У нас заказали сайт для частной школы. Вот, что из этого получилось
Клиент
“Траектория жизни” — частная школа в Санкт-Петербурге, в которой учат детей с дошкольного возраста до старшей школы. Учебные программы направлены на всестороннее и индивидуальное развитие каждого ребенка. Школа оснащена современным оборудованием, а преподают в ней опытные учителя.
www.traektoriaschool.com
Задача
Клиент пришел к нам с уже четким видением будущего сайта. Он подробно рассказал, какой хочет видеть структуру сайта, его стилистику и контент. Нам оставалось только разработать дизайн на основании этих пожеланий и сделать интерфейс удобным, отзывчивым и приятным для глаз.
Проектирование
Когда клиент только заказал сайт школы, почти сразу мы решили делать его в формате лендинга, но с динамической шапкой для навигации, чтобы пользователь при желании мог легко переходить к нужному разделу, не прокручивая для этого всю страницу целиком.
На сайте — только необходимый минимум информации, которой достаточно для того, чтобы посетитель мог принять решение обратиться в школу: список учебных программ, принципы работы школы, список преподавателей и сотрудников, контакты.
Дизайн
Дизайн сайта получился легким, не перегруженным информацией и многочисленными цветами — каким его и заказывал клиент. Выполнен в светло-серых оттенках, особый упор сделан на красочных иллюстрациях, которые лучше слов демонстрируют атмосферу, царящую на занятиях в “Траектории жизни”.
Адаптивность
Детали
Еще на этапе заказа сайта школы “Траектория жизни” клиент сразу предоставил нам готовый текст. Это существенно сэкономило время разработки и согласования, так как все прототипы клиент видел уже с финальным контентом, и после одобрения дизайна они сразу отправлялись в релиз.
Также особое внимание мы уделили фотографиям сотрудников школы: сделали цветокоррекцию и привели их к общей стилистике.
Стили дизайна сайтов — какие бывают?
Здравствуйте, уважаемые читатели!
Дизайн является такой же важной составной частью интернет-сайта, как и контент. Правильно выбранное оформление способствует достижению следующих целей:
- захват внимания пользователя;
- акцентирование внимания на определённых элементах сайта;
- увеличение времени пребывания посетителя на ресурсе;
- улучшение поведенческих факторов;
- продвижение бренда с помощью узнаваемых знаков, символов, цветов и других атрибутов.
В этой статье мы поговорим про то, какие бывают стили дизайна сайтов и для каких проектов они подходят.
Виды дизайна
Каждый бизнес – от продаж французской косметики до ремонта грузовых автомобилей – отличается своим сегментом рынка, целевой аудиторией и особенностями продвижения.
Рисованный дизайн — Hand Draw
При таком оформлении используются различные техники рисования: акварель, графика, карандашные рисунки и так далее. Этот стиль допускает буйство красок, градиентов, теней, смешение форм и направлений. У посетителя должно создаться впечатление, что все картинки были выполнены вручную художником с последующей оцифровкой.
Для кого подойдёт: сайты-визитки креативных и нестандартных специалистов и компаний (тату-мастера, стилисты, имиджмейкеры, дизайнеры интерьеров, PR-менеджеры), сайты различных компаний, использующих креатив в своей работе.
Плоский дизайн — Flat Design
Этот стиль предполагает использование максимально простых и понятных цветов и форм. Здесь полностью отсутствует игра с цветовой гаммой, тенью, градиентом и так далее. Главный акцент делается на контенте, который разбавляют яркими акцентами. Флэт дизайн хорош тем, что на его создание уходит меньше времени, так как отрисовывать какие-то художественные элементы не нужно. При создании сайта с плоским дизайном можно использовать корпоративные цвета фирмы.
Флэт дизайн хорош тем, что на его создание уходит меньше времени, так как отрисовывать какие-то художественные элементы не нужно. При создании сайта с плоским дизайном можно использовать корпоративные цвета фирмы.
Для кого подойдёт: для любого бизнеса. Простота и минимализм – это отличное решение как для начинающих предпринимателей, которые боятся экспериментов и ошибок при позиционировании бренда и фирмы, так и для крупных компаний, которые уже пользуются авторитетом на рынке. Такой дизайн широко применяется как при создании многостраничных сайтов, так и лендингов (о том, каким должен быть дизайн landing page, читайте ЗДЕСЬ).
Материальный дизайн — Material Design
Создателем этого дизайна является компания Google, креативные менеджеры которой в 2014 году приняли решение об отказе упрощённого интерфейса в пользу возвращения к более реалистичным объектам. Была разработана «квантовая бумага» — объект на экране устройства, который подчиняется законам физики.
После успешного внедрения материального дизайна в интерфейс техники, работающей на операционной системе Android, он стал широко использоваться при создании сайтов различных фирм и компаний.
К его особенностям можно отнести:
- насыщенную цветовую палитру,
- тщательность прорисовки элементов оформления,
- полную визуализацию объектов из окружающего мира.
Отдельно стоит упомянуть об интерактивности. Каждая кнопка и элемент сайта при нажатии на него активируется и трансформируется в что-то новое. К примеру, осуществляется переход между страницами сайта или включается презентация, или видео. Можно сказать, что таким способом происходит активное взаимодействие пользователя с сайтом.
Это, в свою очередь, способствует лучшему изучению контента, поскольку заинтересованный гость внимательно просмотрит всё содержимое. Как показывает практика, поведенческие факторы на таких сайтах улучшаются за счёт того, что просматривается больше страничек и увеличивается время нахождения пользователя на ресурсе.
Работа над таким дизайном потребует слаженной работы графического иллюстратора, программиста и верстальщика.
Для кого подойдёт: материальный дизайн подходит для сайтов малого, среднего и крупного бизнеса, которые хотят привлечь не охваченные ранее сегменты рынка за счёт такого маркетинга. Также его можно внедрять в процессе ребрендинга, поскольку совершенно новый подход к подаче контента лучше запомнится аудитории и поможет им быстрее освоить изменения.
Другие популярные стили дизайна
Ретро-стиль
Стиль 30-40-хх годов прошлого века является очень востребованным среди иллюстраторов. Стилизованные шрифты, использование pin-up рисунков, эффект выцветания – всё это считается базовыми атрибутами сайта, выполненного под «ретро».
