Макет сайта: что это, зачем нужен
Дизайн • 22 февраля 2023 • 5 мин чтения
Как перед ремонтом архитектор рисует чертёж, так дизайнер перед разработкой сайта готовит макет. Рассказываем, что это такое и как его создать.
- Что такое макет сайта и зачем он нужен
- Этапы разработки макета сайта
- Правила создания макета
- Как создать макет сайта онлайн или в программе
- Типичные ошибки при создании макета сайта
- Совет эксперта
Что такое макет сайта и зачем он нужен
Разработку сайта дизайнер начинает с поиска референсов. Анализирует тренды, продумывает будущую структуру. Затем визуализирует идеи в специальной программе и создаёт макет — предварительный набросок дизайна.
Макет определяет не только как будет выглядеть сайт, но и как пользователь будет с ним взаимодействовать. Помогает собрать воедино все ожидания заказчика и согласовать, как будет выглядеть финальный продукт.
Работу над макетом можно сравнить с ремонтом в квартире. Например, без чертежа по точным замерам есть риск купить мебель, которая не пройдёт в дверной проём. Так и с макетом. Сделать дизайн сайта гораздо легче, если дизайнер заранее знает логику расположения элементов на каждой странице. Это поможет быстрее запустить сайт или доработать его, ориентируясь на карту кликов и результаты интервью с клиентами.
Одни дизайнеры называют макетом готовый прототип, другие считают, что макет — это схема из треугольников и квадратов. Единого мнения нет. Нужно учитывать этот нюанс, изучая статьи и курсы по теме.
Хотите узнать, какие навыки нужны начинающему веб-дизайнеру?
Скачайте карту компетенций, ответьте на вопросы и получите подсказки для развития своих навыков.
Этапы разработки макета сайта
Важно создавать макет сайта поэтапно: от композиционного наброска к финальному варианту. Разберём каждый шаг подробнее.
1. Композиционный набросок — схематичное расположение элементов будущего сайта. Он состоит из квадратов, прямоугольников и линий.
Он состоит из квадратов, прямоугольников и линий.
Набросок помогает точнее сформулировать задачу
2. Вайрфрейм — план экранов сайта. Помогает увидеть логику распределения элементов по экранам. Во время работы над вайрфреймом дизайнер видит, где будет кнопка, меню, логотип.
Вайрфрейм называют этапом «5 секунд и пара баксов». Без проработки вайрфрейма дизайнер может уйти в отрисовку скруглений и теней, начать заниматься визуальной частью без понимания логики каждого из экранов будущего сайта.
Когда логика экранов понятна, дизайнер переходит к построению сетки — отрисовывает вертикальные и горизонтальные линии, которые разделяют страницу на прямоугольники. Сетка определяет, где будут расположены заголовки, изображения, тексты. Постепенно дорабатываются детали, чтобы вайрфрейм стал максимально понятным.
Вайрфрейм — база, от которой можно отталкиваться и приступать к дальнейшей работе
3. Макет (или мокап) — оформленный UI-дизайн. Он нужен, чтобы показать, как будет выглядеть сайт на разных устройствах, например на десктопе или экране мобильного. Мокап должен быть понятен любому человеку, не связанному с дизайном.
Он нужен, чтобы показать, как будет выглядеть сайт на разных устройствах, например на десктопе или экране мобильного. Мокап должен быть понятен любому человеку, не связанному с дизайном.
Сетка нужна дизайнеру, чтобы рисовать макет и соблюдать системность. В дальнейшем на неё опирается разработчик, который там же смотрит значения и параметры, нужные для вёрстки.
Если отступы системные и есть поддержка базовой единицы, то вёрстка пройдёт легко. В противном случае процесс превратится в бесконечные переписки и уточнения. Опытный фронтенд-разработчик может вообще сделать так, как ему удобнее и быстрее, и дизайнер ничего не исправит.
С макетом работа в хорошем смысле становится предсказуемой — разработана типографика, подобрана палитра изображения, ясна логика экранов
4. Прототип — финальный этап. Это детально проработанный макет, в котором понятна структура каждой из страниц и логика взаимодействия пользователя с сайтом.
В прототипах обычно прописаны кликабельность кнопок и меню
Правила создания макета
Чтобы макет дизайна сайта получился простым и функциональным, нужно следовать правилам:
1. Составить техническое задание
Составить техническое задание
Это документ, где зафиксированы цели, например, получить максимум регистраций на мастер-класс, результаты исследований целевой аудитории, для которой делается сайт, количество и примерная структура страниц.
В ТЗ записывают и пользовательские сценарии. Для этого нужно разобраться, что поможет привлекать и удерживать внимание пользователей, как они будут решать свои задачи с помощью сайта, что им помогает в достижении цели, а что мешает.
2. Сделать макет согласно вайрфрейму
Определить место для хедера, футера, основных блоков контента. Создать часть базовых элементов, например кнопок.
Затем нужно отрисовать интерактивные элементы в разных состояниях. Например, если шрифт увеличивается при наведении, это нужно показать. Обязательно добавить описание макета для верстальщика: прописать все характеристики, на которые он будет ориентироваться в работе.
В макете надо прописать параметры сетки и базовую единицу. Чтобы вёрстка прошла быстрее, некоторые дизайнеры показывают систему используемых отступов с помощью набора прямоугольников 8 рх, 16 рх, 24 рх, 32 рх и так далее. Указывают, какие шрифты использовались, и их стили: полное описание, начиная от контекста использования и заканчивая кеглем с межстрочным интервалом.
Указывают, какие шрифты использовались, и их стили: полное описание, начиная от контекста использования и заканчивая кеглем с межстрочным интервалом.
Поведение элементов тоже нужно показать в макете: как ведёт себя кнопка в разных состояниях, если есть раскрывающееся меню, и как оно выглядит, когда развёрнуто, состояния инпутов, используемые цвета.
3. Выбрать цвета и шрифты
Теперь осталось подобрать цветовую гамму: несколько цветов для шрифта и несколько базовых для фона. Лучше отталкиваться от фирменного стиля бренда и от гайдлайна — документа с описанием стандартов, правил, рекомендаций и примеров. Или воспользоваться бесплатными онлайн-сервисами: Adobe Color, ColrD, ColorHunter.
Для разработки макета сайта понадобится несколько шрифтов. Использовать шрифты без разрешения — это нарушение авторских прав, поэтому нужно получать лицензию или выбирать бесплатные на Google Fonts, Font Space и 1001 free fonts.
На курсе «Дизайнер интерфейсов» преподаватели помогают освоить все инструменты, которые нужно знать дизайнеру, чтобы найти первых клиентов. Теория охватывает основы веб-дизайна, а практика приближена к реальным ТЗ.
Теория охватывает основы веб-дизайна, а практика приближена к реальным ТЗ.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
Как создать макет сайта онлайн или в программе
Чтобы создать макет сайта, дизайнеры пользуются специальными инструментами, например Figma, Photoshop или Sketch. Рассказываем про самые популярные. В сервисах есть ряд ограничений для российских пользователей.
Онлайн-сервис для разработки интерфейсов и прототипирования. Позволяет рисовать вайрфреймы и верстать макеты. Аккаунты Figma для компаний не работают в России с марта 2022, но личные по-прежнему доступны.
✅ Плюсы
● Figma — облачный сервис. Чтобы приступить к работе, необязательно скачивать программу на устройство. Есть десктопная версия.
