Основные Фигуры — SVG | MDN
- « Предыдущая статья
- Следующая статья »
Существует несколько основных фигур, используемых в большинстве рисунков SVG. Назначение этих фигур вполне очевидно из их имён. Мы привели здесь некоторые атрибуты, определяющие положение и размер, но спецификация элемента, вероятно, содержит более точное и полное описание, вместе с другими свойствами, не описанными здесь. Однако, так как они используются в большинстве документов SVG, важно иметь некоторое представление о них.
Чтобы вставить форму, нужно создать элемент в документе. Разные элементы соответствуют разным формам и требуют разные атрибуты для описания размера и положения этих форм. Некоторые немного громоздки, поскольку могут быть созданы другими формами, но для удобства они все здесь приведены и способствуют сохранению документов SVG настолько короткими и читаемыми, насколько это возможно. Все основные формы показаны на изображении справа. Код для генерации выглядит как-то так:
<?xml version="1.0" standalone="no"?> <svg version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect x="10" y="10" stroke="black" fill="transparent" stroke-width="5"/> <rect x="60" y="10" rx="10" ry="10" stroke="black" fill="transparent" stroke-width="5"/> <circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/> <ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/> <line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/> <polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145" stroke="orange" fill="transparent" stroke-width="5"/> <polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180" stroke="green" fill="transparent" stroke-width="5"/> <path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/> </svg>
Примечание: Атрибуты stroke, stroke-width и fill описываются в руководстве далее.
Прямоугольники
Элемент rect делает как раз то, что вы и ожидаете, то есть рисует прямоугольник на экране. Существуют только 6 основных атрибутов, которые контролируют положение и форму прямоугольника на экране. Ранее показанное изображение отображает два элемента rect, которые выглядят немного лишними. Один справа имеет набор атрибутов rx и ry, которые отвечают за округлые углы. Если этого набора нет, то по умолчанию они принимаются равными 0.
<rect x="10" y="10"/> <rect x="60" y="10" rx="10" ry="10"/>
- x
Положение x верхнего левого угла прямоугольника.
- y
Положение y верхнего левого угла прямоугольника.
- width
Ширина прямоугольника
- height
Высота прямоугольника
- rx
Радиус x углов прямоугольника
- ry
Радиус y углов прямоугольника
Окружность
Как вы могли предположить, элемент circle рисует окружность на экране. Существует 3 атрибута для описания этого элемента.
Существует 3 атрибута для описания этого элемента.
<circle cx="25" cy="75" r="20"/>
- r
Радиус окружности.
- cx
Положение x центра окружности.
- cy
Положение y центра окружности.
Эллипс
Ellipse — это наиболее общая форма элемента окружность, в котором можно масштабировать радиусы x и y (обычно называемые математиками половиной большой оси и половиной малой оси) окружности по отдельности.
<ellipse cx="75" cy="75" rx="20" ry="5"/>
- rx
Радиус x эллипса.
- ry
Радиус y эллипса.
- cx
Положение x центра эллипса.
- cy
Положение y центра эллипса.
Линия
Line изображает простую прямую линию. Её атрибутами являются две точки, которые определяют начальную и конечную точки линии.
<line x1="10" x2="50" y1="110" y2="150"/>
- x1
Положение x точки 1.

- y1
Положение y точки 1.
- x2
Положение x точки 2.
- y2
Положение y точки 2.
Ломаная линия
Элемент polyline воспроизводит группу соединённых прямых линий. Поскольку этот список может быть довольно длинным, все точки включены в один атрибут:
<polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145"/>
- точки
Список точек, каждая разделённая пробелом, запятой, EOL, или символом перевода строки. Каждая точка должна содержать два числа, координату x и координату y. Поэтому список (0,0), (1,1) и (2,2) может быть записан: «0 0, 1 1, 2 2».
Многоугольник
Элемент polygon очень похож на элемент polyline в том, что они образованы сегментами прямых линий, соединяющими список точек. Но для многоугольников путь автоматически возвращается к первой точке в конце, создавая тем самым замкнутую форму. Следует отметить, что прямоугольник является частным случаем многоугольника, поэтому polygon можно использовать для создания элемента
Следует отметить, что прямоугольник является частным случаем многоугольника, поэтому polygon можно использовать для создания элемента <rect/> в случаях, когда необходимо большая гибкость.
