Основные стили веб-дизайна
Содержание
- 1 Цвет в дизайне веб-сайта
- 2 Дизайн сайта по количеству графики
- 3 Структура сайта
- 4 Распространенные стили веб-сайтов
- 4.1 Еще статьи по теме:
- Цвет в дизайне веб-сайта
- Дизайн сайта по количеству графики
- Структура сайта
- Распространенные стили веб-сайтов
Привет! Путешествуя по просторам интернета, можно встретить разнообразные оформления сайтов или блогов . К сожалению, многие из них сделаны на скорую руку, так как владельцы таких интернет проектов обычно не сильно заморачиваются на счет красивого дизайна. Но тем не менее, некоторые такие сайты обретают популярность.
Каждый блоггер или владелец интернет ресурса, приходит к определенному построению своего сайта . Кто-то большое значение уделяет дизайну, кто-то уделяет внимание логике и структуре сайта, кто-то просто пишет статьи, не обращая внимание на оформление . Это их право.
Но все таки стоит подумать о том, что роль привлечение посетителей на сайт все же выполняет не только интересные статьи, а еще и графическое оформление . Именно об этом сегодня пойдет речь.
Только исходя из того, какая тематика у сайта, разрабатывается определенный шаблон . Сайт можно сделать в стиле минимализма, ретро, мультяшном, строгом, журнальном, классическом и тд. Под каждый проект можно разработать свой собственный стиль.
Цвет в дизайне веб-сайта
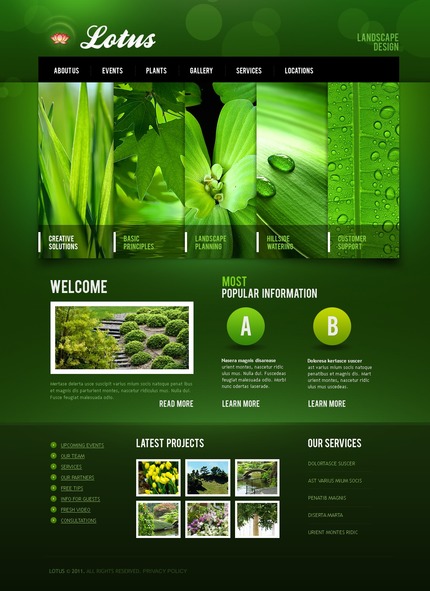
В дизайне веб-сайта может быть использовано любое количество цветов, благо современные мониторы отображают более 16 миллионов цветов и оттенков. Дизайн различают по нескольким признакам, по цветовой гамме: темные (черные, темно-синие, оттенки серого), светлые (белые, бежевые, кремовые и др.), цветные (любой яркий цвет), разноцветные (несколько ярко выраженных цветов и тонов).
Дизайн сайта по количеству графики
Стандартный дизайн сайта. Это один из наиболее распространенных стилей. В этом дизайне очень мало графического оформления. Графика используется в основном в шапке сайта.
В этом дизайне очень мало графического оформления. Графика используется в основном в шапке сайта.
Чистый стиль сайта. Сайты такого стиля больше сосредоточены на информационном содержании. Графика на таком сайте присутствует в минимальном объеме. Например: логотип, иконки, кнопки.
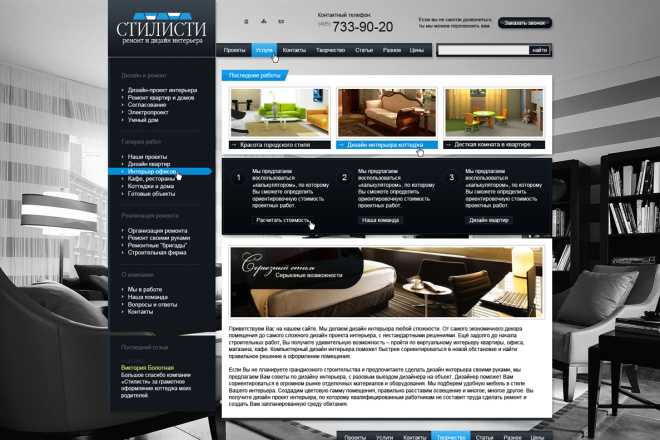
Художественный стиль . Такие сайты сконцентрированы на ярком, красочном оформлении. На таком ресурсе графика является ведущим фактором. Художественный дизайн предназначен в первую очередь для привлечения внимания, индивидуальности, запоминаемости и выделения сайта из общей массы.
