Стили в веб-дизайне — как дизайнеру найти собственный стиль
В дизайне, как и в других сферах, есть тенденция подражания более успешным специалистам. Кто-то копирует стиль у именитых дизайнеров, кто-то берет идеи у топовых веб-студий, однако, копирование и вдохновение чужими работами не всегда приводит к желанным результатам. Стать настоящим профессионалом и получать удовлетворение от своей работы можно только создавая что-то уникальное и выделяясь среди других собственным почерком. Особый стиль есть у музыкантов, художников и других творческих профессий. Веб-дизайнер также может найти свой стиль. Об этом мы и поговорим в нашей статье.
Как дизайнеру найти собственный стиль
Прежде чем дать ответ на этот вопрос, разберемся, что такое стиль с точки зрения дизайна.
Стиль — основное направление в оформлении сайта, которое прослеживается в большинстве элементов страницы. Говоря о стиле сайта, мы подразумеваем, что все элементы связаны друг с другом и обеспечивают целостное восприятие страницы. К отдельным составляющим стилистики как правило относят:
К отдельным составляющим стилистики как правило относят:
- цветовую гамму;
- типографику;
- расположение элементов;
- стиль изображений и другого графического контента и прочее.
С помощью стиля мы можем сформировать общее впечатление от дизайна, создать нужное настроение у пользователя.
Под индивидуальным стилем дизайнера мы обычно понимаем художественное единство созданных ресурсов, позволяющее выделить характерные уникальные черты.
Почему это так важно — найти собственный стиль и создавать уникальный продукт? Рассмотрим несколько принципов, соблюдая которые можно найти собственный стиль и разрабатывать особенные проекты.
Принцип 1. Уникальность
Несмотря на то, что каждый дизайнер решает задачи по-своему и процесс создания дизайна никогда не повторяется в точности, есть вероятность, что мы подражаем другим специалистам или копируем элементы (а порой и даже весь макет) сайта. Подробнее о копировании в дизайне и его влиянии на окончательную версию дизайна мы писали в этой статье. Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Принцип 2. Техника
Если веб-дизайнер плохо владеет программным обеспечением, не знает теорию дизайна и не обладает достаточным опытом, он не сможет делать свою работу на высоком уровне и, как следствие, создать собственное видение оформления сайтов. Плохо проработанные детали, недоработанный макет — некачественная работа не может быть ориентиром для других и основой создания своего стиля.
Постоянное обучение — лучший способ узнавать и открывать для себя новые направления в творчестве. Чем больше дизайнер учится и совершенствует свою технику работы, тем быстрее он станет свободным в творчестве и найдет свой стиль.
Принцип 3. Понимание
Вряд ли у дизайнера получится создать идеальный проект, если у него нет понимания основных задач клиента и сути его бизнеса. Общение с заказчиками, анализ информации, поиск лучших решений проблем клиента — все это также входит в создание уникального дизайна и процесс поиска стиля. Разработка дизайна без изучения основных потребностей клиента делает работу дизайнера неактуальной и бесполезной.
Как использовать принцип понимания на практике? Собственный стиль можно создать с помощью общения со своими клиентами и исследования бизнес-процессов. Опыт решения проблем заказчика как правило применяется в дальнейших работах и влияет на общее понимание дизайна. Например, есть различные способы повышения конверсии сайта с помощью дизайна, применив которые единожды, можно внедрять их в другие работы и, тем самым, создавать собственный подход к решению проблем с продажами.
Принцип 4. Баланс
Поиск собственного стиля часто ассоциируется с креативностью, созданием оригинальных и необычных решений. Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Баланс между креативностью и юзабилити, оригинальными решениями и удобством пользователей должен быть одним из принципов поиска стиля. Слишком необычный дизайн может оттолкнуть пользователя и понизить уровень конверсии ресурса, что делает работу дизайнера бесполезной с практической точки зрения. Поэтому при поиске собственного стиля следует учитывать юзабилити и потребности посетителей страницы. В нашем блоге мы писали о значении баланса между креативностью и юзабилити.
Принцип 5. Тренды и направления в веб-дизайне
При поиске собственного стиля можно опираться не только на создание чего-то абсолютно уникального, но и на уже существующие направления в дизайне. Не случайно дизайнеры используют в своих работах элементы различных направлений: это помогает оставаться в тренде, улучшает восприятие пользователей и пользовательский опыт.
Рассмотрим различные стили в веб-дизайне, которые можно брать дизайнеру на вооружение.
Стили и направления в веб-дизайне
Единой классификации по стилям в веб-дизайне не существует, однако, можно выделить отдельные черты, по которым можно провести классификацию. Из десятков вариантов мы выделили 7 наиболее часто встречающихся стилей и привели реальные примеры сайтов.
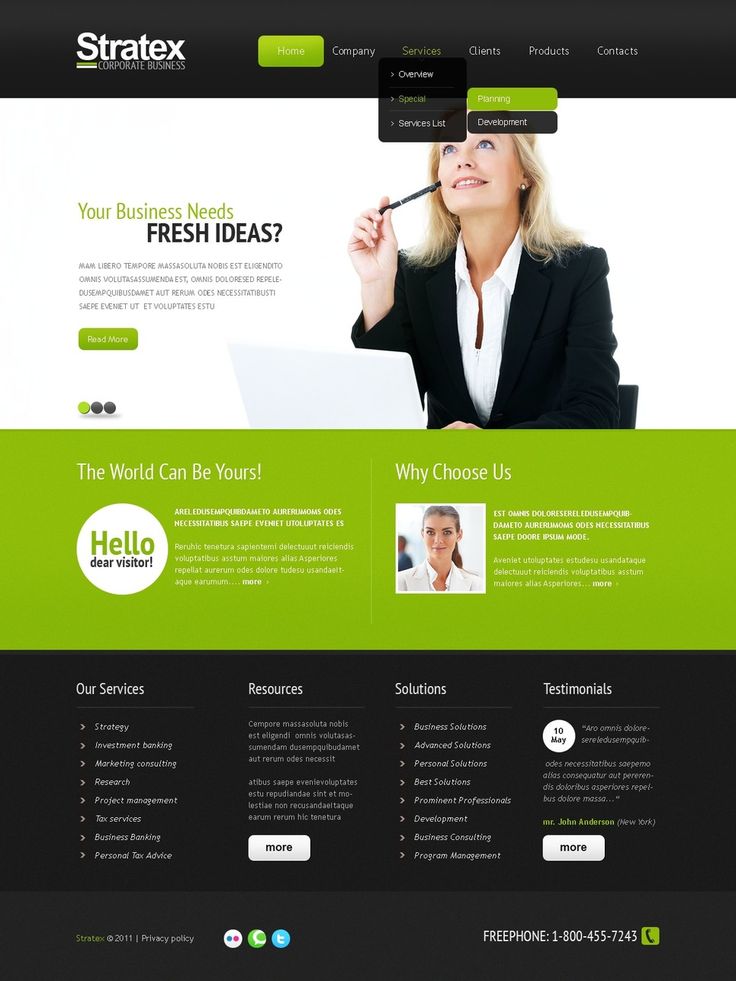
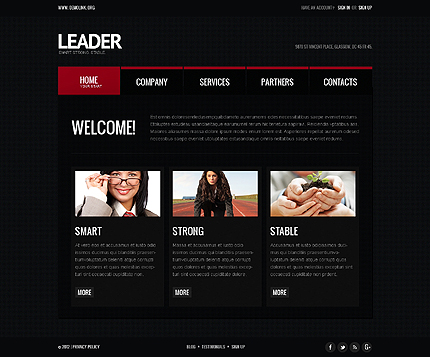
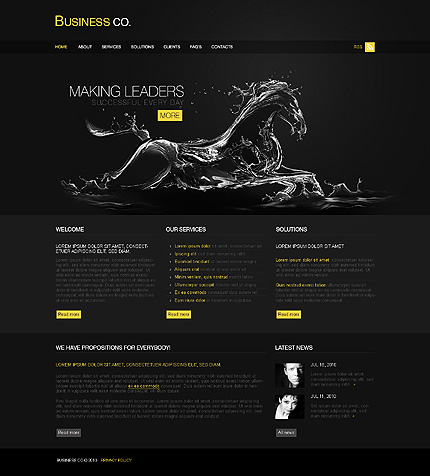
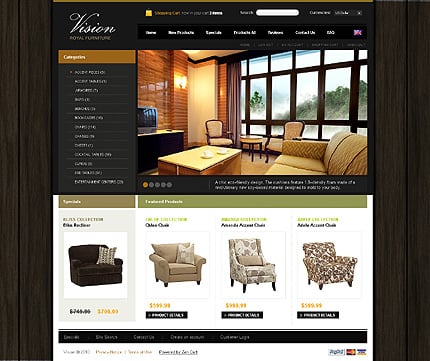
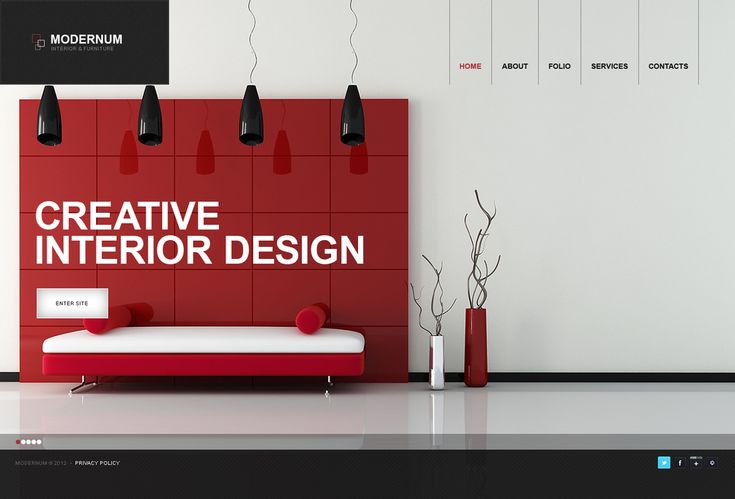
Классика
Как в архитектуре, литературе и живописи, в веб-дизайне тоже есть классика. В классическом стиле дизайнеры чаще всего оформляют сайты, рассчитанные на большую аудиторию: информационные порталы, крупные коммерческие организации. К особенностям классики можно отнести:
- лаконичные формы;
- симметричная, колоночная структуру;
- неброские цвета, обычно светлые оттенки;
- строгую стилистику;
- привычное расположение основных элементов: логотип в верхнем углу, горизонтальное меню;
- сдержанные шрифты;
- отсутствие ярких иллюстраций и так далее.

В таком стиле можно оформить сайт любой компании, это наиболее привычное пользователям направление, предназначено для восприятия информации без привлечения внимания на другие элементы.
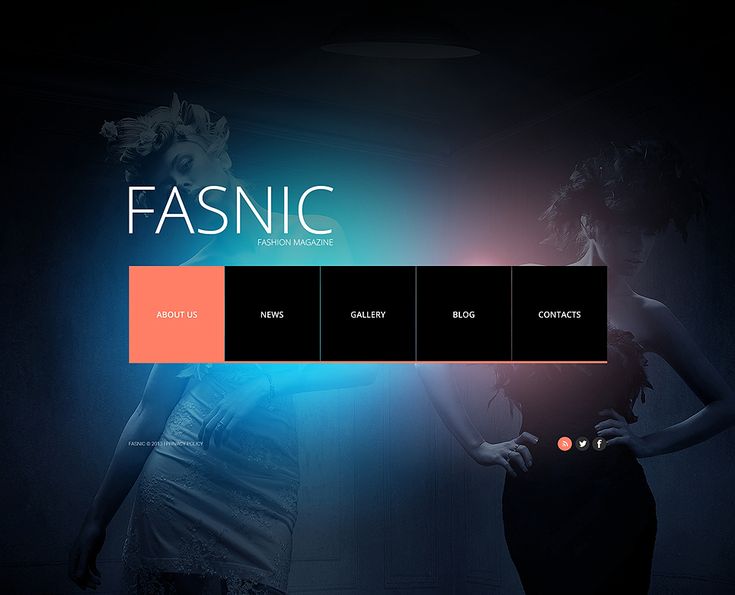
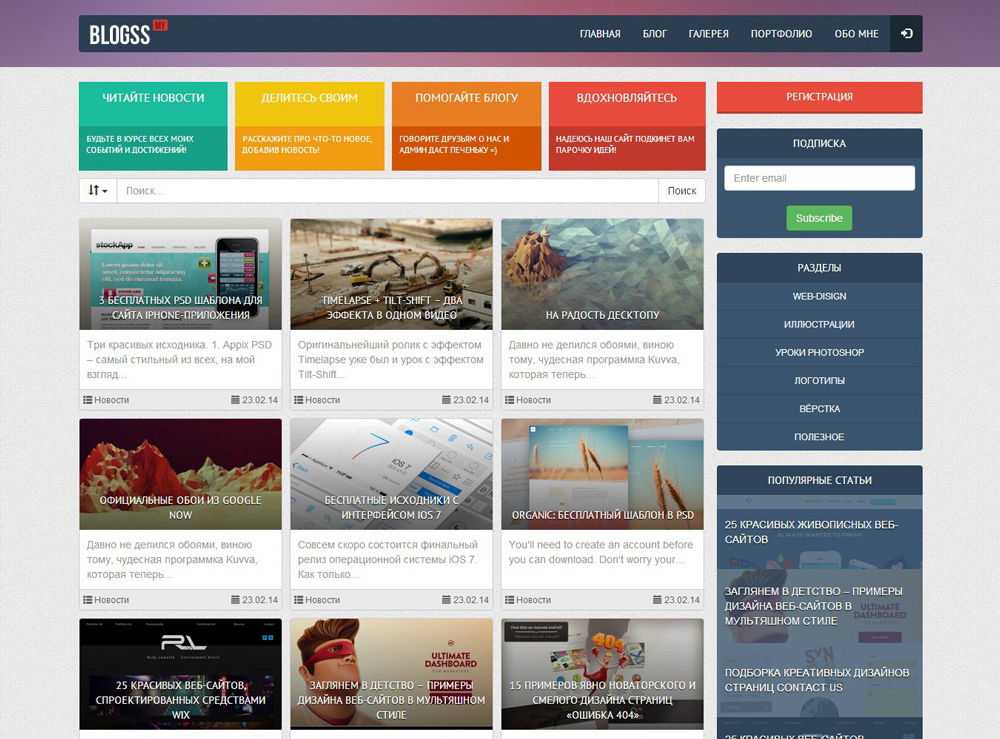
Журнальный (газетный)
Данный стиль пришел в веб-дизайн из журнальной и газетной верстки, сам сайт напоминает одну большую газету. Дизайн в этом направлении используют различные электронные издания, новостные порталы. К основным особенностям стиля можно отнести:
- блочное расположение элементов;
- в основном черно-белая цветовая гамма, без лишних цветовых акцентов;
- основной контент — текстовый;
- шрифты подбираются для чтения, нет витиеватых, рисованных шрифтов.
