Начало работы — SVG | MDN
- « Предыдущая статья
- Следующая статья »
Простой пример
Давайте начнём наше погружение с простого примера. Посмотрите на код, представленный ниже:
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="red" />
<circle cx="150" cy="100" r="80" fill="green" />
<text x="150" y="125" font-size="60" text-anchor="middle" fill="white">SVG</text>
</svg>
Скопируйте код и вставьте его в файл demo1.svg. После чего откройте его в Firefox. Браузер отобразит вам следующее изображение (пользователи Firefox: нажмите сюда):
Процесс отображения включает следующее:
- Мы начинаем с корневого элемента
svg:- как известно из (X)HTML, декларацию doctype следует опустить, потому что DTD на основе валидации SVG приводит к бо́льшим проблемам, чем их решает
- до SVG 2, чтобы обозначить версию SVG для других типов валидации, всегда следует использовать атрибуты
baseProfile. Но в SVG 2 оба эти атрибута
Но в SVG 2 оба эти атрибута versionиbaseProfileобрели статус не рекомендованных - как диалект XML, SVG всегда правильно должен связывать пространства имён (в атрибуте xmlns). Смотри страницу Namespaces Crash Course (en-US) для большей информации.
- Фон устанавливается красным при помощи рисования прямоугольника
<rect/>, который покрывает всю область изображения - Зелёный круг
<circle/>с радиусом 80px рисуется поверх центра красного прямоугольника (центр круга смещён на 150px вправо, и 100px вниз). - Текст «SVG» рисуется. Внутренняя часть каждой буквы наполняется белым. Расположение текста определяется привязкой, где мы хотим, чтобы была середина: в этом случае середина должна соответствовать центру зелёного круга. Для улучшения эстетического вида можно сделать точные настройки размера шрифта и вертикального положения.
Основные свойства файлов SVG
Типы SVG файлов
Файлы SVG бывают двух видов.![]() Нормальные файлы SVG — это простые текстовые файлы, содержащие разметку SVG. Рекомендуется расширение «.svg» (все нижним регистром) к имени файла для этих файлов.
Нормальные файлы SVG — это простые текстовые файлы, содержащие разметку SVG. Рекомендуется расширение «.svg» (все нижним регистром) к имени файла для этих файлов.
Благодаря потенциально массивному размеру, который файлы SVG могут иметь при использовании в некоторых приложениях (например, географические приложения), спецификация SVG также допускает gzip-архивированные файлы SVG. Рекомендуется расширение «.svgz» (все нижним регистром) к имени файла. К сожалению, очень проблематично получить gzip-архивированные файлы SVG для надёжной работы со всеми SVG совместимыми пользовательскими агентами при управлении с сервера Microsofts IIS, когда Firefox не может загрузить gzip-архивированный SVG с локального компьютера. Избегайте gzip-архивированного SVG, кроме случаев, когда вы публикуетесь на веб-сервере, в корректной работе которого вы уверены (смотри ниже).
Слово о Веб-серверах
Теперь, когда вы имеете представление о том, как создавать основные файлы SVG, следующим шагом будет загрузить их на Веб-сервер. Но на этом этапе существуют некоторые подводные камни. Для нормальных файлов SVG, сервера должны посылать заголовки HTTP:
Но на этом этапе существуют некоторые подводные камни. Для нормальных файлов SVG, сервера должны посылать заголовки HTTP:
Content-Type: image/svg+xml Vary: Accept-Encoding
Для gzip-архивированных файлов SVG, сервера должны посылать заголовки HTTP:
Content-Type: image/svg+xml Content-Encoding: gzip Vary: Accept-Encoding
Вы можете проверить, правильные ли заголовки HTTP посылает ваш сервер с файлами SVG, используя Network Monitor panel или сайт, такой как web-sniffer.net. Введите URL одного из файлов SVG и смотрите на заголовки ответа HTTP. Если вы обнаружите, что сервер не посылает заголовки с величинами, данными выше — вам следует связаться с вашим хостингом. Если у вас возникнут проблемы с тем, чтобы корректно сконфигурировать их сервера для SVG, существуют способы сделать это самостоятельно. Смотри server configuration page на странице SVG wiki о ряде простых решений.
