Меню, пожалуйста | WebReference
Другой популярной частью сайтов является меню. В основном, это список элементов, которые представляют собой простые ссылки, ведущие на другие места сайта. Давайте реализуем меню! Мы начнём со следующего кода.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Меню</title>
<link rel="stylesheet" href="main.css" media="screen">
</head>
<body>
<nav>
<ul>
<li>
<a href="index.html">Главная</a>
</li>
<li>
<a href="training.html">Обучение</a>
</li>
<li>
<a href="conferences.html">Конференции</a>
</li>
<li>
<a href="about.html">О нас</a>
</li>
</ul>
</nav>
</body>
</html>Наше меню будет состоять из четырёх элементов:
- Главная
- Обучение
- Конференции
- О нас
Мы хотим, чтобы оно выглядело так.
Вы могли заметить, что мы добавили новые теги <nav>, <ul> и <li>.
<nav> используется для определения всех видов навигационных функций на сайтах, которые содержат ссылки на внутреннюю или внешнюю информацию. Размещение <nav> в коде говорит «всё внутри <nav> будет использоваться для навигации по сайту».
В <nav> мы вставили тег <ul> с несколькими тегами <li>. Тег <ul> представляет собой «неупорядоченный список» (как маркированный список), а теги <li> представляют каждый отдельный компонент этого списка (маркер). При создании сайтов неупорядоченный список часто будет наиболее разумным выбором, когда дело доходит до составления страницы с меню. На самом деле, меню это вариант списка ссылок, который был создан без заданного правила относительно порядка его элементов.
С помощью кода выше, который пока не завершён, наш список должен выглядеть следующим образом.
Вы, возможно, видели нечто подобное даже при создании текстового документа в редакторе, когда хотели сделать маркированный список. Без стилизации <ul>, однако, наш список просто начинается с точки. В отличие от этого наше меню может быть намного сложнее. Мы можем задать ему границы, цвет, фон и др. Каждая ссылка по умолчанию отображается синим цветом, как видно на рисунке выше.
Без стилизации <ul>, однако, наш список просто начинается с точки. В отличие от этого наше меню может быть намного сложнее. Мы можем задать ему границы, цвет, фон и др. Каждая ссылка по умолчанию отображается синим цветом, как видно на рисунке выше.
Теперь попробуем изготовить более стильное меню через наш код CSS.
Как правило, мы начинаем с самого общего тега в HTML-коде, верно? В нашем случае код начинается с <nav>, поскольку он отвечает за наше меню. С этим тегом мало что можно сделать, поскольку данный тег напрямую не меняет внешний вид маркированного списка.
Следующий тег <ul> начинает список. Мы хотим, чтобы наш список выглядел немного иначе, чем по умолчанию. Самое главное — добавить новый фон.
nav ul {
background-color: PaleVioletRed;
}Для цвета фона мы выбрали название PaleVioletRed. Перезагрузка страницы показывает наши изменения в результате добавления этого кода.
На самом деле мы применили цвет фона ко всем элементам <ul>. Это потому, что мы применяем его к тегам <nav> и <ul> с помощью следующего селектора.
Это потому, что мы применяем его к тегам <nav> и <ul> с помощью следующего селектора.
nav ul {}Теперь мы хотим избавиться от круглых чёрных точек в этом списке и сделать его более похожим на меню. Мы можем скрыть их благодаря свойству list-style, как показано ниже.
nav ul {
background-color: PaleVioletRed;
list-style: none;
}Установка list-style в значение none делает список без характерных маркеров.
Это выглядит гораздо лучше.
Широкая область цвета удивительно большая. Мы хотим немного урезать её, используя тот же пример, что с рамкой вокруг изображения (padding).
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
}Как вы можете видеть ниже, выглядит это намного лучше, медленно приближаясь к прекрасной форме.
Теперь пришло время для работы с размерами. Наша навигация должна быть 200 пикселей в ширину.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
}В конце концов, мы добавим border к списку точно как на картинке. Это будет выражаться в сплошной линии толщиной 1 пиксель розового цвета.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
border: 1px solid MediumVioletRed;
}Вот результат и это выглядит здорово!
С нашей прекрасной внешней рамкой. Пришло время построить каждый отдельный элемент списка, к которому можно обратиться с помощью такого селектора CSS.
nav ul li {}Этот код ищет <nav>, затем внутри <ul> и <li>. Кажется, что каждому элементу в списке нужна своя граница.
nav ul li {
border-bottom: 1px solid MediumVioletRed;
}С помощью этого кода мы добавили border-bottom, так что каждый элемент <li> теперь имеет такой же тип границы как у внешней рамки, но только в нижней части текста.
В настоящее время наше меню должно выглядеть так.
Теперь у нас две проблемы. Первая — пространство слева между границей и элементами списка. Изменим его, используя нашего знакомого padding.
nav ul li {
border-bottom: 1px solid MediumVioletRed;
padding: 5px;
}Это гораздо лучше, правда? Мы добавили padding шириной 5 пикселей между текстом и границами.
Наша вторая проблема менее заметна, но всё ещё существует в виде двойной линии в нижней части нашего меню. Это потому, что наша граница для меню добавилась к нашей границе для последнего элемента, когда мы вставили bottom-border. Помните, что мы использовали код в <ul> из <nav> для указания границы.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
border: 1px solid MediumVioletRed;
}Также вспомним, что мы устанавливаем list-style в none так, что маркеры или любые другие знаки не появляются.
list-style: none;
Задав none в качестве значения мы отключаем свойство, так что оно не будет иметь никаких графических эффектов.
Проделаем то же самое, только с помощью свойства bottom-border и установив для него значение none. Однако мы хотим нацелиться только на последний пункт меню, чтобы его нижняя граница не конфликтовала с большой нижней границей.
nav ul li:last-child { border-bottom: none; }
Результат применения этого кода сверхэффективен.
Двойная граница исчезла, всё потому, что мы нашли <ul> в <nav>, а затем выбрали в нём последний <li> и отключили нижнюю границу. Псевдо-селектор last-child указывает на последний элемент списка.
nav ul li:last-child {}Этот селектор можно перевести следующим образом:
«найдите <nav>, затем <ul> и примените все изменения к последнему элементу <li>».
Последнее, что нам нужно сделать, это настроить текст в ссылках.
<a href="url">Набранный здесь текст ведёт на указанный веб-адрес</a>
Мы используем тег <a> вместе с атрибутом href. Значением этого атрибута должен быть адрес, на который вы хотите переместить пользователя, если он щёлкает по ссылке. В нашем примере у нас есть четыре ссылки. Одна из них выглядит так.
<a href="training.html">Обучение</a>
Это значит, что браузер будет показывать слово «Обучение», на которое можно щёлкнуть и затем браузер отправится на страницу, которая была сохранена в файле training.html.
Зная, что этот тег является частью кода HTML, мы можем создать специальный селектор, который ищет именно этот тег.
nav ul li a {}Вуаля!
Давайте добавим новые свойства к нашему новому селектору. Прежде всего, изменим цвет шрифта на белый.
nav ul li a {
color: white;
}Обновление браузера показывает наши новые изменения.