Есть десктопная версия.
● Для личного использования сервис бесплатный.
❌ Минусы
● Не адаптирована для мобильной версии.
● Мало инструментов для обработки фото.
Sketch
Векторный графический редактор для macOS. Здесь нет инструментов для редактирования фото, создания анимации и 3D-графики, но для дизайна интерфейсов Sketch подойдёт.
✅ Плюсы
● Весит значительно меньше, чем Photoshop: 38MB против 2GB.
● Пресеты для iOS-устройств, адаптивного веб-дизайна.
● В редактор интегрирован инструмент Layout Grid — пригодится для дизайна интерфейса pixel perfect. Ширину колонок легко настраивать и менять.
❌ Минусы
● Нельзя установить на другие операционные системы кроме macOS.
Adobe Photoshop и Illustrator
Adobe Creative Cloud — ПО для графического дизайна, редактирования фото и видео, веб-разработки.
✅ Плюсы
● Полноценный графический редактор, который не требует подключения дополнительных сервисов.
● Подписка на Creative Cloud даёт доступ к пакетам Adobe с различными вариантами программ, можно выбрать конкретный редактор, если для работы нужен только он.
❌ Минусы
● Может быть сложным в освоении для новичков, для старта лучше выбрать Figma.
Типичные ошибки при создании макета сайта
❌ Примитивная разработка схем
Бывают слишком простые мокапы: круг и прямоугольник, а над ними — ещё несколько прямоугольников. Так происходит, когда от дизайнера требуют макет сайта и он делает его, не разобравшись в задаче, зачем всё это нужно и кому.
Схема должна быть понятной без дополнительных вводных, чтобы любой участник команды мог посмотреть на неё и понять, почему на странице нужны именно эти элементы.
❌ Перегруженность деталями
Бывает и наоборот, когда дизайнер увлекается разнообразием элементов и делает макет, где слишком много геометрических форм, шрифтов и цветов. Цель макета — собрать воедино все ожидания заказчика или команды и дизайнера, а затем — согласовать, поэтому придётся обойтись без украшений.
Цель макета — собрать воедино все ожидания заказчика или команды и дизайнера, а затем — согласовать, поэтому придётся обойтись без украшений.
❌ Не продуман путь пользователя
Если структура сайта отличается от привычной для пользователя, то дизайн не будет работать. Недостаточно просто применить приятные глазу дизайнера визуальные решения — надо учитывать потребности пользователей, причём уже на этапе макета.
❌ Нет адаптивности и функциональности
Сайты просматривают на смартфонах, планшетах, компьютерах и даже на телевизорах, поэтому дизайнеру нужно уже на старте продумать, как сайт будет выглядеть на всех устройствах, организовать элементы и выбрать цвета.
Совет эксперта
Александр Старинский
Не стоит пренебрегать созданием вайрфрейма. При всей кажущейся простоте это очень важный, нужный и эффективный этап разработки любого дизайна. Он позволит сэкономить огромное количество времени и нервов, а работу над интерфейсом превратит в лёгкую прогулку.
Статью подготовили:
Поделиться
Читать также:
Adobe Photoshop: обзор интерфейса, функций и возможностей программы
Читать статью
Кто такой дизайнер интерфейсов и как им стать, чтобы менять мир
Читать статью
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
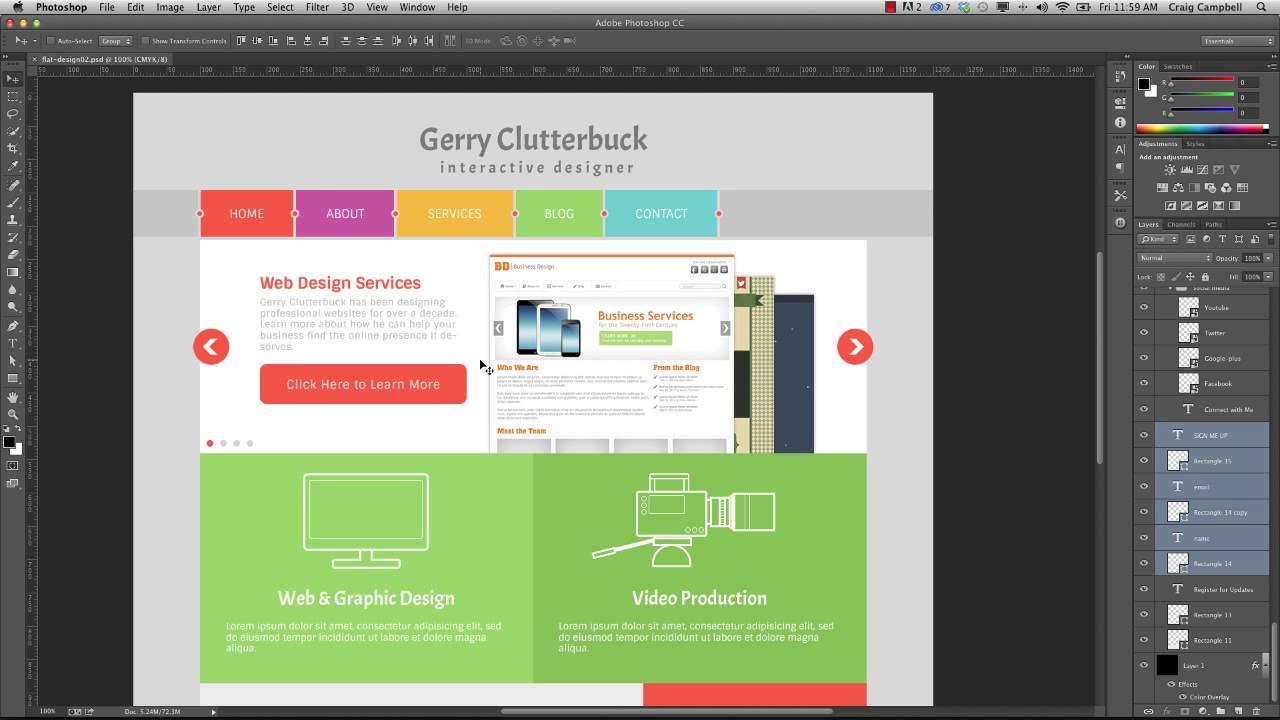
Макет сайта с помощью Photoshop
Как и обещали, новый урок! Он посвящен созданию макета на сайт. Рекомендум использовать новый Фотошоп 2017. Красивый макет – немалая доля в успешном продвижении вашего сайта. Речь пойдет и о структуре сайта, ее мы будем создавать на основе стандартной разметки. Так же вас ждет несколько секретов (вроде гравированного текста), так что будет интересно.
С чего начать
Чтобы создать качественный макет, нужно немало постараться. Ведь он должен составляться из разных компонентов, а смотреться, как целостное произведение. Поэтому изначально важно осознавать, что именно вы хотите в итоге получить. Тут важно все: на какую аудиторию будет рассчитан сайт, каково его назначение и многое другое. Для примера мы используем сайт-портфолио.
