Сегодня мы поговорим о семантике в HTML5. Я уже писал небольшой обзорный пост про новые семантические теги в HTML5. Рекомендую с ней предварительно ознакомиться, перед прочтением этой статьи. Сейчас мы разберемся с этим вопросом более подробно, о том как правильно и грамотно составлять семантическую структуру HTML5 документа.
Семантическая структура для HTML5 страницы
В этой статье мы будем постепенно создавать html страницу, и оформлять ее семантическими HTML5 тегами.
Рисунок — Семантическая структура для HTML5 страницы.
DOCTYPE и meta теги в заголовке страницы
Начнем со стандартного шаблона HTML5 документа, и добавим теги meta в head:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Заголовок страницы</title>
<meta name="keywords" content="Ключевые слова, и, фразы, через, запятую">
<meta name="description" content="Описание контента страницы, 1-2 предложения.">
</head>
<body>Я добавил тег <meta name="keywords" content=""> который отвечает за ключевые слова. И тег <title>. Title страницы должен быть уникальным для всего сайта, и содержать в названии всю суть страницы для которой он указан.
Пойдем дальше. В HTML5 появились новые теги, которые используются для того чтобы делать семантическую разметку документа. Это теги header, nav, main, article, aside, footer и т.д. По отображению они работают также как и обычные <div> теги, то есть это блочные элементы. Но если <div> не имеет
Структура HTML-документа определяет базовый «скелет» для будущего сайта, вариацию которого мы рассмотрим в данном материале. Код выполнен по стандарту HTML5 и кратко изложены основные тезисы элементов. Он подойдет как для начинающего верстальщика в целях разобраться, что собой представляет каркас страницы, так и профессионального вебмастера в качестве быстро используемого шаблона в своих работах.
Шаблон «скелета» HTML-страницы
Приведем исходный HTML-код с некоторыми дополнительными вставками для дальнейшей визуализации с помощью CSS и JS:
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Название страницы</title>
<meta name="description" content="Описание страницы" />
<link rel="stylesheet" type="text/css" href="/assets/css/style.css" />
<link rel="icon" href="/img/favicon.png">
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
Шапка
<nav>
Навигация
</nav>
</header>
<main>
<section>
<h2>Заголовок страницы</h2>
Основная часть
</section>
</main>
<aside>
Боковая колонка (сайдбар)
</aside>
<footer>
Подвал
</footer>
</body>
</html>В полученном шаблоне наш «скелет», при условии что файл стилей (style.css) составлен верно, преобразуется в страницу такого типа:

Теги и атрибуты
Разберем основные теги и атрибуты, примененные в примере:
- <!DOCTYPE HTML> – указание браузеру, как интерпретировать данную страницу, к какой версии принадлежит HTML-документ. В нашем случае подразумевается стандарт HTML5.
- <html lang=”ru”> – контейнер для всего содержимого страницы с указанием принадлежности сайта к конкретному языку.
- <head> – технический контейнер, направленный на составление информации о странице, подключения стилей и скриптов.
- <meta charset=”UTF-8″> – кодировка сайта.
- <title> – название страницы. Придерживайтесь правильного заполнения тега Title.
- <meta name=”description” content=”” /> – мета-описание документа. Опять же, существуют некоторые правила грамотного заполнения метаданных.
- <link rel=”stylesheet” type=”text/css” href=”” /> – подключение файла каскадных таблиц стилей (CSS) для стилизации и оформления элементов.
- <link rel=”icon” href=””> – иконка сайта, отображаемая в браузере.
- <script type=”text/javascript” src=””> – подключение внешней библиотеки JQuery последней версии.
- <!–[if lt IE 9]><script src=””> – условие, при котором посетитель, зашедший с браузера Internet Explorer 9, получит поддержку новым тегам, описанным в HTML5.
- <body> – тело документа, включающее теги, атрибуты, текст и изображения. Отображается в браузере.
- <header> – шапка сайта.
- <nav> – навигация по ресурсу непосредственно в шапке. Может быть также использован как в aside, так и в footer.
- <main> – основной контент документа.
- <section> – секция для одного типа содержания. Допустимо наличие несколько одноименных тегов.
- <h2> – заголовок страницы.
- <aside> – боковая колонка, также именуемая как «сайдбар».
- <footer> – подвал сайта.
Старайтесь верстать «чистый» код, без дополнительного мусора. Спасибо за внимание.
2,337 просмотров всего, 1 просмотров сегодня
Типовая структура страницы в HTML5 — CSS-LIVE
Дополнение от 1.03.2016: у нас есть более свежая статья на эту же тему (перевод заметки редактора спецификации W3C HTML5).
Типовая структура страницы в HTML5:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Ваш сайт</title>
</head>
<body>
<header>
<nav>
<ul>
<li>Ваше меню</li>
</ul>
</nav>
</header>
<section>
<article>
<header>
<h3>Заголовок статьи</h3>
<p>Опубликовано <time datetime="2014-01-30T16:31:24+03:00">30 января 2014</time> <a href="#">Автор</a> - <a href="#comments">6 комментариев</a></p>
</header>
<p>Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться.</p>
</article>
<article>
<header>
<h3>Заголовок статьи</h3>
<p>Опубликовано <time datetime="2014-01-30T16:31:24+03:00">30 января 2014</time> <a href="#">Автор</a> - <a href="#comments">6 комментариев</a></p>
</header>
<p>Многие программы электронной вёрстки и редакторы HTML используют Lorem Ipsum в качестве текста по умолчанию.</p>
</article>
</section>
<aside>
<h3>Об авторе</h3>
<p>Нет никого, кто любил бы боль саму по себе, кто искал бы её и кто хотел бы иметь её просто потому, что это боль..</p>
</aside>
<footer>
<p>Copyright 2014 Ваш сайт</p>
</footer>
</body>
</html>
P.S. Это тоже может быть интересно:

От автора: я вновь приветствую вас на блоге webformyself. А может вы здесь и впервые. Сегодня мы рассмотрим, из чего состоит структура html5 страницы и как она поменялась с выходом этой новой спецификации.
Как изменилась структура
Прежде всего, я хотел бы сказать, что до появления html5 явной структуры как таковой вообще не существовало. Как верстались все шаблоны? В большинстве случаев использовался метод блочной верстки, ставший сегодня стандартным. В качестве контейнеров для элементов использовались обычные div с разными идентификаторами.
Например, шапка обычно обозначалась как div с идентификатором header, блок с основной информацией называли main или content, боковая колонка получила идентификатор sidebar.
В общем-то, очень мало разработчиков, которые выбирали другие имена классов или уникальных меток. В самом деле, что может быть более понятным и правильным обозначением боковой колонки, чем слово sidebar? Его понимают даже люди, очень мало знакомые с английским.
В связи с этим, в html5 назревало появление новых элементов – семантических блоков, которые были призваны заменить обычные div, придать разметке больше смысла.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСобственно говоря, историю их происхождения вы также можете узнать в первом уроке премиум-курса по основам html5. Я советую вам ознакомиться с ним, если вы пока очень мало знаете об этой спецификации. Ну а я расскажу вам теперь о некоторых из этих новых элементов.
Новые семантические блоки в разметке
Стоит отметить, что подходящий тег придумали практически для любого элемента на веб-странице. Например, для шапки. По стандарту ее всегда делали так: div id = “header”. Теперь необходимость в этом отпала – появился контейнер header. Да, это парный тег и в него помещается все содержимое шапки.
