Как создать сайт на компьютере с помощью платформы OpenServer
Обучение созданию сайтов — дело кропотливое, трудоёмкое, требующее многих затрат. Даже при условии использования юзабельных CMS. И по-другому, чем методом проб и ошибок, освоить это дело нельзя никак. Но пока будем пробовать и ошибаться, не обязательно оплачивать услуги хостинга и выбрасывать в Интернет-пространство «недозревший» материал. Созревать в своей теме, присматривать формат проекта, подыскивать доменное имя, определяться со стратегией продвижения и прочими тонкостями процесса можно размеренными темпами, попутно изучая функционал выбранной CMS.
Для этого необходимо создать сайт на своём компьютере – на локальном сервере. Как таковой организовать в среде Windows и внедрить в него популярную CMS для блоггинга WordPress – всё это рассмотрим ниже в деталях. А в качестве серверной платформы выберем OpenServer.
1. OpenServer: о платформе
Open Server – это программная платформа для веб-специалистов, обеспечивающая создание и функционирование в среде Windows полноценного сервера. Это сборка всех необходимых компонентов, с помощью которой можно создавать на своём компьютере сайты любой сложности, посредством любой выбранной
Ключевые преимущества OpenServer:
• Бесплатность;
• Портативность, полная независимость от среды Windows текущего компьютера и возможность работы с сервером на внешних накопителях с любого другого устройства;
• Функциональность, в частности, поддержка двух HTTP-модулей — Apache и Nginx;
• Ряд утилит для удобной работы с компонентами сборки (MySQL, PHP);
• Актуальные версии входящих в состав компонентов;
• Удобное управление сервером.
2. Скачивание и установка OpenServer
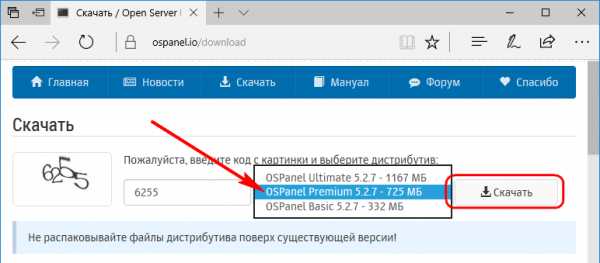
Скачать OpenServer можно с сайта разработчиков:
https://ospanel.io/download/
На выбор нам предлагается 3 сборки дистрибутива: базовая, премиум и максимальная. Если речь идёт только о создании и тестировании сайта на WordPress, можно обойтись базовой сборкой, в ней присутствуют нужные компоненты — Apache, PHP и MySQL. На перспективу изучения новых возможностей, нового ПО лучше сразу загружать одну из более функциональных сборок.

Описания сборок приводятся здесь же, на странице их скачивания чуть ниже. При отказе от доната завершения загрузки платформы придётся ждать долго, больше полутора часа точно. Так что дело это лучше организовать на ночь или на другое время простоя компьютера.
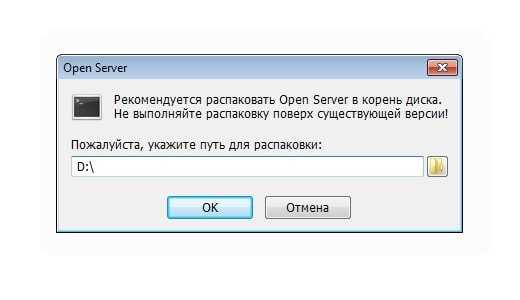
Скачанный архив распаковываем в любое место на несистемном разделе диска. Или на флешку, если с сайтом работать будем на нескольких компьютерах.
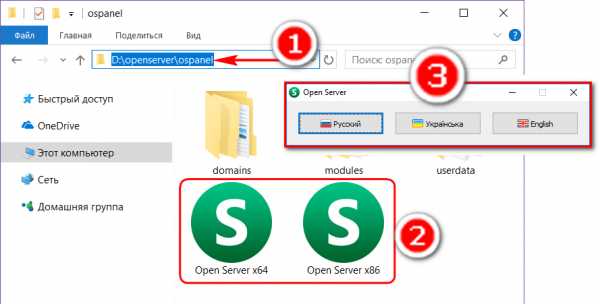
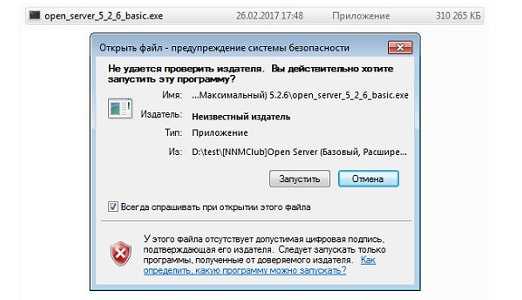
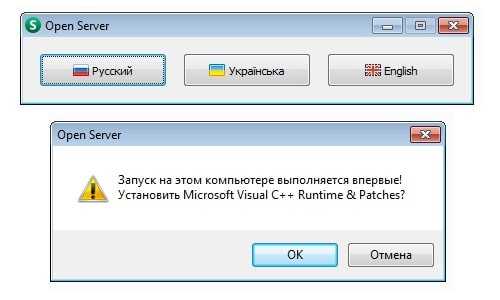
После распаковки проходим по указанному пути и запускаем OpenServer с помощью EXE-файла для соответствующей разрядности Windows. В небольшом окошке появится выбор языка платформы.

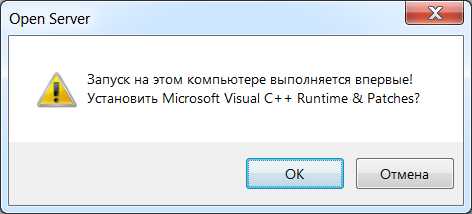
Далее нам будет предложено установить среду Microsoft Visual C++. В официальных дистрибутивах актуальных версий Windows она, по идее, должна быть установлена. Но в любом случае можно согласиться на установку, хуже не будет.
3. Запуск сервера
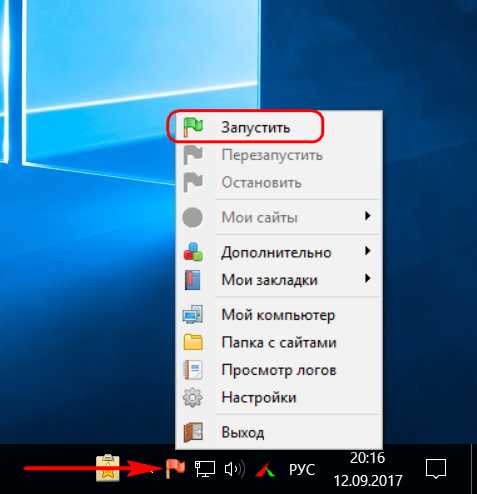
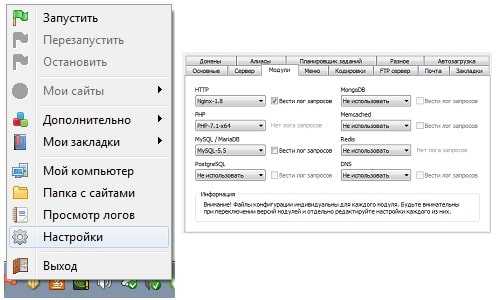
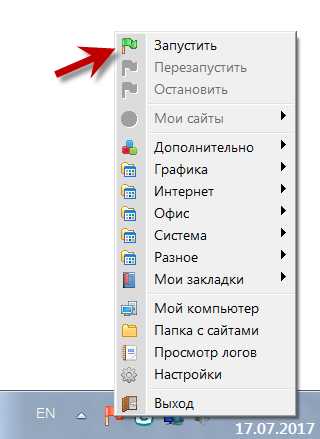
После установки Microsoft Visual C++ компьютер перезагрузится. Запускаем OpenServer по новой. Доступ к функционалу платформы станет доступен в меню, появляющемся на её значке в системном трее. Запуск сервера осуществляется опцией с зелёным флажком «Запустить».

