🍕 Самостоятельный аудит сайта, часть 3.1 — юзабилити аудит
Продолжаем обновлять цикл статей о проверке сайта — как провести аудит юзабилити самостоятельно.
В статье:
- Оптимизация под мобильные устройства
- Навигация по сайту и путь пользователя
- Элементы сайта: шапка, меню, контент и футер
- Конверсионные элементы
- Поля ввода данных
В прошлых частях мы рассмотрели технический аудит, SEO-аудит и проверку контента. В этой и следующей части расскажем о юзабилити — оценке удобства и простоты использования сайта.
Дизайн и юзабилитиЗачем проверять юзабилити сайта
- не упустить ошибки и недоработки перед запуском нового проекта;
- проверить конверсионность страницы после редизайна или добавления новой функциональности;
- найти причину, почему страницы показывают низкую конверсию при хорошем трафике;
- повысить вовлеченность пользователей.
Тема пользовательского опыта не позволяет давать четкие инструкции и говорить, как делать правильно. Самый верный путь — эксперименты и тестирование.
Самый верный путь — эксперименты и тестирование.
Посмотрите на поведение пользователей: на какие страницы они переходят, дочитывают ли материалы, на что кликают, добавляют ли товары в корзину, доходят ли до конверсии и так далее.
Где следить за поведением пользователей на сайте
- отчеты по конверсиям в Google Analytics и Яндекс.Метрике;
- показатели отказов в Google Analytics и Яндекс.Метрике;
- карта поведения в Google Analytics;
- тепловая карта кликов и скроллинга в Метрике;
- записи поведения пользователей в Вебвизоре.
Исходя из этого, ищите слабые места: игнорируемые элементы, материалы, которые не дочитывают, страницы с высоким показателем отказов, слабые конверсии — и находите удачные варианты с помощью A/B-тестов.
Есть общие правила, как сделать, чтобы сайт корректно открывался на устройствах и был удобным для пользования. В материале мы собрали основные моменты, на которые стоит обратить внимание.
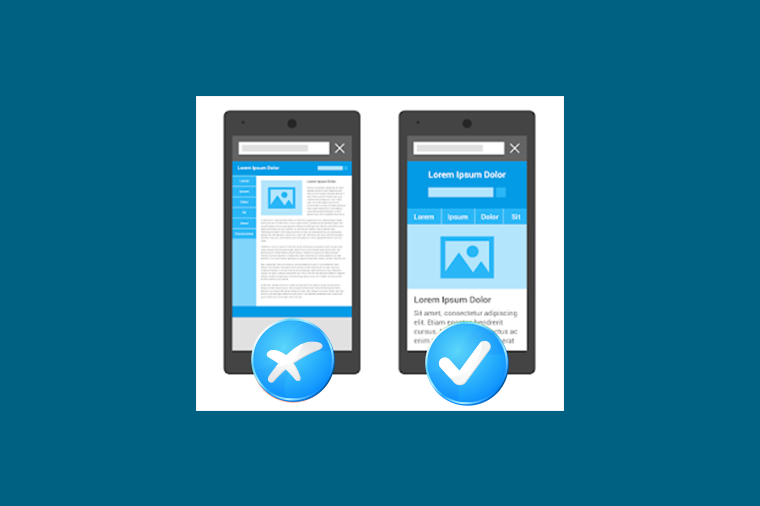
Оптимизация под мобильные устройства
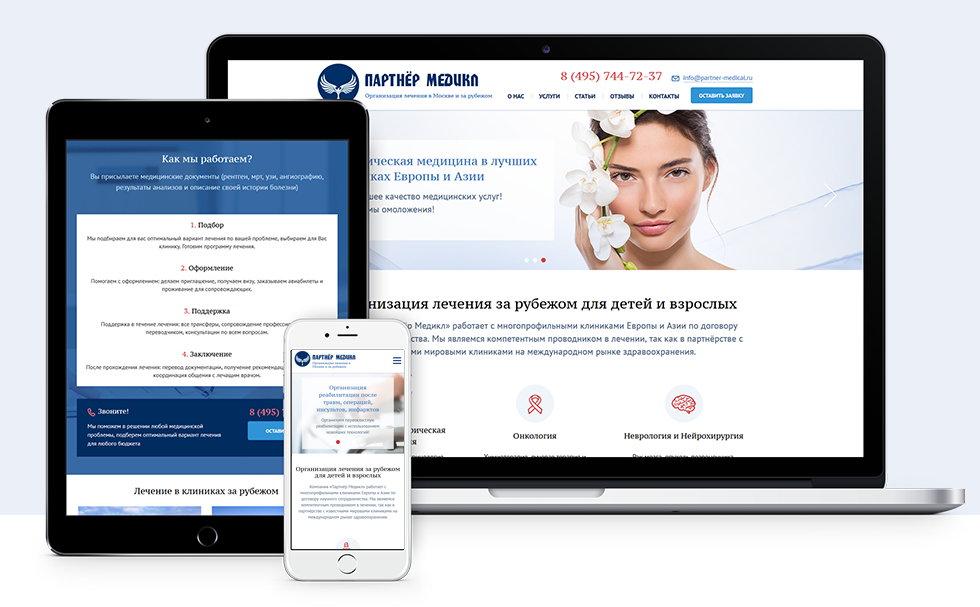
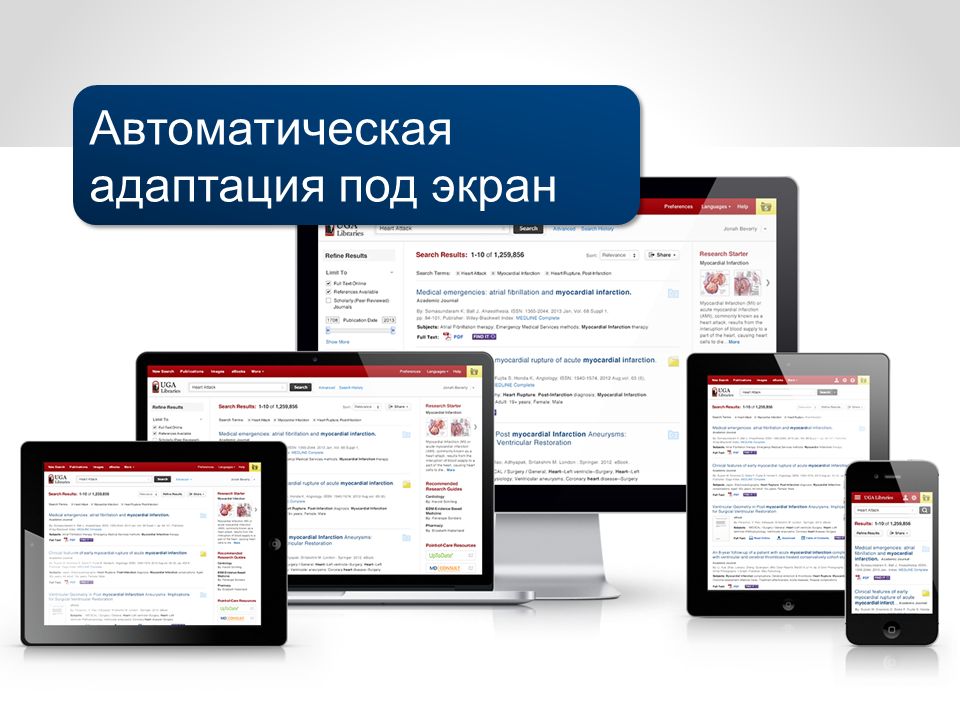
Важно, чтобы пользователи могли получить всю информацию в удобном виде на любом устройстве, будь то десктоп, планшет или смартфон.
Помимо удобства пользователей, правильное отображение сайта на смартфонах и планшетах положительно сказывается на продвижении в поисковиках. Яндекс и Google будут понижать в выдаче сайты, которые плохо адаптированы под мобильные устройства.
Как бы выглядела змея, если бы использовала адаптивный дизайн?Основные требования к отображению на мобильных устройствах:
- Высокая скорость загрузки.
- Область просмотра автоматически подстраивается под размеры экранов, чтобы уместиться без горизонтальной прокрутки.
- Размеры шрифтов меняются автоматически, чтобы текст комфортно читался с экрана.
- Отсутствие контента, который нельзя воспроизвести на мобильном устройстве, вроде Flash-анимации.
- Удобный дизайн интерактивных элементов, расположение их на определенном расстоянии друг от друга, чтобы можно было попасть пальцем по ссылке.

- Всплывающие окна не должны мешать просмотру, на них должен быть заметный крестик для закрытия, по которому легко попасть.
Открыть и скачать чек-лист с требованиями
Подробнее мы разобрали все требования в статье о 14 правилах мобилопригодного сайта.
