Как оформлять кнопки на сайте
Эти малыши приводят вам лидов, продают ваши товары и услуги и буквально касаются пользователя
Кнопки — потрясающее изобретение: тыкнул пальцем и вот на телефоне зажегся экран, автомобиль заработал, ракета улетела на ту сторону планеты… а пользователю даже не нужно понимать механизмы или алгоритмы всея волшебства. В digital кнопки стали средством управления цифровым пространством — легко, ненавязчиво и привычно 🙂
Эволюция кнопок. Источник
Несмотря на то, что современная бытовая техника и другие устройства переходят на сенсорное управление, в ближайшее время физические кнопки никуда не исчезнут. Они уже сформировали у нас поведенческие привычки и посему нам интуитивно понятно и просто использовать виртуальные кнопки.
Кнопки vs Cсылки
Часто мы наблюдаем грустную картину — вместо кнопок используют ссылки, и наоборот. Различие между кнопками и ссылками имеет значение:
- Ссылки используются, когда вы переходите в другое место, например: страница «просмотреть все», «мой профиль» и пр.

- Кнопки сообщают о действии, которое может выполнить пользователь: «отправить», «объединить», «создать новый», «загрузить» и пр.
Источник
Состояние кнопки сообщает пользователю о её статусе
Каждое состояние кнопки должно четко определять ее возможности. Одно состояние должно отличаться от другого, а также от окружающих ее элементов, но в то же время не должно радикально менять саму кнопку или создавать визуальный шум.
Источник
Какими бывают состояния и о чем они сообщают:
Нормальное
Фокус — пользователь выделил элемент.
Ховер — пользователь поместил курсор на интерактивный элемент.
Активное (или нажатое) — пользователь нажал на кнопку.
В процессе/загрузка — на выполнение действия требуется время, и это действие в процессе выполнения.

Отключено/Неактивно — элемент в настоящее время не интерактивен, но может быть включен при выполнении определенных действий.
Стили кнопок
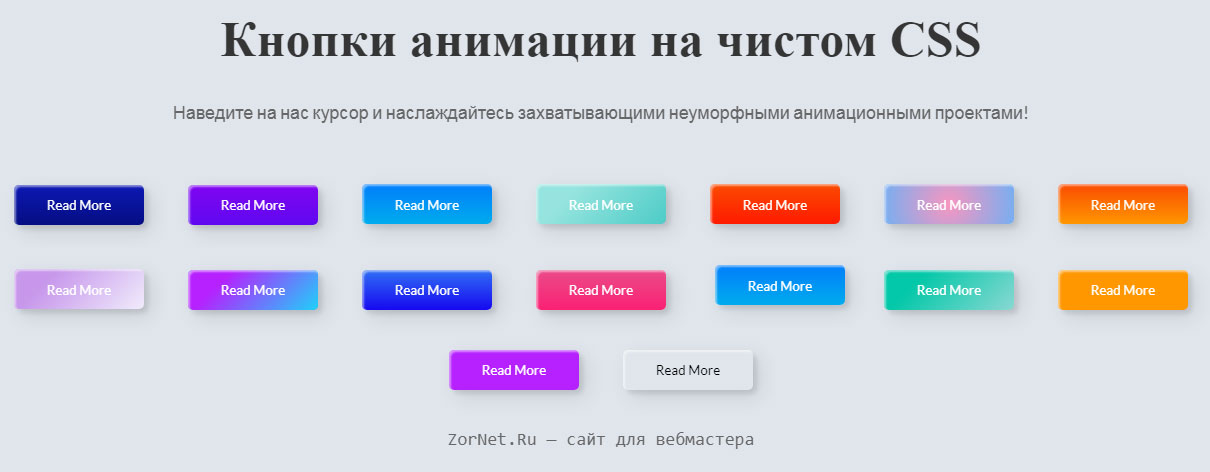
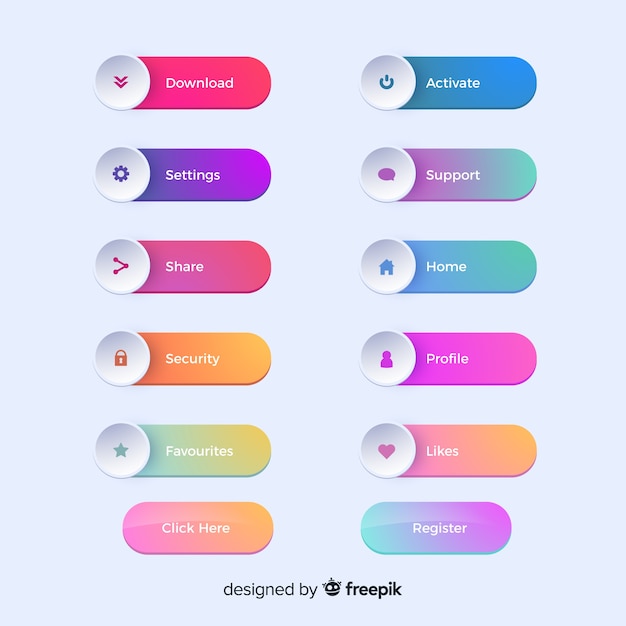
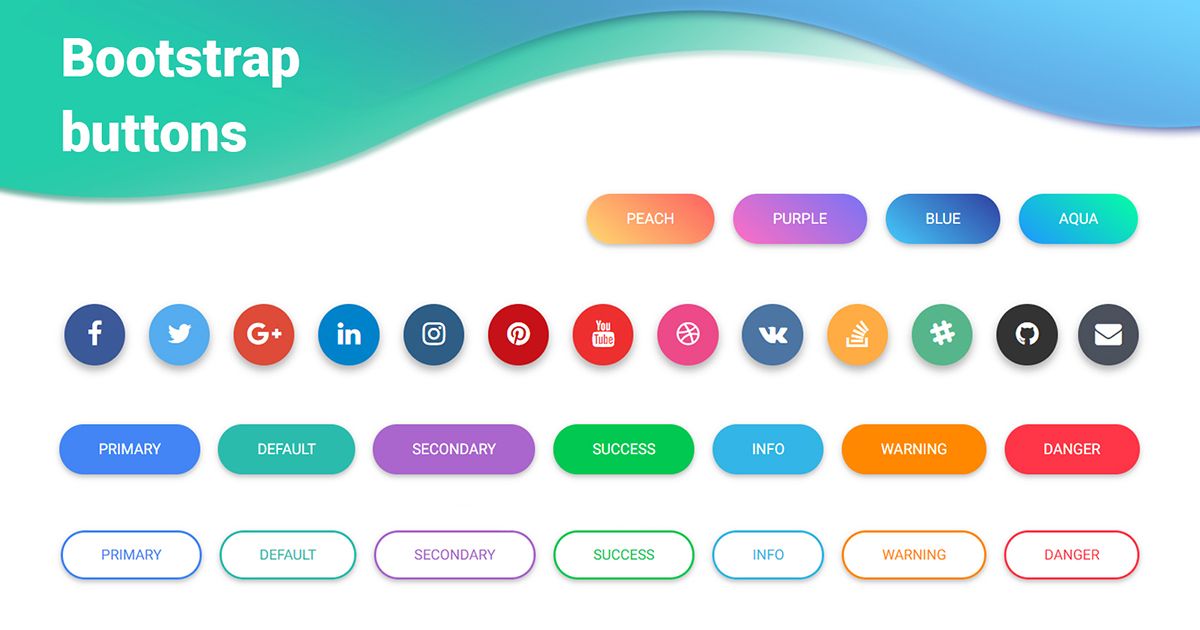
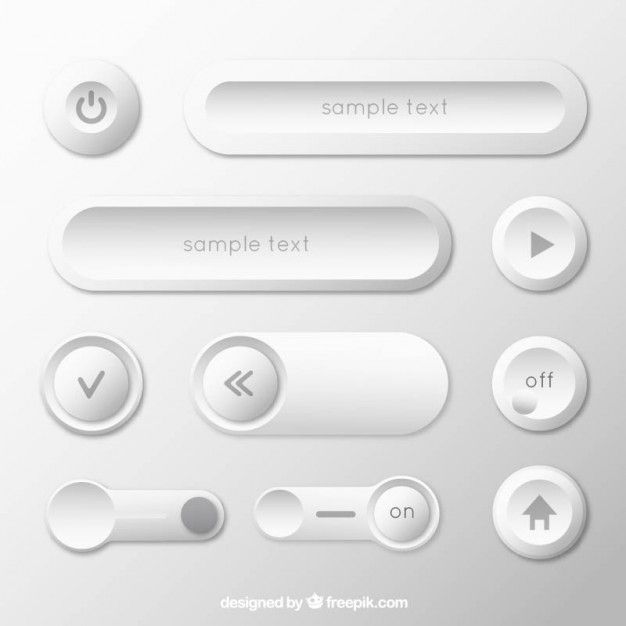
Чаще всего используются прямоугольные кнопки со скругленными углами, которые легко узнать и которые хорошо смотрятся рядом с полем ввода. Выбор правильного стиля для кнопки будет зависеть от цели, платформы и их рекомендаций (речь о гидах iOS и Android). Вот некоторые из самых популярных стилей:
Источник
Стили говорят о важности действия
Стили используются, чтобы отличить более важные действия от менее важных. Создайте иерархию действий, которая поможет пользователю ориентироваться в вариантах выбора. Это может быть одна заметная кнопка (этот стиль часто называют «первичным») и несколько средних «вторичных» и «третичных» действий с более низким акцентом.
Источник
Не все кнопки должны быть в первичном стиле
Как правило, дизайнер берет наиболее часто выбираемую пользователями кнопку, задает ей первичный стиль и задает ей состояние фокуса. Это помогает пользователям быстрее выполнять свои задачи и указывает на правильный выбор.
Это помогает пользователям быстрее выполнять свои задачи и указывает на правильный выбор.
Исключение составляют случаи, когда все варианты выбора равны или действие несет за собой серьезные последствия, чтобы бездумно согласится на него, причем отменить его нельзя. Делая обе кнопки в одинаковых стилях, вы заставляете пользователя вчитываться в надписи, а не нажимать по привычке на самую большую или яркую из них.
Источник
Не заставляйте пользователя думать
«Капитан очевидность» на посту: интерфейс должен быть понятным для пользователей, а не становиться квестом и лабиринтом. За годы использования различных устройств и других продуктов у нас сформировалось определенное представление о том, как кнопки должны выглядеть и функционировать. Если перекреативить и сильно отклониться от того, что считается «стандартным», это приведет к путанице и, как следствие, к ошибкам пользователей.
