что это такое, виды, инструменты для работы с CSS и HTML, что нужно знать, чтобы правильно верстать современные сайты
Подробное руководство и подборка инструментов.
«Верстка сайта — это сложно? А если я совсем новичок, у меня получится?»
В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом.
Что такое верстка сайта
Это реализация макета веб-сайта с помощью HTML- и CSS-разметки. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. Верстальщик упорядоченно размещает на странице сайта изображения, таблицы, текст.
Виды верстки
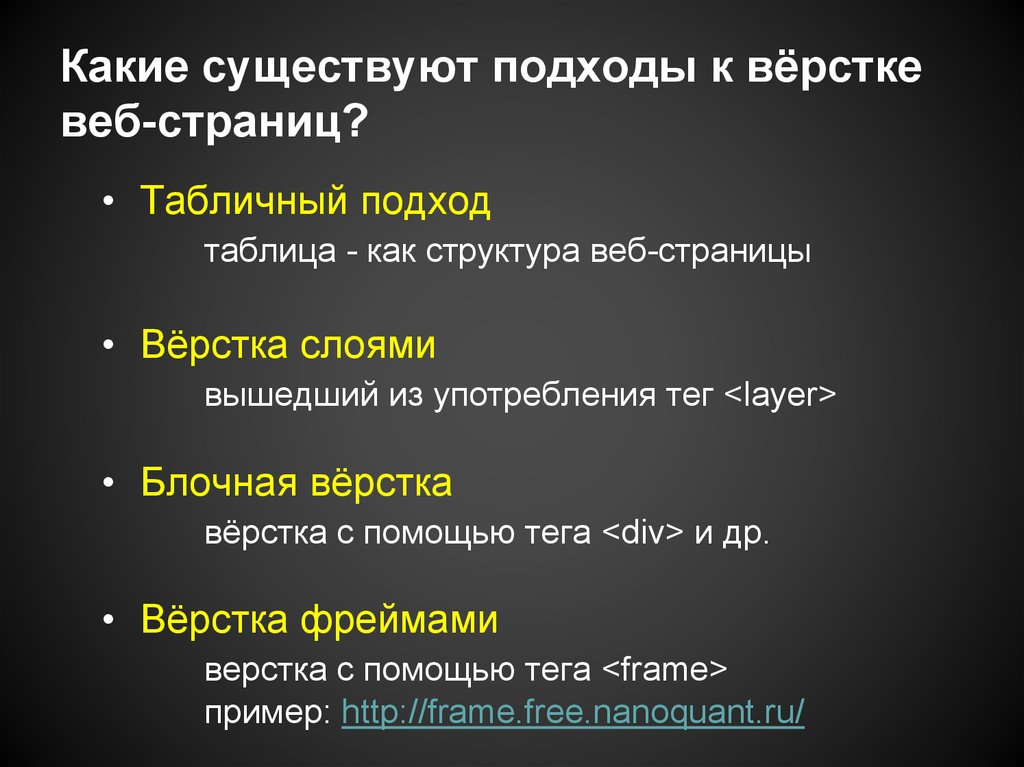
Табличная
Ею пользовались, когда верстали первые страницы. Табличная верстка — это набор таблиц с контентом внутри. Верстальщики создавали слишком много таблиц, в которых не всегда был контент, — это занимало очень много места и сайт становился тяжелым.
Так получалось чаще всего при работе с изображениями — при фиксации положения картинки создавалась новая строка и делилась на несколько столбцов. Остальные ячейки оставались пустыми. Это сильно перегружало сайт и плохо влияло на поисковую выдачу. Поэтому табличная верстка осталась в прошлом — сейчас ею не пользуются.
Остальные ячейки оставались пустыми. Это сильно перегружало сайт и плохо влияло на поисковую выдачу. Поэтому табличная верстка осталась в прошлом — сейчас ею не пользуются.
<table> <tr> <td> Side block (menu, ads…) </td> <td> Main block with content </td> </tr> </table>
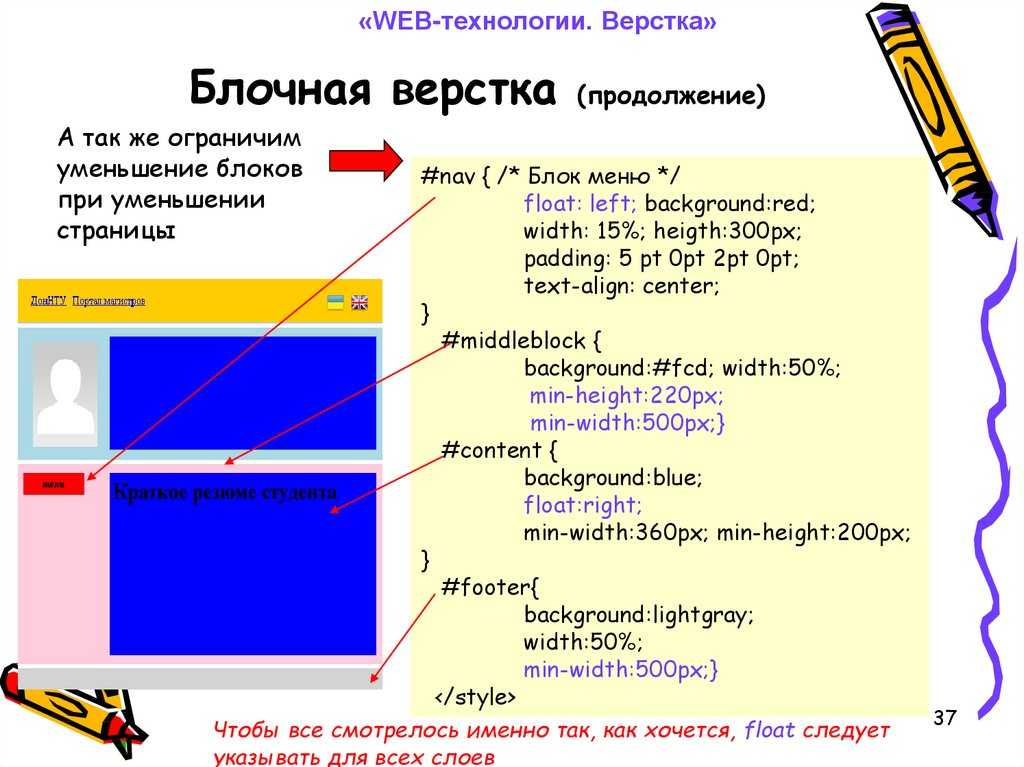
Блочная
Более современная версия верстки. В ней пустые ячейки задаются с тегом <div>, при этом параметры размера и расположения выставляются сразу. На основе этого тега можно выделить текст, категории, лого и многое другое.
Блочный тип тесно связан с CSS — это позволяет легко менять размеры, цвета и внешний вид страниц и блоков на ней. Этот вид верстки легко считывают поисковые роботы — и сайт положительно ранжируется.
