetest/metrics/speed-index
- Замена аdmin-ajax.php на WP REST API
- Поддержка WordPress Multisite приостановлена в этой версии, но скоро вернётся опять — с лучшим решением в плане производительности для больших баз данных.

- Небольшие багфиксы
Version 1.3.1
- Небольшие багфиксы
Version 1.3
- Добавлена поддержка Страниц и Пользовательских типов записей.
Version 1.2.2
- Небольшие багфиксы, добавлены комментарии
Version 1.2.1
- Багфикс для языковых пакетов
Version 1.2
- Поддержка Multisite.
Version 1.1.0
- Обновлено оформление страницы Тесты
Version 1.0.0
- Первая стабильная версия.
Как проверить скорость загрузки сайта? 10 полезных сервиcов
Скорость загрузки страниц сайта — очень важный показатель не только для юзабилити сайта (удобства для пользователя), но и для ранжирования в поисковых системах.
Повышая скорость сайта можно улучшить показатели конверсии и занять более высокие позиции в выдаче. Ниже приведем список наиболее полезных инструментов, которые помогут проанализировать ваш сайт и выявить самые слабые места сайта в плане скорости загрузки.
1. Google PageSpeed Insights
Наиболее известный инструмент для проверки скорости сайта от компании Google. Он не только проанализирует скорость, но и даст рекомендации по оптимизации.
ПРОВЕРИТЬ СКОРОСТЬ
2. Pingdom Website Speed Test
Cервис выводит более 70 глобальных параметров для тестирования и проверки сайтов. В сводной таблице подробно отображает данные по каждому запросу к серверу (скрипты, стили, изображения и пр).
ПРОВЕРИТЬ СКОРОСТЬ
3. GTmetrix Page Speed + YSlow
Отличительная особенность сервиса — он не только анализирует скорость, но и хранит историю, чтобы можно было оценить динамику скорости загрузки сайта.
ПРОВЕРИТЬ СКОРОСТЬ
4. PR-CY
Комплексный русскоязычный сервис. Можно проверить сразу несколько сайтов или страниц (до 10 шт.). Также можно сравнить сайт с конкурентами.
ПРОВЕРИТЬ СКОРОСТЬ
5. Host-Tracker.com
Host-Tracker.com
Удобный инструмент, показывающий очередность загрузки скриптов и скорости их работы
ПРОВЕРИТЬ СКОРОСТЬ
6. Uptrends.com
Проверка скорости загрузки сайта на различных моделях мобильных устройств и из разных регионов.
ПРОВЕРИТЬ СКОРОСТЬ
7. Load Impact
В отличие от предыдущих, этот сервис требует авторизации, однако это один из самых требовательных ресурсов проверки скорости загрузки сайта. Тест Load Impact проводится по принципу DDOS-атаки. На сайт производится симуляция сотен активных соединений и десятков обращений от пользователей
ПРОВЕРИТЬ СКОРОСТЬ
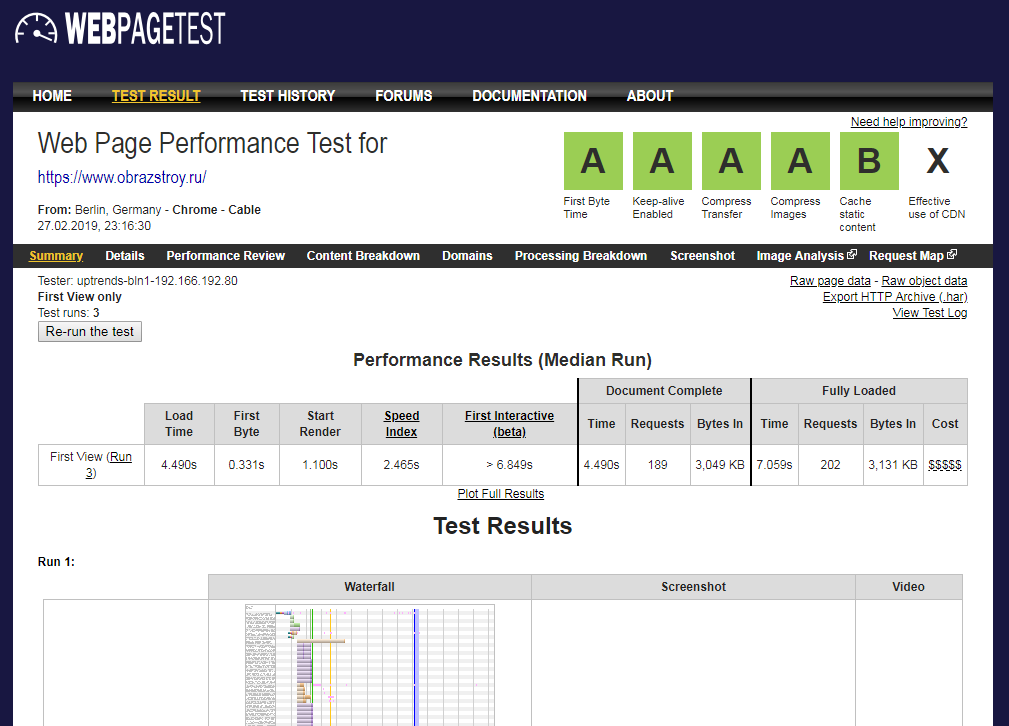
8. WebPageTest.org
На этом ресурсе можно выбрать геолокацию, браузер и девайс для проверки скорости.
ПРОВЕРИТЬ СКОРОСТЬ
9. SiteSpeed Rusonix
Простой русскоязычный сервис,
который позволяет проверить скорость загрузки сайта и оценить его доступность.
ПРОВЕРИТЬ СКОРОСТЬ
10. Ping-Admin
Удобный сервис, который, помимо определения скорости сайта из различных регионов и стран, содержит немало других полезных фишек (проверка срока действия домена или SSL-сертификата, наличия домена и IP в чёрных списках Роскомнадзора и пр.)
ПРОВЕРИТЬ СКОРОСТЬ
Google тестирование сайта на скорость загрузки страниц и оптимизацию
Ни для кого не секрет, что качество собственного сайта — это один из важнейших критериев при ранжировании сайтов поисковыми роботами. Чтобы определять качество сайтов и скорость загрузки страниц, многие веб-мастера используют так называемый «Гуглтест сайта».
Научное и официальное название данного сервиса — Google Page Speed. Это официальная разработка программистов Гугла для тестирования сайтов и повышения их качества.
Чем полезен «Гуглтест сайта»
Google тест сайта — это бесплатный ресурс. А это значит, что совершенно бесплатно вы можете выявить проблемные места своего сайта и просто сделать его лучше. Основной показатель качества сайта — это скорость загрузки страниц.
Скорость загрузки страниц измеряется в миллисекундах. Так вот недавно компания Амазон опубликовала статью со своими подсчетами. По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если на скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.
Второй момент — это мобильная версия сайта. Ни для кого не секрет, что количество пользователей Интернета через мобильное устройство только растет в каждый год. А «Гугл тест сайта» проводит тестирование в двух форматах:
- Для мобильных телефонов.
- Для персональных компьютеров.
Google тестирование сайта покажет вам скорость загрузки для разных устройств и основные проблемы, исправив которые вы ускорите свой ресурс.
Для чего важна скорость загрузки страниц?
Сам по себе механизм использования скорости загрузки выглядит примерно так:
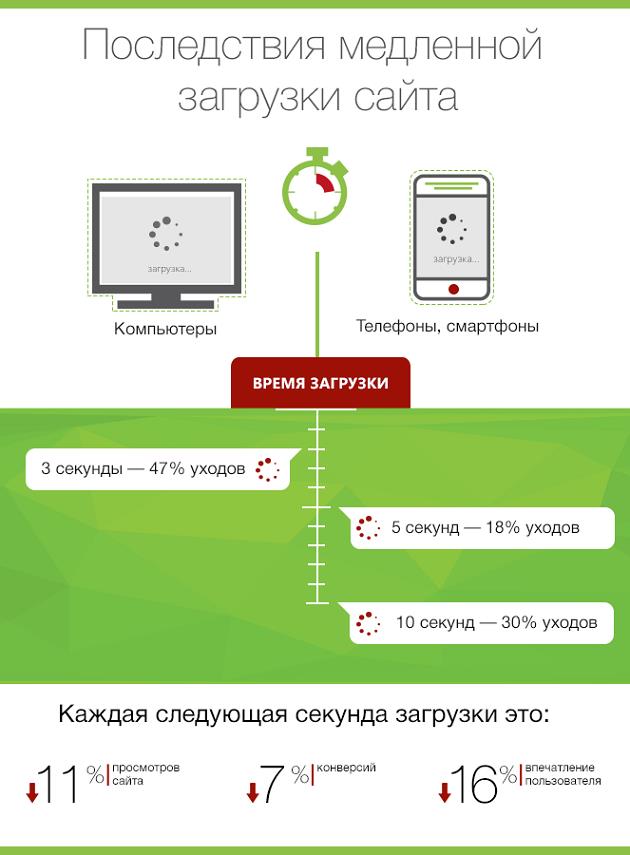
- По статистике, медленные ресурсы отталкивают пользователей. Любой, даже начинающий веб-мастер знает запро пресловутые 3 секунды. Если ресурс не загружается в течение первых 3-х секунд, то добрая часть пользователей уходит с такого ресурса дальше по результатам выдачи.
- Поисковые роботы смотрят на медленные сайт так: раз сайт медленный, значит, скорее всего, его покинет пользователь. А раз его все равно покинет пользователь, тогда зачем его ранжировать выше по списку. Пусть такой сайт остается в «низах», и если все же к нему дойдет пользователь, то тогда ему нетрудно будет подождать, пока он загрузится.
Медленные сайты потребляют больше ресурсов сервера, соответственно, им нужен будет хостинг мощнее. Поэтому медленный сайт малоэффективен во всех смыслах.
Как использовать Гугл тест сайта
Гугл тест сайта или Google Page Speed — это не уникальный в своем роде инструмент. Аналоги у него есть. Но так как этот инструмент официально принадлежит поисковой системе, где будет продвигаться сайт, то его использование обязательно. Поэтому большинство веб-мастеров предпочитают ориентироваться на его показатели.
Чтобы использовать Google тест сайта, для начала найдите страницу данного инструмента через поиск — Page Speed Insights. Потом на этой странице введите домен сайта, которому хотите провести Google тестирование.
Как говорилось выше, вам будет выдан результат тестирования для 2-х версий сайта: мобильной и десктопной. Для обеих версий инструмент выдаст цифровой показатель скорости загрузки. Максимально возможный результат — 100 баллов. Но в целом шкала показателей условно разделена на 3 зоны:
- «Зеленая» — отлично. 90-100 пунктов.
- «Желтая» — хорошо. 50-89 пунктов.
- «Красная» — не очень хорошо. 0-49 пунктов.
Если сайт в «зеленой» зоне, то это можно считать отличным результатом, даже если не набрали 100 пунктов.
Что вычисляет Гугл тест сайта
Если обобщить, то данный инструмент считает в целом, какое время необходимо странице, чтобы стать доступной пользователю. Весь процесс загрузки разбивается по этапам, и при этом исследуется, что и на каком этапе замедляет загрузку указанной страницы.
Показатели вычислений, на что обращает внимание Гугл тест сайта:
- Загрузка первого контента, сколько занимает времени.
- Достаточно ли вовремя загружается часть первого контента.
- Максимальная задержка загрузки контента.
- Загрузка изображения.
- Время ответа сервера.
- И мн.др.
У Гугла нет шаблона измерения скорости загрузки страниц. Все полученные пункты вычисляются в плавающей системе и показывают позицию вашего сайта по сравнению с другими сайтами из своей базы. То есть заветные 100 пунктов вы получите, если ваш сайт будет выше по скорости, чем 98% остальных веб-страниц. Поэтому, чем больше в системе шустрых ресурсов, тем ниже будут показатели ресурса, которым не занимаются, притом что он когда-то набирал пункты из «зеленой» зоны. Это к тому, что даже если сегодня вы заработали 100 пунктов, нужно постоянно следить за этим показателем и по возможности оптимизировать свой сайт.
Все эти исчисляемые показатели многим покажутся непонятными: зачем они нужны, что это такое и т.д., хотя кому-то все будет понятно. Но не в этом ценность ресурса. Вся его «фишка» в том, что он дает подробное описание проблем со скоростью загрузки вашего сайта, подсказывает, как это возможно решить и сколько скорости получится выиграть, если сделать это.
Кому будет полезен сервис Google Page Speed
Возможно, вы подумаете, что Гугл тест сайта будет полезен только веб-мастерам. С одной стороны, это так, потому что в рекомендациях сервиса есть вещи, которые не понять простому пользователю. Однако в целом — это необходимый инструмент для всех, кто имеет хоть какое-то отношение к сайту. Веб-мастера его и так используют. Ну а если вы начинающий веб-мастер, тогда обязательно им начинайте им пользоваться.
Но данный сервис может быть полезен и администраторам сайтов, и владельцам сайтов, СЕО-оптимизаторам и др. Потому что Google тест сайта дает общую картину и потенциал оптимизации вашего ресурса. Поэтому, даже если вы ничего не понимаете, как оптимизировать сайт, вы можете нанять для этого другого человека и не вдаваться в подробности того, что он будет делать, а просто отслеживать показатели вашего ресурса.