Отлично! Теперь у нас есть ссылки белого цвета. Изменим некоторые акценты. Браузер устанавливает выделение в CSS для всех ссылок в виде text-decoration: underline. Мы хотим изменить это значение, как мы уже делали это раньше со значением none.
nav ul li a { color: white; text-decoration: none; }
Красота! Мы завершили желаемое меню.
В качестве дополнительного замечания, если вы работаете с большим количеством ссылок, то, возможно, помните, что на многих страницах при наведении на ссылку текст подчёркивается.
Проверьте эту ссылку, которую я написал в своём Twitter (без подчёркивания).
При наведении указателя мыши на эту ссылку происходит нечто интересное, о чём многие интернет-пользователи хорошо знают — текст становится подчёркнутым.
Попробуем сделать нечто подобное в нашем меню, что позволит ссылке выделиться при наведении на неё. Мы будем использовать псевдо-селектор под названием hover.
nav ul li a:hover {
text-decoration: underline;
}В этот раз мы добавили его к ссылкам <a>. Это означает, что при наведении указателя мыши на ссылку будет применяться эффект. Это также относится и к наведению на другие элементы.
div:hover li:hover img:hover
Эффект виден ниже, когда мы наводим курсор мыши на ссылку «Конференции».
В итоге, окончательный код CSS должен выглядеть так.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
border: 1px solid MediumVioletRed;
}
nav ul li {
border-bottom: 1px solid MediumVioletRed;
padding: 5px;
}
nav ul li:last-child {
border-bottom: 0;
}
nav ul li a {
color: white;
text-decoration: none;
}
nav ul li a:hover {
text-decoration: underline;
}Недавно появившиеся псевдо-селекторы (last-child и hover) будут полезны в будущем.
В этой главе вы узнали, как использовать ссылки и вставлять их в HTML-документы. На данный момент мы использовали только адреса, ведущие на локальные файлы (например, training.html), сохранённые на вашем компьютере, но вы также можете использовать ссылки, указывающие на внешние сайты в Интернете, вроде этого.
На данный момент мы использовали только адреса, ведущие на локальные файлы (например, training.html), сохранённые на вашем компьютере, но вы также можете использовать ссылки, указывающие на внешние сайты в Интернете, вроде этого.
<a href="http://twitter.com/varjs">Мой Twitter</a>
Этот код в браузере будет отображаться как Мой Twitter. Обратите внимание, что адрес содержит http:// в самом начале. Это правило говорит, что каждая ссылка используемая в HTML-документе и ведущая на другой сайт, должна быть с префиксом http://. В противном случае, ваши ссылки не будут перенаправлять пользователей в нужное место.
Автор: Дамиан Вельгошик
Последнее изменение: 11.08.2018
Стильное меню на сайт WordPress плагин — info-effect.ru
Прибамбасы для сайта
На чтение 2 мин Опубликовано
Привет! Сегодня я покажу вам как добавить на свой сайт Стильное меню. Вы сможете выбрать цвет меню, расположение, стиль шрифта. Можно вставить меню на сайт в любое место, с помощью шорткода или php кода. Можно вывести любое меню созданное на WordPress. Очень простой и полезный плагин! Смотрите далее!
Установить плагин Bellows Accordion Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Bellows Menu. Вам нужно выбрать меню (после чего шорткод и php код сразу изменятся), сразу копируете код и вставляете на сайт.
— Integration Code, вы можете вывести меню на сайт с помощью шорткода или php кода.
— Integrate Specific Menu, здесь нужно выбрать какое меню будет отображаться. Предварительно вам нужно создать его или выбрать из того что есть.
— Integrate Specific Theme Location, здесь можно выбрать локацию меню. Не обязательно.
Далее, внизу страницы, в настройках вы можете:
— Skin, выбрать тему меню.
— Accordion Folding, Multiple — одновременно может быть открыто несколько меню. Single — только одно меню.
— Expand Current Submenu, автоматически разворачивать меню, если есть подменю.
— Menu Alignment, выбрать расположение меню на странице.
— Menu Width, можно указать фиксированный размер ширины меню.
— Container Tag, можно выбрать тег контейнера.
— Font Family, можно указать свой стиль шрифта.
— Сохраните изменения.
Далее, после сохранения настроек, копируете шорткод или php код, вставляете на страницу или в файлы темы.
На сайте будет отображаться готовое меню!
Всё готово! Вот так просто и быстро вы можете добавить на свой сайт Стильное меню!
Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
8 типов современных навигационных меню для веб-сайтов
Существуют различные современные навигационные меню, которые вы можете использовать для своего веб-сайта. Но решить, какое решение может дать вам наилучшие результаты, может быть пугающе. Итак, в этом руководстве я покажу вам некоторые из ведущих современных навигационных меню, которые вы можете использовать на своем веб-сайте.
Они помогут вам произвести хорошее впечатление на вашу аудиторию. Итак, без дальнейших задержек, давайте быстро погрузимся!
Простота навигации — один из важнейших факторов повышения удобства использования. Впечатляющая, но простая в использовании навигация на веб-сайте, безусловно, может улучшить взаимодействие с пользователем. Итак, у вас также должно быть несколько привлекательных навигационных меню для вашего сайта. Однако сегодня из-за расширенного использования Интернета возникают различные предположения о навигационных меню. Но навигация — это основной ключевой элемент пользовательского интерфейса.
Действительно, трудно даже представить создание веб-сайта, на котором не было бы встроенного навигационного меню. Навигация больше похожа на предоставление пользователям четкого плана действий. Однако всегда существует группа ссылок, расположенных где-то на веб-странице. Если ими правильно управлять, они могут помочь вам привлечь трафик на ваш сайт. С другой стороны, это зависит от того, какой тип пользовательского интерфейса вы используете. Потому что иногда это может сделать любое скучное и устаревшее меню полезным для нас.
Потому что иногда это может сделать любое скучное и устаревшее меню полезным для нас.
Тем не менее, смена трендов в дизайне – диктатор правил. Следовательно, всегда будет место для любимых навигационных меню. Здесь, в конструкторе CSS-меню TemplateToaster, я предлагаю вам лучшие современные навигационные меню или решения для вашего следующего проекта. Итак, давайте проверим их!
