WordPress как создать сайт, инструкция — hostkoss blog
Создать сайт с нуля может каждый. Для этого не нужны специфические знания или навыки. Достаточно воспользоваться готовыми решениями, называемыми CMS (система управления сайтом). Процедура занимает несколько минут, а время настройки зависит от желаний владельца нового ресурса.
Одной из популярных CMS является WordPress (Вордпресс). На этом движке размещено около 30% всех сайтов в интернете. Вордпресс ориентирован на ведение блогов, но его также часто используют при разработке информационных ресурсов, сайтов компаний и даже онлайн-магазинов.
Выбор домена и хостинга
Несмотря на то, что сайты на WordPress бесплатны, начальные вложения все же необходимы. Ресурс необходимо разместить на сервере – удаленном компьютере, который может быть расположен в любой точке планеты.
Сперва следует купить домен для сайта. В обычном понимании так называется адрес будущего ресурса. К примеру, он выглядит как «https:// hostkoss.ua».Купить домен можно у лицензированной организации, занимающейся регистрацией сайтов. Процедура занимает менее 1 минуты.
К примеру, он выглядит как «https:// hostkoss.ua».Купить домен можно у лицензированной организации, занимающейся регистрацией сайтов. Процедура занимает менее 1 минуты.
Находясь на сайте регистратора, можно сразу заказать домен для своего сайта. Перед этим нужно проверить, не занято ли выбранное имя в определенной доменной зоне. Например, домен «https:// hostkoss.ua» может быть занят, а «https:// hostkoss.com» свободен.
Хостинг. После того, как имя сайта выбрано и зарегистрировано, его нужно разместить на сервере. Именно здесь будут храниться все данные о ресурсе – тема оформления, контент, файлы с настройками. Хостинг можно заказать на том же сайте, что и домен.
Необходимо выбрать хостинг для WordPress. В этом разделе представлено несколько тарифов. В зависимости от количества сайтов и подключаемых почтовых ящиков, а также от параметров сервера, на котором будет расположен сайт, меняется цена услуги.
После оплаты хостинга выбранная CMS (в нашем случае WordPress) устанавливается автоматически. Это позволяет сразу перейти к настройке сайта. Этот вариант подходит для тех, кто не хочет тратить время на ручную установку движка. При выборе хостинга CMS можно сразу после привязки домена к хостингу приступать к работе над сайтом.
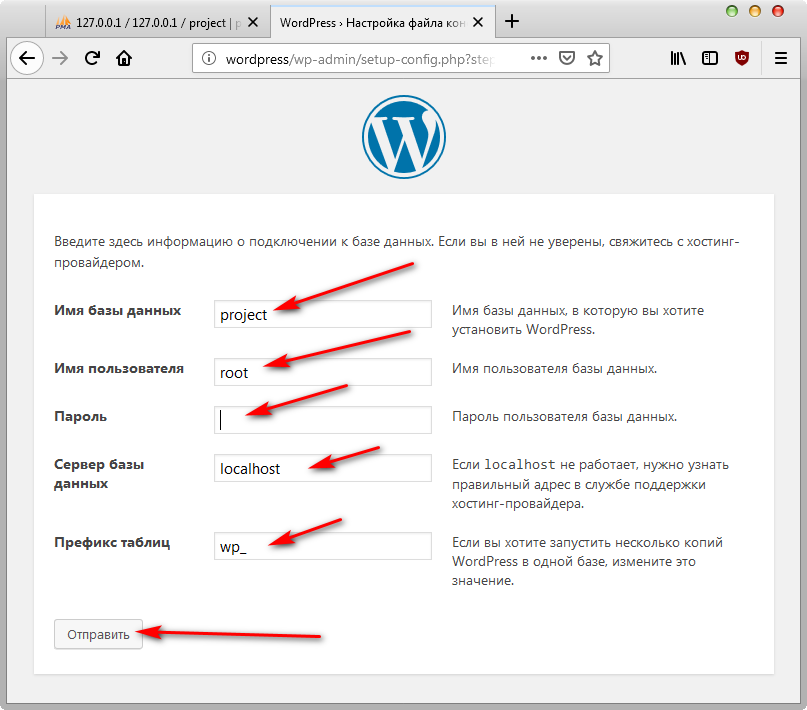
При самостоятельной установке системы управления сайтом нужно зайти в панель cPanel и выбрать WordPress среди доступных движков.
Затем перейдите на страницу установки, нажмите «Установить сейчас» и дождитесь, пока процедура завершится.
После завершения установки у вас появится доступ к системе управления. Однако на этом создание сайта еще нельзя считать завершенным.
Как привязать домен к хостингу
Наличия домена и хостинга недостаточно, чтобы сайт заработал. Необходимо связать домен с хостингом. Для этого в личном кабинете регистратора доменного имени нужно прописать DNS-адреса серверов, которые выдал хостер. Это специальная система, связывающая адрес сайта с IP серверов, на которых он будет работать.
Это специальная система, связывающая адрес сайта с IP серверов, на которых он будет работать.
Прописав DNS-адреса в 2-х строчках, нужно подождать несколько минут или часов, пока домен будет связан с хостингом. После этого можно приступать к настройке сайта.
Стоит помнить, что домен нужно продлевать ежегодно. Хостинг можно оплачивать ежемесячно или пополнять счет каждые полгода, год и т. д.
Как настроить WordPress
После того, как домен и хостинг связаны, можно начинать непосредственно работу над сайтом. Для этого нужно зайти на сайт под именем администратора по адресу «https://site.com/wp-admin/». На этой странице нужно ввести свой логин и пароль Вордпресс.
Чтобы создать учетную запись Вордпресс, под которой вы будете заходить на сайт, найдите раздел «Admin Account» и придумайте логин с паролем. Рекомендуется делать их отличными от данных, используемых для входа на других сайтах.
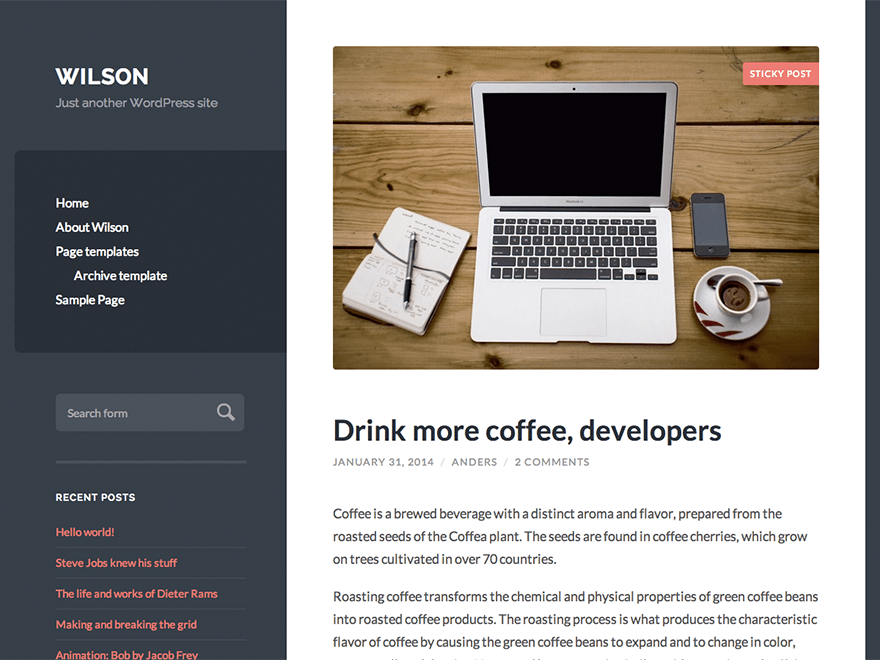
После входа вам будет доступна система управления сайтом. Сначала стоит установить подходящую тему оформления. Для этого в левой панели нужно выбрать «Внешний вид» -> «Темы».
Каждую тему можно просмотреть перед установкой. Когда будет выбрана нужная, просто активируйте ее. В дальнейшем переключаться между панелью управления и сайтом (для демонстрации внесенных изменений) можно при нажатии значка «домой» в левом верхнем углу.
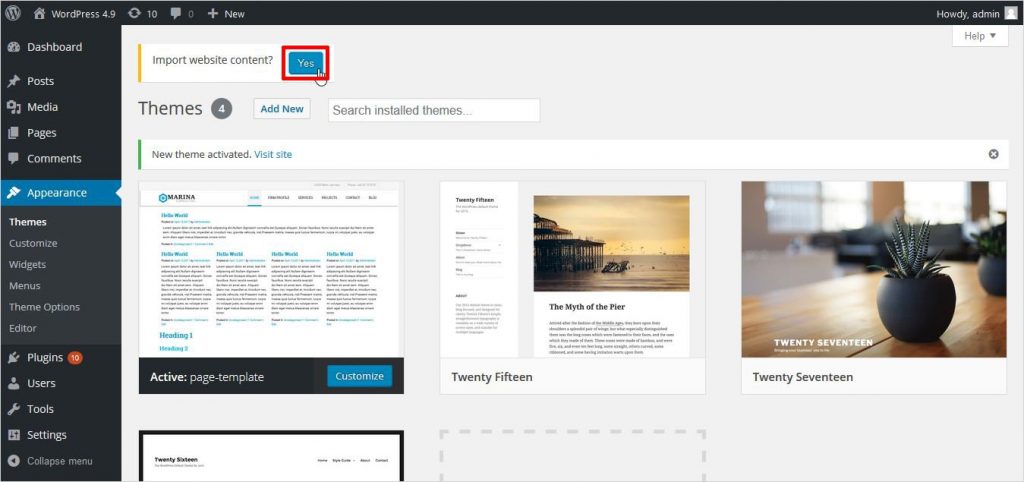
Чтобы выбрать новую тему, нажмите кнопку «Добавить новую». Перед вами откроется список доступных тем, каждую из которых можно установить на сайт.
В поле «Поиск тем» можно вводить определенные названия и система будет показывать доступные варианты. В фильтре тем можно выбрать оформление, соответствующее определенным характеристикам. К примеру, вы может выбрать тип будущего сайта и возможности визуального отображения определенных блоков.
После установки тему необходимо активировать. Это можно сделать одним кликом на соответствующую кнопку.
Сайт после установки и активации некоторых тем отображаются некорректно. В этом случае необходимо следовать подсказкам, всплывающим над блоком с темами. К примеру, система может предложить загрузить данные, необходимые для отображения всех блоков. Подсказки появляются сразу после установки и активации новой темы. Благодаря использованию загруженных данных можно посмотреть, как будет выглядеть наполненный сайт.
В любой момент можно установить и активировать новую тему. При этом каждую из них нужно настраивать, чтобы контент отображался должным образом.
Темы Вордпресс бесплатны. Однако они имеют расширенные версии с более широким функционалом. Если вам понравится определенная тема, ее можно обновить до версии «PRO».
Настройка. Для изменения внешнего вида сайта предусмотрена система настройки. Перейти в режим изменения сайта можно с любой страницы с аккаунта администратора. Активируя систему настройки, вы получаете возможность менять дизайн шапки сайта, шрифты, устанавливать разметку и положение блоков. Чтобы применить изменения, нажмите «Опубликовать» сверху в левой колонке. Чтобы выйти из режима настройки сайта, необходимо нажать значок крестика в левом верхнем углу, рядом с изображением «Домой».
Чтобы применить изменения, нажмите «Опубликовать» сверху в левой колонке. Чтобы выйти из режима настройки сайта, необходимо нажать значок крестика в левом верхнем углу, рядом с изображением «Домой».
Заполнение контентом
После первоначальной настройки внешнего вида сайта можно приступать к его наполнению. В WordPress можно создавать 2 типа материалов – «Записи» и «Страницы». Они отличаются особенностями отображения на сайте.
Записи. Относятся к какой-то рубрике. Запись не может быть самостоятельной. К примеру, запись «Делаем медовик» относится к рубрике «Как делать торты». Рубрики обычно отображаются в меню сайта. Выводятся на главную страницу сайта. Каждая запись имеет метки, по которым ее легко найти с любой страницы сайта. Удобны для ведения блога – пользователь может видеть дату их публикации, отслеживать последовательность создания.
Страницы. Являются самостоятельными элементами сайта. Они не относятся к рубрикам. Страницы часто отображаются в пунктах меню наряду с рубриками. Отдельную страницу можно сделать главной страницей сайта. Не отображаются в ленте на главной странице сайта и не имеют меток.
Отдельную страницу можно сделать главной страницей сайта. Не отображаются в ленте на главной странице сайта и не имеют меток.
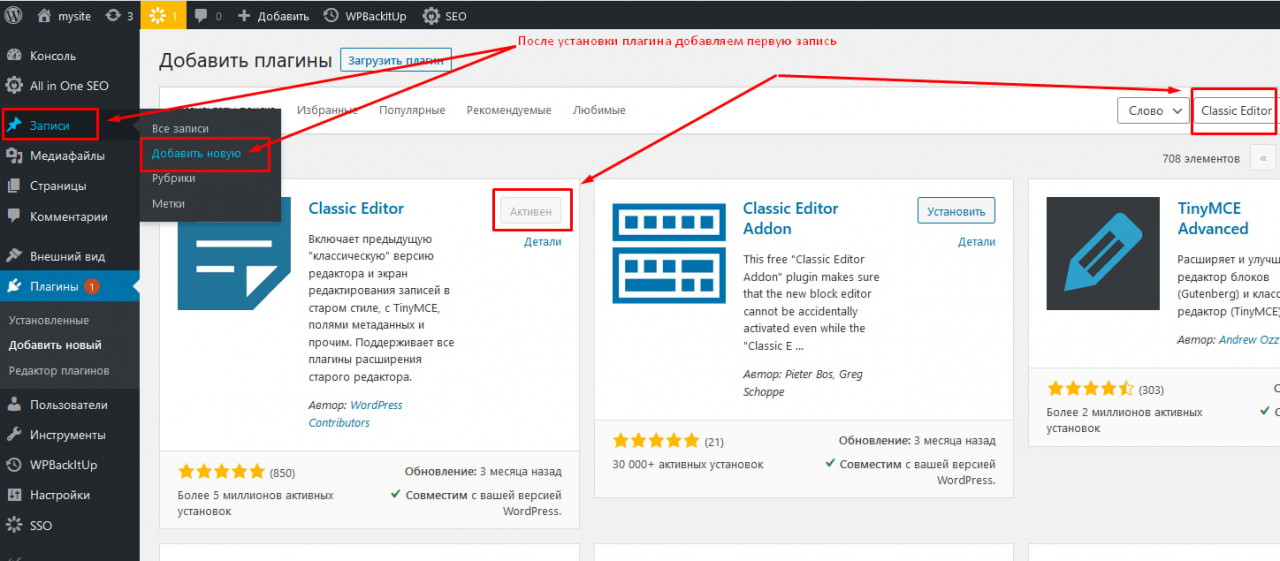
Чтобы добавить новую запись или страницу, перейдите в консоль (панель управления Вордпресс) и нажмите кнопку «Добавить». Таким способом можно также создать учетную запись пользователя или загрузить медиафайл (фото, видео).
В окне редактирования страницы или записи присутствует интуитивно понятный интерфейс. Здесь выделено поле для ввода заголовка, отдельных абзацев. Нажимая знак «плюс», можно добавить картинку, цитату, подзаголовок.
Когда материал будет готов к публикации, нажмите кнопку «Опубликовать», и материал (страница или запись) появится на сайте. Чтобы сохранить материал, но не выкладывать его на сайт, нажмите комбинацию клавиш «Ctrl+S». В этом случае страница или запись будет сохранена в папке «Черновики» и вы сможете перейти к ее редактированию в дальнейшем.
Справа от поля редактирования находится дополнительное меню настройки. На вкладке «Документ» устанавливают изображение страницы, которое будет видно в ленте на сайте, а также другие параметры. Во вкладке «Блок» находятся настройки конкретного элемента страницы (к примеру, выбранной картинки или абзаца).
Во вкладке «Блок» находятся настройки конкретного элемента страницы (к примеру, выбранной картинки или абзаца).
Снизу, под страницей, размещены поля, в которых стоит прописать параметры seo. Благодаря этому страницы сайта будут получать лучшие позиции в поисковой выдаче.
Плагины — это удобные дополнение, позволяющее сделать работу с сайтом более комфортной. При помощи различных плагинов можно менять внешний вид страниц, устанавливать дополнительные функции. К примеру, плагин Table of contents автоматически формируется содержание в статьях. Плагин Easy FancyBox делает так, чтобы картинки при нажатии открывались в виде всплывающего окна.
Некоторые масштабные дополнения позволяют легко работать с внешним оформлением сайта. Одним из таких инструментов является плагин Nimble Builder. С его помощью можно менять сайт, лишь перетаскивая готовые блоки из левой колонки. Затем можно редактировать текст и изображения, однако функционал страницы останется без изменений.
SEO-оптимизация
Чтобы каждая страница сайта хорошо ранжировалась поисковыми системами, необходимо соблюдать требования сео-оптимизации. Это специфический набор правил оформления контента. К примеру, в статьях должны содержаться ключевые слова, которые пользователи чаще всего вводят в поиске Google. Благодаря этому поисковые роботы понимают, что страница может удовлетворить определенный запрос.
Выводы
Создать сайт на Вордпресс с нуля можно за несколько минут. Достаточно зарегистрировать домен и оплатить хостинг. Настройка сайта не занимает много времени и не требует специальных знаний. Для наполнения сайта нужно лишь готовить контент и вставлять его в редактор. Имея под рукой пошаговую инструкцию «как создать сайт на WordPress», вы сможете воплотить любые идеи по созданию интересного и полезного веб-ресурса.
Лучшие статьи, руководства и учебные пособия по хостингу для всех уровней
Об авторе
ᐈ Створення Сайту на WordPress Київ — Ціни 2022, на Замовлення, Вартість
Вартість робітПодивитись всі
Кращі фахівці зі створення сайтів
Наші фахівці отримали вже 909 відгуків в категорії «Створення сайту на WordPress», встигніть ознайомитися!
Сервіс замовлення послуг Kabanchik.
 ua на каналі 1+1
ua на каналі 1+1Всеукраїнський телеканал у програмі «Сніданок з 1+1» в прямому ефірі взяв інтерв’ю у засновника проекту Kabanchik.ua Романа Киригетова про те, як працює сервіс і як безпечно замовляти послуги приватних фахівців в Україні.
Створення сайту на WordPress в Києві: якісно і недорого
Професійне створення сайтів — затребувана послуга, яку зазвичай забезпечує команда фахівців. Багато людей (включаючи підприємців) сьогодні бажають стати власниками інтернет-ресурсів для просування своїх ідей і бізнесу. Щоб сайт дозволив реалізувати всі плани, потрібно залучати до його написання виключно професіоналів.
Етапи створення сайтів
Розробка інтернет-ресурсу — комплексна задача. Незалежно від виду сайту, фахівці виконують обов’язковий набір дій, забезпечуючи високу якість готового продукту. В цілому процес роботи над ресурсом передбачає наступні етапи:
- Планування .

- Дизайн . Це не тільки «красива картинка» (хоча вона теж грає ключову роль). Веб-дизайнер забезпечує зручність і функціональність ресурсу, плануючи розташування функціональних елементів і блоків, підбираючи шрифти і виконуючи іншу роботу по візуалізації.
- Верстка . Верстальник пише код, пов’язуючи зображення сторінок один з одним і забезпечуючи працездатність всіх функціональних елементів. Ідеально зверстаний сайт без втрати якості відображається у всіх типах браузерів, включаючи мобільні.
- Розробка або вибір CMS . Система управління або «движок» дозволяє керувати сайтом будь-якому користувачеві — додавати розділи, сторінки і контент для них, налаштовувати окремі функціональні елементи, міняти «шапку» сайту і багато іншого.

- Наповнення . Це комплекс заходів щодо супроводі та підтримки сайту, який представляє собою додавання на сайт контенту. Контент — це тексти, відео, зображення, графіка і будь-які інші матеріали. Найкраще, якщо контролювати цей етап буде фахівець по пошуковому просуванню, щоб заздалегідь забезпечити оптимізацію сторінок.
- Тестування . Готовий сайт перевіряють на вірність відображення в різних браузерах, на працездатність функціональних елементів, на відсутність помилок в коді і контенті. Після цього ресурс викладають на хостинг.
Кому доручити написання сайту?
В роботі над ресурсом беруть участь як мінімум дизайнер і верстальник. Якщо мова йде про невеликий ресурсі — ці функції цілком може поєднати один фахівець. У будь-якому випадку, розробники сайтів повинні бути: відповідальними, компетентними, розбираються в тенденціях. Кращим підтвердженням кваліфікації є портфоліо і наявність відгуків від замовників.
На сервісі Kabanchik.ua можна знайти перевірених фахівців для таких послуг:
- створення Landing Page ;
- створення інтернет-магазину;
- створення сайту-візитки;
- робота над корпоративними сайтами та іншими видами ресурсів.
- розробка сайту
Прайс: Створення сайту на WordPress в місті Київ
| Ціна створення сайтів | Ціна, грн |
|---|---|
| Продає Лендінгем | від 750 грн |
| Сайт візитка | від 1000 грн |
| Корпоративний сайт | від 1500 грн |
| Сайт каталогу товарів | от 2000 грн |
| Інтернет-магазин | від 2500 грн |
| Сайт на платформі WordPress | від 2500 грн |
| Верстка сайту | від 500 грн |
| Сайт під замовлення | від 5000 грн |
* Ціна актуальна на Листопад 2022
Для пошуку фахівця досить створити завдання. Замовник може сам визначити ціну і терміни і вибрати виконавця за відгуками, портфоліо і рейтингу.
Замовник може сам визначити ціну і терміни і вибрати виконавця за відгуками, портфоліо і рейтингу.
(5 голосів, у середньому 4.2 з 5)
Сколько на самом деле стоит создание сайта на WordPress?
Наверное, все мы знаем, что WordPress — это абсолютно бесплатная CMS (система управления контентом) с открытым исходным кодом, и на рынке доступно множество бесплатных шаблонов и плагинов. С их помощью вы можете легко создать веб-сайт с нуля, имея небольшие знания в области кодирования!
К сожалению, при запуске желаемого сайта WordPress все еще существуют некоторые неявные затраты. Тем не менее, определить минимальную стоимость создания веб-сайта на базе WordPress может быть очень сложно. Потому что это полностью зависит от вашего выбора и потребностей. Тем не менее, мы хотели бы помочь вам пройти через приемы оценки как типичного, так и продвинутого сайта WordPress.
Имея многолетний опыт работы с WordPress, мы всегда рекомендуем вам начинать с малого, а затем масштабировать свой сайт WordPress по мере его расширения с течением времени. Есть несколько премиальных плагинов, которые на начальном этапе вообще не нужны вашему сайту. Теперь, без лишних слов, давайте посмотрим, как создать веб-сайт с индивидуальным бюджетом с помощью WordPress, который соответствует вашим разнообразным потребностям, чтобы вы могли узнать, сколько на самом деле стоит создание сайта.
Есть несколько премиальных плагинов, которые на начальном этапе вообще не нужны вашему сайту. Теперь, без лишних слов, давайте посмотрим, как создать веб-сайт с индивидуальным бюджетом с помощью WordPress, который соответствует вашим разнообразным потребностям, чтобы вы могли узнать, сколько на самом деле стоит создание сайта.
Примечание: Стандартные разделы цен рекомендуются для начинающих, которые любят сокращать расходы, в то время как разделы Расширенные цены являются необязательными. Если вы хотите ограничить свой бюджет, вы можете пропустить чтение разделов «Расширенные цены».
Тарифный план для доменного имениВсякий раз, когда вы собираетесь создать веб-сайт WordPress, первое и главное, что вам нужно учитывать, — это доменное имя. Это URL-адрес или адрес вашего веб-сайта, который ваши посетители будут вводить для входа на ваш веб-сайт.
Вы будете удивлены разнообразием тарифных планов доменных имен.
Согласно исследованию, типичное доменное имя обычно стоит примерно от 10 до 15 долларов в год. Чтобы быть экономным и в то же время профессиональным покупателем, мы рекомендуем вам купить предпочтительное доменное имя у дешевое имя . Этот сайт имеет, безусловно, самый разумный и доступный тарифный план. Получение доменного имени по адресу $8,88 от Namecheap было бы мудрым решением, чтобы быть экономичным.
Удивительно, но если вы сосредоточитесь только на первом году, вы даже получите доменное имя меньше чем за доллар. Например, Namecheap предоставит вам доменное имя по цене 
Еще один веб-сайт — Godaddy , который предоставит вам доменное имя в обмен на долларов США с расширением .club в течение первого года. Но с последующих лет они будут взимать немного больше.
Расширенное доменное имя необходимо для тех из вас, кто ищет маркетинг в социальных сетях, поисковую оптимизацию и, прежде всего, брендинг продуктов. Это означает, что вам будут доступны имена учетных записей социальных сетей в соответствии с именем вашего доменного имени.
Для этой цели было бы разумно купить доменное имя у knowEm . Это будет стоить $ 158 для стандартного плана. Помните, что выбор уникального и оптимизированного для SEO доменного имени может стать краеугольным камнем успешного веб-сайта.
Примечания к использованному доменному имени Цена: Само собой разумеется, что покупка подержанного доменного имени значительно сократит расходы. Но подержанное доменное имя может стать для вас кошмаром, если вы не проведете небольшое исследование прямо перед покупкой.
Но подержанное доменное имя может стать для вас кошмаром, если вы не проведете небольшое исследование прямо перед покупкой.
Хотя доменное имя невозможно изменить, удалить предыдущее содержимое и добавить новое содержимое на определенный сайт несложно. Скажем, у определенного доменного имени было некоторое содержимое, которое ранее было занесено в черный список Google, но позже мошенническое содержимое было исключено. Никогда не покупайте такие доменные имена!
Хотите знать, как проверить историю доменного имени? Очень просто! Проверьте историю доменного имени с помощью некоторых бесплатных сервисов, таких как Archive.org , waybackmachine и так далее.
Тарифный план для веб-хостинга Хостинг — это дом для вашего сайта. После того, как вы купите доменное имя, вам понадобится услуга веб-хостинга, чтобы опубликовать свой веб-сайт WordPress.
значительно варьируется в зависимости от типа рынка, на котором вы покупаете. В дополнение к этому, цена веб-хостинга продолжает расти, когда речь идет о веб-сайте WordPress. Не волнуйся! Просто ознакомьтесь с приведенными ниже тарифными планами.
Типичная цена (рекомендуется для начинающих)Если у вас есть недавно запущенный веб-сайт или вы собираетесь запустить веб-сайт, вы также можете купить недорогие услуги веб-хостинга . Потому что новые веб-сайты, как правило, имеют меньший поток трафика, чем хорошо зарекомендовавшие себя. Чем меньше поток трафика или посетителей, тем меньше нагрузка на сервер. Вот почему вам не нужны никакие дорогие услуги хостинга.
В среднем вам придется платить 28 долларов в год, чтобы воспользоваться возможностью использования услуги веб-хостинга. В этом случае мы хотели бы предложить вам снова купить услуги веб-хостинга у Namecheap благодаря недорогому тарифному плану.
В большинстве случаев Namecheap будет взимать с вас примерно 8,88 долларов США в год , а стоимость продления составляет 48,88 долларов США в год для целей веб-хостинга. Действительно удар по доллару!
Предварительные цены (дополнительно)Однако, как только ваш веб-сайт электронной коммерции или блог, похожий на Amazon, начнет привлекать большое количество посетителей на ваш сайт, вам следует изменить свой план хостинга на планы премиум-класса. Большое количество посетителей замедлит скорость вашего сайта, оказывая давление на сервер.
Чтобы решить эту проблему, вам придется выбрать некоторые премиальные планы, такие как профессиональный хостинг-план Namecheap, который будет стоить 19,88 долларов США в год. Цена продления составляет $ 78,88 в год, что весьма впечатляет по сравнению с премиальной ценой других компаний.
Если бюджет не является проблемой, вы можете выбрать услугу веб-хостинга, ориентированную на WordPress, например DreamHost , WP Engine или . Пейдж . Они предоставят вам дополнительные услуги по резервному копированию, безопасности и повышению скорости. Цены в этих компаниях колеблются от до 47 долларов и достигают от до 400 долларов.
Пейдж . Они предоставят вам дополнительные услуги по резервному копированию, безопасности и повышению скорости. Цены в этих компаниях колеблются от до 47 долларов и достигают от до 400 долларов.
Независимо от того, новичок вы или опытный, вы должны иметь кристально ясное представление о WordPress.com и WordPress.org. Несмотря на то, что они звучат одинаково, на самом деле они совершенно разные с точки зрения предоставляемых услуг.
Если вы хотите избежать затрат на услуги доменного имени и хостинга, вы можете перейти на WordPress.com. Но подождите, под капотом есть загвоздка! Вы не можете получить ни один плагин или шаблон бесплатно от WordPress.com. Следовательно, WordPress.com в долгосрочной перспективе приведет к повышению цен, когда вы купите основные плагины.
С другой стороны, хотя WordPress.org не предоставляет бесплатные услуги хостинга, позже он предоставит вам тысячи удобств.
Между двумя платформами вы можете использовать WordPress.org из-за наличия бесплатного программного обеспечения, которое потребуется для эффективной работы вашего сайта впоследствии .
Тарифный план для темНезависимо от того, настраиваете ли вы сайт электронной коммерции или сайт блога, темы являются неотъемлемой частью любого средства. На рынке доступно множество бесплатных тем. Все, что вам нужно, это выбрать тему, которая подходит для вашего сайта. Например: Если ваш веб-сайт основан на электронной коммерции, выберите темы WooCommerce .
Типичная цена (рекомендуется для начинающих) Если вы ожидаете качественную тему с хорошим соотношением цены и качества, вам придется потратить около 15 долларов США . На рынке есть множество бесплатных тем . Но если вы выбираете бесплатные темы, вам нужно учитывать некоторые проблемы, такие как совместимость с плагинами и отзывчивость мобильных устройств.
Если бюджет не помеха и вы хотите, чтобы тема выглядела именно так, как вы хотите, наймите профессионалов. Но вам, возможно, придется заплатить профессионалам более 100 долларов в зависимости от их спроса.
Тарифный план для подключаемых модулейПосле того, как вы выполнили вышеупомянутые шаги, теперь вы будете добавлять некоторые плагины на свой сайт. Вы можете добавить такие функции, как добавление контактной формы, карусели/слайдера, галереи изображений, инструментов SEO, инструментов безопасности и т. д.
Типичная цена (рекомендуется для начинающих) Мы рекомендуем сначала использовать бесплатный, но многофункциональный плагин, чтобы снизить первоначальные затраты. Например, вы можете попробовать weForms для создания формы, так как бесплатная версия имеет все основные и почти все дополнительные функции, которые вам нужны. Честно говоря, большинство платных плагинов на начальном этапе вам не нужны.
Честно говоря, большинство платных плагинов на начальном этапе вам не нужны.
Для расширенного использования вам может потребоваться платить в среднем 100 долларов США в год за плагины премиум-класса . Вы сможете потратить эту огромную сумму денег только тогда, когда ваш сайт начнет окупаться.
Сертификат SSL и тарифный планДобавьте сертификат SSL (Secure Sockets Layer) на свой веб-сайт после того, как вам удалось получить некоторый трафик на ваши веб-сайты. Правда в том, что некоторые посетители очень привередливы и поэтому стараются избегать небезопасных сайтов. Поэтому, если вы хотите, чтобы ваш веб-сайт хорошо зарекомендовал себя, вам следует рассмотреть сертификат SSL.
Существует так много тарифных планов, пока вы собираетесь приобрести SSL-сертификат. Но покупка многолетних планов будет стоить денег, которые вы потратили, поскольку это поможет вам минимизировать расходы. Стоимость SSL-сертификата может варьироваться от $9 до 29,88$ в зависимости от тарифного плана.
Стоимость SSL-сертификата может варьироваться от $9 до 29,88$ в зависимости от тарифного плана.
Примечание: Плагины безопасности не будут стоить руки и ноги. Фактически, полноценный веб-сайт без какого-либо премиум-плагина безопасности может быть привлекательной целью для хакеров.
Ориентировочная стоимость вашего веб-сайтаОбсуждение выше можно резюмировать с высоты птичьего полета. См. следующую таблицу:
Стоимость создания веб-сайта WordPress| Предметы | Типичная цена/год | Предварительные цены за год |
| Доменное имя | $0,48 (обязательно) | 158 долларов |
| Служба веб-хостинга | $8,88 (обязательно) | 19 долларов |
| Темы | $0 | 100 долларов |
Основные плагины (безопасность, SEO, формы, кэширование и т. д.) д.) | $0 | 200 долларов |
| Сертификат SSL | $9(обязательно) | 29,88 $ |
| Всего | 18,36 $ | 506,88 $ |
Примечание: Две обязательные вещи для создания веб-сайта WordPress — это доменное имя и веб-хостинг . Хотя SSL-сертификат является необязательным, мы указали его здесь в качестве обязательного компонента, чтобы избежать некоторых проблем с безопасностью. Если вы исключите SSL-сертификат из списка, то он потребует всего $9.36, чтобы запустить сайт своей мечты!
Окончательный вердикт Как мы уже говорили, стоимость создания веб-сайта на базе WordPress полностью зависит от того, как вы хотите. Во многих случаях, особенно если вы новичок, вам вообще не нужны все премиум-функции. Использование бесплатных и недорогих вещей может серьезно сэкономить много денег.
Напоследок хотим сообщить вам хорошие новости! Некоторые из этих вещей продаются по сниженной цене в различных случаях! Следите за этими специальными ценовыми предложениями и не упустите шанс!
Какой у вас тарифный план? Не стесняйтесь комментировать ниже свой план или мнение.
Автор:
Al Suzaud Dowla
Suza — большой любитель гаджетов и помешан на науке. Кроме того, будучи компьютерным фанатом, он также увлечен музыкой.
Как создать сайт WordPress в автономном режиме (за 3 простых шага)
Когда вы редактируете работающий веб-сайт, любые внесенные вами изменения будут немедленно реализованы. Это означает, что если вы хотите опробовать новый код или экспериментальное программное обеспечение, вы можете в конечном итоге сломать свой сайт и оттолкнуть новых посетителей.
Чтобы решить эту проблему, вы можете создать локальную автономную версию своего веб-сайта. Это позволяет вам запускать и редактировать WordPress без подключения к Интернету. Установив свой сайт на свой персональный компьютер, вы можете протестировать новые функции, научиться использовать WordPress и, в конечном итоге, внести свои изменения в жизнь.
Это позволяет вам запускать и редактировать WordPress без подключения к Интернету. Установив свой сайт на свой персональный компьютер, вы можете протестировать новые функции, научиться использовать WordPress и, в конечном итоге, внести свои изменения в жизнь.
В этом посте мы объясним, почему вы можете захотеть создать сайт WordPress в автономном режиме. Затем мы покажем вам, как это сделать с помощью DevKinsta. Давайте начнем!
Почему вы можете подумать о создании автономного веб-сайта
Если вы владелец веб-сайта, вы, вероятно, уже знаете, что выполнение простых задач управления может негативно повлиять на ваш живой контент. Часто обновления программного обеспечения, новые установки и изменения в коде могут привести к простоям или другим проблемам.
Один из простых способов избежать поломки сайта — создать промежуточную среду. Сделав копию своего работающего веб-сайта, вы можете безопасно протестировать изменения, внесенные в разработку. Используя Kinsta, вы даже можете настроить тестовый сайт одним щелчком мыши:
Создание тестового сайта в MyKinsta Однако бывают случаи, когда вам может понадобиться полностью отредактировать сайт в автономном режиме. Например, если у вас нет доступа к Wi-Fi, вы не сможете открыть промежуточный сайт.
Например, если у вас нет доступа к Wi-Fi, вы не сможете открыть промежуточный сайт.
К счастью, вы можете сохранить локальную версию своего веб-сайта на своем компьютере. После создания сайта WordPress в автономном режиме вы можете вносить изменения без подключения к Интернету.
Если вы профессиональный разработчик или дизайнер, вам, вероятно, придется работать с сайтами ваших клиентов в автономном режиме. Как только вы клонируете их и работаете локально, вы можете разрабатывать успешные улучшения кодирования, не затрагивая живой контент. Затем вы можете просто отправить эти изменения на исходный сайт.
Кроме того, местные сайты могут предложить эффективный способ научиться пользоваться WordPress. Если вы новичок, вы можете создать новый автономный веб-сайт перед покупкой хостинг-плана или домена. Это может снизить затраты, поскольку вы экспериментируете с локальной разработкой WordPress.
Когда вы редактируете работающий веб-сайт, любые внесенные вами изменения будут немедленно реализованы. 😅 Создание вашего сайта в автономном режиме может упростить задачу 😌Нажмите, чтобы твитнуть
😅 Создание вашего сайта в автономном режиме может упростить задачу 😌Нажмите, чтобы твитнутьКак создать сайт WordPress в автономном режиме (в 3 шага)
Теперь, когда вы знаете о преимуществах использования локального сайта WordPress, давайте обсудим, как его создать!
Шаг 1. Установите DevKinsta
Несмотря на то, что существует множество различных локальных инструментов разработки WordPress, которые вы можете использовать, их установка может быть сложной. С DevKinsta вы можете создать свою первую локальную среду одним щелчком мыши:
Вы можете загрузить DevKinsta с главной страницыВот некоторые из высококачественных функций, которые мы встроили в DevKinsta:
- Поддержка PHP 7.2 – 8.0
- Интеграция с MyKinsta
- Локальное управление электронной почтой
- Встроенный менеджер базы данных
DevKinsta может поддерживать операционные системы macOS, Windows и Linux. Однако, прежде чем загружать наш локальный инструмент разработки, важно убедиться, что ваш компьютер соответствует следующим требованиям:
- Не менее 5 ГБ дискового пространства
- Не менее 1 ГБ оперативной памяти
- Интернет-соединение во время загрузки
- Виртуализация включена в BIOS
Процесс установки зависит от программного обеспечения вашего компьютера. Скорее всего, вам потребуется установить Docker Desktop, прежде чем вы загрузите и откроете файл DevKinsta DMG.
Скорее всего, вам потребуется установить Docker Desktop, прежде чем вы загрузите и откроете файл DevKinsta DMG.
Шаг 2. Добавление нового сайта
После установки DevKinsta вы можете использовать три различных метода для создания локального веб-сайта WordPress. Чтобы убедиться, что вы выбрали правильный вариант для своих нужд, давайте рассмотрим каждый подход.
Способ 1. Добавление нового сайта WordPress
Если DevKinsta была установлена правильно, вы увидите страницу Create new Site . Здесь вы можете добавить новый сайт WordPress, импортировать его из Kinsta или создать собственную версию:
Создать новый сайт DevKinstaЧтобы создать совершенно новый сайт WordPress с нуля, выберите Новый сайт WordPress . Это создаст локальную среду, настроенную с помощью Nginx, MySQL и последней версии программного обеспечения WordPress.
Для этого метода все, что вам нужно сделать, это ввести имя сайта, имя пользователя администратора WordPress и пароль администратора WordPress. Затем нажмите на Создать сайт :
Затем нажмите на Создать сайт :
Через 30-60 секунд DevKinsta создаст новый сайт. Вы сможете увидеть информацию о новой базе данных, сервере, версии PHP и многом другом:
Новая конфигурация автономного сайтаВо время этого процесса вам, вероятно, придется ввести пароль вашего компьютера или принять диалоговое окно подтверждения. Это позволит программе внести изменения в файл hosts и завершить создание базы данных.
Подпишитесь на рассылку новостей
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишитесь сейчас
Способ 2: импортируйте свой веб-сайт Kinsta
Если у вас есть план хостинга Kinsta, вы можете клонировать свой существующий веб-сайт. Делая это, вы можете легко отправить любые изменения обратно в исходную промежуточную среду или рабочий сайт. Для начала выберите Import from Kinsta :
Делая это, вы можете легко отправить любые изменения обратно в исходную промежуточную среду или рабочий сайт. Для начала выберите Import from Kinsta :
Далее вам необходимо подключить свою учетную запись MyKinsta. Когда вы закончите вводить свое имя пользователя и пароль, нажмите Войти :
Войдите с адресом электронной почты MyKinsta и паролемЗатем выберите сайт, который вы хотите клонировать на свой компьютер. Поскольку DevKinsta поддерживает как промежуточную, так и живую среду, вы можете выбрать одну из них:
. Выберите рабочий или промежуточный сайт для импорта.. Если веб-сайт является многосайтовым, укажите, использует ли он поддомен или подкаталог. Вы можете выбрать Нет мультисайта а также:
Добавить сведения о мультисайте WordPress После того, как вы нажмете Импортировать сайт , DevKinsta создаст локальную копию выбранного вами веб-сайта.
Способ 3. Добавление пользовательского сайта
Если вы хотите иметь больший контроль над локальной установкой WordPress, вы можете выбрать параметр Пользовательский сайт . Это позволит вам настроить определенные параметры сайта:
Вы можете создать автономный сайт с пользовательской конфигурациейСначала выберите имя для веб-сайта. Вы также можете назвать базу данных и выбрать версию PHP:
Заполните пользовательские данные сайтаВ разделе Подробности WordPress вы можете изменить название сайта, а также версию WordPress. Наконец, заполните адрес электронной почты администратора, имя пользователя и пароль:
. Заполните регистрационную информацию WordPress. Это должно занять от 15 до 20 секунд.Шаг 3. Управление вашим локальным веб-сайтом
После того, как вы создали локальный веб-сайт, вам нужно знать, как посещать его и управлять им. Таким образом, вы можете внедрить изменения и оценить, насколько они успешны. На странице Sites нажмите на значок со стрелкой, чтобы открыть интерфейс вашего веб-сайта:
На странице Sites нажмите на значок со стрелкой, чтобы открыть интерфейс вашего веб-сайта:
Чтобы перейти к панели администратора WordPress, выберите веб-сайт. Затем в верхней части страницы Информация о сайте найдите кнопку WP Admin :
Нажмите кнопку WP AdminВ сгенерированном браузере вы можете ввести данные для входа в WordPress. Затем вы сможете просматривать и редактировать свой веб-сайт с помощью панели управления:
Панель управления WordPress теперь открыта в автономном режимеПосле внесения изменений вы можете вернуться на страницу DevKinsta Информация о сайте . Выбрав Sync > Push to Kinsta , вы можете реализовать эти разработки на своем промежуточном или живом сайте. Кроме того, вы также можете перенести изменения из Kinsta в эту локальную среду:
Отправка изменений в Kinsta и обратно Если вы нажмете Диспетчер базы данных , вы сможете запустить Администратор на вкладке браузера. Используя этот инструмент, вы можете создавать новые базы данных, проверять данные в таблице, изменять настройки столбцов, выполнять SQL-запросы и многое другое:
Используя этот инструмент, вы можете создавать новые базы данных, проверять данные в таблице, изменять настройки столбцов, выполнять SQL-запросы и многое другое:
Как новичок, вам может понадобиться создать только один локальный сайт WordPress. Однако, если вы разработчик или работаете в агентстве, вы можете создавать и управлять несколькими сайтами в DevKinsta.
В DevKinsta каждый сайт работает в контейнерной среде. Это означает, что вы можете добавить столько проектов, сколько вам нужно. Для этого нажмите на Добавить сайт на домашнюю страницу:
Управление локальными сайтами DevKinstaК настоящему моменту у вас уже должен быть новый автономный сайт WordPress и инструменты, необходимые для его настройки! Это может помочь вам разработать свой веб-сайт без Wi-Fi и избежать ошибок при программировании в реальном времени.
Нет подключения к интернету? Без проблем. 😌 Посмотрите, как вы можете создать локальную автономную версию своего сайта в этом руководстве 🛠Нажмите, чтобы твитнутьРезюме
После запуска локальной версии WordPress вы можете открывать и управлять своим сайтом даже без подключения к Интернету.