Создание сайта визитки (Часть 2)
Продолжение урока, на котором рассмотрим процесс создания шапки и навигационного меню для сайта
Создание шапки сайта
«Шапку» сайта создадим с помощью специального элемента <header>…</header>, внутри которого расположим блок с логотипом сайта (<div>…</div>) и блок с контактной информацией (<div>…</div>). Выравнивание блоков «logo» и «contacts» зададим с помощью CSS свойства float. Блок «logo» выравняем по левому краю с помощью задания ему CSS свойства — float:left, а блок «contacts» по правому краю — float:right. В рамках обучения стили будем задавать внутри файла HTML с помощью атрибута style.
HTML код блока, в котором размещен логотип сайта
<!-- Блок с уникальным именем logo и стилем, который задаёт выравнивание элемента по левому краю --> <div> <!-- Элемент img для вывода изображения, которое имеет имя logo.png и расположено в папке images --> <img src="images/logo.png"> </div>
HTML код блока с контактной информацией:
<!-- Блок с уникальным именем contacts и стилем, который задаёт выравнивание элемента по правому краю --> <div> <!--Элемент i служит для вывода иконки Awesome с именем fa-mobile --> <i></i> +7-944-650-1720 | <i></i> [email protected] <!--CSS свойство margin-left задает отступ 10px слева от предыдущего элемента--> <!--CSS свойство color задает цвет элементу i--> <i></i> </div>
Также, необходимо задать небольшой отступ сверху для элементов внутри блока <header>
</header>, чтобы они не прилипали к верхней границы окна веб-браузера.В результате наших действий HTML код «шапки» сайта будет выглядеть следующим образом:
<header>
<div>
<img src="images/logo. png">
</div>
<div>
<i></i> +7-944-650-1720 |
<i></i> [email protected]
<i></i>
</div>
<div></div>
</header>
png">
</div>
<div>
<i></i> +7-944-650-1720 |
<i></i> [email protected]
<i></i>
</div>
<div></div>
</header>
Примечание: Так как блоки «logo» и «contacts» имеют разную высоту, то необходимо создать ещё один блок с классом
Создание навигационного меню
Горизонтальное меню сайта состоит из 4 пунктов («Главная», «О компании», Наши методы», «Наши проекты») и 1 кнопки с текстом «Бесплатная консультация», расположенной справа. Создание такого навигационного меню можно выполнить с помощью адаптивного компонента bootstrap 3 «navbar». Процесс разработки меню заключается в создании маркированных списков в определенном месте компонента «navbar».
Структура меню сайта:
Кнопку создадим с помощью элемента span к которому подключим классы Bootstrap  btn
btn.btn-danger. А также создадим отступы для её центрирования по вертикали относительно навигационного меню с помощью CSS классов padding-top и padding-bottom.
<nav role="navigation">
<div>
<button type="button" data-toggle="collapse" data-target="#bs-menu">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<!-- Активный пункт меню "Главная" -->
<li><a href="#">Главная</a></li>
<!-- Пункт меню "О компании" -->
<li><a href="#main">О компании</a></li>
<!-- Пункт меню "Наш метод" -->
<li><a href="#method">Наш методы</a></li>
<!-- Пункт меню "Наши проекты" -->
<li><a href="#work">Наши проекты</a></li>
</ul>
<!-- Список, выровненный по правому краю -->
<ul>
<!-- Пункт меню "Бесплатная консультация" -->
<li><a href="#">
<span><strong>Бесплатная консультация</strong></span></a>
</li>
</ul>
</div>
</nav>
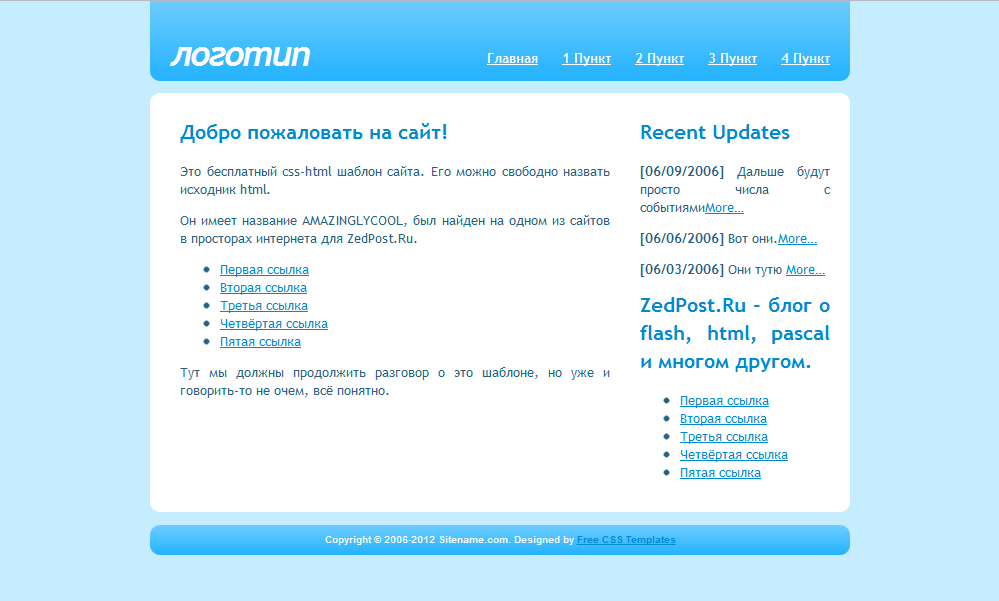
В результате у нас получился сайт, состоящий пока из 2 блоков: «шапки» сайта и навигационного меню:
Изображение сайта, при уменьшении размеров окна браузера с открытым навигационным меню:
Размещение редактируемого блока в шапке сайта
Главная / Редактирование сайта / Что такое расширенный режим? / Размещение редактируемого блока в шапке сайта
Обращаем Ваше внимание:
Служба технической поддержки не предоставляет консультаций по редактированию шаблонов.