Неверная конфигурация сервера является очень частой причиной в невозможности загрузить SVG, поэтому убедитесь, что вы проверили конфигурацию вашего сервера. Если ваш сервер не сконфигурирован для того, чтобы посылать правильные заголовки с файлами SVG, тогда Firefox будет вероятнее всего показывать разметку файлов как текст или кодированный мусор, или даже спрашивать программу просмотра выбрать приложение, чтобы открыть их.
Если ваш сервер не сконфигурирован для того, чтобы посылать правильные заголовки с файлами SVG, тогда Firefox будет вероятнее всего показывать разметку файлов как текст или кодированный мусор, или даже спрашивать программу просмотра выбрать приложение, чтобы открыть их.
- « Предыдущая статья
- Следующая статья »
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
css — Как работать с SVG спрайтами на сайте?
Задать вопрос
Вопрос задан
Изменён 5 лет 3 месяца назад
Просмотрен 737 раз
Суть проблемы, есть svg иконки (спрайт) сохранённые как один документ .![]() svg, пытаюсь подключить их к сайту, т.е. вывести прямо в коде HTML. Для этого тегам в svg файле задал уникальные идентификаторs вначале вставлял иконки с использование тега так:
svg, пытаюсь подключить их к сайту, т.е. вывести прямо в коде HTML. Для этого тегам в svg файле задал уникальные идентификаторs вначале вставлял иконки с использование тега так:
<svg viewBox="0 0 200 200" > <use fill="none" stroke="white" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/sprite.svg#icon1"></use> </svg>
Но всплыла такая проблема, толщина линий в svg сбрасывалась до 1 пикселя и иконка вместо такого вида http://joxi.ru/krDpEXRI05ZDdr становилась такой http://joxi.ru/52a1M7BtGxD112 .
Нашёл другой вариант вставки с помощью тега :
<object type="image/svg+xml" data="svg/sprite.svg#icon1"></object>
Теперь загружается вся svg-шка только с помощью css все кроме активного элемента — скрываются. При таком варианте не переопределяется CSS, сохраняется толщина линий, но так же не получается переопределить и другие стили (цвет например). В общем проблема. Скажите как нужно вставлять SVG спрайт на сайт так, чтобы сохранялись все его исходные стили, а так же была возможность их переопределения (на событие hover например) и удобного позиционирования (если слои расположены не друг под другом).![]()
- css
- css3
- svg
- svg-спрайт
Тут несколько подводных камней:
- Как только вы используете команду «Use» элементы спрайта попадают в shadow DOM и внешними стилями уже невозможно, что-то переопределить.
- Стили, прописанные непосредственно в элементах SVG имеют наивысший приоритет -(path fill=»blue» stroke=»grey» stoke-width=»2″) Поэтому их невозможно изменить ни через style внутри файла SVG, ни через внешние таблицы стилей.
Пробуйте порешать проблему:
- Удалить стили внутри SVG файла
- Определить стили во внешней таблице стилей
- Разместить таблицу стилей в той же директории, что и SVG файлы. Это обязательно.
- Добавьте во внешней таблице стилей для path { fill:inherit; stroke-width:inherit; stroke:inherit;} Это решает проблему shadow DOM. Остальное вы все делаете правильно: подключение через object
- Внутри SVG спрайта оберните каждую иконку в отдельный symbol
После этого всё должно заработать.
Нужно тегами рисовать графику. Хотя я рекомендую обратить внимание на canvas т.к. он (уже) отрисовывается прямо в видеокарте.
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="25" y="25" fill="lime" stroke-width="4" stroke="pink" /> <circle cx="125" cy="125" r="75" fill="orange" /> <polyline points="50,150 50,200 200,200 200,100" stroke="red" stroke-width="4" fill="none" /> <line x1="50" y1="50" x2="200" y2="200" stroke="blue" stroke-width="4" /> </svg>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Все, что вам нужно знать о SVG в Интернете
Потребовалось некоторое время, но теперь SVG широко поддерживается всеми основными браузерами и устройствами.
