Выбор стилистики сайта
Работа над веб-дизайном сайта складывается из нескольких аспектов – разработка структуры и логики сайта с учетом удобства пользования, создание отдельных элементов графического оформления и, безусловно, выбор подходящей стилистики сайта. От стиля веб-страниц в немалой степени зависит то, запомнятся ли они пользователю, будет ли ему интересно просматривать страницы и захочет ли он вернуться на сайт снова. То есть выбор стилистики сайта является одним из наиболее важных аспектов в веб-дизайне.
В принципе, понятие стиля очень трудно однозначно определить в веб-дизайне, ведь здесь мы имеем дело не с классической живописью или полиграфией. Проблема четкого определения стиля в веб-дизайне в первую очередь связана с многообразием и неоднородностью дизайнерских решений. Кроме того, для того, чтобы четко идентифицировать определенный стиль, требуется некоторое время. Современникам же веб-дизайна, к коим мы вполне можем себя отнести, довольно тяжело отличить один стиль от другого.
Тем не менее, сегодня можно найти ряд формулировок, касающихся идентификации стиля в веб-дизайне. В частности, под стилем в дизайне сайта понимают какое-либо идейное или художественное единство всех элементов Интернет-ресурса, призванное сделать восприятие веб-страниц конкретной аудиторией более целостным. В более узком смысле стиль в веб-дизайне – это определенный набор взаимосвязанных визуальных элементов, направленных на обеспечение гармоничного и целостного вида веб-страниц.
Для того, чтобы идентифицировать тот или иной стиль в веб-дизайне, обычно обращают внимание на несколько важных моментов. Во-первых, это расположение объектов и отдельных блоков на страницах сайта относительно друг друга, а также их геометрические формы. Во-вторых, к стилистике относится и используемая на сайте цветовая гамма, которая должна не только формировать впечатление от веб-страниц и создавать нужное настроение, но и соответствовать общей идее сайта.
В-третьих, это выбираемые дизайнером шрифты и графические символы, которые будут использоваться на страницах сайта. Наконец, для каждого стиля в веб-дизайне присущи свои способы обработки изображений и технические приемы. Например, применение векторной, либо растровой обработки изображений, наличие или отсутствие 3D визуализации.
Наконец, для каждого стиля в веб-дизайне присущи свои способы обработки изображений и технические приемы. Например, применение векторной, либо растровой обработки изображений, наличие или отсутствие 3D визуализации.
Хотя на сегодняшний день не существует единой классификации сайтов по стилям, ведь практически каждый Интернет-ресурс обладает своими уникальными особенностями в плане веб-дизайна, тем не менее, способов, по которым можно провести подобную классификацию, великое множество. Стиль сайта может идентифицироваться по тематической направленности (ретро, гранж, классика, журнальный дизайн), используемой цветовой гамме, содержимому, количеству графики, зрительному восприятию и другим аспектам. При всем многообразии сайтов в глобальной сети в настоящий момент все же можно выделить основные стилистические направления, которые наиболее часто используются в современном веб-дизайне:
– Классический стиль
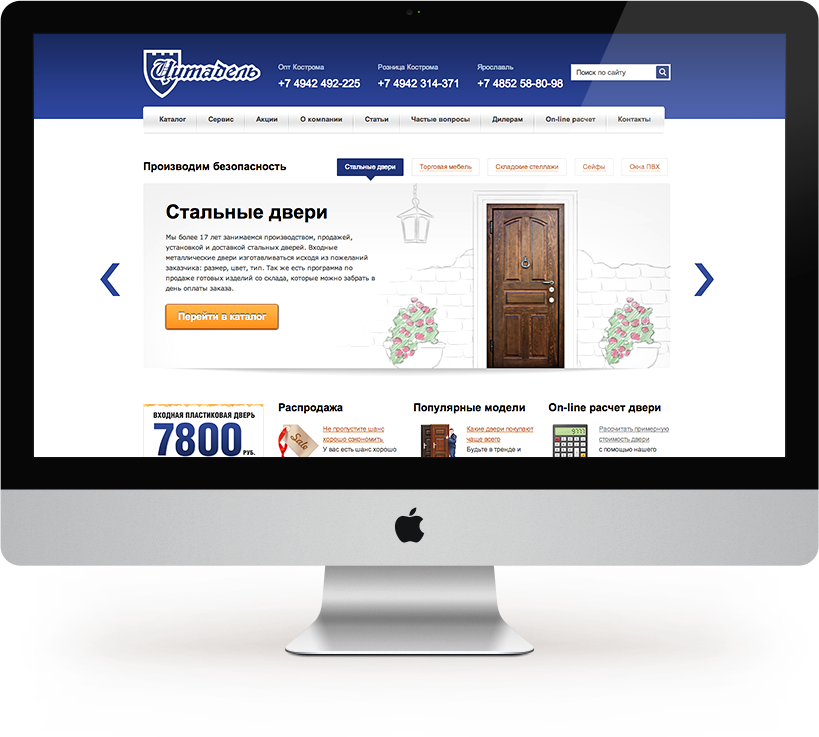
Этот стиль отличается неброскими цветами, симметрией, лаконичными формами, выдержанностью в строгом соответствии с фирменным стилем компании. Классический стиль оформления веб-страниц обычно можно встретить на сайтах крупных международных компаний или коммерческих организаций, представляющих пользователям информацию, например, об экономических новостях и биржевых сводках.
Классический стиль оформления веб-страниц обычно можно встретить на сайтах крупных международных компаний или коммерческих организаций, представляющих пользователям информацию, например, об экономических новостях и биржевых сводках.
– Готический или органический
Отличительная черта этого стиля – использование неправильных органических форм, разнообразных коллажей из предметов или фотографий, абстрактных элементов и вертикальной прокрутки.
– Гранж
Подобный стиль изначально использовался для оформления сайтов рок-групп, однако впоследствии он получил более широкое распространение. Стиль гранж стал своего рода противопоставлением лаконичному, гладкому стилю сайтов коммерческих компаний. Он обычно характеризуется использованием темных, неброских цветов и «потертыми» визуальными элементами в виде различных пятен, царапин и пыли, а также обрывков каких-либо изображений и неаккуратных, неровных шрифтов.
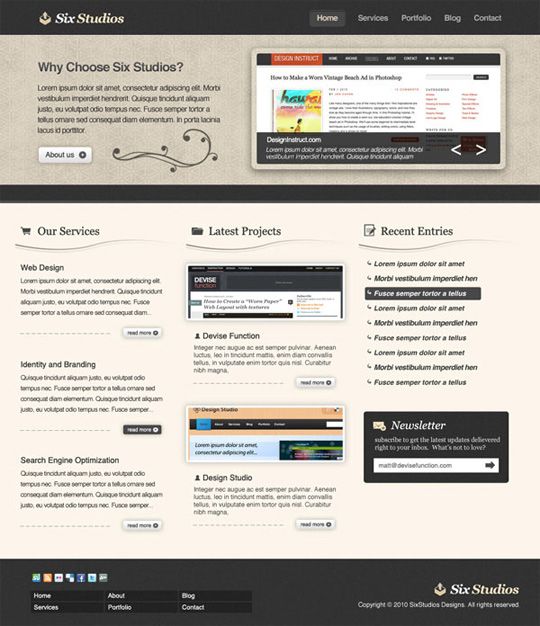
– Газетный стиль
Как правило, газетный стиль используют различные электронные издания, сайты которых наполнены большим количеством перекрестной информации. Здесь применяется табличная верстка и на каждой веб-странице предусматриваются ссылки на темы рубрик.
Здесь применяется табличная верстка и на каждой веб-странице предусматриваются ссылки на темы рубрик.
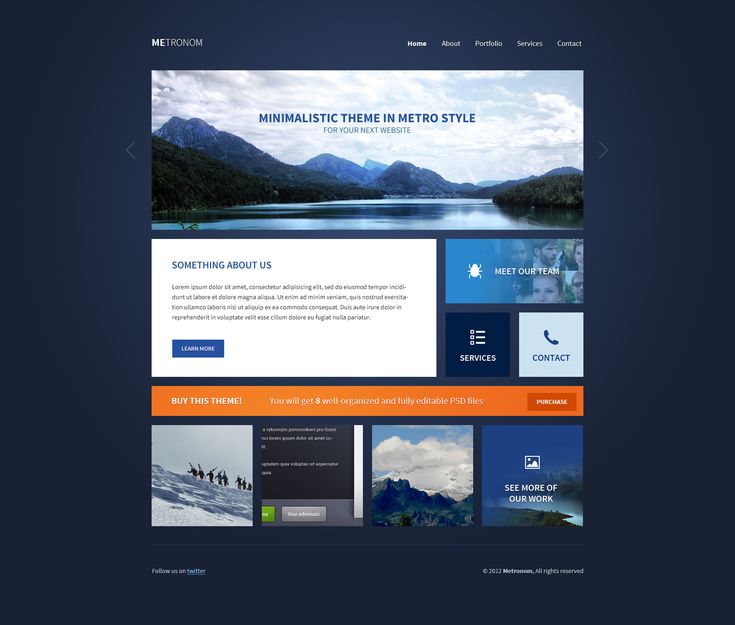
– Минимализм
Минималистический стиль довольно популярен в современном веб-дизайне. Он предполагает, в первую очередь, простоту и легкость подачи информации на сайте, а самому графическому оформлению, собственно, уделяется куда меньше внимания. Тут используются разнообразные игры со шрифтами и цветовые схемы для выделения наиболее важной текстовой информации.
– Мультипликационный стиль
На сайте, оформленном в таком стиле, обычно присутствует какой-либо мультяшный герой, а сами веб-страницы оформляются преимущественно в светлых и ярких тонах. Наиболее часто мультипликационный стиль встречается на сайтах, продающих товары для детей.
– Футуристический стиль или хай-тек
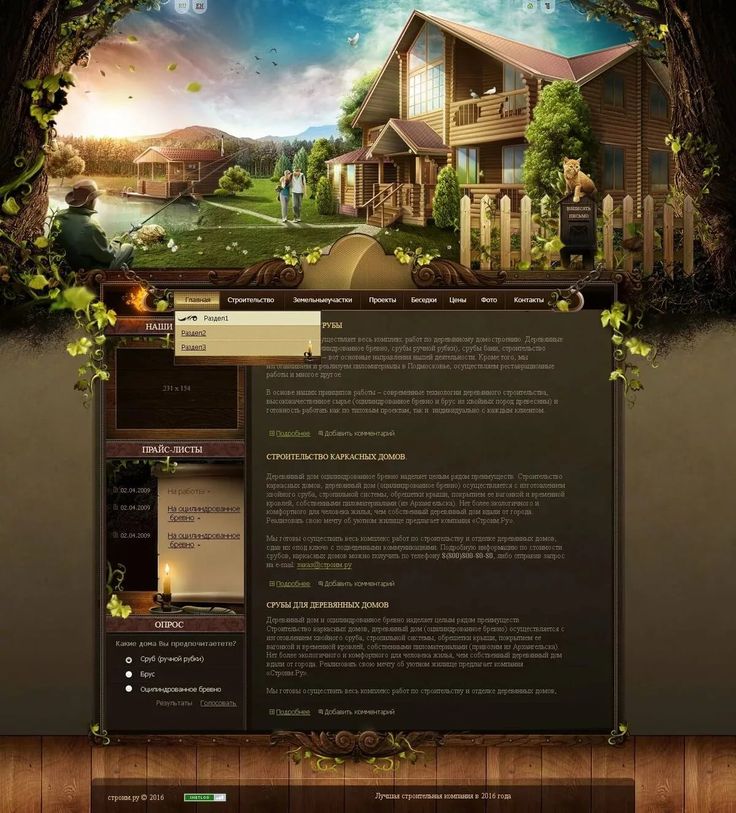
В этом случае в оформлении Интернет-ресурса используется все, что так или иначе связано с роботами и фантастикой, в частности, различные трехмерные объемные конструкции, футуристические изделия из металла или каркасы моделей космических аппаратов. Шрифт используется преимущественно рубленый.
Шрифт используется преимущественно рубленый.
