как добавить ссылки на разделы сообщества
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей. Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
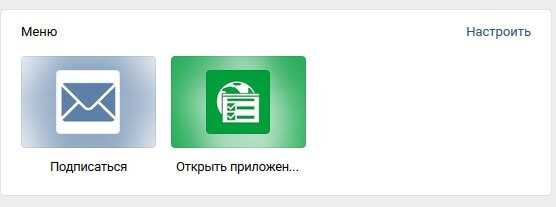
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.

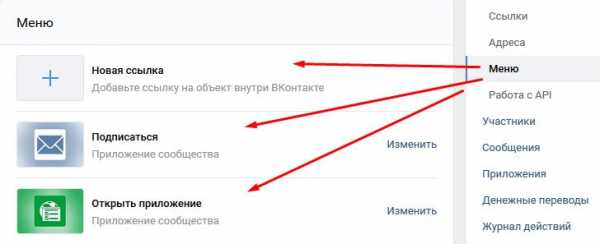
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.

Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
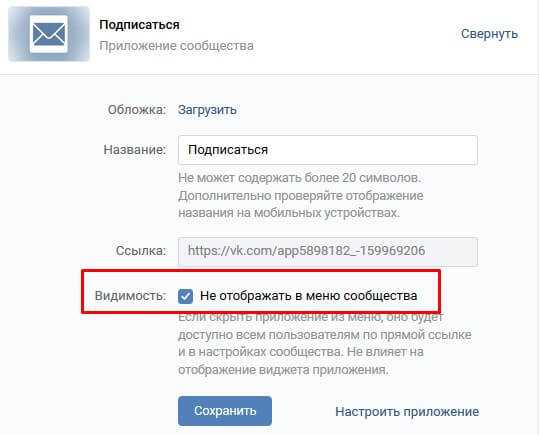
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.

А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
#супы
#астрология
#Koko_Shanel
#Queen
Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий. Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги. Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки. Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье». Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
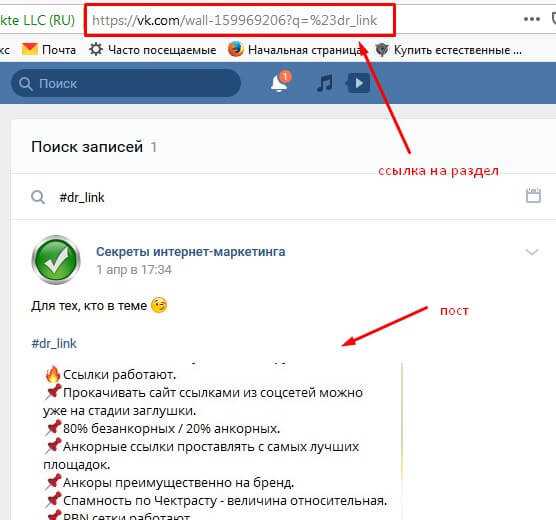
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link
В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.
Если вы поторопились это сделать, то id можно найти через исходный код страницы.
Например, в этой части кода:
Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!

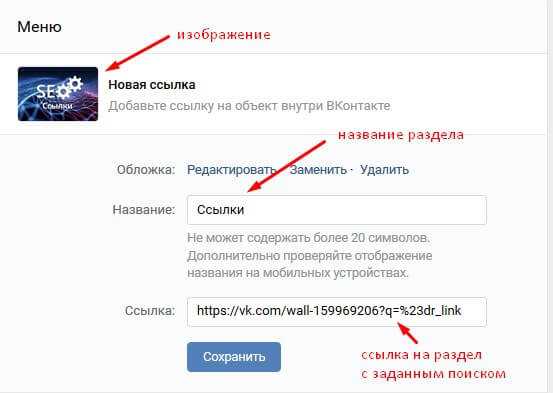
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:

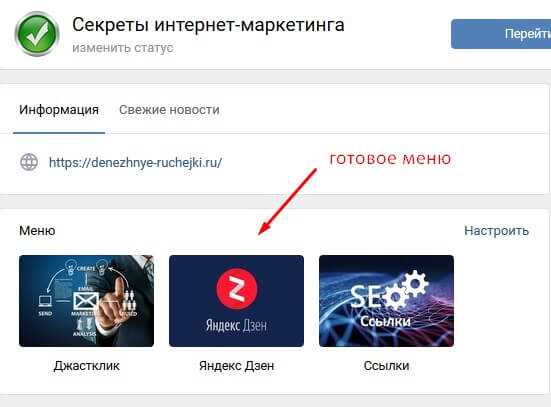
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.

Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
denezhnye-ruchejki.ru
Ссылки в wiki-разметке
Ссылки в wiki-разметке
Категория: Wiki разметка / Автор: Артём
Предыдущий урок — Страницы в wiki-разметке
Для чего нужны ссылки в wiki-разметке?
Ссылки в wiki-разметке нужны для навигации по страницам ВКонтакте.
Как получить готовую ссылку?
Для того, чтобы получить готовую ссылку следуйте инструкциям.
| Ваши действия | Образец |
| Скопируйте адрес ссылки из адресной строки браузера | //artemsannikov.ru |
| Вставьте ссылку в wiki-страницу между одинарными квадратными скобками | [//artemsannikov.ru] |
| Сохраните страницу. Вы получили готовую ссылку. | //artemsannikov.ru |
Внешние ссылки в wiki-разметке
Внешние ссылки в wiki-разметке можно оформить, как через текст, так и через фото. так же при оформлении ссылки — можно дать ей любое название.
| Ссылка | Результат |
| [//twitter.com/Sannikov1994] | //twitter.com/Sannikov1994 |
| [//twitter.com/Sannikov1994|Мой аккаунт на Twitter] | Мой аккаунт на Twitter |
| [[photo-XXX_YYY|35px|//twitter.com/Sannikov1994]] | Будет ссылка в виде картинки,размерами 35 x 35px |
Внутренние ссылки в wiki-разметке
Внутренние ссылки — это ссылки на страницы внутри социальной сети ВКонтакте. Большинство внутренних ссылок можно оформить, как внешние ссылки, однако для некоторых адресов сайта существуют сокращённые ссылки — они будут рассмотрены ниже.
| Код ссылки | Ссылка на |
| [//vk.com/album-XXX_YYY|текст] [//vk.com/albumXXX_YYY|текст] | Альбом пользователя Альбом группы |
| [//vk.com/albums-****|текст] [//vk.com/albums####|текст] | Альбомы группы Альбомы пользователя |
| [//vk.com/video.php?gid=*****|текст] [//vk.com/video.php?id=####|текст] | Видеозаписи группы Видеозаписи пользователя |
| [//vk.com/audio.php?gid=****|текст] [//vk.com/audio.php?id=####|текст] | Аудиозаписи группы Аудиозаписи пользователя |
| [//vk.com/apps.php?mid=-****|текст] [//vk.com/apps.php?mid=####|текст] | Приложения группы Приложения пользователя |
| [//vk.com//topic-****-****|текст] | Обсуждение |
| [//vk.com/board.php?act=topics&id=****|текст] | Обсуждения |
| [//vk.com/stats.php?gid=*****|текст] | Статистика группы |
| [//vk.com/photos.php?act=albums&oid=-****|текст] | Обзор фотографий |
| [//vk.com/gsearch.php?section=people&ginv=****|текст] | Пригласить |
где **** — ID Вашей группы, #### — Профиля
Сокращённые ссылки
Для некоторых адресов сайта существуют упрощенные ссылки, указанные в нижеприведенной таблице.
Обратите внимание: на профиль пользователя и группы можно попасть также через фото, используя сокращенные ссылки.
| Ссылка | Код | Результат |
| на пользователя | [[idNNN|Имя Фамилия]] | будет отображаться Имя и Фамилия пользователя в виде ссылки |
| на группу | [[clubNNN|Название группы]] | будет отображаться название группы в виде ссылки |
| на обсуждение | [[topicNNN|Название темы]] | будет отображаться название темы в виде ссылки |
| на приложение | [[appXXX]] | будет отображаться название приложения |
| на картинку | [[photoXXX_YYY]] | будет показано изображение |
| на пользователя через изображение | [[photoXXX_YYY|idNNN]] | будет ссылка на пользователя в виде изображения |
| на группу через изображение | [[photoXXX_YYY|clubNNN]] | будет ссылка на группу в виде изображения |
| на видеозапись | [[videoXXX_YYY]] | будет отображаться видеозапись |
Перейти к уроку №8: Якоря в wiki-разметке
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Теги: wiki-разметка.
artemsannikov.ru
Как сделать прямую и внешнюю ссылку в вк (вконтакте) на сайт или стену
С использованием прямых ссылок у пользователей появилась возможность направлять целевой поток посетителей на свой ресурс. Прямая ссылка может размещаться как на стене пользователя вк, так и в сообществах. Благодаря высокой кликабельности, которую может обеспечить ВКонтакте с помощью них можно привлекать живой поток заинтересованных посетителей.
Что такое прямые ссылки?
Прямые ссылки Вконтакте приводят пользователя прямиком на указанный ресурс после нажатия. Продвижение ресурса будет иметь успех, если он интересен пользователям. Для этого нужно определить свою целевую аудиторию, и размещать ссылки в популярных сообществах или на своей стене.
Как их делать
Прямые ссылки Вконтакте могут быть внешние и внутренние. Для того чтобы сделать вконтакте внутреннюю ссылку словом, достаточно воспользоваться вики-разметкой. Для этого нужно написать [idПользователя|Имя пользователя]. Также idПользователя можно заменить на группы или встречи. Соответственно подписи изменятся на club и event. После публикации все лишние символы пропадут.
Останется лишь подпись, которая находится в правой части выражения.
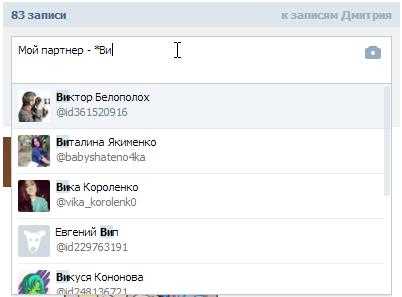
Так же внутреннюю ссылку можно сделать с помощью подписи и звездочки. Выглядит это примерно так: Мой партнер — *Виктор