Шаг 1
Перейдите к разделу «Настройки» — «Шаблоны».
Шаг 2
В списке найдите шаблон «_Главная. Верх» и нажмите на иконку редактирования данных в строке.
Шаг 3
Отобразится окно со списком данных. Нажмите на “Добавить новые данные”.
Шаг 4
В появившемся окне, Вам будет предложено заполнить следующие поля:
- Название — так будет называться блок в интерфейсе CMS. Укажите любое удобное для вас имя.
- Алиас — имя переменной в шаблоне, содержащее информацию, которую впоследствии необходимо будет указать в шаблоне редактируемого блока, помимо этого алиас содержит служебную информацию. Имя алиаса используется в шаблонах для вывода содержимого этой переменной, то есть того, чем будет заполнен блок. Алиас Вы можете придумать самостоятельно, однако, стоит отметить, что алиас блока не должен совпадать с другими алиасами на сайте, например, если уже существует блок с алиасом «block_alias» (в нашем примере), то нельзя называть другой блок точно так же.

- Тип данных — определяющая часть переменной, например “Файлы”, “Тексты”, “Иллюстрации”, “Меню” и т.д. Задайте тип данных, которыми планируется наполнять блок. В нашем случае это «Тексты».
- Общий — используется, чтобы указать, что данные являются общими, то есть задаются один раз для всех страниц, содержащих этот шаблон (если галочка не стоит, блок будет заполняться для каждой страницы отдельно и будет располагаться в “Данных страницы”, а не в «Дополнительных блоках»). В нашем случае необходимо отметить галочку.
- Заполняется массивом — при активном значении в блоке появится возможность добавлять множество элементов. Подходит не для всех типов данных — благодаря этой галочке в переменной может храниться не один экземпляр данных, а несколько (подходит для данных типа “Текст”, “Текст HTML”, “Иллюстрации” и “Метаданные JSON”). В нашем случае галочку можно оставить неотмеченной.
- ID группы типа — заполняется только для данных типа “Метаданные JSON“. Если Вы заранее создали json для какого-то сложного блока (с определенными полями) и задали ему ID, то позже Вы можете добавлять его в новые блоки, указав при этом ID необходимого json в поле.
 В нашем случае поле можно оставить пустым.
В нашем случае поле можно оставить пустым.
После заполнения всех полей и указания нужных параметров, сохраните изменения.
Блок будет добавлен в данные, после чего будет необходимо разместить его в шаблоне.
Шаг 5
Нажмите правой кнопкой мыши, там где Вы хотите разместить блок и выберите пункт «Исследовать элемент» («Inspect element») или нажмите F12.
Посмотрите название блока, в котором нужно будет расположить код. В данном примере это right-side.
Шаг 6
Откройте для редактирования шаблон «_Главная. Верх».
Шаг 7
Найдите по названию блок, в котором будет размещен новый блок. Сделать это можно с помощью поиска по шаблону
Вставьте код в нужное место шаблона.
Обратите внимание!
- Код должен быть следующего вида («block_alias» в данном случае является указанным Вами при создании данных в шаге 4 алиасом, то есть, если в приведенном ниже коде вместо block_alias необходимо указать алиас созданного Вами блока данных):
<div>
<div>{$block_alias. title}</div>
title}</div>
<div>{$block_alias.body}</div>
</div>
Если Вы хотите создать блок без заголовка и без оформления, который появится на сайте только тогда, когда будет заполнен в СУ, используйте следующий код (block_alias в данном случае тоже необходимо заменить на алиас созданного Вами блока данных):
{if $block_alias.body!=»»}<div>{$block_alias.body}</div>{/if}
Шаг 8
Сохраните изменения в шаблоне.