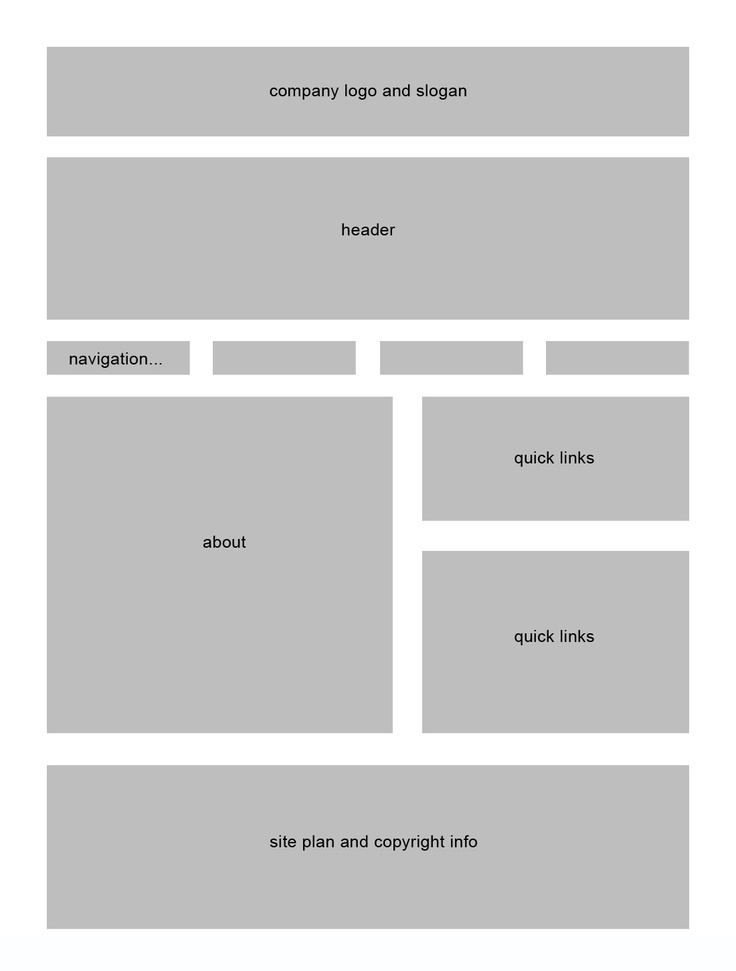
<div id=”page”> <div id=”side-block”> Menu… </div> <div id=”content”> Main block with content </div> </div>
Инструменты верстальщика
Есть разные инструменты для верстки. Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Графические
Помогают верстальщику с визуалом сайта: они сразу позволяют видеть результат. Для этой цели хорошо подойдет Adobe Photoshop, Gimp, Krita и другие приложения, которые позволяют взять элемент из макета и изучить его, чтобы наметить будущий пул задач.
Для работы с кодом
Редакторы кода — это основные программы для работы с кодом, которые понадобятся верстальщику. Есть много разных редакторов: Notepad++, Adobe Dreamweaver, CSS3 Generator, UltraEdit, SublimeText, CoffeeCup HTML Editor, Winless, Firebug, WinMerge, JetBrains WebStorm, Visual Studio Code.
Один из бесплатных лидеров — Visual Studio Code: в нём самое большое количество интеграций, плагинов, расширений. Из платных — JetBrain WebStorm. Он позволяет еще глубже интегрироваться с инструментами разработки и имеет дополнительные функции: автодополнение кода, автоформатирование и так далее.
Гибридные
С гибридными инструментами можно верстать вручную в блочном конструкторе. Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Что такое валидность верстки
Валидная верстка — это корректное отображение сайта на всех возможных устройствах. Валидная верстка соответствует стандарту W3C.
Валидность — это про строгие правила написания кода и его оптимизацию. В итоге сайт выходит на первые строки в поисковой системе, потому что хорошо ранжируется.
При валидной верстке все элементы HTML-кода находятся строго на своих местах: в начале пишется
<!doctype html> <html> <head> <title>Title</title> </head> <body> </body> </html>
Какая верстка считается правильной
Есть разные правила верстки сайта:
- Разделить HTML-код, CSS-стили и JavaScript-код на различные файлы.
- Использовать чистый, легко читаемый код.

- Верстать макет сайта пиксель в пиксель.
- Делать сайт, который будет работать одинаково во всех браузерах.
- Использовать по одному заголовку h2 на одной странице, а также использовать заголовки h3-H6
- Заполнять метаинформацию: description, title, alt и другое.
- Использовать «легкие» изображения.
- Адаптировать сайт для мобильных устройств.
Если нарушать эти правила, это приведет к плохому ранжированию и займет низкие позиции в поисковой выдаче.
Как проверить верстку
После верстки нужно протестировать сайт на всех возможных устройствах.
- С помощью сервисов Jigsaw.W3 и Validator.W3 можно протестировать верстку и получить подробный отчет.
- WellDoneCode подойдет, когда хотите узнать, есть ли соответствие пиксель в пиксель.
- Сервис Page Ruler подходит в качестве линейки. Таким образом можно измерить в пикселях сверстанные блоки и другие элементы страниц.
- Window Resizer — покажет, каким образом страница адаптирована под разные устройства.

Советы для верстальщиков
Анализ макета
Перед тем как начать верстать, необходимо провести анализ дизайна и представить его внешний вид в HTML. Это облегчит процесс и поможет избежать неправильной вложенности тегов, расположения макета и обработки событий на сайте. Всё это может замедлить скорость разработки.
Среда разработки
HTML-код можно писать где угодно, эффективнее всего — в среде разработки. Лучше установить IDE — интегрированную единую среду разработки. В ней есть такие функции:
- встроенный проводник;
- подсветка синтаксиса;
- управление форматированием;
- возможность работы с Git.
Один из самых популярных инструментов этого класса — JetBrains WebStorm.
Препроцессор Sass
Это надстройка, которая делает работу с CSS легче. С его помощью можно выгружать файлы, работать с вложенностью селекторов. Это поможет организовать код и сэкономить время.
Методология «Яндекса»: БЭМ
БЭМ — методология разработки, которая построена на трех основных понятиях: блок, элемент, модификатор.
БЭМ упрощает понимание сущности элементов, их зависимость друг от друга и определять имена классов. Чтобы научиться методологии, нужно потратить некоторое время, но она сэкономит время в будущем. БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
Вебинары
Сборщики проекта
Данные программы помогают автоматизировать некоторую ручную или рутинную работу: например, Gulp. Они умеют собирать все файлы в один, проставлять префиксы для кроссбраузерности, создавать спрайты SVG-элементов, а также дают возможность верстать в реальном времени с сохранением кода даже после обновления браузера.
Выводы
Верстка является ответственной частью разработки сайта. Чем глубже погрузитесь в данную тему и чем больше времени потратите на обучение, тем легче и быстрее вольетесь в процесс.
Есть много программ, которые облегчают работу, но лучше развивать профессиональные навыки и быть уверенными в своих силах.
ᐈ Верстка Сайту Київ — Ціни 2023, Вартість
Вартість робітПодивитись всі
Кращі верстальники сайтів на фрілансі
Наші спеціалісти отримали вже 244 відгука в категорії «Верстка сайту», встигніть ознайомитись!
Сервіс замовлення послуг Kabanchik.ua на каналі 1+1
Всеукраїнський телеканал у програмі «Сніданок з 1+1» в прямому ефірі взяв інтерв’ю у засновника проекту Kabanchik.ua Романа Киригетова про те, як працює сервіс і як безпечно замовляти послуги приватних фахівців в Україні.
Верстка сайту в Києві
Щоб інтернет-ресурс був повнофункціональним і відповідав усім вимогам, потрібно зробити верстку сайту з професійним підходом. Якісна верстка повинна відповідати стандартам. В цілому процес верстки є написання коду на мові, який інтерпретують сучасні браузери. В процесі роботи фахівець використовує дані технічного завдання та шаблони, які підготував дизайнер. Щоб добитися ідеального результату, варто доручити роботу перевіреного верстальщику.
В процесі роботи фахівець використовує дані технічного завдання та шаблони, які підготував дизайнер. Щоб добитися ідеального результату, варто доручити роботу перевіреного верстальщику.