Лучшие современные навигационные меню
1. Интерактивная навигация
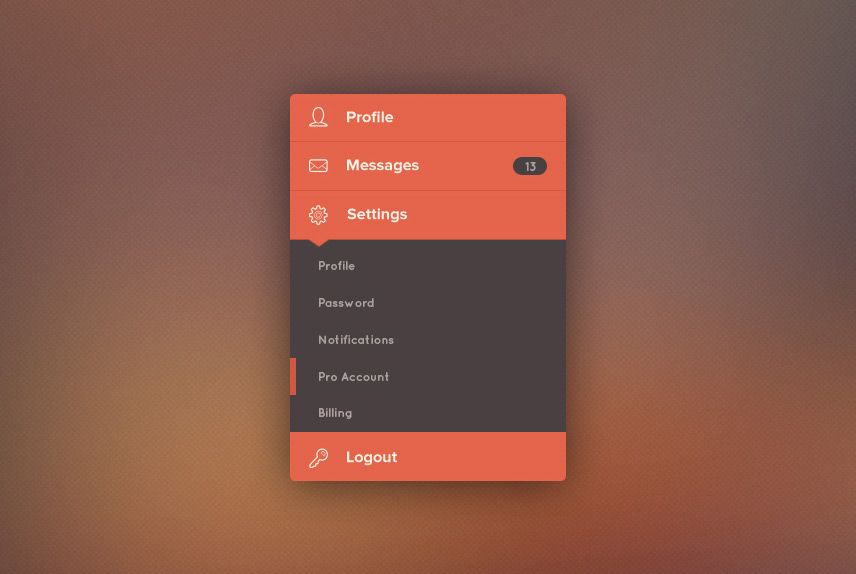
Это одно из ведущих навигационных меню. Всякий раз, когда используются статические сцены, виртуальные разговоры и интерактивные видео, интерактивная навигация может дать вам идеальные результаты. Этот инструмент приправлен прагматичными функциями, которые бросаются в глаза. Тем не менее, это меню пользуется огромной популярностью, поскольку оно обещает своим пользователям, что веб-сайт или шаблоны будут более привлекательными и впечатляющими. Это тоже несмотря на то, что они страдают от несовместимости с устройствами и браузерами.
Ну, ярким примером может служить проект Ocean Elzy, который был пионером арт-проектов, воплотивших это меню в жизнь. Таким образом, он дает вам возможность сделать ваш сайт намного интереснее и интерактивнее. Итак, пришло время побаловать себя удивительной интерактивной прогулкой!
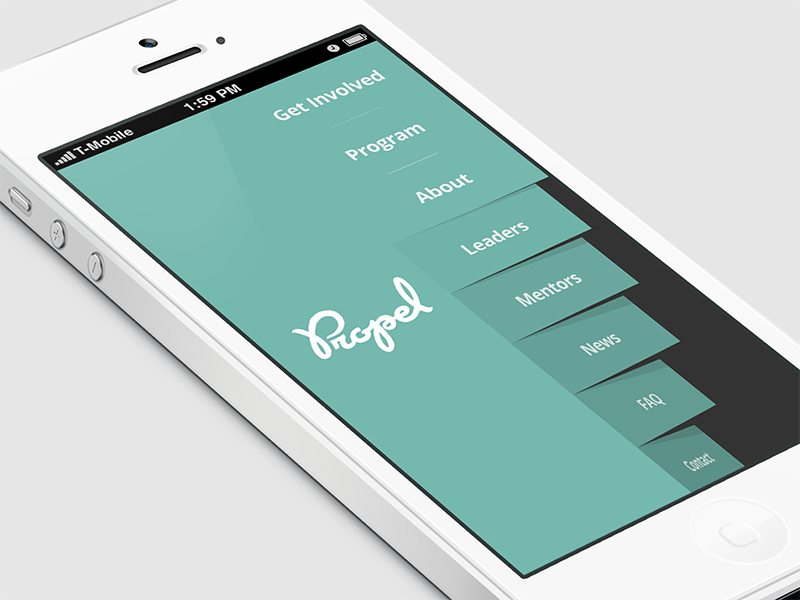
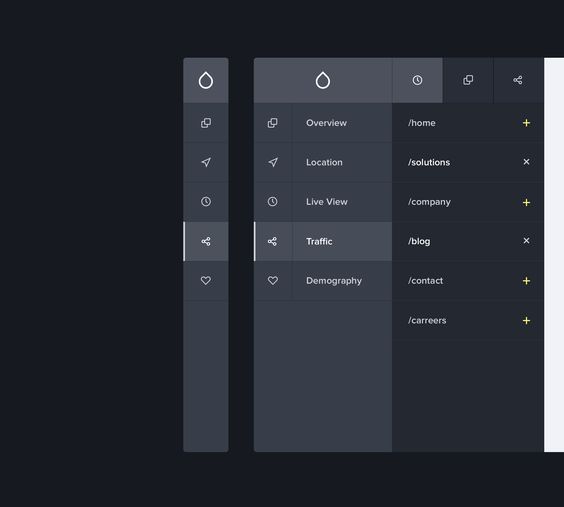
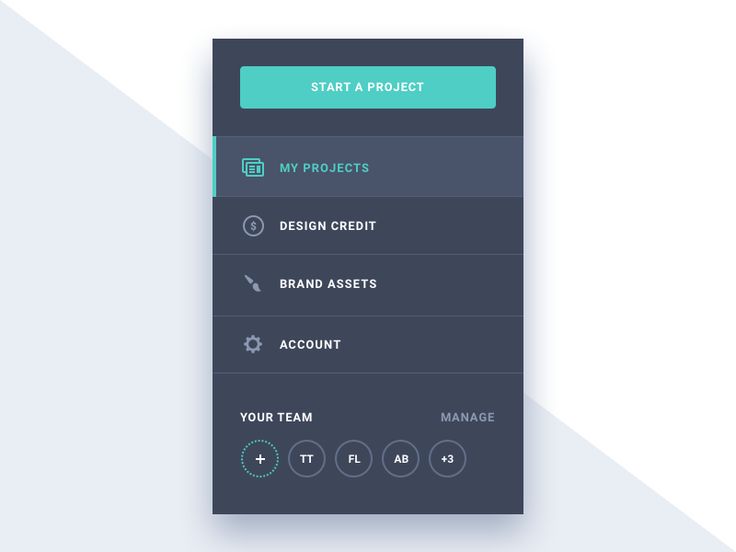
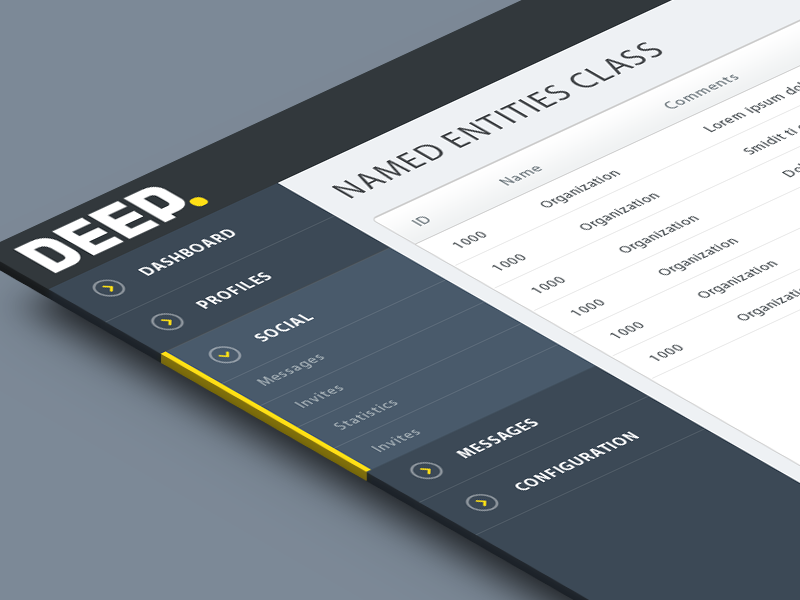
2. Статическая навигация на боковой панели
Несколько лет назад этот тип навигации был в тренде на рынке. Хотя говорят, что в этом меню больше внимания уделяют компактным и изящным решениям. Вы, должно быть, видели, что многие интернет-журналы и блоги используют такие меню. Тем не менее, он будет использовать статическую яркую цветную панель, доступную с левой стороны, чтобы помочь вам эффективно отображать все важные ссылки. С другой стороны, вы можете использовать правую сторону для прокрутки. Таким образом, это помогает меню оставаться на одном месте. Кроме того, пользователи чувствуют себя более комфортно с этим меню, так как все ссылки легко доступны.