Этот код необходимо набирать вручную, что бы Вконтакте предоставил вам возможность выбрать пользователя или группу из выпадающего меню.
Процедура создания внешней ссылки на стене вк несколько иная. Для того чтобы сделать внешнюю ссылку, достаточно скопировать адресную строку и опубликовать ее. Вконтакте считает адресный код и сделает ссылку активной. Внешняя ссылка на стене вк выделиться синим цветом, а при наведении курсором будет подсвечиваться.
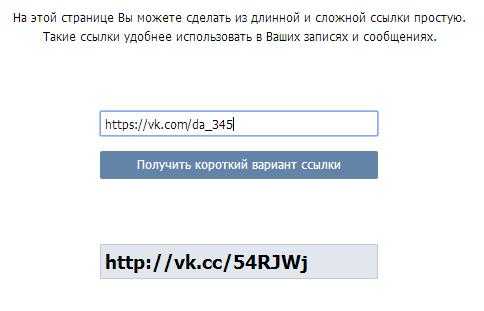
Для удобства большую строку можно сократить. Сделается это встроенным сервисом Вконтакте. Достаточно перейти по адресу vk.com/cc и вставить туда длинный адрес. После обработки адрес примет визуально удобный вид. Теперь, сделать ссылку на сайт в контакте – очень просто.

Для чего они нужны
С помощью прямого перенаправления пользователей увеличивается посещаемость ресурсов. Прямые ссылки помогут быстро раскрутить вашу группу, если их размещать в популярных сообществах. Так же перенаправлять живой трафик из Вконтакте можно на свой сайт или интернет-магазин. Учитывая бесплатную стоимость размещения, этот вариант позволяет легко приводить целевых клиентов. Сделать ссылку на сайт в контакте можно несколькими действиями, о которых мы говорили выше, а результат не заставит себя долго ждать.
Сделать ссылку на сайт в контакте – очень просто.
motovilovdmitry.ru
Как кастомизировать блок ссылок в группе в VKontakte / Habr

Контент хоть и король, но, чтобы привлекать аудиторию в ваши паблики, одного его мало. Хорошее оформление групп, подходящие качественные изображения, подобранные с учетом специфики соцсети — играют не менее важную роль в продвижении ваших аккаунтов.
На примере нашей группы в Vkontakte, я хочу показать, как можно красиво оформить блок ссылок.
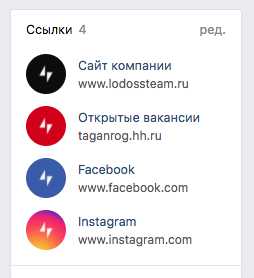
Обычно в нем размещают важные для группы ресурсы, например личные сайты или аккаунты в других социальных сетях. По этим ссылкам можно попасть на другие ресурсы компании прямо из группы.

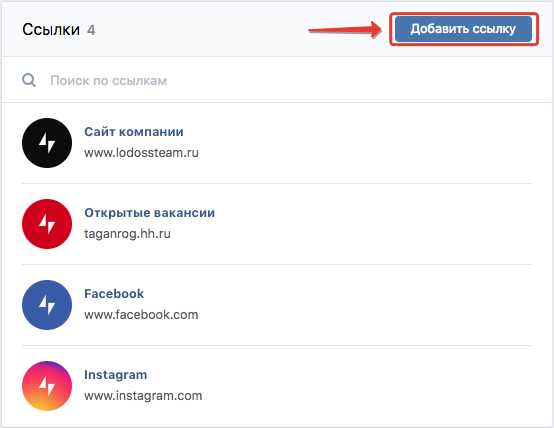
Добавить ссылку очень просто, нужно иметь необходимые права в группе, перейти в режим редактирования, а затем нажать на кнопку «Добавить ссылку».

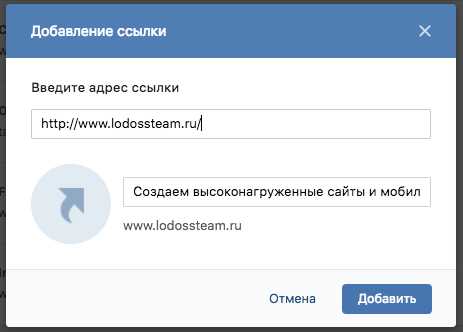
В появившемся окне ввести нужный адрес, система сделает запрос и подтянет данные, заголовок и картинку, которые указаны в на добавляемом ресурсе. Заголовок поменять можно, а вот картинку по умолчанию изменить нельзя.