Hi Tech
Этот стиль пришёл в веб-дизайн из оформления интерьеров. Для него характерны строгие линии, использование футуристических элементов, преобладание монохромных оттенков. Он имеет много общего с минимализмом, поскольку в нём практически полностью отсутствуют декоративные элементы. Hi Tech является востребованным среди компаний по производству и реализации бытовой техники, автомобилей, продуктов интеллектуальной собственности.
Он имеет много общего с минимализмом, поскольку в нём практически полностью отсутствуют декоративные элементы. Hi Tech является востребованным среди компаний по производству и реализации бытовой техники, автомобилей, продуктов интеллектуальной собственности.
Organic & Natural
Подобный стиль подразумевает использование природных оттенков (зелёный, коричневый, голубой, жёлтый), растительных орнаментов и символов. В нём отсутствуют сложные формы и цветовые сочетания. Подходит для сайтов по продаже органических товаров для дома, продуктов и косметики.
«Красивая типографика»
Сочетает в себе элементы «газетного» и «рисованного» стиля за счёт использования нестандартных шрифтов и ярких изображений. В отличие от Hand Draw, здесь акцент делается на содержании. Используется при оформлении landing page, сайтов-визиток, корпоративных сайтов.
Корпоративный стиль
Его базой является минимализм, который дополнен символами, эмблемами, шрифтами, которые призваны вызвать ассоциации с продвигаемым брендом.
Полигональный стиль
Не один год является одним из самых популярных в сфере дизайна (полиграфического, цифрового, web). Клиенты и иллюстраторы выбирают его за многообразие декоративных элементов, которые позволяют создавать стилизованные иллюстрации и необычные пейзажи. Стиль сочетает в себе градиентные переходы цвета и использование плоских фигур разных форм.
Ар Деко (или Арт Деко)
Этот стиль является полной противоположностью классическому минимализму. В нём соединяются сложные формы, яркие цветовые решения и сложные фигуры, что делает его необычным и запоминающимся. Обычно используется в дизайне интерьеров, но также находит своё применение в графическом и веб-дизайне.
Стиль Apple
Корпоративный стиль компании Apple можно выделить в отдельную группу, поскольку он представляет собой идеальное сочетание высокого качества изображений, минимализма и правильного оформления информационных блоков. На данный момент он является одним из самых востребованных, поскольку он объединяет в себе строгий формализм и концептуальную идею.
На данный момент он является одним из самых востребованных, поскольку он объединяет в себе строгий формализм и концептуальную идею.
А какой стиль дизайна ближе по душе вам? Каким бы вы хотели видеть свой будущий сайт? Поделитесь своим мнением в комментариях к статье.
О том, как рассчитывается стоимость дизайна веб-сайта, читайте в ЭТОЙ статье.
Если вам необходим дизайн для вашего проекта, обращайтесь — сделаем! Также вы в любой момент можете обратиться к нам по электронной почте за бесплатной консультацией.
С уважением, Сергей Чесноков
Современный дизайн и стиль сайта. Консультации по изготовлению сайтов
Современный дизайн сайта — понятие это достаточно широкое, и весь смысл работы дизайнера заключается том чтобы визуальными средствами подать информацию так, чтобы привлечь посетителя на страницу сайта и сделать его, из простого гостя постоянным пользователем.
Обратившись в дизайн студию АВАНЗЕТ вы всегда можете получить консультации по изготовлению сайтов и рекомендации по выбору современного дизайна и стиля сайта. Бесплатная консультация поможет выбрать цветовую оптимальную гамму сайта в зависимости от направления бизнеса, определиться со стратегией развития ресурса, для быстрого достижении ключевых коммерческих целей.
Бесплатная консультация поможет выбрать цветовую оптимальную гамму сайта в зависимости от направления бизнеса, определиться со стратегией развития ресурса, для быстрого достижении ключевых коммерческих целей.
Основные требования современного web дизайна
Качество веб-дизайна всегда имеет первостепенное значение, так как от него во многом зависит успех сайта. Команда дизайнеров веб-студии АВАНЗЕТ не просто следит за современными трендами, мы постоянно их тестируем и применяем самые успешные для того, чтобы создавать такие решения, которые помогают нашим клиентам конвертировать посетителей в постоянных клиентов. И в любом проекте соблюдаем эти правила:
- интуитивно понятное графическое оформление сайта
- разработка интуитивно понятной навигации (визуальной структуры)
- формирование простой логики сайта
- комфорт взаимодействия пользователя с сайтом
Стиль современного сайта должен соответствовать актуальным тенденциям в развитии веб дизайна. Постоянно развивающиеся технологии и все увеличивающееся количество мобильных пользователей диктуют соблюдение определенных правил для современных сайтов.
Постоянно развивающиеся технологии и все увеличивающееся количество мобильных пользователей диктуют соблюдение определенных правил для современных сайтов.
Как взаимосвязаны дизайн и стиль сайта?
Понятия стиля и дизайна крепко связаны между собой. Однако, нельзя их объединять полностью. Дизайн коммерческих сайтов является тем, что обеспечивает их функциональность. Это тот фундамент, который позволяет пользователям на всевозможных уровнях комфортно взаимодействовать с сайтом.
Дизайн сайта должен выполнять следующие функции:
- подсказать, где Вы находитесь в данный момент;
- проинструктировать Вас о возможных действиях на сайте;
- помочь Вам делать то, что доступно делать на данном ресурсе.
Стиль – только один из аспектов дизайна. Однако, он передает его фирменные отличия. Если сравнивать сайт с многоэтажной постройкой, получится, что дизайн отвечает за то, сколько в доме будет окон. А вот какие занавески повесить – за это отвечает стиль.
Интересные публикации по теме современного веб дизайна
Разновидности стилей дизайна по тематике
Веб дизайн сайтов и их стиль тесно взаимосвязаны с текстовым наполнением. То есть, от содержания контента, его тематической направленности, во многом будет зависеть и стиль. Среди тематических разновидностей стилей можно выделить:
- классический стиль;
- футуристический;
- ретро;
- винтаж;
- web 2.0 и другие.
Классификация стилей дизайна по цвету и графике
В зависимости от цвета, доминирующего в оформлении сайта, стили дизайна подразделяют на:
- светлый;
- темный;
- цветной;
- разноцветный стиль.
Есть также практика разделения стилей сайтов, исходя из графической насыщенности страниц ресурса. Такие стили называются:
- чистый – минимум графики;
- стандартный – средняя насыщенность;
- художественный – высокая графическая насыщенность.