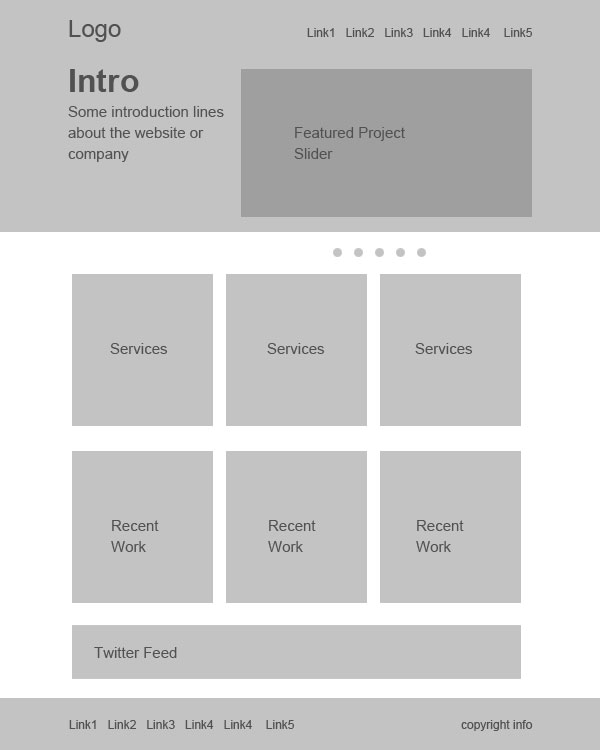
Это примерный набросок на бумаге, он полезен своей простой наглядностью: уже понятно, что где должно располагаться и как в итоге выглядеть. Ведь основа веб-дизайна – это структура. Несмотря на то, что целью этой статьи не является научить вас правильному структурированию сайта, несколько советов по правильной организации контента таки дам.
- Первое. Для хорошего веб-дизайнера важно знать хотя бы основы css и html, так как рано или поздно ваш макет сайта будет сверстан, то есть примет форму кода. И важно, чтобы вы умели делать свои текстуры. Их можно скопировать и из других источников, но там они, как правило, «много весят».

В итоге наш макет не будет особо легким, ведь мы применим немало разных текстур. Но современный скоростной Интернет позволяет не слишком заботиться о «весе».
- Второе. После того, как структура спланирована, стоит полазить по различным сайтам-галереям в поисках образа сайта, которых вас вдохновит. В нашем примере за ориентир принят сайт Йеруна Хомана.
- Третье. Немаловажное значение имеет цветовая составляющая, поэтому вам придется продумать, какие цвета будут использоваться в оформлении вашего сайта. Это одна из вещей, которые должны быть спланированы загодя. В сети можно найти массу сервисов, позволяющих подбирать цветовые комбинации.
На этом вводную часть статьи можно завершать, двигаемся к практическим урокам.
Действие 1: работаем с фоном
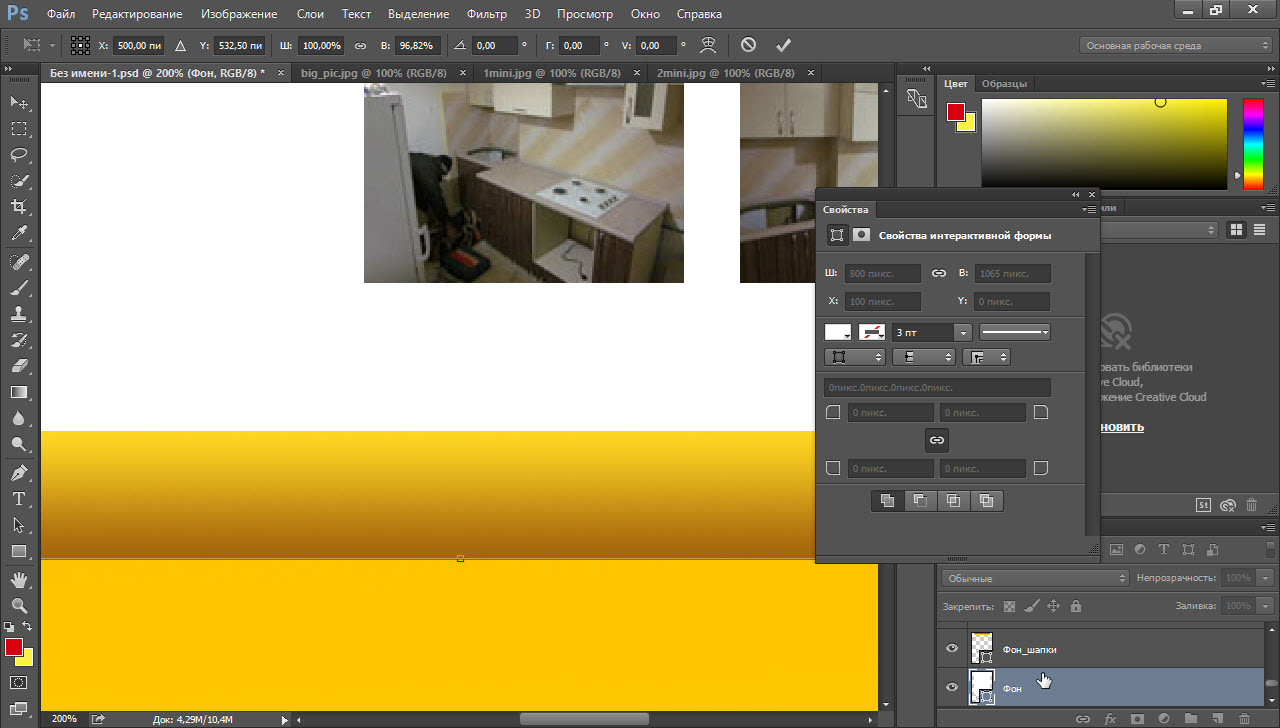
Для макета выбираем фон размером 500 х 500 пк, текстура зациклена (то есть бесконечно повторяется) и по вертикали, и по горизонтали. Параметры документа создаем, как на иллюстрации:
Для заливки применяем неброский бежевый цвет #d9cfc0.
Для того, чтобы добавить бумажную текстуру, я применил набор 12 high-res paper textures (текстура paper15). Ее нужно слегка уменьшить, а резкость, наоборот, с помощью фильтра увеличить. Чтобы обесцветить ее, нажмите одновременно Ctrl, Shift и U, а наложение текстурного слоя поменяйте на затемнение (Multiply). Непрозрачность устанавливайте 20%. Получится как-то так:
Далее применяем редактирование (Edit), чтобы сделать документ текстурой, для этого в соответствующем разделе выбираем определение узора (Define Pattern).