Как проверить оптимизацию сайта для мобильных
Проверьте, как отображается ваш сайт на мобильных устройствах при помощи тестов от поисковых систем:
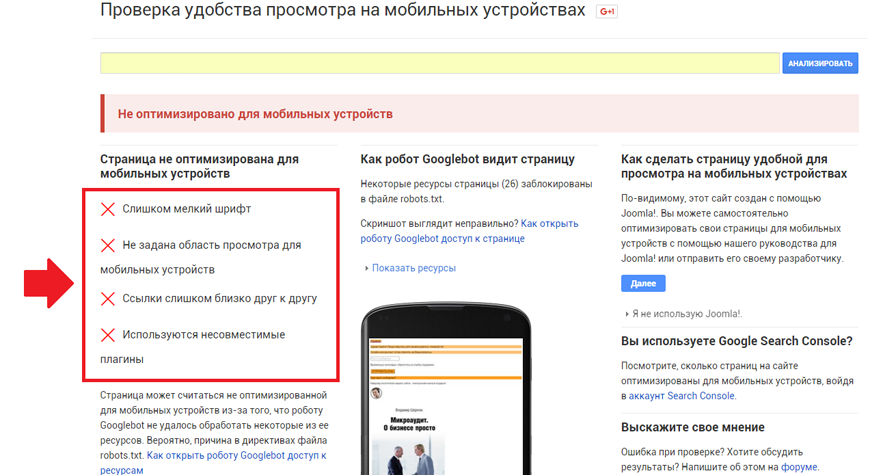
- у Google есть Mobile-friendly, сейчас он дает только краткий ответ, а за подробностями отправляет в консоль;
- в Яндекс.Вебмастере есть быстрая проверка на мобильную оптимизацию с небольшим чек-листом без пояснений.
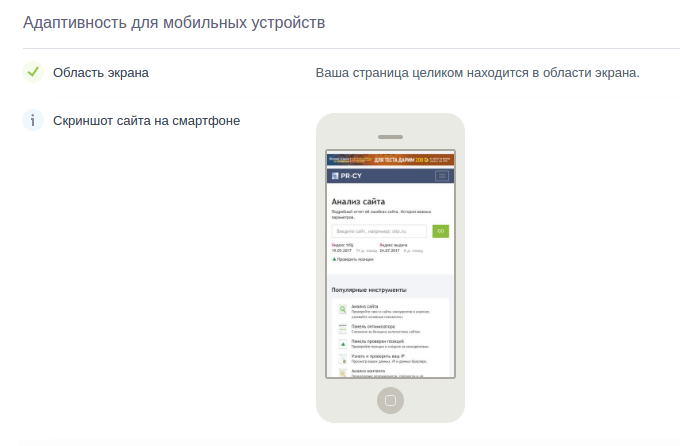
Также адаптивность для мобильных устройств можно проверить в нашем сервисе для анализа сайта. В проверку входит область просмотра, наличие тега viewport, сжатие, CSS, скорость загрузки на мобильных и читаемость контента.
Тест на адаптивность в Анализе сайтовРеализовать адаптацию сайта к мобильным устройствам можно тремя способами:
- адаптивный дизайн;
- динамический показ;
- мобильная версия на поддомене.

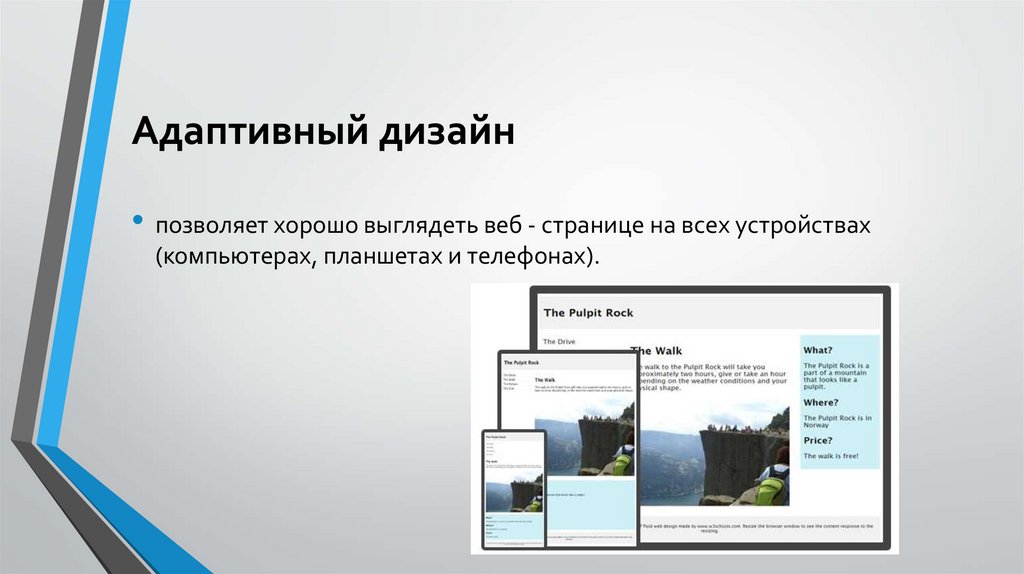
Адаптивный дизайн
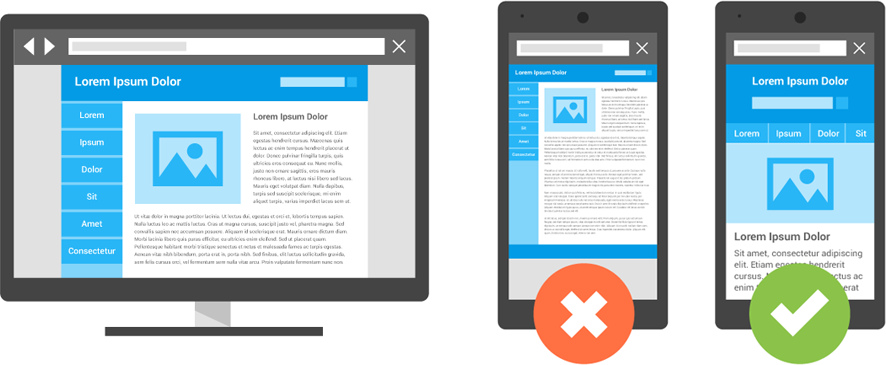
Сервер отправляет одинаковый HTML-код страницы на все устройства, а размеры элементов подгоняются под экран с помощью CSS. Об адаптивности страницы браузеру сообщает метатег viewport.
Без этого тега мобильный браузер масштабирует всю страницу сайта, пытаясь уместить ее на маленький экран. С тегом viewport он размещает отдельные элементы по ширине экрана.
Схематичный пример адаптивного дизайна из справки GoogleЧитайте в статье, как настроить область просмотра с помощью мета-тега viewport или CSS правила @viewport.
Плюсы адаптивного дизайна сайта:
Не нужно разрабатывать отдельный сайт, достаточно исправлений HTML и CSS.
Один URL для обычной и мобильной версий сайта избавляет от лишних редиректов и упрощает индексацию поисковыми роботами.
Минусы адаптивного дизайна сайта:
Пользователи мобильных устройств и пользователи ПК могут преследовать разные цели.
 При адаптивном дизайне мобильная версия — это копия обычной, поэтому второстепенные разделы, которые не нужны пользователям на смартфонах, могут помешать им найти необходимую информацию.
При адаптивном дизайне мобильная версия — это копия обычной, поэтому второстепенные разделы, которые не нужны пользователям на смартфонах, могут помешать им найти необходимую информацию.Мобильный пользователь загружает полную версию сайта плюс настройки для мобильной версии. Это снижает скорость загрузки страниц.
Подробнее о реализации адаптивного дизайна в справочных материалах Google.
Динамический показ
В зависимости от устройства, с которого пользователь заходит на сайт, сервер отправляет различные варианты кода HTML и CSS. То есть URL один, то варианты кода для разных устройств разные.
Веб-мастеру нужно включить в ответ сервера HTTP-заголовок Vary, чтобы сообщить, что страницу нужно дополнительно просканировать с помощью робота для смартфонов.
Схематичный пример динамического показа из справки Google.Без HTTP-заголовка Vary поисковый бот может не обнаружить мобильный контент, тогда пользователь получит десктопную версию на смартфоне.
Плюсы динамического показа сайта:
Можно удалить ненужные JavaScript, оптимизировать HTML и CSS специально для мобильных устройств. чтобы ускорить загрузку страниц и снизить нагрузку на аппаратную часть устройств пользователей.
Можно таргетировать версии — использовать разную верстку для разных устройств, и, например, отдельно предлагать установить приложения для разных операционных систем.
Минусы динамического показа сайта:
Придется делать несколько вариантов верстки, настраивать сервер и следить за актуальностью списка агентов пользователей.
Механизм определения устройств пользователей несовершенен, новый или редкий смартфон может быть не определен, как мобильное устройство.
Подробнее о реализации динамического показа в справочных материалах Google.
Мобильная версия на поддомене
Создаются две версии сайта с разными URL — десктопная и мобильная. Обычно у сайта по адресу https://example.com/ мобильная версия будет иметь URL вида https://m.example.com/ или https://mobile.example.com/.
Обычно у сайта по адресу https://example.com/ мобильная версия будет иметь URL вида https://m.example.com/ или https://mobile.example.com/.
Мобильная версия на поддомене больше всего подходит для крупных сайтов, вроде интернет-магазинов с широким ассортиментом товаров.
Преимущества мобильной версии сайта:
Мобильная версия на поддомене — это, фактически, отдельный сайт. На нем можно реализовать упрощенный дизайн.
Упрощенная мобильная версия легче и использует меньше ресурсов устройств пользователей.
Пользователю доступен выбор версии. При использовании разных URL реализуема функция перехода на полную версию сайта в случае необходимости.
Недостатки мобильной версии сайта:
Подробнее о реализации мобильной версии на поддомене в справке Google.
Навигация по сайту и путь пользователя
Вам нужно проверить страницы, созданные под разные сегменты пользователей. Оцените поведение аудитории:
Оцените поведение аудитории:
- пользователи последовательно идут по алгоритму выполнения задачи или отвлекаются на другие разделы, баннеры;
- сколько экранов они охватывают: доскролливают ли дальше второго;
- интересуются ли способами связаться с компанией и какой способ выбирают;
- какими разделами интересуются чаще;
- замечают ли блоки, важные для конверсии, откликаются ли на CTA;
- сколько из них доходят до конверсии.