И самое главное, не отчаивайтесь, если Гугл тест сайта показал, что ваш ресурс в «желтой» или «красной» зоне — это все условно и относительно. Иногда бывает, что нужно применить лишь самые простые полученные рекомендации и сайт поднимается до заветной «зеленой» зоны по сравнению с другими сайтами.
Что влияет на скорость загрузки сайта
В 2019 году главным приоритетом для веб-сайтов является скорость загрузки. Далее мы расскажем вам, почему это так и чем грозят задержки загрузки.
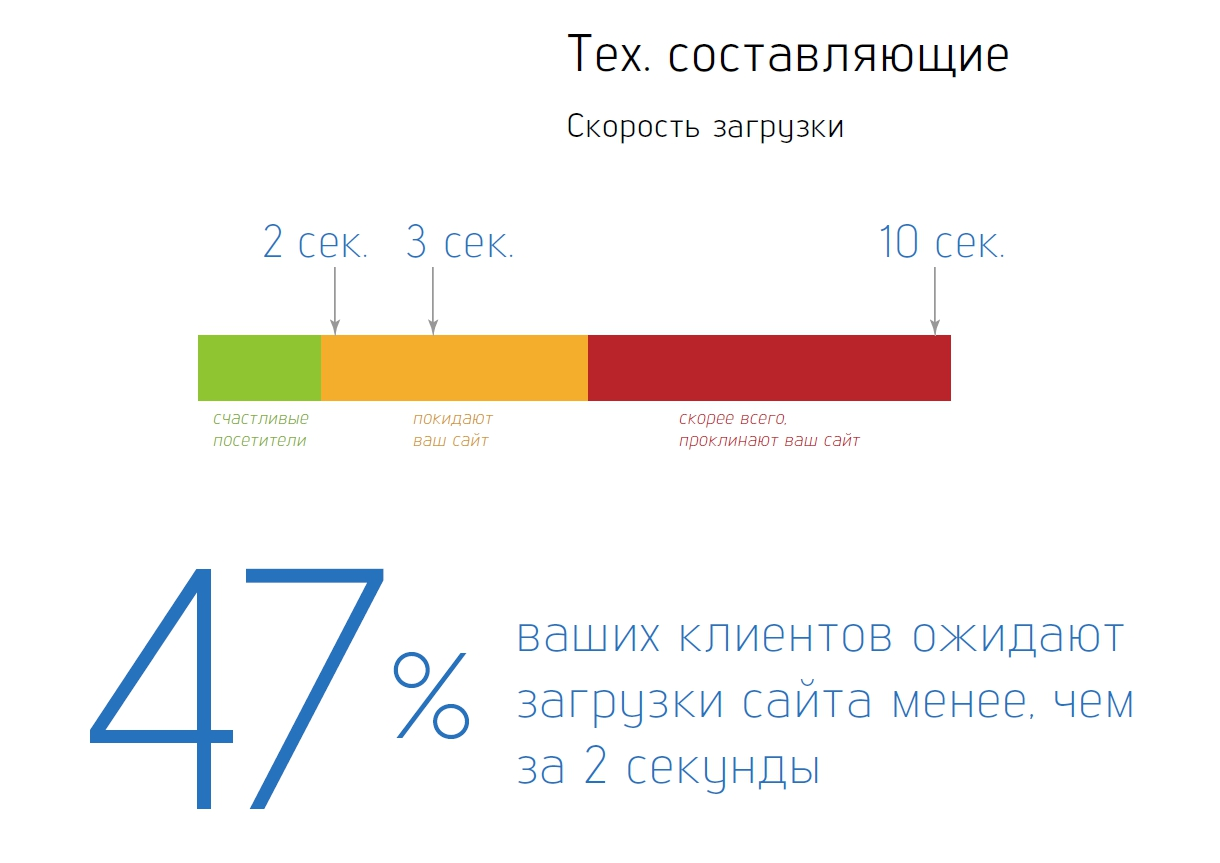
Исследования показали, что половина принявших в опросе людей ожидают, что страница загрузится менее, чем за 2 секунды, порядка 64% пользователей мобильных приложений готовы ждать менее четырех секунд. 2, 3, 4 секунды — это много или мало? Например для такого гиганта, как Amazon каждая секунда задержки загрузки стоит порядка 1,6 млрд долларов ежегодно.
Исследовав последствия каждой задержки на веб-сайте, эксперты получили интересные результаты:
- конверсия уменьшилась на 7%;
- степень удовлетворенности клиентов уменьшилась аж на 16 пунктов;
- страницы просматривали на 11% меньше, чем обычно.
Следовательно, чуть менее половины посетителей могут не дождаться загрузки страницы, если она не произойдет в течение первых трех секунд!
Теперь вы понимаете, что, ускорив свой сайт, вы получите преимущественное положение перед теми конкурентами, кто не позаботился о скорости своего веб-сайта. Стоит лишь внести необходимые изменения на сайт, чтобы он ускорился и приносил прибыль. Какие — читайте далее в подробном руководстве. И первое, о чем стоит сказать — это минимизация HTTP-запросов.
1. HTTP-запросы: минимизируем для каждого элементаСуществуют исследования, которые говорят о том, что 80% времени загрузки веб-сайта уходит на загрузку таких элементов, как изображения, сценарии и таблицы стилей. Чем больше у вас этих компонентов, тем больше HTTP-запросов. Для того, чтобы уменьшить их количество, сначала нужно выявить, сколько запросов на данный период времени делает ваш сайт, после чего приступить к «уборке» — упростить дизайн, избавиться от беспорядка, исключить ненужные перенаправления.
Какой инструмент использовать: Screaming Frog, он поможет идентифицировать перенаправления и избавиться от лишних. Так вы сохраните лишь те из них, которые на самом деле вам нужны для исправлениям поврежденных ссылок.
2. План хостинга: дешевле не всегда лучше
Когда вы работаете с новым сайтом, имеет смысл использовать бюджетный план хостинга — это помогает экономить на расходах. Но чем больше будет ваш трафик, тем внимательнее нужно относиться к плану хостинга — он должен быть обновлен. Скорость веб-сайта и выбранный вами план и компания — вещи неразделимые, поэтому подберите тот веб-узел, который обеспечит максимальную скорость вашему сайту. Всего существует 4 типа веб-хостинга:
- Общий хостинг
- VPS хостинг
- Выделенный сервер
- Облачный хостинг
Они отличаются типом размещения, ресурсами, ценой и уровнем надёжности
3. TTFB:Time To First Byte («Время до первого байта) — это измерение, используемое как указание на отзывчивость веб-сервера или другого сетевого ресурса.
Важный параметр, от которого зависит скорость веб-сайта.
Под данным термином скрывается то время, которое выжидают браузеры, прежде чем они получат данные с сервера, иными словами — это врем загрузки страницы. Он состоит из времени запроса HTTP, времени запроса процесса и отклика. При высоком совокупном показателе, запросы достаточно оперативно доставляются в браузер, что позволяет быстрее загружать контент для посетителей. В идеале этот параметр не должен превышать 200 мс.
Для определения времени первого байта, используйте сервис WebPageTest. Если ваши показатели выше указанного числа, попробуйте уменьшить его, решив проблемы с конфигурацией сервера, сетевыми проблемами, сложностями с созданием контента или посещаемостью сайта.
Чтобы уменьшить TTFB можно включить кэширование браузера — это один из эффективных и распространенных способов.
4. Запускаем аудит сжатия для быстрой загрузкиС этим пунктом все предельно просто: чем меньше файл по размеру, тем быстрее он загружается. Если это не вредит качеству, то уменьшение файлов — это отличный способ ускорить ваш веб-сайт.
Для того, чтобы выявить файлы, рекомендованные для сжатия, и тем самым провести аудит, рекомендуем воспользоваться полезным инструментом GIDNetwork. Проведя анализ, он выдаст предполагаемый результат сжатия и покажет, как будет выглядеть веб-сайт после процедуры.
5. Изображения: размер решаетВизуал на сайте — это один из важнейших компонентов: если не использовать изображения, страница будет скучна и неинтересна и, скорее всего, в глазах посетителей (потенциальных клиентов!) покажется ненадежной и непрофессиональной. Но как сделать так, чтобы и изображения были, и в том же время это не тормозило сайт?
Уменьшение размеров изображений — это оптимальный вариант, когда на один продукт приходится несколько элементов. Чтобы не «убить» при этом качество, используйте специальные инструменты — например, compressor.io. В каком формате сохранять — выбирайте сами: в JPG это будет наиболее приемлемо, хотя для графики с точными деталями (например, логотип) можно использовать PNG файлы.
6. Сокращай и объединяй
Чем больше файлов содержит страница, тем сложнее ее загрузить, поскольку, как уже говорилось ранее, это создаст большое количество HTTP-запросов. Безусловно, невозможно удалить все файлы и оставить сайт пустым, но уменьшить и объединить HTML-файлы, файлы CSS и JavaScript, а также шрифты Google — вполне реально.
Инструмент Magnification будет отличным помощником в этом деле: он способен устранить ненужные символы, что уменьшит размер и сконцентрирует пресловутые HTTP-запросы в небольшие группы.
7. Синхронно? Асинхронно!Следующим этапом после уменьшения и объединения файлов CSS и JavaScript будет оптимизация способа их загрузки. Вариантов немного — всего два: синхронная или асинхронная загрузка. В первом случае сценарий загрузки таков: файлы загружаются по одному, и пока не загрузится текущий файл, не начнет загружаться и следующий. Это может занимать много времени.
В случае с асинхронным вариантом такая проблема отсутствует: файлы загружаюсь одновременно, ни один из них не влияет на другие. Для того, чтобы включить эту опцию, необходимо использовать плагин WP Rocket.
8. Видео? Используем внешние платформы!Видео может сильно замедлить загрузку сайта, если они не оптимизированы. Что это означает? Лишь то, что загружая демонстрационное видео продукта через протокол передачи файлов (FTP) или ваш редактор WordPress, вы размещаете его на сервере, что занимает очень много места. При другом варианте развития событий, когда вы используете общий план хостинга, это также приведет к заторможенному воспроизведению файла.
Выход есть: разместите видео на сторонней платформе — например, на YouTube. После этого вы можете встроить его на свой сайт, что позволит сэкономить место на сервере и увеличить скорость.
9. Система доменных имен: выбирайте шустрого поставщикаDNS-сервер, о котором пойдет речь далее, имеет базу данных IP-адресов вместе с именами различных хостов. Когда пользователь выполняет поиск DNS, это может занимать много времени, поэтому при медленном поиске наилучшим выходом будет обращение к поставщику, который обеспечит вам более быстрое обслуживание.
10. Важно: включите кэширование браузераКэш — это временное хранилище данных на жестком диске. Если каждый раз элементы будут сохраняться в него, то браузер сможет загружать страницу без отправки дополнительного HTTP-запроса на сервер. Именно поэтому для повышения скорости сайта при возвращении посетителей требуется включить кэширование.
11. Не используете плагины? Удаляйте их!Плагины — это эффективный инструмент для повышения производительности сайта, они делают жизнь намного легче. Но их переизбыток также нежелателен: в целом он приводит к замедлению загрузки, поэтому лучше выбрать несколько тех, которые вы точно будете использовать.
Лучшими вариантами будут те, которые подойдут для нескольких платформ одновременно — например, для Instagram и Facebook.
12. CDN: вопреки расстояниямЗная о том, что сайт располагается на сервере, логично предполагать, что быстрее он будет загружаться для тех пользователей, которые территориально находятся ближе к серверу. Для того, чтобы это обстоятельство не лишало вас посетителей лишь потому, что приходится долго ждать, используйте сети доставки контента — CDN. Эта система кэширует ваш сайт в сетях глобальных серверов. Поэтому, когда кто-то запрашивает файл с вашего веб-сайта, он направляется на сервер, ближайший к его физическому местоположению.
`
Достаточно ли просто запустить сайт и забыть о нем в 2019 году? Тенденции таковы, что в современных условиях нельзя пренебрегать важностью скорости загрузки веб-сайта. Поэтому ее требуется постоянно контролировать и, при необходимости, регулировать. Это краткое руководство поможет вашему сайту оставаться успешным и популярным.
закажите аудит сайта у нас
Получить предложение!
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
Как проверить и улучшить время загрузки страницы для повышения скорости загрузки сайта
Время загрузки страницы имеет значение!
Скорость сайта уже давно является фактором ранжирования Google. Патент Google на скорость сайта был выдан 4 февраля 2014 г. (патент США 8 645 362). После того, как мы сосредоточили внимание на времени загрузки страницы на компьютере, скорость мобильной страницы стала фактором ранжирования совсем недавно, в 2018 году, в рамках программы Google Speed Update. Ведущая поисковая система стремится завершить переход на первую мобильную индексацию к марту 2021 года. Поэтому сейчас как никогда важно уделять пристальное внимание скорости загрузки вашей мобильной страницы.
Сайты, которые загружаются быстрее, работают лучше по целому ряду показателей маркетинга и SEO, независимо от того, смотрите ли вы на обычные результаты поиска, вовлеченность сайта, коэффициент конверсии, показатель отказов, отказ или лояльность.
Согласно исследованиям Google и Deloitte, повышение скорости загрузки страницы на 0,1 секунды может повысить коэффициент конверсии на 8%.