Самый яркий пример — информационный сайт The Times:
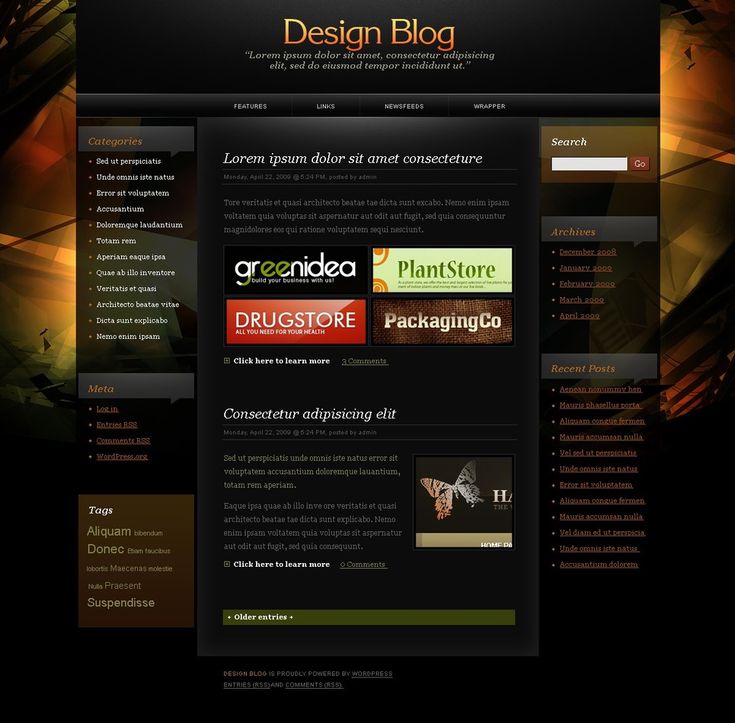
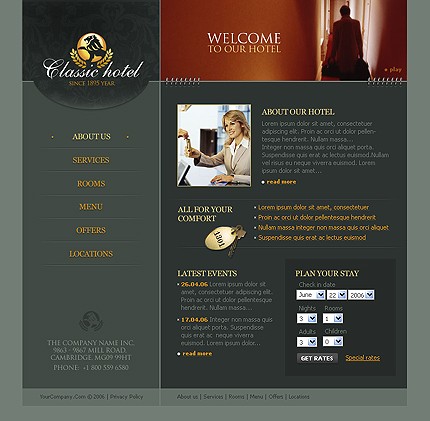
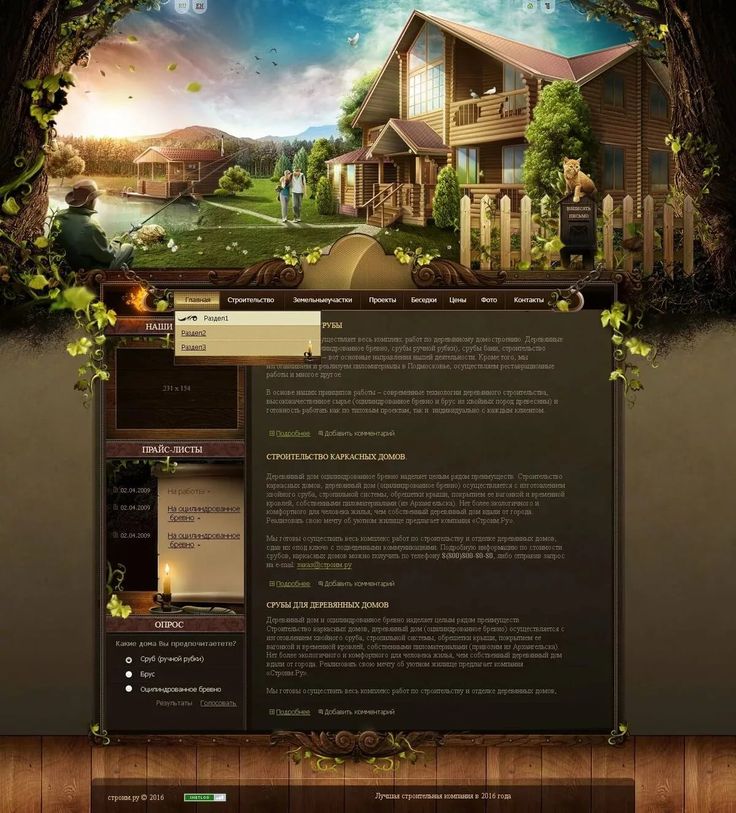
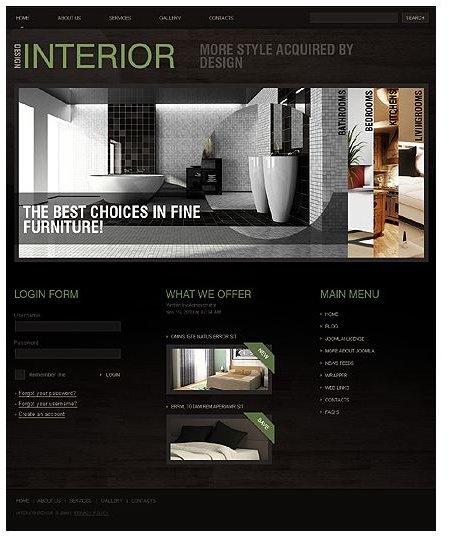
Ретро (винтаж)
Сайт, выполненный в данном стиле, обычно содержит на страницах элементы, которые использовались в прошлом или оформлены с помощью графики прошлых годов. Характерные особенности:
Характерные особенности:
- допускаются вензеля, витиеватые узоры, рамки;
- много декоративных элементов;
- цветовая гамма обычно пастельная, черно-белая, приглушенных тонов;
- используются тематические изображения, иллюстрации в винтажном стиле;
- стилизованная типографика (например, готические шрифты).
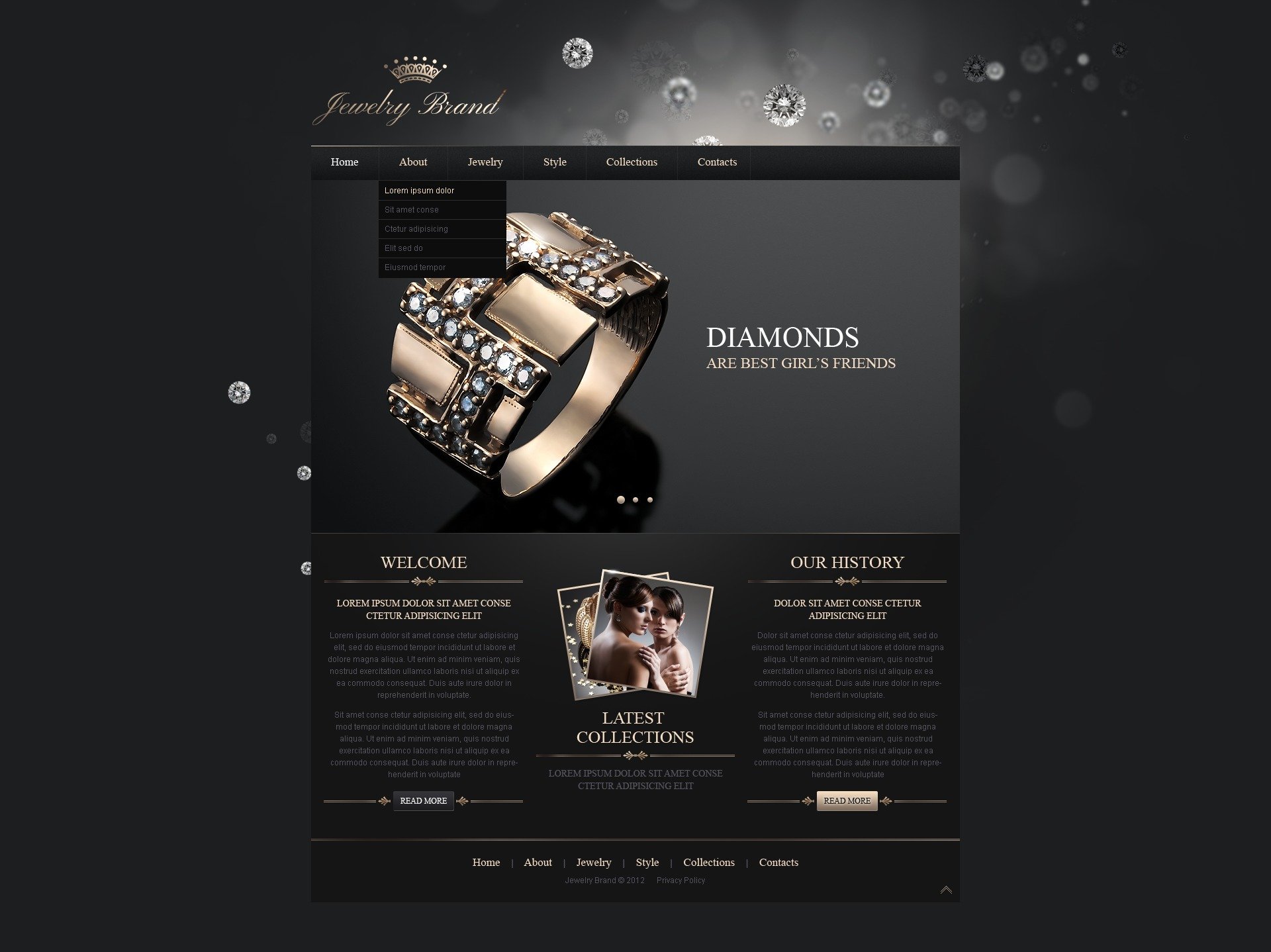
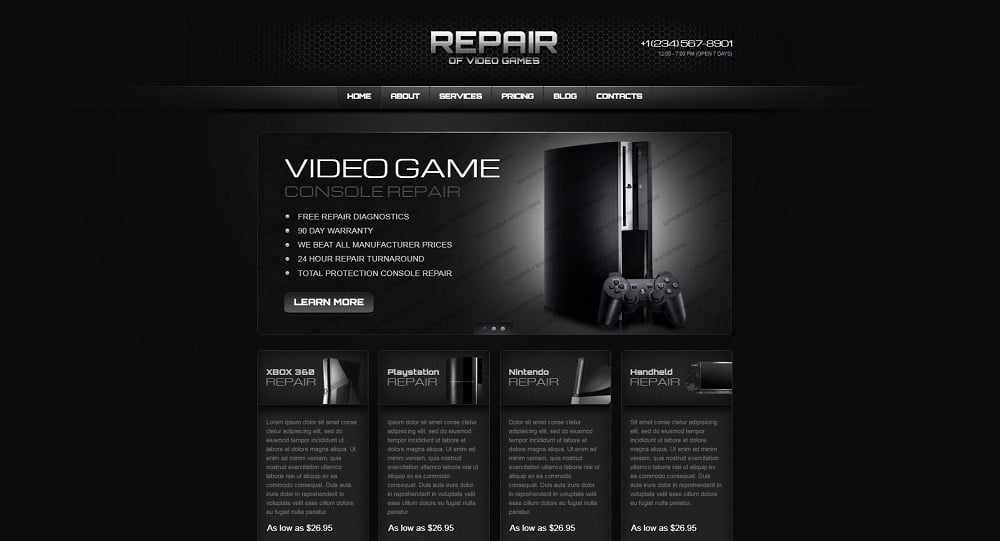
Гранж
Этот стиль раньше использовался в оформлении сайтов рок-групп и других музыкальных исполнителей. Используется как противоположность классике и другим строгим стилям. Включает в себя:
- «потертые» текстуры;
- стилизованные изображения;
- декоративные шрифты;
- приглушенные цвета.
