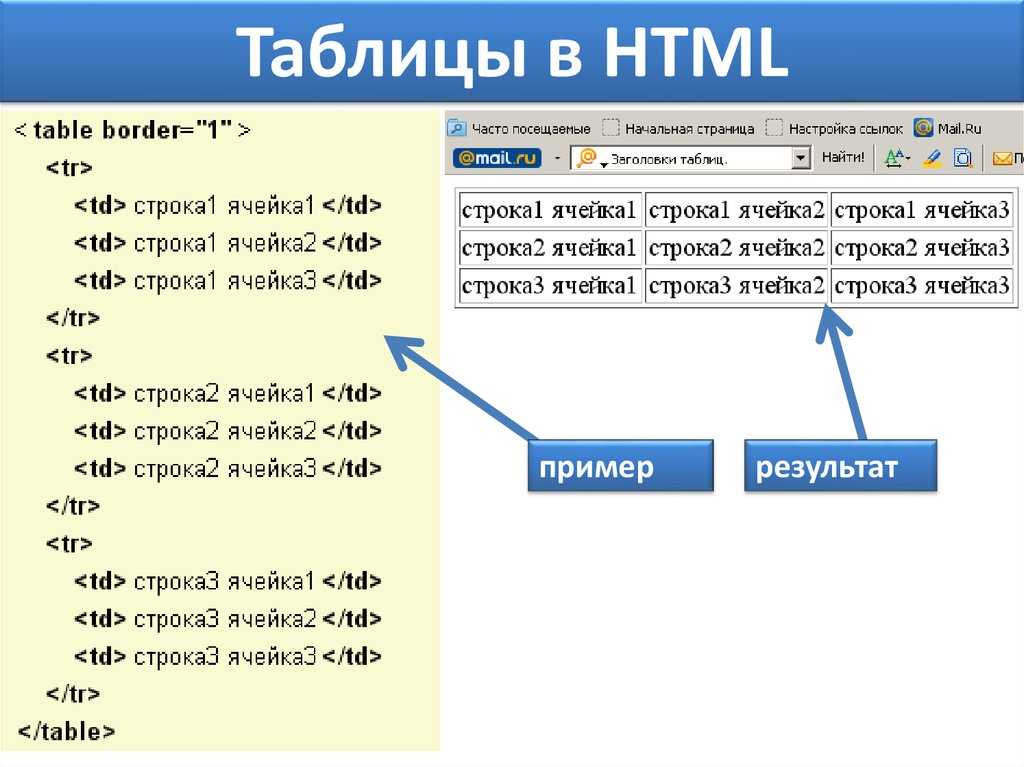
Создание таблиц в HTML. Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
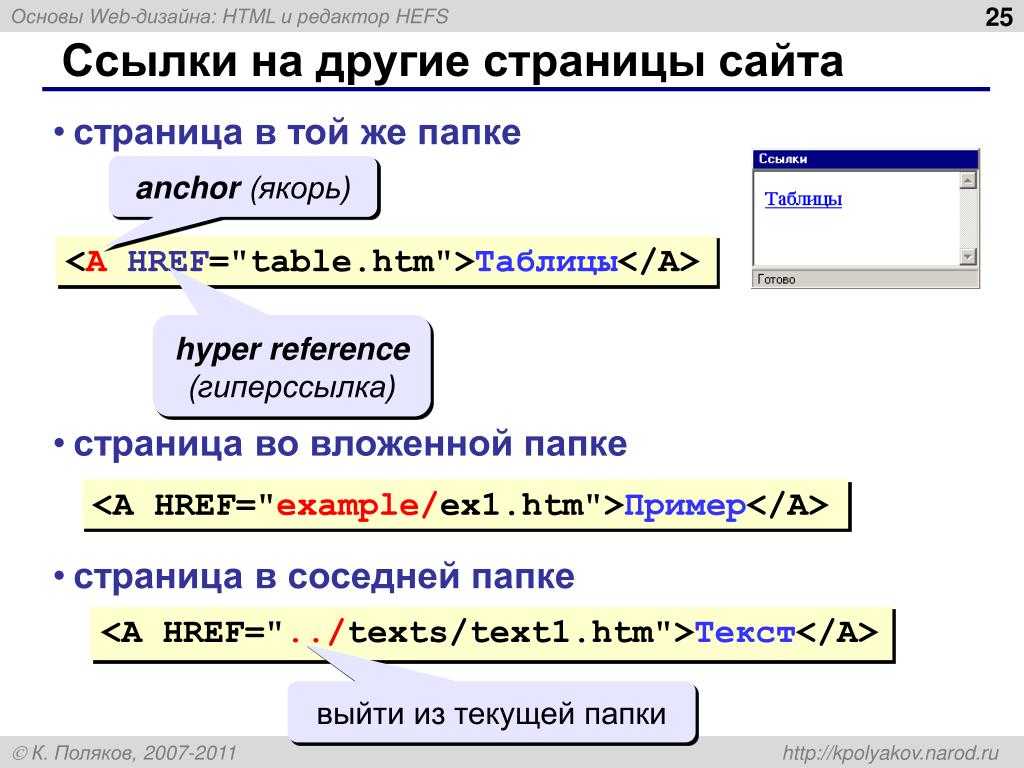
- <table> — тег обвертка таблицы;
- <tr> — тег строки (ряда) таблицы;
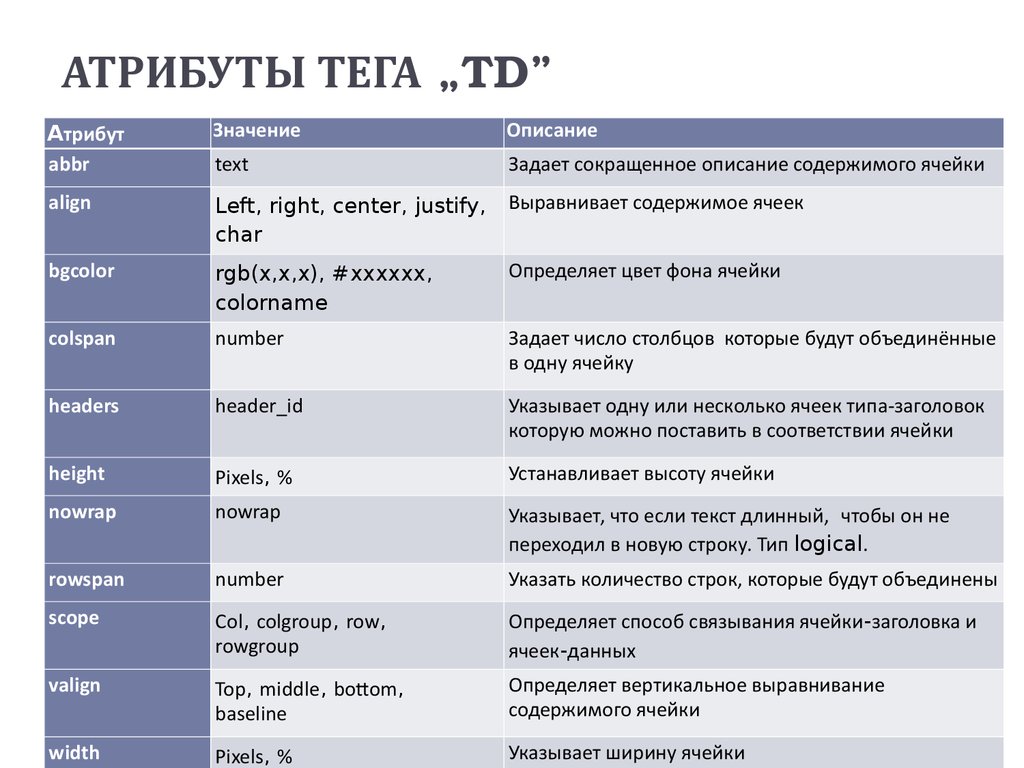
- <td> — тег обычной ячейки таблицы;
- <th> — тег ячейки-заголовка таблицы;
- <col> — тег колонки таблицы;
- <colgroup> — тег группы колонок таблицы;
- <thead> — тег верхнего колонтитула таблицы;
- <tbody> — тег основной части таблицы;
- <tfoot> — тег нижнего колонтитула таблицы;
- <caption> — тег подписи таблицы.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Пример простой таблицы HTML
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Исходный код простой таблицы HTML
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</tbody>
</table>
Заголовки таблицы HTML
В HTML таблицах существует 2 типа ячеек. Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
<table>
<tbody>
<tr>
<th>Volkswagen AG</th>
<th>Daimler AG</th>
<th>BMW Group</th>
</tr>
<tr>
<td>Audi</td>
<td>Mercedes-Benz</td>
<td>BMW</td>
</tr>
<tr>
<td>Skoda</td>
<td>Mercedes-AMG</td>
<td>Mini</td>
</tr>
<tr>
<td>Lamborghini</td>
<td>Smart</td>
<td>Rolls-Royce</td>
</tr>
</tbody>
</table>
Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
<td colspan="3" rowspan="2">Текст ячейки</td>
Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке <tr>. Например, если в таблице 3 колонки с ячейками <td>, и мы объединяем первую и вторую ячейку, то всего внутри тега <tr>, определяющего данную строку будет 2 элемента <td>, первый из них будет содержать атрибут colspan=»2″.
