Живые фото
Живые фото- Корзина (0)
- Ru
- Ua
Корзина пуста
Выберите и закажите выпускные альбомы, образцы фотокниг или образцы фотопродукции.
Воспользуйтесь отдельными инструментами для заказа фотокниг, печати фотографий, фотопродукции и полиграфической печати.
050 444-44-98 057 702-63-23 067 570-66-06 099 046-77-59 Пн-Пт 10 — 18
- О Студии ФОРМА
- Помощь
- Доставка и оплата
- Контакты
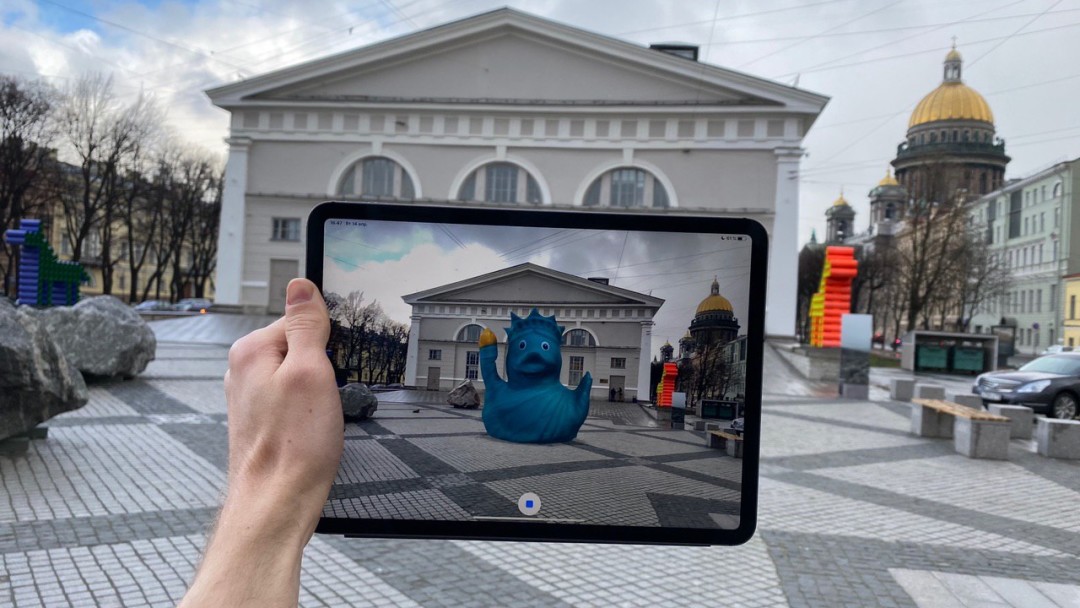
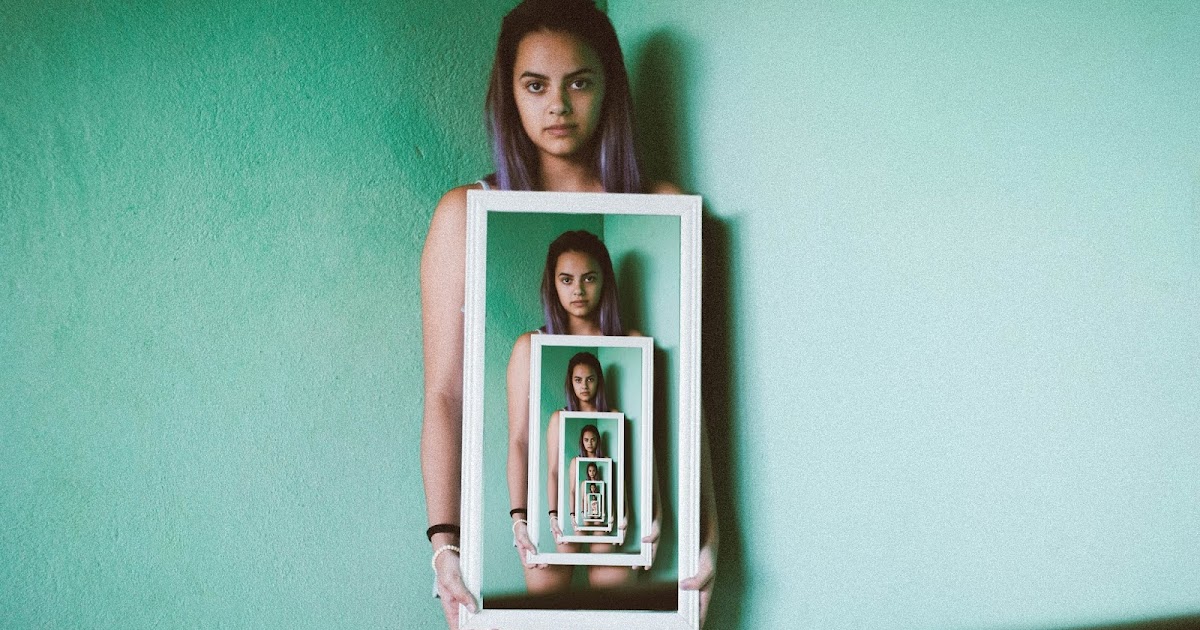
Необыкновенная современная технология — Augmented Reality или Дополненная Реальность выводит фотографии на новый уровень. Ожившее изображение — чудо, которое сделает альбом, фото или календарь неповторимым!
С бесплатным приложением Magical Picture фотографии оживают на экране вашего планшета или смартфона. И сделать это очень просто.
