30 самых красивых сайтов в мире по дизайну
Содержание
В современном мире сложно представить любую организацию без собственного сайта. Кондитерские, заводы по изготовлению оборудования, дизайн-студии, прокат велосипедов, магазины техники, библиотеки и многие другие компании сейчас представлены в интернете. Какие-то сайты являются просто визитной карточкой, а какие-то сложным дизайнерским проектом разработчиков.
Невозможно перечислить все площадки мира и точно назвать, какие сайты самые красивые. Однако крупнейшему порталу IT-технологий «Searchengines» удалось исследовать большое количество интернет пространства в своих поисках. На основании полученных результатов, представляем список 30 самых красивых сайтов в мире по дизайну.
Falter Inferno
http://falter.wild.plus
Немецкий сайт, основной идеей которого является повествование нескольких историй. Это интерактивная площадка с отличной прорисовкой всех эпизодических картин. Изначально проект рассматривался как социальная реклама.
Warsze
http://warsze.polin.pl
Задачей площадки является рассказать про разные исторические события как можно интереснее. Благодаря красивой анимации Warsze может отнять очень много времени. Единственный минус в отсутствии русскоязычной версии.
Sensi Soft
https://www.sensisoft.com
Сайт является гидом по странам мира в разные временные отрезки. Управление происходит с помощью нажатия на стрелочки. Каждое новое перелистывание приведет в неизведанное ранее место, а на рекламном столбе можно будет прочитать интересный факт из жизни этого государства.
Trainrobber
Hompage
Американский проект интернет-агентства из солнечного Лос-Анджелеса. Сделан он в тематике вестерна. На главной странице представлена картинка из нашумевшего сериала «Мир Дикого Запада». Анимационные вставки выполнены завораживающе, а переходы между страницами эффектно сопровождаются появлением из дыма
Oollee
Площадка представляет поставщика кристально чистой воды. При переходе на главную Вас встретит фигура человека из прозрачной жидкости, которая начнет перемещаться при проявлении взаимодействия со страницей, а фоновая музыка станет прекрасным дополнением.
При переходе на главную Вас встретит фигура человека из прозрачной жидкости, которая начнет перемещаться при проявлении взаимодействия со страницей, а фоновая музыка станет прекрасным дополнением.
Sound Of Change
Стильный сайт звукозаписывающей компании и собственного музыкального лейбла. От его просмотра просто невозможно оторваться, так лаконично выглядит взаимосвязь всех объектов. Музыкальное сопровождение подобрано просто и со вкусом. Название фирмы «Звук перемен» полностью отражает сущность организации.
Affinity
https://affinity.pt/en
Португальская компания по продвижению и усовершенствованию бизнес-процессов представила прекрасный веб-сервис в деловом стиле. Здесь нет ничего лишнего, а анимационные эффекты передают особенную атмосферу. Стоить обратить внимание на страницу «О компании».
Inra
К 70-ти летию французской компании «Inra», занимающейся исследованиями ДНК различных форм жизни, был сделан проект, рассказывающий про их достижения. Здесь можно отправиться в путешествие во времени по структуре макромолекулы.
Здесь можно отправиться в путешествие во времени по структуре макромолекулы.
Koox
https://koox.co.uk
Компания занимается продажей креативной еды и отличного кофе. Находится организация в Нидерландах. Сайт является отличным воплощением представления своего продукта потребителям. Здесь нет ничего лишнего, только правильно построенная анимация и структура.
Air Force
https://www.airforce.com
Страница государственного учреждения США. Она представляет воздушную армию Соединенных Штатов. Структура и дизайн отлично представлены в видео контенте. В случае, если американцу захочется тут же поступить в армию, он может отправить свою заявку на рассмотрение.
Brontide
Brontide® Natural Butylene Glycol | Sustainable Cosmetic Ingredient
Портал посвящен компании, которая занимается производством растительного вещества, используемого в косметике. При просмотре страницы возникают приятные чувства благодаря хорошо подобранным изображениям.
Brakebillsu
http://www.brakebillsu.com
Интернет-площадка представляет страницу, посвященную американскому сериалу «Волшебники». Здесь очень много полезной информации, есть видео отрывки из эпизодов и многое другое. Но самое главное, что посетителю дают возможность сдать настоящий экзамен для поступления в школу чародейства и волшебства.
Olymp
https://www.konstolymp.gr
Интернет-проект компании, основной деятельностью которой является производство оливкового масла. Организация действительно приложила немало усилий для создания сайта. При просмотре не возникает никаких лишних мыслей о технологических процессах и особенностях сбора маслянистого сырья.
Puma Game
Браузерная игра от мирового производителя кроссовок «Puma». Пользователя ждет прекрасный саундтрек, красочная анимация и отличное изображение. Смело шагайте по городу и зарабатывайте очки, только остерегайтесь трещин на асфальте.
Boombotix
Интернет-площадка, посвящённая портативному устройству – bluetooth-колонке Boombotix. Фирма представила свой продукт в креативном и новом свете. После просмотра возникает желание приобрести товар незамедлительно.
Фирма представила свой продукт в креативном и новом свете. После просмотра возникает желание приобрести товар незамедлительно.
Ouigo
http://letsplay.ouigo.com
Организация «Ouigo» занимается поиском и бронированием билетов на поезд по всей территории Франции. Для того, чтобы ожидание проходило быстрее и приятнее, фирма создала интерактивную игру в стиле «pinball».
The Law Of The Jungle
http://thelawofthejungle.com
Площадка посвящена всем известной истории про мальчика, которого воспитала в джунглях стая волков, Маугли. Большую часть контента сопровождает видео материал, подобранный из недавно вышедшего фильма «Книга Джунглей».
Kikk Festival
https://www.kikk.be/2018/en
Лэндинг, созданный специально для гостей бельгийского фестиваля «KIKK». Мероприятие проходит каждый год для веб-дизайнеров со всей страны. Прекрасная анимация, яркие картинки и отсутствие лишних элементов делают сайт одним из самых красивых.
Five Minutes
http://www. fiveminutes.gs
fiveminutes.gs
Интерактивная игра, построенная на заранее подобранном видеоряде. Сюжет окунет пользователя в историю о человеке, который приставил к своему виску пистолет. Он решает пристрелить себя в течении 5-ти минут, а игроку необходимо этого не допустить.
Welovenoise
http://www.welovenoise.com
Портал дизайн-студии интернет-проектов известного англичанина. Страница представляет собой некое портфолио, в котором можно посмотреть все особенности разработанного интернет-ресурса.
Budoucnost
http://budoucnost.utb.cz/en
Еще один красивый сайт, помогающий молодым людям определиться с выбором профессии и деятельности. Проект принадлежит Чешскому университету. Ответив на 8 вопросов, посетитель сразу получит результат в виде развернутого пояснения.
Euro Vet
http://en.euro.vet
Один из самых красивых сайтов фармакологической организации, представляющей лекарственные препараты для фермерских хозяйств и промышленных комплексов. Дизайн выполнен в минималистичном стиле с добавлением эффекта анимации.
Дизайн выполнен в минималистичном стиле с добавлением эффекта анимации.
Leg Work
Еще один красивый сайт веб-студии в Америке. Отличается прекрасным взаимодействием с посетителем с помощью передовых технологий в анимации. Здесь можно менять цвет картинки и двигать её курсором мыши.
Basic Agency
https://basicagency.com
Интернет-площадка известного американского IT-агентства. В число их работ входит дизайн и создание проекта популярного бренда «Beats». Посетителю предлагают несколько видеороликов, представляющих портфолио компании.
Raise the River
Самый красивый сайт, посвященный общественной американской организации, целью которой является воссоздание дельты реки Колорадо. Главная страница содержит музыкальное сопровождение и видео, отражающее суть деятельности общественного движения.
Pixudio
http://pixudio.com
Сайт интернет-компании из Армении представлен уникальным дизайном и красивой подачей материала. Наличие анимированных эффектов обязательно задержит посетителя на долгое время. Качественно продуманная структура дает ответы на все вопросы пользователя.
Наличие анимированных эффектов обязательно задержит посетителя на долгое время. Качественно продуманная структура дает ответы на все вопросы пользователя.
Wedze
http://lookbook.wedze.com/winter-2017-2018
Самый красивый интернет-магазин по продаже спортивного инвентаря: сноубордов, лыж, масок, перчаток и прочих принадлежностей. Дизайн по-настоящему завораживает, разработчики продумали все до мелочей. Убедитесь в этом сами!
Amaiò
http://as.ouiwill.com
Интернет-каталог брендовых купальников премиум-сегмента. Правильно подобранные цвета вызывают чувства внутреннего спокойствия. Фотографии с моделями делают сайт красивым и привлекательным.
Swiss Army Man
http://swissarmyman.com
Ресурс посвящен фильму с Дэниелом Рэдклиффом «Человек – Швейцарский нож». Вся суть состоит в том, чтобы оживить одного из главных героев. Для этого придется постараться, так как установлена только англоязычная версия.
Da-Ink
Креативный проект тату-студии в Америке также признан одним из самых красивых сайтов в мире. Попадая на главную страницу, пользователь может выбрать одно из интересующих его направлений. На страницах присутствует множество примеров и эскизов всевозможных татуировок.
Попадая на главную страницу, пользователь может выбрать одно из интересующих его направлений. На страницах присутствует множество примеров и эскизов всевозможных татуировок.
34 лучших дизайна веб-сайтов, которые вас вдохновят в 2022 году — лучшие темы, плагины и хостинг для WordPress
Ваше путешествие по вдохновению веб-сайта начинается здесь.
Решение о создании веб-сайта — это важное решение, но лучшие веб-сайты — это кульминация множества небольших решений. Но одно важное решение, которое требует времени, усердия и большого вдохновения, — это дизайн вашего веб-сайта.
В этой статье мы поделимся несколькими десятками лучших дизайнов веб-сайтов, которые мы видели. Щелкните ссылки ниже, чтобы перейти к изучению дизайна веб-сайта, который сокрушил его за последние несколько лет. Мы также включили бонусный раздел с просто крутыми дизайнами — так что зацените и их!
Где взять вдохновение для дизайна
Если вам нужно дизайнерское вдохновение, хорошая новость заключается в том, что вы можете найти его практически везде.
Один из лучших способов вдохновиться дизайном — путешествовать. Когда вы посещаете новые места, вы вынуждены выйти из своей зоны комфорта и испытать что-то иностранное.
Что делает дизайн таким интересным, так это то, что каждый видит его по-своему, и поэтому всегда есть что открыть.
Еще один способ получить вдохновение для дизайна в реальной жизни — через средства массовой информации. Каждый день нас заваливают визуальным контентом. Мы принимаем решения о том, что нам нравится, что нам не нравится, и продолжаем свой день.
Но что, если бы вы более осознанно относились к тому, как вы относитесь к этим взаимодействиям? Вы могли бы выйти из него с ценными идеями.
Вы также не можете забыть использовать дизайнерские сообщества. От конференций по дизайну до форумов Reddit — существуют сотни групп, которые могут предложить как вдохновение, так и совет.
Теперь, когда мы рассмотрели некоторые источники вдохновения для дизайна IRL, давайте рассмотрим цифровые.
Источники вдохновения для дизайна веб-сайтов
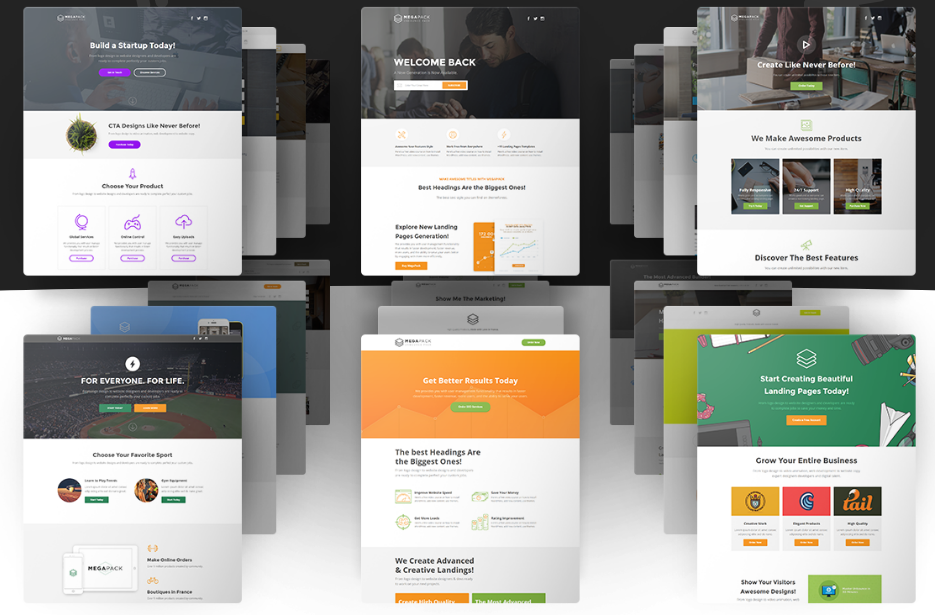
1. Рынок активов HubSpot
На площадке HubSpot Asset Marketplace представлены сотни шаблонов веб-сайтов, которые вы можете просматривать, чтобы вдохновиться на создание собственного веб-сайта.
Лучшая часть рынка заключается в том, что вы можете сузить круг по отраслям и функциям, что позволит вам увидеть наиболее подходящие шаблоны.
Как только вы найдете шаблон, который вам нравится, вы можете просмотреть предварительный просмотр сайта в реальном времени, чтобы получить полный опыт, а затем загрузить его, если решите его использовать.
2. Капать
Dribble — это место, где дизайнеры черпают вдохновение и делятся своими работами. На веб-сайте есть все: от анимации и брендинга до иллюстраций и мобильных устройств.
Image Source
Перейдя на вкладку «Веб-дизайн» на главной странице, вы можете отфильтровать результаты по цветовой схеме, программному обеспечению для редактирования, временным рамкам и тегам.
Кроме того, если вы найдете дизайнера, чья работа вам нравится, вы можете сохранить дизайн для дальнейшего использования и следить за его работой, чтобы увидеть другие проекты в его профиле.
Это невероятный ресурс, который можно использовать независимо от того, начинаете ли вы с нуля или уже имеете в голове четкий план.
3. Беханс
Это еще одна цифровая платформа, полная творческого вдохновения, которую можно использовать перед проектом дизайна вашего веб-сайта.
Image Source
Одной из лучших функций на этом сайте является возможность фильтрации по местоположению. Это позволяет увидеть, как дизайнеры в разных регионах отличаются по технике и стилю.
Это может быть особенно полезно, если вы разрабатываете веб-сайт для иностранного, незнакомого рынка. Вы можете получить интересные сведения, оценив решения, принятые дизайнерами Behance.
4. pttrns
Хотите сосредоточиться на мобильном веб-дизайне? Pttrns — это место, куда можно пойти.
Эта платформа на основе подписки позволяет вам получить доступ к тысячам шаблонов мобильного дизайна и получить советы от лучших дизайнеров со всего мира.
Image Source
Дополнительные функции на этой платформе включают в себя:
- Студия для общения с другими дизайнерами и получения советов.
- Руководство по дизайну, чтобы понять стратегию дизайна.
Лучшие дизайны веб-сайтов, которые вас вдохновят в 2022 году
- IBM
- Суперлист
- Хайер
- Мазок мир
- Новейшие американцы
- Спотифай Дизайн
- Энди Уорхол
- Компания взаимодействия с людьми
- Гароа по уходу за кожей
- 1917: В окопах
- Осьминог
- Кочевое племя
- Диана Даниэли
- Джордж Накашима Вудворкерс
- криптон.трейдинг
- Юго-запад: Сердце путешествий
- перелив
- Музей Франса Хальса
- Просто шоколад
- NOWNESS
- Хранители тропического леса
- Спортивная одежда протеста
- Гильдия Учителей
- Virgin America
- подача
- ETQ
- Микия Кобаяши
- Тканый журнал
- Бин ДЖОХО
- Мир SWISS
- Гийом Томази
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
От известных корпораций до малых предприятий и международных организаций, следующие сайты поддерживают статус-кво в Интернете. Будь то эстетика дизайна, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли, и к нему стоит стремиться.
Будь то эстетика дизайна, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли, и к нему стоит стремиться.
Неудивительно, что существует множество организаций, освещающих эти сайты и вклад, который они вносят в сеть. Чтобы помочь выявить некоторые из самых вдохновляющих дизайнов, я собрал несколько победителей, которые прошли через несколько ключевых организаций, включая Red Dot, Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Просматривая список, знайте, что каждый сайт превосходен по-своему и стремится служить уникальной цели. В то время как один сайт может быть отличным примером визуального дизайна, другой может быть отличным примером интерактивности.
Это означает, что не все эти сайты могут быть «конверсионными машинами» или шаблонными идеями, которые вы можете легко скопировать на свой сайт. Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Имейте в виду, что веб-дизайн изменчив и часто меняется. Некоторые дизайны в этом списке изменились с тех пор, как они были награждены, но мы делаем все возможное, чтобы поддерживать их в актуальном состоянии. Мы уверены, что вы найдете здесь дизайн, который пробудит ваш творческий потенциал.
Подробнее: 77 примеров невероятного дизайна веб-сайтаЗагрузите это бесплатное руководство чтобы увидеть еще больше примеров дизайна блога, домашней страницы и целевой страницы.
Красивые сайты, отмеченные наградами
Лучшие дизайны веб-сайтов с 2021 года
Гармоническое состояние IBM
Награда: Сайт месяца (июль 2021 г.), Awwwards
Когда вы попадаете на эту веб-страницу IBM, становится ясно, почему дизайн получил награду.
Image Source
Лучший способ описать веб-сайт — это иммерсивный опыт. На самом деле IBM использует как визуальные, так и слуховые элементы, чтобы заинтересовать посетителя и удержать его.
Когда вы впервые попадаете на веб-страницу, вам будет предложено надеть наушники, чтобы получить полный опыт. Даже если вы пропустите этот шаг, вас привлечет интерактивный фон, который реагирует на перемещение мыши по странице.
Кроме того, страница хорошо сбалансирована с большим заголовком, который привлекает ваше внимание, и небольшим описанием с жирным синим CTA.