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180"/>
- точки
Список точек, каждая разделённая пробелом, запятой, EOL, или символом перевода строки. Каждая точка должна содержать два числа, координату x и координату y. Поэтому список (0,0), (1,1) и (2,2) может быть записан как: «0 0, 1 1, 2 2». Полигон замыкается финальной прямой линией от (2,2) до (0,0).
Путь
Path, вероятно, наиболее общая форма, которую можно использовать в SVG. Используя элемент path вы можете рисовать прямоугольники (с закруглёнными углами или без), окружности, эллипсы, ломанные линии и многоугольники; и по существу любые другие типы форм: кривые Безье, квадратические кривые и многое другое. По этой причине элемент path будет рассмотрен отдельно в следующей секции этого руководства, но сейчас отметим только, что существует единственный атрибут для контроля его формы.
<path d="M 20 230 Q 40 205, 50 230 T 90230"/>
- d
Список точек и другой информации о том, как рисовать путь. Для подробной информации смотри секцию Пути.
- « Предыдущая статья
- Следующая статья »
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
html — Как я могу объединить две фигуры в SVG?
Вопрос задан
Изменён 2 года 4 месяца назад
Просмотрен 517 раз
У меня есть две формы: круг и прямоугольник. Хочу превратить их в одну фигуру. Есть ли способы сделать это в коде SVG?
Хочу превратить их в одну фигуру. Есть ли способы сделать это в коде SVG?
<svg>
<defs>
<g fill="none" stroke="red">
<rect x="40" y="50" />
<circle cx="50" cy="50" r="50" />
</g>
</defs>
<use xlink:href="#shape" x="50" y="50" />
<use xlink:href="#shape" x="200" y="50" />
</svg>Свободный перевод вопроса How can I merge two shapes in svg? от участника @misterioss.
- html
- svg
- svg-filter
1
Вы можете сделать <mask> или <clipPath> из двух фигур, а затем использовать их для маскировки третьей фигуры. Затем вы можете применить свою тень к этой фигуре.
<svg>
<defs>
<clipPath>
<rect x="40" y="50" />
<circle cx="50" cy="50" r="50" />
</clipPath>
<filter>
<feGaussianBlur in="SourceAlpha" stdDeviation="3"/>
<feOffset dx="3" dy="3"/>
<feMerge>
<feMergeNode/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
</defs>
<g filter="url(#shadow)">
<rect fill="red"
clip-path="url(#shape)"/>
</g>
</svg>Примечание. Если вам интересно, почему мы применяем здесь тень
Если вам интересно, почему мы применяем здесь тень
к родительскому элементу , то это потому, что если бы мы применили его непосредственно к <rect>, тень также была бы привязана к клипу.
Свободный перевод ответа How can I merge two shapes in svg? от участника @Paul LeBeau.
Для любого, кто ищет ответ на актуальный вопрос о том, как объединить две контурные фигуры в одну контурную фигуру (а не наносить тень на комбинированную фигуру), вот возможное решение:
<svg>
<defs>
<rect fill="white" />
<rect x="40" y="50" />
<circle cx="50" cy="50" r="50" />
<mask>
<use href="#canvas" />
<use href="#shape1" />
</mask>
<mask>
<use href="#canvas" />
<use href="#shape2" />
</mask>
</defs>
<use href="#shape1" stroke="red" fill="none" mask="url(#shape2-cutout)" />
<use href="#shape2" stroke="red" fill="none" mask="url(#shape1-cutout)" />
</svg>Код по существу рисует круг с вырезанной из его части прямоугольную форму и рисует прямоугольник с вырезанным из него частью круга. Когда вы совмещаете эти «вырубленные» фигуры друг на друга, вы получаете то, как выглядит одна контурная фигура.
Когда вы совмещаете эти «вырубленные» фигуры друг на друга, вы получаете то, как выглядит одна контурная фигура.
Вот что на самом деле делает SVG:
- SVG определяет белый прямоугольник, называемый «холст», который имеет тот же размер, что и SVG.
<rect fill="white" />
в SVG определены две фигуры, которые должны быть объединены («shape1» и «shape2»).
определяется маску для каждой фигуры, которая объединяет холст (который имеет заливку белого цвета) с формой (которая по умолчанию имеет заливку черного цвета). Обратите внимание, что когда вы применяете маску к фигуре, отображается та часть фигуры, которая соответствует белой области маски, а та часть, которая соответствует черной части, обрезается.