Так вы можете предположить, в каких местах пользователям сложно ориентироваться на сайте, где можно упростить путь до конверсии.
В идеале провести тестирование на реальной целевой аудитории, как это сделала компания из этого кейса. Они набрали участников из целевой аудитории и дали им задания с вопросами по их профессии. Например, «Вам нужно точно согнуть лист толщиной четверть дюйма в V-образную форму по вертикали. Куда бы вы посмотрели?» Участники должны были найти оборудование на сайте.
Благодаря этому тесту компания поняла, какие проблемы в их навигации:
- Слишком много категорий на первом уровне меню, а уровней много.
 Ошибешься в начале — весь путь поиска насмарку.
Ошибешься в начале — весь путь поиска насмарку. - Интуитивно непонятная иерархия.
- Неточные названия категорий, непонятные для клиентов.
На втором этапе тестирования сами участники группировали категории товаров. Получилась логичная навигация с понятными для них названиями.
Навигация по сайту до теста и послеПрекрасно, если у вас есть возможность провести тест со своей целевой аудиторией, чтобы основываться на ее мнении во время составления навигации. Но также можно подсмотреть на организацию у популярных конкурентов. Возможно, у вас даже получится сделать еще проще и понятнее.
Требования к удобной навигации по сайту:
Меню и ключевые ссылки находятся на привычном месте.
Обычно все важные ссылки расположены вверху страницы, иногда меню с категориями выводят сбоку. Второстепенные ссылки часто опускают в подвал — футер сайта.Уровень вложенности страниц — не более 3-4.

Вложенность — сколько кликов занимает самый короткий путь от главной до искомой страницы. Многие придерживаются «правила трех кликов», но практика показывает, что пользователи без проблем будут кликать и больше, если понимают, как найти нужную страницу.Меню простое, категории не дублируют друг друга.
Нужно соблюсти баланс: уменьшить количество категорий, чтобы пользователь не потерялся во множестве вариантов, но оставить меню понятным, не требуя долго кликать, чтобы дойти до товара или статьи.Наличие «хлебных крошек».
Ссылки на структуру каталога, показывающие предыдущие категории до главной. По крошкам пользователь видит, где находится, и может вернуться на предыдущий этап.
Вложенность страниц и «хлебные крошки» мы разобрали во второй части про SEO-аудит.
Кликабельность элементов заметна.
Ссылки выделены в тексте, стандартно для этого используют подчеркивание и цвет. Кликабельные картинки или кнопки также обозначены: например, при наведении курсор меняет вид.
Кликабельные картинки или кнопки также обозначены: например, при наведении курсор меняет вид.Реализован поиск по сайту.
Поиск выдает результаты с сайта и работает с опечатками и вариациями названий искомого предмета. Поиск выглядит стандартно — как поле для заполнения с лупой или подписью.Отклик сайта на действие пользователя выглядит заметно.
Если новая информация появляется в «слепой зоне» пользователя, он может не заметить, что сайт отреагировал на его клик.
Мы разобрали эту особенность внимания в статье с интересными исследованиями
«Почему пользователи не замечают отклик сайта и при чем тут невидимая горилла»
Макет не подвержен критичным сдвигам во время загрузки.
Если в процессе загрузки часть информации появилась, пользователь уже может с ней работать. Бывает, что в это время подгружается какой-то элемент сверху, тогда макет сдвигается на высоту этого элемента. Чтобы такого не происходило, обратитесь к статье о показателе CLS.
Чтобы такого не происходило, обратитесь к статье о показателе CLS.
Узнайте больше в статье о том, как организовать SEO-структуру, навигацию, разметку и перелинковку на сайте
Элементы сайта: шапка, меню, контент и футер
Верхняя часть страницы — хедер, шапка
В этой части располагаются самые важные элементы, которые видны на всех страницах.
Расположение элементов опционально, но пользователю будет проще ориентироваться на сайте, если он увидит шапку стандартного вида.
Обычно слева:
- кликабельный логотип со ссылкой на главную страницу;
- город, если это актуально для сайта.
По центру:
- меню с разделами о компании, услугами или каталогом товаров, ценами, портфолио, блогом, контактами;
- каталог: если он большой, его могут убрать под кнопку «Каталог», если нет, то разместить разделы в дополнительном меню;
- поле для поиска по каталогу;
Справа:
- контакты: в разделе Контакты находятся все способы связи, а в меню обычно выводят один телефон;
- форма заказа обратного звонка;
- если есть функции покупки, то корзина, избранное, личный кабинет.

Примеры хедеров:
super-nn.rumarket.yandex.ruvoronezh.torrefacto.ruburdastyle.ruКонтент центральной части
Основная площадь страницы занята контентом — текстами, товарным каталогом, изображениями — в зависимости от направленности сайта и назначения страницы.
Оптимизацию контента мы разбирали в предыдущей части серии статей про аудит сайта. Сейчас затронем размещение его на странице.
Принято считать, что пользователи из языковой среды, где читают текст слева направо, просматривают страницу по модели F или Z. Это значит, они пробегают глазами часть текста, чтобы сориентироваться, потом скользят вниз, чтобы найти то, что им интересно, затем снова читают слева направо.
Актуальность модели подтвердили «Nielsen Norman Group» в своих многолетних исследованиях юзабилити.
Карта движений пользователя из исследования 2019 годаДизайн и технологии меняются быстро, а люди — нет. Мы все также хотим сэкономить время, обращаем внимание на яркие картинки, крупные заголовки и выделенные фрагменты.
Владельцу сайта нужно не заставлять пользователя прочитать весь контент, а направить его к нужной ему информации и предоставить ее в удобном структурированном виде.
Как оформить контент:
- По возможности использовать разные форматы, не только текст — схемы, графики, видео, карточки с краткими тезисами.
- Разметить заголовки и подзаголовки разными уровнями h3-H6, выделить их визуально.
- Дозировать рекламные блоки — достаточно органично вписать 1-2 вставки, подходящих по теме.
- Использовать отступы между абзацами, дробить текст на смысловые блоки из 4-5 предложений.
- Выносить цитаты, персоналии, тезисы и важные факты в оформленные крупные блоки.
- Использовать все возможности разметки текста: маркированные списки, чек-листы, таблицы.
- Для больших текстов делать якорное содержание в начале, чтобы пользователь мог оценить состав материала и перейти к нужному блоку.
Низ страницы — футер, подвал сайта
В нижней части находится футер или подвал сайта. Он нужен, чтобы разместить там менее важные ссылки, не поместившиеся в основном меню, и продублировать навигацию.
Он нужен, чтобы разместить там менее важные ссылки, не поместившиеся в основном меню, и продублировать навигацию.
Что может быть в футере:
- Дубль верхнего меню, чтобы пользователь, который доскроллил страницу, мог перейти к нужному разделу.
- Вторичные задачи, которых нет в основном меню — вакансии, карта сайта, контакты для обсуждения рекламы и партнерства.
- Соцсети компании.
- Документы: политику конфиденциальности, соглашение на обработку данных.
Больше интересного про оформление подвала сайта в материале
«Как сделать футер на сайте полезным»
В целом, в расположении и оформлении элементов можно креативить, но привычные и проверенные решения более предсказуемы в своем эффекте. Не забывайте, что пользователь пришел на сайт решить свою задачу, а не восхититься сайтом как произведением искусства.
Конверсионные элементы
Это то, что побуждает пользователя к совершению определенных действий на сайте: регистрация, подписка на рассылку, репост в социальную сеть, покупка товара или услуги и прочее.
Увеличить конверсию помогут элементы:
- Акции
Скидки на товар или услугу, второй товар в подарок, бесплатные демо-продукты за подписку — такие предложения повышают конверсию и лояльность пользователей. Сделайте объявление об акции заметным и ограничьте время проведения акции, чтобы у потенциального клиента не возникло желания повременить с конверсионным действием.
Советы для повышения конверсии:Акция на сайте royalcanin.com
Как разместить блоки с акциями и скидками и предлагать промокоды
- Картинки и инфографика
Картинки, фотографии и интересная инфографика привлекают больше внимания, чем текст. С их помощью можно рассказать о контексте применения и преимуществах вашего товара или услуги.
- Конкурентные преимущества
Изложите, чем вы лучше конкурентов. Не используйте такие выражения, как «оперативность работы», «высокое качество продукции» или «профессиональная команда». Это не несет никакой информации. Конкретизируйте, используйте реальные цифры, укажите сроки выполнения заказов, свойства продукции, цены и уровень квалификации сотрудников.
Это не несет никакой информации. Конкретизируйте, используйте реальные цифры, укажите сроки выполнения заказов, свойства продукции, цены и уровень квалификации сотрудников.
- Социальные доказательства
Блоки с сертификатами качества, наградами и дипломами. Отзывы клиентов. Портфолио, если вы предлагаете услуги. Блок социальных сетей с активными живыми профилями. Эти элементы повышает уверенность клиента в конверсионном действии и доверие к ресурсу в целом.
Как получить больше отзывов:Фотоотзывы на сайте pedant-zelenograd.ru
5 идей где собирать отзывы клиентов
- Call-to-action (CTA, призыв к действию)
Кнопки «Купить», «Подписаться», «Поделиться» и тому подобные призывы к совершению целевого действия. Элементы CTA должны быть понятны пользователю и хорошо заметны. Призыв должен попасть в потребность.
