Обзор сервисов для создания визуальной карты сайта — Дизайн на vc.ru
Основатель сервиса Flowmapp Андрей Северин рассказал о том, с чего начать проектирование сайта.
34 898 просмотров
Разработка сайта всегда начинается с постановки задач и написания понятного технического задания. Какой бы опыт ни был у команды в активе, человеческий фактор и отсутствие правильных инструментов играют роль не только в эффективном взаимодействии специалистов друг с другом, но и в судьбе проекта в будущем.
А что оказывается одним из самых важных моментов при подготовке технического задания для реализации сайта? Конечно, структура сайта, визуальная карта (в некоторых случаях mind map), карта сайта — как будет угодно.
Первый шаг к созданию интернет-проекта
Визуальная карта сайта — это скелет будущего сайта, изображённый графически, чётко структурированный и дающий информацию для оценки будущей работы.
Как правило, в ней содержится только информация о структуре страниц, но в последнее время появляются новые инструменты, где можно детализировать информацию и внести необходимые данные о визуальном или текстовом контенте проекта.
Вся информация здесь подана и расписана наглядно, чтобы могли разобраться все заинтересованные стороны, занятые в процессе разработки.
Карта нужна для планирования расходов и трудозатрат, а также правильной связки страниц и учёта пользовательского опыта.
Использование интерактивных визуальных карт при проектировании сайтов (не путать с Sitemap-документом для поисковых систем в SEO) — необходимый шаг в создании качественного продукта.
Почему карта сайта напрямую влияет на успех проекта
Существует, как минимум, пять причин, почему без визуальной карты у вас не получится запустить успешный сайт (считай, онлайн-бизнес). Причины просты и они на поверхности.
Причины просты и они на поверхности.
- Благодаря карте сайта легко обозначить навигацию: чёткое количество страниц, их связь, предположительный пользовательский отклик и общую иерархию информации.
- На карте сайта можно рассчитать нужное количество контента. Больше никаких дыр в бюджете не будет — мы заранее знаем нагрузку и список задач для копирайтера и SEO-специалиста.
- В большинстве случаев начинать разработку следует с проектирования карты сайта. Это первый этап работы. То, что можно пощупать, показать и обсудить с клиентом. Так мы решаем проблему неверных ожиданий и заранее понимаем, к чему идём.
- К тому же такой профессиональный подход показывает серьёзность намерений студии, агентства или частного специалиста и располагает к дальнейшему сотрудничеству.
- И это не считая упрощения процесса всей дальнейшей работы.
 Без карты сайта нельзя до конца быть уверенным, что всё учтено, подсчитано и подготовлено. Цели, задачи, аудитория. Многие вопросы становятся понятными именно на этапе подготовки карты сайта.
Без карты сайта нельзя до конца быть уверенным, что всё учтено, подсчитано и подготовлено. Цели, задачи, аудитория. Многие вопросы становятся понятными именно на этапе подготовки карты сайта.
В каких случаях необходима карта сайта
Всё просто. Есть три варианта развития событий.
- Вы подготавливаете карту сайта перед началом любых других работ над сайтом для оценки всего пути и всех детальных инструкций по структуре, страницам, контенту и SEO.

- Вы проектируете карту сайта на любом этапе подготовки сайта для оценки дальнейших действий. Если работа над сайтом начинается с конца (такое случается) — никогда не поздно навести порядок. Оценить ситуацию, объективно рассмотреть и проанализировать дальнейшие шаги.
- Также вы можете сконцентрироваться конкретно на разработке прототипа сайта и набросать карту в деталях, учитывая имеющиеся наработки, идеи и задачи. В этом случае подготовка карты сайта происходит непосредственно перед началом проектирования.
Четыре способа создать карту сайта
Чтобы разработать визуальный ориентир для сайта — можно просто перенести мысли на бумагу. Это первый простой (и любимый дизайнерами) способ. Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Просто рисуете в произвольной форме блоки и фигуры, прописываете, где и какой контент должен быть. Делаете это в любимом скетчбуке, блокноте. Или используете стикеры на доске.
Можно, например, задействовать Sketch или любой другой графический редактор. Только это съест у вас кучу времени. Этот вариант больше подходит для дизайнера-педанта, который подходит ко всему со вкусом (что не всегда помогает работать быстро).
Проблемы могут возникнуть, если потребуется внести изменения на встрече с клиентом или дополнить карту новыми элементами. То есть, проблемы всё те же.
Еще один вариант — карта сайта в виде mind map (ментальной карты). Это ближе к истине, только в этом случае не все детали будут учтены, а общая структура сайта может выглядеть очень запутано.
Сервисы по созданию ментальных карт не рассчитаны на детальную проработку сайтов. Здесь будет только схема, без возможности что-то комментировать, объяснять, выделять и анализировать.
Последний вариант — специализированные сервисы по созданию визуальной карты. Это оптимальное решение, потому что оно учитывает потребности большей части UX-профессионалов: дизайнеров, проектировщиков, контент-стратегов, SEO-специалистов.
Как должна выглядеть карта сайта
На правильной карте сайта сразу виден масштаб работ и цепочки взаимосвязей. От главной вы движетесь к внутренним страницам, углубляясь в разделы и подразделы. Иерархическая структура зависит от проекта, но есть несколько обязательных условий.
- На карте сайта должно быть понятно, какая страница к чему относится. Это достигается за счёт соединительных линий (связей) и вертикальной последовательности блоков (страниц). В специализированных сервисах это делается автоматически, при создании новых страниц.
- Чтобы не путаться в информации, всегда начинайте с главных страниц: «О Компании», «Услуги», «FAQ», «Контакты». Уже после подготовки основных страниц переходите к второстепенным: карточки товаров, статьи в блоге и так далее.
- Будет не лишним, если вы пропишите особенности контента на каждой странице и параметры SEO, если таковые имеются. Это поможет оценить затраты на каждый вид работ без дальнейших аудитов.
Какие сервисы для создания карты сайта есть на рынке
Несмотря на всестороннее развитие и общедоступность облачных сервисов, качественных решений для создания визуальной карты сайта немного. Расскажем о четырёх таких сервисах.
FlowMapp
FlowMapp
Профессиональный инструмент для подготовки визуальной карты сайта, сочетающий в себе возможности облачного хранилища файлов и проектной документации.
Особенность FlowMapp в самой идеологии. Как мы знаем, ИТ-продукты без определённой проблемы обречены на провал. Нельзя просто взять и в красивую обертку поместить никому не нужную идею.
В сервисе есть функции создания и редактирования интерактивной карты, комментирования страниц, создания структуры каждой страницы, активити-центр для отслеживания изменений в проектах, а также функция экспорта проектов в различные форматы и шаринг на почту.
В скором времени будут добавлены такие функции, как User Flow — реализация проектирования пользовательских потоков на сайте, демонстрация и обсуждения дизайна (или moodboards), чек-листы для постановки и контроля задач. Также разработчиками заявлена реализация плагина для работы со Sketch-файлами.
Также разработчиками заявлена реализация плагина для работы со Sketch-файлами.
Одна из особенностей: FlowMapp не привязан исключительно к SEO, как многие аналогичные сервисы. Есть бесплатный тариф на один проект.
Какую проблему решает: в сервисе предусмотрена совместная работа над прототипами, а также хранение всего контента будущего сайта. Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Dynomapper
Dynomapper
Многофункциональная платформа по созданию визуальных карт с возможностью интегрировать сервис с Google Analytics.
Dynomapper выглядит солидно, предлагает работать напрямую с данными из Google Analytics, ссылками, keywords. Умеет импортировать XML-файлы и отправлять готовые карты на почту (чтобы сразу отправить макет заказчику).
Несмотря на скромный дизайн редактора (можно выбрать из четырёх готовых стилей), Dynomapper неплохо справляется со своей основной задачей: создание понятной и удобной карты сайта.
Из особенностей: можно проставить теги к каждой странице, чтобы знать, на каком этапе разработки сайта сейчас застопорилась работа. Также можно выложить карту на всеобщее обозрение или поделиться ею в Facebook.
Какую проблему решает: помимо создания визуальной карты, решает некоторые узкие задачи по SEO: аудит контента, оптимизация изображений, поиск несоответствий и битых ссылок, keyword tracking.
Slickplan
Slickplan
Серьёзный сервис по разработке карты сайта, планированию контента, составлению диаграмм, а также созданию мокапов.
Slickplan — симпатичный инструмент-помощник в создании карты сайта. Из выгодных преимуществ: гибкая настройка визуальных стилей, возможность работать над картой в команде, а также целый месяц пробного периода для реализации первого крупного проекта.
Из выгодных преимуществ: гибкая настройка визуальных стилей, возможность работать над картой в команде, а также целый месяц пробного периода для реализации первого крупного проекта.
Итоговый файл можно сохранить в разных форматах и разрешениях для профессионального шэринга. Ещё каждую карту можно оформить в фирменных цветах компании и добавить логотип для идентификации студии или агентства.
Какую проблему решает: сервис поможет одному специалисту или команде создать интерактивную карту сайта в не самом удобном интерфейсе с возможностью кастомизировать каждый графический файл.
Writemaps
Writemaps
Облачный сервис для быстрого создания карты сайта и планирования контента.
Основную ставку Writemaps делает именно на наглядный и простой процесс создания визуальной карты, а также на возможность поделиться информацией с заказчиком или подрядчиком для дальнейшей работы.
Функциональность минимальная, но разработано с учётом главных желаний и потребностей разработчиков.
Каждый блок-страницу можно выделить отдельным цветом. Сами карты очень похожи на mind map. Ей также легко управлять: добавлять страницы, создавая навигацию за несколько минут. Пробный период в 15 дней, а также бесплатный тариф (можно создать три карты бесплатно) позволят оценить все возможности сервиса.
Какую проблему решает: самый минималистичный инструмент, без дополнительных интеграций. Работа с картой сайта в чистом виде с минимумом дизайнерских приёмов.
Работа с картой сайта в чистом виде с минимумом дизайнерских приёмов.
Как сделать Google Карту и добавить на сайт
Если вы хотите, чтобы клиенты всегда находили дорогу до вашего офиса или торговой точки — не забудьте добавить на сайт Google Карту. Клиенты смогут увидеть места рядом с вами, проложить маршрут и посмотреть панорамы улиц.
В статье расскажем как создать Google карту и добавить ее на сайт.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.

- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
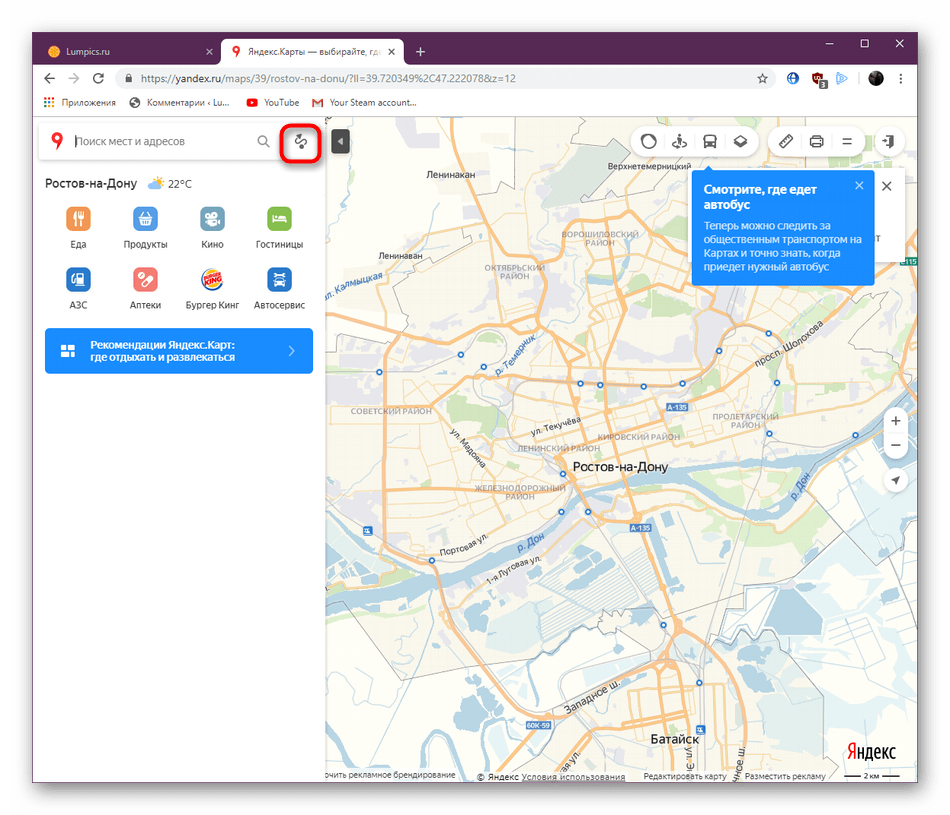
Читайте также: Как работать в конструкторе Яндекс.Карт
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
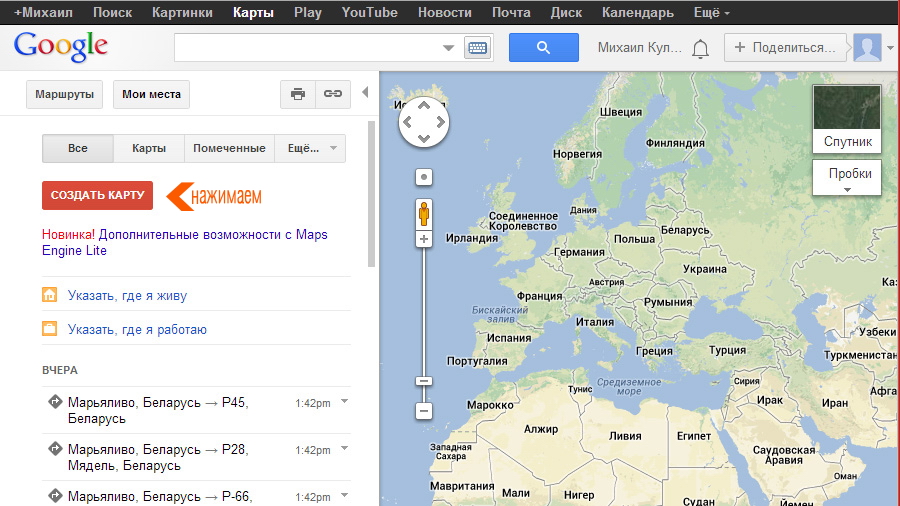
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
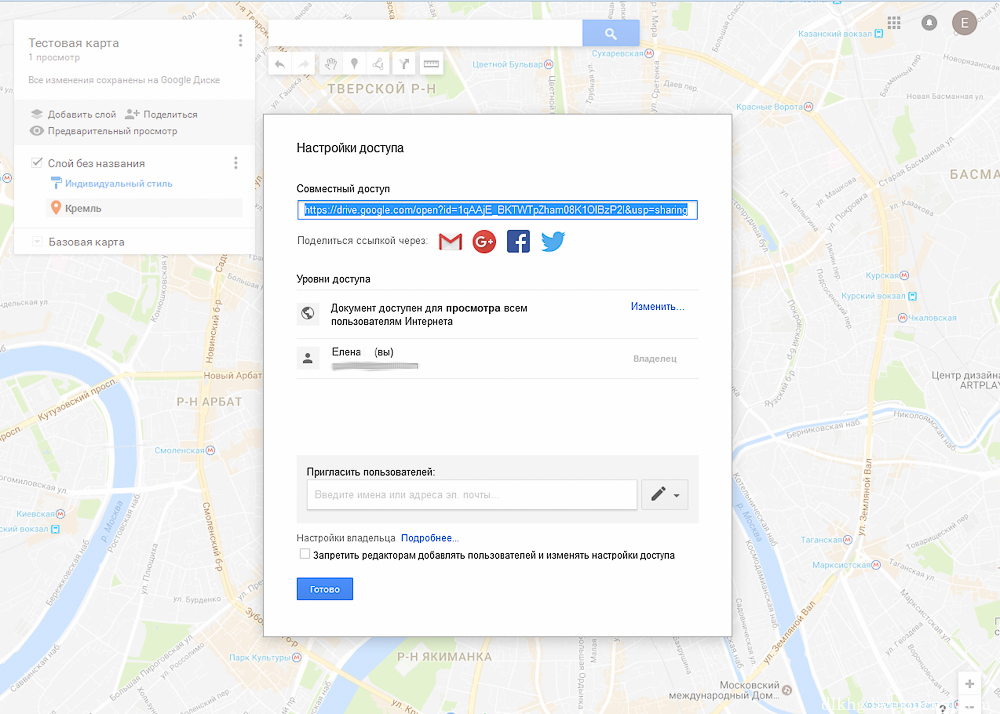
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix. Если собираетесь делать сайт на конструкторе, но не знаете, какой выбрать — читайте наш сравнительный обзор.
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.
На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .
Получается вот такая карта на странице.
Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
В админке сайта заходим в плагины — добавить новый.
Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.
Нажимаем «Установить» и «Активировать».
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».
Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.
В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.
Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.
Ключ вставляется в соответствующее окно.
Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.
Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.
Google Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
Полезные ссылки:
Как добавить Яндекс-карту на сайт| Документация
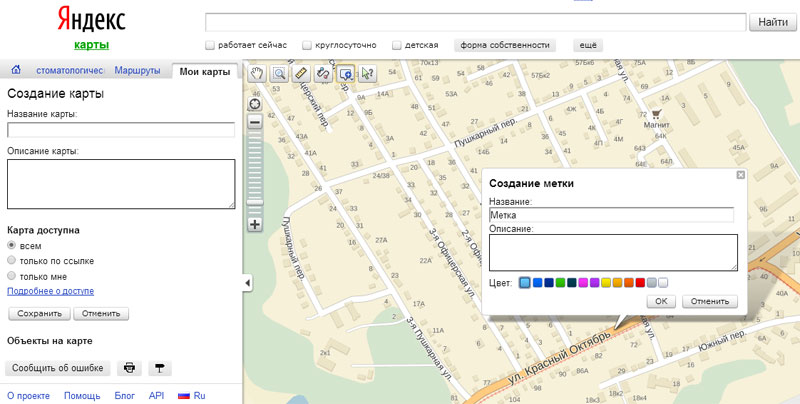
Конструктор карт – простой в использовании веб-инструмент, позволяющий создавать различные схемы проезда и отмечать нужные объекты на карте. Данную карту затем можно разместить на своем сайте или в блоге.
Для размещения карты на странице достаточно вставить сформированную конструктором строку кода на ту страницу, где необходимо отобразить карту.
Примечание. Один и тот же код может быть вставлен на одну страницу неограниченное число раз.
С помощью конструктора можно вставить два типа карт: интерактивную и статическую.
Для интерактивной карты конструктор формирует элемент script, который подгружает на страницу JavaScript-код для создания карты.
Как получить код:
- Перейдите в Конструктор Яндекс-карт.
- Введите адрес Вашего офиса или магазина в соответствующее поле и нажмите кнопку «Найти».
- Настройте карту по Вашему усмотрению и нажмите кнопку «Получить код».
- Скопируйте полученный код из соответствующего поля и вставьте его в разметку сайта.
Если Ваш сайт является копией нашего демонстрационного сайта demo.pixlpark.ru и Вы хотите заменить уже имеющуюся карту, например, на странице контактов, то зайдите в панель управления сайтом, откройте раздел CMS «Страницы сайта», найдите страницу «Контакты» и откройте ее для редактирования, затем перейдите в «Расширенные настройки страницы» (см. скриншот ниже) и в поле «Слайдер» вставьте полученный в конструкторе Яндекс-карт код вместо текущего.
Как Вы могли заметить, в коде карты есть параметры, отвечающие за размеры окна карты: width (ширина) и height (высота), – они показаны стрелками на скриншоте. Вы можете установить оптимальные для Вашего сайта значения (на Ваше личное усмотрение). Значения данных параметров указаны в пикселях (px). Если Вы желаете растянуть карту на всю ширину сайта, то парамерт width вместе с его значением надо просто удалить из кода. На скриншоте показана выделением часть кода, которую надо удалить для установки ширины карты, равной ширине сайта.
Яндекс-документация: Как добавить карту на сайт или в блог.
виды карт сайта, как создать и для чего использовать
Создание и регулярное обновление карты сайта относится к числу обязательных этапов поисковой оптимизации абсолютного большинства сайтов, вне зависимости от их размера и назначения. Чаще всего дело ограничивается HTML- и XML-картами. Однако не все знают, сколько всего видов файлов Sitemap существует и как их использовать. Мы решили это исправить и составили подробный гайд по картам сайта, рассказав, чем они между собой отличаются, как их создавать и в каких случаях использовать.
Мы решили это исправить и составили подробный гайд по картам сайта, рассказав, чем они между собой отличаются, как их создавать и в каких случаях использовать.
1. Виды карт сайта
1.1. XML Sitemap
Карта сайта – это текстовый файл формата XML, в котором прописывается весь список обязательных для индексации страниц сайта с учётом их иерархии. Задача XML Sitemap – ускорить процесс индексации. В первую очередь это касается страниц с высоким уровнем вложенности и страниц, которые недавно были созданы (обновлены).
1.2. HTML Sitemap
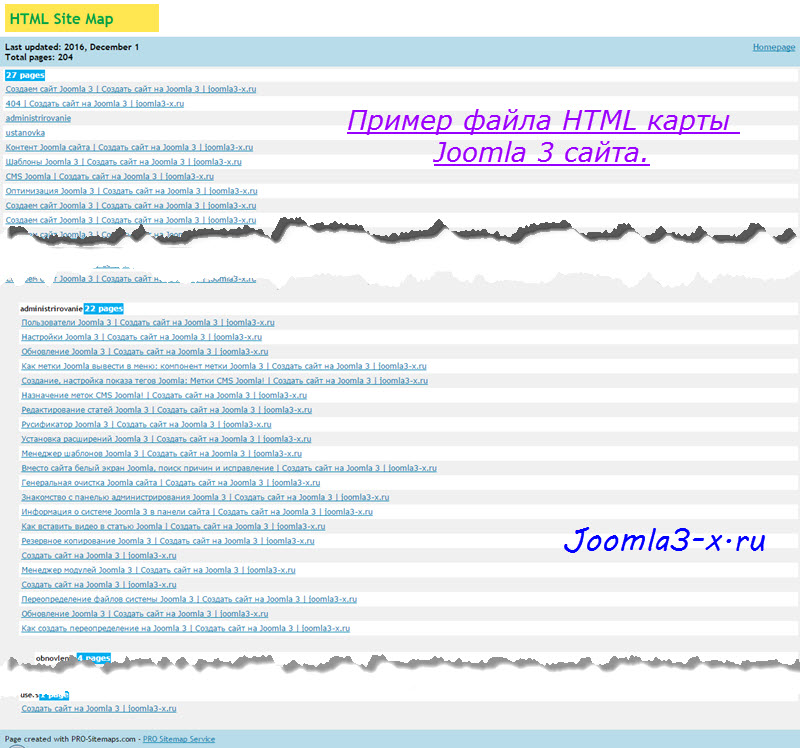
HTML-карта, в отличие от базовой XML-карты, создаётся прежде всего для пользователей. Она выступает в роли своеобразного «оглавления» с указанием всех основных разделов и страниц сайта. Но в то же время HTML Sitemap может ускорить индексацию и уменьшить глубину некоторых страниц, сократив число кликов от главной до конечной целевой страницы.
Составляя HTML Sitemap, важно соблюдать иерархическую последовательность разделов, категорий и страниц.
1.3. Image Sitemap
Sitemap для изображений – файл, аналогичный базовому XML Sitemap по структуре, но создаётся исключительно для изображений, а не страниц. В нём можно прописать не только список имеющихся на сайте картинок, но и указать специфическую информацию для каждого файла, включая геолокацию и URL лицензии того или иного изображения.
Наибольшую пользу Image Sitemap принесёт тем, для кого ранжирование в поиске по картинкам имеет первостепенное значение. Помимо этого, такой Sitemap станет спасением для владельцев сайтов, контент которых загружается с помощью JavaScript: благодаря ему поисковый робот сможет найти и проиндексировать изображения, по которым было бы неплохо ранжироваться.
1.4. Video Sitemap
Отдельный Sitemap для видео по сути почти идентичен Image Sitemap: он используется для улучшения индексации видеоконтента на сайте. Но в отличие от карты для изображений, в файле Sitemap для видео можно прописать на порядок больше параметров, среди которых:
-
ссылка на миниатюру,
-
название и описание видео,
-
ссылка на проигрыватель,
-
продолжительность,
-
срок актуальности видео,
-
рейтинг,
-
количество просмотров,
-
дата публикации,
-
ограничения на просмотр для определённых аудиторий,
-
цена за просмотр и необходимость подписки для воспроизведения.