В такой сложной теме, как ИИ, IBM затем использует визуальное повествование, чтобы объяснить, как ее инструмент Watson работает в реальном мире. Посетители могут изучить три истории с помощью функций, подобных видеоиграм, и узнать больше об этом инструменте.
Это интересный и эффективный способ вовлечь пользователей в тему, которая может быть сложной и сухой.
Суперлист
Награда: Сайт месяца (апрель 2021 г.), Awwwards
Superlist — это приложение для повышения производительности, которое помогает командам и отдельным лицам изменить методы своей работы.
Слишком часто вы попадаете на веб-сайт и должны выяснить, о чем этот бренд. С Superlist вы точно знаете, чего ожидать, как только попадете на домашнюю страницу.
С Superlist вы точно знаете, чего ожидать, как только попадете на домашнюю страницу.
Image Source
На интерактивной домашней странице представлены стандартные рабочие аксессуары, такие как наушники и клавиатура, с четким и точным текстом.
Superlist эффективно использует пустое пространство, чтобы сосредоточить внимание на своей копии. Однако для облегчения навигации они включают небольшую кнопку со значком стрелки, указывающую, что на странице можно увидеть больше при прокрутке.
С этого момента продолжаются забавные визуальные эффекты, удерживающие вас в напряжении, когда вы узнаете больше о бренде.
Хайер
Награда: Веб-сайт месяца (2022), CSS Design Awards
Хотите произвести сильное впечатление на посетителей вашего сайта? Возьмите страницу из книги Хайера.
Image Source
Эта яркая иллюстрация самолета, медленно движущегося по экрану, обязательно привлечет внимание посетителей веб-сайта.
На этой странице есть все, что вам нужно для эффективной домашней страницы: изображение, которое рассказывает историю, но не слишком отвлекает, использование пустого пространства, простая панель навигации, слоган или слоган и четкий призыв к действию.
Это чистый дизайн, не отвлекающий внимание и приглашающий посетителей узнать больше о бренде.
Лучшие дизайны веб-сайтов с 2020 года
Мазок мирНаграда: Сайт дня (2020), Awwwards
Параллакс, смелые цвета и отрицательное пространство формируют дизайн и впечатление от мазок мира Веб-сайт. Организация повышает осведомленность о донорстве стволовых клеток. Их миссия состоит в том, чтобы «убедиться, что каждый пациент найдет себе пару. Период.» Фотографии пар, демонстрирующих любовь и эмоции, привносят человеческий элемент в исторически сложный и научный процесс.
С технической точки зрения дизайн делает движение вниз по странице естественным, гарантируя, что читатели доберутся до каждой точки текста и каждого CTA на главной странице.
Image Source
Новейшие американцыНаграда: Почетное упоминание (2020), Awwwards
Организации, на которой возложена такая большая ответственность, как уважение прошлой, настоящей и будущей мигрирующей идентичности, нужен красивый и функциональный веб-сайт, который поможет распространять информацию. Новейшие американцы отстаивать опыт иммигрантов в городах штата Нью-Джерси. На веб-сайте используются красивые изображения людей, мест и предметов, которые представляют этот опыт таким образом, который последовательно перетекает вниз по главной странице, рассказывая историю этой группы новейших граждан Америки.
Новейшие американцы отстаивать опыт иммигрантов в городах штата Нью-Джерси. На веб-сайте используются красивые изображения людей, мест и предметов, которые представляют этот опыт таким образом, который последовательно перетекает вниз по главной странице, рассказывая историю этой группы новейших граждан Америки.
Веб-сайт визуально привлекателен и функционален, с простым навигационным меню, историями, упорядоченными по фотографиям, и чистой страницей для прессы, на которой самые последние статьи помещаются на передний план и в центр.
Image Source
Спотифай ДизайнНаграда: Почетное упоминание (2020), Awwwards
Spotify известен тем, что совершил немало удивительных подвигов, а его последняя итерация Spotify.Дизайн ничем не отличается. Выступая в качестве центра для всего визуального и творческого для Spotify, гигант музыки и подкастов дает слушателям возможность узнать, кто, что, почему и как делает приложение таким сенсационным.
Яркие цвета, тени и плавная анимация придают этому веб-сайту характер и глубину. Плоские геометрические узоры с абстрактными акцентами заставляют альбомы и исполнителей буквально спрыгивать с экрана.
Плоские геометрические узоры с абстрактными акцентами заставляют альбомы и исполнителей буквально спрыгивать с экрана.
Image Source
Энди УорхолНаграда: Почетное упоминание (2020), Awwwards
Жизнь художника, кинорежиссера и продюсера Энди Уорхола навсегда останется в великолепно оформленный веб-сайт который отражает его художественный стиль в цифровом формате. Когда вы просматриваете страницу, ваш курсор становится прожектором, который преобразует каждое изображение, на которое вы наводите курсор, в негативное изображение или инвертирует цвета текста, который вы читаете.
Большой, жирный текст делает заявление и подчеркивает, насколько важен текст для дизайна веб-сайта. Тонкая анимация помогает следить за сайтом и задает тон каждому разделу, когда вы просматриваете домашнюю страницу.
Image Source
Компания взаимодействия с людьмиНаграда: Корпоративный сайт (2020), Red Dot
Чтобы увидеть видео, сделанное прямо на веб-сайте, не ищите ничего, кроме Компания взаимодействия с людьми. С того момента, как вы нажмете на сайт, опыт будет молниеносным. Вы попадаете прямо в действие — почему, что и как человеческого взаимодействия и что конкретно делает команда.
С того момента, как вы нажмете на сайт, опыт будет молниеносным. Вы попадаете прямо в действие — почему, что и как человеческого взаимодействия и что конкретно делает команда.
Эта медитация Лауреат премии Red Dot Design Award стремится донести изучение человеческого взаимодействия до масс и в процессе показать нам, насколько увлекательным может быть изучение этого. Однако не расстраивайтесь из-за их наградного статуса — ни одна из фотографий на этом сайте не обработана фотошопом, так что это практический пример создания качества с помощью доступных ресурсов.
Image Source
Гароа по уходу за кожейНаграда: Сайт дня (2020), Awwwards
Как вы превращаете ощущение роскоши и практичности в веб-сайт? Гароа по уходу за кожей предоставляет чертеж. Независимо от того, стоит ли ваш продукт вдвое меньше, чем у вашего ближайшего конкурента, или в два раза дороже, ваш сайт может придать ощущение экстравагантности практически любому продукту, который вы продаете.
Высококачественные визуальные эффекты, шрифты, которые дополняют друг друга, и баланс между пустым пространством и полезным текстом могут придать упрощенную элегантность вашему веб-сайту.
Image Source
Лучшие дизайны веб-сайтов с 2019 года
1917: В окопахНаграда: Лучший веб-сайт дня по версии Awwwards (2019)
Этот веб-сайт, созданный для продвижения фильма 1917 года, позволяет ходить по окопам и выполнять ту же миссию, что и герои фильма. Вы также можете увидеть их карты или получить доступ к другим инструментам.
Это отличный пример сайта, который вышел за рамки интерактивности, а также сайта, который использует свой контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил награду «Сайт дня» Награды, что позволяет дизайнерам голосовать и номинировать отличные веб-сайты, которые они видят ежедневно.
Image SourceОсьминог: блог о дизайне от IDEOНаграда: Business Blog / Website 2019 Webby Award
IDEO, глобальная дизайнерская компания, получила награду Webby Business Blog/Website 2019 за свой Блог осьминога, и не зря. Блог имеет гладкий черно-белый рисунок Осьминога в качестве дизайна домашней страницы и использует желтый, черный и белый цвета для создания единой темы при прокрутке.
Блог имеет гладкий черно-белый рисунок Осьминога в качестве дизайна домашней страницы и использует желтый, черный и белый цвета для создания единой темы при прокрутке.
Если вы наведете курсор на сообщение в блоге, заголовок будет выделен желтым цветом. Если вы наводите курсор на изображение, оно притягивается к вам — две небольшие функции, которые имеют большое значение с точки зрения создания уникального и привлекательного взаимодействия с пользователем.
Image Source
Кочевое племяНаграда: номинация «Сайт года» по версии Awwwards (2019)
Этот сайт, который был номинирован на Сайт года награды, является одним из наиболее привлекательных сайтов, которые я видел.
Игровой автомат домашняя страница сразу же начинает воспроизводиться потрясающее видео с изображением человека, идущего по пустыне, за которым следуют великолепные пейзажные сцены и текст вроде «Тебе посчастливилось назвать себя авантюристом?»
Текст на всем веб-сайте игривый, с красочными розовыми, оранжевыми и желтыми цветами, а главная страница имеет логичный дизайн с призывами к действию, расположенными в диапазоне от «Подробнее» до «Смотреть сейчас» и, наконец, «Скачать Приложение».
В конечном счете, веб-сайт красиво оформлен с большим вниманием к деталям и рассказывает увлекательную историю.
Image SourceДиана ДаниэлиПремия: Webby 2019
Этот сайт-победитель Webby 2019 года демонстрирует изображения искусства и архитектуры с высокой контрастностью или сильной экспозицией. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. На каждом изображении изображена работа, которая подчеркивает художника, владеющего сайтом.
Отличным плюсом этого веб-сайта является то, что он включает аудио и музыку. Нажатие на определенные кнопки в сценарии воспроизводит ноту фортепиано и по-настоящему погружает вас в мир Дианы Даниэли.
Image Source
Джордж Накашима ВудворкерсПремия: Webby 2019
Эта медитация сайт деревообработки подчеркивает природу и заботу о деревообработке. По сути, это слайд-шоу из красивых изображений лесного хозяйства и сельского хозяйства. Когда на экране появляется новое изображение, также появляется новая цитата, связанная с деревом или деревьями.
Когда на экране появляется новое изображение, также появляется новая цитата, связанная с деревом или деревьями.
Это невероятно расслабляет посетителей и показывает, что мастера по дереву признают красоту деревьев и окружающей среды. Этот сайт также выиграл вебби в 2019 году.
Image Source
Лучшие дизайны веб-сайтов с 2018 года
криптон.трейдингНаграда: Сайт дня (4), Awwwards
Познакомьтесь с crypton.trading, вашим роботом-бухгалтером.
Crypton.trading является центром торговли криптовалютами, такими как Биткойн, с использованием искусственного интеллекта для прогнозирования изменений стоимости валюты и определения ключевых возможностей покупки и продажи. Веб-сайт получил высокие оценки за разработку и дизайн, так как он постепенно объясняет все больше методов разработчика, чем дальше прокручиваются посетители.
Этот отмеченный наградами веб-сайт позволяет технически подкованным посетителям чувствовать себя как дома в тот момент, когда приветствие Криптона появляется на главной странице, по одной букве за раз.
Image Source
Юго-запад: Сердце путешествийНаграда: Лучший визуальный дизайн — эстетика, 2018 Webby Awards
Когда Southwest Airlines захотела доказать, что ее клиенты — это «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был собран с использованием форм траекторий полета их клиентов.
Веб-сайт под названием Heart of Travel даже позволяет посетителям создавать свои собственные произведения искусства из поездки, которую они, возможно, планируют совершить. Таким образом, веб-сайт Southwest является продуктом их самых преданных пассажиров.
Image Source
переливНаграда: Сайт дня (3), Лучшая веб-галерея.
перелив это инструмент дизайна, который позволяет людям и компаниям создавать сюжетные блок-схемы своих идей, чтобы их было легче понять. Помимо того, что это просто хороший сервис, веб-сайт Overflow практикует то, что он проповедует: наряду с яркими красными кнопками с призывом к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим образом — с помощью блок-схемы.
Веб-сайт предоставляет эту блок-схему в виде видео. В то время как встроенные видео могут выглядеть довольно неуклюже среди других элементов дизайна веб-сайта, Overflow идеально расположен и именно то, что вы хотели бы увидеть при первом посещении сайта.
Image Source
Музей Франса ХальсаНаграда: Сайт года (2018), Awwwards
Музею может быть сложно представить все свои произведения искусства вместе на едином веб-сайте. Это то, что делает веб-сайт Музей Франса Хальса так впечатляет.
Этот музей, расположенный в Нидерландах, создал веб-сайт, в котором используются элементы цифрового дизайна и собственные экспонаты. Эта смесь помогает посетителям понять, что они увидят, когда они смогут это увидеть и где еще они могут попробовать то, что может предложить этот музей.
Image Source
Лучшие дизайны веб-сайтов с 2017 года
Просто шоколадНаграда: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на этот сайт — и в каком-то смысле это Просто шоколадвеб-сайт работает так, как задумано.
Этот аппетитный сайт принадлежит датскому производителю шоколада Simply Chocolate. Его веб-сайт использует различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада. И когда вы переходите от одного продукта к другому, кажется, что все они остаются едиными по бренду.
Трехмерный внешний вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана компьютера, а кнопка призыва к действию «Добавить в коробку» в левом верхнем углу идеально подходит для того, чтобы пользователи могли выбирать продукты, которые они хотят, во время просмотра.
Image Source
NOWNESSНаграда: Лучший культурный блог / веб-сайт, 2017 Webby Awards
NOWNESS — это, пожалуй, самый крутой краудсорсинговый видеоблог в Интернете. Это был полный рот… что все это значит?
NOWNESSКраудсорсинг является частью того, что делает его лауреатом премии. Это означает, что большая часть его контента создается независимыми креативщиками — это становится все более популярным способом публикации контента для компаний.
NOWNESS также является видеоканалом, то есть весь контент его блога представлен в видеоформате. Вместе эти качества помогают сделать Nowness захватывающим центром историй, которые бренды повсюду стремятся рассказать.
Image Source
Лучшие дизайны веб-сайтов с 2016 года
Хранители тропического лесаНаграда: Лучший веб-сайт, посвященный активизму, 2016 Webby Awards
Хранители тропического леса стал одним из самых захватывающих некоммерческих веб-сайтов 2016 года. Стремясь повысить осведомленность об обезлесении, сайт позволяет пользователям «посетить» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки.
Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель — заставить людей присоединиться к вашему делу и превратиться в волонтеров.
Image Source
Спортивная одежда протестаНаграда: Сайт года (2016), Awwwards
Awwwards звонки Спортивная одежда протеста «магазинный лукбук», и это именно то, чем является этот сайт. Как производитель одежды, эта компания заново изобрела способ продвижения своей продукции: вместо того, чтобы продвигать предметы одежды, Protest Sportswear продвигает «внешний вид».
Как производитель одежды, эта компания заново изобрела способ продвижения своей продукции: вместо того, чтобы продвигать предметы одежды, Protest Sportswear продвигает «внешний вид».
Это делает продукт компании наиболее привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Image Source
Гильдия УчителейНаграда: лучший веб-сайт ассоциации, 2016 Webby Awards
Гильдия Учителей это профессиональное сообщество педагогов, которое решает некоторые из наиболее острых проблем в сфере образования. Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и сотрудничество — без перегрузки посетителей.
Мало того, что фоновые изображения расположены на видном месте, они также используют пустое пространство, чтобы подчеркнуть письменные призывы к действию в центре, как показано на снимке экрана ниже.
Image Source
Лучший дизайн веб-сайтов с 2015 по 2014 год
Virgin AmericaНаграда: «Самое значительное развитие отрасли», 2014 UX Awards.
В мире, где сайты авиакомпаний, как известно, изобилуют серьезными проблемами удобства использования, Virgin America имеет один из лучших веб-сайтов, который продвигает вперед удобство использования, доступность и адаптивный дизайн.
Image Source
подачаНаграда: Сайт дня (6), Awwwards
Не только подача интересная концепция, но она также имеет потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в Интернете. Благодаря творческому сочетанию анимации и видео сайт погружает пользователя в захватывающий опыт.
Как нетипичный сайт, он содержит несколько уникальных элементов удобства использования, в том числе навигацию, которая служит индикатором выполнения прокрутки.
Image Source
ETQНаграда: Сайт дня (5), Awwwards
ETQ использует минималистичный подход к электронной коммерции с урезанным сайтом. Большие привлекательные визуальные эффекты их продукта расположены на простом плоском фоне, сопровождаемом сильной типографикой, которая удерживает внимание именно на том, что пользователь пришел увидеть: на обуви.
Большие привлекательные визуальные эффекты их продукта расположены на простом плоском фоне, сопровождаемом сильной типографикой, которая удерживает внимание именно на том, что пользователь пришел увидеть: на обуви.
Image Source
Микия КобаяшиНаграда: Сайт дня (7), Awwwards
Микия является дизайнером продуктов с минималистичным портфолио, которое демонстрирует свои работы с помощью ярких фотографий и тонкой анимации. Его полный сайт был первоначально создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Image Source
Тканый журналНаграда: Сайт дня (4), Лучшая веб-галерея.
Тканый — это онлайн-издание, посвященное художникам, ремесленникам и создателям. Они подтверждают, что публикации могут (и должны) иметь красивые, привлекательные сайты с легко читаемым контентом. Этот сайт, свободный от отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, посвящен самому контенту.
Image Source
Бин ДЖОХОНаграда: FWA of the Day (8), Награда за лучший веб-сайт
Веб-сайт JOHO’s Bean обладает невероятными изображениями, интерактивностью, повествованием, визуальным дизайном и, прежде всего, звуковой обработкой. Все это объединяется, чтобы создать убедительный, эмоциональный и привлекательный сайт, рассказывающий историю путешествия кофейного зерна.
Image Source
Мир SWISSНаграда: Лучший пользовательский интерфейс, 2015 Webby Awards
Другая авиакомпания? Ага. SWISS авиакомпании создали невероятно захватывающий сайт, рассказывающий о том, каково это летать с ними — и они проделали слишком большую работу, чтобы ее игнорировать. Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, наполненными информацией, выходящей за рамки обычных рекламных и маркетинговых материалов.
Image Source
Другой крутой дизайн веб-сайтов
Гийом Томази
Как фотограф в Монреале, Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий. Его сюрреалистический фото стиль сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его сюрреалистический фото стиль сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с вводными работами, вдохновленными художественной галереей, и безупречным взаимодействием с прокруткой создают впечатление, напоминающее настоящую галерею.
Image SourceРайон
Это брендинговое агентство серьезно относится к своим имиджам, и так и должно быть — оно обслуживает все каналы СМИ для своих клиентов. Сайт округа в одиночестве — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы исследуете веб-сайт, и чем они кажутся страннее, тем больше вы интересуетесь их прошлой работой.