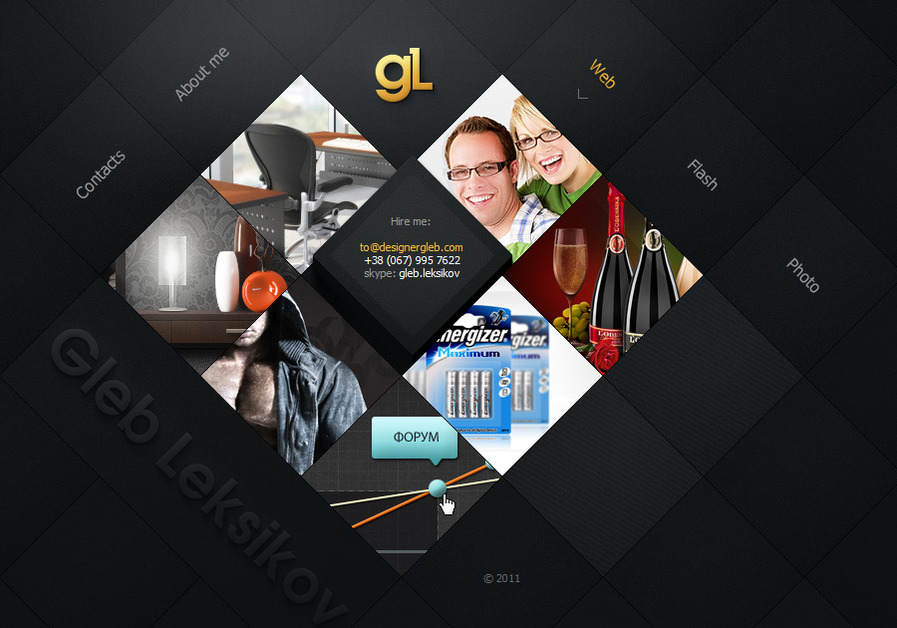
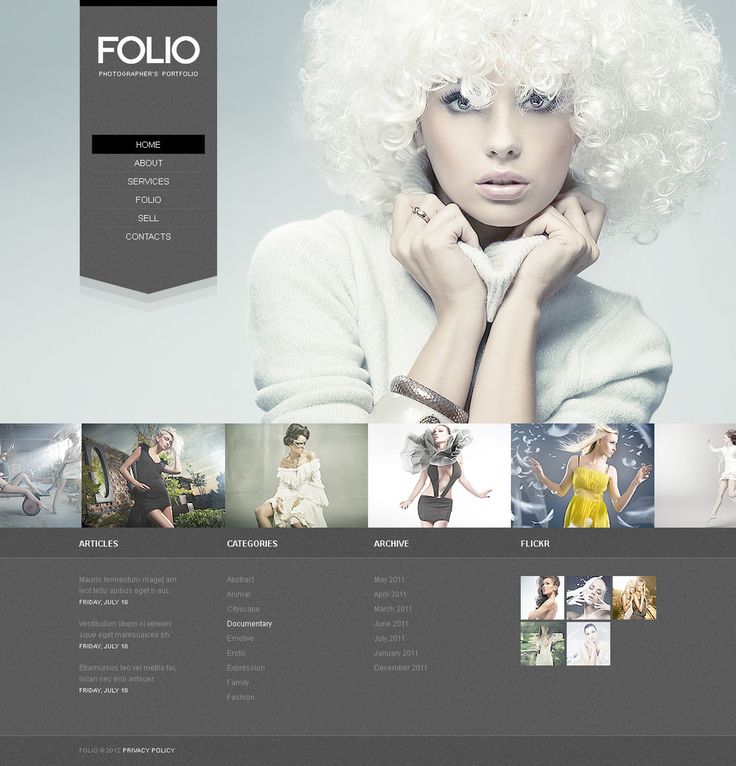
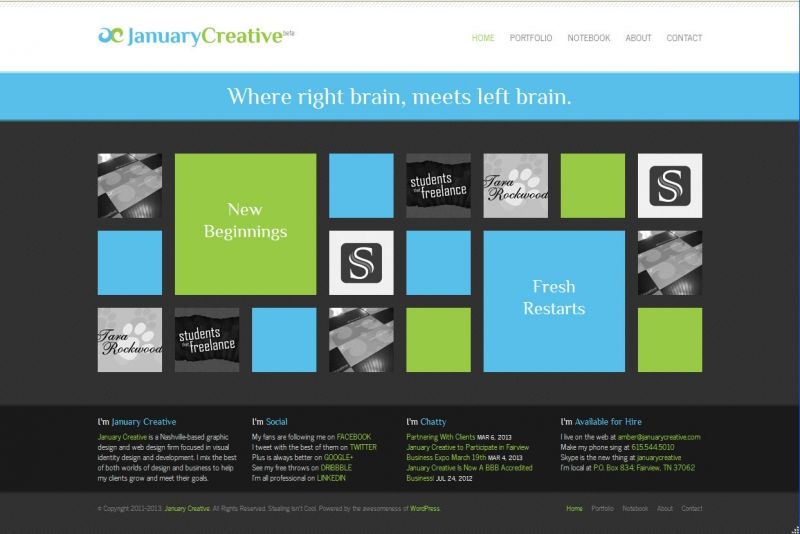
Рисованный
- уникальная графика;
- большой разброс цветовой гаммы: могут быть как яркие оттенки, так и пастельные тона, в зависимости от тематики;
- часто присутствуют декоративные шрифты.

Именно это направление проще всего использовать, если дизайнер хочет выделиться и создать авторский стиль.
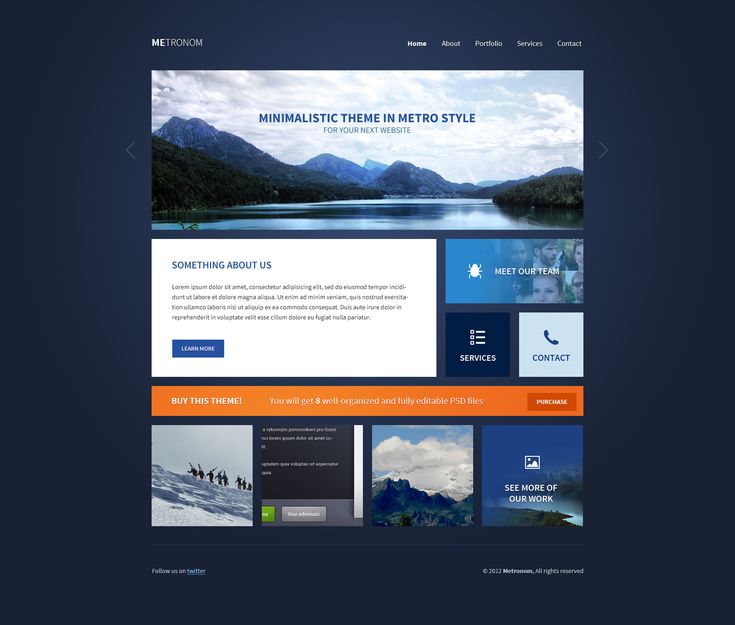
Минимализм
Главная особенность направления — простота. На сайте нет лишних элементов, много белого пространства, информация краткая и лаконичная.
- простые качественные изображения;
- строгая типографика;
- много пустого пространства;
- как правило, 2-3 используемых цвета.
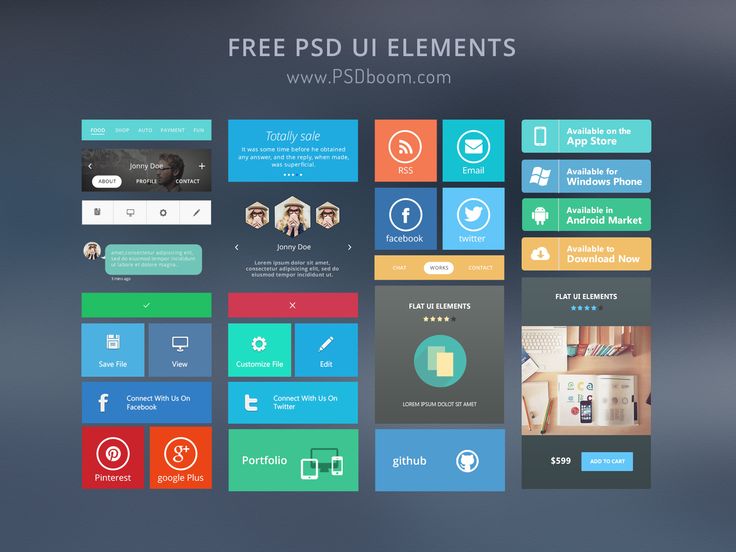
Flat
«Плоский» дизайн — направление, в основе которого лежит двумерная графика. Этот стиль как будто упрощает цифровое пространство, важную роль играет типографика и цветовые решения. Характеристики стиля:
- минимум фотографий;
- контрастная цветовая гамма;
- двумерные изображения;
- значительную роль играет типографика, текстовый контент;
- как правило однотонный фон.