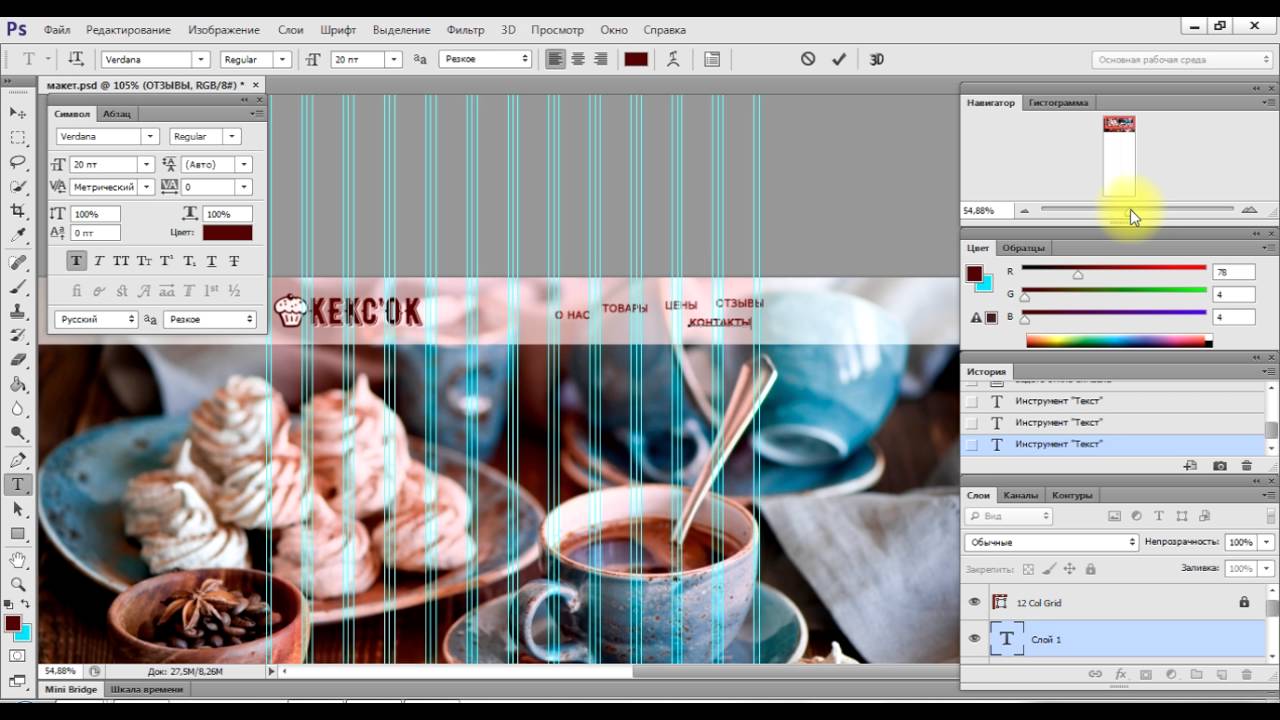
Для разметки скачайте шаблон 960 Grid System site.
Задача разметки – помочь правильно осуществить организацию контента, не держа все пункты в памяти. Для этого открывайте 16-ти колоночный шаблон, из списка слоев уберите » layer1″. Группа вертикальных линий располагается сверху, ее можно сделать невидимой, но включать ее во время работы над организацией и структурой контента нужно всегда. В нашем примере высота шаблона увеличена до 1470 пк. Ниже демонстрирую картинку полученного результата с разметкой.
Ниже демонстрирую картинку полученного результата с разметкой.
Кликаем на редактирование заливки (Edit – Fill) и заливаем макет заранее подготовленной текстурой.
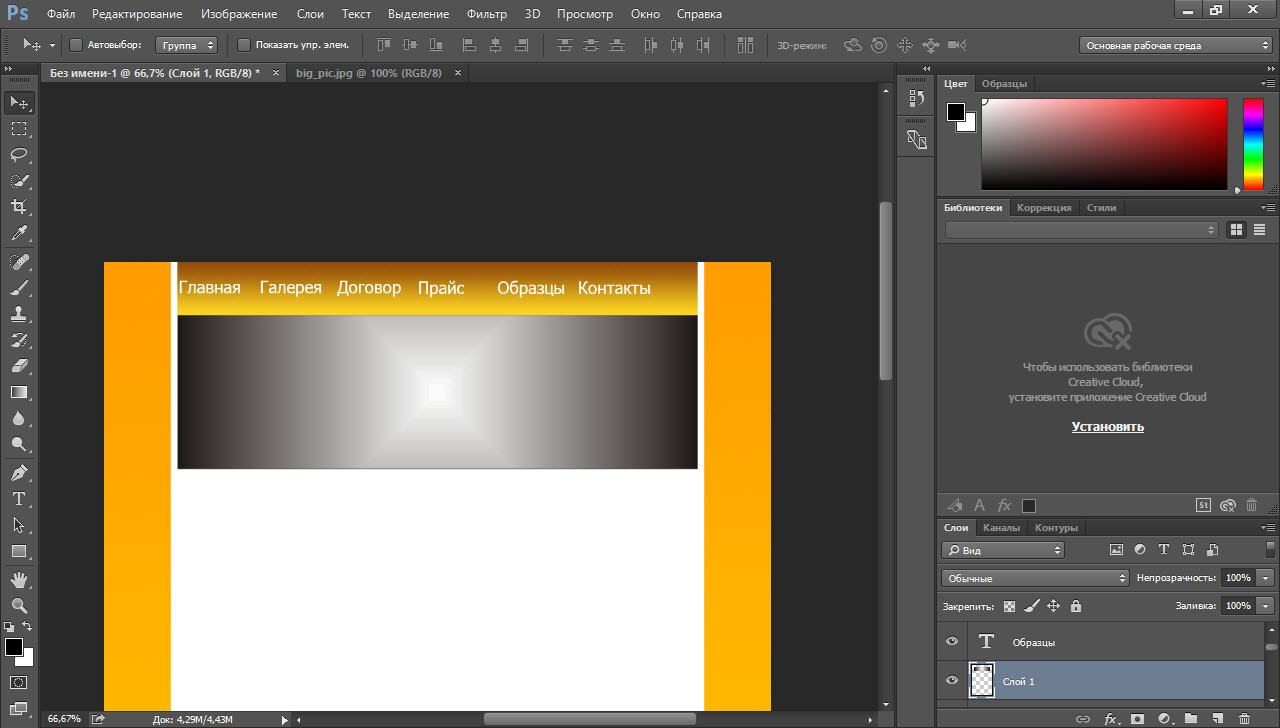
В новом слое мягкой большой белой кистью нужно нарисовать блик (см. иллюстрацию). Непрозрачность устанавливаем 30%. Так выделяется зона для логотипа и шапки. Делаем очередной слой и с помощью кистей WG Grunge Brushes прорисуем нужные эффекты. Все слои фона нужно выделить в отдельную группу с названием background. Результат должен получиться примерно такой:
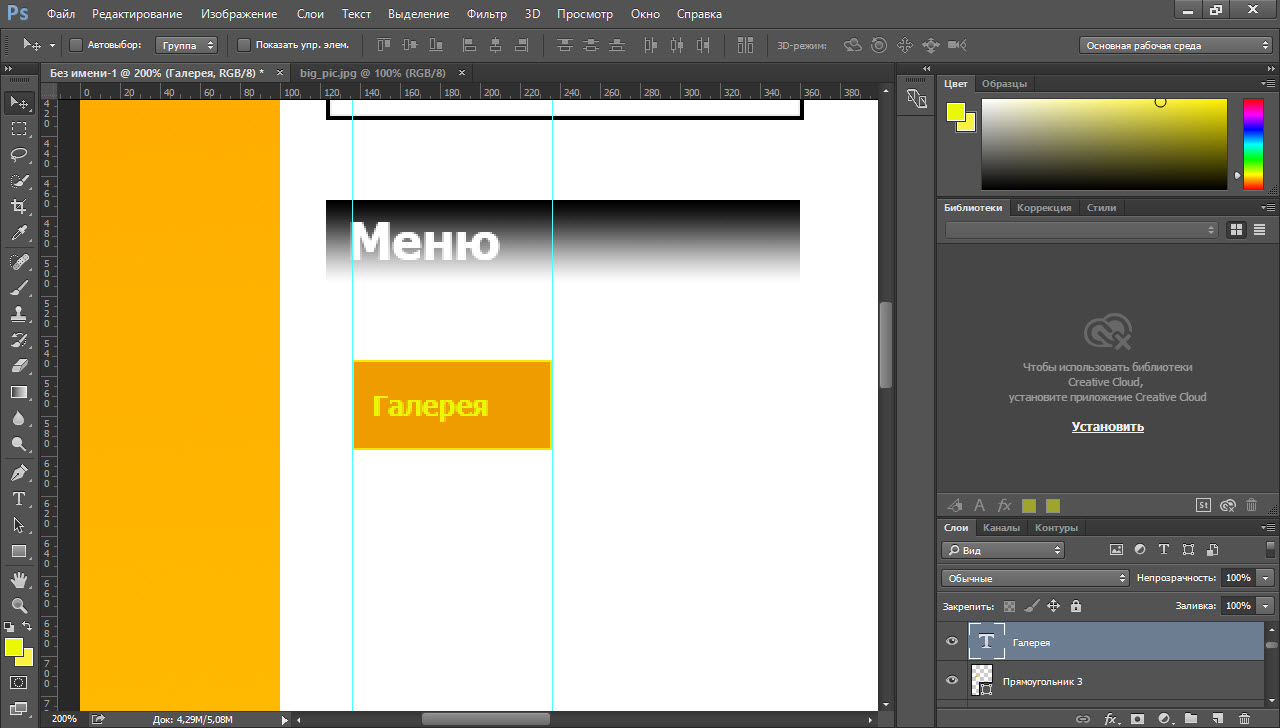
Действие 2: создаем шапку
Когда фон готов, можно начать создание шапки. Красивую структуру для этой цели можно сделать самому. Для этого делаем документ 20 х 60 пк и заливаем его белой заливкой. Для разметки добавляем горизонтальную линию по нижнему краю, с отступом в 10 пк.