Примеры. Посмотрите, как это работает.
Скачайте и установите приложение дополненной реальности
Сканируйте
QR-код
Наведите телефон/планшет на фото и оно оживет.
Сколько стоит живое фото
Оживающие изображения, как у Гарри Поттера – доступны каждому. Живая фотография стоит волшебно мало.
Цены актуальны для школьных и свадебных фотографов.
- Размещение Живого Фото на сервере — 25 грн. (Фото и видео готовит заказчик).
Дополнительные работы
- Кадрирование видеоролика — 20 грн. (Изменение пропорций видео.)
- Стандартная подготовка
- Расширенная подготовка видеоролика — 70 грн. (Стандартная подготовка плюс вырезка ненужных участков съемки, «склейка» отдельных фрагментов, стабилизация, подбор звука.
 )
)
Что вы получаете
- Бесплатное приложение дополненной реальности
- Приложение поддерживает системы iOS (от iOS 11 и iPhone 5s) и Android (от Android 5.0)
- Неограниченное количество просмотров
- Гарантия хранения, пока существует АМАЗОН
Живыми можно делать как портреты, так и групповые фото. Если несколько выпускников не захотят оживить свои портреты, создавайте в альбоме микс из живых и обычных фотографий.
Живые фото можно заказывать на любом изделии и даже делать интерактивное фото без печати. В этом случае мы вышлем только QR-код.
Удивите своих клиентов.
Оживите печатную продукцию.
AR фото – хватит на всех!
Заказать живое фото
Как заказать живые фото
Заказать живые фото просто. Снимите фото и видео. Установите приложение дополненной реальности.
-
Подготовьте фото и видео
Фотографируйте как для обычного альбома и снимайте видео.
-
Передайте нам файлы
Фото и видеофайлы должны быть с одинаковыми названиями. Например: 001.jpg и 001.mp4
-
Оформите
заказЧерез корзину нашего сайта
-
Получите живые фото
Сканируйте QR-код. Наведите камеру телефона на фото со значком. Фото оживет.
Чтобы фото ожило, файлы должны соответствовать техническим требованиям.
Если фото и видеофайлам необходима обработка, мы выполним коррекцию, монтаж и привязку к видео.
О живых фото можно говорить бесконечно долго.
Демонстрация дополненной реальности превосходит рассказ в миллионы раз.
Скачайте образец живых фото нажав на изображения справа или купите его.
Впечатлите клиентов и увеличьте чек за съемку.
Купить образец
Вопросы и ответы
Как выглядит живое фото?
Внешне фото с дополненной реальностью ничем не отличается от стандартного. Но при наведении камеры телефона с установленным специальным приложением на экране интерактивное фото превращается в видео.
Как оживить фотографию?
Скачайте на телефон или планшет AR приложение Magical Picture. Сканируйте приложением QR-код. Наведите камеру на фото со значком. Смотрите, как фотография оживает.
Что значит живое фото?
Живое фото — статичное изображение, с которым связано видео.
Как называются живые фото?
Оживающие фотографии. Фото с дополненной реальностью. Живые фотографии. AR фото. Интерактивные фотографии.
Как снимать живые фото?
Для живого фото необходимы изображение и видео. Можно попросить выпускников застыть на одном месте, сделать фото, а затем начать видеосъемку. Либо, снять ролик и выбрать лучший кадр из него для фотографии.
Можно попросить выпускников застыть на одном месте, сделать фото, а затем начать видеосъемку. Либо, снять ролик и выбрать лучший кадр из него для фотографии.
Готовы оживить
фотографии?
Начать сейчас
© 2007—2020 Студия Форма. Все права защищены.
Любая информация, размещенная на сайте, внешний вид и конструкция выпускных альбомов, свадебных и школьных фотокниг защищены Украинскими, Российскими и Международными законами об Интеллектуальной собственности и авторском праве. Копирование и подделки преследуются по закону.
Храните воспоминания осознанно – в оживающих фото
В мире Гарри Поттера – это обыденность. В мире «маглов» – чудо. “МЕМОРИСУ” удалось соединить два мира вместе
Можете рассказать, что же это такое — «оживающие фотографии»?
Оживающие фото — это то, какими будут реальные, «физические» фотографии и сувениры в 21 веке.
Наверняка все слышали о Live Photo’s в iphone — это такие цифровые живые фотографии, придуманные компанией Apple, которые хранят в себе несколько секунд видео. Но это в цифровом мире, а в нашем материальном «живые» фотографии — это способ запечатлеть по-настоящему ценный момент в предмете, выполненном в виде фотоальбома, рамки из нескольких фото, кружке или любом другом сувенире.
Людям важны распечатанные фотографии, их удобно рассматривать, они вызывают приятные тактильные ощущения — это совсем иные ощущения, которые очень нравятся людям. Именно поэтому человечество не перейдет в полностью цифровой мир, ведь обычные фото в телефоне никогда не создадут тех эмоций, которые мы получаем от печатных.
Что такого ценного можно отразить на оживающих фотографиях?