Впрочем, это не означает, что к нему нельзя привязать класс или идентификатор. Конечно, можно, и так и будут делать. Header имеет немного большую роль, чем только контейнер для главной шапки сайта.
Если вы присмотритесь к содержанию новости или статьи на практически любом веб-ресурсе, то обнаружите там не только текст, но и какую-то дополнительную информацию. Например, число просмотров, лайков, количество комментариев, вступление к статье, выводы, дату публикации и много чего другого. На каждом сайте по-разному.
Так вот, к чему это я? У статьи (новости, обзора и т.д.) тоже может быть своя шапка, своя заключительная часть и т.д. Соответственно, на странице может быть несколько header-ов, каждый со своим классом.
К слову, подвал сайта, самая нижняя его часть, формируется в html5 тегом footer. Для вас это будет очевидным, если вы сверстали хотя бы несколько типичных макетов – именно такой класс обычно дают этому блоку.
Теперь о меню. Раньше оно тоже не имело своего собственного, уникального контейнера, который мог бы его отличать. Оно тоже формировалось в помощью div. Естественно, для такого важного элемента на странице тоже придумали свой тег – nav (navigation). Он тоже не обязательно должен быть одним на странице – на некоторы веб-ресурсах можно наблюдать несколько разных меню и все же по своему смыслу в него рекомендуется заключать самые важные ссылки на странице.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВы наверное, замечали, как сильно может отличаться основное содержимое от того, что показывается в боковой колонке? Если подумать, то это вообще разные секции шаблона. Вот именно – секции! Наверняка подобным образом думали и разработчики спецификации html5, поэтому они создали тег – section. Его общий смысл заключается в том, что он содержит в себе часть документа (секцию), в целом независимую от других, у которой может быть свой заголовок и т.д.
Пример новой разметки
Хорошо, мы с вами уже узнали о некоторых новых элементах, давайте попробуем сделать разметку c их помощью.
<header>Шапка</header> <nav>Главное меню</nav> <section id = “sidebar”>Сайдбар</section> <section id = “content”> <h2>Заголовок</h2> <aside>Второстепенная информация о статье</aside> <article>Сама статья</article> </section> <footer>Подвал</footer>
<header>Шапка</header> <nav>Главное меню</nav> <section id = “sidebar”>Сайдбар</section> <section id = “content”> <h2>Заголовок</h2> <aside>Второстепенная информация о статье</aside> <article>Сама статья</article> </section> <footer>Подвал</footer> |

Конечно, это очень простой пример. В реальности еще к этим элементам добавляются какие-то стилевые классы. Здесь мы с вами применили два абсолютно новых тега – article и aside. Как вы понимаете, тег article обозначает основную информацию на странице, причем исключительно ее текст.
Такие важные вещи, как дату публикации или количество комментариев, лучше вынести отдельно в блок aside. Он создан для того, чтобы помещать в него информацию, которая не является главной, имеет второстепенное значение, по сравнению с основной.
Конечно, дата публикации это важно, но она никак не связана с самой статьей по смыслу. Именно поэтому рекомендуется обрамлять ее в другой тег. Собственно, эти рекомендации не являются обязательными к выполнению. Например, если вы в тег article включите всю статью с датой, кол-вом просмотров и другой побочной информацией, ничего страшного не случится. Я бы даже сказал, что вообще ничего не случится, просто нужно стремиться делать более правильно.
Наконец, если говорить о времени (дате), то ее желательно заключать в новый тег time. Это позволит браузеру действительно считать это датой, а не просто каким-то случайным элементом на странице.
Конечно, представленный выше вариант разметки является лишь одним из примеров, на каждом реальном сайте по-разному. Например, в любой section можно добавить header и footer – они будут обозначать начало и конец секции, второстепенная информация может находиться ниже самой статьи, а не выше. Тут много разных вариантов, причем вы разбираем только структуру блога, на других типах веб-ресурсов все может быть совсем по-другому. Например, вот другой вариант разметки, и он тоже имеет право на жизнь:

Итак, вот так быстро мы с вами прошлись по структуре html5 – новым тегам этой спецификации, которые помогают сделать разметку веб-страницы куда более понятной. Подписывайтесь на наш блог, если вы хотите продолжать изучение сайтостроения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьНовые структурные теги HTML5
Которые позволяют четко описывать блоки контента

Джереми Вишузен
Опубликовано 01.02.2012
Что такое HTML5?
HTML5 — это новейшая версия языка Hypertext Markup Language (HTML), представляющая собой наиболее радикальную ревизию этого языка за всю его историю. В этой версии появилось множество новых функций в различных областях. К наиболее значимым из них относятся следующие.
- Встроенные мультимедийные теги для поддержки аудио- и видеоконтента
- Тег Canvas для рисования контента непосредственно в браузере
- «Разумные» формы, позволяющие осуществлять такие операции, как валидация посредством использования требуемого атрибута
Совершенствование квалификационных навыков по данной тематике
Данная статья является частью программы «Путь к знаниям» по совершенствованию квалификационных навыков (Knowledge Path). См. Основы HTML5.
Новый набор структурных элементов (тегов) в HTML5 видоизменяет способы структурирования HTML-документов. Новые структурные теги ориентированы на разделение HTML-документа на логические части. Название каждого структурного тега описывает тип контента, для хранения которого предназначен этот тег. Данная статья посвящена подробному описанию этих новых тегов.
История вопроса
В 1989 году Тим Бернерс-Ли (Tim Berners-Lee) создал первый вариант языка HTML с целью преодоления определенных ограничений, которые имелись у существовавших на тот момент методов доступа к информации в Интернете. На начальном этапе существования Интернета ориентирование в нем было сложной задачей. Контент в Интернете представлял собой совокупность отдельных документов, при этом не существовало простого метода навигации по этим документам. И действительно, пользователь должен был знать точный адрес искомого документа и ввести этот адрес вручную. Для решения этой проблемы Бернерс-Ли создал две технологии: протокол HTTP (Hypertext Transfer Protocol) и язык HTML (Hypertext Markup Language).
HTTP — это служебный протокол, с помощью которого Web-серверы доставляют контент. Посмотрите на адресную строку своего Web-браузера. Если ваш браузер показывает полный URL-адрес, то, скорее всего, этот адрес начинается с символов «http://». Эта часть URL-адреса говорит браузеру, протокол какого типа следует использовать при осуществлении запроса к Web-серверу. Когда Web-сервер получает запрос на какой-либо документ, то в большинстве случаев этот документ представлен в формате HTML или преобразуется в этот формат. Именно HTML-документ присылается в браузер, пославший этот запрос.
HTML — это язык сценариев, который говорит Web-браузеру, каким образом следует представлять контент. Внутри контента могут присутствовать ссылки на другие документы, что обеспечивает удобный для пользователя метод навигации между документами в Интернете.
Такое сочетание технологий HTTP и HTML обеспечивает быстрое и простое ориентирование в Интернет-контенте — для осуществления переходов между документами достаточно нажимать мышью на ссылки в тексте. После создания двух вышеупомянутых технологий Бернерс-Ли основал организацию под названием W3C (World Wide Web Consortium). Организация W3C возглавляла разработку первых четырех версий HTML.
Первоначально назначение Интернета состояло в обслуживании простых текстовых документов. Первые браузеры были ориентированы исключительно на текст (другими словами, они не имели никаких затейливых окон — на экране присутствовал только текст). Даже добавление изображений стало весьма значительным достижением — в момент их первого появления. Сегодня люди выполняют в Интернете множество дел — от отправки посланий по электронной почте до просмотра телевизионных программ. Интернет уже превратился в нечто гораздо большее, чем механизм для транспортировки простых текстовых документов. Новые функции и новые способы использования породили новые трудности и новые задачи, для решения которых язык HTML никогда не предназначался.