Если вы размещаете на своём сайте видео, встраивая iframe с YouTube, то Sitemap для видео вам не нужен.
1.5. News Sitemap
Если вы работаете с новостным или любым другим ситуативным контентом для широкой аудитории, вам не обойтись без специальной карты сайта, оптимизированной для Google News. Согласно официальным данным в справке Google Search Console, наличие отдельного файла Sitemap гарантирует вам ускоренный поиск и индексирование всех новостных статей на сайте.
При этом следует учитывать, что в News Sitemap должны содержаться URL статей, опубликованных за последние два дня, и их должно быть не более 1000. Всё, что было опубликовано раньше, следует удалить. При этом проиндексированные материалы остаются в новостном архиве Google на 30 дней.
В News Sitemap используется всего несколько параметров: название и язык издания, а также заголовок и дата публикации.
1.6. Файл индекса Sitemap
Файл индекса Sitemap – это своеобразная «карта для карт». Его необходимо использовать в случаях, когда на сайте существует сразу несколько карт. По виду этот файл мало отличается от стандартной карты сайта и содержит базовую информацию о каждой карте.
Его необходимо использовать в случаях, когда на сайте существует сразу несколько карт. По виду этот файл мало отличается от стандартной карты сайта и содержит базовую информацию о каждой карте.
2. Создание карт
2.1. Требования к картам сайта
Несмотря на то, что дополнительные данные в каждой из карт могут различаться, есть ряд требований, которые касаются абсолютно всех файлов Sitemap:
-
Все файлы Sitemap, за исключением News Sitemap, должны содержать менее 50 000 URL. Если таковых на сайте больше, то нужно создавать ещё один файл.
-
Согласно требованиям поисковых систем Google и Яндекс, размер карты сайта не должен превышать 50 и 10 мегабайт, соответственно. Для его уменьшения файлы карт можно сжимать в .gz архив.
-
Все ссылки, прописываемые в Sitemap, должны быть абсолютными (содержать домен) и иметь общую форму записи: если вы указали несколько адресов без протокола, то и все остальные URL должны быть указаны аналогичным образом.
-
В URL не должно быть идентификаторов сессий.
-
Все страницы в Sitemap должны отдавать код ответа 200 OK, чтобы проиндексироваться поисковыми роботами.
-
Длина URL в Sitemap не должна превышать 2 048 символов для нормальной индексации ботом Google и 1 024 символов для индексации Яндексом.
-
В адресах страниц должны использоваться только цифры и латинские буквы. Стоит также учитывать, что для файлов Sitemap допускается исключительно кодировка UTF-8.
-
Если карта содержит только ссылки какого-то определённого каталога, то она может быть физически размещена только в этом самом каталоге. Но если в карте содержатся ссылки с меньшим уровнем вложенности и ссылки из другого каталога, лучше поместить её в корневую директорию сайта.
-
Ссылки на карты сайта и файл индекса необходимо прописывать в файле robots.
 txt.
txt.
2.2. Способы создания карты сайта
Существует несколько типов инструментов для создания карты сайта:
-
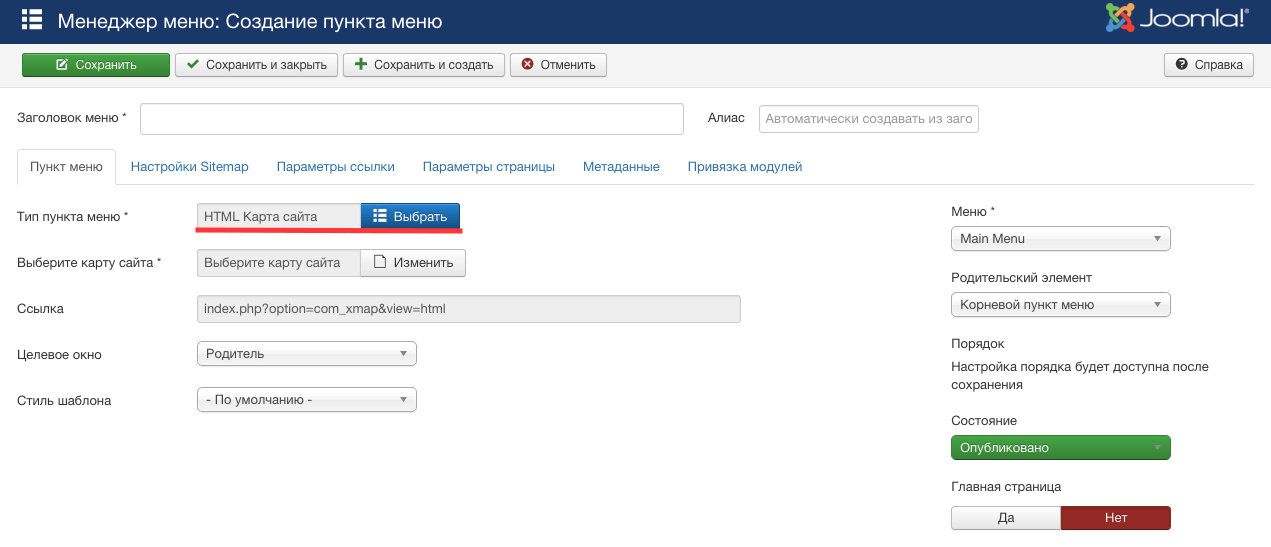
Специальный встроенный функционал вашей CMS или всевозможные дополнительные плагины для неё (например, JSitemap для Joomla или XML Sitemap & Google News feeds для WordPress).
Интерфейс XML Sitemap & Google News feeds
-
Онлайн-генераторы карт сайта (XML Sitemap Generator, XML-Sitemaps.com, Check Domains и другие).
Интерфейс XML Sitemap Generator
-
Скрипты, разработанные для автоматической генерации карт сайта. Вариант подходит лишь разработчикам.
-
Специальные десктопные инструменты и краулеры со встроенным генератором файлов Sitemap (Netpeak Spider, к примеру).
Интерфейс инструмента «Генератор Sitemap» в Netpeak Spider
Выбор зависит от формата, который для вас наиболее удобен, и от количества параметров, которые вам нужно задать для URL в рамках файла Sitemap.
3. Проверка карт на ошибки
На первый взгляд может показаться, что в таком незамысловатом файле, как Sitemap, нельзя допустить хоть какие-то серьёзные ошибки. Однако в действительности существует огромное количество потенциальных проблем, о которых многие специалисты либо не догадываются, либо просто не задумываются всерьёз.
Один из наиболее удобных способов проверки Sitemap – инструмент валидации карт сайта в Netpeak Spider. Всего программа определяет 34 типа ошибок, 20 из которых имеют высокий уровень критичности и требуют скорейшего устранения: от этого будет зависеть, смогут ли поисковые роботы открыть файл карты и корректно прокраулить прописанные в нём ссылки.
Для проверки вам нужно:
-
Запустить внутри программы инструмент «Валидатор XML Sitemap».
-
Вставить в адресную строку URL карты и запустить анализ.
-
По окончании процедуры ознакомиться со списком ошибок, которые отобразятся на боковой панели.

-
Если дело касается каких-то конкретных проблемных URL, которые вы хотите внести в отчётность аудита всего сайта, выделите их и нажмите «Перенести URL и закрыть». Так все нужные адреса окажутся в основной таблице результатов.
Коротко о главном
Карта сайта служит важным инструментом технической оптимизации сайта. С ее помощью можно существенно ускорить индексацию новых или обновлённых страниц сайта, а также предоставить поисковым системам дополнительную информацию о свойствах тех или иных URL. На данный момент большинство поисковиков воспринимают следующие типы карт:
-
XML Sitemap
-
HTML Sitemap
-
Image Sitemap
-
Video Sitemap
-
News Sitemap
Для создания карт сайта можно использовать специализированные онлайн-сервисы и десктопные программы, в том числе краулеры со встроенными генераторами карт. Для проверки карты лучше всего воспользоваться соответствующим инструментом внутри Netpeak Spider, который помогает определить все возможные ошибки в файлах Sitemap.
Для проверки карты лучше всего воспользоваться соответствующим инструментом внутри Netpeak Spider, который помогает определить все возможные ошибки в файлах Sitemap.
А как вы работаете с картами сайта? Какие виды карт предпочитаете использовать для своего сайта и какие теги считаете наиболее важными? Поделитесь своей точкой зрения в комментариях, и мы с радостью дополним материал ценными рекомендациями 🙂
Если Вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter
Как создать карту помощи, или краудсорсинг – наше все
Технологии спешат на помощь! Вот так коротко и по делу можно назвать обзор на плагине shMapper от «Теплицы социальных технологий». Какие у него есть варианты применения (в том числе в условиях пандемии), в каких жизненных ситуациях он будет полезен, и насколько велика сила, когда карта наполняется «всем миром».
Что за shMapper?
Если вы еще не знакомы с плагином, самое время это сделать. На Хабре есть статья, где и написано, и показано, что и как позволяет сделать этот плагин. В двух словах: с помощью плагина можно создать карту и наносить на нее свои метки. Но вся прелесть плагина даже не столько в этом, сколько в том, что эти метки может добавить любой желающий. Представьте, сколько меток можно добавить за один только день, если за дело возьмутся с десяток волонтеров. Это в чистом виде краудсорсинг – когда проблема решается с помощью других людей, их знаний, навыков и опыта. Кстати, Википедия, пожалуй, наиболее известный пример краудсорсингового проекта.
Страница плагина в каталоге WordPress. Скриншот сайта ru.wordpress.orgЗачем shMapper, если есть Google Maps?
Первым делом вспомним, какие вообще есть карты. Google Maps, Яндекс.Карты, 2ГИС, OpenStreetMap – самые популярные решения в Интернете. При этом OpenStreetMap это именно краудсорсинговый проект, когда карту наполняют сами пользователи.
Google Maps, Яндекс.Карты, 2ГИС, OpenStreetMap – самые популярные решения в Интернете. При этом OpenStreetMap это именно краудсорсинговый проект, когда карту наполняют сами пользователи.
Так вот, говоря про shMapper, можно обойтись одним предложением – это бесплатный плагин для WordPress. И этим сказано много. shMapper поставляется на русском языке, устанавливается на сайт за одну минуту и еще несколько минут уйдет на его первичную настройку. И все, можно публиковать карту на сайте и приглашать пользователей наполнять ее.
И это его главные плюсы. А совместное наполнение карты только добавляет ему уникальности. Примеры использования плагина есть на сайтах экоцентра «Дронт» и «Борщеvиктори». На сайте Дронта можно отметить места с несанкционированными свалками или вырубкой деревьев, на Борщеvиктори – места произрастания борщевика.
Карта экологических проблем Нижнего Новгорода. Скриншот сайта dront.ru Карта победителей борщевика. Скриншот сайта borshevictory.ruПлагин относительно новый, поэтому если вы знаете еще сайты, на которых он используется, напишите в комментариях, это интересно.
Еще по теме: Борщеvиктори: сайт и онлайн-карта для борьбы с борщевиком
Что можно добавить на эту карту?
Вы активный горожанин, который борется с несанкционированными свалками? У вас наверняка уже есть список таких мест. Он или на бумаге, или в голове. Сейчас же вы можете добавить всю эту информацию на сайт, да еще и попросить ваших знакомых добавить их метки с теми местами, о которых знают они. И вот уже в течение часа ваша карта будет наполнена информацией. А визуально это смотрится гораздо лучше и понятнее, чем просто список на листе бумаги.
Вырубка деревьев, различные виды загрязнений природы – все это тоже можно нанести на карту командой волонтеров или активными жителями. В настройках плагина можно задать подробные инструкции, чтобы при добавлении метки не возникало вопросов и проблем.
Другой вариант применения плагина – это все, что касается жизни города (и любого населенного пункта) в целом. Ямы на дорогах, различные коммунальные раскопки, открытые канализационные люки – список поистине велик и для разных городов может быть уникален. Помните историю про Невероятного Хуна, который управлял целым городом с помощью Twitter? Это ведь тот же самый краудсорсинг, когда данные о поломках или проблемах собирает не один человек, а любой житель может написать о той или иной неисправности.