Источник
Избегайте использования одного цвета для интерактивных и неинтерактивных элементов.
Последовательность всему голова
Это один из самых действенных принципов UI — когда все работает одинаково, пользователям не нужно переживать о том, что произойдет после нажатия.
Последовательность поможет минимизировать количество ошибок, или вовсе их избежать. Предсказуемость в последовательности действий даст пользователям ощущение контроля над ситуацией и уверенность, что они достигнут своих целей с помощью вашего продукта. Когда вы создаете кнопки в первичном, вторичном и третичном стиле, постарайтесь объединить их некоторым общим элементом: цвет, форма и пр. Старайтесь быть не только последовательными внутри концепта дизайна (или — огого — дизайн-системы), но и осознавать, где и для чего будут использоваться эти кнопки.
Источник
Сделайте кнопки нормального размера
Народная мудрость гласит: «Нормально делай — нормально будет».
В большинстве случаев рекомендуется делать области касания не менее 48×48 dp (dp или dip (density-independent pixels) — это абстрактная единица измерения, которая помогает сделать так, чтобы приложение или сайт выглядели одинаково на разных экранах и разрешениях. Проще говоря — соотношение пальца и пиксельной кнопки). Физически — это около 9 мм, независимо от размера экрана. Рекомендуемый целевой размер элементов для сенсорного экрана — не менее 7−10 мм.
Источник
Если кнопка — это иконка, то убедитесь, что область касания выходит за визуальные границы элемента. То есть не нужно в аккурат целиться в пиксели внутри иконки, а достаточно ткнуть в место, где эта иконка находится. Это относится не только к мобильным устройствам или планшетам, где основной инструмент — палец, но и к устройствам, где мы пользуемся мышью или стилусом.
Доступность дизайна кнопок
Размер целевой области — один из факторов, влияющих на доступность (ещё размер шрифта, цвет и контраст).
Источник
Существует множество инструментов, которые помогут вам легко проверить, насколько эффективно работают элементы дизайна. Вот несколько из них:
- проверка на контраст
- проверка на цвет
- проверка на контраст двух цветов
- проверка на несколько факторов
- проверка доступности цветов при некоторых зрительных заболеваниях
Дизайнер должен тесно сотрудничать с командой разработчиков, чтобы кнопки хорошо работали с программами чтения с экрана. Кнопка должна использоваться для интерактивных элементов, которые реагируют на ответ пользователя. При добавлении role = «button» элемент будет отображаться в программе чтения с экрана как кнопка.
Жесты становятся все популярнее
Жесты позволяют пользователям взаимодействовать с приложением с помощью касания. Использование прикосновений в качестве альтернативного способа выполнения задачи может сэкономить время и дать тактильный контроль. Хотя некоторые жесты, такие как смахивание для запуска действий, двойное касание, чтобы поставить отметку «Нравится» или долгое нажатие, используются все шире с каждым днем, они все еще не очень очевидны для обычного пользователя. Их стоит использовать как альтернативный способ выполнения действия для более продвинутых пользователей.
Использование прикосновений в качестве альтернативного способа выполнения задачи может сэкономить время и дать тактильный контроль. Хотя некоторые жесты, такие как смахивание для запуска действий, двойное касание, чтобы поставить отметку «Нравится» или долгое нажатие, используются все шире с каждым днем, они все еще не очень очевидны для обычного пользователя. Их стоит использовать как альтернативный способ выполнения действия для более продвинутых пользователей.
Источник
Надпись на кнопке должна побуждать к действию
То, что написано на кнопках, не менее важно, чем-то, как они выглядят. Это снова вопрос разочарований и ошибок пользователя.
