Создание веб-сайта с нуля: Конструктор веб-сайтов против WordPress
Как выбрать лучшую платформу для своего сайта?
Кароль Андрушкув
Обновлено: 31 мая 2022 г.
Готовы ли вы совершить прыжок и создать свой собственный веб-сайт? Решение о том, использовать ли конструктор веб-сайтов или WordPress, может быть ошеломляющим. Оба варианта предлагают уникальные преимущества и недостатки, но, проведя небольшое исследование, вы сможете определить, какой из них лучше всего подходит для ваших конкретных потребностей.
Что выбрать для создания сайта?
Если вы сделаете неправильный выбор, то будете обречены на неудобное и длительное использование сайта и невозможность добавления нового контента. Медленно загружающийся, неинтуитивный веб-сайт будет мешать вам проводить эффективную маркетинговую деятельность и даже может значительно затруднить потенциальным клиентам поиск вашего бренда в Интернете!
Выбор неправильной платформы может иметь долгосрочные негативные последствия для бизнеса — ограничить его прибыль и даже способствовать его краху, потому что недаром люди говорят: «Тебя не существует, если ты не в сети». .
.
Но как выбрать решение, которое обеспечит вам высокоэффективный и простой в обслуживании веб-сайт? Стоит рассмотреть два варианта; WordPress или конструкторы сайтов. В этом документе вы найдете ответы на все ключевые вопросы, такие как:
— Можете ли вы использовать WordPress для создания веб-сайта?
— Легко ли WordPress для начинающих?
— В чем разница между конструктором сайтов и WordPress?
— Реально ли создать сайт в конструкторе сайтов без программирования?
— Какое решение предлагает больше возможностей?
— Что дешевле: сайт на WordPress или в конструкторе?
Хотите раз и навсегда решить все сомнения по поводу создания сайта в WordPress или конструкторе сайтов? Прочтите эту статью, чтобы узнать ответы на вопросы, которые вас преследуют.
Что такое платформа CMS?
Платформа CMS (программное обеспечение для управления контентом) — это система управления контентом и создания веб-сайтов. Он оснащен панелью администрирования, позволяющей изменять сайт через пользовательский интерфейс (а не напрямую в коде сайта). Это отличная фасилитация, позволяющая обновлять контент сайта, а внесение таких изменений оказывает существенное влияние на результаты, достигаемые сайтом в поисковой выдаче и, что очень важно, на доверие клиентов, которые видят, что компания действительно работает. Иногда обновление страницы необходимо, когда компания меняет свой бизнес-профиль или адресные данные.
Он оснащен панелью администрирования, позволяющей изменять сайт через пользовательский интерфейс (а не напрямую в коде сайта). Это отличная фасилитация, позволяющая обновлять контент сайта, а внесение таких изменений оказывает существенное влияние на результаты, достигаемые сайтом в поисковой выдаче и, что очень важно, на доверие клиентов, которые видят, что компания действительно работает. Иногда обновление страницы необходимо, когда компания меняет свой бизнес-профиль или адресные данные.
Что такое WordPress?
Для чего используется WordPress ? WordPress — это система CMS и, в то же время, одно из самых популярных программ для создания веб-сайтов. По оценкам, WordPress поддерживает более 40% Интернета.
Это программное обеспечение с открытым исходным кодом, что означает, что пользователям предоставляется доступ к его коду, который может быть изменен в соответствии с их потребностями. Он также предоставляет доступ к регулярным и бесплатным обновлениям.
WordPress — не единственная система управления контентом, доступная на рынке. Другие примеры систем управления контентом:
1) Друпал
2) Джумла!
3) Злоба
4) Опечатка3
5) Шамило
Также стоит знать, что WordPress работает в двух формах:
Что такое конструктор сайтов?
Конструктор веб-сайтов также является инструментом, позволяющим создавать веб-сайты. Он должен быть разработан таким образом, чтобы каждый мог создать свой собственный веб-сайт — путем перетаскивания элементов (система перетаскивания) в проект.
Вместо панели управления контентом у него есть редактор, позволяющий добавлять новые подстраницы или вставлять и изменять отдельные элементы. Благодаря этому вы можете вживую увидеть, как будет выглядеть создаваемый вами сайт.
Лучший конструктор сайтов должен быть очень простым в использовании и в то же время позволять создавать красивый и быстрый сайт. Лучшие из них дадут возможность создавать страницы как для «обычных пользователей», так и для веб-разработчиков, а также позволят реализовать собственный код. Есть возможность использования готового шаблона , создания сайта с нуля или использования так называемых разделов или виджетов.
Лучшие из них дадут возможность создавать страницы как для «обычных пользователей», так и для веб-разработчиков, а также позволят реализовать собственный код. Есть возможность использования готового шаблона , создания сайта с нуля или использования так называемых разделов или виджетов.
WordPress против конструктора сайтов: прямое сравнение
Хотя может показаться, что различия между двумя типами платформ несущественны, так как обе позволяют создать сайт, на самом деле у них много отличий, которые имеют решающее значение для удобства использования сайта, таких как его безопасность, а также преимущества его наличия. В чем разница между конструктором сайтов и WordPress?
1. Цель
WordPress изначально создавался как платформа для ведения блогов и со временем сильно вырос, поэтому сегодня вы можете создать там простой веб-сайт. Как система CMS, она в основном позволяет выполнять базовое редактирование контента для людей, не имеющих навыков программирования.
Конструкторы веб-сайтов были созданы, чтобы позволить любому, кто может использовать компьютер, создать веб-сайт. В редакторе вы можете управлять контентом, а также создавать веб-сайт и адаптировать его к своим потребностям, даже если вы не овладели навыками программирования.
В заключение — если у вас нет технических знаний, вам будет сложно создать веб-сайт WordPress или даже управлять им. Для обычных пользователей WordPress может работать, если кто-то поможет им с выбором плагинов и если он будет использоваться в основном для базового обновления контента, например, для публикации записей на портале. Однако, если вам нужен веб-сайт, который позволяет вам иметь полный контроль и который можно быстро создать без навыков ИТ и легко и свободно изменять, лучшим выбором будет хороший конструктор веб-сайтов.
2. Работа без знаний кодирования
Легко ли использовать WordPress? Когда дело доходит до самых основных функций, таких как публикация записей, WordPress действительно не должен вызывать особых проблем. Однако предположим, что вы хотите сделать больше, чем просто заменить содержимое готового шаблона. В этом случае необходимо знание HTML и CSS, а приобретение таких знаний сложно и требует много времени.
Однако предположим, что вы хотите сделать больше, чем просто заменить содержимое готового шаблона. В этом случае необходимо знание HTML и CSS, а приобретение таких знаний сложно и требует много времени.
С другой стороны, лучшие конструкторы веб-сайтов очень просты в использовании и построены таким образом, что пользователь может интуитивно угадать, какие действия предпринять для получения желаемого эффекта. Генераторы страниц оснащены дружественным интерфейсом с подписанными значками, что упрощает создание сайтов даже неопытным людям. Просто перетащите элементы в свой дизайн и разместите их там, где вы хотите. Научиться этому может любой, в том числе человек без технических навыков.
В заключение — создание веб-сайта на WordPress (и, конечно же, его модификация) часто требует помощи от разработчика. Только добавление контента на сайт не должно вызывать особых проблем. С конструкторами сайтов все намного проще. Вы можете свободно создавать там различные типы страниц, независимо от ваших навыков в области ИТ, и добавлять на них контент.
3. Создание сайта
Можно ли использовать WordPress для создания веб-сайта? WordPress позволяет создать обширный веб-сайт, но для этого необходимо доскональное знание этой системы и умение программировать на HTML, CSS и JavaScript. Несомненным преимуществом является наличие огромного количества шаблонов для WordPress (платных и бесплатных), на основе которых вы можете создать свой сайт. Однако возможности среднего пользователя по настройке этих шаблонов минимальны. В WordPress вы также можете реализовать веб-сайт на основе вашего графического дизайна, но для этого потребуются навыки программирования.
Конструкторы страниц, с другой стороны, предлагают несколько способов создания страницы:
1) Виджеты и разделы — разработанные профессионалами, готовые к использованию элементы страницы. Из них можно быстро создать даже обширный сайт, разместив их в избранных местах страницы. Для этого используется механизм перетаскивания.
Для этого используется механизм перетаскивания.
2) Шаблоны — вы используете шаблон сайта, разработанный профессионалами, который вы можете свободно изменять. Шаблоны разработаны таким образом, чтобы их можно было легко и быстро адаптировать к вашему брендингу. Как только это будет сделано, ваш сайт может быть опубликован и начнет приносить вам деньги.
3) Собственный код — если вы умеете программировать, вы можете создать веб-сайт, написав свой собственный код. Более того, делая это с помощью конструктора веб-сайтов No-Code / Low-Code, такого как BOWWE , это будет в 10 раз быстрее.
В заключение — создание веб-сайта в WordPress требует знаний программирования, даже при использовании шаблонов веб-сайтов, потому что без этого невозможно редактировать и адаптировать их под свой бренд. Совершенно иначе обстоит дело с компоновщиками страниц, которые предлагают множество возможностей для создания страницы без необходимости использования, например, HTML.
4. Количество и качество шаблонов
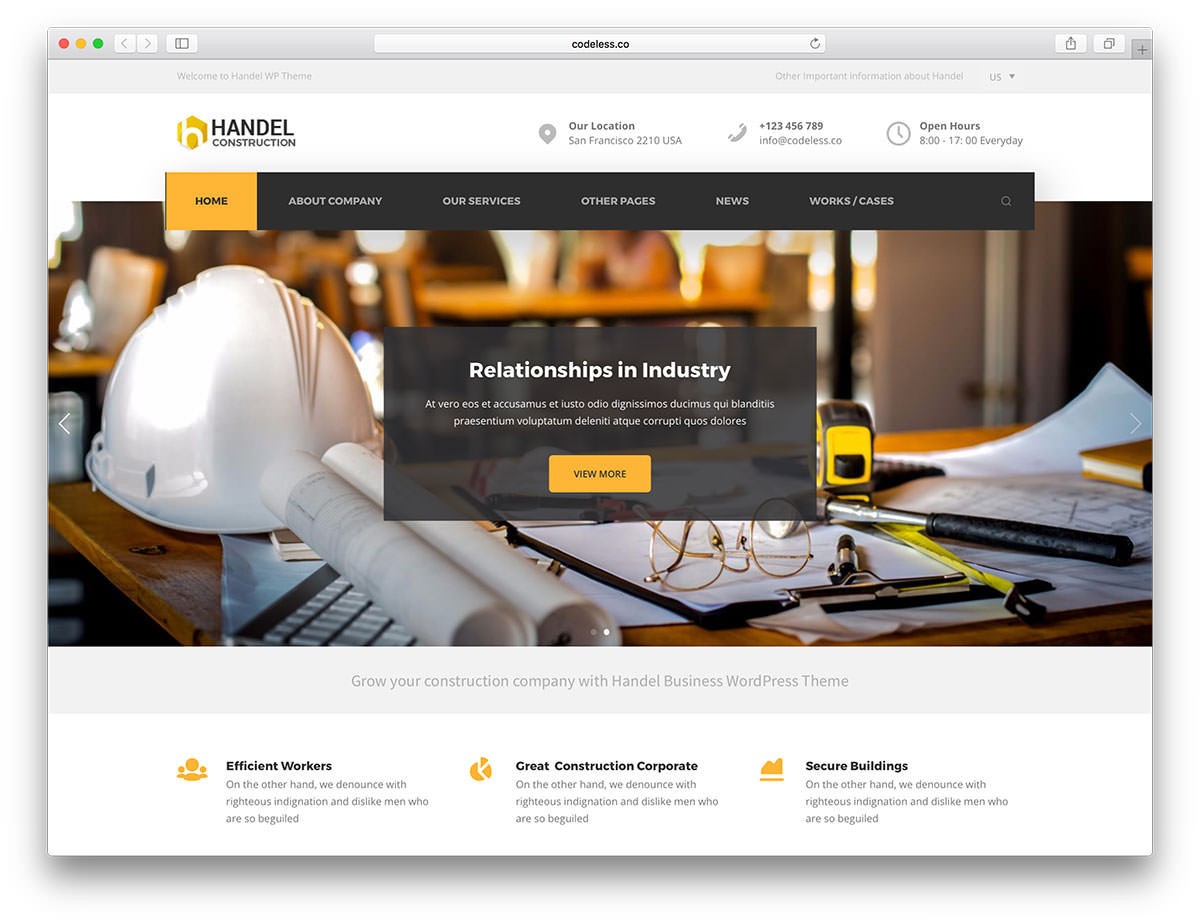
WordPress предлагает огромное количество шаблонов сайтов — как бесплатных, так и платных. Большинство шаблонов WordPress нельзя свободно модифицировать, и они могут на самом деле не выглядеть так, как будто их представил, например, человек, продающий их.
Популярность шаблонов WordPress также является важным вопросом. При выборе такого шаблона необходимо учитывать, что на его основе уже созданы тысячи других страниц.
Узнать больше:
Все о шаблонах веб-сайтов — стоит ли их использовать?
Многие конструкторы сайтов предлагают десятки и даже сотни шаблонов . Более того, в профессиональных конструкторах сайтов можно легко реализовать свой графический дизайн и изменить порядок и расположение элементов, благодаря чему вы избежите ситуации, когда у кого-то будет почти такой же сайт, как у вас.
Каждый из шаблонов BOWWE был создан на основе анализа конкретной отрасли, на которую он направлен. В результате в распоряжении пользователей имеется более 200 профессиональных шаблонов , которые можно свободно и легко модифицировать.
В результате в распоряжении пользователей имеется более 200 профессиональных шаблонов , которые можно свободно и легко модифицировать.
В заключение — несмотря на наличие множества шаблонов страниц, строить страницу в WordPress на их основе — не самое удобное решение. Модифицировать их под свои нужды очень сложно, а часто и невозможно. С другой стороны, когда вы таким образом создаете страницу в конструкторе страниц, у вас есть выбор из множества профессиональных шаблонов, которые вы можете изменить по своему усмотрению.
5. Плагины и приложения
WordPress предлагает тысячи плагинов и надстроек от разных компаний — бесплатно или за плату. Они служат многим целям, таким как доступ к расширенным настройкам SEO.
Большое разнообразие плагинов и дополнений — это большой плюс, но проблема в отсутствии автоматического обновления и необходимости часто проверять наличие обновлений. Если вы забудете это сделать, плагины могут оказаться несовместимыми с вашим веб-сайтом или опасными, поскольку они подвергнут вас хакерским атакам.
Если вы забудете это сделать, плагины могут оказаться несовместимыми с вашим веб-сайтом или опасными, поскольку они подвергнут вас хакерским атакам.
Ситуация для конструкторов страниц сложная. Некоторые не предлагают плагины или приложения, а другие предоставляют множество таких решений. BOWWE предлагает только свои собственные приложения, которые отлично работают вместе и очень просты в использовании. Например, приложение «Купоны» может отправить купон любому пользователю, который использовал приложение «Мероприятия», «Онлайн-бронирование», «Отзывы» или «Купоны».
В заключение — WordPress предлагает тысячи плагинов и надстроек, которые вам нужно установить и обновить самостоятельно (что, к сожалению, не всегда легко для нетехнического человека).
Часто у вас нет выбора, кроме как определиться с ними, например, в случае с расширенными настройками SEO. У создателей сайтов есть разные решения. Некоторые не предлагают плагины и другие надстройки, поскольку регулярно обновляют инструмент. Это случай BOWWE , который благодаря автоматическому обновлению предоставляет своим пользователям новые возможности и упрощает управление веб-сайтом, не беспокоясь о его функциональности.
Некоторые не предлагают плагины и другие надстройки, поскольку регулярно обновляют инструмент. Это случай BOWWE , который благодаря автоматическому обновлению предоставляет своим пользователям новые возможности и упрощает управление веб-сайтом, не беспокоясь о его функциональности.
6. SEO сайта и его оптимизация
WordPress не позволяет выполнять всестороннюю поисковую оптимизацию без предварительной установки специальных плагинов, таких как Yoast SEO. Без установки типовых образцов или надстроек используются только базовые настройки SEO, которые недостаточны для высокой точности сайта.
При выборе компоновщика страницы стоит обратить внимание на то, что он дает доступ к коду, ведь если да — то позволяет его количество. Как правило, страницы, созданные в них, автоматически оптимизируются в базовом контенте или добавляют возможность добавления мета-заголовков и мета-описаний . Некоторые инструменты включают в себя (обычно платные) предложения, которые поощрят работу сайта и привлекли его к сбору Google.
BOWWE — это конструктор страниц, созданный для того, чтобы веб-сайты, созданные в Германии, выполняли самые высокие SEO и хорошо позиционировались. Его создатели позаботились о том, чтобы все упомянутые проблемы были решены, чтобы они не встречались с ними.
В заключение — настройка веб-сайта в WordPress для SEO требует больших знаний, а этого часто не хватает владельцу и людям, создающим шаблоны WordPress. Часто может оказаться, что с точки зрения SEO конструктор страниц будет лучшим решением, чем WordPress или другая CMS. Это связано с тем, что конструкторы страниц, как правило, разрабатываются программистами гораздо более высокого класса, чем разработчики шаблонов.
7. Безопасность
Из-за огромной популярности системы WordPress CMS сайты, созданные на ее основе, часто подвергаются взлому. Взломы часто используются для запуска новых атак или рассылки спама. Каждый такой эпизод имеет тяжелые и часто необратимые последствия. Даже если сайт будет успешно восстановлен, плохая история домена не позволит ему занять хорошие позиции в результатах поиска, поэтому количество людей, заходящих на сайт, значительно уменьшится, что приведет к меньшему количеству клиентов. Обычно после такой атаки ничего не остается, как переделать страницу и разместить ее под другим доменом.
Даже если сайт будет успешно восстановлен, плохая история домена не позволит ему занять хорошие позиции в результатах поиска, поэтому количество людей, заходящих на сайт, значительно уменьшится, что приведет к меньшему количеству клиентов. Обычно после такой атаки ничего не остается, как переделать страницу и разместить ее под другим доменом.
Конструкторы сайтов более «устойчивы» к хакерским атакам, чем системы CMS. Массовых атак на них не наблюдалось, а доступные в визардах виджеты или плагины обновляются автоматически — при обновлении конструктора сайтов.
В заключение — страницы, созданные в WordPress, чаще становятся жертвами хакерских атак; также сложно вернуть доверие Google к такой странице после такого события и перепозиционировать ее (часто это даже невозможно). Страницы, созданные разработчиками веб-сайтов, не становятся жертвами крупных и массовых хакерских атак.
8. Хостинг
Размещает ли WordPress ваш сайт? Да — WordPress. com включает хостинг в свои планы. Однако он имеет свои ограничения, поэтому перед использованием предлагаемой услуги его необходимо внимательно изучить. Иногда выгоднее использовать хостинг от других поставщиков услуг (например, Hostinger).
com включает хостинг в свои планы. Однако он имеет свои ограничения, поэтому перед использованием предлагаемой услуги его необходимо внимательно изучить. Иногда выгоднее использовать хостинг от других поставщиков услуг (например, Hostinger).
В конструкторах веб-сайтов хостинг предлагается во время создания веб-сайта, а также включен в общую стоимость конкретных планов. Хостинг Creators доступен по цене и очень стабилен.
В заключение — в случае хостинга WordPress вы должны учитывать дополнительные расходы. Услуга по конкретным планам, предлагаемым конструкторами сайтов, удобна и менее затратна.
9. Стоимость
Бесплатно ли создать сайт на WordPress? Теоретически WordPress является бесплатным программным обеспечением, но это не означает, что ваш сайт WordPress будет бесплатным. Если вы создаете веб-сайт на WordPress.com, он будет размещен на серверах WordPress; если на WordPress. org вы можете скачивать файлы и устанавливать их на свой сервер. Вы можете сделать это бесплатно, но вы должны учитывать другие расходы — хостинг, шаблон, домен или плагины.
org вы можете скачивать файлы и устанавливать их на свой сервер. Вы можете сделать это бесплатно, но вы должны учитывать другие расходы — хостинг, шаблон, домен или плагины.
Самая высокая стоимость — это разработать сайт в WordPress, а затем заплатить за внесение в него изменений, поскольку обычно вы не сможете сделать это самостоятельно (если у вас нет знаний в области кодирования). Также есть необходимость обновлять сайт несколько раз в год, и если это кто-то делает за вас — вы тоже несете расходы. Кроме того, в результате обновлений некоторые функции сайта часто перестают работать, и за ремонт также приходится платить.
У большинства создателей веб-сайтов есть возможность создать и опубликовать веб-сайт бесплатно. Однако реклама данного конструктора страниц всегда будет отображаться на странице, а веб-сайт будет опубликован в домене инструмента, и подключить собственный домен будет невозможно.
Цены на сайт, созданный в конструкторе, сильно разнятся, поэтому нужно внимательно их анализировать. Проверьте, является ли указанная цена ежемесячной или годовой. В некоторых инструментах можно найти базовый пакет за дюжину или около того долларов в месяц. Убедитесь, что если вы выберете этот пакет, то на сайте не будет рекламы. В BOWWE за 10 долларов в месяц вы подключите свой собственный домен и сможете создать адаптивный, оптимизированный для SEO веб-сайт без рекламы.
Проверьте, является ли указанная цена ежемесячной или годовой. В некоторых инструментах можно найти базовый пакет за дюжину или около того долларов в месяц. Убедитесь, что если вы выберете этот пакет, то на сайте не будет рекламы. В BOWWE за 10 долларов в месяц вы подключите свой собственный домен и сможете создать адаптивный, оптимизированный для SEO веб-сайт без рекламы.
В заключение — создание сайта на WordPress предполагает множество затрат, о которых не задумывались с самого начала. Это, например, хостинг, покупка шаблона или внесение правок на сайт разработчиком. В свою очередь, в конструкторах сайтов, как правило, все расходы включаются в предлагаемые ими планы, поэтому вы с самого начала знаете, за что вам придется платить и какие расходы это будет нести, например, ежемесячно.
Конструкторы сайтов против WordPress: какой вариант выбрать для создания идеального сайта?
WordPress часто выбирают для создания веб-сайтов из-за распространенного мнения о том, что он прост в использовании. В действительности, однако, его использование связано со многими проблемами, о которых обычный пользователь, незнакомый с кодированием, не догадывался. Это, например, невозможность свободно создать веб-сайт или необходимость установки и обновления многих плагинов для получения доступа к более продвинутым функциям веб-сайта.
В действительности, однако, его использование связано со многими проблемами, о которых обычный пользователь, незнакомый с кодированием, не догадывался. Это, например, невозможность свободно создать веб-сайт или необходимость установки и обновления многих плагинов для получения доступа к более продвинутым функциям веб-сайта.
С другой стороны, создатели веб-сайтов были созданы, чтобы позволить любому создать любой веб-сайт без каких-либо знаний в области ИТ. Более того, они предоставляют доступ, например, к расширенным настройкам SEO, ничего не устанавливая и не забывая обновлять.
Выбор платформы для создания сайта — не быстрое решение без тщательного поиска. Не забывайте смотреть на долгосрочную перспективу при выборе лучшего решения и учитывать все факторы, такие как время, деньги, простота редактирования, возможности SEO и многое другое. Сначала создайте бесплатную учетную запись на BOWWE, чтобы протестировать инструмент и его возможности без каких-либо обязательств!
Готовы создать сайт своей мечты?
Попрощайтесь с хлопотами кодирования и поприветствуйте потрясающий профессиональный веб-сайт с первоклассным SEO уже сегодня!
НАЧАТЬ СЕЙЧАС
Кароль Андрушкув
генеральный директор БОУВ
Кароль — серийный предприниматель, спикер отдела электронной коммерции Всемирного банка и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы, самый маленький из которых стоил более 50 миллионов евро.
Он также отвечал за проекты крупнейших финансовых учреждений Европы, самый маленький из которых стоил более 50 миллионов евро.
Он имеет две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, полученные во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
Откройте для себя сверхвозможности своей команды с помощью многочисленных испытаний!
2023 May 22
Изменение ландшафта поиска: революция ИИ
2023 May 15
8 советов для портфолио графического дизайна [+ потрясающие примеры]
2023 May 08
Навигация по GA4 с уверенностью: подробное руководство для начинающих
2023 April 27
Полное руководство для Midjourney: искусство подсказок
2023 April 18
Как создать сайт на WordPress.
 com — видео
com — видео|
Просмотров: 1 642
Приветствую вас, друзья! Post updated: всё меняется со временем, а инструкцию нужно держать актуальной. WordPress.com – это самый простой способ, чтобы создать сайт на движке вордпресс абсолютно бесплатно. Конечно, если есть деньги, можно приобрести платный тарифный план. Было бы вообще великолепно, особенно бизнес план. Я бы с удовольствием. А пока нет денег, будем создавать блог бесплатно с ограниченными возможностями. Сервис WordPress.com представляет возможность создать свой персональный блог всего за пару минут. От вас потребуется всего лишь заполнить небольшую форму регистрации своего проекта. И Вы получите три гигабайта бесплатного хостинга для файлов (больше чем у меня), адрес сайта типа, как на blogspot — имя_сайта. wordpress.com.
wordpress.com.
Ну и конечно самое главное это — сможете использовать функции и возможности CMS WordPress. По статистике 32% сайтов в Интернете работают на WordPress. Круто.
Многие считают, что на бесплатной площадке wordpress.com нельзя создать полноценный хороший проект, но это не так. Тот, кто об этом говорит просто не знает ни чего. Посещаемость, индексация поисковиками и пузомерки, с этим все будет окей. В последнее время с бесплатным хостингом wordpress.com происходит масса изменений к лучшему. Появляются новые функции, бесплатные темы (шаблоны) и так далее. Новичкам, для тех у кого денег нет на домен и платный хостинг, для тех, кто вникать особо не хочет в детали, кто хочет попробовать (потренироваться) советую создать блог на бесплатной основе wordpress.com. Единственным ограничением является для вас это — ваше воображение.
Создайте веб-сайт на основе потрясающих шаблонов и реализуйте свои идеи онлайн! Простая статистика.
Сотни образцов. Бесплатный хостинг. Масштабируемость. Дружественная поддержка. Справка. Встроенный SEO. Поддержка для мобильного.
Как создать сайт на wordpress
Возможности wordpress comПрежде всего зайдите на русскоязычный сервис wordpress.com и осмотритесь. Информацию изучите и смело приступайте, нажав кнопку — Приступайте. И я заодно, вместе с вами, буду создавать новый бложик для себя.
Наилучшие возможности WordPress ждут вас здесьДля регистрации и создания сайта, заполните форму или используйте свой аккаунт Google:
Создание учётной записиКак я уже сказал, поддерживается русский язык. Поэтому подробно объяснять, что к чему, лишнее. Просто заполняйте форму:
Давайте создадим сайтСкажу вам только, что я вместе с вами создаю ещё один блог на бесплатном хостинге. Выбрал адрес блога такой: seohobbyblog.wordpress.com. Так как, у меня есть новый сайт https://seohobby.com/, бесплатный, с похожим названием, буду использовать для продвижения основного. Контент будет конечно отличаться.
Контент будет конечно отличаться.
При выборе имени домена подойдите к этому более взвешено. Всё занято, нужно постараться найти свободное имя:
Выберите адрес для вашего сайтаЗатем, выберите тарифный план для себя — кнопка «Начните бесплатно». Пару минут подождите и опаньки — ваш сайт готов. В честь вас даже салют запустили. Поздравляю:
Вы создали сайт, и настало время подготовить его к публикацииСледующий шаг, настройте свой блог. Название, описание, язык публикации и так далее. Хотя это можно сделать позже. Сначала (если хотите) зайдите на свою почту которую Вы указали при регистрации, для её подтверждения.
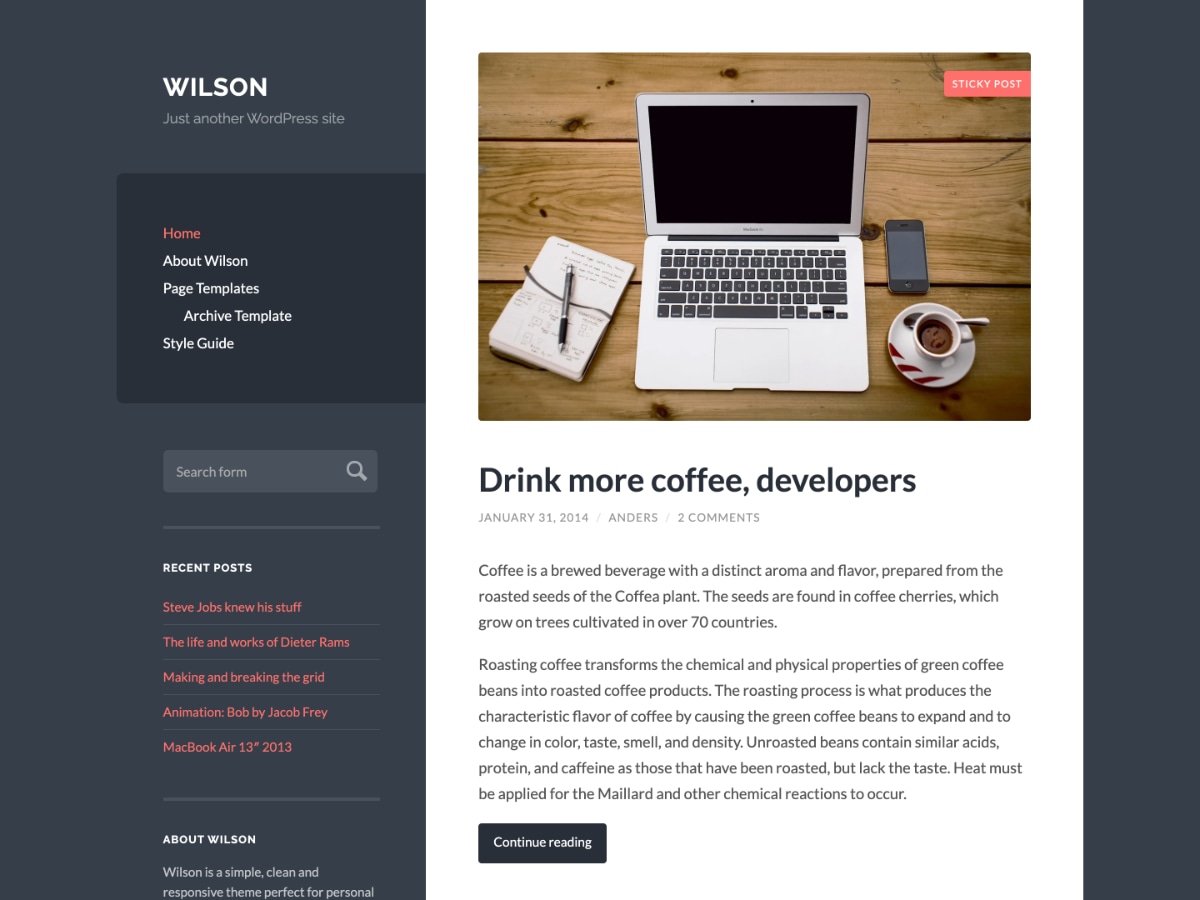
Продолжаем, выберите бесплатную тему (на платных указана цена) для блога. Не стоит долго думать, поскольку Вы всегда можете сменить тему позже. Нажмите на пиктограмму:
Выберите бесплатную темуДалее, сейчас Вы можете настроить выбранную тему, чтобы она выглядела так, как вам этого хочется. Прочитайте описание темы wordpress. Если вы передумаете и захотите выбрать другую тему, воспользуйтесь ссылкой “Назад к предыдущему шагу” ниже:
Тема Expound для wordpressС правой стороны будет панель с определенными настройками для вашего блога:
Настройка блога Бренды мираЗатем вам предложат автопостинг в социальные сети Facebook или Twitter. Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все. Создайте первую запись в вашем блоге. О чем вы хотите написать?
Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все. Создайте первую запись в вашем блоге. О чем вы хотите написать?
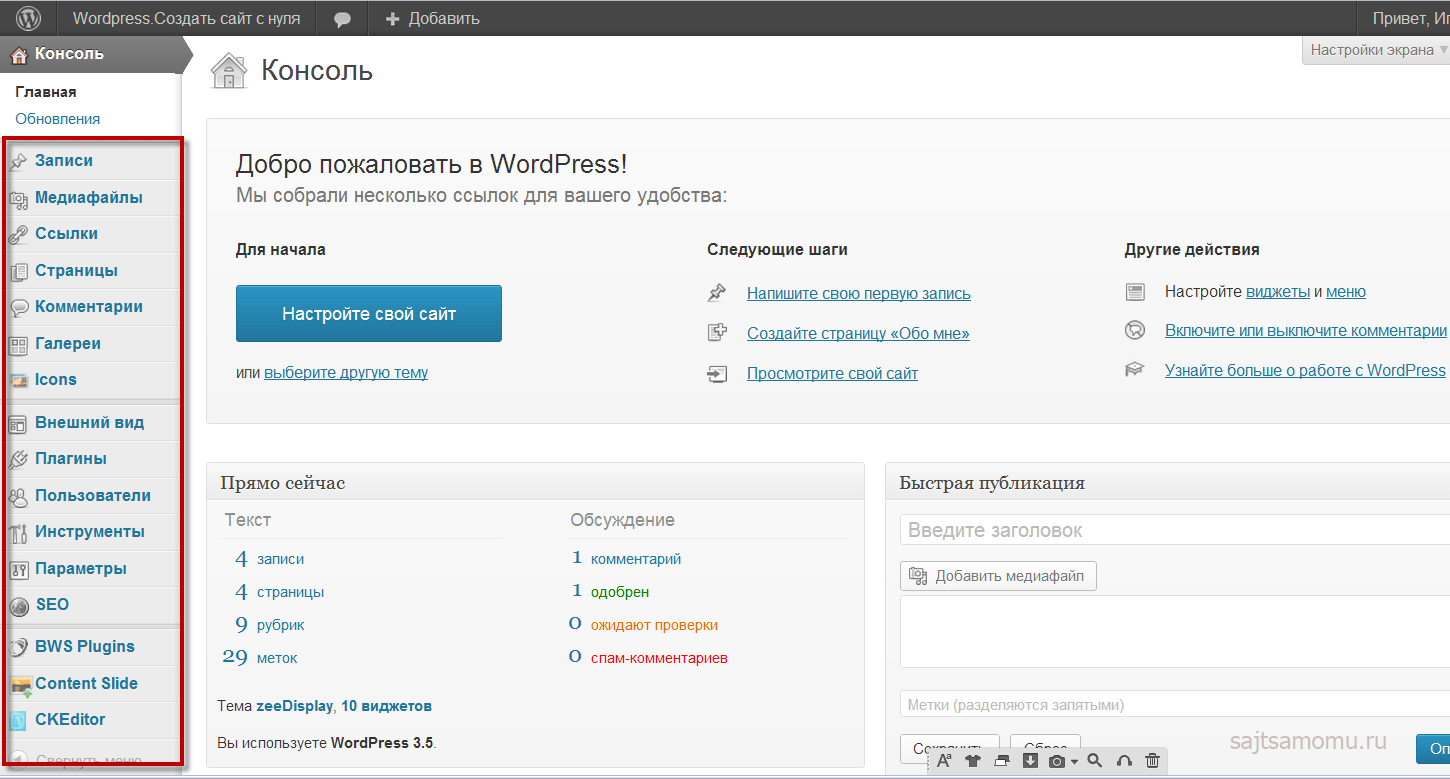
Консоль блога (админка) на русском могучем языке. Так как плагины нельзя устанавливать здесь, предусмотрено для этого очень много различных виджетов. Чтобы активировать нужный виджет, перетащите его на боковую панель блога (сайдбар):
Виджеты для блогаИ ещё важно, есть приложения для мобильных устройств и ПК. Обновляйте свой сайт из любой точки с помощью приложений для ПК и мобильных устройств на базе iOS, Android, Mac, Windows и Linux.
Приложения wordpress com для ПККак создать бесплатный сайт на wordpress — видео
Пробуйте, щупайте, обследуйте, изучайте и так далее. Как создать бесплатный сайт на wordpress — оказывается просто. Согласны? А я на этом с вами прощаюсь не надолго. Удачи.
Как создать бесплатный сайт на wordpress — оказывается просто. Согласны? А я на этом с вами прощаюсь не надолго. Удачи.
Хостинг WordPress бесплатно с Google Cloud | Джо Т. Сантанаванич | Geek Culture
Хостинг WordPress бесплатно с Google Cloud | Джо Т. Сантанаванич | компьютерная культура | СреднийНет объявлений | Гибкий | Масштабируемость — использование Google Cloud Free Tier и установщика в один клик.
Joe T. Santhanavanich
·Читать
Опубликовано в·
4 минуты чтения·
4, 20 июля 21 Хостинг WordPress бесплатно с Google Cloud (Изображение автора — предоставлено Chaeyun Kim)Большинство веб-сайтов в Интернете созданы с использованием WordPress. Это одна из лучших CMS. Как новичок, вы можете попробовать научиться на WordPress.com создавать веб-сайты и размещать их на WordPress. Тем не менее, бесплатный сайт WordPress.com всегда содержит раздражающие…
Автор Joe T.
 Santhanavanich
Santhanavanich1,1 тыс. подписчиков
· Автор дляPh.D. Кандидат геолого-геофизических наук ТУ Дрездена. LinkedIn: https://www.linkedin.com/in/thunyatheps/
Joe T. Santhanavanich
in
Представляем QGPT Agent: Ultimate Plugin for QGIS
90 047 QGIS 🗺️+ Агент QGPT 🤖
·4 мин. read·May 4Jacob Bennett
in
5 платных подписок, которые я на самом деле использую в 2023 году как инженер-программист
Используемые мной инструменты дешевле, чем Netflix
·Чтение через 4 мин·25 мартаСунг Ким
в
Список доработанных моделей большого языка (LLM) с открытым исходным кодом
Неполный список доработанных моделей большого языка (LLM) с открытым исходным кодом ) вы можете запустить локально на своем компьютере
·22 мин чтения·30 марта Joe T. Santhanavanich
Santhanavanich
in
Рисование диаграммы UML в коде VS
9004 7 Использование расширения PlantUML в VS Code
·Чтение через 3 мин.·23 октября 2020 г.Просмотреть все от Joe T. Santhanavanich
Рекомендовано Medium
Prajwal T
in
Построить сквозной конвейер CI/CD для Flask Заявка на GCP
DevOps в Google Cloud Platform (GCP)
· 5 минут чтения · 24 январяThe PyCoach
в
Вы используете ChatGPT неправильно ! Вот как опередить 99% пользователей ChatGPT
·7 мин чтения·17 мартаСписки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·48 сохраненных
Подборка персонала
311 историй·79 сохраненных
Арслан Мирза
в
Как создать свой собственный бот ChatGPT
Пошаговое руководство по созданию и тонкой настройке пользовательских моделей ChatGPT
·Чтение через 9 мин·29 мартаStephen Adesina
900 04 в10 веб-сайтов, которые платят вам до 1000 долларов за то, чтобы вы начали писать технические статьи.

Вы находитесь на том этапе своего технологического пути, когда хотите поделиться своим опытом? Неважно, увлекаетесь ли вы технологиями…
· 8 минут чтения · 19 январяMahbub Zaman
in
Как создать и подключиться к базе данных PostgreSQL с помощью Render и pgAdmin
Создать базу данных PostgreSQL за 9 минут
·5 мин чтения·3 декабря 2022 г.Кристен Уолтерс
в
5 способов, которыми я использую ИИ для заработка в 2023 году
Эти удвоил свой доход в прошлом году
·9 мин. читать·Фев 16См. дополнительные рекомендации
Статус
Карьера
Преобразование текста в речь
Как создать бесплатный веб-сайт на WordPress
Создание веб-сайтов самостоятельно для начинающих может быть довольно сложным. Но, поверьте, это совсем не сложно!
С появлением технологий любой может создать бесплатный веб-сайт на WordPress, не тратя ни денег, ни времени.
Итак, чтобы помочь вам начать, вот полное пошаговое руководство о том, как вы можете создать бесплатный веб-сайт на WordPress и запустить его в Интернете.
Давайте начнем?
Мы собираемся сделать бесплатный сайт на WordPress всего в двух частях,
- Запустите свой сайт
- Создайте сайт своей мечты
Часть 1: Запустите свой веб-сайт
В части 1 мы сначала настроим нашу учетную запись у хостинг-провайдера, а затем запустим наш веб-сайт в Интернете. Итак, мы собираемся сделать это в 3 шага:
- Создать учетную запись в «profreehost»
- Получите свой бесплатный домен
- Установите WordPress на свой домен
Шаг 1: Создайте учетную запись в
‘profreehost ’ Profreehost — это хостинг-провайдер, который поможет нам создать бесплатный веб-сайт на WordPress. Итак, чтобы создать учетную запись, перейдите на profreehost.com.
Итак, чтобы создать учетную запись, перейдите на profreehost. com.
com.
На главной странице нажмите «Зарегистрироваться сейчас».
Теперь вы попадете на страницу, где сможете зарегистрировать новую учетную запись.
Здесь введите адрес электронной почты и пароль для регистрации учетной записи. Затем нажмите кнопку с галочкой.
Вы должны получить следующее уведомление после того, как заполните свои данные. Это означает, что вам необходимо активировать учетную запись. Ссылка для активации вашей учетной записи profreehost будет отправлена на вашу электронную почту.
Проверьте свою электронную почту на наличие сообщения от Free Host со ссылкой для активации.
Нажмите кнопку «Активировать учетную запись», чтобы активировать свою учетную запись.
После того, как вы нажали «Активировать учетную запись», вы будете перенаправлены в свою учетную запись на Profreehost, как показано ниже.
Шаг 2: Получите бесплатный домен Домен — это имя вашего веб-сайта. Это имя, которое посетитель вводит в браузере, чтобы посетить ваш сайт.
Это имя, которое посетитель вводит в браузере, чтобы посетить ваш сайт.
Итак, чтобы получить доменное имя,
Нажмите «Создать новую учетную запись» .
Теперь вам нужно выбрать имя для вашего сайта. Мы выбрали «techyleaf».
Это будет доменное имя вашего веб-сайта, которое потребуется вашим посетителям для доступа к вашему веб-сайту.
Теперь введите выбранное доменное имя, чтобы проверить, доступно оно или нет.
Вы можете видеть, что выбранный нами домен доступен и может быть использован для создания бесплатного веб-сайта на WordPress.
Вы также можете изменить последнюю часть своего домена на unaux.com, как показано ниже.
Теперь, чтобы получить этот домен,
Нажмите кнопку с галочкой, чтобы продолжить.
Теперь вы должны получить подтверждающее сообщение, как показано ниже.
Как говорится, «Успех!». У нас есть бесплатный домен.
Шаг 3: Установите WordPress на свой домен Теперь, когда у нас есть бесплатный домен, пришло время создать бесплатный веб-сайт. WordPress — это платформа, которая поможет нам создать бесплатный веб-сайт. Но почему WordPress?
WordPress — это платформа, которая поможет нам создать бесплатный веб-сайт. Но почему WordPress?
Что ж, WordPress — это самая популярная в мире система управления контентом, которая позволяет создавать веб-сайты без какого-либо программирования. Итак, как только мы установим WordPress, наш сайт будет доступен в Интернете.
Чтобы установить WordPress,
Нажмите кнопку «Управление» .
После того, как вы нажмете «Управление», вы попадете на страницу, показанную ниже.
Теперь нажмите «Панель управления».
На панели управления, на вкладке программного обеспечения
Нажмите «Установщик приложений Softaculous».
Вы попадете на страницу с различными программами, которые можно установить на сайте.
Здесь выберите WordPress и нажмите «Установить».
Теперь вы попадете на эту страницу и войдете в учетную запись администратора.
Здесь вам нужно будет ввести имя пользователя и пароль для установки WordPress.
Это будет использоваться для входа на ваш веб-сайт позже.
После ввода этих данных нажмите Install .
Как видите, WordPress успешно установлен.
Теперь вы можете щелкнуть ссылку на свой веб-сайт, как показано на изображении ниже, и ваш веб-сайт должен появиться в Интернете.
Успех! Ваш новый веб-сайт работает.
Теперь, когда вы успешно запустили свой веб-сайт, пришло время приступить к его созданию. Пришло время настроить и создать сайт своей мечты.
Итак, приступим ко второй части этого урока.
Часть 2. Создайте веб-сайт своей мечтыСоздание веб-сайта включает настройку дизайна веб-сайта, добавление соответствующих страниц и добавление нашего контента на веб-сайт.
Итак, мы собираемся сделать это через 4 шага ,
- Войдите на свой сайт
- Выберите дизайн для своего сайта
- Редактировать содержимое вашего веб-сайта
- Изменение заголовка сайта
 Войдите на свой веб-сайт
Войдите на свой веб-сайт Чтобы войти на свой сайт, просто введите «/wp-admin» после адреса вашего сайта и нажмите клавишу ввода.
Вы попадете на страницу входа на ваш сайт. Например, «techyleaf.unaux.com/wp-admin».
Вы попадете на страницу входа на ваш сайт.
Теперь введите данные для входа, которые вы создали для своего WordPress. И нажмите Войти.
Вы попадете на панель управления WordPress, где сможете управлять всем своим сайтом.
После входа в систему мы можем перейти к следующему шагу.
Шаг 2: Выберите дизайн для своего веб-сайтаВместо создания сайта с нуля вы выберете дизайн, а затем настроите его, чтобы создать сайт своей мечты. Чтобы выбрать дизайн своего веб-сайта, вам необходимо установить тему под названием Astra в WordPress.
Итак, чтобы установить тему, перейдите к «Внешний вид» И нажмите «Темы».
В разделе Темы щелкните Добавить новую Тема , чтобы добавить тему.
Вы попадете в библиотеку тем. здесь найдите тему под названием Astra.
Теперь выберите тему Astra и нажмите Install .
Установив эту тему, вы сможете выбирать из широкого спектра дизайнов веб-сайтов.
После завершения установки нажмите Активируйте , чтобы начать использовать тему.
Теперь, когда тема установлена и активирована, давайте выберем дизайн для вашего сайта,
Нажмите Начать.
На следующей странице вы найдете набор различных конструкторов страниц, которые вы можете использовать для создания веб-сайта своей мечты. Из всех конструкторов страниц мы рекомендуем использовать Elementor, так как это удобный для начинающих конструктор веб-сайтов с перетаскиванием, который имеет множество встроенных блоков, которые могут помочь вам добавить любую функцию на веб-сайт.
Итак, нажмите Elementor.
А здесь вы найдете различные дизайны веб-сайтов, которые вы можете применить к своему сайту. Вы можете выбрать любой дизайн, который вам нравится.
Вы можете выбрать любой дизайн, который вам нравится.
Мы выбираем «Цифровое агентство» дизайн.
Когда вы нажмете на выбранный вами дизайн, вы сможете увидеть предварительный просмотр того, как будет выглядеть ваш сайт. Чтобы применить этот дизайн к своему сайту,
Нажмите «Импортировать полный сайт».
Нажмите Импорт , чтобы начать импорт.
Не закрывайте окно до завершения импорта. После завершения импорта нажмите View Site , чтобы увидеть дизайн вашего веб-сайта.
Полный дизайн веб-сайта, который мы выбрали, будет импортирован на наш веб-сайт. В этом дизайне есть образец контента.
Как теперь изменить содержимое этих страниц?
Шаг 3. Отредактируйте содержимое вашего веб-сайта Теперь, чтобы отредактировать содержимое вашего веб-сайта, все, что вам нужно сделать, это войти на страницу в режиме редактирования и работать с ней. Поскольку мы используем конструктор страниц Elementor, здесь мы выберем редактирование с помощью Elementor.
Поскольку мы используем конструктор страниц Elementor, здесь мы выберем редактирование с помощью Elementor.
Итак, мы собираемся отредактировать домашнюю страницу, поэтому просто нажмите «Редактировать с помощью Elementor».
Вы попадете в раздел редактирования, как показано ниже.
Вы можете редактировать любой элемент на странице. Например, если вы хотите отредактировать основной заголовок.
Выберите текст заголовка, и вы можете просто переписать текст по своему усмотрению.
Далее, если вы хотите изменить текст кнопки «Дополнительная информация»,
Опять же, просто выберите и отредактируйте его.
Таким же образом вы можете отредактировать любой текст, выделив его и начав печатать. Этот метод работает на всем сайте.
Давайте попробуем изменить изображение. Опять же, все, что вам нужно сделать, это щелкнуть изображение, а затем щелкнуть изображение слева здесь.
На следующем экране просто перетащите подходящее изображение с вашего компьютера.
Как видите, изображение было изменено.
Теперь, когда вы сделали все изменения, просто нажмите Обновить.
Теперь, если мы зайдем на наш сайт и нажмем обновить, вы увидите, что все изменения здесь.
Итак, теперь вы знаете, как редактировать любую страницу на своем сайте.
Далее мы рассмотрим , как вы можете изменить область заголовка вашего веб-сайта.
Чтобы изменить эту область, вам нужно выбрать Customize .
Когда настройщик открыт, вы увидите различные синие значки рядом с разделами. Если вы хотите изменить какой-либо раздел, просто нажмите синий значок рядом с ним.
Например, если вы хотите изменить логотип, щелкните рядом с ним маленький синий значок . Это откроет настройщик логотипа, и вы можете изменить свой логотип здесь.
После внесения изменений нажмите Опубликовать .
И если вы вернетесь на свой сайт и нажмете «Обновить», ваши изменения будут внесены на ваш сайт.
Теперь, когда вы знаете, как редактировать страницу и менять заголовок своего веб-сайта,
Что делать, если вы хотите добавить новую страницу на свой веб-сайт?
Ну, это тоже просто!
Как добавить новую страницу на свой сайт
Чтобы добавить новую страницу на свой сайт, просто перейдите на Новый и нажмите Стр.
Допустим, вы хотите создать служебную страницу для своего веб-сайта.
Во-первых, Введите название. Затем нажмите Редактировать с помощью Elementor , чтобы добавить дизайн и контент на новую страницу.
Вы попадете на пустую страницу в Elementor.
У вас есть два варианта создания страницы.
Вариант 1: Создать свою страницу
Вариант 2: Использование готового шаблона
Вариант 1:
Создание собственной страницы Чтобы создать страницу с нуля, Вы можете выбрать один из элементов в левой части экрана, а затем перетащить их в пустую область.
Итак, допустим, если вы хотите добавить заголовок, вы можете перетащить этот элемент на страницу.
Затем вы можете ввести свой собственный текст.
Если вы хотите добавить изображение на страницу, перетащите элемент изображения слева в рабочую область страницы, как показано ниже.
После того, как элемент изображения добавлен, вы можете выбрать изображение, которое хотите добавить, щелкнув значок Выберите кнопку Изображение .
Вариант 2. Использование готовых шаблоновНа предыдущем шаге мы увидели, как можно создать новую страницу и добавить на нее содержимое.
Существует альтернативный способ создания страниц — использование шаблонов. Шаблоны — это готовые страницы, которые вы можете импортировать на свой сайт.
Чтобы создать страницу с использованием шаблона, нажмите кнопку добавить шаблон.
Вы найдете несколько шаблонов, как показано на изображении ниже. Если вам нравится дизайн, который вы хотели бы импортировать, просто нажмите на шаблон.
Как только вы нажмете на шаблон, вы увидите предварительный просмотр страницы.
Теперь, чтобы импортировать страницу на свой веб-сайт, нажмите Вставить .
Затем шаблон будет импортирован на ваш веб-сайт, как показано ниже.
Вы можете легко настроить что угодно на странице, просто выбрав это и изменив текст или изображения.
После внесения изменений нажмите Опубликовать.
Затем вы можете просмотреть страницу, нажав Посмотри.
Теперь, как вы видите, у нас появилась новая страница обслуживания.
Вот как вы можете добавить новую страницу на свой сайт.
Теперь, когда мы успешно создали бесплатный веб-сайт, любой может получить доступ к вашему сайту, перейдя по адресу веб-сайта.
Бонусная часть: Как вы можете использовать собственное доменное имя с веб-сайтом, который мы создали.
Одним из основных недостатков использования бесплатного доменного имени является то, что его нелегко запомнить. Например, в этом руководстве наше доменное имя — www.techyleaf.unaux.com 9.0005
Например, в этом руководстве наше доменное имя — www.techyleaf.unaux.com 9.0005
Если вы предпочитаете иметь уникальный адрес веб-сайта, скажем, www.techyleaf.com, вам необходимо приобрести домен .com.
Давайте посмотрим, как можно купить доменное имя .com. Все, что вам нужно сделать, это щелкнуть эту ссылку, которая приведет вас к GoDaddy.
GoDaddy — один из лучших хостинг-провайдеров на рынке, которого мы выбрали после тщательного рассмотрения нескольких факторов хостинга.
Чтобы начать, найдите свое доменное имя и нажмите «Поиск».
Если доменное имя доступно, нажмите Перейти в корзину.
Теперь вы можете выбрать, включать ли защиту конфиденциальности GoDaddy или нет, и нажать Продолжить .
Теперь, чтобы получить это доменное имя, GoDaddy попросит вас создать учетную запись.
Введите свои данные, такие как адрес электронной почты, имя пользователя, и нажмите Создать учетную запись.
Теперь, как видите, мы получаем этот домен на 1 год, что означает, что после оплаты вы сможете использовать этот домен в течение 1 года
Теперь, чтобы получить домен, давайте введем данные нашей карты для завершения платежа.
И нажмите Завершить покупку.
После того, как доменное имя будет куплено, на следующем экране щелкните свое имя.
Здесь нажмите Мои продукты.
Вы увидите, что домен теперь указан под вашей учетной записью.
Теперь, если вы зайдете на techyleaf.com в Google, вы увидите, что он пуст.
Как вы можете перенести свой сайт в домен .com.Переместить свой веб-сайт в домен .com довольно просто, и это можно сделать за 2 простых шага ,
- Добавьте домен в profreehost.com
- Добавьте свое доменное имя в WordPress
Шаг 1:
dd домен на profreehost.com Чтобы добавить свой домен на profreehost. com, откройте cPanel Profreehost.
com, откройте cPanel Profreehost.
В разделе домены нажмите Псевдонимы .
Теперь введите доменное имя, которое было зарегистрировано в Godaddy.
Теперь, чтобы переместить ваш веб-сайт в новый домен, вам нужно добавить эти DNS-адреса, отображаемые в GoDaddy.
Итак, давайте скопируем DNS-серверы.
Затем перейдите в GoDaddy,
Нажмите DNS.
Затем прокрутите вниз, перейдите к серверам имен и нажмите Изменить.
Нажмите Введите мои собственные серверы имен (дополнительно).
Здесь вставьте скопированные данные сервера имен в эти два блока и нажмите Сохранить.
Теперь вы успешно добавили сведения о сервере имен. После добавления эти данные вернутся на вашу панель управления.
Теперь нажмите Добавить припаркованный домен.
Как только вы нажмете эту кнопку, ваш новый домен будет добавлен в ProFreeHost.
Чтобы перенести свой веб-сайт на новый домен, вам необходимо добавить свой домен в WordPress.
Для этого просто скопируйте ваше доменное имя.
Теперь перейдите на панель инструментов WordPress, выберите «Настройки» и нажмите « Общие».
Здесь вы можете увидеть бесплатный домен, который вы выбрали в начале. Его необходимо заменить новым доменным именем от GoDaddy.
Просто вставьте свой новый домен, который вы скопировали ранее, в поля «Адрес WordPress» и «Адрес сайта».
Прокрутите вниз и нажмите Сохранить изменения.
Как только вы нажмете «Сохранить изменения», ваш веб-сайт будет перемещен на новый домен, и ваш веб-сайт будет готов принимать посетителей.
А теперь посмотрим.
Перейдите на вкладку, где ваш новый домен показывал пустой сайт, и нажмите Обновить.
Вот так, ребята!
Как видите, мы создали полнофункциональный бесплатный сайт на WordPress. Вот видео-учебник по тому же самому, чтобы вы могли следовать ему:
Вот видео-учебник по тому же самому, чтобы вы могли следовать ему:
Хотя бесплатный веб-сайт — это хорошо, для начала, это не рекомендуется в долгосрочной перспективе. Таким образом, вы можете перейти на домен .com, используя одного из хостинг-провайдеров, например GoDaddy.
Теперь, когда вы создали сайт WordPress самостоятельно, проверьте 7 важных шагов, которые вы должны выполнить после запуска сайта WordPress.
И если вы все еще скептически относитесь к WordPress, вот 7 причин, по которым вам следует использовать WordPress. Если вы не понимаете, что такое WordPress.com и WordPress.org, загляните в наш блог о WordPress.com и WordPress.org, чтобы узнать о различиях.
Подпишитесь на наш канал YouTube, чтобы получать регулярные обновления других учебных пособий по WordPress.
Подписаться
Часто задаваемые вопросы (FAQ)
1. Как я могу создать бесплатный веб-сайт?
Вы можете создать свой собственный бесплатный веб-сайт, следуя этому простому пошаговому рабочему процессу,
1. Создайте учетную запись в « profreehost»
2. Получите бесплатный домен
3. Установите WordPress на свой бесплатный домен
4 Войдите на свой сайт
5. Выберите дизайн для своего сайта.
6. Редактировать содержимое вашего веб-сайта
7. Добавить новую страницу на ваш сайт
2. Можно ли использовать бесплатный веб-хостинг?
Да, вы можете использовать бесплатный веб-хостинг, если вы новичок в WordPress и хотите учиться в рамках бюджета. Но если вы делаете веб-сайт для бизнеса или в профессиональных целях, всегда выбирайте платного хостинг-провайдера.
Как новичок, вы можете запутаться в выборе лучшего хостинг-провайдера, так как есть много компаний, которые обеспечивают надежную и лучшую безопасность.