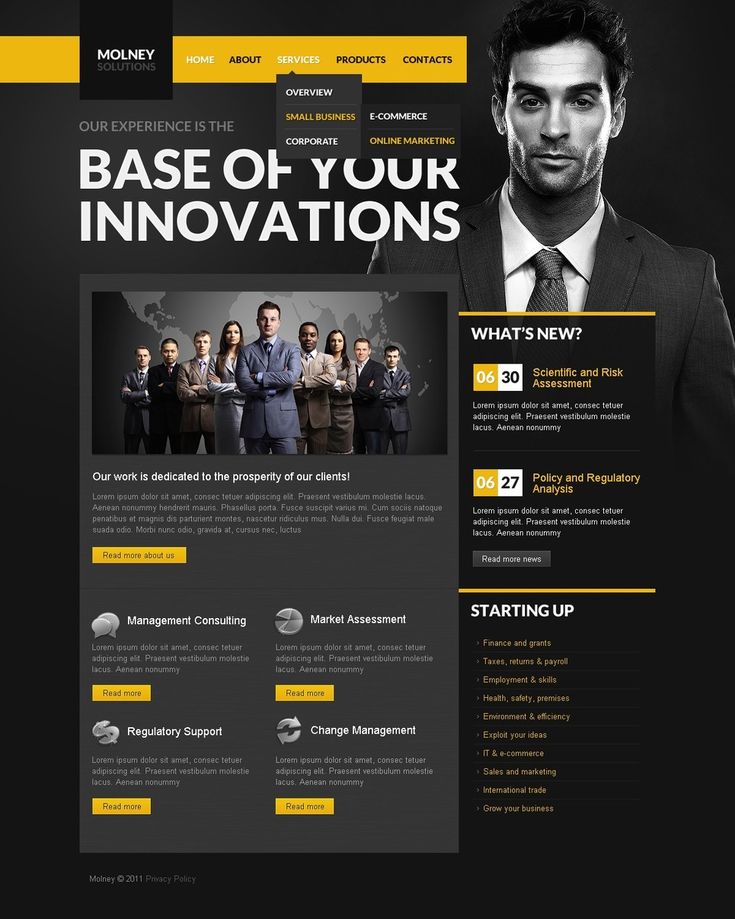
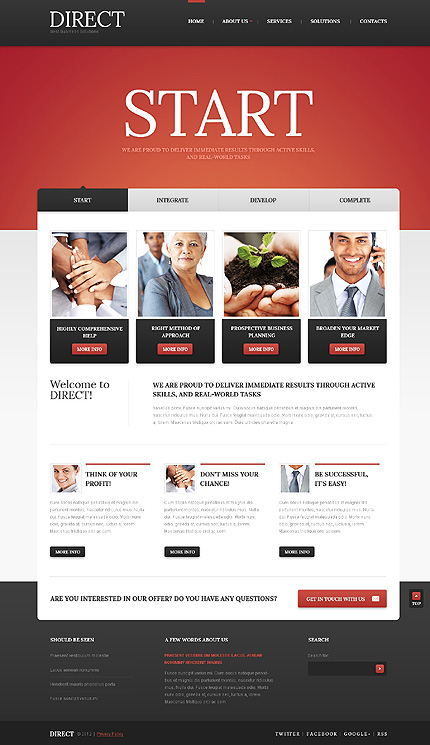
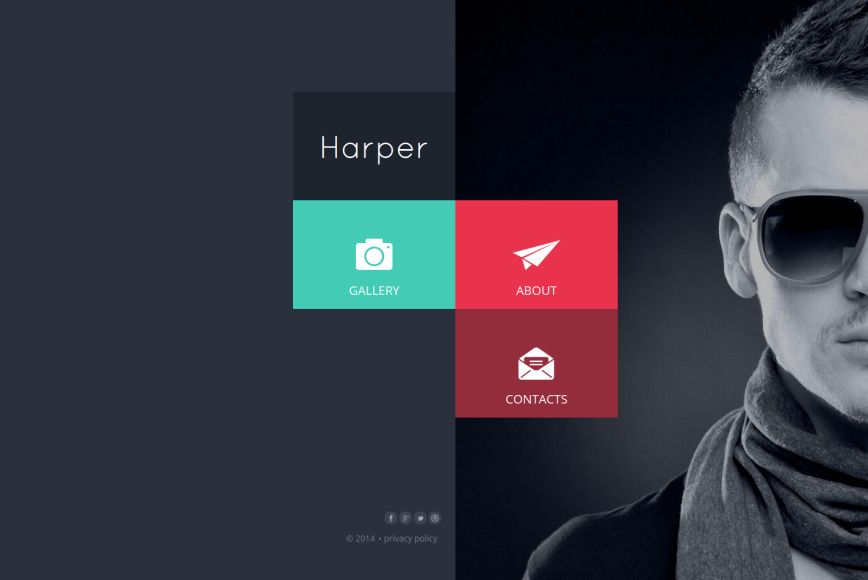
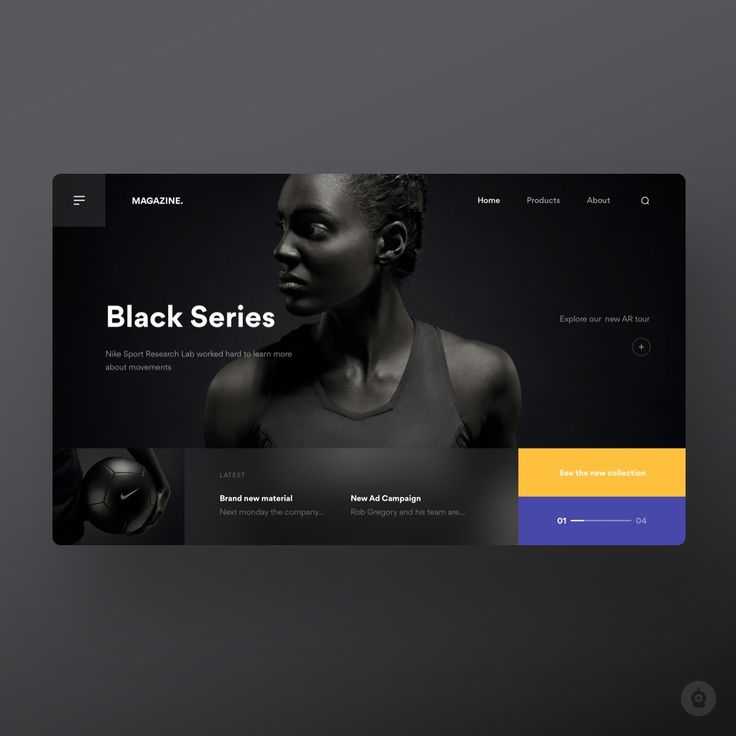
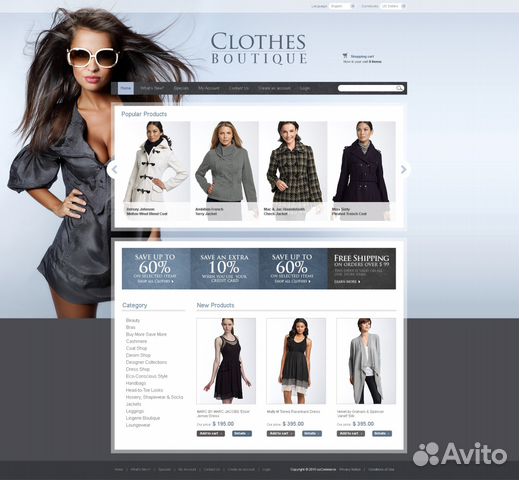
Промо-дизайн
Направление, которое представляет собой яркую презентацию какого-либо продукта, обычно рекламного характера. В основе сайта лежит рекламные материалы, описывающие преимущества товара, призывающие к целевым действиям. Особенности направления:
- качественные и крупные фото продукта;
- контрастные тона, выделяющиеся элементы призыва к действию;
- использование пространства;
- крупная типографика.
Изучая стили, тренды веб-дизайна, мы понемногу увеличиваем свой визуальный опыт и формируем представление о собственном стиле. Комбинируя различные стили, просматривая работы профессиональных дизайнеров, создавая новые цветовые гаммы и графику, дизайнер развивается, растет как профессионал.
Еще 5 идей для поиска стиля
Чтобы найти оригинальные решения, иногда необходимо наблюдать за чужими работами и перенимать опыт. В каких сферах дизайна можно поискать вдохновение для создания «авторского почерка»?
В каких сферах дизайна можно поискать вдохновение для создания «авторского почерка»?
1. Типографика
Значимость типографики доказана неоднократно. С помощью шрифтов можно не только передавать текстовую информацию, но и создавать стильные решения. Есть веб-дизайнеры, которые работают исключительно с типографикой и с помощью текста создают минималистичный и оригинальный дизайн.
2. Навигация
Вертикальный скроллинг привычен пользователям, однако, некоторым дизайнерам удается менять шаблонную навигацию и применять креативные решения. Например, навигацию 360 градусов:
Изменения навигации также может стать фишкой веб-дизайнера и частью его авторского стиля.
3. Композиция
Расположение элементов на странице тоже можно сделать необычным. Нестандартная композиция является отличительной чертой многих дизайнеров, и вы также можете использовать ее как особенность авторских проектов.
4. Иллюстрации
Оригинальные иллюстрации способны сделать проект по-настоящему уникальным. Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.
Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.
5. Цветовая гамма
Выбранные оттенки цветов также могут стать авторской задумкой и отличать проект от остальных. Поиск нестандартных сочетаний, комбинирование пастельных тонов и ярких акцентов, использование контрастных изображений — все это поможет найти изюминку в своих работах и создать неповторимый авторский стиль.
Часто дизайнеры не придают особого значения поиску собственного стиля и создают проекты, копируя чужие работы или используя базовые принципы одного из существующих направлений. Однако, такой подход не позволяет дизайнеру самовыражаться в творчестве и становиться лучшим в своей сфере. С другой стороны, дизайнеры слишком привязываются к созданной концепции — используют одни и те же цвета, делают все проекты с винтажными узорами и прочее. Поэтому важно постоянно находиться в поиске, даже если собственное представление об идеальном проекте сформировалось.
Студия дизайна IDBI использует различные направления в своих работах. В нашем портфолио можно ознакомиться с проектами как в классическом стиле, так и с использованием иллюстраций и других авторских элементов. В своих работах мы делаем упор на юзабилити и повышение уровня конверсии ресурса.
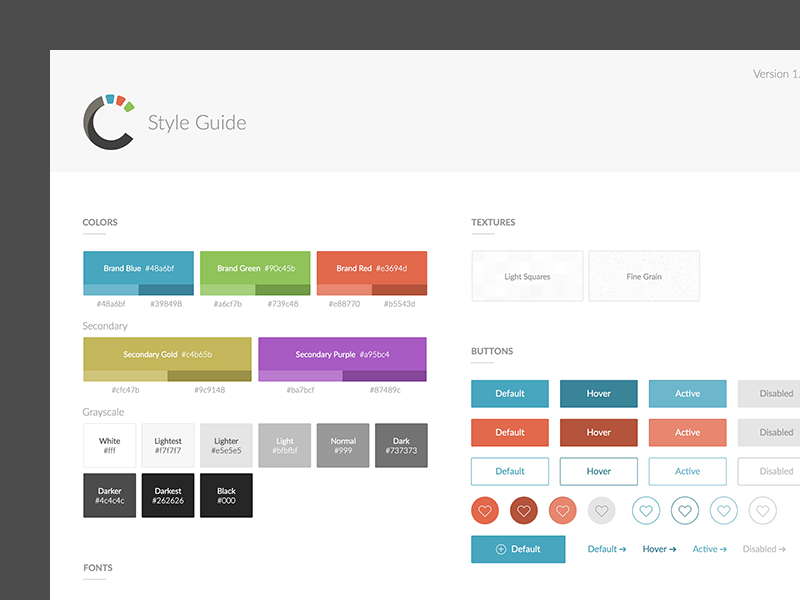
Единство стиля в веб-дизайне. Как обеспечить единство стиля сайта… | by Outcrowd
Как обеспечить единство стиля сайта? Сущность Style Guide.Иллюстрации OutcrowdStyle guide представляет собой коллекцию модулей и правил, которые помогают оформить сайт в одном стиле и упростить работу дизайнерам и разработчикам. Единство стиля работает на создание цельного образа компании или продукта и их целевое назначение.
Так должно быть в идеале. Но всегда ли стайлгайд поддерживает единый стиль и отражает миссию компании? Когда это ключ к гармонии, а когда ограничивающий набор правил и шаблонов?
Чтобы это понять, давайте попробуем разобраться, что значит единство стиля и как его добиться на практике. Рассмотрим частный случай — стайлгайд дизайна сайта.
Рассмотрим частный случай — стайлгайд дизайна сайта.
В веб-дизайне единство стиля создает понимание, что мы находимся в пределах одного и того же сайта, на какую бы страницу не перешли. Это не только дань эстетике, а функциональная необходимость. Единство стиля помогает пользователям лучше ориентироваться в информационном пространстве сайта. Гармоничное единство и согласованность вызывает доверие пользователей к продукту. Как можно этого достичь?
Единство стиля должно работать на цели сайта, а не себя самое. Увлеченные креативом дизайнеры иногда об этом забывают. Единство формы и содержания — тот фундамент, на котором должен разрабатываться стиль. Нельзя взять полюбившийся вам набор модулей и шаблонов и применять их направо и налево.
Дизайн бренда — это часть тела бренда, а именно его лицо. У всех у нас есть глаза, уши, нос и рот, но это не делает нас одинаковыми, не так ли? Однако дизайнеры, вооружившись стайлгайдом, охотно штампуют клонов и называют это единством стиля.
Единство стиля — это не просто набор правил и модулей. Это индивидуальная система внутри дизайн-системы, работающая на Идею.
На практике дизайнеры часто жертвуют здравым смыслом в угоду трендам и собственному удобству. В ход бездумно идут трендовые цветовые палитры, шрифты и анимация. Работа кипит, как на заводском конвейере. Никто не отрицает необходимость быть в тренде — таковы правила игры на рынке. Парадоксальность бизнеса в том, что нужно быть стандартным (понятным) и одновременно быть особенным. Для этого нужно хорошо изучить бренд и целевую аудиторию, а затем найти баланс между унификацией и уникальностью. Грамотный Style guide сдерживает неуместный креатив, но не мешает созданию уникального проекта.
Неправильное понимание сущности Style guide или неграмотно составленное руководство является причиной потери уникальности и целостности образа бренда.
Цели и тематика сайта определяют иерархию контента, навигацию по сайту и его особенности. Эти цели являются основой для разработки Style guide.
Эти цели являются основой для разработки Style guide.
Встречая незнакомца, мы первым делом реагируем на его позу, лицо и мимику, жесты и тон голоса. Нам хватает нескольких секунд, чтобы понять, нравится он нам или нет. То же самое происходит при встрече с “лицом бренда” или сайтом. У любого бренда есть лицо, поза, тон голоса и посыл для аудитории. Задача дизайнера — не просто создать привлекательное лицо, а отразить его сущность.
Outcrowd project. MEMOПрежде чем разрабатывать руководство по стилю, нужно вникнуть в цели продукта и продумать, посредством чего можно создать контакт с пользователями и как донести до них эти цели с помощью средств визуализации.
Для разработки Style guide нужно четко знать основы композиции и стилевого единства. Это не одинаковые кнопки и иконки, не одинаковые шрифты и отступы, не одинаковая палитра. Нам нужно создать целостный стиль, а не армию клонов. Что именно помогает достичь визуальной цельности?
Три закона композиции:
- Единство
- Соподчинение
- Равновесие
На этих законах должно быть основано руководство по стилю.
Стилевое единство это:
- соразмерность и соподчиненность частей и целого;
- внутренняя иерархия элементов, расстановка приоритетов;
- единые пропорции, ритм, баланс, акценты, цветовая палитра и тон, типографика и анимация.
Только на основе понимания миссии бренда (целей сайта) и знании композиции можно начать создание стайлгайда.
Outcrowd project. CloverПравила стайлгайда должны быть короткими, простыми и понятными. Лучше написать их в виде доброжелательных рекомендаций и включить примеры использования. Слишком длинный список требований выглядит как куча ограничений и связывает дизайнерские руки и фантазию. Следует учесть только самое главное:
Общая цельВсе элементы дизайна и композиционные приемы должны подчиняться общему замыслу.