3. Навигация с использованием параллакса
Эти проекты обычно основаны на параллаксе, выбирающем простую и простую навигацию. Как правило, они основаны на графике. Круги часто сопровождаются заголовками, помогающими зрителям, не позволяя им блуждать. Эти круги используют несколько структур, похожих на линии, соответствующих заголовкам, и, таким образом, легко сливаются с окружающей средой. Этот подход также дополняет различные дизайны, предоставляя пользователям важные визуальные подсказки. Тем самым помогая им оставаться на одном сайте и не заблудиться и не бродить!
Как правило, они основаны на графике. Круги часто сопровождаются заголовками, помогающими зрителям, не позволяя им блуждать. Эти круги используют несколько структур, похожих на линии, соответствующих заголовкам, и, таким образом, легко сливаются с окружающей средой. Этот подход также дополняет различные дизайны, предоставляя пользователям важные визуальные подсказки. Тем самым помогая им оставаться на одном сайте и не заблудиться и не бродить!
4. Гамбургер-меню
Это навигационное меню является лучшим выбором для компаний, когда нужно собрать все навигационные ссылки в одном месте. Это меню выделяется тем, что оно стильное, динамичное, удобное для мобильных устройств и тонкое. Таким образом, этот тип меню привлекает много внимания людей, поскольку он стильный и реалистичный. Он отлично работает для геометрического ощущения или техно-вибрации, преобладающей на веб-странице.
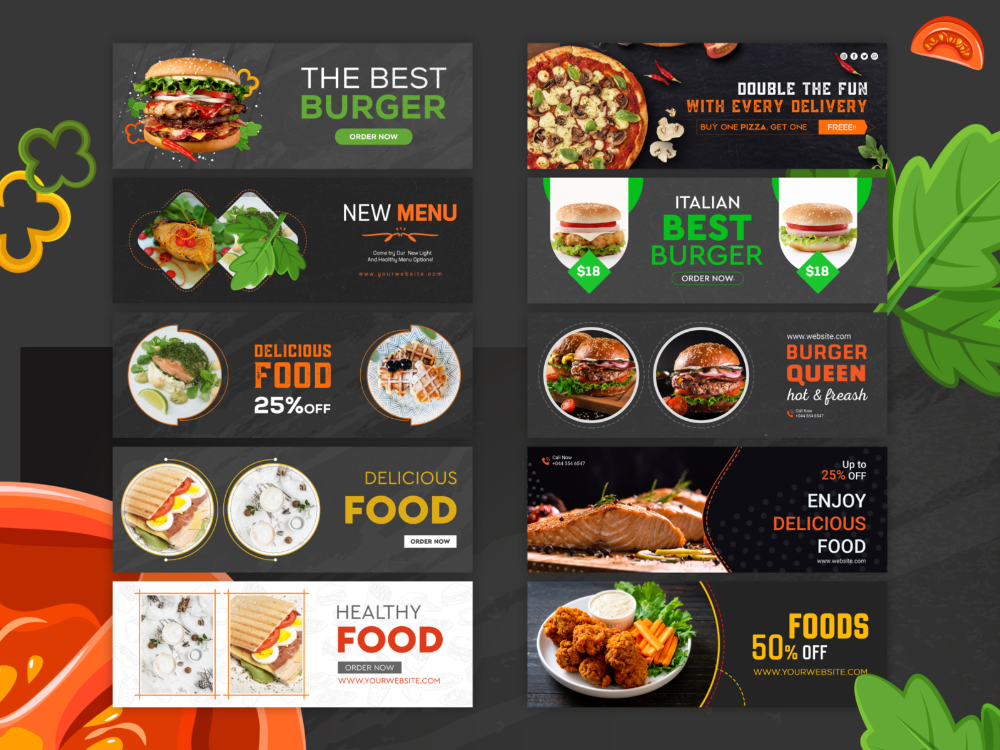
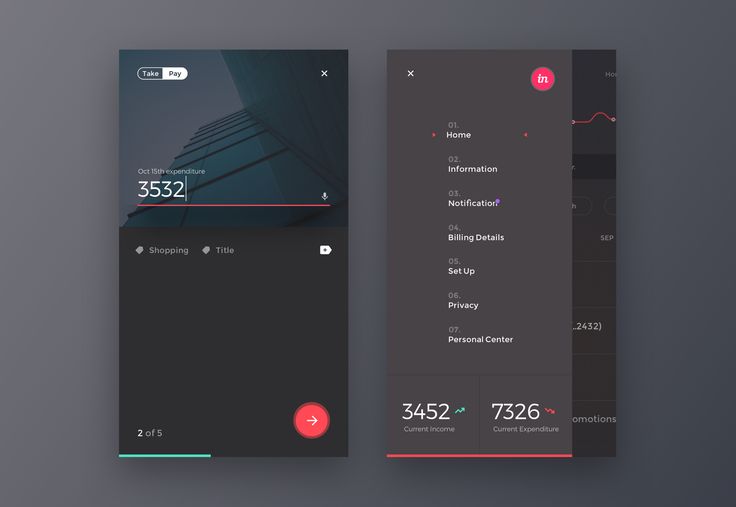
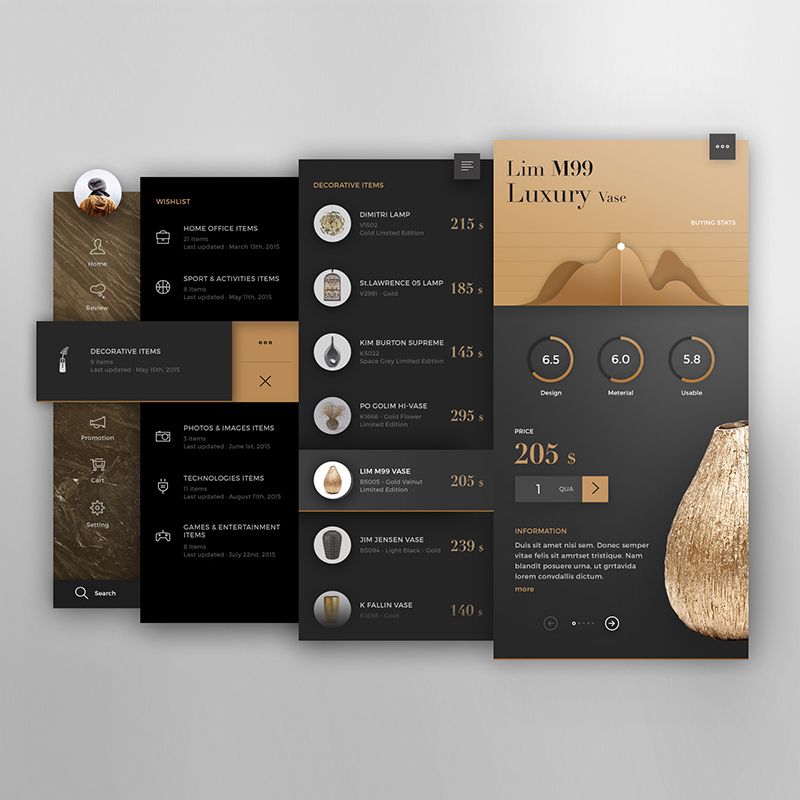
5. Мультимедийное меню
Видео и изображения часто полезны для поддержки различных визуальных устройств для элементов в ссылках меню. При всем уважении к современным технологиям, которые позволяют нам включать множество мультимедиа, даже не жертвуя производительностью, доступностью и функциональностью. Таким образом, этот вид навигации, основанный на мультимедиа, находится на пути к тому, чтобы стать самым привлекательным навигационным меню. Особенно за его динамичный и щедрый характер.