Шаг 9
Теперь созданный Вами блок находится в «Общих блоках» и он доступен для редактирования. При необходимости Вы можете наполнить его любым содержимым.
Блок будет отображаться на сайте в указанном Вами месте (то есть в том месте страницы, где Вы разместили его в шаблоне).
Обратите внимание!
- Вам может потребоваться задать обрамление и дизайн для созданного блока. Эти данные вносятся в файле стилей (<Настройки / Файлы дизайна / images/.
 . / styles.css / Изменить> или <Настройки / Файлы дизайна / images/.. / styles.less / Изменить>). Однако, рекомендуем Вам самостоятельно не вносить изменения в файлы дизайна, а обратиться к профессиональным верстальщикам.
. / styles.css / Изменить> или <Настройки / Файлы дизайна / images/.. / styles.less / Изменить>). Однако, рекомендуем Вам самостоятельно не вносить изменения в файлы дизайна, а обратиться к профессиональным верстальщикам.
Обратите внимание!
- Данная инструкция является примером реализации описанного функционала. Показанные в инструкции результаты могут отличаться от реальных по причине специфики шаблонов конкретного сайта или иных технических нюансов.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
css — заголовок HTML виден через навигацию
Задавать вопрос
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 168 раз
У меня есть веб-страница с горизонтальной навигацией вверху и вертикальной навигацией слева. В левой навигационной панели есть ссылки, указывающие на заголовки на той же странице. Ссылки работали, но заголовки были в верхней части страницы и заблокированы липкой навигацией. Поэтому я добавил этот код:
В левой навигационной панели есть ссылки, указывающие на заголовки на той же странице. Ссылки работали, но заголовки были в верхней части страницы и заблокированы липкой навигацией. Поэтому я добавил этот код:
Установка
h3 {
должность: родственница;
}
h3 промежуток {
положение: абсолютное;
верх:-60px;
}
Теперь ссылки работают, а заголовки перемещаются прямо под верхней навигацией при нажатии на ссылки.
Но если я сейчас прокручу страницу и заголовки переместятся за липкую верхнюю панель навигации, я смогу увидеть текст заголовка сквозь текст в панели навигации.
изображение проблемы
Навигация использует этот CSS:
.horizontal_menu {
позиция: -webkit-липкая;
положение: липкое;
сверху: 0;
нижняя граница: 5 пикселей;
}
#ul_horizontal {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
переполнение: скрыто;
цвет фона: #333;
}
.ли {
плыть налево;
}
.ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
отступ: 14px 16px;
текстовое оформление: нет;
семейство шрифтов: Arial, Helvetica, без засечек;
вес шрифта: полужирный;
}
li a:hover:not(. active) {
цвет фона: #111;
}
.актив {
цвет фона: #FEC107;
}
active) {
цвет фона: #111;
}
.актив {
цвет фона: #FEC107;
}
- HTML
- CSS
- навигация
Просто добавьте больший z-индекс, например z-index: 2; в класс .horizontal_menu .
Бонус: Если вы хотите, чтобы вертикальная навигация переходила под горизонтальную, сделайте z-index: 3; , таким образом, навигация по заголовку всегда находится поверх всего.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Стиль верхнего и нижнего колонтитула — iFixit
Заголовки отображаются в верхней части страниц вашего сайта. Они содержат название/логотип сайта, строку поиска и меню пользователя. Нижние колонтитулы — это набор ссылок, расположенных внизу каждой страницы сайта.
Они содержат название/логотип сайта, строку поиска и меню пользователя. Нижние колонтитулы — это набор ссылок, расположенных внизу каждой страницы сайта.
Несмотря на то, что наши стандартные верхние и нижние колонтитулы великолепны, некоторые планы Dozuki позволяют настраивать их. Настройка дает вам контроль над внешним видом и содержанием ваших верхних и нижних колонтитулов.
Если вы решите настроить верхние и нижние колонтитулы, вы все равно сможете сохранить тему, выбранную для вашего сайта. Однако есть некоторые ключевые отличия во внешнем виде страницы. Стандартный заголовок содержит панель поиска, ссылки на руководства, ответы и участие (если на вашем сайте разрешено публичное редактирование), а также ваше пользовательское меню. Когда их место занимает настраиваемый заголовок, эти ссылки автоматически переносятся в основную часть страницы.
В настоящее время вы не можете загрузить логотип в настраиваемый заголовок.
Индивидуализация — это технически сложная вещь. Чтобы сделать это правильно, вы должны хорошо разбираться как в CSS, так и в HTML. Мы предлагаем вам поручить настройку верхнего и нижнего колонтитула специалисту, например вашему веб-дизайнеру. Помните: вы всегда можете использовать стандартные верхние и нижние колонтитулы, если под рукой нет эксперта.