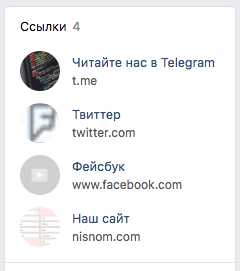
Поэтому иногда получается так, что в блоке может появиться ссылка с картинкой, которая не очень хорошо смотрится на странице. Например, как тут.

Выход есть всегда
Дома, после работы, я потратил полчаса на исследование запросов к серверу, пытаясь понять, как и что можно подменить в запросах, чтобы социальная сеть добавила конкретный ресурс с нужной картинкой. Теперь хочу поделиться этой информацией, чтобы все могли красиво оформлять свои группы. Возможно в будущем создатели соцсети и добавят такую опцию, но пока ловите этот лайфхак.
Подготовка
Браузер Chrome, можно и любой другой, но именно тут есть удобный встроенный инструмент для разработки. Кликаете правой кнопкой мыши и в контекстном меню выбираете «Inspect» ( или «Исследовать» в русской версии).
Альтернативный способ:
Шаг 1
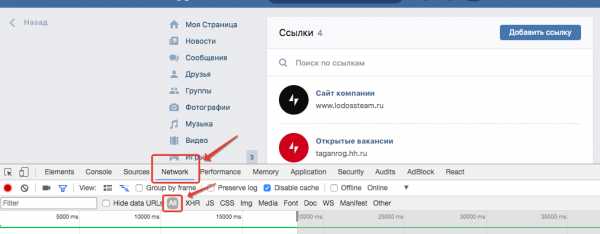
Зайдите в группе на страницу редактирования блока ссылок и вызовите Инструменты разработчика, перейдите во вкладку Networks и выберите под вкладку All

Шаг 2
Не закрывая панель разработчика добавьте новую ссылку (не стоит пока обращать внимание на картинку и текст, вы все равно это удалите, а реальные ссылки добавите позже). Это нужно для того, чтобы отловить нужные запросы к серверу.
Шаг 3
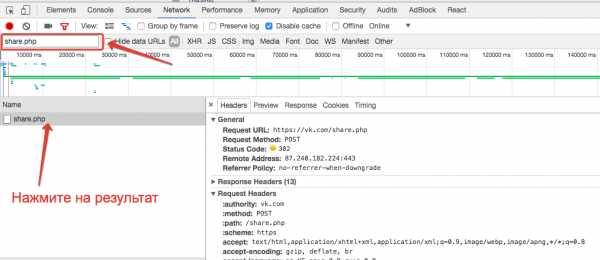
После того как добавили ссылку и она появилась у вас в списке, нужно получить данные из кучи запросов, которые были сделаны. Для этого в инструменте разработчика, в поле Filter напишите share.php. Данный запрос отвечает за загрузку изображения на сервер, мы будем использовать его для того, чтобы загрузить нужное нам изображение.

В результате вы увидите что-то похожее на этот скрин. Если у вас получилась подобная картинка, значит все хорошо и можно идти дальше.
Шаг 4
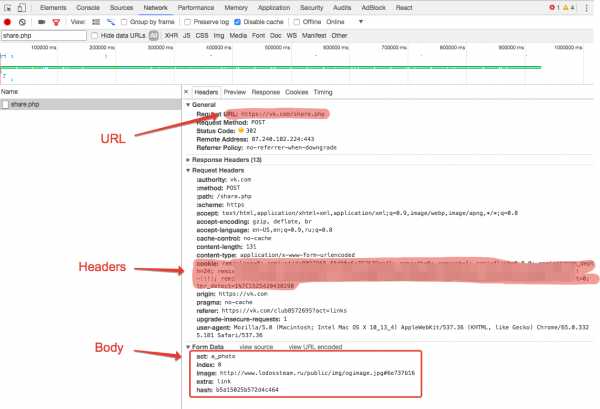
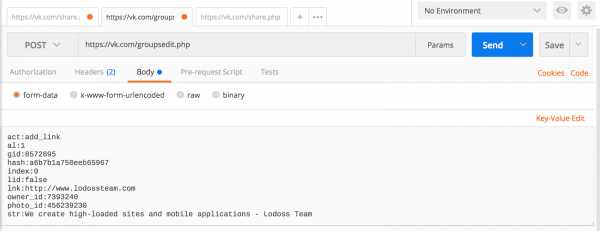
В программе Postman нужно ввести необходимые данные, полученные из запроса: это заголовок с сессией, который храниться в cookie, и сам Body запрос с данными. Делается это очень просто. Из шага 3 нужно скопировать: Request URL, Cookie, Body

и вставить их в Postman.
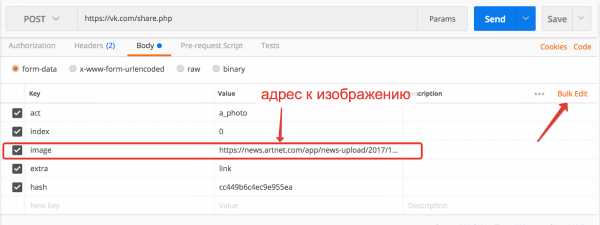
Чтобы проще было работать, в Postman есть Bulk режим, в котором можно добавлять данные, просто копируя из браузера.