При всем уважении к современным технологиям, которые позволяют нам включать множество мультимедиа, даже не жертвуя производительностью, доступностью и функциональностью. Таким образом, этот вид навигации, основанный на мультимедиа, находится на пути к тому, чтобы стать самым привлекательным навигационным меню. Особенно за его динамичный и щедрый характер.
Однако это также включает в себя кнопку-гамбургер и навигацию в нижнем колонтитуле. Это помогает занять весь экран, отвлекая внимание только от важных или жизненно важных частей описания. Таким образом, это навигационное меню помогает веб-сайту быть визуально интригующим и привлекательным.
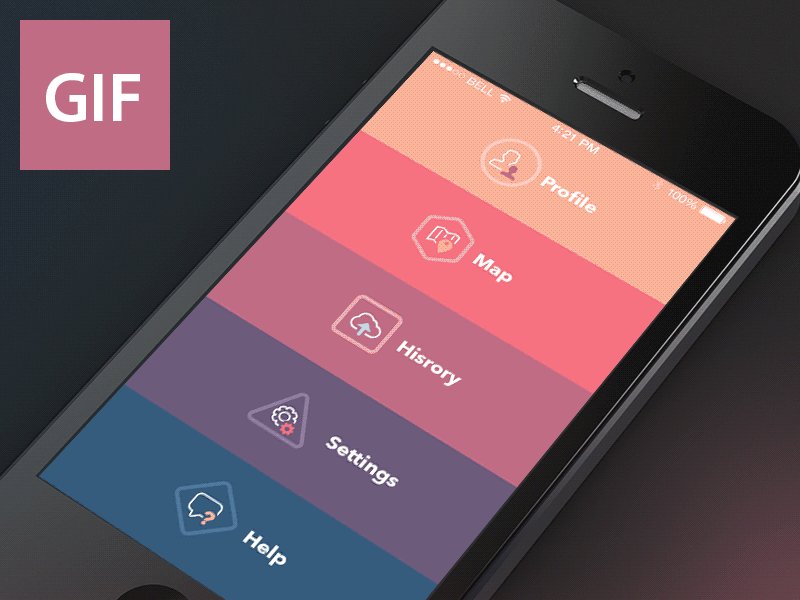
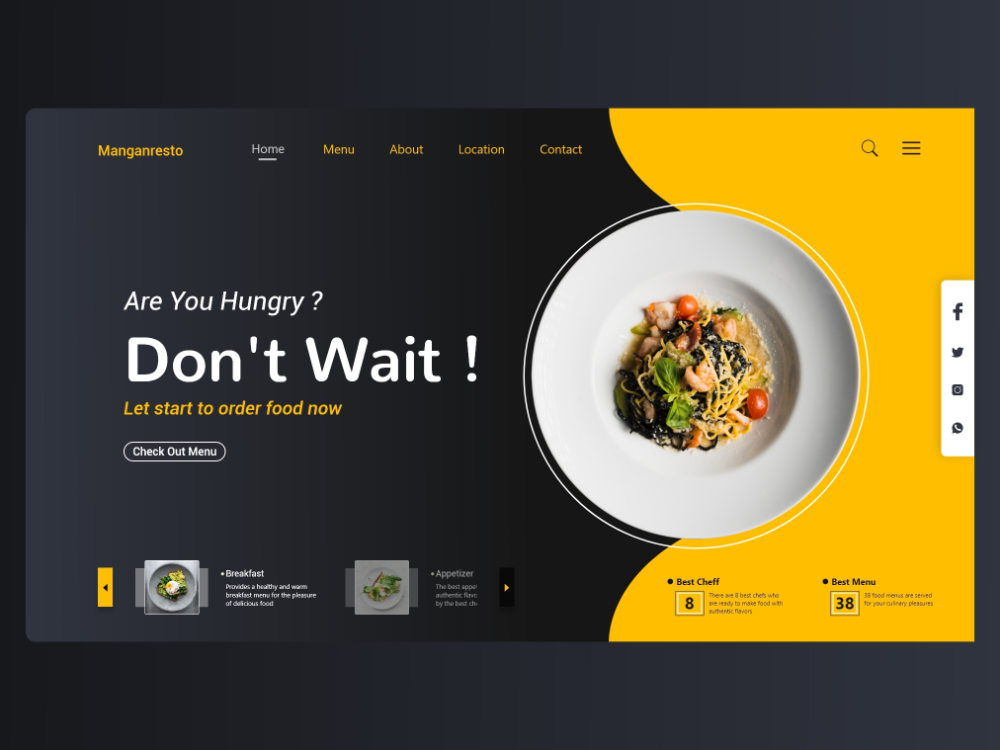
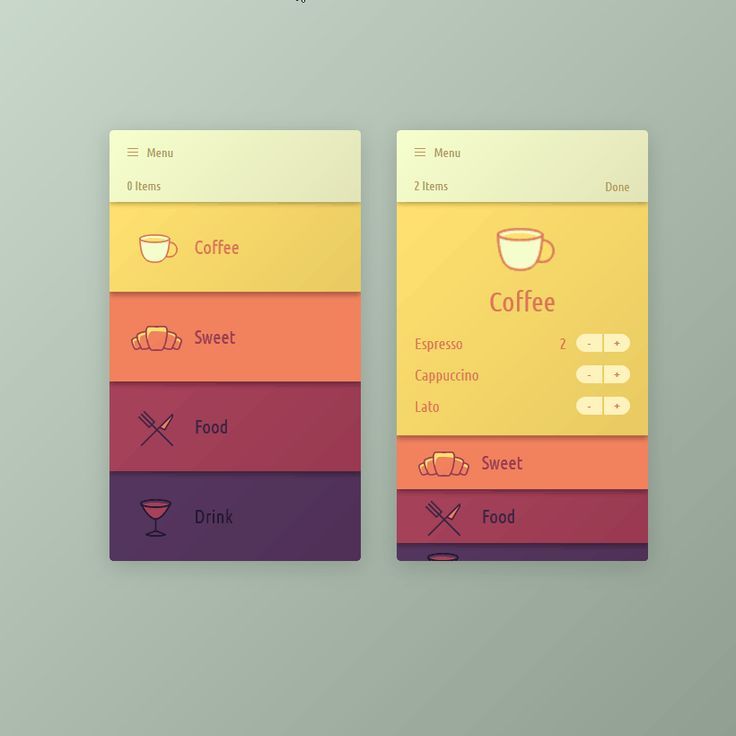
6. Навигация по центру
Эта навигация, скорее всего, будет разбросана по периметру раздела приветствия, придавая оригинальный и свежий вид. Он известен тем, что предоставляет своему владельцу много свободного пространства для маневра. Но у этого навигационного решения есть один недостаток: оно состоит всего из четырех отдельных элементов. Таким образом, этот вид навигации не будет принимать что-либо более 4 элементов. Ощущение домашнего уюта здесь становится доминирующим, помогая добиться привлекательного и впечатляющего воздействия на пользователей. Это также помогает повысить согласованность в области анестетиков.