Помните историю про Невероятного Хуна, который управлял целым городом с помощью Twitter? Это ведь тот же самый краудсорсинг, когда данные о поломках или проблемах собирает не один человек, а любой житель может написать о той или иной неисправности.
В случае со shMapper то же самое – когда на карте города наглядно будут видны места с самыми впечатляющими ямами или открытыми люками, то это как минимум предупредит других жителей, а в идеале покажет городским властям, где и что нужно исправить. Что касается ситуации, когда вокруг пандемия и всемирный карантин, то и на этот случай у плагина найдется свой туз в рукаве.
Итак, можно сделать:
- карту магазинов, в которых есть вещи, неожиданно ставшие новой валютой – гречка, макароны, сахар и туалетная бумага. Бумага, которую впору называть ценной бумагой;
- или, наоборот, карту магазинов, в которых этих товаров нет;
- карту взаимопомощи.
По карте взаимопомощи есть несколько готовых идей. Можно нанести метки с адресами жителей, кому нужна помощь. Кто-то нуждается в вещах, кто-то – в помощи по доставке продуктов. Можно сделать карту и отметить, например, магазины, у которых есть пандусы. Причем пандусы, по которым можно заехать на инвалидной коляске, а не 45-градусный уклон. В зависимости от направления деятельности вашей организации можно придумать свой вариант применения shMapper. Самое главное, что этих самых вариантов великое множество.
Кто-то нуждается в вещах, кто-то – в помощи по доставке продуктов. Можно сделать карту и отметить, например, магазины, у которых есть пандусы. Причем пандусы, по которым можно заехать на инвалидной коляске, а не 45-градусный уклон. В зависимости от направления деятельности вашей организации можно придумать свой вариант применения shMapper. Самое главное, что этих самых вариантов великое множество.
Как создать карту на сайте
Первым делом находим, устанавливаем и активируем плагин в разделе «Плагины» вашего сайта.
Как найти плагин в каталоге плагинов WordPress. Скриншот консоли управления сайтомЗатем на левой панели заходим в раздел shMapper — Настройки и в пункте «Защита» ставим галочку «Включать капчу в форме». Один плюс к безопасности уже есть.
Настройка плагина shMapper. Скриншот страницы настроек в консоли управления сайтомСоздать новую карту несложно. Это всё в пункте Карты — Добавить новую. Для наглядности возьмём реальные места. Красная площадь и Троицкая башня вполне подойдут. Находим нужную точку на карте, центрируем её и кликаем по выбранной точке правой кнопкой мыши. Появляется окно нового маркера, куда добавляем заголовок и описание. И нажимаем Create. Недалеко находим Троицкую башню и так же правой кнопкой, создать маркер, добавить заголовок и описание и Create.
Находим нужную точку на карте, центрируем её и кликаем по выбранной точке правой кнопкой мыши. Появляется окно нового маркера, куда добавляем заголовок и описание. И нажимаем Create. Недалеко находим Троицкую башню и так же правой кнопкой, создать маркер, добавить заголовок и описание и Create.
Для тестовой карты начало хорошее. Чуть ниже на этой же странице есть шаг 2, в котором есть тот самый пункт про функцию краудсорсинга — чтобы пользователи могли сами добавлять интересные места на карту. Ставим там галочку и в принципе наша карта готова. На правой колонке копируем шорткод карты и добавляем на нужную страницу. Это всё.
Готовая карта на сайте. Скриншот карты с маркерами плагина shMapperКарта доступна и онлайн, для этого отлично подойдёт недавно созданный лендинг. Кстати, прочитайте про него, если ещё не сделали этого.
А если на карту будут добавлять посторонние метки?
На этот случай в настройках плагина есть полезнейшая функция премодерации. Все добавляемые метки нужно одобрить вручную, чтобы они появились на карте. Это очень удобно, ведь так можно контролировать актуальность меток. Да и всякие не по делу добавленные метки на карту тоже не попадут. Премодерацию, конечно, можно отключить, но вряд ли это добавит карте правдоподобности.
Все добавляемые метки нужно одобрить вручную, чтобы они появились на карте. Это очень удобно, ведь так можно контролировать актуальность меток. Да и всякие не по делу добавленные метки на карту тоже не попадут. Премодерацию, конечно, можно отключить, но вряд ли это добавит карте правдоподобности.
В любом случае, сейчас удачный момент добавить такую карту на свой сайт. Многие сервисы сейчас востребованы, под другие потребности люди ищут инструменты, с помощью которых можно решить их проблемы. Возможно, shMapper – это как раз тот самый плагин, который вы ищете и который поможет вам (с помощью других людей) сделать карту для вашего сайта. Карту, которая поможет многим.
Если на вашем сайте уже есть такая карта – напишите в комментариях, поделитесь своей идеей с другими людьми. Заодно может так сложиться, что вы найдете новых волонтеров для пополнения вашей карты.
Еще по теме:
3 способа создать карту сайта — sitemap.xml
Карта сайта – это файл, оформленный в xml-формате, в котором содержаться все url страниц сайта, и используемый при продвижении сайта (SEO). Также в нем можно писать дополнительную информацию, регламентируемую протоколом. Наличие карты сайта на данном этапе развития поисковых машин уже не есть чем-то критически необходимым. В нашей практике есть сайты, которые прекрасно индексируются и без неё. Но все же для более быстрой и правильной индексации, особенно для больших интернет магазинов, мы рекомендуем карту сайта добавлять. Также она важна для новых сайтов, с большим количеством страниц.
Также в нем можно писать дополнительную информацию, регламентируемую протоколом. Наличие карты сайта на данном этапе развития поисковых машин уже не есть чем-то критически необходимым. В нашей практике есть сайты, которые прекрасно индексируются и без неё. Но все же для более быстрой и правильной индексации, особенно для больших интернет магазинов, мы рекомендуем карту сайта добавлять. Также она важна для новых сайтов, с большим количеством страниц.
Cпособы создания карты сайта?
Способ 1: Самостоятельное создание карты сайта
Этот способ может подойти только в том случае, если количество страниц на сайте не будет меняться, иначе при добавлении новых страниц они могут не попадать в индекс и каждый раз придется добавлять их вручную. А в sitemap.xml придется дописывать постоянно новые строки. Поэтому в большинстве случаев мы не пользуемся этим методом. Также он категорически не подходит для больших интернет-магазинов.
Чтобы сделать простую карту сайта собственными руками нам нужно иметь 2 вещи:
- Список всех страниц сайта.

- Шаблон карты сайта сделанный в Excel (скачать).
Список страниц сайта вы можете получить с помощью программ выгрузки сайта. Их на текущий момент огромное множество. Это может быть:
- NetPeakSpider (платная, пробный период)
- Xenu’s (бесплатная)
- WebSite Auditor (платная, есть бесплатная версия на ограниченное кол-во адресов)
- ScreamingFrog (платная)
- И т.д.
Получив список адресов страниц сайта мы открываем шаблон для Sitemap в Excel.
Далее мы копируем список адресов страниц в столбец B. Выделяем все заполненные ячейки в столбце А и за черненький квадратик который внизу слева протягиваем ко конца столбца А.
Также поступаем и со столбцами С и D.
Что должно получиться:
Создаем пустой текстовый файл с названием sitemap.xml и открываем его.
В начале файла вставляем такие строки.
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
Далее мы из шаблонного файла Excel копируем полностью колонку D.
И вставляем в наш файл карты сайта.
Далее мы вставляем последнюю строку:
</urlset>
Далее мы полученный файл сохраняем и добавляем в корень сайта, там где лежит файл robots.txt.
Сделать это можно с помощью программы WinSCP или TotalComander просто перетащив файл в окно с открытой корневой папкой.
Способ 2: Автоматическая генерация с помощью сервисов и программ
Данный метод отличается от первого только тем, что не нужно самому выгружать адреса сайта и генерировать файл карты сайт за вас это сделает программа. Но недостаток этого метода в том, что он:
- плохо будет работать при неправильно составленном robots.txt
- постоянно вручную заменять карту сайта или добавлять url новых страниц которые были добавлены на сайт с момента последней генерации файла
- если количество страниц на сайте больше определенного количества, тогда функционал может быть платным.
Данный метод подойдет для сайтов с небольшой структурой которая длительно время не меняется.
Одним из самых популярных сервисов для создания карты сайта есть https://www.mysitemapgenerator.com/. В данном сервисе бесплатно можно сгенерировать файл на 500 страниц с указанием приоритетов страниц и датой последних обновлений.
Заходим на сайт, и выбираем
Далее вставляем адрес нашего ресурса и вводим проверочный код и нажимаем Старт!.
Ждем пока происходит процесс анализа сайта – пока страницы переобходятся краулером. После этого скачиваем готовый файл.
При сохранении задаем имя sitemap.xml и сохраняем файл. После этого мы копируем файл в корневую папку сайта (описывалось в 1 способе).
Таких программ на самом деле очень много и какой из них пользоваться выбирать вам.
Несколько сервисов для генерации карт сайта:
- https://gensitemap.ru/
- https://htmlweb.ru/analiz/sitemap.php
- https://www.mysitemapgenerator.com/
Все они имеют схожую логику работы, поэтому расписывать по каждому отдельно нет смысла.
Кроме онлайн генераторов карт сайта есть и программы для ПК с краулерами. Например в программе ScreamingFrog есть функция генерация карты сайта.
Но смысл у нее такой же, как и у онлайн сервисов.
Способ 3. Автогенерируемая карта сайта
Это наиболее оптимальный вариант с нашей точки зрения. Создаются подобные карты сайта либо встроенным функционалом админки, либо программистами с помощью php-файлов, которые генерируют её «на лету». Если у Вас стоит одна из распространённых CMS типа: WordPress, Opencart, Bitrix, то у них есть либо встроенный функционал или можно установить плагины и при правильной настройке они будут генерировать достаточно хорошие карты.
Но самому данную работу лучше не делать, а написать ТЗ для программиста. Оно должно быть примерно следующего содержания.
- Создать автогенерируемую карту сайта с генерацией в файл sitemap.xml, который находиться в корневой папке.
- Настроить добавление в неё только страниц и файлов которые не закрыты от индексации с помощью тега meta robots “noindex” и файла robots.txt.
- Настроить добавления тегов “changefreq” для того чтобы показывать частоту обновления страниц: поставить на все weekly
- Настроить добавления тегов “priority” для того чтобы показывать важность страницы при индексации, чем выше у страницы значение priority тем быстрее её нужно проиндексировать. Проставить главной и всем разделам приоритет 1, а товарам 0,8(можно менять в зависимости от сайта и приоритетов).
- Настроить тег “last change”, который показывает дату последнего изменения страницы. Данные брать из админки или проставлять любую дату за последний месяц.
- Настроить перегенерацию сайта в случае добавления/удаления страниц, но не реже 1 раза в месяц.
Также можно настраивать генерацию файла карты сайта при любом обращении к нему. Но при большом количестве страниц это может существенно нагружать хостинг и сайт может быть недоступен определенное время.
Правильность оформления карты сайта в формате xml
Все требования и рекомендации по синтаксису создания карты сайта вы можете почитать на сайте https://www.sitemaps.org/ru/protocol.html/.
Вот основные из них:
- Обязательными тегами для карты сайта являются теги <urlset></urlset>, <url></url>, <loc></loc>.
- Теги <lastmod>, <changefreq>, <priority> являются необязательными и могут быть неиспользованы, это не будет считаться ошибкой.
- Обязательно в файле должны быть указаны протоколы, по которым составлена карта сайта:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
- Размер файла карты сайта не должен привышать 50 Мбайт
- Sitemap не должен содержать более 50 000 урлов
- Кириллические адреса нужно записывать в punny-code.
Создание сводной-индексной карты для нескольких карт сайта.
Индексную карту сайта можно создавать в некоторых случаях:
- Если вы для различных разделов хотите разделить карты сайта
- Если в одной карте сайте больше чем 50 000 адресов
- Размер файла более 50 Мбайт
Особый синтаксис для индексных карт сайта
Пример индексной карты сайта, если у нас есть каталог автотоваров с двумя подразделами: покрышки и диски и мы хотим их разделить. Тогда все странице не каталога(главная, доставка и т.д.) мы добавляем файл sitemap_index.xml, страниц из раздела покрышки мы оформляем в sitemap_pokrishki.xml, а с дисками — sitemap_diski.xml и добавляем эти файлы в корневую папку. Создаем файл с именем sitemap.xml со следующим содержанием:
Вывод
Для того, чтобы карта сайта была всегда актуальной, мы рекомендуем использовать именно автогенерируемую. Таким образов поисковик всегда будет знать обо всех обновлениях и изменениях в количестве страниц и их наполнении. Особенно это актуально для поисковиков с инкрементными апдейтами выдачи.