Рисуется каждая фигура с маской от другой фигуры.
Свободный перевод ответа от участника @devuxer.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
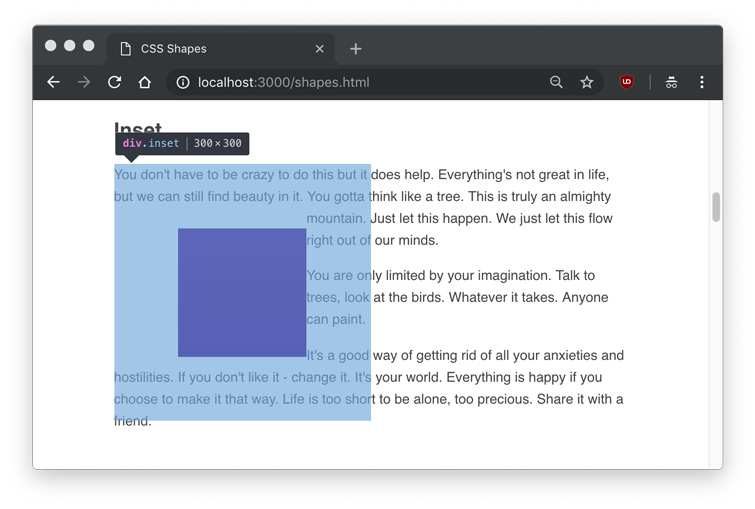
Создание простых и более сложных форм в CSS
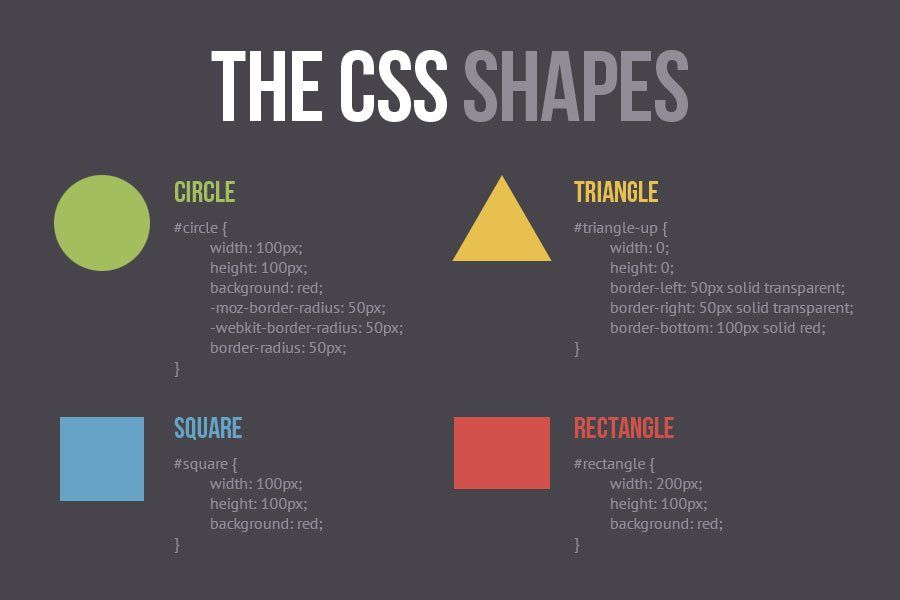
Создание различных фигур в CSS очень просто. Квадраты и прямоугольники — наиболее распространенные и естественные формы в веб-разработке. Вам нужно добавить ширину и высоту, и все. Первые две формы созданы. Добавив радиус границы, вы получите круги и овалы.
Квадраты и прямоугольники — наиболее распространенные и естественные формы в веб-разработке. Вам нужно добавить ширину и высоту, и все. Первые две формы созданы. Добавив радиус границы, вы получите круги и овалы.
Более сложные формы требуют добавления :до и :после или более псевдоэлементов HTML. Это дает нам еще две формы для создания чего-то сложного. С точки зрения создания различных фигур, вашими лучшими друзьями будет трансформировать и позицию .
Большинство представленных ниже дизайнеров фигур будут экспортироваться как изображения, но, как мы знаем, мы должны заменить простые изображения на CSS, чтобы ускорить работу нашего веб-сайта.
Имейте в виду: все формы были построены с использованием box-sizing: border-box; на кузов!
Начнем с основных форм.