Image SourceТедж Чаухан
Тедж Чаухан превратила произведения импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице разработчика этого продукта выдвигается, закрывая предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой. Но именно отсутствие контекста заставляет вас хотеть узнать больше.
Каждое изображение на домашней странице разработчика этого продукта выдвигается, закрывая предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой. Но именно отсутствие контекста заставляет вас хотеть узнать больше.
Кроме того, слоган «Сувениры ближайшего будущего» предполагает, что эти предметы являются частью их продуктовой линейки и дают вам возможность привнести эти инновационные предметы в свою жизнь.
Image SourceХотите, чтобы ваш сайт выглядел так же? Ознакомьтесь с новым Коллекция тем CMS Hub на торговой площадке Envato.
Аманда Мартоккио Архитектура
Архитектурная компания может не специализироваться на веб-разработке, но ее веб-сайт все равно должен демонстрировать свою приверженность визуально приятному дизайну. Аманда Мартоккио приняла это близко к сердцу на этом великолепном веб-сайте.
Это не секрет, что Аманда Мартоккио Архитектура любит свою работу — каждая фотография на главной странице ее сайта — это очаровательный снимок домов, которые проектирует компания. На веб-сайте каждый дом, который вы просматриваете, маркируется типом дизайна, который был задуман, а также множеством углов к каждому зданию.
На веб-сайте каждый дом, который вы просматриваете, маркируется типом дизайна, который был задуман, а также множеством углов к каждому зданию.
Image Source
Идеи дизайна веб-сайтов
Теперь, когда вы увидели несколько красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях, создавая свои собственные.
- Подумайте, как сделать свой веб-сайт интерактивным, как в примере 1917 года.
- Сделать сайт, который подчеркивает мобильный опыт, даже несмотря на то, что он по-прежнему имеет хороший UX на настольных компьютерах.
- Создайте веб-сайт, рассказывающий историю вашего бренда с помощью фотографий, текста или видео.
- Если вы не можете создать сильно интерактивный сайт, подумайте о том, чтобы привлечь внимание с помощью сайта, который представляет слайд-шоу ваших фотографий.
- Убедитесь, что ваш призыв к действию хорошо виден, и побудите посетителей продолжить изучение вашего сайта.
- Держите навигацию в чистоте.
 Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу. - Интегрируйте свои сайты социальных сетей с помощью кнопок встраивания в социальные сети, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Сохраняйте единообразие дизайна каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования своего сайта с помощью тепловая карта, который покажет вам, на каких веб-страницах ваши посетители, скорее всего, откажутся.
- Включите чат или чат-бота, чтобы посетители могли общаться с вами прямо на вашем веб-сайте, если они предпочитают живой чат телефонным звонкам. Онлайн-чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить взаимодействие с клиентом.
- Получить SSL сертификат чтобы обеспечить безопасность вашего сайта. SSL является частью алгоритма поискового ранжирования Google, поэтому сертификат SSL может помочь вам занять более высокое место в поиске.

Создайте красивый веб-сайт для вашего бизнеса
Дизайн веб-сайта может быть простым, если вы имеете в виду его внешний вид. Используйте эти примеры в качестве трамплина для разработки макета, цветовой палитры, изображений и анимации на вашем веб-сайте.
Когда вы будете готовы начать кодирование или перетаскивание, у вас будет красивый веб-сайт, который понравится вашим посетителям.
Примечание редактора: этот пост был первоначально опубликован в январе 2021 года и был обновлен для полноты.
20 лучших дизайнов сайтов 2021 года по версии Awwwards
Дизайн играет все более важную роль, независимо от того, в каком проекте он используется – креативном или коммерческом. Согласно отчету The Business Value of Design от McKinsey, компании с высоким показателем Design Index (определяющим ценность дизайна для бизнеса) намного успешнее по сравнению с другими. Как же оставаться в курсе всех новинок такой стремительно развивающейся индустрии? Мы поможем вам в этом.
Мы создали подборку лучших дизайнов сайтов 2021 года от Awwwards, чтобы вы могли познакомиться с последними трендами и получить порцию вдохновения. Посмотрите примеры топовых страниц и найдите идеи для собственного проекта.
1. Grids
от OBYS AGENCY
Это образовательный сайт, на котором собрана детальная информация о таком инструменте дизайна, как сетки, а также их возможностях и креативных решениях. Благодаря оригинальной подаче темы изучать эту страницу будет интересно, даже если вы не графический дизайнер.
Посмотреть сайт
2. Portfolio
от VICTOIRE DOUY
Найдите вдохновение на сайте французского иллюстратора и мастера интерактивного дизайна Виктории Дуи, которая представила свое портфолио в увлекательном игровом формате.
Посмотреть сайт
3. Kalso
от VAAN GROUP
Vaan – это диджитал-агентство, специализирующееся на генерации концепций, дизайне и создании технологий, которые позволяют улучшить пользовательский опыт в e-commerce. В этот раз они переделали сайт для Earth Shoe – бренда “оригинальной wellness-обуви”, созданного Энн Калсе в 1957 году.
В этот раз они переделали сайт для Earth Shoe – бренда “оригинальной wellness-обуви”, созданного Энн Калсе в 1957 году.
Посмотреть сайт
4. Shapefarm
от GARDEN EIGHT
Посмотрите на это потрясающее сочетание лаконичного дизайна и сцен из фантастических миров. Сайт был создан японской дизайн-студией для независимого разработчика игр Shapefarm.
Посмотреть сайт
5. Monopo
от MONOPO
Можно с уверенностью сказать, что эстетика киберпанка не теряет популярность. Поэтому подобные дизайнерские решения заслуживают внимания. Мрачное будущее уже наступило. По крайней мере, в дизайне.
Посмотреть сайт
6. My Little Storybook
от LUSION
Креативная студия Lusion, работающая над приложениями реального времени, подняла онлайн-сторителлинг на новый уровень. Это история, вдохновленная японским аниме. Обязательно загляните на страницу студии, там вас ждут несколько впечатляющих дизайн-проектов.
Посмотреть сайт
7. GSoft
от MILL3
GSoft – независимая компания-разработчик ПО, которая была создана в Канаде более 15 лет назад. Их миссия – помощь клиентам в налаживании простых и эффективных бизнес-процессов. Новый сайт сразу дает это понять благодаря дружелюбному дизайну и четкому месседжу.
Посмотреть сайт
8. Gucci Burst
от SUPERHERO CHEESECAKE
Легендарный модный дом Gucci часто экспериментирует с форматами. По случаю запуска новых кроссовок Gucci Basket компания создала динамичную игру. Просто откройте сайт и развлекитесь немного!
Посмотреть сайт
9. The Shift
от GAREN EIGHT
Мир стремительно меняется, и The Shift помогает компаниям адаптироваться к этим постоянным изменениям. Студия Garden Eight, которая работала над дизайном, сумела создать интернациональный стиль, сохранив при этом японскую идентичность компании.
Посмотреть сайт
10.
 Pangram Pangram
Pangram Pangramот LOCOMOTIVE
Этот стильный сайт – источник трендовых шрифтов, которые можно протестировать бесплатно. Может, именно здесь вы найдете идеальный вариант для своего бренда. Загляните на страницу.
Посмотреть сайт
11. Traces
от WE TRANSFER
Это один из самых эффектных сайтов в списке. Traces – проект, который известная концептуальная художница и мастер перформанса Марина Абрамович создала для WePresent. Это не просто веб-страница, а захватывающий онлайн-опыт и виртуальная капсула времени.
Посмотреть сайт
12. Gucci Flora Gorgeous Gardenia
от GUCCI
И снова итальянский дом моды. В 2021 году из-за пандемических ограничений большинство людей по-прежнему выбирают онлайн-шопинг, и бренд Gucci придумал, как познакомить клиентов с нотами своего нового аромата в таких условиях. Это пример того, насколько универсальным и важным может быть онлайн-опыт для запуска новых продуктов! На увлекательной веб-странице вы найдете фирменные стикеры и AR-элементы.
Посмотреть сайт
13. DFY
от DFY
Именно такого впечатляющего результата и ждешь от креативного агентства, специализирующегося на создании онлайн-платформ для брендов. Обратите внимание на типографику и зернистые изображения. Сейчас это тренд.
Посмотреть сайт
14. Star Atlas
от HELLO MONDAY
Привет, будущее! Star Atlas – это стратегическая игра, посвященная исследованию космоса, с виртуальной метавселенной, управляемой блокчейном. Этот захватывающий сайт был создан как тизер к игре. Впечатляет, не так ли?
Посмотреть сайт
15. Are you OKOK?
от OKOK Services
Еще один интерактивный сайт, который предлагает найти ответы на экзистенциальные вопросы. Сыграйте в простую игру и обратите внимание на продуманный дизайн.
Посмотреть сайт
16. Life in Vogue
от MONOGRID
В fashion-индустрии активно экспериментируют со сложными и инновационными решениями в веб-дизайне. Основная идея этого интерактивного сайта – показать рабочее пространство Vogue. На сайте можно погулять по 3D-помещениям и даже стать гостем мероприятия.
Основная идея этого интерактивного сайта – показать рабочее пространство Vogue. На сайте можно погулять по 3D-помещениям и даже стать гостем мероприятия.
Посмотреть сайт
17. Creative Nights
от CREATIVE NIGHTS
В онлайн-портфолио титулованной креативной студии из Чехии представлены одни из главных трендов: жирные шрифты, пастельные цвета и видео. Сайт сложный и динамичный, но при этом достаточно простой для пользователя.
Посмотреть сайт
18. Speedy
от BUROKRATIK
Платформы и приложения, посвященные финансам, как Speedy, сейчас очень популярны. Его минималистичный черно-белый дизайн позволяет легко сосредоточиться на цифрах, найти то, что вы ищете, и избежать ошибок. Отлично продумано!
Посмотреть сайт
19. Artisans d’Idees
от IMMERSIVE GARDEN
Artisans d’Idees – международное агентство, специализирующееся на инновациях, продакшене и онлайн-опыте. В Immersive Garden для него создали просто потрясающий сайт.
Посмотреть сайт
20. Miranda — Paper Portfolio
от NICCOLO MIRANDA
Объединение старого с новым всегда смотрится интересно. Никколо Миранда – многогранный креатор, который в частности занимается режиссурой и моушн-дизайном. Для своего портфолио он выбрал формат цифрового документа, и это смотрится очень стильно. Обратите внимание на детали!
Посмотреть сайт
Не стоит недооценивать значение дизайна. Он может помочь вашему бренду выделиться среди конкурентов, впечатлить потенциальных клиентов и улучшить пользовательский опыт. Надеемся, этот список станет источником вдохновения и отличных идей!
Найдите другие примеры топовых сайтов в подборках лучших дизайнов по версии Awwwards за предыдущие годы:
— 20 лучших дизайнов сайтов 2020 года по версии Awwwards
— Лучшие дизайны сайтов по версии Awwwards (2019)
— Лучшие дизайны сайтов по версии Awwwards
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Спасибо, что подписались на ежемесячный дайджест блога Depositphotos!
Лучшие дизайны сайтов, оригинальные и красивые дизайны сайта :: Дизайн Мания
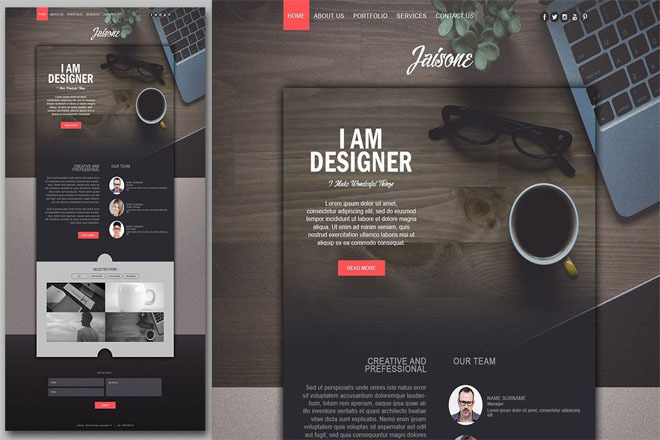
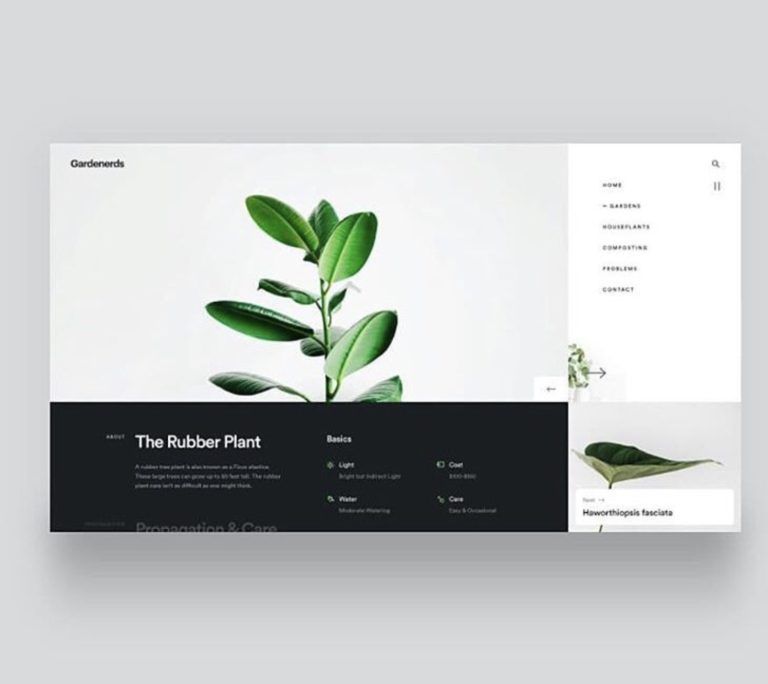
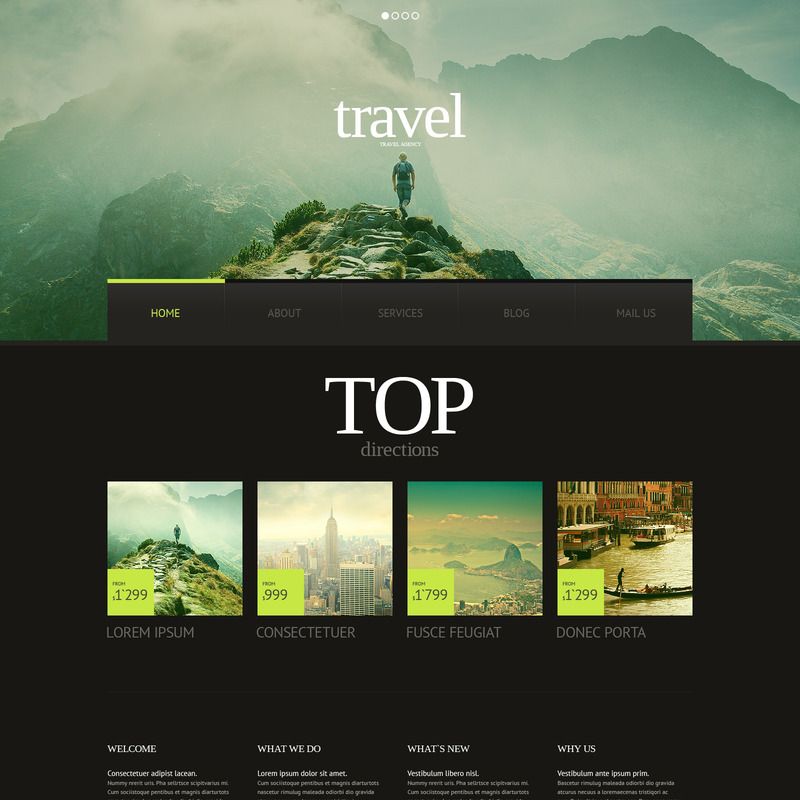
К сфере веб дизайна, как и любому другому направлению в искусстве, можно применить фразу, что «все уже было придумано до нас» — часто воплощение, казалось бы, новых направлений не что иное как реинкарнация былых тенденций и веяний. Конечно, время и развитие человечества оказывает определенное влияние, но некоторые вещи остаются неизменными очень долго время. Подборки лучших дизайнов сайтов можно использовать как замечательный источник вдохновения, с одной стороны, так и возможность изучения опыта других веб дизайнеров.
Оригинальные и красивые дизайны сайтов могут помочь вам преодолеть неожиданный творческий кризис, подарить новую идея для своей работы. Интересно изучать подборки и примеры дизайнов сайтов, допустим, по одному стилю — веб 2.0, ретро, классика, гранж — в этом случае можно заметить общие удачные приемы дизайнеров и позаимствовать для себя некоторые методы.
Часто подборки лучших дизайнов сайтов содержат примеры веб дизайна определенных функциональных блоков, элементов или решений. Сюда можно отнести, например, оформление разных областей сайта (шапки, футеры) либо оригинальные модификации формы контактов, страницы с адресом, страницы 404 и т.п. В данном разделе блога вы найдете статьи про лучшие дизайны сайтов с конкретными примерами — иногда, как уже было сказано выше, их ценность заключается в оригинальном дизайне, в других случаях эти наборы просто содержат красивые дизайны сайтов для вдохновения.