похожие статьиТренды пагинации
#SEO 14 ноября 2019
Как составить файл robots.txt
#SEO 5 июля 2018
Как узнать количество страниц на сайте
#SEO 21 апреля 2021
Создание приложений из карт—Portal for ArcGIS
Вы можете создать веб-приложение с картой с помощью ArcGIS Configurable Apps, Web AppBuilder, Dashboards, Сайтов ArcGIS Enterprise Sites или ArcGIS Experience Builder. Каждая из этих опций предлагают разные функциональные возможности с точки зрения компоновки, цветовых схем, инструментов редактирования и идентификации, а также разные каналы социальных медиа и вьюеры одновременного просмотра карт. Выберите шаблон Configurable Apps или откройте Web AppBuilder, Dashboards, StoryMaps, Сайты ArcGIS Enterprise или Experience Builder ; настройте компоненты и опубликуйте приложение . Другой способ создания приложения – загрузить шаблон и развернуть его на веб-сервере своей организации или использовать Сайты ArcGIS Enterprise для создания веб-сайта.
Опубликованное веб-приложение базируется на карте, поэтому любые изменения, внесенные автором в карту, включая экстент, слои, описание и прочее, отражаются в веб-приложении. Если карта, которая была доступна для всей организации, стала частной (или была удалена), то она больше не появляется в приложении.
Создать приложение с Configurable Apps
Вы можете создать приложение с помощью ArcGIS Configurable Apps со страницы ресурсов, страницу элемента веб-карты (с помощью кнопки Создать веб-приложение) или из Map Viewer (с помощью кнопки Общий доступ). В следующих шагах описано, как создать приложение с помощью Configurable Apps со страницы ресурсов:
- Убедитесь, что вы вошли с соответствующими правами для создания ресурсов.
- Вверху сайта щелкните Ресурсы, затем щелкните вкладку Мои ресурсы.
- Щелкните Создать и выберите Настраиваемые приложения.
По умолчанию отображаются все шаблоны приложения, но вы можете использовать фильтры на панели, чтобы сузить поиск.
- Щелкните Создать веб-приложение, чтобы начать настройку приложения.
- Введите заголовок, теги и краткое описание.
- Если организацией заданы ресурсы по категориям, щелкните Назначить категорию и выберите до 20 категорий, что поможет пользователям найти ваше приложение. Вы также можете использовать отметку Фильтр категорий для сокращения списка категорий.
- Вы можете указать папку в Моих ресурсах, в которой будет сохранено ваше приложение.
- Щелкните Готово, чтобы опубликовать приложение. (Чтобы сделать ваше приложение доступным для других пользователей, необходимо открыть к нему доступ.)
- Выберите карту, которая будет использоваться в приложении, и щелкните Выбрать.
- Дополнительно, измените, если необходимо, компоненты приложения, такие как тему, виджеты и другие элементы. Щелкните Сохранить, чтобы сохранить изменения, и выберите Закрыть, когда настройка приложения будет завершена.
Создать приложение с Web AppBuilder
Вы можете создать приложение с помощью ArcGIS Web AppBuilder со страницы ресурсов, страницу элемента веб-карты (с помощью кнопки Создать веб-приложение) или из Map Viewer (с помощью кнопки Общий доступ). В следующих шагах описано, как создать приложение с помощью Web AppBuilder со страницы ресурсов:
- Убедитесь, что вы вошли с соответствующими правами для создания ресурсов.
- Вверху сайта щелкните Ресурсы, затем щелкните вкладку Мои ресурсы.
- Щелкните Создать и выберите Web AppBuilder.
- Если организацией заданы ресурсы по категориям, щелкните Назначить категорию и выберите до 20 категорий, что поможет пользователям найти ваше приложение. Вы также можете использовать отметку Фильтр категорий для сокращения списка категорий.
- Вы можете указать папку в Моих ресурсах, в которой будет сохранено ваше приложение.
- Щелкните OK, чтобы открыть Web AppBuilder и продолжить создание приложения.
Создание операционной панели с помощью Dashboards
Вы можете создать операционную панель с помощью ArcGIS Dashboards со страницы ресурсов, страницу элемента веб-карты (с помощью кнопки Создать веб-приложение) или из Map Viewer (с помощью кнопки Общий доступ). В следующих шагах описано, как создать операционную панель с помощью ArcGIS Dashboards со страницы ресурсов:
- Убедитесь, что вы вошли с соответствующими правами для создания ресурсов.
- Вверху сайта щелкните Ресурсы, затем щелкните вкладку Мои ресурсы.
- Нажмите Создать и выберите Операционные панели.
- Если организацией заданы ресурсы по категориям, щелкните Назначить категорию и выберите до 20 категорий, что поможет пользователям найти ваше приложение. Вы также можете использовать отметку Фильтр категорий для сокращения списка категорий.
- Вы можете указать папку в Моих ресурсах, в которой будет сохранено ваше приложение.
- Щелкните OK, чтобы открыть Dashboards и продолжить создание приложения.
Создание карты-истории с использованием StoryMaps
В 10.8.1 вы можете создать карту-историю с помощью ArcGIS StoryMaps со страницы ресурсов страницу элемента веб-карты (с помощью кнопки Создать веб-приложение). В следующих шагах описано, как создать карту-историю со страницы ресурсов:
- Вверху сайта щелкните Ресурсы, затем щелкните вкладку Мои ресурсы.
- Нажмите Создать и выберите StoryMaps.
Откроется конструктор StoryMaps, и вы можете приступить к созданию своей карты-истории.
Создание сайта с помощью Сайтов ArcGIS Enterprise
В 10.8.1 вы можете создать Сайты ArcGIS Enterprise со страницы ресурсов вашей организации. Для создания сайта со страницы ресурсов выполните следующее:
- Вверху сайта щелкните Ресурсы, затем щелкните вкладку Мои ресурсы.
- Нажмите Создать и выберите Сайты.
Откроется конструктор сайтов ArcGIS Enterprise, и вы можете приступить к созданию своего веб-сайта.
Создать приложение с Experience Builder
В 10.8.1. вы можете создать веб-приложение с помощью ArcGIS Experience Builder со страницы ресурсов вашей организации. Для создания веб-приложения со страницы ресурсов выполните следующее:
- Вверху сайта щелкните Ресурсы, затем щелкните вкладку Мои ресурсы.
- Щелкните Создать и выберите Experience Builder.
Откроется Experience Builder, и вы можете приступить к созданию своего приложения.
Отзыв по этому разделу?
Как создать XML-карту сайта для своего веб-сайта (и отправить ее в Google)
Карта сайта в формате XML — это мощный инструмент, который информирует поисковые системы обо всех страницах вашего веб-сайта. Без карты сайта Google может оказаться затруднительным перемещаться по всем страницам вашего веб-сайта.
К счастью, вы можете создать и отправить карту сайта в формате XML в Google за несколько минут.
В этой статье мы предоставим пошаговое руководство по созданию XML-карты сайта и отправке ее в Google.
Прежде чем мы углубимся, давайте рассмотрим некоторые основные вещи, которые вы должны знать о файлах Sitemap.
Что такое XML-карта сайта?Карта сайта — это файл XML, в котором перечислены URL-адреса сайта. Это также позволяет владельцам веб-сайтов включать дополнительную информацию о каждом URL-адресе: когда он последний раз обновлялся, как часто он изменяется и насколько он важен по отношению к другим URL-адресам на сайте.
Это позволяет поисковым системам более эффективно сканировать сайт и находить URL-адреса, которые могут быть изолированы от остального содержания сайта.
Вот пример того, как выглядит XML-карта сайта:
Изображение предоставлено: Sitemaps.org
Прежде чем мы покажем вам, как создать карту сайта, давайте сначала разберемся, зачем она вам нужна.
Зачем нужен XML-файл SitemapОдно из самых больших заблуждений о файлах Sitemap в формате XML состоит в том, что они помогают индексировать ваши веб-страницы. Google не индексирует ваши страницы только потому, что вы отправили карту сайта в Google Search Console.Google индексирует их на основе их качества и актуальности. Тем не менее, отправляя карту сайта в Google, вы даете понять, что ваши страницы заслуживают индексации.
Если на вашем сайте очень мало веб-страниц, то карта сайта может не понадобиться. Но если ваш сайт большой, поисковые роботы Google могут столкнуться с трудностями при сканировании ваших новых или недавно обновленных страниц. В таких случаях вы можете упростить сканирование вашего веб-сайта Google, создав карту сайта и отправив ее в Google.
Вот что Google говорит о файлах Sitemap:
Если на страницы вашего сайта есть правильные ссылки, наши поисковые роботы обычно могут обнаружить большую часть вашего сайта.Даже в этом случае карта сайта может улучшить сканирование вашего сайта.
Хотя использование XML-карты сайта дает несколько преимуществ для SEO, вот 3 основные причины, по которым вы должны ее использовать:
- Карты сайта помогают Google более эффективно сканировать ваш веб-сайт.
- Sitemap позволяет поисковым системам отдавать предпочтение определенному содержанию над другим.
- Карты сайта указывают поисковым системам, как часто обновляется ваш контент.
Теперь, когда вы знаете о важности создания карты сайта, давайте приступим к процессу создания карты сайта в формате XML для вашего веб-сайта.
Есть несколько способов создать карту сайта в формате XML. Ниже мы перечислили все различные способы создания и отправки карты сайта в Google. Выберите метод, соответствующий текущей конфигурации вашего сайта.
1. Создание XML-карты сайта в WordPressWordPress поддерживает 33,4% всех веб-сайтов в Интернете.
Если ваш сайт работает на WordPress, вот что вам нужно знать: WordPress не создает автоматически карту сайта для вашего сайта.Таким образом, вам нужно будет положиться на плагин WordPress, который сделает это за вас.
Для этой задачи я бы порекомендовал два плагина — Google XML Sitemaps и Yoast SEO. Вы можете выбрать любой из этих плагинов для создания карты сайта.
Метод 1: Использование подключаемого модуля Google XML Sitemaps
Подключаемый модуль Google XML Sitemaps делает именно то, что должен, — он генерирует полную карту сайта XML для вашего сайта, которую вы затем можете отправить в Google и другие поисковые системы.
Чтобы установить и активировать этот плагин, войдите в свою панель управления WordPress.
Перейдите в раздел «Плагины » -> «Добавить новый » и выполните поиск по запросу «Google XML Sitemaps».
Нажмите кнопку «Установить сейчас» и нажмите «Активировать».
После активации плагина автоматически генерирует карту сайта. Чтобы просмотреть карту сайта, посетите yourwebsite.com/sitemap.xml .
Вы также можете настроить параметры плагина, чтобы отдавать предпочтение определенным страницам над другими и исключать страницы из карты сайта.
Чтобы открыть страницу конфигурации плагина, перейдите в Настройки -> XML Sitemap -> Основные параметры.
Затем вы можете прокрутить вниз и найти «Контент карты сайта». Лучшая практика SEO — исключить страницы тегов и архивы из файла карты сайта. Для этого снимите два флажка, как показано ниже:
Вы можете прокрутить вниз, чтобы настроить другие параметры — изменить частоту, приоритеты и т. Д. После внесения необходимых изменений нажмите «Обновить параметры», чтобы сохранить изменения.
Метод 2: Использование плагина Yoast SEO
Yoast — лучший плагин для SEO на WordPress, и есть вероятность, что вы уже используете Yoast для оптимизации заголовков страниц, метаописаний и т. Д.
Если по какой-то причине вы не хотите добавлять дополнительный плагин только для создания карты сайта, вы можете использовать плагин Yoast SEO для его создания.
Если вы еще не установили Yoast, просто выполните следующие действия, чтобы установить и активировать этот плагин.
Перейдите в раздел «Плагины » -> «Добавить новый » и выполните поиск по запросу «Yoast SEO».
Нажмите кнопку «Установить сейчас» и нажмите «Активировать», как только программа будет установлена.