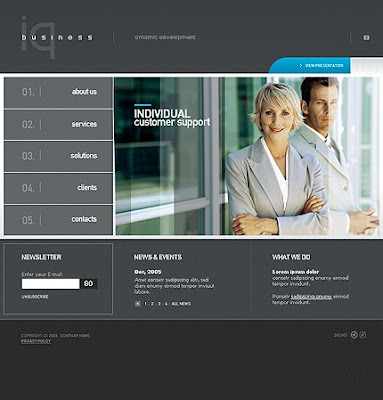
– Бизнес-стиль
Подобный стиль легко распознать по наличию белых тонов, четко расположенным блокам с информацией, фиксированной ширине сайта, применению баннерной рекламы и большому количеству изображений, относящихся к деловой тематике.
– Промо-стиль
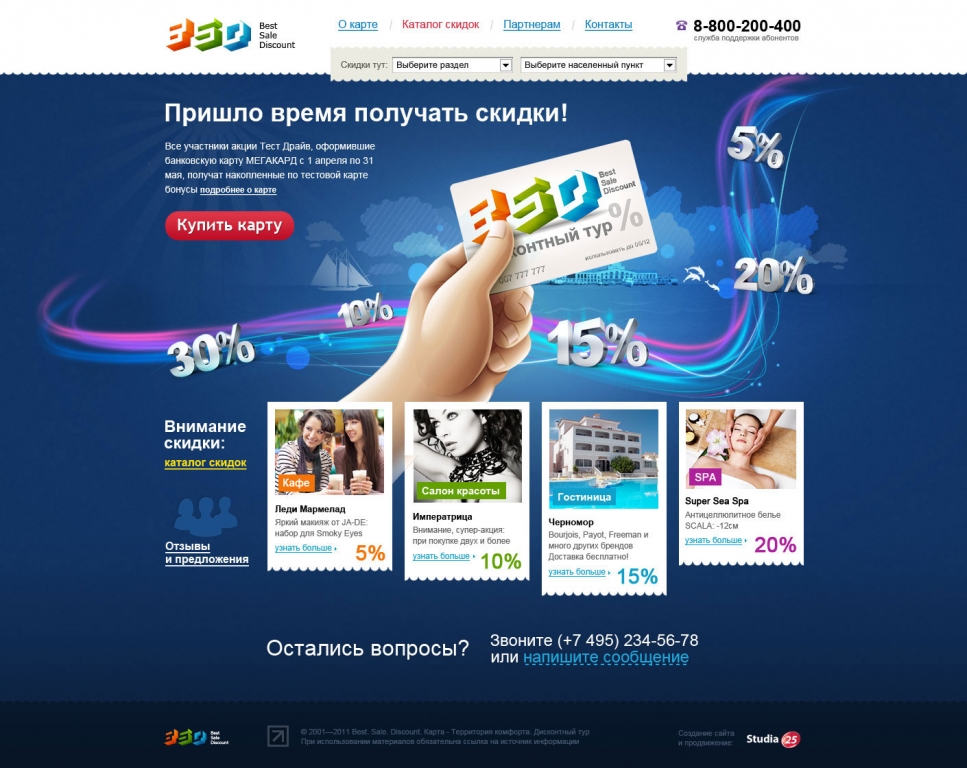
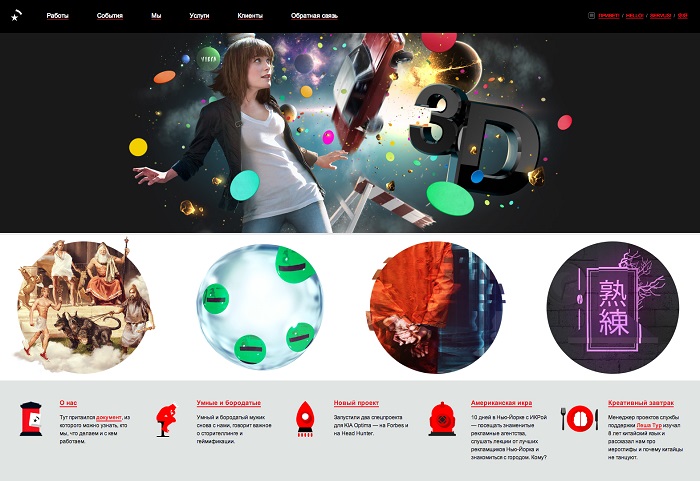
Промо-стиль в веб-дизайне направлен на представление пользователям какого-либо продукта или услуги. Его суть состоит в создании красочного сайта с рекламным содержанием, большим количеством разнообразных графических элементов и своеобразной виртуальной «глянцевостью».
– Панковский стиль
Характеризуется хаотичным расположением объектов, использованием различных искажений, абстрактных элементов, случайным образом сгенерированных изображений, а также режущими слух звуками.
– Стиль Web 2.0
Пожалуй, один из самых популярных стилей в веб-дизайне в настоящий момент. Он отличается сравнительной простотой, применением слегка увеличенного размера шрифта, объемных эффектов, ярких цветов, блоков с закругленными углами и оригинальных иконок. Сайт в стиле Web 2.0 обычно включает в себя всего несколько колонок и максимально удобную навигацию для пользователей. Создание веб-страниц в таком стиле доступно и новичку, при этом данный стиль может гармонично сочетаться с другими.
Сайт в стиле Web 2.0 обычно включает в себя всего несколько колонок и максимально удобную навигацию для пользователей. Создание веб-страниц в таком стиле доступно и новичку, при этом данный стиль может гармонично сочетаться с другими.
При выборе стиля веб-дизайнеры руководствуются, прежде всего, спецификой конкретного сайта, его назначением и особенностями целевой аудитории. Выбирая тот или иной стиль, дизайнеры не забывают о том, что веб-сайт должен выгодно отличаться среди ресурсов аналогичной тематики в сети. Поэтому в профессиональных кругах откровенно подражать в веб-дизайне в плане стилистического направления просто не принято. Тем не менее, подражание, конечно, возможно, но с добавлением собственных интересных идей. Находят какие-либо свежие дизайнерские идеи обычно на домашних страницах и на веб-страницах компаний, никак не связанных с полиграфией или издательским делом.
Причина заключается в том, что над этими Интернет-ресурсами не довлеет прошлый опыт, то есть для них всемирная паутина является первой и единственной информационной средой. Соответственно, такие веб-сайты не испытывают никакого влияния со стороны других видов дизайна, например, дизайна полиграфии, и предлагают свои собственные идеи в плане оформления веб-страниц. При выборе стилистического оформления сайта также руководствуются простым правилом: чем больше на Интернет-ресурсе размещено информационного материала, тем проще должно быть оформление и лаконичнее стиль. Нередко излишне красочный и яркий стиль веб-страниц раздражает пользователей, поскольку за многочисленными визуальными и графическими элементами им приходиться с трудом отыскивать нужную им информацию.
Соответственно, такие веб-сайты не испытывают никакого влияния со стороны других видов дизайна, например, дизайна полиграфии, и предлагают свои собственные идеи в плане оформления веб-страниц. При выборе стилистического оформления сайта также руководствуются простым правилом: чем больше на Интернет-ресурсе размещено информационного материала, тем проще должно быть оформление и лаконичнее стиль. Нередко излишне красочный и яркий стиль веб-страниц раздражает пользователей, поскольку за многочисленными визуальными и графическими элементами им приходиться с трудом отыскивать нужную им информацию.
Еще в рубрике
Популярные стили WEB-дизайна. Какой выбрать?
Обновлено: 10.01.2022
Не знаешь, как начать рисовать дизайн сайта? Выбери стиль, подходящий тематике проекта, изучи его основные требования и выстраивай весь контент согласно выбранному плану. Единство дизайна элементов позволит создать гармоничный результат, который наверняка понравится заказчику. Информацию о том, какие бывают стили web-дизайна и для каких проектов они подходят, смотри в данной статье.
Web-дизайн новый тип искусства по сравнению с архитектурой, рисунком, художественной графикой. Он не успел обрасти достаточно обширной теоретической базой для того, чтобы иметь список устоявшихся стилистических решений. Да и это невозможно в силу быстро меняющихся технологий и предпочтений пользователей. Однако, существует ряд популярных стилей web-дизайна, востребованных в настоящее время.
Содержание
- Минимализм
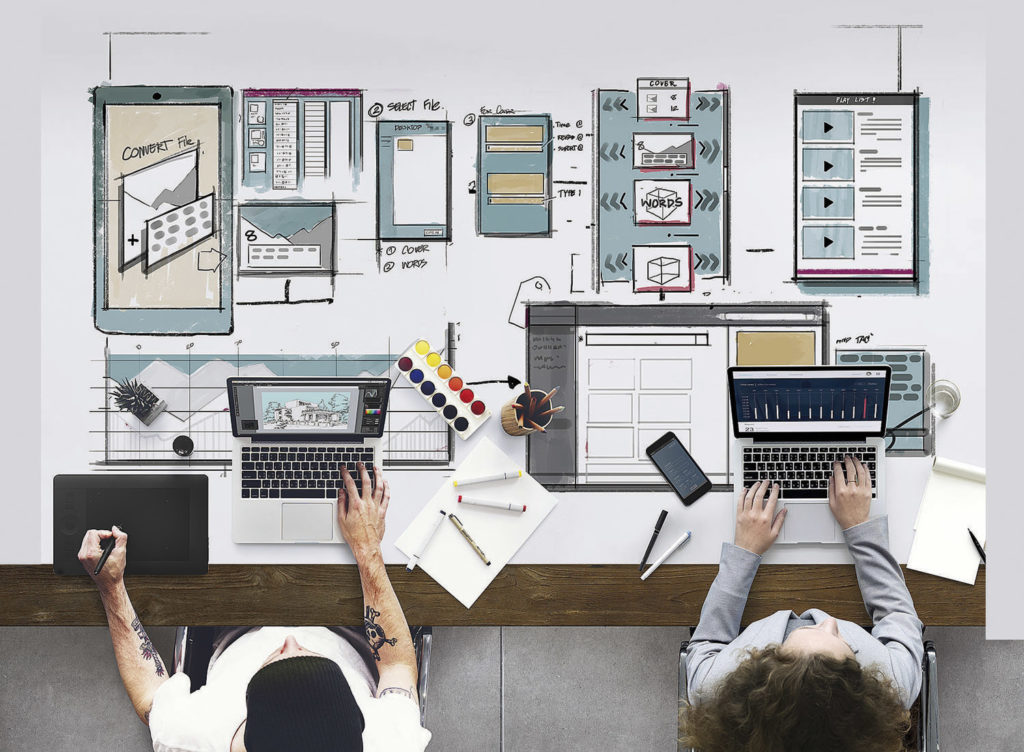
- Рисованный (эскизный) стиль
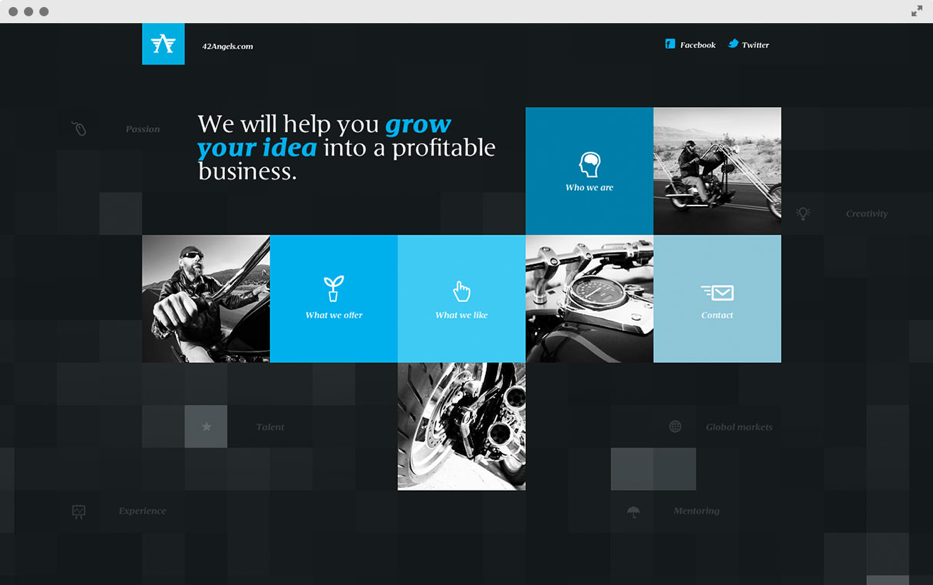
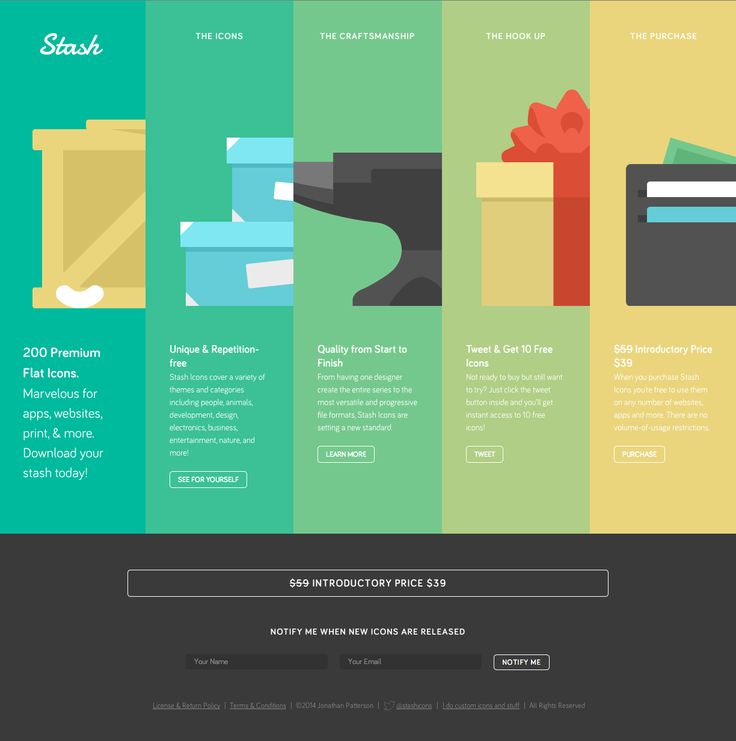
- Flat дизайн
- Гранж
- Organic & Natural
- Реализм (скевоморфизм)
- Красивая типографика
- Сочетание стилей
Один из самых популярных и в тоже время сложных стилей. Мало кто может его использовать в чистом виде, потому что слишком велик соблазн добавить больше элементов.