Структура сайта
Различают 4 основные структуры сайтов, это:
- Минимальная структура;
- Двухколоночная;
- Трехлоконочная;
- Сложная структура.
Дизайн с минимальной структурой обычно состоит из одной страницы, или сконцентрирован на каком-то одном главном элементе.
Двух-, трехколоночные структуры наиболее распространены. Они используются как на сайтах так и на блогах. Одна колонка для основного контента, другая (поменьше) для рубрик меню или новостей.
Одна колонка для основного контента, другая (поменьше) для рубрик меню или новостей.
Сложные структуры используются, как правило, для больших проектов, напрмер, для новостных сайтов, интернет-порталов, которые содержут множество блоков и колонок.
Дизайн сайта должен соответствовать разрешению экрана. Самое популярное разрешение экрана это 1280х1024 и большинство дизайнов рисуется под такой параметр.
Если дизайн резиновый , то он будет растягиваться на всю ширину монитора. Но это не всегда удобно, так как на широкоформатных мониторах сайт может расползаться и информация на нем искажаться. И стоить такая верстка будет дороже фиксированного сайта.
Фиксированный дизайн — стандартный подход, при любом разрешении экрана ширина не меняется.
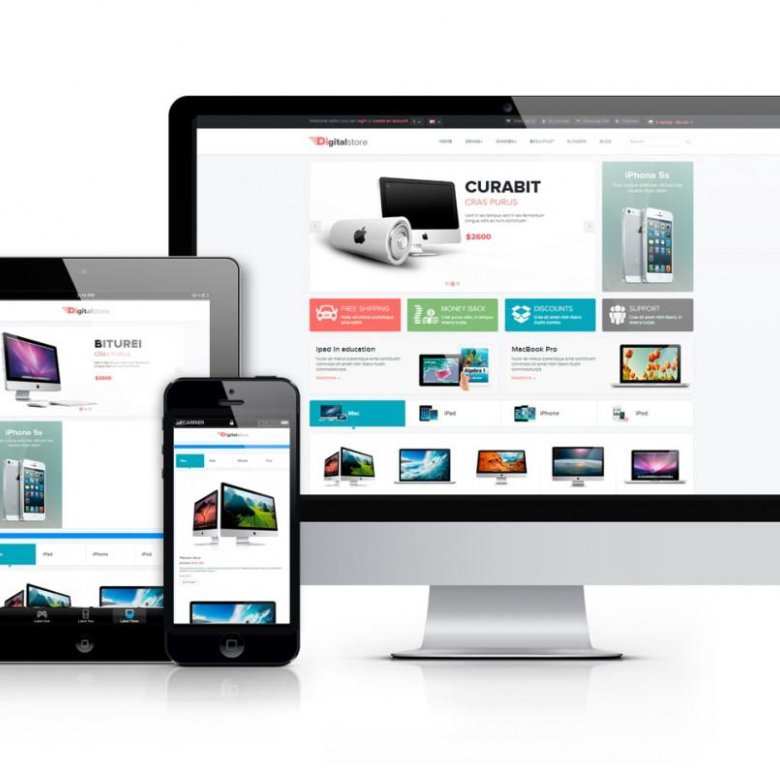
Адаптивный дизайн — еще одна версия резинового макета, но более сложная. В зависимости от разрешения экрана он отображает разное количество колонок.
Распространенные стили веб-сайтов
Наиболее распространенными стилями в дизайне являются:
- Классический;
- Журнальный;
- Мультипликационный;
- Гранжевый;
- Ретро-стиль;
- Футуристический
- Векторный;
- Бизнес-стиль.