Поля ввода данных
 Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
- Спрашивайте у клиентов только те данные, которые необходимы в каждой конкретной ситуации. Например, для заказа обратного звонка не нужен адрес электронной почты.
Если ваш сайт действует на территории РФ, приведите формы ввода на сайте в соответствие 152 ФЗ о персональных данных!
- Укажите необязательные поля в самих полях ввода. Использование сносок со звездочкой или другими символами усложняет процесс заполнения формы.
- Используйте подсказки и примеры заполнения полей.
- Используйте маски для полей, где требуется данные в определенном формате: номера банковских карт, номера телефонов и так далее. Маски ввода ускоряют заполнения поля, так как некоторые символы уже будут введены.

- Сделайте немедленную проверку корректности данных сразу после ввода. Если пользователь заполнит длинную форму, нажмет «Отправить» и после перезагрузки страницы увидит сообщение, что половина полей заполнены неверно, станет ли он заполнять всё по новой?
- Добавьте возможность входить на сайт через учетные записи в социальных сетях. Многим пользователям удобно иметь один аккаунт для всех сервисов.
- Отключайте кнопку «Отправить» после нажатия, это позволит избежать многократной отправки данных. Или используйте индикатор отправки данных.
Если анализировать вручную не хочется
Используйте онлайн-сервис для автоматического аудита сайта:
- проверит проект по 70+ тестам, включая юзабилити, оптимизацию, отношение поисковиков, фильтры, ссылки, трафик и другое;
- найдет ошибки в SEO и покажет URL страниц;
- построит график позиций в Яндексе и Google.

Поверхностные проверки делайте в бесплатном режиме, а по подписке вам откроется проверка позиций, анали внутренних страниц, множество графиков, еженедельная статистика и многое другое
Подключите полную функциональность сервиса на неделю бесплатно!Фрагмент проверки сайта
Что будет в продолжении материала о самостоятельном юзабилити-аудите сайта:
- Поиск по каталогу
- Контактная информация
- Читабельность текста
- Шрифты
- Цвета и контрастность
- Логотип и Favicon сайта
Напишите в комментариях, чем бы вы дополнили материал! Можете поделиться своим опытом тестирования юзабилити: возможно, вы проводили какие-то интересные тесты?
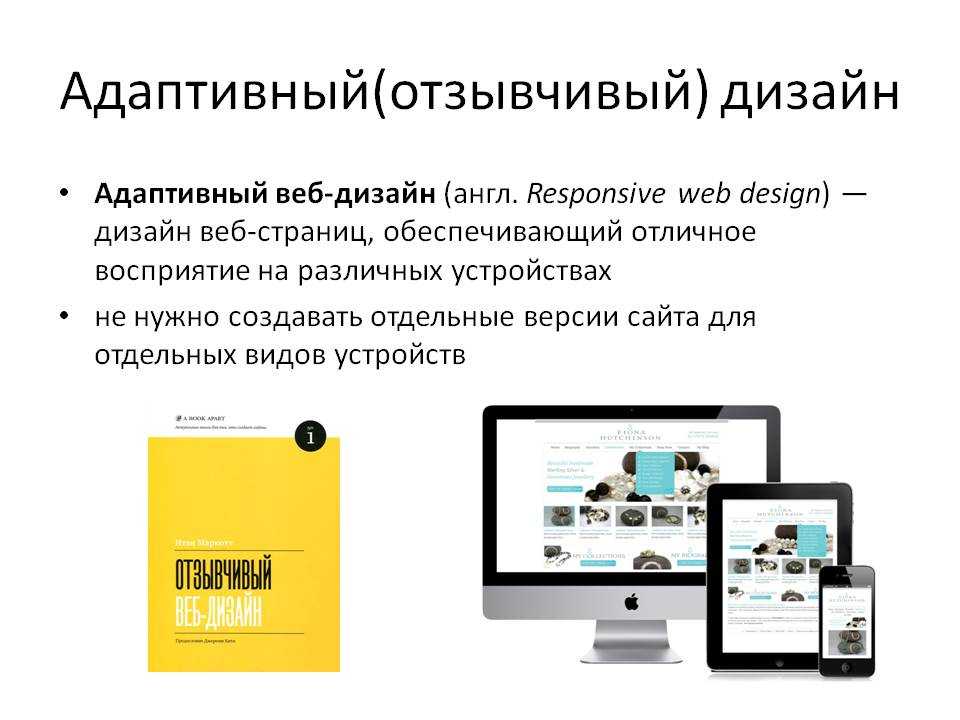
что это, зачем и как
Основные два вопроса про адаптивные сайты от тех, кто только начинает вникать в тему:
1. Чем отличается адаптивный сайт от мобильной версии сайта?
Мобильная версия сайта
Отдельная версия сайта, часто сильно сокращенная, показывающаяся при заходе пользователя с телефона.
При этом обычно на мобильной версии сайта выводится кнопка — Перейти на обычную версию сайта.
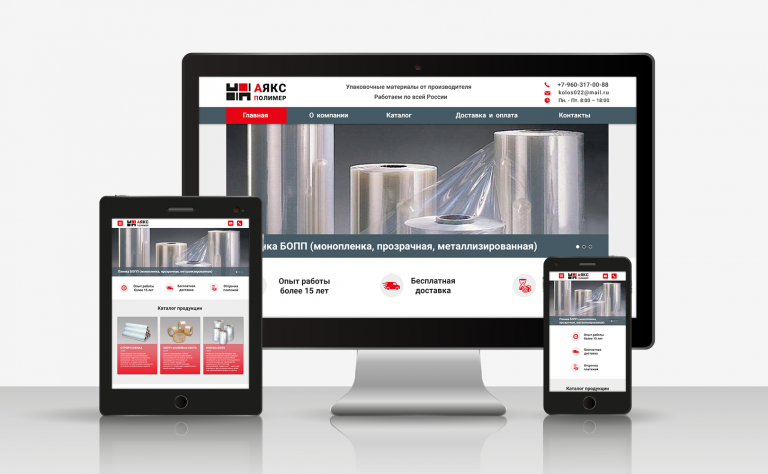
Адаптивный сайт
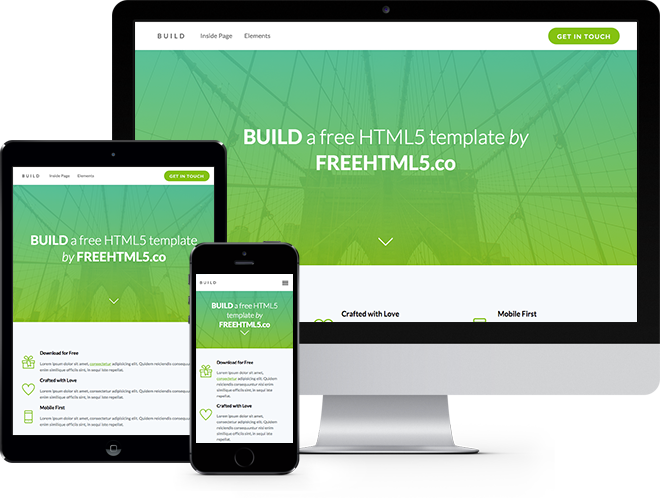
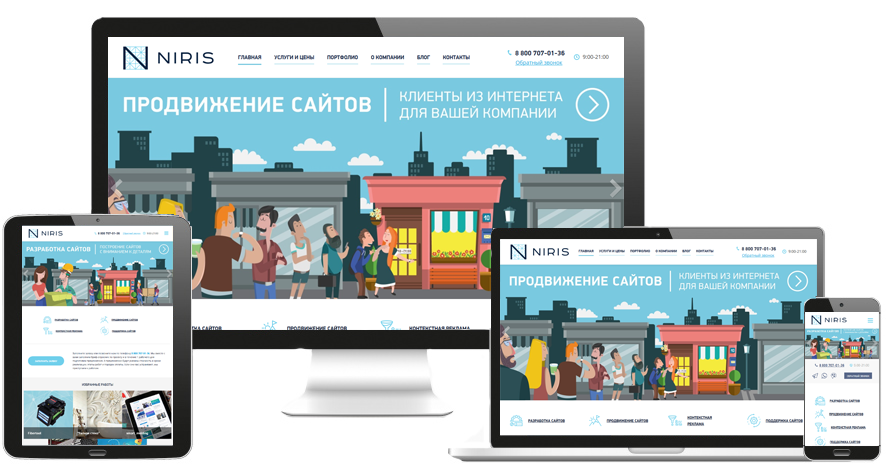
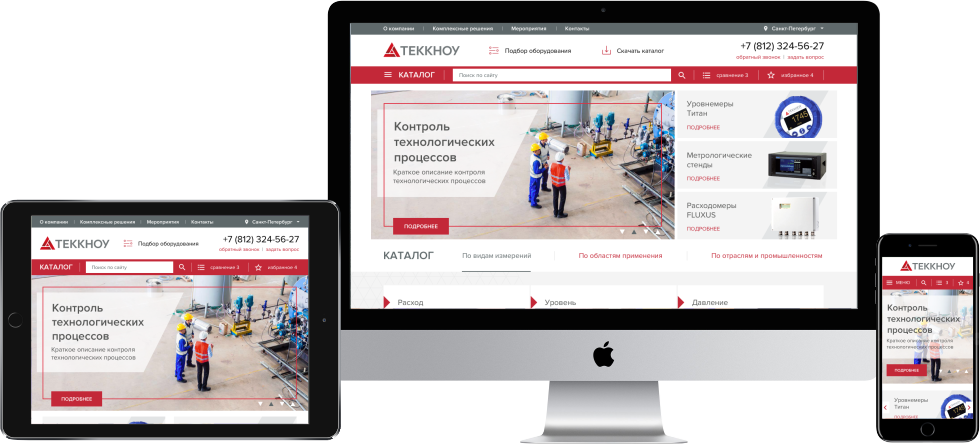
Один и тот же сайт, но перестраивающийся под ПК, планшет и мобильник.