Чтобы сделать это правильно, вы должны хорошо разбираться как в CSS, так и в HTML. Мы предлагаем вам поручить настройку верхнего и нижнего колонтитула специалисту, например вашему веб-дизайнеру. Помните: вы всегда можете использовать стандартные верхние и нижние колонтитулы, если под рукой нет эксперта.
Чтобы настроить свой сайт, нажмите на вкладку «Внешний вид» в консоли управления. Оттуда вы можете настроить CSS заголовка, HTML заголовка и HTML нижнего колонтитула по одному.
Контролируйте внешний вид верхнего и нижнего колонтитула вашего сайта с помощью CSS. Чтобы отредактировать свой CSS, нажмите «Изменить» справа от поля «Пользовательский CSS верхнего/нижнего колонтитула» на вкладке «Внешний вид» вашей консоли управления.
Вы можете создать свой собственный CSS или следовать формату образца CSS ниже. Просто вставьте свои данные в соответствующие поля:
#testHeader {
фон: #f5f5f5 url('http://i.imgur.com/bT2gl.png') слева вверху;
высота: 115 пикселей;
семейство шрифтов: Arial, Helvetica, без засечек;
ширина: 981 пикс. ;
поле: 0 авто 18px;
переполнение: скрыто;
}
#testЗаголовок {
белый цвет;
текстовое оформление: нет;
преобразование текста: верхний регистр;
размер шрифта: 14px;
вес шрифта: полужирный;
}
#testFooter {
семейство шрифтов: Arial, Helvetica, без засечек;
ширина: 981px;
поле: 0 авто 8px;
тень текста: 0 1px 0px #fff;
}
.testLogo {
ширина: 318 пикселей;
высота: 41px;
плыть налево;
фон: url('http://i.imgur.com/JvcIa.png') без повторов слева вверху;
отступ текста: -8888px;
положение: родственник;
верх: 34px;
слева: 30 пикселей;
}
ул.testNavigation {
переполнение: авто;
тип стиля списка: нет;
отступ: 0px;
поле: 0px;
}
ul.testNavigation li {
поля: 0px 15px;
дисплей: встроенный;
}
#testHeader ul.testNavigation {
поплавок: справа;
высота строки: 115 пикселей;
поле справа: 24px;
}
#testFooter ul.testNavigation {
выравнивание текста: по центру;
вес шрифта: полужирный;
}
;
поле: 0 авто 18px;
переполнение: скрыто;
}
#testЗаголовок {
белый цвет;
текстовое оформление: нет;
преобразование текста: верхний регистр;
размер шрифта: 14px;
вес шрифта: полужирный;
}
#testFooter {
семейство шрифтов: Arial, Helvetica, без засечек;
ширина: 981px;
поле: 0 авто 8px;
тень текста: 0 1px 0px #fff;
}
.testLogo {
ширина: 318 пикселей;
высота: 41px;
плыть налево;
фон: url('http://i.imgur.com/JvcIa.png') без повторов слева вверху;
отступ текста: -8888px;
положение: родственник;
верх: 34px;
слева: 30 пикселей;
}
ул.testNavigation {
переполнение: авто;
тип стиля списка: нет;
отступ: 0px;
поле: 0px;
}
ul.testNavigation li {
поля: 0px 15px;
дисплей: встроенный;
}
#testHeader ul.testNavigation {
поплавок: справа;
высота строки: 115 пикселей;
поле справа: 24px;
}
#testFooter ul.testNavigation {
выравнивание текста: по центру;
вес шрифта: полужирный;
} Вы не сможете увидеть свои настройки из консоли управления во время редактирования, но они сразу же появятся в других местах вашего сайта. Не забудьте нажать «Сохранить», чтобы зафиксировать изменения.
Не забудьте нажать «Сохранить», чтобы зафиксировать изменения.
Вот несколько моментов, о которых следует помнить:
- Минимизируйте объем изменений, используя селекторы классов и идентификаторов только для добавляемых элементов (например, #mySiteHeader img, p.mySite и т. д.).
- Добавьте пользовательский префикс к создаваемым элементам, чтобы они не конфликтовали с уже существующими элементами.
- Не копируйте весь CSS вашего сайта; скопируйте и вставьте только ту часть, которая относится к верхнему и нижнему колонтитулу.
- Ваш CSS может конфликтовать с нашими существующими именами классов. Мы не поддерживаем переопределение существующих стилей и оставляем за собой право изменять имена классов CSS и идентификаторы элементов без предварительного уведомления.
Нажмите «Изменить» справа от поля «Пользовательский HTML-код заголовка» на вкладке «Внешний вид» вашей [link:/manage|Консоли управления], чтобы настроить заголовок. Это откроет текстовое поле.

 png и расположено в папке images -->
<img src="images/logo.png">
</div>
png и расположено в папке images -->
<img src="images/logo.png">
</div>