Как правило, минимализм это:
- Простые геометрические формы
- Простые цвета (черный, белый, серый) – не более трех на проект
- Однотонный фон.

- Минимум шрифтов – простая типографика.
- Отсутствие теней, градиентов или их незначительное присутствие.
- Понятный, функциональный UI.
Чтобы лучше понять принципы минимализма стоит обратиться к его первым приверженцам – представителям русского конструктивизма, японской школы дизайна, швейцарской школы дизайна.
Сайт натуральной косметики в минималистичном стиле
Минимализм подойдет для интернет-магазинов, сайтов с большим количеством динамически подгружаемого контента.
Скорость загрузки страниц оказывает большое влияние на конверсии сайта, поэтому минимализм так востребован сегодня.
«Программы становятся медленнее куда шустрее, чем компьютеры становятся быстрее» Закон Вирта, демонстрирующий проблему медленного роста быстродействия сайтов и программ по сравнению с аппаратным обеспечением.
Blog and form by Bogdan Nikitin
Такие сайты удобнее всего делать в Figma и использовать классические приемы формирования шрифтовой пары.
| ЧИТАЙТЕ ТАКЖЕ |
| Figma – первое знакомство Узнайте о самом популярном бесплатном сервисе проектирования интерфейсов, в котором можно создавать дизайн сайтов в стиле минимализм и не только! |
Визуальный, лучше всех приковывающий внимание пользователей. Изобилует авторской графикой и изображениями, объединенными общим сценарием. Отлично подходит для проектов с неординарным контентом, портфолио творческих групп, детских студий, сайтов с инфографикой и тех, кто не боится привлечь внимание пользователей оригинальным способом.
Графика может быть выполнена в виде рисунка от руки, переведенного потом в цифровой вид
Сайт фитнес клуба в рисованном стиле
векторных или 3d иллюстраций, что делает данный стиль очень похожим на Flat дизайн.
Website design / 3D & 2D Edition by Mike
Flat дизайнДанному стилю посвящен отдельный пост на моем блоге и вполне заслуженно. Именно Flat стал новатором, разрушившим господство градиентов и теней в web-дизайне. Если кратко, то ему характерны следующие черты:
Именно Flat стал новатором, разрушившим господство градиентов и теней в web-дизайне. Если кратко, то ему характерны следующие черты:
- Двумерная графика.
- Интуитивно-понятный интерфейс
- Акцент на типографике
- Сочные, сочетающиеся цвета.
Впервые данный стиль был представлен Apple в 2012 году для операционной системы Ios и стал фаворитом среди дизайнеров, уставших от реализма. С тех пор он претерпел много изменений, но остается популярным и по сей день.
Business Manegment by Stien
Flat отлично подходит для проектов, где на первом плане стоит удобство интерфейса и систематизация информации. Различные бизнес-приложения, социальные сети, чаты, сайты для сбора информации, банковский сектор и многое другое.
Данный стиль удобен тем, что в нем используется векторная графика. Это дает ряд преимуществ:
- Быстрота загрузки такого приложения или сайта (векторная графика весит меньше, чем качественный растр)
- Экономия на разработке, так как не нужно сохранять изображения под расширения разных устройств.
 Достаточно сохранить их в формате SVG.
Достаточно сохранить их в формате SVG.
«Keep it simple, stupid» — принцип проектирования KISS, утверждает, что большинство систем работают лучше всего, если они остаются простыми, а не усложняются. Был впервые сформулирован специалистами ВМС США, но получил свое распространение в анимационных фильмах и дизайне.
| ЧИТАЙТЕ ТАКЖЕ |
| Особенности FLAT — дизайна Узнайте еще больше информации о flat дизайне. Цветовая палитра, примеры рисования иконок, еще больше примеров сайтов и визуальных образов. |
Получил свое развитие благодаря одноименному направлению в музыке. Стиль бунтарства, молодости, урбанизации. Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
- Природные цвета – черный, коричневый, песчаный.
- Фон в виде потертых текстур, кирпичной кладки, каменной стены, бумаги
- Искусственная состаренность
- Шрифты причудливые, гротескные (не переусердствуйте в их выборе! Лучше остановиться на замысловатых вариантах для заголовков, а для остального текста выбрать читаемые рубленные шрифты)
Такой стиль не подойдет для проектов с серьезным контентом, а вот для салонов красоты, пекарен, ресторанов, барбер шопов и других будет уместен.
Мокап сайта пиццерии в стиле гранж by Too Gallus
Organic & NaturalДанный стиль предполагает использование природной тематики в дизайне:
- Природные текстуры – трава, дерево, земля
- Природные фоны и цвета – зеленый, голубой, коричневый и другие.
- Изображения флоры и фауны.
- Шрифты природной направленности.
Тематика сайтов разнообразна. Туристические сайты, сайты ресторанов, интернет-магазинов натуральной продукции и косметики, сайты о здоровье, сайты социальных проектов, жилых комплексов и многое другое.
Natural Creation by Higher Studio
Nature Landing Page Concept by Grapp
| ЧИТАЙТЕ ТАКЖЕ |
| Как создать дизайн успешного сайта Узнайте какие принципы в дизайне сайтов будут всегда актуальны и востребованы. Секреты, которые |
Главная задача данного стиля — реалистичное изображение объектов с помощью света и тени. Он зародился в начале двухтысячных годов и стал понятным для большинства пользователей, относившихся с опаской ко всем интернет-проектам.
Он зародился в начале двухтысячных годов и стал понятным для большинства пользователей, относившихся с опаской ко всем интернет-проектам.
Мы все еще помним изобилие бликов, текстур и теней в дизайне сайтов того времени. Это было господство Photoshop. Умение работать с параметрами наложения слоев гарантировало 50% успеха в профессии веб-дизайнера.
Значки в стиле скевоморфизм by Seunghyun
Интерес к данному стилю угас по нескольким причинам:
- Сейчас доступ к интернету есть практически у каждого. Мы выбираем те сайты, которые быстро отвечают на поставленные вопросы и нет времени рассматривать отдельные элементы.
- На маленьких экранах схематичные изображения стали лучше смотреться чем реалистичные.
Скевоморфизм потерял лидирующие позиции со времен появления плоского дизайна, но не исчез совсем. Он трансформировался.
Неоморфизм – это концепция, которая предполагает выделение элементов дизайна без четких контуров с помощью теней. Насколько приживется данная идея – покажет время.
Neumorphic UI Kit
Material Design объединил в себе плоский дизайн и элементы реализма. Блоки информации представлены в виде листов бумаги, отбрасывающих тени.
Gallery UI by Pierluigi Giglio
Cards UI by Pierluigi Giglio
В чистом виде реализм подходит для дизайна посадочных страниц, сайтов-визиток, встречается в мобильных приложениях.
Красивая типографикаОсновой данного стиля является креативная типографика. Она проявляется не только в крупных надписях, о которых говорилось ранее, но и в сочетании различных шрифтов с изображениями. Шрифты должны сочетаться и соотвествовать характеру и тематике сайта. Информационный текст оформляется в виде колонок.
Reform by Isaac Powel
Это один из самых сложных стилей в веб-дизайн, который подходит для оформления новостных сайтов, блогов.
Сочетание стилейРассмотренные стили редко встречаются в чистом виде. Чаще всего присутствует их сочетание. Если вы решили выбрать для своего проекта несколько концепций, то нужно учесть, что не все они совместимы друг с другом.
Если вы решили выбрать для своего проекта несколько концепций, то нужно учесть, что не все они совместимы друг с другом.
Например, гранж вряд ли будет хорошо смотреться с элементами реализма. А рисованный стиль с Organic&Natiral.
Гармоничного визуального эффекта можно добиться в таких сочетаниях как:
- Рисованный стиль и плоский дизайн;
- Красивая типографика и минимализм;
- Гранж и красивая типографика.
Вот несколько примеров таких сайтов.
Wemakefab.school by Alexander Laguta – Красивая типографика + Минимализм
Zendesk Support Ticketing System UI/UX Design for Web App by Extej Design Agency– Рисованный стиль + Реализм
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
основные принципы стиля, примеры сайтов
Необычный стиль ретро даже сейчас используется в веб-дизайне. Классический вариант в виде отдельных стилизованных блоков, иллюстраций из старых журналов, и современный, в виде рукописных шрифтов, приглушенных цветовых оттенков и фотографий с фильтрами под старину. В этой статье мы расскажем, в каком виде ретро-стиль присутствует в дизайне, рассмотрим его основные принципы и приведем примеры сайтов.
Классический вариант в виде отдельных стилизованных блоков, иллюстраций из старых журналов, и современный, в виде рукописных шрифтов, приглушенных цветовых оттенков и фотографий с фильтрами под старину. В этой статье мы расскажем, в каком виде ретро-стиль присутствует в дизайне, рассмотрим его основные принципы и приведем примеры сайтов.
Что понимают под ретро-стилем в веб-дизайне
Перед тем как началось стремительное развитие технологий, дизайн включал в себя оформление журналов и газет, программ на телевидении, полиграфических материалов. Несмотря на то, что приемы, которые использовались в это время, считаются устаревшими, дизайнеры до сих пор применяют их в новых сферах дизайна, в частности, в вебе. Ретро-стилем считается стилистика 20-х — 80-х годов и подразделяется на несколько направлений:
- 20-е — 30-е годы. Эра женской эмансипации и революционного настроя. В моде черные и пурпурные цвета, джаз, аэропланы и кинематограф;
- послевоенные 40-е — 50-е годы.