Для разметки выделяем область внизу, как показано на картинке:
Добавляем маску для слоя, для этого жмем нужную клавишу с одновременным удержанием Alt.
Создаем круг с размерами 20х20. Это можно сделать с помощью специальных функций, как на примере:
Круг помещаем внизу документа, жмем на редактирование (Edit) и определение узора (Define Pattern). Так делаем из документа текстуру.
В основном документе сверху создаем прямоугольник с высотой 60 пк.
Выделенная область заливается вновь созданной текстурой, непрозрачность устанавливается на 50%.
Делаем новое прямоугольное выделение в 5 пк высотой, окрашиваем его в цвет #506271 и помещаем сверху нашего шаблона.
Действие 3: меню и логотипы
В работе с меню мы используем шрифт Ариал, размер 13 пк. Цвет шрифта — #506271.
Для логотипа в нашем примере создан эллипс, стили смотрите на примере:
Теперь нужно создать новый слой, для этого держим нажатым Ctrl и кликаем на эллипс, создавая вокруг него выделение. Путь следующий: выделение (Select), модификация (Modify), сжатие (Contrast), на 4 пк. Выделенную зону заливаем белым, растушевывая от белого к прозрачному (градиентом). Непрозрачность устанавливаем на 40%.
Выделенную зону заливаем белым, растушевывая от белого к прозрачному (градиентом). Непрозрачность устанавливаем на 40%.
Пишем текст для логотипа и размещаем его в эллипсе. В примере использован шрифт Anivers, он бесплатный и прекрасно смотрится. Стили раскрашены так же градиентом, как и эллипс. Чтобы надпись была глубже, помещаем копию текста над первой надписью, только окрашиваем ее в белый цвет. Смещаем строчку на один пиксель вниз и вправо.
Действие 4: слоган – это очень важно
Слоган важен, поскольку именно он – первое, что бросится в глаза посетителю сайта, нужно чтобы он впечатлял и застревал в памяти.
В примере для слогана были выбраны три шрифта: верхний подписан шрифтом Chunk, нижний – Aniverse, ампресанд (значок &) и запятая — Gabrielle. При работе очень помогает разметка – не забывайте про нее.
Цвет запятой и & — #506271 (синий). Настройки стилей смотрите на примере:
Все текстовые слои дублируем и размещаем копии над оригиналом, стили обнуляем, делаем цвет былым. И перетаскиваем вправо и вниз на пиксель – то же самое, что с логотипом. Дубликаты растрируем – удерживая Ctrl, жмем на оригинал теста, чтобы выделить область, выделяем слой с дубликатами, нажимаем на Delete.
И перетаскиваем вправо и вниз на пиксель – то же самое, что с логотипом. Дубликаты растрируем – удерживая Ctrl, жмем на оригинал теста, чтобы выделить область, выделяем слой с дубликатами, нажимаем на Delete.
Действие 5: последние шаги
Блок с примерами работ и слоган нужно разделить. С этой целью добавляем текст и две полоски горизонтально. Используем шрифт Ариал 18 размера. Для того, чтобы сделать края полосок бледнее середины, используем маску. Создаем маску слоя с линиями и применяем градиент «от черного к белому».
Опять применяем гравировку, то есть, дублируем слои с полосками и текстом, размещаем копии за оригиналом и делаем белыми. Непрозрачность 70%, смещение копии на пиксель вниз-вправо.
Для картинок нужны контейнеры. Делаем прямоугольник 220х194 пикселя. Разметку делаем видимой, чтобы было легко на нее ориентироваться, размещая треугольник.
Для прямоугольника можно использовать разные стили (смотрим примеры):
Прямоугольник так же дублируем, копию размещаем под оригиналом, сбрасываем стили и закрашиваем черным. Это нужно, чтобы создать тень. Дубликат нужно сначала растрировать, затем совершаем следующую последовательность действий: редактирование (Edit), трансформация (Transform), искажение (Distort). Левый верхний угол смещаем вниз-влево, как на примере.
Это нужно, чтобы создать тень. Дубликат нужно сначала растрировать, затем совершаем следующую последовательность действий: редактирование (Edit), трансформация (Transform), искажение (Distort). Левый верхний угол смещаем вниз-влево, как на примере.
Далее жмем фильтры (Filter), размытие (Blur), размытие по Гауссу (Gaussian Blur), радиус 4 пк.
Ластиком затрите ненужные эффекты тени, непрозрачность тоже не мешало бы понизить.
Поверх слоя с контейнером делаем новый слой. Чтобы создать нужное выделение, держа нажатым Ctrl кликаем слой с контейнером. Для выделения исползаем цвет заливки #64594d. При активном выделении совершаем следующий ряд действий: выделение (Select), модификация (Modify), сжатие (Contract), значение 1 пк. Нажимаем Delete. Так создается однопиксельная обводка изнутри.
Создайте нужное количество контейнеров, чтобы поместить в них изображения. Все слои с контейнерами объединяем в группу gallery.
Работаем над футером – один из последних шагов
Заканчивая работу, нужно создать подвал, или футер. Фоном футера создается, копируя фон шапки, его нужно отразить вертикально, поместив внизу шаблона. Цвет меняем на #50627 (синий), непрозрачность делаем 100%. На примере так же создан прямоугольник с тем же цветом, помещенный сверху.
Фоном футера создается, копируя фон шапки, его нужно отразить вертикально, поместив внизу шаблона. Цвет меняем на #50627 (синий), непрозрачность делаем 100%. На примере так же создан прямоугольник с тем же цветом, помещенный сверху.
Чтобы футер логично смотрелся, нужно добавить текстуру гранжа. Для этого берем кисть grunge, непрозрачность – низкая.