Полезная информация по теме дизайн сайтов
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуКлассификация стилей по назначению дизайна
При разработке сайтов применяется еще одна классификация стилей веб дизайна сайтов, которая родилась от соотношения с иными видами дизайна. В такой классификации можно выделить следующие стили:
- СТИЛЬ МИНИМАЛИЗМА. Для него характерно практически полное отсутствие графики, наличие текстовой навигации и всего одного-двух шрифтов.
- ИНФОРМАЦИОННЫЙ ВЕБ-ДИЗАЙН. Наряду с минимализмом в графике, этот стиль выделяется легкостью и простотой в подаче информации.
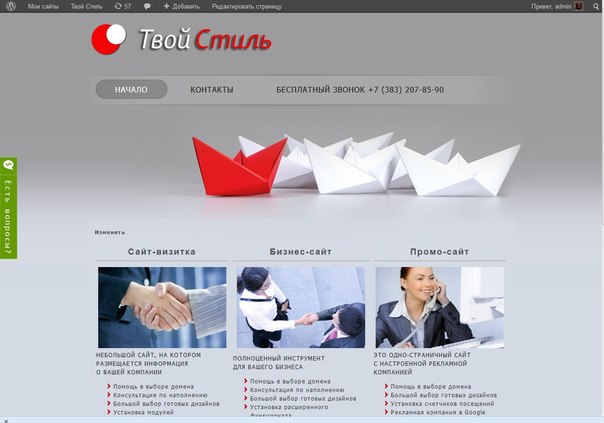
- БИЗНЕС СТИЛЬ, получивший широкое распространение за рубежом, бизнес стиль приобрел стандартные отличия: фиксированную ширину, расположение элементов, использование баннерной рекламы. Все это преследует единую цель – продавать товары и не отвлекать пользователя от этого дела.

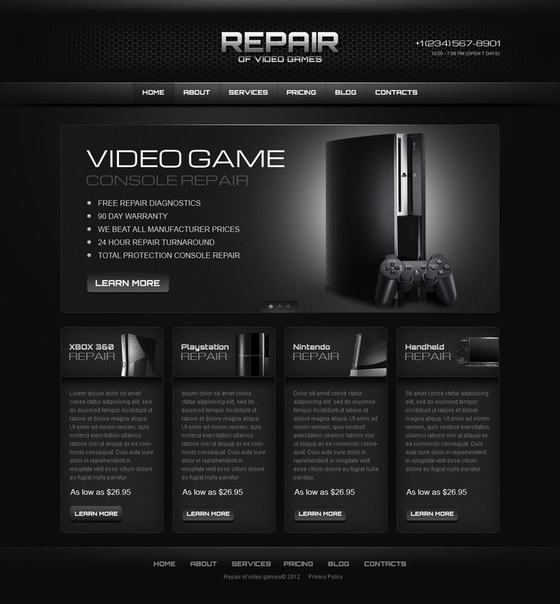
- ПРОМО СТИЛЬ — это стиль для сайтов рекламной направленности. Здесь визуальная графика доминирует над контентом.
- ЭКСЦЕНТРИЧНЫЙ СТИЛЬ дизайна применяется тогда, когда необходимо создать нечто абсолютно необычное — что по функциональности, что по внешнему виду. Этот стиль характерен размещением большого количества фото и видео, а также имеет обширную палитру эффектов.
Бесплатная консультация по изготовлению сайта — отличный вариант всех, кто еще не определился и затрудняется с выбором лучего решения для своего бизнеса. Наши эксперты проконсультируют по всем аспектам веб-разработки, это поможет избежать лишних вложений и сэкономит ваше время.
Дизайн сайта в стиле Веб-2
Относительно новый стиль дизайна сайтов, примеры которому все чаще встречаются в Сети, это стиль Веб-2. Стиль развился параллельно с развитием технологий RSS-потоков, CMS и Ajax, а также появлением тегов-ключевиков. Благодаря Веб-2 появилась возможность моментального добавления/обновления контента без перезагрузки сайта.
Особенности Веб-2:
- Простота: все элементы используются только для дела, ничего лишнего
- Простая навигация
- Использование градиентов
- Крупный текст
- Использование шапки
- Колонки
- Выделение нужных областей цветом
- Минимальные 3D эффекты
Веб-студия «АВАНЗЕТ» в своей практике применяет самые современные решения веб-дизайна. Мы подберем подходящую цветовую гамму или используем ваш корпоративный стиль при разработке сайта. Если Вы не знаете, какой именно стиль и дизайн нужен Вашему сайту, обращайтесь за консультацией и наши специалисты предложат Вам лучшие варианты!
09.05.2020
← Поделиться с друзьями !
Стили сайтов — PT-Blog.ru
Существует несколько разных стилей сайтов, которые вы можете применить во время проектирования веб ресурса, чтобы эффективно донести главную мысль для клиентов, пользователей или просто читателей.
Важно правильно подобрать стиль, который будет сочетаться с брендом, для которого вы создаете сайт. В то же время, не существует ни одной причины, чтобы использовать всего один стиль сайта. Несколько различных стилей могут быть прекрасно объединены, как вы сможете увидеть в примерах ниже.
Иллюстрации и мультипликация
Использование в проектировании сайта иллюстраций и анимации может придать дизайну необходимый стильный и современный внешний вид.
Данный стиль является одним из самых творческих в веб-дизайне. Разнообразие приемов этого стиля ограничивается только воображением дизайнеров. Могут быть использованы изображения, нарисованные от руки, а также векторные изображения. Взгляните на примеры ниже.
Палитра из 2 цветов
Использование лишь двух цветов в веб дизайне звучит не очень вдохновляющее, но только пока вы не увидите примеры такого стиля дизайна. Этот метод позволяет выделить разные элементы дизайна, такие как типографика или расположение элементов.
Больше внимания пользователя может быть сфокусировано на контенте, поскольку этот стиль дизайна сайта отлично сочетается с минимализмом, который и направлен на выделение содержания сайта.
Чтобы убедиться, на сколько вдохновляющим может быть данный стиль, взгляните на примеры.
Фото-реализм
Данный стиль отличает использование большого фонового изображения, в следствие чего его легко использовать в своих работах.
Транспарентность (прозрачность)
Отличный способ сделать текст более читабельным – это разместить его на фоне изображения.
Красивая типографика
В конечном счете, хорошая типографика помогает сделать текст более понятным и читабельным для человека. Большая типографика – это искусство, а значит еще один способ создания креативного дизайна сайтов.
Текстуры и паттерны
Использование текстур и паттернов может добавить глубины дизайну. Чаще всего используется на фоне виде повторяющегося изображения или одной большой картинки.