Сучасні види верстки сайтів
Верстальник, по суті — це програміст, здатний втілити будь-які функціональні рішення. Це дає великий простір для фантазії, але все ж не можна забувати про стандарти. Зараз найбільш затребувані три типи верстки:
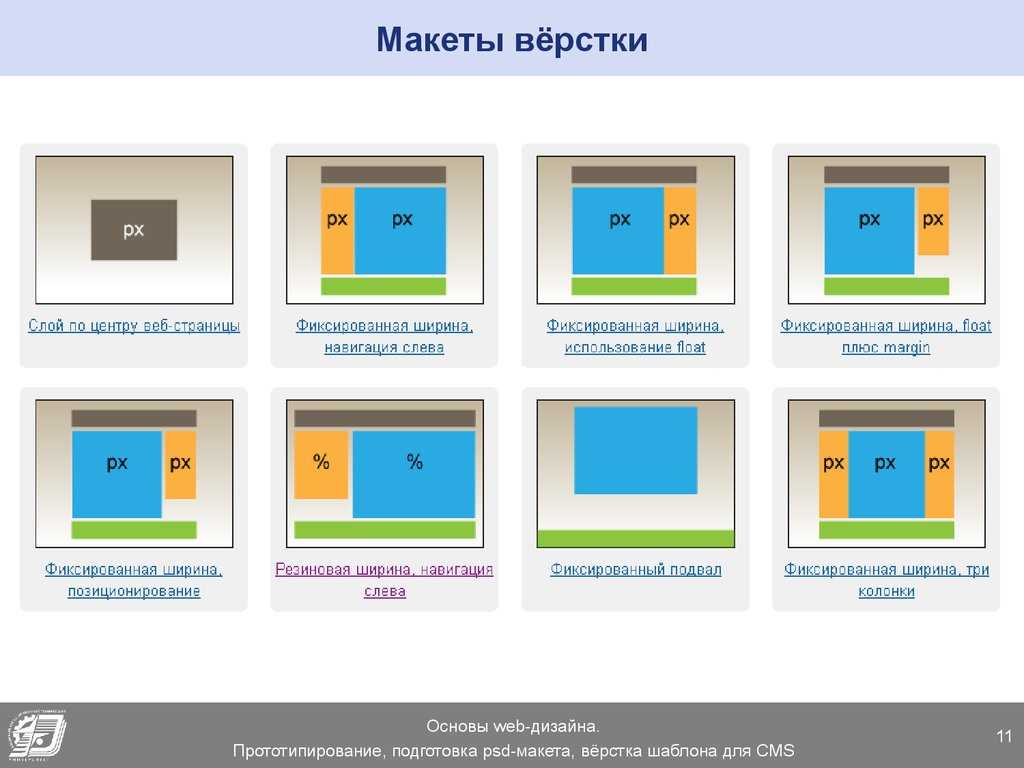
- Блокова . Одна з найбільш затребуваних. Являє собою певний набір шарів (блоків), які накладаються один на одного. Управління блоками дуже просте: в будь-який момент можна видалити, відредагувати або перенести елемент. До переваг верстки відносять компактний код, легка вага і швидке завантаження сторінок, хорошу індексацію. У той же час це дуже складна верстка.
- Табличная . Це верстка сайту в html, яка грунтується на звичайної таблиці, поділеної на колонки і осередки. Кожна клітинка — окремий елемент сторінки: шапка, меню, зображення або текст, підвал тощо.
 Це проста верстка, що забезпечує однакове відображення сторінок майже по всіх браузерах. У той же час вага сторінок великої, доводиться писати багато зайвого коду, а не всі дизайнерські рішення доступні для цього формату.
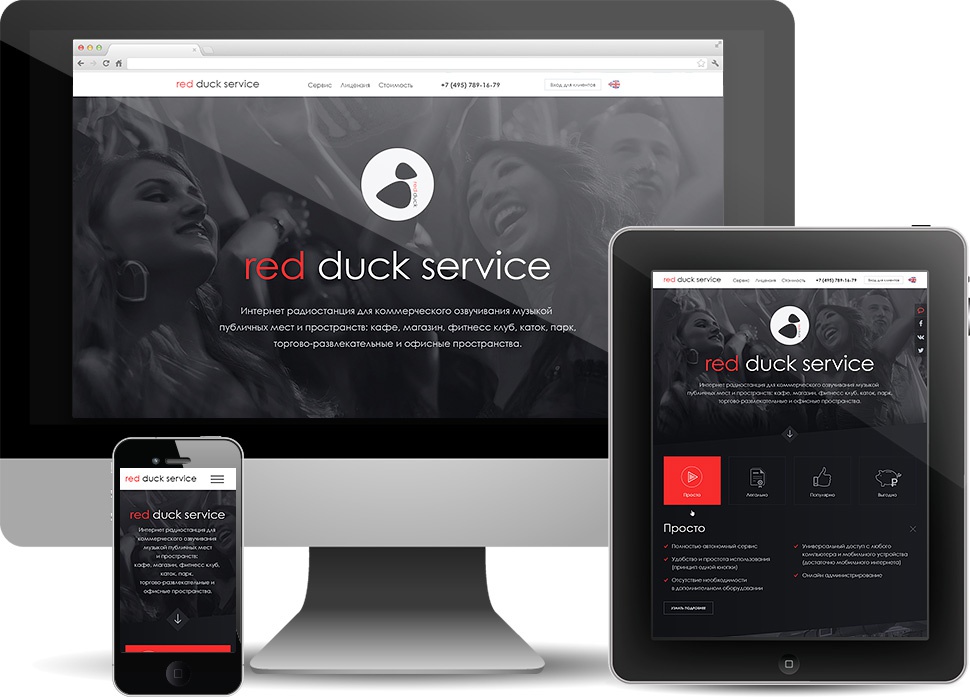
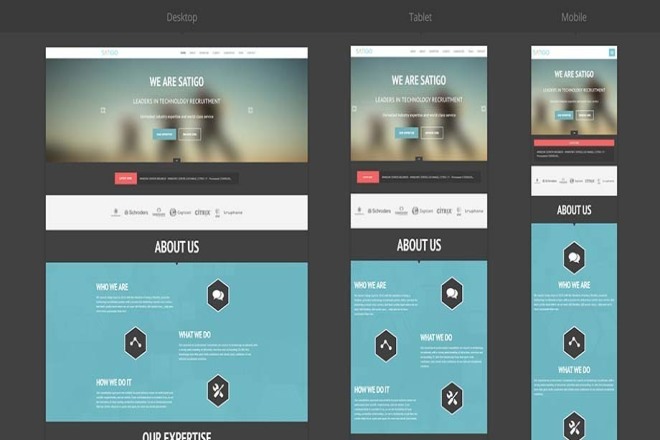
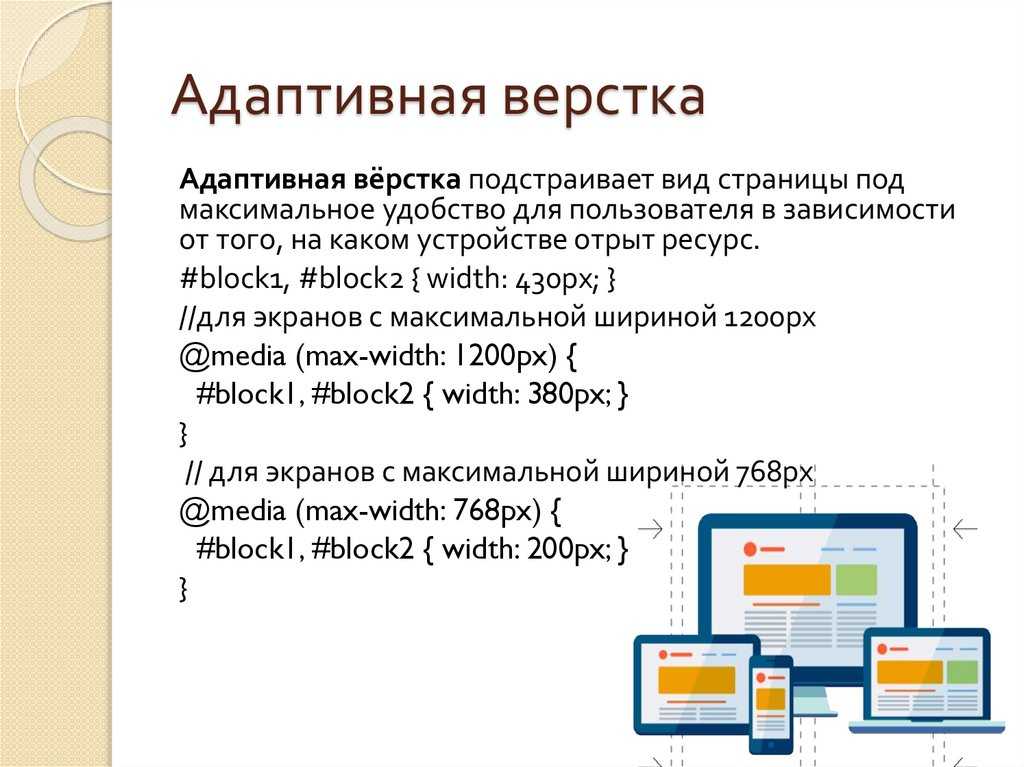
Це проста верстка, що забезпечує однакове відображення сторінок майже по всіх браузерах. У той же час вага сторінок великої, доводиться писати багато зайвого коду, а не всі дизайнерські рішення доступні для цього формату. - Адаптивна . Це найсучасніша і дуже затребувана верстка (особливо після заяви пошукачів про переважне ранжируванні сайтів з адаптивним дизайном). Її головна характеристика — повнофункціональний відображення сайту у всіх видах браузерів (включаючи мобільні) і на екранах будь-яких діагоналей. Всі елементи сайту повинні відображатися, а всі функції — працювати на будь-якому пристрої.