4. Возможные проблемы при запуске сервера
Увы, успешный запуск сервера будем наблюдать не в каждом случае. Дело в том, что по умолчанию в OpenServer настроено использование актуальных версий компонентов, в частности, HTTP-модуля Apache 2.4 и PHP 5.5. Последние несовместимы с версиями Windows, начиная с Vista и старше. В числе типичных проблем запуска сервера – занятость портов 80 и 443.
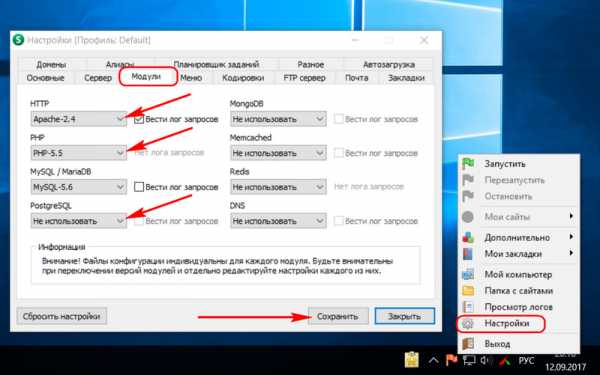
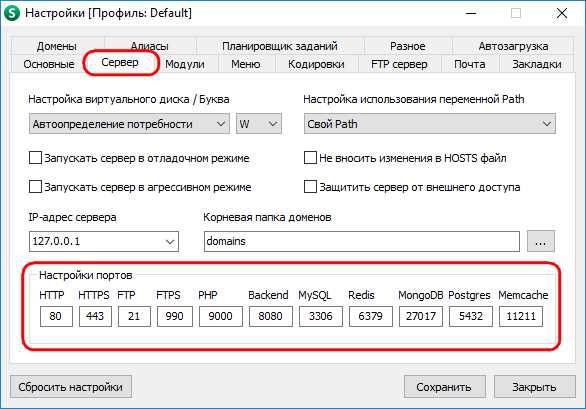
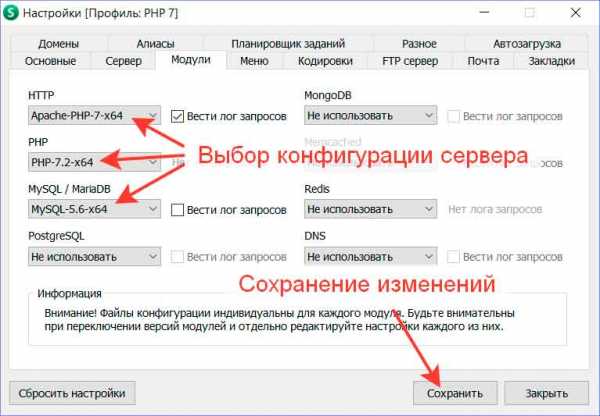
Об этих и прочих причинах невозможности запуска OpenServer сообщит уведомлением в системном трее. В таком случае можем обратиться к разделу настроек платформы и кое-что подправить. Во вкладке «Модули» можно поэкспериментировать с другими версиями

Если сервер не запускается из-за занятого порта HTTP 80, необходимо закрыть Скайп. Но можно поступить и по-иному — во вкладке настроек «Сервер» назначить платформе другой порт. То же самое необходимо сделать, если какая-то из программ займёт порт HTTPS 443.

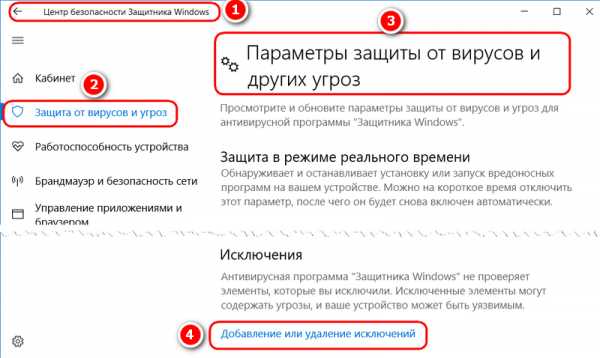
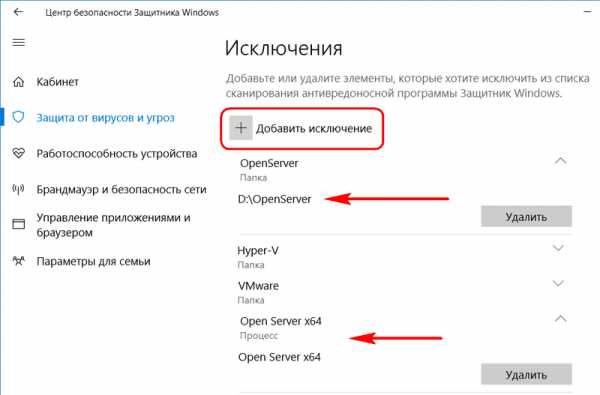
Ещё одна сложность в работе любого локального сервера – блокировка брандмауэром и антивирусом. При появлении на экране сообщения брандмауэра необходимо разрешить работу OpenServer. Разобраться с антивирусом же можно, внеся папку распаковки платформы и её рабочий процесс в исключения. Например, в


5. Установка WordPress
Итак, сервер запущен. Его работоспособность, кстати, можно проверить, введя в адресную строку браузера:
localhost
Если всё нормально, увидим тестовую приветственную надпись «Open Server Panel работает ;-)».
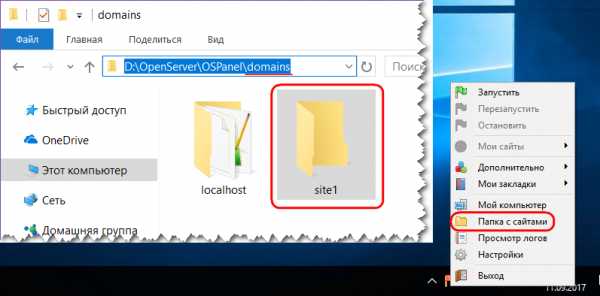
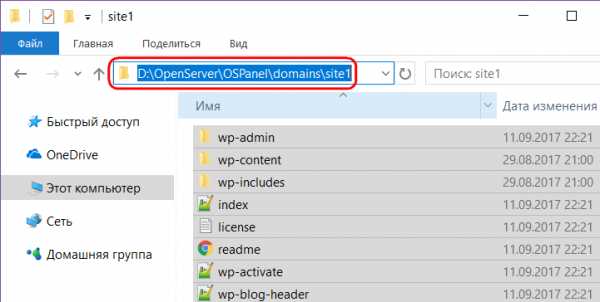
Далее в папке установки OpenServer «OSPanel» открываем подпапку «domains»

Далее загружаем дистрибутив WordPress на официальном сайте CMS:
ru.wordpress.org
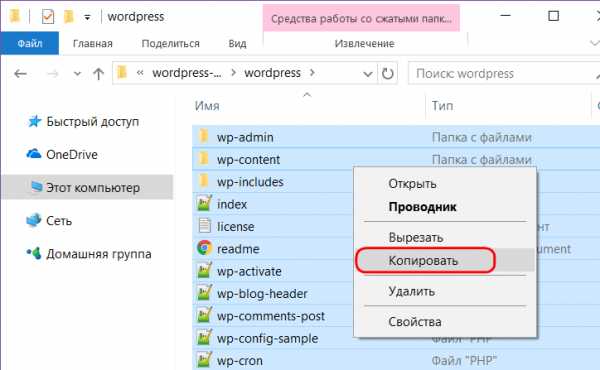
Распаковывать архив с дистрибутивом не нужно. Можно просто скопировать его содержимое. Windows в числе штатного арсенала содержит ZIP

Скопированное вставляем внутрь созданной выше папки сайта.

Примечание: внутри папки сайта не должно быть промежуточной папки «wordpress», иначе её название будет болтаться в адресах страниц сайта.
6. База данных MySQL
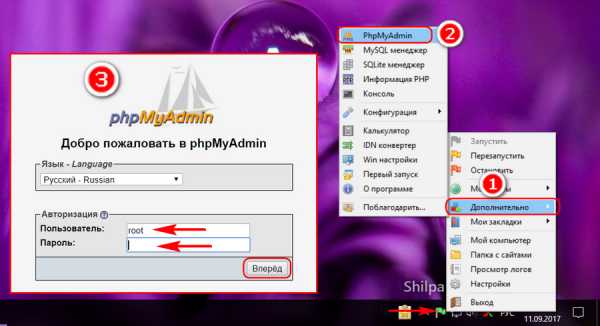
Следующий этап – создание базы данных MySQL сайта. В меню OpenServer кликаем
root
Поле пароля оставляем пустым. Жмём «Вперёд».