53%53% пользователей возвращаются после 3-секундной задержки на мобильных устройствах
70%Более быстрые сайты имеют продолжительность сеанса до 70% дольше
35%У быстрых веб-сайтов показатель отказов в среднем на 35% ниже
Другое исследование Google показало, что 53% веб-пользователей покидают сайты с задержкой более трех секунд на мобильных устройствах.При сравнении более быстрых мобильных веб-сайтов с более медленными в исследовании выяснилось, что средняя продолжительность сеансов на более быстрых сайтах была на 70% больше, а показатель отказов — на 35%. Более быстрые мобильные сайты приносили почти вдвое больший доход по сравнению с сайтами, на загрузку которых требовалось больше времени.
Более быстрое время загрузки страницы дает серьезные преимущества, когда дело доходит до повышения производительности веб-сайта, включая большее количество просмотров страниц, более высокий коэффициент конверсии и больший доход.
Google Core Web Vitals (CWV)
«Web Vitals» — это инициатива Google, которая предоставляет рекомендации по сигналам качества, указывающим на «отличное» качество работы с сайтом.
«Core Web Vitals» — это подмножество Web Vitals. Каждый из Core Web Vitals представляет собой один элемент взаимодействия с пользователем. Каждый показатель измеряется с помощью любой действующей веб-страницы («Мониторинг реального пользователя») и определяет ориентированные на пользователя результаты, связанные со временем загрузки страницы и ее доступностью. Кроме того, Google заявил, что Core Web Vitals со временем станет основным фактором ранжирования.
Ожидайте, что определенные Google Core Web Vitals будут развиваться и меняться со временем. Однако на момент написания этой статьи Google в основном фокусировался на следующих трех показателях взаимодействия с пользователем:
Если вы хотите полностью погрузиться в исследования и методологию, лежащую в основе Core Web Vitals от Google, прочитайте статью Google «Определение пороговых значений показателей Core Web Vitals.В статье рассматриваются другие важные показатели скорости страницы, такие как время до первого байта (TTFB) и первая отрисовка содержимого (FCP), которые помогают выявить проблемы с медленным временем отклика сервера или ресурсами, блокирующими рендеринг.
Как улучшить время загрузки страницы
Хотите узнать, как повысить производительность веб-сайта, но не знаете, с чего начать? Не беспокойтесь, мы вас прикрыли. Вот 12 рычагов оптимизации скорости веб-сайта, которые помогут улучшить производительность веб-сайта, повысить удобство работы пользователей и повысить ваш рейтинг в SEO.
Хотите выйти за рамки скорости страницы? Прочтите наш полный контрольный список SEO!
1. Настройте быструю инфраструктуру или используйте быстрый хост
Оптимизация скорости страницы начинается с правильной инфраструктуры. Убедитесь, что ваш веб-стек рассчитан на скорость. Разместите свой сайт на выделенном высокопроизводительном сервере. Даже если ваш веб-сайт имеет чистый дизайн и оптимизированный код, общие серверы могут замедлить работу. Убедитесь, что вы используете последние версии используемых технологий. И убедитесь, что кеширование оптимизировано.
2. Используйте CDN
Хотите узнать, как ускорить загрузку веб-страницы? Сократите расстояние, которое должна проходить информация между вашим сервером и конечным пользователем. Имеет смысл, правда? Самый простой способ сделать это — использовать CDN. Сеть доставки контента (CDN) — это географически распределенная группа серверов (также известная как POP). Они работают в тандеме, чтобы быстрее доставлять ваш веб-контент. Независимо от того, использует ли ваш сайт HTML, JavaScript, таблицы стилей, изображения или видео, CDN — отличный способ повысить скорость сайта.
3. Используйте Gzip для сжатия файлов
GZip — это форма сжатия данных на стороне сервера, которая помогает сократить время загрузки страницы. Другими словами, он принимает набор данных и уменьшает его для более упорядоченной и эффективной доставки на компьютер пользователя. Сжатие Gzip уменьшает размер ваших файлов HTML, таблиц стилей и JavaScript. Обратите внимание: это не работает с изображениями или видео, поскольку они уже сжаты отдельно.
Хорошая новость заключается в том, что в основных CDN по умолчанию включено сжатие GZip, поэтому, пока вы используете CDN, ваш веб-сайт, скорее всего, уже охвачен.
4. Уменьшите количество HTTP-запросов
Высокоэффективный метод сокращения времени загрузки страницы — это уменьшение количества HTTP-запросов, выполняемых страницей. Когда кто-то посещает веб-страницу, браузер проверяет связь с веб-сервером, запрашивая файлы, составляющие содержимое страницы. Когда сервер отвечает запрошенными файлами, браузер затем отображает контент на странице. Браузер выполняет отдельный HTTP-запрос для каждого файла, содержащего содержимое страницы. Чем больше файлов на странице, тем больше HTTP-запросов и, следовательно, тем дольше загружается ваша веб-страница.
5. Минимизируйте CSS и JavaScript
Еще одна эффективная тактика сокращения времени загрузки страницы — минимизация файлов JavaScript и CSS. Минификация — это процесс, который удаляет все ненужные символы, комментарии и пробелы в коде и использует более короткие имена переменных и функций, тем самым оптимизируя код. Чем меньше байтов данных в вашем коде, тем проще и эффективнее процесс загрузки страницы.
6. Оптимизируйте свой HTML
Оптимизируйте свой HTML-код, чтобы ускорить работу сайта.Раздутый HTML увеличивает объем данных, передаваемых пользователям. Это также может повлиять на производительность JavaScript при манипулировании DOM. Если вы обнаружите, что ваши HTML-страницы содержат 5 000 или 6 000 строк кода перед любым содержанием на странице (да, это действительно происходит, даже среди компаний из списка Fortune 500), вы смотрите на раздутый HTML.
7. Оптимизация изображений для ускорения загрузки страницы
Что является одним из наиболее частых виновников медленных веб-сайтов?
Изображений! Действительно очень большие изображения.Мы видели некоторые веб-сайты с изображениями размером более 1 МБ, а другие — более 5 МБ. Ой! Не делай этого. Большие файлы изображений резко замедляют скорость вашей целевой страницы, а также заставляют посетителя ждать (часто в отчаянии).
Оптимизируйте изображения, но не ухудшайте качество изображения. Вам нужны небольшие файлы изображений, но вы также не хотите, чтобы веб-сайт выглядел дилетантски. Вы можете использовать множество плагинов для оптимизации изображений для WordPress. Нам нравится TinyPNG. С помощью этого инструмента мы уменьшили общий размер файла изображения на Terakeet на 48%.
8. Очистите медиатеку
Очень вероятно, что со временем ваша медиабиблиотека будет захламлена старыми или неиспользуемыми изображениями. Это просто засоряет ваш сайт. Очистите свою медиатеку, удалив ненужные изображения и другие мультимедийные файлы, чтобы ускорить среднюю загрузку страницы.
9. Очистите базу данных
Подобно вашей медиа-библиотеке, ваша база данных со временем может увеличиваться в размерах из-за неиспользуемой информации, такой как фотографии, файлы и
Оптимизация базы данных — это процесс выявления и удаления ненужных данных и неиспользуемого содержимого из вашей базы данных.В свою очередь, это помогает вашему серверу веб-хостинга более эффективно получать запрашиваемую информацию.
Повышение выручки на 30,2% за счет технического SEO Terakeet помог интернет-магазину увеличить органический доход на 30,2% в годовом исчислении в течение 15 недель.10. Удалите JavaScript, блокирующий рендеринг.
Когда ваши веб-страницы загружаются в браузере, вызов отправляется каждому сценарию, часто по другим URL-адресам. Эта очередь сценариев должна быть заполнена и опустошена, прежде чем страница станет видимой пользователю. Файлы JavaScript с блокировкой рендеринга становятся серьезным препятствием в этих очередях, поскольку им может потребоваться время для загрузки, блокируя отображение основного содержимого на странице в это время.
По умолчанию веб-браузеры загружают ресурсы в том порядке, в котором они встречаются в HTML. Иногда, когда ресурсы требуют большого количества вычислительных ресурсов на устройстве пользователя, они могут вызвать существенную задержку визуального рендеринга страницы. Однако многие из этих сценариев не нужны для первоначального просмотра веб-страницы. Во многих случаях эти сценарии можно запускать после загрузки страницы.
Чтобы решить эту проблему, настройте JavaScript, блокирующий рендеринг, на асинхронную загрузку или удалите неиспользуемые или неважные скрипты (или неиспользуемые части ваших ресурсов JavaScript).
ЗаголовкиExpires помогают сократить время загрузки страницы для возвращающихся посетителей на ваш сайт. Они инструктируют браузер запросить файл с сервера или вместо этого извлечь его из существующего кеша браузера. Это уменьшает количество загрузок с сервера, а также количество HTTP-запросов, чтобы ускорить время загрузки веб-сайта.
Expires Заголовки сокращают количество загрузок с сервера для повышения скорости страницы.
Современные веб-сайты часто содержат несколько десятков файлов на странице.Каждый файл сам по себе увеличивает время загрузки, особенно для больших файлов. Но, кроме того, для передачи каждого файла требуется запрос к серверу, что также увеличивает время процесса. Заголовки Expires сообщают браузеру, как долго хранить файл в кеше, чтобы при последующих посещениях страницы тем же компьютером можно было обходить новые загрузки и HTTP-запросы.
12. Избегайте перенаправления URL-адресов
Перенаправление URL-адреса — это инструкция или метод, который автоматически переводит пользователя с одного URL-адреса на другой.Есть разные способы реализовать перенаправление. Редирект 301 — это метод, используемый для сохранения SEO-ценности страницы пересылки. Но независимо от типа перенаправления этот процесс замедляет скорость вашей страницы, так как требуется время, чтобы перейти от одного файла к другому. Поэтому старайтесь по возможности избегать или минимизировать количество перенаправлений URL-адресов.
Не то, чтобы вы знали основы оптимизации скорости веб-сайта, вам понадобятся правильные инструменты.
Чтобы проверить время загрузки ваших веб-страниц, воспользуйтесь одним из следующих бесплатных онлайн-инструментов.Многие из этих инструментов аналитики Pagespeed также имеют платные версии. Однако наш обзор сосредоточен на их бесплатных предложениях, где требуется только URL-адрес.
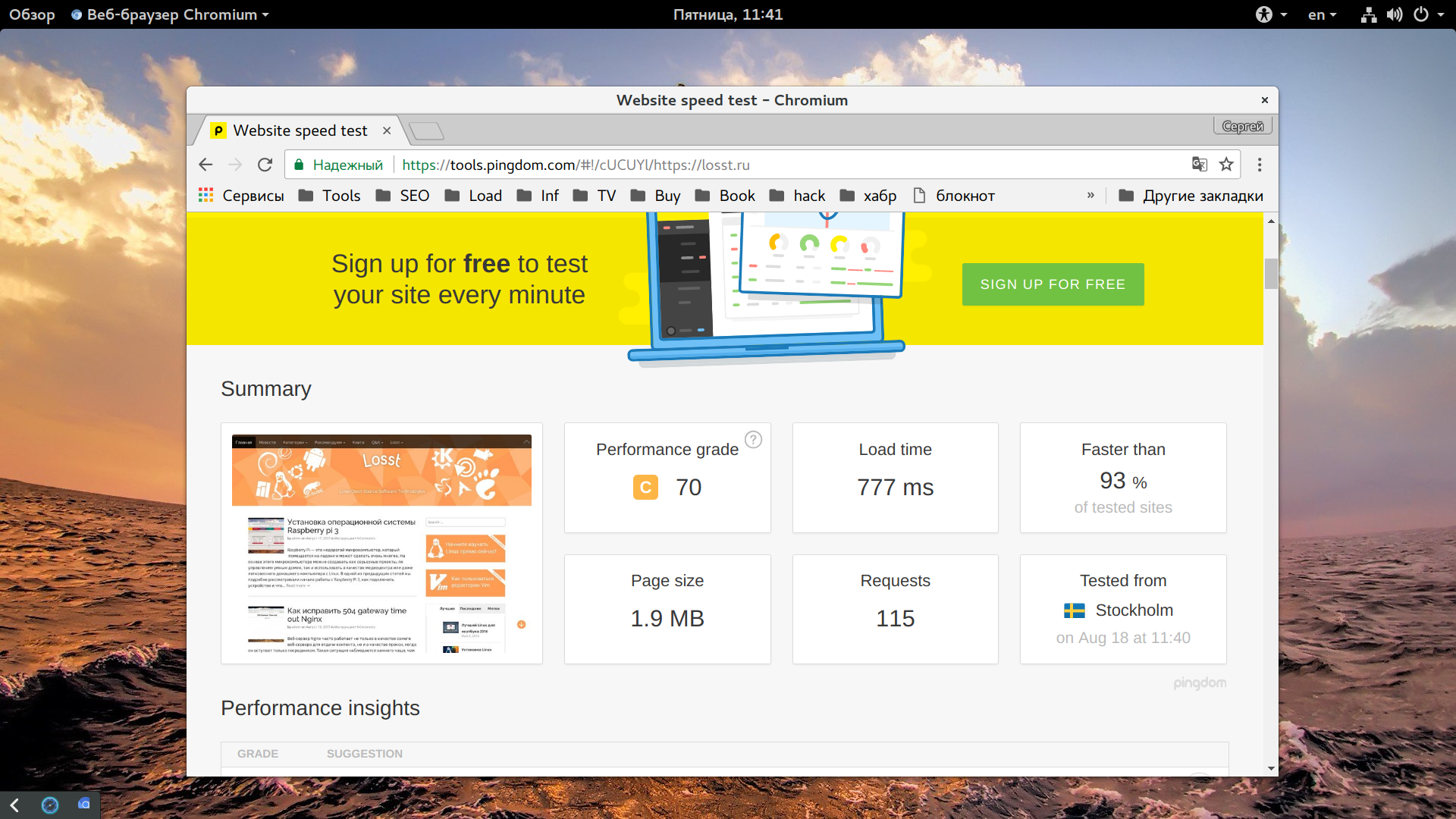
Тест скорости веб-сайта Pingdom
Тест скорости веб-сайта Pingdom — это комплексный инструмент для тестирования времени загрузки страницы. Вы можете использовать бесплатную версию, чтобы проверить время загрузки страницы с семи серверов в разных местах по всему миру, чтобы проверить семь различных состояний запроса файла браузером.