Язык дизайна и тон голосаЯзык дизайна должен показать общую цель проекта посредством оправданных и уместных средств визуализации. Он должен быть цельным, логичным и понятным для пользователей. Язык дизайна и тон голоса призваны отражать тон голоса бренда (открытость, дружелюбность, авторитетность, компетентность, легкость и др.)
Язык дизайна и тон голоса призваны отражать тон голоса бренда (открытость, дружелюбность, авторитетность, компетентность, легкость и др.)
Все инструменты должны работать на формирование нужного имиджа и привлечение целевой аудитории. Их сочетание должно быть цельным и гармоничным. Каждый инструмент дизайна (цвет, формы, графика, типографика, иконки, изображения, лого и др.) должен быть органичной частью целого.
Основные инструменты и приемы для создания единства стиля:
1. Единая цветовая палитра- цветовая схема сайта (набор главных, второстепенных и нейтральных цветов)
- согласование цветов
- цветовая иерархия
- цветовые акценты на главном
- плотность тона
- общая мелодика линий и форм
- ритмическое единство форм, цвета, линий, пропорций
- единое масштабирование
- единые элементы форм — кнопки, текстовые поля, выпадающие списки, чекбоксы
 Единство типографики
Единство типографики- уместный тип шрифтов, их цвет, размеры, толщина линий
- иерархия и согласованность шрифтов
- отступы и выравнивание текста
- соответствие иконок целям и общему стилю сайта
- стилистическое единство иконок
- понятный язык иконок
- иерархия иконок
- выражение идей бренда
- соответствие тематике сайта
- соответствие общему стилю сайта
- система сеток
- структурирование пространства
- расстояния между секциями и элементами, отступы, “воздух”
- открытость или замкнутость
- уместная и согласованная анимация
- состояния форм, ссылок и кнопок при наведении и использовании
- вид меню при наведении, активный пункт, выпадающее меню
 Исключение из правил
Исключение из правил(редко используется и требует профессионализма)
- отступление от рекомендаций для привлечения внимания (например, создание акцента, эпатаж)
- варианты и предложения по стилю
- что допустимо для данного стиля, а что нет
Чтобы добиться единства стиля, дизайнеру следует смотреть на проект как на единое целое. Создавая стайлгайд, нужно помнить, что прежде всего это система, работающая на имидж компании или продукта. Язык дизайна должен быть обращен к целевой аудитории и отражать тон голоса бренда. Единый стиль рождается из единства идеи и ее исполнения. Это внешняя, смысловая оболочка единства стиля. Внутреннее единство стиля основывается на законах и принципах композиции. Приемы композиции помогут структурировать проект, уравновесить дизайн и сделать его цельным и гармоничным.
Этот комплексный подход помогает создать полезное руководство, поддержать единство стиля в любой дизайнерской работе и сделать ее по-настоящему профессиональной и цельной.
Выбираем дизайн сайта для бизнеса
Дизайн сайта — это моментальное обращение к целевой аудитории. Как «познакомиться» с компанией в интернет-пространстве? Зайти на официальный сайт.
В первую очередь, клиент воспринимает визуальную картинку. Только если его привлекла стилистика сайта, он продолжит знакомство с ресурсом, а значит и задумается о дальнейшем сотрудничестве с компанией. Поэтому важно, чтобы оформление вашего портала соответствовало не только вашим ожиданиям, но и отвечало потребностям аудитории. Сегодня рассмотрим наиболее популярные стилевые решения веб-дизайна для бизнес-сайтов.
Популярные стили web-дизайна для бизнеса
Классический стиль
Одно из самых востребованных решений для художественного оформления ресурса — простота и лаконичность. Подойдёт практически для любой тематики и выгодно подчеркнёт информационную составляющую сайта. Как правило, классический стиль учитывает фирменные элементы компании — цвета, шрифты, логотипы — и использует их в гармоничном сочетании с новыми деталями.
Рисованный стиль
Часто этот стиль называют эскизным. Он представляет собой оформление веб-ресурса в виде черно-белых или цветных набросков, словно нарисованных от руки. На первый план выходит уникальное исполнение — то есть, все графические элементы рисуются на бумаге, а потом переводятся в цифровой формат. Подобный дизайн оказывает, наверное, наибольшее эмоциональное воздействие на аудиторию. Благодаря авторским деталям и рисункам, подчёркиваются самобытность сайта и его направленность. Зачастую такое оформление выбирают творческие студии и компании, связанные с индустрией красоты.
Минимализм
Как следует из названия, этот стиль характеризуется минимальным набором графических элементов. Акцент — простота и самое неброское оформление. Лаконичность и незагруженность лишними деталями позволяют донести до аудитории самое важное. Иными словами, кратко, логично и по существу. Это касается и оформления, и самой структуры веб-ресурса. Цветовая гамма может быть совершенно разнообразной, но в большинстве случаев предпочтение отдаётся пастельным оттенкам. Часто такой стиль используют интернет-магазины, а также небольшие корпоративные сайты. Крупным бизнес-организациям подобная стилистика всё-таки не позволяет «развернуться» и представить весь объём информации.
Flat
Иначе — плоский дизайн. Он появился в уже далёком 2012 году в противовес привычному на тот момент объёмному изображению. Подобный стиль основан на упрощении художественного оформления. Здесь наблюдается осознанный отказ от вычурности и детализации в пользу простых форм и незамысловатой графики.
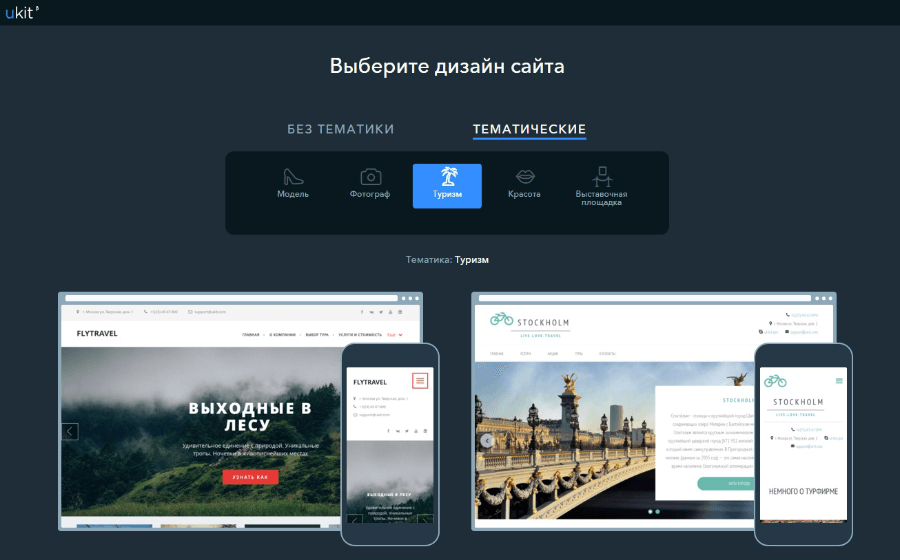
Эко-стиль
В данном стиле преобладают элементы и текстуры, отражающие природные мотивы. Поэтому здесь нет кричащих цветов и футуристичных деталей. Натуральность подчёркивается практически во всём — начиная от цвета и заканчивая небольшими иконками главного меню. В этой стилистике очень важна визуальная составляющая, поэтому художественное оформление используется наравне с текстом, а иногда и становится главнее контента. Для эко-стиля также характерна разнообразная графика — иллюстрации, фотографии, видео, — которая расставляет акценты и создаёт особую атмосферу. Подобное оформление часто используют компании эко-направленности, а также фирмы, чья деятельность непосредственно связана с природой — винодельни, фермерские хозяйства и т. п.
п.
На что обратить внимание при выборе дизайна сайта
Для бизнес-сайтов визуальная составляющая очень важна, поэтому нужно обращать внимание не только на основные элементы, но и на детали. Необходимо заранее продумать цветовую гамму, шрифты, качество и количество графических элементов, а также структуру сайта и компоновку страниц. Веб-ресурс с чёткой, логически выстроенной организацией, где пользователю легко найти всю необходимую информацию, будет наиболее востребован у аудитории. Поскольку при создании дизайна сайта требуется разработать детальный план и учесть множество нюансов, лучше если этим займётся не один человек, а команда специалистов. В таком случае на выходе можно получить действительно качественный продукт, подчеркивающий все достоинства компании-заказчика.
Совет: не стоит злоупотреблять многочисленными иллюстрациями и анимацией, так как они увеличивают время загрузки страницы. Намного эффективнее добавить лишь несколько графических элементов, которые сразу окажутся в центре внимания и заинтересуют клиента.
Руководство по стилю веб-сайта — Как создать руководство по стилю веб-дизайна
Содержание
Что такое руководство по стилю веб-сайта?
Руководство по стилю веб-сайта — это подробный документ по дизайну и брендингу. Обычно он охватывает свод стандартов и правил представления бренда в пользовательском интерфейсе веб-сайта (UI) и должен использоваться в качестве справочного материала всеми, кто работает на веб-сайте.
Руководство по стилю веб-дизайна (или руководство по стилю веб-сайта) создано специально для элементы сайта . Руководство по фирменному стилю — это более полный документ, включающий полное использование элементов, включая печатные и другие средства массовой информации.
Эта коллекция завершенных элементов дизайна, графики и наборов правил помогает разработчикам, дизайнерам и создателям контента выражать стиль вашего бренда с последовательностью .
Загрузите БЕСПЛАТНЫЙ шаблон руководства по стилю для веб-сайта
Если вы хотите создать собственное руководство по стилю для веб-сайта всего за несколько минут, тогда я вас понял! Скачайте мой шаблон руководства по веб-стилю для Adobe XD бесплатно.
Это точный шаблон руководства по стилю веб-сайта, который мы используем для всех проектов наших клиентов, поэтому я надеюсь, что он вам поможет!
Разница между руководством по стилю, системой дизайна, таблицей стилей и руководством по бренду
Важно отметить, что система дизайна — это не то же самое, что руководство по стилю. Системы проектирования имеют более определенные наборы правил и обычно включают песочницу разработки с интерактивными компонентами — по сути, они более сложны.
Пример надежной системы проектирования: https://www.carbondesignsystem.com/ Таблица стилей , с другой стороны, является термином веб-разработки, который относится к коду, который применяет стиль к веб-сайту, обычно CSS (что переводится как каскадная таблица стилей).
Руководство по стилю веб-сайта обычно используется разработчиками для ускорения, упрощения и повышения эффективности создания таблиц стилей, поскольку все стили были определены заранее.
Еще один распространенный вопрос, который задают руководствам по стилю:
В чем разница между рекомендациями по использованию бренда и руководством по стилю веб-сайта?
Вероятно, вы, прямо сейчас
Как правило, руководство по бренду документирует информацию о том, как лучше всего использовать бренд в любой форме маркетинга или рекламы, включая цифровую И печатную. Например, ознакомьтесь с рекомендациями по бренду Slack. Обратите внимание, как они на самом деле не упоминают об использовании Интернета?
Руководство по бренду Spotify: https://developer.spotify.com/documentation/general/design-and-branding/#using-our-logo Руководство по стилю веб-сайта определяет, как бренд должен быть представлен на его веб-сайте, поэтому оно специально предназначено для веб-дизайнеров и разработчиков, а также для всех, кто создает контент на сайте.
В конце концов, как вы это называете, не так уж и важно. Разработайте ключевые элементы, которые вам нужно включить, чтобы все, кто работает над вашим сайтом, находились на одной странице, и создайте руководство на их основе.
Какова цель руководства по стилю веб-сайта?
Основная цель руководства по стилю веб-сайта — поддерживать единообразие бренда на всем сайте, чтобы общее впечатление было профессиональным, структурированным и легко узнаваемым. С типичным брендом обычно работает несколько профессионалов, например, ряд специалистов по маркетингу, дизайнеров и разработчиков, а также создателей контента.
Руководство по стилю веб-дизайна предоставляет всем, кто каким-либо образом выражает бренд, единый справочный источник для передачи последовательного видения. Для веб-сайта это означает, что все страницы и элементы будут соответствовать одному и тому же визуальному стилю, а контент будет отражать голос и тон бренда.
Руководства по стилю для веб-сайтов упрощают для всех сотрудников разработку и распространение бренда с помощью четких инструкций и документации.
Всем брендам очень полезно иметь всеобъемлющее руководство по стилю веб-сайта, чтобы новые члены команды, такие как дизайнеры или писатели, могли обращаться к документу при передаче сообщения бренда.
Это также сокращает количество времени, которое требуется новым дизайнерам и разработчикам для того, чтобы внести свой вклад в ваш веб-сайт, поскольку у них будет все необходимое для того, чтобы сразу приступить к работе.
Преимущества создания руководств по стилю
Когда все сотрудники бренда имеют доступ к полному руководству по стилю веб-сайта, появляется много преимуществ для внутреннего дизайна, создания контента и маркетинга бренда. К ним относятся:
- Более эффективный графический дизайн — более быстрое проектирование и создание контента с соблюдением четких правил.
- Гораздо проще поддерживать согласованность дизайна, особенно при наличии нескольких соавторов и результатов.