Быстрые ссылки SVG
Если вы все еще используете PNG для логотипов, значков и интерактивных элементов на своем сайте, пора уже освоить программу и перейти на SVG. Вот все, что вам нужно знать о внедрении векторной любви в ваши проекты. В частности, на этой странице вы найдете основы SVG, на странице 2 мы рассмотрим, как вы можете использовать SVG в своих проектах, на странице 3 показано, как создавать фигуры из SVG, а на странице 4 рассматриваются стили текста и CSS. Вы можете использовать раскрывающийся список или меню справа, чтобы сразу перейти к интересующему вас разделу.
- 23 лучших места, где можно найти бесплатные векторные изображения онлайн (откроется в новой вкладке)
Зачем использовать SVG?
Растровые изображения хорошо выглядят в своем исходном размере, но векторные изображения отлично масштабируются причин использовать SVG.
Пиксельное масштабирование
Использование PNG или растровых изображений означает, что вы ограничены пикселями. Это также означает, что у вас, вероятно, будет несколько изображений для различных устройств сетчатки или разных разрешений. SVG не зависит от разрешения или от того, есть ли у вас дисплей Retina. Изображения SVG масштабируются и всегда выглядят идеально, потому что они нарисованы с помощью кода, а не пикселей.
Модифицируемый
SVG можно анимировать и стилизовать с помощью CSS. Вы можете изменить цвета, размеры, шрифты и многое другое. Элементы в SVG также могут реагировать на взаимодействие. Анимации, которые вы используете в элементах HTML, также можно использовать в элементах SVG.
Небольшой размер файла
PNG может очень быстро стать большим, особенно когда вам нужно высокое разрешение. Чем больше размер файла, тем больше времени требуется для его загрузки и рендеринга. JPG лучше, но тоже большие.![]() Это означает более медленные сайты. SVG — это просто код, что означает очень маленькие размеры файлов. Используйте его для значков, логотипов и всего, что можно создать в виде векторной графики.
Это означает более медленные сайты. SVG — это просто код, что означает очень маленькие размеры файлов. Используйте его для значков, логотипов и всего, что можно создать в виде векторной графики.
Доступность
Файлы SVG являются текстовыми, и их можно искать и индексировать. Это делает их доступными для чтения с экрана, поисковыми системами и другими устройствами. Каждый элемент в SVG также доступен для поиска и обработки.
Для чего используется SVG?
SVG сильно недоиспользуется, отчасти потому, что потребовалось много времени, чтобы добиться широкой поддержки во всех браузерах. Если вам нужен быстрый и отзывчивый интерфейс, SVG может значительно улучшить ваш сайт (как и великолепный веб-хостинг). Существует множество замечательных вариантов использования SVG, например:
Логотипы и значки
Логотипы и значки часто должны быть четкими и четкими в любом размере. Будь то простая кнопка или большой рекламный щит, занимающий весь экран, вам нужно стабильное и четкое качество. SVG позволяет точно контролировать каждую форму, линию и элемент. Значки и логотипы SVG более доступны, что означает, что их легче размещать и манипулировать ими в режиме реального времени.
SVG позволяет точно контролировать каждую форму, линию и элемент. Значки и логотипы SVG более доступны, что означает, что их легче размещать и манипулировать ими в режиме реального времени.
Диаграммы, графики и инфографика
SVG может динамически обновляться для отображения данных на основе действий пользователя или других событий, управляемых данными. Это делает SVG идеальным для таких вещей, как интерактивные карты или графика, иллюстрирующая данные.
Помните, что если у вас много ресурсов, сделайте их резервную копию в надежном и доступном облачном хранилище.
Визуальные эффекты
С помощью SVG можно создавать множество визуальных эффектов в реальном времени, включая изменение формы и переход от одной формы к другой. Вы можете преобразовывать буквы в фигуры, логотипы в другие логотипы и многое другое.
Анимация
SVG может работать с анимацией CSS, поэтому вам не нужно изучать новые навыки анимации.![]() SVG также может использовать собственную встроенную анимацию SMIL, которая еще более надежна, если вы хотите добиться действительно творческих результатов.
SVG также может использовать собственную встроенную анимацию SMIL, которая еще более надежна, если вы хотите добиться действительно творческих результатов.