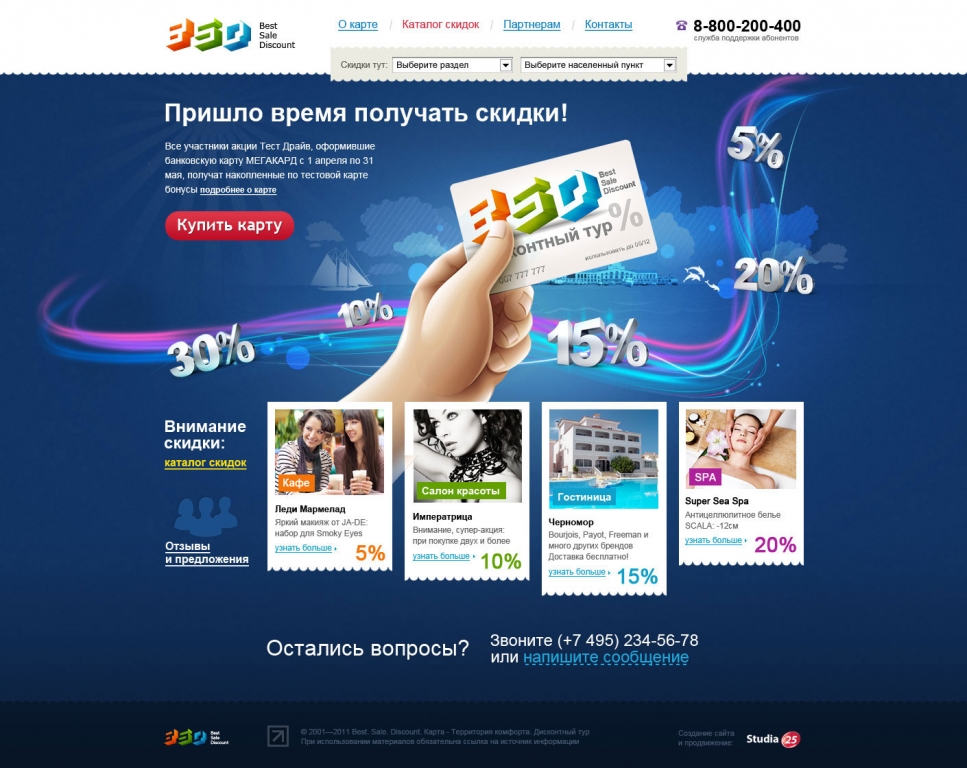
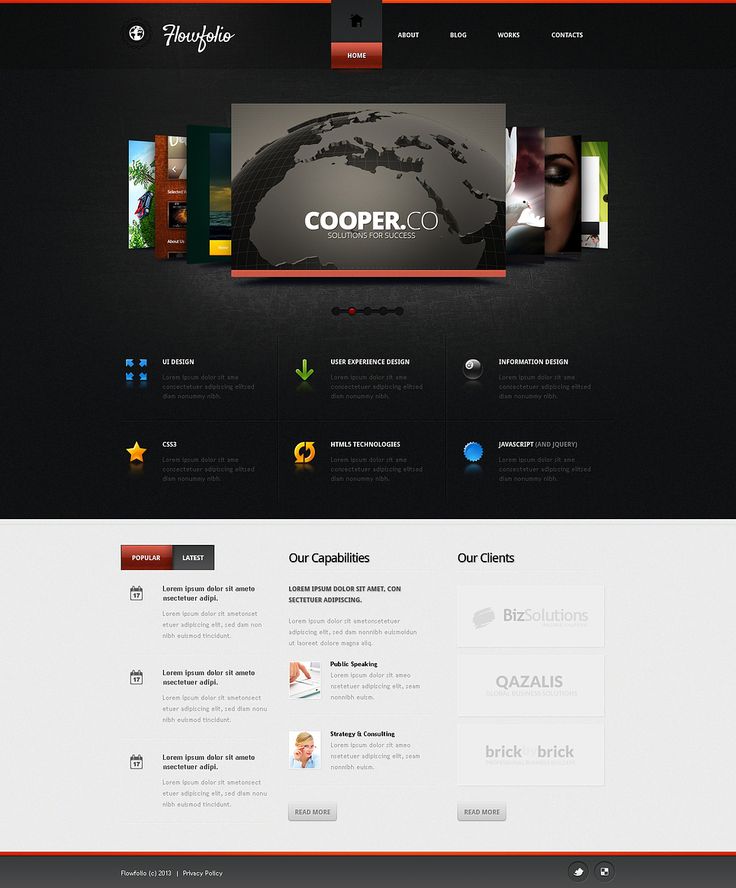
Классический дизайн. Такое оформление в веб-сайтах встречается очень часто, обычно это современный дизайн в стиле WEB 2.0.
Журнальный дизайн. Похож на печатную версию газет и журналов, в нем присутствуют большие заголовки, крупные фотографии. Чаще всего можно встретить такие тематики сайта: о косметике, о взаимоотношениях, товарах для дома и семьи и прочее.