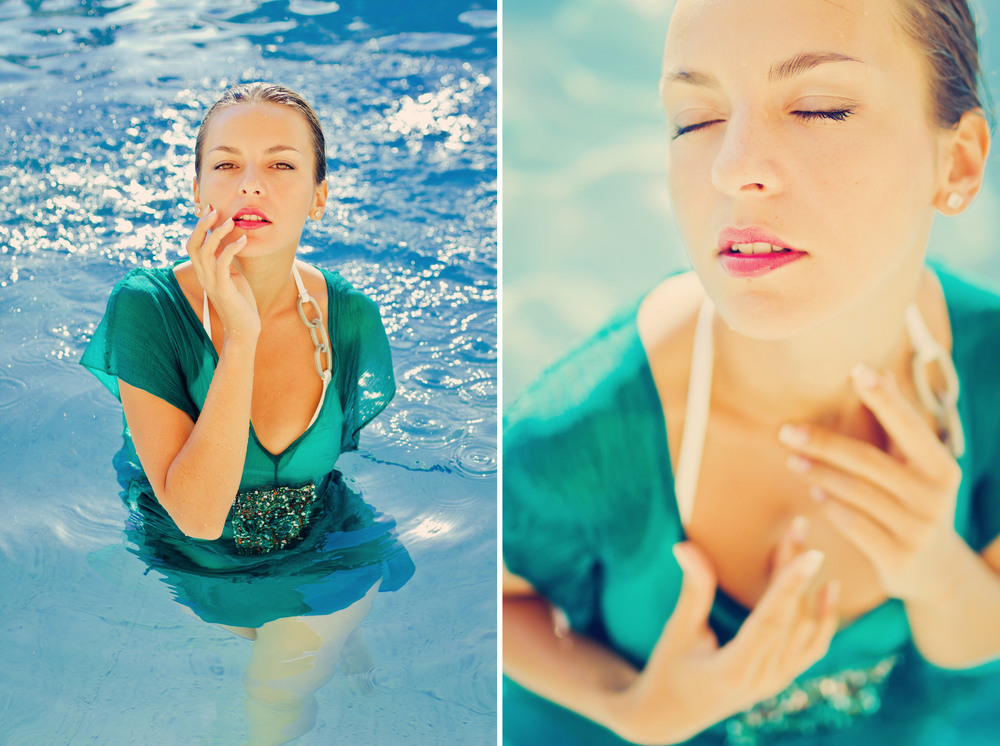
Конечно, самые важные события в жизни — окончание учебы, победы в соревнованиях, достижения в бизнесе, самые разнообразные праздники, рождение нового человека и многое другое. Но иногда и само оживающее фото может быть поводом для ценного переживания, например, создание сюжетного фото: человек надевает специальный костюм и совершает заранее придуманные действия, а на выходе получается красивый мини-фильм. Как это может выглядеть: представьте, что вы в костюме иллюзиониста и на разворотах альбома показываете разные фокусы, получается, что с оживающими фото это волшебство в квадрате!
Но иногда и само оживающее фото может быть поводом для ценного переживания, например, создание сюжетного фото: человек надевает специальный костюм и совершает заранее придуманные действия, а на выходе получается красивый мини-фильм. Как это может выглядеть: представьте, что вы в костюме иллюзиониста и на разворотах альбома показываете разные фокусы, получается, что с оживающими фото это волшебство в квадрате!
Также у нас в телефонах очень много живых моментов, которые заслуживают того, чтобы материализоваться — будь то проведенный отпуск или выходной с детьми за городом.
Как вам пришла в голову идея создать сервис, создающий «живые» фотографии?
Однажды я приехал в гости в Уфу к своей бабушке. Задавая вопросы родственникам о фотопортретах, которые висели у бабушки на стенах, я понял, что мои родные не знали о них практически ничего. Так как моей бабушке уже 90 лет и мы крайне мало знаем о наших предках и нашей истории, я сразу же решил сделать со слов бабули книгу памяти. На следующий день я организовал видеосъемку, подготовил вопросы с журналистом, пригласил видеооператора, и мы начали записывать интервью в форме воспоминаний бабушки об истории нашего рода.
Я порасспрашивал своих друзей и выяснил, что ситуация с их родными и историями их семей аналогична моей. И меня осенило: как бы это было здорово, если бы фотопортреты сами рассказывали свои истории прямо со стен квартиры с помощью дополненной реальности, были бы живыми, как в газетах из сказки про Гарри Поттера! Таким образом и родилась идея создавать оживающие фото.
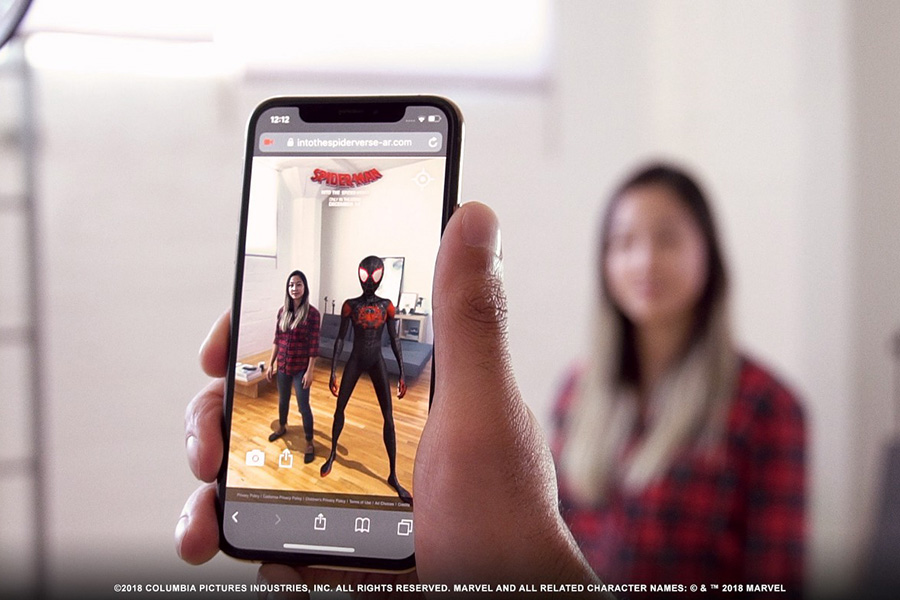
Ваш сервис только для фотографов? Где еще сейчас применяется дополненная реальность?