 Наступает мода на классику, спокойные и безмятежные иллюстрации в духе new look стиля. Также набирает популярность пин-ап — направление в иллюстрации и фотографии, которое характеризуется яркими цветовыми оттенками, обычно изображаются красивые женщины в броских нарядах;
Наступает мода на классику, спокойные и безмятежные иллюстрации в духе new look стиля. Также набирает популярность пин-ап — направление в иллюстрации и фотографии, которое характеризуется яркими цветовыми оттенками, обычно изображаются красивые женщины в броских нарядах; - 60-е — 70-е годы. Время Мэрилин Монро, Бриджит Бардо и Софи Лорен. В моде яркие принты, красный, розовый и синий цвета, легкость и непринужденность;
- 80-е годы. Время перестройки. Яркие цвета, геометрические формы, узоры и тотальное использование иконографики.
Как говорится, все новое — это хорошо забытое старое. Ретро стиль дизайнеры используют в вебе, чтобы создать особую атмосферу тех годов, создать креативный дизайн и отличиться от конкурентов, подчеркнуть особенности продукта. Рассмотрим основные принципы стиля, его отличия от других направлений в веб-дизайне.
Принципы ретро-стиля
Принцип 1. Приглушенные цвета
В XX веке в типографиях не было такого высококачественного оборудования как сейчас. Поэтому полиграфия, которая печаталась в те годы, имела тусклые, как будто приглушенные цвета. В веб-дизайне тоже используется этот принцип и на все оттенки накладывают фильтры, чтобы цвета казались «старыми».
Поэтому полиграфия, которая печаталась в те годы, имела тусклые, как будто приглушенные цвета. В веб-дизайне тоже используется этот принцип и на все оттенки накладывают фильтры, чтобы цвета казались «старыми».
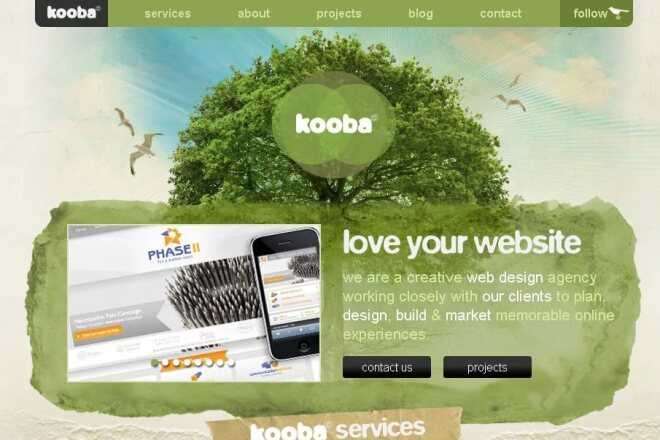
На примере используются почти пастельные цветовые оттенки. Кажется, будто дизайн немного «потертый», что возвращает нас в атмосферу тех годов, когда еще не было качественной печати и яркости цвета в полиграфии.
Такого эффекта можно добиться, применяя различные фильтры по типу «сепии», добавляя различные эффекты, например, потертости или царапины, или выставляя низкий уровень непрозрачности. Эффект от таких приемов — восприятие пользователем сайта как нечто устаревшего, но вместе с тем, обладающего особым шармом.
Принцип 2. Иллюстрации
Один из самых ярких и отличающих ретро стиль от других направлений в дизайне принципов — использование тематических иллюстраций. Благодаря картинкам можно легко отделить ретро стиль — настолько атмосферными они выглядят.
Иллюстрации в ретро стиле отличаются следующими характеристиками:
- Цвет. Соблюдая первый принцип, оттенки в иллюстрациях обычно «состаренные», приглушенные.
- Действие или предметы. Обычно на иллюстрациях изображают людей или предметы тех времен. Это может быть старая техника, например, старинный фотоаппарат, или ретро-автомобиль. Или картинка девушек в модных в то время платьев.
- Отсутствие фона. Большинство ретро иллюстраций, используемых в веб-дизайне, вставляются в макет без фона и выделяются на странице. Так создается дополнительный эффект объема, который раньше был в моде. Хотя, плоские иллюстрации тоже используются в ретро стиле.
Пример использования иллюстраций на сайте в стиле ретро:
На примере дизайнеры используют фото-иллюстрацию старинного трамвая, на фоне видно фотографию с наложенным эффектом сепией. Интересно также использование различных маленьких картинок — стилизованного ключа, замочной скважины.
Такие картинки положительно влияют на восприятие контента пользователями. Иллюстрации погружают нас в атмосферу прошлого, при этом дизайн выглядит стильно и не перегружено. К тому же, такой подход не часто увидишь в современном вебе, поэтому с помощью стиля можно выделиться среди конкурентов и повысить узнаваемость бренда.
Однако, в современном веб-дизайне используют и фотографии, сделанные уже на качественную современную технику. Дизайнеры сочетают современность и ретро-вензели и получают интересные результаты. Например, на сайте одного отеля используются как тематические рисованные иллюстрации, так и профессиональные фотографии:
Главный экран сайта
Одна из страниц, посвященных описанию номеров
Однако, такие фотографии тоже передают атмосферу прошлого столетия: интерьеры в ретро стиле как нельзя лучше дополняют концепцию сайта.
Принцип 3. Геометрические формы
Мода на геометрические формы, плоские конструкции и использование разделителей пришла в дизайн примерно в 80-е годы. Сейчас такой подход применяют и в веб-дизайне: разбивают страницу на несколько секторов, используют иллюстрации в виде треугольников и другой геометрии.
Принцип 4. Иконки, значки, логотипы
Возвращаясь ко 2 принципу, связанному с иллюстрацией, нельзя не отметить еще одну отличительную черту — использование в ретро-стиле различных иконок, значков, узоров и вензелей.
На примере видно, что дизайнеры используют различные иконки и иллюстрации в винтажном стиле. Приглушенные цвета, создание объема с помощью теней, рисованные иллюстрации и серый «газетный» фон создают неповторимую атмосферу и стильный дизайн.
Принцип 5. Уникальная типографика
Еще одна отличительная черта ретро-стиля — уникальная типографика. Раньше шрифтам уделяли особое внимание: как правило люди читали газеты и другую полиграфию, поэтому типографика имела огромное значение. В моде преобладали необычные шрифты, с помощью которых можно было не только привлечь внимание читателей, но и украсить макет.
В моде преобладали необычные шрифты, с помощью которых можно было не только привлечь внимание читателей, но и украсить макет.
Такая типографика перешла и в веб-дизайн. Ретро-стиль в основном характеризуется различными рукописными шрифтами или шрифтами в стиле леттеринг (подробнее об этом направлении в типографике мы писали в этой статье). Также надписи украшали различными паттернами:
Такая типографика выделяется, обращает внимание на текст и его содержимое. Шрифты ретро стиля часто используются в заголовках, чтобы привлечь внимание пользователей. Обычно применяют шрифты с засечками, часто все буквы — заглавные.
Яркая типографика пришла к нам из различных постеров, которые были модны в то время. Используя шрифты тех времен, а также рукописные шрифты, мы приближаем пользователей к атмосфере прошлого, когда люди еще читали газеты, рассматривали афиши на улицах и не сидели в интернете.
Принцип 6. Паттерны и текстуры
Также особенностью ретро-стиля является использование паттернов и текстур в дизайне. Это может быть имитация дерева или бумаги, газетной статьи, книжных страниц и других натуральных материалов. Например:
Это может быть имитация дерева или бумаги, газетной статьи, книжных страниц и других натуральных материалов. Например:
Принцип 7. Выделяющиеся блоки
Долгое время в веб-дизайне была мода на объемные блоки, которые выделялись на основном фоне страницы. Такой прием присущ и ретро стилю.
На примере представлен такой подход. Основная контентная часть не распределена по всей ширине экрана, как распространено сегодня, а располагается отдельным выделенным блоком. Этот большой блок объемный, создается ощущение что фон страницы — это поверхность, а на поверхности лежит газета с информацией и иллюстрациями. Такой прием потихоньку уходит в прошлое, так как сейчас в моде расположение элементов на всю ширину, благодаря возможностям верстки, но иногда еще можно встретить такие элементы на сайтах.
Принцип 8. Тематичность
Одна из главных особенностей ретро стиля — тематичность ресурса. Обычные интернет-магазины или компании с услугами могут просто использовать плоский дизайн или минимализм — стили, которые подходят большинству сайтов. Больше об этих направлениях в веб-дизайне можно прочитать здесь (плоский дизайн) и здесь (минимализм). В случае с ретро дизайном, сайты обычно обладают узконаправленной тематикой, которая подчеркивает дух прошлого, или оформлены в стиле ретро для повышения узнаваемости бренда. Во втором случае фирменный стиль тесно связан с винтажной тематикой, для повышения доверия пользователей.
Больше об этих направлениях в веб-дизайне можно прочитать здесь (плоский дизайн) и здесь (минимализм). В случае с ретро дизайном, сайты обычно обладают узконаправленной тематикой, которая подчеркивает дух прошлого, или оформлены в стиле ретро для повышения узнаваемости бренда. Во втором случае фирменный стиль тесно связан с винтажной тематикой, для повышения доверия пользователей.
Принцип 9. Отдельные элементы
Не всегда ретро стиль используется по всему сайту. Иногда дизайнеры вставляют такие элементы, чтобы придать странице немного винтажности. Один из ярких примеров такого приема — всемирная газета The New York Times, которая уже давно представляет собой информационный ресурс в интернете, но не теряет своей атмосферы:
Дизайнеры постарались максимально перенести структуру газеты в интернет-ресурс. Расположение блоков, подпись «Today’s Paper», сегодняшнее число в левом углу и винтажный логотип напоминает читателю старую и привычную газету, погружает нас в атмосферу того времени, когда все новости узнавали из утренней почты.
Кроме структуры можно перенести на сайт и просто дизайн продукта:
Сайт представляет товары в винтажном стиле, используя интересные шрифты, приглушенные цвета. Несмотря на то, что на странице используются современные плоские формы, сам продукт создает атмосферу «крафтовой» старины.
Особенности юзабилити для стиля ретро
Используя такие креативные решения, дизайнерам важно не забывать про юзабилити. Обилие иллюстраций, неординарная типографика, безусловно, создают определенную атмосферу и шарм. Однако, дизайнерам необходимо следить, не мешает ли множество декоративных элементов восприятию пользователей.
Что следует учитывать при проектировании макета сайта в ретро стиле:
- Тематику сайта. Возможно, ретро стиль совсем не подходит компании и пользователь будет в явном недоумении от оформления. Особенно это касается тех компаний, которые предоставляют услуги в сфере digital. Пользователи ожидают от таких организаций в первую очередь современный дизайн и легкий интерфейс, а не явное обилие декоративных элементов, вензеля и изображения раритетной техники.

- Особенности навигации. Если дизайнер решает использовать ретро стиль в качестве основы дизайна, нужно продумать навигацию так, чтобы элементы не выбивались из концепции. Скорее это будут традиционные навигационные элементы — горизонтальное меню, вертикальный скроллинг. Хотя, некоторые дизайнеры «модернизируют» ретро стиль и используют недавно вошедшее в моду меню-гамбургер.
- Особенности анимации. Как правило, ретро стиль не подразумевает сложные анимационные эффекты и переходы между экранами. Иногда дизайнеры прибегают к динамическим эффектам, но стараются также их стилизовывать под ретро — это могут быть виджеты с часами, интересные решения для переходов и прочее.
- Призывы к действию. Яркие иллюстрации, множество иконок могут отвлекать внимание пользователя от основных элементов призыва к действию — кнопок, веб-форм. Поэтому дизайнерам стоит учитывать расположение этих элементов относительно ярких деталей в дизайне и продумать, как можно привлечь внимание пользователя.

В целом, ретро-стиль для сайта — одно из свежих креативных решений в веб-дизайне. Он встречается не так часто, как популярный плоский дизайн или минимализм. Поэтому сайт в винтажном стиле может выделить компанию среди конкурентов и повысить уровень ее узнаваемости. При этом важно помнить, что стиль ретро нужно использовать только для подходящих тематик и помнить о юзабилити веб-страниц.