Мультипликационный дизайн. На таком сайте могут присутствовать мультяшные герои, сам ресурс оформляется в ярких и светлых тонах. Наиболее часто используется на сайтах и форумах для мам, или товаров для детей.
Гранжевый дизайн. Этот дизайн обычно оформлен в темных, неброских цветах, элементы выглядят как будто «потертыми», в сочетании с различными пятнами, обрывками каких-то изображений.
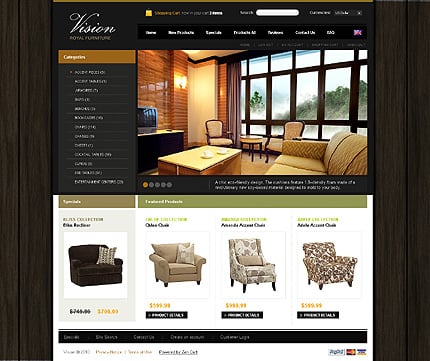
Ретро-стиль в дизайне. Выглядят такие сайты по-старинному, на них можно встретить различные элементы старого декора, предметов интерьера.
Футуристический дизайн. Думаю, достаточно просто представить такой стиль. В оформлении используется все, что связано с роботами, фантастикой, металами и прочим.
Думаю, достаточно просто представить такой стиль. В оформлении используется все, что связано с роботами, фантастикой, металами и прочим.
Векторный дизайн. В основе такого дизайна присутствует только векторный элемент, который позволяет избавится от излишней детализации.
Бизнес-дизайн. Такой сайт легко распознать по большому количеству изображений деловой тематики. Для бизнес-сайта характерны наличие белых цветов и четко расположенных блоков с информацией.
Перед тем, как создать сайт, обязательно нужно определится с тематикой. Ставьте перед собой четкие цели и задачи, так как несколько стилей сразу использовать невозможно. Так же следует учитывать фирменные цвета компании, в том случае, если вы создаете сайт на заказ.
Стили сайтов — PT-Blog.ru
Существует несколько разных стилей сайтов, которые вы можете применить во время проектирования веб ресурса, чтобы эффективно донести главную мысль для клиентов, пользователей или просто читателей.
Важно правильно подобрать стиль, который будет сочетаться с брендом, для которого вы создаете сайт. В то же время, не существует ни одной причины, чтобы использовать всего один стиль сайта. Несколько различных стилей могут быть прекрасно объединены, как вы сможете увидеть в примерах ниже.
Содержание
- 1 Иллюстрации и мультипликация
- 2 Палитра из 2 цветов
- 3 Фото-реализм
- 4 Транспарентность (прозрачность)
- 5 Красивая типографика
- 6 Текстуры и паттерны
- 7 Гранж
- 8 Ретро
Иллюстрации и мультипликация
Использование в проектировании сайта иллюстраций и анимации может придать дизайну необходимый стильный и современный внешний вид.
Данный стиль является одним из самых творческих в веб-дизайне. Разнообразие приемов этого стиля ограничивается только воображением дизайнеров. Могут быть использованы изображения, нарисованные от руки, а также векторные изображения. Взгляните на примеры ниже.
Палитра из 2 цветов
Использование лишь двух цветов в веб дизайне звучит не очень вдохновляющее, но только пока вы не увидите примеры такого стиля дизайна. Этот метод позволяет выделить разные элементы дизайна, такие как типографика или расположение элементов.
Этот метод позволяет выделить разные элементы дизайна, такие как типографика или расположение элементов.
Больше внимания пользователя может быть сфокусировано на контенте, поскольку этот стиль дизайна сайта отлично сочетается с минимализмом, который и направлен на выделение содержания сайта.
Чтобы убедиться, на сколько вдохновляющим может быть данный стиль, взгляните на примеры.
Фото-реализм
Данный стиль отличает использование большого фонового изображения, в следствие чего его легко использовать в своих работах.
Транспарентность (прозрачность)
Отличный способ сделать текст более читабельным – это разместить его на фоне изображения.
Бесплатные шрифты для Photoshop
Красивая типографика
В конечном счете, хорошая типографика помогает сделать текст более понятным и читабельным для человека. Большая типографика – это искусство, а значит еще один способ создания креативного дизайна сайтов.
Текстуры и паттерны
Использование текстур и паттернов может добавить глубины дизайну. Чаще всего используется на фоне виде повторяющегося изображения или одной большой картинки.