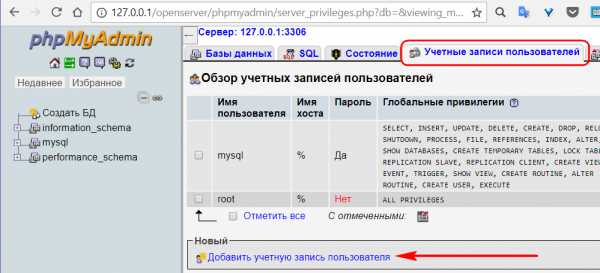
После авторизации переключаемся на вкладку «Учётные записи пользователей» и добавляем новую запись.

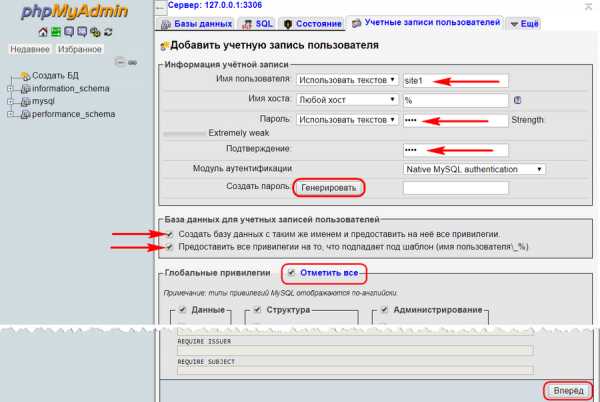
В открывшейся форме:
• Заполняем графу имени пользователя (идентично названию папки сайта);
• Заполняем графы пароля и его подтверждения
• Отмечаем галочки предлагаемых опций базы данных;
• Отмечаем галочкой «Отметить все» глобальные привилегии.
Имя пользователя и пароль сохраняем где-нибудь в TXT-файле или менеджере паролей. Жмём «Вперёд».

База MySQL создана. Её имя идентично имени учётной записи. Можем закрывать вкладку браузера с веб-приложением «PhpMyAdmin».
7. Редактирование файла конфигурации WordPress
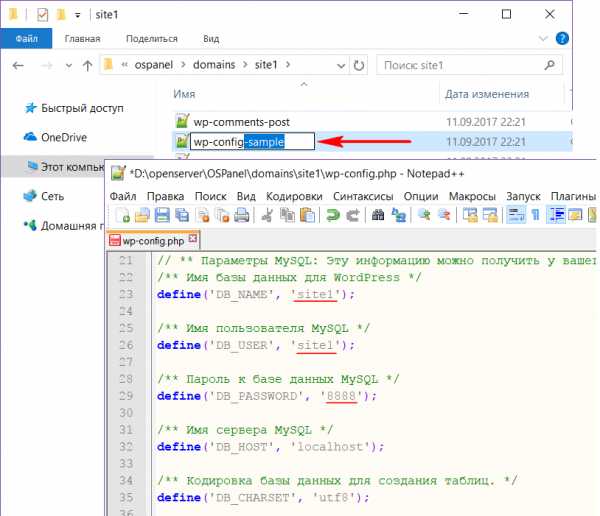
Теперь нужно отредактировать файл конфигурации WordPress. Отправляемся в папку сайта и ищем там файл:
wp-config-sample.php
Переименовываем его и убираем из названия «-sample». По итогу должен получиться файл:
wp-config.php
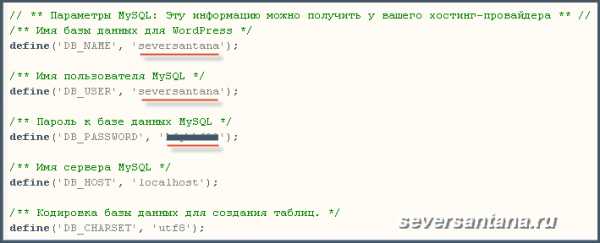
Открываем этот файл с помощью любой программы по типу блокнота, например, Notepad++. Из трёх граф, как показано на скриншоте ниже, удаляем дефолтные значения. А вместо них подставляем свои значения – данные созданной в предыдущем шаге базы MySQL:
• ‘DB_NAME’ – имя базы;
• ‘DB_USER’ – имя учётной записи (идентично предыдущему значению);
• ‘DB_PASSWORD’ – пароль.

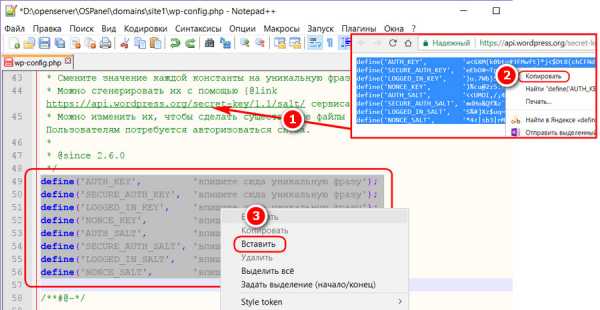
Далее опускаемся ниже до смены значений ключей WordPress. Проходим по ссылке для их генерации, копируем значения в окне браузера и вставляем их в соответствующие графы блокнота, как показано на скриншоте ниже.

Сохраняем и закрываем файл.
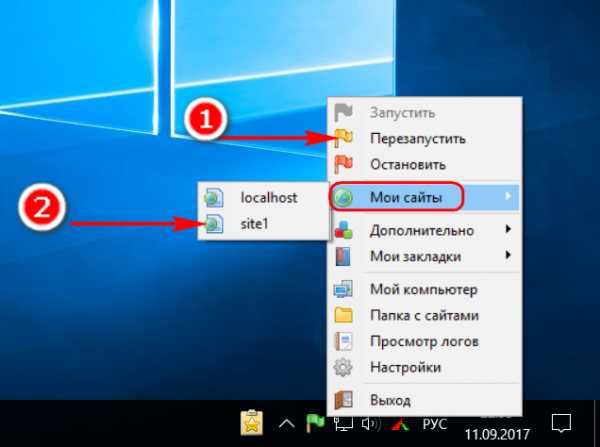
8. Запуск админ-панели WordPress
В меню OpenServer перезапускаем сервер. Далее кликаем «Мои сайты» и выбираем только что созданный сайт.

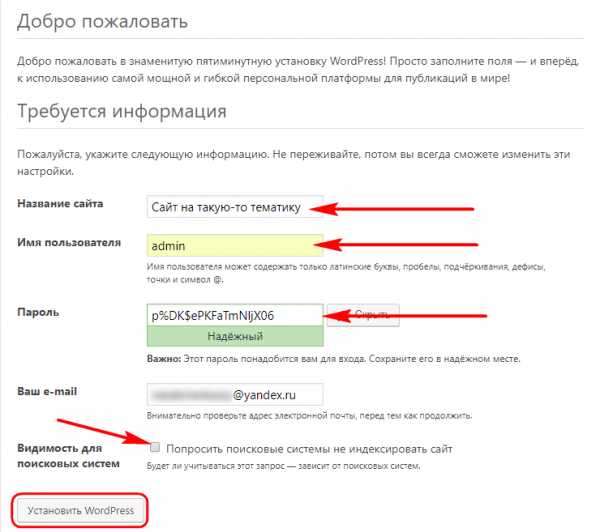
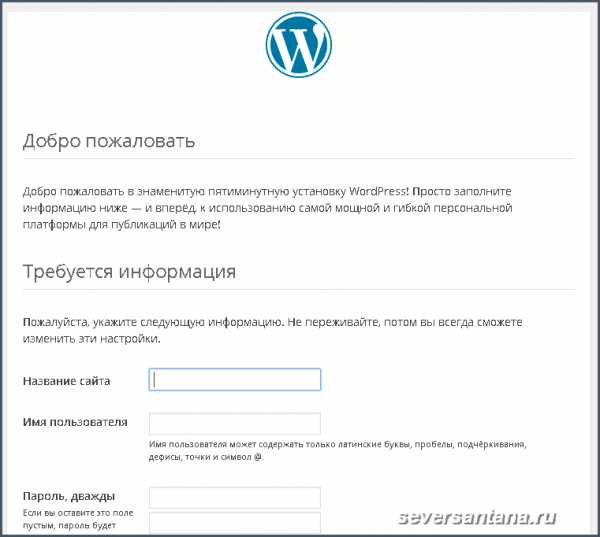
Он откроется в окне браузера по умолчанию на этапе первичной настройки сайта. Здесь указываем его название, придумываем имя пользователя и пароль админ-панели WordPress. Отмечаем галочкой отказ от индексирования сайта поисковиками. Жмём «Установить WordPress».