После активации перейдите в SEO -> Общие -> Функции .
Просто включите переключатель «XML-карты сайта», чтобы создать карту сайта.
Вы можете просмотреть свою карту сайта по адресу yourwebsite.com/sitemap.xml, или yourwebsite.com/sitemap_index.xml.
2. Создание XML-карты сайта в WixБолее 3,5 миллионов сайтов были созданы с использованием Wix, израильской облачной платформы веб-разработки. Если ваш сайт работает на Wix, вам не нужно беспокоиться о создании карты сайта вручную.
Карта сайта автоматически создается сервером Wix и всегда обновляется в соответствии с информацией о вашем сайте. Чтобы просмотреть карту сайта, просто посетите yourwixwebsite.com/sitemap.xml.
Wix рекомендует отправлять карту сайта каждый раз, когда вы публикуете новый контент или вносите изменения на свой сайт.
3. Создание XML-карты сайта в HubSpotКак и Wix, HubSpot автоматически добавляет страницы вашего сайта и сообщения блога в вашу карту сайта.
Чтобы просмотреть карту сайта XML в учетной записи HubSpot, щелкните значок «Настройки» на главной панели навигации.
Перейдите к Domains & URLs -> Sitemap , а затем нажмите « View XML file ».
Кредит изображения: HubSpot
Это откроет вашу карту сайта XML в новой вкладке.Кроме того, вы также можете посетить yourhubspotsite.com/sitemap.xml , чтобы просмотреть свою карту сайта.
Вы также можете редактировать карту сайта, щелкнув раскрывающееся меню домена и выбрав карту сайта. Чтобы добавить новую страницу в карту сайта, нажмите «+ Добавить страницу». Чтобы исключить существующую страницу из карты сайта, наведите указатель мыши на страницу и нажмите «Удалить».
Для дальнейшей настройки страниц в карте сайта наведите указатель мыши на страницу и нажмите «Параметры».
Щелкните раскрывающееся меню «Изменить частоту», чтобы выбрать, как часто эта страница обновляется и должна сканироваться.Щелкните раскрывающееся меню «Приоритет», чтобы сравнить эту страницу с другими страницами вашего сайта.
После внесения изменений в карту сайта не забудьте нажать кнопку «Сохранить».
4. Создание карты сайта в ShopifyВсе веб-сайты Shopify автоматически создают файл карты сайта XML, который содержит ссылки на все ваши продукты, изображения продуктов, страницы, коллекции и сообщения в блогах.
Карта сайта автоматически обновляется, когда вы добавляете новую веб-страницу, продукт, коллекцию, изображение или сообщение в блоге в свой магазин электронной коммерции Shopify.
Вы можете просмотреть свою карту сайта по адресу yourshopifystore.com/sitemap.xml.
5. Создание карты сайта в SquarespaceSquarespace быстро становится популярной системой управления контентом (CMS). В настоящее время его используют 2,8% всех веб-сайтов в Интернете.
Squarespace также автоматически создает карту сайта для вашего сайта. Вы можете просмотреть его на yoursquarespacesite.com/sitemap.xml .
6. Создание карты сайта в Screaming FrogScreaming Frog — это настольная программа (доступная для Windows и Mac), которая сканирует ссылки, изображения, CSS, скрипты и приложения на ваших веб-сайтах с точки зрения SEO.Другими словами, поисковый робот Screaming Frog (называемый SEO Spider) проводит тщательный технический аудит вашего сайта, помогая вам принимать обоснованные решения об улучшении общего SEO вашего сайта.
Если на вашем сайте меньше 500 страниц, вы можете загрузить бесплатную версию Screaming Frog и сгенерировать карту сайта в формате XML для своего сайта.
После того, как вы загрузили и установили Screaming Frog, перейдите в Mode -> Spider .
Введите свой домен в поле поиска и нажмите «Старт».”
Screaming Frog просканирует ваш сайт за несколько минут. После завершения сканирования посмотрите в правом нижнем углу, чтобы увидеть общее количество просканированных страниц.
Если число меньше 500, перейдите к Sitemaps -> XML sitemap .
Вы можете настроить параметры на вкладках «Последнее изменение», «Приоритет» и «Частота изменения». Ahrefs указывает, что Google не обращает особого внимания на эти настройки, поэтому вы можете пойти дальше и исключить их из файла карты сайта.
Нажмите «Далее» и сохраните карту сайта на свой компьютер.
Теперь ваша карта сайта в формате XML готова к отправке.
Как отправить XML-карту сайта в GoogleТеперь, когда ваша XML-карта сайта готова, пора отправить ее в Google. В большинстве случаев ваша карта сайта будет расположена по адресу yourwebsite.com/sitemap.xml.
Если вы еще не зарегистрировали свой сайт в Google, выполните следующие действия:
- Зайдите в Google Search Console, нажмите «Пуск» и войдите в свою учетную запись, используя адрес электронной почты, который вы хотите связать с вашим доменом.
- Введите свой домен в столбце «Домен», если вы хотите подтвердить право собственности на домен с помощью записи DNS, или введите свой домен в столбце «Префикс URL», чтобы подтвердить свое право собственности другими способами (тег HTML, Диспетчер тегов Google, и т. д.) После того как вы вошли в свой домен, нажмите «Продолжить».
- Подтвердите право собственности на домен любым удобным способом.
- После входа в панель управления Google Search Console перейдите к Sitemaps -> Добавить карту сайта.
- Введите URL-адрес карты сайта и нажмите «Отправить».
Вот и все. Ваша карта сайта отправлена в Google.
Последние мыслиSitemap — это не волшебный инструмент, который автоматически индексирует ваши страницы и помогает повысить рейтинг в результатах поиска Google. Но они действительно упрощают работу Google по сканированию и индексации всех важных страниц вашего сайта.
Если вы хотите улучшить свой рейтинг в поиске Google, вам необходимо сочетание высококачественного контента, авторитетных обратных ссылок и оптимизации на странице.Добавьте сюда немного удачи и удачного момента, и вы придете к своей волшебной формуле для улучшения рейтинга Google.
Теперь, когда вы все знаете о создании и отправке файлов Sitemap в формате XML, пора приступить к работе. Создайте оптимизированную карту сайта в формате XML, используя любой из вышеперечисленных методов, и отправьте ее в Google через консоль поиска Google.
Если у вас есть какие-либо вопросы, поделитесь ими в разделе комментариев ниже. Я постараюсь ответить на них как можно лучше.
Если вы нашли эту статью полезной, поделитесь ею в Twitter, используя ссылку ниже:
Статьи по теме
Как создать и отправить XML-карту сайта
Создание и отправка карты сайта — один из лучших способов гарантировать, что весь ценный контент на вашем сайте будет найден поисковыми системами.Карта сайта — это не единственный способ, с помощью которого поисковые системы могут находить страницы на вашем сайте, это ваша «прямая линия» для того, чтобы сообщить Google, что важно.
Google описывает карту сайта как:
“.. файл, в котором вы предоставляете информацию о страницах, видео и других файлах на вашем сайте, а также о взаимосвязях между ними. Поисковые системы, такие как Google, читают этот файл, чтобы более грамотно сканировать ваш сайт ».
Карты сайтамогут иметь несколько форматов, например XML (расширяемый язык разметки), RSS (действительно простое распространение) и текст.Формат XML является наиболее широко используемым и будет обсуждаться в оставшейся части статьи.
Если коротко, то это не совсем зависит от размера вашего сайта и того, как он построен. Вероятно, вам не понадобится карта сайта, если у вас небольшой сайт (<100 URL-адресов), и все URL-адреса связаны внутренними ссылками. Но если у вас довольно большой сайт с тысячами, может быть, миллионами / миллиардами URL-адресов, то карта сайта принесет вам большую пользу.
Существует два способа создания карты сайта в формате XML: автоматический и создание карты с нуля.Если вы хотите создать карту сайта XML автоматически, ознакомьтесь с нашим руководством Screaming Frog о том, как создать карту сайта XML.
Чтобы создать карту сайта в формате XML с нуля, выполните следующие действия:
Шаг 1. Соберите все URL своего сайта
Есть несколько способов получить список URL-адресов для вашего веб-сайта. Самый простой способ — использовать сканер, например Screaming Frog, для сканирования всего вашего веб-сайта в поисках всех URL-адресов. Если у вас нет копии Screaming Frog, вы также можете найти свои URL-адреса по адресу:
- Просмотр вашего сайта вручную и сбор всех URL-адресов
- Выполните поиск по сайту в Google, чтобы определить URL-адреса, которые Google имеет в своем индексе
- Просмотрите отчет о целевой странице Google Analytics, чтобы найти URL-адреса
Самое важное, что нужно иметь в виду при сборе URL-адресов для карты сайта, — это определить, хотите ли вы, чтобы Google индексировал эту конкретную страницу.Например, ваша домашняя страница, скорее всего, является страницей, которую вы хотите включить в индекс, но не страницей с вашей политикой конфиденциальности или условиями.
Шаг 2. Закодируйте URL-адреса
Когда у вас есть список URL-адресов, которые вы хотите включить в карту сайта, пора закодировать URL-адрес в формате XML. Чтобы закодировать URL-адреса в правильном формате, вам понадобится текстовый редактор, например Sublime Text.
A) Начните с открытия тега
B) Затем добавьте свой URL с помощью тегов
C) Вы можете остановиться на этом, если хотите, но есть и другие необязательные теги, которые вы можете использовать, чтобы добавить больше деталей в карту сайта.Дополнительные теги:
-
: дата последнего изменения страницы. -
: как часто страница меняется? - <приоритет>: насколько важна эта страница по сравнению с другими вашими страницами. Значения для этого диапазона от 0,0 до 1,0, где 1,0 является наивысшим приоритетом
D) Закройте закрывающим тегом и
Как отправить карту сайта через Google Search Console
Теперь, когда у вас есть карта сайта в формате XML, пора отправить ее в Google через Search Console.Вот как это сделать, выполнив несколько простых шагов:
1. Войдите в Google Search Console и нажмите «Sitemaps» на левой боковой панели.
2. Добавьте URL-адрес своей карты сайта вверху страницы, где написано «Добавить новую карту сайта».
3. Нажмите «Отправить», и Google просканирует вашу недавно созданную XML-карту сайта.
Если вам понравилась эта статья, вы должны ознакомиться с нашим недавно обновленным Руководством по Screaming Frog, в котором есть множество советов и уловок, позволяющих делать что угодно.
Подпишитесь на нашу рассылку, чтобы получать больше подобных сообщений — прямо на ваш почтовый ящик!
Создание карты сайта | Volusion V1 Help Center
Карта сайта содержит список страниц вашего веб-сайта, доступных пользователям, и помогает сканерам поисковых систем более разумно «читать» ваш сайт и индексировать ваш контент, чтобы они могли включать его в релевантные результаты поиска.
Автоматическое создание
Мы автоматически генерируем вашу карту сайта для вас, когда вы создаете свой магазин Volusion.Вы можете получить доступ к копии карты сайта вашего магазина по адресу http://www.yourvolusionstore.com/sitemap.xml. Просто не забудьте изменить yourvolusionstore на свое фактическое доменное имя.
Создание вручную
В некоторых особых случаях вам может потребоваться карта сайта в другом формате, например, в текстовом файле. В этих случаях вам придется сделать это вручную, например:
Перейдите на http://www.yourvolusionstore.com/sitemap.xml, чтобы сгенерировать карту сайта
Щелкните правой кнопкой мыши в окне браузера, чтобы вызовите контекстное меню браузера.
Нажмите «Просмотр исходного кода» или «Просмотр исходного кода страницы» (в зависимости от вашего браузера)
Скопируйте сгенерированную карту сайта в текстовый редактор, например «Блокнот».
Сохраните файл в виде текста. файл или как файл XML (в зависимости от ваших требований)
Подключитесь к FTP (протоколу передачи файлов) вашего магазина и загрузите его в каталог самого высокого уровня: папку / v /
Перейдите в Настройки> Обслуживание> Управление переадресацией 301
Создайте переадресацию для карты сайта, чтобы поисковые системы могли ее найти, т.е.e.:Source Path = /mysitemap.xml и Target Path = /v/sitemap.xml
⚠️ Полезно знать: Вы не можете добавить 301 редирект, используя «/sitemap.xml» в качестве источника, поскольку http://www.yourvolusionstore.com/sitemap.xml — уже существующая страница вашего магазина.