У кого замовити верстку сайту?
Спеціаліст зможе зверстати сайт швидко і домогтися таких характеристик:
- чистоти коду;
- логічною структури верстки;
- кросбраузерності і адаптивності;
- відповідності стандартам W3C (по суті, це міжнародні веб-ГОСТи).
Прайс: Верстка сайту в місті Київ
| Ціна, грн | |
|---|---|
| Верстка html + css | від 500 грн |
| Адаптивна верстка | від 750 грн |
| кросбраузерності верстка | від 750 грн |
| Верстка Лендінзі | від 500 грн |
* Ціна актуальна на Березень 2023
Цікавить професійна верстка сайту за доступною ціною з якісним результатом? Сервіс Кабанчик допоможе підібрати фахівця, готового домогтися таких результатів. Всього 5 хвилин потрібно витратити на створення завдання і вибір кращого верстальника з декількох кандидатів. При цьому ви самі визначаєте бюджет і терміни роботи і підбираєте виконавця за відгуками, рейтингу та портфоліо. Ми пропонуємо самий надійний і недорогий спосіб замовлення послуги.
Всього 5 хвилин потрібно витратити на створення завдання і вибір кращого верстальника з декількох кандидатів. При цьому ви самі визначаєте бюджет і терміни роботи і підбираєте виконавця за відгуками, рейтингу та портфоліо. Ми пропонуємо самий надійний і недорогий спосіб замовлення послуги.
(9 голосів, у середньому 4.67 з 5)
20 лучших сайтов по макияжу, которые вдохновят художников и бренды 2023
Ищете вдохновение для своего сайта по макияжу? Здесь вы найдете примеры лучших сайтов визажистов и некоторые инструменты для самостоятельного создания подобного сайта.
Женщины всегда хотят выглядеть как можно лучше, особенно в особых случаях. Вот где макияж приходит как супергерой. Соответственно, мировая индустрия красоты стоит более 600 миллиардов долларов и, по оценкам, вырастет до рыночной стоимости почти в 9 долларов.00 миллиардов к 2024 году. С такой статистикой видно, что спрос на косметику высок, а индустрия красоты быстро растет. С уверенностью и компетентностью макияжа для женщин, кто мог устоять перед его сущностью? Поскольку каждый бренд косметики должен произвести впечатление на потенциальных клиентов, вы должны внимательно изучить, какие элементы вы должны добавить на свой веб-сайт. Если вы являетесь одним из косметических брендов, которые хотят создать свое присутствие в Интернете, вы можете просмотреть этот список веб-сайтов для макияжа, которые будут стимулировать вас в достижении вашей цели. Мы отобрали эти веб-сайты, чтобы обеспечить яркое и выдающееся вдохновение.
С уверенностью и компетентностью макияжа для женщин, кто мог устоять перед его сущностью? Поскольку каждый бренд косметики должен произвести впечатление на потенциальных клиентов, вы должны внимательно изучить, какие элементы вы должны добавить на свой веб-сайт. Если вы являетесь одним из косметических брендов, которые хотят создать свое присутствие в Интернете, вы можете просмотреть этот список веб-сайтов для макияжа, которые будут стимулировать вас в достижении вашей цели. Мы отобрали эти веб-сайты, чтобы обеспечить яркое и выдающееся вдохновение.
Хотя вы можете найти гениальных разработчиков для создания своего веб-сайта или приобретения необычных тем, вам всегда нужно найти идеальные веб-сайты для мотивации. В этой коллекции вы найдете современный и потрясающий дизайн веб-сайтов для визажистов и визажистов. Каждый компонент имеет выдающийся, удобный дизайн, который вы можете воспроизвести для своего проекта. Посетите эти веб-сайты по макияжу и запишите функции, которые вы хотите реализовать.
1. Kallyas
Kallyas — это гибкая тема WordPress, созданная для визажистов, чтобы упростить процесс разработки веб-сайта.
Подробнее / Загрузка
2. Bridge
Bridge — это многоцелевая тема WordPress, которая отлично подходит для веб-сайтов салонов красоты и визажистов. Создание ваших веб-сайтов никогда не было проще благодаря WordPress и этой удивительной теме.
Подробнее / Загрузка
3. Evagher
Различные бренды косметики раскрывают свою индивидуальность как бизнес через впечатляющий веб-сайт. Evagher — один из визуально привлекательных веб-сайтов по макияжу, который воплощает в себе креативность, изысканность и удобство использования. Этот захватывающий дух веб-сайт приветствует посетителя красивым макетом с разделенным экраном в главном заголовке. Четкие и высококачественные изображения выглядят интересно, поскольку они отображаются случайным образом на одной стороне, а креативный белый текст превосходно смотрится на простом черном фоне. Кроме того, его меню уникально и потрясающе.
Кроме того, его меню уникально и потрясающе.
Что еще? Посмотрите, насколько этот сайт вдохновляет визажистов и предпринимателей. Веб-сайт также включает в себя силу пустого пространства, ярких изображений и краткого описания.