Студия дизайна IDBI создает дизайн сайтов в различных стилях — от традиционной классики до современного стиля хай-тек. Ретро-стиль — не исключение. Мы поможем предпринимателям подобрать подходящее направление в веб-дизайне для эффектного представления продукта в интернете и сделаем сайт максимально привлекательным и удобным для пользователей. Больше примеров наших работ в различных стилях можно посмотреть в разделе «Портфолио».
Основы Squarespace: использование стилей сайта
Пре-с. Новичок в Squarespace? Вы можете подписаться на бесплатную пробную версию здесь  (Да, это партнерская ссылка!)
(Да, это партнерская ссылка!)
Окей! Продолжая с того места, где мы остановились на основах Squarespace: что такое блоки? и Основы Squarespace: страницы и параметры навигации , пришло время погрузиться в настройку стилей для вашего сайта!
Есть два способа внести изменения в стили вашего сайта. Один находится на панели дизайна вашего сайта, а другой — с помощью значка карандаша или редактора стилей в каждом разделе страницы, которую вы создаете.
Когда я впервые начал использовать Squarespace для создания веб-сайтов, я тратил кучу времени на дизайн страницы, добавляя все свои фрагменты, текстовые блоки и кнопки, а затем используя настройки панели дизайна, чтобы вносить любые изменения в их стиль. .
Когда я был доволен тем, как это выглядело, я переходил к дизайну своей второй страницы. Только для этой страницы я хотел, чтобы мой текст выглядел немного иначе, поэтому я быстро возвращался в панель дизайна и вносил эти изменения. Легко, не так ли?
Легко, не так ли?
Когда я думал, что все выглядит довольно хорошо, я возвращался на свою первую страницу, чтобы полюбоваться своей работой, и вдруг обнаруживал, что мои шрифты, кнопки и фоны стали не такими, какими я их оставил!
Оказывается, любые изменения, сделанные с помощью настроек панели дизайна, распространяются на весь сайт. ♀️
Итак, мораль этой истории? Не забудьте установить эти младенцы с самого начала. Затем вам нужно только внести изменения, используя значок карандаша или редактор стилей в каждом разделе вашей страницы.
Настройка стилей шрифтов для вашего сайта в SquarespaceГотовы к серьезному лайфхаку, который сэкономит вам часы потерянного времени (и, возможно, даже несколько слез) на каждом веб-сайте Squarespace, который вы когда-либо создавали?
Это позволяет просматривать все изменения, сделанные в режиме реального времени, и видеть, как все эти элементы будут сочетаться друг с другом. По сути, думайте об этом как о своей доске настроения для своего сайта!
Вот пример добавления одного шрифта каждого типа в первый раздел страницы вашей доски настроения:
Я записал названия каждого типа шрифта, а затем использовал панель инструментов текстового поля, чтобы назначить каждому тексту примера его правильное форматирование (например, «Очень большой заголовок» был установлен в очень большой формат заголовка).
Вы также можете добавить по одной кнопке каждого типа для оформления. Итак, в том же разделе используйте блок кнопок, чтобы вставить три кнопки.
Назовите их малыми, средними и большими (я добавил дополнительные eee’s , чтобы увеличить ширину кнопки для примера), а затем измените их настройки в редакторе блока кнопок, чтобы они соответствовали.
Теперь, когда у нас есть по одному шрифту и кнопке каждого типа, пришло время сделать их красивыми!
Давайте начнем со шрифтов, хорошо? Идите вперед и перейдите к дизайн > шрифты .
Вы заметите, что у Squarespace есть такие пакеты шрифтов, которые помогут вам выбрать шрифты, дополняющие друг друга.
Теперь вы определенно можете использовать их, если они подходят для вашего сайта, но если ничего не бросается в глаза, вы можете настроить любой пакет, щелкнув значок шестеренки .
К вашему сведению, к сожалению, это не изменит название пакета на ваше новое имя шрифта. Он будет добавлять слово «пользовательский» только для того, чтобы помочь вам отслеживать, к какому из них вы внесли изменения.
Он будет добавлять слово «пользовательский» только для того, чтобы помочь вам отслеживать, к какому из них вы внесли изменения.
Теперь у вас есть возможность редактировать стили шрифтов заголовков и абзацев, а также шрифты, используемые для ваших кнопок. В нашем примере мы будем использовать заголовочные шрифты.
Вот краткое руководство по настройкам, которые вы можете изменить:
Семейство : фактический тип шрифта (например, Times New Roman)
Вес : насколько тонким или полужирным будет отображаться ваш шрифт.
Стиль: независимо от того, будет ли этот шрифт автоматически отображаться обычным или курсивом.
Высота строки: пробел между каждой строкой текста.
Обязательно оставьте это значение на уровне 1.0 или выше, иначе вещи начнут перекрываться!
Межбуквенный интервал: пробел между каждой буквой
Преобразование текста: независимо от того, будет ли ваш шрифт строчными, прописными и т. д.
д.
Размер: Просто используйте эти ползунки, чтобы установить для каждого типа шрифта нужный размер!
Когда дело доходит до веса вашего шрифта, подумайте о том, чтобы сделать его более тонким. Вы всегда можете выделить любой фрагмент текста, который вы выбрали, используя панель инструментов текстового блока!
То же самое касается выбора стиля шрифта и « 9Преобразование текста 0004». Вы можете использовать текстовую панель инструментов, чтобы сделать шрифт курсивом, и кнопку блокировки заглавных букв на клавиатуре, чтобы все заглавные буквы выглядели, если вы того пожелаете!
Теперь, когда вы знакомы с параметрами оформления шрифтов, внесите любые изменения в шрифты абзацев и кнопок, вернувшись к настройкам пользовательского пакета шрифтов.
Настройка цветовых тем вашего сайта в SquarespaceХотите, чтобы посетители вашего сайта не перегружались и не прыгали с корабля? Разбейте свой контент на легко усваиваемые разделы!
Самый простой способ сделать это — использовать фон другого цвета для обозначения начала нового раздела.
Есть только одна проблема… этот красивый розовый шрифт, который вы выбрали для основного заголовка? Да, это не будет так хорошо отображаться на соответствующем розовом фоне!
Итак, вам нужно настроить несколько разных цветовых тем для использования на вашем сайте! По крайней мере, вам понадобится цветовая тема для использования в шапке/основной навигации вашего сайта (подробнее о том, почему это происходит позже в этом посте), одна для нижнего колонтитула, одна для использования на светлом или белом фоне и одна для темный или цветной фон.
Настройка цветовых тем заголовка сайта/основной навигацииПредполагая, что вы выполнили шаги из раздела Основы Squarespace: страницы и параметры навигации , у вас уже должно быть несколько страниц (и, следовательно, несколько ссылок), появляющихся в вашей основной навигации.
Далее нам нужно сделать несколько вещей, чтобы подготовить шапку нашего сайта к изменению цветовой темы!
На странице доски настроения нажмите редактировать , затем нажмите редактировать шапку сайта вверху. Редактор шапки сайта находится по адресу:
Редактор шапки сайта находится по адресу:
- .
Загрузите свой логотип
Добавление или удаление элементов из основной навигации (кнопки, корзина, социальные иконки и т. д.)
Изменить стиль и положение главной панели навигации
Выберите цветовую тему для основной навигации
Откройте цвета 9Панель 0009. Видите эту прозрачную настройку?
Это просто означает, что фон заголовка вашего сайта будет соответствовать первому разделу на вашей странице. Это может быть удобно для изменения внешнего вида вашего сайта от страницы к странице, но это не всегда хорошо сочетается с вашим логотипом. Вот почему для шапки вашего сайта нужна собственная цветовая тема!
Отключив две верхние настройки, прокрутите список вариантов цветовой темы вниз и найдите ту, которая больше нигде на вашем сайте не упоминается.
Что бы вы ни выбрали, это будет темой для редактирования на вашей панели дизайна для оформления цветовой темы заголовка!
Но пока не заходите в панель дизайна! Нам все еще нужно назначить другие ваши цветовые темы для их разделов примеров!
Настройка светлого фона, темного фона и цветовых тем нижнего колонтитула Нажмите изменить на странице вашего мудборда и щелкните значок карандаша или настройки стиля в разделе, где в настоящее время находятся ваши примеры шрифтов и кнопок.
Затем нажмите цветов и выберите тему белого цвета. Этот раздел будет тем, на который следует обратить внимание при внесении изменений в цветовую тему для использования с белым фоном.
Добавьте дополнительные пустые разделы на свою страницу для любых других цветовых тем, которые вы хотите начать настройку.
Скопируйте и вставьте все образцы шрифтов в новый текстовый блок в новом разделе, создайте три кнопки, а затем с помощью значка карандаша присвойте им цвет этому разделу.
Сделайте то же самое для нижнего колонтитула, нажав изменить нижний колонтитул > значок карандаша. На вкладке цветов отключите настройку цвета по умолчанию, чтобы открыть параметр цветовой темы. Выберите тему, которая еще не назначена.
Теперь, когда вы назначили цветовую тему для каждого из ваших примеров разделов и областей навигации верхнего и нижнего колонтитула, пришло время получить стиль!
Для начала перейдите на дизайн > цвета , , а затем щелкните значок карандаша рядом с цветовой темой, которую вы хотите изменить. Установите цвет фона для этой темы, а затем приступайте к стилизации остальных!
Установите цвет фона для этой темы, а затем приступайте к стилизации остальных!
Если у вас уже есть установленные цветовые коды для вашего бренда (например, те цветовые коды html, которые выглядят примерно так: #FAAF99), тогда скопируйте и вставьте их прямо в цветовую панель каждого элемента.
Все еще экспериментируете с цветами и атмосферой вашего бренда?
Не беспокойтесь, Squarespace вас прикроет! Просто перемещайте курсор внутри цветовой панели каждого элемента, пока не найдете оттенок, который вам нравится!
О, и меньше определенно больше , когда дело доходит до цветных шрифтов. Есть много других способов добавить красок на ваш сайт!
Что касается остальных настроек цвета в каждой теме, у вас есть буквально бесконечные возможности.
Но прежде чем вы начнете слишком радоваться цветам, вот что нужно иметь в виду…
Предположим, вы редактируете заголовки своего сайта. Вам действительно нужно отредактировать только те фрагменты этой темы, которые будут отображаться в шапке вашего сайта!
Пс. отсутствуют параметры для редактирования определенного элемента? Вероятно, это потому, что вы еще не добавили этот элемент на свой сайт!
отсутствуют параметры для редактирования определенного элемента? Вероятно, это потому, что вы еще не добавили этот элемент на свой сайт!
После того, как вы закончите редактирование всех своих цветовых тем, они готовы к использованию в любом месте вашего сайта!
Просто добавьте пустой раздел на свою страницу и с помощью значка карандаша выберите, какие из новых пользовательских широких цветовых тем вашего сайта будут использоваться в этом разделе!
О, и еще кое-что, прежде чем вы уйдете!
КнопкиВы уже установили шрифты кнопок под дизайн > шрифты и цвета кнопок под дизайн > цвета . Остается только стиль самой кнопки! Итак, голова под дизайн > кнопки . Здесь вы можете редактировать:
независимо от того, сплошные ли ваши кнопки или просто контур
независимо от того, имеют ли ваши кнопки квадратную, округлую или форму пилюли
сколько отступов (иначе пробелов) между текстом вашей кнопки и краями вашей кнопки
Впервые в Squarespace? Вы можете подписаться на бесплатную пробную версию здесь ! О, и я также сделал вам небольшую скидку, используйте код PAIGE10 для 10% от вашего первого года. (Да, это партнерская ссылка!)
(Да, это партнерская ссылка!)
Хотите узнать больше об основах?
Основы Squarespace: что такое блоки?