HTML
CSS
Предварительный просмотр
HTML
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
. 0003
0003
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
.0003
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
292929292929292929292929292929292929292929292929292929292929292929292929292929292929292 9002 9002 9000 2 9000 2
9000 2
.Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
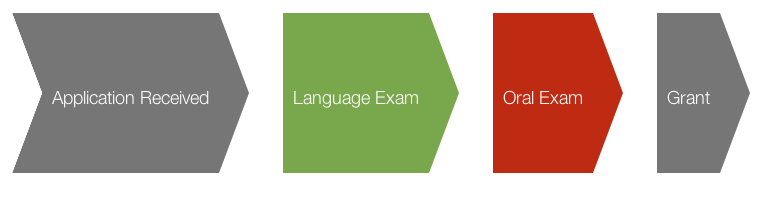
давайте создадим что-то менее распространенное, но тоже легкое.
HTML
CSS
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
>99269>69>>9>>>>9>>69>69>69>69>. <промежуток> <промежуток> <промежуток> <промежуток>
Предварительный просмотр
HTML
CSS
Предварительный просмотр
HTML
CSS
Preview
HTML
CSS
Preview
HTML
CSS
Preview
Надеюсь, вы познакомитесь с фигурами CSS.
Как видите, фигуры CSS приятны и просты. Чтобы проверить себя, попробуйте нарисовать их самостоятельно, не заглядывая в код CSS.
В следующей статье мы поговорим о создании пузырьковых речей 😎. Спасибо за прочтение!
Создание фигур с помощью HTML и CSS
Прошли те времена, когда фигуры нужно было создавать с помощью программного обеспечения для редактирования графики. Сегодня, имея немного HTML и немного CSS, мы можем легко делать то же самое, просто используя код!
Хотите узнать больше? Давайте начнем!Создание квадрата
Это одна из самых простых фигур, которую можно создать в веб-браузере.
Вы можете взглянуть на код, который мы использовали, переключившись на вкладки HTML и CSS в приведенном выше примере.
Все, что мы сделали, это использовали элемент div (контейнер) в коде HTML и прикрепили к этому элементу три правила CSS (2 размера и цвет фона). В представлении CSS форма элемента по умолчанию — прямоугольник. Установив ширину и высоту элемента на одно и то же значение, мы можем сделать квадрат.
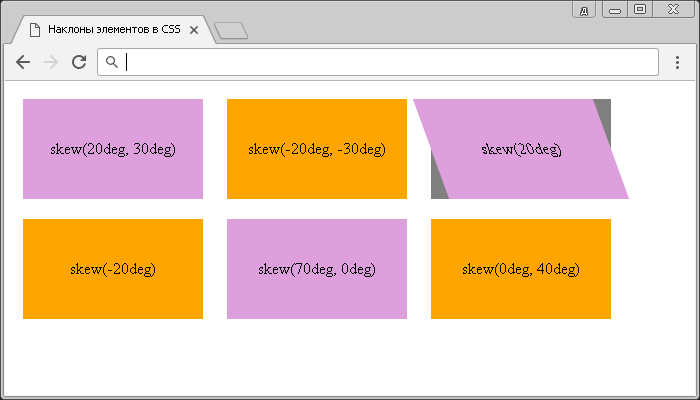
Изготовление ромба
Существует несколько способов создания этой формы. Рассмотрим один из способов сделать это.
Просто, не правда ли? Идея состоит в том, чтобы просто сделать простой квадрат и придать ему наклон. Мы можем сделать это, используя свойство transform, которое является действительно мощным инструментом для внесения геометрических изменений во внешний вид элемента. Даже трехмерное вращение возможно при использовании функции rotate3d() в качестве ее значения.