Чаще всего используется на фоне виде повторяющегося изображения или одной большой картинки.
Гранж
Этот стиль иногда может выглядеть грязным и непонятным, но это часть его идентичности. Использование гранжа в дизайне подходит не ко всем брендам.
Ретро
Ретро дизайн является довольно молодой тенденцией в веб дизайне. Иногда интересно увидеть современные интерпретации того, что было распространено в эпоху 1920-70 гг. Вот несколько примеров.
HTML Стили
CSS (Cascading Style Sheets), или каскадные таблицы стилей, используются для описания внешнего вида веб-документа, написанного языком разметки. CSS устанавливает стилевые правила, которые изменяют внешний вид элементов, размещенных на веб-страницах, выполняют тонкую настройку их деталей, таких как цвет, шрифт, размер, границы, фон и местоположение в документе.
Вы можете встроить CSS-код непосредственно в элемент разметки в виде значения атрибута style. Этот атрибут доступен для всех элементов HTML. С помощью CSS можно указать ряд свойств стиля для данного HTML-элемента. Каждое свойство имеет имя и значение, разделенные двоеточием (:). Каждое объявленное свойство отделяется точкой с запятой (;).
Этот атрибут доступен для всех элементов HTML. С помощью CSS можно указать ряд свойств стиля для данного HTML-элемента. Каждое свойство имеет имя и значение, разделенные двоеточием (:). Каждое объявленное свойство отделяется точкой с запятой (;).
Вот как это выглядит для элемента </p>:
Пример: применение стилей к элементу <p>
Текст с атрибутом style
<p>
Текст с атрибутом style</p>Способы добавления CSS стилей
Стандарт CSS предлагает три варианта применения таблицы стилей к веб-странице:
- Внешняя таблица стилей — определение правил таблицы стилей в отдельном файле .css, с последующим подключением этого файла в HTML-документ с помощью тега <link>.
- Внутренняя таблица стилей — определение правил таблицы стилей с использованием тега <style>, который обычно располагается в разделе <head> HTML-документа .
- Встроенный стиль — это способ вставки языка таблицы стилей прямо в начальный тег HTML-элемента.

Давайте познакомимся со всеми тремя способами на конкретных примерах.
Внешняя таблица стилей
Внешняя таблица стилей хранится в отдельном файле с расширением CSS. Это самый эффективный способ, т. к. он полностью отделяет правила форматирования от ваших HTML-страниц. Он также позволяет легко применять одни и те же правила ко многим страницам.
Отдельный файл с таблицей стилей прикрепляется к HTML-документу с помощью тега <link>. Это одинарный тег, который располагается внутри элемента <head>. Элемент должен использовать три следующих атрибута. В атрибуте href указывается абсолютный или относительный URL-адрес файла CSS. Атрибут rel определяет отношение между НТМL-страницей и связанным файлом. При создании ссылки на файл CSS он должен иметь значение stylesheet, показывающее, что присоединяемый таким образом документ содержит таблицу стилей. Атрибут type определяет тип документа, на который указывает ссылка. В нем должно быть указано значение text/css.
В нем должно быть указано значение text/css.
CSS, как и HTML, не является языком программирования. Это язык каскадных таблиц стилей, то есть он позволяет выборочно применять нужные стили к элементам в HTML-документах. Например, чтобы выбрать все элементы <p>, т.е. параграфы на HTML-странице и окрасить их текст в красный цвет, вы должны написать на CSS следующее:
p {
color: red;
}
Давайте поместим эти три строки CSS в новый файл в любом текстовом редакторе (например Notepad++), а затем сохраним файл как style.css в папке styles.
Чтобы применять CSS к нашему HTML-документу, вставьте следующую строку в шапку, то есть между тегами <head> и </head>:
<link href="styles/style.css" rel="stylesheet" type="text/css">
Пример: Внешняя таблица стилей
Текст первый
Текст второй
Текст третий
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Внешняя таблица стилей</title>
<link href="styles/style. css" rel="stylesheet" type="text/css">
</head>
<body>
<p>Текст первый</p>
<p>Текст второй</p>
<p>Текст третий</p>
</body>
</html>
css" rel="stylesheet" type="text/css">
</head>
<body>
<p>Текст первый</p>
<p>Текст второй</p>
<p>Текст третий</p>
</body>
</html>
Внутренняя таблица стилей
Данный стиль определяется в самом HTML-документе и обычно располагается в заголовке веб-страницы HEAD. По своей гибкости и возможностям этот способ подключения стилей уступает предыдущему, но также позволяет размещать все стили в одном месте. В данном случае, стили разполагаются прямо в теле HTML-документа. Вы можете включить правила CSS в НТМL-страницу, поместив их внутри элемента <style>, который обычно находится в элементе <head>, но фактически может быть помещен в любом месте документа. Этих тегов на странице может быть несколько.
Тег <style> позволяет записывать внутри себя код в формате CSS:
<style type="text/css">
body {
background-color:palegreen;
}
h2{
color: blue;
font-family:verdana;
}
p{
font-size:20px;
color:red;
}
</style>
Пример: Внутренняя таблица стилей
Текст первый
Текст второй
Текст третий
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Внутренняя таблица стилей</title>
<style type="text/css">
body {
background-color:palegreen;
}
h2{
color: blue;
font-family:verdana;
}
p{
font-size:20px;
color:red;
text-align:center;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Текст первый</p>
<p>Текст второй</p>
<p>Текст третий</p>
</body>
</html>
В данном примере мы с помощью CSS установили цвет фона для элемента <body>: background-color:palegreen, цвет и тип шрифта для заголовков <h2>: color: blue; font-family:verdana, а также размер шрифта, цвет и выравнивание текста по центру для параграфов <p>: font-size:20px; color:red; text-align:center.
Встроенный стиль
Когда необходимо отформатировать отдельный элемент HTML-страницы, описание стиля можно расположить непосредственно внутри открывающего тега при помощи уже специализированного атрибута style. Например:
<p>Параграф</p>Такие стили называют встроенными (inline), или внедренными. Правила, определенные непосредственно внутри открывающего тега элемента перекрывают правила, определенные во внешнем файле CSS, а также правила, определенные в элементе <style>.