Основы Squarespace: страницы и параметры навигации
Основы Squarespace: подключение домена и запуск сайта
Основы Squarespace: ведение блога
Основы Squarespace: интернет-магазин электронной коммерции
50 примеров веб-сайтов Squarespace, созданных студентами курса Square Secrets
Как начать создавать сайт на Squarespace в 2020 году
Термины Squarespace объясняются простым английским языком, который вы можете понять
5 шагов, чтобы стиль и атмосфера вашего сайта понравились вашему идеальному клиенту
Это самое простое, что вы можете сделать, чтобы оптимизировать свой сайт для SEO
10 различных стилей веб-сайтов, которые будут соответствовать типу вашего бизнеса
Точно так же, как мы позволяем себе одеваться в стильные наряды, веб-сайтам тоже нужен стиль.
Существуют различные типы стилей веб-сайтов, которые предприятия используют для привлечения клиентов и достижения определенной цели.
Со статических веб-сайтов, которые служат исключительно для передачи информации, на более гибкие веб-сайты электронной коммерции, к которым можно…
…доступ через смартфон.
От внешнего вида вашей домашней страницы до страницы контактов ваш сайт должен быть хорошо сформулирован, чтобы улучшить взаимодействие с пользователем.
И мы даже не начали упоминать о важности таких факторов, как карты сайта SEO, согласованность ключевых слов и теги alt изображений.
Мы понимаем, что управление собственным бизнесом требует большой страсти и преданности делу.
Возможно, вы наняли лучшее агентство интернет-маркетинга, чтобы помочь вам разработать идеальный маркетинговый план для привлечения большего количества клиентов.
Но, возможно, вы упустили одну основную вещь. Стили сайта!
В этой статье мы стремимся рассказать владельцам бизнеса о различных стилях веб-сайтов, которые могут подойти для их бизнеса и повысить продажи.
Вы можете подумать: «Зачем мне знать стили сайта?»
Ваш веб-сайт — это всего лишь пара изображений, привлекательная копия и страница с контактной информацией, и она прекрасно работает, верно?
Если это то, о чем вы подумали, то вы ошиблись еще больше. Вы можете упустить потенциал, который может дать вам новый стиль веб-сайта.
На изображении ниже представлено дерево сервисов, которое мы предпочитаем использовать при подключении клиентов.
Это помогает им понять, какая инфраструктура им нужна для развития бизнеса в Интернете.
Позвольте нам Увеличьте свой доход…✅ Увеличьте доход с помощью маркетинговой стратегии «сделано для вас»
✅ Индивидуальная маркетинговая стратегия, подкрепленная данными и результатами
контрактИ, не заблуждайтесь, создание стиля веб-сайта находится в центре этого.
Это ваш счастливый день, потому что мы не показываем это клиентам, если они не зарегистрируются у нас 😉
Бонусный контент — загляните в наш блог, чтобы узнать об основных элементах создания веб-сайтов, которые должен иметь каждый бизнес.
Независимо от того, начинаете ли вы новый бизнес или модернизируете старый бренд, вы не можете отрицать, что ваш веб-сайт необходим.
Веб-сайты сделали возможными транзакции электронной торговли одним нажатием кнопки.
Наша команда имеет опыт создания веб-сайтов с хорошим дизайном в зависимости от типа бизнеса, который они обслуживают. И это, вероятно, то, с чего вы должны начать в любом случае.
Итак, зачем вообще нужен веб-сайт?Недавние исследования показывают, что около 88% потребителей ищут продукт или бизнес в Интернете, прежде чем принять решение о покупке.
Это говорит о том, почему владельцы бизнеса выделяют достаточно ресурсов для создания своих веб-сайтов. И стили веб-сайтов находятся в центре этого.
Не секрет, что потребительские предпочтения смещаются от обычных магазинов к интернет-магазинам.
Мы живем в мире, где мобильные телефоны, ноутбуки и планшеты могут выполнять задачи намного эффективнее, чем когда-либо ожидалось.
Эта растущая тенденция вынуждает владельцев бизнеса иметь сильное присутствие в Интернете, где проживает большая часть их целевой аудитории.
Некоторые предприятия даже решили полностью перейти на цифровые технологии, отказавшись от своих физических магазинов и продавая только через Интернет.
Имея это в виду, подумайте о своем корпоративном веб-сайте как о онлайн-демонстрационном зале, где можно продемонстрировать свои продукты и рассказать об их характеристиках.
Штаб-квартира находится не в торговом центре, а в виде онлайн-сайта.
Куда ваш потенциальный покупатель может прийти, чтобы найти товар, прочитать отзывы и даже совершить покупку.
Все одним щелчком мыши и не выходя из дома.
Но почему дизайн сайта так важен?Простой поиск в Google «пиццерии рядом со мной» дает нам не менее 185 миллионов результатов веб-сайта примерно за секунду.
Все настраивается в зависимости от местоположения поиска и поведения пользователя в Интернете.
И даже на основе лучших стилей веб-сайтов, которые дадут пользователю лучший пользовательский опыт.
С ростом конкуренции просто иметь целевую страницу или статический веб-сайт недостаточно.
Не менее важно иметь привлекательные стили веб-сайта, которые учитывают все факторы и в сумме обеспечивают отличное взаимодействие с пользователем.
Хорошие стили веб-сайтов удерживают внимание пользователей, дольше удерживают их на вашем сайте и, в конечном счете, предоставляют им настолько замечательные впечатления, что они не только решают совершить покупку, но и возвращаются, чтобы сделать это снова и снова.
Это подводит нас к следующему разделу нашей статьи, где мы говорим о различных типах стилей веб-сайтов и их использовании в вашем бизнесе.
Какие существуют типы стилей веб-сайтов?Выбор между различными стилями веб-сайта — это не то решение, к которому следует относиться легкомысленно.
Предприятия тратят много времени и ресурсов на выбор наиболее подходящего стиля веб-сайта.
На основе таких вещей, как тип их бизнеса и профиль их клиентов.
Прежде чем выбрать «более необычные» стили, вы должны сначала решить, какой макет лучше всего подходит вам и посетителям вашего сайта.
Имея в виду, что ваш макет формирует основу стиля вашего веб-сайта и общего пользовательского опыта.
Давайте рассмотрим две основные формы макетов, когда речь идет о стилях веб-сайтов.
Статический макет страницыМы создали десятки стилей статического веб-сайта для владельцев бизнеса, которым нужен простой бизнес-сайт.
Дизайн от одной целевой страницы до 100 страниц.
Эта форма макета веб-сайта обеспечивает фиксированную ширину содержимого веб-сайта и не может быть изменена в зависимости от различных веб-браузеров или устройств.
Это означает, что опыт, который пользователь получает на настольном компьютере, будет таким же, как и на мобильном телефоне.
Это самая простая форма макета веб-сайта, которая использовалась для создания первых веб-сайтов до того, как использование мобильных устройств стало массовым.
Эти сайты обычно создаются для простых целей, таких как объявление или обмен информацией о пользователях.
Хотя мы больше не рекомендуем этот дизайн-макет, он имеет дополнительное преимущество.
Из-за природы этого статического макета веб-сайта он чрезвычайно легок в коде, поэтому он загружается быстрее, чем другие формы стилей веб-сайта.
Если вы читали какие-либо наши статьи о поисковой оптимизации, то знаете, что быстрое время загрузки — это то, что нравится поисковым системам.
Но если сравнивать быстрое время загрузки страницы с пользовательским интерфейсом, это определенно отходит на второй план.
При выборе стиля веб-сайта вашей конечной целью всегда должно быть максимально положительное впечатление от сайта.
Адаптивный макет веб-сайтаЗа последние несколько лет мы наблюдаем оцифровку почти всех отраслей.
А с ростом адаптации веб-технологий возможности безграничны.
Это экспоненциально расширило способы ведения бизнеса сегодня брендами.
Чтобы привлечь пользователей и обеспечить простой процесс транзакций в Интернете, предприятия начали внедрять более надежные стили и макеты веб-сайтов.
Один из таких макетов — адаптивный.
Динамичный по своей природе, этот тип стиля веб-сайта может легко адаптироваться к размеру браузера или устройства зрителя и передавать содержимое веб-сайта в соответствии с его размерами.
Существует примерно три устройства, на которых пользователь потребляет контент в любое время: настольный компьютер, мобильный телефон и планшет.
Каждый имеет свои размеры и размер.
Благодаря этому разработчики веб-сайтов начали создавать адаптивные макеты, которые могут адаптироваться к различным устройствам. Иметь этот стиль веб-сайта не составляет труда.
Особенно с блуждающими алгоритмами поисковых систем, которые хотят показывать в результатах поиска только те компании, у которых есть отзывчивый веб-сайт.
Это обеспечивает гораздо лучший пользовательский интерфейс.
Теперь, когда мы объяснили два наиболее важных основных макета, когда мы думаем о стилях веб-сайта.
Давайте перейдем к изменениям, которые вы можете внести в общий вид стиля вашего веб-сайта.
Мы выбрали семь лучших стилей веб-сайтов за все время, которые повысят вашу деловую привлекательность в Интернете.
И поверьте нам, когда мы говорим, что у нас за плечами опыт работы с сотней стилей.
1. Стили веб-сайтов на основе шрифтовРасширение стилей веб-сайтов и методов проектирования дало таким дизайнерам, как мы, достаточно возможностей для…
…творческого подхода при создании пользовательского веб-интерфейса.
Одним из таких популярных методов является использование специального шрифта для передачи сообщения.
Мы помогли многим брендам заявить о себе в Интернете в виде доминирующего нового шрифта. Подгонять только под свой деловой стиль.
Имея собственный шрифт, который един для всех сообщений, бренды могут избавиться от беспорядка и привлечь больше внимания пользователей в Интернете.
Возьмем, к примеру, изображение выше.
Пока вы пролистывали этот абзац, вы, вероятно, задавались вопросом, почему Калифорния была написана шрифтом Coca-Cola или…
…почему Happy Birthday было написано шрифтом Disney.
Цель, которую пытались здесь достичь, была именно тем, что произошло.
Вы узнали шрифт, принадлежащий определенному бренду, по произвольному слову еще до того, как увидели название бренда.
Это именно то, что нужно для стилей веб-сайтов, основанных на шрифтах.
2. Мультфильмы и иллюстрацииЕще один отличный способ привлечь внимание пользователей — использовать мультфильмы или иллюстрации на своем веб-сайте для передачи сообщения. Это отличный способ воплотить ваши проекты в жизнь и добавить индивидуальности вашему бренду.
Лучшая часть стиля этого веб-сайта заключается в том, что здесь нет предела воображению. Компании используют это, чтобы выделиться с помощью этого легко узнаваемого дизайна.
Компании используют это, чтобы выделиться с помощью этого легко узнаваемого дизайна.
Как заметил один эксперт, мультфильмы вызывают у пользователя массу эмоций — воспоминания, простоту и т. д.
Неудивительно, что этот стиль веб-сайта оказался в нашей семерке лучших.
3. Фирменные цветаС тех пор как в 1876 году был зарегистрирован первый бренд, фирменные цвета всегда играли важную роль в привлечении внимания людей.
Но какое значение имеют цвета?
Обычно красный означает страсть и акцент. Это цвет, связанный с такими эмоциями, как любовь или гнев.
Желтый символизирует мотивацию и позитив.
Аналогичным образом синий используется для успокоения или доверия.
Сегодня бренды используют эффекты цветовой психологии в своих интересах и в своих фирменных цветах.
Это было перенесено в их сообщения, включая стили веб-сайта.
Ярким примером этого является финансовая индустрия.
Финансовые учреждения, такие как Chase и American Express, используют синий цвет…
… (физиологический цвет доверия) для распространения доверия среди клиентов.
Фирменные цвета и их адаптация в бренд-коммуникациях играют важную роль в привлечении внимания пользователя и, в некоторых случаях, доверия.
4. Основное фото или видеоГлавное изображение или видео относится к основному изображению или видео на главной странице веб-сайта, которое привлекает внимание пользователя.
Это также делает сайт более интересным. Это центральная тема, на которой впоследствии основаны все остальные изображения.
Этот стиль веб-сайта построен вокруг главного изображения и идеально соответствует продукту или услуге.
Снимок нашей домашней страницы выше, на котором изображено наше главное изображение, показывает, что наше агентство всегда готово…
…работать вместе как одна команда, чтобы помочь нашим клиентам расти.