Мы настроили запрос к API для загрузки картинки, теперь подменяя адрес нужной нам картинке, мы можем загружать ее на сервер. После того, как мы поменяли адрес картинки, нужно нажать на кнопку Send, сделать запрос к серверу и получить ответ, как на следующем скрине:
В полученном результате photo_id — это идентификатор нашей загруженной картинки, который мы можем теперь использовать при добавлении ссылки.
Шаг 5
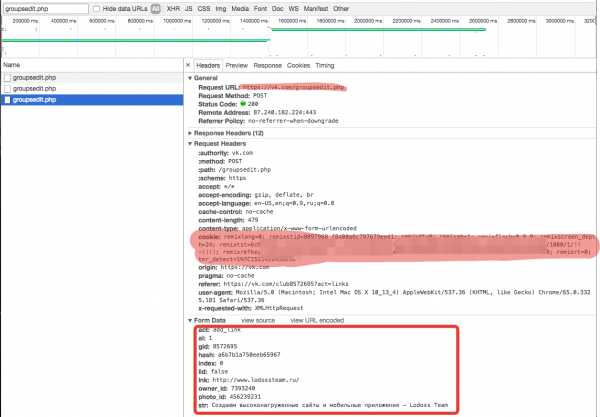
Получив нужный идентификатор, мы должны теперь сформировать API запрос для добавления новой ссылки в группу. Для этого в браузере в режиме разработчика вместо share.php нужно написать groupsedit.php и произвести похожие действия как в шаге 4. Копируем Request URL, Method POST, Cookie, Body, создаем новую вкладку в Postman и вставляем данные.

После добавления в Postman в режиме Bulk

Только вместо photo_id из браузера нужно вставить наш полученный photo_id картинки, загруженной на предыдущем шаге, чтобы подменить стандартное изображение. Также тут можно изменить link – добавляемую ссылку и str – текст который будет отображаться пользователям.
В результате, мы получили две вкладки с API запросами, которые можем использовать для добавления новых ссылок и изображений. Теперь можете находить подходящие картинки в интернете или заливать свои и указывать их адреса.
Например, я для Facebook, hh.ru и Instagram сделал тематические логотипы, залил их на Google Drive, открыл доступ по ссылке и добавил для каждого ресурса.
Удачи вам в кастомизации!
Update: Информация на 24 декабря 2018 года уже не актуальна, vk обновил алгоритм загрузки изображения. Позже, как будет время, я разберусь и обновлю статью.
habr.com
КАК ВСТАВИТЬ ССЫЛКУ-АНКОР НА ВНЕШНИЙ САЙТ ВО ВКОНТАКТЕ
ПЕРВЫЙ ЭТАП — СОЗДАНИЕ ВИКИ-СТРАНИЦЫ
Чтобы создать собственную wiki-страницу необходимо сформировать ссылку для неё такого вида: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы, а «Название_страницы» — любое слово или предложение, которым будет названа ваша вики-страница. Обратите внимание, название страницы отредактировать потом будет невозможно! Поэтому, заранее продумайте название, чтобы потом не пришлось создавать новую.
Чтобы узнать ID Вашего паблика, зайдите в «Статистику страницы». У вас в адресной строке откроется адрес типа: https://vk.com/stats?gid=81646853 — последние цифры в адресе «81646853» — это и есть ID Вашего паблика.
Итак, ссылка уже готова, теперь вставьте её в адресную строку браузера и нажмите Enter.
ВТОРОЙ ЭТАП — СОЗДАНИЕ ЗАПИСИ НА ВИКИ-СТРАНИЦЕ
Здесь во вкладке «Наполнить содержанием» добавляем нужный вам текст. Затем формируем ссылку-анкор: выделите нужный текст и на панели инструментов нажмите на «Добавить ссылку». Там выберите «Внешняя ссылка» и в нижнем поле укажите ее.
Ну вот, запись на вики-странице готова. Для того, чтобы её вставить в текст поста на вашей странице во ВКонтакте или на странице в группе нужно скопировать ссылку вики-страницы из адресной строки, убрав лишние знаки на конце после цифр. Оставить только выделенное на картинке:Вот так будет выглядеть ссылка на вашу wiki-страницу:
Не забудьте на своей вики-странице нажать в правом нижнем углу «Доступ к странице» и в разделе «Кто может редактировать эту страницу» выставить «Только редакторы и администраторы». В противном случае, подписчики не упустят случая «подкорректировать» вашу запись.КАК СДЕЛАТЬ ССЫЛКУ НА ВНЕШНИЙ САЙТ ИЗ ВКОНТАКТЕ КАРТИНКОЙ
Для этого понадобится красивая картинка, которая призывает людей на нее нажать. Загрузите ее в вики-страницу с помощью «Добавить фотографию».
Откройте фото в режиме wiki-разметки, кликнув на стрелочки вверху «<>«: [[photo139842487_397175054|400x300px;noborder| ]] Добавьте между прямым флешем и закрывающимися скобками вашу ссылку:
[[photo5001585_364509437|400x329px;noborder|http://frilayn.ru/]]
Нажмите на «Сохранить страницу» и перейдите во вкладку «Просмотр». Вы увидите картинку, а если кликните её мышкой, то перейдёте на внешний сайт, который указывали.Для публикации wiki-страницы в группе достаточно вставить ссылку на неё в поле для написания записи — страница сама прикрепится. После этого ссылку из текста можно убирать — страница всё равно останется прикреплённой. Если к посту прикреплена вики-страница и изображение, то при клике на картинку открывается вики-страница.
Более подробная информация об использовании Вики-разметки есть в группе: Вики-разметка ВКонтакте (см. раздел «Ответы на вопросы».
Похожее
frilayn.ru
Считаются ли ссылки из ВК внешними?
Похоже, Яндекс может сколько угодно отменять ссылочное, но вопросы про влияние ссылок на продвижение так никуда и не денутся. На этой неделе в «Вопросе недели» поговорим о ссылках в соцсетях. Итак, вопрос:
У меня есть сайт cs-hub.ru. Недавно вычитал, что нужно обзавестись внешними ссылками, и решил создать группу vk.com/cshubru. В группу добавляю новости и ссылки на полную новость на сайте. Вопрос: будут ли эти ссылки считаться поисковиками за внешние ссылки? И вообще, индексируются ли ботами такие новости и ссылки в соцсетях?
Сергей Андреев, ведущий маркетолог сервиса Rookee.ru
Любые ссылки, размещенные на сторонних ресурсах, будут считаться внешними. И ссылки из ВКонтакте не исключение.
Что касается индексации – да, такие ссылки индексируются ПС. Правда, мы заметили, что вашу группу Яндекс не находит. Скорее всего, это связано с ее возрастом и малой популярностью у пользователей (только 3 подписчика).
Мы рекомендуем вам рассматривать ссылки из ВК не как внешние, а как потенциальный источник дополнительного трафика на сайт. Правда, для этого вам нужно заняться развитием вашей группы в ВК, например, с помощью таргетированной рекламы.
Илья Русаков, владелец студии impulse.guru, основатель сервиса SEO-reports.ru
Ссылки, в классическом их понимании (передача веса), из социальных сетей момент спорный.
В некоторых социальных сетях ссылки идут с атрибутом nofollow (указание для бота не переходить по ссылке), непосредственно ВКонтакте ссылка идет через редирект.
Из социальных сетей гораздо полезнее трафик, посещения. Есть много кейсов, в том числе и у нас, когда после роста трафика из социальных сетей вслед за этим растет и поисковый трафик. Одно из последних публичных таких исследований было на юбилейном семинаре F1 от Юрия Хаита.
Внешние ссылки с социальных сетей рассматривать безусловно можно, но в первую очередь думайте о трафике, а не об индексации поисковиками и передаче ссылочного веса.
Александр Алаев, генеральный директор веб-студии «АлаичЪ и Ко»
Добрый день. Если коротко, то мой ответ – Нет.
У вас информационный сайт и ему нужны не ссылки, а информация, контент. Именно в этом ценность контентных проектов. Вам нужно постоянно наполнять сайт, создать сообщество, найти единомышленников, которые будут помогать вам с наполнением сайта. Особую ценность могут принести комментарии и обсуждения к новостям или на форуме. Ценность в данном случае прямо пропорциональна сложности реализации задуманного.
Если вопрос приобретения ссылок вас по-прежнему интересует, я бы хотел поделиться ссылкой на одну публикацию о ссылках и их актуальности для разных типов проектов, там вы найдете ответы на все вопросы.
Группа в ВК, которую вы создали, ссылок вам не даст, они не индексируются и не учитываются, короче, пользы от них не будет. Группу в соцсетях имеет смысл создавать с целью развития комьюнити параллельно сайту, сливать трафик из группы на сайт не получится. Тут должен быть равноценный обмен – посетители с сайта вступают в группу, из группы попадают на сайт. Но это должны быть два независимых сообщества: одно – для людей, кому удобно общаться на сайте, другие – для тех, кому удобно в соцсети. И пытаться переменить одних на сторону других бессмысленно. Люди из соцсетей вообще неохотно переходят по ссылкам на внешние сайты без сильной мотивации, а уж если нет даже вводной части, а сразу ссылка на сайт, на такое вообще никто не реагирует.
Резюмируя скажу, что вам сейчас стоит бросить силы на развитие и улучшение самого сайта, наполнять его полезным контентом максимально часто и с определенным графиком (то есть лучше каждый день по 1 публикации, чем раз в неделю сразу 7 публикаций). Если хотите не бросать группу в ВК, то публикуйте туда контент без ссылок на сайт (ссылку на сайте оставьте в описании группы) и развивайте там свое сообщество.
Ваши идеи по поводу этого вопроса ждем в комментариях. А свой вопрос недели вы можете задать в соцсетях или по почте [email protected].
www.seonews.ru
Как вставить ссылку Вконтакте?
Многие пользователи социальных сетей стараются зарабатывать на своих страничках. Но, получив задание – написать полноценный текст, в который должен быть внедрен линк с анкором, они задаются вопросом – как вставить ссылку Вконтакте. Если и вы находитесь сейчас в поиске ответа на этот вопрос, то вам необходимо прочесть данную публикацию.
Раньше вставить ссылку в запись Вконтакте можно было, используя специальный код. Но сейчас эти коды бесполезны. Поэтому нужно проявить смекалку, чтобы внедрить линки на внешние сайты в обычное сообщение на своей личной страничке или на стене группы. Все хитрости, позволяющие создать полноценные тексты с урлами и анкорами или с картинками, описаны ниже в этой статье.
Вставить ссылку Вконтакте в текст
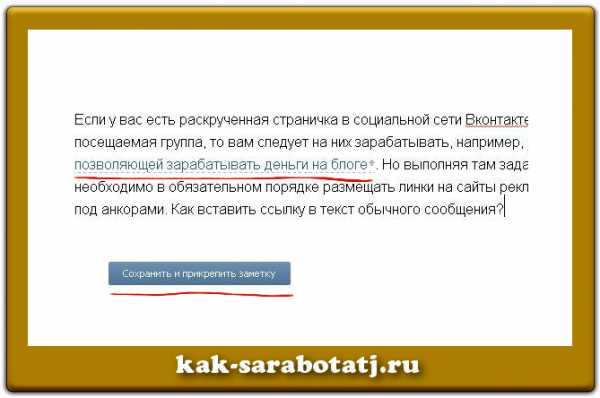
Если у вас есть раскрученная страничка в социальной сети Вконтакте, то вам следует начать, получать с нее доход. Например, в бирже, позволяющей зарабатывать деньги на блоге. Но, выполняя там задания, необходимо в обязательном порядке размещать линки на сайты рекламодателей под анкорами. Как вставить ссылку в текст обычного сообщения в этой социальной сети?
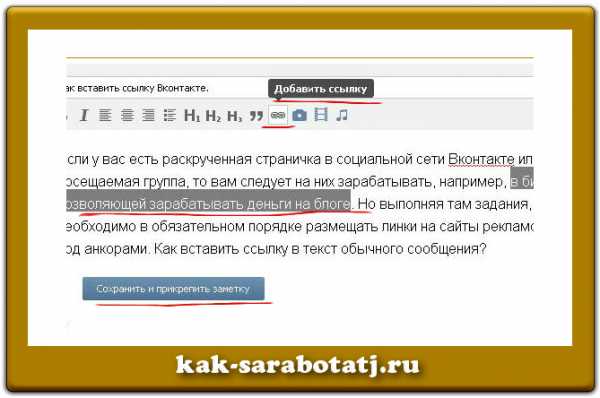
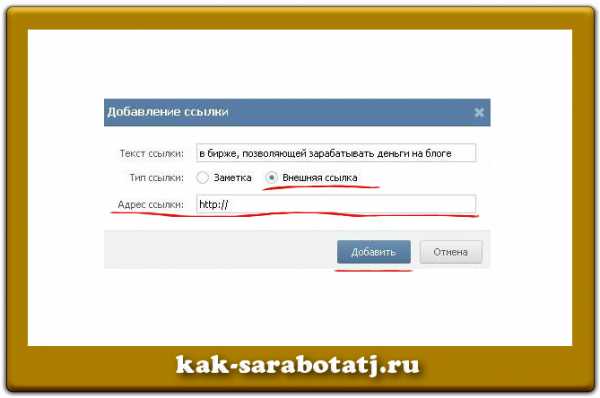
Для этого сначала нажмите на слово «Прикрепить», потом – на «Другое». Там нужно выбрать «Заметка». Появится всплывающее окно. В нем нужно создать свою запись. Как обычно прописываете название. Пишите грамотный текст и потом, удерживая левую кнопку мыши, выделаете словосочетание, которое, должно быть, анкором. То есть под ним спрячется линк на внешний сайт. Когда вы это сделали, нажмите на значок похожий на знак бесконечности, который подчеркнут на картинке, размещенной под этим абзацем. Во всплывшем окошке следует выбрать «Вешняя ссылка» и вставить ссылку на любой ресурс.


В итоге получится полноценная запись с линком, ведущим на внешний сайт великой паутины. Чтобы она появилась на стене личной страницы, ее необходимо опубликовать. Для этого следует нажать на кнопку «Сохранить и прикрепить заметку». Она расположена слева внизу окошка, в котором создается заметка. Если у вас однажды получится вставить ссылку Вконтакте в сообщение, то вы запомните, как это делается, и у вас уже не будет возникать проблем с созданием поста, в котором урл сайта должен размещаться под конкретным словом или словосочетанием.

Как вставить ссылку в пост Вконтакте в группе?
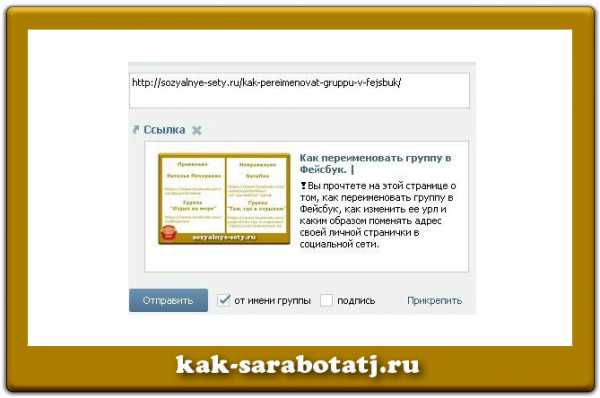
Многие создатели сообществ так же как и владельцы личных страничек в социальной сети стремятся монетизировать свои группы. Сделать это можно в бирже vktarget. Обычно рекламодатели заказывают там репосты готовых сообщений, что размещены на стенах их групп или на личных страницах. Но есть и такие заказчики рекламы, которым нужны уникальные сообщения, написанные администраторами сообществ. В эти сообщения должны быть внедрены ссылки на внешние сайты интернета. Как вставить ссылку Вконтакте в запись, в группе?
Осуществить задуманное довольно просто, но ссылка не будет с анкором, то есть ее нельзя спрятать под словом. Она должна быть открытой. Раньше можно было применять простейший код для создания сообщения, в котором линк прятался под словосочетанием, но сейчас это не срабатывает. И в принципе нет смысла в этом. Сообщества просматриваются людьми бегло, а потому лучше оставлять видимые линки. Чтобы вставить ссылку Вконтакте на стене группы, просто копируете нужный вам урл и внедряете его в запись, сразу появится анонс страницы, адрес которой вы указали. Лучше оставлять его в своем сообщении. Он смотрится аккуратно и привлекает взгляд читателя. Когда запись будет написана, ее опубликовывают. В ней будет две ссылки – одна в тексте, а другая под ним — в анонсе.

Как вставить ссылку в картинку Вконтакте?
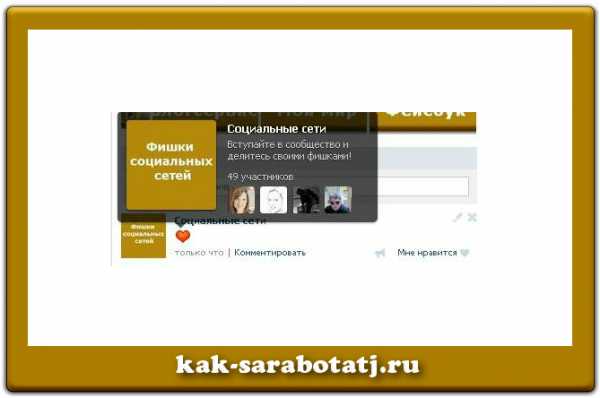
Иногда необходимо получить с Вконтакте переходы в свою группу с других страниц. Осуществить это можно, используя красивую картинку. Рекомендую вам подбирать такие изображения, которые цепляют взгляд и соответствуют теме сообщества или конкретной записи. Посмотрите на символы для Вконтакте и выберете подходящие вам. Затем, чтобы вставить ссылку под картинку в запись сообщества, личной или чужой странички или в комментарий, прописывают код такого типа [ID группы|код символа]. ID может быть набором цифр или полноценным названием группы. Например, если сообщество называется vk.com/sozialnie_seti, то его ID – sozialnie_seti. Когда код внедрен, нажимаете кнопку «Отправить». И на стене появляется картинка. Если на нее навести курсор мыши, то всплывет такое же окошко, как вы видите на рисунке ниже.

К сожалению, используя тот же код, нельзя спрятать под символами для Вконтакте линки на внешние ресурсы. А ведь было бы очень удобно, таким образом, привлекать внимание к своим сайтам. Но думаю, что если правильно использовать код, позволяющий вставить ссылку Вконтакте в запись и спрятать ее под картинкой, то переходящие в группу люди, все же найдут дорогу к основному сайту. Ведь большинство создателей групп указывают адреса своих ресурсов в описании, основанных ими сообществ.
Copyright © kak-sarabotatj.ru
kak-sarabotatj.ru