Традиционные рисунки и иллюстрации
Многие традиционные иллюстрации очень хорошо переводятся в SVG, если они не слишком сложны. Эскизы и диаграммы для объяснения особенностей продукта или иллюстрации концепции могут работать очень хорошо.
Интерфейсы и приложения
SVG идеально подходит для сложных интерфейсов, которые можно интегрировать с веб-приложениями и многофункциональными интернет-приложениями (RIA). Они легкие, их легко анимировать, и каждый элемент может фиксировать события взаимодействия с пользователем.
Следующая страница: Работа с SVG
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Основы SVG
Следующая страница Как использовать SVG
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Ричард — отмеченный наградами интерактивный технолог, дизайнер и разработчик. Он специализируется на создании интерактивных миров на научно-фантастические темы, исследуя взаимодействие человека и машины. Он также регулярно пишет статьи для Net Magazine и Web Designer Magazine по целому ряду интересных тем из мира технологий, включая искусственный интеллект, VFX, 3D и многое другое.
В чем различия и когда их использовать
Существуют десятки типов файлов изображений, каждый из которых различается в зависимости от типа сжатия, форматирования и поддержки браузера. Но два из наиболее часто используемых форматов — это SVG и PNG.
Эти два типа файлов очень разные — каждый лучше подходит для определенных ситуаций. Они, конечно, не взаимозаменяемы во всех аспектах, но вы можете обнаружить, что SVG могут выполнять определенные задачи лучше, чем стандартное изображение PNG.
Узнайте, в чем разница между SVG и PNG и где они лучше всего применяются на вашем веб-сайте.![]()
Посмотрите наше видеоруководство по SVG и PNG
Что такое SVG?
SVG означает масштабируемую векторную графику и является наиболее широко используемым форматом векторных файлов в Интернете. Давайте разберем это:
- Масштабируемость: Размер SVG можно увеличивать или уменьшать без ущерба для качества изображения. Он будет совершенно четким и четким, независимо от того, насколько он велик или мал.
- Vector: Большинство типов файлов изображений содержат пиксели. Векторы — это, по сути, фрагменты кода, которые отображают изображение в режиме реального времени, преобразуя его в пиксели, которые вы видите на экране. Хотя они отображают одно и то же изображение, то, что происходит на заднем плане, сильно отличается.
- Графика: Хотя это может быть не так хорошо известно, SVG — это тип файла изображения, такой как PNG, JPEG или GIF. Просто дело обстоит немного по-другому.
Векторы — это фрагменты кода, написанные на XML, которые представляют формы, линии и цвета для уточнения того, как это работает.
Хотя создание изображения только с помощью кода вполне возможно, большинство людей используют векторные графические редакторы, такие как Inkscape или Adobe Illustrator. Вы также можете конвертировать PNG или другие растровые изображения в SVG, но результаты не всегда хороши.
Convertio — конвертер PNG в SVG.Когда страница загружается, этот код преобразуется в графику, поэтому вы не можете сразу отличить SVG от PNG. Но поскольку SVG — это просто строки кода, преобразованные в пиксели, это означает, что они могут масштабироваться до любого разрешения — большого или малого — без потери качества.
Пример увеличенного SVG.SVG также поддерживает анимацию и прозрачность, что делает его универсальным форматом файлов.
Единственная проблема заключается в том, что он не так широко используется, как более стандартные форматы, такие как PNG, поэтому он меньше поддерживается в старых браузерах и устройствах, и не всегда проще всего загрузить его на свой сайт и настроить правильное отображение.
Хотите знать, чем файлы SVG отличаются от PNG? 🤔 Это руководство поможет вам 💪Нажмите, чтобы твитнуть
Плюсы и минусы SVG
Хотя векторная графика все еще не так широко используется, как растровые файлы, такие как PNG, популярность векторной графики быстро растет. Они выполняют некоторые важные задачи, с которыми растровые изображения просто не справляются. Вот почему люди любят SVG.
- Изображения SVG масштабируются. Вы можете создать его с любым разрешением, и он будет увеличиваться или уменьшаться без ущерба для качества или пикселизации. С растровыми изображениями вам нужно знать, какой размер вы хотите с самого начала, иначе вы рискуете сделать изображение слишком большим или слишком маленьким.