WebPageTest
WebPagetest — это инструмент, который находится в стадии активной разработки на GitHub и также доступен для загрузки, если вы хотите запустить свой собственный экземпляр.Вы можете проверить время загрузки страницы из десятков мест по всему миру. Кроме того, вы можете сравнивать страницы и страницы.
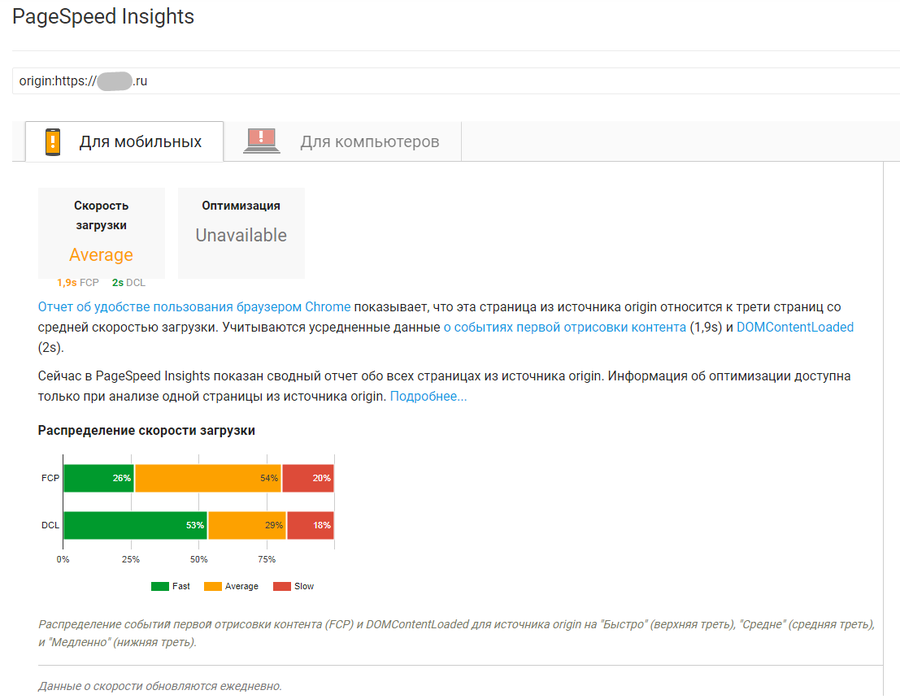
Google PageSpeed Insights
Google PageSpeed Insights — это основной инструмент Google для оценки скорости страницы на мобильных устройствах и настольных компьютерах соответственно. Бесплатный инструмент также предоставляет разбивку по производительности страницы на основе Core Web Vitals от Google.
Маяк
Lighthouse — это инструмент с открытым исходным кодом, используемый для аудита производительности веб-страниц, доступности, прогрессивных веб-приложений, SEO и многого другого.Google рекомендует использовать рабочий процесс Chrome DevTools, а не расширение Chrome, потому что рабочий процесс DevTools позволяет тестировать аутентифицированные страницы и локальные сайты.
GTmetrix
GTmetrix использует Google PageSpeed Insights и YSlow! для оценки времени загрузки страницы с помощью тестовой площадки в Ванкувере, Канада, с использованием Chrome (Desktop). Одна уникальная особенность GTmetrix — это возможность сравнивать производительность страницы с предыдущими тестами той же страницы.
BrowserStack SpeedLab
BrowserStack SpeedLab является уникальным среди этого набора инструментов для тестирования времени загрузки страницы, поскольку он обеспечивает время загрузки для нескольких браузеров и устройств.Он измеряет скорость веб-сайта в реальном облаке устройств BrowserStack для повышения точности.
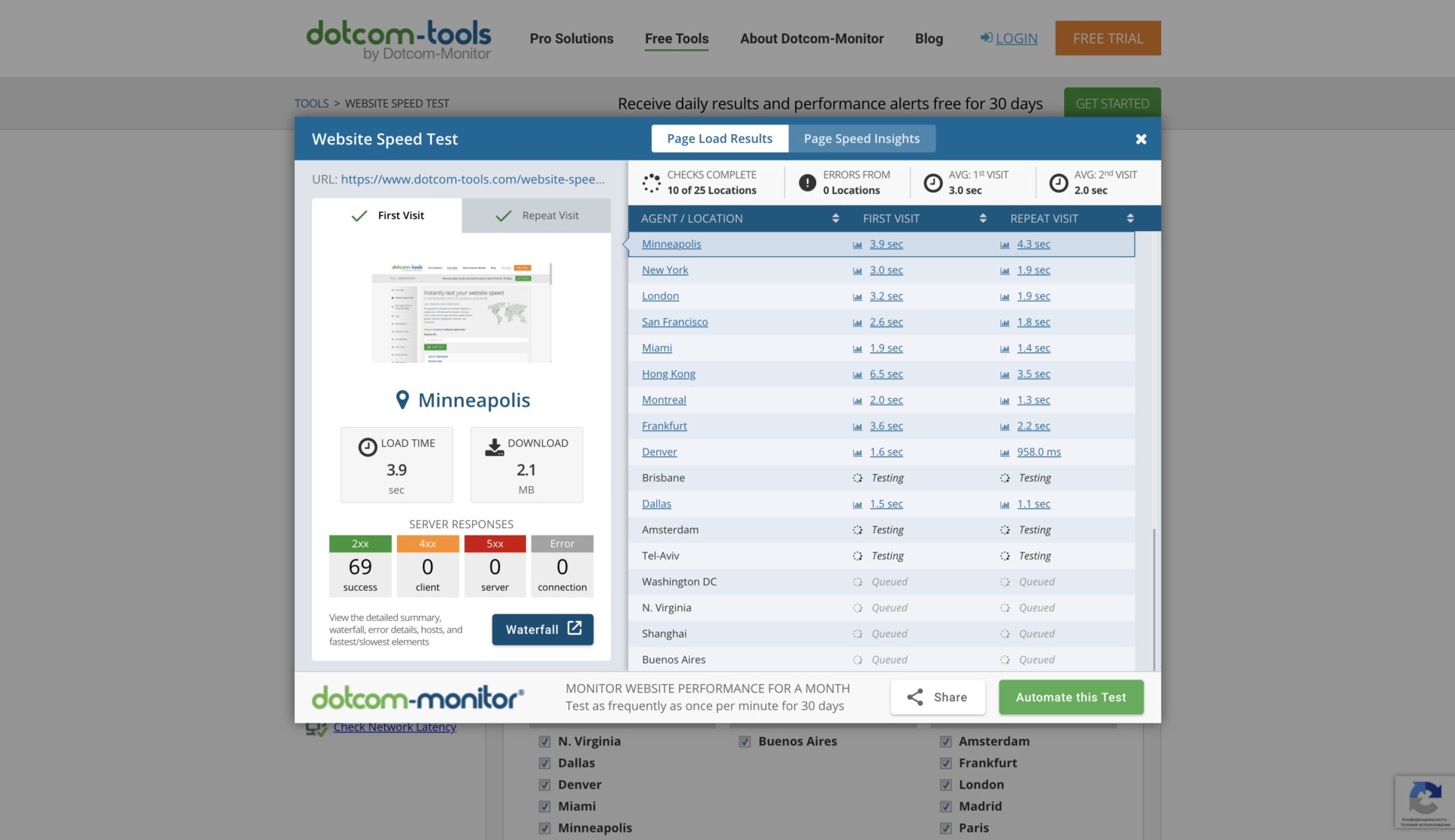
Тест скорости веб-сайта Dotcom-Monitor
Тест скорости веб-сайта Dotcom-Monitor позволяет вам проверять скорость вашей веб-страницы одновременно из 25 разных мест, а также дает вам возможность выбрать браузер. Инструмент возвращает результаты не только для первого, но и для второго посещения.
Тест скорости бесплатного веб-сайта Uptrends
Бесплатный тест скорости веб-сайтаUptrends включает варианты тестирования из 11 мест.Кроме того, вы можете выбрать браузер, регулировку полосы пропускания, размер экрана (рабочий стол) и устройство (мобильное устройство).
Корпоративное SEO для крупных брендов Научитесь доминировать в категории товаров или услуг в обычном поиске. Какое время загрузки страницы хорошее?Согласно Google, веб-сайты должны загружаться менее чем за две секунды.
Как долго в среднем человек ждет загрузки страницы?Половина всех мобильных пользователей будет ждать всего три секунды, прежде чем покинет веб-сайт.
Как вы измеряете скорость страницы? Скорость страницы — это не единичный показатель. Вместо этого это комбинация нескольких факторов, которые количественно определяют, насколько быстро страница выглядит и воспринимается пользователем. К ним относятся:
Крупнейший Contentful Paint (LCP) , который измеряет производительность загрузки и должен произойти в течение 2,5 секунд после первого начала загрузки страницы.
Задержка первого входа (FID) , которая измеряет время до интерактивности и должна составлять менее 100 миллисекунд.
Руководство по тесту скорости веб-сайта для проведения теста скорости
Часто задаваемые вопросы по окончательному тестированию скорости веб-сайта
Тестирование скорости веб-сайта — это не одноразовая задача. По мере изменения ваших страниц и обновления контента возникнет необходимость постоянно тестировать ваши веб-страницы. Как мы обрисовали в этой статье, необходимо учитывать множество аспектов, от улучшений на странице, таких как сжатие и оптимизация изображений, комбинирование JavaScript и CSS, до даже рассмотрения CDN, чтобы ускорить загрузку страниц в разных форматах. разные географические местоположения.Кроме того, организации и команды не могут сосредоточиться только на улучшении содержания веб-страниц. При оценке производительности необходимо учитывать производительность веб-сервера, требования к оборудованию и возможность подключения к сети.
Ваши страницы могут уже загружаться быстро, но то, как ваши пользователи и посетители воспринимают скорость вашего сайта, может быть другим вопросом. Выполнение теста скорости веб-сайта может выявить возможности для еще большей загрузки вашего веб-сайта или выявить области, в которых сторонний элемент или компонент влияет на производительность.И это не только для удобства пользователей. Более быстрая загрузка веб-сайта играет важную роль в рейтинге SEO. Быстрый веб-сайт с большей вероятностью будет занимать более высокое место в поисковой выдаче, что даст вашему сайту большую видимость и возможность взаимодействовать с более широкой аудиторией и, надеюсь, привлечет больше клиентов и пользователей.
Ниже приведены некоторые часто задаваемые вопросы и ответы о тестировании скорости веб-сайта.
Содержание
- Как проверить скорость веб-сайта?
- Какой лучший тест скорости веб-сайта?
- Как запустить онлайн-тест скорости веб-сайта?
- На что следует обратить внимание при проведении хорошего теста скорости веб-сайта?
- Как запустить тест корневого сервера?
- Как выполнить нагрузочный тест почтового сервера?
- Как запустить тест почтового сервера Exchange?
- Как проверить почтовый сервер POP3?
- Как проверить производительность и доступность сервера Minecraft?
- Как проверить работоспособность подключения к локальному FTP-серверу?
- Поможет ли нагрузочное тестирование производительности моего FTP-сервера?
- Как проверить задержку на веб-сервере?
- Как запустить тест сервера DNSBL?
- Как мне проверить свои DNS-серверы в сети?
- Какой лучший инструмент нагрузочного тестирования для повышения скорости и производительности веб-сайта?
Как проверить скорость веб-сайта?
Вы можете проверить скорость своего веб-сайта с помощью одного из множества бесплатных инструментов, доступных в Интернете, таких как тесты скорости веб-сайта от Dotcom-Tools, Pingdom, GTMetrix, WebPageTest и других.Мы обсудили многие из доступных бесплатных инструментов, а также их функции, преимущества и другие факторы, которые отличают каждый инструмент от других. Рассматривая инструмент для проверки скорости веб-сайта, убедитесь, что вы нашли тот, который может тестировать из разных мест, использует реальные настольные и мобильные браузеры и может предоставить вам отчеты, сводки и возможности, в которые можно внести улучшения. Кроме того, возможность поделиться своими результатами с другими членами команды и заинтересованными сторонами полезна, так как каждый может видеть, где находится текущий базовый уровень, и после внесения улучшений вы можете сравнивать и отслеживать свои результаты с будущими тестами скорости веб-сайта.
Какой лучший тест скорости веб-сайта?
Лучший тест скорости веб-сайта — от Dotcom-Tools от Dotcom-Monitor. Их бесплатный тест скорости веб-сайта позволяет веб-разработчикам и веб-мастерам запускать свой веб-сайт одновременно из 25 мест. По сравнению с другими инструментами тестирования скорости веб-сайта, которые мы рассмотрели, Dotcom-Tools — единственный тест скорости веб-сайта, который может тестировать более чем из одного места. вовремя. Это экономит много времени разработчикам, поскольку они могут тестировать из всех географических регионов, из которых приходят посетители и пользователи их веб-сайтов, что дает лучшее реальное представление о производительности.Кроме того, Dotcom-Tools предоставляет отличные отчеты, диаграммы водопада и отчеты Lighthouse, которые дают действенное представление о том, где лежат проблемы с производительностью.