Вдохновение Дизайны сайтов
В творческих профессиях портфолио — важная составляющая для построения успешной карьеры. Рынок специалистов и фрилансеров развивается очень активно, и одна из немногих вещей, которая выделит вас среди других исполнителей – качественное портфолио иллюстратора, веб-дизайнера, фотографа и т.п. С его помощью потенциальный заказчик сможет просмотреть и оценить ваши лучшие творения. Кто бы вас не посоветовал, какой бы ни была выгодной стоимость услуг, галерея выполненных работ всегда…
Кто бы вас не посоветовал, какой бы ни была выгодной стоимость услуг, галерея выполненных работ всегда…
Читать дальше >>
Вдохновение Дизайны сайтов
Раздел про красивые дизайны сайтов содержит не только подборки макетов по определенным стилям и тематикам, там также есть статьи, посвященные отдельным элементам веб-страниц, например, недавно мы постили оригинальные формы логина, а сегодня рассмотрим красивый footer для сайта. Похожая заметка у нас уже была ранее, но спустя много лет практически ни одно из тех дизайнерских решений не сохранилось: какие-то веб-проекты закрылись, а где-то разработчики просто сделали…
Читать дальше >>
Вдохновение Дизайны сайтов
При создании палитры для сайтов дизайнеры учитывают не только сферу будущего веб-проекта, его функциональность, целевую аудиторию, а и множество других нюансов. Вполне логично, что, например, в традиционном зимнем сайте преобладают холодные тона, совместно с всевозможными оттенками синего и голубого. Сегодня у нас будет подборка дизайнов в скандинавских цветах и стилистике, которая используется не только в веб-проектах данного этого региона, а отлично смотрится практически во всех…
Сегодня у нас будет подборка дизайнов в скандинавских цветах и стилистике, которая используется не только в веб-проектах данного этого региона, а отлично смотрится практически во всех…
Читать дальше >>
Вдохновение Дизайны сайтов
Если вы производите продукт/услуги, которые востребованы в той или иной сфере и пытаетесь создать подходящий вебсайт, полноценно отражающий ваше отношение к работе, то эта статья точно для вас. B2B проекты (бизнес для бизнеса) не обязательно должны быть скучными, максимально серьезными и с минималистичным дизайном. Ведь специалисты и профессионалы такие же люди, как и любые другие посетители, да и вы сами, наверняка бы, обратили внимание на…
Читать дальше >>
Вдохновение Дизайны сайтов
В прошлой статье мы публиковали подборку советов по созданию эффективного главного изображения сайта (Hero Image), где советовали использовать эмоциональную, красочную и обязательно релевантную графику с элементами Call to action стратегий и контрастными цветами. Несмотря на присутствие в каждом пункте заметки по одной иллюстрации, это сложно назвать наглядной демонстрацией тренда. Именно поэтому сегодня мы решили всю статью посвятить лучшим примерам его реализации. Частично этот пост перекликается с…
Несмотря на присутствие в каждом пункте заметки по одной иллюстрации, это сложно назвать наглядной демонстрацией тренда. Именно поэтому сегодня мы решили всю статью посвятить лучшим примерам его реализации. Частично этот пост перекликается с…
Читать дальше >>
В продолжение статьи о создании идеальной формы авторизации на сайте мы решили продемонстрировать вам одни из лучших решений по данной теме. Значительная часть материалов из подборки имеет PSD/HTML исходники, поэтому вы сможете внедрить их в собственных проектах, предварительно подправив под свои задачи. Все ссылки находятся в картинках, а если их там нет, то это просто скриншоты дизайнов для вдохновения. Вообще формы логина и пароля встречаются в разных по…
Читать дальше >>
Вдохновение Дизайны сайтов
Несколько недель назад мы показали вам 60 классных примеров рисованного дизайна сайтов а сегодня хотим дополнить тему интересной статьей про использование иллюстраций в веб-дизайне. Данный подход достаточно хорошо воспринимается посетителями онлайн проектов и выделяет их среди обыденных среднестатистических макетов. Его высокая популярность среди разработчиков привела к тому, что сейчас в сети можно найти абсолютно разные стили иллюстраций в дизайне сайтов — плоские, 3D, яркие, акварельные и т.п. Все…
Данный подход достаточно хорошо воспринимается посетителями онлайн проектов и выделяет их среди обыденных среднестатистических макетов. Его высокая популярность среди разработчиков привела к тому, что сейчас в сети можно найти абсолютно разные стили иллюстраций в дизайне сайтов — плоские, 3D, яркие, акварельные и т.п. Все…
Читать дальше >>
Вдохновение Дизайны сайтов
Большинство веб-дизайнеров начинали свой творческий профессиональный путь с помощью обычного карандаша и бумаги, изучая разные упражнения для рисования до того как заняться Photoshop’ом. Многие все еще применяют эти навыки в компьютерной графике — процесс создания макетов онлайн-проектов, как правило, начинается с эскизов и набросков от руки. Кроме того, частенько можно наблюдать использование ярких иллюстраций и рисунков в дизайне сайтов. Без сомнения подобные веб-решения — одни из наиболее интересных, т.к. они хорошо…
Читать дальше >>
Чуть больше года назад мы публиковали подборку примеров портфолио дизайнеров, а сегодня хотели бы отдельно рассмотреть одну из ее «подкатегорий» — сайты художников иллюстраторов. Заметка будет особенно интересна тем, кто серьезно занимается иллюстрацией и/или компьютерной графикой. Сможете вдохновиться отличными работами профессионалов со всего мира. Вообще, размещение материалов на сайтах портфолио иллюстраторов фрилансеров — это возможность показать свои навыки с наилучшей стороны и даже привлечь дополнительных клиентов из интернета….
Заметка будет особенно интересна тем, кто серьезно занимается иллюстрацией и/или компьютерной графикой. Сможете вдохновиться отличными работами профессионалов со всего мира. Вообще, размещение материалов на сайтах портфолио иллюстраторов фрилансеров — это возможность показать свои навыки с наилучшей стороны и даже привлечь дополнительных клиентов из интернета….
Читать дальше >>
Вдохновение Дизайны сайтов
Сегодня решили дополнить раздел лучших дизайнов примерами мебельных сайтов. Если перед вами сейчас стоит похожая задача, то публикация должна помочь. Также советуем почитать статью про создание дизайна мебельного сайта где найдете полезные советы и приемы, характерные для данной ниши. Вдохновляйтесь существующими творческими решениями и посмотрите какая функциональность там должна присутствовать. В самом конце заметки добавили парочку подходящих крутых шаблонов по теме (прокрутить вниз). Часто в данной нише…
Читать дальше >>
Вдохновение Дизайны сайтов
Цвета сайта — это всегда огромная проблема и ответственность для любого дизайнера. Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным). Для того, чтобы верно подобрать…
Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным). Для того, чтобы верно подобрать…
Читать дальше >>
В процессе проектирования интерфейса приложений или сайтов полезно учитывать имеющийся опыт других специалистов и лучшие варианты решения типовых задач. Это позволяет избежать ненужных ошибок и получить хорошие отзывы от ваших пользователей. В разделе про UI/UX дизайн мы публиковали некоторые заметки по данной теме: например, был обзор 20-ти ресурсов с дизайнами мобильных интерфейсов, а также разные статьи про гамбургер меню, историю развития кнопок на сайтах и…
Читать дальше >>
Разные виды кнопок для сайтов и приложений используются повсеместно: при входе в профили социальных сетей, совершении покупок в интернете, отправке сообщений через форму обратной связи и т. д. Это один из самых важных элементов UI/UX дизайна и онлайн проектов в навигации и разного рода призывах к действию (Call To Action). Поэтому не удивительно, что ему уделяется достаточно много внимания. Сегодня публикуем перевод одной интересной статьи от Wojciech…
д. Это один из самых важных элементов UI/UX дизайна и онлайн проектов в навигации и разного рода призывах к действию (Call To Action). Поэтому не удивительно, что ему уделяется достаточно много внимания. Сегодня публикуем перевод одной интересной статьи от Wojciech…
Читать дальше >>
Страница 1 из 41234»
Лучшие корпоративные сайты мира 2021: что делает их эффективными
В современном цифровом мире корпоративный сайт часто является первым местом, куда потребители, инвесторы и соискатели идут, чтобы узнать больше об организации. Сайт должен передавать ценности компании и объяснять, что он делает.
Дизайн, функциональность и навигация играют важную роль в том, как изображается компания. Плохо спроектированный или плохо функционирующий корпоративный сайт может выставить компанию в очень негативном свете.
Корпоративный сайт должен рассказать убедительную, привлекательную историю о том, что это за компания. И, конечно, как и везде, некоторые компании делают это гораздо более эффективнее, чем другие.
Bowen Craggs & Co. Лондонская компания по исследованию и консультированию в области корпоративных коммуникаций с 2007 года составляет рейтинг эффективности сайтов крупнейших мировых корпораций. На этой неделе он опубликовал свой ежегодный список лучших корпоративных сайтов топ-30 сузился из вселенной 200 сайтов.
Начиная со списка 200 крупнейших компаний мира рейтинг составляется, на основе рыночной капитализации, затем Боуэн Крэггс оценивает сайт каждой компании в различных категориях.
Компании классифицируются по восьми направлениям: конструкция, посыл, контакты, полезность для общества, инвесторов, средств массовой информации, соискателей и клиентов.
Возглавляет список в этом году швейцарская компания по производству продуктов питания и напитков Nestle, которая заняла третье место в рейтинге прошлого года.
Соучредитель Bowen Craggs Дэвид Боуэн говорит, что Nestle на протяжении многих лет столкнулась с огромной критикой, но хорошо справляется с этим.
Он отмечает, что одной из сильных сторон компании является ее страница “Ask Nestle”, где общественность может найти ответы на вопросы о брендах, политике и продуктах Nestle.
Это довольно замечательный раздел, который у них есть, в течение нескольких лет они также продолжают развивать его.
Они принимают все вопросы совершенно прямо, и не пытаются избегать их.
говорит Боуэн.
Несколько компаний привязаны к топ-10 мест индекса. На втором месте британский нефтегазовый гигант BP и британская фармацевтическая компания GSK. (Bowen Craggs не включает в рейтинг третье место, так как две компании претендуют на второе место.
Четвертое место заняла немецкая фармацевтическая и биологическая компания Bayer, а пятое-итальянская нефтегазовая компания Eni и британско-голландская компания потребительских товаров Unilever. (Опять же, Боуэн Крэггс не перечисляет шестое место из-за пятого места. )
)
Седьмое место, еще одна ничья, достается швейцарской медицинской компании Roche и британско-голландской нефтегазовой компании Shell (а значит, восьмой позиции в списке нет). На девятом месте расположились немецкая химическая компания BASF и голландская корпорация банковских и финансовых услуг ING.
Пять из самых известных компаний в списках — Nestle, BP, Bayer, BASF и HSBC — перезапустили свои сайты в прошлом году и смогли одновременно увеличить свои баллы, что является “беспрецедентным”, по словам Боуэна. В прошлом, когда компания перезапускала свой сайт, ее оценка снижалась, потому что, как правило, были ошибки и другие проблемы.
Эти компании стали настолько профессиональными, что они следят за тем, чтобы все пошло как надо. Когда они перезапускаются, они могут постоянно что то дорабатывать.
говорит Боуэн.
Пользовательский опыт зависит от типа устройства, используемого для доступа к сайту. По данным Bowen Craggs, 58% трафика на корпоративные сайты поступает через настольные компьютеры или ноутбуки.
На мобильные устройства приходится 36%, а на планшеты — 6%. Боуэн говорит, что большинство людей предпочитают использовать большие экраны для просмотра корпоративных сайтов, потому что они настолько сложны.
Так в чем же секрет создания эффективного корпоративного сайта? По данным компании «Нестле» Ферхат Soygenis, руководитель цифрового контента для корпоративных коммуникаций говорит, что хороший сайт является результатом сотрудничества и совместной работы различных департаментов внутри организации.
Каждый должен быть ориентирован на одно и то же видение сайта и работать над ним как одна команда.
Различные корпорации имеют различные цели для своих сайтов. Цель Nestle — » помочь укрепить доверие к компании и положительно повлиять на ее репутацию”, — говорит Сойгенис, добавляя, что современные потребители хотят большей прозрачности.
Наш корпоративный сайт — это способ ответить на это, создав окно в Nestle.
Из 30 лучших компаний в списке четыре базируются в США, а остальные в Европе. Большинство американских компаний более децентрализованы и поэтому менее последовательны в своем веб-присутствии.
Самой рейтинговой американской компанией в топ-30 является телекоммуникационный гигант Verizon, который сидит на 13-месте в списке с немецкой корпорацией программного обеспечения SAP; Verizon занял 21 — место в прошлогоднем списке.
Боуэн отмечает, что Verizon догоняет европейские компании ее корпоративные страницы, включая страницу карьеры и инвесторов, тесно скоординированы, хорошо работают вместе и отшлифованы, говорит Боуэн.
Линн Фримен, стратег по контенту корпоративного сайта Verizon, отвечает за раздел О сайте компании.
Мы не являемся строго потребительской аудиторией, и когда потребитель приходит на наш сайт, он обычно не собирается покупать.
Это намерение: хочу ли я иметь дело с этой компанией? Согласен ли я с их ценностями?
объясняет он.
Ветеран, креативный директор и веб-дизайнер Мелани Маклафлин отмечает, что ключом к эффективному сайту является история и пользовательский опыт.
Плохо разработанный корпоративный сайт создаст опыт, в котором пользователь увязнет в слишком маленьком шрифте или слишком большим количеством выпадающих меню.
Дизайн корпоративного сайта оказывает большое влияние на его аудиторию. Это важно, потому что «это брендинг, обмен сообщениями и голос компании.” Все в одном флаконе.
Если вам нужно заказать корпоративный сайт вы можете оставить заявку кликнув по ссылке.
22 вдохновляющих тренда в веб-дизайне на 2022 год — CMS Magazine
Мы в Магвае любим эксперименты и всегда открыты новым знаниям и трендам. В прошедшем году мы познакомились с no-code платформой Webflow и уже завершили первые проекты на ней. Платформа позволяет разрабатывать технически несложные проекты без подключения верстальщиков и программистов, силами одних только дизайнеров, обученных работать в этом конструкторе.
Webflow уделяет много внимания предоставлению достаточного пространства и функционала для творчества, для разработки нестандартных в плане дизайна проектов. В конце каждого года компания выпускает лонгрид, в котором рассказывает о трендах наступающего года. Мы перевели новую статью о трендах на 2022 год и делимся ей с вами!
Ниже вы найдете 22 тренда веб-дизайна на 2022 год, которые вдохновят и расскажут о том, что люди создают для веба. Поехали!
Главная тенденция, которую мы видим в наступающем году, — это более игровой (и игривый) веб-дизайнДизайнеры стали создавать сайты как искусство, сайты как интерактивные проекты и сайты, которые существуют просто для игры и удовольствия. Это отсылает нас к началу интернет-эры, когда дизайнеры находили способы демонстрировать новые техники или создавать веб-сайты ради них самих.
Похоже, мы немного возвращается в период возрождения раннего интернета. Это логично. Также и мода немало заимствует из конца 90-х — начала нулевых. Многие из нас проводили время дома, праздно бродя по Интернету, ища что-нибудь интересное или захватывающее, так же как и тогда, когда Интернет только появился.
Многие из нас проводили время дома, праздно бродя по Интернету, ища что-нибудь интересное или захватывающее, так же как и тогда, когда Интернет только появился.
Веб-тренды воспроизводят ту же эпоху и визуально. Дизайнеры выходят за пределы уже ставших стандартом макетов, строящихся вокруг фотографии. Вместо этого в проектах используются нестандартная типографика, сетки, линии и простая навигация. Обновленный стиль — с множеством приглушенных цветов, сложными текстурами и шрифтами с засечками — не дает сайтам выглядеть чересчур ретро.
Веб-дизайн также стремится в будущее с захватывающими современными технологиями (такими как расширенное взаимодействие и анимация) и визуальными эффектами (такими как глассморфизм и зернистость). А дизайнеры используют no-code инструменты, чтобы создавать все это быстрее и проще, чем когда-либо прежде.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace. ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Мини-сайты, созданные ради удовольствия
Юмор может быть разным, и создавать веб-сайт, который вызывает смех, всегда интересно. Почему бы не использовать это в своем проекте?
В начале своего существования студия Pixar давала аниматорам время для создания короткометражных фильмов вместе с каждым художественным фильмом, который они создавали. Эти короткометражки для аниматоров были ни к чему не обязывающим творчеством, возможностью быть более свободными и расслабленными, избавиться от давления, связанного с их художественными фильмами. Оказалось, что они также создали множество новых техник, которые продвинули вперед сферу анимации. Веб-разработчики обнаруживают, что они могут делать то же самое с веб-сайтами.
«День и ночь», короткометражка от Pixar 2010 года, повлияла на подходы к анимации, используемые затем в таких полнометражных фильмах, как «Головоломка» и «Душа»
Создание забавного мини-сайта позволяет дизайнерам просто дать волю креативу, попрактиковаться и поэкспериментировать с техниками, ни перед чем не останавливаясь, не беспокоясь о том, чтобы не переборщить в своей работе. Иногда творчество ради творчества — отличный способ вырваться из рутины.
Поэкспериментировать можно несколькими способами: придумав намеренно шутливый UX-дизайн или специально обманув ожидания (но убедитесь, что вы по-прежнему создаете доступный продукт!). Добавьте юмор не только в текст и изображения, но и в навигацию по сайту, меню и взаимодействия; будьте неуловимы и тонки. Пусть сайт выглядит серьезным, пока не выяснится, что это не так. Можно создать сайт, который будет работать неожиданным образом. Профессиональный сайт, нацеленный на продажи, может содержать в себе пасхалки, если они хорошо оформлены.
Guns 2 Swords — это мини-сайт/инициатива в стиле знаменитой настолки 80-х годов «Dungeons & Dragons» со вкусом серии книг «Выбери свое приключение»*. Он был создан командой MSCHF (которая представляет собой что-то среднее между между художниками в стиле гонзо и создателями хайп-приложений), чтобы рассказывать об их услуге. Пользователи могли отправить им свое оружие, чтобы кузнец мирового уровня превратил его в мечи. Поистине эпично.
* примечание переводчика: Книги «Выбери свое приключение» были серией детских книг-игр, популярных в Америке (а затем и в других странах) в 1980-х годах. Они были написаны от второго лица, где читатель становился главным героем, имеющим возможность сделать выбор, который изменил бы историю. В России с 1995 по 1998 годы вышло 15 книг из данной серии.
Blue Check Homes использовали противоположный подход — создали абсолютно правдоподобно выглядящий «серьезный» веб-сайт. То, что начиналось как шутка Даниэллы Баскин в Твиттере, может в итоге превратиться в настоящий мини-бизнес по продаже медальонов «с голубой галочкой» (таких, которые присваиваются подтвержденным аккаунтам в Твиттере) для домов известных людей.