- SVG всегда выглядят четкими и красивыми благодаря тому, что никогда не происходит потери качества. Растровые изображения могут начать выглядеть размытыми даже при незначительном изменении размера.
- Поскольку SVG — это просто код, их размер файла минимален и хорошо оптимизирован.
 Оптимизаторы SVG также существуют, чтобы сделать их еще более управляемыми. Ваш сайт, вероятно, будет загружаться немного быстрее, если вы будете использовать их вместо этого.
Оптимизаторы SVG также существуют, чтобы сделать их еще более управляемыми. Ваш сайт, вероятно, будет загружаться немного быстрее, если вы будете использовать их вместо этого. - В отличие от PNG, SVG поддерживает анимацию.
SVG немного отличается от PNG, от масштабируемости до меньшего размера, но не во всех ситуациях это лучше. Вот что плохого в векторных типах файлов.
- Хотя файлы SVG поддерживаются всеми основными современными браузерами, вы можете столкнуться с проблемами совместимости при отображении их в старых браузерах и устройствах. Если значительная часть ваших посетителей использует их, переход может быть плохой идеей.
- С SVG сложнее работать, для этого требуются специальные программы для создания и редактирования. Хотя вы можете разработать их, используя только XML, это не всегда возможно. Премиальные инструменты, такие как Adobe Illustrator, могут быть дорогими.
- SVG не так просто встроить, как PNG. Если вы используете WordPress, он не поддерживается медиатекой по умолчанию, поэтому вам понадобится плагин для их загрузки.

- SVG должны отображаться браузером при загрузке страницы, поэтому использование их избытка или большого файла с большим количеством векторов может привести к перегрузке устройства.
Когда использовать SVG вместо PNG
Хотя вам определенно не следует преобразовывать все ваши PNG в SVG, векторная графика может стать отличной заменой некоторых изображений.
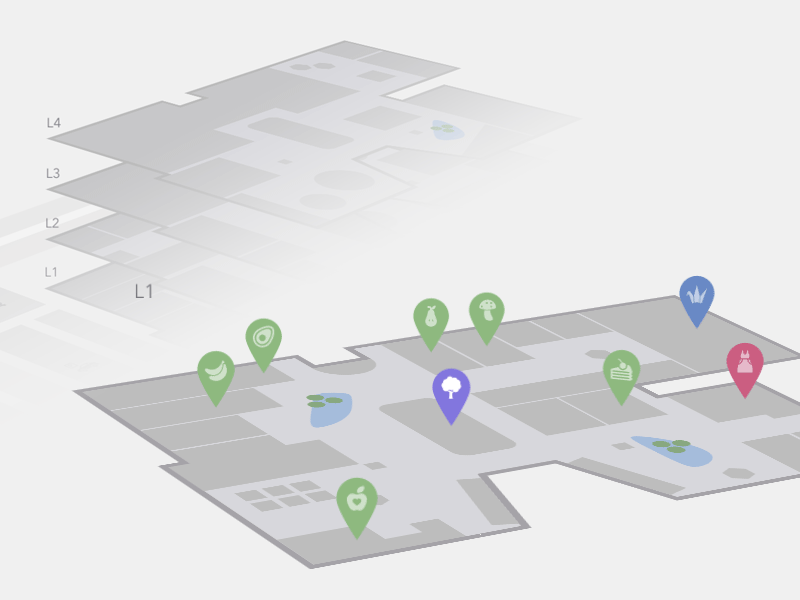
Изображения SVG подходят исключительно для декоративной графики веб-сайтов, логотипов, значков, графиков и диаграмм и других простых изображений. На нашей домашней странице вы найдете отличный пример векторной графики в действии.
Домашняя страница Кинста. Однако они не работают со сложными изображениями, включающими множество цветов и форм, такими как скриншоты, фотографии и даже детализированные изображения. Хотя можно преобразовать любое изображение в SVG, браузеры не всегда хорошо обрабатывают сложные векторы с сотнями цветов, поскольку они должны отображаться при загрузке страницы.