Вместо этого следует реализовать перенаправление 301 с исходной страницы, на которой уже существует , а не , например «/mysitemap.xml» или «/sitemap.html».
Отправка вашей карты сайта
Вы можете упростить для Google сканирование и категоризацию вашего сайта, отправив URL-адрес вашей карты сайта прямо на него.
Просто зайдите на http://www.google.com/webmasters, войдите в систему и следуйте инструкциям Google.
Перед тем, как отправить карту сайта в поисковые системы, вам сначала нужно активировать SEO-дружественные ссылки в вашем магазине. Чтобы узнать, как это сделать, прочитайте нашу статью о функциях SEO.
Путь, по которому вы пойдете, будет примерно таким:
Инструменты Google для веб-мастеров> Отправьте свой контент в Google
Инструменты Google для веб-мастеров> Подтвердите свой сайт — предпочтительнее использовать метатег
Скопировать метатег Google и вставьте его в свою админку в разделе «Маркетинг> SEO> глобально добавленные метатеги»
Отправьте свою карту сайта, введя «карта сайта».xml «в доступное текстовое поле и нажмите Отправить Sitemap
Large Sitemap
Sitemap, которые содержат более 50 000 URL-адресов или превышают размер 10 МБ, могут не работать при загрузке их в поисковые системы, и большинство продуктов в файле не будут должны быть проиндексированы.
Если ваш сайт больше, чем указано в спецификации, вам может потребоваться создать несколько файлов меньшего размера и ссылаться на них с помощью «индексного» файла карты сайта. Файл индекса карты сайта может включать до 1000 карт сайта и должен не более 10 МБ (10 485 760 байт).Вы также можете использовать gzip для сжатия файлов Sitemap.
См. Нашу статью «Как отправить несколько файлов Sitemap в поисковые системы» для получения инструкций о том, как разбить большую карту сайта на более мелкие и отправить их.
Дополнительная видимость
Ваш файл Robots.txt можно использовать, чтобы убедиться, что ваша карта сайта видна для любой поисковой системы, следящей за протоколом Sitemap от Google. Файл robots.txt является частью Стандарта исключения роботов, стандарта, используемого веб-сайтами для взаимодействия с поисковыми роботами и другими веб-роботами.
Этот базовый текстовый файл можно легко настроить, чтобы сделать карту сайта вашего магазина более видимой для поисковых систем, которые соответствуют протоколу Google Sitemap. Если хотите, вы можете прочитать все об этом в блоге Центра веб-мастеров Google.
Редактирование файла Robots.txt
Перейдите в раздел «Маркетинг> SEO
» На вкладке «Настройки робота» нажмите «Редактировать файл Robots.txt»
Введите следующее в конце содержимого файла: «карта сайта : http: // www.yourvolusiondomain.com/sitemap.xml «(замените свое доменное имя на www.yourvolusiondomain.com)
Нажмите» Сохранить «
Руководство для начинающих по созданию карты сайта
Sitemap. Вы, должно быть, слышали это десятки раз раньше
Но знаете ли вы, что такое карта сайта и почему она так важна для вашего сайта?
В этом сообщении блога мы собираемся кратко обсудить, что такое карта сайта, какие функции она выполняет, как вы можете создать карту сайта для своего веб-сайта и некоторые другие технические аспекты наличия карты сайта.
Начнем сверху.
Что такое карта сайта?
Проще говоря, карта сайта — это просто… карта вашего сайта.
Он содержит важную информацию о вашем веб-сайте, и его основная задача — информировать поисковые системы, такие как Google, обо всех различных страницах, содержащихся на вашем веб-сайте.
Карта сайта очень важна, потому что она позволяет поисковым системам получать подробную информацию о вашем сайте. Кроме того, это также увеличивает доступность, поскольку позволяет поисковым системам получать доступ ко всем веб-страницам вашего веб-сайта.В конце концов, такая доступность позволяет поисковым системам быстро находить все страницы вашего веб-сайта и ранжировать их в поисковых системах.
Другими словами, наличие карты сайта может напрямую повлиять на рейтинг вашего сайта в поисковых системах.
Тем не менее, обратите внимание, что наличие карты сайта не гарантирует более высокого рейтинга в поисковых системах — или даже списков в поисковых системах, если на то пошло. Карта сайта никогда не гарантирует, что определенная веб-страница будет ранжироваться в списках поисковых систем. На самом деле карта сайта увеличивает видимость вашего контента и позволяет сканерам поисковых систем получить полный доступ к вашему веб-сайту, всему его содержимому и различным веб-страницам.
Какой формат у файла Sitemap?
Карта сайта может иметь несколько форматов, а именно:
Для получения более подробной информации обо всех этих различных форматах карты сайта, прочитайте эту статью Google .
При этом XML — безусловно, самый распространенный формат карты сайта, используемый большинством веб-мастеров. А поскольку большинство веб-сайтов и блогов работают на WordPress, WordPress полностью поддерживает формат XML. Это действительно рекомендуется.
Карты сайта — ограничение
Карта сайта отлично подходит для вашего сайта, но не без ограничений.
Например, карта сайта не может содержать более 50 000 URL. Кроме того, размер файла карты сайта не может превышать 10 МБ.
Для большинства веб-сайтов и предприятий одного файла карты сайта должно быть достаточно, так как очень немногие веб-сайты содержат более 50 000 URL-адресов.
Однако, если у вас очень большие веб-сайты с более чем 50 000 URL-адресов, вам может потребоваться изучить другие варианты, поскольку один файл Sitemap не поможет.
Если это касается вашего веб-сайта, вам потребуется несколько карт сайта и файл индекса карты сайта.
Несколько файлов Sitemap и индекс файлов Sitemap
Идея заключается в том, что, поскольку одна карта сайта не может содержать все различные URL-адреса вашего веб-сайта (более 50 000), вам необходимо создать несколько карт сайта.
Затем все эти карты сайта будут доступны через индекс карты сайта.
Другими словами, индекс карты сайта содержит несколько карт сайта, которые содержат всю информацию о веб-сайте.
Как создать карту сайта?
Теперь, когда у вас есть вся важная информация о том, что такое карта сайта, почему она создается и каковы ее ограничения, давайте перейдем к нашей основной теме, то есть
Как создать карту сайта?
К счастью, вам не нужно знать никаких кодов, чтобы создать карту сайта. Существуют инструменты, которые позволяют создавать карты сайта всего за несколько кликов и секунд.
Один простой способ создать карту сайта — это сделать это с помощью XML-карты сайта.com .
Просто введите URL-адрес своего веб-сайта, и пусть он просканирует все страницы на вашем сайте. Как только он закончит это сделать, он создаст для вас XML-файл карты сайта, который вы загрузите / добавите в свою учетную запись Google для веб-мастеров (теперь она называется Google Search Console )
Другой метод — использовать сторонний плагин WordPress для создания файла карты сайта. Yoast SEO Plugin на сегодняшний день является одним из лучших плагинов SEO для веб-сайтов WordPress. Он выполняет множество важных функций для улучшения SEO вашего сайта.И одна из этих важных функций заключается в том, что он позволяет вам создать актуальный файл карты сайта для вашего веб-сайта.
После установки подключаемого модуля Yoast SEO найдите его на левой боковой панели и щелкните XML-файлы Sitemap.
Затем «включите» функцию карты сайта и позвольте плагину творить чудеса.
Вы также можете найти свой XML-файл Sitemap на вкладке «Общие». Просто нажмите кнопку «XML Sitemap», как показано на следующем изображении.
Заключительные слова
Карты сайта важны.Убедитесь, что он есть на вашем сайте. Хотя это не гарантирует какое-либо конкретное место на страницах результатов поисковой системы, но делает все содержимое вашей веб-страницы доступным для поисковых систем. И это помогает роботам поисковых систем сканировать ваш сайт и, возможно, увеличивает ваши шансы на попадание в выдачу.
Создайте и отправьте файл Sitemap в Google
Создать и отправить карту сайта в Google несложно. Поисковые системы используют карты сайта для «обхода» страниц вашей веб-страницы с целью их индексации.Думайте об этом как о списке всех страниц веб-сайта. Несколько лет назад было популярно сделать этот список физически доступным для посетителей сайта. Но благодаря улучшенному поиску и навигации по веб-сайту многие сайты создают карты сайта только для поисковых систем.
Google настоятельно рекомендует создать карту сайта, потому что она помогает Google индексировать ваш сайт и передавать ценную метаинформацию, например, время последнего обновления сообщения. Карты сайта на удивление легко создавать. Если вы используете плагин SEO на своем сайте WordPress, например Yoast SEO, возможно, он у вас уже есть.
В сегодняшнем посте я расскажу вам, как создать (или найти) вашу карту сайта и отправить ее в Google через их Search Console. Если ваш сайт действительно большой, если вы часто публикуете или если ваш сайт новый, Google рекомендует отправить им карту сайта, чтобы убедиться, что он не пропускает страницы.
Существуют определенные сайты (генератор XML Sitemap), которые будут генерировать для вас карту сайта, но я рекомендую использовать плагин, потому что плагины будут обеспечивать автоматическое обновление карты.
- Установите плагин Yoast, активируйте его и перейдите к SEO > XML Sitemaps в левом меню навигации.
- Переключите вкладку карты сайта на ВКЛЮЧЕНО . Щелкните СОХРАНИТЬ .
- После сохранения страница обновится, и вы увидите кнопку с надписью XML SITEMAP . Нажмите кнопку и скопируйте URL-адрес. Должно получиться так: yourdomain / sitemap_index.xml.
- Войдите в инструменты Google Search Console и следуйте инструкциям в видео, чтобы подтвердить свой сайт.Есть несколько способов выполнить проверку, но я лично считаю, что «альтернативные методы» немного проще.
- После подтверждения своего сайта нажмите ссылку Sitemaps .
- Нажмите кнопку Добавить / протестировать карту сайта .
- Введите URL-адрес вашей карты сайта. Если вы используете Yoast для создания карты, это будет ваш url / sitemap_index.xml. Проверьте карту, а затем обновите результаты.
- Скорее всего, сначала вы увидите ошибку, но через день или около того вы увидите результаты, показывающие, что Google просмотрел вашу карту.
И это все, что вам нужно сделать! Если вы используете плагин Yoast SEO, он будет следить за тем, чтобы карта сайта оставалась обновленной.
Как создать карту сайта для оптимизации SEO вашего сайта
Поскольку карта сайта в формате XML является одним из самых мощных технических инструментов SEO в арсенале маркетологов, можно ожидать, что они будут лучше поняты и широко приняты. Тем не менее, многие администраторы веб-сайтов не создают карту сайта и даже не осознают ее важность.
В прошлом эта неизвестность не была такой большой проблемой.Однако по мере того, как поисковые системы начинают уделять особое внимание пользовательскому опыту как положительному показателю для позиционирования поисковых запросов, карты сайта становятся все более критичными.
Что такое карта сайта XML?
По мере того, как поисковые системы ищут контент для индексации и появляются по релевантным условиям поиска, они рассылают ботов для сканирования. Эти боты систематически просматривают миллионы веб-сайтов ежедневно с целью поиска обновленного или удаленного контента. Это одна из причин, по которой вы можете видеть фантомный трафик Google или Bing в разделе обычного трафика отчета Google Analytics.
Создавая карту сайта для своего веб-сайта, вы даете этим ботам указания относительно того, как вы хотите сканировать ваши страницы. Это буквальная дорожная карта, которая сообщает им, где расположены важные страницы, и позволяет поисковым системам быстро определять, что вы считаете наиболее ценной информацией. И наоборот, если нет дорожной карты, поисковые системы будут наилучшим образом угадывать, какой контент вы хотите преимущественно выделить посетителям.
Возникает вопрос, зачем оставлять дверь открытой для неправильного толкования вашего контента?
Как карта сайта XML влияет на SEO?
Помимо выделения важности страницы, карты сайта указывают на четкую архитектуру веб-сайта, благодаря которой определенные роботы-роботы распознают все ваши страницы или исключают нерелевантные страницы.Иногда поисковые системы пропускают страницы на вашем сайте, если используется плохая архитектура ссылок. Это может привести к снижению поисковых позиций по ключевым словам для вашего бренда.