С помощью только что введённых данных имени пользователя и пароля входим в админ-панель WordPress. Всё – сайт на локальном сервере создан. Далее уже идёт специфика работы с самой блоггинг-платформой.
www.white-windows.ru
Локальный сервер Open Server — установка и настройка, работа с WordPress
[contents]
Приветствую всех читателей блога seversantana.ru. В этой статье речь пойдет о локальном сервере Open Server.
Что такое локальный сервер и для чего он нужен? Локальный сервер является специальной программой, которая дает нам возможность работать над своим интернет-проектом непосредственно на домашнем компьютере.

Локальный сервер один из инструментов, который постоянно должен быть под рукой, даже после того, как на созданном нами сайте все проверено, работает, и опубликовано.
Улучшение внешнего вида сайта, его функциональности процесс увлекательный и длительный, а для многих вечный. И совершать в этом направлении какие-либо эксперименты непосредственно на рабочем сайте, не есть гуд.
А это значит, что процесс каких-либо нововведений должен обкатываться и проверяться на локальном сервере. А уже после этого, через FTP-клиент загружаем измененные файлы на свой рабочий сайт.
Наиболее популярным в среде WEB-разработчиков локальным сервером является Денвер. С ним любимым я постоянно и работаю. Помимо Денвера имеются и другие локальные серверы, но я с ними пока незнаком.
Почему же я пишу именно о портативной серверной системе Open Server, а не о Денвере. Да потому что в последнее время Open Server, все более на слуху. Все чаще попадаются положительные отзывы, и комментарии о том, какой он удобный, и классный. И я не могу пройти мимо этого. Поэтому сегодня я устанавливаю программную среду Open Server к себе на компьютер, параллельно, пошагово рассказывая о том, как это сделать в этой статье.
Open Server какую версию выбрать?
Все версии локального сервера портативные, нетребующие установки. А это значит, что Open Server можно скачать на флешку или переносной жесткий диск, и использовать в любом месте, на любом компьютере.
Для скачивания предлагается три дистрибутива программы.
«Максимальная» редакция является полной версией Open Server. Помимо локального сервера включает в себя приличный набор портативного софта для веб-мастера.

«Расширенная» редакция — версия программы без дополнительного софта. Рекомендуется для тех, кто не собирается использовать в работе дополнительный софт, предлагаемый в «Максимальном» варианте, и желает сэкономить место на диске.
«Базовая» редакция — самая маленькая по размеру версия локального сервера. Помимо отсутствия софта, представленного в «максимальной» версии также отсутствуют модули ImageMagick, PhpPgAdmin, PostgreSQL, Rockmongo, MongoDB и Git, имеющиеся в «расширенной» редакции.
Версия рекомендована для пользователей с медленным интернетом, и желающих максимально сэкономить место на диске.
Какую версию скачать? Если вы задаетесь этим вопросом, значит, качайте «Базовую». Остальные версии предназначены для продвинутых веб-разработчиков.
Установка Open Server — «базовая» редакция.
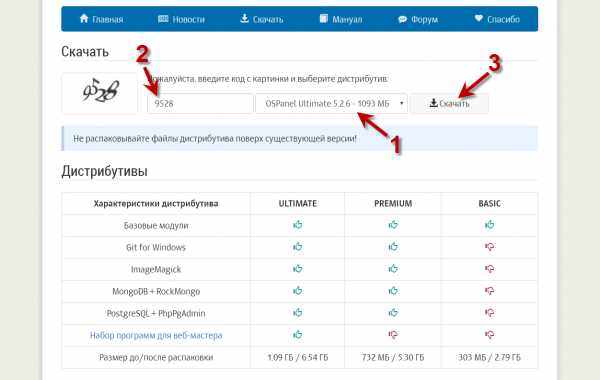
Переходим на страницу Опен Сервера с дистрибутивом, выбираем «базовую» редакцию, вводим капчу, кликаем на кнопку «Скачать»:

Открывается следующее окно:

Не жадности ради, а для эксперимента из предложенных вариантов скачать за деньги и бесплатно, выбираю вариант даром. И жду результата.
Потраченное время на скачивание архива (108 MB) составило 2 часа 4 минуты, это притом, что архив я закачивал через Internet Download Manager в восемь потоков.
Распаковываем Опен Сервер, кликая на скачанный нами архив, и жмем в появившемся окне ОК:
После распаковки архива заходим в каталог Опен Сервера и кликаем на один из файлов exe. согласно вашей конфигурации компьютера — Open Server x64 или Open Server x86.
Я выбрал Open Server x64, кликнул по файлу, появилось следующее окно:
После выбора языка откроется окно с запросом об установке библиотек Microsoft Visual C ++ Runtime & Patches. Соглашаемся с установкой.
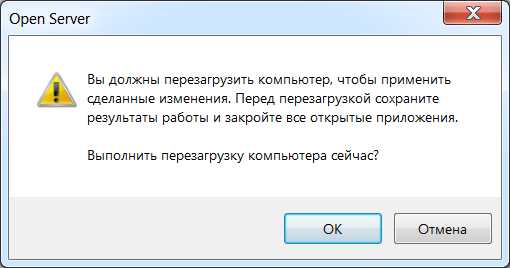
После загрузки библиотек программа просит перезагрузить компьютер, что мы и делаем.
Все, установка завершена. На панели задач (в моем случае) в скрытых значках появился красный флажок. У себя на компьютере я его вывел на панель задач.
Красный цвет флажка означает, что локальный сервер не запущен. При нажатии на флажок, открывается меню сервера:
Проверяем работоспособность, кликаем на строку «Запустить», ждем запуска сервера. После запуска красный флажок заменится зеленым. Набираем в адресной строке нашего браузера — http://localhost/
При правильном раскладе на открывшейся странице видим следующее:

Настройка параметров локального сервера, установка WordPress
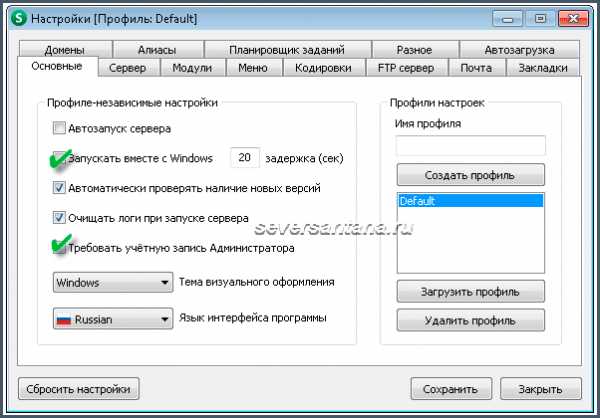
Пробежимся по настройкам. Открываем меню, заходим в пункт «Настройки», выбираем вкладку «Основные»:

Я помимо пунктов, отмеченных по умолчанию, отметил еще два. Запуск вместе с Windows для того чтобы не создавать лишний ярлык на рабочем столе.
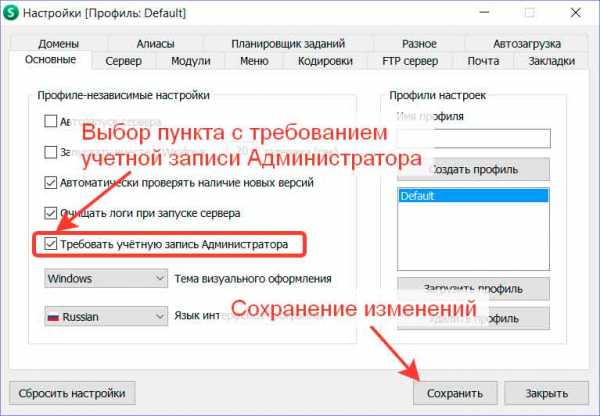
И требование запуска программы с правами администратора. Рекомендация непосредственно самого разработчика портативного локального сервера.
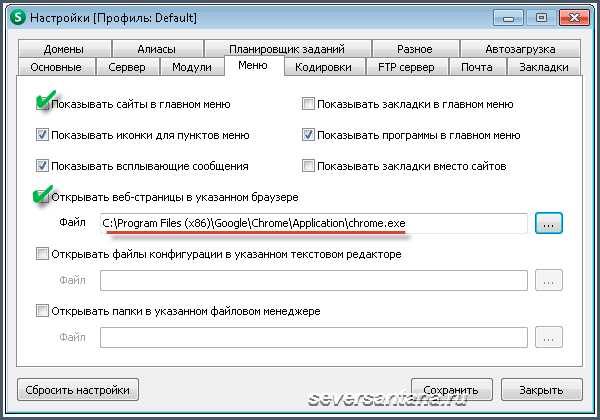
Во вкладке «Меню» сделал следующее:

Поставил галочку в чекбоксе «Показывать сайты в главном меню» для того, чтобы добавленные мной домены отображались в меню Open Server.
И выбрал браузер, для открытия веб-страниц указав путь к исполняемому файлу.
Остальные настройки локального сервера оставил по умолчанию.
Приступим к установке Вордпресс на локальный сервер.
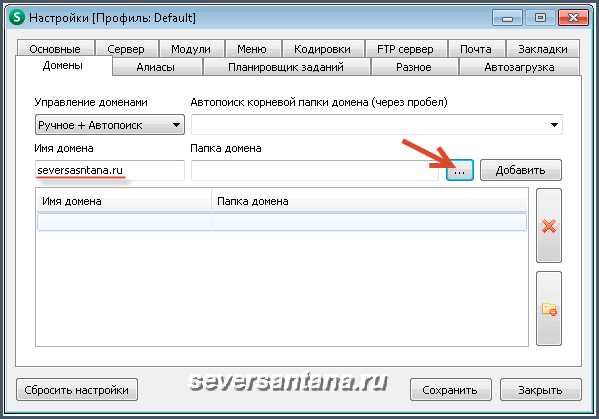
Заходим в настройки Опен Сервера, выбираем вкладку «Домены», прописываем название своего домена (для себя я прописал seversantana.ru), жмем на троеточие:

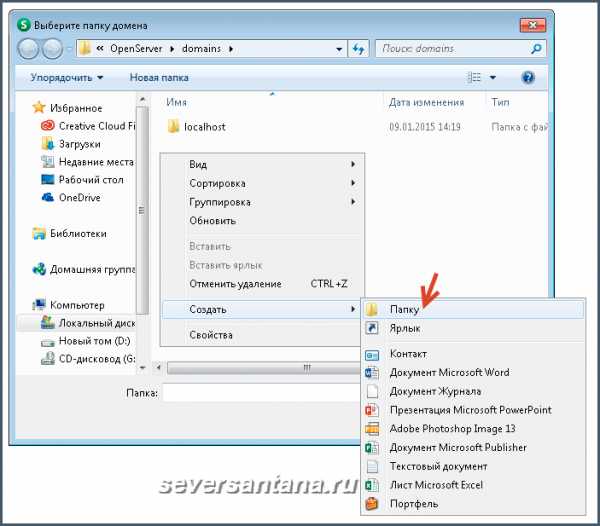
В новом открывшемся окне создаем под домен одноименную папку:

Жмем ОК, сохраняем, перезапускаем сервер. Если все сделано правильно, наша папка будет отображаться в меню Open Server:
Папка создана, осталось закинуть в нее распакованные файлы дистрибутива WordPress (свежий дистрибутив Вордпресс скачиваем отсюда).
Делаем это простым копированием файлов и каталогов из папки в папку, или с помощью Total Commander.
Из распакованного архива копируем только то, что находится внутри папки wordpress в созданную нами папку.
Находится наша папка в каталоге domains:
Почти все готово но, для того чтобы все заработало, осталось создать базу данных для Вордпресс.
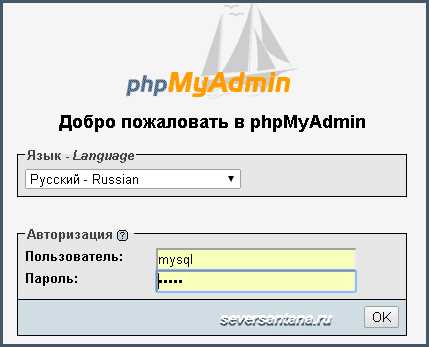
В меню Open Server на вкладке «Дополнительно» кликаем на «PhpMyAdmin».
В открывшемся окне выбираем русский язык.
Вводим ими пользователя — mysql.
Вводим пароль — mysql.
Жмем ОК.

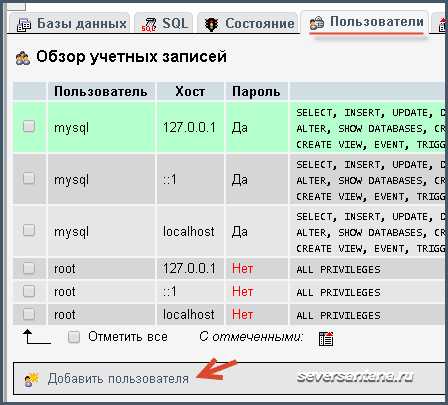
В следующем открывшемся окне выбираем вкладку «Пользователи» и кликаем на ссылку «Добавить пользователя»:

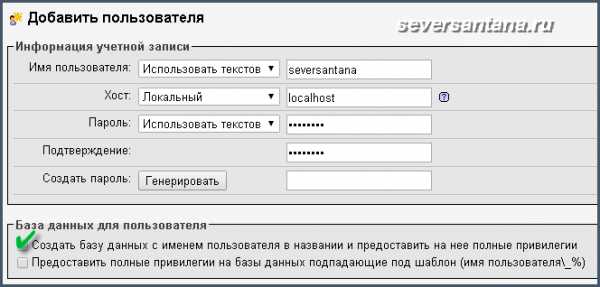
Далее, создаем имя пользователя базы данных.
Выбираем хост — localhost.
Придумываем пароль
(Сохраняем в укромном месте имя пользователя и пароль, далее они нам пригодятся.)
Отмечаем чекбокс, как показано на картинке.
Жмем на ОК в правом нижнем углу открытого окна.
Закрываем PhpMyAdmin — база данных создана.

Остался небольшой штрих переименовать файл wp-config-sample.php и внести в него кое-какие изменения.
Находим этот файл по следующему пути: openserver/domains/ваша папка (в моем случае seversantana.ru)
Переименовываем файл wp-config-sample.php в wp-config.php Открываем файл на редактирование (редактором Notepad++), и вводим наименование созданной нами базы данных, имя пользователя и пароль в поля указанные на скриншоте:

Сохраняем изменения, закрываем отредактированный файл. Заходим в меню Open Server, находим нашу папку, кликаем по ней, и видим следующее:

Открывшееся окно установки WordPress говорит о том, что все прошло замечательно. Локальный сервер настроен правильно, далее приступаем к настройке WordPress.
Почему не запускается Open Server?
Одна из причин того что локальный сервер Open Server не запускается может быть запущенная программа Skype.
Для того, чтобы локальный сервер заработал, выходим из Skype и запускаем Опен Сервер, а уже после этого Скайп.
Проблемы в работе локального сервера могут быть из-за установленного на компьютере антивируса. Если сервер при отключенном антивирусе запускается, значит надо разбираться со своим антивирусником. Добавить файлы Open Server в исключения антивируса установленного на компьютере, и все заработает.
У меня AVG и firewall COMODO на Опен Сервер не ругались по умолчанию.
Вконтакте
Google+
Одноклассники
Мой мир
LiveJournal
Оцените статью: Загрузка… ♦ Рубрика: Инструменты вебмастера.seversantana.ru
Установка и настройка OpenServer на Windows
Как вы уже знаете, PHP работает на сервере. Разумеется, под сервером понимается не мощный компьютер, находящийся в серверной комнате, а веб-сервер — программа, умеющая обрабатывать HTTP-запросы.
Обычно в качестве веб-сервера используется Apache или Nginx. Сам PHP тоже имеет функционал веб-сервера, однако из-за скудного функционала эта возможность используется редко.
Фактически ничто не мешает вам установить на ваш ПК Apache + модуль PHP вручную, однако для разработки гораздо удобней использовать готовую сборку, уже содержащую в себе и веб-сервер, и модуль PHP, и различные базы данных, и много полезного функционала, например возможность быстрой смены версии PHP.
Из всех существующих сборок я рекомендую OpenServer просто потому что он удобен и интуитивно понятен. Однако существуют и другие сборки, вряд ли уступающие ему по функционалу, например XAMPP и AMPPS. Некоторое время назад большой популярностью пользовался Denwer, но к настоящему времени он сильно устарел и использовать его я не рекомендую.
Используя подобную сборку, вы можете начать программировать, не разбираясь в тонкостях настройки PHP и веб-сервера. А затем, когда почувствуете себя уверенней, можете изучить и этот вопрос. Но на начальном этапе он совсем не критичен, тем более что при покупке хостинга PHP и веб-сервер уже будут настроены за вас.
Скачать OpenServer можно с официального сайта в разделе «Скачать». Выбирайте версию Basic, её функционала нам будет более чем достаточно.
При скачивании вас попросят сделать добровольное пожертвование на благо проекта, ну и для увеличения скорости скачивания. Если нет желания тратить время и деньги — скачайте OpenServer на любом проверенном торрент-трекере.
Установка OpenServer на Windows
Итак, запускаем установку.