Гранж
Этот стиль иногда может выглядеть грязным и непонятным, но это часть его идентичности. Использование гранжа в дизайне подходит не ко всем брендам.
Ретро
Ретро дизайн является довольно молодой тенденцией в веб дизайне. Иногда интересно увидеть современные интерпретации того, что было распространено в эпоху 1920-70 гг. Вот несколько примеров.
Тренд дизайна: волны и плавные линии
Основы стилей сайта Squarespace — Оригинальная коробка
Существуют некоторые существенные различия в способе редактирования дизайна между версиями Squarespace 7.0 и 7.1. Практически большая часть редактирования дизайна выполняется на панели «Стили сайта» (на вкладке «Дизайн») в Squarespace 7.
Squarespace внесла некоторые ключевые изменения в Squarespace 7.1, некоторые из которых мы рассмотрим в этом сообщении в блоге.
Мы записали несколько быстрых видеороликов, чтобы показать вам два разных типа стилей сайта, представленных ниже.
Стили сайта Squarespace 7.0 Навигация
В Squarespace 7.0 вы сможете устанавливать различные стили сайта на вкладке «Дизайн», как показано в следующем видео.
Когда вы переходите на страницу, на которой хотите отредактировать дизайн, вам нужно перейти к Стили сайта , а затем вы выбираете элемент, стиль которого хотите изменить.
Редактирование названия сайта и логотипа
Как вы видели ранее в демонстрационном видео, название сайта можно задать на вкладке «Дизайн». Вы также можете загрузить свой логотип и изображения фавикона в тот же раздел (размеры изображений Squarespace; как редактировать и настраивать).
Дизайн (настроение) Доска
ПРИМЕЧАНИЕ: Одна вещь, которую вы обнаружите, это то, что если вы вносите изменения в различные типы текстов и кнопок на одной странице, эти изменения будут внесены глобально по всему сайту.
Прежде чем приступить к разработке дизайна страниц вашего веб-сайта, лучше всего сначала установить некоторые стили сайта. Если вы создадите доску настроения/дизайна, как показано ниже, вы можете установить эти стили заранее.
Установите типы и стили шрифта, необходимые для типов заголовков и текста абзаца, для цвета фона вашего веб-сайта и для стилей для кнопок 3 размеров: маленького, среднего и большого.
ПРИМЕЧАНИЕ
Стили сайта Squarespace 7.1 Навигация
В Squarespace 7.1 стили сайта немного отличаются.
Они разделены на стили для шрифтов, цветов, анимации, интервалов, кнопок, элементов продукта и блоков изображений. Мы также продемонстрировали это в следующем видео ниже.
Мы также продемонстрировали это в следующем видео ниже.
В отличие от Squarespace 7.0, вы фактически не можете переключать шаблоны после того, как выбрали один, однако хорошая новость заключается в том, что все шаблоны в 7.1 находятся в одном семействе. Все это означает, что функции и параметры стиля одинаковы, поэтому вы всегда можете настроить свой сайт в соответствии с потребностями своего бизнеса и / или бренда.
Редактирование названия и логотипа сайта
Как вы видели на видео, название и логотип вашего сайта необходимо установить в разделе «Правка» > «Редактировать заголовок» в Squarespace 7.1. Вместо панели «Дизайн».
Настройка тем разделов
Ниже представлено видео, показывающее, как изменить цвета разделов на странице с помощью тем разделов. Вы также можете изменить стили каждой темы в Дизайн панель >
Цвета в ваших темах можно установить с помощью кодов «hsl» или «hex» в разделе Custom . Коды цветов можно найти на таких сайтах, как Convert a Color или Squarespace, которые облегчают вам жизнь, предоставляя палитру цветов на выбор.
Как сказано в видео, лучше всего настроить темы так, как вам нужно, прежде чем приступить к фактическому дизайну сайта.
Дизайн (настроение) Доска
Еще раз, как и в случае с Squarespace 7.0, вы хотите установить стили шрифта, кнопок и фона, прежде чем приступить к разработке веб-сайта. Поверьте нам, когда мы говорим, что может быть очень неприятно, если вы начнете вносить изменения на одной странице, а затем поймете, что это полностью изменило стили на другой!
В Squarespace 7.0 вы можете установить стили кнопок для 3 типов — маленькие, средние и большие.