Хорошая надпись на кнопке побуждает пользователей к действию. Лучше всего использовать глаголы и обозначать кнопку тем, что она на самом деле делает. Как будто кнопка спрашивает пользователя: «Хотите [добавить в корзину]?» или «Хотите [подтвердить заказ]?».
Избегайте плоских «Да» и «Нет» или слишком общих названий, например, «Отправить» (что отправить? куда отправить? для чего отправить?).
Источник
Что ставить в начале: ОК/Отмена или Отмена/ОК?
Ну, камон. Оба варианта — это всего лишь выбор, а дизайнеры могут часами спорить о своих предпочтениях.
- Расположить первой кнопку с «ОК» значит поддержать естественный порядок чтения. Например, Windows сначала ставит «ОК».
- Расположить кнопку «ОК» второй значить улучшить динамику. Это помогает пользователям оценить все варианты, прежде чем предпринимать действия, и помочь избежать ошибок и поспешных решений. Например, Apple ставит кнопку «ОК» второй.
Источник
Любой из вариантов имеет веские аргументы в свою пользу, и ни один из них не приведет к катастрофе.
Не деактивируйте кнопки
Каждый был в такой ситуации, когда застрял на экране на несколько секунд или минут, пытаясь понять, что не так и почему ничего нельзя сделать из-за заблокированной неактивной кнопкой и что нужно сделать, чтобы все заработало.
Вместо того, чтобы деактивировать кнопки (например, вы ждете, пока пользователь заполнил поля), напишите, что нужно сделать, чтобы продвинуться дальше. Если кнопка имеет неактивный статус, а подсказок никаких нет, это может ввести пользователя в ступор. Ведь тут логика проста: что вижу, то и думаю. А вижу я, что раз кнопка неактивна, то и вся форма неактивна.
При активной кнопке и подсказках все станет понятнее: я должен ввести то, что от меня хотят, а затем нажать кнопку.
Источник
Очевидно, но факт
Кнопки — наше все. Пользователь не понял или ошибся, и вы потеряли клиента. Пользователю надоело догадываться или промахиваться по кнопкам, и вы потеряли продажу. UX/UI — это не только о понятных и красивых концепциях дизайна, но и о таких мелких деталях, которые это «понятное и красивое» формируют.
Материал подготовлен на основе статьи Button Design — UI component series.
Виджет Кнопка — добавьте кнопки на свой сайт! (2023 год)
Добавьте привлекательные кнопки на свой сайт с помощью
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Elfsight?
Подтолкните свою аудиторию к действию
Увеличьте количество продаж на вашем сайте
Ваша кнопка может быть идеальным инструментом продаж и и легко расширит вашу клиентскую базу.
Подтолкните аудиторию к целевому действию
Совершить покупку, подписаться на рассылку новостей, задать вопрос и многое другое теперь можно сделать с помощью всего одной кнопки.
Увеличьте количество подписчиков
Привлекательная, заметная кнопка на вашем сайте легко привлечет новых пользователей в ваши аккаунты в соцсетях.
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Elfsight Кнопка бесплатно.
Создать виджет
В чем уникальность Elfsight Кнопка?
ДЕЙСТВИЯ
Все и даже больше для создания вашей кнопки
С новым виджетом Button достичь своих целей стало просто как никогда. И для этого мы разработали различные варианты действий, которые могут быть выполнены после того, как пользователь нажмет вашу кнопку. Так, вы можете перенаправить пользователей на другой сайт или страницу. Если вам нужна кнопка “Позвонить”, добавьте к ней номер телефона или имя пользователя Skype, и вызов начнется сразу после нажатия кнопки. Также есть возможность отправить пользователей на ваши аккаунты в Facebook, Instagram, Pinterest, TikTok или Twitter. При нажатии на кнопку также может открыться чат в WhatsApp, Telegram или Skype. Кроме того, вы можете получать сообщения на email, добавив свой адрес к кнопке.
И для этого мы разработали различные варианты действий, которые могут быть выполнены после того, как пользователь нажмет вашу кнопку. Так, вы можете перенаправить пользователей на другой сайт или страницу. Если вам нужна кнопка “Позвонить”, добавьте к ней номер телефона или имя пользователя Skype, и вызов начнется сразу после нажатия кнопки. Также есть возможность отправить пользователей на ваши аккаунты в Facebook, Instagram, Pinterest, TikTok или Twitter. При нажатии на кнопку также может открыться чат в WhatsApp, Telegram или Skype. Кроме того, вы можете получать сообщения на email, добавив свой адрес к кнопке.
ЭЛЕМЕНТЫ КНОПКИ
Направляйте посетителей к действию
Текст — важная часть вашей кнопки, и мы предоставили вам возможность сделать его по-настоящему заметным. Вы можете добавить какой угодно текст, который при необходимости может занять две строки сразу. Текст может также окружать кнопку — строки можно добавить сверху и снизу. Эти тексты также можно подстроить под себя — вы можете изменить цвета, шрифты и размер.
Эти тексты также можно подстроить под себя — вы можете изменить цвета, шрифты и размер.
РАСКЛАДКА
Кнопка, которую нельзя пропустить
У вас есть возможность сделать так, чтобы посетители вашего сайта точно не пропустили вашу кнопку. И для этого вам на выбор предлагается два варианта ее размещения: ваша кнопка может быть встроенная и плавающая. Выбрав вариант «Плавающая», вы создадите кнопку, которая будет следовать пользователями, пока они прокручивают страницу сайта. Опция «Встроенная» поможет вам бесшовно встроить виджет в зону контента.
СТИЛИ
Выберите готовую цветовую схему или создайте собственное решение
Мы предлагаем инструмент для непрофессионалов — Генератор цветовых тем, который сам создаст дизайн для вашего виджета. Просто выберите основной цвет, а инструмент автоматически подстроит под него все остальные элементы. А если вам нужно более персонализированное решение, вы можете изменить все составляющие виджета по отдельности: цвет текста, размер, шрифт, радиус угла, добавить или убрать тень и многое другое! Просматривайте все изменения в конфигураторе сразу же, не тратя время на поиски разработчика.
Примеры использования
Посмотрите некоторые реальные варианты использования, чтобы получить представление о возможностях Кнопки.
Посмотреть в действии
Активное демо
Вы можете проверить все возможности, которые предоставляет Кнопка в активном демо прямо сейчас. Бесплатно.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Отныне вам не нужно будет волноваться о производительности вашего веб-сайта. Наши виджеты укомплектованы широким набором опций, которые вы свободны использовать как угодно способом. И если вы повстречаетесь с какими угодно затруднениями, наша служба поддержки всегда здесь!
Легко управляемый онлайн-редактор
При помощи нашего удобного редактора вы сможете добавить любой виджет на ваш веб-сайт без труда! Больше нет нужды искать разработчика или учиться писать код.
Опытная команда Elfsight
Ваш безболезненный опыт обеспечен нашими квалифицированными специалистами. Мы будем поддерживать непрерывный контакт, чтобы помочь вам внедрить виджеты на ваш сайт.