Пример HTML таблицы с объединением ячеек
| Nissan | ||
|---|---|---|
| Модель | Комплектация | Наличие |
| Nissan Qashqai | VISIA | + |
| TEKNA | + | |
| Nissan X-Trail | ACENTA | + |
| CONNECTA | — | |
Исходный код таблицы HTML с объединенными ячейками
<table>
<tbody>
<tr>
<th colspan="3">Nissan</th>
</tr>
<tr>
<th>Модель</th>
<th>Комплектация</th>
<th>Наличие</th>
</tr>
<tr>
<td rowspan="2">Nissan Qashqai</td>
<td>VISIA</td>
<td>+</td>
</tr>
<tr>
<td>TEKNA</td>
<td>+</td>
</tr>
<tr>
<td rowspan="2">Nissan X-Trail</td>
<td>ACENTA</td>
<td>+</td>
</tr>
<tr>
<td>CONNECTA</td>
<td>-</td>
</tr>
</tbody>
</table>
Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
Делается это при помощи обвертки строк <tr> выбранной части таблицы тегами. <thead> определяет область верхнего колонтитула, <tfoot> — область нижнего колонтитулы, <tbody> — основную часть таблицы.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
Правильный порядок размещения тегов областей в коде HTML таблицы <table> следующий: вначале верхний колонтитул <thead>, за ним нижний колонтитул <tfoot>, после них основная часть <tbody>. При этом на странице основная часть будет выведена между колонтитулами.
По необходимости к таблице можно добавить подпись. Для этого используйте тег <caption>.
Подпись <caption>, при использовании, ставится сразу после открывающего тега <table>.
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л. |
0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
<table>
<caption>Комплектации Renault Sandero Stepway</caption>
<thead>
<tr>
<th>Характеристика</th>
<th>SUTA 09H 6R</th>
<th>SUTA 09HR6R</th>
<th>SUTA 15H 5R</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Наличие</th>
<td>+</td>
<td>+</td>
<td>+</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Мощность двигателя</th>
<td>0,9 (90 л.с.)</td>
<td>0,9 (90 л.с.)</td>
<td>1,5 (90 л.с.)</td>
</tr>
<tr>
<th>Топливо</th>
<td>бензин</td>
<td>бензин</td>
<td>дизель</td>
</tr>
<tr>
<th>Норма токсичности</th>
<td>Евро-6</td>
<td>Евро-6</td>
<td>Евро-5</td>
</tr>
</tbody>
</table>
Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов <col> и <colgroup>.
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Теги <col>и <colgroup> ставятся внутри тега <table> перед тегами <thead>, <tfoot>, <tbody>, <tr> и после тега <caption>.
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги <col> и <colgroup> похожи друг на друга, однако тег <colgroup> позволяет использование вложенных тегов <col>, таким образом можно задать стили группе колонок через <colgroup> и конкретной колонке внутри группы через элемент <col> (см. пример ниже).
Если внутри <colgroup> есть вложенные теги <col>, то атрибут span у тега <colgroup> не ставится, а количество колонок на которые влияет тег определяется вложенными <col> элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c <col> и <colgroup>
<table>
<colgroup>
<col>
<col>
<col>
</colgroup>
<tbody>
<tr>
<th>ZEN 2E2C AL A</th>
<th>ZEN 2E2C J5 A</th>
<th>INTENSE 2E3C AL A</th>
<th>Характеристика</th>
</tr>
<tr>
<td>1.5 (90 л.с.)</td>
<td>1.2 (115 л.с.)</td>
<td>1.5 (90 л.с.)</td>
<th>Мощность двигателя</th>
</tr>
<tr>
<td>дизель</td>
<td>бензин</td>
<td>дизель</td>
<th>Топливо</th>
</tr>
<tr>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<th>Трансмиссия</th>
</tr>
</tbody>
</table>
Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
Как добавить таблицу на сайт
Содержание
- Способ №1: Вставить на сайт таблицу, подготовленную в Word
- Способ №2: Создать таблицу на сайте с помощью текстового редактора
- Задача
- Решение
- Плагины для создания и вставки таблиц на сайт
- Сайты для создания таблиц.
 Генераторы таблиц
Генераторы таблиц - Красивая таблица на сайте
- Как вставить таблицу Excel на сайт
- Адаптивные таблицы для сайта через Гугл Диск
- Улучшаем использование таблиц
- Адаптивные таблицы для сайта через Onedrive
Для добавления таблицы на сайт подходит любая страница, на которой есть текстовый редактор. Добавить таблицу можно во время создания новой страницы или во время редактирования уже существующей.
Способ №1: Вставить на сайт таблицу, подготовленную в Word
Этот способ подходит для таблиц любого размера. Сначала скопируйте из текстового редактора таблицу, которую вы хотите поместить на сайт (для копирования воспользуйтесь сочетанием клавиш Ctrl+С или правой кнопкой мыши). Необходимо выделить и скопировать таблицу целиком, а не только текст в ячейках.
Затем зайдите в админку сайта, откройте страницу для редактирования и кликните мышью в том месте, где должна располагаться ваша скопированная таблица. После этого клика компьютер «запомнит» то место, куда таблица должна быть вставлена.
Перед вами появится диалоговое окно. Вставьте таблицу в него, пользуясь сочетанием клавиш Ctrl+V
Система поинтересуется, желаете ли Вы очистить формат текста перед вставкой на сайт. Вы ведь знаете, для чего следует очищать текст перед публикацией на сайте? Если знаете, то подтвердите действие кнопкой «OK».
Таблица будет добавлена на сайт. Нажав на нее правой кнопкой мыши, Вы можете обратиться к свойствам и настроить оформление таблицы.
Способ №2: Создать таблицу на сайте с помощью текстового редактора
Этот способ подходит для небольших таблиц. При его использовании вам не придется копировать таблицу: вы с нуля создадите ее в текстовом редакторе.
Зайдите в админку сайта, откройте редактирование страницы и кликните мышью в том месте, где должна располагаться ваша скопированная таблица.
Затем кликните мышкой на значок таблицы в верхнем меню.
У вас появится диалоговое окно, в котором нужно указать параметры таблицы.
При создании новой таблицы обязательно задайте количество колонок и строк. При необходимости укажите остальные параметры, а затем сохраните таблицу, нажав кнопку «OK».
Таблица с пустыми ячейками будет добавлена.
Теперь в пустые ячейки можно добавить данные. Если вы планируете вставить в ячейки скопированный откуда-то тест, то воспользуйтесь общими правилами для добавления текста на сайт.
Чтобы добавленная таблица отобразилась на сайте, вам необходимо сохранить изменения на странице. Для этого нажмите внизу кнопку «Сохранить».
Добавление таблиц, как правило, вызывает у наших клиентов много вопросов. Если вы остались недовольны тем, как опубликована таблица, вы можете отредактировать ее или опубликовать ее заново с помощью программы «Реформатор».
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Создать таблицу и указать её параметры (поля и расстояние между ячейками) через стили.
Решение
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления таблицы на веб-страницу используется тег
| . Таблица должна содержать хотя бы одну ячейку (пример 1). Допускается вместо тега | использовать тег | . Текст в ячейке, оформленной с помощью тега | , отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги | и | нет. |
|---|
Пример 1. Создание таблицы
HTML5 IE Cr Op Sa Fx
Порядок расположения ячеек и их вид показан на рис. 1.
Рис. 1. Результат создания таблицы с четырьмя ячейками
Атрибут border тега
Для управления полями внутри ячеек используется стилевое свойство padding , которое добавляется к селектору td . Расстояние между ячейками меняется свойством border-spacing (пример 2) добавляемым к селектору table , браузер IE понимает его только с версии 8.0.
Пример 2. Поля внутри ячеек
HTML5 CSS 2.1 IE Cr Op Sa Fx
Таблица с полями и расстоянием между ячейками показана на рис. 2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт.
Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений.
Далее посмотрим, как вставить на сайт таблицу из уже готового файла Excel. И в завершении создадим адаптивные таблицы для сайта с помощью сервисов Гугл и Onedrive, чтобы вставлять на сайт таблицы excel любого размера.
Прежде всего, хочется заметить, что не может быть одного единственного универсального решения для создания и вставки таблиц на сайте, который бы подходил для любых сайтов. Разные движки (Вордпресс, Джумла и т.п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц.