В первую очередь, сервисом пользуются фотографы и типографии, а также рекламные агентства. Но я уверен: есть самые обычные люди, которые захотят сделать отпускной альбом с оживающими фотографиями сначала себе, потом сделать альбом по случаю свадьбы сына и так далее. Мы верим, что наш сервис для каждого и у каждого должна быть возможность создать свой волшебный альбом оживающих воспоминаний.
Сейчас нашим клиентам преимущественно интересно все, что связано с детскими фотоснимками: от выпускных до различных праздников и студийной сьемки. Оживлять можно фотоальбомы, фотографии в рамках, календари, изображения на магнитах и другой сувенирной продукции. Часть клиентов активно использует дополненную реальность в бизнесе: рассказывают о себе в презентациях на выставках, оживляют рекламные банеры.
Наши клиенты постоянно предлагают новые варианты применения МЕМОРИС например, они сделали оживающие инструкции на тренажерах в фитнес-центре World Class, и это отличный пример функциональности дополненной реальности.
Оживить можно абсолютно любые картинки, главное — это придумать уместное и полезное применение этому оживлению. В этом плане мы сейчас в точке, когда свободны абсолютно все ниши.
Насколько тяжело было запустить такой технологический продукт на рынке в России?
Поскольку наша компания ARProduction уже 10 лет разрабатывает продукты дополненной реальности для многих крупных брендов, от samsung до «Русской картошки» — это было не так тяжело. Но и не так легко, мы со старта хотели сделать этот сервис качественным, на порядок качественней прочей дополненной реальности, которую могли видеть люди, поэтому мы делали все не самыми простыми способами, так как знаем, что первое впечатление бывает только раз.
Когда делаешь проект с такой доброй целью — не хочется экономить ни на чем, и мы вкладываем очень много любви и профессионализма в свою работу, потому что через нее мы несем свою миссию в массы.
На создание первого прототипа у нас ушло 6 месяцев, и с момента запуска в феврале 2019 года его развитие и разработка не останавливались ни на один день.
Каких результатов уже удалось добиться с момента запуска проекта в сфере оживающих фото?
С нами работают более тысячи партнеров в 17 странах, которые создают дополненную реальность с помощью МЕМОРИС, и это число постоянно растет.
Общее число созданных в дополненной реальности оживающих фото и прочих материалов превысило 150 000, и темпы создания «оживающих картинок» постоянно увеличиваются.
Как сделать такие ожившие фото в дополненной реальности?
В этом и заключается основное ноу-хау нашего проекта: мы упростили создание дополненной реальности настолько, что в случае с оживающим фото это займет у вас не более 30 секунд, а с визитной карточкой — до двух минут.
Сервис понятен и прост в использовании, с ним могут работать даже дети. Вы можете убедиться в этом, посмотрев наше видео:
Вы можете убедиться в этом, посмотрев наше видео:
Александр, уверена, что нашим читателям будет интересно попробовать все самостоятельно. Скажите, смогут ли они попробовать оживлять фото прямо в нашей статье с экрана компьютера или телефона?
Да, оживление может работать с любой поверхности, и экран для этого тоже подходит, а благодаря нашему недавнему обновлению даже не потребуется устанавливать отдельное мобильное приложение.
- Наведите камеру телефона на QR-код
- На iOS 14 и выше — нажмите на всплывающем окне сверху МЕМОРИС и затем нажмите Открыть.
- На Android перейдите в google play в приложение МЕМОРИС и нажмите кнопку «попробовать»
- Если Ваша версия iOS ниже 14 или Android ниже 6 версии — установите мобильное приложение МЕМОРИС.
- Далее при наведении камеры на флаер вы увидите дополнительные всплывающие кнопки и видео.
А если у вас остались еще какие-либо вопросы, задайте их нам лично оставив заявку у нас на сайте.
Выпускные альбомы для школ и детских садов — Фотостудия «Хамелеон»
Выпускные альбомы для детских садов и школ
Написать нам
Бесценная память на многие годы для вас и вашего ребенка
Под ключ
Сфотографируем, замакетируем и напечатаем самостоятельно.
Надежно
Подберем идеальный для вас дизайн и гарантируем высокое качество.
Оживающие фото
Наведи смартфон на фотографию и она оживет!
Лучшая цена!
Мы знаем рынок и наши цены вас приятно удивят
Бонус
Вместе с альбомом мы отдадим фотографии в электронном виде.
Все в срок
Штат фотографов и ретушеров обеспечивает сдачу фотокниг в срок.
Детские выпускные альбомы
Cамая любимая настольная книга родителей.
Так приятно смотреть и вспоминать, каким же был ваш малыш в таком сладком возрасте.
Мы поможем сделать ваш выпускной альбом запоминающимся и по-настоящему волшебным. Милые и сказочные дизайны! Они – как настоящие книги сказок. Такие разные, со своими тематиками. И такие же интересные при просмотре.