В следующем примере к HTML-документу подключены все три рассмотренные стиля форматирования:
Пример: Приоритетность стилей
Текст первый
Текст второй
Текст третий
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Встроенный стиль</title>
<link href="styles/style.css" rel="stylesheet" type="text/css">
<style type="text/css">
body {
background-color:palegreen;
}
h2{
color: blue;
font-family:verdana;
}
p{
font-size:20px;
color:coral;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Текст первый</p>
<p>Текст второй</p>
<p>Текст третий</p>
</body>
</html>
Чем ближе описание стиля находится к элементу, тем более высокий приоритет имеет этот стиль при выборе браузером конечного правила оформления. |
Задачи
Выравнивание текста по центру
Используя встроенный стиль к параграфу выровняйте текст по центру.
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Выравнивание текста по центру</title> </head> <body> <p>Это параграф.</p> </body> </html>
Цвет фона страницы
Измените цвет фона всей HTML-страницы на «khaki».
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Цвет фона страницы</title> <style> body {background-color:palegreen;} h2{color: blue;} p{color:coral;} </style> </head> <body> <h2>Заголовок</h2> <p>Параграф</p> </body> </html>
Тип шрифта для страницы
Установите тип шрифта для всех элементов HTML-страницы «verdana».

Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Тип шрифта для страницы</title> <style> body {background-color:khaki;} h2{color: blue;} p{color:coral;} </style> </head> <body> <h2>Заголовок</h2> <p>Параграф</p> </body> </html>
Внешняя таблица стилей
В папке styles находится файл со стилями style.css. Подключите стилевой файл (внешняя таблица стилей) к HTML-документу.
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Внешняя таблица стилей</title> </head> <body> <p>Параграф первый</p> <p>Параграф второй</p> <p>Параграф третий</p> </body> </html>
Создание гида по стилю для веб-сайта — CMS Magazine
Гид по веб-стилям – это идеальный способ обеспечения узнаваемости бренда, профессионализма и последовательности в пределах вашего сайта. Стив Фишер объясняет, как правильно подойти к его написанию
Стив Фишер объясняет, как правильно подойти к его написанию
Эта статья впервые появилась в 219-ом номере журнала .net – одного из самых популярных в мире изданий для веб-дизайнеров и разработчиков.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Что такое гид по стилю? Скажем просто, это документ, который объясняет вам, как рассказать свою историю. Он устанавливает правила написания, тон, типографические составляющие, визуальные элементы и интерактивные решения. Гиды по стилям пришли к нам из издательского мира – к примеру, они есть у каждой газеты (взгляните на The Guardian) — а сама концепция отлично подошла для веб-проектов.
Ключом как к печатному так и веб гиду служит контент. Делать его ясным и последовательным, следить за тоном подачи – вот основная задача гида по стилям. Фантастическим образцом гида по веб-стилям служит таковой для BBC Global Experience Language (GEL).
Делать его ясным и последовательным, следить за тоном подачи – вот основная задача гида по стилям. Фантастическим образцом гида по веб-стилям служит таковой для BBC Global Experience Language (GEL).
Универсальная сетка развертки проекта сайта DrupalCon Chicago, позволяющая быстро разобраться в принципе позиционирования.
История системы
Сделанный хорошо, гид по стилям должен читаться как автобиография вашего веб-проекта, позволяющая другим понимать, взаимодействовать с сайтом и расширять его. Он вбирает все знания и опыт, накопленные при работе над проектом одним человеком (или командой) и излагает их в наглядном виде. Гид по стилям рассказывает историю проектирования системы, объясняет дизайнерский замысел, вовлекает других людей в вашу нынешнюю или будущую команду и заставляет их действовать.
Зачем расписывать это в формальном документе – разве вы не должны воспринимать всё на инстинктивном уровне? Что ж, если предположить, что вы не всё делаете самостоятельно (включая разработку бизнес-стратегии, исследования, контент-стратегии, UX, дизайн, разработку, проектирование, опросы и запуск проекта), на одном из этапов вам придется передать работу другим людям.
Как дизайнеры интерфейсов, мы часто делаем это сразу же после того, как завершена работа над пользовательским интерфейсом и сайт готов к введению в эксплуатацию. И часто это пугающий момент.
Не кажется ли подобный сценарий вам знакомым? У вас на руках великолепный макет, созданный в Photoshop или Fireworks. Каждый пиксель в нем на своем месте, высота строк идеальна и каждый цвет наполнен глубоким смыслом. Отлично – но если вы не занимаетесь разработкой самого сайта, как вы расскажите о предназначении каждого из элементов вашего дизайна сотрудникам другой компании, которая будет его использовать, или даже другого внешнего департамента компании разработчика?
Подумайте обо всех важных дизайнерских решениях, сделанных вами в процессе. О той тончайшей карандашной линии в один пиксель, идеально обрамляющей прозрачный на 60 процентов блок для контента. Обо всех 20-пиксельных отступах и 40-пиксельных полях, о… в общем, обо всём.
Универсальная сетка развертки проекта сайта DrupalCon Chicago, позволяющая быстро разобраться в принципе позиционирования.
Последовательность
Работая над дизайном, мы принимаем тысячи различных решений. Каждый очевидный и каждый незаметный элемент имеют значение и влияют на пользовательское восприятие. Документирование каждого из них требует столько же времени, сколько и разработка самого дизайна. Это совсем не то, за что наши клиенты хотят платить или на что мы готовы тратить время, оставшееся на завершение проекта.
Гид по стилям позволяет нам решить эту проблему. Вместо того, чтобы протоколировать расположение каждого пикселя, он задает общие принципы дизайна для каждого, работающего над проектам. Это позволяет быть уверенным, что ваше видение дизайна сохранится, даже если вы больше не будете участвовать в работе над проектом.
Все элементы дизайна должны иметь, по меньшей мере, одну общую черту: согласованность. Они должны жить и дышать как составляющие проекта, созданные как его часть и продолжающие жить как часть большей системы. Даже люди, пользующиеся вашим сайтом с помощью мобильных устройств – они в особенности – должны ощущать, насколько гармонично подобраны элементы дизайна.
Даже люди, пользующиеся вашим сайтом с помощью мобильных устройств – они в особенности – должны ощущать, насколько гармонично подобраны элементы дизайна.
Как сказал Натан Боррор, написавший в 2009 году отличную статью о гармонии интерфейса: «Однородность интерфейса, будучи выполнена правильно, не должна бросаться в глаза». Я бы пошел еще дальше и сказал, что гармония интерфейса должна вызывать восторг в той степени, в которой пользователь даже не осознает, чем он восторгается.