«Охота за мусором» («квесты-находилки») * в Интернете
* примечание переводчика: «Охота за мусором» (Scavenger hunts) — американская игра, заключающаяся в том, что участники (это могут быть как команды, так и отдельные игроки) должны за определенное время найти и собрать предметы из заранее составленного списка. Далее по тексту статьи эта игра переведена как «квест-находилка»
Структуры веб-сайтов на самом деле отлично подходят для головоломок и квестов-находилок. Можно последовательно соединить страницы, какие-то разделы защитить паролем, предлагая посетителям давать ответы или находить подсказки, чтобы разблокировать следующую страницу.
Существует множество креативных способов скрыть и отобразить подсказки, зацепки и ответы. Это тот случай, когда вы можете использовать свои навыки веб-дизайна для создания увлекательной головоломки.
Некоторые идеи для подсказок:
-
Предложить слово, основанное на загадке или подсказке
-
Найти слово, спрятанное на вашем основном сайте или на сайте квеста-находилки
-
Найти скрытый кликабельный элемент на странице
-
Нарисовать фигуру
-
Расшифровать шифр
Только не забудьте дать своей аудитории какие-то подсказки или обходные пути, если вы действительно хотите, чтобы каждый смог дойти до конца. Квест-находилка может быть использован для объявления выхода продукта, выпуска нового видео или предоставления зрителю скрытой информации.
Квест-находилка может быть использован для объявления выхода продукта, выпуска нового видео или предоставления зрителю скрытой информации.
Маркетинговое агентство ThreeSixtyEight провело квест-находилку для своей команды, чтобы сотрудники нашли расположение места корпоратива. Была создана таинственная атмосфера с музыкой и «курсором-фонариком», который посетитель может использовать, чтобы в процессе охоты за подсказками открывать отдельные части страницы.
Опыт взаимодействия с сайтом как с приложением
Джереми Бейт, соучредитель ThreeSixtyEight, твердо уверен, что небольшие сайты, фокусирующиеся на пользовательском опыте, — это будущее веб-дизайна. Он поясняет: «Front-end-driven* опыт взаимодействия с сайтом, который сильно раздут с точки зрения дизайна, — это совершенно новый способ использования веба, которого раньше не было; это похоже на опыт взаимодействия с приложением. Для меня прямо сейчас это возможность». Мир привык к приложениям, в которых взаимодействие, анимация и динамический опыт являются нормой. Следующим логичным шагом будет привнесение этого в веб-сайты и создание там более уникального опыта.
Следующим логичным шагом будет привнесение этого в веб-сайты и создание там более уникального опыта.
* примечание переводчика: Frontend-driven — рендеринг интерфейса на стороне клиента
Некоторые думают, что мы возвращаемся в те времена, когда сайты были замкнутыми на себе, известными лишь посвященным и странными. Но новые инструменты для создания сайтов, такие как no-code, значительно упрощают создание динамических, ориентированных на взаимодействие проектов. ThreeSixtyEight даже добавил в свой процесс разработки этап, посвященный концентрации на дизайне полного взаимодействия (full-interaction design).
Одностраничные сайты
Иногда самый эффективный сайт — наименее сложный. Мы наблюдали растущую популярность одностраничного веб-сайта, который отказывается от меню и навигации в пользу перемещения с помощью простого скролла. Одностраничные сайты работают лучше всего, когда их тематика более узкая, например, портфолио или презентация одной идеи.
Эти сайты вызывают ощущение, что вы держите флаер или читаете плакат. Вся информация, которую вам нужно просмотреть, находится в одном месте, и нет необходимости отвлекаться на навигацию или поиск на нескольких страницах.
Этот сайт для Инди Харрис (созданный Джорданом Хьюзом) представляет собой цифровое резюме. Это позволяет объекту быть в центре внимания и увеличивает вероятность того, что случайный посетитель прочитает всё резюме, поскольку все, что ему нужно, находится прямо перед ним.
Сайт-портфолио Джошуа Каплана более сложен, но не менее эффективен. Здесь используется последовательная структура, чтобы зритель не заблудился, уменьшено количество отвлекающих элементов (нет фона, больших изображений или движения), за счет обводки линиями и использования символа копирайта в логотипе сайт ощущается немного ретро.
Сайты с сильным sense of place (чувством места) *
* примечание переводчика: sense of place (дословный перевод, который будет использоваться далее — чувство места) — ощущение тоски по принадлежности к месту или городу, с которым человек (когда-то был) знаком или связан.Особое значение (и смысл) этого места для конкретного человека и привязанность к нему определяется личным опытом, социальными взаимодействиями, самоопределением.
Возможно, мы все просто компенсируем упущенные поездки, но некоторые веб-сайты, похоже, усиливают чувство места. Мы видим фотографии местностей, размещенные на домашних страницах и в разделах «О нас», привлекающие внимание к городам, поселкам и окрестностям, где живут авторы.
Интернет может быть оторванным от реальности местом, в нем часто отсутствует понимание, где находятся владельцы просматриваемого сайта. Добавление пометки вроде «Сделано с любовью в …» или изображение вашего любимого близлежащего места помогает посетителям представить себе, где вы находитесь, и создает для них небольшую реальную связь. Если мы меньше путешествуем, то по крайней мере можем помнить, что посредством интернета мы связаны со всем миром.
Грейс Поттер использует это красивое изображение океана на своем лендинге, хотя оно и не имеет прямого отношения к ее работе. С помощью этой фотографии она рассказывает о своих новозеландских корнях, приглашая посетителя в свой мир.
С помощью этой фотографии она рассказывает о своих новозеландских корнях, приглашая посетителя в свой мир.
Мотивы ар-деко
И вот мы снова в 20-х годах! Мотивы ар-деко хорошо сочетаются с геометрическим дизайном, который был в тренде последние несколько лет. Хотя первая ассоциация со стилем ар-деко может быть связана с богато украшенными подпольными заведениями 20-х —30-х годов и свадьбами в стиле Гэтсби, из этого может получиться красивый минималистичный дизайн.
Тенденция этого года черпает вдохновение в чистых, изогнутых линиях и повторяющихся графических формах иллюстраций и архитектуры в стиле ар-деко. Эти элементы могут вдохновить на создание красивых логотипов, шрифтов, разделителей, границ и иллюстраций. Лучше понять дизайн в этом стиле помогает философия оригинального движения ар-деко.
Ар-деко сочетает в себе элементы из мира природы и современной эры машин — смелые линии, симметрию, простоту и неизменное копирование элементов. Посмотрите, как форма крыла стрекозы переносится в повторяющиеся узоры Крайслер-билдинг, созданном в классическом стиле ар-деко.
Художественный стиль Alegria, который BUCK разработал для Facebook в 2017 году, похоже, во многом напоминает изображение человеческих фигур в стиле ар-деко. Чистые, изогнутые линии, овальные лица, уменьшенная детализация и преувеличенные пропорции напоминают этот художественный стиль. Возможно, новый тип модернистского изображения фигур, такой как эта потрясающая работа иллюстратора Родольфо Рейеса, мог бы стать обновленной версией этой тенденции.
Меньше изображений на первом экране* (hero)
* примечание переводчика: здесь и далее под hero или hero image, переведенном как «главный баннер» или «первый экран», подразумевается первый экран главной страницы
В этом году многие дизайнеры предпочитают создавать главные экраны сайтов и лендинги, полагаясь на приемы дизайна, а не на фотографии или иллюстрации. Изображения, расположенные на первом экране, сразу же оказывают сильное визуальное воздействие, но иногда устранение отвлекающих факторов в виде ярких изображений позволяет лучше сосредоточиться на стиле и содержании.
Эти четыре веб-сайта от Humain, SVZ, Heyday и RADAR невероятно разные, но каждый использует разметку, типографику, цвет и форму для передачи сильной и уникальной идентичности бренда. Отказ от изображений также создает некоторую загадочность, побуждая посетителей узнать, что еще находится за пределами главного экрана.
Типографика преувеличенного масштаба
Типографика необычного размера — свежий смелый дизайнерский тренд этого года. Начиная с определенного размера слова становятся скорее графическим элементом, чем просто частью текста. Это универсальная техника, которую можно так же эффективно использовать в минималистском или максималистском дизайне, и она может подходить ко многим различным стилям.
На этом сайте-портфолио фильмов для Евы Хаберманн (созданного Даниэлем Спатзеком) большой текст накладывается на видеозарисовки из портфолио. Текст частично блокирует изображение, заставляя зрителя приглядеться, а двухцветный шрифт без засечек дает как раз такую степень контрастности, при которой он не выглядит неразборчивым или подавляющим.
На сайте-портфолио Дэвида Калле крупный текст используется для создания утонченного ультра-минималистичного дизайна. Нейтральный цвет фона и шрифт с засечками прекрасно сочетаются с легкой анимацией при прокрутке экрана.
Интерактивные шрифты
Продвигаясь в использовании текста, некоторые дизайнеры придумывали необычные способы заставить свой текст перемещаться и реагировать на курсор. Можно сделать текст интерактивным просто применив изменение hover-состояния, как будто с помощью кнопки. Сейчас с появлением современных no-code платформ стало проще создавать сложные эффекты, чем раньше, когда требовалось писать эти взаимодействия вручную. При использовании интерактивных шрифтов важно помнить об удобочитаемости, поскольку некоторые люди отвлекаются на перемещение символов.
На веб-сайте Dillinger используется шрифт, который меняет жирность при наведении курсора на текст. Обратите внимание, что уменьшение толщины делает выделенный текст более разборчивым на черном фоне — отличное дополнением для юзабилити. Увеличенный размер курсора также делает сайт более захватывающим. Дизайнер Тим Рикс любезно сделал клонируемую версию этого сайта для всех, кто хочет увидеть, как создавался эффект.
Увеличенный размер курсора также делает сайт более захватывающим. Дизайнер Тим Рикс любезно сделал клонируемую версию этого сайта для всех, кто хочет увидеть, как создавался эффект.
Ответственный моушн-дизайн
Раз речь зашла об интерактивности, давайте поговорим об ответственном моушн-дизайне, который, как мы видим, становится обычной практикой. Хотя движение — увлекательная грань веб-дизайна, легко не просто переусердствовать, но и причинить людям вред, вызвав укачивание. Укачивание — довольно распространенное явление, поэтому следует избегать таких анимаций как масштабирование с помощью мыши, эффекты параллакса или прокрутка со смещением плоскости (также известная как scrolljacking).
Движение можно использовать осторожно и ответственно. Кори Моэн, Senior Brand Designer в Webflow, подробно рассказал о том, как разрабатывать, принимая во внимание настройку «Уменьшить движение» в MacOS.
И хотя это важно, это не значит, что вы должны использовать это как универсальное средство и повод использовать движение повсюду. Чрезмерное движение сбивает с толку пользователей, вредно для многих и просто не нужно.
Чрезмерное движение сбивает с толку пользователей, вредно для многих и просто не нужно.
Руководство по теме: Как разрабатывать тем, кто предпочитает движение, и тем, кто нет.
Коллажи
Коллажи могут придать иллюстрациям сайта тактильности, получить больше свободного пространства в дизайне и позволить добавлять изображения, не строя весь дизайн вокруг фотографии. Не забывайте смешивать формы, узоры и цвета в коллаже. К фотографиям можно применить монохромный эффект, оттенок или фильтр, чтобы они лучше вписались в общий дизайн.
На целевой странице и по всему сайту Vanta используются иллюстрации в виде коллажей. Фотографии были отредактированы таким образом, чтобы выглядеть как часть коллажа, и это позволяет размещать графику произвольным образом и вне оси, разбивая сетку сайта.
Абстрактные иллюстрации
Все более популярными становятся абстрактные иллюстрации с более натуральной текстурой и ощущением человеческой руки, создающей их. Хотя чистая, милая векторная графика и симпатичные иллюстрации людей и предметов уже несколько лет правят веб-дизайном, возможно, люди ищут что-то более естественное и утонченное.
Хотя чистая, милая векторная графика и симпатичные иллюстрации людей и предметов уже несколько лет правят веб-дизайном, возможно, люди ищут что-то более естественное и утонченное.
Этот вид иллюстраций может быть создан с помощью чернил и бумаги и затем отсканирован, а может быть нарисован в графических редакторах. Ключевым моментом является включение различных текстур и естественных неровностей, таких как акварель, тушь, краска, эффекты шелкографии или текстура бумаги. Линии также могут быть более мягкими и имитировать естественные изменения толщины, как при рисовании графитом или чернилами.
Абстракция не обязательно должна означать простоту! Эти иллюстрации в блоге дизайнера Адама Хо — прекрасный тому пример. Сложность его проектов вызывает любопытство. Благодаря ультратонким линиям и графическим формам кажется, что они могут быть техническими рисунками, не представляющими напрямую какой-либо конкретный объект.
Градиенты с зернистостью
Градиенты и так популярны, но с добавлением зернистости они создают совершенно другой эффект. Идеальный градиент — блестящий и современный, придающий объектам футуристическое сияние или ощущение лоснящейся технологичности. Зернистость делает дизайн более тонким, придает ему текстуру и делает его более естественным.
Идеальный градиент — блестящий и современный, придающий объектам футуристическое сияние или ощущение лоснящейся технологичности. Зернистость делает дизайн более тонким, придает ему текстуру и делает его более естественным.
В зависимости от обработки зерно может имитировать пленку, фотографию или печатные носители. Мелкая многоцветная зернистость может выглядеть как аналоговая пленка, а более крупная монохромная зернистость может выглядеть как шелкография. Зернистость и содержащие ее градиенты можно использовать как выборочно, так и по всей странице, как заливку всего фона, так и внутри определенных объектов.
На веб-сайте конференции Webflow 2021 No-Code используется несколько зернистых градиентов. Градиенты используются в анимированной графике, фонах и элементах, расположенных по всей странице. Была выбрана зернистость среднего размера, которая дает эффект печатного материала.
Еще один креативный способ использовать градиенты в этом году — их оформление в виде границ кнопок и других типов элементов. Вот руководство по созданию такой кнопки с радужной рамкой.
Вот руководство по созданию такой кнопки с радужной рамкой.
Использование линий
Тенденция, которая в некотором роде кажется одновременно новинкой и атавизмом, — это лайнворк. Дизайнеры могут использовать линии для разграничения разделов, заголовков, абзацев и галерей продуктов или создать динамическую сетку для всей веб-страницы. Добавьте иллюстрации, сделанные с помощью линий (абстрактные или репрезентативные), чтобы еще усилить этот стиль. Толщина линий в этом направлении дизайна имеет огромное влияние на конечный эффект.
На сайте агентства Appart используются ультратонкие линии. Эффект техничный, пронзительный и минималистичный. Графичный дизайн и выбор оранжевого, черного и серо-коричневого цветов напоминают о минималистском художественном движении 1960-х годов. Движение горизонтальных линий при прокрутке тоже является удачной задумкой.
Breef тоже использует тонкие линии, но сочетает их с более светлыми шрифтами и иллюстративными графическими элементами. Благодаря приглушенной цветовой палитре и идее зачеркивания указателем мыши общий эффект выглядит непринужденно, в стиле повзрослевших миллениалов. На этом сайте размещено много информации, а четкое разделение разделов, иллюстрации и простой фон помогают контенту выделяться.
Благодаря приглушенной цветовой палитре и идее зачеркивания указателем мыши общий эффект выглядит непринужденно, в стиле повзрослевших миллениалов. На этом сайте размещено много информации, а четкое разделение разделов, иллюстрации и простой фон помогают контенту выделяться.
CPGD использует жирные черные линии для фантастического графического эффекта. Этот дизайн вызывает скорее юношеское и веселое чувство. Каждый раздел в сетке имеет свой цвет, что помогает различать контент, а изменение цвета при наведении курсора также ориентирует пользователя.
Сайты с разделенным экраном
Совсем недавно мы обнаружили интересный способ изменить дизайн — использовать макет, делящий экран на части. Двойная подложка придает дизайну контраст, визуальное преимущество и естественным образом разделяет контент. Также это отличный повод поиграть с цветом.
На веб-сайте фестиваля var! -but! (созданный ONEIGHT7) такой дизайн представлен в выгодном свете благодаря фиксированному футеру, бегущей строке и разнонаправленному скролу в правой и левой частях экрана. Такой разделенный экран помогает пользователю не потеряться, даже если в дизайн добавлено много интерактива и движения.
Такой разделенный экран помогает пользователю не потеряться, даже если в дизайн добавлено много интерактива и движения.
Больше глассморфизма
Великолепный тренд этого года — глассморфизм. Сочетание прозрачности, размытия и движения может сделать элементы страниц визуально похожими на стекло. Эту технику можно использовать в логотипах, иллюстрациях, и даже в целых разделах. Здесь представлен фантастический урок Тима Рикса о способе создания эффекта глассморфизма.
Ключом к этому стилю являются диффузия, отражение и тень, которые создают оптическую иллюзию. В сочетании с легким движением эффект стекла может сделать сайт трехмерным. Рассеивание «матового стекла» в изображении позволяет добавить в дизайн прозрачности, не создавая визуального беспорядка.
Тайлер Галпин использует глассморфизм для создания завораживающего крутящегося логотипа.
Стефан Великов в этом клонируемом проекте Webflow использует глассморфизм, чтобы изображение кредитной карты появлялось и парило над страницей.
Меньше неоморфизма
Неоморфизм, новая интерпретация скевоморфизма в дизайне, представляет собой минималистский стиль, который в 2020 году начал становиться популярным при разработке приложений и веб-сайтов. Он имитирует современный дизайн устройства — представьте новый пульт дистанционного управления или предыдущий iPod — за счет использования низкоконтрастных монохромных элементов и тонких теней, а также отказа от линий и резких границ. Вот пример из Dribble:
Неоморфизм выделяется, потому что он отличается от большинства других стилей, но иногда что-то разрабатывается стандартным образом, просто потому что так работает лучше. Причина, по которой мы посчитали, что «меньше неоморфизма» станет трендом, проста — этот стиль ужасен в плане доступности.
Недостаток контраста и четкого различения затрудняет навигацию по сайтам в этом стиле для людей с ограниченным зрением, а затененные элементы не дают пользователю понять, какую кнопку он нажимает. CDC оценивает количество американцев с нарушениями зрения в более чем 3,22 миллиона человек, но доступный дизайн важен не только для людей с ограниченными возможностями. В какой-то момент каждый столкнется с ситуационными проблемами зрения, например, на ярком солнце, которое снижает видимость на экране, а неоморфизм в таких условиях сложно читать.