Организация W3C попыталась решить проблемы сегодняшнего Интернета с помощью стандарта XHTML 2.0 (Extensible Hypertext Markup Language). Однако этот стандарт не получил широкого распространения и к настоящему времени он фактически заброшен. В 2004 году, когда организация W3C концентрировала свои усилия на стандарте XHMTL 2.0, другая организация под названием WHATWG (Web Hypertext Application Technology Working Group) начала разработку стандарта HTML5, который был принят сообществом гораздо благосклоннее, чем стандарт XHTML 2.0. Организация W3C прекратила работы в области XHTML 2.0 и в настоящее время вместе с WHATWG занимается развитием спецификации HTML5.
Поддерживаемые браузеры
На момент написания данной статьи стандарт HTML5 еще не был выпущен официально. Большая часть контента в Web по-прежнему создается в соответствии со спецификацией HTML 4. Тем не менее, некоторые браузеры поддерживают спецификацию HTML5. Ситуация может оказаться непростой, поскольку каждый из этих браузеров способен поддерживать лишь некоторое подмножество функций HTML5. Перед созданием Web-сайта на базе HTML5 проверьте каждый из целевых браузеров на предмет поддержки функций, которые вы собираетесь использовать на своем сайте.
Обновленная декларация doctype
Вне зависимости от возможностей ваших целевых браузеров вы должны сообщать каждому браузеру, что хотите отображать своей контент с использованием спецификации HTML5. Это можно сделать с помощью декларации doctype.
Декларация doctype сообщает браузеру, на какой версии языка разметки написана текущая страница. Она делает это с помощью шаблона DTD (Document Type Definition — определение типа документа). DTD специфицирует правила, используемые языком разметки, благодаря чему браузеры корректно отображают контент.
Концепция doctype-деклараций вполне может сбить с толку. В нынешней спецификации HTML имеется множество деклараций doctype, различия между которыми не вполне очевидны. В таблице 1 показаны доступные на данный момент декларации doctype и их возможности.
Таблица 1. Doctype-декларации и их возможности
| Doctype-декларация | Возможности | Пример |
|---|---|---|
| HTML 4.01 strict | Разрешает использовать все элементы и атрибуты HTML, однако не допускает презентационных тегов, таких как font. Элементы frameset не разрешены. | <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> |
| HTML 4.01 transitional | Аналогична декларации HTML strict, но допускает использование таких тегов, как font. Элементы frameset не разрешены. | <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> |
| HTML 4.01 frameset | Аналогична декларации HTML transitional, но разрешает использование элементов frameset. | <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> |
| XHTML 1.0 strict | Аналогична декларации HTML strict, однако весь контент должен быть представлен в формате XML. Например, каждый открывающий элемент должен иметь соответствующий ему закрывающий элемент. Элементы frameset не разрешены. | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
| XHTML 1.0 transitional | Аналогична декларации HTML transitional, однако весь контент должен быть представлен в формате XML. Элементы frameset не разрешены. | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> |
| XHTML 1.0 frameset | Аналогична декларации XHTML transitional, однако разрешает элементы frameset. | <DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> |
| XHTML 1.1 | Аналогична декларации XHTML strict, плюс предоставляет такие возможности для модулей, как поддержка Ruby для восточно-азиатских языков. | <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> |
К счастью, в спецификации HTML5 декларация doctype существенно упрощена. И действительно, в HTML5 имеется лишь одна такая декларация. Чтобы ваш браузер осуществлял отображение с помощью спецификации HTML5, добавьте декларацию doctype, показанную в листинге 1.
Листинг 1. HTML5-декларация doctype
<!DOCTYPE html>
Декларация должна находиться в самом начале HTML-документа, перед тегом <html>.
Новые структурные теги
Предпосылка создания новых структурных тегов — желание разделять Web-страницы на логические части с помощью элементов, описательные названия которых соответствуют контенту, который они содержат. С концептуальной точки зрения Web-страницу можно рассматривать как документ. Документы содержат заголовки, нижние колонтитулы, главы и различные другие условные обозначения, разделяющие документы на логические части.
В данном разделе на примере рассматриваются нынешние методы разделения HTML-документа. В последующих разделах статьи мы будем модифицировать первоначальный код с помощью структурных тегов HTML5 и в пошаговом режиме рассмотрим создание логической структуры документа.
Подход HTML 4
Даже если до этого вы создавали лишь простейшие HTML-документы, вы все равно знакомы с тегом div. В эпоху, предшествовавшую появлению HTML5, тег div являлся основным механизмом для создания блоков контента в HTML-документе. В качестве примера, в листинге 2 демонстрируется использование тегов div для создания простой страницы с заголовком, областью контента и нижним колонтитулом.
Листинг 2. Простая HTML-страница, использующая теги div
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>
A Simple HTML Page Using Divs
</title>
</head>
<body>
<div>Header</div>
<div>Content</div>
<div>Footer</div>
</body>
</html>Этот подход работает прекрасно; тег div— это превосходный элемент общего назначения. Тем не менее, без рассмотрения атрибута id у каждого тега div трудно сказать, какой раздел документа представляет каждый тег div. Можно приводить доводы в пользу того, что при надлежащем именовании атрибута id его возможностей как индикатора вполне достаточно, тем не менее, использование атрибутов id не является обязательным. Существует множество разновидностей атрибута id, которые могут рассматриваться как одинаково валидные. Сам тег div не содержит указаний на то, какой тип контента ему было поручено представлять.
Подход HTML5
HTML5 решает эту проблему посредством предоставления набора теглв, которые точнее определяют основные блоки контента, образующего HTML-документ. Вне зависимости от итогового контента, отображаемого Web-страницей, большинство Web-страниц состоит из различных сочетаний типовых разделов и элементов страниц.
Код в листинге 2 создает простую страницу, которая имеет заголовок, область контента и нижний колонтитул. Эти, а также другие разделы и элементы страниц весьма распространены, поэтому спецификация HTML5 содержит теги, которые разбивают документы на типовые разделы и обозначают контент, содержащийся в каждом таком разделе. К числу новых тегов относятся следующие.
Остальная часть статьи посвящена описанию каждого из вышеперечисленных тегов. Кроме того, мы рассмотрим целевое использование этих тегов, для чего будем постепенно видоизменять первоначальный пример кода, созданного на базе тега div (см. листинг 2) с целью поэтапного задействования новых структурных тегов HTML5.
Тег header предназначен для того, чтобы пометить раздел HTML-страницы как заголовок. В листинге 3 приведен пример кода из листинга 2, но уже с использованием тега header.
Листинг 3. Добавление тега header
<!DOCTYPE html>
<html>
<head>
<title>
A Simple HTML Page
</title>
</head>
<body>
<header>Header</header>
<div>Content</div>
<div>Footer</div>
</body>
</html>Элемент doctype в листинге 3 также был изменен — чтобы показать браузеру, что при отображении страницы он должен использовать HTML5. Во всех последующих примерах предполагается, что мы тоже используем корректный элемент doctype.
Тег section
Тег section предназначен для разбиения контента на существенные блоки. В определенном смысле его применение аналогично разбиению книги на главы. После добавления тега section к примеру кода мы получаем код, показанный в листинге 4.
Листинг 4. Добавление тега section
<!DOCTYPE html>
<html>
<head>
<title>
A Simple HTML Page
</title>
</head>
<body>
<header>Header</header>
<section>
<p>
This is an important section of the page.