В данном примере футер поделен на три части: твиттер, контакты и связь. Все оформлено шрифтом Аrial 18 размера.
Начнем оформление с формы связи. Сначала создаем прямоугольник (поле ввода).
Для слоя используются нижеприведенные стили:
Делаем снизу и слева белую обводку, с помощь той же техники, которую описывали, создавая слоган. Поля нужно размножить и озаглавить, а для кнопки прекрасно подойдут те же кисти гранж, которые применялись в примере ниже:
Центральная колонка состоит из ссылок на соцсети. Иконки можете выбрать сами, в примере они отсюда.
Справа нужно создать форму, применяя для этого стандартные инструменты, как в примере. Для слоя с формой применяются те самые стили, что мы применяли в полях блока обратной связи. Добавляем значок Twitter, иконку можно выбрать здесь.
Практически закончили, напоследок добавим копирайты и сгруппируем слои подвала в группе footer.
Окончание работ
Собственно, теперь урок закончен. Надеемся, он вам помог начать разбираться в конструировании сайтов. Комментируйте, вносите предложения, будем ждать! Желаем успеха!
Самые современные учебники по веб-дизайну Photoshop
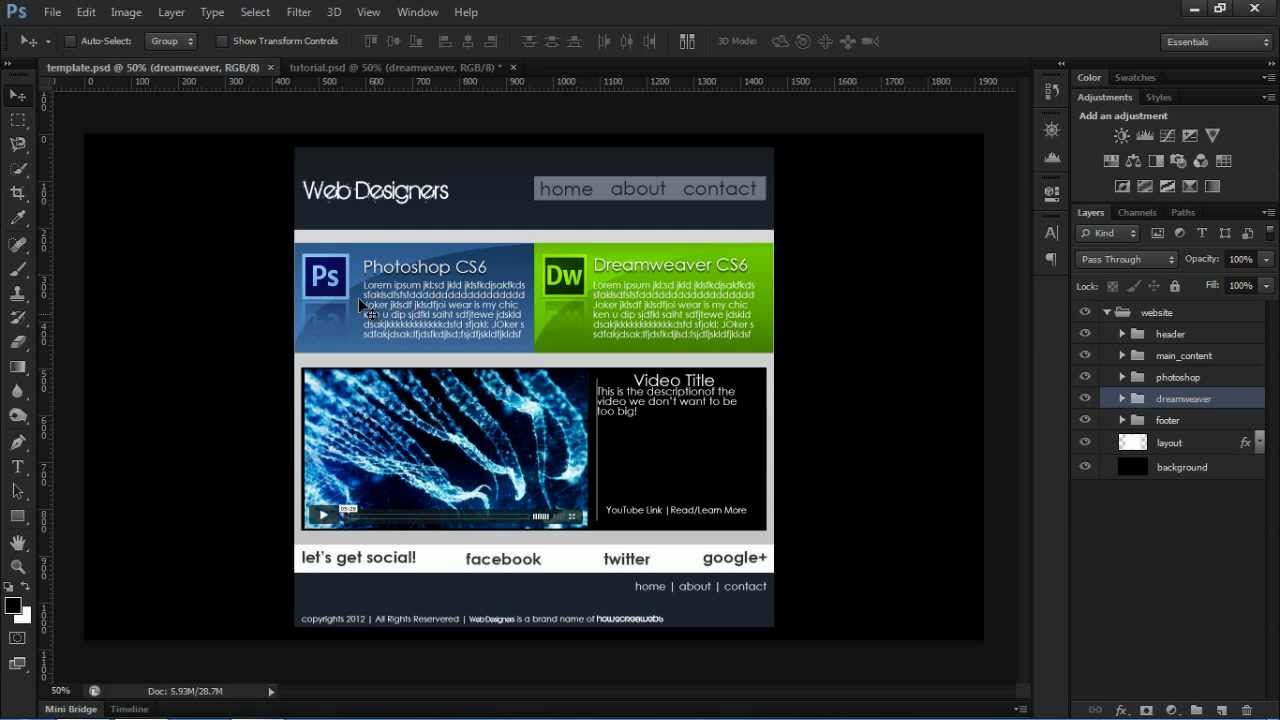
Photoshop никогда не перестает привлекать нас своими многочисленными полезными и вдохновляющими возможностями. Это больше похоже на волшебную палочку, которой владеют веб-дизайнеры. Каждому предприятию, будь то розничная торговля, производство или, возможно, интернет-маркетинг, нужен веб-сайт, чтобы выставлять напоказ свои возможности и возможности для всех. Photoshop предлагает вам гибкость для создания привлекательных макетов веб-дизайна, которые в какой-то момент могут быть преобразованы в полезную и практичную веб-тему HTML / CSS. Вы можете разрабатывать готовые страницы блога с помощью Photoshop, что делает его одним из самых востребованных инструментов веб-дизайна в настоящее время.
Photoshop предлагает вам гибкость для создания привлекательных макетов веб-дизайна, которые в какой-то момент могут быть преобразованы в полезную и практичную веб-тему HTML / CSS. Вы можете разрабатывать готовые страницы блога с помощью Photoshop, что делает его одним из самых востребованных инструментов веб-дизайна в настоящее время.
Ниже вы найдете самые современные учебные пособия по веб-дизайну Photoshop, которые помогут новичкам понять фундаментальную информацию о веб-дизайне, а также помогут опытным дизайнерам получить мотивацию и дать пару советов по конец этого списка. Наслаждаться!
Вы можете ознакомиться со следующими статьями по теме:
- Учебники Fresh Web Layout
- Кнопки и значки Photoshop Tutorials
- бесплатных кнопок в формате PSD
Дизайн целевой страницы портфолио на космическую тематику
В этом уроке вы создадите целевую страницу портфолио на космическую тематику.
Создание минималистского макета блога в Photoshop
В этом уроке вы познакомитесь с некоторыми полезными методами и приемами создания минимального и чистого макета блога с помощью Photoshop.
Дизайн супер-гладкого спортивного веб-макета
В этом руководстве вы узнаете, как создать супер-гладкий спортивный веб-макет.
Как создать эффективную страницу Coming Soon
В этом уроке вы пройдете процесс создания простой, но эффективной страницы Coming Soon.
Разработка четкого макета корпоративного веб-сайта
С помощью этого руководства вы узнаете о некоторых методах создания четкого макета корпоративного веб-сайта.
6-Создание профессионального веб-макета магазина приложений
В этом руководстве вы получите некоторые идеи о том, как создать профессиональный веб-макет магазина приложений.
Учебное пособие по макету блога Web 2.0 Professional
В этом учебном пособии вы изучите несколько методов создания макета блога Web 2.0.
Создание веб-дизайна с легкой текстурой в Photoshop
В этом учебном пособии вы узнаете, как применять тонкие текстуры в веб-макетах, как создать бесшовный диагональный мозаичный узор и как создать дизайн области содержимого с вкладками для раздела «Сервисы». для создания легкого текстурированного макета веб-страницы.
для создания легкого текстурированного макета веб-страницы.
Создайте тему веб-дизайна Modern Lab в Photoshop
В этом уроке вы узнаете, как использовать смарт-объекты в проекте веб-дизайна для создания элегантного и современного веб-макета с помощью Adobe Photoshop.
Дизайн современного текстурированного веб-сайта портфолио
В этом учебном пособии вы покажете, как создать современный текстурированный веб-сайт портфолио.