И цель данной статьи состоит в том, чтобы помочь разобраться в разных возможностях, увидеть преимущества и недостатки каждого вида создания и добавления таблиц на сайте. И уже потом решать, какой вариант использовать в своем конкретном случае.
Плагины для создания и вставки таблиц на сайт
Для разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов.
У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта.
Но, также необходимо понимать, что у плагинов есть и свои недостатки.
Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт.
Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно.
В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц:
Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу:
Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т.е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций.
Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос :
При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК :
Опрос вставится в то место страницы, где стоял курсор.
А узнать ID опроса можно в разделе, где находятся все созданные опросы:
Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т.е. не выводит всплывающее окно (по крайней мере, в некоторых темах).
Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса.
Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится.
И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы.
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
Вот один из таких бесплатных сайтов для создания таблиц: Генератор HTML кода таблицы :
Генератор кода таблицы на русском языке, так что быстро разобраться не составит труда: выставили необходимые настройки, посмотрели ( 1 ), если все подходит, Сгенерировали код ( 2 ), скопировали, вставили на сайт и заполнили ячейки необходимыми данными.
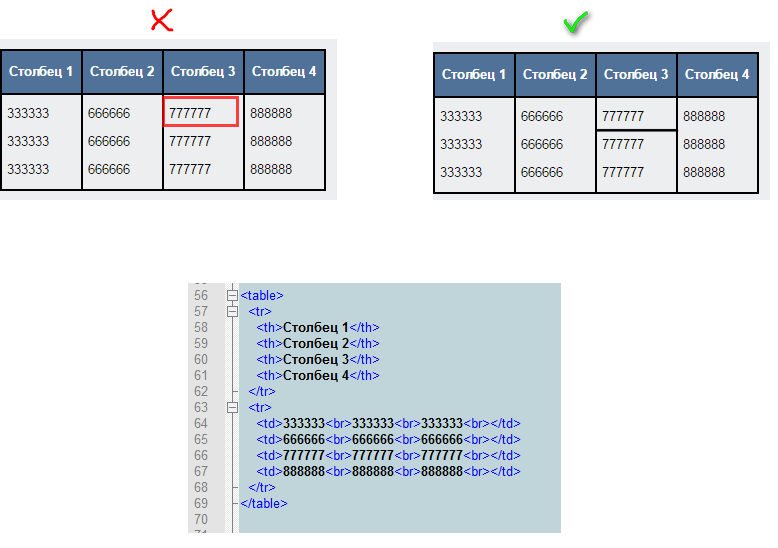
Единственное что можно уточнить, — в сгенерированном коде для вставки на страницу сайта копировать необходимо не полностью весь html, а только саму таблицу, как показано на снимке:
В отличие от предыдущего, функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще несколько сервисов для создания таблиц: HTML Table Generator и Kotatsu . Эти генераторы таблиц англоязычные, но разобраться в них просто, а если еще пользоваться браузером с автопереводчиком , то вообще никаких проблем.
Красивая таблица на сайте
Если хочется придать таблице более красивый вид, то можно воспользоваться онлайн генератором стилей для таблиц . Сервис англоязычный, но через автопереводчик браузера Хром вот какие возможности можно увидеть сразу:
В этом сервисе можно настроить таблицу с нужными стилями. И потом только остается взять сгенерированный CSS код, вставить его в основной файл стилей темы, а созданную таблицу заключить в теги:
И потом только остается взять сгенерированный CSS код, вставить его в основной файл стилей темы, а созданную таблицу заключить в теги:
Как вставить таблицу Excel на сайт
Что касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer .
Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть:
Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы:
Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы:
И вставляем к себе на сайт.
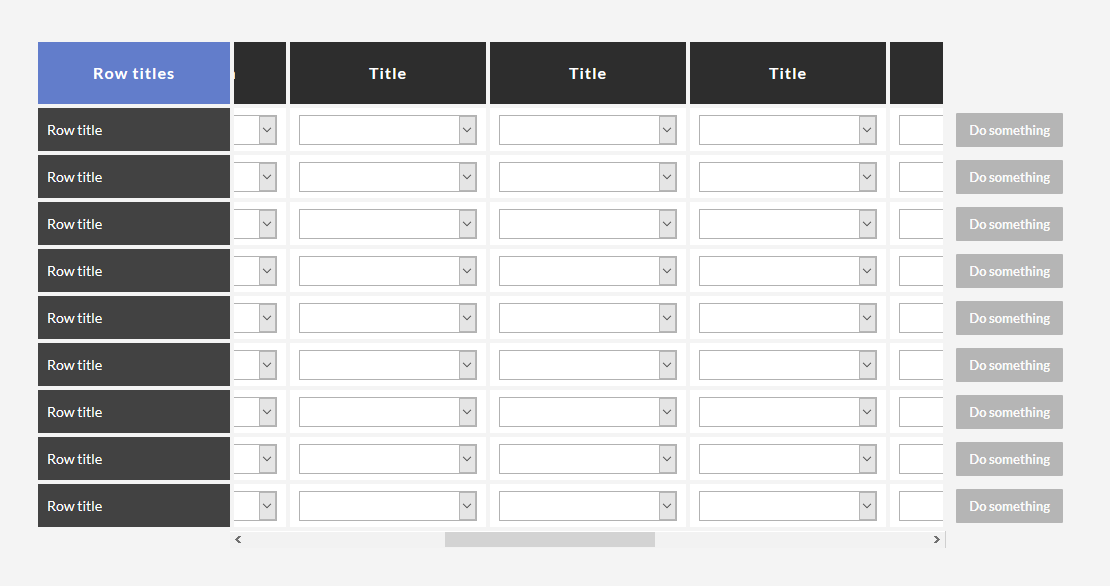
Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице.
Вот как это может выглядеть:
Как видно на снимке, таблица выходит на границы сайта.
Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы.
Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах?
Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами.
Но, есть более интересный способ, который рассмотрим далее.
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей:
Включаем доступ по ссылке:
Можно скопировать ссылку и разместить на сайте, например, так:
Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Встроить:
Копируем предоставленный код:
И размещаем на своем сайте в нужно месте.
Примечание : Обратите внимание, что по умолчанию установлены размеры того, какая ширина и высота будет у окна, в котором будет находиться таблица. Так что в зависимости от размеров сайта, можно изменять размеры и отображения таблицы. А если сайт адаптивный, то можно указать width (ширину) вообще 100%.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается, — и пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Адаптивные таблицы для сайта через Onedrive
По аналогии сервиса Гугл Диск, встроить таблицу на сайт можно с помощью сервиса от Майкрософт Onedrive .
Загружаем таблицу, правой кнопкой мыши на файл, — выбираем Внедрение и берем для сайта код таблицы ( 1 ):
Можно также воспользоваться дополнительными настройками внешнего вида таблицы ( 2 ):
Вот как выглядит встроенная таблица на сайте с помощью сервиса Onedrive:
Конечно, встраивание таблиц с помощью сервиса Onedrive уступает Гуглу из-за нестабильности и некорректного отображения некоторых элементов таблиц, но, возможно, в будущем Майкрософт улучшится в этом отношении.
Подводя итоги, можно отметить, что вариантов для создания и вставки таблиц на сайте существует достаточное кол-во, так что для конкретного случая вполне можно подобрать свой вариант. Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях!
Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях!
Как сделать или вставить таблицу на сайте. 5 способов
Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт.
Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. Потом обратим внимание на отдельные онлайн сервисы для создания таблиц. Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми.
Далее посмотрим, как вставить на сайт таблицу из уже готового файла Excel. И в завершении создадим адаптивные таблицы для сайта с помощью сервисов Гугл и Onedrive, чтобы вставлять на сайт таблицы excel любого размера.
Итак, начнем…
Прежде всего, хочется заметить, что не может быть одного единственного универсального решения для создания и вставки таблиц на сайте, который бы подходил для любых сайтов. Разные движки (Вордпресс, Джумла и т. п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц.
п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц.
И цель данной статьи состоит в том, чтобы помочь разобраться в разных возможностях, увидеть преимущества и недостатки каждого вида создания и добавления таблиц на сайте. И уже потом решать, какой вариант использовать в своем конкретном случае.
Плагины для создания и вставки таблиц на сайт
Для разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов.
Для движка Вордпресс, например, один из самых популярных плагинов для создания таблиц, это плагин TablePress.
У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта.
Но, также необходимо понимать, что у плагинов есть и свои недостатки.
Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт.
Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно.
В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц:
Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу:
Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т.е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т.е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций.
Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос:
При установке он автоматически встраивает кнопку Вставить опрос:
При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК:
Опрос вставится в то место страницы, где стоял курсор.
А узнать ID опроса можно в разделе, где находятся все созданные опросы:
Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т.е. не выводит всплывающее окно (по крайней мере, в некоторых темах).
Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса.
Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится.
И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы.
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта:
Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
И еще обратим внимание на один русскоязычный онлайн генератор таблиц:
Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем.
Как вставить таблицу Excel на сайт
Что касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer.
Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть:
Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы:
Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы:
И вставляем к себе на сайт.
Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице.
Вот как это может выглядеть:
Как видно на снимке, таблица выходит на границы сайта.
Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы.
Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах?
Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами.
Но, есть более интересный способ, который рассмотрим далее.
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:
Включаем доступ по ссылке и копируем ее:
Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)
Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:
Заходим в Меню -> Публикация в Интернете:
Копируем предоставленный код во вкладке Встроить:
И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Пример таблицы во всю ширину и высоту 480 рх
Пример таблицы с шириной 90% и высотой 480 рх
Пример таблицы с шириной 80% и высотой 200 рх
Адаптивные таблицы для сайта через Onedrive
По аналогии сервиса Гугл Диск, встроить таблицу на сайт можно с помощью сервиса от Майкрософт Onedrive.
Загружаем таблицу, правой кнопкой мыши на файл, — выбираем Внедрение и берем для сайта код таблицы (1):
Можно также воспользоваться дополнительными настройками внешнего вида таблицы (2):
Вот как выглядит встроенная таблица на сайте с помощью сервиса Onedrive:
Конечно, встраивание таблиц с помощью сервиса Onedrive уступает Гуглу из-за нестабильности и некорректного отображения некоторых элементов таблиц, но, возможно, в будущем Майкрософт улучшится в этом отношении.
Подводя итоги, можно отметить, что вариантов для создания и вставки таблиц на сайте существует достаточное кол-во, так что для конкретного случая вполне можно подобрать свой вариант. Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях!
Если у вас не получается самостоятельно добавить таблицу на свой сайт, можете обратиться к нам. За небольшое вознаграждение с вашей стороны мы добавим на ваш сайт наиболее подходящий вариант таблицы.
Шаблоны проектирования таблиц в Интернете — Smashing Magazine
- 11 минут чтения
- CSS, JavaScript, Шаблоны проектирования, Адаптивный дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Чэнь Хуэй Цзин — дизайнер-самоучка и разработчик, безмерно любящий CSS. Сокращение строк кода в ее веб-проектах делает ее очень счастливой. Она … Больше о Huijing ↬
Таблицы – это шаблон проектирования для отображения больших объемов данных в строках и столбцах, который, похоже, еще не вышел из моды, поэтому давайте посмотрим, как мы можем создавать таблицы в Интернете в 2019 году. .
.Таблицы — это шаблон проектирования для отображения больших объемов данных в строках и столбцах, что делает их эффективными для сравнительного анализа категориальных объектов. Таблицы использовались для этой цели еще во 29015-м -м веках, и когда мир начал становиться цифровым, таблицы пришли вместе с нами.
То, что Интернет будет поддерживать отображение данных в табличном формате, было неизбежно. Таблицы HTML представляют табличные данные семантически и структурно соответствующим образом. Однако стили по умолчанию для HTML-таблиц — не самая эстетичная вещь, которую вы когда-либо видели. В зависимости от желаемого визуального дизайна требовались некоторые усилия на стороне CSS, чтобы украсить эти таблицы. Десять лет назад в журнале Smashing Magazine была опубликована статья «10 лучших дизайнов таблиц CSS», и она по сей день продолжает получать много трафика.
Интернет сильно изменился за последнее десятилетие, и сейчас удобнее, чем когда-либо, адаптировать свой сайт или приложение к области просмотра, в которой он просматривается. При этом мы должны продолжать делать продуманный выбор дизайна, который не компромисс по доступности. Поскольку таблицы, похоже, не теряют популярности в ближайшее время, давайте посмотрим, как таблицы можно создавать в Интернете в 2019 году.
При этом мы должны продолжать делать продуманный выбор дизайна, который не компромисс по доступности. Поскольку таблицы, похоже, не теряют популярности в ближайшее время, давайте посмотрим, как таблицы можно создавать в Интернете в 2019 году.
Больше после прыжка! Продолжить чтение ниже ↓
Параметры только для CSS
Если ваш набор данных не такой большой и такие функции, как нумерация страниц и сортировка, не нужны, рассмотрите вариант без JavaScript. Вы можете получить довольно хорошие результаты, которые хорошо работают на экранах всех размеров без дополнительного веса большой библиотеки.
К сожалению, без помощи JavaScript для некоторых манипуляций с DOM на фронте специальных возможностей у нас есть только несколько опций только для CSS. Но для небольших наборов данных их часто бывает достаточно.
Вариант 1: ничего не делать
Мы начнем с простого сценария. Если ваши данные помещаются в таблицу с несколькими столбцами и большим количеством строк, то такая таблица в значительной степени готова для мобильных устройств.
Вероятно, проблема заключается в том, что на широких экранах слишком много места, поэтому может быть целесообразно ограничить максимальную ширину таблицы значением max-width , при этом позволяя ей уменьшаться по мере необходимости на узком экране.
См. Pen Table #1: Мало столбцов, много строк (Chen Hui Jing) на CodePen.
См. Pen Table #1: Мало столбцов, много строк (Chen Hui Jing) на CodePen.Такой шаблон работает лучше всего, если ваши данные сами по себе не являются строками и строками текста. Если они числовые или короткие фразы, вы, вероятно, можете обойтись без особых действий.
Вариант 2: стиль прокрутки
Дэвид Бушелл описал свою методику для адаптивных таблиц еще в 2012 году, которая включала вызов переполнения и предоставление пользователям возможности прокрутки, чтобы увидеть больше данных. Можно возразить, что это не совсем отзывчивое решение, но технически контейнер реагирует на ширину окна просмотра.
Можно возразить, что это не совсем отзывчивое решение, но технически контейнер реагирует на ширину окна просмотра.
Давайте сначала рассмотрим «базовое» переполнение. Представьте, что я использую воздушные кавычки вокруг основного, потому что стиль для прокручивающихся теней совсем не такой. Тем не менее, в данном случае «базовый» относится к тому факту, что таблица никак не трансформируется.
См. таблицу Pen Table #3: Стиль прокрутки (базовый) от Chen Hui Jing на CodePen.
См. Pen Table #3: Style the scroll (basic) от Chen Hui Jing на CodePen. Эта техника прокрутки теней принадлежит Роме Комарову и Леа Веру, которые перенимают друг у друга идеи для создания волшебства. Он зависит от использования нескольких градиентов (линейных и радиальных) в качестве фоновых изображений для содержащего элемента и использования background-attachment: local для позиционирования фона относительно его содержимого.
Что хорошо в этом методе, так это то, что для браузеров, которые не поддерживают прокручивающиеся тени, вы все равно можете прокручивать таблицу как обычно. Это совершенно не нарушает планировку.