</p>
</section>
<div>Footer</div>
</body>
</html>Тег article
Тег article обозначает важные разделы контента внутри Web-страницы. Например, в блоге каждый отдельный пост представляет собой значимый фрагмент контента. После добавления тега article к примеру кода мы получаем код, показанный в листинге 5.
Листинг 5. Добавление тегов article
<!DOCTYPE html>
<html>
<head>
<title>
A Simple HTML Page
</title>
</head>
<body>
<header>Header</header>
<section>
<article>
<p>
This is an important section of content on the page.
Perhaps a blog post.
</p>
</article>
<article>
<p>
This is an important section of content on the page.
Perhaps a blog post.
</p>
</article>
</section>
<div>Footer</div>
</body>
</html>Тег aside
Тег aside указывает, что контент, который содержится внутри этого элемента, связан с основным контентом данной страницы, но не является его частью. В определенном смысле его применение аналогично внедрению комментария в тело текста (подобно данному комментарию). Контент в круглых скобках предоставляет дополнительную информацию об элементе, содержащем этот контент. После добавления тега aside к примеру кода мы получаем код, показанный в листинге 6.
Листинг 6. Добавление тега aside
<!DOCTYPE html>
<html>
<head>
<title>
A Simple HTML Page
</title>
</head>
<body>
<header>Header</header>
<section>
<article>
<p>
This is an important section of content on the page.
Perhaps a blog post.
</p>
<aside>
<p>
This is an aside for the first blog post.
</p>
</aside>
</article>
<article>
<p>
This is an important section of content on the page.
Perhaps a blog post.
</p>
</article>
</section>
<div>Footer</div>
</body>
</html>Тег footer помечает содержащийся в нем контент как нижний колонтитул текущего документа. После добавления тега footer к примеру кода мы получаем код, показанный в листинге 7.
<!DOCTYPE html>
<html>
<head>
<title>
A Simple HTML Page
</title>
</head>
<body>
<header>Header</header>
<section>
<article>
<p>
This is an important section of content on the page.
Perhaps a blog post.
</p>
<aside>
<p>
This is an aside for the first blog post.
</p>
</aside>
</article>
<article>
<p>
This is an important section of content on the page.
Perhaps a blog post.
</p>
</article>
</section>
<footer>Footer</footer>
</body>
</html>К этому моменту все теги div из исходного примера были заменены структурными тегами HTML5.
Контент, содержащийся в теге nav, предназначен для навигационных целей. После добавления тега nav к примеру кода мы получаем код, показанный в листинге 8.
<!DOCTYPE html>
<html>
<head>
<title>
A Simple HTML Page
</title>
</head>
<body>
<header>Header
<nav>
<a href='#'>Some Nav Link</a>
<a href='#'>Some Other Nav Link</a>
<a href='#'>A Third Nav Link</a>
</nav>
</header>
<section>
<article>
<p>
This is an important section of content on the page.
Perhaps a blog post.
</p>
<aside>
<p>
This is an aside for the first blog post.
</p>
</aside>
</article>
<article>
<p>
This is an important section of content on the page.
Perhaps a blog post.
</p>
</article>
</section>
<footer>Footer</footer>
</body>
</html>Итоговый вариант примера
В листинге 9 показан результат замены исходных тегов div новыми структурными тегами HTML5.
Листинг 9. Итоговый вариант примера
<!DOCTYPE html>
<html>
<head>
<title>
A Simple HTML Page
</title>
</head>
<body>
<header>Header
<nav>
<a href='#'>Some Nav Link</a>
<a href='#'>Some Other Nav Link</a>
<a href='#'>A Third Nav Link</a>
</nav>
</header>
<section>
<article>
<p>
This is an important section of content on the page.
Perhaps a blog post.
</p>
<aside>
<p>
This is an aside for the first blog post.
</p>
</aside>
</article>
<article>
<p>
This is an important section of content on the page.
Perhaps a blog post.
</p>
</article>
</section>
<footer>Footer</footer>
</body>
</html>Несмотря на то, что в демонстрационных целях этот пример был максимально упрощен, сравнение исходного примера на базе элементов div (листинг 2) с результирующим вариантом (листинг 9) наглядно демонстрирует назначение новых структурных тегов.
Заключение
Новые структурные теги HTML5 описывают контент, который они содержат, и помогают разделить документ на логические разделы. Подобно автору, пишущему книгу, автор документа по-прежнему сможет сам решать, когда и где использовать эти новые элементы в своем документе. Хотя два автора, пишущих одну и ту же книгу, могут выбирать разные способы для разбиения этой книги на главы, использование глав по-прежнему является единообразным подходом к разбиению книг на разделы. Аналогично, хотя два автора некоторой Web-страницы вполне могут выбрать разные структуры, новые структурные элементы HTML5 предоставляют разработчикам Web-страниц новые единообразные возможности, которые не обеспечивались прежними тегами div.
Ресурсы для скачивания
Похожие темы
- Оригинал статьи: New HTML5 structural tags
- Новые элементы в HTML5(developerWorks, август 2007 г.). Дополнительные сведения по структурным элементам HTML5.
- WHATWG: Организация WHATWG — это сообщество, отвечающее за спецификацию HTML5.
- W3C: Организация W3C создала первую спецификацию HTML, а в настоящее время вместе с WHATWG работает над спецификацией HTML5.
- HTML5 (Wikipedia): Дополнительные сведения о HTML5.
- Различия между HTML5 и HTML4 (W3C). Рабочий проект, позволяющий глубже понять различия между HTML 4 и HTML5.
- Первое знакомство с HTML5 (lynda.com): Чем является HTML5 (и чем не является).
Одной из задач создания новой версии HTML5 было упрощение разметки документа. Решением данной задачи стало создание новых тегов, которые отвечают за структуризацию документа.

Основной принцип построения дерева страницы основывается на дроблении всей страницы на структурные элементы – блоки или секции. К числу этих секций относят такие теги, как <header> (шапка сайта), <section>, <aside>, и <footer> (подвал). До момента создания вышеперечисленных тегов верстальщики использовали теги <div> для структуризации документа с использованием уникальных классов и id. Код, построенный исключительно на <div> очень сложный для восприятия и не читабельный. Причиной этого является отсутствие логической нагрузки на теге. Это было главным камнем преткновения для поисковых систем.
Данный факт стимулировал появления на свет тегов со смысловой нагрузкой, что стало так называемой «картой» для роботов в дремучем лесу кода.
Положительные стороны использования новых тегов
Поисковая оптимизация
Первая и весомая положительная сторона использования модернизированного HTML5 это облегчение обработки кода для поисковых роботов. В настоящее время роботы легко отличают вспомогательную информацию на сайте от основной тематики и контента.
Вследствие этого поисковые системы повысят эффективность нахождения уникального контента и плагиата.
Однако стоит отметить, что многие сеошники не уяснили основную суть принципа работы поисковиков по такой разметке, но это дело времени.