Милые и сказочные дизайны! Они – как настоящие книги сказок. Такие разные, со своими тематиками. И такие же интересные при просмотре.
Оживающие фотографии, которые анимируются при наведении телефона — наведите камеру на фото и оно оживет! Как это работает?
Преимущества
- Твердая фотообложка
- Ламинированная поверхность
- Плотные листы
- Технология сборки — через склеивание цельных разворотов между собой
- Полноцветная печать в высоком разрешении
- Индивидуальный дизайн
- Персональный менеджер
- «Кэшбэк» при тираже от двадцати экземпляров
- Дополнительная услуга «Оживающие фотографии»
Формат А4
2 разворота (4 страницы)₽ 1400/1600
Портреты выпускников и педагогического состава
Плотные листы
Ламинированная поверхность
Твердая фотообложка
Заказать
Формат А4
3 разворота (6 страниц)₽ 1800/2000
Портреты выпускников и педагогического состава
Групповые фотографии
Плотные листы
Ламинированная поверхность
Твердая фотообложка
Заказать
Популярный
Формат А4
4 разворота (8 страниц)₽ 2200/2400
Портреты выпускников и педагогического состава
Групповые фотографии
Плотные листы
Общие фотографии
Ламинированная поверхность
Твердая фотообложка
Заказать
Оживающие фотографии
Как это работает? Посмотрите на примере
999 руб
Стоимость оживающей фотографии добавляется к каждой книге
Мы в социальных сетях
Vk Whatsapp
+7(4912)47-47-77
Напишите нам
Оставьте ваши контакты и мы ответим на все вопросы
Имя
Телефон
Сообщение
Все в ваших руках идеях воспоминаниях
Как добавить эффекты наведения изображения в WordPress (за 4 шага)
Хотите знать, как добавить эффекты наведения изображения в WordPress? При разработке вашего веб-сайта вы хотите, чтобы он выделялся как можно больше. Это может быть сложно, потому что любой другой веб-разработчик думает так же. Тем не менее, многие инновационные инструменты позволяют с легкостью создавать привлекательные веб-дизайны.
Это может быть сложно, потому что любой другой веб-разработчик думает так же. Тем не менее, многие инновационные инструменты позволяют с легкостью создавать привлекательные веб-дизайны.
Например, добавление эффектов наведения к изображениям может быть творческим интерактивным способом улучшить статические изображения на вашем сайте. В этом посте мы обсудим преимущества добавления эффектов наведения к изображению в WordPress. Затем мы дадим вам пошаговое руководство о том, как внедрить их на свой сайт. Давайте начнем!
Что такое эффекты наведения изображения в WordPress?
Так как WordPress очень настраиваемый, вы можете создать веб-сайт с большой визуальной привлекательностью. Создание уникального сайта может потребовать времени и планирования, но это вполне возможно, если вы используете правильные методы.
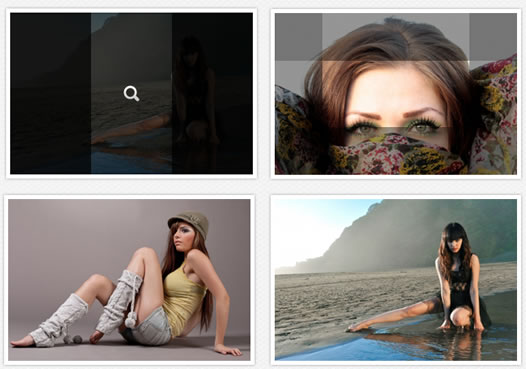
Одним из способов быть инновационным в веб-дизайне является добавление к изображению эффекта наведения. Hover-эффекты могут стать идеальным способом создания эстетичного и запоминающегося веб-сайта. Они могут помочь простым статическим изображениям выделиться и стать более интерактивными:
Они могут помочь простым статическим изображениям выделиться и стать более интерактивными:
Эффект наведения — это анимация, которая срабатывает, когда пользователь наводит курсор на элемент на странице. Некоторые эффекты наведения так же просты, как увеличение изображения. Другие могут изменить цвет или заставить изображение сжаться или повернуться. Эффекты наведения также можно добавить ко многим другим элементам, таким как ссылки на ваших целевых страницах, но в этом посте мы сосредоточимся исключительно на изображениях.
Почему вам может понадобиться добавить эффекты наведения к изображениям в WordPress
Если вы хотите развивать свой бизнес, очень важно иметь хорошо спроектированный веб-сайт. Добавление изображений — это умный способ разбить длинные фрагменты текста и сделать ваш сайт более личным. Хотя статические изображения могут быть эффективными, использование эффектов наведения может быть более привлекательным и уникальным.
Использование эффектов наведения имеет множество преимуществ. Они могут:
Они могут:
- Добавить интерактивный элемент к изображению
- Привлекайте больше внимания, чем статичное изображение
- Требует меньше ресурсов, чем GIF или видео
- Сообщить пользователям, что изображение кликабельно
Лучше всего то, что с нашим плагином Beaver Builder эффекты наведения просты в использовании. Вы обнаружите, что Beaver Builder предлагает множество различных вариантов анимации для эффектов наведения. Используя пользовательский класс и пользовательский CSS, вы можете мгновенно улучшить изображения на своем веб-сайте.
Как добавить эффекты наведения к изображениям в WordPress (4 шага)
Теперь, когда мы изучили преимущества эффектов наведения, вам может быть интересно, как их использовать. К счастью, мы составили пошаговое руководство по этому процессу:
Вы можете добавлять эффекты наведения с помощью ручного кодирования. Однако это может быть рискованно и отнимать много времени, особенно если вы неопытный разработчик. Хорошая новость заключается в том, что эта задача становится намного проще, когда вы используете плагин.