Мы будем поддерживать непрерывный контакт, чтобы помочь вам внедрить виджеты на ваш сайт.
Впечатляющий сервис приложений Elfsight
Вы будете всегда получать последнюю стабильную версию. Облачные решения гарантируют моментальное исправление ошибок и моментальную скорость загрузки.
Что говорят наши клиенты ❤️
I really like this app. I will go on using it and I will have it also on my new websites. Installation is a breeze and the support team will do everything and even more to help you.
Cool Button App – Simple to design and stuffed full of very useful design and admin features. The customer service team is great and when I have questions or issues they are always here.
Excellent app. I’ve got it just the way I want it on my site. Customer service team was competent and quick.
Brilliant customer service! We needed some personalization and they fully helped us with it. And it looks nice on our site! Highly recommended!
Amazing work guys! Uncomplicated features, clean design and no issue with loading speed or SEO.![]() Thanks for that.
Thanks for that.
I am a web designer and this great Button widget is a part of most of my website projects. I am amazed by the help, added features and various design customization.
Часто задаваемые вопросы
Что такое виджет «Кнопка»?
Это простой инструмент, позволяющий создавать привлекательные кнопки для различных целей на вашем сайте.
Как получить установочный код виджета?
Вы можете получить код сразу после создания приложения в демо на странице виджета, или прямо в админке Elfsight после регистрации.
Как я могу встроить Button на любой сайт?
Чтобы добавить плагин, см. шаги из краткого руководства ниже:
- Воспользуйтесь нашим конфигуратором и начните формировать свой собственный плагин.
- Настройте функции приложения и сохраните важные улучшения.
- Скопируйте код, показанный во всплывающем окне.
- Вставьте код виджета на свою страницу и нажмите кнопку «Сохранить».

- Готово! Вы успешно встроили плагин Elfsight на свою страницу.
Возникли препятствия при установке? Свяжитесь с нашей службой поддержки, мы будем рады помочь.
Сочетается ли ваш виджет с моим конструктором сайтов или CMS?
Да. Приложения Elfsight совместимы с 99% популярных конструкторов сайтов. Проверьте список ниже: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, Jumpseller, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites
Я могу изменить цвета виджета?
Если вы хотите внести изменения в инструмент или добавить дополнительные источники, вы можете сделать это прямо в панели администратора. Примените все изменения, нажмите кнопку «Сохранить», и они будут автоматически запущены на вашем сайте. Если что-то пошло не так, обратитесь в нашу службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Общайтесь с посетителями сайта нон-стоп
Создавайте всплывающие окна для сайта и повышайте продажи
основных типов кнопок в пользовательском интерфейсе | by tubik
Кнопки являются одними из самых популярных интерактивных элементов пользовательского интерфейса. Более того, они жизненно важны для создания надежных взаимодействий и положительного пользовательского опыта. Сегодня, продолжая серию постов глоссария UI/UX, мы собрали здесь определения и примеры широко используемых типов кнопок, которые мы ежедневно видим на веб-сайтах и в мобильных приложениях.
Кнопка — это интерактивный элемент, который позволяет получить ожидаемую интерактивную обратную связь от системы после выполнения определенной команды. По сути, кнопка — это элемент управления, который позволяет пользователю напрямую общаться с цифровым продуктом и отправлять необходимые команды для достижения определенной цели. Например, это может быть задача отправить электронное письмо, купить продукт, загрузить какие-то данные или часть контента, включить плеер и множество других возможных действий. Одна из причин, почему кнопки так популярны и удобны для пользователя, заключается в том, что они эффективно имитируют взаимодействие с объектами в физическом мире.
Например, это может быть задача отправить электронное письмо, купить продукт, загрузить какие-то данные или часть контента, включить плеер и множество других возможных действий. Одна из причин, почему кнопки так популярны и удобны для пользователя, заключается в том, что они эффективно имитируют взаимодействие с объектами в физическом мире.
Кнопки современного пользовательского интерфейса действительно разнообразны и могут служить множеству целей. Типичные и часто используемые кнопки, которые представляют собой интерактивную зону, обычно четко выделенную для видимости и имеющую определенную геометрическую форму и часто поддерживаемую текстом, поясняющим, какое действие будет выполняться с помощью этой кнопки. Дизайнерам приходится тратить немало времени и сил на создание эффектных и заметных кнопок, естественно вписывающихся в общую стилистическую концепцию, но достаточно контрастных, чтобы выделяться в макете.
Давайте посмотрим, какие типы кнопок широко используются в мобильных и веб-интерфейсах.![]()
Кнопка призыва к действию (CTA) — это интерактивный элемент пользовательского интерфейса, цель которого — побудить пользователя совершить определенное действие. Это действие представляет собой конверсию для конкретной страницы или экрана (например, покупка, контакт, подписка и т. д.), другими словами, оно превращает пассивного пользователя в активного. Таким образом, технически это может быть любой тип кнопки, который поддерживается текстом призыва к действию. Что отличает ее от всех других кнопок на странице или экране, так это ее привлекательный характер: она должна привлекать внимание и побуждать пользователей к выполнению необходимых действий.
Вот домашняя страница сайта электронной коммерции, продающего книги для детей. На показанном слайде в качестве цели страницы указано одно основное действие: заставить пользователя подписаться на общий доступ к списку рассылки. Итак, кнопка разработана как один из самых заметных элементов макета, чтобы пользователь мог сразу увидеть, как выполнить действие, как только он или она захочет это сделать.
Здесь терминология понятна: это кнопка, представленная фрагментом текста. Это означает, что копия не интегрирована ни в какую фигуру, заполненную вкладку или что-то в этом роде. Так что это не похоже на кнопку в нашем стандартном понимании этого явления в физическом мире. Копия является его единственным визуальным презентатором. Тем не менее, это живой элемент управления, который позволяет пользователям взаимодействовать с интерфейсом. Вы также можете видеть, что эти кнопки помечены цветом или подчеркнуты. Кроме того, используемые в шапке веб-сайта текстовые кнопки связывают пользователя с основными разделами контента веб-сайта — и в этом случае они никак не отмечены, поскольку все (или большинство) элементы в зоне шапки по умолчанию интерактивны. Текстовые кнопки обычно используются для создания дополнительных интерактивных зон, не отвлекая от основных элементов управления или элементов CTA.
Элегантный дизайн веб-сайта модного магазина. Как видите, интерактивная часть макета основана на текстовых кнопках. Только основной элемент CTA представлен в виде легко декодируемой кнопки. Все остальные имеют только копирование как в заголовке, так и во вкладках для предложений. Такой подход поддерживает общий легкий и минималистичный стиль веб-страницы.
Только основной элемент CTA представлен в виде легко декодируемой кнопки. Все остальные имеют только копирование как в заголовке, так и во вкладках для предложений. Такой подход поддерживает общий легкий и минималистичный стиль веб-страницы.
Кнопка раскрывающегося списка, при нажатии на которую отображается раскрывающийся список взаимоисключающих элементов. Вы часто можете встретить этот тип в кнопке настроек. Когда пользователь выбирает один из вариантов в списке, он обычно помечается как активный, например, цветом.