Превью
4. Сильвия Шпицбарт
Все больше и больше брендов считают, что наличие видеофона для их бизнеса необходимо. Таким образом создается занимательная и привлекательная атмосфера для потенциальных клиентов. Сильвия Шпицбарт реализует этот вид творчества на главной странице своего сайта. Он предоставляет возможность просматривать свою студию макияжа или академию макияжа. Имея уникальный и превосходный макет, этот веб-сайт действительно ошеломляет посетителя и достоин того, чтобы быть в этом списке удивительных веб-сайтов по макияжу. Организуя содержимое в асимметричном макете, Сильвия Сплитцбарт делает элегантную презентацию изображений и их хорошую копию. Кроме того, он также использует липкое меню для легкой и быстрой навигации. Другие функции fwebsite включают плавный слайдер, интеграцию видео, меню вне холста и многое другое.
Другие функции fwebsite включают плавный слайдер, интеграцию видео, меню вне холста и многое другое.
Preview
5. Sara Pascolini
В наши дни востребованы профессиональные визажисты. Поскольку на рынке появляется все больше и больше косметических брендов, существует большой спрос на визажистов, способных творить чудеса. Следовательно, для совершенствования своей профессии необходим эффективный маркетинговый инструмент. Сара Пасколини использует силу веб-присутствия для улучшения своей карьеры. Домашняя страница выглядит исключительно с замечательным крутым и плавным отображением изображений слайдера.
Кроме того, при представлении услуг в привлекательном виде легче донести информацию до клиентов. Другие страницы веб-сайта — это биография для демонстрации авторитета, портфолио для представления работ; страница свадебного макияжа и демонстрация услуг. Он также предоставляет контактный номер и адрес электронной почты для легкой связи с заинтересованными клиентами.
Превью
6. Академия Майкла Винсента (MVA)
Косметика действительно может преобразить женский образ. Среди разнообразия продуктов для макияжа, доступных на рынке, может быть трудно выбрать то, что подходит именно вам. Вот где востребован опыт визажистов и мастер-классы по макияжу. Академия Майкла Винсента предлагает классы макияжа мирового класса в Лос-Анджелесе. Тем не менее, его гламурный веб-сайт всегда готов продвигать свой бренд в сети 24/7. На его веб-сайте есть хорошее введение с интеграцией видео.
Кроме того, это также повышает его авторитет, раскрывая список фирм и учреждений, которым доверяет MVA, составленный с помощью ползунка. Он также представляет свои услуги стильным способом через квадратные коробки. Это еще не все, он также демонстрирует важную статистику, которая может повысить подлинность этого бренда.
Превью
7. Steeledezign
Безусловно, внешний вид человека сильно влияет на уверенность в себе. Вот почему появляются многочисленные бренды визажистов и визажистов, чтобы удовлетворить потребности женщин во всем мире. Steeledezign — великолепный сайт визажистов, который послужит отличным источником вдохновения. На его домашней странице есть случайное отображение скомпилированных изображений его подлинности вместе с меню вне холста. Этот сайт впечатляет потенциальных клиентов галереей изображений работ художника. Галерея представлена с помощью плавного слайдера и в макете кладки. Хотя он предоставляет великолепную галерею изображений, он также демонстрирует драматические работы по макияжу в каменной кладке.
Вот почему появляются многочисленные бренды визажистов и визажистов, чтобы удовлетворить потребности женщин во всем мире. Steeledezign — великолепный сайт визажистов, который послужит отличным источником вдохновения. На его домашней странице есть случайное отображение скомпилированных изображений его подлинности вместе с меню вне холста. Этот сайт впечатляет потенциальных клиентов галереей изображений работ художника. Галерея представлена с помощью плавного слайдера и в макете кладки. Хотя он предоставляет великолепную галерею изображений, он также демонстрирует драматические работы по макияжу в каменной кладке.
Предварительный просмотр
8. Макияж с молочком
Макияж может творить с женщинами то очарование и чудеса, что можно не сомневаться в том, почему косметическая промышленность стремительно растет. Milk Makeup — это веб-сайт, посвященный косметике, с исключительным дизайном, который выделяется в Интернете. Он отлично отображает продукты и акции в заголовке героя с помощью плавного ползунка. Описательный CTA и четкий заголовок также готовы произвести впечатление на потенциальных клиентов. В частности, этот веб-сайт демонстрирует товары-бестселлеры в привлекательной форме. Несмотря на то, что Milk Makeup готов обеспечить удобство покупок в Интернете, он не игнорировал суть страниц блога. Следовательно, пользователи веб-сайта могут легко посещать страницу блога с помощью миниатюр, представленных в квадратных полях. Он также реализует липкий заголовок для удобной навигации.
Описательный CTA и четкий заголовок также готовы произвести впечатление на потенциальных клиентов. В частности, этот веб-сайт демонстрирует товары-бестселлеры в привлекательной форме. Несмотря на то, что Milk Makeup готов обеспечить удобство покупок в Интернете, он не игнорировал суть страниц блога. Следовательно, пользователи веб-сайта могут легко посещать страницу блога с помощью миниатюр, представленных в квадратных полях. Он также реализует липкий заголовок для удобной навигации.
Preview
9. Eudora
Макияж обычно повышает уверенность женщин. Женщины подсели на этот усилитель красоты, поскольку он может добавить более яркий вид и хороший стиль. Следовательно, к этой отрасли присоединяется все больше брендов косметики, и у каждого бренда должен быть хороший веб-сайт, чтобы хорошо демонстрировать продукты. Eudora имеет потрясающий дизайн веб-сайта по макияжу, наполненный удивительными функциями. Его главный заголовок выглядит круто благодаря изображению во всю ширину, увлекательным призывам к действию и очаровательному заголовку. Предлагая изысканную и модную косметику, ее веб-сайт демонстрирует такие продукты в квадратных коробках. Используя фиолетовый в качестве основного цвета, этот веб-сайт подчеркивает согласованность дизайна. Другие функции включают аккордеон для отображения часто задаваемых вопросов и потрясающую страницу магазина. Он также поставляется с интеграцией видео, Facebook, Instagram и YouTube.
Предлагая изысканную и модную косметику, ее веб-сайт демонстрирует такие продукты в квадратных коробках. Используя фиолетовый в качестве основного цвета, этот веб-сайт подчеркивает согласованность дизайна. Другие функции включают аккордеон для отображения часто задаваемых вопросов и потрясающую страницу магазина. Он также поставляется с интеграцией видео, Facebook, Instagram и YouTube.
Предварительный просмотр
10. Bobbi Brown
Чтобы развивать свой бизнес, вам нужны эффективные маркетинговые стратегии, которые помогут вам достичь своих целей. К счастью, цифровой маркетинг делает продвижение бренда быстрым и легким. Bobbi Brown — великолепный пример, если вы ищете вдохновения для создания хорошего веб-сайта по макияжу. Его главный заголовок имеет поразительную компоновку с разделенным экраном — классное сочетание изображения и заголовка. Он также показывает специальные предложения или акции в заголовке с помощью ползунка. Этот сайт электронной коммерции позволяет клиентам легко покупать косметику онлайн. В частности, пользователь может делать покупки в трендовых, праздничных, эксклюзивных и т. д. Кроме того, он также представляет свой бренд посредством интеграции полноэкранного видео. Другие страницы веб-сайта связаны с помощью визуально привлекательных квадратных блоков.
В частности, пользователь может делать покупки в трендовых, праздничных, эксклюзивных и т. д. Кроме того, он также представляет свой бренд посредством интеграции полноэкранного видео. Другие страницы веб-сайта связаны с помощью визуально привлекательных квадратных блоков.