То есть рисуется отдельно дизайн для всех трех вариантов и делается соответствующая верстка.
В отличии от мобильной версии, сайт нельзя переключить в обычный режим, отображение строго привязано к ширине экрана.
2. Чем отличается адаптивный сайт от сайта с резиновой вёрсткой?
Сайт с резиновой вёрсткой уменьшается под размер экрана, но все блоки остаются прежними. Про минусы такого варианта написано ниже.
Ведь и не адаптированный сайт можно открыть на телефоне, при хорошей верстке он даже не поедет, просто весь уменьшится и всё.
- Скорость загрузки
Всё-таки почти 50% пользователей выходит в Интернет с мобильников.
- Удобство
Да, фиксированный сайт, может, отобразится и нормально, но при попытках взаимодействия с сайтом — создании заказа, открытии контактов телефон начнет увеличивать те области, которые кажутся ему маленькими, при попытке вернуть сайт к нормальному размеру можно случайно нажать на ссылку и попасть на другую страницу. Я думаю, на большинство испытало всё это на себе. Таким образом теряются столь ценные возможные клиенты. - Поисковые системы
Гугл уже давно требует от сайтов быть адаптированными под мобильники. Для этого у него есть тест Mobile Friendly
Также рекомендуем тест PageSpeed Insights для проверки скорости загрузки сайта в том числе в мобильной версии.
Яндекс тоже стал заранее готовится. Сначала появилась секретная метрика Яндекса, где стало видно, что много внимания уделяется мобильной аудитории. А потом вышел новый алгоритм Владивосток.
Сначала появилась секретная метрика Яндекса, где стало видно, что много внимания уделяется мобильной аудитории. А потом вышел новый алгоритм Владивосток.
Так что теперь Яндекс тоже учитывает адаптивность. Вот тут можно посмотреть требования Яндекса к адаптивным и мобильным сайтам. Проверить насколько всё правильно для Яндекса можно в Яндекс. Вебмастере:
Почему это ещё не стало совсем острой проблемой? Потому что в основном владельцы сайтов не спешат и получается, что в сети не так много адаптивных сайтов и понижение в ранжировании не так заметно. Но чем дальше, тем больше сайтов делают себе адаптивную версию, а новые сайты уже сложно представить в фиксированной вёрстке. Соответственно тем больше отстают те, кто пока себе такой сайт не сделал.
Проверить сайт на адаптивность можно примитивным способом — просто постепенно сужая окно браузера — можно увидеть как перестраиваются блоки.
Можно использовать эмуляторы — программы, показывающие, как выглядит сайт на разных устройствах. Это достаточно точный инструмент, можно проверить вёрстку процентов на 95.
Например, вот хороший бесплатный инструмент — вводите адрес своего сайта и смотрите как он отображается на разных устройствах: http://quirktools.com/screenfly/
Конечно, в идеале всё проверить на живых устройствах, но мало кто будет держать у себя такой арсенал техники, особенно с учетом её быстрого устаревания.
Если одновременно с адаптивностью вы хотите сделать редизайн, можно попробовать подобрать платный адаптивный html-шаблон. Так вы сэкономите на дизайнере и верстальщике, останется только перетянуть вёрстку на сайте.
Если вы заодно хотите перенести сайт на Битрикс, можно взять готовый адаптивный сайт на Битриксе и использовать его. Дизайн со временем можно будет поменять, но так получится сайт как бы в рассрочку. Сначала Вы платите за технологию, потом постепенно дорабатываете функционал и дизайн.
Дизайн со временем можно будет поменять, но так получится сайт как бы в рассрочку. Сначала Вы платите за технологию, потом постепенно дорабатываете функционал и дизайн.
Если у вас сайт пока не является адаптивным, то можете для начала подключить Турбо-страницы Яндекс .
Также сейчас появился удобный способ сделать адаптивный сайт бесплатно, с помощью Битрикс24.Сайты.
Для заказа адаптивного сайта или «превращения» действующего не адаптивного сайта в адаптивный заполните форму ниже и наши специалисты свяжутся с вами.
Создание адаптивного дизайна веб-сайта, что это такое?
Не нужно проводить статистику, чтобы понять, что большинство пользователей в Украине уже давно использующих мобильные устройства для выхода в интернет.
Пусть то андроид-смартфоны или айфоны от компании Apple, все ровно это все мобильные устройства, с которых пользователи серфят интернет пространство. Но стоит отметить, что пользователей до 35 лет не без оснований считается самой активной и платежеспособной группой.
Так или иначе, но каждый день, все больше украинцев используют свои гаджеты для выхода в сеть, вместо обычных ПК. Практически четверть населения целой страны при посещении всевозможных интернет-ресурсов это потенциальные покупатели, не использующие десктоп. Но в случае если сайт «криво» и неадекватно отображает информацию о товаре, о предлагаемой услуге или просто пост со ссылкой на разных устройствах этих потенциальных покупателей, то эта информация будет прочитана только на нескольких типах гаджетов, отсекая львиную долю возможных клиентов. В связи с этим особую ценность приобретает адаптивность сайта.
Стоит различать сайты с мобильной модификацией с собственно адаптивными сайтами. Их отличия и общему пониманию, что такое responsive website и посвящена эта статья.
Мобильная версия или адаптивный дизайн сайта для понимания обычного пользователя
Итак, начнем разбор понимания гибкого, создании адаптивного сайта — адаптивного web-дизайна. Отображение страниц на любых гаджетах, будь-то смартфон, планшет, или телевизор в удобном и корректном виде для пользователя собственно и есть адаптивный web-сайт, т. е. мобильная версия сайта не равно адаптивный дизайн. Универсальность отображения информации на экране, это основная цель, поставленная перед адаптивным, гибким веб-дизайном.
е. мобильная версия сайта не равно адаптивный дизайн. Универсальность отображения информации на экране, это основная цель, поставленная перед адаптивным, гибким веб-дизайном.
Мобильная версия — это отдельная версия сайта, второй шаблон сайта, для мобильных устройств. При достижении этой цели пользователю нет нужды подстраивать сайт под своё оборудование, внутренний код и скрипты страницы автоматически перестроят все блоки и кнопки, и юзеру к примеру, не прийдётся увеличивать изображение на экране для того чтобы не промахнуться пальцем по кнопке.
Определение и тест адаптивного web-дизайна
Существует только два варианта проведения теста на адаптивность сайта. Первый ручной, заключается в увеличении или уменьшении отображаемой страницы в ширину либо в высоту. При этом внутренний код автоматом перестроит всю страницу под новое разрешение, и в тоже время полосы горизонтальной прокрутки не появиться. Второй способ, это перейти на специализированные сервисы, о которых речь пойдёт немного позже.
Для чего необходим адаптивный web-дизайн?
Основное, это удобство сайта. Возможность для пользователя без проблем серфить по сайту на любом устройстве. Безспорные выгоды web-дизайна вытекают из его внутреннего устройства:
- Отсутствие возможности создать перелинковку на основную версию веб-сайта (при создании мобильной версии сайта эта возможность появляется).
Но несмотря на все недостатки, на поведение юзера крайне негативно повлияет полное отсутствие responsive website. На смартфоне, посетителю будет неудобно серфить сайт и на 98% он перейдёт на другой. - В связи с большим весом палает скорость загрузки сайта. Вес сайту добавляют дополнительные графические и технические элементы, и даже в случае их полного исключения адаптивный сайт будет загружаться, в отличие от версии для ПК и мобильной версии, гораздо медленнее.
- При адаптации веб-сайта, для удобства пользователя, сразу встаёт вопрос об исключении некоторых элементов графики и технических решений, и к этому, добавление новых.

- Постоянное сохранение своей структуры и дизайна, адаптированный под мобильные устройства сайт просто приятен глазу.
Ничего идеального в природе не существует, адаптивный сайт тоже не идеален, и у него имеются свои недостатки:- Всё содержимое гибкой версии сайта доступно по одному адресу URL, и такое положение избавляет от двойного заполнения сайта, проблем в самом заполнении и SEO-продвижении.
- Для владельца сайта стоимость разработки и технической поддержки обойдётся несколько дешевле, а для разработчиков в сложности и скорости обслуживания не представляет никаких проблем.
Прибыльность, один из важнейших показателей любого сайта. В связи с постоянным увеличением мобильного трафика у адаптированных ресурсов пропорционально увеличивается их посещаемость. А это в свою очередь увеличивает конверсию и прибыль компании.
SEO-продвижение — адаптивные ресурсы гораздо легче в этом продвижении.
К примеру, компанией Google, начиная с 2015 года был введен фильтр Mobile-friendly. Он ранжирует сайты при поиске с мобильного трафика. И как результат, неадаптивные сайты при ранжировании в поисковой системе, при одинаковых параметрах, могут уйти ниже адаптированных. Грамотно оптимизированный адаптивный ресурс имеет гораздо больше шансов выйти в ТОП-выдаче, чем неадаптированный при прочих равных условиях, и это сейчас реальность. И если у владельца сайта отсутствует адаптивный сайт, то в любом случае он потеряет значительную долю трафика.