Процесс взаимодействия с приложением HealthCare показывает кнопки, открывающие списки сведений, которые врач может добавить к конкретному счету: при нажатии кнопки открывается раскрывающийся список параметров. Как только вы выберете один из них, большая кнопка исчезнет, оставив выбранный вариант, и маленькую кнопку с плюсом на случай, если вы захотите еще раз просмотреть список.
Это кнопка, скрывающая меню. Когда вы нажимаете или касаетесь его, меню расширяется. Этот вид меню (и кнопка тоже) получил такое название из-за своей формы, состоящей из трех горизонтальных линий, которые выглядят как типичный гамбургер хлеб-мясо-хлеб. Сегодня это широко используемый интерактивный элемент веб- и мобильных макетов; тем не менее, споры о его плюсах и минусах все еще горячие.
Этот вид меню (и кнопка тоже) получил такое название из-за своей формы, состоящей из трех горизонтальных линий, которые выглядят как типичный гамбургер хлеб-мясо-хлеб. Сегодня это широко используемый интерактивный элемент веб- и мобильных макетов; тем не менее, споры о его плюсах и минусах все еще горячие.
Активные интернет-пользователи, регулярно посещающие различные веб-сайты, по умолчанию знают, что эта кнопка скрывает различные категории содержимого веб-сайтов, поэтому этот трюк не нуждается в дополнительных пояснениях и подсказках. Что хорошо, гамбургер-меню освобождает пространство, делая интерфейс более минималистичным и воздушным; с точки зрения функциональности это экономит много места для других важных элементов макета. Дополнительными преимуществами можно назвать отзывчивый и адаптивный дизайн, скрывающий элементы навигации и делающий интерфейс гармоничным на разных устройствах.
Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не посещают веб-сайты регулярно, и могут быть введены в заблуждение знаком с высоким уровнем абстракции. Это может негативно повлиять на навигацию и стать причиной плохого пользовательского опыта. Итак, решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Это может негативно повлиять на навигацию и стать причиной плохого пользовательского опыта. Итак, решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Хотя гамбургер-меню по-прежнему вызывает споры в современном веб-дизайне и дизайне приложений, они часто используются.
Вот пример веб-сайта, использующего функциональность гамбургер-меню. Это позволяет скрыть расширенное меню опций, чтобы сосредоточить внимание пользователя на впечатляющих визуальных эффектах и основной информации.
При нажатии или касании кнопки «плюс» пользователь может добавить новый контент в систему. В зависимости от типа приложения это может быть новая запись, контакт, местоположение, заметка, элемент в списке — все, что является базовым действием для цифрового продукта. Иногда, нажав на эту кнопку, пользователи сразу переходят в модальное окно создания контента, в других случаях есть еще и средний этап, когда им даются дополнительные возможности на выбор и делают добавление контента более целенаправленным.
Эта кнопка открывает различные параметры после нажатия или касания. Это еще один способ настроить правильный поток взаимодействий, не перегружая экран, что особенно важно для мобильных интерфейсов с ограниченным пространством на экране.
Вот приложение Travel Planner: центральным интерактивным элементом панели вкладок является кнопка «плюс», позволяющая пользователю добавить новую поездку или новый элемент в конкретную поездку. Чтобы упростить работу, кнопка расширена до набора кнопок, обозначающих определенные типы контента, чтобы пользователь мог сделать выбор в начале и попасть на нужный экран.
Учитывая высокую популярность социальных сетей, чатов и электронной почты, эти кнопки упрощают процесс подключения контента приложения или веб-сайта к социальным профилям пользователя. Кнопка этого типа позволяет поделиться контентом или достижением непосредственно с учетными записями в социальных сетях. Чтобы связь была понятной, она представлена значками, которые имеют фирменный знак определенных социальных сетей и легко узнаваемы. Довольно часто сейчас, если расшаривание не является ключевым действием, ожидаемым от пользователя на странице, они все равно не помечаются как кнопки (никаких дополнительных фигур, цветовой маркировки, подчеркивания и т. д.) — вы видите только иконки, но они интерактивный. Такой подход поддерживает минимализм и эффективное использование негативного пространства. Это также позволяет пользователям сосредоточиться на основных функциях, но всегда видеть признаки быстрого доступа к своим профилям в социальных сетях.
Довольно часто сейчас, если расшаривание не является ключевым действием, ожидаемым от пользователя на странице, они все равно не помечаются как кнопки (никаких дополнительных фигур, цветовой маркировки, подчеркивания и т. д.) — вы видите только иконки, но они интерактивный. Такой подход поддерживает минимализм и эффективное использование негативного пространства. Это также позволяет пользователям сосредоточиться на основных функциях, но всегда видеть признаки быстрого доступа к своим профилям в социальных сетях.
Вот элегантный и минималистичный корпоративный сайт строительной компании. В левом нижнем углу главной страницы вы можете увидеть значки корпоративных социальных аккаунтов. Они легко заметны, но хорошо сбалансированы, чтобы не отвлекать внимание от основной навигации и кнопки CTA.
Призрачная кнопка — это прозрачная кнопка, которая выглядит пустой. Поэтому его еще называют «пустым», «полым» или даже «голым». Его визуальная узнаваемость как кнопки обычно обеспечивается формой, окаймленной довольно тонкой линией вокруг копии кнопки. Этот тип кнопок помогает установить визуальную иерархию в случае, если есть несколько элементов CTA: основной CTA представлен в виде заполненной кнопки, а второстепенный (все еще активный) представлен в виде кнопки-призрака.
Этот тип кнопок помогает установить визуальную иерархию в случае, если есть несколько элементов CTA: основной CTA представлен в виде заполненной кнопки, а второстепенный (все еще активный) представлен в виде кнопки-призрака.
Вот экран регистрации в приложении ресторана. Он имеет кнопки трех разных типов: основной CTA представлен заполненной кнопкой, которая предлагает самый популярный и простой способ быстрой регистрации; кнопка-призрак предлагает доступ к менее популярной опции; текстовая кнопка встроена в следующую строку в качестве ответа на вопрос и отмечена цветом. Такой подход помогает выстроить прочную визуальную иерархию кнопок на экране.
В Material Design плавающая кнопка действия (сокращенно FAB) — это кнопка, которая представляет основное действие на экране приложения. Как правило, это кнопка с круглым значком, приподнятая над другим содержимым страницы. Эта кнопка обычно дает мгновенный доступ к важным или популярным действиям, которые пользователи выполняют с приложением. В зависимости от дизайна и информационной архитектуры мобильного приложения FAB может:
В зависимости от дизайна и информационной архитектуры мобильного приложения FAB может:
- выполнить типичное основное действие (открыть экран нового письма, открыть экран добавления фото или видео контента, найти нужный контент в галерее и т.д.)
- показать дополнительные действия
- преобразовать в другие элементы пользовательского интерфейса .
Положение FAB на экране обычно определяется фактором высокой видимости и может варьироваться в зависимости от общей концепции дизайна экранов приложений. Эмпирическое правило состоит в том, чтобы использовать только один FAB на экран, не больше, чтобы избежать потери концентрации.