Эти пропущенные страницы начинают создавать пробелы в общем качестве вашего сайта. Google эволюционировал, чтобы включить действия пользователя и контекстуализацию поиска в качестве индикаторов позиционирования ключевых слов.
Например, если пользователь заходит на вашу чрезвычайно подробную страницу о мыле для посуды, а остальные страницы содержат контент о птицах, между ними нет контекстной релевантности.Google распознает эти различия и определяет, что у большинства пользователей будет плохой опыт работы с вашим веб-сайтом, если они узнают подробные сведения о мыле для посуды. Скорее всего, ваш сайт не начнет ранжироваться по ключевым словам, связанным с мылом.
Но сканер пропустил страницу. Упущено место, где вы писали об использовании мыла для посуды для спасения диких птиц после разливов нефти. Однако это натянуто, однако это может быть разницей между Google, считая ваш веб-сайт контекстно релевантным, и приятным для пользователей интерфейсом.
Установка правил приоритета и отсутствия индекса
Не все страницы созданы равными. Часто бывает необходимо, чтобы страницы верхнего уровня имели приоритет над страницами, расположенными ниже в иерархии сайта, потому что они предоставляют посетителям наиболее подробный контент, касающийся того, кто вы и чем занимаетесь.
Как видите, мы отдали максимальный приоритет страницам главного меню, которые включают наш дом, услуги, работу и рынки. Эти страницы помогают определить основные услуги Bluehouse Group — дизайн веб-сайтов, разработку пользовательского программного обеспечения и цифровой маркетинг — и поэтому представляют наибольшую ценность для наших посетителей.
Так же важно, как и убедиться, что критические страницы проиндексированы поисковыми системами, — это определить, какие второстепенные страницы должны быть пропущены поисковым роботом. Это считается приоритетом без индекса, предназначенным для страницы, единственной функцией которой является предоставление полезности.
Это страницы на вашем сайте, которые важны для того, как пользователи взаимодействуют с определенными нишевыми аспектами, но не имеют отношения к поисковому ранжированию. Вам следует подумать о том, чтобы пометить их как неиндексированные в карте сайта.
Как создать карту сайта в формате XML?
Есть несколько инструментов для создания карты сайта.Часто владельцы сайтов обращают внимание на платформу CMS, которую они используют, когда пытаются создать карту сайта для простоты использования. Большинство из этих платформ предлагают такие решения, как:
SilverStripe Надстройка Google Sitemaps
Подключаемый модуль WordPress Yoast
Если вы ищете быстрый и простой генератор карты сайта, который не связан с одной конкретной CMS, Screaming Frog предлагает бесплатную версию их инструмента SEO Spider, который выполняет свою работу. Screaming Frog автоматически сгенерирует полный файл карты сайта XML, просто отправив корневой URL вашего домена и любые пользовательские параметры.
Они не зависят от CMS, хотя вам придется вручную определить, куда должен быть загружен файл карты сайта, чтобы создать уникальный URL-адрес на вашем сайте.
Куда идет ваш XML-файл карты сайта?
Каждая CMS предлагает уникальную возможность загрузить новую карту сайта в формате XML. Важно помнить, что поисковые системы сначала ищут структуру URL «… / sitemap.xml», что означает, что независимо от того, как вы создаете карту сайта, она всегда должна быть напрямую связана с корневым доменом.
Если вы являетесь пользователем SilverStripe и используете надстройку Google Sitemaps, упомянутую ранее, карта сайта и соответствующий URL-адрес будут автоматически созданы в вашей CMS. Приоритетами страниц и функциями без индексации можно управлять в настройках страницы.
Пользователи WordPress могут установить популярный плагин Yoast SEO, который помогает управлять общедоступной картой сайта. Yoast также автоматически загрузит ваш живой файл карты сайта после его создания.В этом случае вам необходимо включить функцию карты сайта в плагине. Вы можете получить доступ к инструкциям по карте сайта Yoast здесь.
Индексирование вашей XML-карты сайта с помощью Google
Вы создали файл, загрузили его в свою CMS, но вы еще не закончили. Чтобы убедиться, что поисковые системы правильно просматривают вашу новую карту сайта, вы должны отправить файл для индексации. Поскольку Google — слон в комнате, имеет смысл запускать процесс индексации в Google Search Console.
Начните с создания учетной записи и добавьте новое свойство сайта на свою панель управления. После этого вам будет предложено подтвердить, что вы являетесь владельцем связанного домена. Это быстрый процесс, который обычно выполняется путем добавления метатега к HTML одной из ваших страниц или подключения к вашей учетной записи Google Analytics.
Если вам нужны пошаговые инструкции по настройке вашего сайта в Google Search Console, воспользуйтесь разделом справки Google здесь. Они охватывают все, от создания новой учетной записи, добавления свойств, проверки и управления пользователями.
После проверки все, что вам нужно сделать, это получить доступ к опции «Sitemaps» на боковой панели ленты, скопировать и вставить ваш новый URL-адрес карты сайта в поле для отправки.
URL-адрес карты сайта должен выглядеть примерно так: https://www.yourdomain.com/sitemap.xml, например, URL-адрес карты сайта Bluehouse Group выглядит как https://www.bluehousegroup.com/sitemap.xml
После того, как вы нажмете кнопку отправки, ваша карта сайта перейдет в статус ожидания и будет быстро принята консолью поиска Google.
Сделайте карту сайта приоритетной.
Вы успешно внедрили карту сайта от начала до конца. Следите за изменениями органического трафика и новыми местами размещения ключевых слов, вы можете быть приятно удивлены.
Независимо от того, создаете ли вы новый веб-сайт, переделываете старую версию или просто нуждаетесь в SEO, создание карты сайта XML должно быть в вашем контрольном списке. Это гарантирует, что поисковые системы получают четкое представление о том, какой контент важен, а какой контент им следует игнорировать.
Понятно, что карта сайта имеет решающее значение для вашего веб-сайта для поддержания здорового присутствия SEO. Не позволяйте поисковым системам определять, как воспринимается ваше присутствие в Интернете.
Дополнительные рекомендации по поисковой оптимизации
Управление репутацией в Интернете и поисковая оптимизация
Как создать карту сайта в формате XML для своего веб-сайта и отправить ее в Google
Когда вы настраиваете свой веб-сайт для оптимизации SEO, одна из многих вещей, которые вы захотите сделать, это создать карту сайта в формате XML, а затем отправьте этот URL-адрес карты сайта в Google через свою учетную запись Google Search Console.После прочтения этого руководства вы:
- Знаете, что такое XML-карта сайта и почему она важна для SEO
- Как создать свою собственную XML-карту сайта для своего веб-сайта
- Как настроить и подключить свой бесплатный поиск в Google Консольная учетная запись на вашем веб-сайте
- Как отправить карту сайта в Google
Что такое XML-карта сайта?
XML-карта сайта — это документ, описывающий структуру вашего веб-сайта для поисковых роботов. Он будет существовать по определенному URL-адресу на вашем веб-сайте.Он не предназначен для человеческого глаза, но позволяет Google легко архивировать информацию на вашем сайте. Он перечислит все страницы, сообщения, категории и предоставит им иерархию. Хотя Google может найти эту информацию, не загружая и не отправляя им карту сайта, это значительно усложняет задачу, и Google может потребовать годы, чтобы распознать ваш сайт таким образом. Хорошая новость в том, что создать его и отправить на рассмотрение очень просто!
Почему отправка XML-карты сайта важна для SEO?
Проще говоря, если вы не дадите Google знать о своем существовании, у Google могут потребоваться месяцы, если не годы, чтобы узнать о вашем существовании.Особенно, если у вас нет других крупных, авторитетных, хорошо известных сайтов в Интернете, ссылающихся на ваш. Каждую МИНУТУ создается около 380 веб-сайтов. Это 22 800 веб-сайтов каждый час; 547 200 сайтов ежедневно; и 199 728 000 веб-сайтов ежегодно.
Как создать XML-карту сайта?
Есть несколько способов создать XML-карту сайта. Я собираюсь рассказать вам о некоторых из самых простых, быстрых и бесплатных способов его создания.
Как создать XML-карту сайта для сайтов WordPress
- Загрузите бесплатный плагин Yoast для своего сайта WordPress
- Зайдите в настройки плагина Yoast SEO и на вкладке «Функции» убедитесь, что включен параметр переключения для XML-карт сайта. на (по умолчанию должно быть)
- Вот и все! Ваш URL-адрес карты сайта вашего веб-сайта должен находиться по адресу: www.yourdomain.com/sitemap_index.xml
- Следующим шагом будет копирование и вставка этого URL в вашу учетную запись Google Search Console, пропустите!
Как создать XML-карту сайта для сайтов Squarespace
- На вашем сайте Squarespace есть карта сайта в формате .xml, поэтому вам не нужно создавать ее вручную.
- Он должен быть расположен по следующему URL-адресу: www.yourdomain.com/sitemap.xml
- Следующим шагом будет копирование и вставка этого URL-адреса в вашу учетную запись Google Search Console, пропустите!
Как создать карту сайта в формате XML для сайтов Showit
- Showit автоматически создает карту сайта ваших страниц Showit, когда вы публикуете свой сайт.Однако эта карта сайта не будет включать ваши сообщения в блоге (которые размещаются на WordPress, когда вы создаете сайт Showit).
- Карта сайта Showit должна быть расположена по следующему URL-адресу: www.yourdomain.com/siteinfo.xml
- Чтобы создать Карта сайта для ваших сообщений в блоге вам нужно будет выполнить шаги по созданию XML карты сайта для WordPress, указанные выше, загрузив бесплатный плагин Yoast для вашего сайта WordPress. Обратите внимание, что получение доступа к нему будет зависеть от уровня вашего пакета Showit.
- Следующим шагом будет копирование и вставка этих URL-адресов (www.yourdomain.com/siteinfo.xml и www.yourdomain.com/sitemap_index.xml, если вы создали Yoast для своего блога) в свою учетную запись Google Search Console, пропустить!
Как создать XML-карту сайта для сайтов Wix
- Каждый сайт Wix содержит автоматически сгенерированную карту сайта
- Вы сможете найти ее по следующему URL-адресу: www.yourdomain.com/sitemap.xml
- Следующим шагом будет копирование и вставка этого URL-адреса в вашу учетную запись Google Search Console, пропустите!
Как мне подключить мою учетную запись Google Search Console к моему веб-сайту?
Сначала убедитесь, что вы зарегистрировались в бесплатной учетной записи Google Search Console.
Как подключить консоль поиска Google к WordPress
Как подключить консоль поиска Google к SquareSpace
- В главном меню щелкните Analytics .
- Щелкните Ключевые слова поиска .
- Щелкните Connect во всплывающем окне панели.
- Войдите в учетную запись Google, которую вы хотите подключить к своему сайту. Если у вас несколько учетных записей Google, убедитесь, что вы выбрали правильный.
- Просмотрите разрешения, затем щелкните Разрешить .
- Подождите 72 часа, пока данные заполнятся.
Как подключить консоль поиска Google к Showit
- С сайтом Showit все может быть немного сложнее. Вот пошаговая разбивка от службы поддержки клиентов Showit:
Есть и другие способы сделать это, но с Showit это лучший способ ->
** Метод поставщика доменного имени **
Вы можете подтвердите свой сайт через провайдера доменного имени. Чтобы использовать этот метод, вы должны иметь возможность войти в систему своего провайдера доменного имени (например, GoDaddy.com или networksolutions.com) и добавьте новую запись TXT или CNAME.
Выберите метод поставщика доменного имени на странице сведений о проверке для вашего сайта и следуйте отображаемым инструкциям. В зависимости от регистратора домена вам будет предложен один из следующих способов:
- Непосредственно в Search Console. Некоторые регистраторы доменов позволяют вам подтвердить свой сайт прямо из Search Console. Это самый простой способ подтвердить свой сайт, и в настоящее время он доступен для GoDaddy, eNom и некоторых других.
- Добавление записи DNS TXT или CNAME. Если ваш регистратор не активировал инструмент проверки, вы можете подтвердить, добавив запись DNS. Инструмент проверки предоставляет инструкции для этого, и, где это возможно, эти инструкции будут специфичны для вашего регистратора. По умолчанию мы покажем вам инструкции по добавлению записи DNS TXT. Если этот метод недоступен, мы покажем вам инструкции по добавлению записи CNAME.
Вуаля! Ваш сайт подтвержден в Google.