Эволюция цифровых технологий и новых браузеров позволила брендам экспериментировать с различными стилями медиа, а не только с изображениями.
Прошли те времена, когда у дизайнеров веб-сайтов была возможность создавать статические одностраничные веб-сайты. Или максимум многостраничный текстовый.
Или максимум многостраничный текстовый.
Сегодня веб-дизайнеры предпочитают реалистичность. В основном это означает использование фотографий в качестве основного элемента веб-сайта.
Это относится к людям, еде, продуктам, моде и т. д.
Целью бренда является демонстрация прозрачности для своих клиентов. Это принцип «что видишь, то и получаешь».
Запланируйте время, чтобы пообщаться с экспертом по различным стилям веб-сайтов.
5. ПрозрачностьИспользование стилей веб-сайтов на основе прозрачности — эффективный способ выделить текст и…
… сделать его более читабельным при использовании вместе с другими изображениями и видео.
Дизайнеры используют этот стиль на веб-сайтах, где одинаково важно показать как изображение, так и копию.
Используя элемент прозрачности за текстом, дизайнеры сохраняют видимость изображения, которое отображается сразу за текстом.
При этом убедитесь, что текст читается зрителем. Это умная тактика, которая также использует визуальное сообщение.
Это умная тактика, которая также использует визуальное сообщение.
Анимация играет огромную роль в передаче сложного сообщения в краткой и интересной форме.
Он используется разработчиками веб-сайтов для увлекательного преобразования сложных сообщений в простое пояснительное видео с использованием иллюстрированных изображений.
Наши дизайнеры всегда основывали свои теории дизайна на создании стиля веб-сайта, который является информативным, но достаточно привлекательным, чтобы удерживать клиентов.
И анимация идеально соответствует всем требованиям. Они передают сообщение бренда гораздо более привлекательным способом по сравнению со статическими изображениями.
Количество инструментов, доступных дизайнерам для создания такой анимации, увеличивается с каждым днем.
Сделать этот стиль одним из наших абсолютных фаворитов, когда речь идет о различных стилях веб-сайтов для вашего бизнеса.
7. На основе данных В этом году мы увидели рекордное количество брендов, использующих данные, чтобы влиять на свои бизнес-решения.
Настолько, что аналитика данных превратилась в целую карьеру.
Компании все чаще регистрируют данные о своих потребителях, а затем используют эти данные для принятия обоснованных бизнес-решений.
Бизнес-аналитика, называемая бизнес-аналитикой, помогает предпринимать продуманные действия, включая, но…
…не ограничиваясь таргетингом, маркетингом и рекламой, чтобы привлечь потребителей неожиданными фактами.
Наличие инструментов бизнес-аналитики дало разработчикам веб-сайтов возможность создавать целые веб-сайты на основе этого набора данных.
Дизайнеры начали использовать выделение данных в центре стиля своего веб-сайта, чтобы привлечь внимание к своему продукту.
Ниже приведено изображение веб-сайта тренажерного зала, который с первого взгляда привлекает внимание пользователей.
Если вы внимательно заметите, сайт вообще не начинается с разговора об их услуге.
Вместо этого они выдают интересные данные о физических упражнениях и фитнесе в целом.
Стили веб-сайтов определяются двумя основными принципами.
- Дизайн веб-сайта должен основываться на опыте конечного пользователя.
- Как правило, пользователи быстро сканируют веб-сайты, а не анализируют их.
Сегодня пользователи предпочитают просматривать веб-сайт, а не читать его содержимое целиком.
Вот почему мы рекомендуем использовать инфографику, изображения с текстом, видеоклипы и другие формы креативных материалов для передачи контента на вашем веб-сайте.
В то время как второй принцип легко понять, первый требует некоторого объяснения.
Итак, что такое пользовательский опыт?Пользовательский опыт — это путь, который пользователь совершает на вашем веб-сайте прямо с главной страницы до завершения транзакции.
Будь то заказ продукта или заполнение контактной формы.
Пользовательский опыт, также известный как UX, определяет взаимодействие пользователя с вашим брендом в Интернете.
Если UX, предлагаемый вашим сайтом, далеко не идеален, вы можете ожидать, что пользователи покинут ваш сайт, не совершив покупку.
И они, вероятно, отважатся зайти на сайт вашего конкурента, если он предложит лучший UX.
Но если пользовательский опыт будет гладким и интересным, пользователи не только сделают покупку, но и расскажут об этом своим друзьям.
Но они продолжат делать покупки и в будущем.
Графика, изображения, видео и анимация могут стать неэффективными, если конечный пользователь не удовлетворит их потребности.
Недостаточно просто выделить свою страницу среди армии конкурентов.
Чтобы по-настоящему оставаться впереди конкурентов, требуется плавный пользовательский интерфейс.
Возьмем, к примеру, стиль веб-сайта Amazon. Они построили бизнес, ориентированный на удовлетворение потребностей клиентов.
Вероятно, они протестировали десятки стилей веб-сайтов, прежде чем нашли формулу победы.
Но, в конце концов, все, что касается их веб-сайта, красноречиво говорит об удобстве работы пользователей.
От простой сортировки продуктов до общения с представителем службы поддержки клиентов. С тех пор многие бренды переняли этот стиль веб-сайта.
Различные стили веб-сайтов в зависимости от типа вашего бизнеса 8. Стили веб-сайтов для местных магазиновНачиная с обычных предприятий.
Таким предприятиям необходимо привлекать пользователей на свои веб-сайты и поддерживать их интерес. Здесь лучше всего подходит стиль веб-сайта типа брошюры.
Одними из лучших примеров этого типа бизнеса являются автомойки, местный ресторан, кондитерские и т. д.
Поскольку требуется не так много страниц и не слишком много контента, этот стиль лучше всего подходит для этих типов бизнеса.
В таких случаях лучше всего подойдет привлекательная фотография и уникальное описание бизнеса.
Цель здесь должна состоять в том, чтобы оказать сильное влияние в течение короткого промежутка времени. Ключевым здесь является предоставление пользователю именно того, что он ищет.
Для некоторых предприятий требуется более активное участие пользователей и подробный дизайн веб-сайта в журнальном стиле.
Примерами таких предприятий являются финансовые учреждения, сервисные компании, производители автомобилей и т. д.
Здесь бизнес основан на концепции, что пользователю может понадобиться больше узнать о продукте или услуге, которую он покупает.
Вот почему им может понадобиться использовать видео, инфографику и/или сообщения в блогах на нескольких страницах, чтобы рассказать о преимуществах своей продукции.
Здесь наши творческие дизайнеры находят больше всего возможностей для самовыражения.
И это правильно. Поскольку контент разбросан по разным страницам, дизайнеры могут показать здесь свои стили несколькими способами.
Имея достаточно места и страниц, мы можем провести A/B-тестирование различных страниц и посмотреть, какие из них лучше всего подходят для вашего бизнеса.
Наконец, мы хотим поговорить о стиле веб-сайта электронной коммерции.
Технологические усовершенствования позволили клиентам совершать сделки с брендами онлайн.
Это дало предприятиям дополнительный канал продаж, который позволяет пользователям искать продукты, размещать заказ и выбирать варианты доставки и оплаты.
Все в одном интерфейсе онлайн.
Это стало возможным благодаря стилям веб-сайтов, основанным на электронной коммерции.
Этот стиль веб-сайта в основном используется предприятиями, у которых есть каталог различных продуктов, которые они хотят продать потенциальным клиентам.
Вы можете подумать, что управлять своим широким ассортиментом товаров и размещать их все на веб-сайте сложно.
Но конструкторы веб-сайтов на основе электронной коммерции теперь доступны и более просты, чем раньше.
Наши дизайнеры имеют большой опыт в создании дизайна веб-сайтов электронной коммерции.
Такие инструменты упростили создание веб-сайта, полностью основанного на электронной торговле.
Получите эксклюзивные советы по маркетингу!
Присоединяйтесь к более чем 50 000 маркетологов, которые получают эксклюзивные советы по маркетингу, которыми мы делимся только с нашими подписчиками.
РЕГИСТРАЦИЯ
Предоставляет вам все ресурсы и инструменты, необходимые для создания полнофункционального веб-сайта, обслуживающего довольных клиентов.
Место, где ваши клиенты могут легко найти и купить ваш продукт. Все по нажатию кнопки или касанию пальца.
Приведенная выше информация может оказаться чрезвычайно важной для понимания различных стилей веб-сайтов.
Но следующий вопрос, который, скорее всего, придет на ум: какой стиль веб-сайта подойдет моему бизнесу?
Выбор правильных стилей веб-сайта для вашего конкретного типа бизнеса может быть сложной задачей.
И тот, который требует исследования и понимания вашей целевой аудитории.
Наша команда дизайнеров поможет вам создать новый стиль веб-сайта с самого начала или оптимизировать существующий веб-сайт.
Это задача, требующая много размышлений и брендинга. Доверьтесь экспертам, и они сделают вам профессиональный веб-сайт, который понравится вашим клиентам.
Какой бы ни была ваша бизнес-цель, у нас есть опыт создания веб-сайта с высокой конверсией для вашего бизнеса.
Свяжитесь с нами сегодня, чтобы начать создавать различные стили веб-сайта.
MLA Руководство по форматированию и стилю // Purdue Writing Lab
Резюме:
Стиль MLA (Modern Language Association) чаще всего используется для написания статей и цитирования источников в области гуманитарных и гуманитарных наук. Этот ресурс, обновленный с учетом Справочника MLA (9 th ed.), предлагает примеры для общего формата исследовательских работ MLA, цитирования в тексте, примечаний/сносок и страницы цитируемых работ.
Следующий обзор должен помочь вам лучше понять, как цитировать источники с помощью MLA 9-е издание , в том числе о том, как форматировать страницу «Процитированные работы» и цитаты в тексте.
Пожалуйста, используйте пример внизу этой страницы, чтобы указать Purdue OWL в MLA. Смотрите также нашу серию видеокастов MLA на YouTube-канале Purdue OWL.
Примечание: Для получения дополнительной информации об услугах для сообщества Университета Пердью, включая индивидуальные консультации, разговорные группы ESL и семинары, посетите сайт Writing Lab.
MLA — это стиль документации, который можно применять ко многим различным типам письма. Поскольку тексты становятся все более цифровыми, а один и тот же документ часто можно найти в нескольких разных источниках, следование набору жестких правил уже недостаточно.
Таким образом, текущая система основана на нескольких руководящих принципах, а не на обширном списке конкретных правил. Хотя в руководстве по-прежнему описывается, как цитировать источники, оно организовано в соответствии с процессом документирования, а не самими источниками. Это дает писателям гибкий метод, применимый почти повсеместно.
Это дает писателям гибкий метод, применимый почти повсеместно.
Как только вы освоитесь с этим методом, вы сможете использовать его для документирования любого типа источника, для любого типа бумаги, в любой области.
Вот обзор процесса:
Решая, как цитировать ваш источник, начните со списка основных элементов. Это общие сведения, которые MLA предлагает включать в каждую запись Works Citation. В цитате элементы должны быть перечислены в следующем порядке:
- Автор.
- Название источника.
- Название контейнера,
- Другие участники, Версия
- ,
- Номер,
- Издатель,
- Дата публикации,
- Местоположение.
За каждым элементом должен следовать соответствующий знак препинания, показанный выше. В более ранних изданиях справочника указывалось место публикации и требовалась различная пунктуация (например, номера журналов в скобках и двоеточие после номеров выпусков) в зависимости от типа источника. В текущей версии пунктуация упрощена (элементы разделяются только запятыми и точками), а информация об источнике сведена к основам.
В текущей версии пунктуация упрощена (элементы разделяются только запятыми и точками), а информация об источнике сведена к основам.
Начните запись с фамилии автора, запятой и остальной части имени, как указано в работе. Завершите этот элемент точкой.
Бхабха, Хоми К. Место культуры. Routledge, 1994.
Название источникаНазвание источника должно следовать за именем автора. В зависимости от типа источника он должен быть указан курсивом или в кавычках.
Книга должна быть выделена курсивом:
Хенли, Патрисия. Дом колибри . MacMurray, 1999.