кнопка стиль
Форма кнопки
Кнопка Кнопки
Цвет текста
Стиль шрифта
В некоторых случаях, где есть кнопка, отображается на кнопке. , вы можете увидеть опцию «альтернативный цвет кнопки». Этот параметр просто помогает кнопке немного выделяться в тех случаях, когда выделяется фон.
Стили кнопок — Squarespace 7.0
Вы также можете изменить стили кнопок в блоках изображений, просто выбрав кнопку на карточке изображения, коллаже, стеке и т. д.
В Squarespace 7.1 вы можете изменить стиль кнопки сайта в меню Дизайн > Кнопки. Вы можете изменить следующее:
Стиль кнопки
Форма кнопки
Заполнение
Это изменит кнопки по всему сайту , , за исключением отступов внутри кнопки блока новостной рассылки (если она у вас есть).
Для блоков изображений в Squarespace 7.0 и 7.1 вы можете изменить их стили на панели «Дизайн».
Для Squarespace 7.0, как и для большинства вариантов стилей, зайдите в Стили сайта , а затем выберите блок изображения, который требует редактирования дизайна.
Для Squarespace 7.1 вам нужно перейти в Design > Image Blocks . Затем вы увидите список всех блоков изображений, где вы можете отформатировать расположение текстов, разделение заголовков/кнопок и ширину.
Вы можете анимировать изображения на своем сайте из блоков изображений. У вас есть эта возможность прямо из блока, на третьей вкладке — Анимации .
Разделительные блоки продолжают оставаться нашим любимым элементом дизайна веб-сайтов! Вы используете их одинаково в обеих версиях Squarespace 7.0 и 7.1!
Сойти с ума с распорными блоками… 🙂
Squarespace 7.1 не имеет индексных страниц, в отличие от Squarespace 7.0. Однако это было заменено сложенными разделами на странице (как мы уже делали ранее).
Основная идея минималистской концепции заключается в том, чтобы создать сайт, который со временем будет меньше обслуживать, и создать более эффективный онлайн-инструмент для вашего бизнеса.
Если вы хотите узнать больше о том, что нужно для создания минималистского веб-сайта, нажмите кнопку загрузки ниже, чтобы получить бесплатную 10-страничную книгу.
веб-дизайнРошни Кахоль январь 2021, 2021
0 лайковВыберите стили для своего сайта Square Online | Центр поддержки Square
О чем эта статья?
Вместо того, чтобы выбирать отдельные цвета, шрифты и формы для своего сайта Square Online, вы можете использовать предустановленные стили, чтобы быстро настроить дизайн сайта таким образом, чтобы он максимально соответствовал вашему бренду. С помощью наших отобранных элементов дизайна вдохновитесь на создание дизайна, который понравится посетителям, и даже настройте отдельные элементы на основе предустановленного стиля, чтобы создать свою собственную тему.
Узнайте больше о проектировании и настройке сайта Square Online, чтобы получить дополнительную информацию обо всех вариантах дизайна вашего сайта.
Примечание: Веб-доступность — важный аспект разработки веб-сайта, доступного как можно большему количеству людей, особенно людям с ограниченными возможностями или ограниченными возможностями. Узнайте больше о веб-доступности для сайтов Square Online.
Измени свой стиль
Чтобы изменить свой стиль:
В редакторе сайта Square Online выберите Дизайн сайта .
Выбрать Выбрать новый стиль .
Выберите стиль и выберите Настроить , когда закончите.
При желании можно настроить предустановленные цвета, шрифты и формы стилей.
Примечание: Если вы настраиваете один из наших предустановленных стилей, настраиваемый стиль нельзя сохранить в качестве шаблона темы для использования в будущем.
Узнать больше о:
выбор цветов для вашего сайта Square Online.
выбор шрифтов для вашего сайта Square Online.
Опции стиля
Стили включают следующие параметры:
Минимальный: Характеризуется чистым белым фоном и одним основным цветом для элементов.
Мягкий: Характеризуется мягкими и приглушенными цветами фона и более темными элементами в той же цветовой гамме.
Яркий: Характеризуется ярким фоном и яркими дополнительными цветами для элементов.
Жирный: Характеризуется ярким фоном и яркими дополнительными цветами для элементов.
Полночь: Характеризуется темными и глубокими цветами фона и яркими дополнительными цветами для элементов.
Стиль оформления страницы
Следующие элементы на странице оформления заказа будут оформлены в том же стиле, что и остальная часть вашего веб-сайта:
Примечание .