Однако это может быть рискованно и отнимать много времени, особенно если вы неопытный разработчик. Хорошая новость заключается в том, что эта задача становится намного проще, когда вы используете плагин.
Бесплатный плагин Beaver Builder для WordPress поможет вам с легкостью создавать функциональные и визуально привлекательные веб-сайты WordPress. Каждый элемент удобен для разработчиков, от конструктора страниц с возможностью перетаскивания до настраиваемого CSS. Кроме того, этот инструмент позволяет любому легко использовать эффекты наведения изображения. Для любой фотографии, которая нуждается в более интерактивной функции, вы не ошибетесь с Beaver Builder.
Мы также рекомендуем установить нашу тему Beaver Builder. При разработке постов и страниц в WordPress лучше всего использовать экономящие время шаблоны постов WordPress. Таким образом, вы можете сосредоточиться на создании интересных функций, таких как эффекты наведения, а не на разработке макетов. Однако вы можете использовать Beaver Builder вместе с любой темой WordPress, которую вы предпочитаете.
Шаг 1. Добавьте фотомодуль на свою страницу
Прежде чем начать, обязательно установите и активируйте подключаемый модуль Beaver Builder. После этого в задней части вашего веб-сайта WordPress перейдите на вкладку Pages . Либо создайте новую страницу, либо выберите страницу, которую хотите отредактировать, и нажмите Launch Beaver Builder , чтобы открыть редактор.
Затем щелкните значок + в правом верхнем углу. Там вы добавите на свою страницу модуль Photo :
Вы можете использовать функцию перетаскивания, чтобы быстро и легко разместить этот модуль в нужном месте.
Шаг 2. Настройте модуль фотографий
Затем настройте модуль фотографий так же, как для любого изображения, которое вы добавляете на свой сайт. Для начала вы можете либо выбрать фотографию из своей медиатеки, либо использовать URL-адрес. При использовании Медиатеки выберите нужный размер фотографии:
Вы также можете обрезать изображение в различные геометрические фигуры. Эффект наведения по-прежнему будет эффективен, даже если ваше изображение имеет форму пейзажа, панорамы, портрета или круга.
Эффект наведения по-прежнему будет эффективен, даже если ваше изображение имеет форму пейзажа, панорамы, портрета или круга.
На этом этапе вы можете добавить ссылку на фотографию, если это необходимо. Поскольку эффекты наведения привлекают внимание к изображению, это может быть эффективным способом побудить посетителей посетить определенные URL-адреса.
Шаг 3: Введите пользовательский класс
После того, как вы настроили фотомодуль по своему вкусу, щелкните вкладку Advanced . Здесь вы найдете раздел HTML Element .
Прокрутите этот раздел до конца, пока не увидите поле Class . В этом поле вы вводите информацию о пользовательском классе для любого эффекта, который вы используете. В этом уроке мы используем эффект Hover Unblur, поэтому мы ввели «hover-unblur» в разделе класса:
С помощью эффектов наведения вы можете не только вставлять анимацию, но и изменять цвет изображения. Beaver Builder предлагает множество различных эффектов наведения на выбор.
В зависимости от эффекта, который вы хотите добавить, вам потребуется использовать определенный пользовательский класс. Вот варианты, которые у вас есть:
- Увеличение при наведении: увеличение при наведении
- Уменьшение масштаба при наведении: уменьшение при наведении
- Уменьшение масштаба при наведении и поворот: наведение-уменьшение-поворот
- Размытие при наведении: Размытие при наведении
- Оттенки серого в цвет: градации серого-img
- Сепия в Цвет: sepia-img
Вы всегда можете предварительно просмотреть различные эффекты, прежде чем выбрать один из них, чтобы увидеть, какой вариант наиболее эффективен.
Шаг 4. Добавьте CSS для эффекта на свой сайт
Наконец, вам нужно добавить CSS для выбранного эффекта наведения на свой сайт. Для этого вы можете посетить нашу базу знаний, чтобы найти и скопировать CSS для этого эффекта наведения:
Важно отметить, что скорость перехода для эффектов наведения фиксирована и составляет 0,3 секунды. Однако вы можете изменить это при загрузке CSS на свой сайт. Просто увеличьте или уменьшите значения, чтобы ускорить или замедлить переход.
Однако вы можете изменить это при загрузке CSS на свой сайт. Просто увеличьте или уменьшите значения, чтобы ускорить или замедлить переход.
Чтобы добавить код CSS на свой веб-сайт, щелкните строку заголовка в верхнем левом углу и перейдите к Global Settings :
Затем перейдите к тегу CSS и вставьте код CSS. для желаемого эффекта. После сохранения изменений этот код появится в Инструменты > Глобальные настройки на каждой странице Beaver Builder. Более того, ваши правила CSS будут применяться ко всему контенту вашего сайта, даже к частям, созданным не с помощью Beaver Builder.
Если вы хотите применить CSS только к определенной странице, перейдите к Макет CSS и Javascript . Введите код на вкладке CSS и сохраните изменения.
Теперь вы можете увидеть свой первый эффект наведения! Обязательно наведите указатель мыши на изображение, чтобы убедиться, что оно работает правильно:
Вы также можете добавить один и тот же эффект наведения к нескольким изображениям в строке или столбце. Подробнее об этом читайте в нашей документации по работе с настройками строк и столбцов.