Создание текстурированной веб-страницы «Скоро» в Photoshop
В этом уроке вы познакомитесь с несколькими методами веб-дизайна, такими как создание текстурированного фона, световых лучей, создание иллюстративных облаков для создания простой веб-страницы «Скоро» с приятной фоновой текстурой и удобной веб-формой, которую можно легко адаптировать к контактным формам, страницам подписки на новостные рассылки и многому другому.
Как создать профессиональный веб-макет в Photoshope
В этом уроке вы узнаете полезные методы создания чистого и профессионального веб-макета в Photoshop с нуля.
Как создать элегантный дизайн веб-сайта на основе сетки
В этом пошаговом руководстве вы узнаете, как создать элегантный дизайн веб-сайта для вымышленной компании по производству очков.
Как создать стильную концепцию веб-дизайна портфолио
В этом уроке вы научитесь создавать визуальную концепцию и общую концепцию дизайна в Photoshop, используя различные эффекты, режимы наложения и стили слоя для создания всех детализированных элементов дизайн.
Как создать веб-макет People & Stars
В этом учебном пособии вы найдете пошаговые инструкции по созданию макета для вашего веб-сайта.
Как создать макет веб-сайта благотворительной организации
В этом руководстве показано, как создать макет веб-сайта благотворительной организации.
Как создать веб-макет для видеоигры
В этом уроке вы узнаете, как создать веб-макет для видеоигры.
Создайте черно-желтое портфолио с помощью Photoshop
В этом уроке вы узнаете, как создать графический шаблон для своего портфолио.
Создание веб-макета с тканевой текстурой с помощью Photoshop
В этом уроке вы узнаете, как создавать логотип с помощью Adobe Illustrator, создавать точечные светильники для области «услуги» и как тонко применять текстуры к макету. создать веб-макет портфолио с использованием текстур ткани.
Создание целевой страницы веб-хостинга в Adobe Photoshop
В этом руководстве вы узнаете, как создать макет целевой страницы веб-хостинга для Besthost в качестве примера.
Создание целевой страницы электронной коммерции в Adobe Photoshop
Это руководство подходит для начинающих дизайнеров, которые планируют разработать шаблон электронной коммерции, поскольку они собираются создать целевую страницу электронной коммерции с помощью Adobe Photoshop.
Как создать одностраничное портфолио в Photoshop
Вчера мы выпустили бесплатный одностраничный шаблон портфолио в сотрудничестве со Snobby Slice, а сегодня мы рассмотрим процесс создания этого шаблона в Photoshop. Если вы хотите получить файл Photoshop, используемый в этом уроке, или получить бесплатный шаблон, вы можете сделать это в конце этого поста. Шаблон бесплатен для личного или коммерческого использования.
Если вы хотите получить файл Photoshop, используемый в этом уроке, или получить бесплатный шаблон, вы можете сделать это в конце этого поста. Шаблон бесплатен для личного или коммерческого использования.
Предварительный просмотр конечного результата:
Вот то, что мы будем проектировать (щелкните изображение, чтобы увидеть его в полном размере).
Шаг 1: Создайте новый файл
Для начала создайте новый файл (Файл — Новый) шириной 1600 пикселей и высотой 1280 пикселей.
Шаг 2: Фон
Наш дизайн будет использовать темный текстурированный фон, и первым шагом будет использование инструмента ведро с краской, чтобы заполнить фоновый слой цветом #161514, темным оттенком серого.
Для текстуры мы будем использовать бесплатную текстуру из Lost and Taken. Получить можно получить фото здесь.
После загрузки или копирования изображения откройте его в Photoshop и обесцветьте (Изображение – Коррекция – Обесцветить), чтобы убрать цвет. Затем отразите его по вертикали и горизонтали (Image — Image Rotation). Это даст вам изображение, подобное этому:
Затем отразите его по вертикали и горизонтали (Image — Image Rotation). Это даст вам изображение, подобное этому:
Теперь выделите все изображение (Выбрать – Все) и скопируйте его в буфер обмена (Редактировать – Копировать). Затем вставьте его поверх фонового слоя нашего дизайна (Edit – Paste). Дважды щелкните слой с текстурой в палитре слоев и измените режим наложения на Overlay, а непрозрачность — на 40%. Вы можете использовать свободное преобразование (Edit — Free Transform), чтобы выровнять текстуру так, как вы хотите, поскольку текстура, которую вы вставляете, намного шире холста.
Мы хотим, чтобы текстура сливалась со сплошным цветом фона, поэтому нам нужно получить сплошной цвет внизу и по бокам текстуры. Добавьте новый слой (Слой — Новый) и установите цвет переднего плана на #161514, выберите инструмент градиента. Убедитесь, что выбран линейный градиент и что градиент будет переходить от цвета переднего плана к прозрачности.
Нам нужно, чтобы сплошной цвет был внизу, а прозрачная часть — вверху, поэтому мы начнем градиент с нижней части холста и двигаемся вверх. Я начал градиент (щелкая мышью) примерно на 750 пикселей от верхней части холста и перетащил его примерно до отметки 450 пикселей (удерживайте Shift, чтобы он оставался прямым).
Я начал градиент (щелкая мышью) примерно на 750 пикселей от верхней части холста и перетащил его примерно до отметки 450 пикселей (удерживайте Shift, чтобы он оставался прямым).
Далее мы применим линейные градиенты к каждой стороне холста. Добавьте еще один новый слой и оставьте настройки градиента такими же. Начните следующий градиент примерно в 25 пикселях от левого края холста и перетащите его вправо, пока не дойдете до отметки 250 пикселей. Затем добавьте еще один новый слой и продублируйте этот процесс справа. Наш холст теперь имеет сплошной серый цвет снизу и с обеих сторон, поэтому, когда страница закодирована, мы можем использовать CSS, чтобы установить фон страницы в том же сером цвете, и он будет плавным.
На этом предыстория закончена, и теперь мы можем двигаться дальше.
Шаг 3: Заголовок
Наш заголовок будет содержать простую область логотипа/брендинга и горизонтальное меню навигации. Начнем с логотипа. Для этого я использую бесплатный шрифт Bergamo. Текст должен быть выровнен по вертикальной направляющей, установленной на 350 пикселей. Для имени дизайнера, в данном случае «Джон Смит», я использую текст размером 36 пт в #dedbda, очень светло-серого цвета. После имени я добавляю слова «внештатный дизайнер» курсивом 24 pt цветом #a8a5a4, немного более темным серым. Затем дважды щелкните текстовый слой в палитре слоев и выберите Тень. Измените непрозрачность на 50%, а расстояние и размер на 2 пикселя.
Текст должен быть выровнен по вертикальной направляющей, установленной на 350 пикселей. Для имени дизайнера, в данном случае «Джон Смит», я использую текст размером 36 пт в #dedbda, очень светло-серого цвета. После имени я добавляю слова «внештатный дизайнер» курсивом 24 pt цветом #a8a5a4, немного более темным серым. Затем дважды щелкните текстовый слой в палитре слоев и выберите Тень. Измените непрозрачность на 50%, а расстояние и размер на 2 пикселя.
Мы сделаем меню навигации шириной 960 пикселей и высотой 40 пикселей. Я установил вертикальные направляющие на 320 пикселей и 1280 пикселей и горизонтальные направляющие на 100 пикселей и 140 пикселей, чтобы отметить место, которое будет использоваться для меню навигации. С помощью прямоугольного инструмента выделения выберите область между этими направляющими. Затем выберите инструмент Paint Bucket, установите цвет переднего плана на черный (#oooooo) и установите непрозрачность на 20%. Заполните выбранную область.