Он ранжирует сайты при поиске с мобильного трафика. И как результат, неадаптивные сайты при ранжировании в поисковой системе, при одинаковых параметрах, могут уйти ниже адаптированных. Грамотно оптимизированный адаптивный ресурс имеет гораздо больше шансов выйти в ТОП-выдаче, чем неадаптированный при прочих равных условиях, и это сейчас реальность. И если у владельца сайта отсутствует адаптивный сайт, то в любом случае он потеряет значительную долю трафика.
Повышение лояльности пользователей. В случае необходимости выбора между двумя сайтами, адаптивным и неадаптивным, вполне естественно, что пользователь выберет тот у которого все блоки и кнопки корректно отображаются именно на его устройстве.
Основные различия адаптивных и мобильных версий сайтов
Первое, и пожалуй главное отличие этих версий, это URL адрес. Адаптивная версия обладает одним URL адресом, а мобильная версия создается на отдельном поддомене.
При создании мобильной версии, разработчик по максимуму делает упрощение страниц, избавляется от некоторых функций сайта удаляет часть контента. Сложность и увеличенные затраты времени для такой работы обуславливают и увеличенную стоимость при разработке, порой такая версия по стоимости может сравняться с мобильным приложением.
Сложность и увеличенные затраты времени для такой работы обуславливают и увеличенную стоимость при разработке, порой такая версия по стоимости может сравняться с мобильным приложением.
Как было ранее отмечено, мобильная версия ресурса обладает более высокой скоростью загрузки, в отличие от адаптивной. Для адаптивной версии дополнительно приходится делать оптимизацию скорости загрузки.
Всё изложенное указывает на принципиальную разницу данных версий, из чего следует, что и отображение страниц на мобильных устройствах будет выглядеть совершенно по разному.
Проверка сайта на адаптивность
Возвращаясь к ранее сказанному о проверке веб-сайта на адаптивность, более подробно о втором способе этой проверки. В интернете существуют специализированные сервисы такой проверки онлайн. Все эти сервисы могут отличаться друг от друга некоторыми нюансами, но по существу выполняют одну функцию: создание изображения страниц сайта на програмно имитированных мобильных устройствах.
Ниже представлены некоторые из наиболее популярных сервисов.
Способы реализации адаптивности
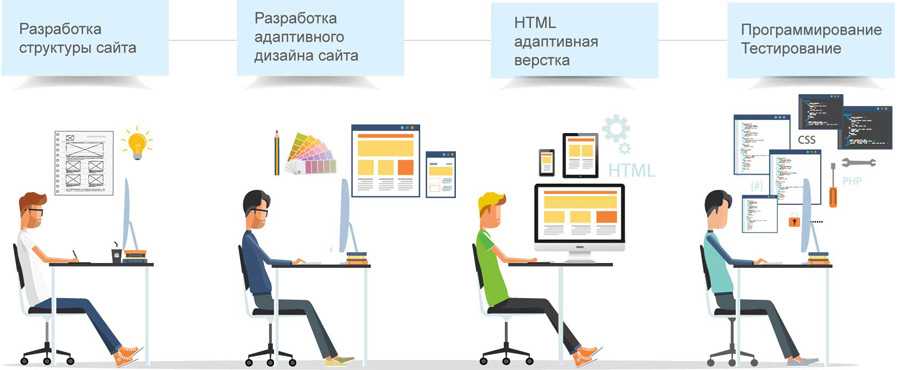
Все работы по адаптивности ресурса необходимо в идеале проводить еще на стадии проработки дизайна. И именно на этой стадии нужно выбирать оптимальный способ адаптации, которых пока существует только пять.
- Самый популярный и простой способ адаптации ресурса, это создание резинового макета страницы. Под этим подразумевается, что под размеры экрана мобильных устройств с разным разрешением экрана страница будет подгонять по ширине свои блоки. Блоки, которые не могут быть увеличены либо уменьшены, будут отображаться друг за другом идя вниз.
- Для сайтов с многоколончатой архитектурой предпочтительно использовать выстраивание блоков. Т.е. при невозможности отображения по ширине страницы, эти блоки переносятся ниже по странице.
- Еще один простой способ адаптации небольших и несложных ресурсов заключается в масштабировании изображений и текста. В этом случае масштабируются только некоторые блоки и изображения, остальные части сайта остаются неизменными.

- Существует ещё самый непопулярный способ, это разработка дизайна под разное разрешение экранов. Этот способ предусматривает громадные временные и финансовые затраты благодаря неимоверному количеству типов экранов мобильных девайсов.
Все перечисленные способы адаптации нельзя считать самыми оптимальными. В каждом случае разработки нового проекта разработчик может выбрать смешанные способы адаптации ресурса в зависимости от задач, стоящих перед этим ресурсом.
Итак, осмыслив всё изложенное выше можно сделать вывод о том, что адаптация ресурса в настоящее время является настоятельной необходимостью, а не способом увеличения трафика и конверсии сайта как было ранее. И владельцам интернет-ресурсов стоит незамедлительно приступить к переформатированию под мобильный трафик своих сайтов.
Как проверить отзывчивость вашего веб-сайта
Проверяли ли вы свой веб-сайт на отзывчивость? Этот блог — полное руководство, которое поможет вам узнать о важности адаптивного тестирования, контрольном списке тестовых сценариев и многом другом.
Что такое отзывчивое тестирование?
Чтобы понять, что такое адаптивное тестирование, давайте сначала поймем, что означает адаптивный веб-сайт.
Веб-сайт считается адаптивным, если он отвечает в соответствии с устройством, на котором просматривается. Это означает, что веб-страницы не пропускают данные при просмотре на небольших устройствах, а автоматически подстраивают содержимое под любое устройство. Пользователь может получить доступ к веб-сайту или взаимодействовать с ним независимо от устройства, которое он использует, например телефона, планшета или даже настольных компьютеров с разными разрешениями экрана.
Таким образом, адаптивное тестирование — это тестирование веб-сайта, чтобы убедиться, что внешний вид сайта не поврежден при просмотре с разных окон просмотра, а также функциональность сайта.
Важность отзывчивого тестирования
Как мы видим сегодня, использование смартфонов и планшетов растет день ото дня. Веб-сайты просматриваются не только на настольных компьютерах и ноутбуках, но чаще используются на телефонах и планшетах. Поскольку число людей, использующих свои мобильные устройства для онлайн-покупок, онлайн-банкинга и просмотра социальных сетей, быстро растет с каждым днем, становится чрезвычайно важным убедиться, что веб-сайт реагирует на различные устройства и разные платформы, чтобы соответствовать ожиданиям потребителей. и обеспечить бесперебойную работу.
Поскольку число людей, использующих свои мобильные устройства для онлайн-покупок, онлайн-банкинга и просмотра социальных сетей, быстро растет с каждым днем, становится чрезвычайно важным убедиться, что веб-сайт реагирует на различные устройства и разные платформы, чтобы соответствовать ожиданиям потребителей. и обеспечить бесперебойную работу.
Тестовые сценарии для проверки скорости отклика веб-сайта
- Убедитесь, что содержимое помещается на экране, а стиль шрифта соответствует и читается на разных устройствах с правильным выравниванием.
- Измените размер окна браузера, уменьшив и увеличив его, чтобы быстро проверить наличие серьезных проблем в различных окнах просмотра.
- Проверьте время загрузки. Убедитесь, что время загрузки примерно одинаково и находится в допустимых пределах на разных устройствах.
- Убедитесь, что изменение мобильного телефона/планшета из альбомного режима в портретный не приводит к искажению текста, а содержимое корректируется соответствующим образом.

- Убедитесь, что все ссылки работают и ведут на нужную страницу.
- Убедитесь, что изображения и содержимое внутри табличного формата видны, а видео, если таковые имеются, загружаются правильно.
- Убедитесь, что всплывающие окна отображаются правильно.
- Убедитесь, что заполнение подходит.
- Проверьте, как пункты меню отображаются в приложении.
- Убедитесь, что пользователь может перемещаться между различными элементами меню и легко возвращаться на домашнюю страницу.
- Проверка того, что адаптивный дизайн соответствует макетам, предоставленным для телефонов, планшетов и т. д.
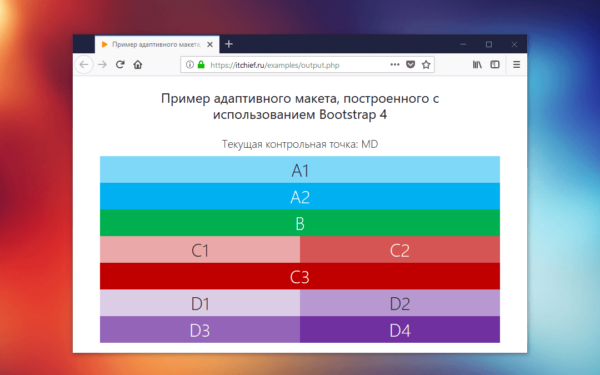
- Убедитесь, что сайт отвечает на различных контрольных точках.
- Убедитесь, что внешний вид поддерживается на всех устройствах с переменным размером экрана.
- Убедитесь, что значок гамбургера правильно размещен на мобильных устройствах для увеличения списка пунктов меню.
- Проверьте указанные ниже аспекты, чтобы обеспечить бесперебойную работу пользователей.

- Убедитесь, что изображения соответствуют доступному пространству.
- Убедитесь, что заголовки и текст выровнены правильно.
- Убедитесь, что прокрутка веб-страниц соответствует ожиданиям.