Подробнее об этом читайте в нашей документации по работе с настройками строк и столбцов.
Заключение
Несмотря на то, что существует множество способов настроить свой веб-сайт, добавление эффекта наведения — это быстрый и простой способ сделать любое изображение уникальным и привлекательным. Эффекты наведения также предлагают интерактивный элемент, который может удерживать людей на вашем сайте в течение более длительного периода времени.
Как мы видели, вы можете легко добавить любой эффект наведения с помощью нашего плагина Beaver Builder, выполнив следующие действия:
- Добавьте фотомодуль на свою страницу.
- Настройка фотомодуля.
- Введите пользовательский класс.
- Добавьте CSS для эффекта на свой сайт.
Какой ваш любимый эффект наведения? Дайте нам знать в комментариях ниже!
Как и в случае с вашей учетной записью Netflix, можно поделиться…
Об Уилле Моррисе
Уилл Моррис — штатный писатель WordCandy. Когда он не пишет о WordPress, ему нравится выступать со своими стендап-комедиями на местных каналах.
Когда он не пишет о WordPress, ему нравится выступать со своими стендап-комедиями на местных каналах.
Дизайн изображений, темы, шаблоны и загружаемые графические элементы на Dribbble при наведении курсора
Посмотреть CRSA — 002
CRSA — 002
Посмотреть эксперимент 001 панели навигации | Файзур
Навбар Эксперимент 001 | Файзур
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Посмотреть Загрузка
Загрузка
Посмотреть эксперименты с переходами для выбранных произведений
Избранные работы Переходные эксперименты
Посмотреть переход страницы галереи
Переход страницы галереи
Посмотреть анимацию слайдера страницы галереи
Анимация слайдера страницы галереи
Просмотр кругового изображения при наведении
Круговое изображение при наведении
Просмотр информации при наведении
информация при наведении
Просмотр компонента пользовательского интерфейса целевой страницы | Карточки блога с контентом
Компонент пользовательского интерфейса целевой страницы | Карточки блога контента
Просмотр Gooey Image Hover Effects
Gooey Эффекты наведения изображения
Просмотр изображения Показать эффекты при наведении
Эффекты наведения на изображение
Посмотреть Саломон Лигтельм — 002
Саломон Лигтельм — 002
Посмотреть эффект наведения при загрузке изображения
Эффект наведения при загрузке изображения
Посмотреть экстремальное наведение
экстремальное парение
Просмотр карточек товаров
Карточки товаров
Посмотреть наведение и лайк
Наведите и лайкните
Просмотр панели управления проектом
Панель управления проекта
- Просмотр состояния наведения загрузчика изображений
Состояние наведения загрузчика изображений
Просмотр компонента узла
Компонент узла
Посмотреть всплывающее меню ✨
Выпадающее меню ✨
Просмотр взаимодействия с изображением при наведении
Взаимодействие при наведении изображения
Подсветка кнопки просмотра
Светящаяся кнопка
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка…
Как добавить эффекты наведения изображения в WordPress (шаг за шагом)
Хотите узнать, как добавить эффекты наведения изображения в WordPress?
Эффекты наведения изображения могут сделать ваш сайт более интерактивным и привлекательным. Это создает лучшее первое впечатление и улучшает время, проведенное на вашем сайте.
Это создает лучшее первое впечатление и улучшает время, проведенное на вашем сайте.
В этой статье мы шаг за шагом покажем вам, как добавлять эффекты наведения изображения в WordPress.
Что такое эффекты наведения изображения?
Эффекты наведения изображения позволяют добавлять к статическим изображениям интерактивные элементы, такие как анимация, эффект масштабирования, всплывающее окно и многое другое.
Например, у вас могут быть изображения, которые переворачиваются, чтобы показать ваши цены или ссылки на ваше портфолио.
Наведение изображений также дает вам творческий способ отображения фотографий, галерей и эскизов.
Интерактивные изображения и элементы при наведении могут помочь вашему сайту во многих отношениях:
- Увеличьте время, которое посетители проводят на вашем сайте
- Дайте вам творческие способы представления контента вашим посетителям
- Сообщите своим пользователям, что элемент сайта доступен для кликов
Как создать эффекты наведения изображения в WordPress
Лучший способ добавить эффекты наведения изображения на ваш веб-сайт WordPress — использовать плагин WordPress.
С плагином вам не нужно тратить время на редактирование, форматирование и добавление CSS для создания эффектов изображения. Это просто работает.
Существует множество плагинов, которые можно использовать для создания уникальных эффектов наведения и анимации.
В этом уроке мы покажем вам четыре различных способа добавления нужных вам эффектов наведения.
- Добавление эффектов Flipbox при наведении изображения в WordPress
- Добавление эффектов масштабирования и увеличения изображения в WordPress
- Добавление эффектов анимации изображений в WordPress
- Добавление всплывающих эффектов при наведении изображения в WordPress
1. Добавление эффектов флипбокса при наведении на изображение в WordPress
Флип-бокс — это бокс, который переворачивается при наведении на него указателя мыши.
Вы можете добавить эту анимацию к своим изображениям, чтобы показать текст или даже изменить изображение при наведении.
Вы можете управлять тем, как изображение переворачивается, а также дизайном изображения с обеих сторон.
Если вы фотограф, вы можете использовать это, чтобы продемонстрировать свои работы и разделить портфолио.