Как запустить онлайн-тест скорости веб-сайта?
Провести онлайн-тест скорости веб-сайта несложно. Вы вводите свой URL-адрес, выбираете место или места, в которых хотите провести тестирование, и выбираете из любого количества браузеров или устройств. Обратите внимание, что не все тесты скорости веб-сайтов одинаковы.Некоторые из них могут предлагать ограниченные или более функциональные возможности, чем другие. Некоторые онлайн-тесты скорости веб-сайтов предоставляют ограниченный набор функций, но для доступа к более надежным функциям сначала необходимо создать учетную запись. Это может быть препятствием для тех, кто хочет пройти тестирование из других мест, отличных от того, что предлагает тест.
На что следует обращать внимание при проведении хорошего теста скорости веб-сайта?
Есть много хороших инструментов для проверки скорости веб-сайтов, но некоторые из них предоставляют больше возможностей, чем другие.Хороший тест скорости веб-сайта должен быть бесплатным, позволять тестировать из разных географических регионов и предоставлять подробные отчеты, включающие предложения по улучшениям. Кроме того, компания, предоставляющая инструмент для проверки скорости веб-сайта, должна также включать другие бесплатные инструменты для поддержки и проверки общей производительности системы. Например, тесты ping, тесты скорости веб-сервера, трассировка DNS, тест FTP и многое другое. Не только важно выполнять оптимизацию на странице, но и внутренние службы также должны работать оптимально, чтобы обеспечить эффективное обслуживание контента.
Как запустить тест корневого сервера?
Корневой сервер, также называемый DNS-сервером или корневым сервером имен, — это имя, присвоенное серверам, которые отвечают за работу DNS. Системы DNS отвечают за преобразование доменных имен в числовые адреса. Например, числовой адрес для google.com может быть 172.217.4.100 или 2607: f8b0: 4009: 800 :: 2004. Google также поддерживает несколько разных IP-адресов, основанных на разных географических точках, а не только на этих двух.В мире существует 13 основных или логических корневых серверов DNS, но более тысячи доменов верхнего уровня (TLD). Тест корневого сервера может показать вам пути, используемые для получения авторизации DNS, а также время ответа из разных мест. Тест корневого сервера покажет вам, в каких регионах могут возникать проблемы с DNS.
Как выполнить нагрузочный тест почтового сервера?
Помимо нагрузочного тестирования, например, ваших веб-сайтов, веб-приложений, API-интерфейсов и потокового мультимедиа, вы также можете выполнить нагрузочное тестирование своего почтового сервера.Электронная почта по-прежнему остается одним из наиболее часто используемых способов связи. Большинство организаций имеют собственный почтовый сервер и управляют им, но трафик обычно невелик и непостоянен. Могут быть случаи, когда потребуется нагрузочное тестирование вашего почтового сервера. Например, чтобы ваши почтовые серверы могли справляться с резкими скачками почтового трафика или чтобы ваши почтовые серверы могли масштабироваться по мере роста организации. Подобно нагрузочному тестированию вашего веб-сайта с одновременным одновременным подключением пользователей, нагрузочное тестирование вашего почтового сервера может быть выполнено путем отправки большого объема писем на ваш почтовый сервер.Вы сможете увидеть, сколько электронных писем может обработать ваш сервер, прежде чем они начнут возвращаться, или где начинаются проблемы с задержкой.
Как запустить тест почтового сервера Exchange?
Microsoft Exchange — широко используемый почтовый сервер. Вы можете проверить свой почтовый сервер Exchange на возможность подключения, доступность и производительность. Microsoft Exchange поддерживает несколько различных протоколов, таких как ActiveSync, SMTP (простой протокол передачи почты), POP (протокол почтового отделения) или IMAP (протокол доступа к сообщениям в Интернете).С помощью теста сервера электронной почты от Dotcom-Tools компании Dotcom-Monitor вы можете быстро и безопасно проверить свой сервер Microsoft Exchange. Вы можете выбрать тип сервера: POP3, IMAP 4.1 или SMTP. Тест почтового сервера запустит быструю проверку подключения и через несколько секунд сможет быстро определить, есть ли проблемы в каком-либо из компонентов вашего почтового сервера.
Как проверить почтовый сервер POP3?
Как мы упоминали выше, POP3 — это протокол, который используется почтовыми серверами.Его главное преимущество заключается в том, что он загружает ваши электронные письма с удаленного почтового сервера, а затем они сохраняются на вашем устройстве, что делает их доступными для вас, даже если вы не в сети или не подключены к Интернету. Подобно тестированию вашего Microsoft Exchange Server, вы можете запустить бесплатный тест через Email Server Test через Dotcom-Tools. Просто выберите POP3, введите местоположение своего почтового сервера (имя хоста или IP-адрес) и просмотрите результаты, а также убедитесь в возможности подключения и доступности к вашему почтовому серверу POP3, а также на наличие каких-либо ошибок.
Как проверить производительность и доступность сервера Minecraft?
Если вы геймер, ищущий самый быстрый сервер Minecrafter, вы можете запустить тест ping, чтобы увидеть, какие серверы доступны и имеют наименьшее время задержки. В играх, как и в производительности веб-сайтов, скорость — это все. Если игры реагируют медленно или периодически возникают проблемы с производительностью, это не очень хорошо для игрока. Доступно множество серверов Minecraft, среди наиболее популярных — Mineplex, Hypixel и Autcraft.С помощью быстрого поиска вы можете найти их домен или IP-адрес. Используя тест Ping от Dotcom-Tools, вы можете ввести домен или IP-адрес и быстро увидеть время ответа (в миллисекундах) из почти 30 мест по всему миру, а также коды состояния и ошибок, если возникла ошибка. Таким образом, вы можете увидеть, какой сервер Minecraft отвечает лучше всего, и выбрать этот сервер.
Как проверить работоспособность подключения к локальному FTP-серверу?
FTP-серверы используются для передачи файлов и данных между компьютерами.FTP — это протокол передачи файлов, который используется с 1970-х годов для более безопасной передачи файлов и данных между компьютерами. При использовании FTP один компьютер, по сути, действует как сервер, а другой — как клиент, запрашивая или отправляя данные по мере необходимости. Существует множество бесплатных инструментов, которые помогут вам проверить подключение к локальному FTP-серверу, чтобы убедиться в доступности и производительности. Тест FTP-сервера от Dotcom-Tools может протестировать ваш FTP-сервер почти из 30 мест по всему миру, давая представление о доступности и производительности.
Поможет ли нагрузочное тестирование производительности моего FTP-сервера?
Хотя нагрузочное тестирование в основном предназначено для тестирования ваших веб-сайтов, приложений, API-интерфейсов или других веб-служб, которые обнаруживают высокий уровень трафика, вы можете выполнить нагрузочное тестирование своего FTP-сервера, чтобы увидеть, сколько файлов ваш FTP-сервер может обработать, или чтобы увидеть влияние на производительность многих пользователей, одновременно передающих файлы. В реальных сценариях, если ваш FTP-сервер завис, файлы, на передачу которых обычно уходит несколько минут, могут занять несколько часов.Как и при нагрузочном тестировании любого другого типа серверов, для удобства пользователей важно обеспечить достаточную емкость и пропускную способность для удовлетворения требований в периоды повышенного спроса.
Как проверить задержку на веб-сервере?
Задержка — это время между действием и ответом. Например, если вы нажмете кнопку на веб-странице, время, необходимое странице для ответа на ваш щелчок, будет задержкой. С точки зрения сети, это время, за которое пакет данных отправляется туда и обратно, иначе известный как ping.Вы можете проверить задержку веб-сервера, выполнив тест ping. Ping-тесты могут показать вам время отклика между веб-серверами и веб-сайтами, а также указать на любые ошибки или сбои, возникающие во время теста. Выполнение теста Ping из Dotcom-Tools может показать вам доступность и производительность веб-серверов почти из 30 глобальных местоположений одновременно.
Как запустить тест сервера DNSBL?
Черный список DNS или DNSBL — это список имен хостов или IP-адресов, которые были занесены в черный список, как правило, потому, что кто-то идентифицировал или сообщил этот адрес как отправляющий спам-сообщения.Существует множество черных списков, и иногда организации даже не осознают, что их IP-адрес был внесен в черный список, пока это не произошло. Это может привести к тому, что пользователи не будут получать электронные письма. Чтобы проверить, находится ли ваш IP-адрес в черном списке, вы можете запустить тест черного списка DNS из Dotcom-Tools. Вы можете ввести свое имя хоста или IP-адрес и проверить инструмент по списку надежных и популярных поставщиков черного списка DNS. Если ваш IP-адрес или домен были указаны в любом из этих списков, это будет отображаться как сбой.
Как проверить свои DNS-серверы в сети?
Понимание и обнаружение проблем с DNS может оказаться проблематичным. Между вами и корневым сервером существует множество уровней с несколькими подключениями и путями DNS, на которых могут возникнуть проблемы, и которые скрыты с точки зрения пользователя. Запуск теста DNS Trace Test от Dotcom-Tools может быть быстрым способом выявления сетевых проблем, которые могут повлиять на ваш сайт. Преимущество тестирования вашего хоста с помощью DNS Trace Tool заключается в том, что вы можете тестировать более чем из 20 внешних, не кэшированных, глобальных местоположений, чтобы проверить доступность.Это даст вам представление о том, возникают ли проблемы только в определенных местах, или есть другая проблема, например, ваш локальный кеш DNS, которая является узким местом.
Какой инструмент нагрузочного тестирования является лучшим для повышения скорости и производительности веб-сайта?
Лучшим инструментом нагрузочного тестирования для повышения скорости и производительности веб-сайта на рынке является LoadView от Dotcom-Monitor. Решение полностью основано на веб-технологиях, поэтому вам не нужно беспокоиться об инвестициях в дополнительное дорогостоящее оборудование.Просто создайте учетную запись, найдите ежемесячный пакет, который лучше всего соответствует вашим потребностям, или выберите их план по требованию, когда возникнет необходимость в нагрузочном тестировании. Или еще лучше, попробуйте сначала инструмент бесплатно, прежде чем принимать решение о дальнейших действиях. LoadView использует настоящие браузеры, чтобы предоставить вам более точные результаты в реальном мире, а также возможность тестирования в любом из более чем 20 мест по всему миру.
7 лучших инструментов для тестирования скорости и производительности веб-сайтов
Существуют онлайн-инструменты, которые отвечают на два наиболее распространенных вопроса, которые задают веб-администраторы и специалисты SEO, когда речь идет об эффективности веб-сайта:
- Насколько быстро работает мой сайт?
- Как повысить производительность веб-сайта?
Чтобы ответить на эти вопросы, доступно множество программ мониторинга веб-сайтов.
Естественно, чтобы получить лучший инструмент, нужно потратить немного денег. Тем не менее, бесплатные альтернативы предлагают мониторинг производительности, подходящий для небольших начинающих компаний. Время отклика тестового сервера — важная часть процесса мониторинга. Мы составили список из лучших инструментов для тестирования скорости и производительности веб-сайта.
GTmetrix — это онлайн-приложение для тестирования скорости веб-страницы . Он предлагает бесплатный анализ производительности страницы без комиссии и даже без регистрации.Просто посетите веб-сайт, скопируйте URL-адрес страницы, которую вы хотите проанализировать, и посмотрите результаты. Если вам нужен более подробный мониторинг, создайте бесплатную учетную запись или подпишитесь на платную версию.
Результаты включают оценки производительности, представленные оценками от A до F для скорости страницы и YSlow (инструмент, который сообщает вам, почему ваша страница медленная). Кроме того, GTmetrix предоставляет подробную информацию о странице, такую как время загрузки страницы, ее общий размер и количество запросов.
Site 24×7 — это альтернатива Pingdom, которая предлагает бесплатную версию, а также небольшие или премиальные планы.
Этот недорогой инструмент обеспечивает мониторинг веб-сайтов, сетей, серверов и приложений. Также включена обратная связь с пользователем для реального наблюдения за пользователем. Вы можете использовать его в Windows, Linux, FreeBSD и OS X. Платный план покрывает пять полных серверных мониторов и 50 предупреждений в месяц. Бесплатная версия ограничена 5 мониторами работоспособности сервера и десятью предупреждениями в месяц.
WebPageTest — это бесплатный инструмент тестирования, который запускает тесты скорости из разных мест по всему миру.
Он учитывает тип браузера, устройства, скорость соединения и состояние кеша, которое необходимо пользователю для получения конкретных результатов. Он предлагает расширенное и простое тестирование, визуальное сравнение и проверку трассировки.
Расширенное тестирование позволяет вам выбрать количество тестов, которые вы хотите запустить, получить первым и повторить просмотр веб-страницы и записать видео визуального процесса загрузки.
4. Оптимизация скорости страницы Varvy
Varvy Pagespeed Optimization — это бесплатный онлайн-инструмент, используемый для оптимизации скорости.
После ввода URL-адреса веб-страницы отображается сводка и отчет из 5 частей. В отчете исследуются ваши ресурсы, доставка CSS, использование JavaScript, службы и проблемы со скоростью страницы. У Varvy есть полезная подборка статей из ресурсов и руководств , которые помогут вам повысить производительность. В инструменте также есть целый раздел, посвященный руководствам по SEO и мобильной оптимизации.