- Убедитесь, что области ввода текста или поля ввода отображаются правильно.
- Убедитесь, что при вводе текста в текстовом поле данные отображаются полностью.
- Убедитесь, что нет горизонтальной прокрутки.
Выбор правильных устройств и браузеров для тестирования отзывчивости
Мы прекрасно понимаем, что невозможно протестировать наше приложение на всех доступных устройствах и платформах на отзывчивость. Следовательно, становится чрезвычайно важным определить подходящие устройства и браузеры, чтобы обеспечить максимальное покрытие с использованием оптимального подхода.
- Для начала подготовьте список устройств и браузеров, которые в основном используют клиент или его клиенты, как указано в документе с требованиями.

- Если требования к устройству или браузеру не указаны, но точки останова определены в требовании, попробуйте включить телефоны и планшеты, подпадающие под определенные точки останова. После того, как вы завершите работу с устройствами на основе контрольных точек, убедитесь, что список устройств предоставлен клиенту и для него получено одобрение.
- При выборе новейших устройств выбирайте различные комбинации различных размеров экрана и платформ.
- Например, вы можете выбрать для тестирования iPhone 8 (IOS 12+) с Safari, Galaxy S9(Android 9+) с Chrome и iPad pro 9.7 2016 (IOS 12+) с Safari.
- Убедитесь, что устройства протестированы как в альбомном, так и в портретном режимах.
- Выбирайте различные комбинации браузеров и операционных систем.
- Например, вы можете выбрать тестирование с помощью Chrome и Safari в Mac OS и Firefox и IE 11 в ОС Windows.
Инструменты, доступные для адаптивного веб-тестирования
1. Эмуляторы: Эмуляторы в основном показывают, как веб-сайт будет выглядеть и функционировать на разных типах телефонов, планшетов или в разных браузерах. Это позволяет вам получать доступ к вашему приложению через различные браузеры, операционные системы и настоящие мобильные устройства, не требуя от пользователей установки или обслуживания внутренней лаборатории виртуальных машин. Доступны различные эмуляторы, которые очень просты в использовании, такие как Browserstack, Ghostlab, LambdaTest и т. д. Это платные инструменты.
Эмуляторы: Эмуляторы в основном показывают, как веб-сайт будет выглядеть и функционировать на разных типах телефонов, планшетов или в разных браузерах. Это позволяет вам получать доступ к вашему приложению через различные браузеры, операционные системы и настоящие мобильные устройства, не требуя от пользователей установки или обслуживания внутренней лаборатории виртуальных машин. Доступны различные эмуляторы, которые очень просты в использовании, такие как Browserstack, Ghostlab, LambdaTest и т. д. Это платные инструменты.
Видеофайл
2. Использование Google DevTools: Один из самых простых способов имитации мобильных устройств — использование DevTools в Chrome. Этого же можно добиться, используя режим адаптивного дизайна в Firefox. Это помогает нам увидеть, как веб-сайт выглядит на экранах разных размеров. Он также предоставляет возможность добавлять различные пользовательские устройства.
Видео файл
3. ViewPort Resizer: Это веб-инструмент, который поставляется как расширение браузера и может использоваться с любым из последних браузеров. Добавив это расширение и выбрав различные параметры размера экрана, размер веб-сайта будет соответствующим образом изменен.
ViewPort Resizer: Это веб-инструмент, который поставляется как расширение браузера и может использоваться с любым из последних браузеров. Добавив это расширение и выбрав различные параметры размера экрана, размер веб-сайта будет соответствующим образом изменен.
Видеофайл
4. Ответчик: Это также простой инструмент, который можно легко использовать для проверки скорости отклика веб-сайтов на разных устройствах как в альбомной, так и в портретной ориентации. Просто введите URL сайта в поле URL и выберите устройство, которое необходимо проверить. Сайт можно просматривать на нескольких устройствах на одном экране.
5. Screenfly: Screenfly — это бесплатное веб-приложение, которое помогает обеспечить правильное отображение веб-сайта на всех устройствах. Просто введя URL-адрес веб-сайта и выбрав нужное устройство, мы можем проверить, как веб-сайт отображается на разных устройствах.
Вот некоторые из легкодоступных инструментов для проверки скорости отклика. Однако существует множество доступных инструментов, которые можно использовать в зависимости от требований проекта. ViewPort Resizer, Responsinator, Screenfly и Google Resizer — это некоторые из доступных бесплатных инструментов, в то время как такие инструменты, как Browserstack, LambdaTest и Ghostlab, являются платными.
Однако существует множество доступных инструментов, которые можно использовать в зависимости от требований проекта. ViewPort Resizer, Responsinator, Screenfly и Google Resizer — это некоторые из доступных бесплатных инструментов, в то время как такие инструменты, как Browserstack, LambdaTest и Ghostlab, являются платными.
Заключение
Адаптивное тестирование иногда может быть сложным. Однако важно обеспечить, чтобы пользователи могли получить доступ к веб-сайту с любого устройства с хорошим качеством просмотра. Ручное тестирование скорости отклика в нескольких браузерах и на разных устройствах занимает много времени и чревато ошибками. Мы можем использовать доступные автоматизированные инструменты, которые экономят много часов работы и усилий. Эти инструменты позволяют тестировать различные страницы на разных размерах экрана и в браузерах с минимальными ручными усилиями. Некоторые из доступных автоматизированных инструментов: BackstopJS, Wraith, Applitools, PhantomCSS. Выбрав подходящие методы и инструменты, вы сможете эффективно проверить отзывчивость вашего сайта.
Выбрав подходящие методы и инструменты, вы сможете эффективно проверить отзывчивость вашего сайта.
Прочтите блог о визуальном регрессионном тестировании с использованием Wraith, чтобы получить дополнительную информацию об автоматизированном визуальном тестировании.
Отзывчивое веб-тестирование | Прогресс Тест Студия
Справочник API
Впервые в Telerik Test Studio? Скачать бесплатную 30-дневную пробную версию
Чтобы помочь вам удовлетворить потребности ваших мобильных пользователей, Test Studio предлагает комплексные функции для тестирования адаптивного веб-интерфейса.
Используя Device Mode браузеров Chrome и Edge Chromium, вы можете имитировать различные мобильные устройства и проверять, как веб-страница ведет себя на них. Благодаря адаптивному веб-тесту Test Studio предоставляет возможность записывать и выполнять тесты в таком режиме эмулируемого устройства.
Отзывчивый веб-тест в Test Studio — это отдельный тип теста, который требует некоторых дополнительных настроек для правильной имитации мобильных устройств в режиме устройства Chrome или Edge Chromium. В этой статье описываются необходимые настройки для тестирования веб-страницы на смоделированном мобильном устройстве.
Чтобы добавить адаптивный веб-тест в свой проект, используйте тест соответствующего типа для создания. Вы можете использовать этот параметр как на ленте проекта, так и в контекстном меню проводника проекта.
Лента проекта | Проводник проекта |
В этой статье
Что такое адаптивное тестирование и почему вас это должно волновать?
Микаэль да Силва Патерностер |
23 июня 2022 г.
В мире, где все, от вашего телефона до телевизора, становится больше, веб-сайты также должны быть адаптированы для любого дисплея. Адаптивное тестирование направлено на то, чтобы один и тот же веб-сайт отлично выглядел на экране любого размера, чтобы его удобство использования было одинаковым на всех типах устройств.
В этом сообщении блога вы узнаете, что такое адаптивный дизайн, почему вы должны заботиться об адаптивном тестировании и как вы можете использовать его в своих проектах. Мы поделимся некоторыми советами и примерами успешных адаптивных сайтов, чтобы вы могли сразу приступить к тестированию адаптивности вашего сайта.
Начнем!
Содержание:
- Что такое адаптивный дизайн и зачем его тестировать?
- Как проверить отзывчивость ваших дизайнов на разных устройствах?
- Преимущества адаптивного дизайна
- Советы по созданию адаптивных веб-сайтов
- Кейсы успешных адаптивных веб-сайтов
Три фактора определяют, является ли веб-сайт адаптивным. Если все это соблюдено, у вас есть звездный отзывчивый дизайн:
Если все это соблюдено, у вас есть звездный отзывчивый дизайн:
Сайт должен быть плавным, то есть столбцы и ширина элементов должны динамически изменяться в зависимости от размера экрана. Это гарантирует, что все хорошо подходит независимо от устройства, используемого для просмотра сайта.
Фактор 2: изменение стиляМедиа-запросы используются для изменения стиля элементов, когда ширина экрана становится меньше заданной, что обеспечивает оптимальное качество просмотра на нескольких устройствах.
Например, если вы читаете это на своем телефоне в портретном режиме, скорее всего, вам нужно больше строк текста и элементов, чтобы они не казались тесными. С другой стороны, если вы находитесь на рабочем столе и измените окно браузера на ландшафтный режим, вместо этого вы захотите увидеть больше изображений или более крупный текст. Медиа-запросы позволяют вам сделать это, используя разные правила CSS для определенной ширины экрана (например, для мобильных устройств и ноутбуков).
Это прогрессивное улучшение, означающее, что сайт хорошо работает для всех пользователей, независимо от того, используют ли они быстрое устройство с современным программным обеспечением браузера или более старое медленное устройство с устаревшими браузерами.
Все эти три фактора должны быть проверены, потому что они определяют адаптивный дизайн сайта или разрушают его. Кроме того, вы не хотите, чтобы у ваших посетителей был плохой опыт из-за того, что они используют не то устройство. Но, конечно же, невозможно протестировать свой сайт на каждом из когда-либо созданных устройств (и кто знает, какие новые устройства будут доступны в будущем), поэтому лучше всего тестировать свой сайт на различных экранах мобильных и настольных компьютеров.