Теперь мы собираемся создать собственный шаблон для использования в качестве эффекта линии сканирования, который будет располагаться поверх фона, который мы только что создали для меню навигации. Создайте новый файл (Файл — Новый) шириной 8 пикселей и высотой 8 пикселей с прозрачным фоном. Теперь посмотрите на изображение примерно в 800%. Поскольку он прозрачен, мы видим что-то похожее на серо-белую шахматную доску.
Создайте новый файл (Файл — Новый) шириной 8 пикселей и высотой 8 пикселей с прозрачным фоном. Теперь посмотрите на изображение примерно в 800%. Поскольку он прозрачен, мы видим что-то похожее на серо-белую шахматную доску.
Мы создадим шаблон линий сканирования, заполнив три из этих серых диагональных линий черным цветом (#000000). Выберите инструмент «Карандаш» и выберите кончик кисти квадратной формы и диаметром 1 пиксель. Используя инструмент «Карандаш», нажимайте на серые прямоугольники по одному, чтобы продублировать изображение ниже.
После этого перейдите в «Редактировать» — «Определить шаблон» и дайте ему имя, что-то вроде «настраиваемых строк сканирования». Теперь вернитесь к файлу, который мы проектируем, и добавьте новый слой поверх того, который мы только что использовали для создания фона меню навигации. С направляющими снова используйте прямоугольную рамку, чтобы выбрать область для меню навигации, и, как только она будет выбрана, нажмите Shift и Backspace (Shift и Del на Mac), чтобы вызвать параметры заливки. Выберите Pattern из выпадающего списка и выберите шаблон, который мы только что создали. Затем установите непрозрачность на 70% и нажмите ОК.
Выберите Pattern из выпадающего списка и выберите шаблон, который мы только что создали. Затем установите непрозрачность на 70% и нажмите ОК.
Результат будет выглядеть следующим образом:
С помощью инструмента ввода текста добавьте текст для ссылок в меню навигации. Я использую 18 pt Georgia в #a8a5a4. Первая ссылка должна совпадать с вертикальной направляющей в 350 пикселей, которая также совпадает с логотипом. Эти ссылки приведут посетителя к разделам этой страницы, а не к другим страницам.
Далее мы добавим несколько ссылок в правой части навигационного меню на профили Twitter и Facebook. Для этого я все еще использую 18 pt Georgia, но с цветом #7488ef для ссылок.
Это завершает область заголовка. Вот что у нас есть на данный момент:
Шаг 4: Область «услуги»
Под нашим навигационным меню у нас будет некоторый текст, который предоставляет посетителям информацию о различных предлагаемых нами услугах. Мы создадим три столбца и будем использовать заголовки веб-дизайн, веб-разработка и дизайн логотипа. Мы будем использовать три столбца шириной 280 пикселей каждый.
Мы создадим три столбца и будем использовать заголовки веб-дизайн, веб-разработка и дизайн логотипа. Мы будем использовать три столбца шириной 280 пикселей каждый.
Чтобы выровнять столбцы, установите вертикальные направляющие на 350 пикселей, 630 пикселей, 660 пикселей, 940 пикселей, 970 пикселей и 1250 пикселей.
Оставьте 40 пикселей от нижней части меню навигации и введите текстовое поле. Я использую 18 pt Georgia в #dddc67 для заголовка «Веб-дизайн» и 14 pt Georgia в #dedbda для остального текста.
Затем продублируйте то же самое для средней и правой колонок.
Шаг 5: Область «портфолио»
Под текстом, который мы только что добавили, мы создадим область, где мы будем показывать избранные работы из портфолио дизайнера. Чтобы установить фон для этой области, мы создадим прямоугольник со стороной 9.60 пикселей в ширину и 410 пикселей в высоту. Мы хотим, чтобы текстурированный фон просвечивал вверху, а сплошной цвет внизу, поэтому мы будем использовать инструмент «Ведро с краской» с некоторой непрозрачностью. Выберите инструмент Paint Bucket, установите цвет переднего плана на #000000 и непрозрачность на 40% и залейте эту область.
Выберите инструмент Paint Bucket, установите цвет переднего плана на #000000 и непрозрачность на 40% и залейте эту область.
Установите цвет переднего плана на #21211f и с помощью инструмента «Карандаш» добавьте границу в один пиксель на краю темной области.
Далее мы добавим шесть изображений, демонстрирующих работы из портфолио. Найдите любые изображения из вашей собственной работы, которые вы хотите продемонстрировать, обрежьте и измените размер изображений до 280 пикселей и 160 пикселей. Затем вставьте изображения, оставив 30 пикселей вокруг каждого изображения со всех сторон.
С цветом переднего плана, установленным на #21211f, используйте инструмент «Карандаш», чтобы добавить границу в один пиксель вокруг каждого изображения.
Шаг 6: Раздел «обо мне»
Под областью портфолио мы добавим место для текста, который будет охватывать все, что вы хотите осветить в разделе «обо мне» на сайте. Оставьте 40 пикселей от нижней части области портфолио и создайте текстовое поле, совпадающее со столбцами, используемыми в разделе «Услуги и портфолио». Я использую 14 pt Georgia в #dedbda.
Я использую 14 pt Georgia в #dedbda.
В правом столбце добавьте еще одно текстовое поле. Для текста «Мои навыки:» я использую жирный шрифт Georgia 14 pt в #dddc67. Другой текст — обычный шрифт Georgia размером 14 пт в #a8a5a4.
Рядом с каждым пунктом в списке «навыки» мы добавим звезды, чтобы указать уровень мастерства или опыта. Значок звездочки, который мы будем использовать, взят из бесплатного набора значков Function. Загрузите набор значков и откройте значок звезды. Измените его размер до 18 пикселей на 18 пикселей (Изображение — Размер изображения). Мы будем использовать 4 и 5 звезд для обучения, но вы, очевидно, можете изменить это на количество звезд, которое вы хотите использовать для своих целей. Существует также значок для star_off, который мы будем использовать для последней звезды на предметах, которые мы обозначаем как четыре звезды. Вместо того, чтобы пытаться вставить и выровнять каждую звезду по одной, мы создадим два отдельных ряда звезд и будем использовать их для вставки в наш документ.
Создайте новый файл шириной 90 пикселей и высотой 18 пикселей с прозрачным фоном. Установите вертикальные направляющие на 18 пикселей, 36 пикселей, 54 пикселя и 72 пикселя.
Скопируйте значок звезды 18 x 18 пикселей, выберите прямоугольный инструмент выделения и выберите первое поле в новом файле, который мы создали.
Теперь вставьте звезду, и она поместится в середине этого блока.
Теперь выберите следующий блок между направляющими и вставьте звезду. Повторите этот процесс для каждого из блоков, и у вас будет ряд из пяти равномерно расположенных звезд.
Вы можете сделать это снова, но поставив пустую звездочку в конце.
Теперь, с этими новыми файлами, которые мы создали, вы можете скопировать их и вставить в наш дизайн, чтобы вам было легче выстраивать звезды.
Шаг 7: Раздел «Свяжитесь со мной»
Под текстом, который мы создали для раздела «Обо мне», мы добавим строку текста, чтобы побудить потенциальных клиентов отправить электронное письмо.