Таким образом, этот вид навигации не будет принимать что-либо более 4 элементов. Ощущение домашнего уюта здесь становится доминирующим, помогая добиться привлекательного и впечатляющего воздействия на пользователей. Это также помогает повысить согласованность в области анестетиков.
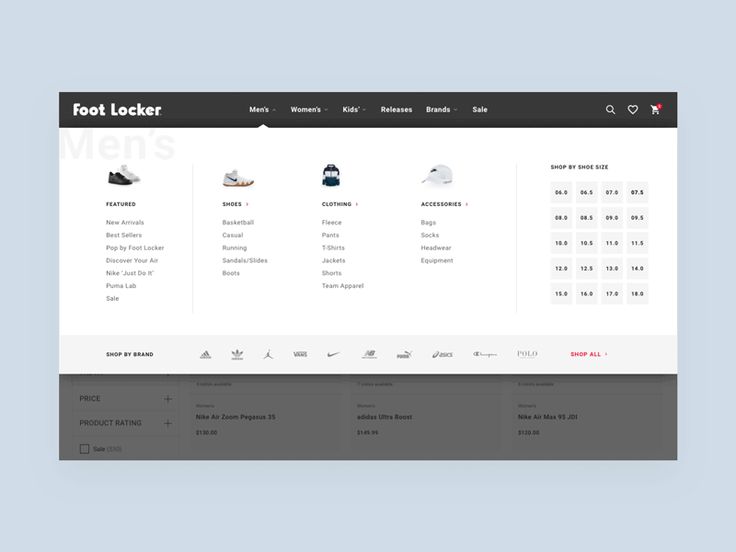
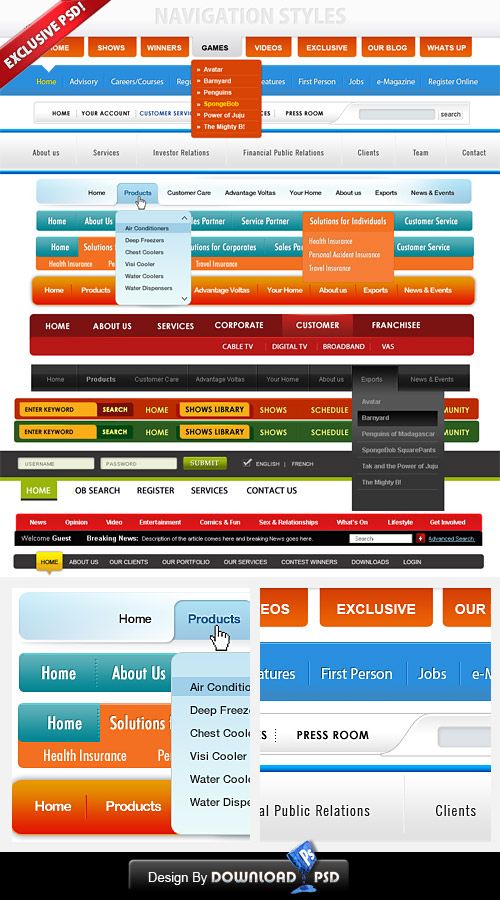
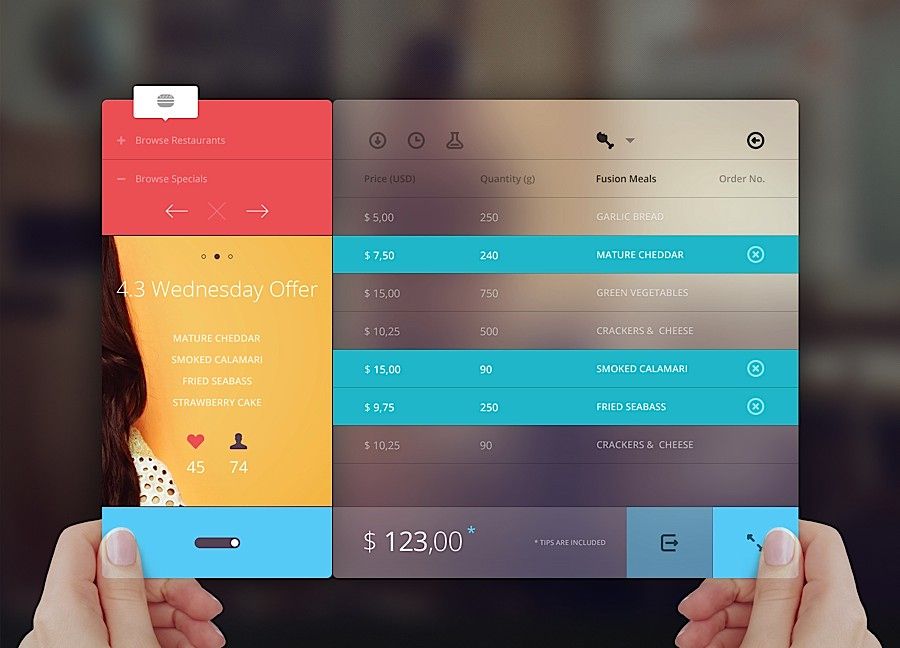
7. Огромные раскрывающиеся списки
Огромные и гигантские раскрывающиеся списки — это всегда большое «да» для привлекательных веб-сайтов. Например, онлайн-газеты, популярные спортивные бренды, мультинациональные интернет-магазины и т. д. Однако это меню представляет собой многофункциональный и сложный компонент, который простирается на экран целиком, охватывая всю ширину. Он популярен для балансировки изображений, видео и текстов. Кроме того, он также имеет некоторые дополнительные функции, такие как корзина для покупок, которая популярна на торговых сайтах, таких как Amazon, eBay и т. Д. Таким образом, у него есть огромное раскрывающееся меню, охватывающее различную информацию. Дополнением к этой функции является тот факт, что она работает довольно быстро, даже когда вероятность того, что страница перестанет отвечать на запросы, сравнительно высока.