Доступность
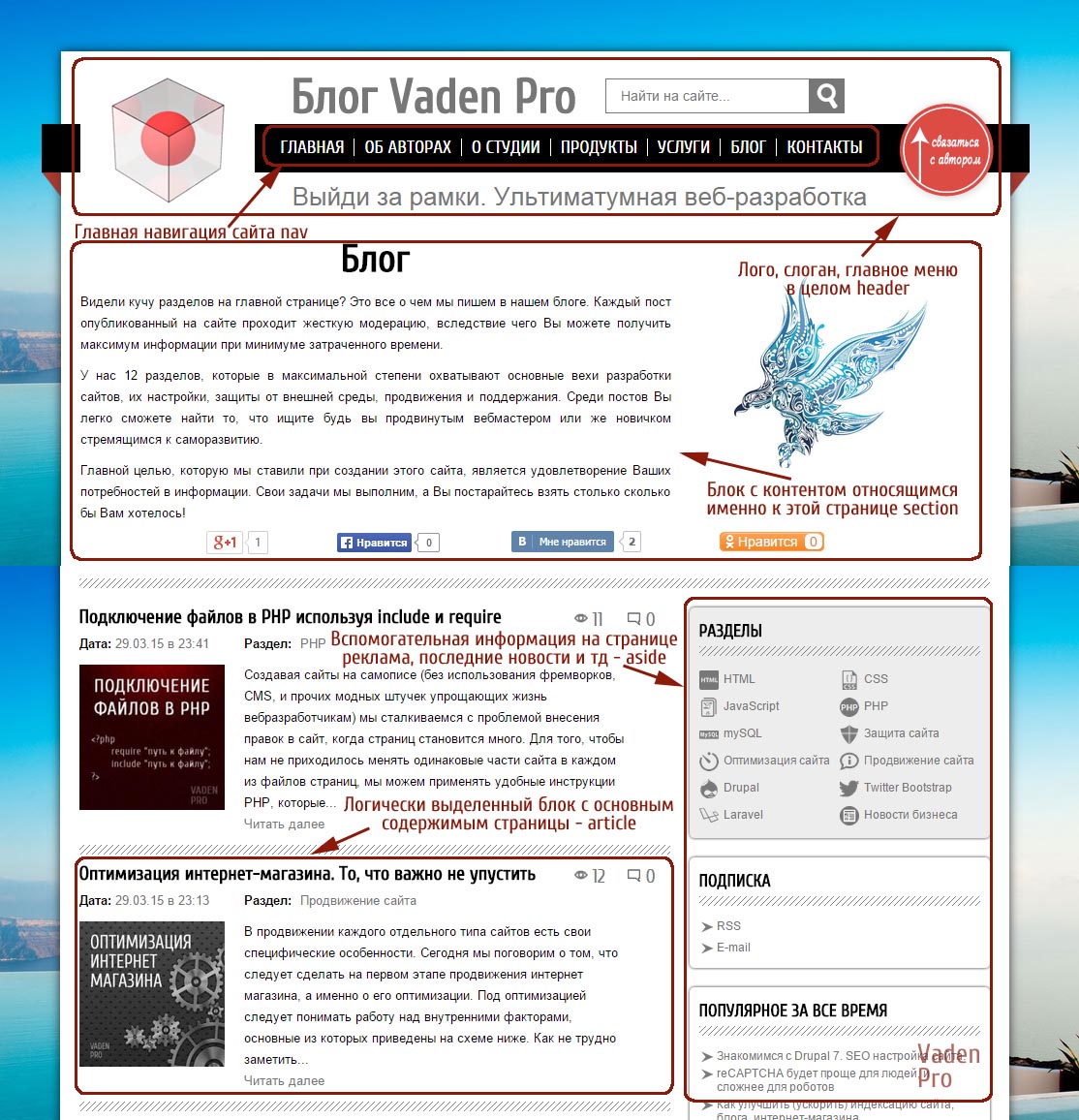
Для наглядного разбора доступности новых методов верстки рассмотрим пример сайта:

Глядя на этот сайт достаточно просто сориентироваться, где находится основной контент, а где вспомогательная информация, а также четко видно, где шапка сайта, менюшки и подвал. Однако при использовании голосовых браузеров очень трудно добраться до сути сайта, к примеру, если это сайт-магазин. Чтобы добраться до сути ассортимента предлагаемого товара пользователю понадобится не дюжее упорство и терпение, которым обладает не каждый.
В таких случаях выходом из ситуации станет использование новых тегов. Они позволят всего одной голосовой командой переходить от названия сайта к меню, основному контенту и вспомогательным элементам навигации сайта.
Эти положительные стороны HTML5 повлияли на неожиданный интерес создателей альтернативных систем поиска, они делают серьезный уклон на семантику документа.
Коротко об основном назначении структурных тегов:
section
Данный тег отвечает за структуризацию блоков, связанных чем-либо между собой. Также с помощью этой команды можно делить текст на главы, разделы и подразделы. Обычно в рамках такого тега имеет место заголовок.
Более подробно о использовании этого тега для построения семантической структуры документа можно прочесть в статье «Построение структуры документа в HTML5 используя section»
Для более понятного разъяснения вернемся к примеру разбития объемного текста на главы и параграфы, которые также могут иметь подразделы и подпункты. Обратимся к следующему примеру кода для закрепления материала
<article>
<h2>Заголовок статьи</h2>
<p>Вступительное слово...</p>
<section>
<h2>Заголовок подраздела статьи</h2>
<p>Контент подраздела</p>
</section>
<section>
<h2>Заголовок второго подраздела статьи</h2>
<p>Контент подраздела</p>
</section>
</article>Кстати, обратите внимание на наличие нескольких заголовков с маркером h2 это специальный прием, который мы обсудим позже.
Некоторые пользователи утверждают, что <section> — это не более, чем замена тега блочной верстки <div>. Однако это утверждение не верно. Существует четкое разграничение, когда применение section уместно, а когда нет. К примеру, при привязки некоторому контейнеру особого стиля нужно обращаться только к <div>. Также стоит обращать внимание и на смысловую нагрузку, которая есть в блоке- section не употребляется при отсутствии естественного заголовка.
article
Опытные веб-мастера называют эту секцию частным случаем тега <section>. Article выделяет «автономную» (такую, которую в целом можно вырезать из страницы, и при этом она не потеряет своего смысла) часть страницы, которая в свою очередь состоит из взаимосвязанных элементов.
К примерам автономных частей можно отнести анонсы статей на блоге, рекламные блоки, различные виджеты (к примеру с погодой).
Однако, в спецификации достаточно заумно описано это понятие, в следствие чего возникло очень много споров по поводу того, что именно использовать: <section> или <аrticle>. К основным разногласиям по этому вопросу можно отнести следующие моменты:
- для создания главного контейнера веб-страницы следует использовать
<section>, <аrticle>или<div>. С одной стороны все содержимое так или иначе связано между собой, однако сайт можно назвать независимой единицей. - как именно оформлять шапку сайта, а точнее какие теги использовать?
- и, наконец, как работать с основным контентом сайта? Нужно использовать
<section>с<аrticle>внутри или же исключительно пользоваться одним<аrticle>.
Эта путаница напоминает те времена, когда аналогичные споры возникали при использовании тегов <acronim> и <abbr>. В тот раз проблема была решена достаточно просто, но радикально: отказались от использования <acronim>.
И в связи со всем этим возникает вполне логичный и законный вопрос: зачем использовать <аrticle>, если можно отказаться от него и работать только с <section>? В конечном итоге модернизация HTML5 была направлена на облегчения работы веб-мастеров.
Скорее всего в данном случае отказаться от <аrticle> будет не корректно, так как мы бы получили абсолютно идентичную разметку в блочном стиле, которая была в предыдущей версии HTML. Решением данного вопроса стало бы усовершенствование <section> таким образом, чтобы были видны четкие различия между основным контентом сайта и вспомогательной информации.