CDC оценивает количество американцев с нарушениями зрения в более чем 3,22 миллиона человек, но доступный дизайн важен не только для людей с ограниченными возможностями. В какой-то момент каждый столкнется с ситуационными проблемами зрения, например, на ярком солнце, которое снижает видимость на экране, а неоморфизм в таких условиях сложно читать.
Только в США с ограниченными возможностями живут пятьдесят три миллиона человек, и каждый в какой-то момент испытывает ситуативную ограниченность. Доступность — это гораздо больше, чем тенденция, это необходимость, и она всегда должна быть на первом месте при разработке для Интернета.
Инклюзивный текст
Мы заметили, что намного больше веб-сайтов в своем дизайне переходят на инклюзивный контент и язык. Это должно стать нормой, и есть надежда, что мы уверенно движемся в сторону всеобщего осознания влияния языка. Более инклюзивный текст делает интернет более открытым и доступным для большего числа людей.
У Webflow есть собственный справочник по инклюзивному языку, с которым компания сверяет все свои тексты, он опубликован как одна из страниц в разделе брендбука Webflow. Языковые инструкции могут быть полезной функцией для добавления на любой веб-сайт компании.
Языковые инструкции могут быть полезной функцией для добавления на любой веб-сайт компании.
Дело не только в том, что вы говорите, но и в том, как и где вы это говорите. Благодаря использованию альтернативного текста (краткого описания изображения) и разборчивого текста (шрифт, размер и цвет), а также отказу от текста как изображения каждый пользователь, независимо от языка или возможностей, сможет прочитать то, что написано на вашем сайте.
Гендерно-нейтральный дизайн
Еще один подход, который, похоже, становится стандартом, — это гендерно-нейтральный веб-дизайн, который, как мы уже видим, получил широкое распространение. Очевидный первый шаг — отказаться от излишне гендерных деталей, которые раньше были настолько повсеместными — агрессивно-розовых сайтов личной гигиены или гипермаскулинной темы огненных волков и ножей для туристического снаряжения. Женщины тоже покупают электроинструменты, а мужчины — средства для ухода за кожей, но проще отказаться от общественных представлений не задумываясь.
Выбор из нескольких вариантов пола и местоимений в формах и раскрывающихся меню стал нормой. В данный момент 42% процентов американцев считают, что нужно предлагать более двух вариантов пола. Еще лучше, когда у веб-сайтов нет острой необходимости включать эти параметры, они могут полностью убрать оба, как это сделал Snapchat.
По новому стандарту, при написании текста следует предпочесть обращение к «ним» вместо обращения к «нему» или к «ней» в случаях, когда пол не указан. Даже в сфере электронной коммерции многие сайты становятся более инклюзивными, отказываясь от сортировки одежды по полу или предлагая разнообразные таблицы размеров и фотографии товаров на моделях разного телосложения, чтобы сделать свои продукты более доступными.
Избегайте предположений о пользователях вашего сайта: каков их пол, и что им будет интересно из-за своего пола. Это будет более уважительно, и ваши посетители оценят это по достоинству.
Приоритезация скорости страницы
С технической точки зрения скорость загрузки страниц стала в этом году приоритетным вопросом для веб-разработчиков. Обновление алгоритма Google в 2021 году делает скорость более важным фактором для SEO, чем раньше. Это также отражает более высокие ожидания пользователей в отношении скорости загрузки сайта, поскольку 53% пользователей покидают страницу, загрузка которой занимает более 3 секунд. Прошли те времена, когда можно было терпеливо ждать загрузочных экранов.
Обновление алгоритма Google в 2021 году делает скорость более важным фактором для SEO, чем раньше. Это также отражает более высокие ожидания пользователей в отношении скорости загрузки сайта, поскольку 53% пользователей покидают страницу, загрузка которой занимает более 3 секунд. Прошли те времена, когда можно было терпеливо ждать загрузочных экранов.
Google PageSpeed Insights или Lighthouse — это инструменты, которые можно использовать для оценки оптимизации скорости вашей страницы. Есть несколько простых шагов, которые могут предпринять разработчики (или их платформа по выбору), чтобы страницы загружались быстро — это, например, оптимизация изображений и отложенная загрузка изображений за пределами экрана. Также может помочь ограничение количества используемых шрифтов. Кроме этого, следует избегать разработки сайтов на платформе, которая слишком полагается на плагины, поскольку это может сильно повлиять на скорость.
Разработка с использованием динамического контента
Динамический контент позволяет дизайнерам создавать быстрее, больше и более сложные вещи, не увеличивая трудозатраты, необходимые для внесения корректировок. Более доступные инструменты баз данных и no-code платформы означают, что все больше людей, проектирующих сайты, могут заняться разработкой, независимо от уровня их опыта. Это значительно более эффективный способ создания веб-сайтов, и он получает все большее распространение.
Более доступные инструменты баз данных и no-code платформы означают, что все больше людей, проектирующих сайты, могут заняться разработкой, независимо от уровня их опыта. Это значительно более эффективный способ создания веб-сайтов, и он получает все большее распространение.
Динамический контент строится вокруг базы данных, связанной с повторяющимися структурами. Структуру можно изменить в одном месте — например, можно одновременно изменить все посты в блоге без необходимости вручную настраивать каждый из них. Это отлично подходит для тех, кто создает сайт с постоянно меняющимся контентом — например, для электронной коммерции, блогов, портфолио, меню ресторанов или новостных сайтов.
Статический контент по-прежнему будет иметь некоторое применение, но разработка с использованием динамического контента захватывает интернет.
No-code используется все большим количеством команд
Мы видим, что все больше и больше команд внедряют использование no-code в свои рабочие процессы и извлекают выгоду из скорости и независимости, которые оно им дает. No-code превратилось в движение, дающее возможность обычным людям, не имеющим опыта программирования, разрабатывать сайты. Ваша команда, возможно, уже использует многие no-code инструменты, чтобы сделать работу более эффективной.
No-code превратилось в движение, дающее возможность обычным людям, не имеющим опыта программирования, разрабатывать сайты. Ваша команда, возможно, уже использует многие no-code инструменты, чтобы сделать работу более эффективной.
Для бизнеса это означает, что больше команд могут разрабатывать веб-ресурсы для своей компании. Отделы кадров могут создавать учебные сайты, репозитории ресурсов или справочники компании. Команды дизайнеров могут разрабатывать рабочие прототипы или создавать системы проектирования, на которые может ориентироваться любой сотрудник компании. Маркетинг может самостоятельно редактировать те части сайта, которые используются для связи с клиентами, или даже создавать микросайты для конкретных кампаний или небольших региональных инициатив.
Независимость, которую обеспечивает no-code, открывает больше возможностей для инноваций и экспериментов, и помогает командам работать намного быстрее. Мы предполагаем, что в этом году многие компании будут более активно внедрять no-code инструменты в свои повседневные рабочие процессы.
Мы с удовольствием будем наблюдать за тем, как все описанное будет реализовываться в 2022 году.
Нам очень понравилось находиться на сайтах, которые вдохновили нас на создание этого списка. Мы ожидаем год игривости и творческого пересмотра, поскольку дизайнеры уходят от некоторых повсеместных тенденций, последних лет. Нам не терпится увидеть, что вы все создадите для Интернета в 2022 году.
11 веб-сайтов с лучшим дизайном 2022 года — окончательный список!
Последнее обновление by Duncan Lambden in Designing Websites |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Хотите, чтобы ваш сайт всегда был свежим и актуальным? Мы рассмотрели основные тенденции дизайна 2021 года и определили самые популярные визуальные элементы, используемые на некоторых из самых больших и успешных веб-сайтов. Возьмите эти тенденции и следуйте им, и ваш веб-сайт также может стать одним из лучших веб-сайтов года.
Возьмите эти тенденции и следуйте им, и ваш веб-сайт также может стать одним из лучших веб-сайтов года.
В конце концов, если веб-сайт имеет четкий внешний вид, плавный визуальный поток и интуитивно понятную навигацию, люди будут чувствовать себя намного более комфортно, следуя за ним, взаимодействуя с ним и совершая покупки.
Итак, читайте дальше, чтобы познакомиться с 6 веб-сайтами с лучшим дизайном 2021 года. И не забывайте проверять — сеть постоянно меняется, поэтому мы будем регулярно обновлять эту страницу, когда появляются новые тенденции или если новые веб-сайты воплощают их в жизнь. существующие тенденции.
Ностальгия — мощная сила в наши дни. Так много средств массовой информации, которые мы потребляем в настоящее время — популярные шоу, такие как Stranger Things , или поток голливудских перезагрузок — основан на том, что мы привыкли любить. И если он достаточно мощный, чтобы заработать миллиарды для Голливуда, то он достаточно мощный, чтобы спроектировать ваш веб-сайт.
Сайт Block Rage, созданный с использованием WordPress и посвященный соревновательной игре-головоломке, имеет интерфейс, призванный вызвать чувства 80-х/начала 90-х годов. Видеокассеты, памятные вещи Ghostbusters и старые видеоигры разбросаны по всему веб-сайту, придавая ему заманчивую атмосферу давно минувших дней.
Одно дело — добавить на страницу множество различных элементов, вызывающих чувство ностальгии, но и противоположное направление также допустимо. Отрежьте все лишнее, и у вас останется один из самых стойких принципов дизайна 21 века — минимализм.
Колонизация Марса — это веб-сайт, на котором рассказывается о логистике и возможностях колонизации нашего галактического соседа, Марса. Существует много информации, связанной с колонизацией новой планеты, но этот веб-сайт сокращает все, что вам не нужно знать, оставляя вам удобоваримые основы.
Этот сайт также является хорошим ускоренным курсом по лучшим способам подачи информации. Веб-сайт действует почти как интерактивная инфографика, показывающая сравнения между Землей и Марсом в визуальных макетах, которые поощряют умственное взаимодействие.
Что касается представления вашей информации в привлекательной форме, Wealth, Shown to Scale — один из самых информативных и интересных веб-сайтов в Интернете.
Этот веб-сайт показывает непостижимый уровень богатства основателя Amazon Джеффа Безоса, заставляя вас прокручивать в течение нескольких минут, чтобы добраться до конца его состояния, сравнивая его с такими вещами, как зарплата медицинских работников или стоимость жилья каждого бездомного ветерана. в США.
Когда имеешь дело с такими большими числами, они могут потерять смысл при простом написании, поэтому их визуализация с помощью вдохновенного метода может превратить хороший веб-сайт в великий. Этот сайт также существует для передачи того, что сводится к единой статистике, а это означает, что ничто не запутается и не потеряется в потоке информации.
Немногие бренды являются синонимами элегантного дизайна, как Apple. Apple играет с идеей минимализма, но не делает этого полностью, добавляя несколько дополнительных элементов дизайна, таких как изображения и движущиеся меню, которые не являются строго необходимыми, но все же привлекательными и заманчивыми.
Мы поговорили с Ганешем, старшим UX-архитектором, который сказал, что ему нравятся «гиперреалистичные, сенсационные изображения Apple, сделанные с причудливых ракурсов для продвижения их продуктов». Он также сказал, что «именно уникальное освещение действительно заставляет iPhone выделяться на их веб-сайте».
Использование мягких цветов дополняется изображением невероятно высокого качества. Продукты Apple могут выглядеть лучше в Интернете, чем в реальной жизни, что может быть одной из причин того, что это такая успешная компания. Поэтому, если вы продаете товары в Интернете, обязательно найдите время, чтобы получить несколько лестных фотографий ваших продуктов!
Хорошо продуманная фотография может принести пользу не только технике. Egg Shop, веб-сайт, созданный на Squarespace, использует фотографии своих рецептов, от которых у любого потекут слюнки, и это живое доказательство того, что вам не нужно быть техническим специалистом, чтобы создать красивый сайт.
Получите скидку 10% на любой план Squarespace
Готовы попробовать Squarespace? У нас есть код эксклюзивного предложения для наших читателей, который сэкономит вам 10% на стоимости любого плана Squarespace! Чтобы воспользоваться этой скидкой, просто введите:
Код предложения: «WBE»
на кассе.
Портфолио Пей Юнг Хо, разработанное на Wix, является отличным примером веб-сайта, на котором применяется тонкая анимация, чтобы сайт выглядел живым и дышащим.
Вращающийся гамбургер в правом верхнем углу и различные части сайта, на которых просматриваются его работы, — это два небольших штриха, которые позволяют зрителю создать впечатление, что он смотрит на веб-сайт, который работает как система, а не статическая страница.
Ничто не должно прыгать по странице или бросаться в глаза — пока есть небольшое движение, это может сделать страницу более привлекательной.
Хотите узнать больше о Wix? Взгляните на эти подробные обзоры:
Обзор Wix
Цены Wix
Resp — это веб-сайт, посвященный фильмам, который использует чат-бот для ответов на вопросы пользователей, связанные с фильмами. Вы можете запрашивать время показа фильмов, запрашивать популярные телепередачи или фильмы и даже регистрировать фильмы, которые вы видели, и использовать эту информацию для получения рекомендаций.
Одно дело иметь веб-сайт, который хорошо разработан и подходит для всех. Другое дело иметь сервис, который предоставляет индивидуальный контент каждому из своих пользователей в зависимости от их потребностей. Используя чат-бота, вашим пользователям не придется копаться в меню и кнопках, они смогут найти то, что им нужно, просто задав вопрос.
Создание чат-бота — более сложная часть спектра создания веб-сайтов, но это не невозможно. Удобный совет — писать сценарий чат-бота небольшими сегментами, предсказывая все возможные ответы пользователей. И убедитесь, что вы научили его наиболее распространенным орфографическим ошибкам пользователей!
Если создание чат-бота кажется вам пугающим, есть несколько ресурсов, которые могут вам помочь. Посетите страницу Drift о поддержке чат-ботов или страницу Intercom на ту же тему.
В настоящее время все больше и больше людей выходят в Интернет со своих телефонов. Хотя хорошо иметь свой веб-сайт для настольных компьютеров, если вы хотите максимизировать трафик или продажи, не менее важно убедиться, что он полностью функционален на смартфонах.
WeAreOSM — это сайт, который полностью соответствует своей мобильной версии, а интервалы и меню идеально подходят для мобильного экрана.
Есть несколько моментов, о которых следует помнить при управлении мобильной версией вашего сайта. Во-первых, при использовании конструктора веб-сайтов убедитесь, что вы выбрали мобильную тему. Затем, когда вы разрабатываете свой мобильный сайт, имейте в виду, что экран телефона занимает гораздо меньше места, поэтому делайте текст крупным, меню быстрым и дисплей чистым.
Помните, когда Интернет только зарождался, и были всевозможные веб-сайты, которые взаимодействовали с вашими движениями курсора? Такие вещи, как блестящие GIF-файлы, следующие за вами, пока вы просматриваете сайт.
По мере того, как мы развивались как в технологическом, так и в творческом плане, наши стандарты менялись. Это отражено в Squadeasy, веб-сайте, посвященном пропаганде ответственного и здорового образа жизни.
Пока вы просматриваете их сайт, анимированная голова их талисмана Буги будет подпрыгивать, у вас будет кружиться голова, если вы прокрутите слишком быстро, и даже съест ваш курсор, если вы подойдете слишком близко к нему. Он находится в центре экрана, но не закрывает важную информацию при просмотре своих кейсов или информации. Это всего лишь простой способ выделить свой веб-сайт и запомниться людям.
Он находится в центре экрана, но не закрывает важную информацию при просмотре своих кейсов или информации. Это всего лишь простой способ выделить свой веб-сайт и запомниться людям.
Одно дело иметь интерактивный элемент на вашем сайте, и совсем другое — превратить ваш сайт в полноценный опыт.
Сайт-портфолио Бруно Саймона является примером применения нестандартной перспективы ко всему веб-сайту, поскольку навигация осуществляется не с помощью мыши и курсора, а скорее с помощью автомобиля с дистанционным управлением, управляемого клавишами со стрелками.
Вы можете ездить по его портфолио, играть в боулинг и находить все его социальные сети, наезжая на правильные логотипы. Бруно Саймон — веб-разработчик, поэтому он демонстрирует свое творчество и талант, создавая уникальный и увлекательный опыт, который произведет впечатление на любого, кто ищет дизайнера.
Все эти страницы и советы были показаны в вакууме, но важно помнить, что одна тенденция может усилить другую. Посмотрите на Pioneer, веб-сайт, посвященный будущему производства кукурузы.
Посмотрите на Pioneer, веб-сайт, посвященный будущему производства кукурузы.
Этот веб-сайт, несомненно, является опытом, со страницей, которая проходит эволюцию по мере прокрутки, показывая жизненный цикл кукурузы. На каждом уровне представлен идеальный объем информации, а эффекты, окружающие ваш курсор во время навигации, позволяют вам полностью погрузиться в страницу.
Трудно объяснить, как этот веб-сайт сочетает в себе эти элементы, не испытав это на себе. Это идеальный уровень информации, интерактивных элементов и визуального чутья, который показывает, как сочетание и учет тенденций может полностью поднять ваш сайт на новый уровень.
В завершение, вот одиннадцать советов, которые мы взяли с наших представленных веб-сайтов:
- Блокирование ярости : Используйте визуальные эффекты, чтобы вызвать эмоции ненужный контент
- Богатство в масштабе : Подумайте о творческих способах поделиться своей информацией
- Apple : Используйте высококачественные визуальные эффекты вашего продукта, чтобы привлечь аудиторию
- Pei Jung Ho : Используйте тонкую анимацию, чтобы оживить ваш сайт
- Resp : Удовлетворите потребности ваших пользователей и позвольте им легко находить то, что они ищут
- WeareOSM : помните об этом мобильных пользователей
- Squadeasy : Иметь интерактивный элемент
- Bruno Simon : превратите сайт в опыт
- Революционизированный : Реализация множества Trends At Under 9107 .
Модель ИИ — навигация по прокрутке В Модные сайты
Волшебный лес De Bijenkorf — опыт фирменной коммерции В Звуковой дизайн
Revolt — Плавное взаимодействие и выдающийся визуальный язык В Лучшее из навигации
Mafanfa — тщательно отобранные изделия ручной работы из Латинской Америки.