Отдельные веб-страницы должны быть заключены в кавычки. Название родительского веб-сайта, который MLA рассматривает как «контейнер», должно быть выделено курсивом:
Lundman, Susan. «Как приготовить вегетарианский перец чили». eHow, www.ehow.com/how_10727_make-vegetarian-chili.html.*
Статья в периодическом (журнале, журнале, газете) должна быть в кавычках:
Bagchi, Alaknanda. «Противоречивые национализмы: голос подчиненного в Башай Туду Махасветы Деви». Талса Исследования женской литературы , том. 15, нет. 1, 1996, стр. 41-50.
«Противоречивые национализмы: голос подчиненного в Башай Туду Махасветы Деви». Талса Исследования женской литературы , том. 15, нет. 1, 1996, стр. 41-50.
Песня или музыкальное произведение в альбоме должны быть заключены в кавычки. Затем следует название альбома, выделенное курсивом:
Beyoncé. «Молись, поймай меня». Lemonade, Parkwood Entertainment, 2016, www.beyonce.com/album/lemonade-visual-album/.
*Справочник MLA рекомендует включать URL-адреса при цитировании онлайн-источников. Дополнительные сведения см. в разделе «Необязательные элементы» ниже.
Название контейнера Восьмое издание справочника MLA представило так называемые «контейнеры», которые представляют собой более крупные объекты, в которых находится источник. Например, если вы хотите процитировать стихотворение, указанное в сборнике стихотворений, отдельное стихотворение является источником, а более крупное собрание — контейнером. Название контейнера обычно выделено курсивом и сопровождается запятой, поскольку следующая за ним информация описывает контейнер.
Кинкейд, Ямайка. «Девочка.» Старинная книга современных американских рассказов, под редакцией Тобиаса Вольфа, Vintage, 1994, стр. 306-07.
Контейнер также может быть телесериалом, состоящим из эпизодов.
«94 встречи». Parks and Recreation, , созданный Грегом Дэниелсом и Майклом Шуром, перформанс Эми Полер, сезон 2, серия 21, Deedle-Dee Productions и Universal Media Studios, 2010.
Контейнер также может быть веб-сайтом, который содержит статьи, посты и другие работы.
Уайз, ДеВанда. «Почему телешоу заставляют меня чувствовать себя менее одиноким». НАМИ, 31 мая 2019 г., www.nami.org/Blogs/NAMI-Blog/May-2019/How-TV-Shows-Make-Me-Feel-Less-Alone. По состоянию на 3 июня 2019 г.
В некоторых случаях контейнер может находиться внутри более крупного контейнера. Возможно, вы читали книгу рассказов в Google Книгах или смотрели телесериал в Netflix . Возможно, вы нашли электронную версию журнала на JSTOR. Важно цитировать эти контейнеры внутри контейнеров, чтобы ваши читатели могли найти точный источник, который вы использовали.
Важно цитировать эти контейнеры внутри контейнеров, чтобы ваши читатели могли найти точный источник, который вы использовали.
«94 встречи». Парки и зоны отдыха , сезон 2, серия 21, NBC , 29 апреля 2010 г. Netflix, -2d9d868b9f64-12120962.
Лангхамер, Клэр. «Любовь и ухаживание в Англии середины двадцатого века». Исторический журнал , том. 50, нет. 1, 2007, стр. 173-96. ProQuest, doi:10.1017/S0018246X06005966. По состоянию на 27 мая 2009 г.
Другие соавторыПомимо автора, могут быть и другие соавторы источника, которых следует указать, например, редакторы, иллюстраторы, переводчики и т. д. Если их вклад имеет отношение к вашему исследованию или необходим для идентификации источника , включите их имена в свою документацию.
Фуко, Мишель. Безумие и цивилизация: история безумия в эпоху разума. Перевод Ричарда Ховарда, Vintage-Random House, 1988.
Вульф, Вирджиния. Комната Джейкоба . С аннотациями и введением Vara Neverow, Harcourt, Inc., 2008.
Комната Джейкоба . С аннотациями и введением Vara Neverow, Harcourt, Inc., 2008.
Если источник указан как издание или версия работы, включите его в ссылку.
Библия . Авторизованная версия короля Якова, Oxford UP, 1998.
Кроули, Шэрон и Дебра Хоуи. Древняя риторика для современных студентов. 3-е изд., Пирсон, 2004 г.
НомерЕсли источник является частью пронумерованной последовательности, например, многотомная книга или журнал с номерами тома и номера выпуска, эти номера должны быть указаны в вашем цитировании.
Долби, Надин. «Исследования в области молодежной культуры и политики: текущие условия и будущие направления». Социальная работа и общество: Международный онлайн-журнал, vol. 6, нет. 2, 2008 г., www.socwork.net/sws/article/view/60/362. По состоянию на 20 мая 2009 г.
«94 встречи». Парки и зоны отдыха, , созданный Грегом Дэниелсом и Майклом Шуром, исполнение Эми Полер, сезон 2, серия 21, Deedle-Dee Productions и Universal Media Studios, 2010.
Quintilian. Институт оратории. Перевод Х. Э. Батлера, том. 2, Loeb-Harvard UP, 1980.
ИздательИздатель производит или распространяет исходный код среди общественности. Если имеется более одного издателя, и все они имеют отношение к вашему исследованию, перечислите их в цитате, разделив косой чертой (/).
Клее, Пол. Твиттерная машина. 1922. Музей современного искусства, Нью-Йорк. Архив, www.artchive.com/artchive/K/klee/twittering_machine.jpg.html. По состоянию на май 2006 г.
Женское здоровье: проблемы пищеварительной системы . Американский колледж акушеров и гинекологов, 2006 г.
Дэниелс, Грег и Майкл Шур, создатели. Парки и зоны отдыха . Deedle-Dee Productions и Universal Media Studios, 2015.
Примечание : Имя издателя не обязательно должно быть включено в следующие источники: периодические издания, произведения, опубликованные их автором или редактором, веб-сайты, название которых совпадает с названием их издателя, веб-сайты, которые делают произведения доступными, но фактически не публикуют их (такие как как YouTube , WordPress или JSTOR ).
Один и тот же источник мог быть опубликован более чем в одну дату, например, онлайн-версия оригинального источника. Например, телесериал может быть показан в сети вещания в один день, но выпущен 9 0004 Netflix на другую дату. Если в источнике указано более одной даты, достаточно использовать дату, которая наиболее актуальна для вашего письма. Если вы не уверены, какую дату использовать, используйте дату первоначальной публикации источника.
В следующем примере Mutant Enemy является основной производственной компанией, а «Тише» был выпущен в 1999 году. Ниже приведена общая цитата для этого телевизионного эпизода:
«Тише». Баффи — истребительница вампиров , создано Джоссом Уидоном, исполнение Сары Мишель Геллар, 4 сезон, Mutant Enemy, 1999.
Однако, если вы обсуждаете, например, исторический контекст, в котором эпизод изначально транслировался, вы должны указать полную дату. Поскольку вы указываете дату выхода в эфир, вам следует использовать телевизионную сеть WB (а не Mutant Enemy), потому что именно сеть (а не производственная компания) транслировала эпизод в указанную вами дату.
«Тише». Баффи, истребительница вампиров, созданная Джоссом Уидоном, исполнение Сары Мишель Геллар, 4 сезон, 10 серия, WB Television Network, 14 декабря 1999.
МестонахождениеВы должны быть как можно более точны в определении места работы.
Эссе в книге или статья в журнале должны содержать номера страниц.
Адише, Чимаманда Нгози. «В понедельник прошлой недели». Вещь вокруг вашей шеи, Альфред А. Кнопф, 2009 г., стр. 74-94.
Местоположение онлайн-работы должно включать URL-адрес. Удалите все теги «http://» или «https://» в начале URL-адреса.
Уилис, Марк. «Расследование вспышек заболеваний в соответствии с Протоколом к Конвенции о биологическом и токсинном оружии». Emerging Infectious Diseases , vol. 6, нет. 6, 2000 г., стр. 595-600, wwwnc.cdc.gov/eid/article/6/6/00-0607_article. По состоянию на 8 февраля 2009 г.
При упоминании физического объекта, с которым вы столкнулись лично, укажите место его нахождения.
Матисс, Анри. Бассейн. 1952, Музей современного искусства, Нью-Йорк.
Дополнительные элементыДевятое издание максимально упрощено. Автор должен включать любую информацию, которая поможет читателям легко идентифицировать источник, не включая ненужную информацию, которая может отвлекать внимание. Ниже приведен список необязательных элементов, которые могут быть включены в документированный источник по усмотрению автора.
Дата первоначальной публикации:
Если источник был опубликован более чем в одну дату, автор может включить обе даты, если это предоставит читателю необходимую или полезную информацию.
Эрдрих, Луиза. Любовное лекарство. 1984. Perennial-Harper, 1993.
Город издания:
В справочнике седьмого издания требуется город, в котором находится издатель, но в восьмом издании говорится, что это необходимо только в определенных случаях, например, в произведение, опубликованное до 1900. Поскольку произведения до 1900 года обычно ассоциировались с городом, в котором они были опубликованы, в вашей документации название издателя может быть заменено названием города.
Поскольку произведения до 1900 года обычно ассоциировались с городом, в котором они были опубликованы, в вашей документации название издателя может быть заменено названием города.
Торо, Генри Дэвид. Экскурсии . Boston, 1863.
Дата доступа:
Когда вы цитируете онлайн-источник, Справочник MLA рекомендует указывать дату доступа, когда вы получили доступ к материалу, поскольку онлайн-работа может измениться или переместиться в любое время. .
Бернштейн, Марк. «10 советов по написанию живой сети». A List Apart: для тех, кто делает веб-сайты, , 16 августа 2002 г., alistapart.com/article/writeliving. По состоянию на 4 мая 2009 г.
URL-адреса:
Как упоминалось выше, несмотря на то, что руководство MLA рекомендует включать URL-адреса при цитировании онлайн-источников, вам всегда следует консультироваться со своим преподавателем или редактором и включать URL-адреса по их усмотрению.
DOI:
DOI, или цифровой идентификатор объекта, представляет собой последовательность цифр и букв, которая указывает местонахождение онлайн-источника. Статьям в журналах часто присваиваются DOI, чтобы гарантировать, что источник можно найти, даже если URL-адрес изменится. Если ваш источник указан с DOI, используйте его вместо URL.
Алонсо, Альваро и Хулио А. Камарго. «Токсичность нитрита для трех видов пресноводных беспозвоночных». Экологическая токсикология , том. 21, нет. 1, 3 февраля 2006 г., стр. 90-94. Интернет-библиотека Wiley, doi: 10.1002/tox.20155.
Создание цитирований в тексте с использованием предыдущего (восьмого) издания Хотя справочник MLA в настоящее время находится в девятом издании, некоторая информация о цитировании в тексте с использованием более старого (восьмого) издания сохраняется. Цитата в тексте — это краткая ссылка в вашем тексте, указывающая на источник, к которому вы обращались. Он должен правильно соотносить любые идеи, парафразы или прямые цитаты с вашим источником и должен направлять читателей к записи в списке цитируемых работ. По большей части цитирование в тексте — это имя автора и номер страницы (или просто номер страницы, если автор указан в предложении) в скобках :
Он должен правильно соотносить любые идеи, парафразы или прямые цитаты с вашим источником и должен направлять читателей к записи в списке цитируемых работ. По большей части цитирование в тексте — это имя автора и номер страницы (или просто номер страницы, если автор указан в предложении) в скобках :
Империализм — это «практика, теория и отношение господствующего столичного центра, управляющего отдаленной территорией ( Саид 9 ).
или
Согласно Эдварду У. Саиду , империализм определяется «практикой, теорией и установками доминирующего столичного центра, управляющего отдаленной территорией» ( 9).
Процитированная работа
Саид, Эдвард В. Культура и империализм. Knopf, 1994.
При создании цитат в тексте для медиафайлов, которые имеют время выполнения, таких как фильмы или подкасты, укажите диапазон часов, минут и секунд, на которые вы планируете ссылаться.