5. Google PageSpeed Insight
Google PageSpeed Insight — отличный бесплатный инструмент для проверки скорости страницы.
После того, как вы вставите URL страницы, которую хотите проверить, вы получите общую оценку скорости страницы. Основываясь на этой оценке, он сообщает вам, является ли веб-страница быстрой, средней или медленной. Вы можете получить два разных балла: один на основе производительности веб-сайта на мобильных устройствах, а другой — на уровне производительности на компьютере. Самое главное, инструмент дает советы о том, как оптимизировать время отклика.
Pingdom — один из лучших сервисов мониторинга производительности для бизнеса.
Он обеспечивает мониторинг веб-производительности и поминутные оповещения о работоспособности. Этот инструмент дает подробное представление о скорости загрузки страницы и ожидаемой производительности с помощью уведомлений по SMS или электронной почте. Однако бесплатной версии у него нет. Если вы не уверены, стоит ли оформлять подписку, попробуйте воспользоваться бесплатной 14-дневной пробной версией.
Uptime — это инструмент для мониторинга веб-сайтов, серверов и доменов. Он предлагает программное обеспечение для мониторинга серверов, мониторинга скорости загрузки страниц, мониторинга реальных пользователей и других услуг.
У него есть четыре различных плана на выбор, ни один из которых не является бесплатным. Что выделяется, так это мониторинг с интервалом в 1 минуту на шести континентах. Базовый план включает всего 20 проверок, тогда как план Enterprise предлагает до 500 проверок. Платформа предлагает 21-дневную бесплатную пробную версию. Используйте его, чтобы протестировать инструмент и решить, подходит ли он для вашего бизнеса.
С помощью этих инструментов вы можете отслеживать скорость и производительность вашего сайта.
Изучите все возможности и то, что они могут предложить.Воспользуйтесь бесплатными пробными версиями. Затем решите, какое программное обеспечение лучше всего подходит для ваших нужд.
лучших тестов скорости веб-сайта для вашего сайта
Возможно, вы слышали, что скорость загрузки сайта более двух секунд может привести к потере трафика. Очевидно, это серьезная проблема. Однако просто узнать, сколько времени требуется для загрузки вашего сайта, может быть достаточно сложно.
К счастью, существует множество бесплатных инструментов, которые помогут вам проверить текущую производительность вашего сайта.Многие предоставляют четкие цифры, которые скажут вам, что (если что-то) необходимо решить. Более того, понять эти числа часто так же просто, как использовать рассматриваемый инструмент.
В этом посте мы рассмотрим ряд решений для измерения скорости вашего сайта, а также немного поговорим о том, как понимать цифры, которые вы видите. Однако давайте сначала обсудим, что такое тест скорости и чем он может вам помочь!
Что такое тест скорости веб-сайта?
Для непосвященных разберемся с основами тестирования скорости.Как владелец веб-сайта вы, вероятно, захотите привлечь как можно больше трафика. Один из лучших способов сделать это — поддерживать производительность вашего сайта на высшем уровне. Как мы упоминали ранее, медленный сайт серьезно ограничит вашу способность привлекать новый трафик и даже может негативно повлиять на вашу текущую аудиторию.
Тест скорости даст вам представление о том, насколько быстро загружается ваш сайт. Обычно с помощью этих инструментов боты получают доступ к вашему сайту (хотя существуют различные методы), и они сообщают время и другие ключевые показатели в конце короткого теста.Чем ниже цифры, тем лучше.
Как тест скорости веб-сайта может помочь вашему сайту
Как мы уже подчеркивали, общая скорость вашего сайта (то есть как быстро загружается каждая страница) оказывает значительное влияние на объем трафика, который вы можете привлечь. Однако для оптимизации производительности вашего сайта нужно нечто большее, чем просто понимание его скорости.
Например, инструменты тестирования часто предоставляют разбивку того, как загружается ваша страница, что означает, что вы можете отточить определенные элементы, которые необходимо улучшить.Мы поговорим об этих индикаторах позже, но оптимизация изображений, минификация кода, кеширование, перенаправления и многое другое влияют на общее время загрузки страницы.
Тест скорости против нагрузочного теста против стресс-теста
Прежде чем мы обсудим конкретные инструменты тестирования скорости, стоит пояснить разницу между несколькими терминами, с которыми вы, вероятно, столкнетесь:
- Тест скорости . Это часто используется как универсальный термин для тестирования, но на самом деле он относится конкретно к измерению скорости загрузки ваших страниц и не более того.
- Нагрузочное испытание . С другой стороны, нагрузочные тесты измеряют, как работает ваш сайт, когда ему приходится загружать больше ресурсов и справляться с повышенным трафиком.
- Стресс-тест . Наконец, этот вид теста сочетает в себе первые два. Он начинается с загрузки вашего сайта с минимальным трафиком и ресурсами и увеличивает нагрузку в течение определенного периода времени, давая вам реальный взгляд на то, как ваш сайт работает под давлением.
Как видите, хотя эти термины часто используются как синонимы, на самом деле они означают очень разные вещи.Имея это в виду, давайте сосредоточимся на изучении лучших доступных тестов скорости веб-сайта.
Лучшие тесты скорости веб-сайтов
Хотя в этом разделе мы и представим ряд инструментов тестирования, они не представлены в каком-либо определенном порядке. Фактически, вы можете обнаружить, что некоторые из них предлагают метрики, уникальные для этого конкретного инструмента.
Таким образом, мы рекомендуем вам использовать несколько инструментов тестирования скорости, чтобы помочь вам оценить истинную производительность вашего веб-сайта. Все следующие варианты будут отличными ресурсами.
Google PageSpeed Insights
Google явно король, когда дело доходит до онлайн-поиска, а это означает, что прислушиваться к его советам при работе со скоростью вашей страницы — разумная идея. К счастью, Google PageSpeed Insights — выдающийся и всеобъемлющий инструмент как для мобильных, так и для настольных сайтов.
Например, вы можете проверить такие показатели, как распределение загрузки страниц, которые имеют цветовую кодировку в зависимости от их скорости. Также есть множество рекомендаций по повышению производительности вашего сайта.Мы бы сказали, что, поскольку это инструмент, разработанный Google, вам обязательно следует обращать внимание на эти рекомендации (и действовать в соответствии с ними), когда это возможно.
- Плюсы : Это можно рассматривать как «официальное» руководство по повышению рейтинга результатов поиска с точки зрения скорости.
- Минусы : Нет выбора местоположения сервера, что затрудняет определение того, как ваш сайт загружается в глобальном масштабе.
Google PageSpeed Insights — как и многие другие инструменты в этом списке — полностью бесплатен.Это означает, что нет причин не попробовать это.
Пингдом
ИнструментPingdom для проверки скорости — еще одно замечательное предложение, столь же полезное, как и у Google. Фактически, его оценки основаны на PageSpeed Insights. Однако Pingdom расширяет функциональность.
Например, этот инструмент позволяет выбрать сервер из разных мест по всему миру и предоставляет, возможно, наиболее полный набор показателей, доступных в решениях такого типа.Вы также получите общий набор оцененных статистических данных, оформленных в виде предложений (например, Использовать кеширование браузера и Минимизировать перенаправления ).
- Плюсы : Этот инструмент, возможно, более всеобъемлющий, чем Google PageSpeed Insights, особенно если вы хотите выбрать расположение сервера.
- Минусы : Представленные метрики могут быть ошеломляющими для тех, у кого меньше технических знаний.
Pingdom можно использовать бесплатно, и мы утверждаем, что оно может быть более полезным, чем решение Google по умолчанию.Он обязательно должен быть в вашем списке инструментов для тестирования.
GTmetrix
Когда упоминаются PageSpeed Insights и Pingdom, GTmetrix не отстает. Это потому, что это отличный тест скорости страницы, который поддерживается как Google, так и YSlow (который основан на рекомендациях Yahoo для высокопроизводительных веб-сайтов).
Здесь вы найдете многие из тех же показателей, что и другие инструменты, например, оцененные рекомендации и общие общие оценки для вашего сайта.Однако вы сможете увидеть, как ваш сайт работает по обоим наборам показателей по отдельности, что отлично подходит для сбора очень подробной информации.
- Плюсы : Страницы результатов легко читаются, а наличие нескольких оценок для Google и YSlow дает вам полное представление о скорости вашей страницы.
- Минусы : Некоторые функции, которые можно найти в других бесплатных инструментах, заблокированы за платный доступ — например, возможность использовать несколько серверов.
GTmetrix в основном бесплатен, но есть несколько дополнительных опций, которые при необходимости обеспечивают более надежный набор функций.
WebPagetest
Теперь, когда мы рассмотрели «большую тройку», мы собираемся представить несколько менее известных инструментов для тестирования скорости. Однако это не значит, что они более низкого качества. WebPagetest является ярким примером, тем более что он может автоматически выполнять несколько «запусков» и отчитываться по каждому из них в отдельности.
Вы можете возразить, что этот инструмент предлагает практически все показатели, которые вам когда-либо понадобятся. Он также разбивает их, используя отображение водопада, что удобно для того, чтобы точно увидеть, как загружается ваш сайт.Существует также ряд круговых диаграмм для визуального представления ваших результатов.
- Плюсы : вы получите доступ к множеству показателей, каждая из которых представлена в удобном для понимания формате.
- Минусы : Пользователи, которые ищут что-то более простое, могут испытывать трудности с объемом предоставляемых данных. К тому же на сайт не так приятно смотреться графически, как на аналогичные решения.
WebPagetest можно использовать бесплатно, что удивительно, учитывая его набор функций.Если вам нужна невероятно подробная функция выбора сервера (включая выбор браузеров), вам понравится этот инструмент.
Монитис
Monitis — скорее всего, инструмент, о котором вы не слышали. Однако это может быть полезно, если вы беспокоитесь о том, как ваш сайт работает в глобальном масштабе. Основным преимуществом этого решения является то, что оно выполняет одновременное тестирование с использованием серверов в США, Европе и Азии. После этого вы получите полный набор результатов для каждого местоположения.
Нам очень нравится способ представления информации в этом инструменте, так как вы увидите комбинированный список и водопад.Вы также можете упорядочить результаты по каждому столбцу, что означает, что наиболее важные для вас показатели могут занять заметное место в результатах.
- Плюсы : одновременное расположение серверов означает, что вы можете быстро получить представление о том, как работает ваш сайт по всему миру.
- Минусы : хотя макет результатов содержит уникальные элементы, некоторые могут обнаружить, что анализ данных затруднен из-за их представления.
Как и многие другие инструменты из этого списка, Monitis полностью бесплатен.
КлючCDN
KeyCDN более известна как ведущая сеть доставки контента (отсюда и «CDN» в ее названии). Однако, учитывая акцент на скорости доставки, понятно, что он также предлагает инструмент для тестирования производительности.
Инструмент проверки скорости KeyCDN очень похож на Monitis по внешнему виду — это, по сути, огромный водопад, хотя и немного лучше на вид. Однако здесь вы просто получите обзор времени загрузки вашего сайта.По сравнению с такими инструментами, как Pingdom, это полезно для получения широкого обзора производительности, но, вероятно, потребуется дополнить его другими решениями.
- Плюсы : Страница результатов приятно смотреть, и есть много вариантов серверов. Кроме того, вы можете бесплатно сделать свои результаты приватными.
- Минусы : здесь представлены только скорости загрузки, хотя другие инструменты, связанные с производительностью, доступны в другом месте на сайте.
Учитывая, что это дополнительный инструмент, неудивительно, что KeyCDN можно использовать бесплатно.
Новая реликвия
Наш предпоследний инструмент для тестирования скорости — New Relic. Это единственное решение исключительно премиум-класса в нашем списке, которое предлагает очень полные возможности для мониторинга вашего сайта, включая регулярное, постоянное тестирование.
Ваши результаты отображаются на специальной панели инструментов и отображаются в виде различных диаграмм. Поначалу может быть немного сложно найти именно то, что вы ищете.Однако этот инструмент может иметь огромную ценность для тех, кто хочет потратить время на освоение интерфейса и рабочего процесса.
- Плюсы : Этот инструмент предоставляет, пожалуй, наиболее полные возможности для тестирования скорости, а это означает, что он идеально подходит, если вам нужно, чтобы производительность вашего сайта была на высшем уровне.
- Минусы : Ни одно из предложений New Relic не является бесплатным, что означает, что инструмент не так доступен.
New Relic может подойти не всем, учитывая, что его цена начинается от 69 долларов в месяц.Однако, если ваш бизнес ориентирован на скорость веб-сайта, New Relic может быть идеальным вариантом для вас.
WP Инструмент измерения скорости двигателя
Наконец, было бы упущением, если бы мы не упомянули наш собственный инструмент Speed Test. Чтобы использовать его, вам нужно будет указать некоторые данные о себе и своем сайте. Тогда мы сделаем свое дело! Когда результаты будут готовы, вы получите электронное письмо с постоянной ссылкой на обзор.
Вы увидите как Время загрузки (которое полезно для определения того, как пользователи воспринимают ваш сайт при его загрузке), так и Время рендеринга .Последний дает более точное представление о том, как быстро загружается ваш сайт. Вы также получите рекомендации по повышению эффективности вашего сайта в нижней части страницы с необработанными данными, если они вам понадобятся.
- Плюсы : Вы получите множество удобных показателей, которых нет больше нигде, например информацию о «кэшируемости» вашего сайта.