Выбираем место установки. Обратите внимание, не стоит создавать подпапку OpenServer, она создатся сама. Т.е. если указать D:\, то OpenServer будет установлен в D:\OpenServer\.

После установки в папке OpenServer появятся несколько папок и 2 файла с зелёными иконками. Запустите файл, соответствующий вашей операционной системе (x86 для 32-разрядной ОС, x64 для 64-разрядной).
Если не знаете разрядность — попробуйте запустить оба файла. Какой не покажет ошибку — тот и нужен. 🙂

Выберите язык и подтвердите установку Microsoft Visual C++ (может занять несколько минут).

На этом установка OpenServer закончена.
Настройка OpenServer
После установки иконка OpenServer появится в нижней правой части экрана в виде красного или зелёного флажка. Переходим в Настройки и во вкладку Модули.
Здесь нас интересуют всего 2 параметра: HTTP (веб-сервер) и PHP. Сначала выберите самую последнюю версию PHP.
Затем, поскольку версия веб-сервера для нас не играет роли (кроме совместимости, конечно), просто выберите любую из последних версий в HTTP. При несовместимости версий OpenServer выдаст ошибку, в этом случае просто поменяйте HTTP.

После сохранения настроек нажмите красный флажок и выберите Запустить. OpenServer должен запуститься, либо выдать ошибку.
Чтобы убедиться в корректности установки, введите в браузере localhost/. Если вы увидите стартовую страницу OpenServer, значит всё в порядке.

Если не работает
OpenServer должен запускаться от имени администратора и иметь доступ к файлу hosts (C:\Windows\System32\drivers\etc\hosts для Windows 7).
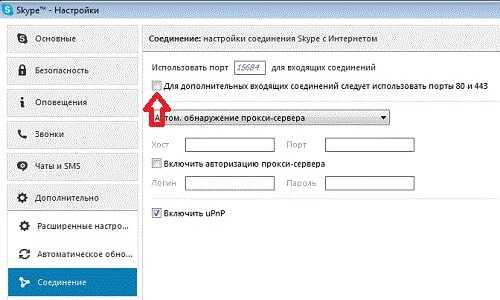
Если OpenServer пишет, что 80-ый порт занят, скорее всего дело в настройках Skype. Перейдите в Настройки -> Дополнительно -> Соединение и снимите галочку с пункта «Использовать порты 80 и 443.

Если не сработало — возможно у вас установлены другие сборки (Denwer, AMPPS и т.п.), которые блокируют 80-ый порт. Вам нужно изменить для этой сборки, либо для OpenServer используемый порт. Если вы используете Windows Server, отключите все службы IIS.
Если у вас возникла другая проблема, попробуйте поискать её решение или задайте вопрос на форуме OpenServer.
Как создать сайт?
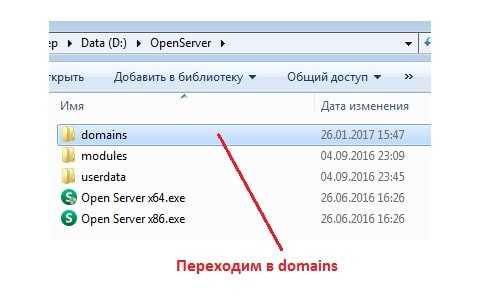
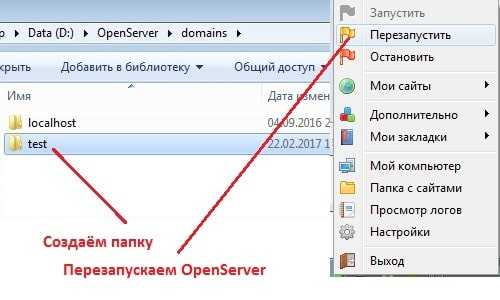
Создавать сайты очень просто. Перейдите в папку OpenServer\domains\ и создайте папку с названием сайта, например test
Перезагрузите сервер (клик по флажку и кнопка Перезапустить).


Теперь создайте в папке test файл index.html, напишите в нём любой текст и введите в браузере test/. Если вы увидели содержимое файла index.html, значит, всё работает правильно.
www.programulin.ru
Установка OpenServer по шагам от скачивания до проверки работы программы.
Что такое OpenServer?
OpenServer – набор программ, платформа для локальной работы с сайтами. Включает в себя:
- Apache;
- Nginx;
- MySQL;
- MariaDB;
- MongoDB;
- PostgreSQL;
- PHP;
- PHPMyAdmin.
И ряд компонентов и скриптов, с помощью которых создается полноценный сайт. Затем сайт переносят на хостинг. Платформа OpenServer подойдет и веб-разработчикам.
Где скачать Open Server?
На странице «Скачать» нужно выбрать необходимую редакцию (чтобы проверить резервную копию или установить CMS подойдет «Базовая»), ввести капчу и нажать на кнопку скачивания.
Виртуальный хостинг сайтов для популярных CMS:
Откроется страница с отзывами, и ссылкой на программу.
Жмем «Скачать», сохраняем файл. Скачивание займет до 60 минут.
Это еще одна причина выбрать минимальную версию – нет смысла увеличивать в 3 раза объем программы, если использоваться будет только связка Apache+PHP+MySQL.
Несмотря на длительную загрузку с программы с официального сайта, мы не рекомендуем скачивать ее с различных файлообменников, торрентов. Часто программы «переупаковывают» добавляя в установщик лишние компоненты.
Так что лучше час-два подождать, чем потратить эти же 2 часа на чистку операционной системы от «внезапно» установившихся лишних программ.
Устанавливаем OpenServer.
Переходим в папку со скачанным установщиком, запускаем файл:
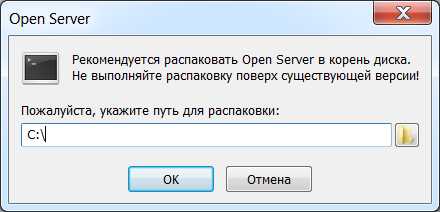
Выбираем папку, в которую будет распакована программа, нажимаем «ОК»:
Ждем, пока распакуется архив:
Теперь программу можно запускать.
Настройка и запуск OpenServer.
После завершения процесса установки, можно перейти в заданную папку и запустить программу. В зависимости от разрядности операционной системы, выберите либо «Open Server x64.exe», либо «Open Server x86.exe».
После запуска выберите желаемый язык:
В трее появится иконка OpenServer c уведомлением об успешном запуске:
Если программа запускается впервые, Вам могут предложить установить патчи для Microsoft Visual C++. Для базовой работы с программой это можно не делать. В случае, если Вы не уверены, установлены ли у Вас эти компоненты – установите их:
Брандмауэр Windows и OpenServer.
Если доступ к программе блокирует брандмауэр — проверьте, откуда был скачан дистрибутив.Если программа была скачана с официального сайта – опасаться нечего, разрешаем доступ.
Проверка работы Опен Сервер после установки.
После установки всех необходимых компонентов – нужно запустить программу. Для этого в трее нажимаем на ее иконку и выбираем «Запустить».
OpenServer может не запуститься одновременно со скайпом, т.к. обе программы используют одни и те же порты. Поэтому перед запуском сервера выключите скайп. Вы сможете изменить порты, используемые по умолчанию в одной из программ позднее.
Запускаем:
В браузере набираем «localhost» — если программа была установлена корректно, увидим следующее сообщение:
На этом установка закончена, теперь Вы можете использовать любые компоненты программы.
www.ipipe.ru
Пошаговая установка Open Server на компьютер
В этом уроке мы с вами разберемся, как установить Open Server на ваш компьютер. Но для начала давайте с вами узнаем, что такое Open Server и для чего он нужен?
Open Server – это портативная серверная платформа и программная среда, созданная специально для веб-разработчиков с учетом их рекомендаций и пожеланий.
Программный комплекс имеет богатый набор серверного программного обеспечения, удобный, многофункциональный продуманный интерфейс, обладает мощными возможностями по администрированию и настройке компонентов. Платформа широко используется с целью разработки, отладки и тестирования веб-проектов, а так же для предоставления веб-сервисов в локальных сетях.
Другими словами, Open Server позволит вам создавать сайты прямо на вашем локальном компьютере. Также, вы сможете работать и с текущим сайтом, предварительно закачав его на Open Server, а не экспериментировать с действующим сайтом прямо на хостинге. Это может пригодиться, когда вы хотите проверить новое обновления движка, опробовать новый модуль на сайте, изменить дизайн и т.д. Во всем этом вам поможет Open Server.
Более полную информацию за Open Server вы сможете прочитать на официальном сайте.
От себя еще добавлю, что раньше для разработки сайтов я использовала локальный сервер Denwer, но поскольку он уже давно не обновлялся, да и нет никакой возможности самостоятельно выполнить нужные настройки на локальном сервере, я обратила внимание на альтернативу – Open Server, и ни разу не пожалела о своем выборе.
Ну что ж, давайте приступать к установке Open Server.
Установка Open Server
Прежде всего, нам необходимо скачать сам дистрибутив. Для этого перейдите на официальный сайт в раздел «Скачать», выберите нужную версию дистрибутива (1). Стоит отметить, что продукт поставляется в трех версиях: Ultimate, Premium, Basic, чем они отличаются межу собой наглядно видно в таблице сравнения на сайте. Я всегда использую «ULTIMATE» (с максимальными характеристиками). Далее введите код с картинки (2) и нажмите кнопку «Скачать» (3).