Кроме того, иллюстрации в формате SVG могут быть красивыми, но создание сложных изображений требует много времени, усилий и владения передовыми инструментами редактирования. Будьте проще, если вы хотите создавать свои векторные изображения.
Если у вас есть детализированные изображения, обязательно используйте формат PNG.
Однако SVG лучше подходят для адаптивного веб-дизайна с поддержкой сетчатки благодаря их масштабируемости и отсутствию ухудшения качества. Кроме того, они поддерживают анимацию, а PNG — нет, а типы растровых файлов, поддерживающие анимацию, такие как GIF, APNG и WebP, имеют свои проблемы.
Для простой графики, которая может потребовать анимации и гарантированно хорошо масштабируется на экране любого размера, используйте SVG.
Что такое PNG?
PNG означает переносимую сетевую графику, и это название отражает широкое распространение этого типа файлов. Любой, кто когда-либо пользовался компьютером, вероятно, работал с PNG, так как это самый распространенный тип файла в Интернете после JPEG.![]()
PNG — это тип файла растрового изображения, аналогичный большинству распространенных форматов изображений. Это означает, что он состоит из пикселей, таких же маленьких точек, которые отображаются на вашем мониторе или экране. Хотя это упрощает отображение, это также означает, что качество изображения зависит от разрешения — количества пикселей в изображении.
Таким образом, если увеличить или уменьшить размер растрового изображения, это повлияет на качество. Иногда ущерб незначителен, особенно при уменьшении масштаба, а иногда он может сделать изображение размытым и полностью непригодным для использования.
Пример увеличенного PNG. Тем не менее, широкое распространение формата PNG делает его хорошим кандидатом для универсального использования. Этот тип файла поддерживает прозрачность, но не анимацию.
Плюсы и минусы PNG
Что делает PNG наиболее широко используемым форматом файлов изображений в Интернете? Вот преимущества:
- Файлы PNG легко редактируются и открываются в любом обычном редакторе изображений.
 Нет необходимости платить за продвинутые программы для создания или изменения изображения PNG; в лучшем случае вам может понадобиться скачать бесплатный редактор, например GIMP.
Нет необходимости платить за продвинутые программы для создания или изменения изображения PNG; в лучшем случае вам может понадобиться скачать бесплатный редактор, например GIMP. - Независимо от того, пишете ли вы код с нуля или используете медиа-менеджер WordPress, отображение изображений PNG на вашем сайте — простая задача.
- PNG использует сжатие без потерь, что делает его более четким, чем JPEG со сжатием с потерями. Однако это приводит к увеличению размера файла и не может сравниться с векторными изображениями.
С другой стороны, формат PNG был создан несколько десятилетий назад и имеет несколько заметных недостатков, которые не были обновлены для современной эпохи.
- Размер файлов PNG нельзя изменить без потери качества. Вам нужно тщательно планировать дизайн растровой графики и следить за тем, чтобы она была правильного размера, иначе вы можете потратить время на создание бесполезных изображений.
- PNG очень большие из-за их сжатия без потерь.
 Таким образом, они могут замедлить работу вашего сайта. Исправление этого требует еще большего сжатия и потери качества.
Таким образом, они могут замедлить работу вашего сайта. Исправление этого требует еще большего сжатия и потери качества. - Делать изображения «подготовленными для сетчатки» в формате PNG более утомительно и с большей вероятностью приведет к размытости.
- PNG не поддерживает анимацию. Другие типы анимированных растровых файлов, такие как GIF, могут иметь серьезные проблемы; например, GIF-файлы очень низкого качества и поддерживают только 256 цветов.
Когда использовать PNG вместо SVG
PNG является наиболее распространенным типом файлов по определенной причине; он очень универсален и подходит практически для любой ситуации. Есть только несколько недостатков, которые следует учитывать при его использовании, например, большой размер файла и отсутствие масштабируемости.
PNG подходят для отображения подробных изображений, иллюстраций и фотографий — всего, что векторное изображение не может обработать. Все, что имеет сотни цветов и большое разрешение, скорее всего, должно быть в формате PNG.
Это не означает, что вы не можете использовать PNG для более простых изображений, таких как логотипы и декоративная графика, но SVG лучше подходят для этой задачи.