8. Нижний колонтитул
Этот тип меню больше похож на другое традиционное меню, известное как обтекаемая полоса. Разница в том, что это происходит в нижней части веб-страницы, сохраняя предыдущую позицию, когда пользователи прокручивают страницу вниз. Однако по той же причине она называется навигацией нижнего колонтитула. Хотя большинству из нас привычна традиция искать меню в верхней части пользовательского интерфейса. А этот хоть и отличается от них. Поскольку это приносит пользу некоторым концепциям, которые явно требуют такой функции.
Лучшие навигационные меню – Заключение
Вот и все! Несомненно, существует множество способов отображения навигации, начиная от традиционной или обычной эффективной панели навигации и заканчивая меню-гамбургерами. Но подбор одного подходящего меню строго сводится к вашим требованиям. Это тоже после взвешивания их за и против. Тенденции динамично меняются каждый год и приносят множество новых меню. Какой тип меню лучше всего соответствует вашим потребностям, дайте мне знать в комментариях ниже. Я хотел бы услышать от вас.
Я хотел бы услышать от вас.
[call_to_action color=»grey» button_icon=»download» button_icon_position=»left» button_text=»Download Now» button_url=»https://templatetoaster.com/download» button_color=»violet»]
Дизайн веб-сайтов с современной навигацией меню всего за несколько минут с помощью конструктора веб-сайтов TemplateToaster
[/call_to_action]
12 Важные советы по дизайну навигационного меню
Хотя создание привлекательных и ценных веб-страниц важно, ваши усилия могут быть потрачены впустую, если они не организованы. Это может затруднить пользователям просмотр и взаимодействие с вашим контентом, что приведет к отказам (выходам со страницы) и потенциальному снижению рейтинга в поисковых системах.
К счастью, вы можете разработать идеальное меню навигации, чтобы пользователи могли быстро находить нужные им страницы. Имея на выбор множество стилей и форматов, вы можете создавать меню, которые впечатляют посетителей и обеспечивают отличный пользовательский опыт (UX).
В этом посте мы познакомим вас с меню навигации. Затем мы рассмотрим двенадцать полезных советов по разработке меню, а также поделимся некоторыми примерами, чтобы вдохновить вас.
Готов? Давайте начнем!
Введение в меню навигацииВ меню навигации отображается упорядоченный список всех ваших веб-страниц из одной специальной области. Как правило, они отображаются в заголовках или боковых панелях, чтобы их было хорошо видно и доступно для посетителей вашего сайта.
Меню позволяют пользователям легче перемещаться по вашему сайту, а также помогают им разобраться в вашем содержании. Например, просматривая ваше меню, пользователи могут лучше понять отношения между ваши веб-страницы:
При настройке навигационного меню вы можете подумать о том, чтобы добавить подменю или локальные навигационные меню в общее главное меню. Затем вы можете добавить более низкие уровни категорий в свою навигацию, если на вашем сайте много контента.
Теперь, когда вы знаете, насколько полезными могут быть меню навигации, давайте рассмотрим двенадцать полезных советов по их разработке.
1. Доступность в приоритетеХорошо спроектированный веб-сайт — это тот, на котором пользователям не нужно много работать, чтобы найти то, что они ищут. Это означает, что когда посетитель попадает на вашу страницу, он должен иметь возможность быстро найти ваше меню и понять, как им пользоваться:
Хотя вы можете проявлять творческий подход, важно уделить первоочередное внимание разработке доступного веб-сайта. Поэтому старайтесь избегать расплывчатых или сложных меток, которые могут запутать читателей. Вместо этого выбирайте четкие шрифты, высококонтрастные цвета и прямой язык.
2. Оптимизация взаимодействия с пользователем (UX)
Предоставление качественного UX может повысить конверсию и снизить показатель отказов. Чтобы оптимизировать UX, постарайтесь сделать меню простым, чтобы пользователям не приходилось разбираться со сложными системами. Можно многое сказать об аккуратном, чистом дизайне, который позволяет посетителям легко перемещаться по вашему сайту.
Чтобы оптимизировать UX, постарайтесь сделать меню простым, чтобы пользователям не приходилось разбираться со сложными системами. Можно многое сказать об аккуратном, чистом дизайне, который позволяет посетителям легко перемещаться по вашему сайту.
Общее практическое правило состоит в том, что за три клика или менее люди должны иметь возможность попасть на ваш сайт туда, куда они хотят. Вот почему веб-сайты с большим количеством областей контента часто выбирают мегаменю:
Эти мегаменю часто используются крупными интернет-магазинами, поскольку они делают все страницы доступными из одного места.
Еще одним фактором, который может повлиять на ваш UX, является ваш хостинг-провайдер. DreamHost предоставляет качественный виртуальный хостинг, на котором можно настроить настраиваемые темы и обязательные плагины для всех типов веб-сайтов. Мы также предлагаем удобные интерфейсы, регулярные обновления и круглосуточную поддержку.
3. Палка с простым дизайном У вас может возникнуть соблазн наполнить меню множеством эффектов, чтобы произвести впечатление на посетителей. Тем не менее, рассмотрите возможность сохранения ярких функций для вашего общего веб-дизайна. Тем не менее, вы можете включить изображения, если это поможет вам в навигации:
Тем не менее, рассмотрите возможность сохранения ярких функций для вашего общего веб-дизайна. Тем не менее, вы можете включить изображения, если это поможет вам в навигации:
Другой вариант — использовать соответствующие полезные значки, такие как стрелки направления, чтобы направлять пользователей по вашим разделам.
4. Привлекайте свою аудиториюВы не сможете разработать идеальное навигационное меню, не учитывая свою уникальную целевую аудиторию. Имея это в виду, вы можете выбрать цветовые схемы, шрифты и призывы к действию (CTA), которые больше всего понравятся вашему рынку. Это может сделать ваши ссылки более кликабельными.
Например, веб-сайт с серьезными новостями вряд ли будет использовать тот же шрифт и сообщения, что и причудливый блог о выпечке:
Выбирая заголовки или призывы к действию для своего меню, вы захотите вдохновить пользователей на действия. По сути, посетители должны быть заинтересованы в том, чтобы читать дальше или узнавать больше о вашем контенте.
Важно, чтобы формат и дизайн вашего меню соответствовали ожиданиям посетителей. Поэтому рассмотрите возможность использования тех же параметров стиля для выделения пунктов меню. Таким образом, пользователи знают, когда ссылка приведет их на новую страницу или раскроется в раскрывающемся меню.
Например, на веб-сайте Benefit рядом со ссылками используются стрелки, которые раскрываются в раскрывающиеся меню:
Кроме того, может быть полезно различать основные и второстепенные заголовки. Вы можете сделать это, увеличив элементы меню верхнего уровня или выделив их полужирным шрифтом, чтобы подчеркнуть их значимость.
6. Организуйте надлежащим образомНавигационное меню — это идеальный способ организации веб-страниц. Кроме того, это позволяет пользователям просматривать ваш контент удобным для вас способом. Например, блоги могут группировать сообщения по темам, а веб-сайт электронной коммерции может группировать товары по категориям:
После того, как вы определили основные категории вашего контента, вы можете построить вокруг них меню навигации. Также полезно выбирать релевантные заголовки, которые правильно описывают страницу.