Preview
11. Stila
Способность макияжа скрывать морщины, тонкие линии или пигментные пятна стала необходимостью практически для всех женщин. Следовательно, бренды косметики должны подчеркивать свои маркетинговые стратегии, чтобы выделиться. У Stila великолепный дизайн веб-сайта, который готов вдохновить косметические бренды по всему миру. Веб-сайт демонстрирует полноразмерные изображения с помощью слайдера вместе с рекламой продукта. Для быстрого и легкого доступа в магазине Stila также выделяет продукты с помощью плавного ползунка, где покупатели могут быстро купить определенные продукты. Он также делает захватывающее отображение новых поступлений продуктов, которое показывает простую анимацию. В других разделах веб-сайта также представлены продукты для макияжа, которые позволяют покупателям легко их приобретать. Stila также интегрирует каналы Instagram, новостную рассылку и интеграцию с социальными сетями.
В других разделах веб-сайта также представлены продукты для макияжа, которые позволяют покупателям легко их приобретать. Stila также интегрирует каналы Instagram, новостную рассылку и интеграцию с социальными сетями.
Предварительный просмотр
12. Glossier
Если вы ищете способы улучшить дизайн своего веб-сайта по косметике, вы можете посетить эти веб-сайты по косметике, которые мы отобрали вручную. Glossier имеет чистый, минималистичный, но современный дизайн, который содержит необходимые элементы для веб-сайта о косметике. Он просто использует простой дизайн на главной странице, где у пользователей не будет головной боли при навигации по сайту. Glossier добавляет интеграцию видео в главный заголовок с призывом к действию и специальными промо. Этот веб-сайт электронной коммерции предлагает покупателям быстрые и выгодные покупки по всему миру. В частности, продукты отображаются на главной странице в виде сеток с классными эффектами наведения. Он также демонстрирует журналы, в которых есть Glossier. Другие примечательные функции включают мегаменю, аккордеон, ленту Instagram, липкое меню и многое другое.
Он также демонстрирует журналы, в которых есть Glossier. Другие примечательные функции включают мегаменю, аккордеон, ленту Instagram, липкое меню и многое другое.
Предварительный просмотр
13. NYX Professional Makeup
Профессиональным визажистам нужны настоящие средства для макияжа, чтобы раскрыть творческий потенциал и улучшить навыки. Чтобы бренды косметики распространяли информацию, необходим хороший веб-сайт! NYX Professional Makeup — красивый и элегантный веб-сайт. В главном заголовке представлены два разных промо с призывами к действию, изображениями и заголовками. Большинство косметических брендов рекламируют горячие или модные продукты рядом с заголовками. Наборы горячих товаров NYX отображаются с помощью слайдера, который покупатель может легко добавить в свою корзину.
С другой стороны, категории макияжа также выставлены в коробках стилей. Для презентации ленты Instagram используется один ряд изображений. Если клиент хочет найти определенные продукты для макияжа, это также возможно с NYX.
Предварительный просмотр
14. Elf Cosmetics
Косметическая промышленность быстро развивается. Бесспорно, в отрасли появляется множество косметических брендов, предлагающих органические и гипоаллергенные продукты. Elf — один из тех гламурных сайтов по макияжу, которые могут вдохновить другие бренды. В частности, на веб-сайте есть главный заголовок с разделенным экраном — классное сочетание изображения в формате gif и потрясающего заголовка. Кроме того, заголовок является одной из важнейших частей веб-сайта, поэтому Elf добавил бегущую строку, чтобы выделять промо-акции и специальные предложения.
Что еще? Он также предлагает функцию поиска для клиентов, чтобы легко найти товар, который они ищут. Хотя эти функции интересны, этот веб-сайт также позволяет делать покупки по категориям, таким как бестселлеры, товары для глаз, лица, средства по уходу за кожей, губы и даже кисти и инструменты со специальными скидками. Галерея различных работ также добавлена на главную страницу с использованием макета каменной кладки.
Preview
15. Makeup Forever
Одной из главных причин, по которой бренд должен присутствовать в Интернете, является простое и быстрое продвижение товаров и услуг в режиме 24/7. Makeup Forever — один из отличных сайтов о макияже с чистым и утонченным дизайном. На главной странице есть несколько важных веб-элементов, которые могут повысить узнаваемость бренда. Примечательно, что на веб-сайте есть простой главный заголовок с изображениями, выделенными с помощью слайдера, CTA и слогана. Конечно, заголовок также содержит мощные элементы, такие как специальные промо, логотип, меню, поиск и т. д.
Тем временем другой ползунок используется для демонстрации товаров-бестселлеров. Покупатель может легко просмотреть детали продукта и добавить его в корзину с такой презентацией. Он также содержит категории продуктов для лица, глаз, губ, бестселлеры и т. д.
Предварительный просмотр
16. Косметика Becca
Старение — часть жизни мужчин и женщин. Но для женщин макияж может творить чудеса, чтобы выглядеть моложе и красивее независимо от возраста. Многие производители косметики всегда находят способы удовлетворить потребности рынка. Becca Cosmetics — это чистый, минималистичный и замечательный веб-сайт по макияжу. Он использует достаточно белого пространства, что делает общий дизайн грандиозным. Добавлено несколько элементов, но они имеют достаточно важных функций, чтобы поразить посетителей. На этом веб-сайте используется слайдер для демонстрации изображений и квадратных полей для категорий продуктов. Он также отображает самые продаваемые продукты, чтобы клиенты могли легко выбрать популярные.
Но для женщин макияж может творить чудеса, чтобы выглядеть моложе и красивее независимо от возраста. Многие производители косметики всегда находят способы удовлетворить потребности рынка. Becca Cosmetics — это чистый, минималистичный и замечательный веб-сайт по макияжу. Он использует достаточно белого пространства, что делает общий дизайн грандиозным. Добавлено несколько элементов, но они имеют достаточно важных функций, чтобы поразить посетителей. На этом веб-сайте используется слайдер для демонстрации изображений и квадратных полей для категорий продуктов. Он также отображает самые продаваемые продукты, чтобы клиенты могли легко выбрать популярные.
Preview
17. Adore Beauty
Чистый и минималистичный макет часто выделяется независимо от продуктов или услуг веб-сайта. Adore Beauty — отличный веб-сайт по макияжу, который может мотивировать коллег-предпринимателей в этой сфере бизнеса. У него классное отображение контента в шапке героя через слайдер. Конечно, он всегда производит впечатление на потенциальных клиентов, поскольку включает в себя четкие призывы к действию и увлекательные заголовки. В частности, на веб-сайте представлены различные категории (праздничный магазин, бестселлеры, распродажа, новинки, рекламные акции и товары с самым высоким рейтингом), где клиенты могут легко визуализировать содержимое веб-сайта. Поскольку большинство женщин доверяют брендам, в Adore Beauty есть раздел, где представлены популярные бренды, и покупатели могут делать покупки прямо здесь и сейчас.
Конечно, он всегда производит впечатление на потенциальных клиентов, поскольку включает в себя четкие призывы к действию и увлекательные заголовки. В частности, на веб-сайте представлены различные категории (праздничный магазин, бестселлеры, распродажа, новинки, рекламные акции и товары с самым высоким рейтингом), где клиенты могут легко визуализировать содержимое веб-сайта. Поскольку большинство женщин доверяют брендам, в Adore Beauty есть раздел, где представлены популярные бренды, и покупатели могут делать покупки прямо здесь и сейчас.
Предварительный просмотр
18. Косметический капитал
Если вы планируете продавать косметику или косметические товары через Интернет, вам следует посетить эти великолепные веб-сайты, посвященные косметике. Cosmetic Capital имеет отличный и всеобъемлющий дизайн. Он использует красивый заголовок героя с добавленными к нему важными элементами. Для презентации продукта Cosmetic Capital гарантирует, что клиенты могут легко найти бренды, которые они предпочитают, поэтому для презентации бренда используется еще один слайдер. С другой стороны, клиенты также могут проверить ежедневные специальные предложения, недавно поступившие продукты и горячие продукты. С прямоугольными коробками гораздо проще найти такие категории и купить без хлопот. Он также включает информационный бюллетень, ленту в Instagram и страницу блога, где можно делиться советами по макияжу, советами, альтернативами и т. д.