В помощь начинающим мастерам сайтостроения предлагаю несколько особенных черт, по которым можно достаточно просто решить, когда именно нужно использовать <аrticle>:
- Основной подход – имеет ценность для пользователя, привлекает его внимание, тобишь основное содержимое страницы.
- Если рационально было бы добавить атрибуты pubdat или cite.
- В случае полной автономности рассматриваемого нами фрагмента кода.
aside
Создан для отделения основного содержимого страницы от вспомогательного.
Тоесть в него мы можем заключить различного рода цитаты в тексте, дополнительные меню, рекламные баннеры и прочую информацию не имеющую отношения к основному содержимому страницы.
Чаще всего подобная информация на сайте располагается в сайдбаре.
header
Служит для четкого выделения заглавной части страницы. В нем располагаются заглавия как всего документа, так и отдельных его частей. Чаще всего внутри этой секции можно встретить такие теги, как <hgroup> и <h2>-<h6>. Однако это предписание не обязательно, в принципе в header могут распологаться любые теги.
Стоит отметить, что в первую очередь данный тег применяют при создании шапки, как указано в примере:
<header>
<a href="/"><img src="logo.png" alt="Vaden Pro/></a>
<ul>
[меню]
</ul>
[поиск]
</header>Однако не стоит ограничивать данный тег шапкой для веб-страницы. <header> он может располагаться внутри <section>, <article>, <aside> и в особых исключительных случаях в <nav>. При таком подходе тег <header> является дочерним элементом и соответствует заглавию этой отдельной части. Рассмотрим пример, когда <header> используется внутри <article>:
<article>
<header>
<h2>Важный текст</h2>
<time>21.02.10</time>
</header>
[Текст публикации]
</article>Стоит отметить, что header собирает воедино заголовок части, однако если эта самая часть состоит только из названия, то применять данный тег не следует:
<article>
<header>
<h2> Важный текст </h2>
</header>
[Текст публикации]
</article>Это нерациональное использование header, более правильной с точки зрения семантики будет следующая запись кода:
<article> <h2> Важный текст </h2> [Текст публикации] </article>
Опускаясь по структуре сайта все ниже мы постепенно подошли к нашему «подвалу», в котором располагается некоторая описательная информация раздела или сайта в общем. Эта информация отделяется тегом <footer>:
<footer> <p>© 2014 Vaden Pro</p> <p>Все права защищены</p> </footer>
В этой части сайта принято располагать информацию о правах на авторство данного ресурса, копирайт, различные ссылки на вспомогательные ресурсы и прочее. Именно поэтому нельзя ограничивать использование тега <footer> исключительно на главной странице. рационально будет его использование и в различных разделах ресурса. Также не стоит заблуждаться, что <footer> обязательно должен находиться в самом низу сайта. К примеру, имеет место такая разметка страницы:
<article>
<header>
<h2>Важная информация</h2>
<time>05.04.2015</time>
</header>
<footer>
<div>Данил Гойда</div>
<a href="#">об авторе</a> | <a href="#">Все публикации автора</a>
</footer>
[сама публикация]
</article>Использование nav отвечает за разделение навигационной части сайта и основного контента. Внутри этого блока могут располагаться не только ссылки на другие страницы сайта, но и якорные ссылки по текущей странице. Для примера посмотрим на следующий код:
<header>
<a href="/"><img src="logo.png" alt="Vaden Pro"/></a>
<nav>
<ul>
[меню]
</ul>
</nav>
[поиск]
</header>Стоит также обратить внимание на то, что формирует не просто перечень ссылок, а самостоятельную секцию со сложной структурой. Смотрим:
<nav>
<a href="">Сложная навигация</a>
<section>
<h2>Первый раздел сайта</h2>
<ul>
<li><a href="">пункт</a></li>
[...]
</ul>
</section>
<section>
<h2>Второй раздел сайта</h2>
<ul>
<li><a href="">Пункт</a></li>
</ul>
</section>
</nav>И не стоит забывать о том, что <nav> формирует основной навигационный блок веб-страницы. дополнительные навигационные элементы сайта, такие как вспомогательные ссылки в футере или блоки, повторяющие навигацию, не должны выделяться этим тегом.
Оценок: 8 (средняя 4.5 из 5)
Разделы документа в HTML5

Структура документа В HTML5 состоит из разделов и подразделов. Разделы могут быть представлены в виде схем документа по аналогии с оглавлением. Каждый секционный элемент имеет свою собственную схему, поэтому каждый раздел можно начинать с заголовка <h2>.
Браузеры могут обрабатывать эту информацию для создания содержания (оглавления) документа, которое впоследствии будет использоваться ассистивными (вспомогательными) технологиями для облегчения навигации по статье или поисковыми системами для улучшения результатов поиска.
Схема состоит из списка одного или более вложенных разделов. Раздел (секция) представляет собой контейнер, который соответствует некоторым узлам в исходном дереве DOM. Раздел в данном случае не является элементом <section>, он просто подразумевает его концепцию. Каждый раздел может иметь один заголовок, связанный с ним, а также любое количество дополнительных вложенных разделов.
Также отдельно выделяют корневые секционные элементы. Они отличаются от секционных элементов, но могут также иметь схему.
Элементы, формирующие разделы HTML-документа
1. Элемент <body>
Категории контента: корневой секционный.
Контекст, в котором этот элемент может быть использован: как второй элемент в элементе <html>.
Пропуск тегов: начальный тег <body> может быть опущен, если элемент пуст, или если первое, что внутри элемента не является пробелом или комментарием, за исключением случаев, когда первое, что идет за тегом <body> являются элементы <meta>, <link>, <script> или <style>.
Закрывающий тег </body> может быть опущен, если перед ним нет комментария.
<!DOCTYPE html>
<title>Тест</title>
<h2>Тестовая страница</h2>Элемент <body> представляет содержимое документа.
Для элемента доступны глобальные атрибуты, а также атрибуты, приведенные в таблице ниже.
Элемент <body> предоставляет в качестве атрибутов ряд обработчиков событий объекта Window — onblur, onerror, onfocus, onload, onresize и onscroll.
| Атрибут | Описание, принимаемое значение |
|---|---|
| onafterprint | Событие, срабатывающее после отправки страницы на печать или после закрытия окна печати. |
| onbeforeprint | Событие, срабатывающее перед отправкой страницы на печать. |
| onbeforeunload | Событие срабатывает, когда посетитель инициировал переход на другую страницу или нажал «закрыть окно». Позволяет отображать сообщение в диалоговом окне подтверждения, чтобы сообщить пользователю, хочет ли он остаться или покинуть текущую страницу. |
| onhashchange | Событие срабатывает, когда меняется hash-часть URL, например, когда пользователь перейдет с адреса example.domain/test.aspx#page1 на example.domain/test.aspx#page2. |
| onlanguagechange | Событие срабатывает при изменении предпочтительных языков. |
| onmessage | Событие происходит, когда сообщение получено через источник события. |
| onoffline | Событие вызывается браузером в том случае, когда браузер определит, что соединение с интернет пропало. |
| ononline | Событие вызывается браузером в том случае, когда соединение с интернет возобновилось. |
| onpagehide | Событие происходит, когда пользователь покидает страницу посредством навигации, например, нажав на ссылку, обновив страницу, заполнив форму и т.д. |
| onpageshow | Событие происходит, когда пользователь переходит на веб-страницу, после события onload. |
| onpopstate | Событие срабатывает, когда пользователь просматривал историю сеанса. |
| onrejectionhandled | Событие возникает, когда Promises отклоняются. |
| onstorage | Событие срабатывает при изменении места хранения. |
| onunhandledrejection | Событие используется для обработки необработанных событий отказа. |
| onunload | Событие срабатывает если страница не загрузилась по каким-либо причинам, либо при закрытии окна браузера. |
В этом примере на странице обновляется индикатор, показывающий, находится ли пользователь в сети:
<!DOCTYPE html>
<html>
<head>
<title>Онлайн или офлайн?</title>
<script>
function update(online) {
document.getElementById('status').textContent =
online ? 'Онлайн' : 'Офлайн';
}
</script>
</head>
<body ononline="update(true)"
onoffline="update(false)"
onload="update(navigator.onLine)">
<p>Вы: <span>(Статус неизвестен)</span></p>
</body>
</html>2. Элемент <article>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <article> представляет собой законченное или автономное произведение в документе, странице, приложении или сайте. Может дублироваться на других страницах сайта и содержать внутри другие элементы <article>, которые по содержанию имеют близкое отношение к содержанию внешней статьи. Если на странице присутствует только одна статья с заголовком и текстовым содержимым, она не нуждается в обёртке элементом <article>.