Другой вариант прокрутки — перевернуть заголовки таблицы из конфигурации строк в конфигурацию столбцов, применяя горизонтальную прокрутку к содержимому элемента См. Pen Table #3: Стиль прокрутки (перевернутые заголовки) от Chen Hui Jing на CodePen. Применяя Мы также делаем элемент Преимущество этого метода заключается в том, что заголовки всегда видны, как эффект фиксированного заголовка, поэтому пользователи не теряют контекст при прокрутке столбцов данных. Следует отметить, что этот метод приводит к несоответствию визуального и исходного порядка, и это делает вещи немного неинтуитивными. Как упоминалось ранее, параметры макета, включающие трансформацию таблицы путем изменения Кроме того, Эндрю Койл дает ряд полезных советов по разработке таблиц данных, включая такие функции, как нумерация страниц, сортировка, фильтрация и т. Если вы работаете с относительно простым набором данных, возможно, вы захотите написать свои собственные функции для некоторых из этих функций. Насколько мне известно, этот метод адаптивных таблиц данных появился из статьи Криса Койера «Адаптивные таблицы данных» CSS-Tricks еще в 2011 году. С тех пор он был адаптирован и расширен. на многих других. Суть этого метода заключается в использовании медиа-запроса для переключения свойства отображения элемента таблицы и его дочерних элементов на На узком экране заголовки таблиц визуально скрыты, но все равно присутствуют в дереве доступности. Применяя атрибуты данных к ячейкам таблицы, мы можем затем отображать метки для данных с помощью CSS, сохраняя при этом содержимое метки в HTML. Пожалуйста, обратитесь к CodePen ниже, чтобы узнать, как выглядят разметка и стили: См. Исходный метод применяет ширину к псевдоэлементу, отображающему текст метки, но это означает, что вам необходимо знать размер места, с которого должна начинаться ваша метка. В приведенном выше примере используется несколько иной подход, при котором метка и данные находятся на противоположных сторонах содержащего их блока. Мы можем добиться такого эффекта с помощью автоматических полей в контексте гибкого форматирования. Если мы установим для свойства display для каждого элемента После этого нужно установить Другой подход к созданию макета узкого окна просмотра заключается в использовании комбинации Grid и Но, возможно, вы читаете это после того, как эти ошибки были устранены, в таком случае вот альтернативный вариант макета. См. Pen Table #2: Rows to blocks (alt) Chen Hui Jing на CodePen. Каждому элементу Когда Что мне нравится в этом подходе, так это возможность использовать В будущем, когда значения размеров Недостатком этого подхода является то, что вам нужны дополнительные В этом примере показана базовая реализация разбивки на страницы, которая была изменена на основе этого CodePen Гьором Милевски для разбиения на страницы строк таблицы вместо элементов div. См. Pen Table #4: Simple pagination by Chen Hui Jing на CodePen. С точки зрения компоновки Flexbox очень удобен для позиционирования элементов разбивки на страницы в различных размерах окна просмотра. Различные дизайны проектов будут иметь разные требования, но универсальность Flexbox должна позволить вам соответствующим образом учитывать эти различия. В этом случае нумерация страниц располагается по центру страницы и над таблицей. Элементы управления для навигации назад и вперед расположены по обе стороны от индикаторов страниц на широких экранах, но все четыре отображаются над индикаторами страниц на узких экранах. Мы можем сделать это, используя свойство В этом примере показана базовая реализация сортировки, модифицированная на основе этого фрагмента кода Питером Ноублом для обработки как текста, так и цифр: См. Pen #Table 5: Simple sorting by Chen Hui Jing на CodePen. Было бы полезно иметь какой-то индикатор того, какой столбец сортируется в данный момент и в каком порядке. Мы можем сделать это, добавив классы CSS, которые затем можно стилизовать по своему усмотрению. В этом случае символы индикатора представляют собой псевдоэлементы, которые переключаются при нажатии на целевой заголовок. Этот пример представляет собой базовую функцию фильтрации, которая перебирает все текстовое содержимое каждой ячейки таблицы и применяет класс CSS для скрытия всех строк, которые не соответствуют полю ввода поиска. См. Pen Table #6: Simple filtering by Chen Hui Jing на CodePen. Такая реализация относительно наивна, и если ваш вариант использования требует этого, вместо этого может иметь смысл выполнять поиск по столбцам. В этом случае было бы неплохо иметь каждое поле ввода как часть таблицы в соответствующих столбцах. Вышеприведенные фрагменты кода JavaScript служат для демонстрации того, как можно улучшить таблицы с большими объемами данных, чтобы облегчить жизнь пользователям этих таблиц. Но с действительно большими наборами данных, возможно, имеет смысл использовать существующую библиотеку для управления большими таблицами. Шаблон переключения столбцов — это способ, при котором несущественные столбцы скрываются на небольших экранах. Обычно я не сторонник скрытия контента только потому, что область просмотра узкая, но этот подход Мэгги Костелло Вакс из Filament Group решает эту мою проблему, предоставляя раскрывающееся меню, которое позволяет пользователям переключать скрытые столбцы обратно в Посмотреть. Вышеупомянутая статья была опубликована еще в 2011 году, но с тех пор Filament Group разработала полный набор плагинов для адаптивных таблиц, известных как Tablesaw, которые включают такие функции, как сортировка, выбор строк, интернационализация и так далее. Функция переключения столбцов в TableSaw также больше не зависит от jQuery, в отличие от примеров из исходной статьи. Tablesaw — одна из единственных библиотек, которые я смог найти и которая на данный момент не зависит от jQuery. Существует множество шаблонов проектирования таблиц, и выбор подхода во многом зависит от типа имеющихся у вас данных и целевой аудитории для этих данных. В конце концов, таблицы — это метод организации и представления данных. Важно выяснить, какая информация наиболее важна для ваших пользователей, и выбрать подход, который лучше всего отвечает их потребностям. Эта статья поможет вам начать работу с HTML-таблицами, охватывая самые основы, такие как строки, ячейки, заголовки, объединение ячеек в несколько столбцов и строк, а также способы группировки всех ячеек в столбце для целей стилизации. Таблица — это структурированный набор данных, состоящий из строк и столбцов ( табличные данные ). Таблица позволяет быстро и легко искать значения, указывающие на какую-то связь между различными типами данных, например, человек и его возраст, или день недели, или расписание местного плавательного бассейна. Таблицы очень широко используются в человеческом обществе и используются в течение длительного времени, о чем свидетельствует этот документ переписи населения США от 1800 года: Поэтому неудивительно, что создатели HTML предоставили средства для структурирования и представления табличных данных в Интернете. Смысл стола в том, что он жесткий. При правильной реализации HTML-таблицы хорошо обрабатываются специальными средствами, такими как программы для чтения с экрана, поэтому успешная HTML-таблица должна повысить удобство работы как зрячих, так и слабовидящих пользователей. Вы также можете посмотреть живой пример на GitHub! Одна вещь, которую вы заметите, это то, что таблица выглядит немного более читабельной — это потому, что таблица, которую вы видите выше на этой странице, имеет минимальный стиль, тогда как версия GitHub использует более значительный CSS. Не питайте иллюзий; чтобы таблицы были эффективными в Интернете, вам необходимо предоставить некоторую информацию о стилях с помощью CSS, а также хорошую прочную структуру с помощью HTML. В этом модуле мы не будем сосредотачиваться на CSS, но мы предоставили вам минимальную таблицу стилей CSS, которая сделает ваши таблицы более читабельными, чем стандартная таблица без каких-либо стилей. Вы можете найти таблицу стилей здесь, а также шаблон HTML, который применяет таблицу стилей — вместе они дадут вам хорошую отправную точку для экспериментов с таблицами HTML. HTML-таблицы следует использовать для табличных данных — для этого они и предназначены. К сожалению, многие люди использовали HTML-таблицы для разметки веб-страниц, например. одна строка для верхнего колонтитула, одна строка для столбцов содержимого, одна строка для нижнего колонтитула и т. д. Дополнительные сведения и пример можно найти в разделе «Макеты страниц» в нашем учебном модуле по специальным возможностям. Короче говоря, использование таблиц для компоновки вместо методов компоновки CSS — плохая идея. Основные причины следующие: Мы достаточно поговорили о теории таблиц, так что давайте перейдем к практическому примеру и создадим простую таблицу. Как вы увидите, ячейки не размещаются друг под другом, а автоматически выравниваются друг с другом в одной строке. Каждый элемент Чтобы остановить рост этой строки и начать размещать последующие ячейки во второй строке, нам нужно использовать элемент В результате должна получиться таблица примерно следующего вида: Примечание: Вы также можете найти это на GitHub как simple-table.html (также смотрите его вживую). Теперь обратим внимание на заголовки таблиц — специальные ячейки, которые располагаются в начале строки или столбца и определяют тип данных, содержащихся в этой строке или столбце (в качестве примера см. ячейки «Человек» и «Возраст» в первый пример, показанный в этой статье). Чтобы проиллюстрировать, почему они полезны, взгляните на следующий пример таблицы. Сначала исходный код: Теперь реальная визуализированная таблица: Проблема здесь в том, что, хотя вы можете понять, что происходит, не так просто сопоставить данные, как могло бы быть. Давайте попробуем улучшить эту таблицу. Примечание: Вы можете найти наш готовый пример по адресу dogs-table-fixed. Частично мы уже ответили на этот вопрос — найти нужные данные проще, когда заголовки четко выделяются, да и дизайн в целом выглядит лучше. Примечание. Заголовки таблиц имеют некоторые стили по умолчанию — они выделены полужирным шрифтом и расположены по центру, даже если вы не добавите к таблице свой