Есть много вариантов адаптивного тестирования, в зависимости от того, сколько вы готовы потратить и к каким устройствам у вас есть доступ.
Вариант 1. Используйте мобильные симуляторы для моделирования вашего веб-сайта на мобильных устройствах с настольного компьютера. он загружается.
Используйте мобильные симуляторы для моделирования вашего веб-сайта на мобильных устройствах с настольного компьютера. он загружается.Недостатком является то, что вы не можете протестировать сенсорные жесты, такие как сжатие и масштабирование (потому что вы не держите телефон).
Вариант 2: Использование реальных устройствОчевидным преимуществом использования реальных устройств является проверка того, как сайт работает на мобильных сенсорных экранах.
Однако вам потребуется более одного устройства, чтобы получить хорошую выборку экранов различных размеров и форм-факторов. Кроме того, имейте в виду, что мобильные устройства и веб-браузеры могут сильно различаться по производительности и возможностям рендеринга.
Вариант 3. Использование автоматизированного инструмента тестирования, такого как UIlicious 9.0092 Мы считаем, что это лучший вариант для тестирования адаптивного дизайна, потому что это быстро и просто, и вы можете тестировать на реальных устройствах без необходимости покупать их или физически держать в руках. UIlicious также позволяет делать скриншоты вашего сайта на экранах разного размера, чтобы вы могли сравнивать результаты бок о бок.
UIlicious также позволяет делать скриншоты вашего сайта на экранах разного размера, чтобы вы могли сравнивать результаты бок о бок.
Хотите посмотреть, как это работает? Попробуйте UIlicious бесплатно сегодня.
В современном мире мобильных устройств правильная оптимизация вашего сайта для мобильных устройств чрезвычайно важна, если вы хотите охватить как можно больше пользователей. Согласно недавнему исследованию Google, люди тратят 80% своего мобильного времени на использование приложений. И две трети глобального веб-трафика приходится на мобильные устройства, поэтому можно с уверенностью сказать, что вы должны ориентировать свой сайт на этих пользователей.
Некоторые дополнительные преимущества адаптивного дизайна:
Снижает показатель отказов , потому что люди дольше остаются на веб-сайте, когда им предоставляется оптимальное качество просмотра на всех устройствах.
Повышает конверсию , потому что люди с большей вероятностью покупают товары, когда они представлены наилучшим образом, независимо от размера экрана или устройства.

Сокращает время загрузки , поскольку адаптивные сайты требуют меньше кода и ресурсов, чем отдельные мобильные сайты, что обеспечивает более быструю загрузку.
Советы по созданию адаптивных веб-сайтов
Убедитесь, что ваш сайт с самого начала оптимизирован для мобильных устройств, используя адаптивный дизайн. Даже если вы все еще тестируете и работаете над отдельным мобильным сайтом, обязательно используйте медиа-запросы в CSS, чтобы макет динамически настраивался в зависимости от размера экрана.
Убедитесь, что текст можно увеличить на мобильных устройствах, чтобы его было легче читать , особенно если на вашем сайте используется фоновое изображение. Кроме того, рассмотрите возможность настройки размера шрифта, чтобы мобильным пользователям было легче читать ваш контент и взаимодействовать с ним (например, используйте размер 16 пикселей вместо 20 пикселей).

Сделайте кнопки достаточно мягкими, чтобы было легко нажимать на сенсорных экранах.
Помните о количестве контента на каждой странице , особенно при использовании мобильных мультимедийных запросов. Чем меньше, тем лучше, особенно на небольших экранах, где пользователи меньше читают и больше прокручивают.
Избегайте автоматического воспроизведения видео или анимированных GIF-файлов , загрузка которых на мобильных устройствах может занять слишком много времени.
Если вы создаете свой сайт, рассмотрите возможность минимизации CSS и JavaScript , чтобы обеспечить максимально быструю загрузку (в этом может помочь CDN).
Если вы используете готовую тему, она может быть не полностью адаптивной, и вам может потребоваться настроить определенные функции, например заголовок или область основного содержимого. Если это так, не забудьте проверить настройки на разных устройствах !
Далее мы рассмотрим некоторые примеры успешных адаптивных веб-сайтов.
Этси
Etsy — это интернет-магазин ручных и винтажных вещей. Сайт существует с 2005 года и на сегодняшний день насчитывает 60 миллионов активных покупателей и 2,1 миллиона активных продавцов. В 2012 году они полностью изменили дизайн своего веб-сайта с упором на отзывчивость. Новый дизайн оказался успешным, что привело к увеличению трафика с мобильных устройств на 20% и общему увеличению трафика на 5%.
Boston Globe
The Boston Globe — одна из крупнейших и самых популярных газет в Соединенных Штатах. В 2011 году они запустили свой адаптивный сайт как раз к президентским выборам 2012 года. Результаты были впечатляющими: трафик с мобильных устройств увеличился на 400 %, а общий трафик увеличился на 10 %.
Mozilla
Mozilla — некоммерческая организация, разработавшая веб-браузер Firefox. В 2013 году они запустили адаптивную версию своей домашней страницы. Результаты были впечатляющими: трафик с мобильных устройств увеличился на 50%, а общий трафик увеличился на 5%.
Gilt.com
Gilt.com — это сайт электронной коммерции, предлагающий роскошные бренды с большими скидками. С момента своего создания он претерпел значительные изменения в своем макете и стратегии дизайна, включая включение адаптивного дизайна в 2011 году.
Поскольку 60% трафика Gilt приходится на мобильные устройства, их решение было довольно легко принять после того, как они увидели, насколько плохо работают пользователи, не работающие на настольных компьютерах. Адаптивный дизайн Gilt помогает им идти в ногу с потребительскими тенденциями и растущим числом мобильных покупателей.
Target.com
Target.com — крупный ритейлер, который решил отойти от стандартов розничной торговли крупными коробками, запустив собственный фирменный сайт в 2011 году, примерно через пять лет после начала маркетинговой кампании в Интернете. В 2013 году они запустили адаптивный сайт, который не только объединил все веб-ресурсы Target в единый веб-сайт, на котором было проще ориентироваться и который был более удобным для пользователя, но и улучшил процесс онлайн-покупок, облегчив чтение списков продуктов на мобильных устройствах.

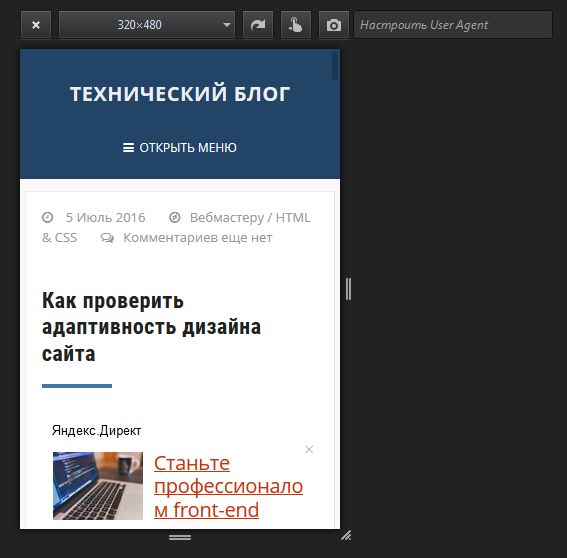
 Предварительно установлены значения 100/100, и вы можете ввести нужные значения в соответствующие поля. Поле User Agent позволяет изменить заголовок запроса User-Agent, используемый из браузера для идентификации по отношению к серверам и сетевым одноранговым узлам. Если оставить пустым, браузер будет использовать свой пользовательский агент по умолчанию.
Предварительно установлены значения 100/100, и вы можете ввести нужные значения в соответствующие поля. Поле User Agent позволяет изменить заголовок запроса User-Agent, используемый из браузера для идентификации по отношению к серверам и сетевым одноранговым узлам. Если оставить пустым, браузер будет использовать свой пользовательский агент по умолчанию. В диалоговом окне Запись введите URL-адрес, к которому вы хотите перейти, выберите Chrome или Edge Chromium (это браузеры, которые поддерживаются для записи и выполнения на смоделированных мобильных устройствах) и нажмите Введите или нажмите кнопку Запись . Вы можете выбрать URL-адрес из недавно использованных URL-адресов.
В диалоговом окне Запись введите URL-адрес, к которому вы хотите перейти, выберите Chrome или Edge Chromium (это браузеры, которые поддерживаются для записи и выполнения на смоделированных мобильных устройствах) и нажмите Введите или нажмите кнопку Запись . Вы можете выбрать URL-адрес из недавно использованных URL-адресов. Это приносит строку сообщения ‘»Progress Telerik Test Studio Extension» начал отладку браузера’ , который нельзя скрыть. Вы можете проигнорировать сообщение и продолжить запись.
Это приносит строку сообщения ‘»Progress Telerik Test Studio Extension» начал отладку браузера’ , который нельзя скрыть. Вы можете проигнорировать сообщение и продолжить запись. Вы можете проигнорировать это сообщение и продолжить выполнение тестов.
Вы можете проигнорировать это сообщение и продолжить выполнение тестов. Кнопка Выполнить на ленте Проверка изменена на Прервать и позволяет остановить тестовый прогон до его завершения.
Кнопка Выполнить на ленте Проверка изменена на Прервать и позволяет остановить тестовый прогон до его завершения.