- Код для веб-разработки можно стандартизировать (CSS, JS, HTML) и оставить СУХИМ (не повторяйтесь), что позволяет уменьшить размер файлов за счет предотвращения избыточности.

- Принятие решений по созданию контента стало быстрее и проще благодаря тому, что многие решения уже приняты в руководстве по стилю.
- Маркетинговая стратегия может быть построена на руководстве по стилю и ссылаться на эти элементы, особенно на тон голоса бренда.
- Повышает узнаваемость бренда покупателями, поскольку стиль остается одинаковым на всех платформах.
- Простота совместного использования ресурсов делает общение между клиентами, аффилированными лицами и сотрудниками более гладким и лаконичным.
- Новым сотрудникам требуется меньше обучения для проектирования, разработки, написания и создания контента, когда они могут ссылаться на руководство по стилю.
Что должно включать руководство по стилю веб-сайта?
В зависимости от потребностей вашей компании и даже отрасли, в которой вы работаете, руководство по стилю веб-дизайна будет иметь различные включенные компоненты. В следующем списке представлено полное руководство по фирменному стилю для веб-сайта, содержащее все элементы.
- Руководство по логотипу (использование, варианты цвета, размер)
- Цветовые схемы (фирменные цвета, включая градиенты и коэффициенты контрастности)
- Использование изображений и значков (включая анимацию и варианты использования)
- Типографика (фирменные шрифты и когда их использовать (заголовки, основной текст, ссылки и т. д.)
- Компоненты, такие как кнопки и формы (включая взаимодействия, такие как состояния наведения)
- Системы сеток и интервалы (большинство веб-сайтов используют сетку из 12 столбцов)
- Дизайн шаблонов (примеры различных шаблонов и их компонентов)
- Веб-руководства для различных платформ (примеры веб-сайтов и правила дизайна для CMS, таких как WordPress и т. д.)
- Голос (индивидуальность письменного и визуального контента, тон и фирменный стиль)
- Руководства по маркетингу (как рекламировать и сообщать о бренде, в том числе в социальных сетях, электронной почте и на страницах продаж)
- Миссия, цель и ценности (определение описания бренда, дифференциации и цели)
- Определения целевой аудитории (выяснение того, кто является аудиторией).

Как создать руководство по стилю веб-сайта
Ниже представлен 12-шаговый план основных элементов руководства по стилю веб-сайта. Вы можете выполнять их в том порядке, который кажется вам подходящим для развития бренда, однако первые два пункта всегда должны быть теми, с которых вы начинаете.
- Опишите свой бренд и определите дух вашего бренда
- Изучите существующий бренд и основных конкурентов
- Установка правил использования логотипа и бренда
- Определение цветовой палитры
- Создание правил типографики
- Определение стиля иконографии
- Определение лучших практик для изображений и иллюстраций
- Выбор системы сетки и установка правил интервалов
- Создание стилей кнопок и форм
- Документ Дополнительные стили и компоненты пользовательского интерфейса
- Разработайте свой фирменный стиль
- Опишите, что можно и чего нельзя делать
Давайте рассмотрим каждый из них более подробно.
1. Составьте краткое описание проекта и определите дух вашего бренда
Независимо от того, создаете ли вы руководство по стилю веб-сайта для другого бренда или для своего собственного, отправной точкой является понимание основного сообщения бренда. Здесь должны быть ясны миссия, ценности и тон.
Это будет определено посредством общения и встреч с заинтересованными сторонами, чтобы все были на одной волне. Обычно сначала описываются миссия бренда, повествование, цель и целевая аудитория.
Определение идеала вашего бренда создаст прочную основу для определения способа передачи бренда с помощью визуальных и письменных элементов, которые позже будут описаны в руководстве по стилю веб-сайта.
2. Изучите торговую марку (и конкурентов)
Это идет глубже, чем те основополагающие пункты выше. Этот шаг включает в себя не только изучение сообщения бренда и выбор наилучших способов его передачи, но также изучение других брендов в отрасли и того, как они общаются в Интернете.
Частью изучения вашего бренда является выяснение того, чем ваш бренд отличается от других. Исследование рынка тенденций дизайна в вашей отрасли важно, чтобы понять, что в настоящее время предлагается, что нужно людям и как вы можете лучше всего взаимодействовать с аудиторией.
Наблюдение за тем, как люди обрисовывают в общих чертах свой бренд, может пролить свет на то, как подходить к развитию этого бренда. Вы можете заглянуть на Styleguides.io, чтобы понять, что можно создать в сфере руководств по стилю веб-дизайна.
Мне также нравится хранить папку с действительно замечательными шаблонами веб-сайтов, которые я видел в дикой природе или на веб-сайтах конкурентов, чтобы они служили источником вдохновения.
3. Установите правила использования логотипа и бренда
Ваш бренд, скорее всего, будет иметь более одного логотипа.
Вероятно, у вас будет довольно много вариантов логотипа, включая словесный знак, символ и замки для разных вариантов использования и платформ.
На самом деле, это настолько распространено, что большинство дизайнеров брендов перестали продавать логотипы и начали продавать системы брендов.
То, как выглядит ваш бренд, во многом зависит от того, где его просматривают, и руководство по стилю может помочь вам установить правила, когда и где использовать разные версии вашего бренда.
Создав руководство по стилю веб-сайта, мы сможем стандартизировать способ представления вашего бренда в Интернете, чтобы коммуникация вашего бренда была последовательной.
Вам нужно будет указать, какой логотип использовать на темном или светлом фоне, на веб-сайтах или в приложениях и даже в различных блокировках, таких как горизонтальные и вертикальные логотипы.
Правила использования логотипа также могут быть в этом разделе, например, рекомендации по отступам, рекомендации по минимальному размеру или правила и запреты для использования третьими лицами, например, когда партнеры делятся вашим брендом.
Если возможно, постарайтесь включить простой способ для вашей команды и партнеров легко загружать одобренные логотипы, чтобы они не вытягивали любой случайный логотип из поиска Google.
4. Определение цветовой палитры
Очень важной частью процесса веб-дизайна является определение фирменных цветов.
Это означает создание четко определенной цветовой палитры для управления дизайном пользовательского интерфейса вашего веб-сайта.
Обычно требуется включать цвета и соответствующие им значения HEX, RGB и HSB. Таким образом, любой, кто работает над вашим веб-сайтом, может быстро найти правильные значения цвета без особых усилий. Мне также нравится включать имя переменной SASS, чтобы помочь нашим разработчикам оставаться на одной волне.
Визуальный аспект бренда — это то, что люди воспринимают в первую очередь, и часто это то, что остается неизгладимым впечатлением от индивидуальности бренда. Например, вы знаете точный оттенок красного Coca-Cola, зеленого Starbuck или ярко-желтого McDonald’s, верно? Это прилипает к вам до такой степени, что вы даже думаете о бренде, когда видите, что этот цвет используется где-то еще.
Я рекомендую сгруппировать ваши цвета в основные цвета (наиболее распространенные), вторичные цвета (наименее распространенные), контекстные цвета (т. е. состояния успеха, предупреждения или ошибки) и градиенты, а также любые инструкции по использованию на вашем веб-сайте.
е. состояния успеха, предупреждения или ошибки) и градиенты, а также любые инструкции по использованию на вашем веб-сайте.
Начните с обводки основных цветов, которые обычно должны быть не более трех оттенков. Некоторые бренды выбирают вторичные цвета, которые могут использоваться в разных случаях, например, для фона страниц в Интернете или сообщений в социальных сетях.
Включение нейтральных цветов также является способом показать, как бренд может быть выражен в более минималистичных формах (например, в черно-белом или не совсем белом вкусе).
При добавлении цветов в руководство по стилю важно также протестировать различные комбинации, чтобы убедиться, что они доступны, и пройти проверку контрастности. В противном случае некоторым людям может быть трудно четко увидеть ваш веб-сайт, если у них есть определенный уровень дальтонизма.
Вы можете протестировать каждую комбинацию с помощью такого инструмента, как getstark.co, или с помощью веб-сайта, такого как средство проверки цветовых контрактов WebAIM. Обязательно задокументируйте одобренные цветовые комбинации, а также какие цветовые комбинации следует избегать, чтобы избежать легко предотвратимых проблем с доступностью на вашем веб-сайте.
Обязательно задокументируйте одобренные цветовые комбинации, а также какие цветовые комбинации следует избегать, чтобы избежать легко предотвратимых проблем с доступностью на вашем веб-сайте.
5. Создайте правила типографики
В информационных материалах вашего бренда, особенно на веб-сайте бренда, должен быть согласованный стиль типографики. Это относится не только к шрифтам, которые будут использоваться, но также к интервалам и иерархии типографики для таких элементов, как заголовки (h2, h3, h4 и т. д.), основной текст, ссылки и метки.
Кроме того, в этом разделе следует указать, как бренд будет использовать жирный шрифт, курсив, списки, цитаты и выноски. Типографика также будет использоваться в компонентах вашего веб-сайта, таких как формы, кнопки, предупреждающие сообщения и многое другое.
Мне нравится использовать такие инструменты, как type-scale.com, чтобы помочь установить начальный размер заголовков моего веб-сайта и настроить их по мере необходимости, чтобы обеспечить максимальное удобство чтения контента независимо от устройства.
Если возможно, не забудьте указать информацию о размерах экрана как для ПК, так и для мобильных устройств, а также атрибуты, которые ваши разработчики смогут легко найти и скопировать при настройке правил типографики для вашего веб-сайта.
6. Определение стиля иконографии
Иконки — это простой инструмент визуальной коммуникации, который облегчит и сделает более интересным для аудитории понимание сообщения вашего бренда. Обычно они включают визуальные элементы, такие как стрелки и линии, или более подробные представления ключевого элемента в виде символа.
Стиль значков должен определять размеры, стиль и цветовые сочетания, которые вы можете использовать для значков на своем веб-сайте.
Есть множество мест, где вы можете найти бесплатные значки в Интернете, такие как thenounproject.com, но я обычно покупаю пакеты значков у таких поставщиков, как Shutterstock.com, Flaticon.com или Fontawesome.com, чтобы все мои значки могли выглядеть последовательный (одинаковый стиль, толщина линии и т. д.).
д.).
7. Определите лучшие практики для изображений и иллюстраций
Изображения очень важны для коммуникации вашего бренда. Стиль, размеры и тона изображений и иллюстраций бренда должны быть определены в руководстве по стилю.
Изображения вызовут эмоции у аудитории и помогут людям понять бренд. Показано, что использование правильных изображений на вашем веб-сайте повышает коэффициент конверсии, предоставляя контекст и укрепляя доверие пользователей.
Однако использование неправильного изображения может привести к обратному эффекту: пользователи захотят отказаться и больше никогда не возвращаться.
Вот почему вам следует уделить время тому, чтобы определить, какие изображения и иллюстрации следует использовать для наилучшего представления вашего бренда в Интернете.
В этом разделе укажите, что можно и чего нельзя делать с изображениями, а также доски настроения с примерами стоковых изображений или изображений профессиональных брендов, которые используются и почему.
Включите правила использования, такие как фильтры, наложения, инструкции фотошопа и другие стилистические решения.
Пример того, как Starbucks демонстрирует использование своих иллюстраций в Руководстве по использованию бренда8. Выберите систему сеток и установите правила интервалов
Использование сетки для отображения того, как элементы должны располагаться, организовываться и размещаться на веб-сайте, поможет дизайнерам более эффективно форматировать макеты вашего веб-сайта.
Большинство веб-сайтов используют сетку из 12 столбцов на настольных компьютерах и сетку из 4 столбцов на мобильных устройствах. Если вы используете фреймворк CSS, такой как bootstrap, вы обычно можете найти точную информацию о сетке в Интернете, включая точки останова. Правила пространства и компоновки сохраняют визуальные элементы последовательно выраженными с передышкой, чтобы сделать общий вид более профессиональным и структурированным.
Вам нужно включить правила интервалов, которые включают поля и отступы для элементов пользовательского интерфейса, таких как заголовки, кнопки, формы, изображения и т. д.
Пример того, как Google определяет отступы в своей системе дизайна материалов.Этот раздел также может включать более сложную компоновку, сетку и интервалы при использовании HTML и CSS, чтобы разработчики могли ссылаться на эту структуру. Обычно это включает в себя список классов, чтобы облегчить и ускорить создание сеток для ваших разработчиков.
Вы также захотите подумать о том, как ваша сетка будет выглядеть на планшетах и мобильных устройствах, а также о том, как может измениться интервал при разработке адаптивного макета.
Пример сетки из 4 столбцов, используемой Google Material Design для мобильных устройств. интерфейс. Установите интерактивные решения для кнопок веб-сайта, определив активные элементы, элементы наведения, щелчка, раскрывающегося списка и анимированные элементы, которые будут использоваться.
Это создает интерактивную согласованность на всем веб-сайте, поэтому вы можете избежать 12 разных стилей кнопок (что, честно говоря, слишком распространено).
Для ваших форм вам необходимо определить, как они выглядят в состоянии по умолчанию, включая метки и кнопки. Но вам также нужно показать, как выглядит ваша форма, когда по ней щелкнули, когда есть ошибка или когда поле отключено.