собственный стиль, чтобы они выделялись. Заголовки таблиц также имеют дополнительное преимущество — наряду с атрибутом Иногда нам нужно, чтобы ячейки занимали несколько строк или столбцов. Возьмем следующий простой пример, в котором показаны названия обычных животных. В некоторых случаях мы хотим показывать имена самцов и самок рядом с названием животного. Исходная разметка выглядит так: Но вывод не дает нам совсем то, что мы хотим: Нам нужен способ, чтобы «Животные», «Гиппопотам» и «Крокодил» располагались в двух столбцах, а «Лошадь» и «Курица» — в двух столбцах. пролет вниз на два ряда. К счастью, заголовки и ячейки таблиц имеют атрибуты Давайте используем Примечание: Вы можете найти наш готовый пример на странице animals-table-fixed.html на GitHub (также смотрите его вживую). Есть еще одна функция, о которой мы расскажем вам в этой статье, прежде чем двигаться дальше. Примечание: Стиль столбцов, подобный этому, ограничен несколькими свойствами: Возьмем следующий простой пример: Что дает нам следующий результат: Это не идеально, так как мы должны повторить информацию о стиле во всех трех ячейках в столбце (в реальном проекте мы, вероятно, установили бы класс Вместо этого мы можем указать информацию один раз, на По сути, мы определяем два «столбца стилей», один из которых определяет информацию о стиле для каждого столбца. Мы не стилизуем первый столбец, но нам все равно нужно включить пустой элемент Если бы мы хотели применить информацию о стилях к обоим столбцам, мы могли бы просто включить один элемент Так же, как Теперь пришло время попробовать себя. Ниже вы можете увидеть график работы учителя иностранных языков. В пятницу у нее новый класс, где весь день преподают голландский, но она также преподает немецкий несколько уроков по вторникам и четвергам. Она хочет выделить столбцы, содержащие дни, когда она преподает. Воссоздайте таблицу, выполнив следующие действия. Посмотрите, как вы справитесь с примером. Если вы застряли или хотите проверить свою работу, вы можете найти нашу версию на GitHub как timetable-fixed.html (также смотрите ее вживую). На этом основные сведения о HTML-таблицах заканчиваются. В следующей статье мы рассмотрим несколько более продвинутые функции таблиц и начнем думать, насколько они доступны для людей с ослабленным зрением. Последнее изменение: , участниками MDN Цифровая информация и данные бывают разных типов и пропорций. Их организация требует особого мастерства. Хорошая организация веб-контента и текста оказывает большее влияние на пользователей. Читатели могут просмотреть огромное количество информации и с легкостью ее понять. Использование таблиц данных — отличный способ организации данных, особенно больших наборов информации. Таблицы данных — это хорошие элементы дизайна пользовательского интерфейса, которые обеспечивают структуру множества веб-данных. Это позволяет пользователям сканировать, фильтровать, анализировать и принимать меры в отношении важной информации. Чтобы дать больше идей о том, как использовать таблицы данных на веб-сайтах, вот несколько замечательных примеров таблиц данных. Есть также советы о том, как его спроектировать. Таблица данных имеет множество функций, но обычно она используется для: Таблица данных должна помогать пользователям сканировать и понимать информацию. Это также должно позволить им анализировать, сравнивать и предпринимать соответствующие действия. Это удобно при сортировке больших наборов данных и их просмотре на небольших экранах. Это помогает пользователям понять данные, которые они читают. Таблица данных должна помочь пользователям сэкономить время и силы. Это достигается за счет того, что они позволяют им выполнять общие действия и повторяющиеся задачи, не переходя на другую веб-страницу. Предоставление пользователям возможности манипулировать и фильтровать данные помогает им находить необходимую информацию. Они также изучают новые идеи и могут сравнивать данные. Горизонтальная прокрутка хорошо работает с таблицами данных с большим количеством информации и столбцов. Избегайте длинных таблиц данных, разделяя их на несколько страниц с фиксированным количеством строк и разбивкой на страницы. Разрешите пользователям также настраивать количество строк, отображаемых на каждой странице. Разбивка на страницы указывает, на какой странице они находятся, для удобной навигации. Другим дизайнерским решением для таблиц, содержащих объемные данные, является расширение строк таблицы. Расширяемые или сворачиваемые строки позволяют пользователям читать дополнительную информацию, сохраняя при этом контекст таблицы. Они позволяют пользователям управлять веб-контентом и выбирать определенные столбцы данных, которые им нужны для выполнения задачи. Пользователи также должны иметь возможность создавать и сохранять предустановленные столбцы для использования в будущем. Эта таблица CSS3 бесплатна и проста в использовании. Это также настраиваемый . Пользователи могут изменять текст и цвет для улучшения внешнего вида. Эта таблица данных материалов идеально подходит для создания офисной базы данных . Он содержит разбиение на страницы и элементы управления поиском , а также возможность добавления дополнительных профилей . Таблица данных также позволяет пользователям упорядочивать и сортировать данные по возрастанию и убыванию . Эта таблица данных CSS от Nikhil Krishnan имеет фиксированный заголовок , столбцы без полей и элемент управления вертикальной прокруткой . Таблица имеет чистую внешнюю границу и закрепленный заголовок. Это позволяет пользователям просматривать переменные, прокручивая таблицу вниз. В следующем примере таблицы данных показана таблица данных CSS, представляющая фактов пищевой ценности продукта питания. Внешний вид аналогичен этикетке продукта . Пользователи могут настроить таблицу данных в соответствии с содержанием питательных веществ в продукте питания. Однако заполнение может занять некоторое время. Этот пример таблицы данных, разработанный Джеффом Юэном , имеет современный дизайн и настраиваемую цветовую схему . Таблица HTML содержит расширяемую строку и столбец. Таким образом, данные могут поместиться в каждой ячейке таблицы, когда окно либо сжато, либо растянуто. Эта таблица данных CSS3 имеет эффект наведения , который выделяет строку, на которую указывает пользователь. Строки имеют чередующиеся цвета по , улучшающие читаемость . Он также имеет простой дизайн и чистый макет с белыми границами столбцов, что позволяет легко просматривать определенный элемент таблицы, если вы хотите. Это отличный пример таблицы данных с параметром горизонтальной прокрутки . В отличие от других таблиц данных, ее заголовок привязан к первому столбцу. Это помогает пользователям избежать потери контекста при прокрутке столбцов данных. Таблица данных имеет очень простой дизайн и помимо текстов, она также принимает ввод, например emojis . Этот адаптивный дизайн таблицы данных, Pablo Garcia , включает 3D-эффект наведения , когда пользователь указывает на ячейку таблицы. Он также выделяет строку находящейся в ячейке таблицы. Цвета строк чередуются для удобства чтения. Таблица данных выполнена в темной цветовой гамме с розовыми акцентами, что делает ее идеальной для футуристических веб-тем . Эта таблица данных JavaScript от Jack Rugile содержит эффект затухания и размытия при наведении , когда пользователи указывают на строку. Эффект выделяет и обеспечивает больший фокус на наведенной строке. Он делает это, размывая оставшиеся строки. Таблица данных имеет простую структуру и серую цветовую схему. Строки таблицы имеют чередующиеся белый и серый цвета для лучшей читаемости. Заголовок и границы имеют ярко выраженный зеленый цвет. Таблица данных CSS имеет столбцы без полей для более широкого пространства данных. Он также имеет чередующиеся цвета строк для удобства чтения. Имеет функцию конструктора таблиц . Это позволяет пользователям настраивать цвет выделения строки, включать эффект наведения и отображать границы таблицы. Те, кто структурирует данные в список, могут извлечь выгоду из этого дизайна. Столбцы имеют одинаковую ширину, а строки имеют чередующиеся белый и голубой цвета. Заголовок имеет отчетливый бирюзовый цвет для выделения переменных. По определению, таблица данных — это отображение информации в табличной форме с именованными строками и/или столбцами. Существуют различные плагины JS и WordPress, которые помогут вам создать его онлайн, и Microsoft Excel, когда дело доходит до работы локально. Мы рекомендуем wpDataTables. Таблицы данных бывают двух типов: простые и многомерные. Таблица представляет собой расположение данных в строках и столбцах или сложную структуру. Таблицы обычно используются в общении, исследованиях и анализе данных. Недавно мы создали статью о статистических таблицах. Проверьте это. Использование таблицы данных — отличный способ организовать большую часть веб-контента . Это не только улучшает визуальный дизайн и макет веб-страницы, но также улучшает взаимодействие с пользователем . Таблицы данных позволяют пользователям просматривать информацию и помогают им проводить анализ. При разработке таблицы данных важно предоставить пользователям контроль над содержимым. Предоставление им возможности манипулировать и фильтровать данные в соответствии со своими потребностями делает таблицу более полезной. . Этот метод использует поведение Flexbox для преобразования строк таблицы в столбцы. display: flex к таблице, он делает и гибкими дочерними элементами, которые по умолчанию располагаются рядом друг с другом на одной гибкой строке.
flex-контейнером, таким образом делая все дочерние flex-элементы внутри него также расположенными в одной flex-линии. Наконец, для каждой ячейки таблицы должно быть установлено значение 9.0035 блок вместо ячейки таблицы по умолчанию . Добавление JavaScript
отображают значения , которые иногда имеют негативные последствия для доступности, для исправления которых требуются некоторые незначительные манипуляции с DOM. д. (функции, для включения которых требуется некоторый JavaScript).
д. (функции, для включения которых требуется некоторый JavaScript). Ряды в блоки, с исправлением доступности
блок в узком окне просмотра. Pen Table #2: Rows to block by Chen Hui Jing на CodePen.