Как только дистрибутив скачан, начинаем установку.
Дистрибутив представлен в виде самораспаковывающегося архива. Запускаем его и нам сразу же предлагают выбрать диск, куда будет распакован Open Server. Я оставляю по умолчанию диск «C», если вы хотите установить на другой диск (либо же на флешку или переносной диск), то укажите соответствующий путь для распаковки. После того, как диск выбран, начинаем распаковку, нажимаем кнопку «Ok».

Ждем пока распакуется дистрибутив.
Теперь мы можем запустить программу. Поскольку программа портативная, то никаких ярлыков на рабочем столе или в меню «Пуск» не создается. Поэтому перейдите на диск, куда был распакован Open Server (у меня это C:\OpenServer\) и вы увидите два экзешных файла для запуска Open Server: для 32 (Open Server x86.exe) и 64 (Open Server x64.exe) разрядной системы Windows. В соответствии с вашей операционной системой Windows вы можете вывести один из ярлыков на рабочий стол, чтобы всегда иметь возможность быстрого доступа для запуска Open Server.
При первом запуске вам предложат выбрать язык.
Так же при первом запуске Опен Сервера вам предложат установить патчи для Microsoft Visual C++. Нажимаем «Ok».

Ждем пока закончится установка необходимых библиотек.
И последнее, что нам остается сделать – перезагрузить компьютер, чтобы все изменения вступили в силу. Жмем «Ok».

Как только компьютер перезагрузится, можно приступать к работе с локальным сервером.
Запуск и проверка работы Open Server
Запустите Опен Сервер и вы увидите, что в трее появился значок в виде красного флажка. Это означает, что программа активирована, но сам сервер пока еще не запущен.
Чтобы запустить сервер, кликните по значку любой кнопкой мыши и в открывшемся контекстном меню выберите пункт – «Запустить». Как только локальный сервер запустится, флажок перекрасится в зеленый цвет.

Теперь Опен Сервер запущен и готов к работе.
Чтобы проверить его работоспособность, перейдите в браузер и в адресной строке введите: http://localhost/. Если вы увидите сообщение: «Добро пожаловать в Open Server!», значит вы все сделали правильно и локальный сервер готов к работе.

На этом установка Open Server окончена! Поздравляю, вы успешно справились с поставленной задачей 🙂
В одном из следующих уроков я расскажу о настройке Open Server, поэтому не пропустите.
onedrupal.com
Как установить (перенести) сайт на Open Server
Здравствуйте уважаемый посетитель!
Сегодня мы рассмотрим установку (перенос) сайта на локальный веб-сервер, в качестве которого используется программная платформа Open Server.
Ранее в аналогичной статье при установке сайта на Денвер мы уже выполняли подобные операции по загрузке на веб-сервер исходных файлов с таблицами базы данных MySQL. Где были показаны все необходимые действия с использованием прилагаемых к статьям дополнительных материалов.
Однако, несмотря на схожесть, порядок установки сайта на Open Server имеет некоторые отличия по сравнению с ранее рассмотренным вариантом с Денвером. И наверное, будет не лишним рассмотреть этот вопрос отдельно.
Кроме того, помимо переноса исходных файлов, в первой части статьи будут также рассмотрены некоторые настройки, использование которых может упростить запуск веб-сервера и способствовать более корректной его работе.
Подготовка локального веб-сервера
В предыдущей статье были показаны основные действия, необходимые для установки на компьютер программной сборки Open Server. В результате которых мы смогли открыть главную страницу установленного по умолчанию тестового сайта localhost. Что подтвердило успешный запуск веб-сервера Open Server.
Конечно, можно использовать веб-сервер и в таком виде, с установками по умолчанию. Однако, наверное, лучше сразу изменить некоторые его настройки, которые в дальнейшем будут определять правильный порядок запуска сервера и использование нужных версий его модулей. Что мы сейчас и сделаем.
В первую очередь настроим так, чтобы сервер запускался от имени администратора. Это необходимое условие для корректной его работы. Так как в противном случае он не будет иметь доступа к Hosts файлу и будет автоматически переходить в ограниченный режим работы.
Запуск от имени администратора можно выполнять и через контекстное меню при открытии исполняемого файла «.exe» приложения, как было показано в предыдущей статье при установке Open Server.
Но можно сделать и по другому, несколько упростив эту операцию и обеспечивая запуск с правами администратора любым способом. Будь это исполняемый файл, ярлыки программы, либо вообще автоматический запуск сервера.
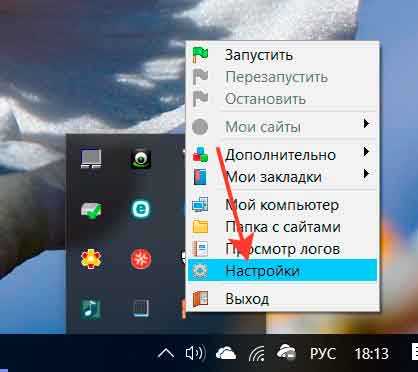
Для этого сначала откроем меню «Настройка» через соответствующий пункт в панели управления.

Рис.1 Выбор меню Настройка
А затем во вкладке «Основные» отметим пункт «Требовать учетную запись Администратора» и сохраним сделанные изменения, как показано на скриншоте.

Рис.2 Выбор требования учетной записи администратора
Данная установка обеспечит при попытке запуска приложения, если это выполняется обычным образом без повышения прав, появление на экране диалогового окна с соответствующим сообщением и предложением выполнить перезапуск программы с правами администратора. Что позволяет всегда контролировать запуск веб-сервера и выполнять его должным образом.

Рис.3 Окно с сообщением о запуске приложения без прав администратора
Кроме того, для того, чтобы еще более упростить запуск сервера, можно также воспользоваться изменением свойств исполняемого файла приложения.
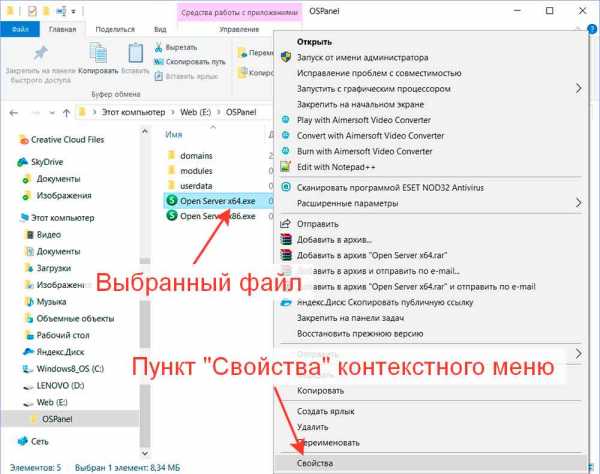
Для этого сначала, щелкнув по нужному файлу правой кнопкой мышки, следует открыть контекстное меню и выбрать в нем пункт «Свойства».