Общее правило заключается в том, что элемент <article> уместен только в том случае, если содержимое элемента будет явно указано в схеме документа. Каждая статья должна быть идентифицирована, обычно путем включения заголовка (элемент <h2-h6>) в качестве дочернего элемента элемента <article>.
<article>
<header>
<h3><a href="https://herbert.io">Короткая заметка о ношении шорт</a></h3>
<p>Опубликовано в пятницу, 13 марта 2020 Патриком Люком.
<a href="https://herbert.io/short-note/#comments">6 комментариев</a></p>
</header>
<p>Попутчик задал интересный вопрос: почему вы носите шорты, а не длинные брюки? Человек носил брюки-кюлоты как время, поэтому я считал вопрос двусмысленным по своей природе, но я попытался дать честный ответ, несмотря на сомнительную одежду спрашивающего.</p>
<p>Короткий ответ: мне нравится носить шорты, длинный ответ ...</p>
<p><a href="https://herbert.io/short-note/">Продолжить чтение: Короткая заметка о ношении шорт</a></p>
</article><section>
<article>
<h3><a href="">Весна приходит (и уходит) в графстве Суссекс</a></h3>
<p>Вчера я присоединился к Brooklyn Bird Club для нашей ежегодной поездки в Западный Нью-Джерси, в частности, в Hyper Humus, относительно недавно обнаруженную «горячее место».</p>
</article>
<article>
<h3><a href="">Как стать бердвотчером?</a></h3>
<p>Птицы — почти единственная связь современного городского человека с дикой природой. Благодаря бердвотчингу вы, скорее всего, начнете больше путешествовать, причем по самым неожиданным местам. Если у вас есть дети, можно изучать птиц вместе — это идеальное семейное хобби. </p>
</article>
<nav>
<a href="">« Предыдущие записи</a>
</nav>
</section>Для элемента доступны глобальные атрибуты.
3. Элемент <section>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <section> представляет общий раздел документа или приложения, группируя тематическое содержимое. Каждый раздел должен быть идентифицирован, обычно путем включения заголовка (элемент <h2-h6>) в качестве дочернего элемента <section>.
Примерами разделов могут быть главы, различные страницы во вкладках или пронумерованные разделы. Домашняя страница веб-сайта может быть разбита на разделы для введения, новостей и контактной информации.
Авторам рекомендуется использовать элемент <article> вместо элемента <section>, когда контент завершен или самодостаточен.
Элемент <section> не является универсальным контейнерным элементом. Когда элемент нужен только для стилизации или для удобства написания сценариев, рекомендуется использовать вместо этого элемент <div>. Общее правило заключается в том, что элемент <section> уместен только в том случае, если содержимое элемента будет явно указано в схеме документа.
<article>
<header>
<h3>Яблоки</h3>
<p>Вкусные, восхитительные фрукты!</p>
</header>
<p>Яблоко является плодом яблони.</p>
<section aria-label="Красные яблоки">
<h4>Ред Делишес</h4>
<p>Эти ярко-красные яблоки чаще всего встречаются во многих супермаркетах.</p>
</section>
<section aria-label="Зеленые яблоки">
<h4>Гренни Смит</h4>
<p>Эти сочные зеленые яблоки станут отличной начинкой для яблочных пирогов.</p>
</section>
</article>Для элемента доступны глобальные атрибуты.
<article> внутри <section>
Можно создавать родительские элементы <section> с вложенными элементами <article>, в которых есть один или несколько элементов <article>. Не все страницы должны быть устроены именно так, но это допустимый способ вложения элементов. Например, основная область контента страницы содержит два блока со статьями разной тематики. Можно сделать на этом акцент, поместив каждую статью одной тематики внутрь элемента <section>
<section>
<h2>Заметки о природе</h2>
<article>
<h3>...</h3>
<p>...</p>
</article>
<article>
<h3>...</h3>
<p>...</p>
</article>
</section>
<section>
<h2>Исторические заметки</h2>
<article>
<h3>...</h3>
<p>...</p>
</article>
<article>
<h3>...</h3>
<p>...</p>
</article>
</section>4. Элемент <nav>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <nav> представляет собой раздел страницы с навигационными ссылками, который ссылается на другие страницы или части внутри страницы, при этом не обязательно должен находиться внутри <header>. На странице может быть несколько элементов <nav>.
В случаях, когда содержимое элемента <nav> представляет список элементов, рекомендуется использовать разметку списка. Не заменяет теги <ul> или <оl>, он просто их обрамляет.
Не все группы ссылок на странице должны быть обернуты элементом <nav> — этот элемент предназначен главным образом для разделов, состоящих из основных навигационных блоков. В частности, нижние колонтитулы обычно имеют краткий список ссылок на различные страницы сайта, такие как условия обслуживания, домашняя страница и страница об авторских правах. Для таких случаев достаточно одного элемента <footer>.
<body>
<h2>Вики-центр</h2>
<nav>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/events">Текущие события</a></li>
...
</ul>
</nav>
<article>
<header>
<h3>Афиша мероприятий</h3>
</header>
<nav>
<ul>
<li><a href="#public">Лекции</a></li>
<li><a href="#practice">Практические занятия</a></li>
...
</ul>
</nav>
<div>
<section>
<h3>Лекции</h3>
<p>...</p>
</section>
<section>
<h3>Практические занятия</h3>
<p>...</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Редактировать</a> | <a href="?delete">Удалить</a> | <a href="?rename">Переименовать</a></p>
</footer>
</article>
<footer>
<p><small>© 2020 Вики-центр</small></p>
</footer>
</body>В качестве элементов панели навигации можно использовать не только элементы списков:
<nav>
<p><a href="">...</a></p>
<p><a href="">...</a></p>
</nav>Также можно добавлять заголовки внутрь элемента:
<nav>
<h3>...</h3>
<ul>
<li><a>...</a></li>
<li><a>...</a></li>
<li><a>...</a></li>
</ul>
</nav>Для элемента доступны глобальные атрибуты.
5. Элемент <aside>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элемент <aside> представляет раздел страницы, который состоит из содержимого, косвенно связанного с родительским секционным элементом и который можно рассматривать отдельно от него. Чаще всего элемент позиционируется как боковая колонка (как в книгах) и включает в себя группу элементов: <nav>, цифровые данные, цитаты, рекламные блоки, архивные записи. Не подходит для блоков, просто позиционированных в стороне.