Я позаимствовал концепцию Боррора и продвинул ее на шаг, включив «гармоничный холст» в свой гид веб-стилей, что позволяет любому, вовлеченному в работу над проектом, видеть все элементы сайта в детальном виде. В нем представлен каждый элемент во всех своих состояниях вместе с фрагментами кода, позволяющими быстро его применить.
Дополнительное преимущество, которое вы можете извлечь из подобного подхода, заключается в создании гибкой библиотеки шаблонов. Конечно же, из проекта в проект вам придется изменять визуальный дизайн каждого элемента, но не его шаблон. Да здравствует эффективность!
Да здравствует эффективность!
Не ждите окончания работы над проектом и одновременно начинайте создание гида по стилям. Он должен быть тем, над чем вы работаете одновременно с разработкой дизайна, аккуратно дописывая его на протяжении всего процесса. Обдумывание элементов по мере того, как вы создаете их и помещаете папку гида по стилям – это отличная привычка. Сюда могут входить:
- Элементы графики;
- Модульные сетки;
- Каркасы;
- Элементы гармоничного интерфейса, по мере появления.
Универсальная сетка развертки проекта сайта DrupalCon Chicago, позволяющая быстро разобраться в принципе позиционирования.
Всё сводится к общению
Хотя, работая над проектом, легко увлечься деталями, важно помнить, что дизайн сам по себе предназначен для передачи послания. Им может быть ответ на вопрос, бизнес-задача или организационная проблема… что-то большое. Мы должны сообщать о наших дизайнерских решениях тем же путем, которым подходим к самому дизайну – отдавая контенту приоритет.
Марк Болтон хорошо сказал об этом в своем блоге, в статье под заголовком «Насыщенный холст»:
“ Я верю, что для создания органичных макетов дизайна – вне зависимости от целевого устройства – мы должны отказаться от принципа создания макетов исходя из параметров холста. Мы должны перевернуть все с ног на голову и начать создавать макеты исходя из особенностей контента.
Другими словами, нам следует начинать свой гид по стилям с более крупных элементов. Если вы постараетесь продумывать элементы проекта на глобальном уровне, прежде чем начинать работать с ними вплотную, вы обнаружите, что ваш дизайн стал более гармоничным.
Итак, мы выяснили, что при передаче сведений о способе применения дизайна, гид по стилям должен начинаться с описания элементов более высокого уровня и лишь затем переходить к детальному описанию отдельных наборов и спрайтов. Звучит знакомо? Да, прямо как в CSS (каскадных таблицах стилей) ключом ко всему является каскадирование – называйте это гидом по каскадным стилям, если желаете.
Визуальная составляющая сайта MailChimp превосходна благодаря тщательной проработке библиотеки шаблонов UI.
При создании проектов для крупного бизнеса как никогда важны гиды по стилю, ведь все сайты должны быть выдержаны в одной корпоративной стилистике и отвечать самым высоким требованиям с точки зрения технологичности.
Если вы представляете крупную компанию и занимаетесь подбором наиболее подходящей под ваши бизнес-задачи студии, предлагаем вам изучить рейтинг digital-агентств, работающих с крупнейшими компаниями.
Кстати, откроем страшную тайну – далеко не все веб-студии работают с гидом по стилю. Однако по-настоящему крутые команды гарантируют отличный результат вне зависимости от того, насколько подробно составлялась документация.
Вам нужны именно такие ребята, но ваша задача не очень масштабна? Тогда стоит изучить рейтинг веб-студий, построенный при помощи анализа клиентских портфелей студии. Чем выше студия в рейтинге, тем больше в ее портфолио успешных проектов.
Гиды по каскадным стилям
Давайте вспомним, как работает логика CSS. В общих чертах, когда вы применяете стиль к объекту в верхней части таблицы стилей, этот стиль «каскадируется» вниз по таблице, воздействуя на все связанные элементы ниже, до тех пор, пока к ним не применены специфичные свойства.
В целом, вы начинаете с общей, большой картины элементов, по мере работы добавляя в нее все больше деталей. Общая картина не должна повторяться, так как элементы ее предопределены. Этот принцип работает в CSS и невероятно полезен при создании гида по веб-стилям.
Следуя подобной логике, система строится с верхушки и позволяет базовым элементам задавать направление. К примеру, указав параметры сетки, вам останется лишь описывать элементы, «разбивающие» ее.
Ниже приведена базовая схема того, как может строиться дизайнерский гид по веб-стилям.
Обзор
Быстрый разбор проекта, ваших подходов и ваших решений. Здесь вы можете ответить на основные вопросы, которые могут возникнуть у читателей и обратить их внимание на ключевые аспекты. Это отличный момент для того, чтобы обозначить лейтмотив и тон сайта. Здесь же вы можете немного рассказать о выбранной для проекта контент-стратегии.
Макет
Ваша сетка, общее расположение элементов и модулей. Где располагаются глобальные элементы, как использовать горизонтальное пространство и как располагаются колонки (если они есть), а также разбор всех связанных с этим вопросов. Также сюда следует включить сами каркасы.
Брендирование
Цветовая схема, глобальная брендовая графика и брендовые ограничения рассматриваются в этом разделе.
Типографика
Я не указываю здесь конкретные размеры шрифта. В этом разделе я предпочитаю рассказывать о том, какие шрифты были использованы в проекте и почему выбор пал на них, демонстрировать примеры их использования и обеспечивать общий контекст для того, чтобы в дальнейшем уделить больше времени деталям.
Навигация
Текстовые ссылки, базовая навигация, выпадающие меню, дополнительные панели, кнопки навигации и строка поиска… здесь следует описать практически всё, что позволяет пользователю ориентироваться на сайте. Рассказ следует начать с элементов высшего уровня. Следует описать все, включая цвет ссылок, их взаиморасположение и декорирование текста. Помните, всё это может казаться вам очевидным, но я всегда исхожу из принципа, что оно таковым не является. Я хочу, чтобы все дизайнерские решения принимали сами дизайнеры, а программисты занимались вопросами кодировки. Это разумный подход.
Элементы HTML
Заголовки (h2, h3, h4), списки, текст кнопок, формы, поля для заполнения, таблицы и тому подобное. Хорошо иметь под рукой полный список элементов, чтобы, работая над проектом, вы всегда могли убедиться в том, что расписали всё по пунктам. Опять же, имея последовательную систему, вы спасете себя от головной боли и траты времени из-за повтора действий в проекте.