- Минусы : Тест скорости занимает немного больше времени, чем другие решения, но мы думаем, что это цена, которую стоит заплатить!
Наш инструмент для проверки скорости является бесплатным, а поскольку результаты постоянно хранятся, он идеально подходит для обмена с другими членами вашей команды.
Понимание результатов теста скорости вашего веб-сайта
Хотя перечисленные выше инструменты помогают определить, медленно ли работает ваш сайт, решение о том, как это исправить, — другой вопрос. Вот несколько показателей, которые вы обнаружите с помощью инструментов тестирования скорости, а также некоторые дополнительные сведения о том, как их улучшить:
Конечно, на вашем сайте есть еще много элементов, которые можно настроить. Однако мы считаем, что на них лучше всего обратить внимание в первую очередь, поскольку они могут больше всего повлиять на производительность вашего сайта.
Увеличьте скорость вашего сайта с помощью WP Engine
Как мы уже говорили, проверка скорости вашего сайта — это больше, чем простое любопытство. Фактически, использование такого решения, как WP Engine’s Speed Tool, может предоставить вам данные, необходимые для получения преимущества над конкурентами.
Если вам нужна действительно отличная производительность, наша платформа Digital Experience Platform — это быстрый и многофункциональный вариант. Для получения дополнительной информации ознакомьтесь с его функциями и планами!
Как узнать время загрузки вашего сайта
Люди постоянно говорят вам, что вам нужно, чтобы ваш сайт WordPress загружался быстро … но как вы на самом деле вычисляете, как быстро загружается ваш сайт, чтобы узнать, где он находится? Легко — используйте один из инструментов тестирования скорости WordPress , которыми я собираюсь поделиться в этой статье.
Все эти инструменты упрощают тестирование производительности вашего сайта WordPress — обычно это так же просто, как вставить URL-адрес вашего сайта и позволить инструменту творить чудеса.
Ниже я расскажу о пяти лучших инструментах для тестирования скорости WordPress, а также о:
- Какие инструменты лучше всего подходят для начинающих, а какие — для более опытных пользователей
- Как инструменты рассчитывают время загрузки вашего сайта (например, одни тестируют производительность мобильных устройств, другие — настольных компьютеров и т. Д.)
Давайте углубимся в инструменты.Затем в конце я поделюсь некоторыми лучшими практиками.
Пять лучших инструментов для тестирования скорости WordPress для всех типов пользователей
1. Pingdom
Хороший вариант для… обычных пользователей и разработчиков, которые хотят протестировать настольную версию своего сайта. Pingdom, вероятно, самый популярный инструмент для проверки скорости WordPress. Ему удается отлично справиться с обоими: Чтобы использовать его, перейдите на сайт инструментов Pingdom и:
Затем Pingdom запустит инструмент ( вам, возможно, придется подождать в очереди несколько минут, если многие другие люди пытаются запустить тесты ).
Если вы новичок, в поле Summary вы найдете всю самую важную информацию, в том числе информацию о вашем сайте:
Ниже Pingdom предоставит вам список того, что у вашего сайта хорошо (или плохо). Если вы нажмете стрелку вниз, вы увидите более конкретную информацию:
Далее вы можете найти информацию о конкретных запросах на вашем сайте, а также анализ водопада.
Это действительно полезно для детального изучения производительности вашего сайта, но для этого требуются некоторые продвинутые знания.У KeyCDN есть хорошее объяснение этого, если вы хотите узнать больше.
2. GTmetrix
Хороший вариант для… обычных пользователей и разработчиков, которые хотят протестировать настольную версию своего сайта. Как и Pingdom, GTmetrix — еще один инструмент, который предлагает хороший баланс удобства для начинающих и глубины данных. Чтобы использовать его, просто введите URL своего сайта и нажмите Анализировать. Затем он выдаст подробный анализ вашего сайта. Вверху вы видите красивую сводку, такую как Pingdom, в том числе:
А ниже вы можете использовать вкладки, чтобы углубиться в подробности.Как и в случае с Pingdom, вы можете развернуть любое из предложений, чтобы просмотреть более конкретную информацию. А Что это значит? Кнопка пригодится, если вас смущает какая-либо из рекомендаций:
Если вы зарегистрируете бесплатную учетную запись GTmetrix, вы сможете запускать тесты из разных мест и браузеров.
Примечание. GTmetrix вычисляет «время загрузки страницы» немного иначе, чем Pingdom. По этой причине вполне нормально, что ваш сайт в GTmetrix загружается «медленнее», чем в Pingdom . Для обычных пользователей разница немного сложна. Но я объясню это в конце поста, если вам интересно.
3. WebPagetest
Хороший вариант для… разработчиков или опытных пользователей, желающих протестировать производительность настольных и мобильных устройств. WebPagetest — самый продвинутый инструмент тестирования скорости WordPress в этом списке с точки зрения глубины функциональности и данных, которые он предоставляет … но он также сложен для использования обычными пользователями, потому что он больше создан для разработчиков. Когда вы настраиваете тест с помощью WebPagetest, вы можете использовать область Advanced Settings для:
Если вас не устраивают эти варианты, я рекомендую перейти на вкладку Простое тестирование :
По умолчанию WebPagetest запускает тест трижды, чтобы получить более точные данные (Pingdom и GTmetrix запускают его только один раз).
По окончании теста вам будет представлена масса данных:
Если вы хотите вникнуть в то, что все это означает, у Moz есть отличный пост, объясняющий все данные.
4. Google Mobile Speed Test
Хороший вариант для… случайных пользователей, которые хотят протестировать мобильную версию своего сайта. Бесплатный инструмент Google Mobile Speed Test на самом деле работает на указанном выше инструменте WebPagetest. Но он отлично справляется с тем, чтобы сделать данные WebPagetest более доступными для случайных пользователей, поэтому его можно использовать, если вы чувствуете себя подавленным WebPagetest. Если вы не поняли из названия, этот инструмент тестирования скорости WordPress специально предназначен для тестирования производительности вашего сайта для мобильных пользователей. Все, что вам нужно сделать, это вставить URL своего сайта. Затем Google сообщит вам, сколько времени потребовалось для загрузки вашего сайта с помощью мобильного устройства и имитации 3G-соединения :
Затем вы можете нажать кнопку Get My Free Report , чтобы получить несколько индивидуальных советов о том, как ускорить мобильную версию вашего сайта и сделать ее более удобной для мобильных устройств.
5. Google PageSpeed Insights
Хороший вариант для… людей, которым нужно много рекомендаций прямо из уст Google. Раньше инструмент Google PageSpeed Insights давал вам только предложения — на самом деле он не давал вам числа, сколько времени требуется для загрузки вашего сайта. Но все изменилось. Теперь Google предоставит вам реальное время загрузки страницы для First Contentful Paint (FCP), и DOM Content Loaded (DCL). По сути, это два разных способа определить, когда ваш сайт «загрузился».Узнайте больше здесь:
Если у вас низкий рейтинг PageSpeed Insights наряду с плохим временем загрузки страницы, мы написали целый пост о том, как улучшить ваш рейтинг PageSpeed Insights с помощью таких вещей, как плагины кеширования. Но помните, что значение имеет фактическое время загрузки страницы вашего сайта. И для этого ваш хостинг WordPress по-прежнему будет играть большую роль (мы это тестировали!).
Две вещи, на которые следует обратить внимание при использовании этих инструментов тестирования скорости WordPress
В завершение я хочу осветить два важных фактора, на которые следует обращать внимание при запуске теста скорости WordPress.
1. Местоположение вашего теста повлияет на ваши результаты
Откуда вы запускаете свой тест, естественно, повлияет на время загрузки страницы. По умолчанию вам следует выбрать тестовое местоположение, максимально приближенное к основной части вашей аудитории.
Но также неплохо использовать разные местоположения по всему миру, чтобы ваш сайт загружался быстро для всех.
Если вы заметили, что ваш сайт медленно загружается из определенных мест, возможно, вам стоит заглянуть в сеть доставки контента (CDN).
2. «Время загрузки» не одинаково для всех инструментов
Ага … вот и хитрость. Из-за того, как работают веб-сайты, определить, что означает «время загрузки», на самом деле немного сложно.
Есть все виды терминов, например:
- Первая содержательная краска
- загружено содержимое DOM
- Время загрузки
- Время полной загрузки
На базовом уровне разница заключается в том, считается ли страница загруженной, когда:
- Весь контент виден посетителю-человеку, даже если за кадром все еще происходит какая-то фоновая активность.
- Все загружено на 100% и больше нет фоновой активности.
Pingdom использует время загрузки, а GTmetrix — время полной загрузки. Вот почему время загрузки Pingdom часто будет немного быстрее ( объяснение разницы ). Неважно, что вы полностью понимаете различия. Но вы должны быть последовательны, сравнивая время.
И на этом мы завершаем наш пост о лучших инструментах для тестирования скорости WordPress! У вас есть другие вопросы о тестировании производительности WordPress ? Дайте нам знать об этом в комментариях!Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Инструмент для проверки скорости веб-сайта
Как проверить скорость загрузки сайтаПри выполнении теста скорости веб-сайта используются две распространенные технологии для измерения производительности веб-страницы:
- Первый — это мониторинг реального пользователя, обычно сокращенно RUM, который обеспечивает видимость производительности веб-страниц и приложений путем сбора данных тестирования загрузки веб-страниц с реальных настольных и мобильных браузеров и веб-соединений по всему миру.Использование реальных данных о конечных пользователях для измерения производительности веб-страницы означает, что вам не нужно заранее определять, какие варианты использования или параметры производительности являются наиболее важными или ценными.
Как только инструмент RUM активирован, он постоянно собирает данные о производительности реального взаимодействия пользователя с отслеживаемым веб-сайтом, независимо от конкретных посещенных страниц — независимо от того, куда идет конечный пользователь или в какой степени он взаимодействует с сайтом, будет собраны жизнеспособные данные о производительности. RUM также позволяет выполнять целенаправленные действия и на него не влияют ингибиторы производительности, что делает его идеальным вариантом для тестирования скорости загрузки страниц на крупных веб-сайтах и очень сложных веб-приложениях, чтобы вы могли получить более глубокое понимание и анализ скорости веб-сайта.
- Второй вариант тестирования производительности веб-сайтов — это синтетический мониторинг, который имитирует трафик браузера по обычным путям сайта, по которым обычно идут конечные пользователи. Синтетическое тестирование полезно тем, как оно позволяет администраторам сайта проверять критически важные свойства, функции и интерфейсы конечного пользователя веб-сайта, которые работают должным образом — и все это без необходимости в реальном трафике сайта или приложения. Поскольку он позволяет проводить строго контролируемое тестирование, синтетический мониторинг также отличается высокой повторяемостью и обычно предоставляет надежную информацию, что делает его полезным для проведения тестов скорости загрузки страниц, проверки элементов сайта на оптимальную производительность и сбора данных для анализа скорости веб-сайта, хотя он ограничен, потому что он по своей сути не собирает данные о фактическом трафике конечных пользователей и опыте работы с сайтом.Это также отличный вариант для специальных тестов производительности веб-сайтов, которые помогают как построить структурированное понимание общего опыта сайта или приложения, так и выявить проблемы с производительностью.
Размер веб-страницы и объем трафика сайта могут повлиять на полезность двух технологий мониторинга. Однако, поскольку RUM и синтетический мониторинг предлагают набор уникальных преимуществ и идей, использование комбинации этих двух технологий идеально подходит для проведения тестов производительности веб-сайтов и анализа скорости веб-сайтов.Использование RUM для мониторинга основного сайта и трафика приложений помогает установить общие пути конечных пользователей, которые могут быть дополнены синтетическими тестами скорости загрузки страниц, что позволяет администраторам быстро выявлять и устранять конкретные проблемы, чтобы получить более целостное представление о производительности приложения или сайта.
Что должен включать тест скорости загрузки сайта?Чтобы получить максимальную точность и актуальность результатов тестов скорости веб-сайтов, администраторам следует обратить внимание на несколько ключевых элементов теста скорости, в том числе:
- Количество выполненных тестов: Нагрузочного теста одной веб-страницы недостаточно для полного понимания производительности сайта и приложения.Результаты теста скорости веб-сайта могут сильно различаться в зависимости от времени проведения теста, поскольку посещаемость сайта является чрезвычайно динамичным показателем. Выполнение тестов скорости загрузки страниц в разное время имеет решающее значение для создания лучшей картины производительности сайта, поскольку трафик естественным образом колеблется.
- Место проведения теста: Географическое положение доступа к сайту или приложению будет влиять на скорость загрузки и производительность. Следовательно, знание того, является ли типичный трафик сайта или приложения локальным, региональным или глобальным, является ключом к определению наиболее информативных местоположений, из которых следует проводить тесты скорости веб-сайта.
- Объекты тестирования: Тесты производительности веб-сайтов должны включать ряд публикаций и страниц сайта, чтобы установить более точные базовые показатели общей производительности, которые затем можно использовать для выявления неэффективных элементов.
Многие инструменты тестирования производительности веб-сайтов также собирают данные о дополнительных показателях, чтобы помочь повысить скорость и производительность сайта. Размер, тип контента и запросы по типу контента могут помочь выявить элементы страницы, требующие наибольшего количества ресурсов для загрузки браузерами.Например, большие изображения могут увеличить время загрузки сайтов и страниц, что хорошо задокументировано как прямая ссылка на увеличивающееся количество отказов клиентов или конечных пользователей. Запросы по доменам — еще одна полезная метрика, поскольку ее можно использовать для определения того, как внешние сценарии и службы влияют на производительность сайта. Некоторые решения для тестирования скорости веб-сайтов будут анализировать отдельные запросы для выявления конкретных элементов, ответственных за создание задержек.