 В Модные сайты
В Модные сайты Vintageria — Магазин винтажных товаров Фильтр В Модные сайты
Магазин Wide Awake — Эстетика фэшн-фотографии В Модные сайты
Просто, чисто и минималистично — Rino & Pelle В Модные сайты
Галерея продуктов Эффект искажения — Descente-Allterrain В Электронная коммерция
Переходы продукта В Переходы
Анимация маски, запускаемая прокруткой — S-GROOVE В Макет
Лукбук United Athle весна-лето 2019 по В ФОКУСЕ в ХМ
Смешивание вертикальной и горизонтальной прокрутки — Gucci Gift В Галереи и слайд-шоу
Небольшой параллакс P448 In Элементы SOTD
Сэр Лейбл по OutRACE в ХМ
Галерея изображений с горизонтальной прокруткой — Лассе Педерсен В Галереи и слайд-шоу
Управление человечеством по Ванессапепин в ХМ
Джули Кристобаль горизонтальная навигация В Лучшая навигация
ГЭТЗ по BornfightStudio в ХМ
АДАНС по Куон Яги в ХМ
Навигация по странице продукта В Страница продукта
Галерея изображений перехода — Готье Майяр В Галереи и слайд-шоу
Cure, Unique Nail&Wax Boutique по Женя Рынжук , Восстание 7 и синхронизированная студия в ХМ
Изображение Следуй за мышью — Йорик In Наведения, курсоры и милые взаимодействия
Баум и Пфердгартен по Конформ в ХМ
HAN Кьёпенгаген по Привет Отличные работы в ХМ
Джинсы Nudie по Айно в ХМ
МИСЕЛА по ХОСТАМЕДИА в ХМ
Торговая лига по ТомасЛека в ХМ
МАРСЕЛЬ ФОН БЕРЛИН по Штерненверфт в ХМ
Подарок Гуччи 2018 по Гуччи и НИЗКИЙ в ХМ
Анимированная иллюстрация, активируемая прокруткой — Gucci Zumi В Лучшая навигация
GUCCI нержавеющая сталь 18 по Гуччи и НИЗКИЙ в ХМ
Сотня вон по Весна лето в ХМ
Пьер Шуаньер по Акуфен в ХМ
Модный бренд о странице In Команда и страницы о нас
Соня Рикель по ЗОНА 17 в ХМ
Маскирующий видеоплеер — Preciosa В Видео- и аудиоплееры
Женственность и свирепость по ВОЛШЕБНАЯ СТРАНА в ХМ
МОДЕЛИ FAZE по социализироваться в ХМ
Акрис по Швеция Безлимитный в ХМ
Смешивайте, сочетайте и сталкивайтесь В WebGL
Опыт покупок в WebGL В Страница продукта
Джонси по Ника Симович Фишер в ХМ
Перевернутый эффект при наведении В Галереи и слайд-шоу
Мараджи по Вьен-ла в ХМ
Стине Гойя по Весна лето в ХМ
Перетащите и выберите продукт In Наведения, курсоры и милые взаимодействия
Ежегодник Atacac 2017 по jMY и КОКОКАКА в ХМ
Нубик по коктейль в ХМ
Галерея модельеров В Галереи и слайд-шоу
 Веб-сайт — это не только форма искусства, но и технический триумф. Есть много путей, которыми вы можете воспользоваться, чтобы произвести впечатление на свою аудиторию, поэтому, если вы знаете продукт или услугу, которую предлагаете, вы сможете использовать правильные методы, чтобы выделиться среди остальных.
Веб-сайт — это не только форма искусства, но и технический триумф. Есть много путей, которыми вы можете воспользоваться, чтобы произвести впечатление на свою аудиторию, поэтому, если вы знаете продукт или услугу, которую предлагаете, вы сможете использовать правильные методы, чтобы выделиться среди остальных.Помните, что все в этой статье является последним трендом. Кто знает, какие еще тенденции возникнут в будущем? До тех пор, пока вы остаетесь в курсе этих тенденций и используете те тенденции, которые лучше всего подходят для вас, ваш веб-сайт будет процветать.
Стильные веб-сайты — 23+ лучших идей стильного веб-дизайна 2022
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Стильные сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Простые сайты
Красивые сайты
Креативные сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Уникальные сайты
Роскошные сайты
Инновационные сайты
Сайты-победители
Сайты одежды
Сайты недвижимости
Веб-сайты ресторанов
Модные сайты
Детские сайты
Сайты о еде
Домашние сайты
Как создать свой стильный дизайн сайта
Если вам нужен потрясающий стильный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать соревнование
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 дизайн веб-страниц отзывы клиентов
Что отличает хороший стильный сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш стильный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш стильный веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
50 самых ярких веб-сайтов о моде
Индустрия моды всегда ищет последние тенденции, чтобы впитать, переосмыслить, а затем по-своему представить остальному миру. Такое поведение также распространено в веб-дизайне. Итак, когда миры моды и Интернета столкнутся, мы можем ожидать появления веб-сайтов, сочетающих в себе последние визуальные и технологические тренды .
Такое поведение также распространено в веб-дизайне. Итак, когда миры моды и Интернета столкнутся, мы можем ожидать появления веб-сайтов, сочетающих в себе последние визуальные и технологические тренды . Каждый модный бренд стремится создать уникальный и характерный визуальный стиль, соответствующий его индивидуальности. Тем не менее, есть определенные характеристики, которые являются общими для веб-сайтов большинства модных компаний. Большинство модных веб-сайтов полагаются на визуальные эффекты, чтобы привлечь внимание и позволить продуктам говорить самим за себя. Использование фотографий обязательно, изображения героев и видео очень популярны. В большинстве случаев домашняя страница состоит из большой фоновой фотографии и навигационного меню. Остальной контент отодвигается на задний план, чтобы не конкурировать с отображаемыми продуктами. Черно-белый — это общая цветовая схема для большинства модных сайтов, особенно тех, которые хотят передать образ элегантности и изысканности, в то время как молодые и игривые бренды используют много цвета.
50. Подборка модных веб-сайтов ☆彡
Основная цель модного веб-сайта — удержать посетителя на сайте достаточно долго, чтобы он смог увидеть последнюю коллекцию. Некоторые модные веб-сайты имеют интерактивные элементы и пытаются превратить посещение в сенсорный опыт для пользователя. В этом посте мы собрали 50 лучших сайтов о моде, которые вы можете найти в Интернете прямо сейчас. Мода непостоянна, поэтому их веб-сайты могут меняться от сезона к сезону, так что взгляните сейчас, пока они не стали «такими прошлыми сезонами»!
Рейтинг лучших сайтов о моде — самые посещаемые сайты в мире [август 2022]
Ваш браузер устарел. Сайт может отображаться неправильно. Пожалуйста, обновите ваш браузер.
Сайт может отображаться неправильно. Пожалуйста, обновите ваш браузер.
Бесплатные инструментыЛучшие веб-сайтыЛучшие влиятельные лица
Лучшие веб-сайты
На основе данных инструмента Semrush Traffic Analytics на этой странице показаны наиболее посещаемые веб-сайты. Мы будем обновлять этот список ежемесячно, чтобы вы могли отслеживать все изменения на рынке и отслеживать изменения в интересах пользователей.
Fashion
Show Rank
Позиция | Веб -сайт | Изменение | Визит 9073 | /9077 / .0005 | Bounce rate |
|---|---|---|---|---|---|
| 1 | shein.com | – | 359,081,688 | 3.76 | 46.21% |
| 2 | shop.app | 199,405,315 | 1.34 | 81.33% | |
| 3 | mercari.com | 155,171,851 | 2.18 | 54.57% | |
| 4 | zozo.jp | 99,713,984 | 6.19 | 20.10% | |
| 5 | hm.com | 86,209,233 | 4.52 | 43.45% | |
| 6 | asos.com | 84,111,990 | 5.24 | 34.91% | |
| 7 | gap.com | 67,930,629 | 4.41 | 41.47% | |
| 8 | fashionnova.com | – | 62,954,339 | 6.05 | 39.30% |
| 9 | zara.com | 61,864,433 | 2.68 | 60.72% | |
| 10 | goat.com | 57,994,794 | 1.43 | 78.08% | |
| 11 | macys.com | 56,833,799 | 4.09 | 43.83% | |
| 12 | stockx.com | 51,964,501 | 3.46 | 47.76% | |
| 13 | vans.com | – | 50,580,590 | 1.91 | 76.68% |
| 14 | uniqlo.com | 45,606,377 | 3.53 | 47.61% | |
| 15 | nordstrom.com | 43,910,485 | 2.82 | 42.81% | |
| 16 | poshmark.com | 40,884,613 | 3.18 | 56.57% | |
| 17 | jcpenney.com | 37,970,669 | 5.56 | 37.79% | |
| 18 | crocs.com | 33,486,431 | 4.78 | 35.82% | |
| 19 | victoriassecret.com | – | 33,227,470 | 2.53 | 59.40% |
| 20 | LOLIBRARY.ORG | — | 32 779 715 | 4,05 | 31,54% |
Share: 9000%. Страница лучших веб-сайтов — это бесплатный и удобный способ открыть для себя самые популярные сайты в мире в зависимости от местоположения и/или отрасли.
Отображаемая здесь информация позволяет пользователям выявлять и отслеживать тенденции, а также отслеживать, как ведущие веб-сайты мира и их количество меняются от месяца к месяцу.
Например, вот что мы обнаружили в этом месяце:
shein.com является самым посещаемым веб-сайтом о моде в мире в августе 2022 года, его ежемесячно посещают почти 359,1 миллиона человек. Shop.app, занявший второе место, получил 199,4 млн посещений за тот же период. mercari.com также показал хорошие результаты, собрав около 155,2 млн посещений.
Страниц/посещение — оценка того, сколько страниц (в среднем) посещает человек за один сеанс на веб-сайте. Общее среднее количество страниц за посещение для этих популярных веб-сайтов составляет 3,62 страницы. Самое высокое среднее количество страниц за посещение — zozo.jp — 6,19страницы.
Показатель отказов — расчетный средний показатель отказов веб-сайта или процент посетителей, покидающих веб-сайт после просмотра всего одной страницы. Общий средний показатель отказов составляет 47,99%, а самый высокий показатель отказов — у shop.app — 81,33%.
Последнее обновление: 14 сентября 2022 г.
Проверить все данные для всех доменов
Получить данные по всем странам и полный анализ для любого веб-сайта
Попробовать бесплатно
20 самых красивых сайтов
Сейчас в сети так много сногсшибательных веб-сайтов, что трудно сказать, какие из них лучшие, но мы попытаемся! Вот наши 20 (12 ) самых красивых веб-сайтов в Интернете в 2016 году и то, что делает их такими потрясающими.
ETQ — обувная компания, которая использует голый фон и прекрасно снятые детализированные фотографии, чтобы по-настоящему выделить свою продукцию. Посмотрите, как обычные предметы могут выглядеть необычно, когда в игру вступают правильная фотография, освещение и дизайн. Простая, но эффектная текстовая анимация помогает выделить каждый продукт. Все эти факторы позволяют очень минималистичному дизайну электронной коммерции сайта прекрасно работать для посетителей.
Веб-сайт Kenshoo доказывает, что они разбираются в тенденциях дизайна; они освоили микровзаимодействие и сделали навигацию удивительно простой. Сайт также действительно красив, что выделяет его визуально, поскольку он предоставляет информацию просто и эффективно. Дизайн также доказывает, что бизнес как маркетинговая фирма может добавить ценность, используя свою систему доставки информации для поддержания веб-трафика на сайте и отображения вещей в привлекательном виде.
Дизайнер Микия Кобаяши создает потрясающие фотографии своих продуктов, и его веб-сайт подпитывается ими. Однако хитрость дизайна сайта заключается в том, насколько тонко он позволяет посетителю просто погрузиться в работу, сохраняя при этом некоторые интерактивные функции, такие как простая анимация и возможность прокрутки, чтобы увидеть разные точки зрения на один и тот же продукт, и все это с плавными переходами. по всему сайту.
С большим вниманием к мобильным пользователям и высококачественным фотографиям этот сайт является победителем с точки зрения соответствия тенденциям и визуальным эффектам. У этого сайта так много разных аспектов, что за считанные секунды вы почувствуете, что находитесь на туристическом сайте, в блоге или на сайте электронной коммерции. Это также очень легко ориентироваться практически на любом устройстве.
У этого сайта так много разных аспектов, что за считанные секунды вы почувствуете, что находитесь на туристическом сайте, в блоге или на сайте электронной коммерции. Это также очень легко ориентироваться практически на любом устройстве.
Desk-time, общее пространство и каталог для совместной работы, использует чистый и организованный пользовательский интерфейс, который предоставляет информацию, которую пользователи будут искать, заставляя их искать или щелкать.
Просто прокрутите и наслаждайтесь большим количеством приятно расположенных пустых пространств, простой графикой, микровзаимодействиями и согласованной цветовой схемой, которая успокаивает, но интересна и помогает предоставить информацию в качестве основной концентрации.
Создавать визуальное представление о физическом расстоянии между нами и Марсом на этом сайте очень весело. Использование концептуального дизайна и библиотеки прокрутки JavaScript, объединение пикселей и расстояний в пространстве для создания мета-опыта, который идет на пользу — технические аспекты веб-дизайна могут быть частью опыта.
Используя веб-тенденцию элементов параллакса, эта страница объединяет элементы повествования и навигации в один иммерсивный опыт. Одной из лучших частей этого сайта является плавная интеграция анимации и фотографии.
Пасхальное яйцо. Проверьте исходный код на наличие небольшого «привета» от создателя.
Одной из причин, по которой хочется поехать в Швейцарию, безусловно, являются захватывающие дух пейзажи, а сайт авиакомпании SWISS перенесет вас в швейцарские Альпы во время просмотра.
На этом веб-сайте используются очень теплые и личные фотографии в более прохладной цветовой гамме. Все разделы контента размещены внутри блочного макета, в результате чего получается уникальный, но знакомый вид в стиле Metro, который удобен для пользователя и привлекает внимание благодаря легко читаемым элементам. Постоянный заголовок в верхней части экрана упрощает просмотр и возврат к предыдущим навигациям.
Этот сайт прост в использовании, и хотя он выглядит так же просто и лаконично, как и следовало ожидать, навигация по нему гораздо проще, чем по большинству его аналогов. Этот сайт обеспечивает четкие визуальные различия между статьями, чтобы помочь различать все происходящие элементы, в то же время предоставляя разработчикам возможность предоставлять различный опыт при каждом посещении. Спасибо за хорошую навигацию.
Этот сайт обеспечивает четкие визуальные различия между статьями, чтобы помочь различать все происходящие элементы, в то же время предоставляя разработчикам возможность предоставлять различный опыт при каждом посещении. Спасибо за хорошую навигацию.
Академия Хана мастерски передает информацию несколькими способами. Он использует все, от анимации и разговоров до простых викторин и статистики, чтобы выполнить учебную миссию, и сделать это в смелом, красочном стиле. Сайт также хорошо организован и достаточно удобен для пользователя, чтобы быть удобным даже для детей младшего возраста, даже для всех устройств.
Этот сайт выигрывает только благодаря своим шестиугольникам, которые выглядят гораздо привлекательнее, чем обычные квадраты и круги, украшающие большинство сайтов. В сочетании с плоским дизайном сайта (не говоря уже о фотографиях членов собачьей команды) и красивым интервалом макета это отличный результат.
Первое, что вы заметите на этом сайте, это его целевая страница из четырех столбцов и удобная навигация в контексте каждого столбца; уникальный опыт. Далее вам понравится параллаксная прокрутка и различные микровзаимодействия, которые сделают работу пользователей более удобной.
Далее вам понравится параллаксная прокрутка и различные микровзаимодействия, которые сделают работу пользователей более удобной.
Заключение
Если вы не заметили, то упомянуто всего 12 сайтов. Некоторые сайты 2016 года были перемещены. Эти оставшиеся веб-сайты выделяются среди остальных по многим причинам. Все они имеют потрясающие фотографии, интересные микровзаимодействия и другие функции взаимодействия с пользователем. Прокрутка — это успокаивающая часть опыта, а не раздражение, и простая, чистая навигация. Все они также идеально разработаны, чтобы представить причину своего существования: продукты, людей или услуги, которые они демонстрируют. По общей эстетической привлекательности и фантастической функциональности это 20 (12) самых красивых веб-сайтов в Интернете в 2016 году.
20 лучших дизайнов веб-сайтов о моде для вдохновения 2022
Вы ищете дизайн или редизайн существующего веб-сайта о моде? Эти примеры дизайна веб-сайта о моде дадут вам необходимое вдохновение.
Выделитесь из высококонкурентной отрасли, в которой вы работаете, с помощью хорошего веб-сайта для эффективного продвижения вашего бренда во всем мире. Если вам нужно вдохновение, чтобы углубиться, вы можете изучить эти дизайны модных веб-сайтов, которые раскроют в вас творческий потенциал.
В наши дни создание своего присутствия в Интернете является обязательным. Поскольку различные бренды стремятся выделиться, наличие веб-сайта является одной из лучших схем адаптации. Каждый бренд должен создать свое присутствие в Интернете для индустрии моды, чтобы создать репутацию, привлечь больше потенциальных клиентов и получить больше возможностей для роста бизнеса. К счастью, в Интернете доступны различные практичные темы и шаблоны, которые помогут вам развивать модный бизнес. Или, если вы хотите, чтобы это было более персонализировано, аутсорсинг веб-разработчика также является быстрым и отличным вариантом. Что ж, независимо от выбранного вами курса, наличие этих дизайнов модных веб-сайтов по-прежнему будет ценным.
Функции и веб-элементы, которые вы найдете в этой коллекции, помогут вам создать выдающийся веб-сайт. С этим вдохновением у вас будет несколько веб-сайтов для изучения. Таким образом, вы узнаете, как другие бренды блестят на своих модных сайтах. Точно так же у вас будут широкие возможности для продвижения вашего бренда в Интернете. Так что не пропустите эти дизайны модных веб-сайтов, которые никогда не перестанут вас впечатлять. Проверьте их сейчас!
Center for Fashion Enterprise
Занимаясь модным бизнесом, вы всегда должны иметь наиболее эффективную маркетинговую стратегию для распространения информации о вашем бренде. В наши дни наличие хорошего веб-сайта никогда не будет пустой тратой времени. Center for Fashion Enterprise — новаторский бизнес-инкубатор моды и FastTech в Лондоне. Его веб-сайт имеет отличный дизайн, который можно включить в дизайн этих модных веб-сайтов. Его главный заголовок приветствует аудиторию смелым заголовком, призывом к действию и изображением, связанным с модой. Его креативный, аккуратный, чистый макет и анимация GSAP выделяются.