Также полезно выбирать релевантные заголовки, которые правильно описывают страницу.
Внедрение иерархии в меню позволяет разбивать содержимое на более мелкие фрагменты. Это делает его более удобоваримым для пользователей. Таким образом, постарайтесь сгруппировать соответствующую информацию вместе.
Для некоторых веб-сайтов может быть полезно систематизировать информацию в соответствии с тем, что наиболее популярно или важно для посетителей. Затем вы можете выделить эти заголовки в своем меню. Стремитесь к достижению баланса между показом интересующих пользователей страниц и направлением их на страницы, которые лучше всего соответствуют вашим бизнес-целям.
Получайте контент прямо в свой почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
8. Мобильный опыт Адаптивное меню будет красиво отображаться на экранах разных размеров, таких как смартфоны и планшеты. Это важно, поскольку почти 60% всего мирового трафика приходится на мобильные телефоны.
Это важно, поскольку почти 60% всего мирового трафика приходится на мобильные телефоны.
Большинство веб-сайтов выбирают гамбургер-меню для мобильных устройств:
Неспособность создать адаптивный веб-сайт, возможно, является одной из самых больших ошибок, которые вы можете совершить, когда дело доходит до веб-дизайна. Поэтому, когда вы создаете свое меню, подумайте, какие ссылки наиболее важны для включения в ваше основное меню, поскольку это то, что будет видно на небольших экранах.
9. Используйте знакомые веб-соглашенияРазработка меню с использованием незнакомых условных обозначений может потребовать от пользователей изучения новых методов, которые могут быть неудобными и раздражающими, поэтому вам следует избегать этого. Например, большинство пользователей привыкли нажимать на логотип веб-сайта, чтобы вернуться на главную страницу.
Если ваш логотип ведет на страницу регистрации или продукта, это может запутать ваших посетителей. Другим распространенным соглашением является изменение цвета «посещенных» ссылок. Включение этих хорошо известных методов на ваш веб-сайт позволяет пользователям интуитивно ориентироваться на ваших страницах.
Включение этих хорошо известных методов на ваш веб-сайт позволяет пользователям интуитивно ориентироваться на ваших страницах.
Чтобы привлечь больше органического трафика на ваш сайт, вы можете оптимизировать заголовки навигации с помощью популярных ключевых слов. Google Analytics и Google Keyword Planner — отличные инструменты, позволяющие определить, какие слова и фразы ищут пользователи:
Затем вы можете включить эти ключевые термины в свое меню. В результате ваш сайт может просто занять более высокое место в поисковых системах.
11. Выберите правильный тип менюСуществует множество типов навигационных меню, которые следует учитывать. Выпадающие меню часто отображаются при наведении или выборе основных категорий. Затем вам будет представлен список второстепенных элементов.
Эти меню выглядят стильно и современно. Кроме того, это отличный способ сэкономить место:
Вы можете сделать еще один шаг и разработать полное мегаменю. Их лучше всего использовать для сайтов с богатым содержанием, так как они могут отображать все ваши страницы, не выглядя при этом слишком громоздкими:
Их лучше всего использовать для сайтов с богатым содержанием, так как они могут отображать все ваши страницы, не выглядя при этом слишком громоздкими:
Горизонтальные меню, в которых основные страницы перечислены в формате строки, также довольно распространены. В качестве альтернативы, вертикальное меню, указанное в столбце сбоку страницы, помогает читателям при сканировании, так как глаза естественным образом перемещаются вниз (а не поперек):
Вертикальные меню обычно хорошо подходят для веб-сайтов с более длинными метками меню, поскольку они предложить больше места. Тем не менее, они также могут быть привлекательными, что делает их хорошим выбором для сайтов творческих услуг.
12. Добавить панировочные сухариХлебные крошки позволяют пользователям видеть, где они находятся в структуре вашего сайта. Кроме того, они позволяют посетителям легко возвращаться на высокоуровневые страницы, которые привели их к их текущему местоположению:
Добавление навигационных крошек в ваше меню избавляет пользователей от необходимости возвращаться к началу. Вместо этого они могут легко вернуться на шаг или два назад, чтобы найти то, что им нужно.
Вместо этого они могут легко вернуться на шаг или два назад, чтобы найти то, что им нужно.
Теперь, когда вы знаете, как создать идеальное меню для своего сайта, давайте рассмотрим несколько примеров.
В основном серьезныйВ основном серьезный имеет четкий значок гамбургера, чтобы освободить место для забавной анимации:
При нажатии на значок открывается вертикальное боковое меню, в котором отображаются только основные заголовки:
После запуска прокручивая анимацию, вы увидите липкое горизонтальное меню, аккуратное и доступное, не отвлекающее от чтения страницы:
В этом примере каждый тип меню используется соответствующим образом. Кроме того, когда вы наводите курсор на пункты меню, все навигационные ссылки выделяются ярко-синим цветом и подчеркиваются для согласованности.
Bobbi Brown Веб-сайт Bobbi Brown имеет основное горизонтальное меню, расположенное под заголовком. Это делает его одним из первых, что вы видите, когда попадаете на страницу.
Это делает его одним из первых, что вы видите, когда попадаете на страницу.
Каждый из пунктов главного меню имеет собственное выпадающее меню, содержащее текстовые ссылки на высококачественные изображения, что делает меню более привлекательным:
Кроме того, меню эффективно организовано, и наиболее важные категории отображаются первыми, например, Новый и Бестселлеры . Даже в раскрывающихся меню ссылки на изображения отдают приоритет наиболее полезным страницам для клиентов, в то время как другие области сайта располагаются вертикально сбоку.
This is AmberThis is Amber имеет причудливое всплывающее меню вне холста в виде вкладок, которые раскрываются при нажатии. Затем выбранная страница перемещается, заменяя просматриваемую вами страницу:
Это невероятно уникальный способ отображения пунктов меню. Кроме того, он отлично справляется с созданием фирменного стиля. Посетители также могут получить доступ к основным ссылкам через горизонтальное меню заголовка в верхней части страницы.
Сигара Blackbird использует гамбургер-меню, при нажатии на которое открывается вертикальное меню. Это стилизовано под выпадающее меню, хотя ссылки открываются по горизонтали, а не вниз:
Кроме того, меню имеет стильный дизайн, который передает четкую иерархию, позволяя посетителям понять взаимосвязь между страницами. Например, когда посетители наводят курсор на первичные ссылки, они становятся прозрачными, а вторичные ссылки отличаются от страниц верхнего уровня контрастными цветами.
French but NiceFrench but Nice — веб-сайт-портфолио, использующий привлекательное вертикальное боковое меню, в котором проекты упорядочены в хронологическом порядке:
Когда пользователь наводит курсор на одну из ссылок, в лайтбоксе появляется предварительный просмотр страницы. Это особенно полезно для веб-сайтов такого типа, поскольку посетители могут просматривать несколько проектов, не выходя из меню.
Создайте идеальное навигационное меню Навигационное меню является необходимой частью любого веб-сайта, поэтому важно убедиться, что оно удобно и эффективно.