Медиа
Если только вы не застряли в прошлом веке (что говорите, вы не слышали о Netscape?), вы, по всей видимости, включаете в свой дизайн различные медиа-элементы. Каково соотношение изображений и видео в вашем дизайне? Используете ли вы стандартное соотношение сторон? Следует ли учитывать параметры кэширования изображений исходя из CMS, которым будет пользоваться ваш клиент? Ладно, последний вопрос глубоковат для дизайнера, но у меня в проектах он возникает постоянно, так что я всегда держу это в уме.
Наборы
Здесь начинается разбор мелких деталей и вам следует действительно в них углубиться. Дьявол кроется в мелочах. Каждый элемент индивидуализации, который не был адекватно раскрыт в одном из семи предыдущих разделов, должен быть подробно разобран здесь. Как обращаться с различными элементами блока в нестандартных ситуациях? Что делать с боковыми баннерами или страницей результатов поиска при нулевом результате? Как будут выглядеть комментарии при вертикальном или горизонтальном их расположении? Как будут работать и выглядеть фотогалереи сайта? Также на этой стадии можно взглянуть на возможности повторного использования наборов элементов. Мы же не хотим, чтобы бюджет лопнул.
Гармоничность холста
Соберите всё воедино, в один гигантский холст или HTML страницу, содержащую все представленные элементы. Большой плюс, если вы способны включить сюда элементы кода, которые могут быть использованы для дополнения проекта по мере его роста. У этого раздела два основных предназначения: точка быстрого доступа для разработчиков, позволяющая им брать элементы для их использования, и эталон, позволяющий взглянуть на согласованное расположение элементов и их гармоничность.
UX документация
Я знаю, это довольно обширное понятие, но раздел ему соответствует. Важно включить сюда описание всех основополагающих действий, выполненных в начале работы над проектом – сюда следует включить карту сайта, каркасы, скриншоты прототипов (включая ссылки на них, если они еще действуют) и моделей. Часто эти ранние наработки помогают еще точнее определить функционал, назначение и диапазон интерактивности сайта.
Использование гида по стилям
Последовав всем приведенным рекомендациям и создав собственный гид по стилям, убедитесь, что он не будет лежать в шкафу, всеми забытый! Отправьте его нужным людям, используя программное обеспечение проекта, или включите каждого, кто должен ознакомиться с документацией, в список почтовой рассылки. Если вы не уверены, кого следует подключать к работе, свяжитесь с администратором, руководителем проекта или его спонсором (владельцем) и узнайте у них, кому следует предоставить доступ к гиду. Это функциональный документ, предназначенный для каждого, кто занимается созданием сайта, его расширением или работой над контентом. Целью являются согласованные действия, соответствующие ожиданиям или превосходящие их. Это требует командных усилий.
Помните, что распространение документа не является конечной точкой маршрута – постоянно напоминайте о важности гидов по стилям. Чем быстрее они станут частью вашей культуры и рабочего процесса, тем большее число людей будет их использовать. Плюс это помогает помнить о них в процессе работы над проектом и о необходимости сообщать о своих решениях другим.
Помещайте документацию в свои PSD файлы между слоями, делайте ее неочевидной. Никто не умеет читать мысли – это хорошая UX мантра, которую следует повторять каждому в нашей профессии.
Стандарты и правила существуют не для того, чтобы удерживать вас от изобретения новых решений. Они лишь помогают вам решить, что является хорошей идеей, а что – нет. В своей книге «Не заставляйте меня думать» Стивен Краг говорит, что все правила приходят в жизнь как чья-то блестящая идея. Поэтому обязательными эти правила становятся лишь если оказываются полезными. Пользуйтесь ими. Они ваши друзья.
В конце хотелось бы признаться: иногда и мне самому создание гидов по веб-стилям кажется утомительным занятием – и в этом нет ничего плохого. Однако не пользуйтесь этим как оправданием, отказываясь от их создания, иначе потом придется раскаиваться. Поверьте мне, они в самом деле являются ключом к успешному проекту и с лихвой окупают затраченные усилия.
Оригинал: http://www.netmagazine.com/features/create-website-style-guide
Как создавать уникальные красивые веб-сайты с помощью Tailwind CSS
Когда вы думаете о том, какую структуру CSS использовать для нового проекта, на ум сразу приходят такие варианты, как Bootstrap и Foundation. Их соблазнительно использовать из-за их готовых, предварительно разработанных компонентов, которые разработчики могут с легкостью использовать сразу. Этот подход хорошо работает с относительно простыми веб-сайтами с обычным внешним видом. Но как только мы начинаем создавать более сложные, уникальные сайты с конкретными потребностями, возникает пара проблем.
В какой-то момент нам нужно настроить определенные компоненты, создать новые компоненты и убедиться, что окончательная кодовая база унифицирована и ее легко поддерживать после изменений.
Трудно удовлетворить перечисленные выше потребности с помощью таких фреймворков, как Bootstrap и Foundation, которые дают нам набор самоуверенных и, во многих случаях, нежелательных стилей. В результате нам приходится постоянно решать проблемы специфичности, пытаясь переопределить стили по умолчанию. Это не похоже на веселую работу, правда?
Готовые к использованию решения легко реализовать, но они негибкие и ограничены определенными рамками.С другой стороны, стилизация веб-сайтов без CSS-фреймворка — это мощный и гибкий инструмент, но им нелегко управлять и поддерживать. Итак, какое решение?
Решение, как всегда, — следовать золотой середине. Нам нужно найти и применить правильный баланс между конкретным и абстрактным. Такой баланс предлагает низкоуровневый фреймворк CSS. Таких фреймворков несколько, и в этом руководстве мы рассмотрим наиболее популярный из них — Tailwind CSS.
Что такое попутный ветер?
Tailwind — это больше, чем CSS-фреймворк, это движок для создания систем дизайна.- Сайт «Попутный ветер»
Tailwind — это набор низкоуровневых служебных классов. Их можно использовать, как кубики лего, для создания любых компонентов. Коллекция охватывает наиболее важные свойства CSS, но ее можно легко расширить различными способами. С Tailwind настройка больше не является головной болью. Фреймворк имеет отличную документацию, в которой подробно описаны все утилиты класса и показаны способы ее настройки. Поддерживаются все современные браузеры и IE11 +.
Зачем использовать фреймворк, ориентированный на служебные программы?
Низкоуровневый CSS-фреймворк, ориентированный на служебные программы, такой как Tailwind, имеет много преимуществ. Рассмотрим самые важные из них:
- У вас больше контроля над внешним видом элементов. Мы можем намного проще изменять и настраивать внешний вид элемента с помощью служебных классов.