Еще один аспект дизайна формы, который часто игнорируется, — это сообщение об успешном завершении. Что происходит, когда форма успешно отправлена? Исчезает ли форма или появляется всплывающее окно, предупреждающее пользователей об успешном завершении их действия?
Стили формы и кнопок также должны основываться на цветовой палитре, шрифтах, фирменном голосе и всем остальном, что до сих пор было определено в руководстве по стилю веб-сайта.
10. Документ Дополнительные стили и компоненты пользовательского интерфейса
После того, как основные стили были установлены с элементами, которые мы уже упоминали, вы можете начать вводить более глубокие стилистические соображения для пользовательского опыта вашего веб-сайта.
При работе над веб-разработкой бренда необходимо принять несколько решений, помимо основного макета и визуальных характеристик веб-сайта. Это будет включать навигацию по меню, вкладки, аккордеоны и другие типы взаимодействий и функций, которые могут быть уникальными для вашего веб-сайта.
Было бы полезно включить более подробные примеры различных страниц, включив шаблоны в их строительные блоки. Помимо цветовой палитры, необходимо также задокументировать дополнительные стилистические решения для таких вещей, как текстура, анимация, художественное влияние и общее художественное направление, которые необходимо сообщить вашим дизайнерам и разработчикам, чтобы полностью понять видение вашего бренда для вашего веб-сайта.
Возможно, вы даже захотите включить функцию темного режима, что означает создание двух версий руководства по стилю: светлой и темной.
11. Развитие голоса бренда
Огромным аспектом создания сильной идентичности бренда, которая понравится аудитории, является голос бренда. Это индивидуальность бренда, которая выражается через стиль письма и другое вербальное общение.
Это индивидуальность бренда, которая выражается через стиль письма и другое вербальное общение.
Копии для Интернета, электронных писем, маркетинговых материалов, платформ социальных сетей и даже личных взаимодействий должны сопровождаться четким голосом бренда. Рассмотрим фирменный стиль MailChimp. Некоторые примеры того, как компания определяет свой голос, включают «веселый, но не детский, неформальный, но не неряшливый, и крутой, но не отталкивающий».
Начните с написания списка прилагательных, описывающих компанию, а затем продолжайте с ключевыми фразами и вариантами слогана, которые можно использовать в разных случаях. Например, если веб-пользователь заходит на страницу с ошибкой 404, будет ли он просто говорить «ошибка 404» или «Упс! Похоже, эту страницу переместил интернет-гремлин».
Разница между ними минимальна, чистый профессиональный язык и более живой, игривый голос. Совет, который поможет вам найти наиболее подходящий голос бренда, — это учитывать демографические данные клиентов и то, как они говорят.
12. Краткий обзор правил использования
Наконец, включите раздел о том, что нужно и чего нельзя делать для активов бренда, которые были включены в руководство по стилю. Это показывает правильную и неправильную функциональность наборов правил, определенных в руководстве, на практике.
Самый эффективный способ выразить это — использовать образы-примеры. Например, правильно отображайте использование логотипа рядом с неправильным расположением цвета/фона. Или покажите правильную высоту строки и интервал для текста рядом с неправильным форматом.
Пример правил и запретов из руководства по использованию бренда SpotifyЗдесь вы также хотите протестировать цветовые комбинации и задокументировать, какие из них проходят проверку на контрастность. Это важная часть обеспечения доступности вашего веб-сайта и разборчивости маркетинга вашего бренда.
Распространенные ошибки руководства по стилю веб-сайтов
Не все руководства по стилю созданы одинаковыми. Некоторые из них будут более эффективными в умном выражении идентичности бренда, в то время как другие потерпят неудачу.
Некоторые из них будут более эффективными в умном выражении идентичности бренда, в то время как другие потерпят неудачу.
Распространенные ошибки руководств по стилю веб-дизайна, как правило, сводятся к основной проблеме недостаточного количества информации или недостаточности ПРАВИЛЬНОЙ информации.
Во-первых, ошибка, которую допускают некоторые разработчики брендов, состоит в том, что они не тратят время на изучение брендов конкурентов и определение того, как этот бренд может предложить большую ценность и выделиться.
Создание руководства по фирменному стилю для вашего веб-сайта без учета стиля, голоса и дизайнерских соглашений, которые используют другие бренды в этой сфере, может быть довольно безрассудным.
Это может привести к:
- невозможности установить контакт с желаемой аудиторией
- затеряться в шуме других брендов на рынке без четкого отличия
- сталкивается с трудностями при принятии решений о брендинге позже в руководстве.

Когда в руководстве по стилю отсутствуют элементы, например, не определены иконография или функциональность интерактивных элементов веб-сайта, упускается возможность повысить эффективность веб-дизайна и процесса веб-разработки.
У вас могут быть все элементы, описанные выше в руководстве по стилю, но если для этих элементов нет подробных наборов правил, это еще одна ошибка. Конечно, хорошо, что вы определились со шрифтом, но без четких рекомендаций по типографике дизайнерам будет сложно понять, как форматировать контент.
Еще одна распространенная ошибка — когда создатель руководства по стилю пропускает разделы описания бренда, миссии и цели. Хотя этот контент может никогда не быть прочитан аудиторией, авторам и другим создателям контент-маркетинга крайне важно понять, каковы цели бренда.
По сути, чем меньше подробностей содержится в руководстве по стилю бренда, тем труднее будет любому, кто работает над брендом, поддерживать последовательность, особенно когда команда вашего веб-сайта со временем начинает расти и меняться.
Наконец, последняя ошибка — не обновлять руководство по стилю веб-дизайна по мере изменения целей или изменения дизайна. Было бы вредно для будущего развития бренда, если бы устаревшее руководство по стилю веб-сайта циркулировало в качестве внутреннего документа.
Чтобы предотвратить эту проблему, я рекомендую архивировать старые версии и добавлять дату выпуска и номер версии в руководство по стилю вашего веб-сайта.
Примеры руководств по стилю для веб-сайтов
Полезно изучать различные форматы руководств по стилю, узнавая, что делают другие, или изучая шаблоны руководств по стилю.
Вот некоторые ценные ресурсы и примеры:
Code For America Guide
Примеры, подготовленные Canva
Примеры, подготовленные Hubspot
Получите помощь с руководством по стилю для вашего веб-сайта
Создание руководства по стилю для веб-сайта вашего бренда может быть очень сложным работы. Надеюсь, теперь вы понимаете, насколько ценно вкладывать свое время и ресурсы в создание всеобъемлющего руководства по стилю веб-дизайна.
Хорошая новость: вам не обязательно делать это самостоятельно. Сэкономьте время и отдайте его профессионалам. Мы можем взять на себя этот этап процесса разработки вашего веб-сайта для вас.
Чтобы узнать, чем мы можем вам помочь, запланируйте ознакомительный звонок с нашим основателем Дэвидом.
Нравится Загрузка…
10 Руководств по цифровому стилю Примеры известных компаний, таких как Apple, Google и Starbucks
Если вы когда-нибудь задумывались над тем, как дизайнеры Apple определяли каждый мельчайший элемент в iOS при ее создании, то вы находитесь в правильном месте.
Поскольку технологии постоянно развиваются, веб-дизайн становится все более формализованным. Веб-дизайнерам и разработчикам необходимо создавать код, который можно было бы легко транслировать с ПК на мобильные устройства, упрощать навигацию по сайту и вводить новшества в другие возможности сайта — все это элементы, которые компании стандартизируют в цифровых руководствах по стилю.
Цифровые руководства по стилю стали более полезными для общего имиджа и запоминаемости бренда в Интернете, поскольку они устанавливают ожидания и стандарты для веб-презентации компании. Они особенно важны для веб-сайтов и продуктов, которые должны обеспечивать первоклассный пользовательский интерфейс.
В этом посте мы подробно рассмотрим, что такое цифровые руководства по стилю, и покажем вам несколько впечатляющих примеров от известных компаний, которые сделали их хорошо.
Что такое руководство по стилю веб-дизайна?
Руководство по стилю веб-дизайна — также известное как руководство по цифровому стилю — это ресурс, на котором бренд собирает и хранит все элементы дизайна и правила для своего веб-сайта. Он состоит из графических элементов, типографики, цветовой схемы и общего форматирования, на которые разработчики могут ссылаться и следовать для создания цельной композиции веб-сайта.
Этот тип руководства по стилю следует рассматривать как руководство, устанавливающее стандарты дизайна для цифрового присутствия компании. Его основная цель — создать универсальный стиль дизайна для бренда и обеспечить согласованность во всех каналах и средах, где вы устанавливаете свой логотип, цветовую палитру, типографику, рекомендации по изображениям и так далее.
Его основная цель — создать универсальный стиль дизайна для бренда и обеспечить согласованность во всех каналах и средах, где вы устанавливаете свой логотип, цветовую палитру, типографику, рекомендации по изображениям и так далее.
В отличие от руководств по стилю бренда, которые включают в себя логотип компании, заявление о миссии, образы покупателей и тон голоса, руководства по стилю веб-дизайна сосредоточены на цифровом представлении, таком как UX / UI.
Но мне, как UX-дизайнеру, всегда было любопытно, что можно найти в руководствах по цифровому стилю таких влиятельных компаний, как Apple, Google и Starbucks?
Хотите верьте, хотите нет, но многие компании делают эту информацию общедоступной — просто ее не так просто найти. Поэтому каждый раз, когда я натыкаюсь на один из них, я добавляю его в закладки. Вот некоторые из лучших, которые я нашел до сих пор.
Примеры потрясающих цифровых руководств по стилю
1. Apple iOS
Руководство по стилю от Apple особенно интересно, поскольку в нем подробно описывается, как проектировать всю операционную систему. Monterey, одна из последних версий Apple OS X, имеет более упрощенный пользовательский интерфейс, чем ее предшественница Yosemite. Apple демонстрирует это тонкое, но ощутимое различие с помощью действительно хороших графических сравнений, а затем продолжает говорить о причинах, лежащих в основе каждого отдельного аспекта дизайна операционной системы. Это дает вам окно в умы дизайнеров.
Monterey, одна из последних версий Apple OS X, имеет более упрощенный пользовательский интерфейс, чем ее предшественница Yosemite. Apple демонстрирует это тонкое, но ощутимое различие с помощью действительно хороших графических сравнений, а затем продолжает говорить о причинах, лежащих в основе каждого отдельного аспекта дизайна операционной системы. Это дает вам окно в умы дизайнеров.
2. Google: Material Design
Компания Google впервые разработала стиль дизайна под названием Material Design, который представляет собой гибрид скевоморфного дизайна (градиенты, текстуры, легкие элементы) и плоского дизайна (простой, красочный, геометрический). таким образом, они объединили преимущества, связанные с каждым стилем дизайна, избежав при этом недостатков.
Поскольку Google уже несколько лет практикует Material Design, вы, вероятно, уже взаимодействуете с ним ежедневно — приложение Google Calendar, кто-нибудь? В этом руководстве по стилю подробно описано, что такое Material Design и как его использует Google. И я должен сказать, что это, безусловно, одно из лучших руководств по стилю, с которыми я когда-либо сталкивался.
И я должен сказать, что это, безусловно, одно из лучших руководств по стилю, с которыми я когда-либо сталкивался.
3. Starbucks
Это одно из самых минималистичных руководств по стилю, которые я когда-либо видел, и тем не менее оно содержит массу полезной информации. В нем большое внимание уделяется коду, и вы можете сказать, что он был создан разработчиками для разработчиков. В нем отсутствуют элементы, связанные с брендом, поэтому он находится на грани между руководством по стилю веб-сайта и библиотекой кода.
4. Atlassian
Набор продуктов, для которого разрабатывается Atlassian, огромен — поэтому, естественно, у них есть гигантское руководство по стилю. От базовых элементов (таких как цветовая палитра и типографика) до компонентов (таких как таблицы и всплывающие подсказки) и полноценной библиотеки шаблонов — в этом руководстве есть почти все, что вы ожидаете от продукта такого размера.
Возможно, лучше всего то, что суть всего руководства по стилю изложена в трех обманчиво простых терминах на главной странице.
5. Mozilla
Это руководство по цифровому стилю в первую очередь касается брендинга и коммуникаций. Но поскольку Mozilla в последнее время использует подход «конфиденциальность и открытая сеть», здорово видеть, как они отражают это в своем дизайне.
Домашняя страница Mozilla также отлично показывает, как ее UX/UI должен быть доступен для людей с нарушениями зрения или ограниченными возможностями — что-то инклюзивное и необходимое по мере того, как технологии становятся все более инновационными.
6. Buffer
Руководство по стилю Buffer небольшое и лаконичное, в нем собраны все элементы сетки и модальные окна. Это дружеское напоминание о том, что ваше цифровое руководство по стилю не должно быть кричащим, если оно передает все правильные моменты. Компании, которым нужно с чего-то начать, могут взять заметки из упрощенных компонентов руководства по стилю Buffer и создать на их основе свои собственные.
7. Yelp
Если вы ищете надежный пример руководства по стилю веб-сайта, Yelp предоставит вам это. Он не только тщательный, но и объясняет свою систему атомарного дизайна как кулинарную книгу и разделяет элементы сайта как ингредиенты, составляющие блюдо.
Он не только тщательный, но и объясняет свою систему атомарного дизайна как кулинарную книгу и разделяет элементы сайта как ингредиенты, составляющие блюдо.
В этой штуке есть все: типографика, макет, формы, контейнеры, навигация и фрагменты кода для каждой части. Они прекрасно объясняют, что представляет собой каждый элемент, где его следует использовать и как его следует реализовать.
8. GOV.UK
Веб-сайт государственных услуг Англии широко известен как яркий пример высококачественного UX. Почему? Потому что он может похвастаться простым и удобным дизайном, который вмещает чрезмерное количество информации.
Если вас интересует, что составляет действительно чистый и эффективный дизайн (подсказка: он обычно начинается с яркого использования цвета, типографики и пробелов), то вам стоит внимательно изучить руководство по стилю GOV.UK. Как и сайт, он очень простой, но очень информативный.
9. DeviantArt
Новое руководство по стилю DeviantArt уникально, потому что это больше, чем просто руководство — это опыт. Он рассказывает историю и использует смелые визуальные эффекты во всю ширину, чтобы погрузить пользователя в эмоциональный опыт бренда DeviantArt. При этом это строгое руководство по стилю брендинга, поэтому рассматриваются только такие элементы, как цвет и типографика.
Он рассказывает историю и использует смелые визуальные эффекты во всю ширину, чтобы погрузить пользователя в эмоциональный опыт бренда DeviantArt. При этом это строгое руководство по стилю брендинга, поэтому рассматриваются только такие элементы, как цвет и типографика.
10. Disqus
Цвет, значки, типографика и логотип… Это руководство Disqus делает кратким и понятным. Но все это представлено в очень красивой, организованной форме. Это руководство можно использовать как отличный пример того, «с чего начать» при создании собственного руководства по стилю, поскольку оно затрагивает все основы.
Хотите создать собственное руководство?
Теперь твоя очередь. Используя цифровое руководство по стилю в своей компании, вы можете передать язык дизайна вашего бренда внутренним дизайнерам, агентствам, рекламным партнерам и даже клиентам.
Начните с основных базовых элементов (цвет, типографика, логотип, изображения), добавьте некоторые рекомендации по использованию («делать и не делать») и даже включать некоторые веб-компоненты, если вам нужно (модули, шаблоны, фрагменты кода). Используйте примеры других компаний, чтобы учиться у лучших. Ваша команда быстро создаст согласованные проекты.
Используйте примеры других компаний, чтобы учиться у лучших. Ваша команда быстро создаст согласованные проекты.
Примеры дизайна веб-сайта
Не забудьте поделиться этим постом!
Ресурсы руководства по стилю веб-сайта
- репозиторий GitHub
- Обновления Твиттера
- Авторы
Библиотеки реальных шаблонов, документы стандартов кода и руководства по стилю контента.
Система углеродного дизайна
По IBM
Carbon — это система проектирования для продуктов IBM Cloud. Это набор отдельных стилей, компонентов и руководств, используемых для создания унифицированного пользовательского интерфейса.
- внешний интерфейс
- код
- шаблоны
- голос и тон
Код для Америки
- интерфейс
- шаблоны
Шаблоны проектирования Codepen
Старые шаблоны проектирования Codepen, которые теперь устарели для fractal.
 build.
build.- шаблоны
Дизайн-система Finastra
Финастра
Проектируйте и стройте будущее финансов. От прототипа до продукта: создавайте готовые к использованию финансовые приложения быстрее и качественнее с помощью нашей системы проектирования.
- шаблоны
- компоненты
- интерфейс
- код
Руководство Гарри Робертса по CSS
Гарри Робертс
Советы и рекомендации высокого уровня по написанию разумного, управляемого, масштабируемого CSS
- код
Одинокая планета
- интерфейс
- шаблоны
Библиотека шаблонов Mailchimp
- интерфейс
- шаблоны
Голос и тон Mailchimp
Mailchimp
- голос и тон
- письмо
- язык дизайна
Руководство по стандартам Mark Brown
По Марк Браун
Чтобы помочь общему пониманию лучших практик разработки интерфейса в PUP.

- код
- интерфейс
Макс Кваттромани
- интерфейс
- шаблоны
Продажи
- язык дизайна
- интерфейс
- узоры
Руководство по стилю Sass
Автор Крис Койер
Личное руководство Криса Койера по написанию Sass
- код
- интерфейс
Больница Саут-Тис
Руководство по стилю для веб-сайта больницы NHS
- интерфейс
- шаблоны
Старбакс
- интерфейс
- шаблоны
Система веб-дизайна США
Дизайн-система для федерального правительства США.
 Система веб-дизайна США упрощает создание доступных и удобных для мобильных устройств правительственных веб-сайтов для американской общественности.
Система веб-дизайна США упрощает создание доступных и удобных для мобильных устройств правительственных веб-сайтов для американской общественности.- интерфейс
- узоры
- код
Визг
- интерфейс
- шаблоны
Вещи, которые люди писали о руководствах по стилю.
Поддерживаемое руководство по стилю
Автор Ян Перо
Объяснение принципа Rizzo: руководство по стилю Lonely Planet
- жилой
Руководство по стилю жизни для GOV.UK
Автор: Эдд Соуден, GDS
Атомный дизайн
Автор Брэд Фрост
Атомарный дизайн — это методология создания эффективных систем проектирования интерфейсов.

Создание руководств по стилю
Сьюзен Робертсон
Руководства по стилю внешнего интерфейса
Анна Дебенхэм
Введение в руководства по стилю интерфейса.
Система живого дизайна
Зёнке Роде
Как команда Salesforce UX создала кроссплатформенную систему дизайна
Шаблон узора.
Итан Маркотт
Итан Маркотт делится своими мыслями о шаблонах проектирования и способах их лучшего представления в библиотеках шаблонов.

Рекомендации по стилю
Автор Брэд Фрост
Советы, как сделать руководство по стилю читабельным, доступным, полезным и долговечным.
Руководство по стилю и шаблоны шаблонов
Автор: Тайлер Стика
Сравнивает набор шаблонов в разных руководствах по стилю.
Системный дизайн
Федерико Хольгадо
Федерико Хольгадо из Mailchimp объясняет, как системы модульного дизайна из других отраслей применимы к созданию наших собственных интерфейсов.
Книг, написанных о руководствах по стилю.
Язык шаблонов — города, здания, строительство
Автор: Кристофер Александр, Сара Исикава, Мюррей Сильверстайн, Макс Джейкобсон, Ингрид Фиксдаль-Кинг, Шломо Энджел
Язык шаблонов помогает заложить основу для совершенно нового подхода к архитектуре, строительству и планированию, который, как мы надеемся, полностью заменит существующие идеи и практики.
Атомный дизайн
Автор Брэд Фрост
Atomic Design подробно описывает все, что нужно для создания и поддержки надежных систем проектирования, что позволяет вам быстрее, чем когда-либо, развертывать более качественные и согласованные пользовательские интерфейсы. В этой книге представлена методология представления наших пользовательских интерфейсов как продуманных иерархий, обсуждаются качества эффективных библиотек шаблонов и демонстрируются методы преобразования рабочего процесса проектирования и разработки вашей команды.

Шаблоны проектирования — элементы многоразового объектно-ориентированного программного обеспечения
Автор: Эрих Гамма, Ричард Хелм, Ральф Джонсон, Джон Влиссидес
Обладая богатым опытом разработки объектно-ориентированного программного обеспечения, четыре первоклассных дизайнера представляют каталог простых и лаконичных решений часто встречающихся проблем проектирования.
Системы дизайна
By Алла Холматова
Справочник по системам проектирования
Автор: Марко Суарес, Джина Энн, Кэти Силор-Миллер, Дайана Маунтэр, Рой Стэнфилд
Проектирование интерфейсов
Автор Дженифер Тидуэлл
Собирая лучшие практики пользовательского интерфейса и повторно используемые идеи в качестве шаблонов проектирования, Designing Interfaces предлагает решения общих проблем проектирования, которые вы можете адаптировать к конкретной ситуации.

Системы выразительного дизайна
By Есения Перес-Крус
Научитесь создавать целенаправленные системы дизайна, которые поддерживают и укрепляют творческий потенциал вашей команды.
Руководства по стилю внешнего интерфейса
Анна Дебенхэм
Узнайте, как создавать всеобъемлющие руководства по стилю для Интернета, независимо от того, начинаете ли вы с нуля или собираете руководство для существующего сайта.
Архитектура внешнего интерфейса для систем проектирования — современный план масштабируемых и устойчивых веб-сайтов
Мика Годболт
Эта книга знакомит опытных веб-разработчиков с новой дисциплиной архитектуры внешнего интерфейса, включая новейшие инструменты, стандарты и лучшие практики, которые подняли веб-разработку внешнего интерфейса на совершенно новый уровень.

Галерея шаблонов мобильного дизайна, 2-е издание
Тереза Нил
Этот удобный справочник содержит более 90 шаблонов проектирования мобильных приложений, иллюстрированных 1000 снимками экрана из текущих приложений для Android, iOS и Windows Phone.
Веб-анатомия — работающие фреймворки дизайна взаимодействия
Автор: Роберт Хукман младший, Джаред Спул
Web Anatomy предоставляет полное руководство по использованию фреймворков интерактивного дизайна, изучение психологии основных фреймворков и тщательный анализ того, как фреймворки изменят вашу работу к лучшему.
эпизода из различных подкастов, где обсуждаются руководства по стилю.
Процесс проектирования с Самантой Уоррен
Большие изменения в веб-технологиях заставляют всех нас обратить внимание на то, что многие уже давно говорят — рабочий процесс веб-дизайна, закрепленный за последнее десятилетие, на самом деле не работает. Создатель Style Tiles Саманта Уоррен присоединяется к Джен Симмонс, чтобы поговорить о рабочих процессах, процессах проектирования и о том, как новые идеи о наших инструментах могут помочь всем нам лучше разрабатывать веб-сайты для современной эпохи.
Джереми Кейт во всем Интернете
Джереми Кейт присоединяется к Джен, чтобы поговорить о Mobilewood, перспективных веб-сайтах, методах адаптивного дизайна, цифровом сохранении, семантике html5, Firefox 7 и многом другом.
Модульная конструкция
Итан и Карен объясняют, как модульный процесс проектирования, в котором на первое место ставится моделирование контента и шаблоны проектирования.

Старбакс
Starbucks считает мобильные устройства первой точкой взаимодействия с клиентами. Линкольн Монгилло рассказывает нам, почему управление «одной сетью» заставляет их сосредоточиться на том, что важно, и ставит производительность, доступность и безопасность в центр своего процесса проектирования.
- отзывчивый
Успешный дизайн продукта, часть. 4 — Атомный дизайн с Брэдом Фростом
Брэд обсуждает Atomic Design, системы проектирования, Pattern Lab, руководства по стилю и почему это хорошие практики.
Презентации на конференции о руководствах по стилю.
Дружественные к будущему руководства по стилю
Люк Брукер по адресу Интернет-направления
Как руководства по стилю могут помочь в рабочем процессе адаптивного дизайна.

- Руководства по стилю
— это новый Photoshop
Автор Стивен Хэй в Fronteers 2012
Использование графических редакторов для создания макетов веб-дизайна работало до сих пор, но адаптивный дизайн вынуждает нас искать альтернативы, поскольку мы не можем просто создавать больше макетов, разрабатывая дизайн для большего количества экранов… Давайте взглянем на один из самых важные аспекты этого метода: создание понятных, полуавтоматических, самообновляющихся руководств по стилю.
Разработка на основе руководства по стилю
Мэтт Фордхэм на Сиэтлской интерактивной конференции 2014
Вещи, которые помогут вам составить собственное руководство по стилю.
Начальная загрузка
Автор Твиттер
Элегантный, интуитивно понятный и мощный интерфейсный фреймворк для более быстрой и простой веб-разработки.
- HTML
- CSS
Фонд
К ЗУРБ
Front-end framework, созданный для разработки полностью адаптивных веб-приложений.
КСС
К Кайл Нит
Структурированная документация для (предварительно обработанной) CSS с созданными интерактивными руководствами по стилю
KSS-узел
По kss-узел
Реализация Node.
 js таблиц стилей Knyle (KSS), «синтаксиса документации для CSS».
js таблиц стилей Knyle (KSS), «синтаксиса документации для CSS».Лаборатория выкроек
Брэд Фрост и Дэйв Олсен
Создание систем атомарного проектирования
Закуска
Закуска
Библиотека для запуска веб-проекта с опцией Style Guide.
Прототипы стиля
Автор Сэм Ричард
Инструмент для создания библиотек шаблонов и систем атомарного проектирования
Плитка стиля
Саманта Уоррен
Style Tiles — это результат дизайна, состоящий из шрифтов, цветов и элементов интерфейса, которые передают сущность визуального бренда для Интернета.