Вот поток взаимодействий для дневника путешественников с использованием нижней панели приложений, перекрывающихся FAB и тканого списка изображений.
Размер
Размер — это один из основных способов проинформировать пользователей о важности элемента макета и построить иерархию компонентов. Привлекательная и эффективная кнопка призыва к действию должна быть достаточно большой, чтобы ее можно было быстро найти, но не слишком большой, чтобы не испортить структуру макета. Лидеры рынка часто дают рекомендации по правильному размеру кнопок в своих руководствах. Например, Apple говорит, что CTA в мобильном интерфейсе должны быть не менее 44Х44 пикселей, а Microsoft рекомендует 34Х26 пикселей. Если вы разрабатываете дизайн для мобильных устройств, требования к различным типам кнопок могут быть довольно строгими, поэтому внимательно изучите рекомендации, чтобы свести к минимуму риски отклонения приложения из-за плохого дизайна пользовательского интерфейса.
Лидеры рынка часто дают рекомендации по правильному размеру кнопок в своих руководствах. Например, Apple говорит, что CTA в мобильном интерфейсе должны быть не менее 44Х44 пикселей, а Microsoft рекомендует 34Х26 пикселей. Если вы разрабатываете дизайн для мобильных устройств, требования к различным типам кнопок могут быть довольно строгими, поэтому внимательно изучите рекомендации, чтобы свести к минимуму риски отклонения приложения из-за плохого дизайна пользовательского интерфейса.
Чтобы некоторые кнопки были легко заметны, а некоторые второстепенны, очень важно выбрать правильный цвет. Дело в том, что настроение и поведение человека тесно связаны с визуальным окружением, и цвет в этом аспекте является одним из самых мощных инструментов. Очень важно помнить при выборе цветов для CTA: кнопки и цвета фона должны хорошо контрастировать, чтобы кнопка быстро выделялась среди других компонентов пользовательского интерфейса.
Форма Что касается кнопок CTA, то они часто выглядят как горизонтальные прямоугольники. Причина в том, что вы хотите, чтобы эта кнопка была интерактивной и кликабельной, и люди привыкли воспринимать эту форму как кнопку. Кроме того, рекомендуется создавать призывы к действию со скругленными углами, поскольку считается, что они указывают внутрь кнопки, привлекая внимание к тексту. Конечно, это решение принимается в том случае, если форма гармонично сочетается с общей стилистической концепцией, выбранной для страницы или экрана мобильного приложения.
Причина в том, что вы хотите, чтобы эта кнопка была интерактивной и кликабельной, и люди привыкли воспринимать эту форму как кнопку. Кроме того, рекомендуется создавать призывы к действию со скругленными углами, поскольку считается, что они указывают внутрь кнопки, привлекая внимание к тексту. Конечно, это решение принимается в том случае, если форма гармонично сочетается с общей стилистической концепцией, выбранной для страницы или экрана мобильного приложения.
Расположение кнопок имеет решающее значение для создания прочной визуальной иерархии и четкой навигации. Если они расположены в местах, где глаза пользователей не могут их уловить, другие визуальные аспекты, такие как цвет и размер, могут работать неэффективно. Дизайнеры должны изучить наиболее сканируемые области и разместить кнопки основных функций на пути пользователя.
Копия Мощная микрокопия кнопки обычно короткая, но последовательная, чтобы быстро привлечь внимание пользователей. Его часто пишут заглавными буквами, чтобы сделать текст еще более привлекательным в макете. Впрочем, это и не обязательно, решение принимается исходя из общей концепции дизайна, типографики и настроения текстового сообщения.
Его часто пишут заглавными буквами, чтобы сделать текст еще более привлекательным в макете. Впрочем, это и не обязательно, решение принимается исходя из общей концепции дизайна, типографики и настроения текстового сообщения.
Вот дизайн целевой страницы детского сада. Давайте рассмотрим все кнопки, используемые на странице:
- основная кнопка CTA , приглашающая посетителей присоединиться, сразу заметна: дизайнер использовал закругленную прямоугольную кнопку с заливкой цвета, контрастирующего с фоном, но задающего визуальную связь с анимированное изображение героя, самый заметный визуальный элемент на странице. Текст СТА дается простым читаемым шрифтом с заглавными буквами
- в заголовке есть 4 текстовых кнопки , которые соединяют пользователей с важными разделами контента на веб-сайте.
- В левой части шапки находится дополнительная кнопка СТА , которая быстро сканируется и позволяет уже зарегистрированным пользователям входить в свои аккаунты.

- Кнопки «Поделиться» размещены в круглых формах, но не имеют слишком большого цветового контраста, чтобы их было легко найти, но не отвлекали пользователей от основного призыва к действию.
Очевидно, что существует больше типов кнопок, которые можно обсудить и проверить в примерах дизайна пользовательского интерфейса. Итак, продолжим обзор в наших следующих постах, не пропустите обновления.
Рекомендации по дизайну шапки веб-сайта
Глоссарий дизайна UI/UX: элементы навигации
Призыв к вниманию. Мощный дизайн кнопки CTA
7 советов по улучшению взаимодействия с мобильными устройствами
Не спешите: советы по созданию пользовательских интерфейсов, экономящих усилия
Визуальная иерархия: эффективная организация контента пользовательского интерфейса
Гештальт-теория для дизайна UX: принцип близости
Гештальт-теория для эффективного UX: принцип сходства
UX-дизайн: как сделать веб-интерфейс сканируемым
03
03 написано Марина Яланска для Блог Tubik
Добро пожаловать, чтобы проверить дизайн и искусство Tubik через:
- Tubik Website
- Dribbble
- Behance
- Tubik Arts
Buttons on the web: placement and order | by Artem Syzonenko
Давайте попробуем определить некоторые общие правила для кнопок — наиболее распространенного средства взаимодействия интерактивных страниц и диалогов. Мы постараемся выяснить, где их лучше разместить и в каком порядке они должны быть, чтобы свести к минимуму возможные проблемы при добавлении дополнительных экранов.
Мы постараемся выяснить, где их лучше разместить и в каком порядке они должны быть, чтобы свести к минимуму возможные проблемы при добавлении дополнительных экранов.
Эта тема регулярно возникает в темах, связанных с UX, и часто заканчивается простыми выводами, такими как «следуйте системным рекомендациям», «мне нравится, когда ОК находится справа» или «мне нравится, когда ОК находится слева». Это слишком упрощенно и не показывает вам всех проблем, с которыми вы можете столкнуться при добавлении второго набора диалогов и страниц, требующих определенных действий. Со временем вы можете понять, что размещаете кнопки по-разному на разных экранах.
Прежде всего, пару слов о консистенции. Согласованность обычно помогает при создании приложения. Как только вы выберете какой-то принцип UX, следуйте ему во всех частях вашего приложения, где это имеет смысл. Мы подробно проанализируем это позже; пока мы просто рассмотрим пару примеров несоответствия, которые существуют в известных продуктах.
И многие другие. Но давайте начнем с позиционирования кнопок: каковы типичные места для размещения кнопок на экране?