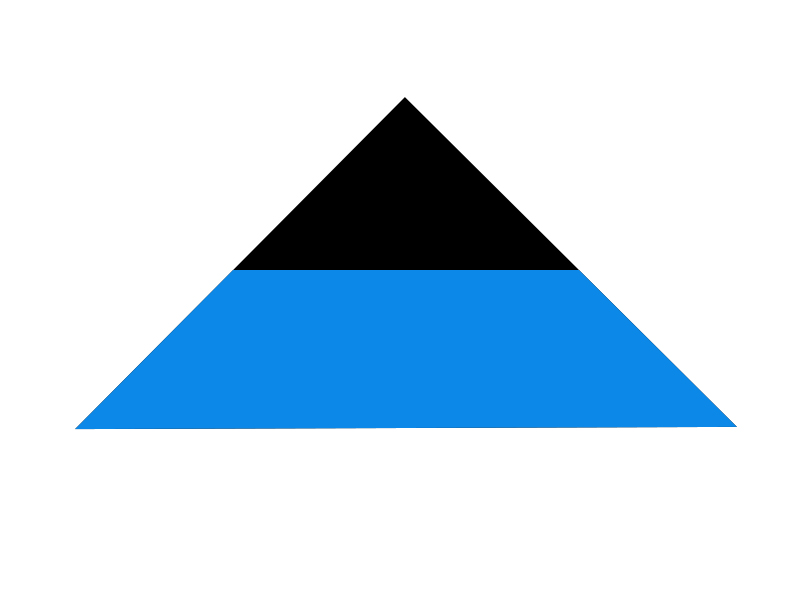
Создание круга
Теперь попробуем сделать круг.
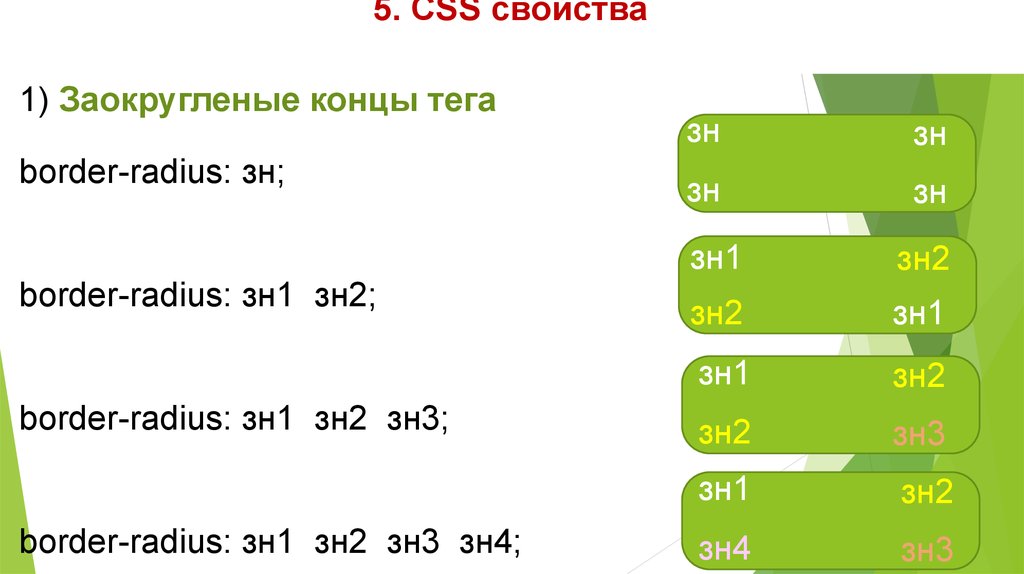
Довольно просто, не правда ли? Мы видим, что только одна строка была изменена по сравнению с предыдущим кодом. Это свойство border-radius, значение которого составляет половину одного измерения. Свойство border-radius в основном используется для создания прямоугольника со скругленными углами. Значение свойства определяет округлость углов (Закругленный угол рассматривается как дуга окружности в компьютерном поле. Поэтому свойство определяет «радиус» окружности).
Если это значение для всех четырех углов составляет половину ширины/высоты его базового прямоугольника, результирующая фигура становится кругом, поскольку на его сторонах не может быть прямых частей.
Кстати, этот пример напоминает мне флаг моей родной страны
Создание треугольника
Теперь сделаем треугольник.
Как это работает?
Мы можем сделать треугольник без использования каких-либо графических программ или сложных скриптов!
Просто имейте в виду три вещи:
(1) Сделайте блок элемента наименьшего размера, что означает 0 ширины и 0 высоты
(2) Добавьте толстую рамку снизу и с обеих сторон блока
(3) левая и правая границы невидимы с использованием прозрачного значения цвета.
К счастью, веб-браузеры отображают это как диагональную точку соприкосновения между двумя соседними границами — как наклонную сторону треугольника.Делаем звезду
А теперь попробуем сделать что-нибудь более впечатляющее.
Вместо определения трех разных элементов HTML для создания одного знака (единого объекта) мы можем использовать псевдоклассы CSS ::before и ::after для создания двух псевдоэлементов внутри элемента div.

 0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>
0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg>