Создать прототип сайта, или как не ошибиться с дизайном сайта?
Создание дизайна сайта является одним из шагов при его разработке. Приведённый материал расскажет вам как создать прототип сайта. Ознакомимся с несколькими вариантами разработки, от простого к сложному. Возможно, после его прочтения, вы захотите стать дизайнером и создавать востребованные макеты сайтов.
Программное обеспечение
Для того, что бы создать прототип дизайна сайта, придумано великое количество удобных сервисов. С их помощью можно создавать самые разные продукты. В каких программах можно создать макет сайта? Рассмотрим наиболее популярные из них.
- Фотошоп. Дизайн сайта в фотошопе, для новичков представляется идеальным вариантом. Начать обучаться созданию макета сайта стоит именно с этой программы. Интернет предлагает большое количество онлайн аналогов фотошоп, позволяющих создать дизайн сайта, но такие площадки не являются качественными.
 Количество функций для создания макета сайтов очень ограничено, постоянно появляется реклама, и работают они не стабильно. Создание макета сайта в стандартном photoshop более продуктивно, ведь он позволяет создавать в формате Это наиболее привычный формат для верстальщиков. Соответственно он более востребован. Изучение фотошоп не представляется сложным. Множество бесплатных видеоуроков по работе с фотошоп представлено на канале ютуб. Для создания прототипа дизайна сайта не обязательно использовать все функции. Дополнительно к этой программе можно загрузить плагины, шаблоны, скрипты. Это ускорит процедуру создания дизайна сайта.
Количество функций для создания макета сайтов очень ограничено, постоянно появляется реклама, и работают они не стабильно. Создание макета сайта в стандартном photoshop более продуктивно, ведь он позволяет создавать в формате Это наиболее привычный формат для верстальщиков. Соответственно он более востребован. Изучение фотошоп не представляется сложным. Множество бесплатных видеоуроков по работе с фотошоп представлено на канале ютуб. Для создания прототипа дизайна сайта не обязательно использовать все функции. Дополнительно к этой программе можно загрузить плагины, шаблоны, скрипты. Это ускорит процедуру создания дизайна сайта. - Sketch. Набирающая известность программа. Она создана для дизайна интерфейса сайта. Новичкам сложно будет с ней управиться. Но сложно, не значит, что невозможно. Не подойдёт для виндовс. Возможно сделать установку только на макбук. Программа постоянно обновляется, обзаводясь новыми инструментами. Позволит создать идеальный и профессиональный дизайн сайта.

- Pixate. Помощник для создания скелета сайта. С его помощью можно сделать анимированные приложения для мобильных телефонов и компьютеров. Предоставляет выбор скриптов. Возможно создание авторского проекта, без использования встроенных шаблонов. Сочетается с предыдущей программой- скетч.
- Affinity. Основной конкурент фотошоп. Прежде всего, стоит отметить стоимость, она гораздо ниже стоимости фотошоп. По количеству функций сервис так же успел превзойти свой аналог. Векторная графика, впечатляющее масштабирование. Не подойдёт для виндовс. Установку возможно сделать только на макбук.
- Avocode. Отличается совместимостью с фотошоп. Поможет перевести эскиз сайта в интерактивную страницу сделанного сайта. Отлично подойдёт для создания мобильных приложений.
- Antetype. Предлагает колоссальный выбор виджетов. Отзывчивый и гибкий. Благодаря встроенному обучающему материалу, подходит для новичков. Даёт возможность откорректировать стили, историю, экран.
Создание прототипа дизайна сайта в фотошоп
Как уже было подмечено ранее, фотошоп очень удобен в использовании, для новичков. Рассмотрим подробно каждый шаг, необходимы для того, что бы сделать макет сайта.
Рассмотрим подробно каждый шаг, необходимы для того, что бы сделать макет сайта.
Создание файла макета сайта
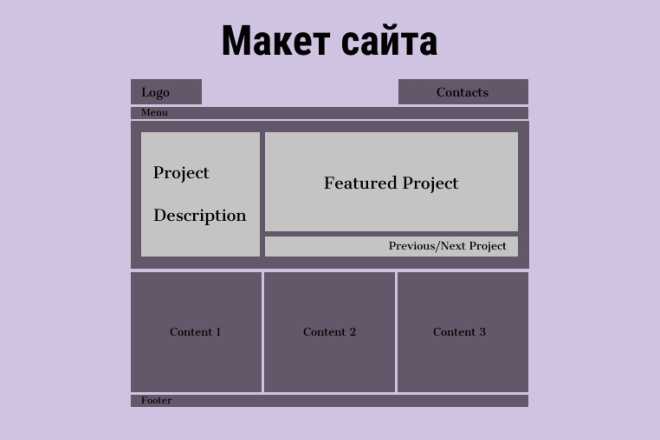
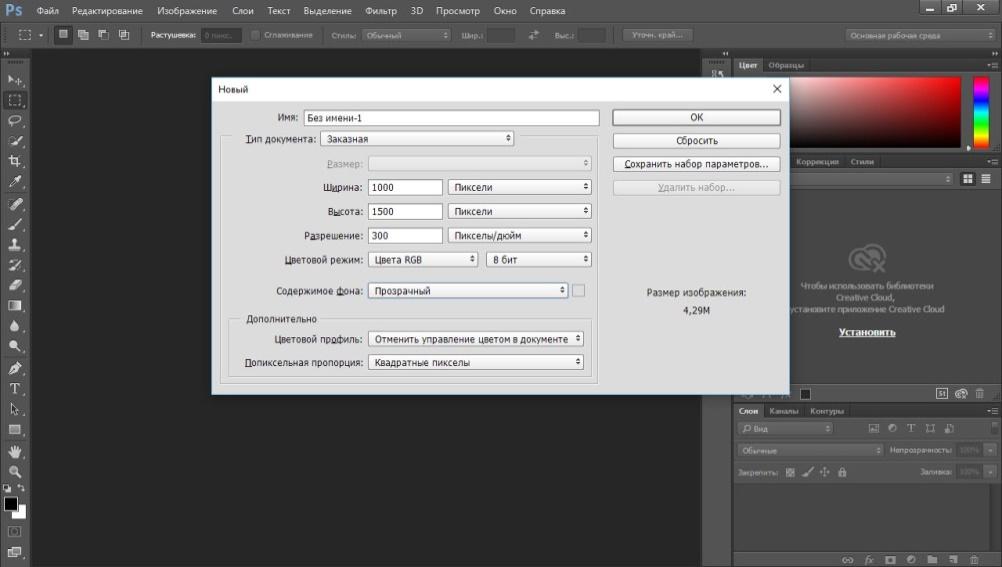
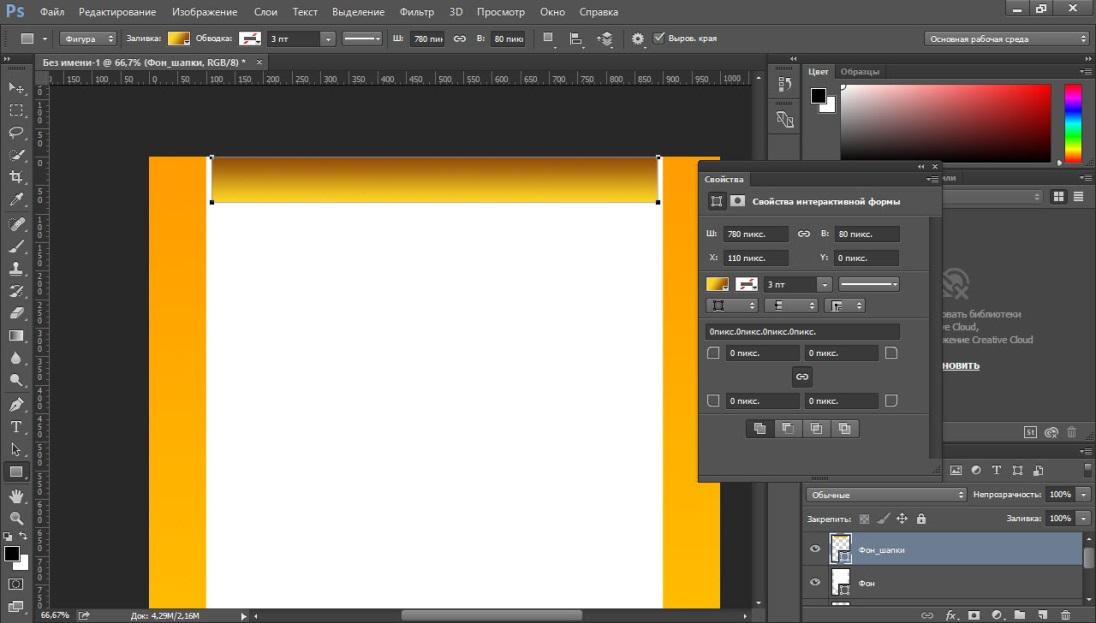
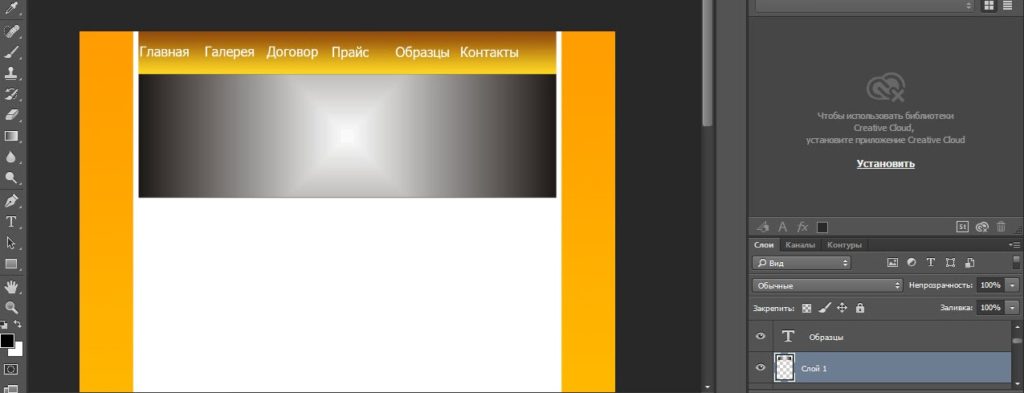
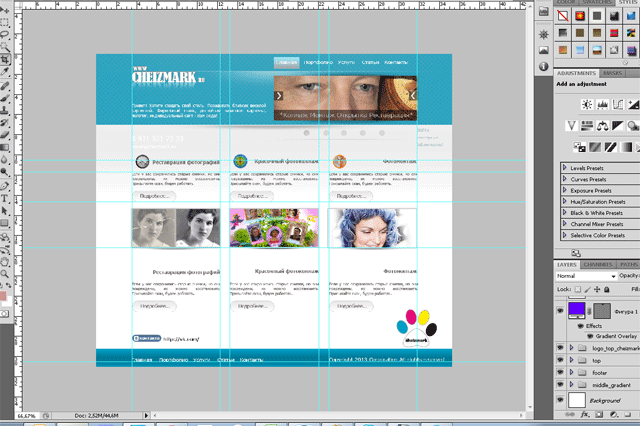
Откройте фотошоп и нажмите на Файл, далее на Создать. Появилось окошко, напишите в нём имя проекта, задайте ширину и высоту. При разработке дизайна единицами измерения должны быть пиксели. Нажмите на ОК. Далее следует сохранить новый документ в формате psd. Для этого нажмите на Файл, затем на Сохранить как и обозначьте папку, в которую необходимо сохранить результат. Сделайте активный новый слой. Нажмите на Прямоугольник и задайте ему значение в пикселях. Размер установите 1000 на 1200. Цвет прямоугольника будет зависеть от выбранного вами основного цвета. Разместите созданный слой в центре, и прилепите направляющие по его краям. Обозначьте отступы в прямоугольнике и закрепите направляющие. Для этого нажмите на Прямоугольная область. Выделите область необходимого размера и перетяните её в необходимое место сайта до прилипания. На правом изображении показан исходный результат. Вы настроили макет сайта. Если вы сохраните сделанный макет сайта в виде шаблона, в следующий раз вам не придётся проходить этот шаг. Сохраните результат. Для этого нажмите на Файл, затем на Сохранить для Web, после чего на PNG-24. Зайдите в менеджер файлов и откройте папку с сохранённым результатом. Для этого щёлкните правым кликом мыши на необходимом элементе, затем нажмите на Открыть с помощью, после чего укажите браузер, в котором хотите просмотреть изображение. При наведении курсора на открывшееся изображение, вы увидите лупу. Щёлкните на неё один раз и вы ознакомитесь со сделанным изображением в полном масштабе.
Вы настроили макет сайта. Если вы сохраните сделанный макет сайта в виде шаблона, в следующий раз вам не придётся проходить этот шаг. Сохраните результат. Для этого нажмите на Файл, затем на Сохранить для Web, после чего на PNG-24. Зайдите в менеджер файлов и откройте папку с сохранённым результатом. Для этого щёлкните правым кликом мыши на необходимом элементе, затем нажмите на Открыть с помощью, после чего укажите браузер, в котором хотите просмотреть изображение. При наведении курсора на открывшееся изображение, вы увидите лупу. Щёлкните на неё один раз и вы ознакомитесь со сделанным изображением в полном масштабе.
Создание шапки сайта
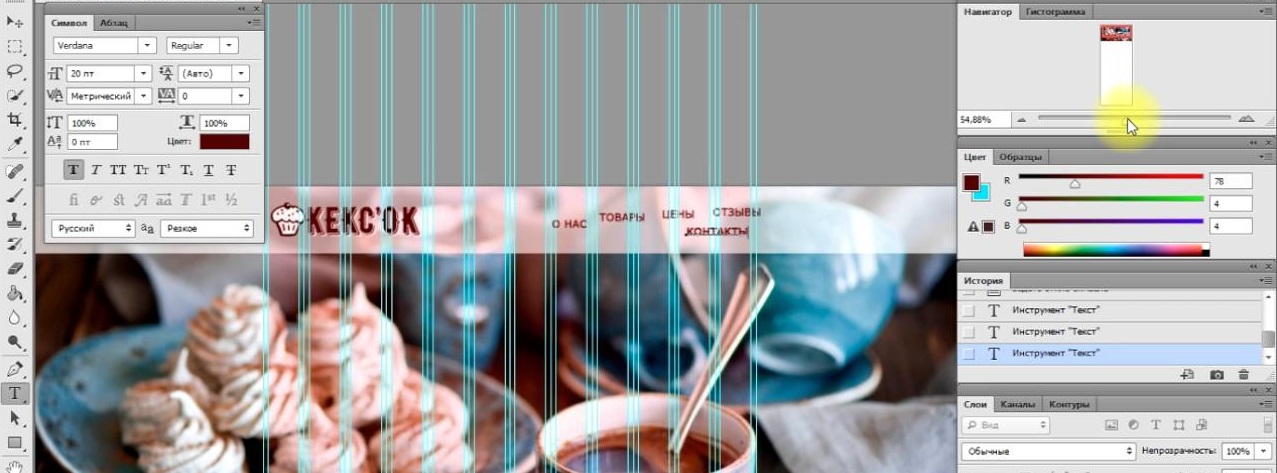
Окрасьте белым цветом сделанный слой, использованный вами для фиксирования направляющих. Начинайте создание шапки сайта. Для того, что бы сделать хедер сайта, создайте новую группу слоёв с названием Шапка сайта. Разместите эмблему фирмы в левой части сделанного шаблона сайта. Это местонахождение наиболее приемлемо посетителями сайта. Интуитивно гость начинает изучение страницы сайта с угла, расположенного слева вверху. Эмблема позволит гостям понять принадлежность вашего сайта к какой- либо компании. Для добавления эмблемы сайта перетяните её в фотошоп. Лучше, если логотип сайта будет качественный и сделан в формате png. Фон должен быть сделан прозрачным. Для перетягивания эмблемы сайта нажмите на Перемещение, затем откройте вкладку с эмблемой сайта и поместите на неё курсор мыши. Нажмите левый клик, и не отпуская её, перетяните картинку на сделанный макет сайта. Вы создали новый слой. Отредактируйте размер картинки для последующей комфортной работы с ним. Для того, что бы протестировать правильность выбранного размера, сохраните сделанный шаблон сайта в формате png-24, затем откройте его в окне браузера. Создайте следующий список слоёв и укажите номера телефонов компании. Нажмите на Текст и напишите Служба поддержки, с указанием номера телефона +79998898899. Почему мы разместили номер телефона в хедере (шапке)? Указание номера телефона в этом месте комфортно для посетителей, потому что так делают все крупные фирмы.
Интуитивно гость начинает изучение страницы сайта с угла, расположенного слева вверху. Эмблема позволит гостям понять принадлежность вашего сайта к какой- либо компании. Для добавления эмблемы сайта перетяните её в фотошоп. Лучше, если логотип сайта будет качественный и сделан в формате png. Фон должен быть сделан прозрачным. Для перетягивания эмблемы сайта нажмите на Перемещение, затем откройте вкладку с эмблемой сайта и поместите на неё курсор мыши. Нажмите левый клик, и не отпуская её, перетяните картинку на сделанный макет сайта. Вы создали новый слой. Отредактируйте размер картинки для последующей комфортной работы с ним. Для того, что бы протестировать правильность выбранного размера, сохраните сделанный шаблон сайта в формате png-24, затем откройте его в окне браузера. Создайте следующий список слоёв и укажите номера телефонов компании. Нажмите на Текст и напишите Служба поддержки, с указанием номера телефона +79998898899. Почему мы разместили номер телефона в хедере (шапке)? Указание номера телефона в этом месте комфортно для посетителей, потому что так делают все крупные фирмы. Вторая причина заключается в повышении юзабельности площадки. Пользователю не придётся искать вкладку с контактами фирмы. Выберите подходящий шрифт и размер надписи. Не забывайте о гармоничном сочетании размера и цвета. Выровняйте все элементы.
Вторая причина заключается в повышении юзабельности площадки. Пользователю не придётся искать вкладку с контактами фирмы. Выберите подходящий шрифт и размер надписи. Не забывайте о гармоничном сочетании размера и цвета. Выровняйте все элементы.
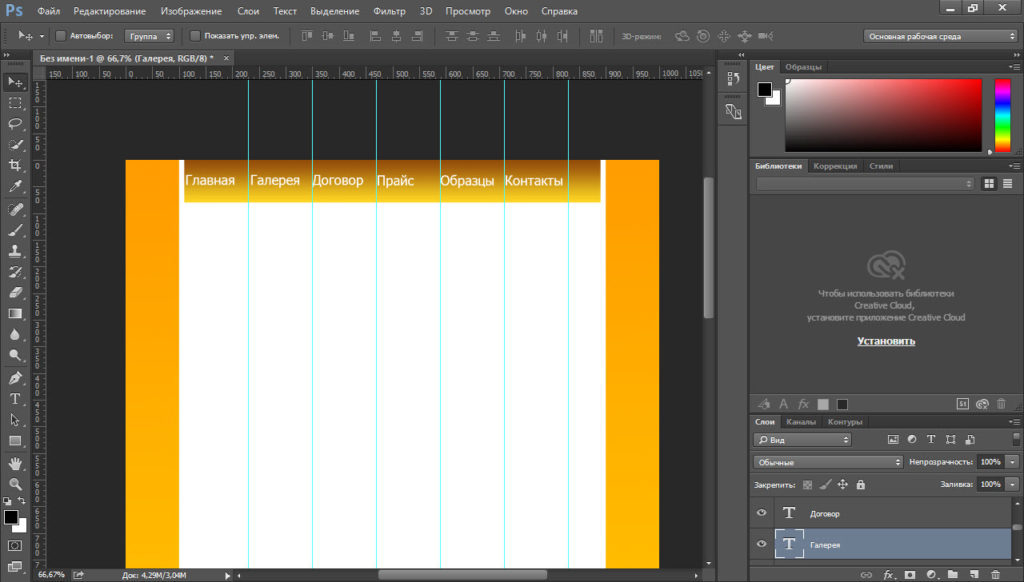
Дизайн главного меню
Нажмите на Прямоугольная область и сделайте два прямоугольника. Размер и цвет прямоугольников должны быть разные. Тот, который крупнее, разместите сверху, второй под ним. Примените к верхнему эффект градиента. Добавьте необходимые пункты в меню и выберите цвет для них. При наведении курсора цвет будет меняться на белый. Для увеличения дизайнерского эффекта меню разместите группу разделителей. Ширина полосок должна быть 2 пикселя. Один сделайте темнее, а второй светлее прямоугольника. Разделите с их помощью пункты меню. Добавьте эффект hover для одного пункта. Этот эффект изменяет цвет ячейки при наведении на неё курсора.
Дизайн левого меню
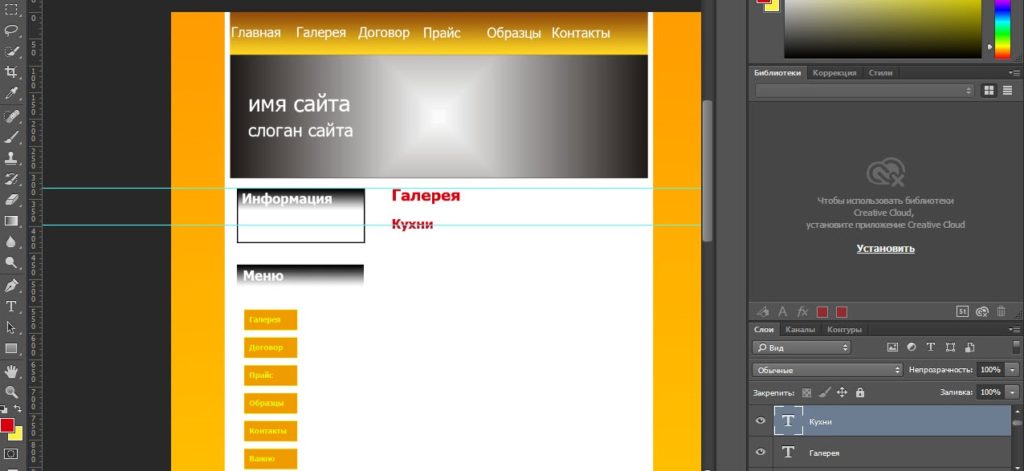
Процесс создания левого меню идентичен процессу создания верхнего меню. Существуют лишь некоторые нюансы. Не делайте блоки слишком больших размеров для левого меню, что бы не забрать пространство у размещаемых блоков для записей. В примере сделаем его размером в 250 пикселей. Не делайте расстояние между блоками меньше 10 пикселей. Просмотрите видеоуроки по использованию фотошоп и научитесь делать пунктирную линию. Сделайте для каждого пункта меню свой текстовый слой. Делается это в одном слое. Начинайте каждый пункт с новой строчки и корректируйте интервал между строками при помощи пункта меню Символ. В примере применён размер 14 и шрифт Verdana. Лучше применять классические шрифты. Это повысит юзабельность площадки и лояльность посетителей сайта. Вот что получилось в исходном варианте.
Существуют лишь некоторые нюансы. Не делайте блоки слишком больших размеров для левого меню, что бы не забрать пространство у размещаемых блоков для записей. В примере сделаем его размером в 250 пикселей. Не делайте расстояние между блоками меньше 10 пикселей. Просмотрите видеоуроки по использованию фотошоп и научитесь делать пунктирную линию. Сделайте для каждого пункта меню свой текстовый слой. Делается это в одном слое. Начинайте каждый пункт с новой строчки и корректируйте интервал между строками при помощи пункта меню Символ. В примере применён размер 14 и шрифт Verdana. Лучше применять классические шрифты. Это повысит юзабельность площадки и лояльность посетителей сайта. Вот что получилось в исходном варианте.
Создание дизайна содержимого площадки
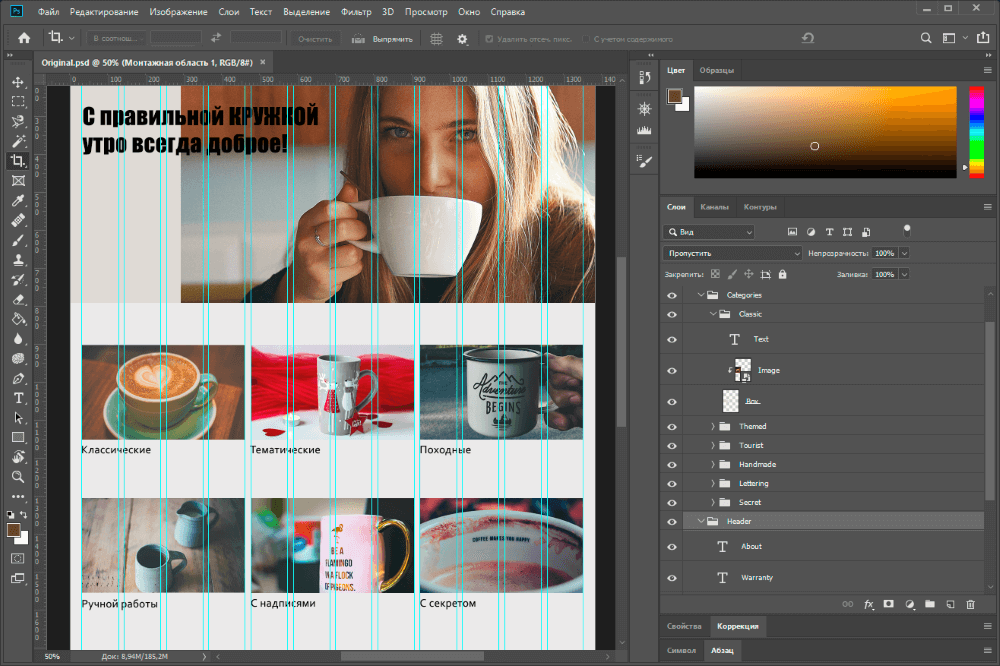
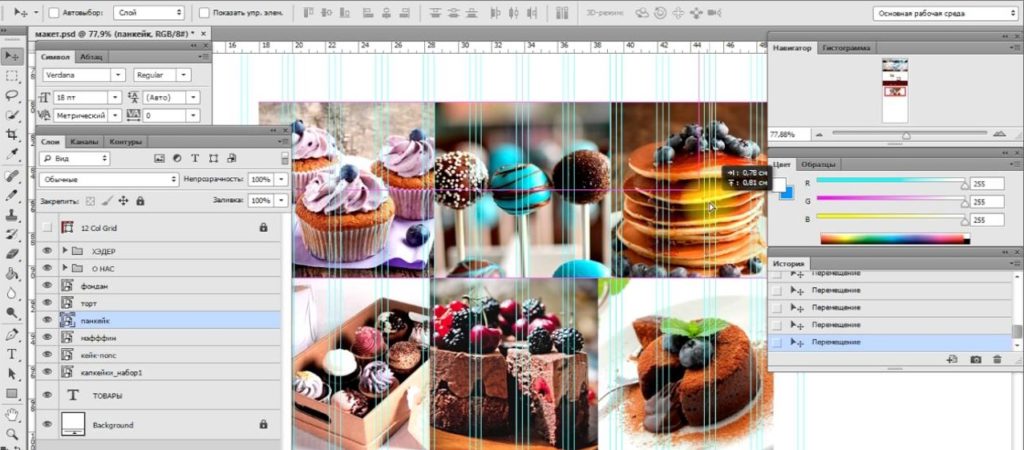
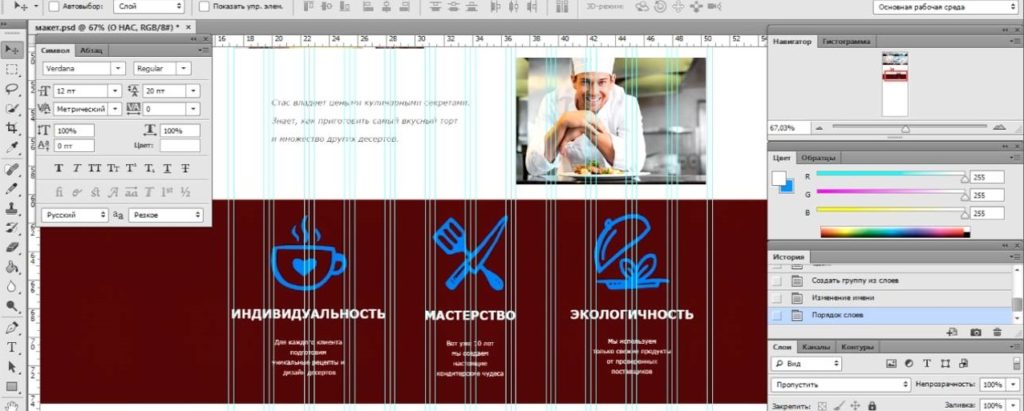
Создайте оформление содержимого площадки. Каждая страница и каждый раздел нуждаются в отрисовке. В примере отрисуем текстовую страницу площадки. У каждой страницы должен быть заголовок. Установите две направляющие, горизонтальную и вертикальную. Вертикальную установите на расстоянии не превышающем 20 пикселей от левого меню. Сделайте слои с заголовком и текстом. Перетяните заранее выбранные картинки или фотографии. Нажмите левый клик мыши и растяните по диагонали пункт меню Текст. В результате вы получите прямоугольник. Откопируйте в него заранее подготовленный текст, откорректируйте его и измените размер блока. В нашем примере получилось следующее.
Вертикальную установите на расстоянии не превышающем 20 пикселей от левого меню. Сделайте слои с заголовком и текстом. Перетяните заранее выбранные картинки или фотографии. Нажмите левый клик мыши и растяните по диагонали пункт меню Текст. В результате вы получите прямоугольник. Откопируйте в него заранее подготовленный текст, откорректируйте его и измените размер блока. В нашем примере получилось следующее.
Подвал сайта
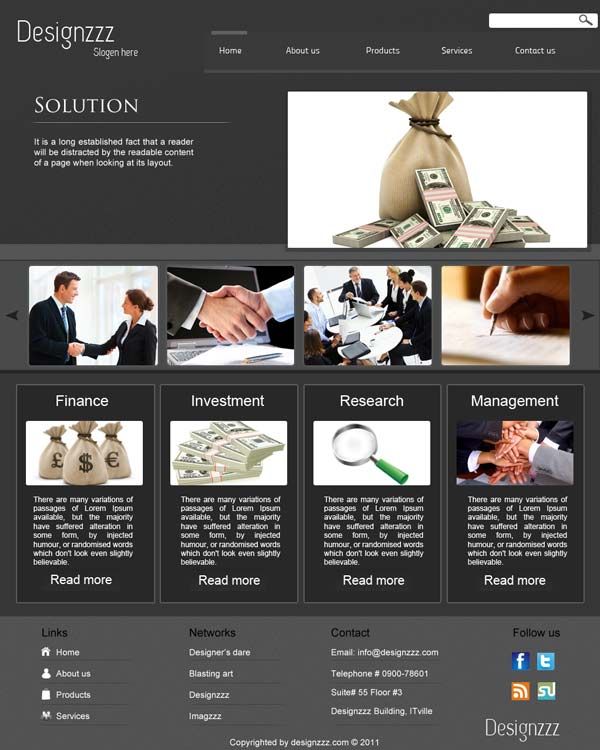
В подвале размещается дополнительное меню, контакты, ответы на вопросы и так далее. Сделайте два прямоугольника и разместите необходимый контент. В нашем примере получилось следующее. Полностью страница в исходном варианте выглядит следующим образом. Вы убедились, что для создания прототипа дизайна сайта в фотошоп не требуется никаких сложных знаний. Только творческая составляющая.
Как сделать прототип дизайна сайта в Sketch?
Рассмотрим более сложный инструмент для создания макета сайта. Как сделать дизайн сайта в Sketch? Хотя, более сложный он всего лишь на первый взгляд. При более близком знакомстве вы обнаружите, что он довольно прост и удобен в эксплуатации.
Как сделать дизайн сайта в Sketch? Хотя, более сложный он всего лишь на первый взгляд. При более близком знакомстве вы обнаружите, что он довольно прост и удобен в эксплуатации.
Плагины
Скетч работает с плагинами на jstalk. Активируйте поддержку плагинов так, как указано на изображении. Следующим шагом пройдите на Гитхаб к bomberstudios и ознакомьтесь с описаниями расширений. Загрузите те, которые считаете необходимыми. Разместите их в папку на рабочем столе. Library откопируйте непременно, без неё не будут работать некоторые расширения. Если в начале названий разместить символы, в меню скетча расширения рассортируются комфортным образом. В нашем примере создадим стартовую страницу интернет магазина аудио аксессуаров.
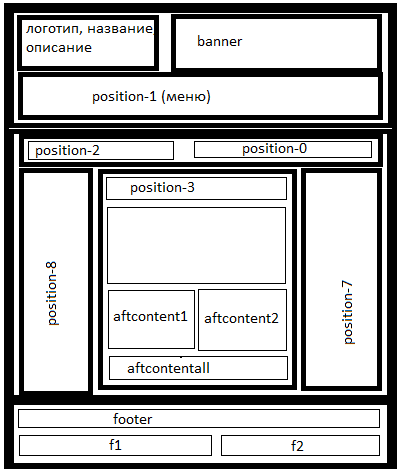
Прототип на бумажном носителе
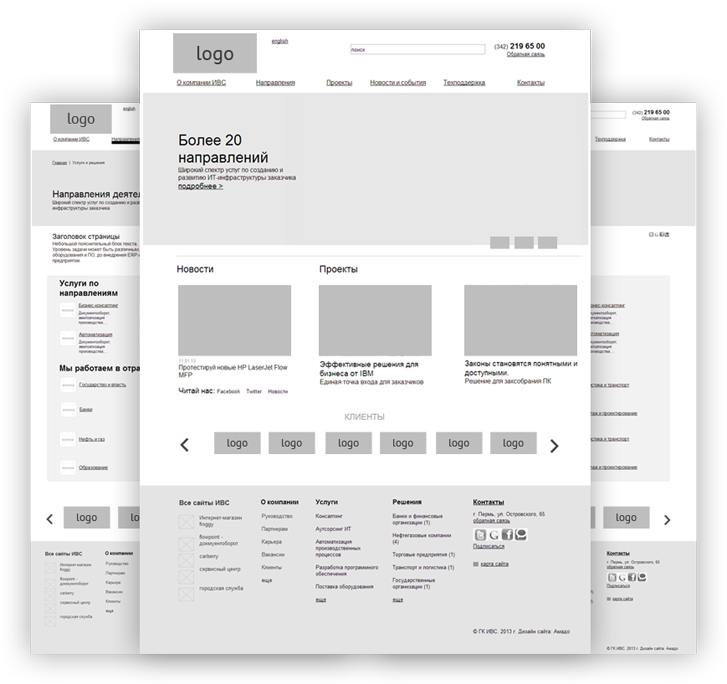
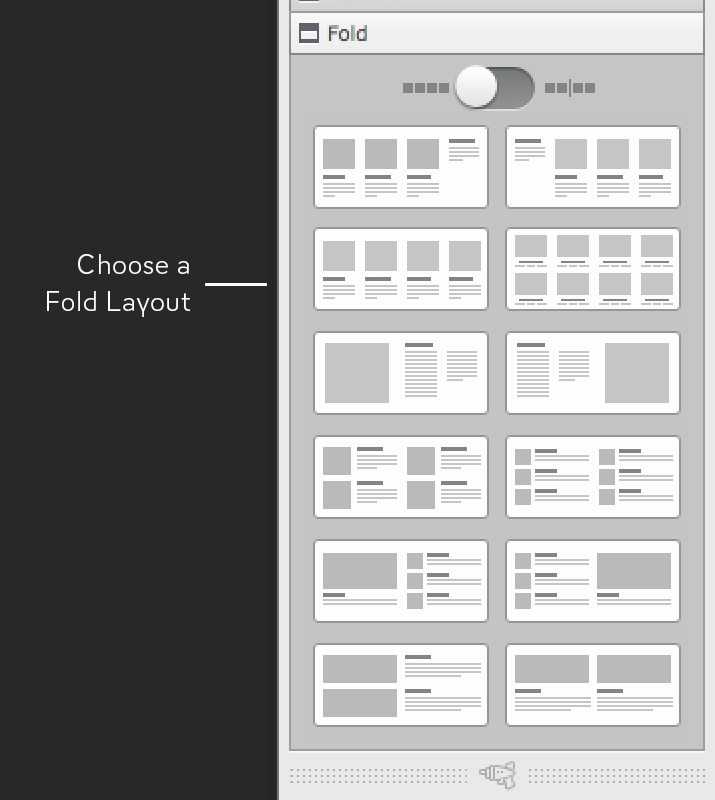
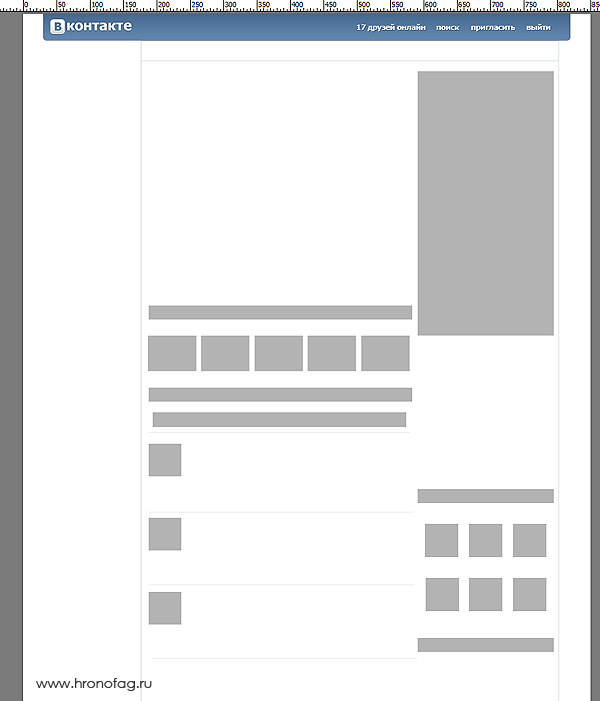
Опытные веб дизайнеры всегда начинают работу над проектом с карандашных набросков на бумажном носителе. Благодаря такому прототипу вам будет проще понять, что и где должно быть размещено. Выглядит это следующим образом. Наверху в шапке расположены эмблема, поиск и меню. Далее следуют изображения товаров с описанием и указанием стоимости. Потом группы товаров по видам. После чего будет размещён короткий текст, который поможет клиенту понять, что из предложенного ему подходит. Внизу подвал с поиском и дублированным меню. Не стоит размещать на стартовой странице формы регистрации. При необходимости их всегда можно добавить позже.
Выглядит это следующим образом. Наверху в шапке расположены эмблема, поиск и меню. Далее следуют изображения товаров с описанием и указанием стоимости. Потом группы товаров по видам. После чего будет размещён короткий текст, который поможет клиенту понять, что из предложенного ему подходит. Внизу подвал с поиском и дублированным меню. Не стоит размещать на стартовой странице формы регистрации. При необходимости их всегда можно добавить позже.
Прототип
Для создания прототипа применим скетч. Для придания странице интерактивности подойдёт инвижн. Если вам нужен десктопный вариант сайта, сделайте макет с разрешением 1200 мегапикселей. Для подстраховки сделайте холст с разрешением 1200 на 3000 мегапикселей. Сохраните созданный холст как шаблон. Пригодится в перспективе. Придумайте для него название и добавьте к встроенным шаблонам. Сделайте плейсхолдер для изображения. Это своеобразная заглушка. Для этого изобразите квадрат и на нем две линии под углом 45 градусов. Сгруппируйте их. Уберите у этой группы сохранение пропорций для того, что бы в перспективе изменять размеры заглушки. Вы можете перекрасить объект на своё усмотрение, для этого нажмите на Edit, затем на Sеt Stylе аs Dеfault. Сетку не включайте. Выравнивание на данном этапе не представляет важности. Назовите созданный слой с заглушкой img. Для изменения имени нажмите сочетание Cmd+R. Для изменения названия нескольких слоёв используйте Ctrl+N. Для того, что бы задать необходимое сочетание можно воспользоваться настройками или сделать это в коде расширения. Ещё один способ смены имени заключается в добавлении порядкового номера к сочетанию. Нажимаете Ctrl+Shift+N. Скопируйте img и растяните до размеров будущих изображений. Приступайте к меню. На данном этапе оно выглядит, как обычный прямоугольник. Поместите на него первый img, это буде эмблема. Прототипируйте маню в таком виде, в каком оно будет представлено на вашем сайте. Приступайте к изображениям. Изображения должны быть не только красивыми, но и информативными.
Сгруппируйте их. Уберите у этой группы сохранение пропорций для того, что бы в перспективе изменять размеры заглушки. Вы можете перекрасить объект на своё усмотрение, для этого нажмите на Edit, затем на Sеt Stylе аs Dеfault. Сетку не включайте. Выравнивание на данном этапе не представляет важности. Назовите созданный слой с заглушкой img. Для изменения имени нажмите сочетание Cmd+R. Для изменения названия нескольких слоёв используйте Ctrl+N. Для того, что бы задать необходимое сочетание можно воспользоваться настройками или сделать это в коде расширения. Ещё один способ смены имени заключается в добавлении порядкового номера к сочетанию. Нажимаете Ctrl+Shift+N. Скопируйте img и растяните до размеров будущих изображений. Приступайте к меню. На данном этапе оно выглядит, как обычный прямоугольник. Поместите на него первый img, это буде эмблема. Прототипируйте маню в таком виде, в каком оно будет представлено на вашем сайте. Приступайте к изображениям. Изображения должны быть не только красивыми, но и информативными. Хорошо, если они будут вмещать в себя не только фотографию продукта, но и его описание с указанием стоимости. Листать изображения удобно будет при помощи больших кнопок. Если есть места для текста, но текст не известен, используйте заглушки для абзацев. Это lorem ipsum со шрифтом BLOKK. Если вы в автоматоре создадите приложение, копирующее текст в буфер обмена, вам не придётся постоянно делать его снова. В первый блок разместите абзац лорем ипсума, затем выберите размер шрифта и шрифт. В процессе вы будете набирать в спотлайте lorem ipsum- это название приложения, затем нажимать на Enter, после чего на Cmd+V.
Хорошо, если они будут вмещать в себя не только фотографию продукта, но и его описание с указанием стоимости. Листать изображения удобно будет при помощи больших кнопок. Если есть места для текста, но текст не известен, используйте заглушки для абзацев. Это lorem ipsum со шрифтом BLOKK. Если вы в автоматоре создадите приложение, копирующее текст в буфер обмена, вам не придётся постоянно делать его снова. В первый блок разместите абзац лорем ипсума, затем выберите размер шрифта и шрифт. В процессе вы будете набирать в спотлайте lorem ipsum- это название приложения, затем нажимать на Enter, после чего на Cmd+V.
Категории
Представим три вида товара и производителей. Сделайте два абзаца о видах товара и их различиях. Для примера фильтра возьмите параметры из яндекс маркета. Подчёркивание можно сделать вручную. Цвет линий пусть соответствует цвету текста, прозрачность установите 50%. Это красиво смотрится. Стандартный вариант выглядит гораздо грубее. Переходите к подвалу. Прототип создан.
Переходите к подвалу. Прототип создан.
Как сделать макет приложения в Pixate?
Напоследок рассмотрим ещё один интересный сервис. При помощи пиксейт вы сможете создать макет для мобильного приложения. Как сделать макет сайта в Pixate? По внешнему виду и функциональности приложение будет соответсвтвовать всем требованиям, предъявляемым к мобильным версиям. Пиксейт позволяет создавать подробные шаблоны мобильных приложений без необходимости прописывать коды. Так же он позволяет манипулировать со слоями.
Новый проект
Перед созданием прототипа сайта настройте проект.
- Авторизуйтесь на сайте пиксейт и нажмите на Новый проект, затем на Новый прототип.
- Выберите тип устройства. В нашем примере выбираем айфон, потому что приложение заранее было создано в скетч именно для этого типа устройства.
- Выберите подходящий размер экрана.
Импорт исходников
В пиксейт можно добавить эффект анимации к каждой части сайта. Для этого каждый элемент необходимо отдельно экспортировать.
Для этого каждый элемент необходимо отдельно экспортировать.
- Для начала создания прототипа сайта откройте файл в Скетч и экспортируйте каждый элемент.
- Экспорт производите в формате Слои должны быть прозрачными. Делайте всё поэтапно и акцентируйтесь на каждом скрине отдельно. Экспортируйте только слои принадлежащие экрану GO.
- Для того, что бы импортировать исходники в пиксейт, перетащите экспортированные файлы в браузер.
- Перестройте скрин в пиксейт. В пиксейт и Скетч есть панель Инспектора, воспользуйтесь ею. Откопируйте, а затем вставьте X и Y для каждого элемента.
- Дизайн Скейтч сделан с разрешением @2x, а дизайн пиксейт сделан с разрешением @1x. Это означает необходимость делить каждое число из скейтч на 2, перед тем, как применить в пиксейт.
Анимирование экрана GO
Откройте приложение пиксейт на айфоне. Приложение автоматически синхронизируется с содержимым сайта.
- При выделении первой колонки, вы увидите в браузере варианты доступных анимаций.
 Перетащите Fade в правый сайдбар.
Перетащите Fade в правый сайдбар. - Отметьте промежуток времени для начала анимации. Выберите Bаsed оn на SCRЕEN, Lоaded.
- Анимация начнёт воспроизводиться при загрузке первого скрина.
- Для создания эффекта затенения примените непрозрачность 0% в Properties и 100% в Анимациях.
- Внизу Анимаций установите кривую замедления, длительность и задержку. Интервал длительности 0,2- 0,4 секунды.
- Выделите вторую колонку и снова примените эффект Fade animation, но при этом интервал сделайте 0,1- 0,3 секунды. Это необходимо для последовательного воспроизведения анимаций.
- Таким образом, анимируйте все составляющие, для которых задумано затенение, при этом увеличивая интервал.
- Настройте взаимное действие кругов в блоке Импортируйте их в виде отдельных файлов в формате PNG.
- После размещения сделайте новый слой в пиксейт. Активируйте горизонтальный скролл. На Properties для appearance должно быть установлено Nоimаge sеt. Разместите изображения кругов на новый слой в Layers.
 Это чем то напоминает группировку в скетч.
Это чем то напоминает группировку в скетч. - Добавьте Drag interaction на новый слой и примените на Анимациях Horizontal scrolling на -255 и +120.
- Для того что бы возник эффект подыгрывания сделайте специальную анимацию. Добавьте на новый слой, содержажий круги, Move animation. На Анимациях примените Bаsed оn для Gоal sеttings и Drаg Rеlease.
- Для первого IF примените gоal_sеttings.x > -255 && gоal_sеttings.x < -67. Это нужно для корректного распределения элементов.
- Для анимации примените кривую замедления Spring, выставив frictiоn 25 и tеnsion Для второго IF проставьте gоal_sеttings.x <= -67 && gоal_sеttings.x > -255. Это нужно для корректного отображения левой части слоя.
- Для третьего IF выставьте gоal_sеttings.x > -67 && gоal_sеttings.x < 150. Это нужно для корректного отображения левой стороны слоя. Четвёртое IF обозначьте как gоal_sеttings.x < 150 && gоal_sеttings.x > -67. Как только поймёте принципы корректировки выравнивания, попробуйте выставить свои условия.

- Сделайте новый слой и переместите на него каждый слой с кругом при помощи группировки блока GО.
Анимирование блока Challenges
Перед началом процесса анимирования этого экрана сделайте новый слой. Он будет представлен в виде группового слоя для каждой составляющей. Разместите его возле экрана GO без отступов и промежутков.
- Установите вертикальный скролл для челленджей.
- Сделайте новый слой без применения графического сопровождения. Добавьте на него слои с карточками соревнований. Разместите на нём Scroll interaction.
- Для того, что бы протестировать экран челлендж, вернитесь на экран Разместите на нём новый слой в виде прямоугольника на кнопку Челленджеры.
- Откорректируйте на no image fill опции Добавьте Tap interaction. Вернитесь и выделите слой Челленджеров, содержащий все элементы челленджеров и разместите на него Move animation.
- На кнопку, добавленную на экран GO, настройте Based on и обозначьте Move to в виде 0.
 Нажмите на кнопку Челленджеры на блоке GО, и слой списка челленджеров будет перемещён в необходимое место.
Нажмите на кнопку Челленджеры на блоке GО, и слой списка челленджеров будет перемещён в необходимое место. - Для анимирования челленджеров, одновременно воспользуйтесь анимациями Fade и Move. Значение Based on должно быть задано на кнопку Челленджеры.
- Используйте для Fade рассмотренную на примере скрина GO технику. На Properties установите Opacity 0%, а на Анимациях установите 100% для Fade to. Длительность duration примените 0,5 секунды с задержкой 0,2 секунды. Не упустите из виду непременное увеличение задержки для каждого последующего челленджера. Move animation начните настраивать так же, как и предыдущую. Разместите на кнопке Челленджеры Based on. Длительность и задержку установите такие же, как и в предыдущей анимации. Размер Move to Top обозначьте в 10 пикселей.
- По окончании анимации каждый челленджер будет смещён вверх на 10 пикселей, поэтому на пиксейт сместие их на 10 пикселей вниз.
Раздел Browse Challenges
- В очередной раз сделайте новый слой, содержащий Browse challenges.
 Разместите на него Scroll interaction.
Разместите на него Scroll interaction. - Сделайте новый слой вверху Browse challenges для того, что бы стало возможным переключение между разделами. Этот слой будет выполнять функцию кнопки. Примените заливку No image set и эффект Tap.
- Пройдите в слой Browse challenges , который вы сделали на предыдущем этапе. Разместите на него анимацию Таким образом, до касания кнопки непрозрачность Browse challenges будет 0%, а при нажатии станет 100%.
- На последнем этапе на временную шкалу в Browse challenges добавьте анимацию Scale и Fade.
- Не упускайте из вида длительность и задержку. Их значения должны быть идентичны предыдущим этапам.
Анимация Activities
Для анимации Activities придётся повторить некоторые этапы, пройденные ранее, при анимации челленджеров.
- Сделайте новый слой рядом с челленджером. Отступ не нужен. Это слой группы
- Пройдите на скрин Go и сделайте новый слой на кнопке На созданный слой разместите эффект Tap.

- Пройдите на слой Activities и разместите на созданной кнопке
- Разместите анимацию Fade на каждом скрине Укажите длительность 0,4 секунды и задержку 0,1 секунды.
- Не упускайте из вида установку Bаsed оn на кнопку Activitiеs, размещённую на сделанном скрине GO.
- Сделайте очередной новый слой и разместите на него каждую сделанную тренировку, кроме первой.
- Разместите Tap на первую сделанную тренировку, после чего добавьте Move на весь слой. На Анимациях установите Based on со значением 277. При нажатии на первую сделанную тренировку, происходит смещение вниз остальных тренировок.
- Для страницы с нюансами сделанной тренировки примените Fade и Move.
- Сначала разместите fade и move, а потом график с числами и нюансами сделанной тренировки.
- Поэкспериментируйте с длительностью и задержкой.
Вы сделали прототип сайта в пиксейт.
Заключение
В приведённом материале мы рассмотрели как простые, так и сложные сервисы по созданию шаблона сайта. Какие из них использовать, решать вам. В любом случае полученный опыт и навыки не станут для вас лишними. Успехов!
Какие из них использовать, решать вам. В любом случае полученный опыт и навыки не станут для вас лишними. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
12 советов по созданию макетов в браузере / Хабр
перевод статьи: 12 Killer Tips for Designing in the Browser
Как Вы создаете макет сайта?
Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла. Не смотря на это, развивается направление в веб-дизайне пропускающее этап Фотошопа в пользу создания первоначальной композиции прямо в браузере с использованием вашего любимого редактора. Я уверен, что прямо сейчас Ваша голова шумит от причин, по которым этот подход ограничит ваш дизайн, но есть огромное количество вещей, которые Вы можете делать в браузере. Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.
Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.
Основная идея
Meagan Fisher на 24ways.org представил неотразимый довод проектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Мы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.
1. Начни с простого и используй сетку
Как говорилось выше, подбор и организация всего содержимого без стилизации позволяет создать дизайн, который подходит к контенту гораздо больше чем при обратной последовательности.
Статья по CSS фреймовркам (eng)
2. Используй хороший редактор.
Если ты кодишь сайты руками, профессиональный редактор — основа твоего рабочего процесса. Я использую (и очень люблю) Espresso from MacRabbit. В нем есть все нужные мне маленькие фичи как то снипеты и автозавершения а также основные возможности — возможность просмотра изменений в браузере по мере набора кода. Тебе нужно выбрать приложение больше всего подходящее для твоих потребностей.
- Aptana: Mac, Windows Linux (безусловно мой любимый бесплатный вариант)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (достойная альтернатива Espresso)
- Text Wrangler & BBEdit: Mac
3.
 Применение тени к элементу
Применение тени к элементу
Теперь достойную тень для веба можно создать не только с помощью Фотошопа. Большинство (но не все) браузеры сейчас поддерживают CSS3 что дает нам несколько новых свойств для создания продвинутого дизайна. Одно из наиболее полезных — box-shadow, позволяющее добавлять тени к объектам используя только CSS. Его формат: box-shadow:5px 5px 20px #000000. Эти значения позволяют настраивать высоту и длину тени, а также радиус размытия и цвет.
4. Затенение текста
Если нужно поместить тень на текст используй свойство text-shadow как показано в Kremalicious tutorial. Формат: text-shadow: 1px 1px 1px #000. Первые два значения определяют офсет тени (х и у соответственно), третье — радиус размытия и последнее — цвет тени.
Это свойство может быть использовано не только для создания теней. В вышеприведенном уроке рассказывается как создать эффект книжного текста, свечения и даже горящего текста.
5. Округление углов
Скругленные углы — еще одно свойство, наконец адаптированное в CSS. Свойство border-radius работает в Safari и Firefox. Просто укажи значение в пикселях -moz-border-radius и/или -webkit-border-radius для округления рамки.
более подробно в 25 Rounded Corners Techniques with CSS.
5. Создание цветовой схемы
Фотошоп предоставляет возможность для удобной работы по визуализации и экспериментирования с разными цветами, но существует множество бесплатных ресурсов по созданию цветовых схем в сети. По моему, лучший из них — Adobe Kuler. Kuler это удобный интерфейс для быстрого создания красивых цветовых схем, а также огромная библиотека с поиском готовых схем. Нужно сделать сайт осенним? Просто введи «fall» и получишь на выбор 2600 схем. Kuler помогает очень быстро создавать удивительные цветовые схемы которые можно сразу использовать в CSS.
7.
 Текст с градиентом
Текст с градиентом Также, для особо одаренных, есть возможность применить градиенты прямо к тексту в браузере. Что за шаманство, спросишь ты? Посмотри урок WebDesignerWall по этой теме. Суть в том, что ты создаешь span вокруг текста к которому хочешь применить градиент, а потом устанавливаешь фон для spanа повторяющимся PNG с градиентом. Конечно, чтоб сделать PNG тебе понадобится графический редактор (да, ты знал, что тебе придется то и дело обращаться к помощи старого доброго Фотошопа)
8. Использование RGBA к экранным цветам
CSS вводит новую возможность, называемую RGBA («A» значит альфа). Используя значения «А», ты можешь назначать непрозрачность заливки. Эта удобная возможность не просто позволяет тебе удобно создавать одноцветные цветовые схемы с разными значениями альфа, но и делает возможным создавать прозрачные объекты, сквозь которые просвечивается картинка под ними, как при уменьшении непрозрачности слоя в Фотошопе.
подробнее о RGBA в The Right Way to Declare RGBA Colors.
9. Знай веб-шрифты
Не попадайся в ловушку использования одной и той же пары шрифтов во всех своих проектах. Измени положение — используя преимущество всего спектра веб-безопасных шрифтов. Typetester — великолепный инструмент для этого. В нем можно просматривать блоки текста с различными шрифтами и настройками (размер, выравнивание итд) непосредственно в браузере. И самое интересно — когда ты подберешь подходящие настройки Typetester экспортирует их в CSS.
10. Получи более продвинутые шрифты

удивительные шрифты на твоем сайте: step-by-step TypeKit tutorial
11. Дружи со стоками
Очень часто, особенно в начале работы, тебе нужны иконки кнопок или любые другие элементы которые ты не хочешь сейчас делать. Стоки (такие как GraphicRiver ) дают тебе доступ к элементам готовым к использованию на сайте без обработки в Фотошопе. Даже если ты можешь легко создать объект за час, разве не привлекательно потратив пару минут получить отличный результат не прилагая усилий.
12. Используй инструменты для тестирования
В независимости от того как ты разрабатываешь веб-сайты, ты всегда должен знать как основные браузеры будут его отрисовывать. Для этого стоит обратить внимание на Adobe Browserlab. Это удивительно удобная утилита позволяет просматривать сайт в различных браузерах разных операционных систем в реальном времени. Единственный минус в том, что ты можешь осознать, как плохо твой сайт выглядит в некоторых браузерах, что непременно приведет к часам проклятий и почесывания затылка.
Заключение
Ну как? Готов сменить свои взгляды и начать создавать сайты вооружившись только текстовым редактором и браузером? Или хочешь чтобы следователь допрашивал меня о коробке из под Фотошопа извлеченной из твоих холодных мертвых пальцев? Конечно все что здесь написано не абсолют. Немного профессиональных дизайнеров создают макеты без помощи, каких бы то ни было графических редакторов. Основной вопрос в том, на что как ты думаешь нужно в первую очередь тратить время на стадии начального наброска? Хотелось бы знать. Используй комментарии для отстаивания своей позиции до конца. По моему, это заключение становится все более и более жутким, так что лучше я остановлюсь здесь.
|
Автор: Дэн Седерхольм
Книга предназначена для веб-дизайнеров, стремящихся освоить современные технологии веб-разработки на базе актуальных стандартов и методик. На практических примерах Дэн Седерхольм, автор нескольких бестселлеров по веб-программированию и дизайну, предлагает новый перспективный подход к созданию гибких и адаптируемых интернет-проектов. Купить Пуленепробиваемый веб-дизайн.
ISBN: 978-5-699-52135-7
Купить «Веб-дизайн для разработчика и заказчика.»
Автор: Аарон Уолтер
Купить «Эмоциональный веб-дизайн»
Автор: П. Макнейл Купить «Веб-дизайн. Идеи, секреты, советы.»
Автор: Джейсон Берд ISBN: 978-5-459-00901-9 224стр. март 2012г. Совсем не обязательно ходить в художественную школу, чтобы красиво оформлять веб-сайты! Прекрасный перевод западного бестселлера является хорошим руководством по веб-дизайну. Купить книгу «Веб-дизайн Руководство разработчика»
Автор: Чои Вин
Купить книгу «Как спроектировать современный сайт»
Автор: Мартин Ивнинг
Купить Adobe Photoshop CS5 для фотографов (+ DVD-ROM)
|
|
|
Советы по дизайну веб-сайтов с использованием Photoshop CS4
АКЦИИ
Как сделать дизайн вашего следующего веб-сайта популярным!
Веб-дизайн — одна из тех областей, в которых, если все сделано правильно, вы просто это знаете. Готовый сайт выглядит утонченно и хорошо сделанным — он популярен! Есть несколько способов, которыми вы можете добиться этого, отшлифовав свой дизайн в Photoshop. Здесь мы рассмотрим некоторые из способов сделать именно это.
Здесь мы рассмотрим некоторые из способов сделать именно это.
1 [ПОЛУЧИТЕ ОСНОВНЫЕ ПОЛОЖЕНИЯ]
Прежде чем приступить к популяризации своего веб-сайта, вы должны сначала подготовить основные положения. К этому моменту вы должны были провести исследование, правильно оформить свой веб-сайт и выполнить большую часть основной работы по дизайну, но вы еще не отшлифовали его. В следующем примере мы рассмотрим некоторые методы, используемые для веб-сайта доставки шоколада. однако эти же методы можно применить к любому веб-сайту.
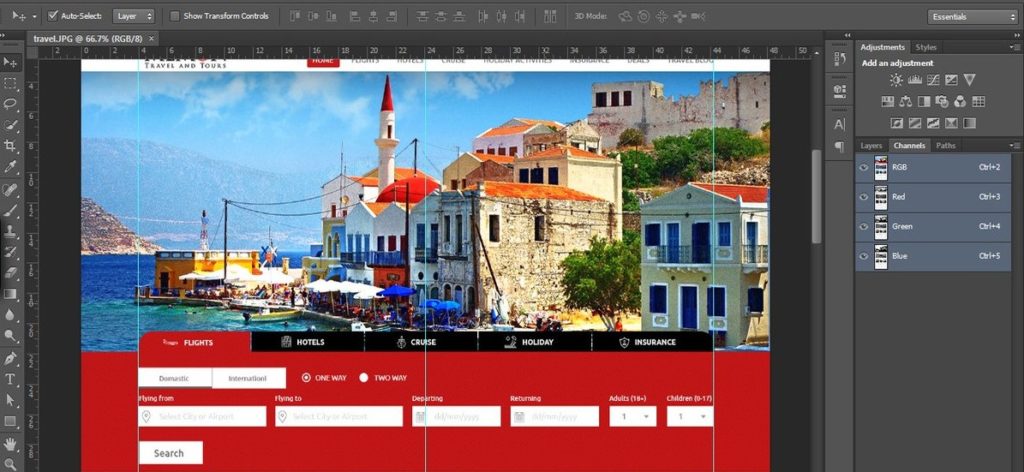
2 [ПРОВЕРИТЬ ВЫРАВНИВАНИЕ И ПРОМЕЖУТОЧНОСТЬ]
Выравнивание и интервалы в дизайне веб-сайта создают порядок, упорядочивают страницу и группируют части веб-сайта для облегчения навигации. На снимке экрана выше вы можете увидеть рекомендации, обеспечивающие выравнивание всего (сетка взята с www.960.gs). Заметили, как логотип и весь текст выровнены по левому краю? Также обратите внимание на равномерное расстояние вокруг блоков и текста. Используйте направляющие в Photoshop, чтобы убедиться, что все ваши элементы выровнены. Чтобы добавить направляющую в документ, перетащите ее с одной из линеек (нажмите Command-R [ПК: Ctrl-R], чтобы включить линейки).
Используйте направляющие в Photoshop, чтобы убедиться, что все ваши элементы выровнены. Чтобы добавить направляющую в документ, перетащите ее с одной из линеек (нажмите Command-R [ПК: Ctrl-R], чтобы включить линейки).
3 [ПРИМЕНИТЬ СНЯТИЕ К ТЕКСТУ]
При проектировании для Интернета часто упускают из виду сглаживание текста. Для тех, кто не знает, сглаживание — это метод минимизации артефактов искажения. Есть несколько способов свести к минимуму это искажение в вашем тексте, но лучший способ — использовать параметры сглаживания на панели параметров (или на панели «Символ»). Вы можете выбрать между None, Sharp, Crisp, Strong и Smooth. Поэкспериментируйте, чтобы увидеть, что работает лучше всего, так как разные шрифты и размеры дадут разные результаты; однако в большинстве случаев преобладает настройка Sharp.
4 [ДОБАВИТЬ ОБЛИЦОВКУ В 1 ПИКСЕЛ]
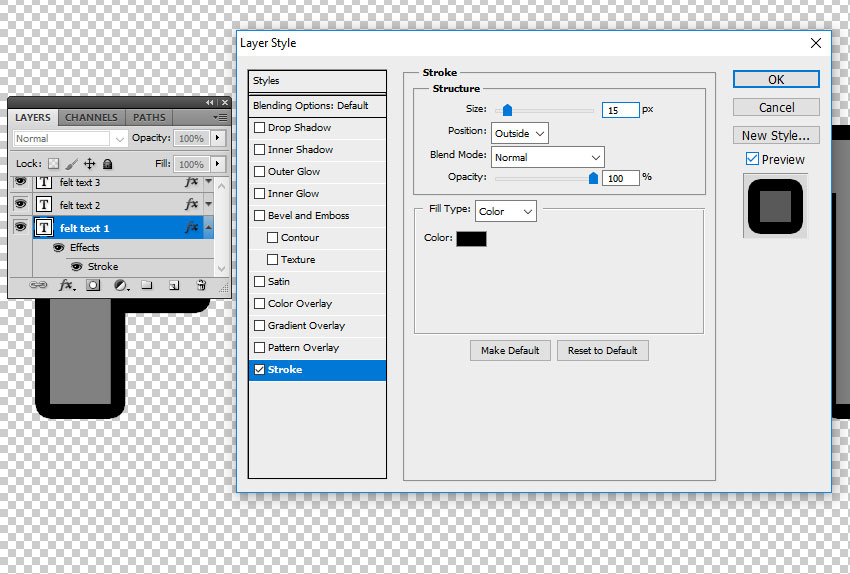
То, что действительно имеет значение для популяризации веб-сайта, — это использование обводки в 1 пиксель внутри границ и линий. Взгляните на увеличенный снимок экрана выше — видите внутреннюю фиолетовую линию, которая проходит вдоль внутренней части коробки справа? Эти заштрихованные границы действительно добавляют дизайну дополнительную четкость, поскольку они обеспечивают дополнительный контраст с окружающими элементами и придают дизайну большую глубину. Вы можете добавить две обводки, выбрав объект, выбрав «Правка»> «Обводка» и применив обводку в 1 пиксель к внутренней части. Не снимая выделение, вернитесь в Edit>Stroke и примените второй штрих к внешней стороне.
Взгляните на увеличенный снимок экрана выше — видите внутреннюю фиолетовую линию, которая проходит вдоль внутренней части коробки справа? Эти заштрихованные границы действительно добавляют дизайну дополнительную четкость, поскольку они обеспечивают дополнительный контраст с окружающими элементами и придают дизайну большую глубину. Вы можете добавить две обводки, выбрав объект, выбрав «Правка»> «Обводка» и применив обводку в 1 пиксель к внутренней части. Не снимая выделение, вернитесь в Edit>Stroke и примените второй штрих к внешней стороне.
5 [ДОБАВИТЬ ТОНКИЕ ЭФФЕКТЫ ГРАДИЕНТА]
Градиенты появляются повсюду в веб-дизайне и не просто так — они добавляют глубину и настоящую эстетику дизайну. В отличие от печатного дизайна, где градиенты кажутся плоскими, на экране они оживляют дизайн. Заметили небольшой градиент от темно-фиолетового к светло-фиолетовому на скриншоте выше? Также обратите внимание на небольшую прозрачность. Эти эффекты придают дизайну новое измерение, заставляя изображение, так сказать, отрываться от экрана. Используйте Gradient Overlay в диалоговом окне Layer Style, чтобы создать эти приятные тонкие (акцент на тонкие) эффекты.
Используйте Gradient Overlay в диалоговом окне Layer Style, чтобы создать эти приятные тонкие (акцент на тонкие) эффекты.
6 [ДОБАВИТЬ МЯГКИЕ ТЕНИ]
Используйте тонкие тени в сочетании с градиентами и штриховыми границами. Еще раз, эти тени добавляют новую глубину и измерение вашему дизайну, поскольку они заставляют различные элементы на странице играть друг против друга и выделяться на вас. Обратите внимание на скриншот выше, что к логотипу, тексту и блокам применены тонкие тени, которые отделяют их от других элементов. Вы можете использовать стиль слоя «Тень» для достижения этих эффектов, но убедитесь, что вы используете их в меру.
7 [ИЕРАРХИЯ И ПРИЗЫВ К ДЕЙСТВИЮ]
Когда кто-то впервые посещает ваш сайт, что он делает в первую очередь? Существует ли четкая иерархия того, что читать или делать в первую очередь? Какова цель сайта? Это все вопросы, которые вы должны были рассмотреть в начале проекта; однако сейчас самое время вернуться назад и подумать об этих решениях. Можете ли вы настроить цвета, размер или положение для достижения лучших результатов? Обратите внимание на скриншот ниже, что призывом к действию на сайте UKE является кнопка «Выбрать корзину», которая удобно расположена после основного вступительного слогана.
Можете ли вы настроить цвета, размер или положение для достижения лучших результатов? Обратите внимание на скриншот ниже, что призывом к действию на сайте UKE является кнопка «Выбрать корзину», которая удобно расположена после основного вступительного слогана.
8 [ЦВЕТОВАЯ КОРРЕКЦИЯ И ПОВЫШЕНИЕ РЕЗКОСТИ]
В веб-дизайне фотографии, значки и изображения обычно занимают видное место, поэтому вы должны убедиться, что они самого высокого качества. Проверьте цветовой баланс, резкость и контрастность каждого изображения и убедитесь, что они сбалансированы с остальной частью страницы и другими изображениями. Хороший способ сделать это — использовать уровни, нерезкую маску и кривые в Photoshop. Быстрый поиск на сайте www.layersmagazine.com даст результаты о том, как это сделать — эти функции выходят за рамки данного руководства.
Чем меньше, тем лучше
В веб-дизайне старая поговорка гласит: «меньше значит больше». После завершения дизайна вашего сайта сделайте перерыв и вернитесь к нему. Затем задайте себе следующие вопросы, чтобы увидеть, как вы можете еще больше улучшить свой сайт:
Затем задайте себе следующие вопросы, чтобы увидеть, как вы можете еще больше улучшить свой сайт:
1. Есть ли что-нибудь, что я могу удалить, исправить, заменить, переместить, изменить или отредактировать?
2. Один элемент занимает слишком много места или привлекает слишком много внимания?
3. Слишком много цветов?
4. Сбалансирован ли сайт?
5. Есть ли последовательность?
6. Могу ли я использовать больше пробелов?
Когда вы приступите к разработке своего следующего веб-сайта, вы также можете задать себе следующие вопросы:
1. Есть ли у меня базовые основы?
2. Могу ли я улучшить выравнивание или интервал?
3. Использовал ли я соответствующее сглаживание?
4. Можно ли повысить резкость изображений или текста с помощью обводки или границ?
5. Можно ли придать странице больше глубины с помощью градиентов или теней?
6. Существует ли четкая иерархия с призывом к действию?
7. Все ли изображения скорректированы по цвету, сбалансированы и имеют резкость?
8. И, наконец, спросите себя — популярен ли сайт?
И, наконец, спросите себя — популярен ли сайт?
до
После
Все изображения Jacob Cass, если не указано иное
Дизайн вашего первого веб -макета в Photoshop
Во вторник 23 декабря 2014 г., по Льюису Swift
That Dutirail Wilt Wilt Wilt Wilt Wilt Wit Dutorial Wilt Wilt Wilt Wit Dutorial Wr Write Arider Will Wit Wild Writor Writor Wit Writior Will Wit Rideiou вам через создание чистого и современного веб-макета. Вы создадите привлекательную домашнюю страницу, которая подойдет для любого делового или личного веб-сайта.
Мы будем использовать Photoshop, который, возможно, изначально не предназначался для веб-дизайна, но стал очень надежным и многофункциональным инструментом для создания веб-макетов.
Если вы используете последнюю версию Photoshop через платформу подписки Creative Cloud, у вас будет доступ к нескольким новым полезным функциям, которые помогут в процессе проектирования.
К ним относятся улучшенное извлечение ресурсов (для экспорта определенных частей вашего дизайна для использования при создании окончательного веб-сайта) и улучшенные направляющие (для создания сетки, чтобы вы могли построить сбалансированный макет).
Содержание статьи
- Планирование — начните здесь, чтобы охватить все предварительное планирование в Photoshop, которое необходимо выполнить в первую очередь
- Настройки документа и создание сетки. Практические шаги в этом руководстве начинаются здесь
- Ваша цветовая палитра. Цвета могут создать или разрушить дизайн, поэтому выбирайте внимательно!
- Эксперименты с макетами. Выберите баланс и иерархию или рискните «сломать сетку»?
- Добавление изображений — поэкспериментируйте с размером и размещением для максимального эффекта
- Важные детали. Незначительная глубина придает вашему дизайну визуальный смысл
- Экспорт элементов. Наконец, экспорт некоторых графических элементов в правильном формате
Шаг 1: Планирование
- Дизайн и разработка
Прежде всего, неплохо было бы сделать шаг назад и взглянуть на этот проект с высоты птичьего полета. Если вы разрабатываете веб-макет в Photoshop, это означает, что кто-то собирается создавать этот веб-сайт с использованием HTML и CSS.
Если вы разрабатываете веб-макет в Photoshop, это означает, что кто-то собирается создавать этот веб-сайт с использованием HTML и CSS.
Если этим кем-то являетесь вы, это здорово! Пока вы работаете над дизайном, вы одновременно думаете о будущем: «Как макет будет транслироваться в код на мобильных устройствах по сравнению с большими экранами? Что произойдет, когда вы нажмете на эту кнопку?» и так далее.
Однако есть определенные преимущества в том, что один человек проектирует, а другой пишет код. Каждый человек может на 100% сосредоточиться на своей части проекта. Обе части сложны и требуют много времени, поэтому вдвое больше рабочей силы облегчает их выполнение. И любой проект выигрывает от участия двух мозгов, если вы хорошо работаете вместе.
Лучшим из обоих миров может быть команда из двух человек, где каждый член команды сосредоточен на своей роли, но также имеет некоторое понимание и опыт работы других. Это значительно упрощает общение и эффективную командную работу.
Итак, если вы дизайнер, подумайте о том, чтобы потратить некоторое время на изучение элементарных основ HTML и CSS. Существуют отличные образовательные онлайн-ресурсы, такие как Codecademy.com и FreeCodeCamp.com, и вы увидите, что можете начать работу с HTML и CSS всего за несколько часов.
Было бы упущением, если бы мы не порекомендовали также очный курс или семинар, чтобы вы могли воспользоваться присутствием опытного преподавателя, который проведет вас через множество практических упражнений. Это гораздо быстрее, чем бесконечно искать ответы в Google, хотя отчасти это неизбежно, когда вы работаете с технологиями!
- Адаптивный дизайн и взаимодействие с пользователем
Еще одна вещь, которую следует учитывать перед началом работы над дизайном, — это то, как ваш веб-сайт будет выглядеть и работать на различных устройствах, от крошечных мобильных экранов до больших настольных компьютеров.
Будут ли приоритеты пользователей отличаться, когда они просматривают ваш сайт на мобильном телефоне, возможно, в пути, по сравнению с тем, когда они просматривают Интернет дома? Будет ли им легко выполнять намеченную задачу на вашем сайте на устройствах меньшего размера?
Перед тем, как приступить к работе над дизайном, нужно учесть все аспекты адаптивного дизайна и взаимодействия с пользователем. В этом руководстве слишком много всего, поэтому взгляните на это красивое вводное руководство, чтобы получить быстрый, но полный обзор темы.
В этом руководстве слишком много всего, поэтому взгляните на это красивое вводное руководство, чтобы получить быстрый, но полный обзор темы.
- Стратегия контента
В идеальном мире ни одна работа над визуальным дизайном не может начаться без тщательной разработки стратегии контента. Эта стратегия будет охватывать все, от основного текста (того первого большого сообщения, которое видят посетители вашего сайта) до всех меток и текста кнопок в ваших формах.
Текст на веб-сайте невероятно важен, когда речь идет о том, насколько хорошо этот веб-сайт помогает его владельцу в достижении своих целей. Если вы хотите расширить сообщество или продать продукт, каждое слово на вашем веб-сайте будет играть свою роль и должно быть тщательно выбрано.
Однако часто бывает так, что часть проекта веб-сайта, связанная с дизайном, должна быть начата до того, как будет завершена (или даже начата) работа над содержимым. В этом случае вы будете проектировать с фиктивным текстом и изображениями и должны быть готовы, возможно, к дальнейшим изменениям дизайна позже.
Чтобы узнать больше о стратегии содержания, начните с просмотра таких ресурсов, как блог Copyblogger и CopyHackers.com.
Веб-копирайтинг — это огромная область, поэтому мы надеемся, что вы сможете доверить текст веб-сайта опытному копирайтеру, чтобы вы могли сосредоточиться на принятии правильных визуальных решений.
- Ручка и бумага
Создание чернового эскиза выполняется намного быстрее, чем создание прототипа с помощью любого дизайнерского программного обеспечения, поэтому это важный этап любого процесса веб-дизайна. Это позволяет быстро изучить весь спектр идей.
Лучший набросок не идеален, поэтому не пытайтесь быть слишком аккуратным. Просто сосредоточьтесь на быстром выделении нескольких десятков идей макета, чтобы вы могли подумать о том, соответствует ли каждая из них критериям вашего проекта в отношении удобства использования и содержания.
Чтобы сделать наброски еще более эффективными, вам может пригодиться блокнот, на котором уже есть наброски в браузере. Вот ссылка для загрузки бесплатного набора печатных листов эскизов веб-дизайна.
Вот ссылка для загрузки бесплатного набора печатных листов эскизов веб-дизайна.
- Типографика и другие важные элементы
Некоторые части веб-дизайна настолько важны, что их часто лучше рассматривать отдельно. Таким образом, можно полностью уделить внимание тому, насколько хорошо они служат своей реальной цели.
Например, типографика вашего веб-сайта не должна хорошо вписываться в макет. Настоящая цель состоит в том, чтобы сделать ваш текст интересным, привлекательным и читабельным для посетителей вашего сайта. Макет вашего сайта должен соответствовать вашему тексту, а не наоборот.
Точно так же элементы формы, такие как поля ввода и кнопки, очень важны для того, чтобы ваш веб-сайт был простым в использовании и эффективным. Если вы хотите стимулировать регистрацию или загрузку, вы должны убедиться, что элементы формы расположены разумно, имеют правильный размер и оставляют место для полезных сообщений, чтобы пользователи не покидали форму в замешательстве.
Чтобы помочь вам создавать отличные шрифты, не отвлекаясь, вы можете попробовать такой инструмент, как Typecast. И чтобы вы могли сосредоточиться на элементах формы, если они есть на вашем веб-сайте, сначала подумайте о том, чтобы разработать их отдельно. На веб-сайте Codrops есть множество блестящих примеров, которые могут вас вдохновить (мне особенно нравится этот!).
Когда у вас будет достаточно времени для набросков и размышлений, вы будете готовы открыть Photoshop и начать!
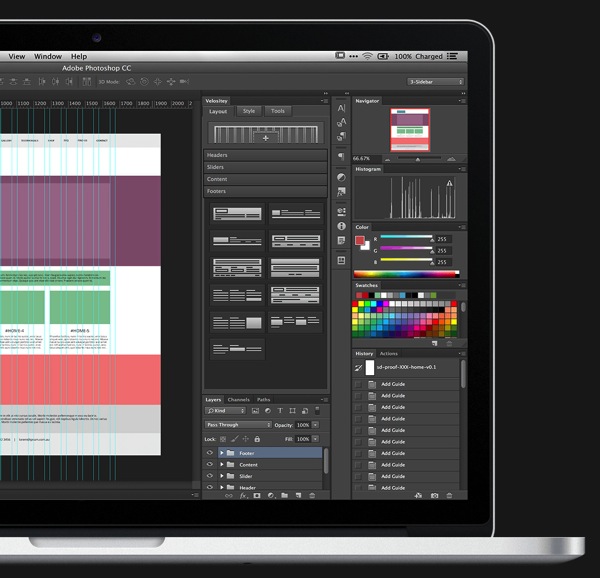
Шаг 2. Настройки документа и создание сетки
После того, как вы открыли Photoshop, первое, что вам нужно сделать, это создать новый документ. Перейдите в «Файл»> «Новый», и вам будет представлено диалоговое окно с вопросом, какой новый документ вы хотите.
Можно выбрать различные предустановки. Мы выберем предустановку «Веб», а затем предустановку размера «Веб (1440×900)». Мы также можем дать нашему проекту имя здесь. Но прежде чем мы нажмем «ОК», мы обновим размеры, как показано на втором снимке экрана ниже.
Убедитесь, что все параметры вашего документа соответствуют приведенным выше, а затем нажмите «ОК». Вам будет показан новый пустой документ.
Пришло время использовать направляющие для установки нашей сетки. Сетка дает вам интеллектуальную основу для всех ваших дизайнерских решений. Мы также добавим базовую сетку (с горизонтальными направляющими) и сетку столбцов (с вертикальными направляющими), чтобы придать нашему дизайну приятный вертикальный ритм.
Я рекомендую скачать бесплатное расширение GuideGuide Photoshop для создания сетки. Их веб-сайт содержит пошаговые инструкции по его установке. Этот плагин сэкономит вам массу времени, если вы регулярно создаете веб-макеты в Photoshop.
Будем надеяться, что на этапе планирования вы (или человек, который будет кодировать этот веб-сайт, если это не вы) выбрали систему сетки HTML и CSS, с которой вы собираетесь работать. Система сетки Bootstrap является одним из примеров: сетка из 12 столбцов, охватывающая общую ширину 1170 пикселей при просмотре сайта на большом экране. Эта информация повлияет на наши решения, когда мы будем использовать расширение GuideGuide.
Эта информация повлияет на наши решения, когда мы будем использовать расширение GuideGuide.
Установив расширение GuideGuide, вы можете использовать его, выбрав «Окно» > «Расширения» > «GuideGuide». Откроется диалоговое окно параметров GuideGuide. Заполните его вариантами, показанными на скриншоте ниже.
После того, как вы ввели правильные размеры сетки в пикселях, нажмите «Создать сетку». Над вашим документом появится множество линий сетки. Чтобы предотвратить случайное перемещение их при попытке изменить порядок других элементов в документе, выберите «Окно» > «Заблокировать направляющие».
Помните, что вы можете быстро скрыть или показать эти направляющие, нажав ‘Ctrl + ;’ в Windows или «Cmd + ;» на Mac.
Шаг 3: Ваша цветовая палитра
Идеальная цветовая палитра, как и все аспекты хорошего дизайна: незаметна, но влияет. Как и типографика, цветовая палитра часто выигрывает от первоначальной разработки вне Photoshop, чтобы вы могли оценить ее эффективность, не отвлекаясь.
Существует множество ресурсов для изучения или разработки цветовых палитр. Попробуйте инструмент Adobe Kuler, Colourco.de или ColourLovers.com.
После того, как вы выбрали несколько цветов, сохраните их в области «Образцы» программы Photoshop для быстрого доступа к ним на протяжении всего процесса проектирования.
Сначала щелкните квадрат цвета переднего плана, чтобы открыть окно выбора цвета. Затем введите шестнадцатеричный код первого цвета из выбранной вами палитры и нажмите «ОК».
Затем перейдите на вкладку «Образцы» и щелкните значок «Добавить новый образец», чтобы сохранить этот цвет в образце.
Шаг 4. Эксперименты с макетами
Теперь мы готовы начать экспериментировать с некоторыми макетами. Благодаря нашей системе сеток и направляющим будет легко узнать, каких точных размеров должны быть различные элементы и области, чтобы мы могли сосредоточиться на более широкой картине.
Давайте начнем с выделения некоторых общих областей содержимого. Выберите инструмент «Прямоугольник» и нарисуйте в документе несколько разных прямоугольников, чтобы представить разные области содержимого.
Выберите инструмент «Прямоугольник» и нарисуйте в документе несколько разных прямоугольников, чтобы представить разные области содержимого.
На снимке экрана выше вы можете видеть область заголовка, большую область главного экрана, область основного содержимого и боковую панель. Они могут подойти для вашего проекта, или вы можете изменить размеры, добавить или удалить определенные области содержимого. На этом этапе легко поиграть, давая волю своему творчеству, когда вы экспериментируете и тщательно оцениваете различные варианты макета.
Здесь следует помнить несколько вещей:
Информационная иерархия — какой контент здесь самый важный (проверьте свою контент-стратегию, если она завершена), и как вы четко обозначите, что его следует просматривать во-первых?
Разборчивость текста — если вы работали над типографикой отдельно с помощью такого инструмента, как Typecast, вы рассмотрели наилучшую ширину линии для максимальной читаемости для выбранных вами шрифтов (подробнее о типографике с золотым сечением читайте здесь и экспериментируйте с удобным калькулятором здесь)
Некоторые из самых интересных макетов «разорвать сетку» (нажмите здесь, чтобы получить дополнительную информацию и несколько замечательных примеров) — но для эффективного использования такой техники требуется большой опыт проектирования, и вы должны помнить, что ваш дизайн должен работать как на маленьких экранах, так и на больших
Очень важно, чтобы ваши слои были организованными, называя их разумно и собирая их в логические группы.
 См. пример на снимке экрана ниже, но выберите свою собственную систему (просто убедитесь, что другие могут ее расшифровать)
См. пример на снимке экрана ниже, но выберите свою собственную систему (просто убедитесь, что другие могут ее расшифровать)
Шаг 5: Добавление изображений
Если у вас уже есть окончательный набор изображений для веб-сайта или вы работаете с заполнителями, вы можете легко добавить их в свой проект, открыв их в Photoshop и нажав ‘ Ctrl + A», а затем «Ctrl + C» в Windows (или «Cmd + A», а затем «Cmd + C» в Mac), чтобы выбрать и скопировать их.
Затем вы можете вернуться к документу проекта и нажать «Ctrl + V» (или «Cmd + V»), чтобы вставить в него фотографию. Вы увидите, что фотография появится в вашем документе, и вы заметите, что у нее есть собственный слой.
Перетащите слой с фотографией на слой, содержащий серый прямоугольник основной области, а затем щелкните правой кнопкой мыши слой с фотографией. Выберите «Создать обтравочную маску», и вы увидите, что серый прямоугольник под фотографией теперь действует как обратная маска. Будут показаны только те области фотографии, которые перекрывают серый прямоугольник.
Остальная часть фотографии не была стерта, поэтому вы можете щелкнуть по ее слою, а затем нажать «V», чтобы выбрать инструмент перемещения. Затем вы можете щелкнуть фотографию в документе и перетащить ее, чтобы изменить, какая часть фотографии видна над серым прямоугольником.
Измените размер серого прямоугольника, чтобы легко изменить видимый размер фотографии. Нажмите на его слой, а затем нажмите «Ctrl + T» или «Cmd + T», чтобы вы могли перетаскивать углы прямоугольника, чтобы настроить его размер. Не забудьте удерживать клавишу Shift, если хотите сохранить пропорции фигуры.
Повторяйте этот прием всякий раз, когда вы хотите добавить фотографии в свой веб-макет. Сгруппируйте фотографию со слоем маски под ней на панели «Слои», чтобы их было еще проще перемещать.
Шаг 6: Важные детали
В настоящее время плоский дизайн используется повсюду, но тенденции в этой отрасли постоянно меняются, поэтому хорошо иметь под рукой целый арсенал техник Photoshop. Таким образом, вы никогда не останетесь позади.
Таким образом, вы никогда не останетесь позади.
Неважно, насколько плоским может быть дизайн в целом, потребуются некоторые тонкие эффекты, чтобы добавить глубину и сделать ваш дизайн более понятным для людей.
Например, если вы создаете кнопку, вы можете начать с прямоугольной формы со скругленными углами (не забудьте показать направляющие с помощью «Ctrl + ;» или «Cmd + ;», чтобы размер кнопки соответствовал вашей вертикальной иерархии) .
Вы можете мгновенно добавить глубины, продублировав эту фигуру и сделав нижний прямоугольник немного темнее. Переместите нижний прямоугольник на несколько пикселей вниз, щелкнув его слой, а затем несколько раз нажав клавишу со стрелкой вниз на клавиатуре.
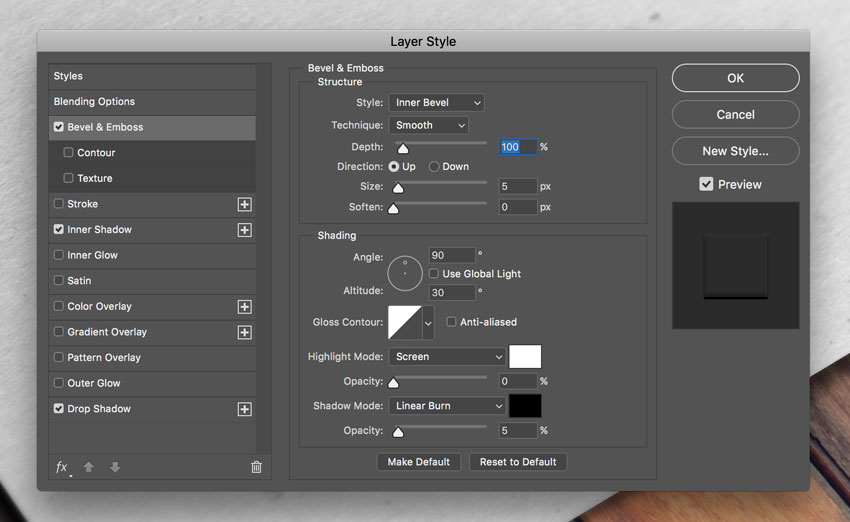
Вы можете дополнить этот эффект тонкой тенью. Дважды щелкните нижний, более темный слой прямоугольника кнопки (не переименовывая его; щелкните справа от имени слоя), чтобы открыть диалоговое окно «Стиль слоя». Здесь поэкспериментируйте с настройками, чтобы увидеть, что выглядит лучше всего. На скриншоте ниже показан пример, но ваш окончательный выбор будет зависеть от вашего дизайна.
На скриншоте ниже показан пример, но ваш окончательный выбор будет зависеть от вашего дизайна.
Google создал несколько интересных руководств по тому, что они называют «материальным дизайном», которые стоит прочитать, если вы заинтересованы в создании чистых, интуитивно понятных дизайнов.
Шаг 7: Экспорт элементов
Если ваш окончательный веб-макет содержит графические элементы, такие как логотип или некоторые значки, которые вы хотите использовать на этапе кодирования этого проекта, вы можете извлечь их из документа Photoshop и экспортировать в различные форматы.
Веб-изображения могут быть в формате JPG (обычно лучше всего подходит для изображений с большим количеством цветов, таких как фотографии), PNG (лучше всего подходит для небольших изображений с меньшим количеством цветов, таких как логотипы) или SVG (лучше всего подходит для небольших изображений, которые должны выглядеть четкими, например значки) .
Чтобы экспортировать один из элементов из документа, щелкните правой кнопкой мыши его слой и выберите «Извлечь активы. ..», чтобы открыть новое диалоговое окно.
..», чтобы открыть новое диалоговое окно.
Проверьте настройки здесь (используя приведенный ниже снимок экрана в качестве примера для экспорта значка в формате SVG), а затем нажмите «Извлечь…».
Затем вы сможете выбрать место для извлечения файлов, и они будут аккуратно помещены в папку. Вы можете использовать их на этапе разработки этого проекта или передать их разработчику, который будет заниматься кодированием, если это не вы.
Резюме
В Photoshop есть еще много возможностей для экспериментов, но здесь мы заложили основу надежной системы веб-дизайна. Использование интеллектуальных методов, таких как добавление расширения GuideGuide для создания столбцов и базовой сетки, рассмотрение цвета и типографики по отдельности и выделение областей содержимого для экспериментов, упростит разработку креативного дизайна.
В качестве дальнейших шагов вы можете ознакомиться с нашим списком удобных плагинов для веб-дизайна Photoshop или с этими высококачественными учебными пособиями по Photoshop, чтобы вывести свои навыки на новый уровень.
Если хотите, вы можете загрузить незавершенный документ Photoshop, который мы создали при разработке этого урока. Вам понадобится шрифт Raleway, который можно бесплатно загрузить из репозитория Google Webfont.
Наслаждайтесь проектом и держите нас в курсе ваших успехов, оставив комментарий ниже!
20 потрясающих учебных пособий по веб-дизайну Photoshop
Получите ежедневную дозу дизайнерского вдохновения и откройте для себя эти удивительные свежие учебные пособия по Photoshop!
Для начинающего веб-дизайнера учебные пособия являются очень важной частью процесса обучения. Есть много дизайн веб-сайтов Photoshop учебные пособия в Интернете, но лишь немногие из них отличаются высоким качеством и предлагают всестороннее представление о том, как создать хороший веб-сайт. Некоторые из них очень хороши и сделаны очень опытными дизайнерами. Самое замечательное, что они делятся с нами своими методами Photoshop, чтобы мы могли создавать такие же потрясающие дизайны Photoshop.
Мы искали лучших уроков Photoshop на веб-сайте и выбрали 20 из них, которые предлагают подробную информацию и очень просты для понимания. Эти учебные пособия покажут вам каждый этап процесса разработки веб-сайта с использованием Photoshop, поэтому вам будет очень легко понять.
Ознакомьтесь с ними и дайте нам знать, если они были вам полезны!
Булавка
В этом учебном пособии по Photoshop вы узнаете, как создать показанный выше PSD-шаблон «Скоро выйдет/в разработке», который будет соответствовать современному/серому/гладкому дизайну веб-сайта. Учебник очень хорошо объяснен и легко понятен каждому.
Булавка
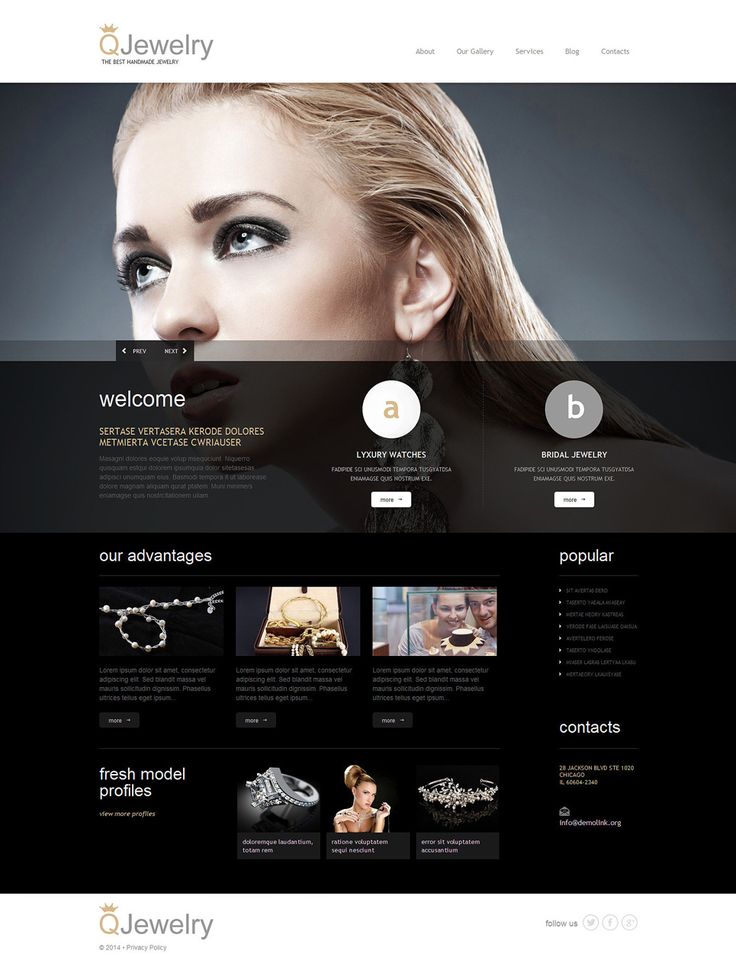
В этом учебном пособии по Photoshop вы узнаете, как создать профессионально выглядящий дизайн портфолио, используя самые простые методы. Самое замечательное, что эти методы можно применить практически к любому веб-сайту.
PIN-код
Это серия руководств, состоящая из двух частей, в которых рассматривается процесс создания простого и стильного дизайна веб-сайта-портфолио. Во-первых, вы узнаете немного о разработке концепции в Photoshop и уточнении каждой мелочи, прежде чем разрезать дизайн и затем превратить все это в работающий веб-сайт. Кроме того, вы узнаете больше о методах, которые помогут вам понять, как манипулировать слоями.
Во-первых, вы узнаете немного о разработке концепции в Photoshop и уточнении каждой мелочи, прежде чем разрезать дизайн и затем превратить все это в работающий веб-сайт. Кроме того, вы узнаете больше о методах, которые помогут вам понять, как манипулировать слоями.
Булавка
В этом уроке по Photoshop вы узнаете, как создать макет веб-сайта веб-приложения с помощью Photoshop. Мы создадим все популярные компоненты веб-сайта веб-приложения, такие как «рекомендуемая» область для краткого описания приложения, кнопки призыва к действию, области презентации скриншотов/видео и многое другое. Вы узнаете, как использовать методы выделения, настройку слоя, пользовательские настройки кисти, штрихи и формы и многое другое.
Pin
В этом уроке по веб-дизайну в Photoshop вы узнаете, как создать простой и элегантный веб-макет для сайта-портфолио. Кроме того, вы узнаете, как создавать и использовать шаблоны в дизайне, чтобы придать ему дополнительный класс. В этом уроке показаны различные методы, в том числе создание узорчатых теней, применение бликов с помощью инструмента «Кисть», создание базовой кнопки для панели навигации и многое другое. Создавайте потрясающие веб-сайты, изучая эти методы.
Создавайте потрясающие веб-сайты, изучая эти методы.
PIN-код
Узнайте, как создать простой корпоративный веб-сайт с помощью этого подробного руководства по Photoshop. Учебник охватывает методы веб-дизайна и дает несколько советов по цвету и композиции.
Булавка
В этом уроке вы будете разрабатывать чистый макет веб-сайта с помощью 960 Grid System. Вы увидите, как работа с этой системой может упростить рабочий процесс веб-разработки и как работать с сеткой.
Булавка
В этом уроке Photoshop по дизайну веб-сайта вы узнаете, как создать чистый веб-макет с красивой фоновой иллюстрацией. Это простое руководство, которому может следовать каждый, и результат просто потрясающий!
PIN-код
Если вы новичок в Photoshop, то вы должны начать с основ и развиваться дальше. Этот учебник по веб-дизайну Photoshop научит вас создавать самые важные элементы на веб-сайте. Узнайте пошаговый процесс создания красивого веб-сайта-портфолио с помощью Photoshop.
Булавка
Этот учебник по дизайну веб-сайта в Photoshop покажет вам, как создать простую веб-страницу «скоро» с красивой текстурой фона и удобной веб-формой, которую вы можете легко адаптировать в контактные формы, страницы подписки на рассылку новостей и многое другое. . Чтобы сделать этот шаблон, вы будете создавать текстурированный узор с нуля, используя различные формы, шероховатую текстуру, параметры смешивания и полезные советы и приемы.
PIN-код
В первой части этого проекта по созданию веб-сайта вы пройдете через процесс создания подробной концепции сайта на открытом воздухе. Дизайн основан на ряде текстур и сочетании синего и серого, чтобы создать стильный и изысканный веб-сайт для «Соснового леса». Он имеет гранжевый вид и несколько крутых эффектов. PSD-файл предоставляется в конце этого руководства.
PIN-код
В этой новой статье вы научитесь создавать суперпрофессиональный и очень чистый веб-сайт для вымышленной архитектурной студии под названием Studio Hunter.
Pin
Скоро страницы, как правило, очень просты по сравнению с обычными веб-сайтами. Тем не менее, их немного сложнее сделать правильно. Из этого руководства по дизайну веб-сайтов в Photoshop вы узнаете, как создать простую, но эффективную страницу, которая скоро появится, а также некоторые теории, о которых следует помнить.
Булавка
В этом уроке вы создадите текстурированный макет сайта, наложив несколько изображений.
Булавка
В этом руководстве по созданию веб-сайта Photoshop вы пройдете процесс создания стильного блога WordPress в стиле журнала в Photoshop CS5. Не стесняйтесь загружать бесплатный PSD-файл в конце этого урока.
PIN-код
В этом учебном пособии по Photoshop вы узнаете, как создать веб-макет портфолио в Photoshop, который вы можете использовать для демонстрации своей работы в Интернете. В частности, в этом руководстве рассматривается важность визуальной иерархии при проектировании веб-страницы и сообщение, которое портфолио передает в графических элементах, составляющих его.

 Количество функций для создания макета сайтов очень ограничено, постоянно появляется реклама, и работают они не стабильно. Создание макета сайта в стандартном photoshop более продуктивно, ведь он позволяет создавать в формате Это наиболее привычный формат для верстальщиков. Соответственно он более востребован. Изучение фотошоп не представляется сложным. Множество бесплатных видеоуроков по работе с фотошоп представлено на канале ютуб. Для создания прототипа дизайна сайта не обязательно использовать все функции. Дополнительно к этой программе можно загрузить плагины, шаблоны, скрипты. Это ускорит процедуру создания дизайна сайта.
Количество функций для создания макета сайтов очень ограничено, постоянно появляется реклама, и работают они не стабильно. Создание макета сайта в стандартном photoshop более продуктивно, ведь он позволяет создавать в формате Это наиболее привычный формат для верстальщиков. Соответственно он более востребован. Изучение фотошоп не представляется сложным. Множество бесплатных видеоуроков по работе с фотошоп представлено на канале ютуб. Для создания прототипа дизайна сайта не обязательно использовать все функции. Дополнительно к этой программе можно загрузить плагины, шаблоны, скрипты. Это ускорит процедуру создания дизайна сайта. se/. Она научит применять HTML и CSS для разработки современных веб-сайтов, доступных во всех интернет-браузерах и устройствах.
se/. Она научит применять HTML и CSS для разработки современных веб-сайтов, доступных во всех интернет-браузерах и устройствах. Вы создаете веб-сайт, но не можете знать наперед, понравится ли он заказчику? Сможете ли вы реализовать дизайн так как это необходимо? Будет ли пользовательский интерфейс для приложений правильным и удобным photoshop cs6 download mac?
Вы создаете веб-сайт, но не можете знать наперед, понравится ли он заказчику? Сможете ли вы реализовать дизайн так как это необходимо? Будет ли пользовательский интерфейс для приложений правильным и удобным photoshop cs6 download mac? Зачастую попытки разработчиков выделиться приводят к откровенно плачевным результатам и вызывают у пользователей лишь раздражение. Как добиться того, чтобы сайт притягивал клиентов как магнит? Ответ на этот вопрос вы сможете получить, прочитав данную книгу.
Зачастую попытки разработчиков выделиться приводят к откровенно плачевным результатам и вызывают у пользователей лишь раздражение. Как добиться того, чтобы сайт притягивал клиентов как магнит? Ответ на этот вопрос вы сможете получить, прочитав данную книгу. В книге описывается весь процесс создания дизайнерских шедевров от этапа задумки до реализации.
В книге описывается весь процесс создания дизайнерских шедевров от этапа задумки до реализации.

 От теоретических основ визуального дизайна, до интернетовских технологий и примеров практической работы над сайтом все это вы найдете в книге. В книге материал написан понятно и доступно, подробно и увлекательно. Она будет интересна всем — как начинающим веб-мастерам, так и дизайнерам, работающим в более традиционных областях, специалистам по рекламе и маркетингу, художникам и программистам, а так же все творческим любознательным людям.
От теоретических основ визуального дизайна, до интернетовских технологий и примеров практической работы над сайтом все это вы найдете в книге. В книге материал написан понятно и доступно, подробно и увлекательно. Она будет интересна всем — как начинающим веб-мастерам, так и дизайнерам, работающим в более традиционных областях, специалистам по рекламе и маркетингу, художникам и программистам, а так же все творческим любознательным людям. .. Круг высказал почти все что знал, и у вас больше нет необходимости нанимать его в роли консультанта.»
.. Круг высказал почти все что знал, и у вас больше нет необходимости нанимать его в роли консультанта.» Автор создает перед читателями огромную картину разработки опыта взаимодействия на веб-сайте — от стратегии и требований к контенту, до визуального дизайна и информативной архитектуры. Эта вводная информация позволит любой команде веб — разработчиков, независимо от ее размера, спроектировать успешный опыт взаимодействия.
Автор создает перед читателями огромную картину разработки опыта взаимодействия на веб-сайте — от стратегии и требований к контенту, до визуального дизайна и информативной архитектуры. Эта вводная информация позволит любой команде веб — разработчиков, независимо от ее размера, спроектировать успешный опыт взаимодействия. 0. Автор щедро делится с читателями своим богатым опытом. Эта книга может служить прекрасным справочником по вопросам работы в Photoshop, но основное внимание в ней уделяется именно работе фотографа.
0. Автор щедро делится с читателями своим богатым опытом. Эта книга может служить прекрасным справочником по вопросам работы в Photoshop, но основное внимание в ней уделяется именно работе фотографа. Вместо этого приведены пошаговые примеры по современным методам ретуши и обработки фотографий.
Вместо этого приведены пошаговые примеры по современным методам ретуши и обработки фотографий. Большое внимание уделено тоновой и цвето коррекции, работой с выделением, слой масками и каналами.Доступно описаны методы создания коллажей, алгоритм гламурной ретуши, коррекции фигуры, реставрации старых фотографий, и многое другое. На компакт диске раположены учебные файлы, созданные специально для курса. Книга предназначена для широкого круга пользователей.
Большое внимание уделено тоновой и цвето коррекции, работой с выделением, слой масками и каналами.Доступно описаны методы создания коллажей, алгоритм гламурной ретуши, коррекции фигуры, реставрации старых фотографий, и многое другое. На компакт диске раположены учебные файлы, созданные специально для курса. Книга предназначена для широкого круга пользователей.