<aside>
<h3>Швейцария</h3>
<p>Швейцария, страна в центре географической Европы, не имеющая выхода к морю, не присоединилась к геополитическому Европейскому союзу, хотя она подписала ряд европейских договоров.</p>
</aside><body>
<header>
<h2>Мой замечательный блог</h2>
<p>Мой слоган</p>
</header>
<aside>
<nav>
<h3>Мой блогролл</h3>
<ul>
<li><a href="https://blog.example.com/">Интересная ссылка</a>
</ul>
</nav>
<nav>
<h3>Архивы</h3>
<ol reversed>
<li><a href="/last-post">Моя последняя запись</a>
<li><a href="/first-post">Моя первая запись</a>
</ol>
</nav>
</aside>
<aside>
<h3>Мой Twitter</h3>
<blockquote cite="https://twitter.example.net/t31351234">
Я в отпуске, пишу для своего блога.
</blockquote>
<blockquote cite="https://twitter.example.net/t31219752">
Я скоро пойду в отпуск.
</blockquote>
</aside>
<article>
<h3>Моя последняя запись</h3>
<p>Это моя последняя запись.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<article>
<h3>Моя первая запись</h3>
<p>Это моя первая запись.</p>
<aside>
<h2>Публикация</h2>
<p>Пока я думаю об этом, я хотел бы сказать кое-что о публикациях. Опубликовывать статьи - это весело!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Ссылка</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Архивы</a> — <a href="/about">Обо мне</a> — <a href="/copyright">Copyright</a>
</nav>
</footer>
</body>Для элемента доступны глобальные атрибуты.
6. Элементы <h2>, <h3>, <h4>, <h5>, <h5> и <h6>
Категории контента: потоковое содержимое, секционное содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Элементы <h2-h6> представляют заголовки для своих разделов. Эти элементы имеют ранг, определяемый числом в их имени. Элемент <h2> имеет наивысший ранг, элемент <h6> имеет наименьший ранг, а два элемента с одинаковым именем имеют одинаковый ранг. Используйте ранг элементов заголовка, чтобы создать схему документа.
Элементы <h2 – h6> не должны использоваться для разметки подзаголовков, альтернативных заголовков и слоганов, если только они не предназначены для заголовка нового раздела или подраздела.
<body>
<h2>Заголовок верхнего уровня</h2>
<section><h3>Заголовок второго уровня</h3>
<section><h4>Заголовок третьего уровня</h4>
<section><h5>Заголовок четвертого уровня</h5>
<section><h5>Заголовок пятого уровня</h5>
<section><h6>Заголовок шестого уровня</h6>
</section>
</section>
</section>
</section>
</section>
</body>Для элементов доступны глобальные атрибуты.
Категории контента: потоковое содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Для элемента доступны глобальные атрибуты.
Элемент <header> представляет вводное содержимое для его ближайшего предка — элемента <main> или элемента из категории секционного содержимого или корневого секционного элемента. Элемент <header> обычно содержит группу вводных или навигационных элементов.
Если элемент <header> является ближайшим предком элемента <body> и не находится внутри <main>, он представляет вводное содержимое для страницы в целом.
Элемент <header> обычно содержит заголовок раздела (элемент <h2–h6>), но это не обязательно. Элемент <header> также можно использовать как элемент-обертку для оглавления раздела, формы поиска или любых уместных логотипов. В документе может содержаться одновременно несколько элементов <header> и они могут располагаться в любой части страницы.
Элемент <header> не является секционным содержимым, он не вводит новый раздел.
<article>
<header>
<h2>Flexbox: Полное руководство</h2>
<aside>
<header>
<h3>Автор: Wes McSilly</h3>
<p><a href="./wes-mcsilly/">Связаться с ним!</a></p>
</header>
<p>Эксперт в Flexbox.</p>
</aside>
</header>
<p><ins>Руководство о Flexbox должно было быть здесь, но оно оказалось, что Wes не был экспертом по Flexbox.</ins></p>
</article>Элемент <header> может содержать только <header> или <footer>, если они сами находятся внутри <article>, <aside>, <nav> или <section>.
Категории контента: потоковое содержимое, видимое содержимое.
Контекст, в котором этот элемент может быть использован: где ожидается потоковое содержимое.
Пропуск тегов: ни один из тегов не может быть пропущен.
Для элемента доступны глобальные атрибуты.
Элемент <footer> представляет нижний колонтитул для его ближайшего предка элемента <main>, или элемента из категории секционного содержимого или корневого секционного элемента.
Обычно содержит информацию об авторе статьи, данные о копирайте и т.д. Если используется как колонтитул всей страницы, содержимое дополняется сведениями об авторских правах, ссылками на условия использования, контактную информацию, ссылками на связанное содержимое и т.п.
...
<footer>
<nav>
<section>
<h3>Статьи</h3>
<p><img src="images/somersaults.jpeg" alt=""> Посетить спортзал с нашим классом сальто! Наш учитель Джим проведет вас через шаги в этой статье из двух частей. <a href="articles/somersaults/1">Часть 1</a> · <a href="articles/somersaults/2">Часть 2</a></p>
<p><img src="images/crisps.jpeg"> Чипсы закончились, теперь осталась только картошка. Что вы можете с этим сделать? <a href="articles/crisps/1">Читать далее...</a></p>
</section>
<ul>
<li> <a href="/about">О нас...</a>
<li> <a href="/feedback">Связаться с нами!</a>
<li> <a href="/sitemap">Карта сайта</a>
</ul>
</nav>
<p><small>© 2020 The Snacker — <a href="/tos">Условия обслуживания</a></small></p>
</footer>
</body>В одном веб-документе может быть несколько элементов <footer>. Как каждая страница, так и каждая статья может иметь свой элемент <footer>. Также, <footer> можно поместить в элемент <blockquote>, чтобы указать источник цитирования.
По материалам Sections
HTML5 — веб-технология для разработчиков
HTML5 — это новейшее развитие стандарта, определяющего HTML. Термин представляет два разных понятия. Это новая версия языка HTML с новыми элементами, атрибутами и поведением, и — расширенный набор технологий, позволяющий создавать более разнообразные и мощные веб-сайты и приложения. Этот набор иногда называют HTML5 & friends и часто сокращают до HTML5.
Эта справочная страница, предназначенная для использования всеми разработчиками Open Web, содержит ссылки на многочисленные ресурсы о технологиях HTML5, разделенных на несколько групп в зависимости от их функций.
- Семантика : позволяет вам более точно описать, что представляет собой ваш контент.
- Возможность подключения : позволяет общаться с сервером новыми и инновационными способами.
- Автономный режим и хранилище : позволяет веб-страницам локально хранить данные на стороне клиента и более эффективно работать в автономном режиме.
- Мультимедиа : создание видео и аудио первоклассных граждан в открытой сети.
- 2D / 3D графика и эффекты : предоставляя гораздо более широкий спектр вариантов презентации.
- Производительность и интеграция : повышение скорости и оптимизация использования компьютерного оборудования.
- Доступ к устройству : позволяет использовать различные устройства ввода и вывода.
- Styling : авторы могут писать более сложные темы.
Семантика
- Разделы и контуры в HTML5
- Посмотрите на новые элементы структуры и секционирования в HTML5:
,и<в стороне>. - Использование HTML5 аудио и видео
- Элементы
внедряют и позволяют манипулировать новым мультимедийным контентом. - Улучшения форм
- Рассмотрим API проверки ограничений, несколько новых атрибутов, новые значения для атрибута
. - Новые семантические элементы
- Помимо секций, элементов мультимедиа и форм, существует множество новых элементов, таких как
, - Улучшение в