Если вы не уверены, справится ли платформа с более новым, менее поддерживаемым типом файлов SVG, вам подойдет PNG — хотя бы из соображений безопасности.
Например, вы не можете загружать SVG в большинство социальных сетей. И поскольку некоторые почтовые клиенты могут испытывать проблемы с векторами, обычно рекомендуется придерживаться PNG в шаблонах электронной почты.
В общем, PNG хорошо работают с любыми сложными неанимированными изображениями, особенно с теми, которые требуют прозрачности. Вы можете использовать его практически где угодно; просто иногда SVG подходит лучше.
Помните, что вы всегда можете использовать запасные варианты PNG, если ваш SVG не загружается, поэтому обычно безопасно использовать векторы, даже если значительная часть вашей пользовательской базы застряла на старых устройствах или браузерах.
Что лучше: SVG или PNG?
Ни один из типов файлов не лучше и не хуже другого; у каждого есть свои ограничения. Хотя SVG превосходит PNG в некоторых областях, PNG намного лучше справляется с некоторыми вещами.
В общем, вы должны придерживаться SVG везде, где это уместно, и использовать PNG во всех других ситуациях, с которыми векторы не справляются. Технически вы можете использовать любой из них в этих случаях, но SVG предпочтительнее в некоторых конкретных областях.
SVG поддерживает анимацию, а PNG — нет. Типы растровых файлов, такие как GIF и APNG, можно рассматривать как альтернативу. Тем не менее, не существует идеального анимированного растрового формата, который широко поддерживается, хорошо известен, имеет высокое качество и приводит к небольшим размерам файлов. SVG удовлетворяют все эти ниши.
SVG также идеально масштабируются под любой размер экрана, что делает их отзывчивыми и по умолчанию готовыми для сетчатки. PNG-файлы теряют качество при изменении размера, и заставить их хорошо масштабироваться — проблема, особенно если у вас есть только крошечные изображения, которые не будут хорошо отображаться на больших экранах.
Наконец, файлы SVG, как правило, меньше, чем PNG, поэтому они меньше нагружают ваш сервер, несмотря на необходимость рендеринга под нагрузкой.
Используйте их для простых цветных иллюстраций, логотипов и декоративной графики на вашем сайте.
С другой стороны, PNG подходят для отображения сложной графики с большим разрешением или изображений с тысячами цветов. В настоящее время SVG не может обрабатывать такое количество цветов и форм.
Подобные сложные изображения часто составляют большую часть изображений на вашем сайте, так что пока не время отказываться от PNG.
И PNG более широко поддерживаются в браузерах и на определенных платформах, таких как почтовые клиенты. Если вы не уверены, правильно ли отобразится SVG, проявите осторожность и используйте PNG.
SVG и PNG могут звучать одинаково, но эти два популярных типа файлов подходят для определенных ситуаций. 🤷♀️ Узнайте больше прямо здесь ⬇️Нажмите, чтобы твитнуть
Резюме
SVG и PNG — это два очень разных формата файлов. В конце концов, не имеет большого значения, используете ли вы PNG или JPEG на своем сайте за пределами очень нишевых вариантов использования, но выбор между SVG и PNG является гораздо более важным выбором.
В конце концов, не имеет большого значения, используете ли вы PNG или JPEG на своем сайте за пределами очень нишевых вариантов использования, но выбор между SVG и PNG является гораздо более важным выбором.
Скорее всего, вы будете использовать PNG, поскольку это более простой, доступный и универсальный формат файла. Сложные изображения, такие как скриншоты и подробные иллюстрации, должны использовать формат PNG.
Хотя SVG труднее создавать и редактировать, они имеют ряд преимуществ по сравнению с PNG. Всякий раз, когда уместно использовать векторные изображения, такие как декоративная графика и логотипы, обязательно используйте SVG.
Вы вряд ли будете заменять каждое изображение на своем сайте на SVG, но их скорость отклика и меньший размер файлов делают их отличным кандидатом в определенных ситуациях.
Вы банда SVG или PNG? Пожалуйста, поделитесь своим мнением с нашим сообществом в комментариях ниже!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей.

 Но в SVG 2 оба эти атрибута
Но в SVG 2 оба эти атрибута