Диалоги
Традиционно обе самые популярные настольные платформы, Windows и MacOS, следуют одному и тому же принципу размещения кнопок в диалоговых окнах — внизу справа:
WindowsMacOSКак правило, размер диалогового окна ограничен, и часто области заполнено контентом, поэтому правостороннее размещение работает довольно хорошо:
Источник: MS docsВозможно, решение о размещении кнопок в правом нижнем углу экрана было принято из-за предположения, что типичный поток внимания пользователя (а часто и движения мыши) следует Z-образному образцу (диаграмма Гутенберга), который описывает образцы чтения пользователей западной культуры, от верхнего левого угла страницы до нижнего правого:
Но давайте взглянем на другие примеры. Очевидно, это очень хорошо применимо к страницам с большим количеством контента, где контент равномерно распределен по странице, и пользователь обнаруживает каждый раздел:
Очевидно, это очень хорошо применимо к страницам с большим количеством контента, где контент равномерно распределен по странице, и пользователь обнаруживает каждый раздел:
Но если мы рассмотрим все типы страниц и диалогов, особенно веб-приложений, мы увидим, что типичный макет отличается от показанного ранее диалога. Повседневные диалоги часто гораздо ближе к одному столбцу параметров с кнопками в конце:
Настройки профиля AsanaSlackЯвляется ли сверху вниз справа естественным потоком для таких случаев?
Может так будет работать лучше (быстрее)?
А вместо этого
может лучше вот это:
Номера iCloudНа самом деле, в некоторых случаях кратчайший путь был бы, если бы вместо выравнивания кнопок справа,
мы выровняли их слева:
Расположение кнопок слева особенно хорошо, когда у вас есть заголовки ввода/управления вверху:
В этом случае поток внимания пользователя прямой:
Можно выровнять кнопку по левому краю в соответствии с элементами ввода/элементами управления, особенно если все ваши формы имеют элементы ввода и заголовки слева, например:
ЮтубЭтот макет работает особенно хорошо, когда кнопка связана с одним вводом,
, когда пользователь не будет сбит с толку, относится ли эта кнопка ко всей форме или только к последнему полю. В более сложных случаях основная кнопка («Действие!») может конфликтовать со встроенными кнопками («Добавить еще»)
В более сложных случаях основная кнопка («Действие!») может конфликтовать со встроенными кнопками («Добавить еще»)
Чтобы этого избежать, добавьте фон к основным кнопкам
или выровняйте по правому краю дополнительные кнопки:
или дополнительные кнопки с выравниванием по левому краю при обычном выравнивании по правому краю:
Но в любом случае типичным случаем для диалогов является размещение кнопок справа, нет смысла чинить то, что не сломано. Итак, в большинстве случаев в диалогах кнопки лучше выравнивать вправо .
Страницы
Огромный рост веб-приложений популяризировал страницы с макетом приложения, нетипичным для обычных настольных приложений, с их классической концепцией «главное окно плюс множество диалогов». И теперь страницы часто используются не только на информационных сайтах и сайтах электронной коммерции, но и в веб-приложениях, и кнопки действий являются естественной частью этих страниц:
Google Cloud consoleAmazon S3 interfaceBitbucketGithub И вы, возможно, заметили, ранее упомянутый Z-образный шаблон еще не применим к этим страницам, так как содержимое страницы не полностью распределено по ширине страницы, как мы видели для диалогов. F-образный шаблон гораздо ближе к этим страницам:
F-образный шаблон гораздо ближе к этим страницам:
Кроме того, см. это исследование о потоке внимания на страницах с формой.
Размещение кнопок в нижнем правом углу для следования Z-образному шаблону выглядело бы не очень хорошо и вызвало бы некоторые трудности, так как это нарушило бы поток пользователей на странице такого типа.
Что, если мы выровняем кнопки вправо? Выглядит странно, не так ли?Кнопки выравнивания по левому краю здесь выглядят абсолютно естественно. Более того, даже выравнивание по центру вызовет некоторые проблемы на широких экранах из-за длинного пути перемещения от ввода и элементов управления до кнопок.
Однако, если это простая страница с равномерно распределенным содержимым, центрирование кнопок обычно является лучшим способом их размещения:
Веб-сайт Adobe PhotoshopДля страниц с элементами ввода и элементами управления используйте выравнивание по левому краю. Если у вас простые информативные страницы, центрированные кнопки могут работать лучше всего.
Теперь, когда мы определили, где размещать кнопки на страницах и в диалогах, мы можем легко определить общее правило для порядка кнопок. Это правило просто должно следовать нормальной человеческой логике и быть быстрым и простым в использовании. Вы согласны?
Какой порядок выглядит естественным? Как бы вы разместили кнопки «Выкл.» и «Вкл.», если вам это нужно?
Проверим, как это реализовано в панелях управления станком.
SourceSourceВ типичном случае кнопка запуска является первой, кнопка остановки — второй. Но кнопка отмены расположена отдельно и крупнее обычных кнопок старт/стоп. Пользователям не составит труда понять, что нажимать в критических ситуациях. Интересно, как это может выглядеть, если у человека какой-то дальтонизм? Что-то вроде этого:
Protanomaly 80% имитация серьезностиЭто означает, что люди должны быть в состоянии легко найти настоящую кнопку « остановить все ».
Этот порядок кнопок очень хорошо работает для ранее обсужденного макета с выравниванием по центру/по левому краю как для диалогов, так и для страниц:
Recurly Вы выравниваете кнопки по левому краю или по центру, когда вам нужно, и все работает нормально.
Нам понадобилось задавать эти вопросы «да/нет» по простой причине — рост популярности противоположного подхода, на который сильно влияет Apple. Итак, нам нужно рассмотреть его поближе.
Расположение кнопок MacOS описано в Руководстве по человеческому интерфейсу Apple:
Любые кнопки в правом нижнем углу диалогового окна должны закрывать диалоговое окно. Кнопка действия, которая инициирует основное действие диалога, должна быть самой дальней справа. Кнопка «Отмена» должна находиться слева от кнопки действия. Если существует третья кнопка отклонения, она должна быть слева от кнопки «Отмена»
MacOS, iOS, последние версии Android — все они следуют этому правилу. Итак, вы видите, эта концепция «основного права» стала очень популярной. Многим нравится такое размещение, и они считают его хорошим способом размещения кнопок по следующим причинам:
- 1. В западной культуре вы читаете слева направо, поэтому, когда вы видите что-то вроде
, вы читаете это как «Удалить. Отмена. Сохранять». Ваше основное предполагаемое действие — «Сохранить», поэтому вам не нужно, напротив, возвращаться к обратному заказу
Отмена. Сохранять». Ваше основное предполагаемое действие — «Сохранить», поэтому вам не нужно, напротив, возвращаться к обратному заказу
, где вы читаете «Сохранить. Отмена. Удалить», а затем вернитесь к Сохранить.
Собственно, это самый спорный момент у других разработчиков.
В поведенческой психологии существует теория подталкивания. В двух словах: «Размещение фруктов на уровне глаз считается подталкиванием. <…> Большее количество потребителей выбрали вариант возобновляемой энергии для электричества, когда он предлагался как вариант по умолчанию».