Как улучшить скорость сайтаЧтобы улучшить результаты теста производительности веб-сайта, вот распространенные способы повышения скорости загрузки:
- Минимизация TTFB: В то время как многие владельцы сайтов будут склонны сосредотачиваться в первую очередь на вопросах производительности внешнего интерфейса, время до первого байта (TTFB) на самом деле является метрикой на стороне сервера.Чтобы браузер загрузил сайт, он должен отправить HTTP-запрос на веб-сервер сайта, который затем должен выполнить поиск в системе доменных имен (DNS), обработать данные и ответить на запрос. Большинство проблем, связанных с TTFB, можно проследить до проблем с созданием динамического контента, неправильной конфигурацией веб-сервера, пропускной способностью сети и трафиком сайта. Google рекомендует, чтобы время отклика на стороне сервера не превышало 200 мс.
- Оптимизация изображений: Изображения могут легко составлять значительную часть веса веб-страницы, при этом изображения большего размера, в частности, отвечают за увеличение времени загрузки.Многие изображения, такие как сообщения в Интернете, файлы логотипов и другие графические элементы, можно уменьшить в размере без ущерба для качества или негативного воздействия на взаимодействие с конечным пользователем.
- Минимизация HTTP-запросов: После первоначального HTTP-запроса к веб-серверу браузер проверит входящий HTML-код и отправит дополнительные запросы для таких элементов, как изображения и скрипты. Больше элементов означает больше HTTP-запросов, что, в свою очередь, означает более медленную загрузку сайта. Использование внешних таблиц стилей, CSS-спрайтов и карт изображений может помочь оптимизировать количество входящих HTTP-запросов и сократить время ответа сервера.
- Работа с сетью доставки контента (CDN): CDN — это распределенные серверные сети, предназначенные для предоставления контента сайта с большей скоростью. Реплицируя контент по сети, CDN позволяют веб-браузерам получать доступ к ближайшей версии данных вместо того, чтобы направлять все запросы на один централизованный сервер. Это помогает предотвратить появление узких мест на сервере и улучшает использование сетевых ресурсов. Выполнение тестов скорости загрузки страниц из нескольких географических регионов также полезно, поскольку помогает выявить, как и в какой степени CDN может улучшить время загрузки сайта.
- Кэширование содержимого: Кэширование относится к временному хранению и последующей доставке страниц сайта для сокращения времени загрузки и минимизации использования полосы пропускания. Если на сайт не были внесены изменения, ранее кэшированная версия может быть доставлена в клиентские браузеры с большей скоростью без увеличения нагрузки на веб-сервер.
- Переход на облачную инфраструктуру DNS: Эффективный DNS является критическим фактором для любой компании или организации, работающей через Интернет.По мере того как вычислительные среды и клиентские базы становятся более распределенными, внедрение облачных технологий часто приводит к повышению производительности и надежности, что справедливо и для DNS. Каждое взаимодействие браузера с веб-сайтом начинается с набора DNS-запросов — и если DNS не работает, каждый неэффективный запрос создаст каскадный эффект на производительность всего контента, данных и приложений сайта. Если страницы недоступны или загружаются очень медленно, конечные пользователи с большей вероятностью покинут страницу, что приведет к дальнейшей потере доходов и репутации бренда.Облачная инфраструктура DNS обеспечивает дополнительную отказоустойчивость и масштабируемость за счет распределения цифрового контента и ресурсов между корпоративными центрами обработки данных, CDN и облаком. Использование CDN в сочетании с управляемым решением DNS может привести к еще большему повышению производительности и надежности сайта, удовлетворенности клиентов и удержанию конечных пользователей. Распределенная природа CDN помогает сбалансировать нагрузку трафика между несколькими конечными точками, в то время как многие поставщики CDN предлагают функции автоматического переключения при отказе, которые позволяют контенту сайта оставаться доступным даже в случае сбоя или сбоя в работе CDN.
Проверка скорости веб-сайта — необходимая практика, поскольку она помогает выявлять и устранять неполадки страниц и содержимого сайта, требующих оптимизации производительности. Медленно загружаемые или неэффективные сайты — это больше, чем просто неудобство или показатель неэффективности системы — увеличенное время загрузки может иметь прямое влияние на чистую прибыль компании.
Сайты электронной коммерции особенно выигрывают от стандартных тестов скорости загрузки страниц и оптимизации производительности — чем быстрее веб-серверы могут доставлять контент в клиентские браузеры, тем быстрее они могут генерировать больше продаж.
Конечные пользователи и клиенты обычно воспринимают время загрузки сайта как более медленное, чем на самом деле показывают результаты теста производительности сайта. Поэтому бренды должны уделять первоочередное внимание использованию тестов скорости веб-сайтов, чтобы максимально увеличить скорость загрузки, чтобы предотвратить потерю трафика и конверсию клиентов. Медленная загрузка сайта также может негативно повлиять на бизнес неденежным, но не менее существенным образом, в том числе на то, как бренд воспринимается покупателями. Плохое взаимодействие с пользователем на веб-сайте может даже снизить лояльность клиентов и, в конечном итоге, снизить вовлеченность посетителей.Тестирование скорости загрузки страниц является необходимой и фундаментальной частью оптимизации производительности и скорости веб-сайта.
Тестирование производительности веб-сайта также имеет решающее значение для определения стабильности сайта или приложения. Важно знать максимальный объем трафика, который может обработать сайт и веб-сервер, прежде чем он начнет испытывать проблемы с производительностью или сбои, поскольку это позволяет администраторам лучше понимать, когда действовать, например, инвестировать в новое программное обеспечение и оборудование или развертывать необходимые обновления. для повышения производительности.
Помимо привлечения более заинтересованных клиентов и конечных пользователей, веб-сайты, оптимизированные для повышения производительности, обеспечивают конечные преимущества для брендов и компаний. Более быстрый трафик требует меньшего потребления полосы пропускания, что может позволить компаниям разгрузить серверы и снизить расходы, связанные с веб-хостингом. Это дает дополнительное преимущество, так как дает администраторам возможность масштабировать емкость сайта для сезонных увеличений и внезапных скачков объема трафика.
Как работает тестирование загрузки веб-страниц и анализ скорости в Web Performance Monitor?SolarWinds Web Performance Monitor (WPM) предоставляет полезный набор инструментов, которые помогут вам тестировать, анализировать и оптимизировать веб-страницы и контент сайтов.Возможности мониторинга производительности веб-приложений WPM созданы, чтобы предоставить вам быстрое и действенное понимание проблем веб-служб, влияющих на время загрузки и взаимодействие с пользователем, в том числе для сторонних приложений и приложений SaaS.
WPM собирает метрики производительности, связанные со временем загрузки веб-страниц, для создания подробных диаграмм водопада TCP, чтобы выделить определенные элементы и контент сайта, способствующие наибольшему общему времени загрузки. Это позволяет вам легче следить за элементами HTML, JavaScript и CSS, вызывающими замедление работы сайта, в то время как инструменты уведомлений и предупреждений WPM упрощают и упрощают получение обновлений, когда инструмент обнаруживает неэффективные или неполные веб-транзакции.
Возможности тестирования производительности веб-сайтовWPM позволяют легко отслеживать трафик и веб-взаимодействия из разных мест, в том числе внутри сетевых брандмауэров или из экземпляров Amazon, для более глубокого понимания того, как может варьироваться производительность сайта. WPM устанавливается за сетевыми брандмауэрами, что позволяет безопасно использовать функции мониторинга инструмента для отслеживания производительности внутренних веб-приложений, таких как справочная служба, цепочка поставок и решения для управления взаимоотношениями с клиентами (CRM).
WPM также может быть легко интегрирован с другими продуктами SolarWinds для более целостного наблюдения за производительностью критически важной инфраструктуры, такой как веб-приложения, что позволяет быстро выполнять детализацию для выявления основной причины и создания простых для понимания визуализаций, таких как показатели производительности веб-транзакций и приложений.
Тест скорости веб-сайта | LoadNinja
Зачем проводить тест скорости?
Скорость веб-сайта имеет большое значение для успеха любого бизнеса.В то время как в 1990-е пользователи коммутируемого доступа в Интернет были терпеливы, современные пользователи Интернета ожидают мгновенной загрузки страниц. Эти ожидания были движущей силой клиентских приложений JavaScript, таких как инфраструктура Facebook React, которая теперь повсеместно используется среди веб-приложений.
Поисковый рейтинг
Скорость веб-сайта — один из 200 факторов ранжирования в поисковом алгоритме Google. Хотя на самом деле скорость страницы влияет на менее одного процента поисковых запросов, это большие абсолютные числа, поскольку поисковая система обрабатывает более двух триллионов поисков в год! Медленный веб-сайт может повредить вашим инвестициям в другие усилия по поисковой оптимизации.
Взаимодействие с пользователем
Скорость веб-сайта значительно влияет на пользовательский опыт, если судить по показателю отказов. Согласно ThinkWithGoogle, увеличение времени загрузки страницы на 1–3 секунды увеличивает вероятность отказа на 32%. Эта цифра возрастает до 123%, если время загрузки страницы увеличивается с одной секунды до 10! Понятно, что нетерпеливость пользователей интернета растет.
Коэффициент конверсии
Несколько исследований показали, что скорость загрузки страницы влияет на коэффициент конверсии — будь то продажа продукта или регистрация потенциальных клиентов.Согласно одному исследованию, простая задержка в одну секунду может стоить бизнесу электронной коммерции 7% продаж. Другими словами, бизнес, который приносит 1 миллион долларов в год, может потерять 70 000 долларов в продажах из-за медленного веб-сайта — это вся зарплата!
Как проводить тесты скорости
На скорость веб-сайта влияет бесчисленное множество факторов, включая веб-хосты, поставщиков DNS и код приложения, включая сторонние скрипты и виджеты. Поскольку эти элементы меняются со временем, важно регулярно проверять скорость вашего веб-сайта, чтобы убедиться, что вы соответствуете ожиданиям пользователей и / или посетителей по производительности.
Многие разные веб-сайты позволяют запускать тесты скорости, но есть несколько инструментов, которые упрощают этот процесс.
PageSpeed Insights
Google PageSpeed Insights — единственный лучший инструмент для анализа скорости веб-сайта и, что более важно, выявления проблем. После ввода URL-адреса веб-сайта и нажатия кнопки «Отправить» вы получите список с приоритетами, которые точно покажут вам, как оптимизировать скорость загрузки страницы. Это лучшая отправная точка для решения этих основных проблем.
Пример предложений PageSpeed - Источник: PageSpeed Insights
Google Analytics
Google Analytics предоставляет обширную аналитику веб-сайта, включая важные показатели скорости веб-сайта. Помимо доступа к показателям, вы можете запланировать отчеты по электронной почте, которые будут отправлять обновления в ваш почтовый ящик каждую неделю. Это лучший способ оставаться в курсе проблем с производительностью, не забывая при этом проводить анализ.
Три самых важных показателя, за которыми следует следить:
- Среднее время загрузки страницы
- Среднее время ответа сервера
- Среднее время загрузки страницы
Плагин P3 WordPress
WordPress — это, пожалуй, самая популярная система управления контентом (CMS), используемая сегодня.В среднем на сайтах WordPress есть от 20 до 30 сторонних плагинов, которые могут повлиять на производительность. Плагин P3 анализирует эти сторонние плагины на предмет проблем с производительностью, чтобы было легче диагностировать проблемы и ускорить работу вашего сайта.
Будьте активны с тестами под нагрузкой
Тесты скорости веб-сайта — отличный способ выявить и исправить проблемы до того, как они перерастут в более серьезные, но было бы еще лучше определить проблемы до того, как они достигнут пользователей.
Нагрузочные тесты предназначены именно для этой цели.После внесения изменений в свое веб-приложение вы можете имитировать трафик приложения, чтобы определить все, что может снизить скорость вашего веб-сайта. Затем вы можете исправить эти проблемы перед развертыванием кода в производственной среде, что означает, что производственные пользователи (или пауки поисковых систем) никогда не будут испытывать замедления.
Проблема в том, что многие фреймворки нагрузочного тестирования сложно использовать. После анализа сотен запросов, сделанных для каждой страницы, инженеры по тестированию должны создать тестовые сценарии, которые динамически коррелируют эти переменные для имитации нагрузки.Другие инструменты на основе графического пользовательского интерфейса требуют обширной настройки и запуска локальных серверов, что требует ресурсов DevOps.
Позвольте LoadNinja помочь
LoadNinja упрощает процесс с помощью своего веб-интерфейса и позволяет любому записывать серию действий в окне браузера и воспроизводить их в тысячах облачных браузеров. В результате вы получаете очень точную картину производительности, а также подробные отчеты для разработчиков на основе браузера.
Аналитическая панель LoadNinja
Быть быстрым — выгодно
Скорость веб-сайта оказывает значительное влияние на прибыль любого бизнеса.К счастью, существует множество бесплатных инструментов, которые можно использовать для измерения и диагностики проблем с производительностью.
Нравится LoadNinja. Это может помочь расширить ваши усилия с помощью тестов, предназначенных для проактивного устранения проблем с производительностью, прежде чем они когда-либо будут замечены производственным пользователем или пауком поисковой системы.