С другой стороны, клиенты также могут проверить ежедневные специальные предложения, недавно поступившие продукты и горячие продукты. С прямоугольными коробками гораздо проще найти такие категории и купить без хлопот. Он также включает информационный бюллетень, ленту в Instagram и страницу блога, где можно делиться советами по макияжу, советами, альтернативами и т. д.
Предварительный просмотр
19. Мекка
Использование ярких цветов в главном заголовке делает этот веб-сайт о косметике восхитительным и инновационным инструментом для косметических брендов. Mecca поставляется с исключительным дизайном веб-сайта для демонстрации продуктов для макияжа. Он отображает контент через асимметричный макет, который сияет, когда изображения добавляются с классными эффектами наведения. Имея достаточно пустого пространства, Мекка выглядит чистой, а элементы хорошо организованы. Самые продаваемые продукты представлены и выделены с помощью гладкого слайдера. Это еще не все, раздел блога также выглядит визуально привлекательным, поскольку он реализует визуальную иерархию. Примечательные функции включают интеграцию с социальными сетями, информационный бюллетень, мегаменю, поиск и многое другое.
Это еще не все, раздел блога также выглядит визуально привлекательным, поскольку он реализует визуальную иерархию. Примечательные функции включают интеграцию с социальными сетями, информационный бюллетень, мегаменю, поиск и многое другое.
Предварительный просмотр
Дайте нам знать, если вам понравился пост.
Well-Designed Makeup Artist Websites to Check Out
Artsy Websites with Lovely Web Designs to Inspire You
December 11, 2022Sombre Funeral Websites With Interesting Web Design
January 4, 2023 If вы обдумывали некоторые идеи для выдающегося веб-сайта визажиста и хотите вдохновиться, тогда этот список веб-сайтов вдохновит вас на творчество . Вы обязательно найдете что-то, что привлечет вас в этой разнообразной коллекции из современных и привлекательных дизайнов .
Несмотря на то, что вы решили сотрудничать с замечательными веб-разработчиками, у которых, несомненно, есть интересные идеи об эстетике и типографике, вам нужно черпать вдохновение из других творческих пулов. Эти веб-сайты для визажистов и компаний могут похвастаться фантастическим сочетанием интерактивных и ярких макетов.
Просмотрите различные веб-сайты визажистов и обратите внимание на любые простые или привлекательные функции, которые вы хотели бы позаимствовать при создании своего уникального сайта.
Ева Гарсия
Ева — внештатный визажист, увлеченная своим делом, будь то фэнтезийный, редакционный или свадебный макияж. Она использует свой талант и мастерство, чтобы найти «истинную сущность» каждого клиента, а ее веб-сайт служит элегантным портфолио и визитной карточкой .
Be Cosmetics 2
Алеф Бьюти
9Ассортимент косметики 0002 Aleph — профессиональный, высокоэффективный и минималистичный — принципы дизайна можно найти и на их веб-сайте. Алеф создает качественную косметику, которая питает и украшает. И они продолжают быть прозрачными в отношении каждого ингредиента и метода упаковки.
Алеф создает качественную косметику, которая питает и украшает. И они продолжают быть прозрачными в отношении каждого ингредиента и метода упаковки.Би Джей Баттерман
Барбара Джо Баттерман — профессиональный визажист и консультант по образу жизни с многолетним опытом работы в индустрии красоты. На ее веб-сайте есть портфолио из десятков качественных фотографий от знаменитостей и телевизионных работ до редакционных и рекламных кампаний.
Be Makeup
Нина Буткович Бадден
Нина — талантливый парикмахер, более 18 лет проработавшая в этой отрасли. На веб-сайте размещена большая яркая фотография модели в стиле Нины, а в меню вы можете просмотреть остальную часть фантастического портфолио Нины. Макет каждого раздела отличается от другого, что делает сайт интересным и уникальным .
Be Cosmetics
Джефф Энджелл
Лучшие веб-сайты визажистов могут рассказать о том, чем занимается художник, и этот сайт — окно в единственное в своем роде мастерство Джеффа Энджелла. Исследуйте сайт с помощью указателя, вдохновленного прожектором, и узнайте больше об этом маэстро макияжа, который работает в кино, театре и высокой моде более 30 лет.
Исследуйте сайт с помощью указателя, вдохновленного прожектором, и узнайте больше об этом маэстро макияжа, который работает в кино, театре и высокой моде более 30 лет.
Be Fashion
Саймон Уриан, доктор медицины, косметический дерматолог из Лос-Анджелеса, который ухаживал за кожей голливудских знаменитостей. Он может похвастаться более чем 20-летним опытом и использует эти знания и опыт для разработки первоклассной линии по уходу за кожей. Веб-сайт удобен для пользователя, создавая фантастическую платформу для ассортимента продукции SHEN.
Be Beauty 4
Шаан — профессиональный визажист и парикмахер из Нью-Дели, Индия. Простое меню связывает вас с различными функциями портфолио, такими как галерея и видео , в котором используется аккуратный квадратный макет. Посетители могут просмотреть широкий спектр качественных изображений, которые подчеркивают талант Шаана.
Дана Левистон
Дана Левистон — внештатный визажист из Мельбурна, Австралия. Каждая страница, на которую вы нажимаете на ее сайте, содержит подробное описание каждой услуги, которую она предоставляет. Вы можете не только посмотреть фотографии окончательного образа клиента, но и заглянуть за кулисы.
Каждая страница, на которую вы нажимаете на ее сайте, содержит подробное описание каждой услуги, которую она предоставляет. Вы можете не только посмотреть фотографии окончательного образа клиента, но и заглянуть за кулисы.
Rikk Ági
Агнес Рикк — всемирно известный венгерский визажист и основатель школы макияжа Rikk Ági. Веб-сайт его портфолио служит для демонстрации разнообразия работы, на которую он способен. Как инструктор, он привык делиться тем, что знает, поэтому на веб-сайте есть подробная информация о том, что охватывает каждый курс.
Мишель Патрисио
Мишель Патрисио руководствуется своим особым видением, и ее работа является инновационной и модной. Она специализируется на свадебном макияже, что становится очевидным, если щелкнуть ее галерею, чтобы просмотреть красивые фотографии, на которых запечатлена элегантность ее свадебной прически.
Blank Canvas Beauty Collective
Мягкая цветовая палитра с розовыми оттенками отражает эстетику этой студии макияжа. Отзывы клиентов, или «любовные заметки», рекомендуют бизнес и демонстрируют опыт клиента.
Отзывы клиентов, или «любовные заметки», рекомендуют бизнес и демонстрируют опыт клиента.
R.E.M. Beauty
Ариана Гранде — это сила, стоящая за R.E.M. Beauty — линейкой доступных продуктов для глаз, губ и лица. Посетители могут легко прокручивать сайт, чтобы ознакомиться с последними предлагаемыми продуктами и их ценами.
Кэт Сандерс Смит
Вот простой веб-сайт, который позволяет потенциальным клиентам узнать больше о квалифицированном парикмахере и визажисте Кэт Сандерс Смит. Кэт живет в Великобритании и специализируется на «мягком, естественном макияже и прическах».
Ivana Kostova Beauty
Сайты, посвященные макияжу, подобные этому, используют одну страницу для демонстрации всего, что может предложить художник. Ивана Костова — лондонский мастер по прическам и макияжу, которая использует свои таланты в основном для свадеб. Клиенты могут найти все на одной странице, от прайс-пакетов и обзоров до яркого портфолио и подробностей о ее методах работы.