Допустим, мы редактируем контакт в адресной книге, и пользовательский интерфейс предлагает нам 3 варианта: отменить процесс, сохранить изменения, удалить контакт. Какое наиболее вероятное (основное) действие страницы редактирования контакта? Очевидно, сохраняя изменения. Позже мы можем захотеть вернуться (отменить) или выполнить деструктивное действие (удаление).
Как бы это выглядело в концепции «первичного права»?
В «Уравнении медиа» говорится, что «люди не только могут, но и обращаются с компьютерами, телевизорами и новыми медиа как с реальными людьми и местами. Исследования показывают, что люди «вежливы» с компьютерами».
Исследования показывают, что люди «вежливы» с компьютерами».
Как насчет классического порядка?
Как бы вы отреагировали, если бы захотели купить книгу в книжном магазине, а менеджер по продажам начал разговор так:
«Я хотел бы предложить вам пару вариантов. Во-первых, вы можете выбрать другую, но похожую книгу; есть много других. Во-вторых, если вам понадобится помощь, свяжитесь со мной в том углу магазина. И третье — у нас сегодня скидка 30% на эту книгу!»
Возможно, правило «сначала прочитать все варианты» работает только при первом использовании, и как только вы привыкнете к доступным вариантам, вы просто быстро нажмете «Сохранить», не читая каждый раз все заголовки?
Другой пример. У вас есть программное обеспечение для управления персоналом, в котором вы утверждаете или отклоняете пользователей для какой-либо работы. «Первичный правый»:
Это диалоговое окно. Допустим, у нас дополнительно есть таблица с пользователями:
Первым действием мы предлагаем отклонить пользователя. Определенно, это не основное действие, которому должна способствовать система управления персоналом.
Определенно, это не основное действие, которому должна способствовать система управления персоналом.
Соломон Аш в «Формировании впечатлений о личности» показал, что порядок, в котором он представлял черты гипотетического человека, резко влиял на впечатление, формируемое участниками (Википедия).
Это должно сформировать положительное восприятие:
и он сталкивается с ранее показанным всплывающим окном. Другими словами, правило «основного права» гласит:
Apple говорит, что вы должны использовать метафоры, одновременно нарушая их. Люди думают, исходя из высшего приоритета к низшему и от положительного к отрицательному, а не в обратном порядке.
И давайте не будем забывать об удобстве использования клавиатуры. Любое действие будет одобрено быстрее, если оно размещено первым, так как вам не нужно «вкладка → вкладка → вкладка», чтобы добраться до какой-либо кнопки «Да»
2. Когда в группе кнопок есть «основная правая» кнопка, основная рабочая кнопка всегда находится в одном и том же месте — у правого нижнего края экрана:
И, следовательно, положение кнопки «Отмена» отличается, одна кнопка «Отмена» находится у правого края:
Если вы выровняете кнопки по левому краю, используя правило «основного левого», основная кнопка также будет в том же положении (но в левом углу, а не в правом):
Recurly. com
com3. Когда в окне есть ступеньки, размещение кнопки «Назад» слева выглядит естественным:
Разместив эту кнопку в «первичном левом» порядке, вы получите такие варианты, как:
или
Второй вариант сейчас наиболее распространен для всех мобильных интерфейсов: такой распространенный случай поведения пользователя: «Все Android-устройства имеют кнопку «Назад» <…>, поэтому вам не следует добавлять кнопку «Назад» в пользовательский интерфейс вашего приложения». Теперь его заменили свайпы.
При использовании выравнивания кнопки справа/по центру у вас будет дополнительно место для кнопки возврата внизу, если вам это нужно:
Как упоминалось ранее, согласованность должна быть одним из принципов поведения вашего пользовательского интерфейса. А правило «первичного правого» создает много проблем с согласованностью, поскольку то, что кажется «приемлемым» в диалогах, становится «странным» на страницах или в списках, поэтому порядок меняется на «первичный левый».
Вначале мы видели примеры разных порядков кнопок в продуктах Google и Adobe. Посмотрим на другие образцы.
Axure (инструмент для прототипирования):
Slack (различный порядок в одном диалоговом окне):
Github:
Telegram:
Dropbox:
Gmail:
Youtube.com:
Music.youtube.com:
Fiverr:
Активировать. УдалитьAlgolia:
Определенно, если вы разрабатываете приложение для MacOS, лучше следовать рекомендациям Apple, так как нет смысла нарушать общесистемные правила. Но что делать, когда вы разрабатываете веб-приложение, предназначенное для широкой аудитории?
Использовать «основное левое» размещение кнопки. В случае «основного правого» у вас может быть так много несоответствий, что вам следует еще раз внимательно рассмотреть «основной левый» порядок. Вот некоторые типичные проблемы.
1. Страницы
Примеры «основного права»:
обсуждения.apple.comAirbnbFiverrВидите? Сразу после заполнения формы вам предлагается удалить свой аккаунт:
Контакты iCloudЭто основное действие на странице редактирования контакта? Цитата из «Первичные и вторичные действия в веб-формах»:
Только вариант E [«Отменить, отправить» — Ред.
] плохо работал во время нашего тестирования. Шесть человек по ошибке нажали кнопку «Отмена» при попытке выполнить задачу с этим дизайном, в то время как многие другие задержались на ней, прежде чем поняли, что вот-вот совершат ошибку. Люди в целом работали примерно на шесть секунд медленнее при использовании этого дизайна, чем при использовании варианта Б [«Отправить, отменить» — Ред.]
Кнопки «Готово» и «Отмена» мы можем расположить ближе, но вопрос остается:
Просто для сравнения, классический порядок:
«Удалить», деструктивное действие, мы вынесли из основного потока внимания, чтобы нельзя было нажать это непреднамеренноShopifyВ других приложениях дизайнеры могут счесть такое расположение кнопок на страницах слишком странным, поэтому, несмотря на следование принципу «основного права» и выравнивание по правому краю для диалогов, для страниц они используют выравнивание по левому краю, что приводит к несогласованности.
Airbnb:
PageDialogAirtable:
PageDialogGithub:
PageDialogLinode:
2.
 Встроенные кнопки
Встроенные кнопкиобразец с Github:
Чтобы быть последовательным, они должны размещать кнопки как:
Итак, вы редактируете имя, и приложение спросит вас: «Отменить?». Это слишком нелепо, поэтому они использовали «первичный левый» порядок.
Вот пример от Apple, замена текста:
Как видите, это то же самое, что и
, и следует «первичному левому» порядку. Интересно, что для редактирования формул они совпадают:
Пользователь читает это как «напишите формулу, и мы предполагаем, что сразу после того, как вы это сделаете, вы захотите ее удалить».
3. Мобильные диалоги
Все становится ясно, когда мы используем правило «основного левого» — оно просто становится «основным верхним»:
В «основном правом» оно должно работать наоборот:
Но Apple использует другой порядок, когда основная кнопка находится сверху:
Трудно сказать, почему в таком узком случае рекомендуется основное действие ставить вверху (самое важное первым), а в широком — главное действие находится впереди справа (самое важное в конце):
Прежде всего, решите, будете ли вы размещать главную кнопку справа или слева.