Pen Table #2: Rows to block by Chen Hui Jing на CodePen. значение flex, поскольку псевдоэлементы генерируют блоки, как если бы они были непосредственными дочерними элементами исходного элемента, они становятся flex дочерними элементами . margin-right: auto для псевдоэлемента, чтобы подтолкнуть содержимое ячейки к дальнему краю ячейки. display:contents . Обратите внимание, что
Обратите внимание, что display:contents в поддерживаемых браузерах в настоящее время имеет проблемы с доступностью, и этот метод не следует использовать в рабочей среде, пока эти ошибки не будут исправлены. присваивается значение display: grid , а каждому элементу присваивается значение display: content . Только непосредственные дочерние элементы контейнера сетки участвуют в контексте форматирования сетки; в данном случае это элемент . display:contents применяется к , он «заменяется» своим содержимым, в данном случае псевдоэлементом и 9Вместо этого 0035 внутри становятся дочерними элементами сетки. 
max-content для определения размера столбца псевдоэлементов, гарантируя, что столбец всегда будет шириной самой длинной метки, без необходимости вручную назначать значение ширины для этого. min-content , max-content и fit-content (охватываемые модулем CSS Intrinsic & Extrinsic Sizing Module Level 3) будут поддерживаться как общие ширина и высота значения, у нас будет еще больше возможностей для размещения вещей. или  Это расширение примера «стилизации прокрутки», рассмотренного в предыдущем разделе.
Это расширение примера «стилизации прокрутки», рассмотренного в предыдущем разделе. order . Визуальное изменение порядка содержимого всегда должно выполняться с учетом того, что это свойство , а не изменяет исходный порядок — только то, как оно отображается на экранах.
Простая сортировка
Простой поиск

Пусть библиотека справится с этим

Заключение
Дополнительная литература
Основы HTML-таблиц — Изучите веб-разработку

Предпосылки: Основы HTML (см.
Введение в HTML). Цель: Получить базовые знания о таблицах HTML. Как работает стол?
 Информация легко интерпретируется путем создания визуальных ассоциаций между заголовками строк и столбцов. Например, посмотрите на таблицу ниже и найдите газового гиганта Юпитера с 62 лунами. Вы можете найти ответ, связав соответствующие заголовки строк и столбцов.
Информация легко интерпретируется путем создания визуальных ассоциаций между заголовками строк и столбцов. Например, посмотрите на таблицу ниже и найдите газового гиганта Юпитера с 62 лунами. Вы можете найти ответ, связав соответствующие заголовки строк и столбцов. <таблица>
<заголовок>
Данные о планетах нашей Солнечной системы (Планетарные факты взяты из
Планетарный информационный бюллетень НАСА – метрика).
<тд colspan="2">
<тело>
Имя
Масса (1024кг)
Диаметр (км)
Плотность (кг/м3)
Гравитация (м/с2)
Продолжительность дня (часы)
Расстояние от Солнца (106км)
Средняя температура (°C)
Количество лун
Примечания
Планеты земной группы
Меркурий
0,330
<тд>4 879
5427
<тд>3. 7
7
4222.6
57,9
167
<тд>0
Ближе всего к Солнцу
Венера
4.87
12 104
<тд>5243
8.9
2802.0
108.2
464
<тд>0
<тд>
Земля
<тд>5.97
12 756
5514
9.8
24,0
149,6
15
<тд>1
Наш мир
Марс
0,642
6 792
3933
<тд>3.7
24,7
<тд>227,9
-65
2
Красная планета
Планеты Юпитера
Газовые гиганты
Юпитер
1898
142 984
1326
23.
 1
19.9
778,6
-110
67
Самая большая планета
Сатурн
568
120 536
687
<тд>9.0
10.7
1433,5
-140
<тд>62
<тд>
Ледяные гиганты
Уран
86,8
51 118
1271
8.7
17.2
2872,5
<тд>-195
27
<тд>
Нептун
102
49 528
1638
11.0
16.1
4495.1
<тд>-200
14
<тд>
Карликовые планеты
Плутон
0,0146
2370
<тд>2095
0,7
153,3
5906.
 4
4-225
<тд>5
<тд>
Рассекречена как планета в 2006 году, но это
остается спорным.
стол {
граница коллапса: коллапс;
граница: 2px сплошной черный;
}
й,
тд {
отступ: 5px;
граница: 1px сплошной черный;
}
Стиль таблицы
 В этом модуле мы сосредоточимся на части HTML; чтобы узнать о части CSS, вы должны посетить нашу статью о таблицах стилей после того, как закончите здесь.
В этом модуле мы сосредоточимся на части HTML; чтобы узнать о части CSS, вы должны посетить нашу статью о таблицах стилей после того, как закончите здесь. Когда НЕ следует использовать HTML-таблицы?
 Это обычно использовалось, потому что поддержка CSS в браузерах раньше была ужасной; макеты таблиц в настоящее время гораздо менее распространены, но вы все еще можете увидеть их в некоторых уголках сети.
Это обычно использовалось, потому что поддержка CSS в браузерах раньше была ужасной; макеты таблиц в настоящее время гораздо менее распространены, но вы все еще можете увидеть их в некоторых уголках сети.
элемент («td» означает «табличные данные»).  Добавьте в теги таблицы следующее:
Добавьте в теги таблицы следующее:
Привет, я твой первый мобильный.
Привет, я твой первый мобильный.
Я твой второй сотовый.
Я ваша третья ячейка.
Я ваша четвертая ячейка.
создает одну ячейку, и вместе они составляют первую строку. Каждая добавленная ячейка удлиняет строку. («tr» означает «строка таблицы»). Давайте исследуем это сейчас. , например:
Привет, я твой первый мобильный.

Я твой второй сотовый.
Я ваша третья ячейка.
Я ваша четвертая ячейка.
, причем каждая ячейка содержится в <тд> . Результат
Привет, я твой первый мобильный.
Я твой второй сотовый.
Я ваша третья ячейка.
Я ваша четвертая ячейка.
Вторая строка, первая ячейка.
Ячейка 2.
Ячейка 3.
Ячейка 4.
стол {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}

<таблица>
Ноки
Флор
Элла
Хуан
Порода
Джек Рассел
Пудель
Уличный пес
Кокер-спаниель
Возраст
16
<тд>9
<тд>10
<тд>5
Владелец
Свекровь
Я
Я
Невестка
Пищевые привычки
Ест все, что осталось
Откусывает еду
Сытный едок
Будет есть, пока не взорвется
стол {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}
 Если бы заголовки столбцов и строк как-то выделялись, было бы намного лучше.
Если бы заголовки столбцов и строк как-то выделялись, было бы намного лучше. («th» означает «заголовок таблицы»). Это работает точно так же, как , за исключением того, что оно обозначает заголовок, а не обычную ячейку. Зайдите в свой HTML и измените все элементы , окружающие заголовки таблицы, на элементы .  html на GitHub (также смотрите его вживую).
html на GitHub (также смотрите его вживую). scope (о котором мы узнаем в следующей статье) они позволяют сделать таблицы более доступными, связывая каждый заголовок со всеми данными в одной строке. или колонка. Затем программы чтения с экрана могут считывать всю строку или столбец данных сразу, что очень полезно. Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы название животного охватывало всю таблицу.
Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы название животного охватывало всю таблицу. <таблица>
Животные
Гиппопотам
Лошадь
Маре
Жеребец
Крокодил
Курица
Курица
Петух
стол {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}
colspan и rowspan , которые позволяют нам делать именно это. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, которые вы хотите охватить. Например,
Например, colspan="2" заставляет ячейку занимать два столбца. colspan и rowspan , чтобы улучшить эту таблицу. colspan , чтобы «Животные», «Гиппопотам» и «Крокодил» располагались в двух столбцах. rowspan , чтобы «Horse» и «Chicken» располагались в двух строках. Стилизация без
 В HTML есть метод определения информации о стилях для всего столбца данных в одном месте —
В HTML есть метод определения информации о стилях для всего столбца данных в одном месте — или в столбце или использовать сложный селектор. например :nth-child . граница , фон , ширина , видимость . Чтобы установить другие свойства, вам придется либо стилизовать каждые или в столбце, либо использовать сложный селектор, такой как :nth-child . <таблица>
Данные 1
Данные 2
Калькутта
Оранжевый
Роботы
Джаз
стол {
граница коллапса: коллапс;
}
тд,
й {
граница: 1px сплошной черный;
отступ: 10px 20px;
}
для всех трех ячеек). и укажите стиль в отдельной таблице стилей).
и укажите стиль в отдельной таблице стилей). Стилизация с помощью
. Мы могли бы создать тот же эффект, что и выше, указав нашу таблицу следующим образом:
Данные 1
Данные 2
Калькутта
Оранжевый
Роботы
Джаз
colspan и rowspan , span принимает безразмерное числовое значение, указывающее количество столбцов, к которым вы хотите применить стиль.