- В больших проектах легко управлять и поддерживать, потому что вы поддерживаете только файлы HTML, а не большую базу кода CSS.
- Легче создавать уникальный дизайн веб-сайтов, не борясь с нежелательными стилями.
- Он обладает широкими возможностями настройки и расширения, что дает нам неограниченную гибкость.
- Он ориентирован на мобильные устройства и отличается простой реализацией шаблонов адаптивного дизайна.
- Существует возможность извлекать общие повторяющиеся шаблоны в пользовательские, повторно используемые компоненты — в большинстве случаев без написания ни одной строчки пользовательского CSS.
- Имеет классы, не требующие пояснений. Мы можем представить, как выглядит стилизованный элемент, только прочитав классы.
Наконец, как говорят создатели Tailwind:
практически невозможно подумать, что это хорошая идея, когда вы ее впервые видите — вам нужно действительно попробовать.
Итак, попробуем!
Начало работы с Tailwind
Чтобы продемонстрировать возможности настройки Tailwind, нам нужно установить его через npm:
npm установить tailwindcss
Следующим шагом является создание файла styles.css , куда мы включаем стили фреймворка с помощью директивы @tailwind :
@ база хвостового ветра;
компоненты @tailwind;
@tailwind утилиты;
После этого мы запускаем команду npx tailwind init , которая создает минимальный попутный ветер .config.js , в который мы поместим наши параметры настройки во время разработки. Созданный файл содержит следующее:
module.exports = {
тема: {},
варианты: {},
плагины: [],
}
Следующим шагом будет создание стилей для их использования:
npx tailwind build styles.css -o output.css
Наконец, мы связываем сгенерированный файл output.css и Font Awesome в нашем HTML:
И теперь мы готовы приступить к созданию.
Создание одностраничного шаблона веб-сайта
В оставшейся части руководства мы создадим одностраничный шаблон веб-сайта, используя мощь и гибкость служебных классов Tailwind.
Здесь вы можете увидеть шаблон в действии.
Я не собираюсь объяснять каждую утилиту (что было бы скучно и утомительно), поэтому я предлагаю вам использовать шпаргалку Tailwind в качестве краткого справочника.Он содержит все доступные утилиты с их эффектами, а также прямые ссылки на документацию.
Построим шаблон по частям. Это заголовок, услуги, проекты, команда и нижний колонтитул.
Сначала завертываем весь раздел в контейнер:
Первый раздел — заголовок — будет содержать логотип с левой стороны и ссылки для навигации с правой стороны. Вот как это будет выглядеть:
Теперь давайте исследуем код, лежащий в основе этого.
WebCraft
Как видите, классы говорят сами за себя, как я упоминал выше.Мы исследуем только основные моменты.
Сначала мы создаем гибкий контейнер и центрируем его элементы по горизонтали и вертикали. Мы также добавляем верхний и нижний отступы, которые Tailwind объединяет в одной утилите py . Как вы можете догадаться, существует также вариант пикселей и для левого и правого. Мы увидим, что этот тип сокращения широко используется во многих других утилитах. В качестве цвета фона мы используем самый темный синий ( bg-blue-900 ) из цветовой палитры Tailwind.Палитра содержит несколько цветов с оттенками для каждого цвета от 100 до 900. Например, синий-100 , синий-200 , синий-300 и т. Д.
В Tailwind мы применяем цвет к свойству, задав свойство, за которым следуют цвет и номер оттенка. Например, текст-белый , bg-серый-800 , граница-красный-500 . Очень просто.
Для логотипа с левой стороны мы используем элемент div , который мы настроили не сжиматься ( flex-shrink-0 ) и сдвинули его немного от края, применив свойство margin-left ( мл-10 ).Затем мы используем значок Font Awesome, классы которого идеально сочетаются с классами Tailwind. Воспользуемся одним из них, чтобы сделать иконку оранжевой. Для текстовой части логотипа мы используем большой голубой полужирный текст с небольшим смещением вправо.
В середине мы добавляем значок, который будет виден только на мобильном телефоне. Здесь мы используем один из префиксов отзывчивых точек останова ( md ). Tailwind, как и Bootstrap и Foundation, следует подходу, ориентированному на мобильные устройства. Это означает, что когда мы используем утилиты без префикса ( видимых ), они применяются на всем пути от самых маленьких до самых больших устройств.Если нам нужен разный стиль для разных устройств, нам нужно использовать префиксы точек останова. Итак, в нашем случае значок будет виден на небольших устройствах и невидим ( md: невидимый ) на средних и других.
Справа размещаем навигационные ссылки. Мы используем другой стиль для ссылки Home , показывая, что это активная ссылка. Мы также перемещаем навигацию с края и устанавливаем ее скрытие при переполнении ( overflow-x-hidden ). Навигация будет скрыта ( скрыта, ) на мобильном устройстве и настроена на гибкость ( md: flex ) на среднем и более высоких уровнях.
Подробнее о быстродействии читайте в документации.
Услуги
Теперь создадим следующий раздел «Услуги». Вот как это будет выглядеть:
А вот код:
НАШИ УСЛУГИ
Мы предлагаем лучшие решения для веб-разработки.
Дизайн пользовательского интерфейса
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Aenean ac est massa.
...
Создаем раздел с голубым фоном. Затем мы добавляем подчеркнутый заголовок и подзаголовок.
Далее мы используем гибкий контейнер для элементов услуг. Мы используем flex-wrap , поэтому элементы будут переноситься при изменении размера. Мы устанавливаем размеры для каждой карты и добавляем немного места и тени. На каждой карточке есть цветной раздел со значком темы, заголовком и описанием.А еще мы поместили кнопку со значком в правом нижнем углу.
Здесь мы используем один из вариантов псевдокласса (hover, focus и т. Д.). Они используются так же, как и точки останова. Мы используем префикс псевдокласса, за которым следует двоеточие и имя свойства ( hover: bg-orange-300 ).
Подробнее о вариантах псевдокласса можно узнать в документации.
Для краткости показываю код только для первой карты. Остальные похожи. Вам нужно изменить только цвета, значки и заголовки.Смотрите окончательный HTML-файл в репозитории GitHub для справки.
Проектов
Перейдем к следующему разделу «Проекты». Вот окончательный вид:
А вот код:
НАШИ ПРОЕКТЫ
Изучите наше богатое и разнообразное портфолио.