Его креативный, аккуратный, чистый макет и анимация GSAP выделяются.
Кроме того, модные программы сияют с помощью плавного ползунка, который их выделяет. Что еще? Мегаменю также добавляет удобство в дизайн, а лента Instagram отлично смотрится с другим слайдером.
Предварительный просмотр
Julie Cristobal
Вдохновитесь дизайном веб-сайта о моде, который поможет вам создать лучший дизайн для вашего модного бизнеса. Жюли Кристобаль — французский стилист из Парижа. Она изучала моду в L’Atelier Chardon Savard и имеет потрясающий опыт работы в различных журналах, таких как Wad, Crash, Jalouse и L’Officiel. Ее веб-сайт является хорошим откровением ее личности как модного стилиста. На веб-сайте используется горизонтальная прокрутка, которая выделяет различные модели одежды с помощью миниатюр. Поскольку он интегрирует анимацию GSAP, веб-элементы демонстрируют тонкую и красивую анимацию и добавляют элегантности общему дизайну. Кроме того, на странице «О нас» также отображается простой макет с черным фоном и белой типографикой.
Предварительный просмотр
Bouguessa
Одежда и аксессуары лучше всего олицетворяют моду. Вы откроете для себя различные способы улучшить свой модный бизнес с помощью этих ярких дизайнов модных веб-сайтов. Bouguessa — это бренд готовой одежды класса люкс, сочетающий в себе классику и современность. Он сочетает в себе прямые линии и элегантную утонченность: утонченное заявление, которое украшает женщин и прославляет их индивидуальность. Он приветствует аудиторию заголовком героя параллакса с красивым изображением, связанным с модой. Кроме того, изображения, расположенные в асимметричном порядке, добавляют креативности. Это еще не все, вводный раздел выглядит интересно с реализованным в нем видеофоном. Кроме того, интернет-магазин отличается красивым оформлением, не говоря уже о превосходном творческом отображении блога.
Предварительный просмотр
Амайо
Модный веб-сайт должен соответствовать модному бизнесу, который он представляет. Итак, прежде чем вы закончите свой дизайн, лучше ознакомьтесь с этими дизайнами модных веб-сайтов, которые мы выбрали для вас. Amaio — это бренд класса люкс для купания и отдыха, отражающий культовую утонченность и элегантность, с акцентом на высококачественные материалы и идеальную посадку. Их изделия шьются вручную в Лос-Анджелесе с использованием редких и качественных тканей из Франции, Италии и Германии. Дизайн веб-сайта демонстрирует вневременной дизайн с исключительным макетом в сочетании с увлекательной анимацией GSAP. Веб-сайт использует достаточное количество качественных изображений, чтобы завоевать доверие к нему как к бренду в индустрии моды. Кроме того, контент выглядит заманчиво, с пустым пространством по всей главной странице.
Итак, прежде чем вы закончите свой дизайн, лучше ознакомьтесь с этими дизайнами модных веб-сайтов, которые мы выбрали для вас. Amaio — это бренд класса люкс для купания и отдыха, отражающий культовую утонченность и элегантность, с акцентом на высококачественные материалы и идеальную посадку. Их изделия шьются вручную в Лос-Анджелесе с использованием редких и качественных тканей из Франции, Италии и Германии. Дизайн веб-сайта демонстрирует вневременной дизайн с исключительным макетом в сочетании с увлекательной анимацией GSAP. Веб-сайт использует достаточное количество качественных изображений, чтобы завоевать доверие к нему как к бренду в индустрии моды. Кроме того, контент выглядит заманчиво, с пустым пространством по всей главной странице.
Предварительный просмотр
Femme & Fierce
Откройте для себя лучшие черты дизайна этих модных веб-сайтов. Femme & Fierce — это тщательно отобранная коллекция одежды от лучших мировых независимых брендов. Этот бренд полон решимости предоставить вам все самые стильные модели и стильные сезонные вещи первой необходимости. Веб-сайт выглядит потрясающе и креативно благодаря плавной анимации. Модные и очаровательные gif-изображения, связанные с модой, добавляют креативности. В частности, веб-сайт использует меню боковой панели, чтобы помочь пользователю/покупателю просматривать модные товары. Он также поставляется с красивым и чистым макетом для раздела журнала.
Этот бренд полон решимости предоставить вам все самые стильные модели и стильные сезонные вещи первой необходимости. Веб-сайт выглядит потрясающе и креативно благодаря плавной анимации. Модные и очаровательные gif-изображения, связанные с модой, добавляют креативности. В частности, веб-сайт использует меню боковой панели, чтобы помочь пользователю/покупателю просматривать модные товары. Он также поставляется с красивым и чистым макетом для раздела журнала.
Превью
Неделя моды в Мельбурне
Неделя моды в Мельбурне захватывает город более чем 140 событиями, посвященными всемирно известной модной сцене Мельбурна. Мероприятия включают в себя обширную программу подиумов с участием ведущих лейблов страны, семинаров, переговоров, вечеринок, выставок, фильмов, розничных продаж и бесплатных модных мероприятий в течение всей недели. Заголовок героя имеет видеофон с заманчивыми заголовками, четким призывом к действию и логотипом. Он также красиво отображает раздел обновлений со стилем дизайна карточек, чтобы выглядеть интересно. Между тем, лента Instagram также выделяется дизайном, используя ползунок, чтобы выделить их. Хотя эти элементы потрясающие, липкие ссылки в социальных сетях также играют жизненно важную роль в кампаниях по повышению узнаваемости бренда.
Между тем, лента Instagram также выделяется дизайном, используя ползунок, чтобы выделить их. Хотя эти элементы потрясающие, липкие ссылки в социальных сетях также играют жизненно важную роль в кампаниях по повышению узнаваемости бренда.
Preview
Rino-Pelle
Мода всегда была частью жизни мужчин и женщин. Вот почему мы видим множество модных брендов, которые предлагают различную модную одежду, аксессуары и другие товары как мужчинам, так и женщинам. Rino-Pelle предлагает роскошные и современные модные вещи по доступным ценам, чтобы каждая женщина могла вести этот шикарный образ жизни без особых усилий. Будучи частью дизайна этих модных веб-сайтов, его веб-сайт наполнен заманчивыми функциями, которые стоит изучить. Домашняя страница демонстрирует классную и тонкую анимацию веб-элементов. Главный заголовок имеет креативный и уникальный дизайн — жирный и крупный заголовок плюс анимированные изображения, которые скользят слева направо. Они идеально сочетаются друг с другом: от анимации при прокрутке, крутого эффекта наведения, шикарной и очаровательной интеграции видео до визуальной иерархии.
Они идеально сочетаются друг с другом: от анимации при прокрутке, крутого эффекта наведения, шикарной и очаровательной интеграции видео до визуальной иерархии.
Preview
Talia
Talia — бренд женской одежды, сочетающий в себе стиль, качество и комфорт. Поскольку женщины хотят выглядеть стильно и красиво, этот бренд позволяет женщинам чувствовать себя уверенно и неотразимо в любой ситуации независимо от возраста. Что ж, его веб-сайт служит прекрасным источником вдохновения для модных компаний по всему миру. Он использует полноэкранный макет на главной странице и выделяет модные изображения, названия коллекций, меню, название бренда и миниатюру следующего изображения с помощью ползунка. Все они выглядят величественно, поскольку на этом веб-сайте реализована анимация GSAP. Страница каталога выглядит исключительной, когда пользователь наводит курсор на продукт, открывая изображение. Кроме того, некоторые отзывы могут повысить доверие к бренду.
Предварительный просмотр
Галия Лахав
Вдохновитесь дизайном этих модных веб-сайтов, которые помогут вам вывести свои проекты на новый уровень. Galia Lahav — модная компания, основанная в 1984 году в Тель-Авиве. Этот бренд в первую очередь известен свадебной и вечерней одеждой. Он имеет впечатляющий дизайн веб-сайта с использованием исключительных и современных веб-элементов. В частности, главный заголовок приветствует посетителей видеоподборкой продуктов, которые они предлагают, которые носят модели. Оттуда пользователь может найти другие свадебные товары и модные товары с помощью кнопок призыва к действию. Другие примечательные функции включают липкий заголовок, ссылки на социальные сети, интеграцию видео, чистый и аккуратный макет и многое другое!
Предварительный просмотр
Мадина Висконти
Ознакомьтесь с этими креативными и стильными дизайнами веб-сайтов о моде, которые вдохновят разработчиков и предпринимателей в сфере моды. Мадина Висконти — искусный и креативный дизайнер ювелирных изделий с потрясающим веб-сайтом. Она использует природу как источник вдохновения для своих продуктов, ее веб-сайт явно показывает это, используя зеленый цвет в качестве основного. В частности, сцена героя использует макет с разделенным экраном для отображения противоположного направления — вниз и вверх. Конечно, пользователи также могут получить доступ к странице магазина и коллекциям, и даже искать на веб-сайте модные товары.
Мадина Висконти — искусный и креативный дизайнер ювелирных изделий с потрясающим веб-сайтом. Она использует природу как источник вдохновения для своих продуктов, ее веб-сайт явно показывает это, используя зеленый цвет в качестве основного. В частности, сцена героя использует макет с разделенным экраном для отображения противоположного направления — вниз и вверх. Конечно, пользователи также могут получить доступ к странице магазина и коллекциям, и даже искать на веб-сайте модные товары.
Preview
Paolita
Paolita — британский бренд одежды премиум-класса для плавания и отдыха, базирующийся в Лондоне и основанный в 2010 году Анной Паолой. Готовясь вывести фэшн-бизнес на новый уровень, веб-сайт специально разработан для развития бизнеса и открытия новых замечательных возможностей. Большие, качественные фотографии и хорошая типографика делают сайт визуально привлекательным. Заголовок героя отображает различные фотографии, связанные с модой, с разными историями с помощью плавного ползунка. Разумеется, в шапке указано название бренда и мегаменю. Другие разделы веб-сайта используют большие изображения для представления контента, что делает его привлекательным. Что еще? Лента Instagram даже делает дизайн привлекательным.
Разумеется, в шапке указано название бренда и мегаменю. Другие разделы веб-сайта используют большие изображения для представления контента, что делает его привлекательным. Что еще? Лента Instagram даже делает дизайн привлекательным.
Превью
Елена Ив-Ская
Не пропустите эти дизайны модных веб-сайтов, которые наверняка вдохновят вас на создание вашего веб-сайта. Елена Ив-Ская — модель и фотограф, создающая невероятно выразительные и ясные образы, находя баланс между высокой модой и графическим искусством. Дизайн веб-сайта действительно потрясающий, современный и увлекательный благодаря встроенной анимации GSAP. В частности, главный заголовок показывает красивую подсветку различных изображений с помощью ползунка. Он использует творческий слайдер, который красиво отображает фотографию, связанную с модой, и название модного события. Кроме того, другие разделы кажутся величественными благодаря асимметричной планировке. Благодаря силе анимации GSAP все они выглядят модно.
Превью
Лассе Педерсен
Мода не ограничивается одеждой, как принято думать. Он также включает в себя эстетическое выражение в определенное время, особенно в обуви, образе жизни, макияже или прическе. Следовательно, мы добавили этот веб-сайт Лассе Педерсена в эти дизайны модных веб-сайтов. Она сессионный парикмахер из Копенгагена, Дания. У нее приятный минималистичный веб-сайт, на котором для отображения контента используется горизонтальная прокрутка. Контент подразделяется на редакционный и коммерческий, но оба используют одинаковую компоновку для отображения контента. Между тем, каждая работа также представляет собой красивое отображение изображений с помощью горизонтальной прокрутки. С интеграцией анимации GSAP дизайн впечатляет.
Preview
Limnia
Аксессуары также составляют моду. Таким образом, наличие Limnia в дизайне этих модных веб-сайтов стоит проверить. Это бренд, который создает умную, настраиваемую линию украшений, которая трансформируется вместе с клиентами. Дизайн веб-сайта дополняет его продукты отличной асимметричной компоновкой, классной анимацией с GSAP и визуальной иерархией. Он использует видеофон в заголовке героя, чтобы привлечь больше пользователей.
Дизайн веб-сайта дополняет его продукты отличной асимметричной компоновкой, классной анимацией с GSAP и визуальной иерархией. Он использует видеофон в заголовке героя, чтобы привлечь больше пользователей.
Между тем, в разделе «О программе» есть изображения и читаемый вводный контент. Хотя эти элементы великолепны, другие разделы также улучшают внешний вид веб-сайта. Перекрывающиеся изображения добавляют креативности дизайну, а также эффект параллакса. На веб-сайте также используется липкий заголовок, где меню легкодоступно, чтобы навигация была под рукой.
Preview
Nikos Koulis
Эта коллекция дизайнов модных веб-сайтов найдет различные способы продвижения брендов с помощью различных продуктов. Никос Кулис — греческий дизайнер с проницательным взглядом и подлинной страстью к драгоценностям. Дизайн веб-сайта выделяется плавным ползунком, выделяющим избранные продукты с маленькими и большими иллюстрациями и призывом к действию. В частности, он использует меню боковой панели, которое выглядит аккуратно и чисто с внешними элементами, поиском, ссылками на социальные сети и логотипом. Между тем, страница коллекции выглядит очень аккуратно, учитывая визуальную иерархию и пустое пространство. Он также применяет эффект увеличения, который может помочь клиентам проверить детали продукта.
В частности, он использует меню боковой панели, которое выглядит аккуратно и чисто с внешними элементами, поиском, ссылками на социальные сети и логотипом. Между тем, страница коллекции выглядит очень аккуратно, учитывая визуальную иерархию и пустое пространство. Он также применяет эффект увеличения, который может помочь клиентам проверить детали продукта.
Preview
Gitman
Получите вдохновение от этих великолепных, очаровательных и современных дизайнов веб-сайтов о моде. Gitman производит лучшие рубашки и галстуки в США. У него внушающий благоговейный трепет дизайн, который может мотивировать других энтузиастов моды создать свое присутствие в Интернете. Он имеет простой дизайн на главной странице, но знакомит с продуктами. В шапке меню, логотип, поиск и магазин с мегаменю. Изделия-рубашки также кажутся привлекательными, поскольку они расположены в виде сетки. Оттуда продукты можно быстро просмотреть с тонким эффектом наведения. Кроме того, страницы магазина рубашек и аксессуаров позволяют покупателям сканировать и искать продукт, который они хотели бы купить.
Preview
Sezane
Sezane обещает предложить женщинам изделия высочайшего качества с парижским оттенком. Ее модный веб-сайт — потрясающее откровение ее страсти как энтузиаста моды. Домашняя страница имеет простой и красивый дизайн с журнальным макетом. В частности, он использует коробочную компоновку, которая хорошо распределяет содержимое. В то время как заголовок содержит основные элементы, такие как логотип, меню и поиск, нижний колонтитул также содержит необходимые детали, включая ссылки на социальные сети, подписку на новостную рассылку и логотип. Этот веб-сайт также использует мегаменю для удобной демонстрации подменю.
Предварительный просмотр
Затычки для ушей
Продолжайте прокручивать эти дизайны модных веб-сайтов и никогда не пропустите потрясающие функции, которые вы можете использовать для своего веб-сайта. Как следует из названия, Loop Earplugs — это бренд, продвигающий беруши. В частности, он уменьшает шум на работе, дома и в постели, чтобы помочь вам создать моменты спокойствия для себя и улучшить свое самочувствие. У него красивый, современный и находчивый дизайн веб-сайта, который идеально подходит для вдохновения. В шапке героя изображена модель с аксессуаром и коробкой, которая поможет покупателю выбрать цвет беруши с помощью ползунка и легко его купить. Точно так же ссылки на социальные сети фиксируются на боковой панели, чтобы помочь клиентам связаться с брендом в социальных сетях. На веб-сайте также используется чистая и читаемая типографика, а также качественные изображения и слайдеры.
В частности, он уменьшает шум на работе, дома и в постели, чтобы помочь вам создать моменты спокойствия для себя и улучшить свое самочувствие. У него красивый, современный и находчивый дизайн веб-сайта, который идеально подходит для вдохновения. В шапке героя изображена модель с аксессуаром и коробкой, которая поможет покупателю выбрать цвет беруши с помощью ползунка и легко его купить. Точно так же ссылки на социальные сети фиксируются на боковой панели, чтобы помочь клиентам связаться с брендом в социальных сетях. На веб-сайте также используется чистая и читаемая типографика, а также качественные изображения и слайдеры.
Предварительный просмотр
Lacelier
Lacelier — еще один дизайн модного веб-сайта, на который стоит обратить внимание. Это фирма, которая поместила женщин во всем их многообразии в центр своего творчества. Веб-сайт использует коробочную компоновку для профессионального отображения контента, оставляя обе стороны экрана аккуратными. Заголовок героя имеет интеграцию с видео, чтобы представить бренд более полно. Он также выставляет журналы, в которых представлены его работы, чтобы повысить доверие к ним. Кроме того, бренды отображаются в виде сеток, демонстрирующих тонкую анимацию, когда пользователи прокручивают страницу. Он также использует липкий заголовок, чтобы меню оставалось доступным.
Заголовок героя имеет интеграцию с видео, чтобы представить бренд более полно. Он также выставляет журналы, в которых представлены его работы, чтобы повысить доверие к ним. Кроме того, бренды отображаются в виде сеток, демонстрирующих тонкую анимацию, когда пользователи прокручивают страницу. Он также использует липкий заголовок, чтобы меню оставалось доступным.
Предварительный просмотр
Creations Namale
Creations Namale — бренд, страстно увлеченный созданием украшений. Название бренда происходит от фиджийского языка «Unique Jewel». Благодаря ее магнитным продуктам веб-сайт также выглядит современным и профессиональным. В частности, веб-сайт имеет уникальный дизайн макета — дизайн разделенного экрана при прокрутке пользователем. На главной странице не так много текста, но есть качественные изображения для демонстрации продуктов через слайдер.
Кроме того, он поставляется со страницей магазина, которая связана с популярным веб-сайтом электронной коммерции Etsy.