Активное обучение: colgroup и col
, в который вы можете добавить свои элементы
: background-color:#97DB9A; ![]() Значение атрибута стиля
Значение атрибута стиля : ширина : 42 пикселя; является background-color: #97DB9A; : background-color:#DCC48E; граница: 4 пикселя сплошная #C1437A; : ширина : 42 пикселя; 
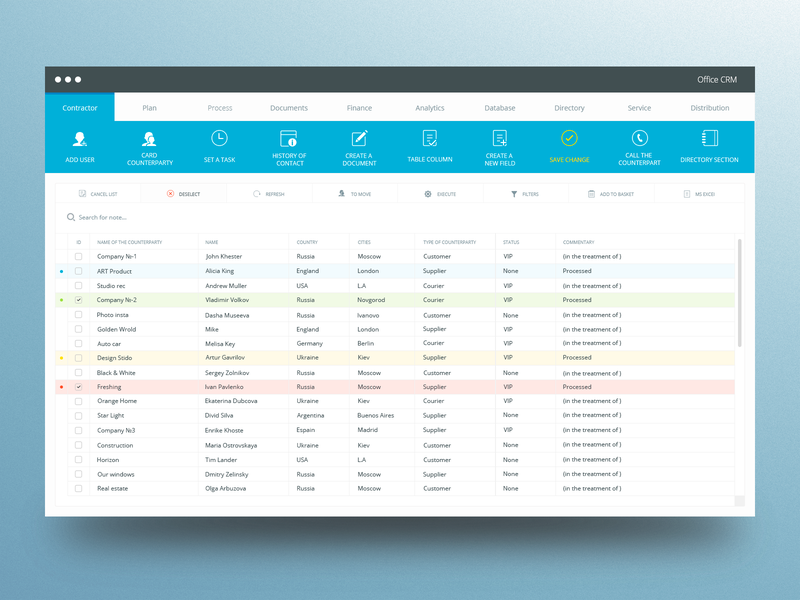
Отличные примеры таблиц данных, представленных на веб-сайтах

Общее использование таблиц данных
Советы по разработке таблиц данных
Создайте таблицу с несколькими функциями.
Источник изображения
Привязка контекстного содержимого при прокрутке.
Приоритет общих действий.
Источник изображения Включить фильтры данных.
Фильтры из таблицы сравнения продуктов, созданной с помощью wpDataTables Используйте опцию горизонтальной прокрутки для больших наборов данных.
Источник изображения Пользователи также могут иметь возможность привязывать определенные столбцы для лучшего сравнения данных.
Пользователи также могут иметь возможность привязывать определенные столбцы для лучшего сравнения данных. Поставить нумерацию страниц для длинных таблиц.
Пример разбивки на страницы в таблице, созданной с помощью wpDataTables Сделать строки таблицы расширяемыми.
Источник изображения Использовать настраиваемые столбцы.
 Это также улучшает пользовательский опыт.
Это также улучшает пользовательский опыт. 14 отличных примеров дизайна пользовательского интерфейса таблицы данных
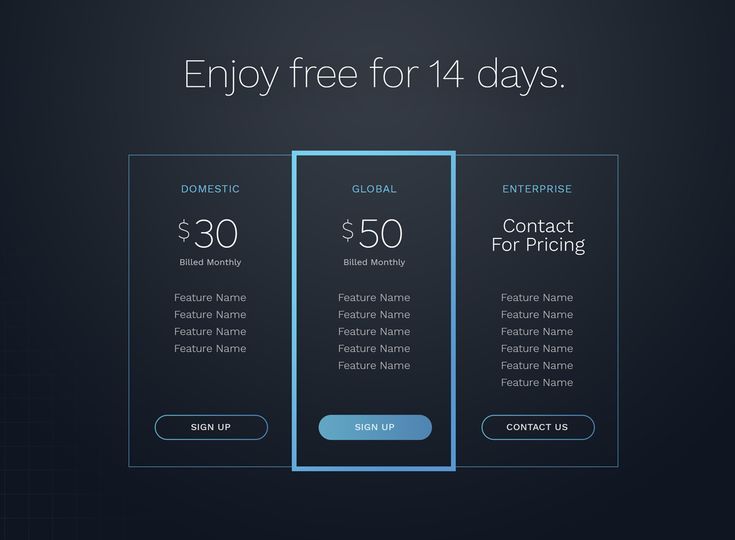
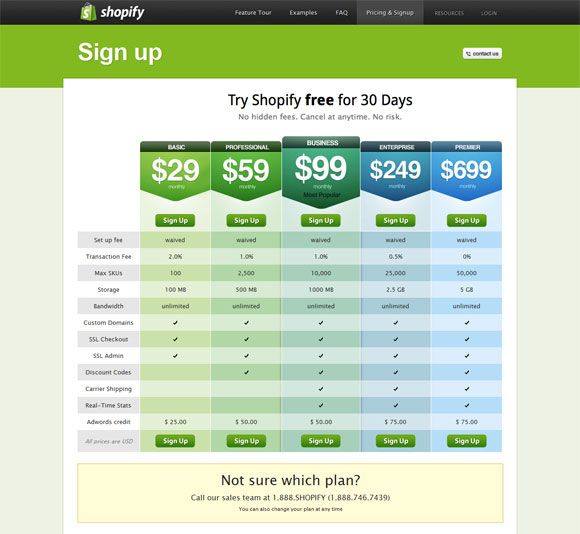
Адаптивная таблица цен
Эта таблица данных имеет простой и современный дизайн. Он идеально подходит для представления тарифных планов для подписок. DataTables Пример JSON с использованием Material Design

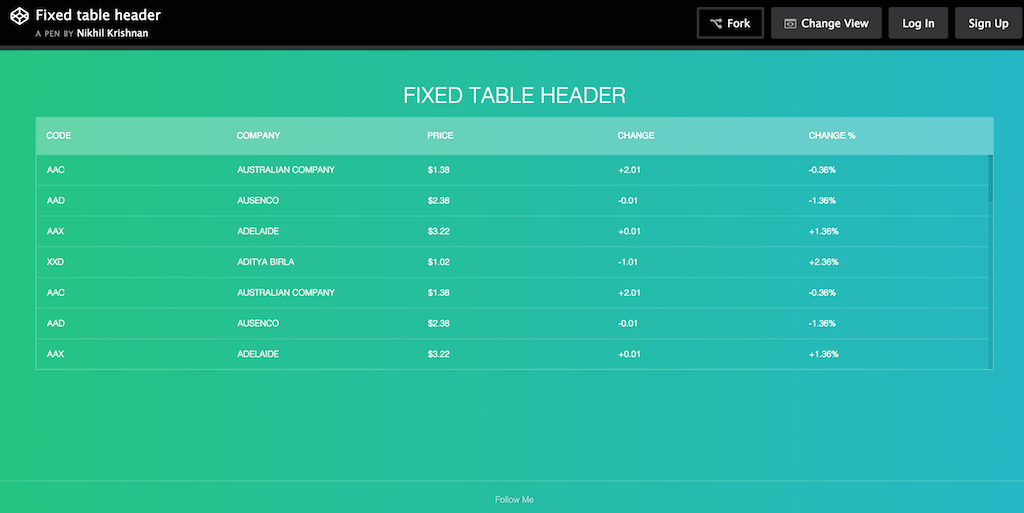
Фиксированный заголовок таблицы
Таблица пищевой ценности в HTML и CSS
Адаптивная таблица

Crisp стол
Стиль прокрутки (перевернутые заголовки)

Таблица данных затухания и размытия при наведении курсора
Адаптивная и доступная таблица данных
Следующий пример таблицы данных имеет очень простую компоновку и чистый дизайн, который помогает выделить данные .
Tablexeperementation
В примере показано расписание гонки с зум при наведении . Строка 90 181 масштабируется до 90 182, когда пользователи наводят на нее курсор, и возвращается к исходной форме, когда указатель перемещается. Дизайн материалов — адаптивная таблица
Эта таблица данных CSS3 имеет простую компоновку и чистый белый дизайн. Они дополняют цветовую подсветку эффекта наведения . Несколько столбцов, много строк
Это простая таблица данных, которая работает как с текстовыми , так и с числовыми данными . Столбцы не имеют полей, а строки таблицы имеют чередующиеся цвета.
Столбцы не имеют полей, а строки таблицы имеют чередующиеся цвета. Responstable 2.0: адаптивное решение для таблиц
В этом примере таблицы данных есть столбец из кнопок выбора , которые можно использовать для создания форм . Часто задаваемые вопросы о таблицах данных
Что такое DataTable?
Какие существуют типы таблиц данных?

Простая таблица:
Таблица, созданная с помощью wpDataTables Многомерная таблица:
Таблица, созданная с помощью wpDataTables Что такое статистические таблицы?
Заканчивая размышления об этих замечательных примерах таблиц данных