Рис.4 Открытие окна свойств исполняемого файла программы
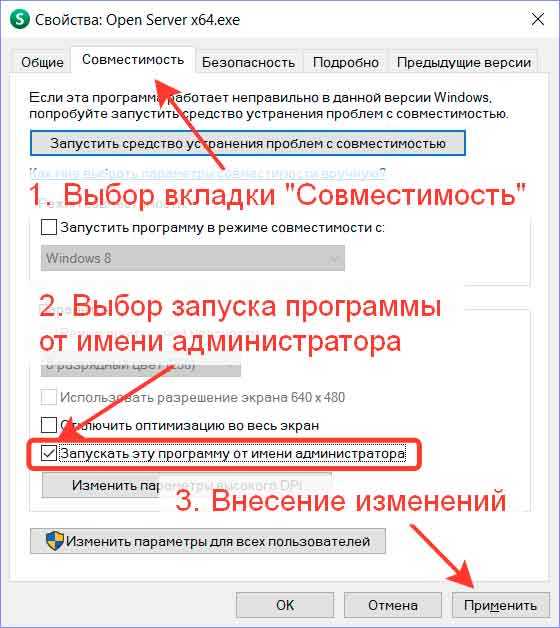
А затем на вкладке «Совместимость» отметить нужный пункт «Запускать эту программу от имени администратора» и сохранить сделанные изменения.

Рис.5 Изменение свойств исполняемого файла программы
И теперь, при любом запуске веб-сервера приложение будет открываться с правами администратора. Что и требуется для нормальной работы Open Server.
Следующее, что мы сделаем в настойках, это создадим профиль, который будет соответствовать нужной конфигурации сервера: Apache, Nginx, PHP, MySQL.
Это важно сделать для того, чтобы максимально приблизить условия работы сайта на локальном веб-сервере к тем, которые будут обеспечиваться реальным сервером хостиг-провайдера.
Можно для этого использовать и существующий профиле Default, который присутствует в веб-сервере после его установки. Но мы поступим по-другому — создадим новый профиль, который будет удовлетворять нашим требованиям, сохранив при этом профиль Default с установками по умолчанию.
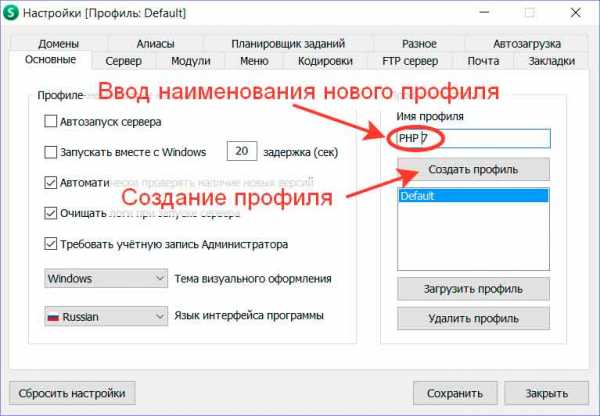
Для этого на той же вкладке «Основные» сначала создадим новый профиль, введя в соответствующем поле подходящее наименование (в данном случае профиль назван как «PHP 7», подразумевая, что в нем, в отличие от Default, в качестве PHP будет использоваться более современная седьмая версия).

Рис.6 Создание нового профиля
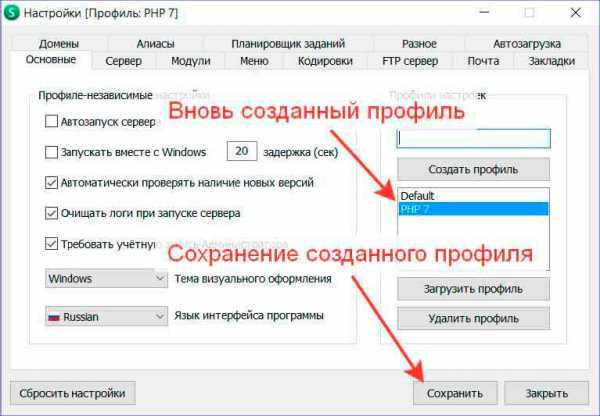
Затем сохраним вновь созданный профиль.

Рис.7 Сохранение нового профиля
После чего открыв для этого профиля вкладку «Модули», выберем нужные модули веб-сервера, которые будут соответствовать конфигурации реального сервера, находящегося на хостинге. Где в данном случае мы предполагаем, что в качестве PHP будет применяться последняя его версия 7.2.

rabota-vinete.ru
Создание сайта в OpenServer | Технический эксперт

Создание сайта это процесс сопряженный с множеством инструментов. OpenServer представляет удобную среду под управлением Windows для разработки сайтов. Это простой путь, которым по силам пройти даже новичку, имеющему минимальное представление о том что такое сайты и интернет.
Создание сайта в OpenServer начинается с понимания механизмов работы с самим приложением.

Первое что нужно сделать — убедиться, что OpenServer, на котором будут создаваться сайты установлен )
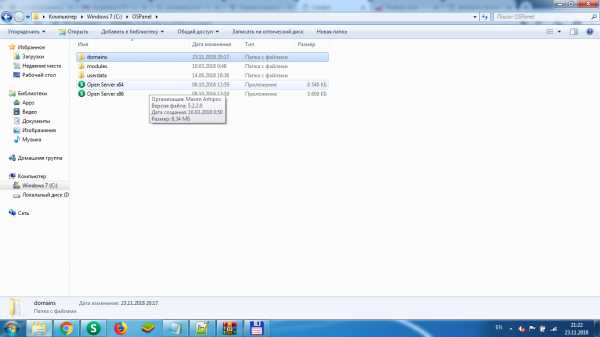
По умолчанию, OpenServer устанавливается в директорию C:\OSPanel\

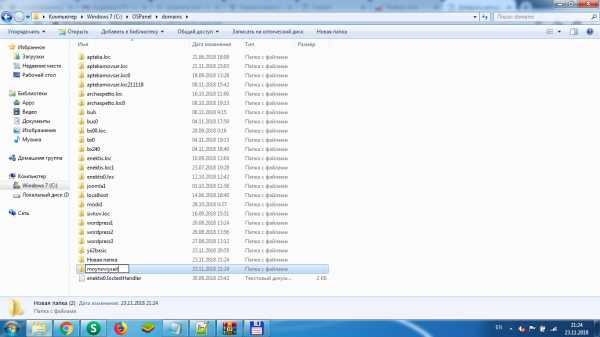
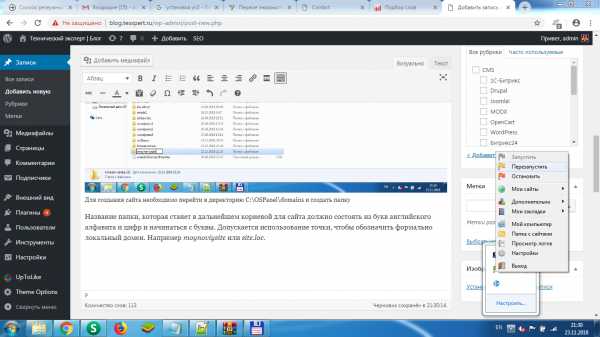
Для создания сайта необходимо перейти в директорию C:\OSPanel\domains и создать папку
Название папки, которая станет в дальнейшем корневой для сайта должно состоять из букв английского алфавита и цифр и начинаться с буквы. Допускается использование точки, чтобы обозначить формально локальный домен. Например moynoviysite или site.loc.

Запущенный OpenServer сигнализирует о своем состоянии зеленым флажком расположившимся в трее
Для того, чтобы созданная папка стала корневой директорией будущего сайта необходимо перезапустить OpenServer используя соответствующий пункт в меню, которое появляется при клике на флажок приложения в трее.
При этом создаются все необходимые конфигурационные файлы, которые позволяют открывать локальный сайт, размещенный в папке moynoviysait в браузере. HTML-документ или PHP-скрипт размещенные в данной папке будут отображаться в браузере по адресу http://moynoviysite/

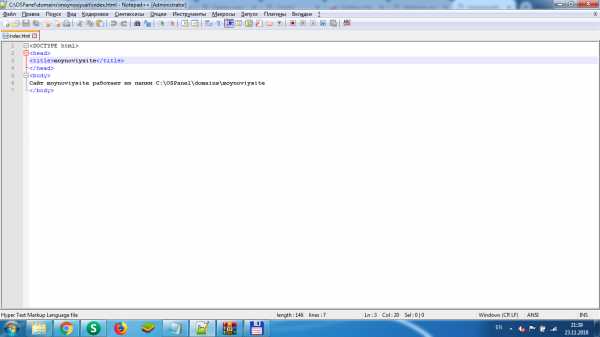
Например, можно разместить файл index.html содержащий простейший html-документ

Созданный на OpenServer сайт с простейшим содержимым можно открыть в браузере для просмотра
Также, в этой директории можно разместить и установить WordPress, MODX, 1С-Битрикс или любую другую CMS/
blog.texxpert.ru