Самый простой способ добавить эффекты флипбокса — использовать плагин WordPress. Плагин позволяет быстро создавать и настраивать эти эффекты.
Мы рекомендуем использовать плагин Flipbox — Awesomes Flip Boxes Image Overlay. Это лучший флипбокс и плагин для наведения изображений для WordPress.
Этот плагин позволяет вам просто добавлять пользовательские эффекты флипбокса к вашим изображениям WordPress.
Он поставляется с десятками различных анимационных эффектов и готовых шаблонов. Вы даже можете управлять цветами и добавлять свой собственный CSS.
Подробнее см. в нашем руководстве по созданию оверлеев флипбоксов и ховеров в WordPress.
2. Добавление эффектов масштабирования изображения и увеличения в WordPress
Эффекты масштабирования изображения позволяют вашим пользователям видеть детали, которые они не смогли бы увидеть на изображении нормального размера.
Это отличный эффект для учебных пособий и изображений с высоким уровнем детализации.
Вы также можете использовать его в своем интернет-магазине, чтобы добавить эффект масштабирования, например Amazon.
Самый простой способ добавить масштабирование изображения и эффекты увеличения к вашим изображениям — это использовать плагин WordPress.
Мы рекомендуем использовать плагин WP Image Zoom. Этот плагин позволяет вам просто добавлять эффекты масштабирования и увеличения к вашим изображениям.
Он также оснащен функциями, позволяющими выбирать форму зум-объектива, степень увеличения и многое другое.
Подробнее см. в нашем руководстве о том, как добавить увеличение для изображений в WordPress.
3. Добавление эффектов анимации изображения в WordPress
В WordPress можно добавить всевозможные дополнительные эффекты наведения.
Например, у вас есть анимированные галереи изображений, лайтбоксы, сравнительные изображения, наложения текста и многое другое.
Чтобы добавить такие эффекты при наведении, мы рекомендуем использовать плагин Image Hover Effects Ultimate.
Этот плагин очень легкий, поэтому он не повлияет на производительность вашего сайта и скорость загрузки. Его также очень легко использовать. Вы можете добавить уникальные эффекты изображения с помощью нескольких кликов.
Первое, что вам нужно сделать, это установить и активировать плагин Image Hover Effects Ultimate. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После того, как вы установили и активировали плагин, вам нужно нажать «Image Hover» в панели администратора WordPress. Это вызовет восемь различных эффектов наведения изображения, которые вы можете выбрать.
В этом уроке мы будем использовать эффект «Эффекты подписи». Это добавляет анимированный текст поверх вашего изображения при наведении курсора мыши.
Сначала щелкните поле «Эффекты подписи». Это вызывает меню различных вариантов анимации на выбор.
Найдя нужный эффект изображения, нажмите «Создать стиль».
Во всплывающем окне назовите эффект наведения и выберите макет. Выбранный номер макета соответствует упорядоченной последовательности изображений.
Не забудьте нажать «Сохранить».
На следующем экране у вас будет множество параметров для настройки эффекта наведения.
Однако мы оставим параметры анимации по умолчанию.
Если вы внесете изменения, они появятся в поле «Предварительный просмотр».
Чтобы изменить изображение по умолчанию, наведите курсор на изображение и нажмите «Изменить».
В этом всплывающем окне вы можете изменить свой заголовок и описание, которые будут появляться при наведении.
Чтобы загрузить свое изображение, щелкните поле под заголовком «Изображение» и загрузите или выберите изображение из своей медиатеки.
Вы также можете добавить ссылку и текст кнопки, если хотите, чтобы ваше изображение перенаправляло пользователей на другую страницу вашего веб-сайта.
Когда вы закончите, нажмите «Отправить».
Чтобы добавить изображение на свой сайт, скопируйте шорткод в поле «Шорткод».
Затем откройте любую страницу, запись или виджет, где вы хотите разместить свое изображение, и вставьте шорткод.
Убедитесь, что вы нажали «Опубликовать» или «Обновить», чтобы сохранить изменения и активировать эффект наведения изображения.
Приведенные выше плагины помогут вам добавить такие функции, как флип-боксы, эффекты наведения, анимацию и многое другое.
Что делать, если вы хотите добавить другой эффект наведения изображения, не поддерживаемый вышеуказанными плагинами?
Лучший способ сделать это — использовать собственный CSS-плагин WordPress. Это позволяет вам вносить визуальные изменения в ваши изображения без необходимости редактировать какой-либо код.
Вы можете редактировать файлы CSS вручную или добавлять CSS через настройщик WordPress, однако проще всего использовать плагин.
Мы рекомендуем использовать плагин CSS Hero. Этот плагин позволяет вам редактировать почти все стили CSS на вашем сайте WordPress, не написав ни строчки кода.
Существуют всевозможные встроенные эффекты CSS специально для изображений.
Подробнее об установке плагина читайте в нашем руководстве по установке плагина WordPress.
После установки плагина вам нужно будет нажать кнопку «Перейти к активации продукта».
Это поможет вам в процессе активации плагина.
После активации плагина вы можете приступить к настройке изображений.
Откройте страницу или запись с изображением или изображениями, которые вы хотите анимировать, и нажмите «CSS Hero» в верхней части страницы.
Откроется меню редактора, в котором вы можете добавлять различные эффекты CSS.
Мы собираемся добавить всплывающее окно с изображением при наведении. Сначала вам нужно нажать на изображение, которое вы хотите отредактировать, а затем нажать «Фрагменты».