Jill Stonier
Некоторые веб-сайты визажистов открываются с фотографией визажиста, что помогает потенциальным клиентам установить связь между человеком, стоящим за брендом. Джилл — визажист, гуру по уходу за кожей и косметолог. На ее веб-сайте представлено портфолио ее работ, а также информация о ее услугах по макияжу.
Gehnaa Advani
Gehnaa Advani — мультиплатформенный влиятельный человек в социальных сетях, увлеченный жизнью, косметикой, модой и путешествиями. Подпишитесь на нее, чтобы получать актуальные советы по красоте.
Bare Beauty Bar & Spa
Монохромные элементы дизайна сочетаются с классной типографикой, чтобы оживить этот веб-сайт, посвященный индустрии макияжа. Навигация по сайту проста, и посетители могут найти фотографии до и после различных услуг.
Lash Star Beauty
Lash Star может похвастаться элегантным, современным веб-сайтом , который соединяет вас с интернет-магазином и информативным блогом . Посетители сайта также могут узнать больше об их инновационных продуктах и о том, почему они являются авторитетом в отрасли.
Посетители сайта также могут узнать больше об их инновационных продуктах и о том, почему они являются авторитетом в отрасли.
Наоми Накамура
Модный веб-сайт с портфолио, демонстрирующий талант лондонского внештатного визажиста.
Красота Ребекки Роуз
Совершите виртуальную экскурсию по роскошному салону красоты Ребекки Роуз и загляните в интернет-магазин, чтобы выбрать косметику и косметические товары известных марок.
Анджум Бхардваи
Портфолио макияжа Анджум Бхардваи включает высококачественные фотографии , которые подчеркивают талант и опыт Анджум в свадебном, редакционном и модном макияже.
Сильвия Шпицбарт
В качестве шапки видео используется простое в использовании выпадающее меню. Когда вы прокручиваете страницу, рядом с информативным текстом появляются качественные фотографии, которые помогут вам узнать больше о Sylvia’s Art of Style Studio.
The Glitter Collective
Творческий макияж и раскраска тела — это страсть The Glitter Collective. Красочные, смелые фотографии размещены на первой странице, чтобы привлечь ваше внимание.
Красочные, смелые фотографии размещены на первой странице, чтобы привлечь ваше внимание.
Натали Гудман Артистизм
Натали работает внештатным визажистом из Нью-Йорка и занимается теле- и киноиндустрией. Профессиональная фотография демонстрирует ее обширное портфолио с участием актеров и моделей.
Салон красоты Annas
Выберите из широкого спектра услуг, которые выходят за рамки макияжа. Например, в категории «Уходы» вы можете найти описание предлагаемых услуг, а также практические советы по макияжу.
Sara Pascolini
Посетители веб-сайта Sara Pascolini могут узнать больше о предлагаемых курсах и поработать с плавным, привлекательным слайдером.
Jaimee Rosko
Jaimee Rosko обладает множеством талантов — от создания магии макияжа на телевидении, в фильмах и рекламных роликах до использования своих навыков фотографа на свадьбах, специальных мероприятиях, еде, а также семьях и их домашних животных.
Emiko D Прически и макияж
Emiko специализируется на элегантной и естественной эстетике свадеб с акцентом на японский, корейский и другие азиатские стили макияжа. На ее двухязычном веб-сайте английский и японский языки соседствуют друг с другом.
На ее двухязычном веб-сайте английский и японский языки соседствуют друг с другом.
Мария Чарльз
Салон Марии Чарльз может похвастаться одним из самых профессиональных веб-сайтов визажистов с первоклассными изображениями, шрифтами и элементами пользовательского интерфейса .
Академия Майкла Винсента
Академия Майкла Винсента — школа макияжа номер один в мире, и ее веб-сайт также первоклассный. Прокрутите, чтобы увидеть, с какими ведущими брендами сотрудничает академия, и нажмите на видео, продвигающее бренд.
Shawna Ferguson
Вот еще один отличный пример веб-сайтов визажистов, которые служат ярким портфолио. Домашняя страница Shawna Ferguson открывается интересной монохромной палитрой и шрифтом, который привлекает вас. Нажмите на различные категории меню, чтобы просмотреть обширную галерею привлекательных и профессиональных фотографий, демонстрирующих работу этого стилиста, арт-директора и художника по костюмам. .
.
Mina Dair
Веб-сайт Mina Dair подчеркивает утонченную и непринужденную привлекательность, которую создает эта международная знаменитость и свадебный визажист, — безупречное нанесение стойкого макияжа.
Антония Бежиде
Антония — визажист-самоучка и преподаватель красоты из Оттавы. Она также оказывается талантливым фотографом. Стильная черно-белая домашняя страница отражает эстетику Антонии, и посетителя могут нажать на ленту Instagram, чтобы просмотреть ее портфолио или сделать покупки в ее интернет-магазине.
Craft Skin Co
Использование мягких тонов на этом веб-сайте подчеркивает бренд и создает привлекательную палитру, привлекающую посетителей. Цветовая тема присутствует на всем сайте и подчеркивает прохладу и спокойствие, которые Craft Skin Co стремится продвигать. Хороший выбор цвета — эффективная идея дизайна для веб-сайтов визажистов.
Салон
Макет веб-сайта Салона действительно учитывал структуру . Посетители, желающие сделать заказ или найти контактную информацию, могут легко это сделать. А страницы социальных сетей находятся всего в одном клике вверху страницы, что делает этот веб-сайт очень практичным для потенциальных клиентов.
Посетители, желающие сделать заказ или найти контактную информацию, могут легко это сделать. А страницы социальных сетей находятся всего в одном клике вверху страницы, что делает этот веб-сайт очень практичным для потенциальных клиентов.
Отзывы клиентов в нижней части вашего веб-сайта по косметике — это фантастическая функция, поскольку она повышает доверие к вашему бренду и услугам.
Кристина Гасперас
Веб-сайты косметики, на которых легко ориентироваться, являются лучшими. На веб-сайте Кристины Гасперас есть выпадающее меню со всем, что вам нужно и нужно знать — от подробной биографии и описания услуг до информативного блога и профессиональной галереи изображений.
Дана Матта
Вот еще один фантастический пример эстетически приятного веб-сайта-портфолио. Дана Матта — суперталантливый стилист, прошедший обучение у Пола Митчелла, которого вдохновляет все, с чем она сталкивается. Ей нравится быть в курсе новинок индустрии красоты, и вы можете видеть это в ее работах, представленных на ее сайте.
LAB Salon and Brow Studio
Веб-сайт LAB Salon and Brow Studio дает клиентам возможность узнать больше об обширном перечне доступных услуг по бровям, прическам, ресницам и макияжу, включая их стоимость. Категория «Свадьбы» дает вам возможность записаться на прием в салоне или на месте проведения свадьбы.
Обновленный блог дает вам возможность связаться с вашей клиентской базой и продемонстрировать свои знания и опыт в мире причесок и макияжа.
SE Beauty Studio
Веб-сайт SE Beauty Studio позволяет посетителям нажать на изображение с заголовком категории, чтобы узнать больше об их услугах по бровям и ресницам, нанесении перманентного макияжа, макияже и прическах для фотосессий, а также свои косметические процедуры.
Аманда Робертс
Аманда Робертс привлекает внимание к своему мастерству и таланту, демонстрируя свой сертификат на своем веб-сайте. Мягкие пастельные тона подчеркивают женственную эстетику, а галерея слайдеров в верхней части страницы привлекает внимание к ее работам.
